 The world of web design is incredibly dynamic. Every year, new trends and opportunities emerge, primarily driven by the arrival of modern technology.
The world of web design is incredibly dynamic. Every year, new trends and opportunities emerge, primarily driven by the arrival of modern technology.
In recent years, we’ve seen various updates to the web design landscape, such as the arrival of AR and VR solutions for making mixed media. Video content has increased in quality, while the demand for inclusivity and usability has transformed the way that we build everything from websites to apps.
Yet, for the most part, web design trends have continued to focus on the visual.
When we hear the word “interface,” we often think of the graphical user interface – the ultimate way to connect users with sites. However, now we have a new, more natural way for customers to interact with their digital tools… The era of voice is here.
Designing for the Age of Voice
The technology sector has made incredible progress in the development of things like Automated Speech Recognition and Natural Language Understanding.
Thanks to updates in the way that machines process and understand human language, voice recognition accuracy is now at 90% and above. More than ever before, users can speak to a smart assistant, speaker, or phone-based application, and get the results that they’re looking for without error.
The simplicity of communicating with technology via voice means that users have adopted this technology at an incredible pace. Half of all searches will be made with voice by the end of this year.
We’re standing on the edge of a fundamental shift in the way that we interact with computers and critical tools. As designers and developers, we need to be ready to embrace this new medium.
With that in mind, here’s what designers need to think about when designing for voice UI.
1. Decide How to Experiment with Voice
There are various steps involved in making a website more “conversational.” One of the first steps for any designer or developer is to think about the kind of voice-based interactions they’re going to enable for an app or website.
For instance, rather than embedding voice technology into a website, you might decide to create a separate Amazon Alexa “Skill” for devices like the Echo. Companies like Capital One have already invested in this technology so that users can ask their smart speaker about their balance, rather than opening a laptop and logging into the site.
To determine what kind of voice experiences you should be creating for your client, work with them on a customer journey map. Using this map of interactions that the customer has with your client on a regular basis, you can highlight areas where voice interactions might fit into the user flow.
For instance, if customers are constantly asking questions about a brand or its service, an FAQ page that’s equipped with a bot that can respond to voice queries could be an excellent choice.
UI design should always solve problems. Examining the frictions and frustrations that your client’s end-users encounter during their journey will help you to decide which direction to take with your voice UI experience.
2. Examine the Anatomy of Voice Commands
Before designers can create a dialog flow for their voice UI, they need to understand how voice commands work. The key to success in a successful design for voice is understanding the objective of the interaction. A voice consists of three crucial factors for designers to consider:
- Intent: Intent represents the subject and context of the voice command. A high utility interaction involves a request for a specific task. For instance, your users might request that your app gives them a list of five-star hotels in a specific area. Designing for these requests is often straightforward because what the voice algorithm needs to do is clear. However, low-utility requests can be harder to decipher, such as “hotels near me,” because there’s less specificity for the bot to work with.
- Utterance: Utterance refers to how a user phrases a command. For instance, in the case of looking for five-star hotels in Amsterdam, the customer might say “show me hotels,” or they might ask for “places to stay”. Designers must consider every variation of an utterance for their voice command UI.
- Optional variables: This refers to the extra filters that your voice UI needs to be aware of. In the case of five-star hotels in Amsterdam, the descriptor “five stars” is optional. The optional input needs to overwrite default values and bring more detail to the search.
SideChef, for instance, is a voice-activated recipe app that offers narrated guidance to users and allows customers to search for recipes based on their specific needs. The app comes with a wide range of variables built-in, allowing users to customize their searches according to descriptors like “vegetarian” or “quick” meals.
3. Learn How to Prototype with Dialog Flows
Learning how to leverage a complex UI strategy like VUI takes time and practice. Prototyping designers will often have to think like scriptwriters, designing various dialog flows to suit the different needs of customers, and the numerous interactions they might face.
Dialog flows will outline:
- Keywords that lead to the interaction
- Branches that represent where the conversation might lead
- Example dialogs for the user and the voice assistant.
Practicing your dialog flows with scripts that illustrate the back-and-forth between the voice assistant and user will help designers and developers to understand the various nuances that can appear in a customer to robot interaction.
Remember, while a crucial part of good voice UI design is keeping the communication conversational and straightforward, you will need to ensure that there is a dialog flow in place for every discussion that may occur between end-users and their apps, website, or digital tools. Users don’t want to feel overloaded and overwhelmed, but they need to ensure that they can complete their tasks too.
Consider the voice-based game RuneScape: One Piercing Note, for instance.
The developers behind this app allowed players to speak with other in-game characters and use commands like “pull the lever” or “open the chest.” In designing the playable components of the game, the designers needed to think about every possible interaction that a player might have with different parts of the story while ensuring that users didn’t stray off track.
A Few Tips for Voice UI Design
Voice UI design can be very complex, mainly if you’ve never created something using voice as your only input before. However, once you get used to creating dialog flows, the whole process starts to feel a lot easier.
As you’re designing, remember to:
- Always confirm when a task is complete: When designing a checkout flow for an eCommerce page, one of the most crucial screens for a designer is the confirmation page. It shows the customer that the transaction has successfully been completed and stops them from worrying whether they’ve done the right thing. The same concept applies to Voice UI design. If your client’s end-user asks a voice-activated app to book an appointment with their therapist, for instance, they want to know that the appointment has been successfully booked and added to their calendar. Determine how you’re going to deliver the peace of mind your customers need.
- Create a strong strategy for errors: Designers and developers are still in the very early stages of experimentation with voice UI. This means that there’s a good chance that something could go wrong with your applications and tools from time to time. Having a strong error strategy in place is crucial. Always design a dialog flow scenario that allows the assistant to respond if they don’t understand a request, or don’t hear anything at all. You can also implement analytics into these situations to identify misinterpretations and improve usability in the future.
- Add extra layers of security: Various Voice UI solutions like Google Assistant and Alexa can now recognize individual voices. This is a kind of biometric security that’s similar to face or touch ID. As voice recognition continues to improve, it’s essential to ensure that you’re adhering to the latest guidelines in security. Additional authentication may be required for some companies. For instance, passwords, face recognition, or fingerprints might be needed for things that require payments and transactions. For instance, the Duer voice assistant uses face recognition to both approve payments, and make meal recommendations based on previous purchases.
Are You Ready for the Voice UI Revolution?
Voice-based user interfaces are here to stay.
In the years to come, the chances are that developers and designers will need to learn how to use voice more consistently as part of their interface strategies.
The good news is that although voice takes some getting used to as a design tool, it’s easy enough to make sure that your projects are moving in the right direction. Just like any other kind of design, implementing voice means thinking about whether the interactions and experiences that you’re delivering to end-users are seamless, effective, and valuable.
Succeeding in voice UI isn’t just about adding the capacity for voice into your designs. It’s a matter of learning how to make user’s lives easier with the power of voice.
Featured image via Unsplash.
The post Designing UI for the Voice Era first appeared on Webdesigner Depot.


 The best free online coding websites for beginners are hubs of education and insight, designed to take your knowledge and career to the next level.
The best free online coding websites for beginners are hubs of education and insight, designed to take your knowledge and career to the next level.

















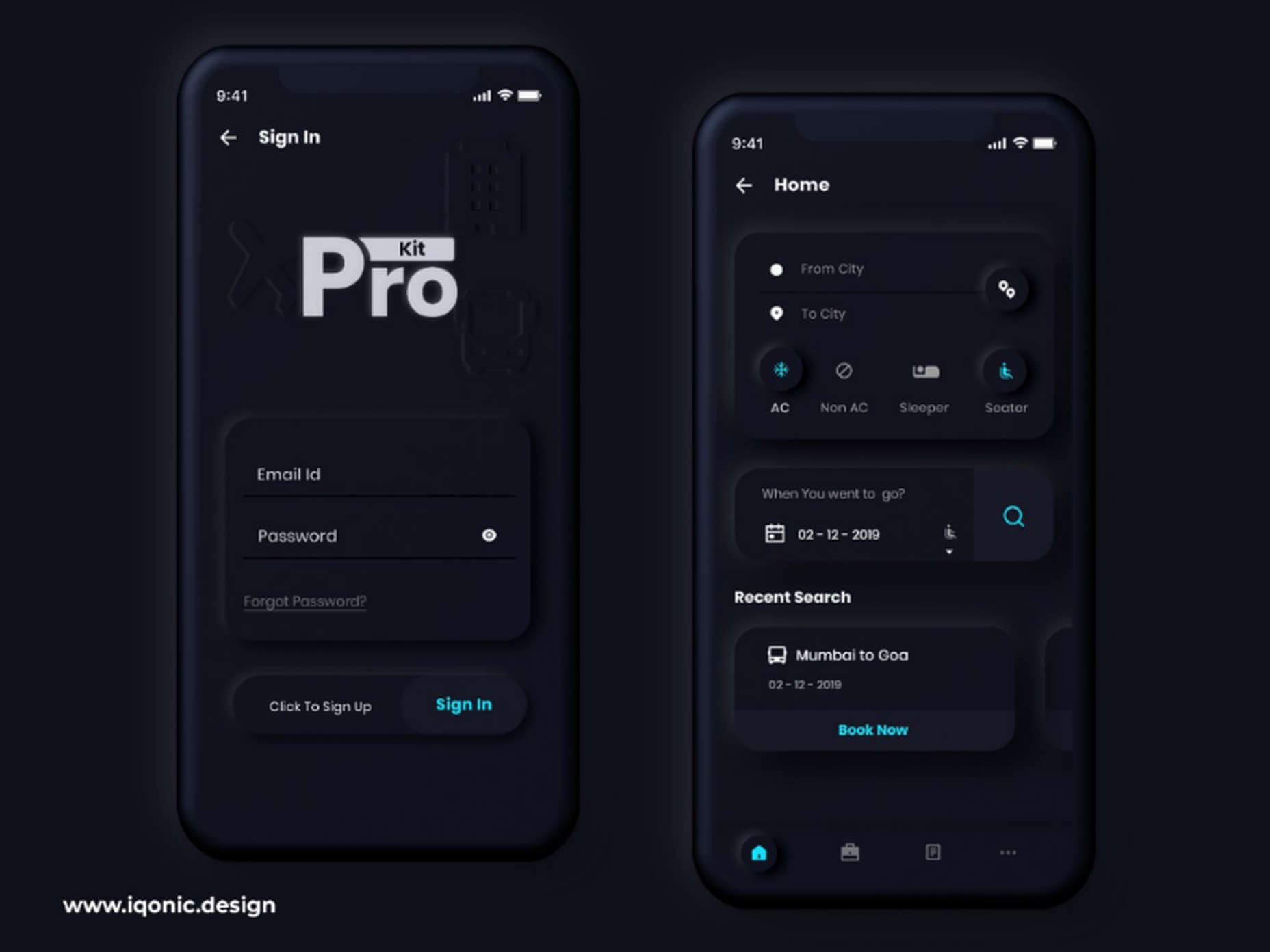
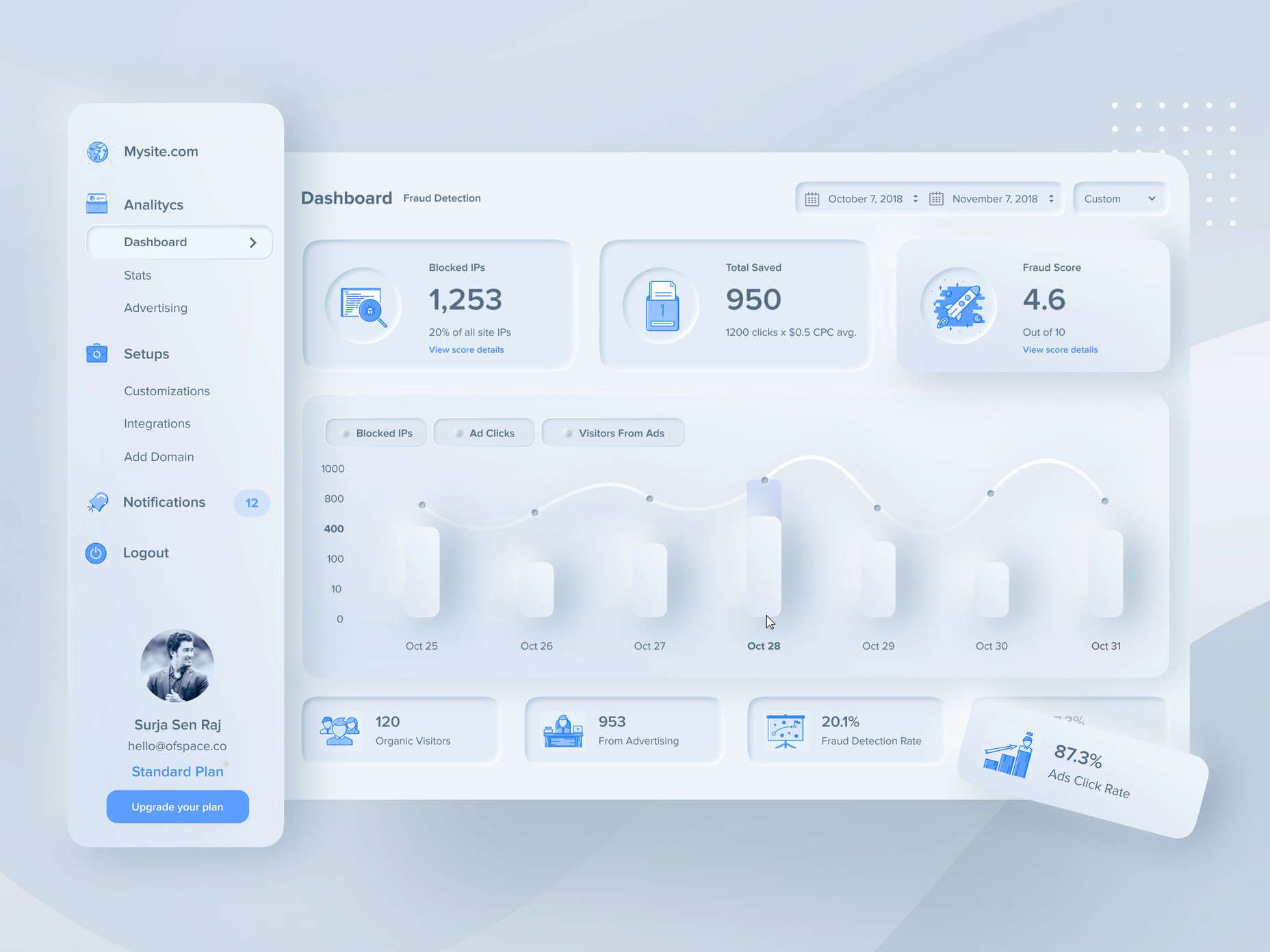
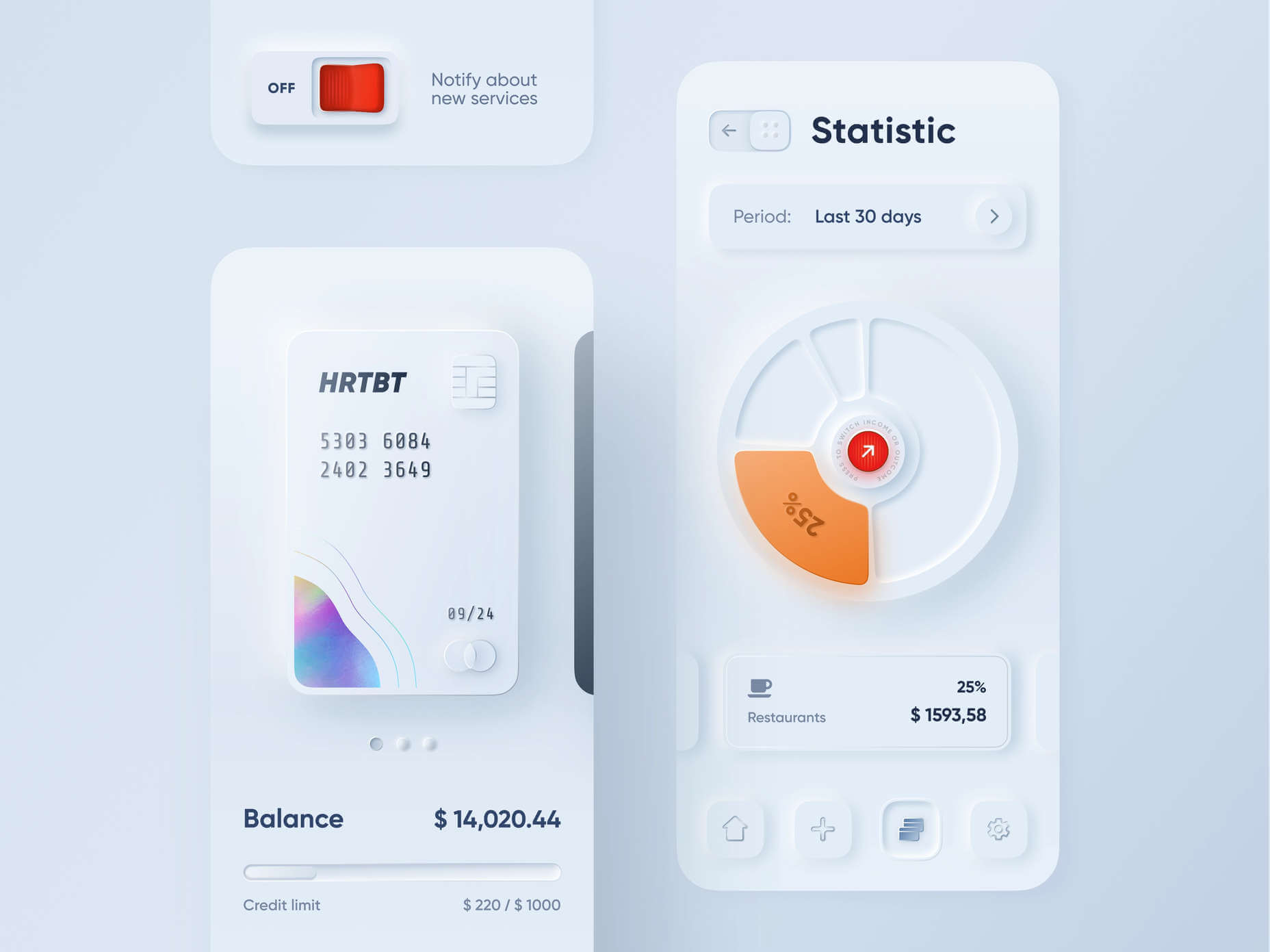
 A new design trend has emerged in the last year: Soft UI or Neumorphism is everywhere.
A new design trend has emerged in the last year: Soft UI or Neumorphism is everywhere. 








 Illustration is a big trend in 2021. Every designer should have some ability to illustrate, whether that’s producing icons, creating lettering, mocking up layouts, or crafting full-blown illustrations.
Illustration is a big trend in 2021. Every designer should have some ability to illustrate, whether that’s producing icons, creating lettering, mocking up layouts, or crafting full-blown illustrations.











 So, really, you’re in the business of designing websites for your clients’ audiences.
So, really, you’re in the business of designing websites for your clients’ audiences.