 Artificial intelligence is the latest buzzword in the tech world. It’s everywhere and has been for a while, but AI-powered writing software is a relatively new concept.
Artificial intelligence is the latest buzzword in the tech world. It’s everywhere and has been for a while, but AI-powered writing software is a relatively new concept.
AI Writing Software uses artificial intelligence to write articles, blog posts, and other content in your voice. The goal is to provide a tool that will save you time and energy so you can focus on different aspects of your business or life.
To help you get started, we’ve compiled a list of 20 AI writing software you can use to create content for your website, blog, or social media accounts.

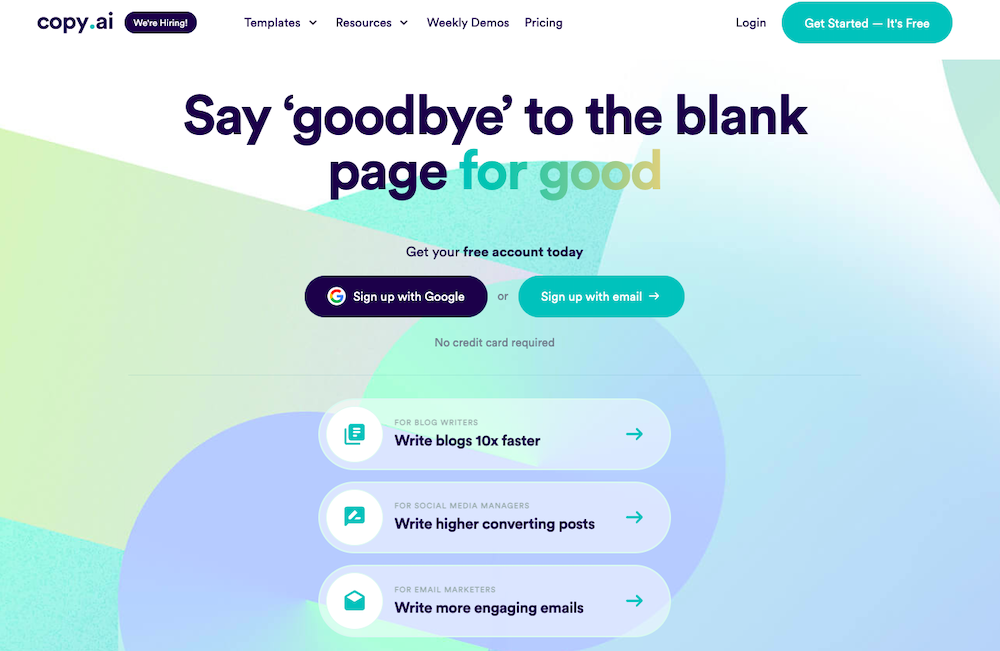
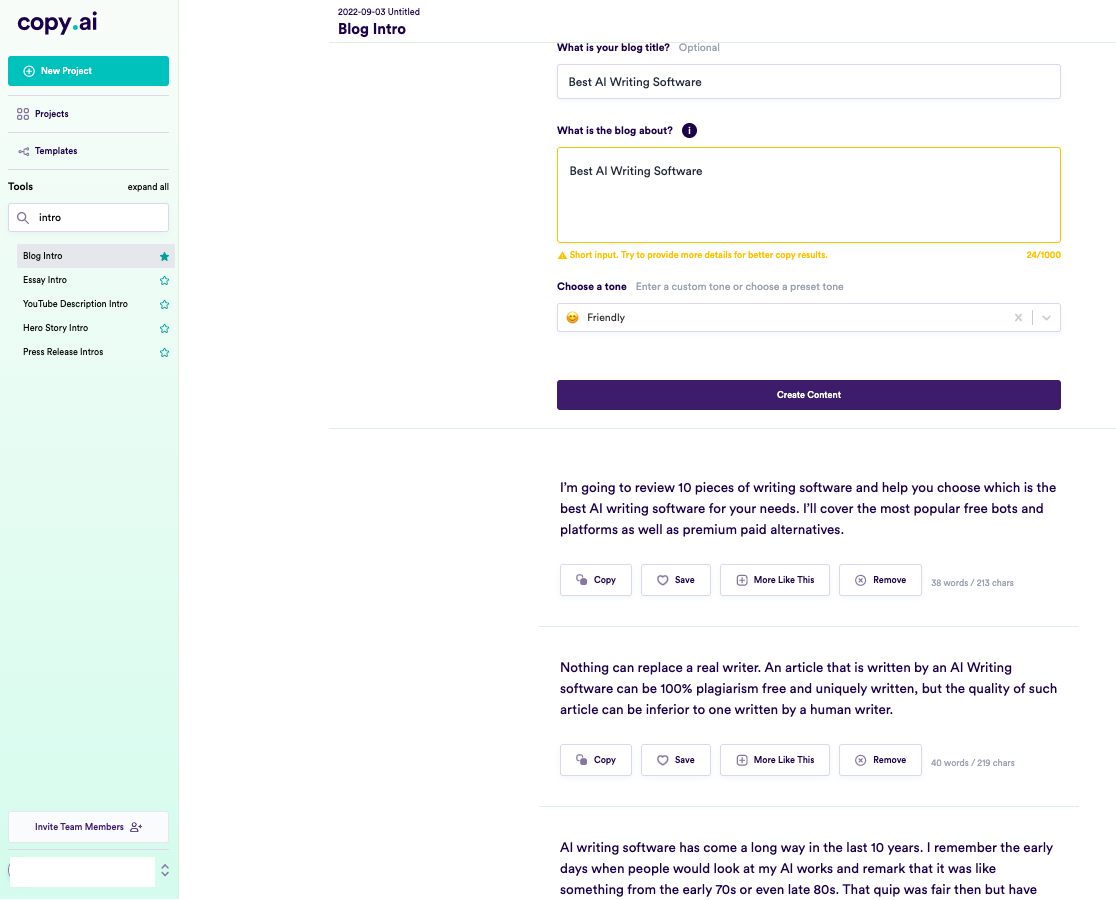
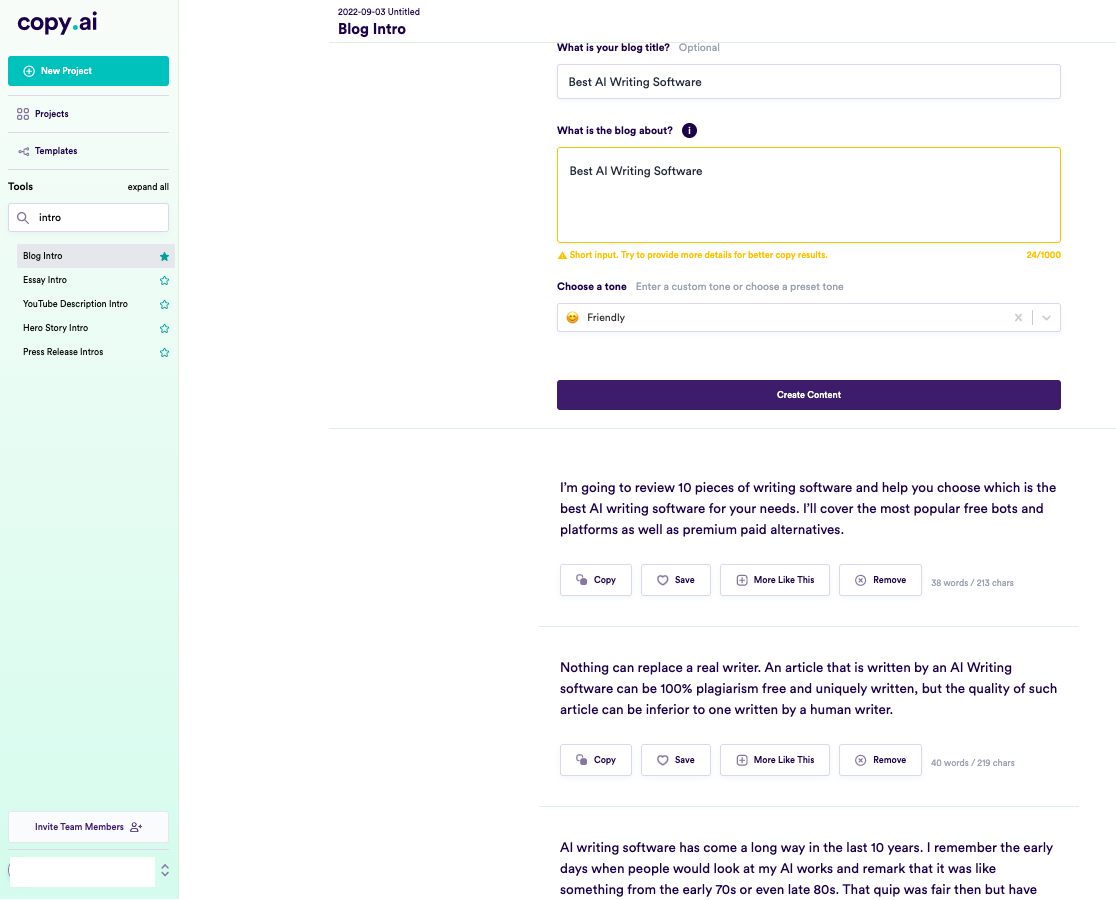
Copy.ai uses Natural Language Processing (NLP) to produce high-quality content for your business, ebooks, blog posts, articles, product descriptions, social media content, and more. It can also be used to rewrite existing content so that you can use it on your website, blog, or social media pages.
Since it uses artificial intelligence to mimic human writing patterns and styles, the copy will be more natural and easier to read than the typical machine-generated text we’re used to seeing.
Copy.ai differs from traditional content creation tools because it doesn’t just offer suggestions on improving your current content; it generates new text based on what it thinks would be most relevant for the topic or audience.
Key Features:
-
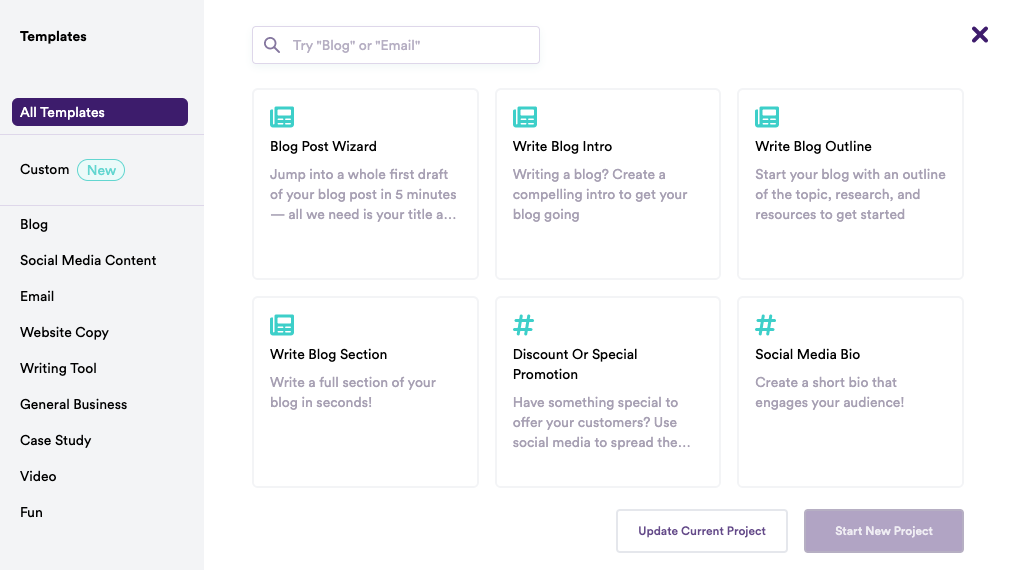
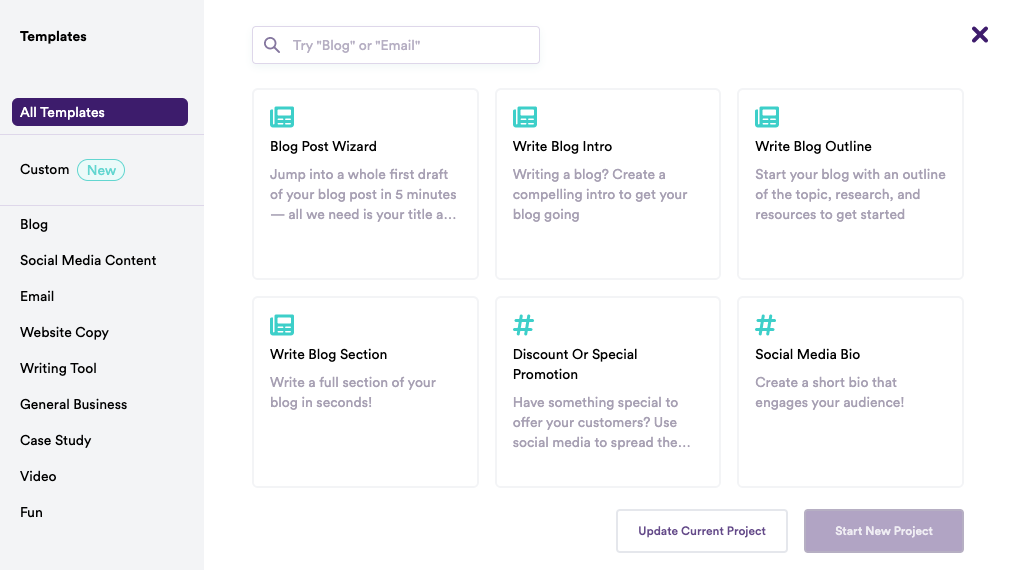
Pre-built Templates – Copy.ai has a ton of pre-built templates for different kinds of content. For example, you can see below that it has options for blogs, social media content, video, case studies, and more:


Luciano Viterale, Co-founder of Ticker Nerd, also shares his experience with Copy.ai,
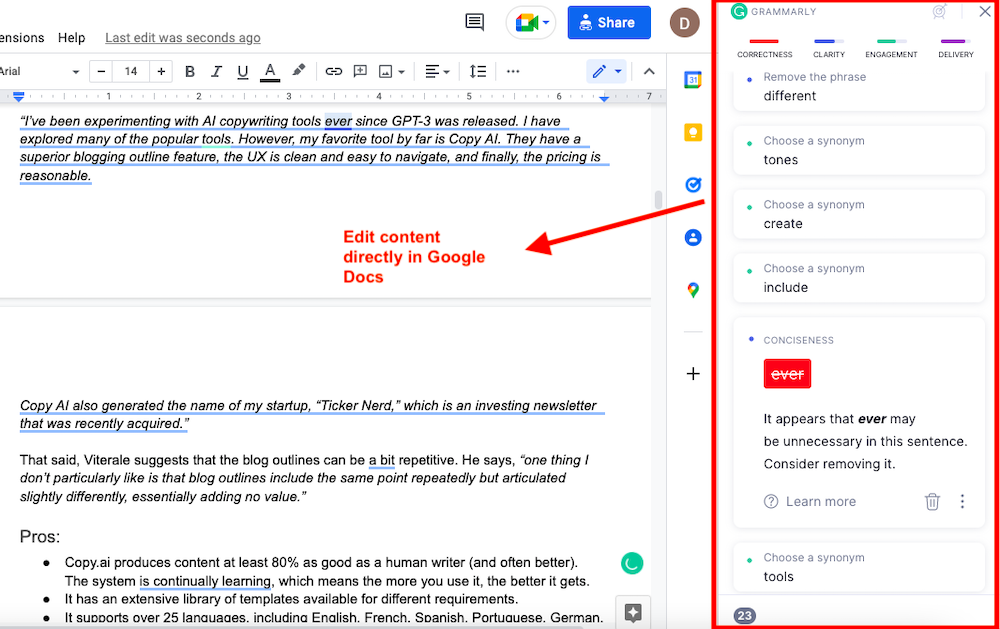
“I’ve been experimenting with AI copywriting tools since GPT-3 was released. I have explored many of the popular tools. However, my favorite tool by far is Copy AI. They have an outstanding blogging outline feature; the UX is clean and easy to navigate, and the pricing is reasonable.
Copy AI also generated the name of my startup, “Ticker Nerd,” which is an investing newsletter that was recently acquired.”
That said, Viterale suggests that the blog outlines can be repetitive. He says, “one thing I don’t particularly like is that blog outlines include the same point repeatedly but articulated slightly differently, essentially adding no value.”
Pros:
-
Copy.ai produces content at least 80% as good as a human writer (and often better). The system continually learns, which means the more you use it, the better it gets.
-
It has an extensive library of templates available for different requirements.
-
It supports over 25 languages, including English, French, Spanish, Portuguese, German, Italian, Dutch, Russian, and more.
Cons:
-
Not suitable for long-form content.
-
The content can get a bit repetitive after a while.
-
The free plan lets you create only 2000 words per month.
Pricing:
It starts from $39 per month (if you pay yearly) for up to 40k words per month, unlimited copywriting tools, priority email support, Blog Wizard tool, support for 25+ languages, and five user seats.
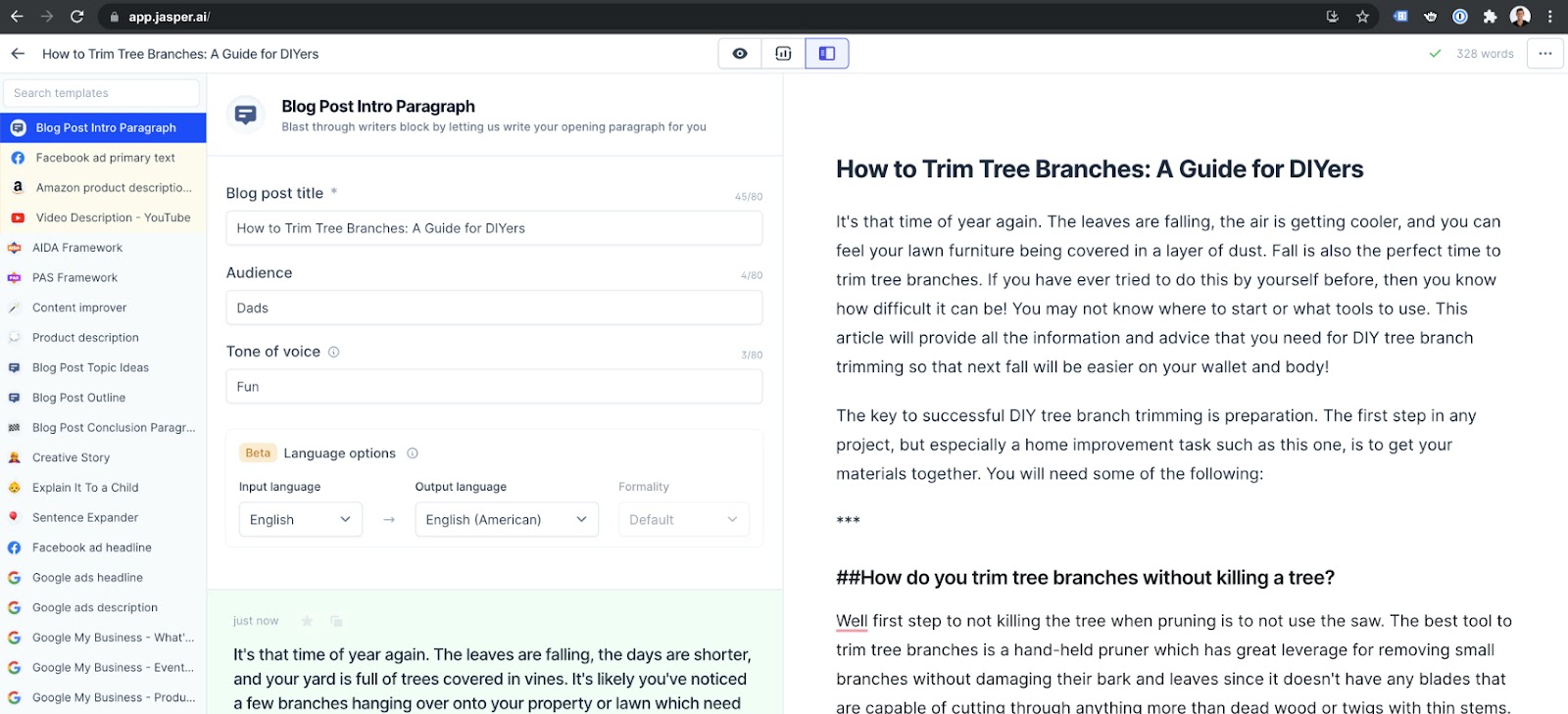
Jasper.ai is an AI copywriting tool that uses a combination of artificial intelligence (AI) and natural language processing (NLP) to create content based on user input.

It helps you generate original content for your blogs, social media, websites, and more. Jasper also knows 10% of what’s on the internet and continues to learn more daily.
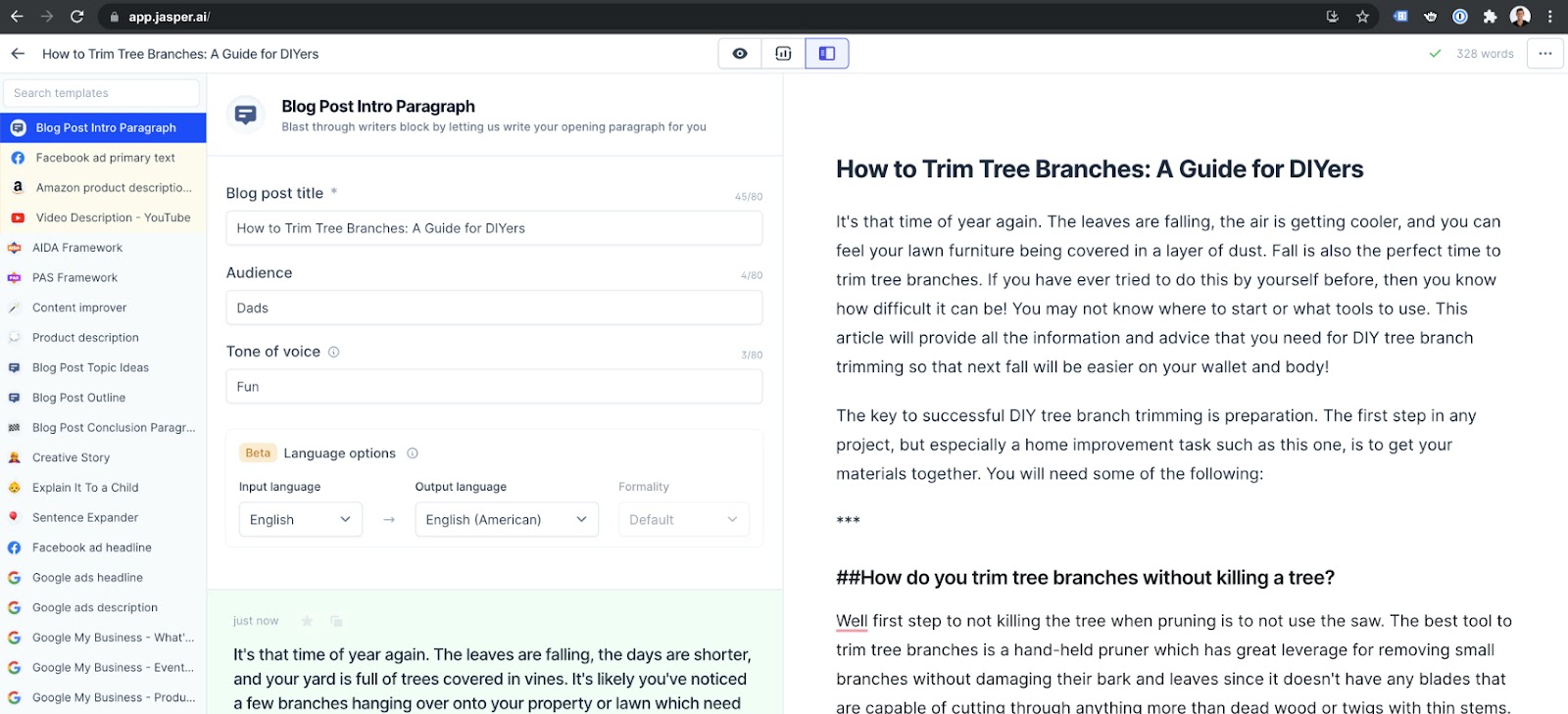
Just like Copy.ai, Jasper’s user interface is easy to use and navigate around. With its specific template for blog posts, articles, ebooks, and more, it’s also one of the few AI writing software suitable for long-form content.
All you have to do is enter the title, your intended audience, tone of voice, and language options, along with the main point of your copy, and voila – Jasper can churn out a high-quality piece of content for you within seconds.

(Jasper Interface)
Key Features:
-
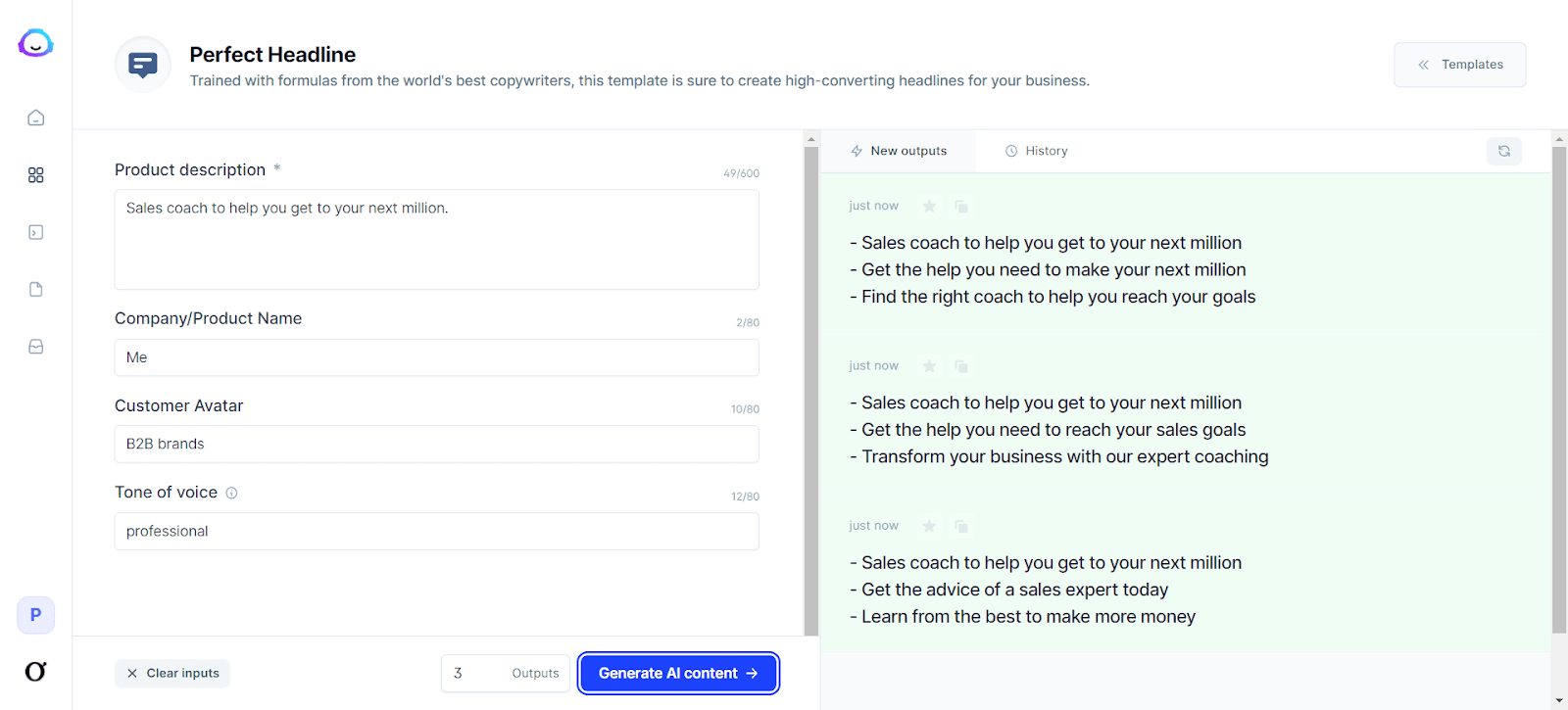
50+ AI templates – Jasper.ai offers a variety of AI templates, including Blog Posts, Summary, Conclusion, Q&A, Ads, Videos, Social Media, Rewriter, Marketing Frameworks, Articles, and more. Each template has several use cases – for example, a blog has Blog Titles, Content Briefs, and Outlines.

Headline Generator
-
Boss Mode lets you write long-form content such as blog posts, stories, and books. It also allows you to organize your content into projects and find help with priority chat support, Grammarly integration, and plagiarism checks. You can also choose from 25 languages, including English, French, German, Italian, Spanish, Polish, and more.
-
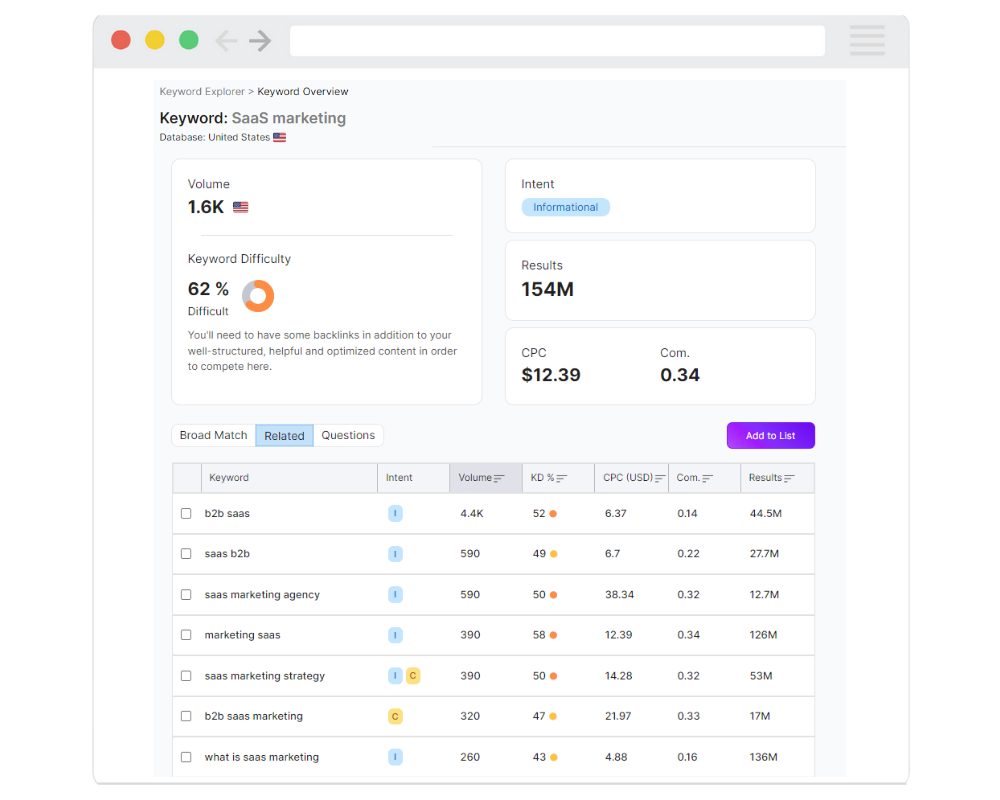
SurferSEO Integration – If you have a Boss Mode plan, you can add SurferSEO to your Jasper account. This integration will enable you to find the best keywords, build a content strategy, create blog outlines, and more.

Content production using Surfer SEO Integration
Pros:
-
No technical assistance is required.
-
Simple, easy-to-use interface.
-
Provides plagiarism-free content every time.
-
It helps you build a content strategy based on high-ranking topics and keywords.
-
Ready-to-use templates cover most of the use cases that a writer or marketer will need.
-
Excellent customer support is provided through live training sessions, live Q&A sessions, blogs, Facebook community, help docs, and emails.
Cons:
-
Plagiarism-free content doesn’t always mean unique content.
-
Customer support options via chat or email are limited.
Pricing:
It starts with $40/mo for 35K words, 50+ AI templates, 20+ languages, up to 5 seats, and chat support.
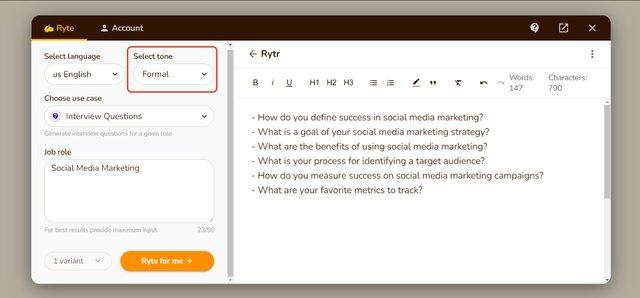
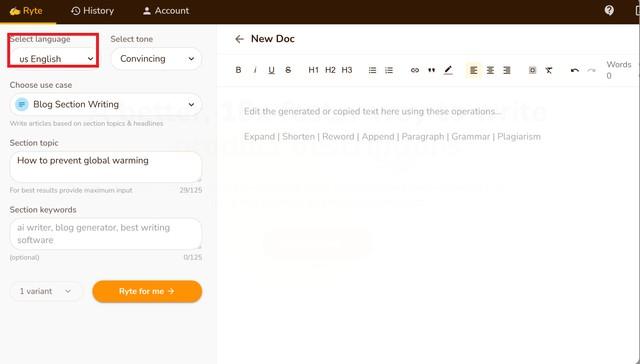
Rytr is a content generation tool that uses AI to generate high-quality, human-sounding content for emails, blogs, YouTube videos, and landing pages.

It also supports multiple languages and tones and uses copywriting frameworks, including AIDA & PAS. And to ensure that your content is free of plagiarism, it comes with a built-in plagiarism checker.
Like Copy.ai. Rytr is also more suitable for short-form content and copywriting than long-form content.
Key Features:
-
30+ languages – Rytr supports many languages, including English, Finnish, French, German, Greek, Italian, Japanese, Korean and Polish. It also uses a proprietary approach to support languages that are not supported by the limitations of GPT3.

Language Support
-
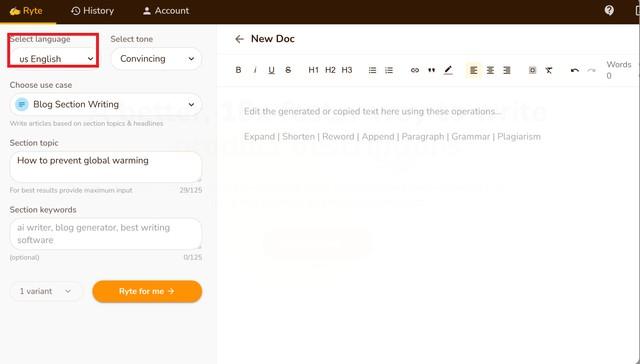
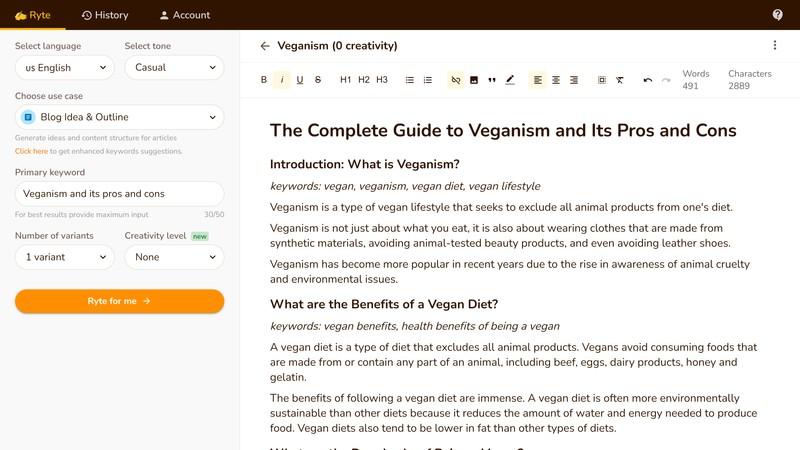
Use Cases: Rytr offers 40+ use cases, including Blog Section Writing, Blog Ideas & Outline, Brand Name, Business Idea Pitches, Call-to-action, Cover letters, Emails, and more.
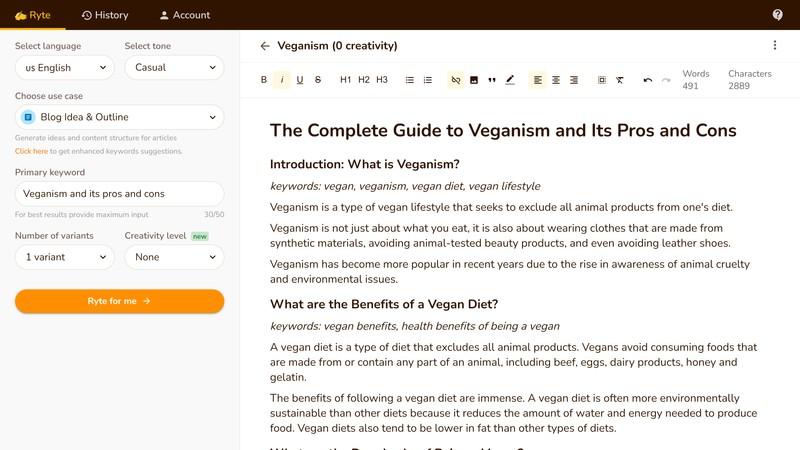
Each use case has a short description of what it’s about below it. Select the use case to write about, give a little context about what you want to write, and then select how many variants you want the AI to write for you (max is 3).
You can also choose a creativity level by selecting one of 6 options, including Default, Non, Low, Medium, High, or Max.

Generating Blog Ideas & Outlines
-
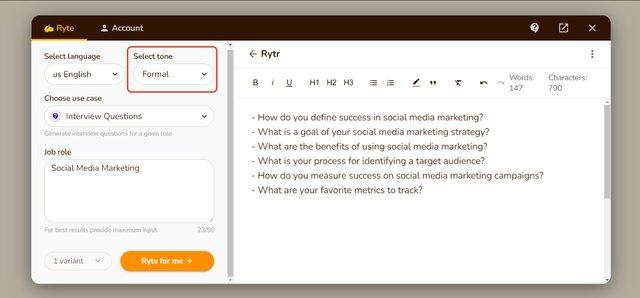
Tone – You can add a personal touch to your content by choosing from over 18 tones, including Formal, Convincing, Inspirational, and more.

Writing in a formal tone.
Pros:
-
Simple user interface.
-
Fast live chat support.
-
Using the magic command, you can produce content for poems, letters, and more.
-
Comes with an in-built tool for plagiarism checks.
-
Provides multiple resources for guidance.
Cons:
-
Tone options are limited.
-
You will receive a small number of credits per month.
Pricing:
It starts at $9/month for 100K characters per month. There is also a free plan with a 10K characters limit.
Writesonic is a content-creation platform that uses generative artificial intelligence models to write SEO-optimized long-form blogs and articles.

It has 65+ use cases or templates, including Article Writer 3.0, Landing Pages, Tweets, Quora Answers, Facebook Ads, and more.
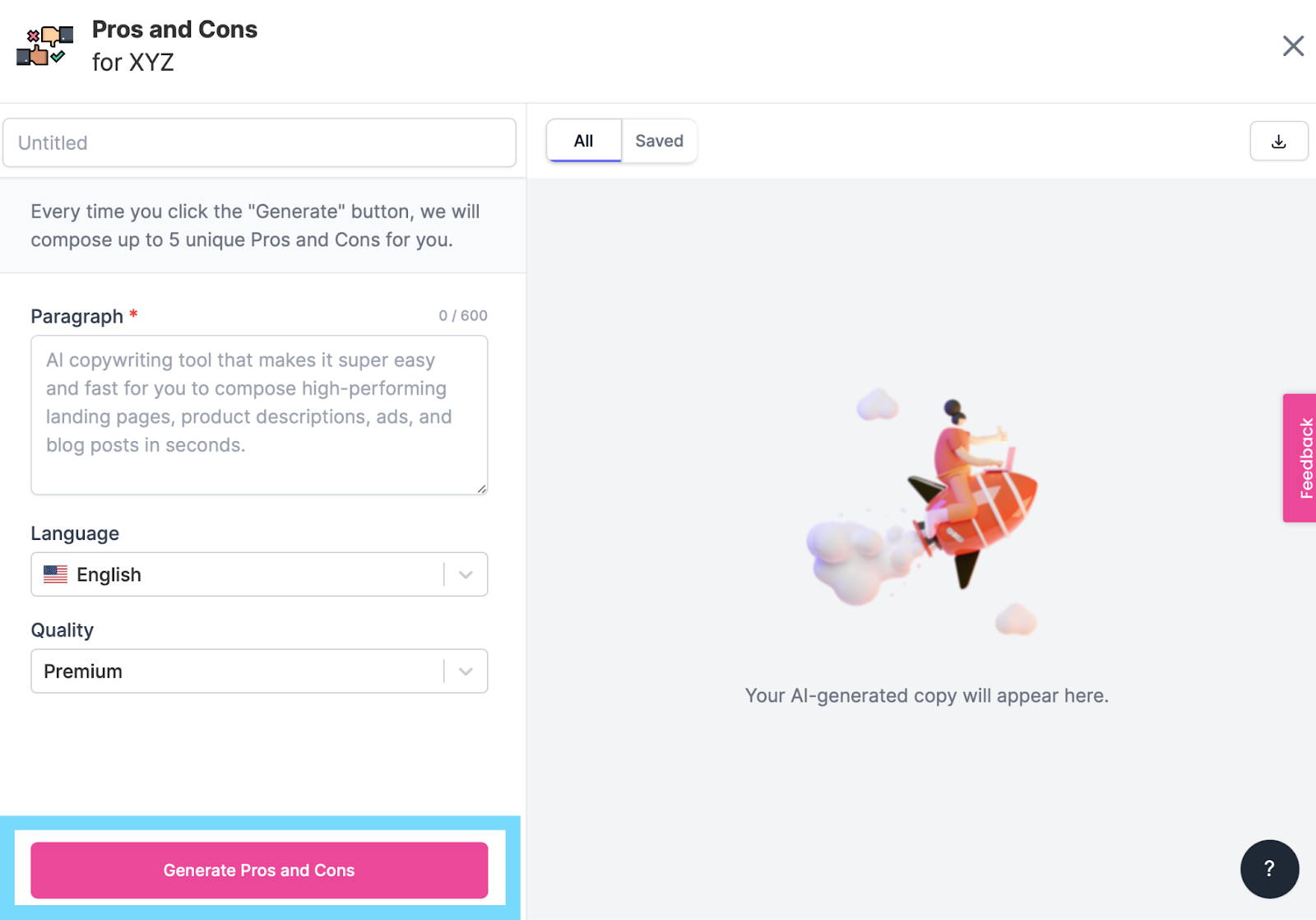
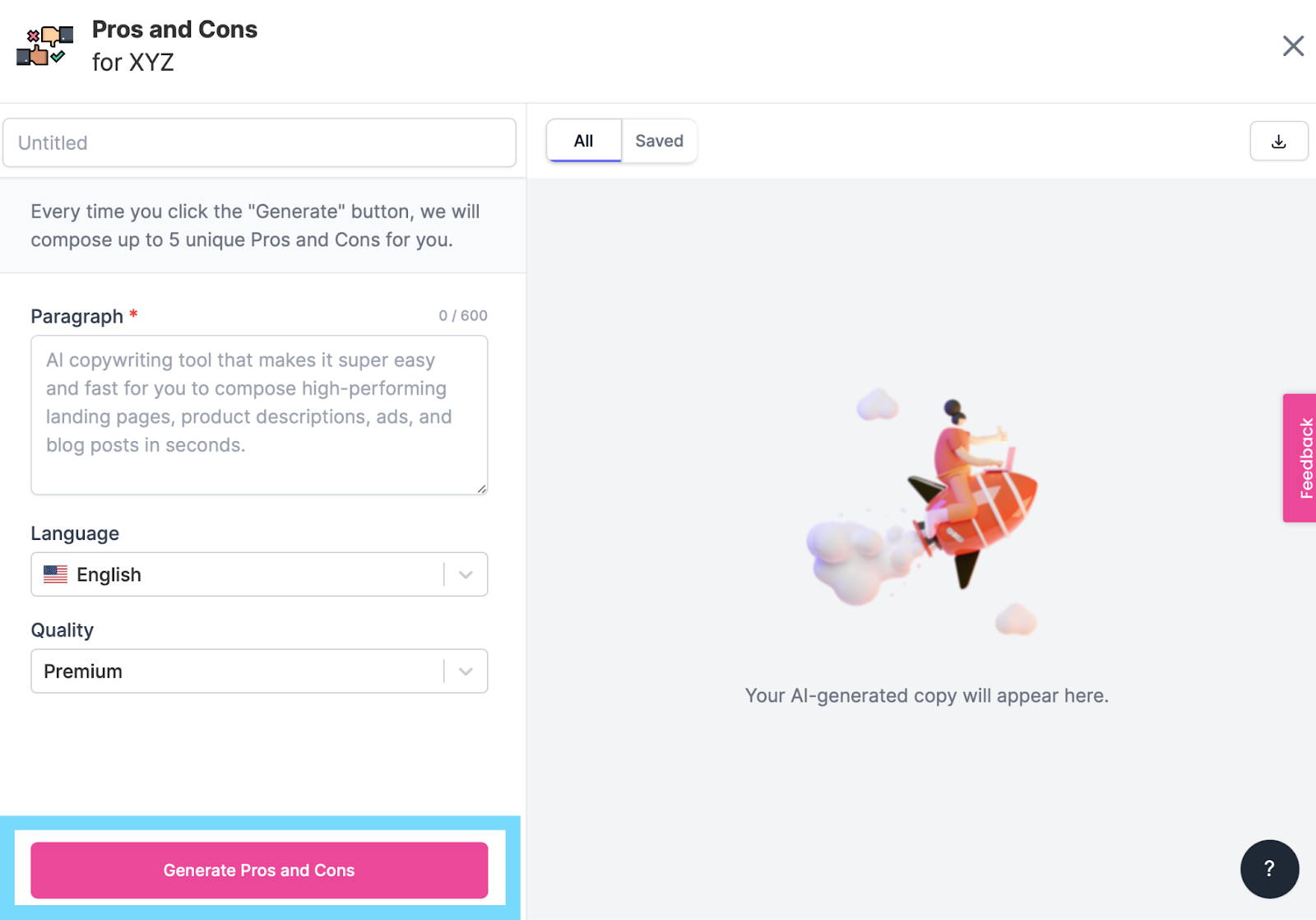
You can easily create desired content by picking a suitable use case, typing a topic, and adding a paragraph of your own words. You can also set the language and quality level before generating it.

Generating Pros and Cons
Key Features:
-
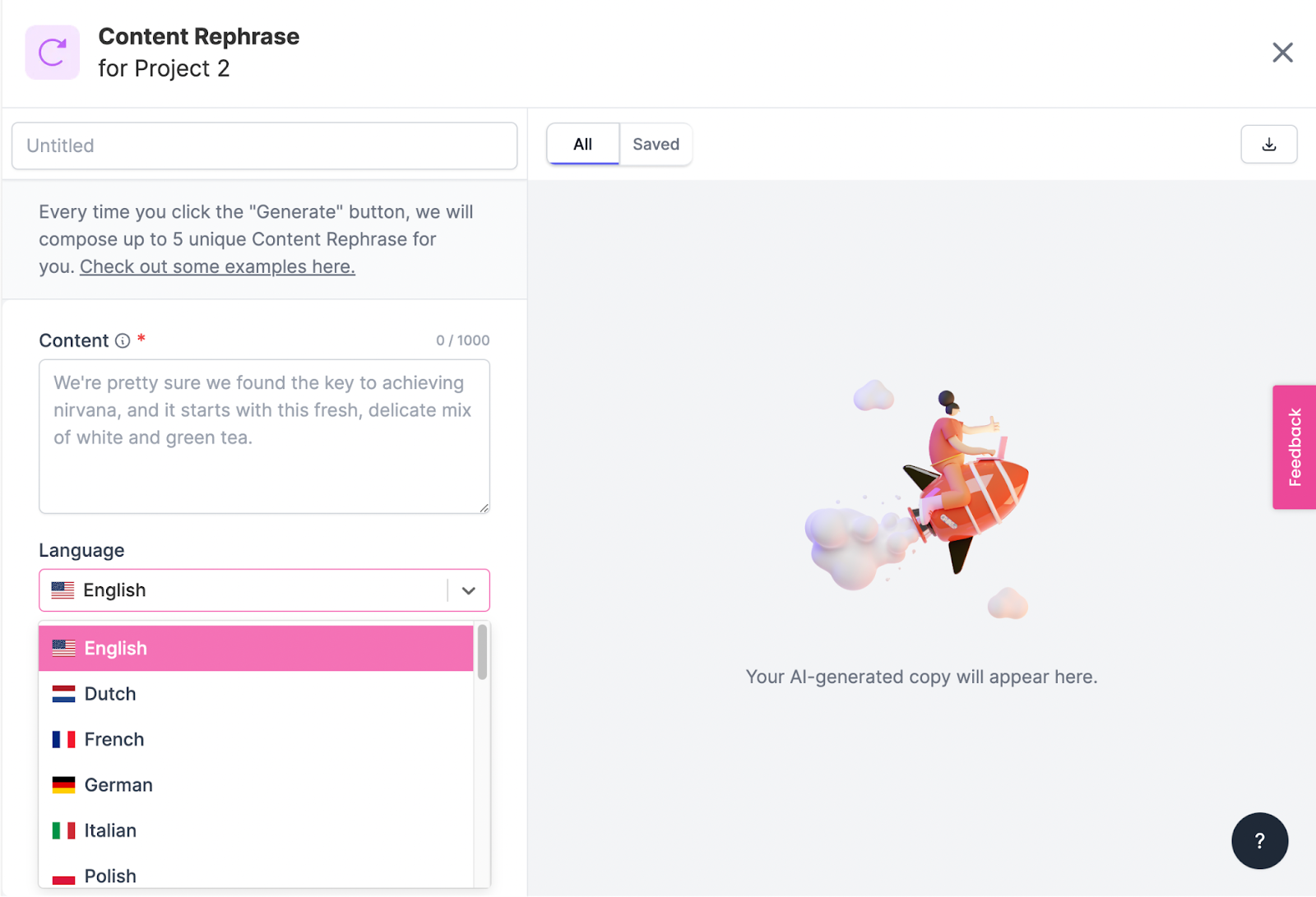
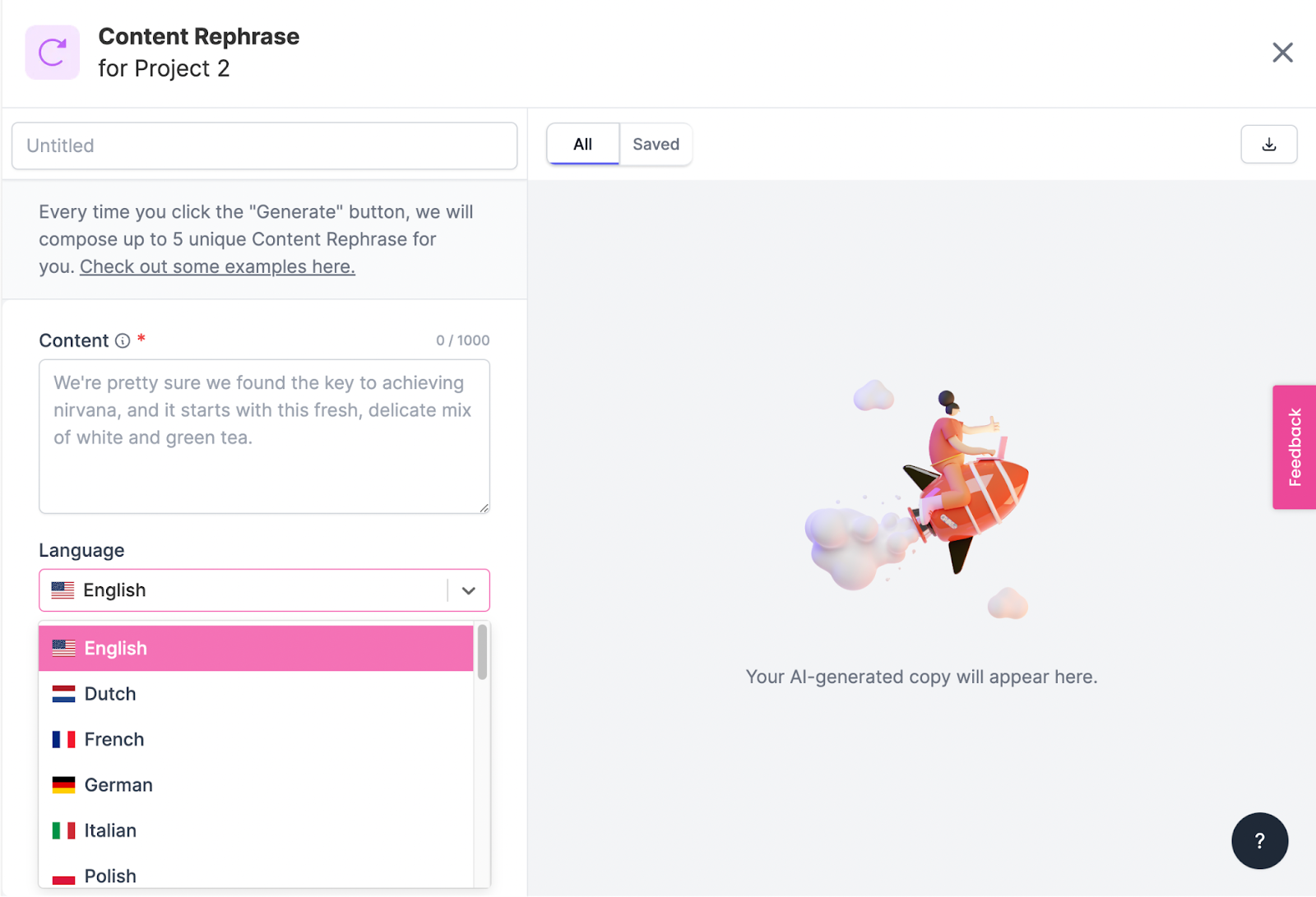
24 Languages: You can produce content in 24 languages, including English, Dutch, French, German, Italian, Russian, Czech, Danish, Greek, Hungarian, and more. They’re also continually adding more language options.

Languages
-
Unconventional Use Cases: It’s got a more comprehensive range of templates, including Sentence Expander, Text Summary, Conclusion Writer, YouTube Outlines, LinkedIn Ad Descriptions, Analogy Maker, Question Generator, Song Lyrics, Definition, and more.
-
SEMrush and WordPress Integrations: Writesonic integrates with SEMrush, Zapier, and WordPress.org. SEMrush helps you optimize your content for search engines, and WordPress.org lets you publish your blog directly from Writesonic. Zapier integration enables you to automate your content from Writesonic.

SEMrush Integration
Pros:
-
Easy to use.
-
The User Interface gives you step-by-step instructions and tips for how to use the tool more efficiently.
-
There are many unique use cases, including a hook generator, pros and cons generator, and landing page creator.
-
Free trial available.
Cons:
-
Like other tools on this list, the copy may not always be accurate.
Pricing:
It starts at $10/month for 12K words, 70+ AI templates, a Landing page generator, a browser extension, Zapier integration, and more.

Like most other tools on this list, Grammarly Business isn’t an AI-based content writer per se—it’s more like an AI-based writing assistant. Specifically, it checks your documents for grammar, spelling, plagiarism, and style mistakes.
Grammarly Business also provides feedback on your writing style so that you can improve as a writer over time.
You can use Grammarly Business to:
-
Get suggestions to improve your writing style, including word choice and sentence structure.
-
Identify common grammatical mistakes and fix them in one click.
-
Improve your email response time by checking emails before they’re sent out.
It’s also ideal for larger teams of writers who need to access the same Grammarly accounts, enabling multiple users to edit documents simultaneously.
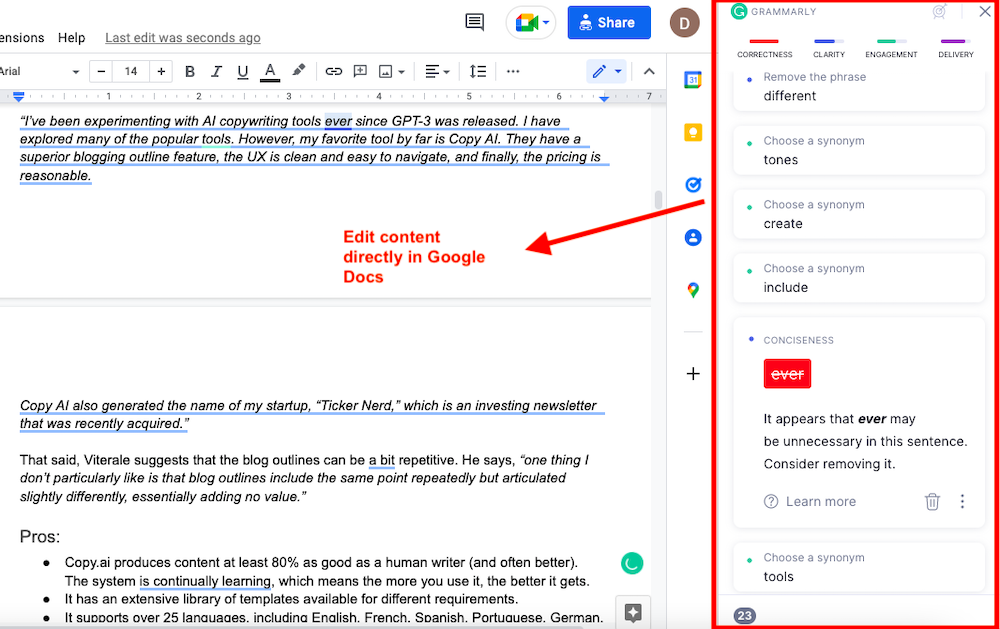
One of the best parts about this tool is that it integrates with every online writing space, including Google Docs. This allows you to write and edit simultaneously without waiting for one draft to be finished before making changes to the next.

Key Features:
-
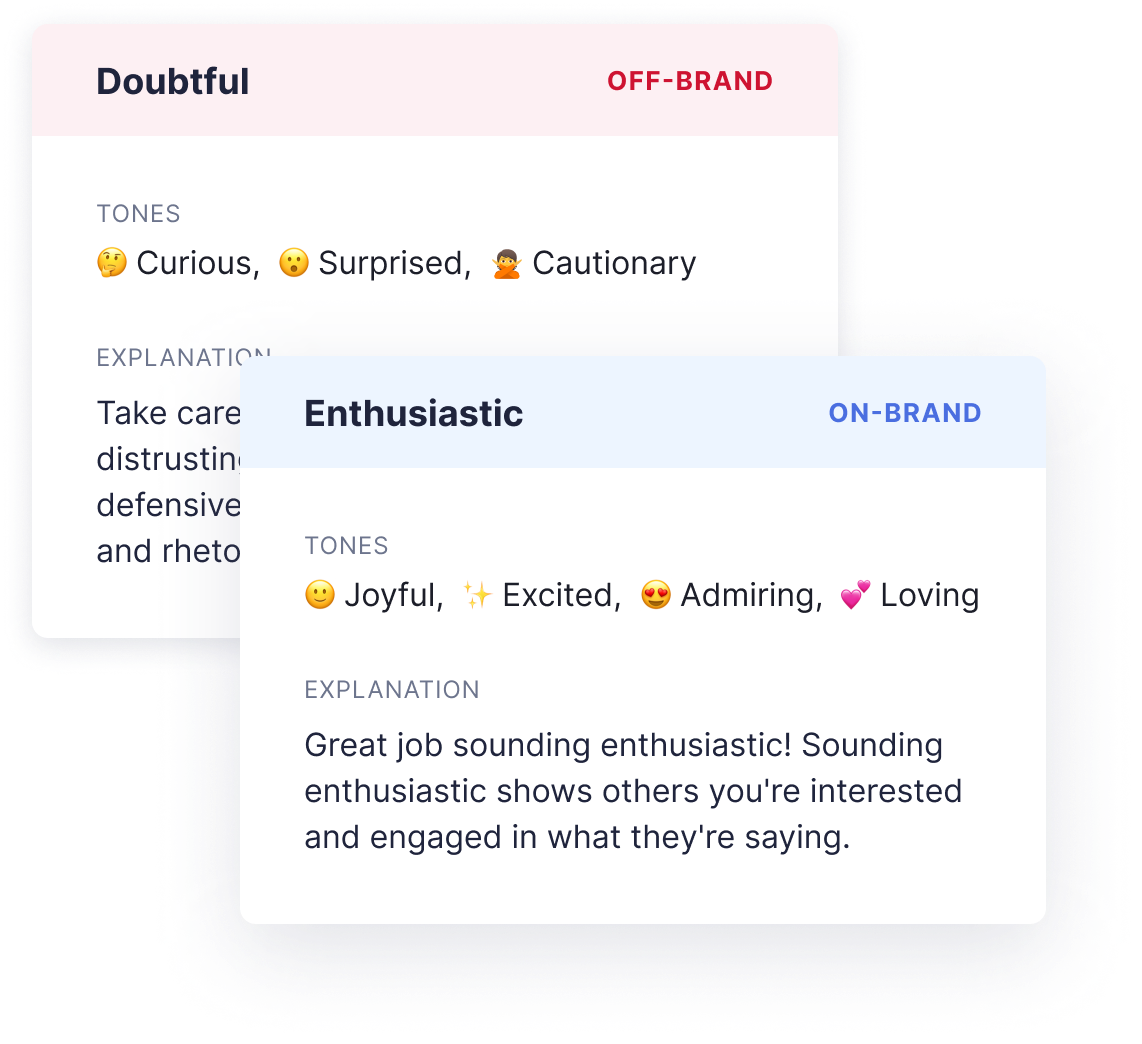
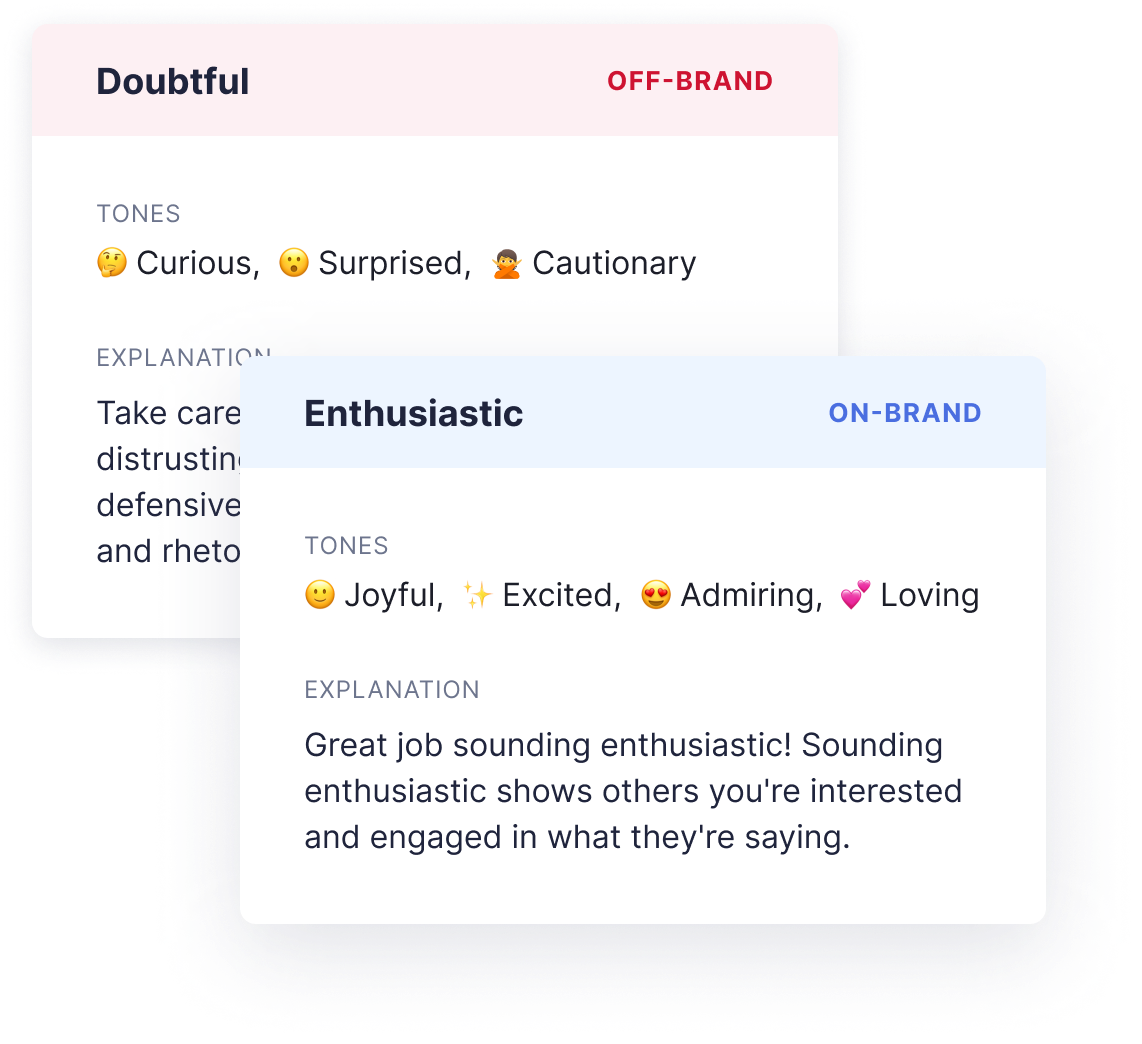
Custom Brand Tone: You can create multiple tone profiles to suit your needs and assign them to different Teams. You’ll also get real-time feedback on your tone and can adjust it while writing. Your tone can be anything from Joyful, Excited, Loving, and Surprised to Curious, Formal, and Cautionary.

Brand Tone Feedback
-
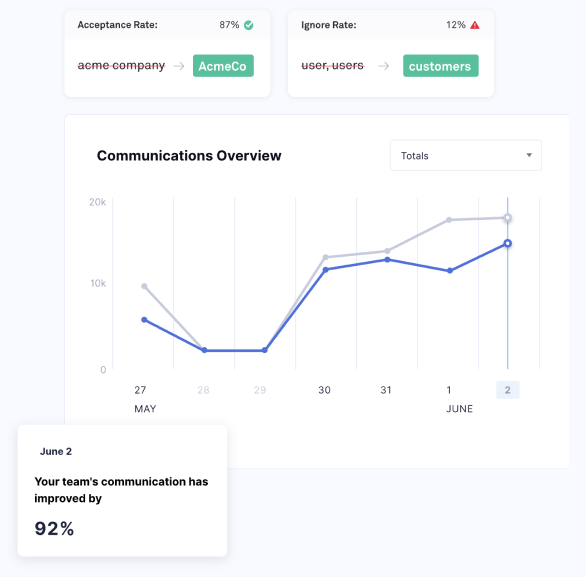
Grammar Checker: Grammarly gives you feedback on everything that can be improved in your writing – from typos to sentence structure. It also checks for grammar mistakes, spelling errors, and incorrect punctuation.

Style Guide Analytics
Pros:
-
Real-time feedback on errors and tone usage.
-
Grammarly gives instant, easy-to-understand feedback and lets you fix mistakes with just one click.
-
You can always add new words to the dictionary.
Cons:
-
It flags passive voice as an error.
-
Grammarly is good at catching mistakes, but sometimes it corrects things unnecessarily.
Pricing:
It starts at $15/month for one member, real-time feedback, style guide, snippets, brand tones, admin controls, and more.
Peppertype.ai is another AI-based content generation tool that claims to create content ten times faster, boost Google ranking, and optimize conversions.

It’s a simple but valuable tool for writers who need help getting started on their next article, email, or blog post.
Some of its use cases include a product review generator, Amazon product descriptions, personal bio, email subject lines, cold emails, paragraph writing, Google Ad copy, Meta descriptions, blog outlines, blog conclusion, and more.
Key Features:
-
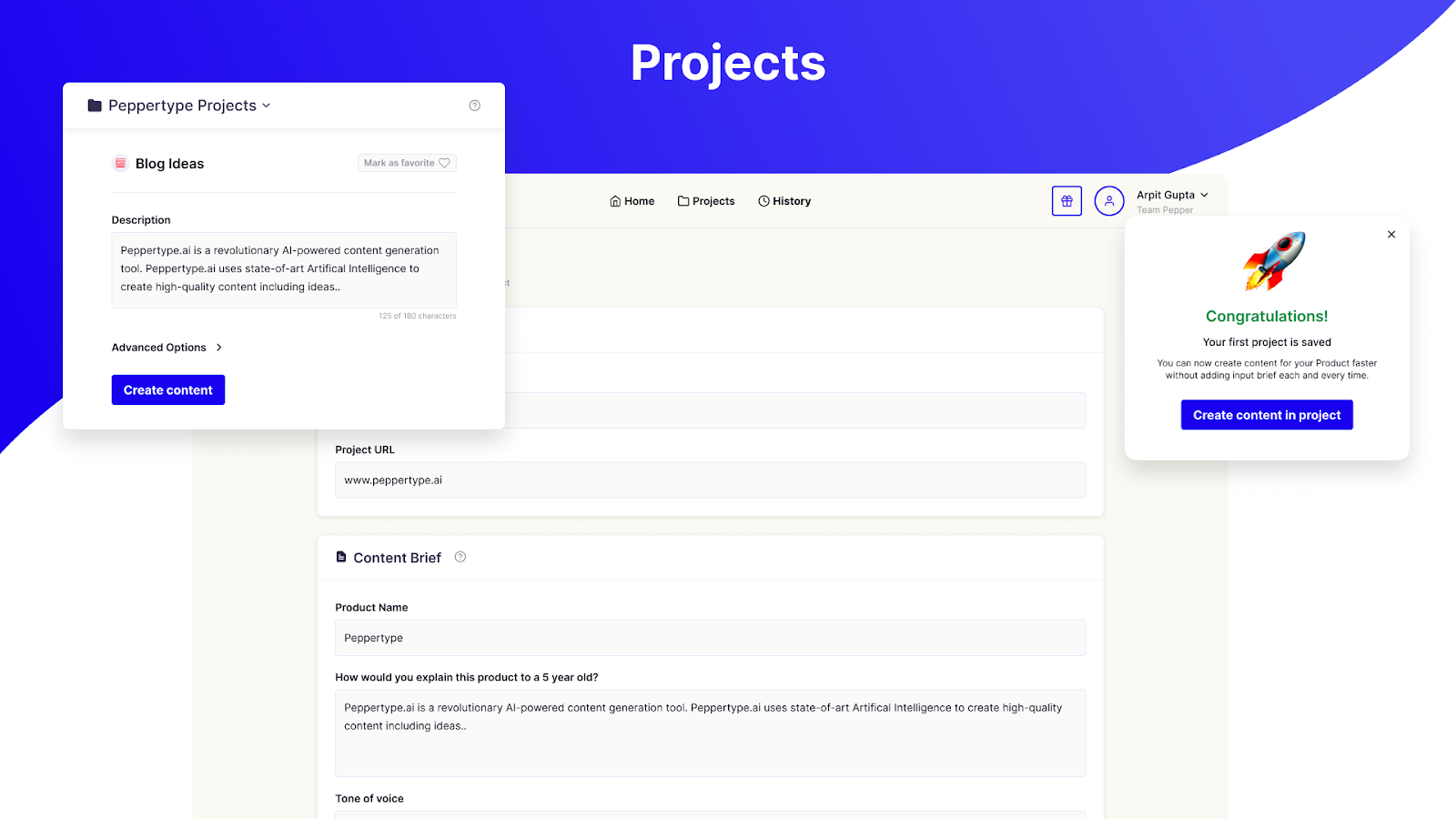
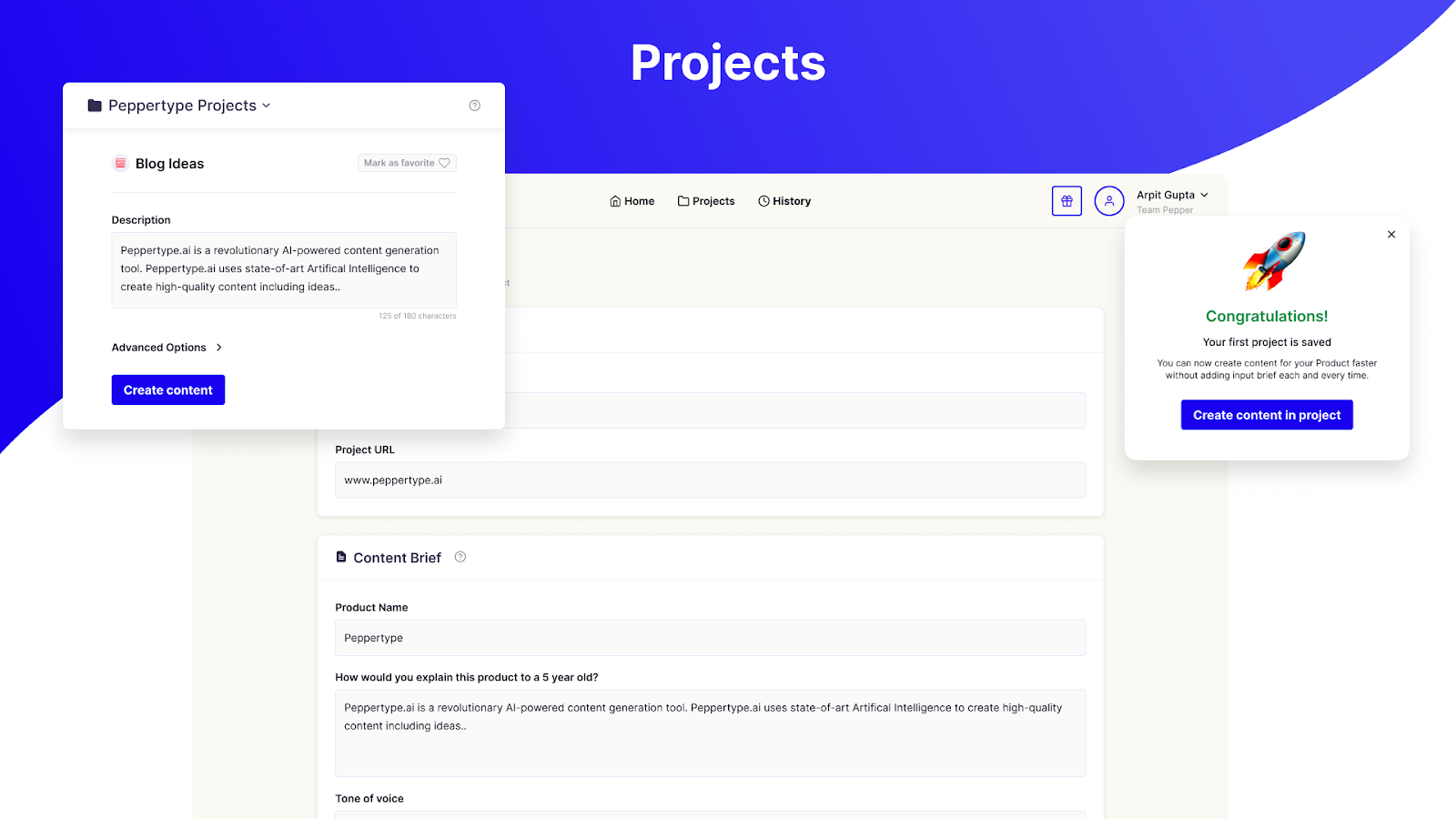
Projects: You can organize your content under Projects, which will group similar types of content so that you have an easier time finding and repurposing the content.

Projects
-
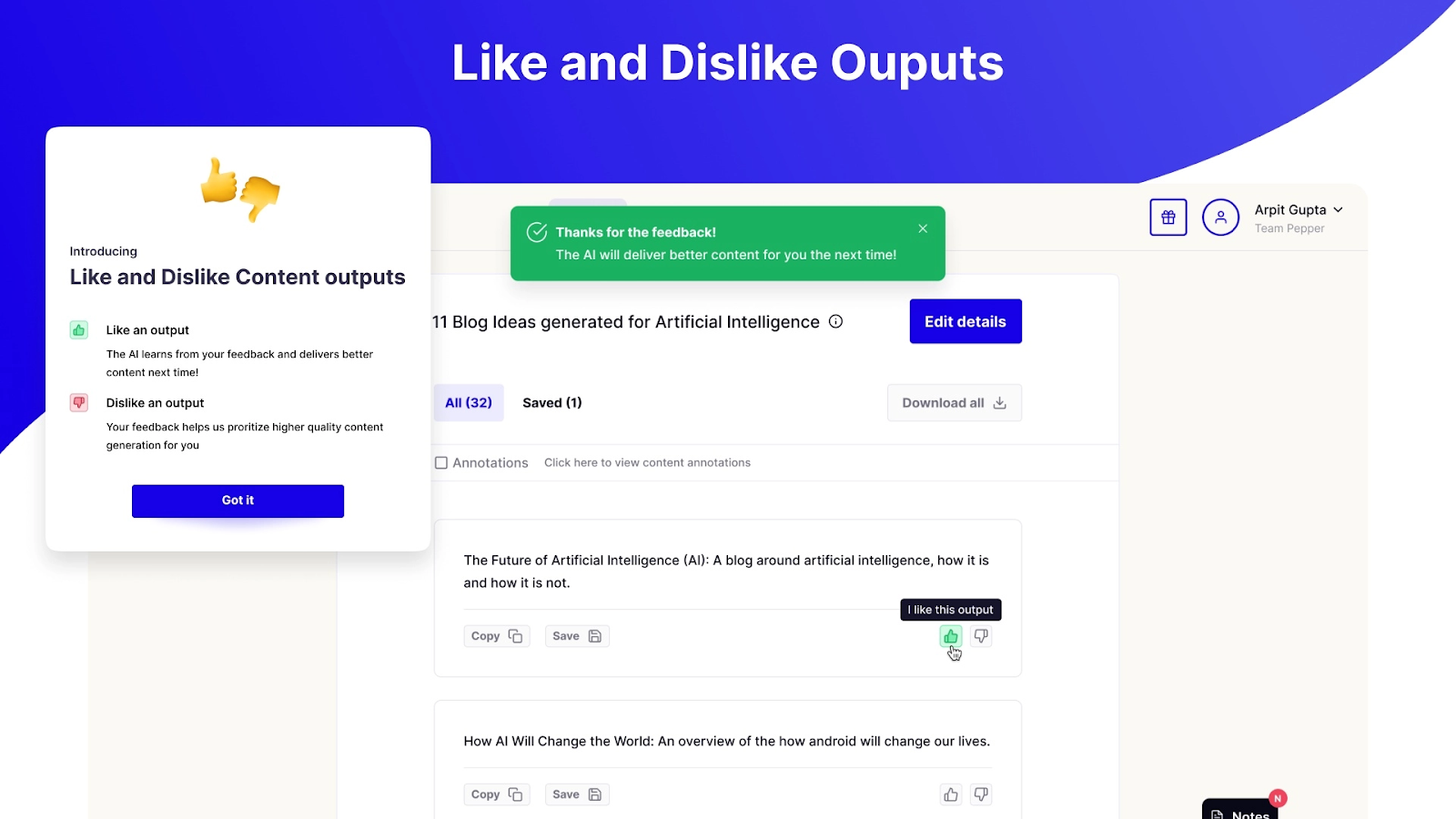
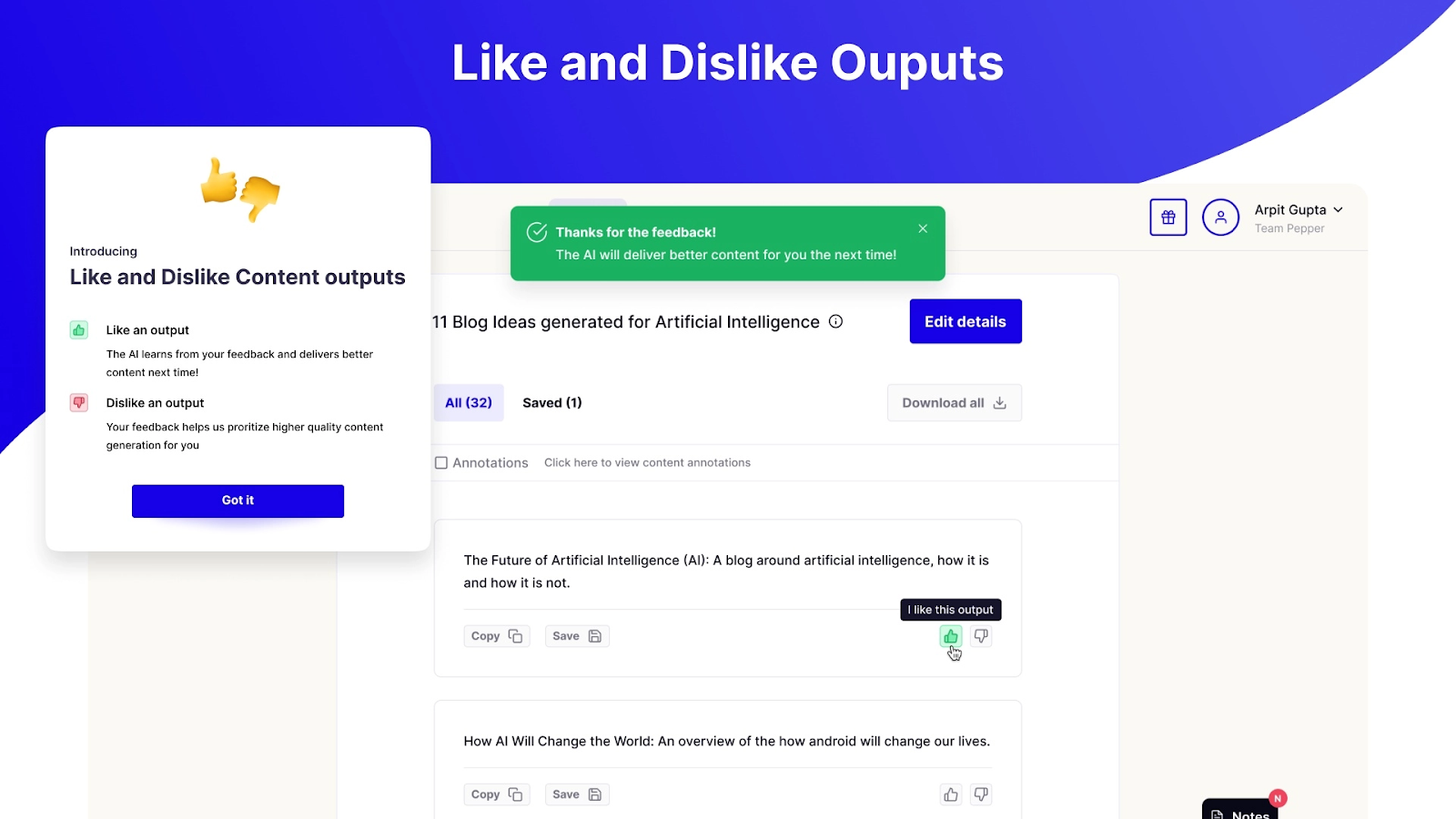
Output personalization: You can like or dislike the output so that the AI behind it can learn your preferences and improve its performance.

Personalizing output
Pros:
-
If you invite your friends to use Peppertype.ai, join our community, write them a review, and schedule a training call, they’ll reward you with more word credits.
-
You can create teams, projects, and workspaces.
-
You can filter out unwanted results with annotations.
Cons:
-
One seat is expensive, and the price increases with each added seat.
Pricing:
It starts at $35/month for one user, 50K words, 40+ use cases, unlimited projects, customer support, and more.

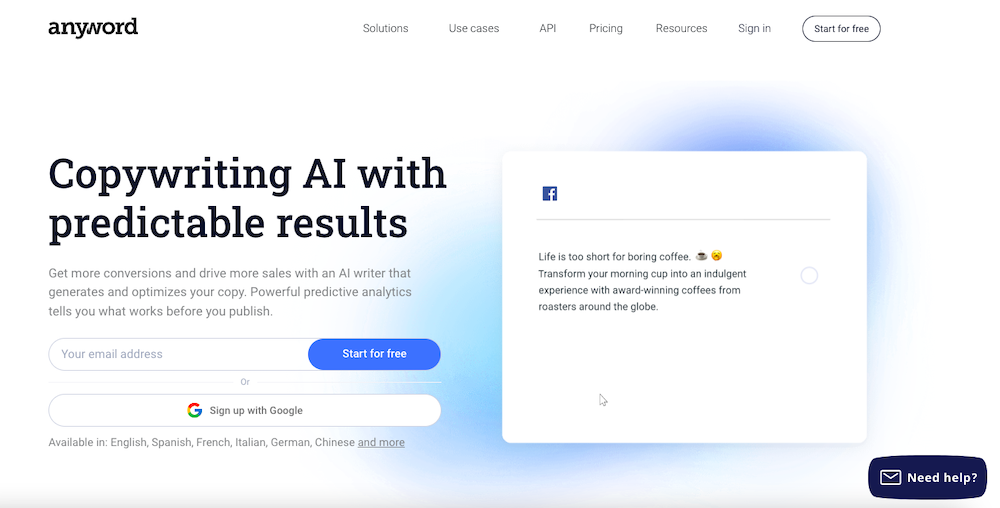
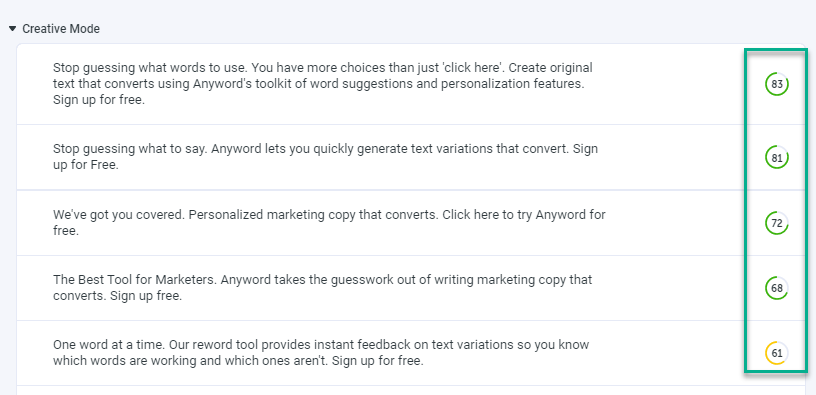
Anyword is a copywriting AI that creates content tailored for your customers and target audiences.
It has a unique feature – the predictive performance score to predict how well your copy will perform and engage with your audience. This helps you write optimized texts that boost your conversions.
It has 11 major use cases, including a social post generator, Instagram caption generator, sentence rewriter, AI writer tool, meta description generator, Ad copy, landing page, blog, and more.

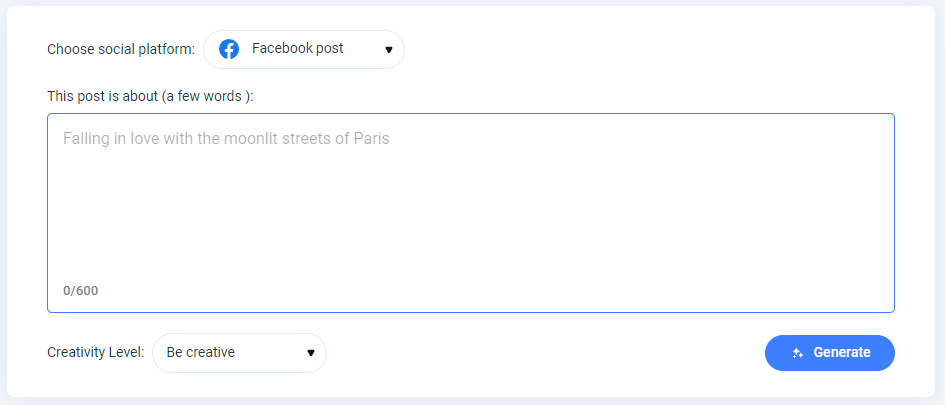
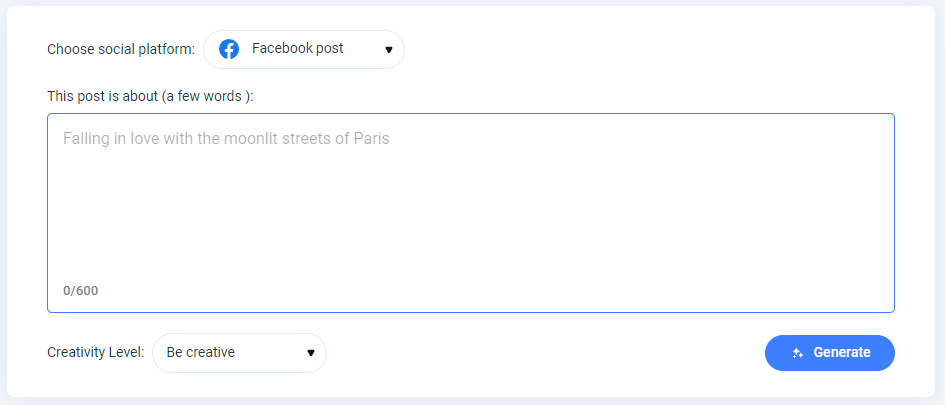
Generating Facebook Post
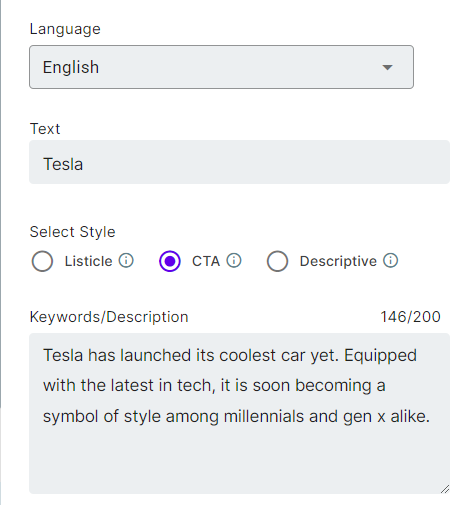
Although it can create blog post titles and outlines, it’s better suited for writing short-form content like ad copy, product descriptions, and headlines. When writing a blog post, it can generate the title, outline, and introduction before creating body paragraphs.
Key Features:
-
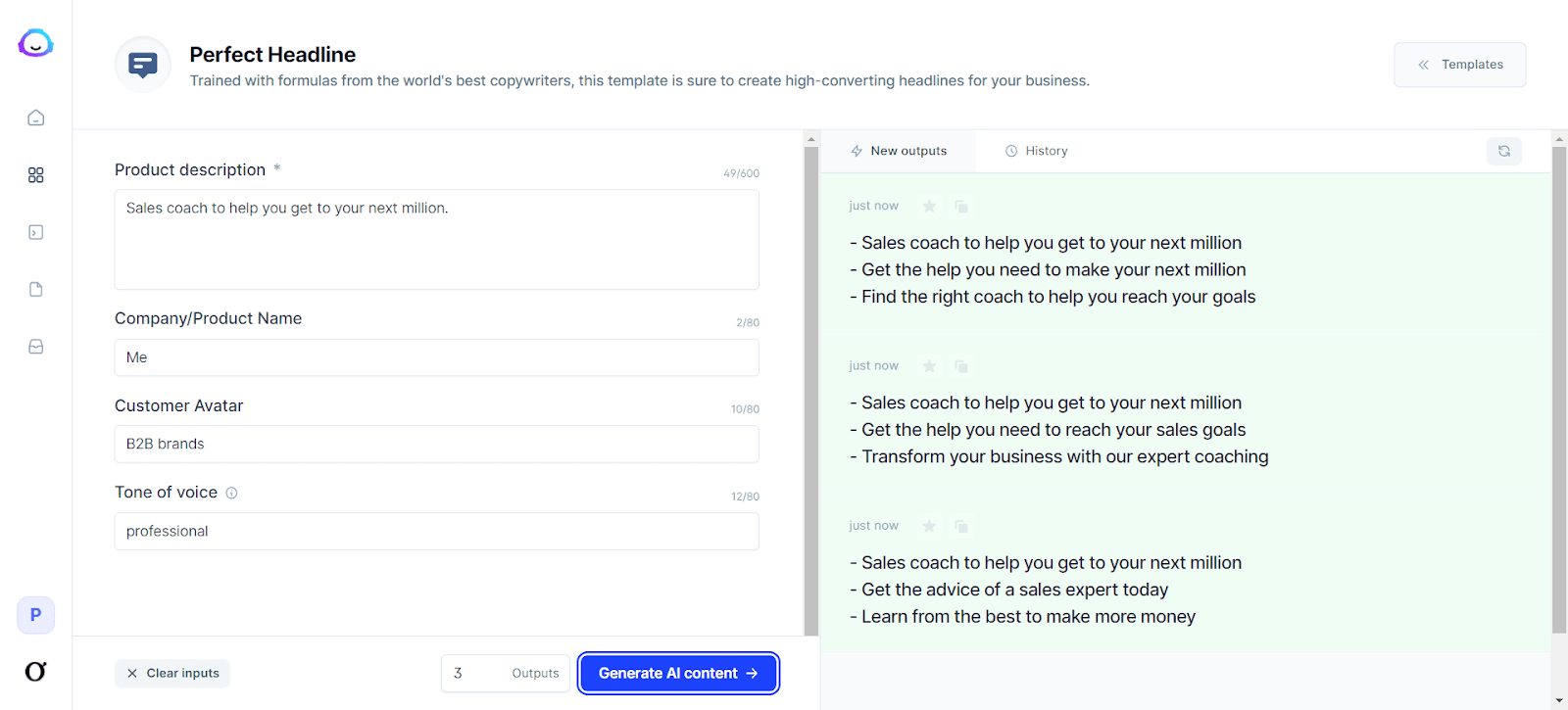
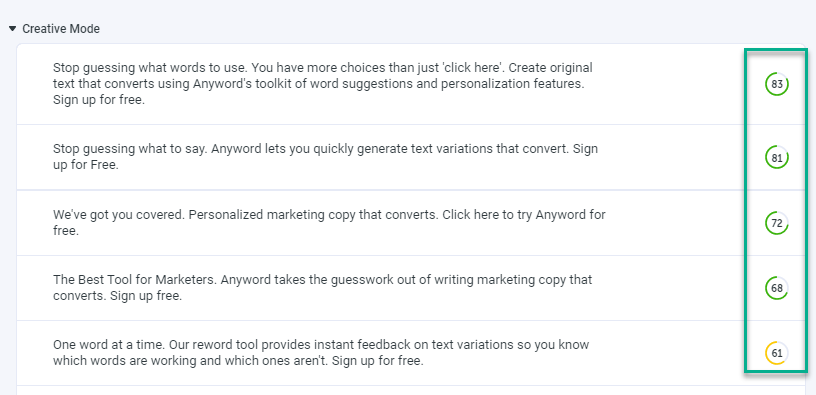
Predictive Performance Score: This score is given to your copy based on its potential to perform well with your target audience. This can help you immediately improve your copy.

Predictive Performance Score
-
Website Triggered Messages: This feature helps you create and deploy multiple copy variations on your website and apply the best one automatically.
Pros:
-
It offers a predictive performance score to optimize your copy beforehand.
-
It also offers a free social post generator. No sign-up is required.
-
It automatically creates and runs multiple copy variations to determine the best one.
-
A Freemium plan is available.
Cons:
-
Limited use cases.
-
A bit expensive for the credits and the number of use cases it offers.
Pricing:
It costs $24/month for 20K words and one seat.
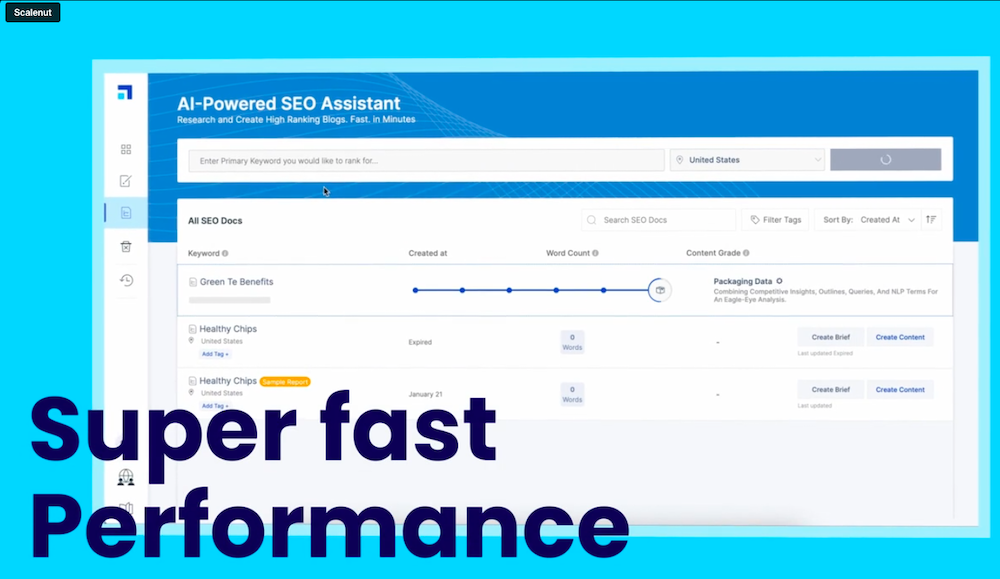
Scalenut uses Natural Language Processing (NLP) to produce content that ranks higher on search results. It also gives insights into statistics such as word count, grade level, H tags, readability, and the number of images you should use in your content piece.

Aside from that, it offers a variety of use cases, including SEO Hub, AI Copywriter, Talent Network, Chrome Extension, Cruise Mode, and more. With these features, you can create content for blog ideas, product descriptions, website copies, blog intros, and more.
Key Features:
-
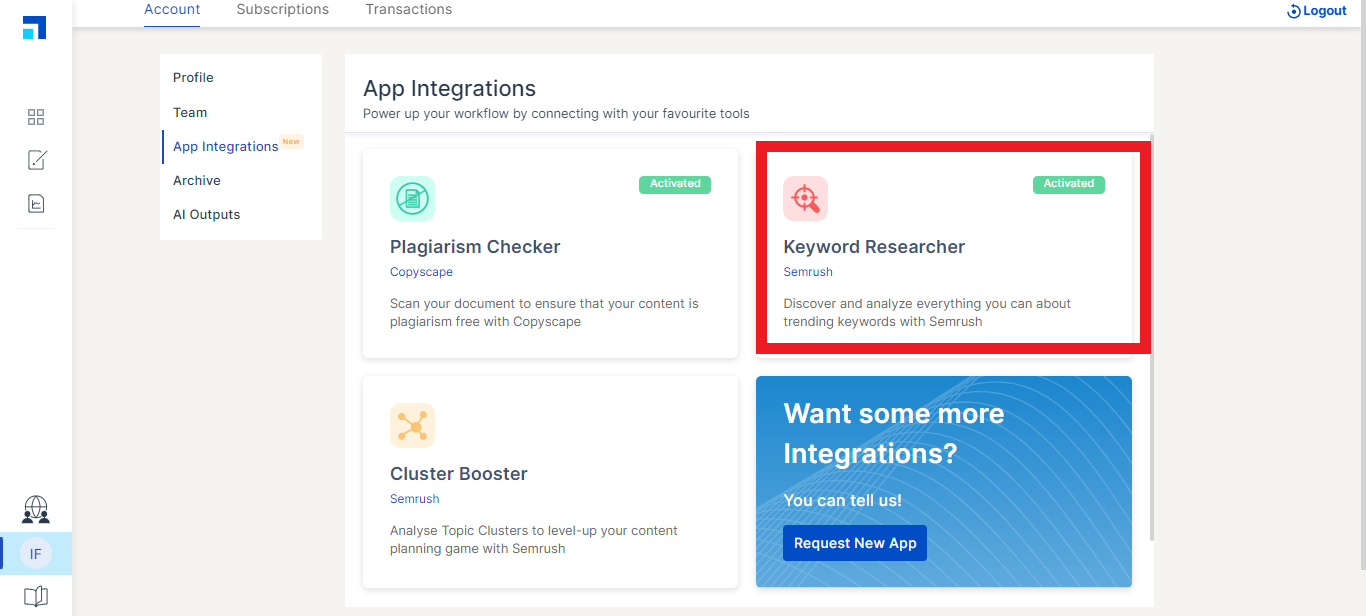
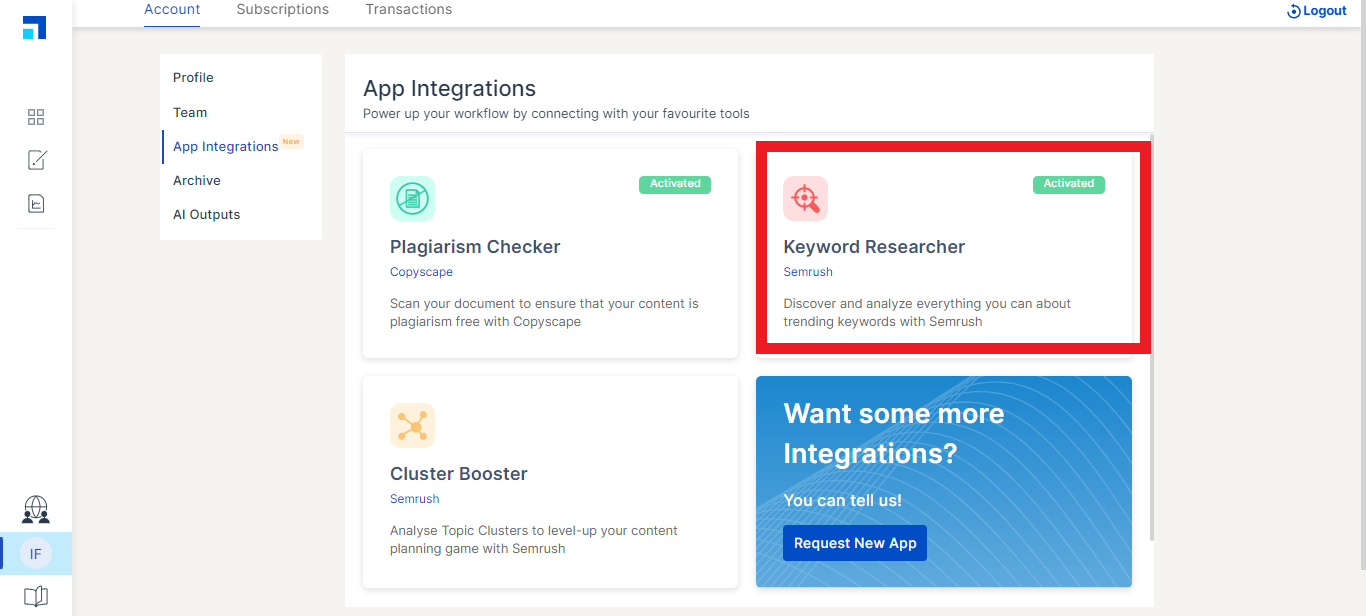
Integrations: You can integrate Scalenut with SEMrush for keyword research, cluster boost, and Copyscape to check plagiarism.

App integrations
-
Cruise Mode: Cruise Mode helps you create blog content in 5 minutes. You just need to provide your blog post’s title, outline, and main points to get your intended content. You’ll also get a real-time quality score that helps you improve your search ranking.
Pros:
-
It offers a quality score.
-
Affordable plans with a 7-day free trial.
-
24*7 chat & email support.
Cons:
-
Limited use cases and features.
-
Content quality is not consistent for all businesses.
Pricing:
It starts at $12/month for 100K AI words, 5 SEO reports, 24*7 chat and email support, and more.
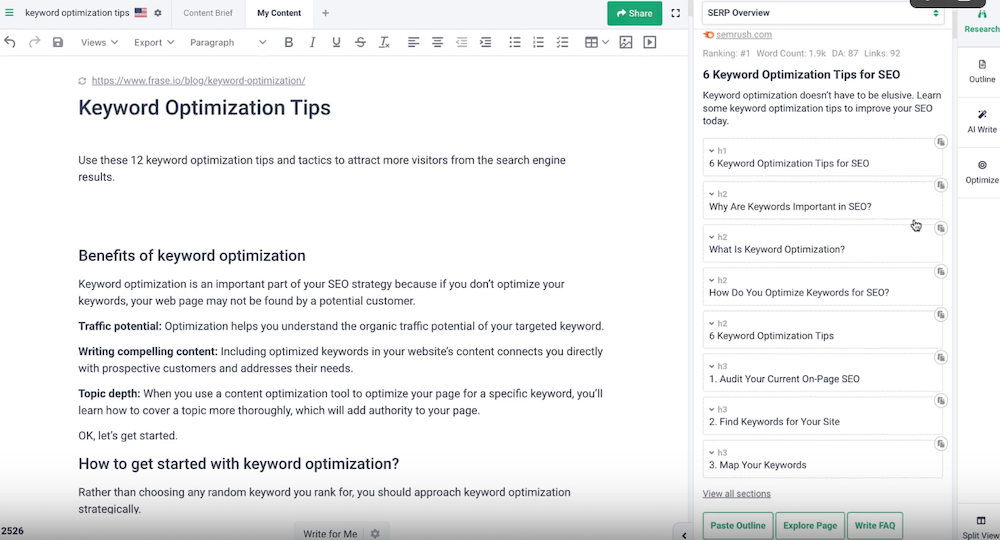
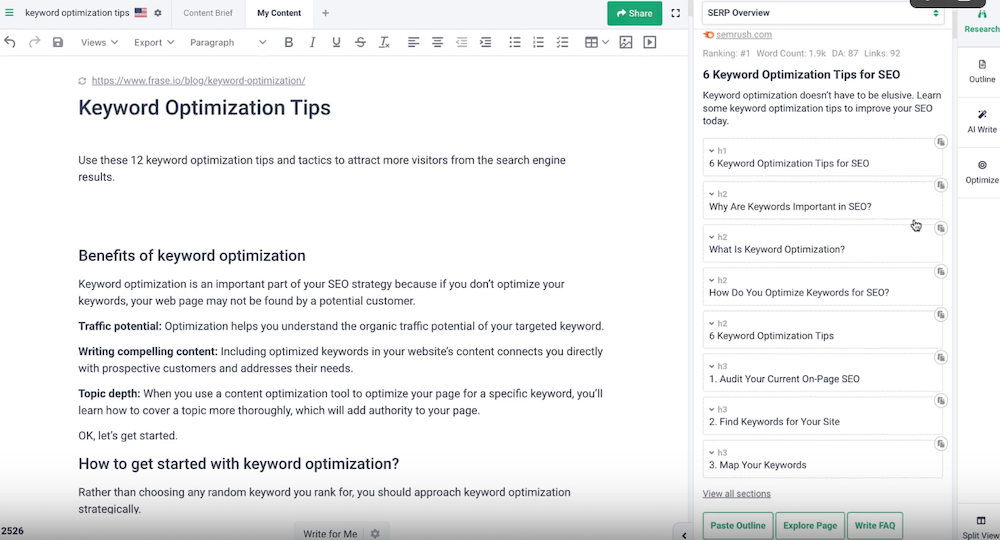
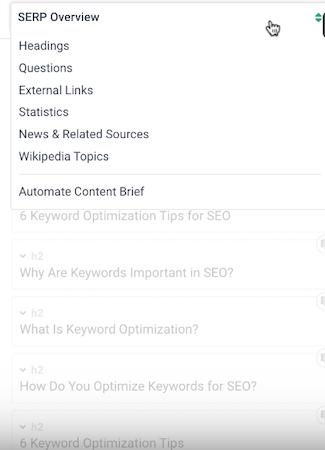
Frase.io is an all-in-one AI writing tool that helps you, research competitors, develop content briefs, and produce and optimize content.

First, you’ll analyze your search competitors using Frase so you can see what your competition is writing about. Next, you can focus on Then, your overall outline or dig deeper by focusing on individual headlines, external links, statistics, etc.

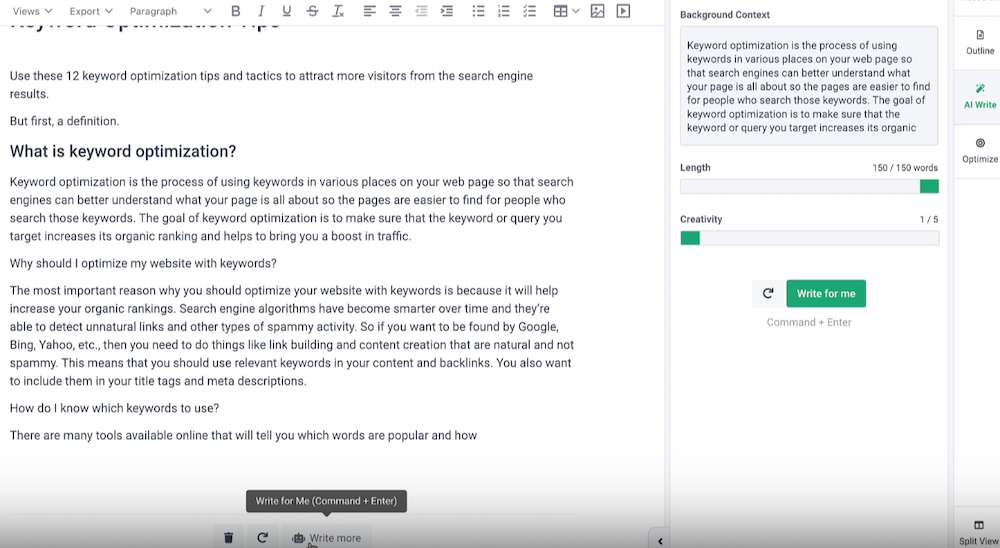
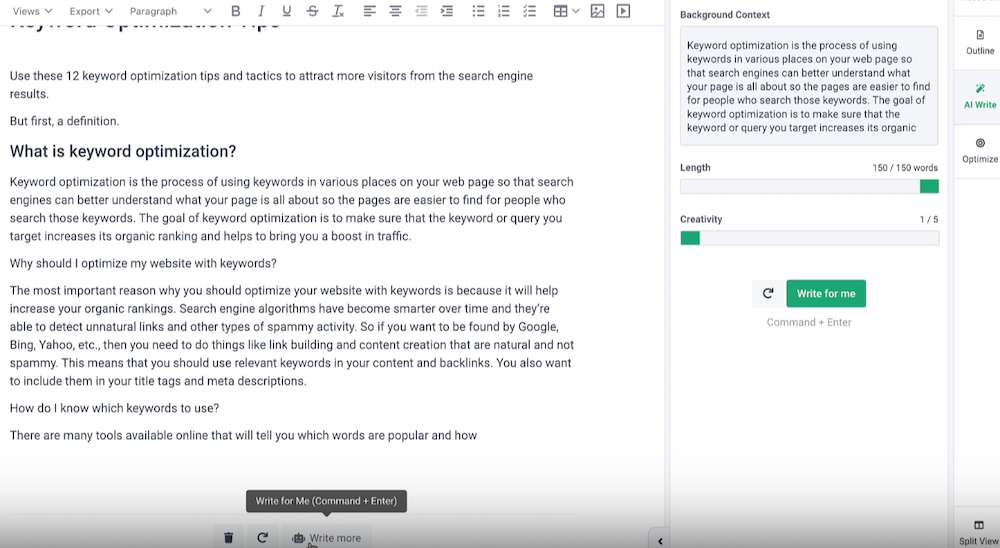
Next, use Frase’s AI writer to finish your draft. You can choose from dozens of use cases to generate content, including product descriptions, blog introductions, and more. You can even automatically expand on what you’re currently writing or rewrite what you’ve already written.

Finally, you can optimize your draft using recommended keywords and readability scores. Again, Frase provides real-time feedback as you fill in the gaps.
Key Features:
-
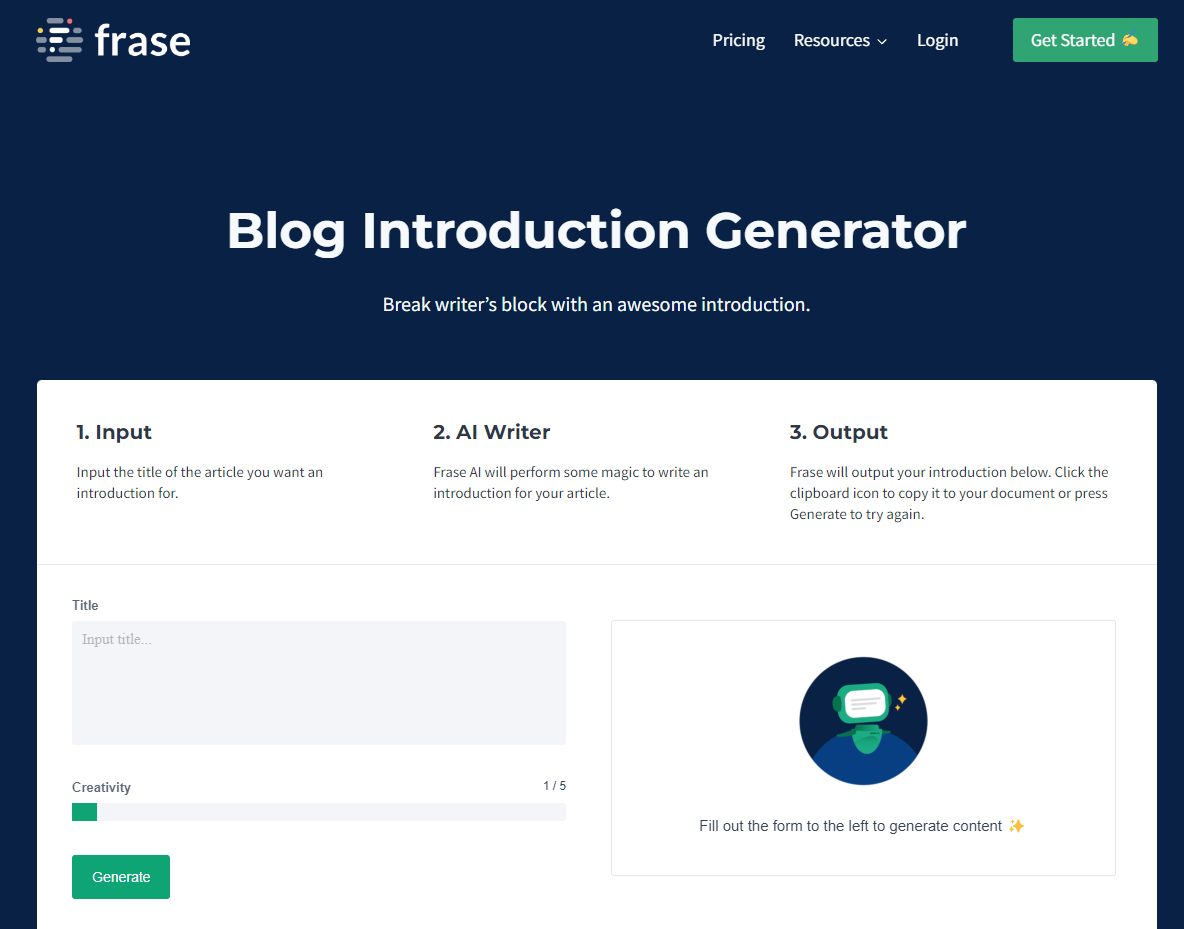
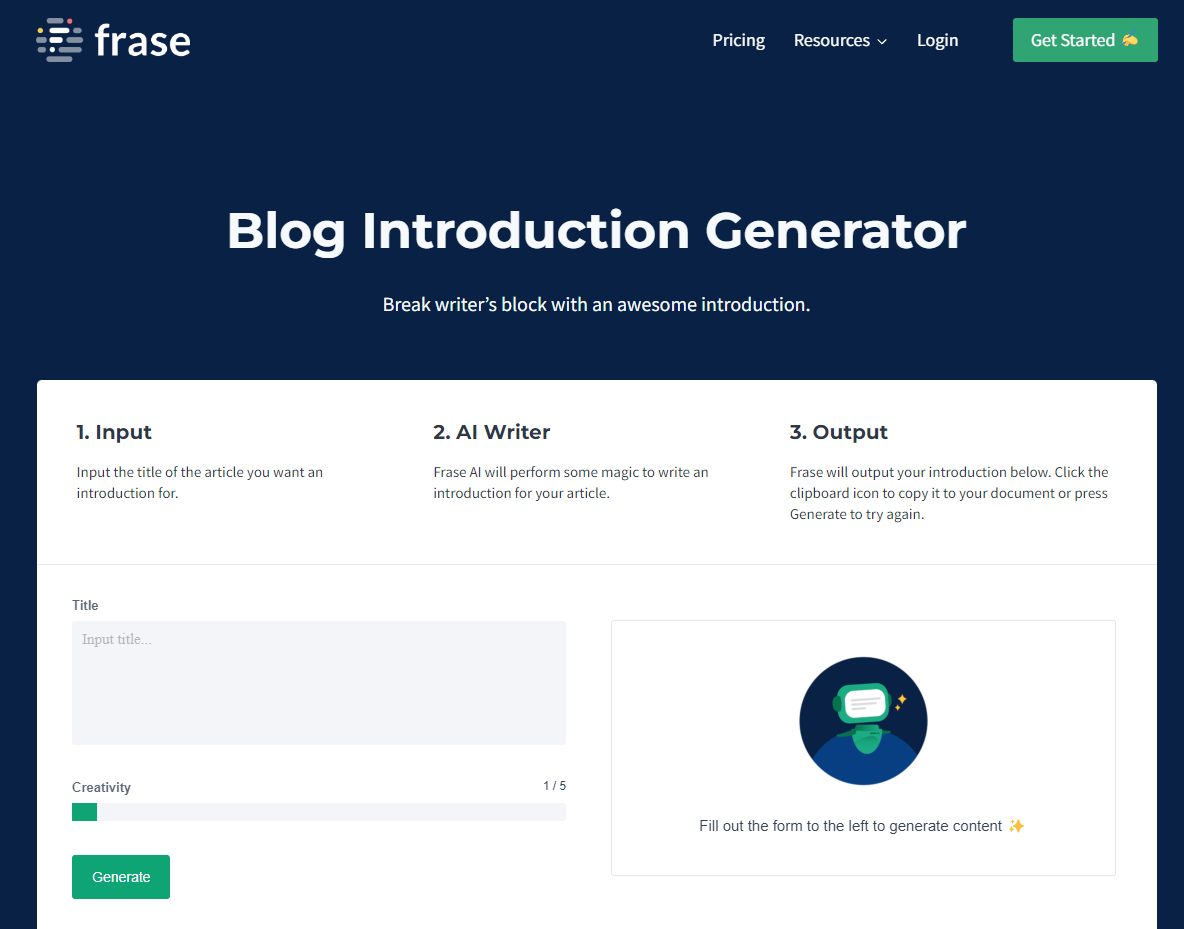
AI Writing Tools: They include an AI content generator, introduction generator, outline generator, paraphrasing tool, paragraph rewriter, blog title generator, meta description generator, product description generator, slogan generator, summary generator, sentence rewriter, and more.

Blog introduction generator
-
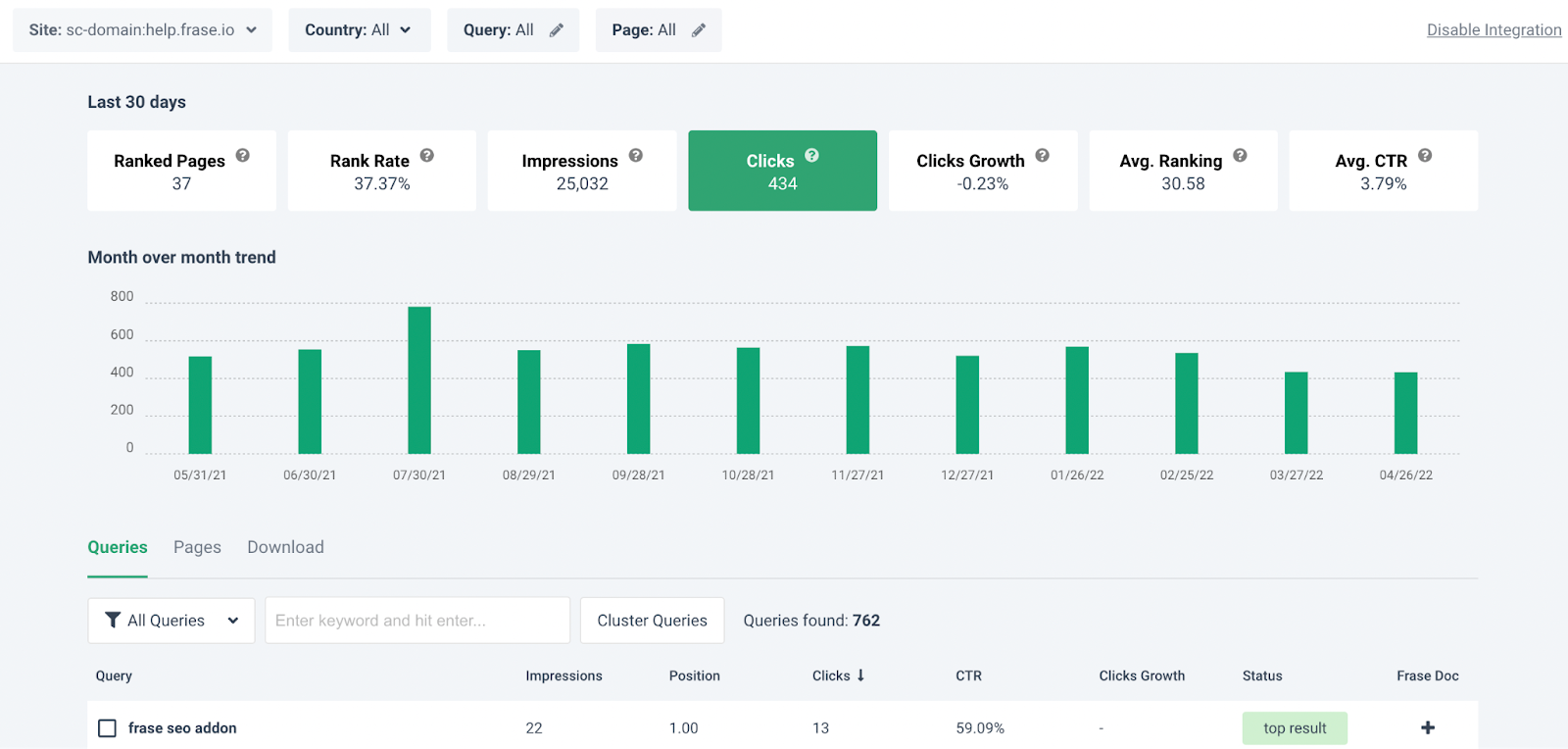
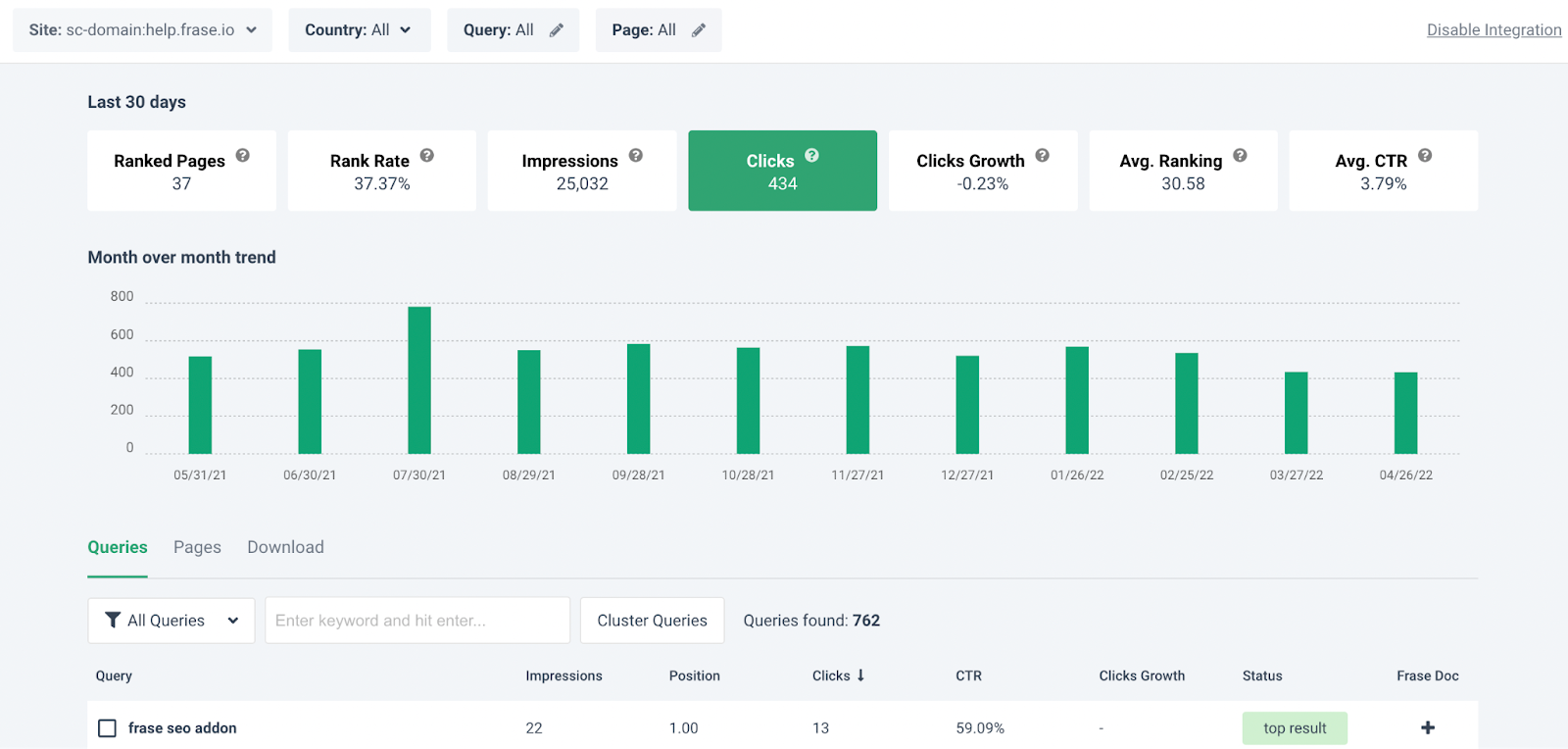
Content Analytics: It fetches data from Google Search Console to provide insights into organic growth, content decay, and keyword opportunities.

Frase Content Analytics
-
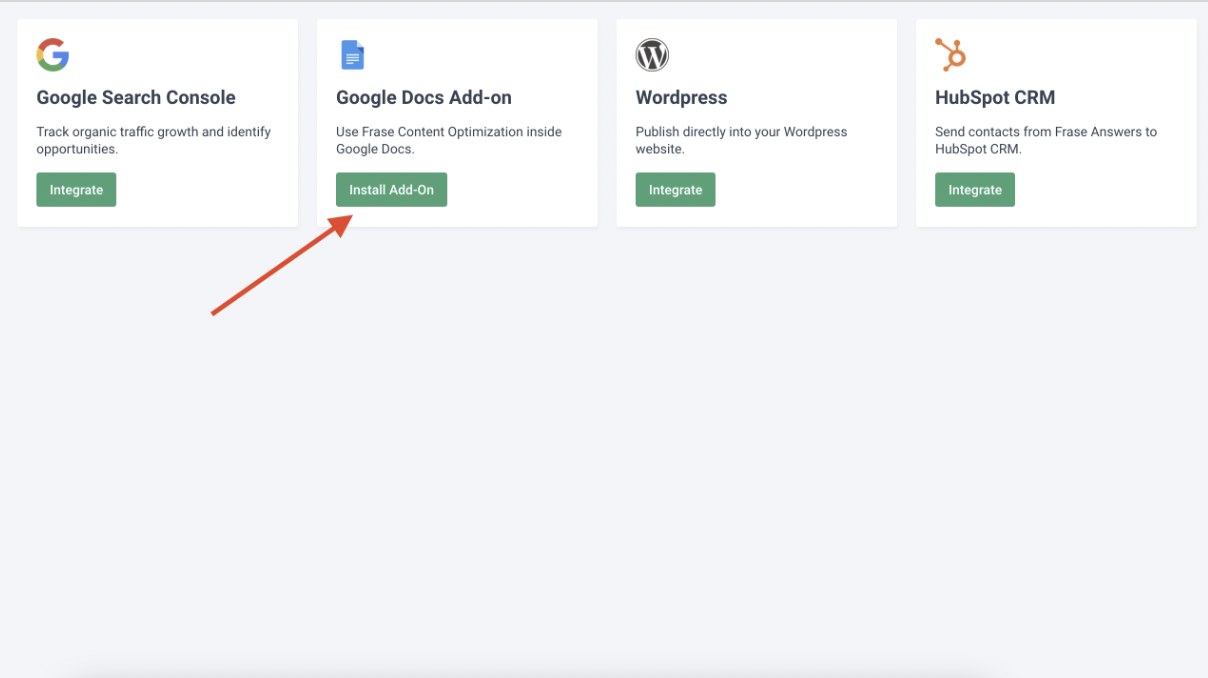
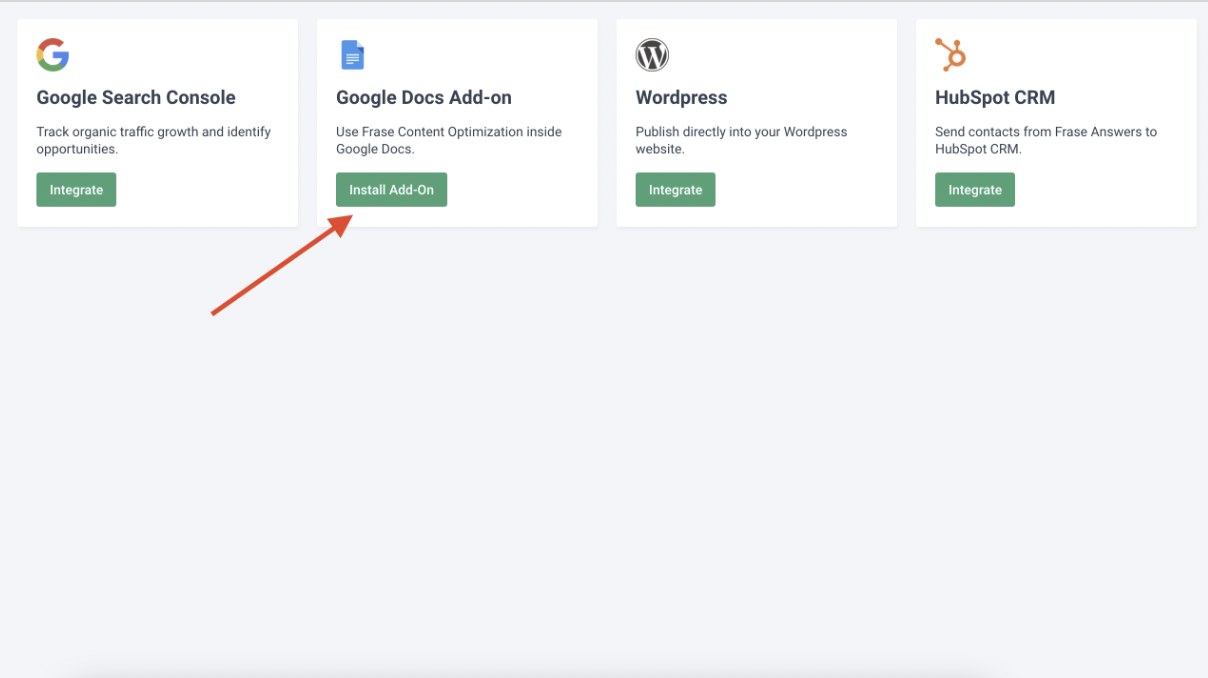
Integrations: It integrates with Google Docs, Google Search Console, and WordPress. It also offers a Chrome extension.

Frase Integrations
Pros:
-
You can add multiple pages in a single doc.
-
It offers content analytics, allowing you to see which articles are getting the most traction and which ones are not.
-
It enables you to do competitors’ research.
Cons:
-
Limited word credits in each plan.
-
Max 3 seats available.
Pricing:
It starts at $14.99/month for one user, 20K AI characters, and four articles (write/optimize) per month. There’s also a 5-day free trial for $1.
Surfer SEO is an SEO tool and AI writing assistance that uses Natural Language Processing (NLP) and machine learning (ML) to help you manage and improve your content strategy.

Rather than creating the body of your copy, it helps you create outlines and optimize the content you write based on that outline.
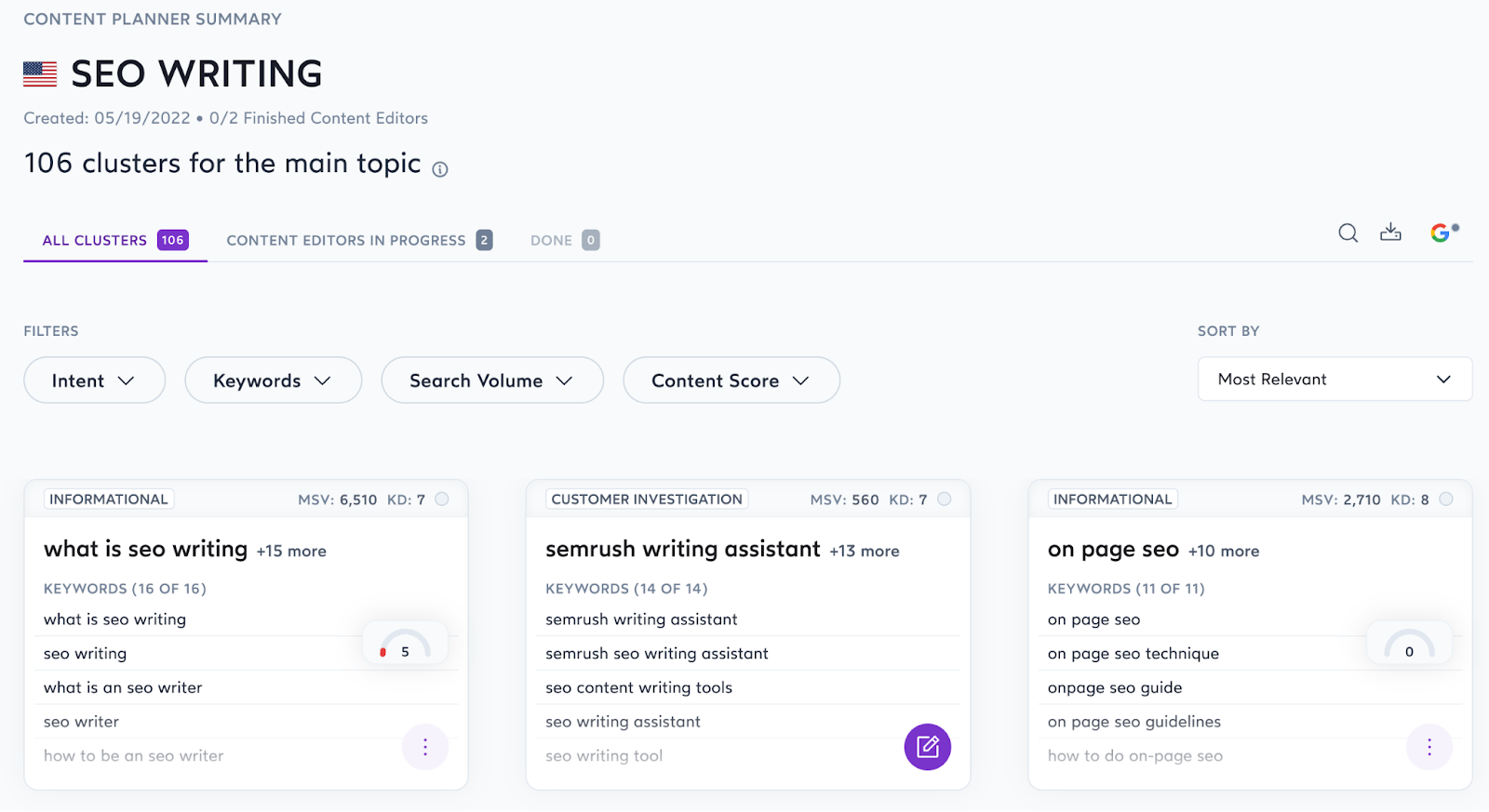
It helps you to evaluate your content and find places to improve it using its content score metric, competitor research, SERP analyzer, and keyword recommendations. It also offers a content planner that you can share with your team.
Key Features:
-
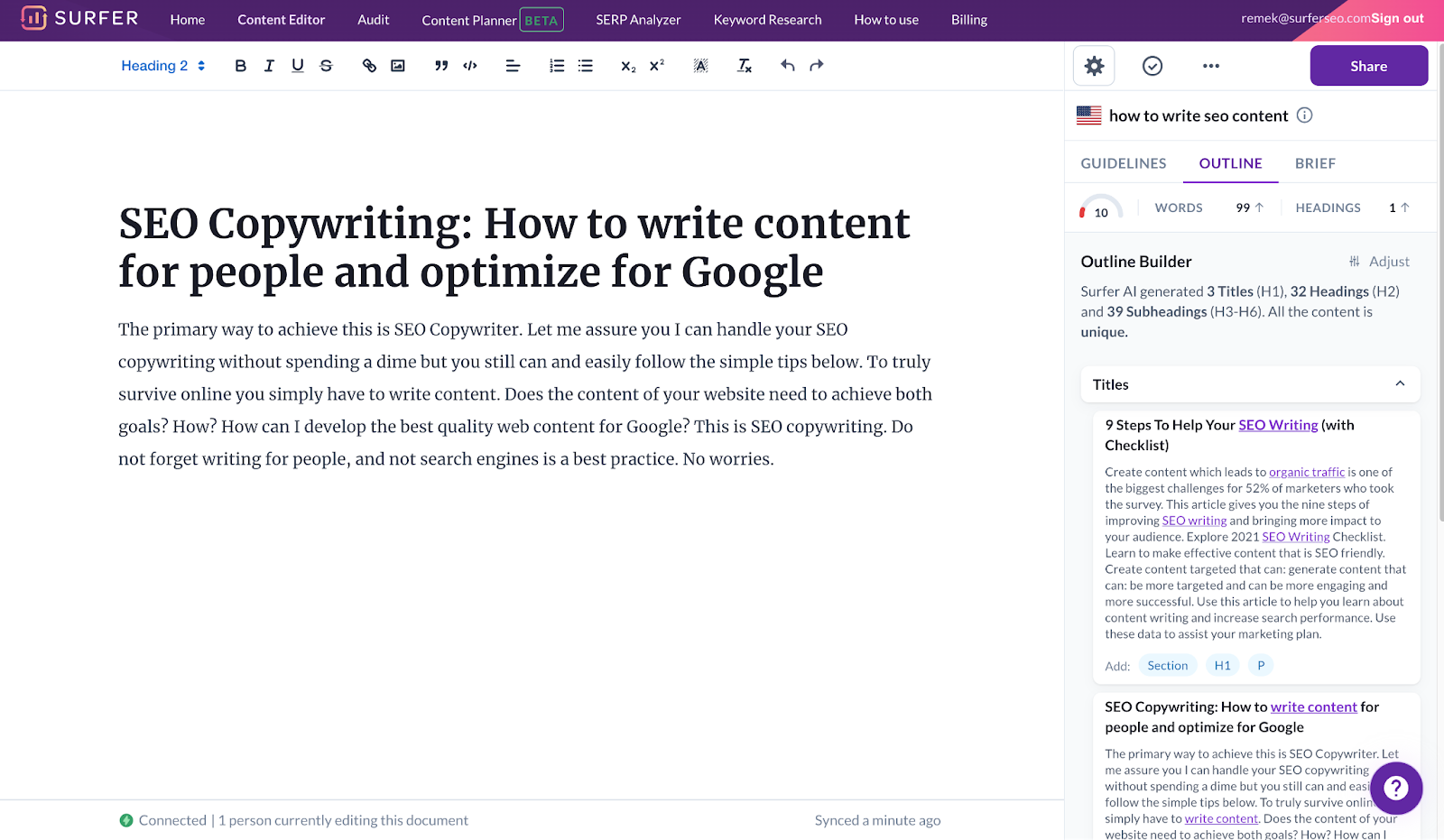
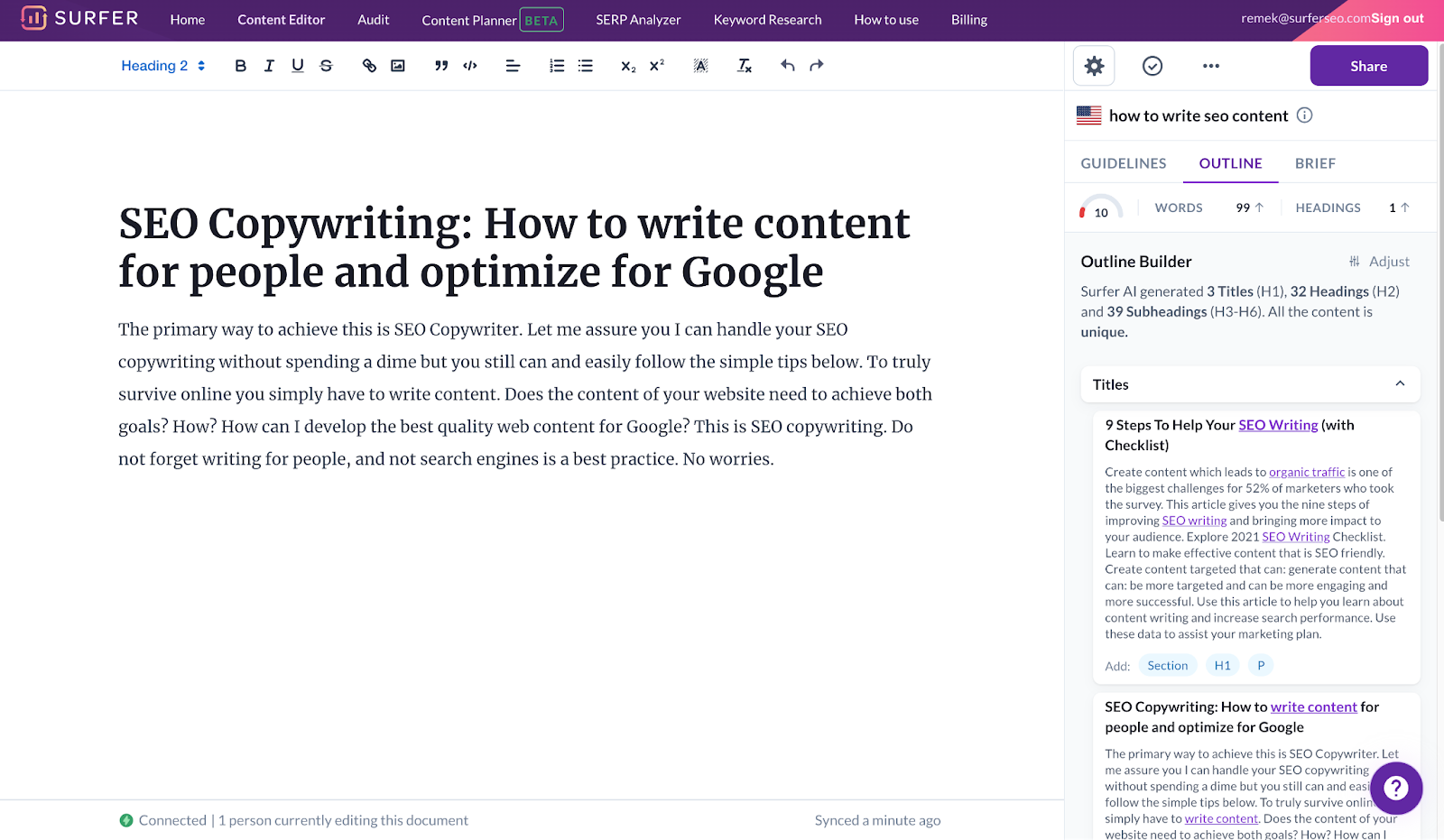
Outline Builder for Content Editor: The tool generates headlines and paragraphs based on your competitors’ postings. You can use that content as is or edit it by copy-pasting it into the editor. Content paragraphs are available in English, German, French, Polish, Swedish, and Dutch.

Outline Builder Content Builder
-
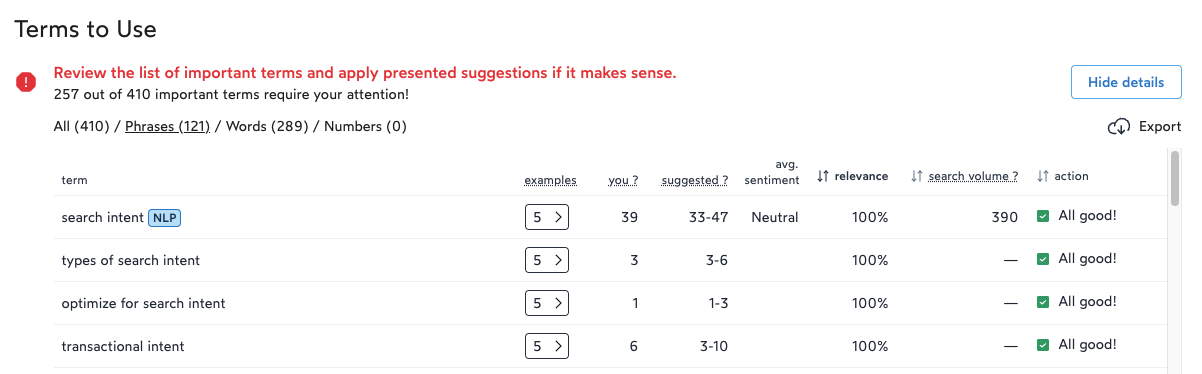
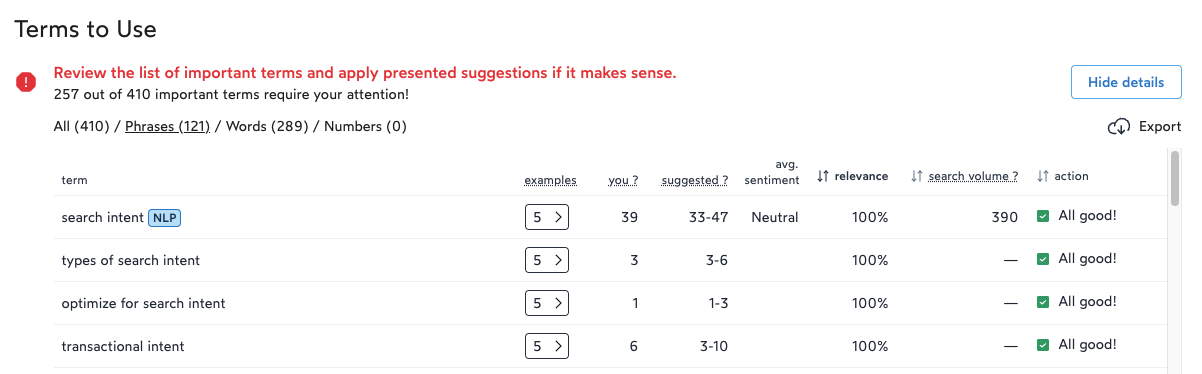
SEO Audit Tool: This tool performs step-by-step optimization on your website to improve your Google search results. When you pick an URL to audit, it provides suggestions such as missing backlinks, internal links, word count, and important keywords to use.

Terms to use
-
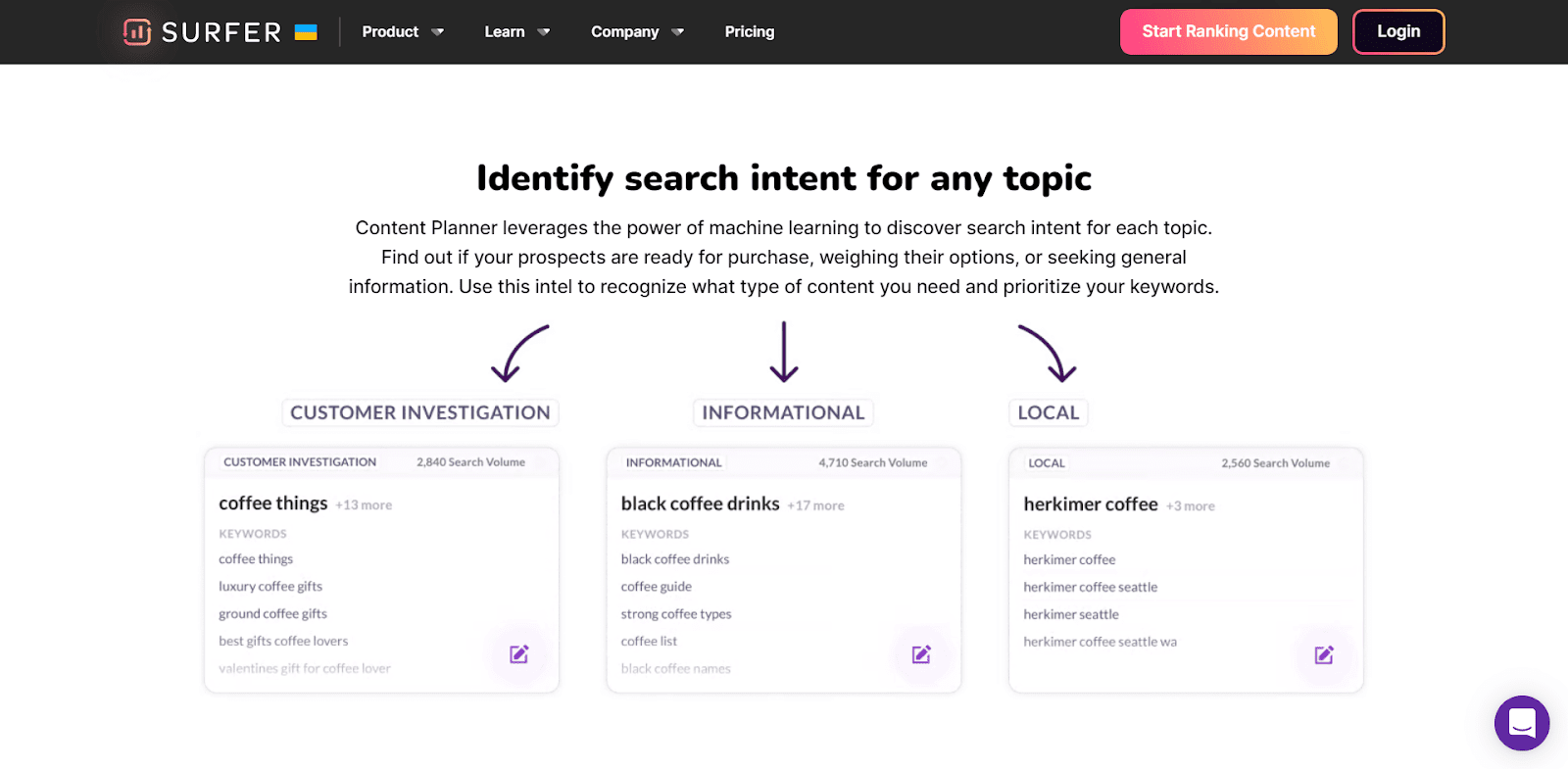
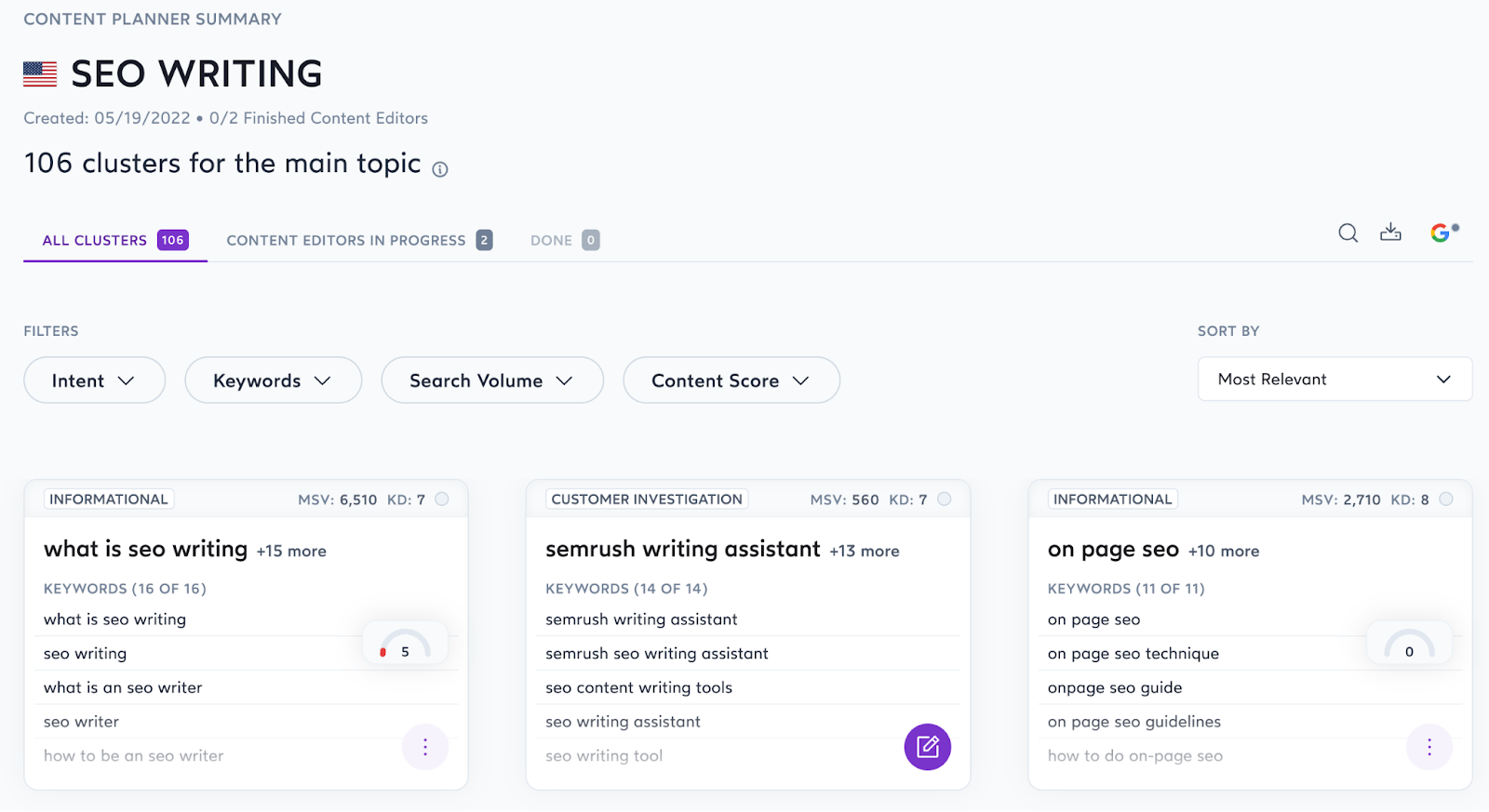
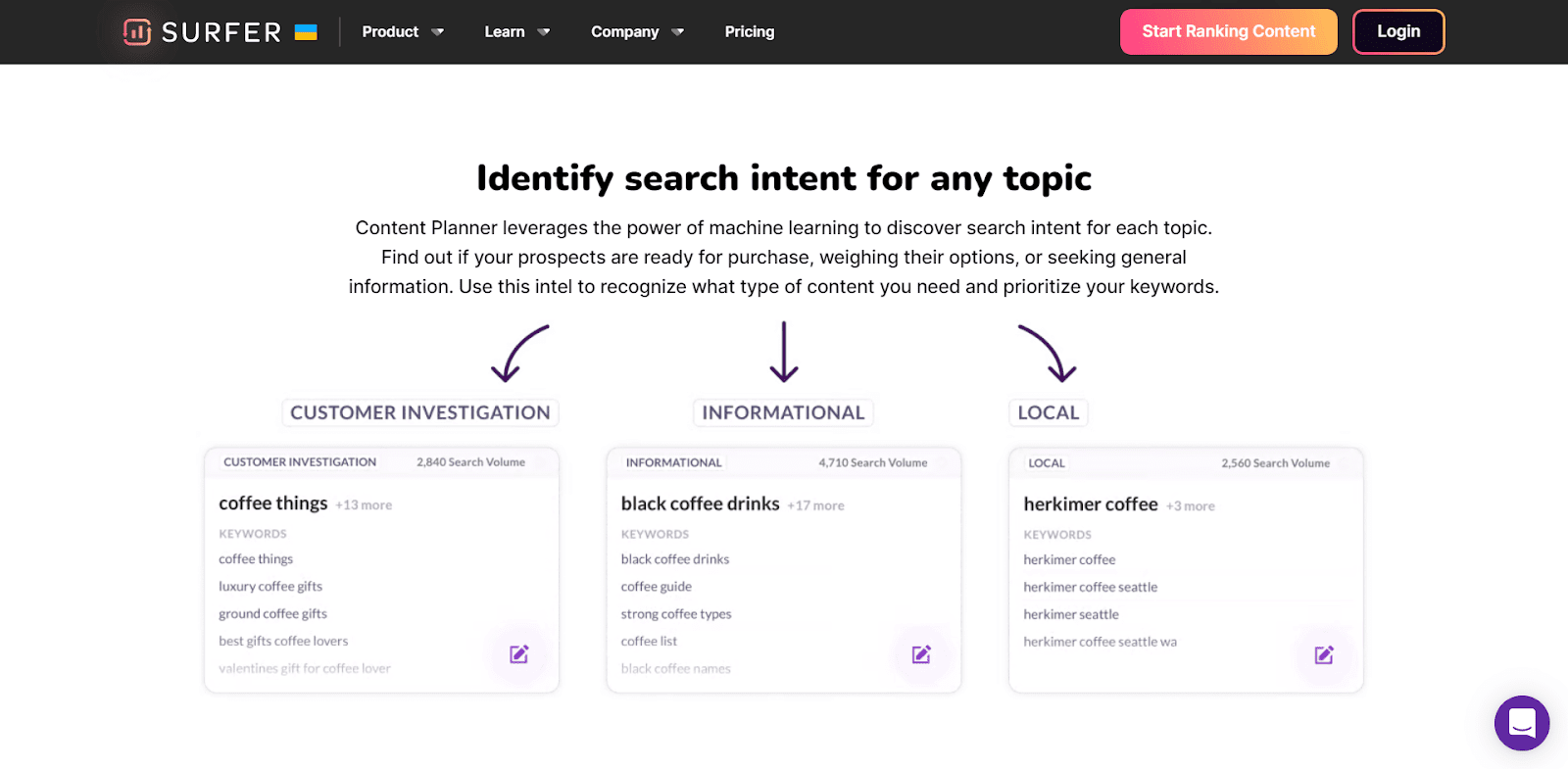
Content Planner: You can start with your content planner by keyword or domain. Based on your keywords, it comes up with clusters that you can use to create your content topics.
However, there is a learning curve involved. You will need to understand topic clusters, search intent, and keyword difficulty, among other metrics.

Content Planner
Pros:
-
Easy to use interface.
-
They offer a 7-day money-back guarantee – if you don’t find it helpful, you get your money back.
-
It identifies keyword stuffing and prevents you from doing so.
Cons:
-
Each plan offers a limited number of pages that you can audit.
Pricing:
It starts at $49/month for one website tracking and ten articles/month.
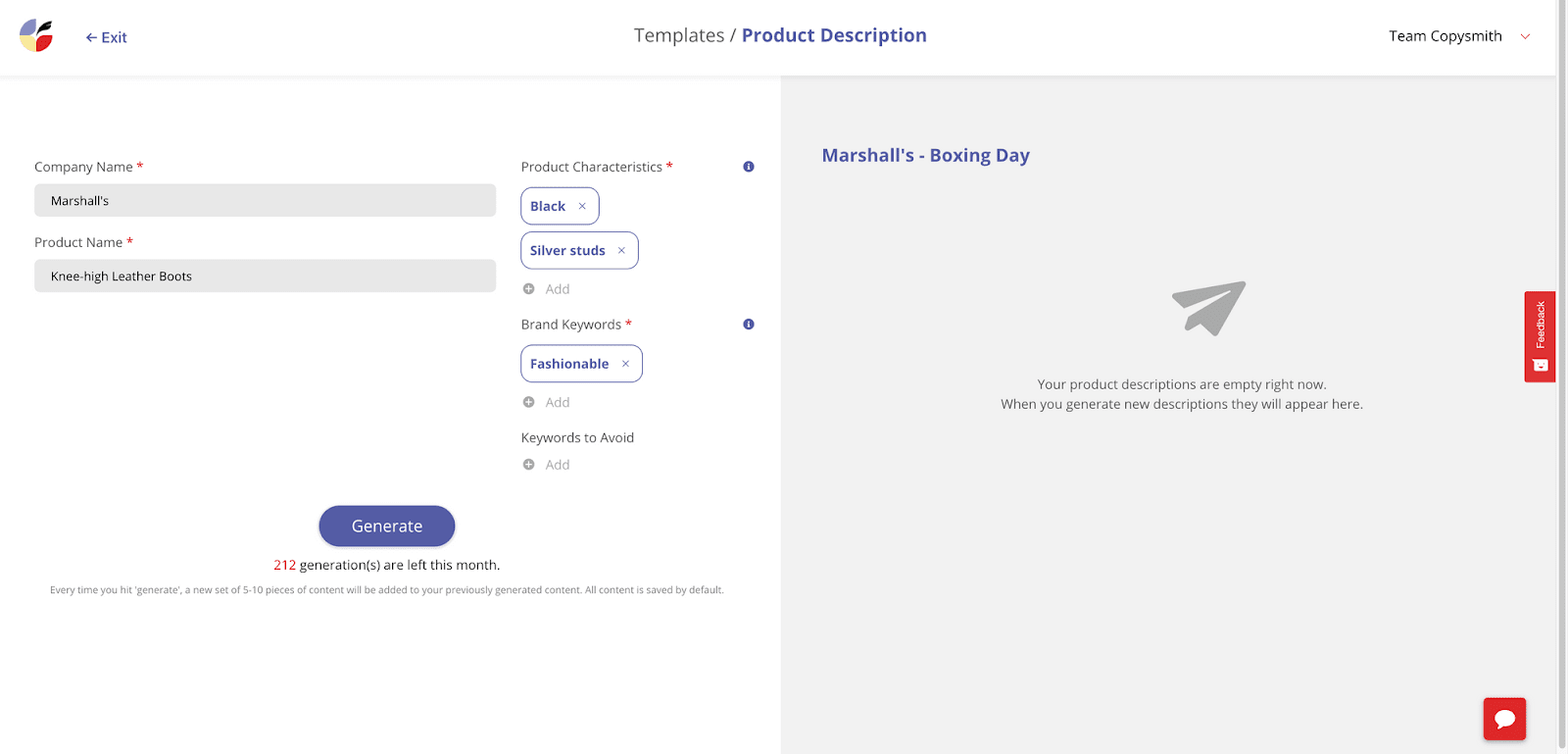
Copysmith markets itself as an AI content creation solution for teams.

This AI writer is best suited for bulk and short-form content copy like product descriptions, blog templates, social media content, advertising content, and more.
Key Features:
-
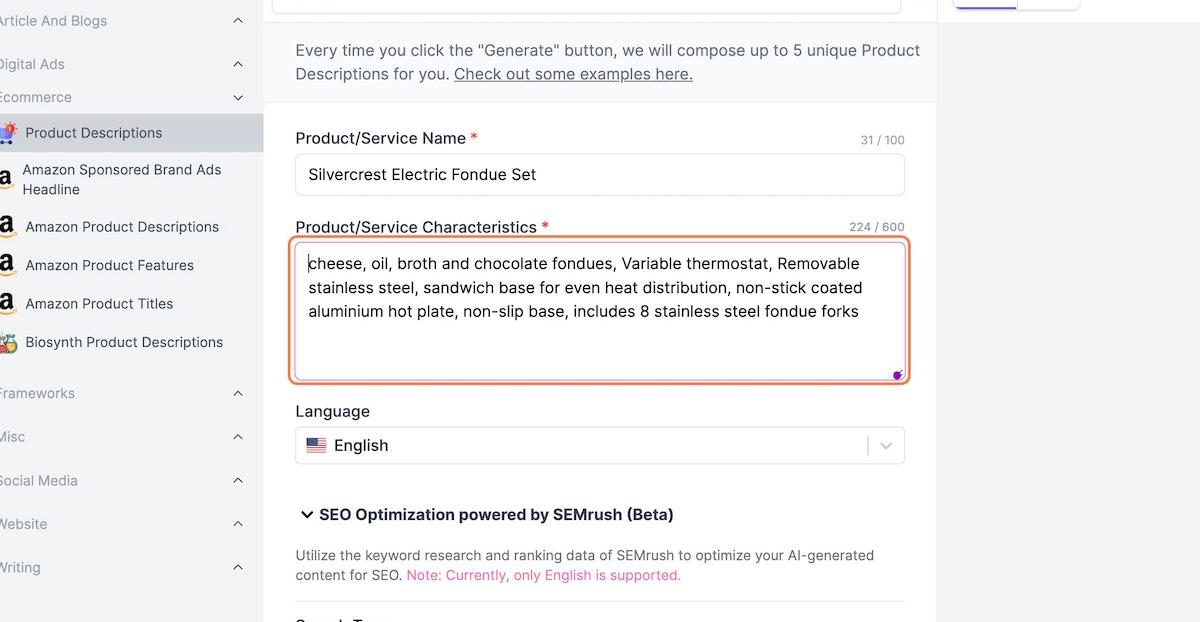
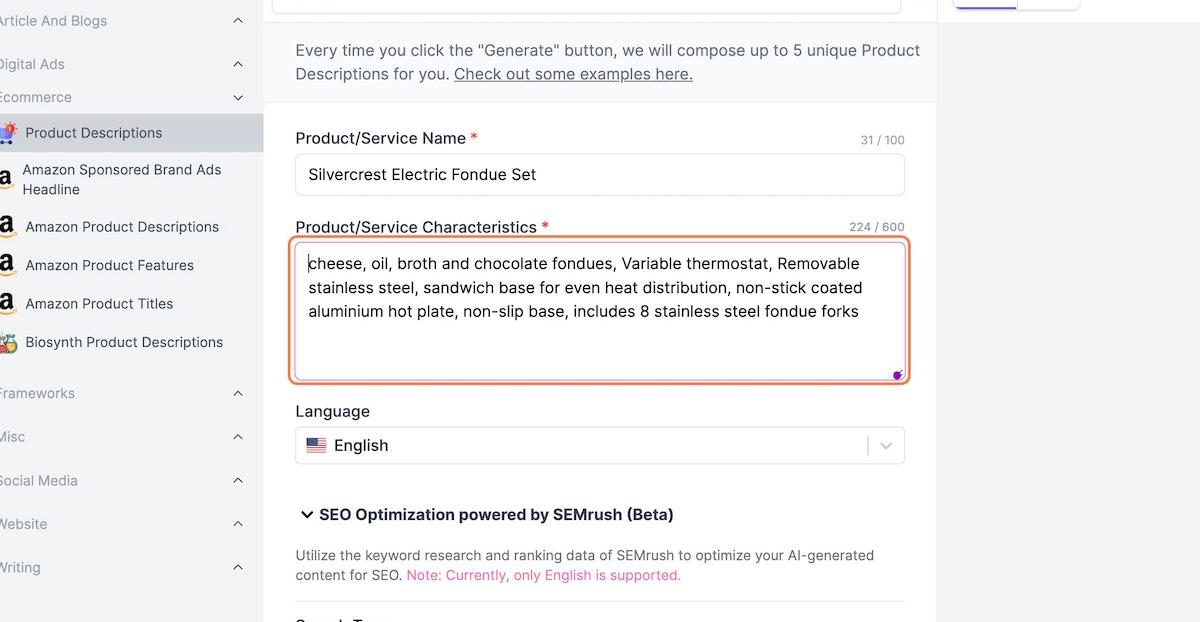
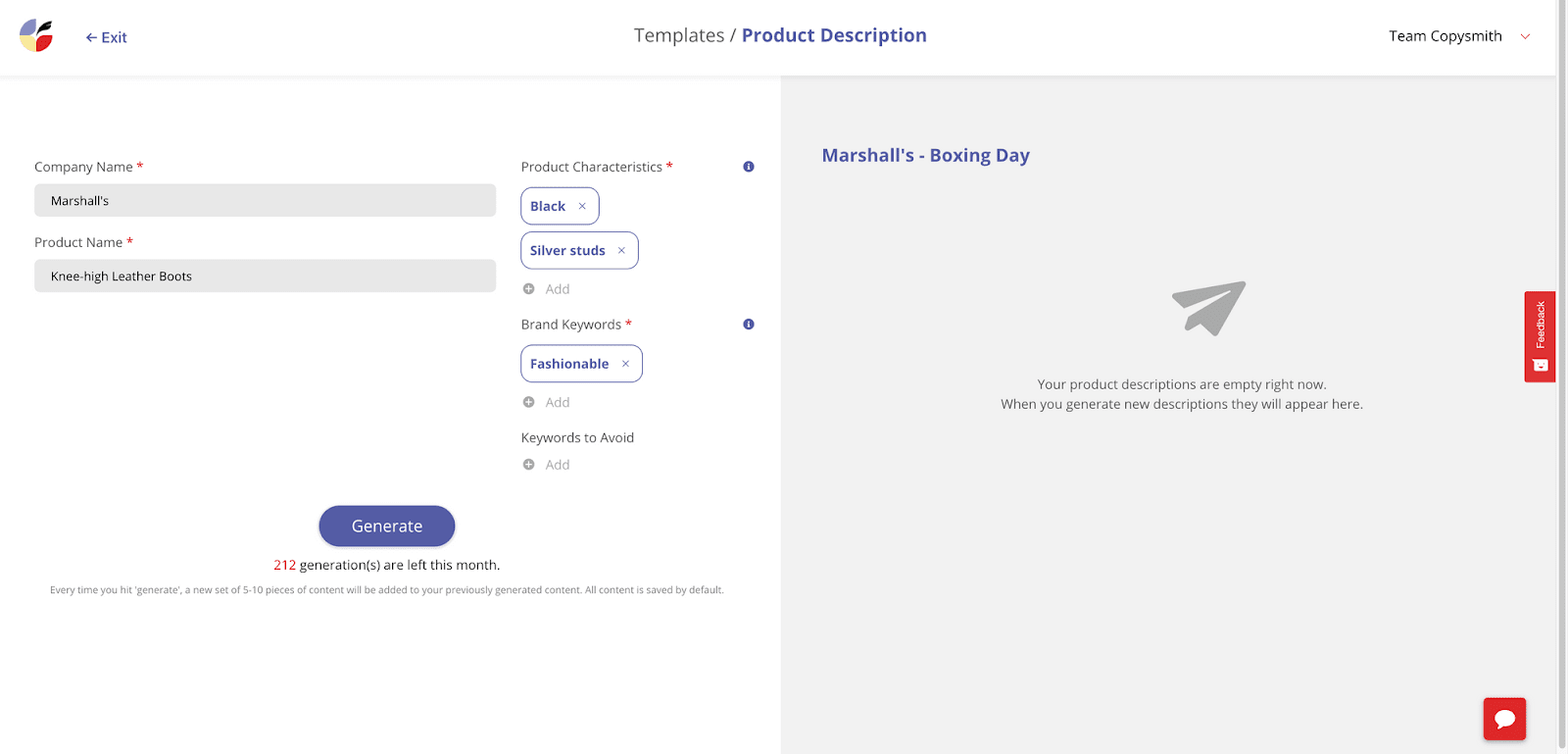
Use cases: It includes product descriptions, content enhancement, ads & social media, blog templates, and brainstorming. With Product descriptions, you can generate descriptions for eCommerce Products, Instagram, Amazon, eBay, Etsy, and Flipkart. Blog templates include blog titles, blog ideas, outlines, intro, Kickstarter, and more.

Product Description
-
Campaign Builder: It includes several AI templates to help you generate SEO-optimized product descriptions, Facebook posts, and Google ads in just a few seconds.
-
Integrations: Copysmith integrates with Frase to use SEO data, Google Ads to publish campaigns, Microsoft Word to produce content, and WooCommerce for products.
Pros:
-
It’s easy to use and generates SEO-optimized content.
-
It comes with an in-built plagiarism checker.
-
Provides good training material for new users.
Cons:
-
Not suitable for long-form content.
Pricing:
It starts at $19/month for 75 credits, up to 40K words, and up to 20 plagiarism checks.
ClosersCopy is an AI writing robot that provides various templates for producing marketing materials, including website content, sales copy, email marketing campaigns, and social media posts. This tool doesn’t require any special skills or training to create engaging text.

Key Features:
-
Use cases: It includes Facebook & Google Ads, email subject lines, landing pages, sales copies, social media content, and more.
-
LongForm editor: You can create blog posts, articles, sales copies, and email marketing copies.
-
Drag-and-drop builders: The drag-and-drop content builder makes your tasks more manageable by allowing you to drag and drop elements on your copy. The only thing you need to do is provide some context at the time of configuring this builder.
Pros:
-
Its user interface is easy to use and navigate.
-
You can easily create content with their drag-and-drop builder.
-
The video tutorials provide in-depth, step-by-step instructions for each process.
-
Tone analysis helps you understand the emotions in your writing.
Cons:
-
No free plan or trial period is available.
-
More expensive than most other AI tools.
Pricing:
It starts at $49.99/month for two seats, 300 AI runs, 50 SEO Audits, an SEO planner, Email support, and more.
LongShot AI is another writing tool that can help you write SEO-friendly content. It comes with over 30 use cases and a plagiarism checker to ensure your content is original.

While most of its use cases are for short-form content, you can use templates like the content expander, write more, or bullets to text generator to assist you with your long-form piece.
Key Features:
-
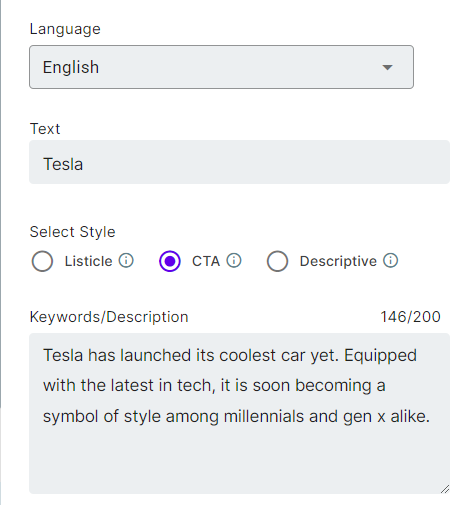
Use Cases: It includes content rephrasing, FAQ generator, headline generator, blog ideas generator, meta description generator, text extender, blog insights creator, headline intro generator, product description generator, FAB copywriting framework generator, content readability improver, sales email generator, video description generator, and more.

Headline Generator
-
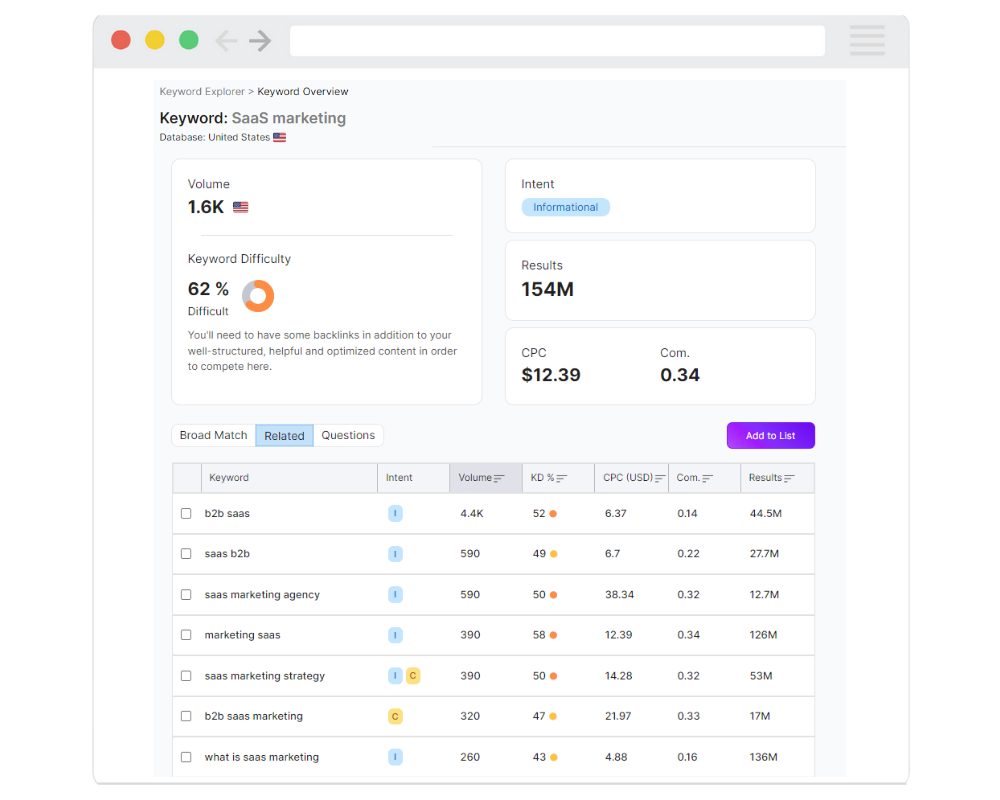
Integrations: It integrates with WordPress to enable you to export AI-generated copies directly to WordPress. Its integration with SEMrush will help you write SEO-friendly content. Apart from these, LongShot AI will also provide integration with Hubspot and Grammarly soon.

LongShot X SEMrush
-
LongShot AI Community: The LongShot AI Community is a group of researchers and developers working on open artificial intelligence problems. Anyone can join and contribute to the research.
Pros:
-
The free forever plan offers ten credits daily.
-
Community is a big help for new users.
-
It gives you multiple ways to know more about the product, including blog posts, help videos, customer support, and announcements.
Cons:
-
Aside from the free plan, it’s costly, especially considering the limited number of use cases and credits.
-
Doesn’t have use cases for social media content.
-
Supports only eight languages.
Pricing:
It starts at $49/month for 1000 monthly credits, one user, basic integrations, and more.
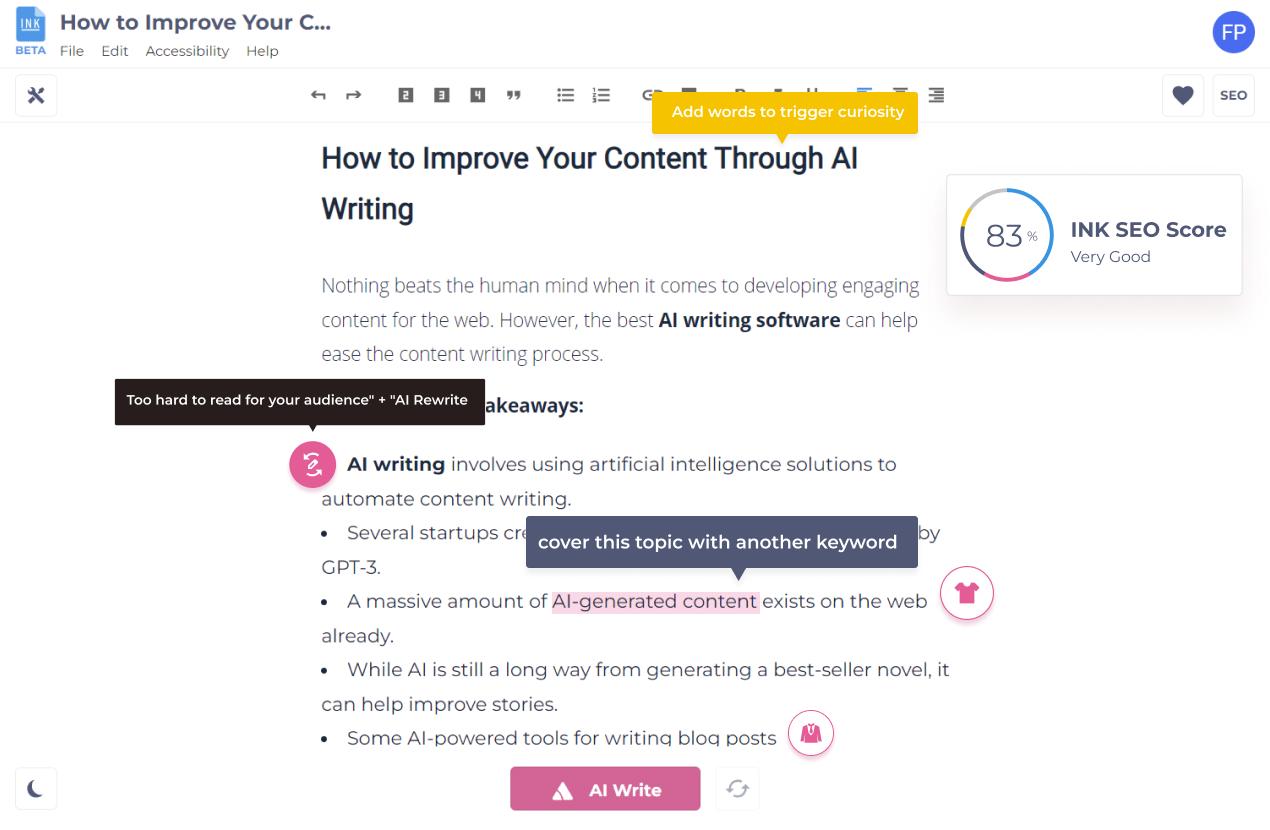
Inky is a suite of content marketing tools that include AI-powered tools: AI Writer, SEO Optimizer, Copy Assistant, and Content Planner. These features can be used individually or collectively, and the price will be adjusted accordingly.

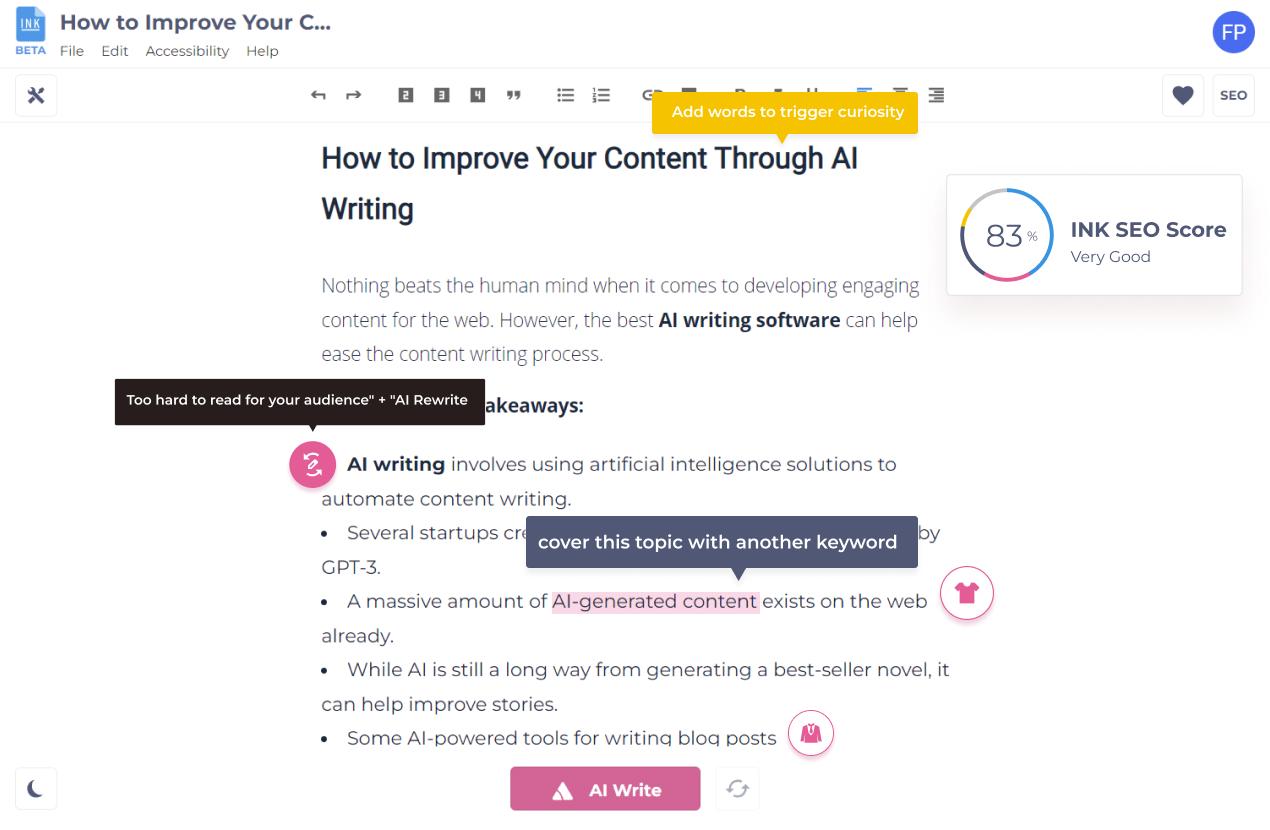
The AI Writer offers unlimited credits and helps you write long-form and short-form content. In addition, you can re-edit the generated copy with a single click as often as you want. The tool also offers WordPress plugin integration and open-source export API.
In addition, you get access to use cases like product descriptions, social media copies, sales copies, blogs, essays, emails, microcopies, product ideas, and more.

AI Writing Tools
Key Features:
-
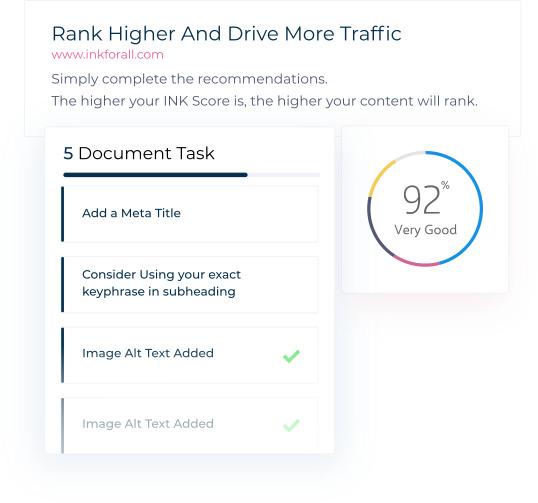
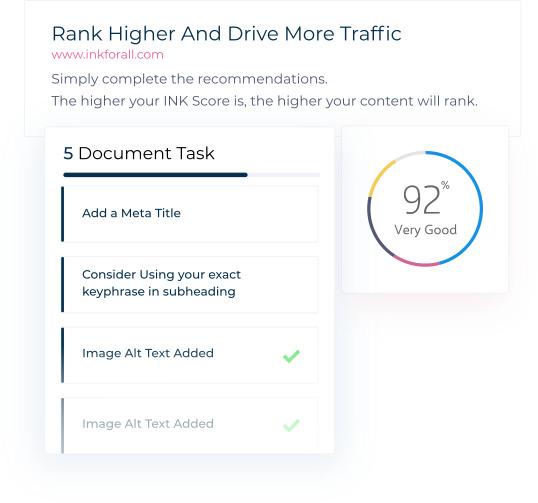
SEO Optimizer: INK’s SEO Optimizer is a natural language optimization tool that can improve your SEO score and increase engagement by providing recommendations on keywords, titles, alt text, and the like. Enter a keyword or phrase, and the INK SEO Optimizer will do the rest.

SEO Optimization Score
-
Content Planner: The INK Content Planner helps you group keywords and analyze search intent. You can also import your keywords and download your clusters for further analysis.
-
Copy Assistant: A built-in grammar checker automatically checks your grammar and spelling. It also checks words, tone, and sentence fragments.
Pros:
-
Easy to use.
-
You can use it as an all-in-one content marketing tool.
-
Offers unlimited AI text writing even on a free plan.
-
Offers keyword clusters to optimize your SEO strategy.
Cons:
-
The paid plan is relatively costly for one seat.
Pricing:
It starts at $50/month for one seat, INK Copy Assistant PRO, INK AI Writer PRO, INK SEO Optimizer PRO, and INK Content Planner PRO with 1,000 Keywords.
Articoolo is an AI content generator developed by a group of mathematicians, computer scientists, content writers, and marketing specialists. Thanks to NLP and AI technology, the tool drafts articles in a way that mimics the human brain.
Key Features:
-
Use Cases: It includes Text Writer, Article Rewriter, Article Summarizer, and Image Scraper. Based on your keyword, Articoolo will also fetch images from royalty-free websites.
-
WordPress Plugin: This will help you export your copies directly to WordPress so you can post faster.
-
Plagiarism Checker: All you have to do is enter your text into the program, and it will scan for instances of plagiarism.
Pros:
-
It has pay-per-use plans.
Cons:
-
There’s no official website.
-
Customer support is missing the mark.
-
Not much information about the tool online.
Pricing:
It starts at $19/month for a ten-article fixed package.
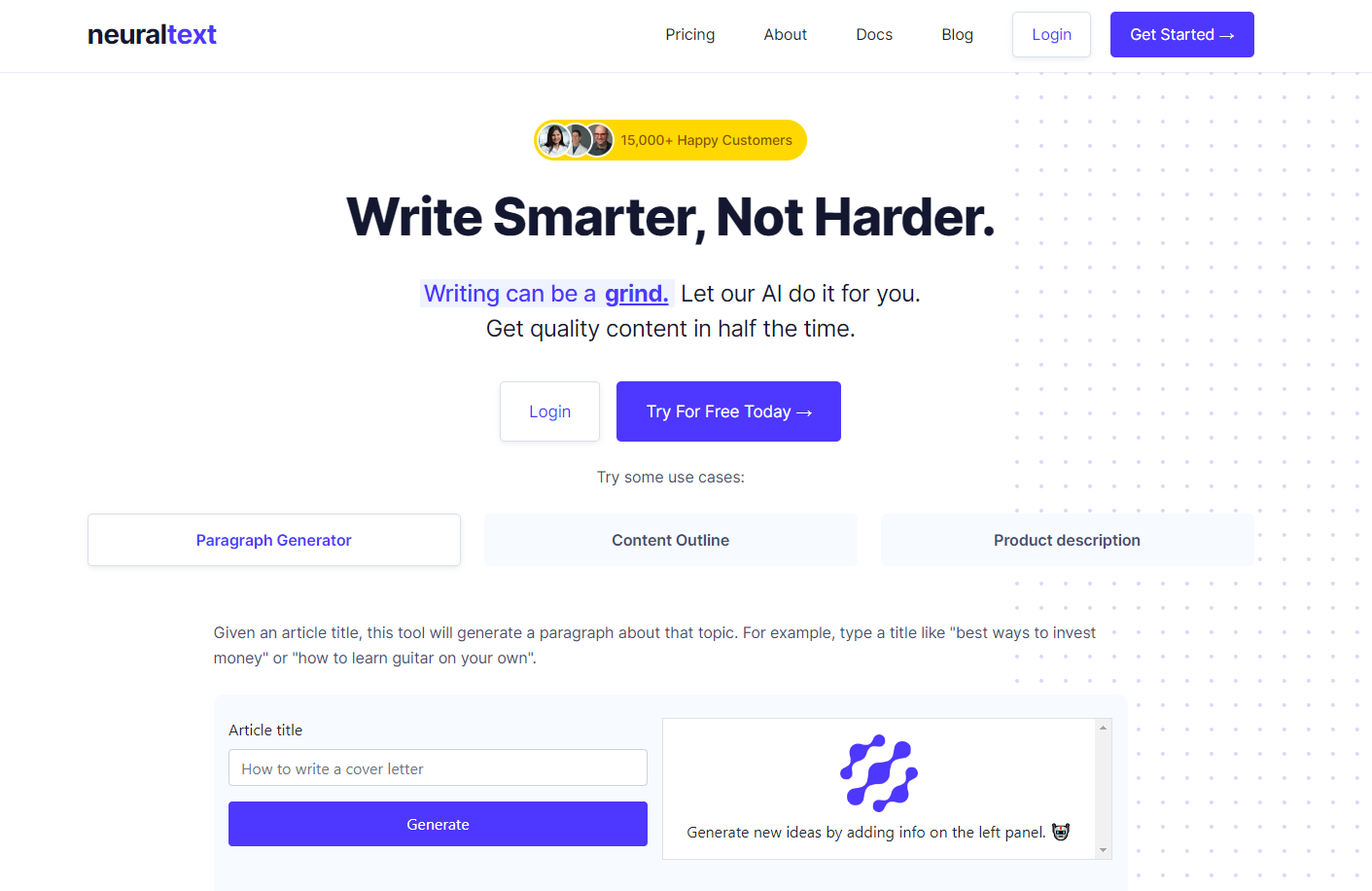
NeuralText is a writing tool that offers users keyword reports and cluster credits. It also has an API for developers looking to integrate its services into other programs.

Some of its most prominent use cases include a paragraph generator, content outline, and product description – making it a short-form content-centric tool.
The best part is that it not only creates content but also creates content briefs and optimizes the content based on keywords and SERP analysis.
Key Features:
-
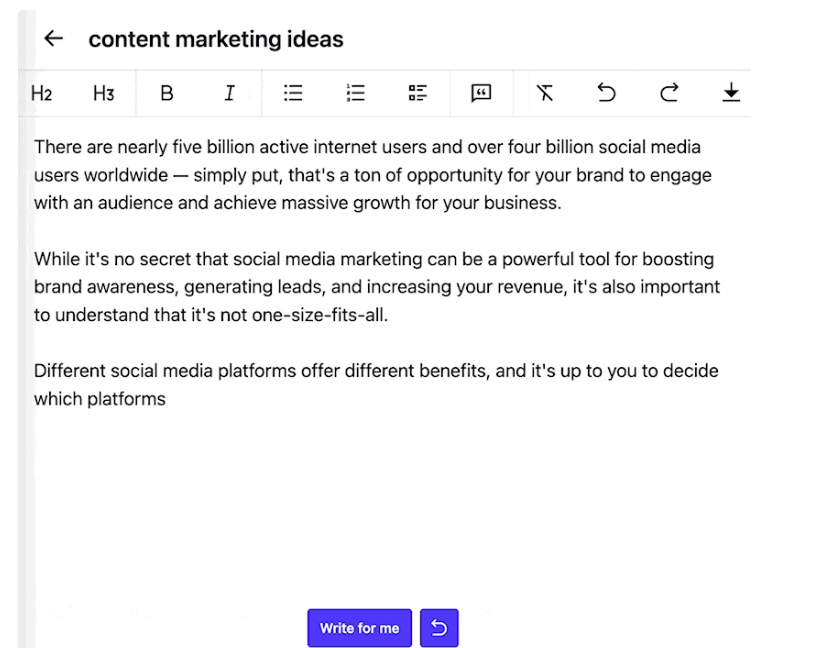
AI Writing Assistant: This tool will help you produce text in any format. It also provides text recommendations while you write.

AI Writing Assistant
-
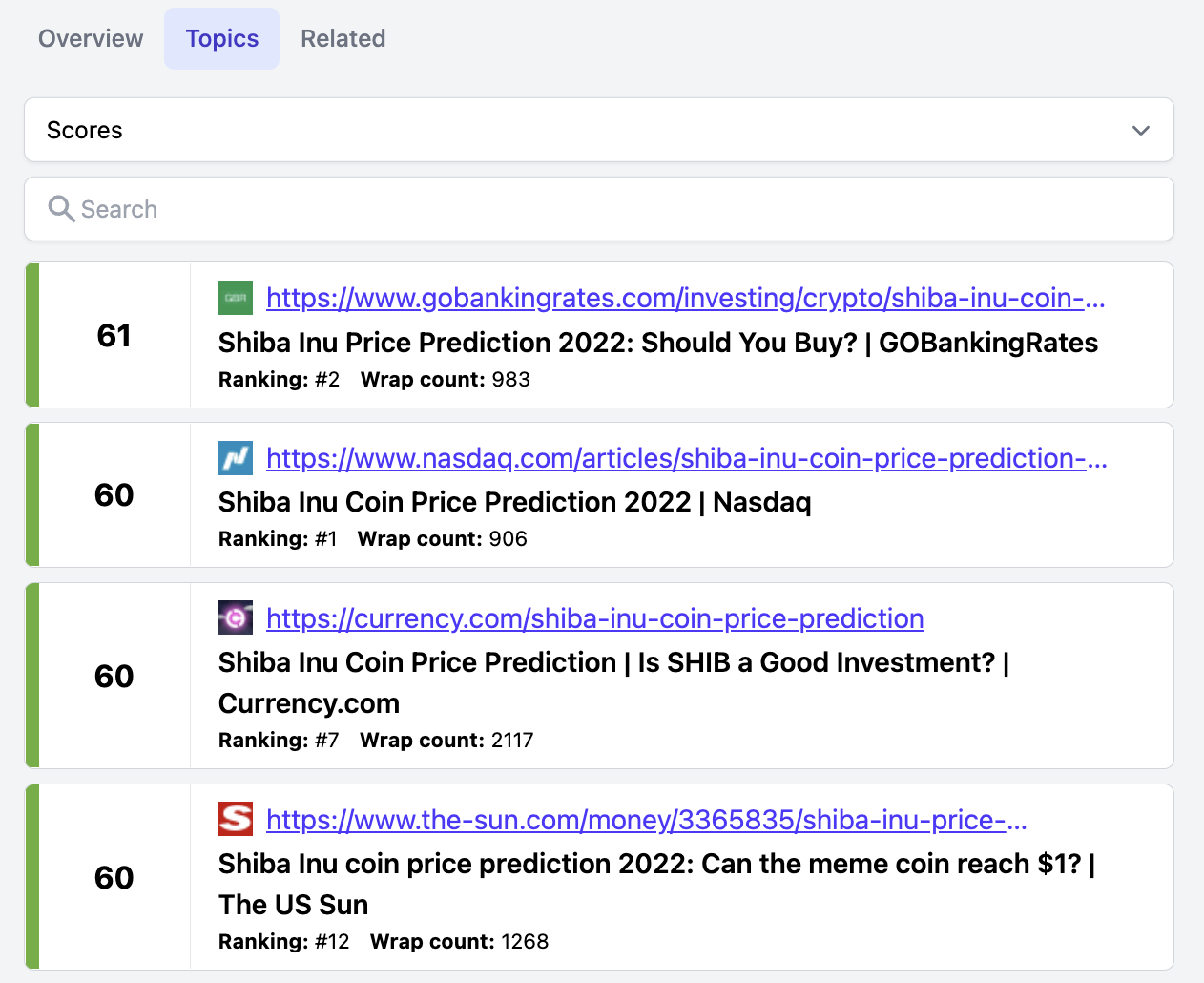
Content Optimization: NeuralText can help make your content more search engine-friendly and improve its score in Google’s search results. It analyzes your word choice and sentence structure to ensure your content is easy to scan and relevant to your topic.

Content Score
-
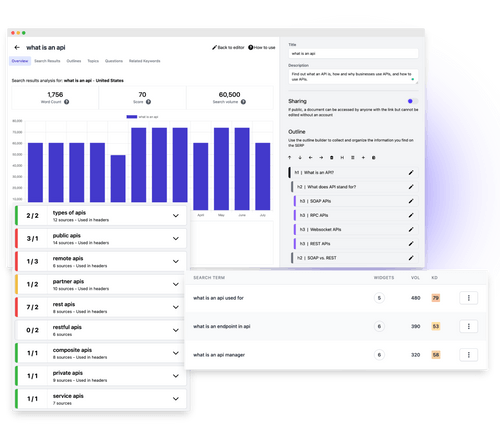
Content research analysis: It makes content research and studies more accessible, allowing you to see real-time data across SERPs. It also has a Google Docs-style editor, making managing your data points and keeping track of your research effortless.

Content research analysis
Pros:
-
Free plan available.
-
Offers keyword clusters.
-
You can group content into different projects.
Cons:
-
The community is not active.
-
A bit on the expensive side.
Pricing:
It starts at $49/month for one user, unlimited AI text generation, 50 content analyses, and 50 keyword reports.
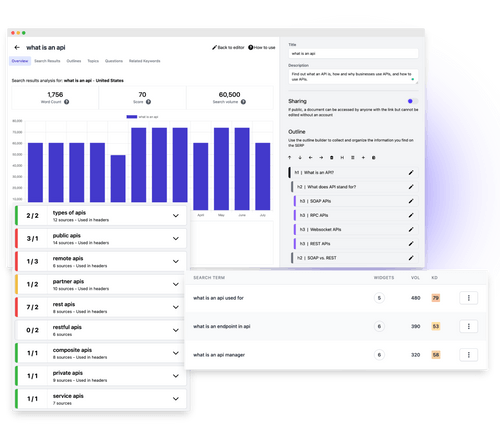
AI Writer helps you create unique, SEO-friendly content that you can publish directly to WordPress. In addition, it offers features like research & write, text rewording, verifiable citations, and source summarizer.

Key Features:
-
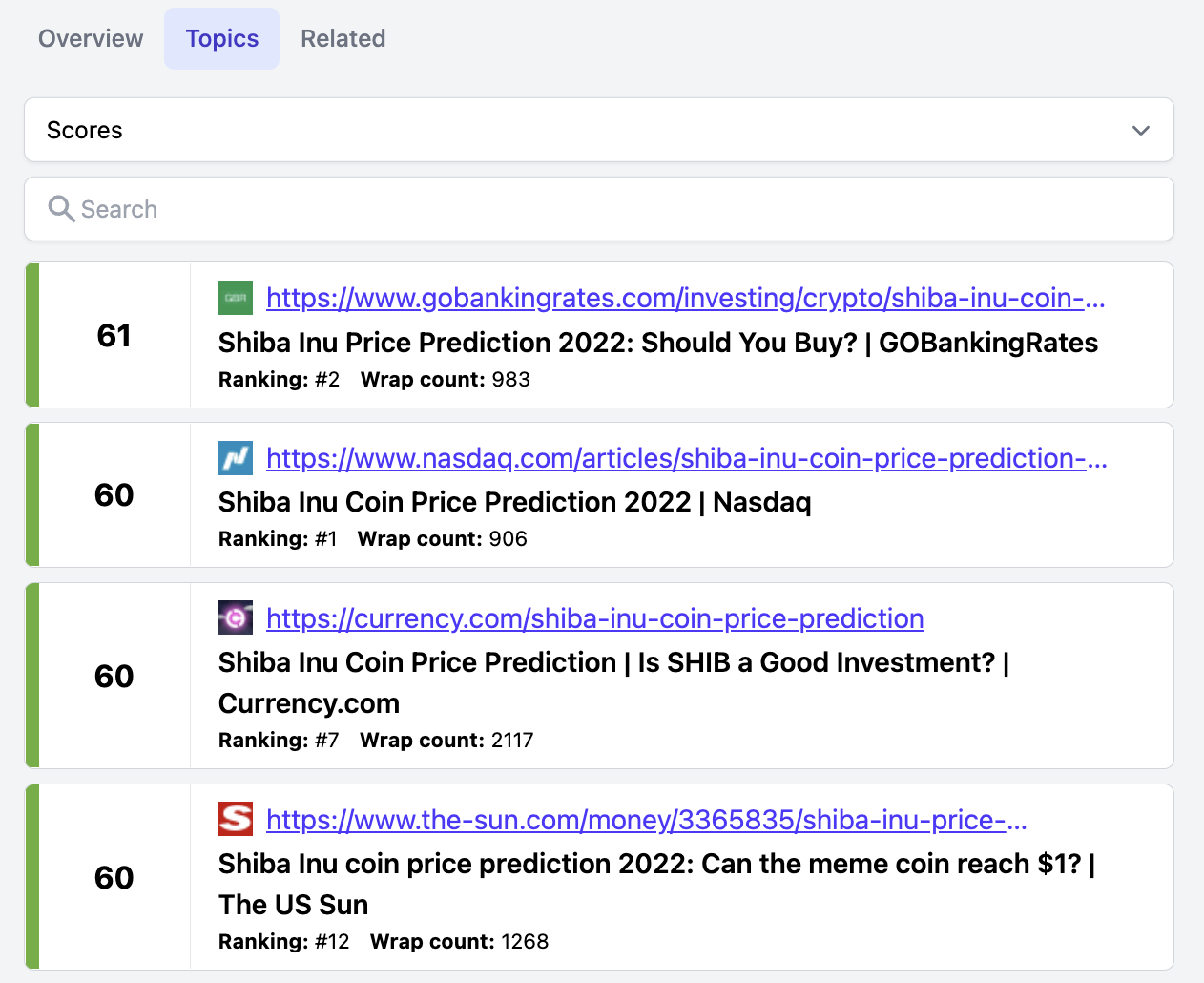
AI-Writer Content Kit: AI Writer uses artificial intelligence to analyze keyword difficulty and ranking opportunities based on the field you enter. It chooses up to 250 keywords and generates one article per keyword, which can be directly published to WordPress.
-
(Sub)Topic Discoverer: It checks to see what other writers have written about and then uses that information to create new topics for you.
-
Verifiable Citations: When it produces content for you, it also provides a list of citations so that you can check the accuracy of the information.
Pros:
-
It offers a free trial for seven days.
-
One of the few AI writing tools to offer verifiable citations so you can confirm the accuracy of the content.
Cons:
-
Not enough resources in the knowledge base for new users.
-
Fewer use cases.
-
Does not offer a free version.
Pricing:
It starts at $29/month for one user and up to 40 articles.
Wordtune makes your previously written content clearer, more compelling, and more authentic by bringing out the best.

Although this tool doesn’t write content from scratch, it makes your content look more professional. It also integrates with Microsoft Word, so you can edit your work while you write your content.
It provides tools to:
-
Rewrite your content
-
Make your content casual
-
Make your content formal
-
Shorten your sentences to make them crisp
-
Expand your sentences to give more detail
Key Features:
-
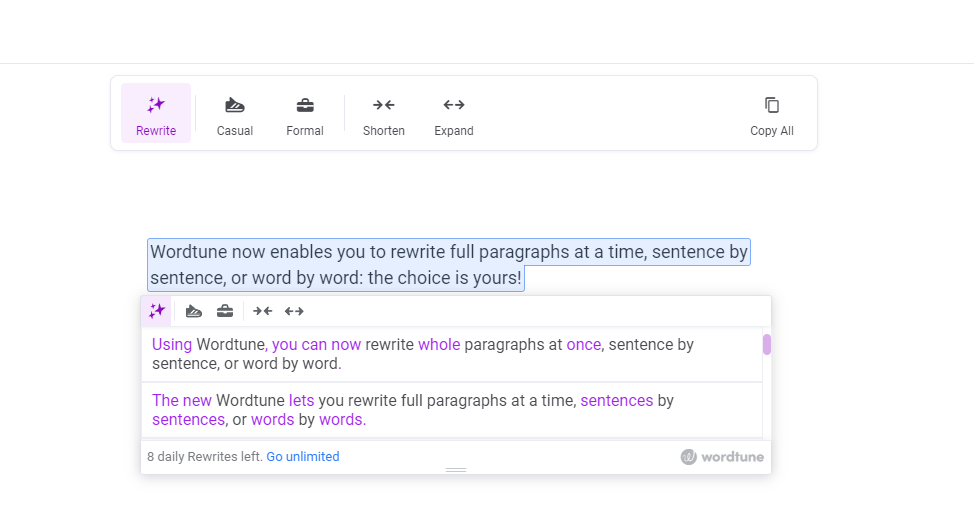
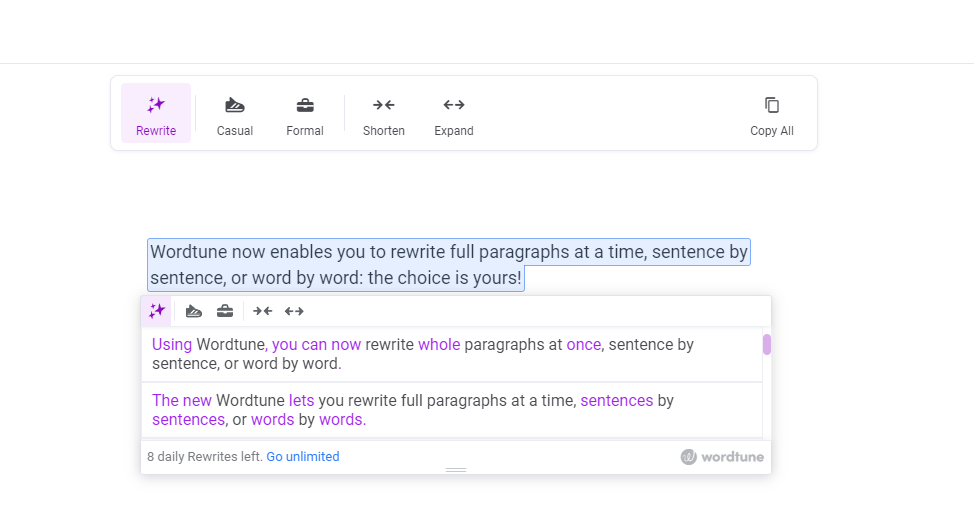
Paragraph Rewriter: Wordtune can rewrite your paragraphs entirely at once, one sentence at a time, and one word at a time. See below for an example.

Paragraph Rewriter
-
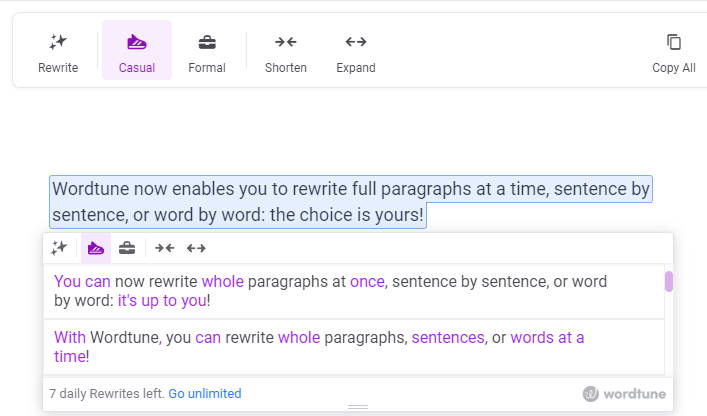
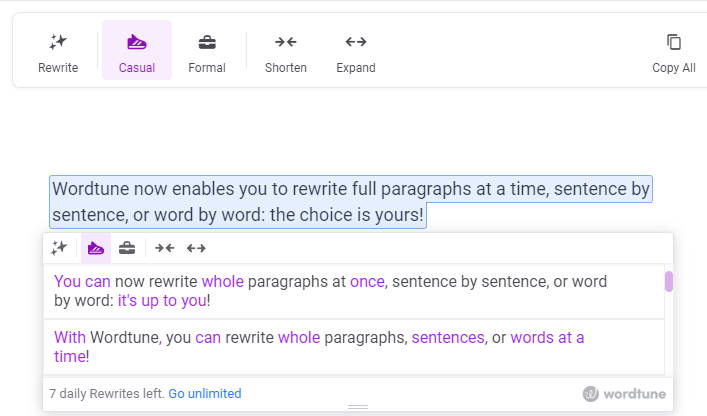
Tone: You can alter how your content appears by making it more informal or formal. Here’s an example:

Casual Tone
Pros:
-
You can make the text longer or shorter.
-
It offers a casual and formal tone.
-
Simple and easy-to-use interface.
Cons:
-
It doesn’t offer any other benefits besides rewriting.
Pricing:
It starts at $9.99/month for unlimited rewrites.
Rather than a full-fledged artificial intelligence writer, ProWritingAid is a grammar checker and style editor that’s available online. It helps prevent spelling errors, suggests impactful words, and corrects grammar and punctuation.

It supports general English, British English, US English, Australian English, and Canadian English.
Key Features:
-
Document type: You can choose from 35+ document types for your content. They include general academic abstract, academic essays, admission letters, book reviews, business books, and more.
-
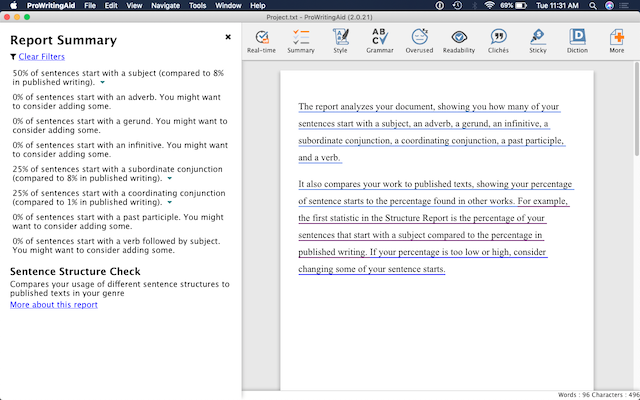
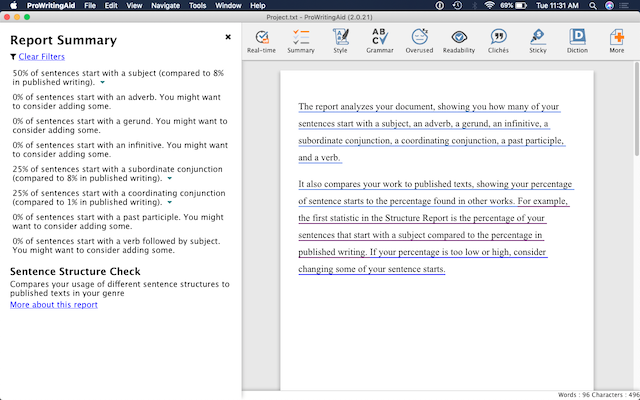
Reports: ProWritingAid provides three types of reports: real-time reports, summary reports, and style reports.
Real-time reports show errors and corrections as you write. Summary reports provide an overview of all reports. It contains a spelling score, grammar score, and style score. On the other hand, Style reports identify problems in writing style and readability.

Summary report
Pros:
-
It offers 20+ reports to track your progress as you improve your writing.
-
There are no limits on the number of words you can use with premium plans.
-
Notifies of style changes and suggests corrections if needed.
Cons:
-
Only available through the web browser.
Pricing:
It starts at $20 per month or $120 per year (if you pay yearly).
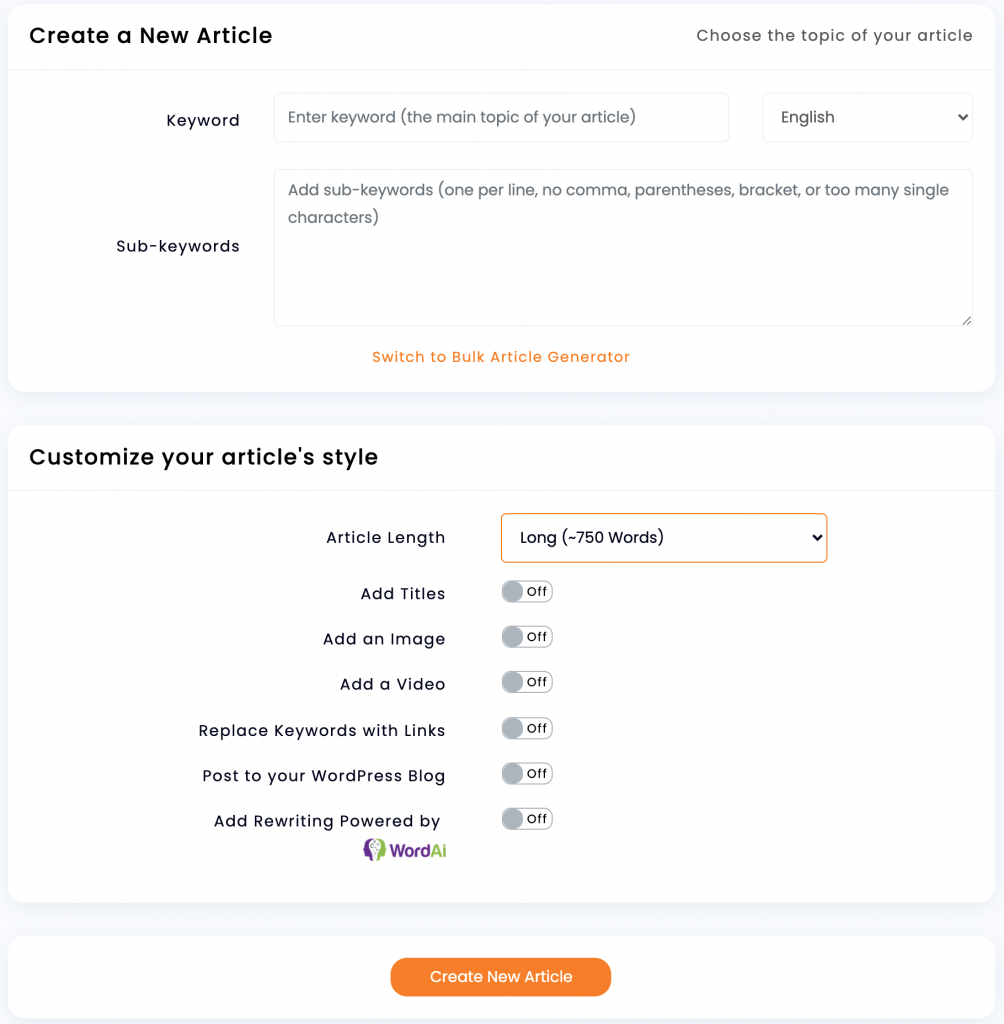
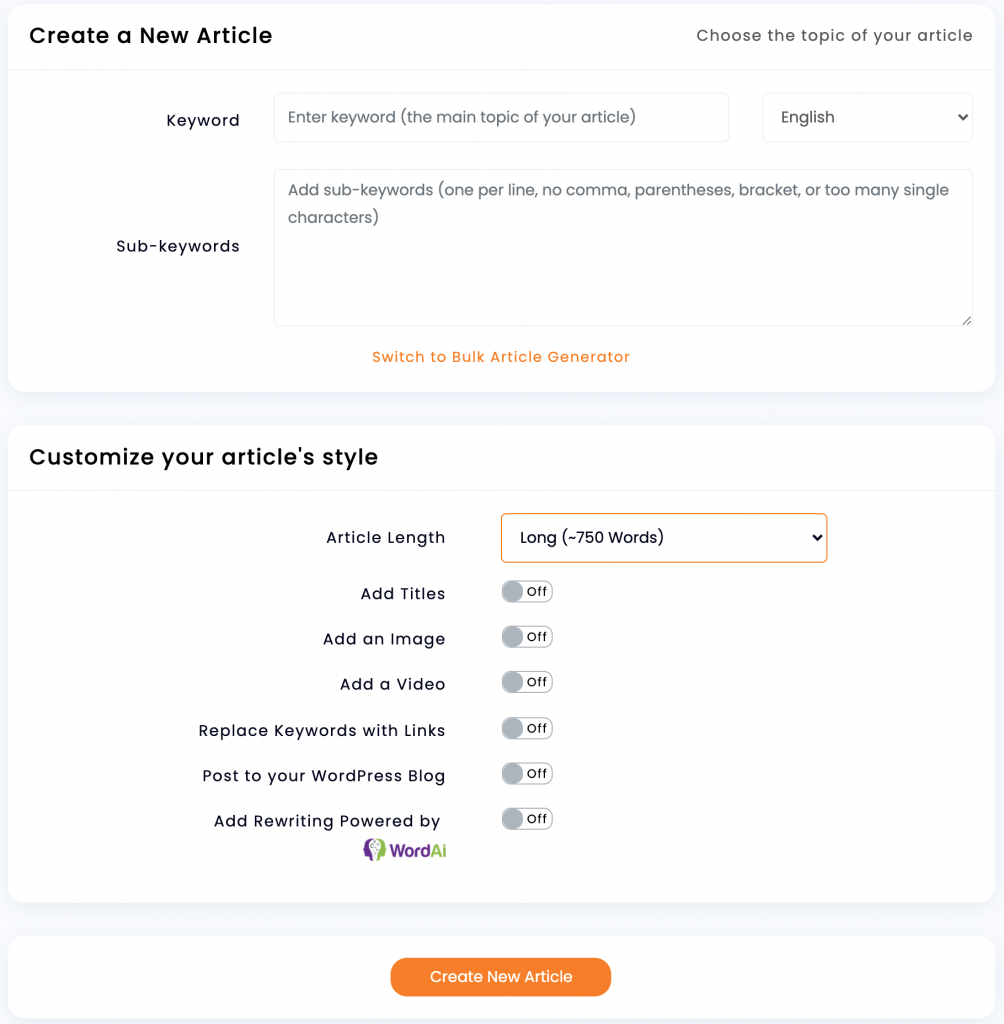
Once you provide ArticleForge.com with a keyword, article length, and other custom information, the program creates a 1500+ word article in seconds.

Your content will be checked for plagiarism and uniqueness before being delivered.
Key Features:
-
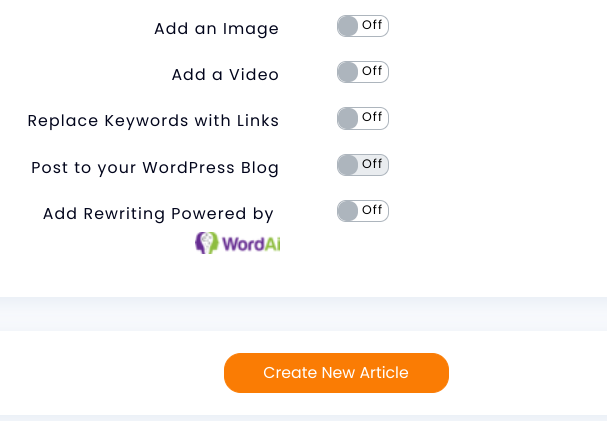
Media-rich content: It can automatically find and insert relevant images, videos, titles, and links in your articles. To make it more relevant, ArticleForge also uses LSI keywords.

Creating an article
-
SEO Automation: It integrates with WordPress to automate your scheduling and posting of articles.

WordPress Integration
-
Interlinking: It can automatically turn URLs into links within your article. You can choose how often to do this for every keyword or just the first occurrence.
-
Languages: It can generate content in English, French, German, Dutch, Portuguese, Spanish, and Italian.
Pros:
-
Produces SEO-optimized content.
-
Can schedule posts on WordPress automatically.
-
Plagiarism-free content.
-
Automatic keyword linking.
Cons:
-
The content can be repetitive.
-
You need to check the accuracy of the content before publishing.
Pricing:
It starts at $13/month for 25K words and the rest of the features.
Frequently asked questions about AI writing software.
1. What is AI Writing Software?
AI writing software is an artificial intelligence program used to write text. It can generate content for websites, blogs, and other fields. The content created by AI writers is often indistinguishable from human-created content. Still, sometimes it has a slightly robotic feel or may include words or phrases that seem out of place in the context of the writing.
2. How does AI Writing Software work?
The software uses an algorithm to mimic the creative process of human writers. It first creates a base text that modifies by adding words and phrases specific to your content. This ensures that you get high-quality original content every time you use it.
3. Who can use AI Writing Software?
Anyone who needs to create texts for their business or website can benefit from using this software. It’s also an excellent option for freelance writers and content marketers facing writer’s block. As it’s easy and fast, even beginners can start using it immediately and see great results within minutes!
4. Can I use AI writers for everything I write?
No — AI writers are best suited for shorter pieces like headlines or product descriptions because they don’t have much time to learn about your company’s brand voice or personality.
While there are tools to churn out long-form content, you still need the human touch for longer and more research-intensive pieces like blog posts or sales copy. AI algorithms still can’t pick up on nuances like a human can.
5. What are some of the benefits of using AI Writing Software?
There are many benefits to using AI writing software. The most obvious benefit is that you no longer need to spend time creating content yourself. The software will do it for you!
Another benefit is that AI writing software allows you to create content in any niche or topic you desire. You can even target multiple niches at once! This makes it possible to scale your business quickly and easily by leveraging the power of automation while still keeping your hands on the work itself.
6. How much does it cost?
The pricing depends on the type of service you want to use. Some companies offer free trials or even freemium versions with limited credits so that you can test their services before making a purchase decision. Some companies offer lifetime discounts for repeat customers, so keep an eye out for those offers when making your choice!
7. What’s the difference between AI-powered and human-written content?
While humans are still required for high-quality content creation, AI makes scaling up your content marketing efforts easier. By automating much of the writing process – from keyword research to formatting – AI can help you create more content at a lower cost per article. In addition, this frees your team members to focus on other tasks that require their expertise (like outreach) or simply spend more time enjoying their lives!
8. What is the best AI Writer?
The best AI writer depends on what you want it to do and how much you want to spend. If you’re going to write books or articles, many different programs can help you with this task. Our top pick for long-form would be Jasper.
On the other hand, if you only need help with short-form content such as blog posts or press releases, there may not be any need for an AI writer because these documents don’t require as much work or effort from the user. In that case, you might want to use tools like Copy.ai, Rytr, and more.
9. Can I use AI Writing Software to replace my human writers?
No, AI writing software isn’t meant to replace human writers. It’s designed to work alongside them, helping them create more engaging and relevant content for their audiences. You’ll still need human writers who can add style and personality to your content.
Over to You!
Do you find writing to be an exhausting activity? If yes, you would want to try one of the AI Writing Software tools we suggested above. These are some of the best AI writing tools specially developed to boost creativity, motivation, and productivity.
There’s room for experimentation with AI-generated content as long as you can recognize where specific tools are lacking and how to incorporate that into your work. Ultimately, the future of AI writing assistant software will mean ever-more versatile tools for writers, so don’t be shy about testing the waters.
Featured image by pch.vector on Freepik.
Source
The post 20 Best AI Writing Apps first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot


 As we head into the final month of 2022, plenty of new ideas and website design trends are still emerging. The evolution throughout the year has been exciting and designed to help website designers and developers create greater engagement and interactivity while pushing the envelope. These trends are no exception.
As we head into the final month of 2022, plenty of new ideas and website design trends are still emerging. The evolution throughout the year has been exciting and designed to help website designers and developers create greater engagement and interactivity while pushing the envelope. These trends are no exception.








 Artificial intelligence is the latest buzzword in the tech world. It’s everywhere and has been for a while, but AI-powered writing software is a relatively new concept.
Artificial intelligence is the latest buzzword in the tech world. It’s everywhere and has been for a while, but AI-powered writing software is a relatively new concept.



























































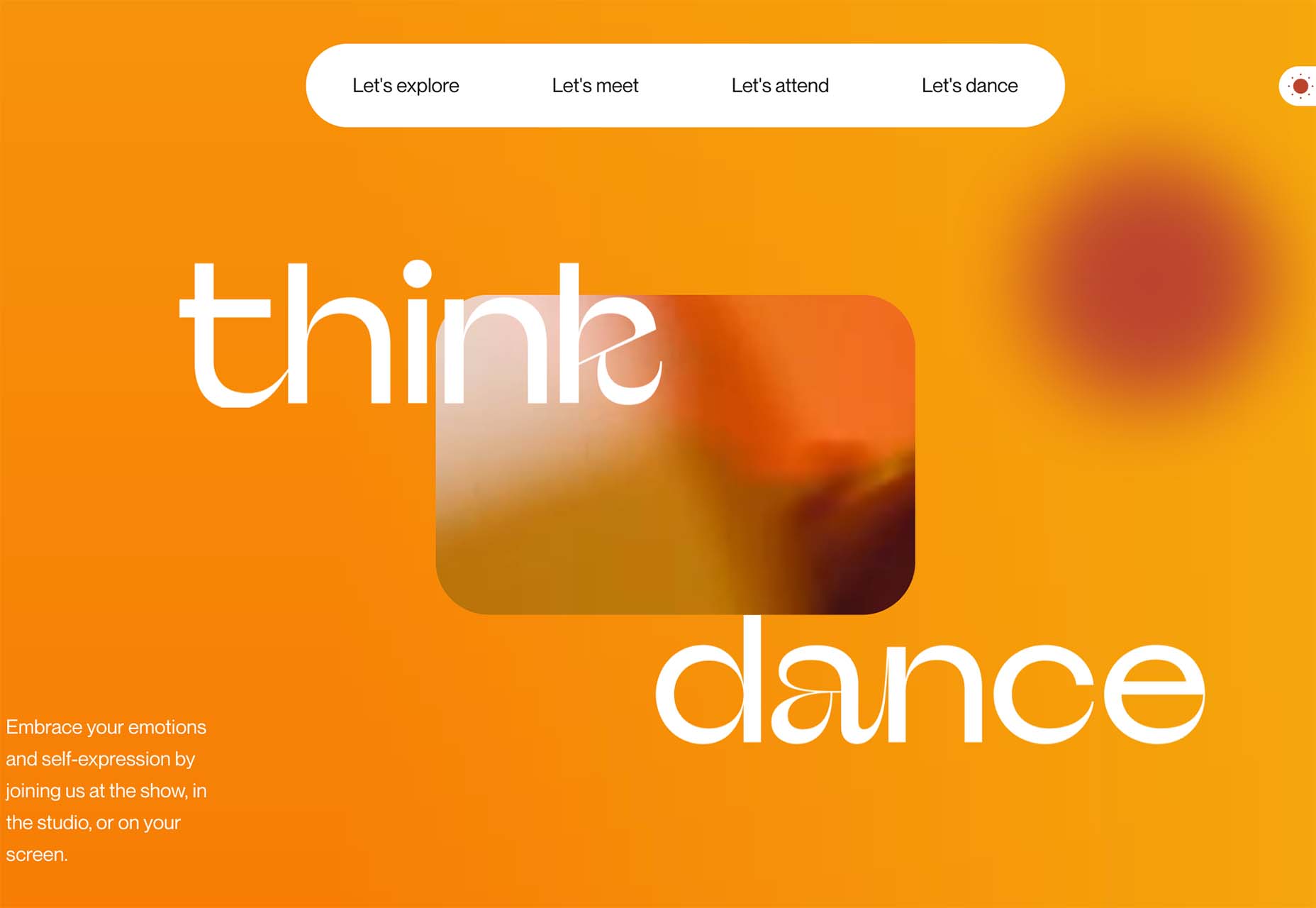
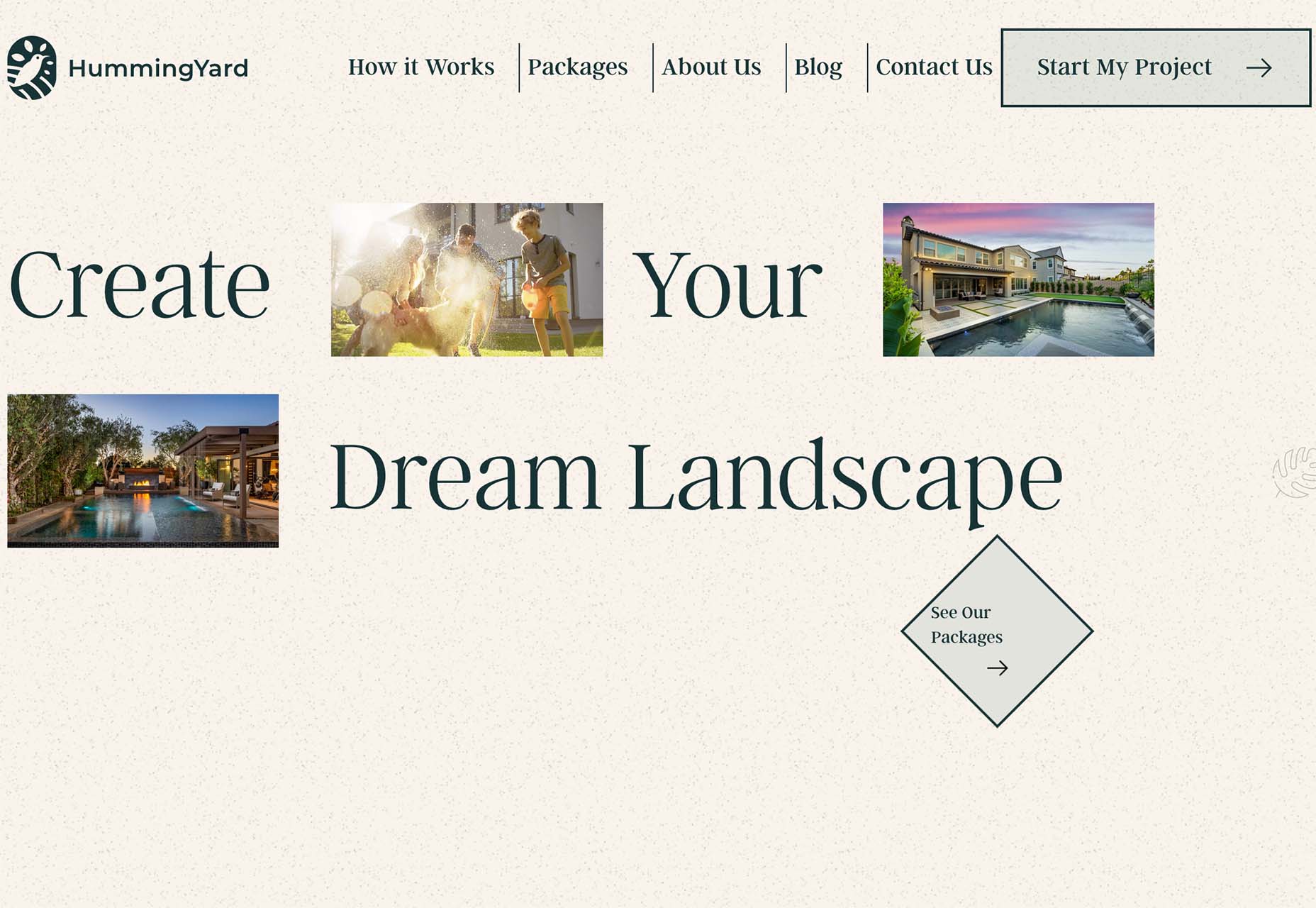
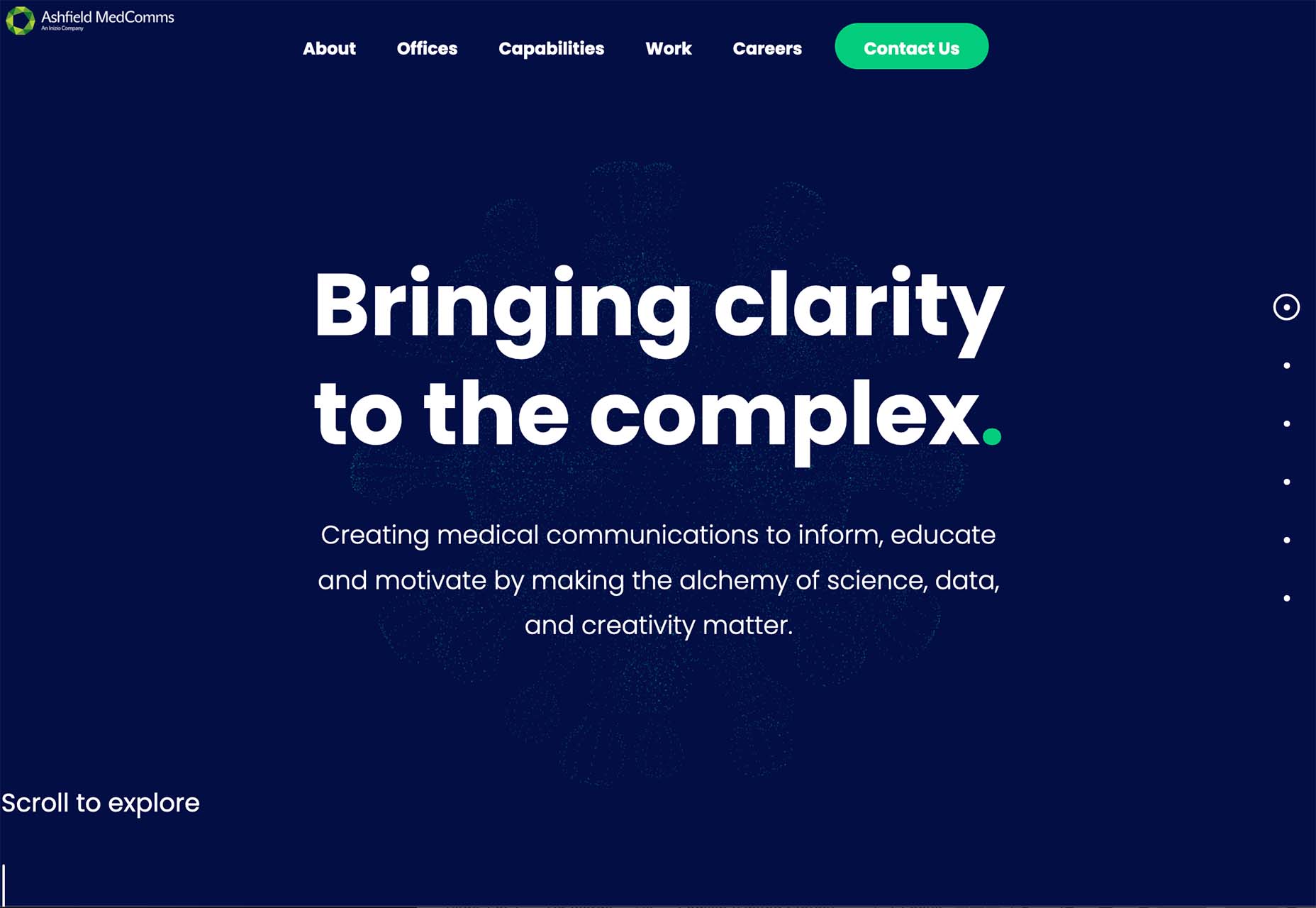
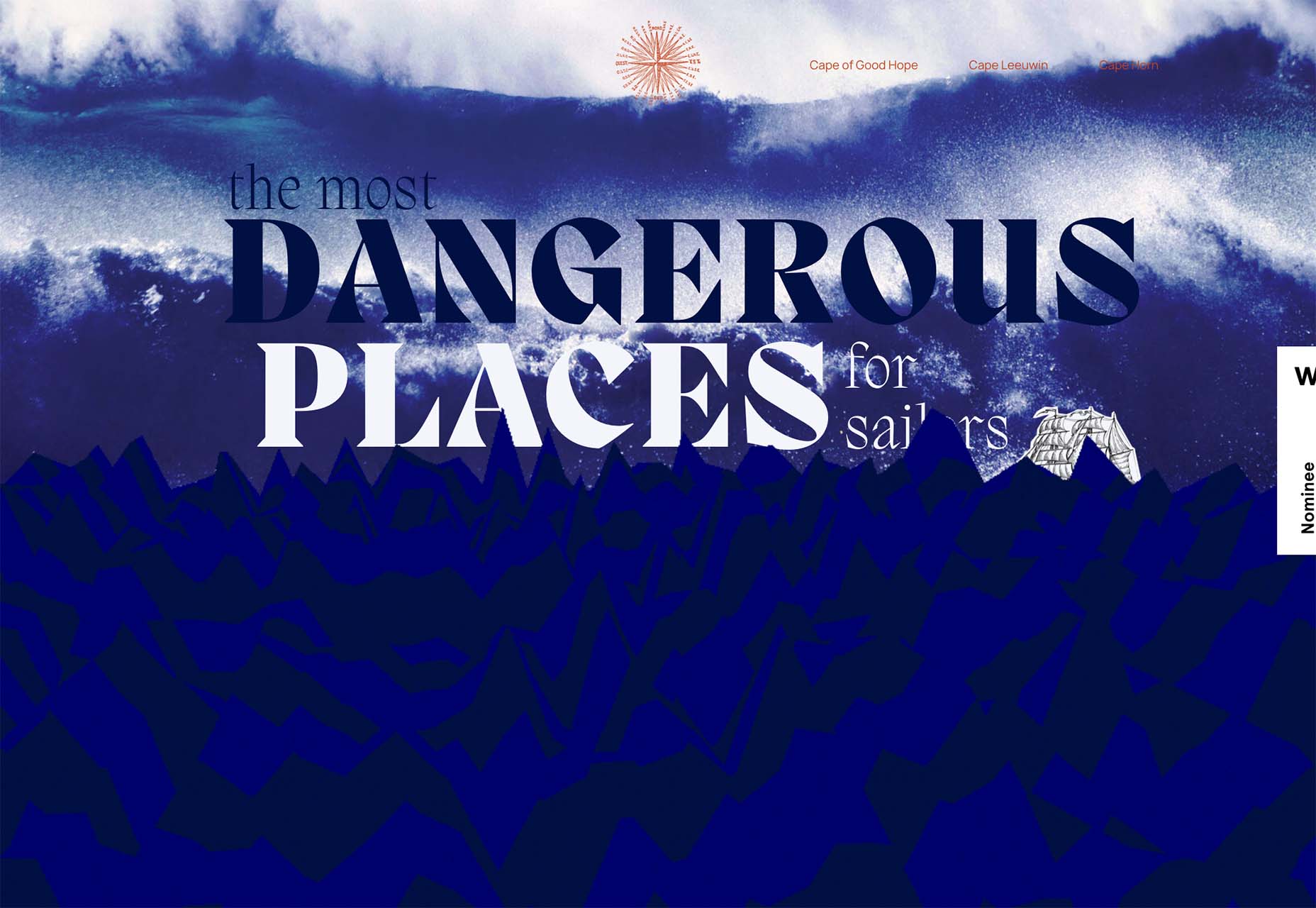
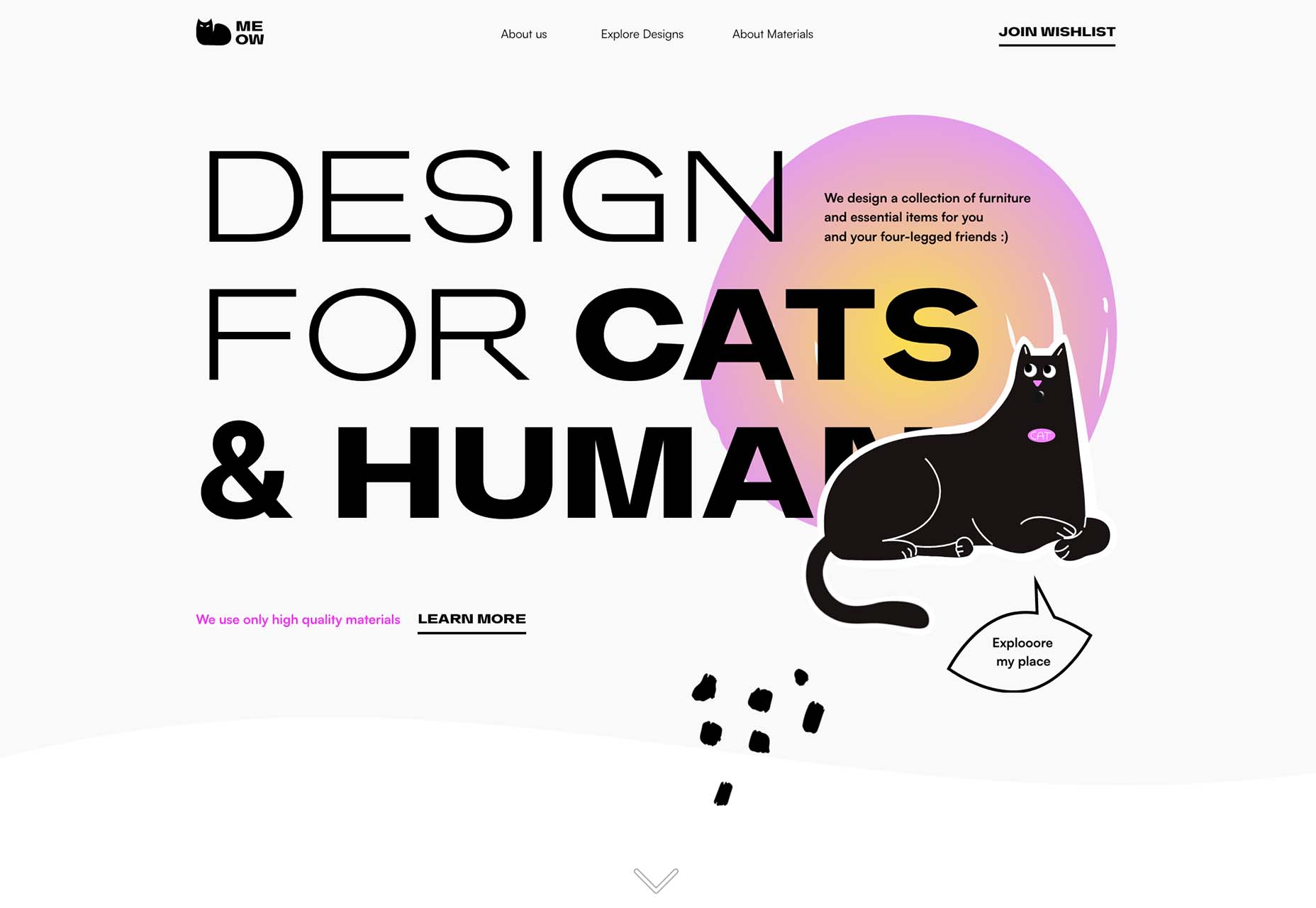
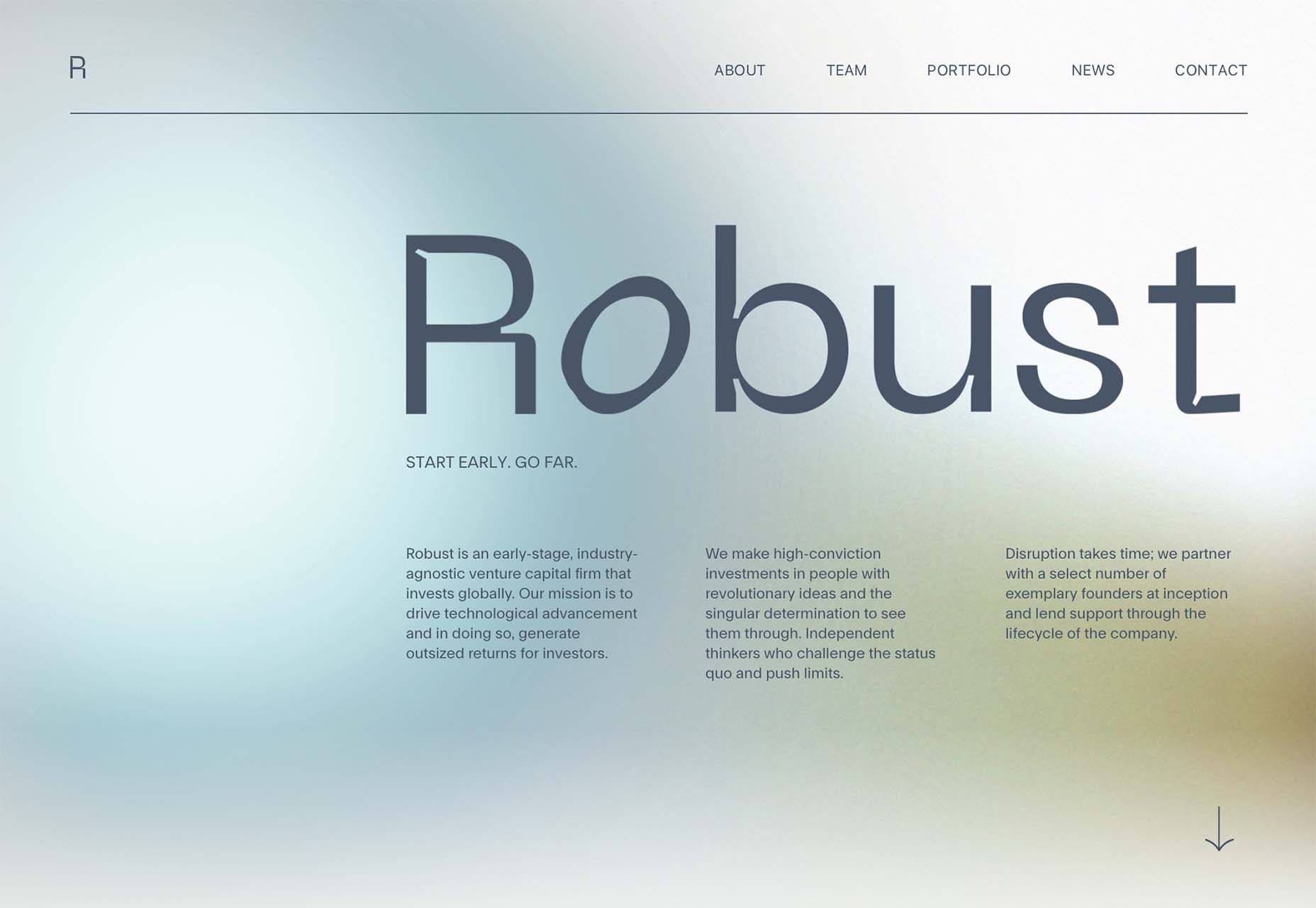
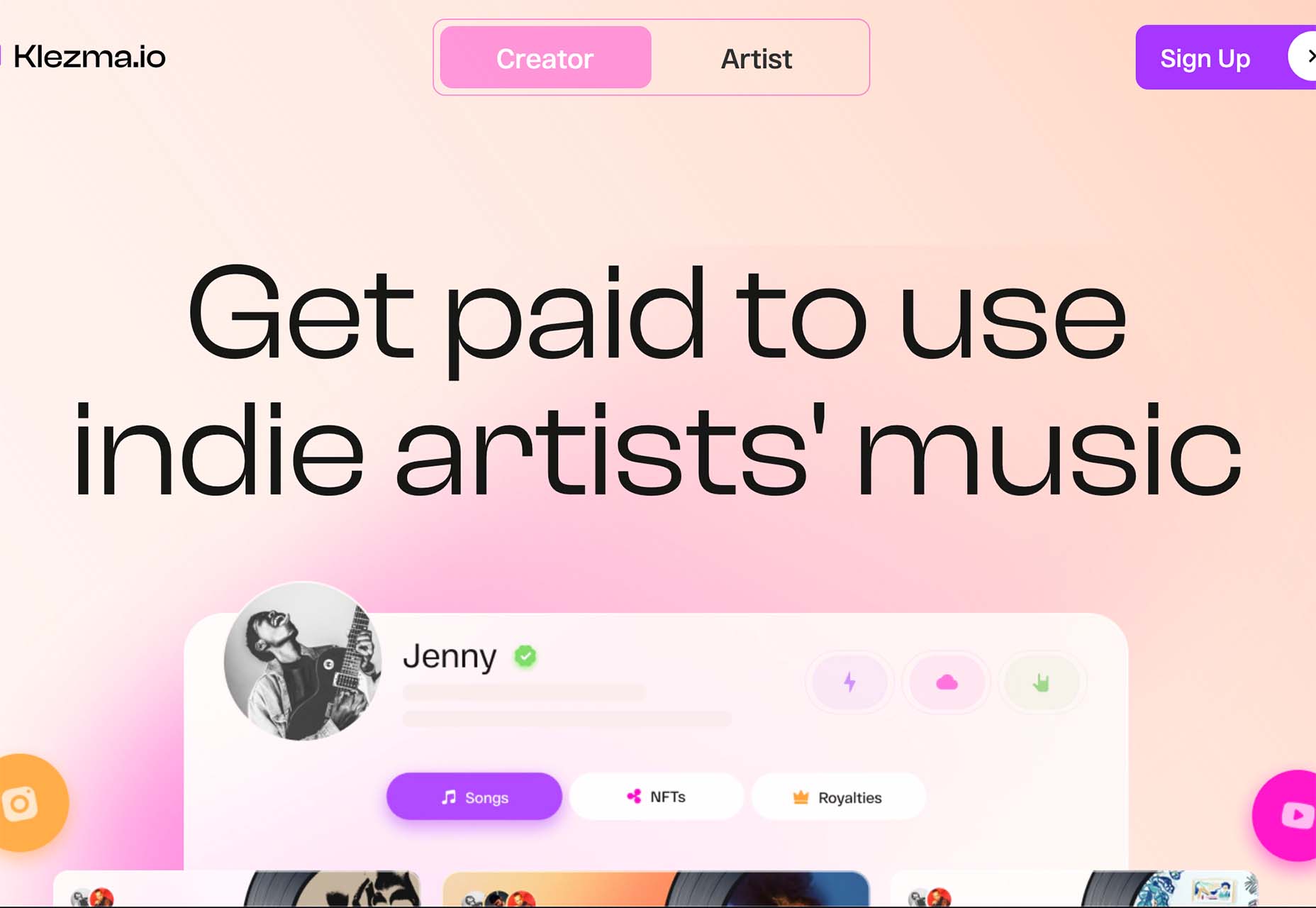
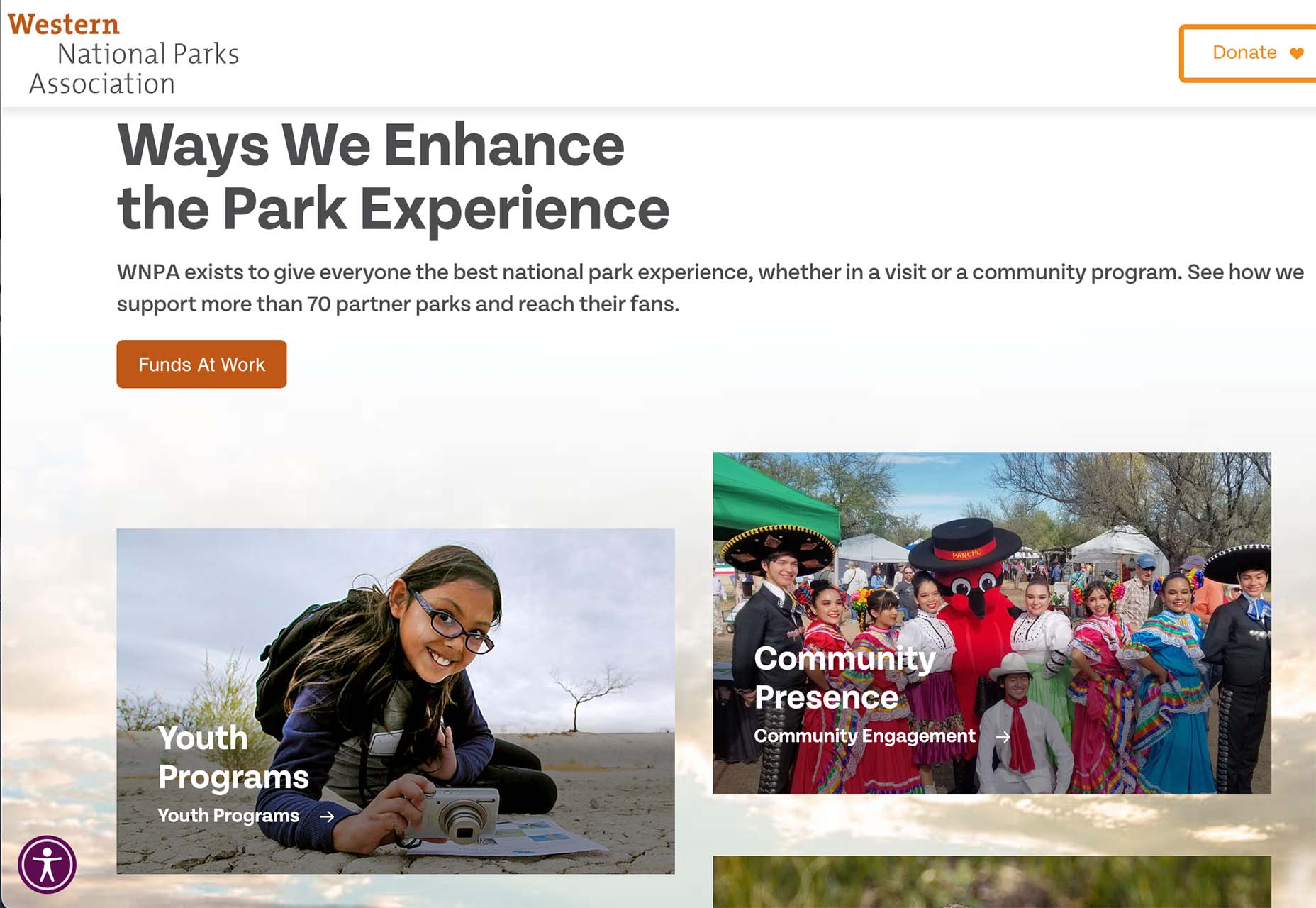
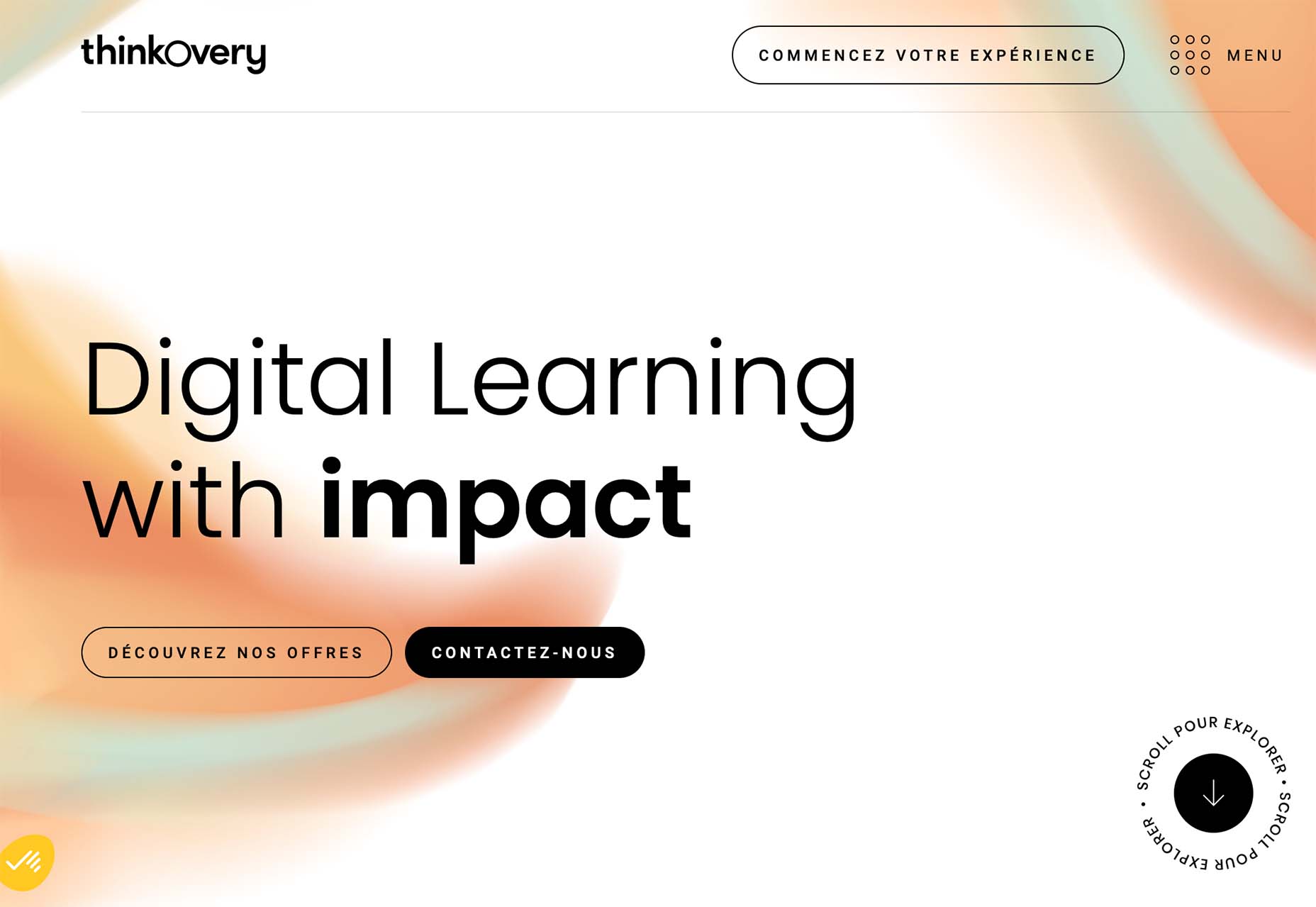
 This month, it’s all about the images. Each of the design trends we spotted has to do with the images you select – or don’t select – for a project and how you use them.
This month, it’s all about the images. Each of the design trends we spotted has to do with the images you select – or don’t select – for a project and how you use them.









 Modals, a nifty little feature that allows you to display different messages at the top of your website, have been touted as extremely useful. Some even claim that they are helpful enough to completely replace the banner ads we all hate so much. But are modals in web design a UX disaster?
Modals, a nifty little feature that allows you to display different messages at the top of your website, have been touted as extremely useful. Some even claim that they are helpful enough to completely replace the banner ads we all hate so much. But are modals in web design a UX disaster?
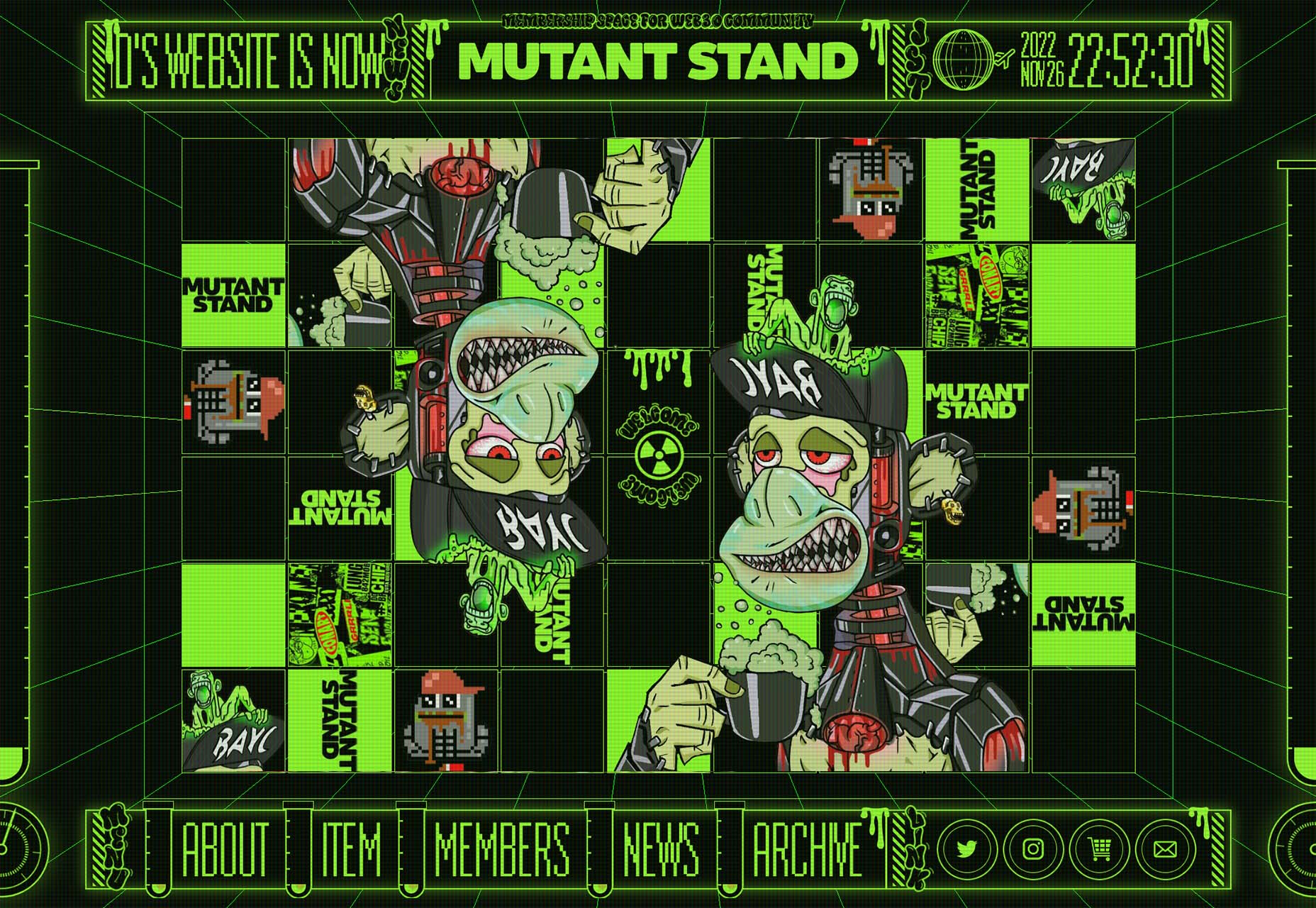
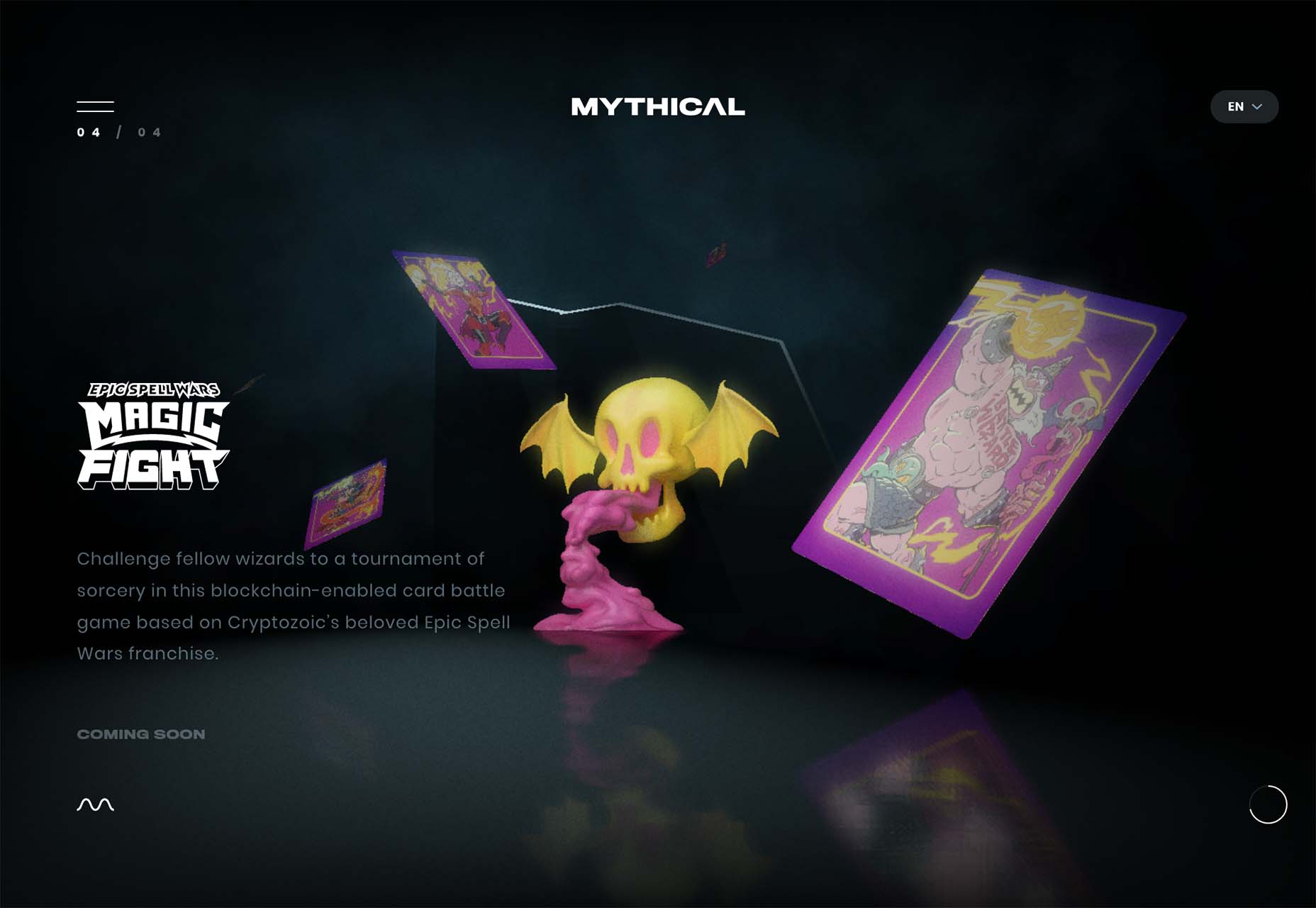
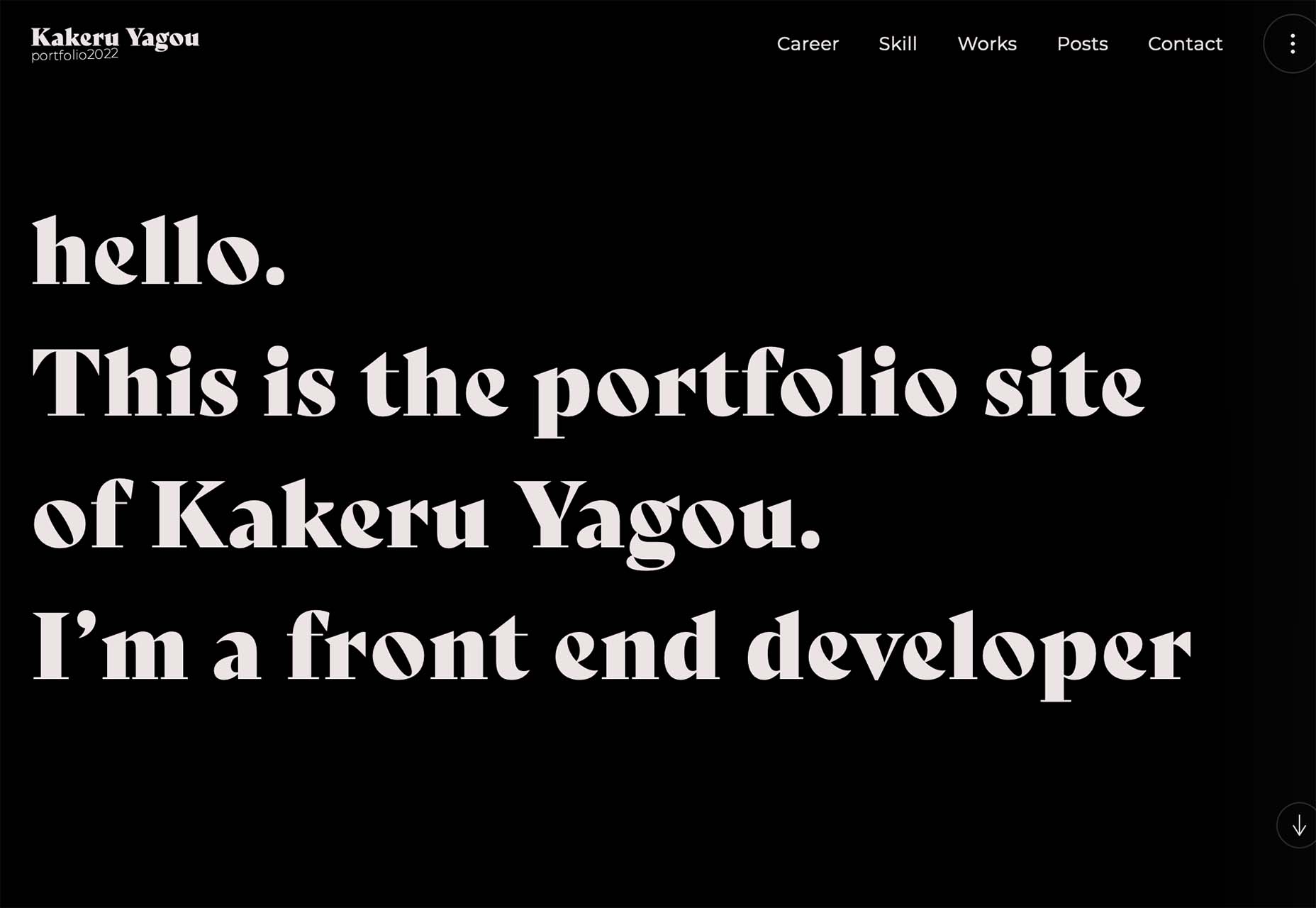
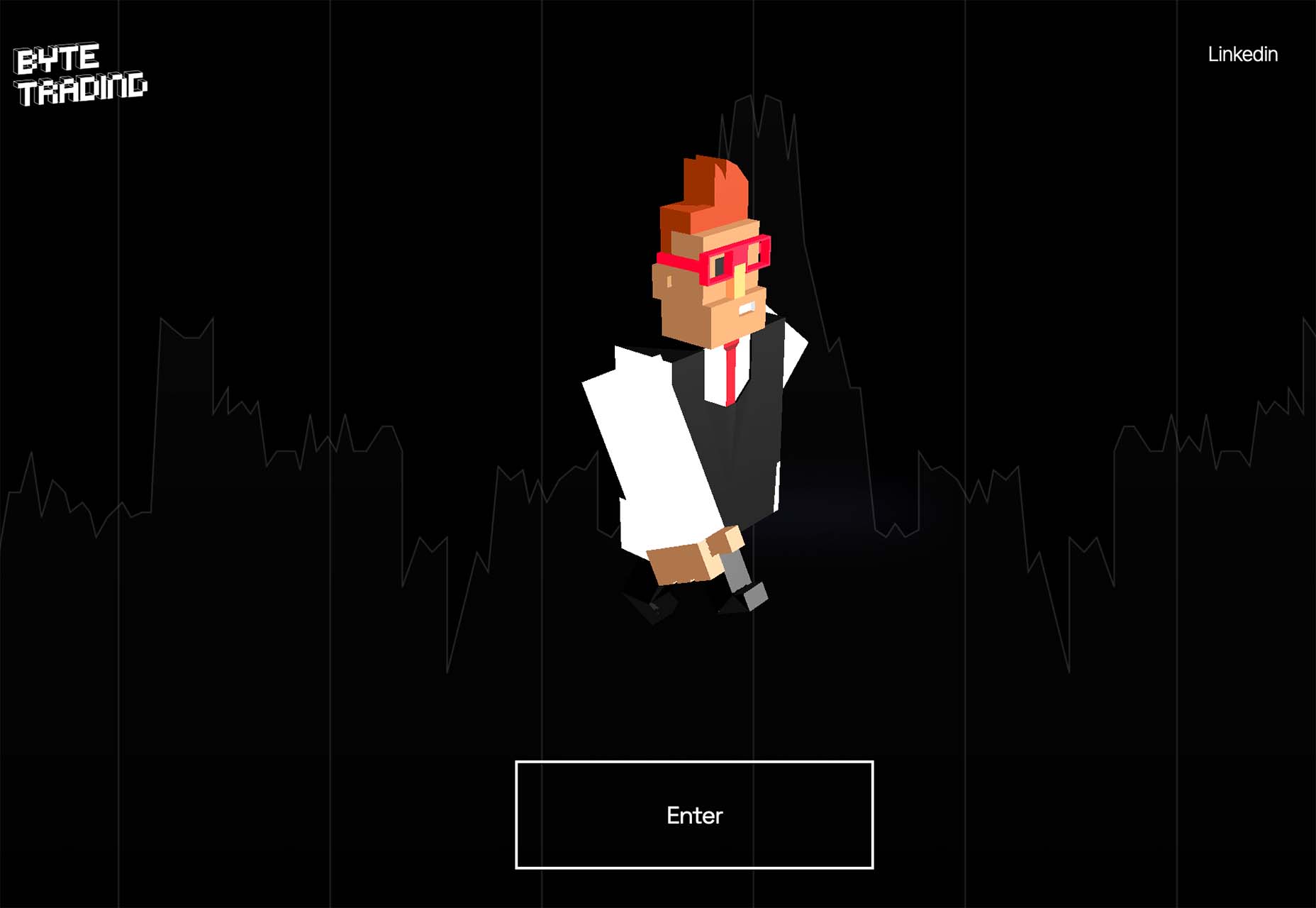
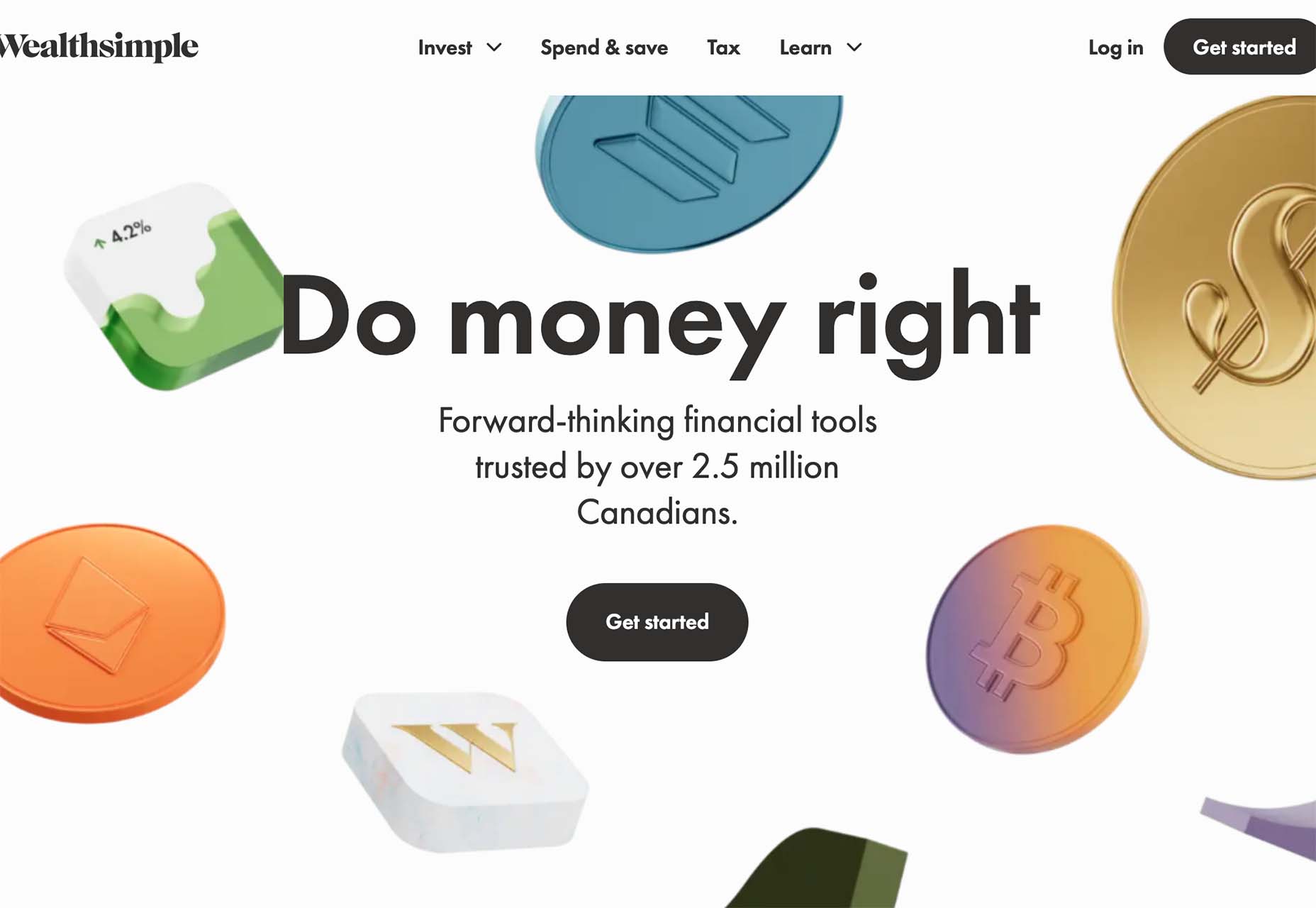
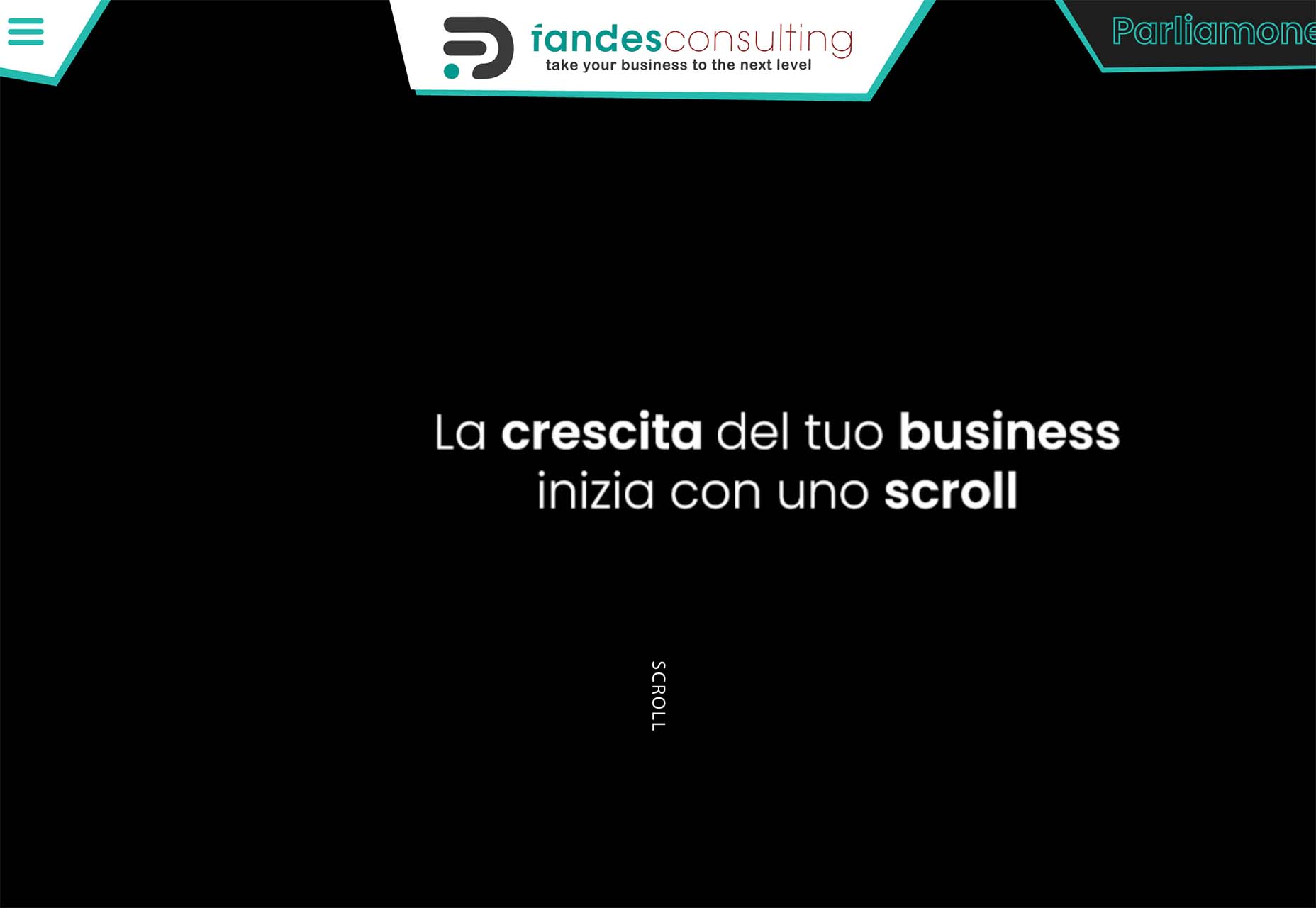
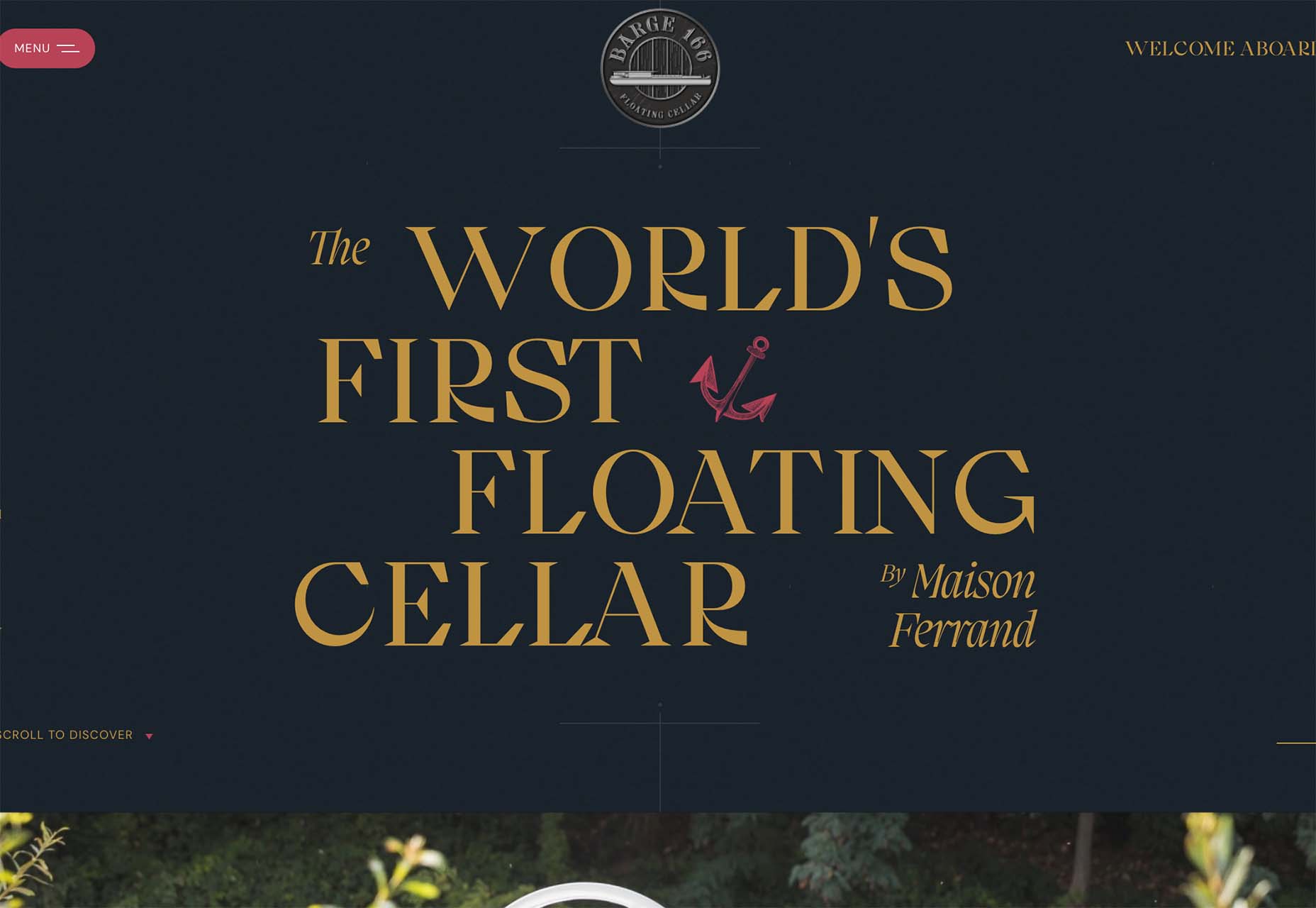
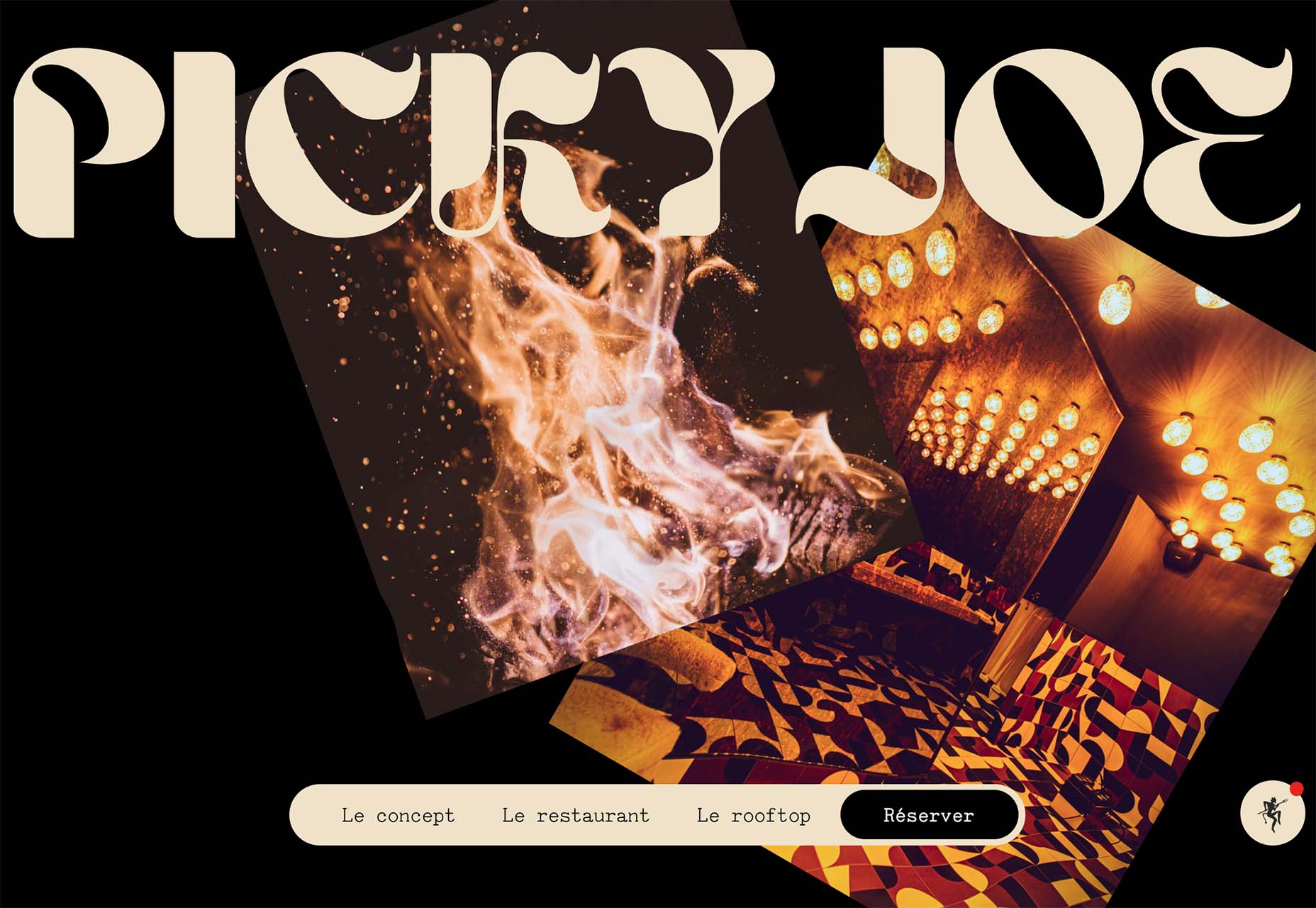
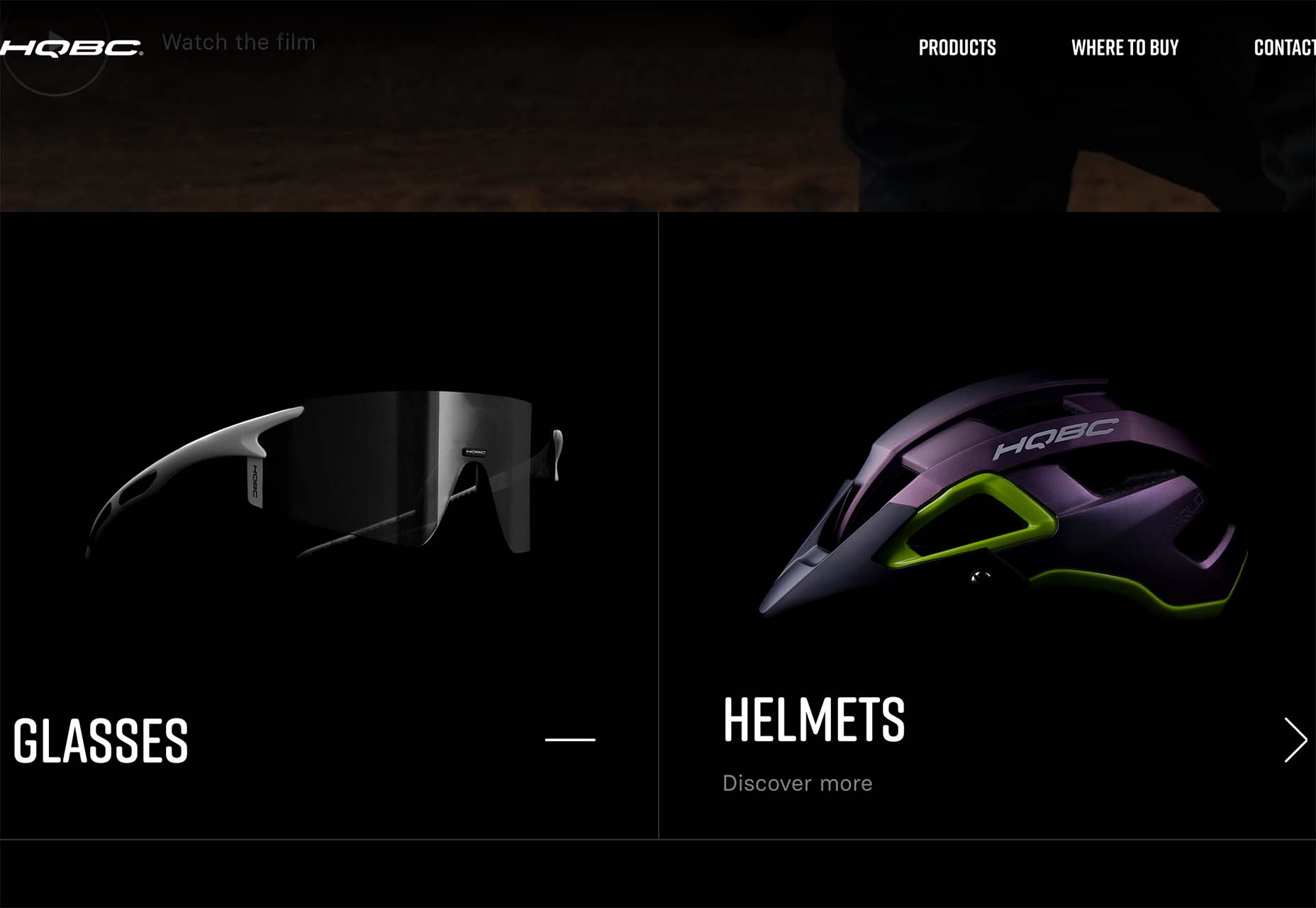
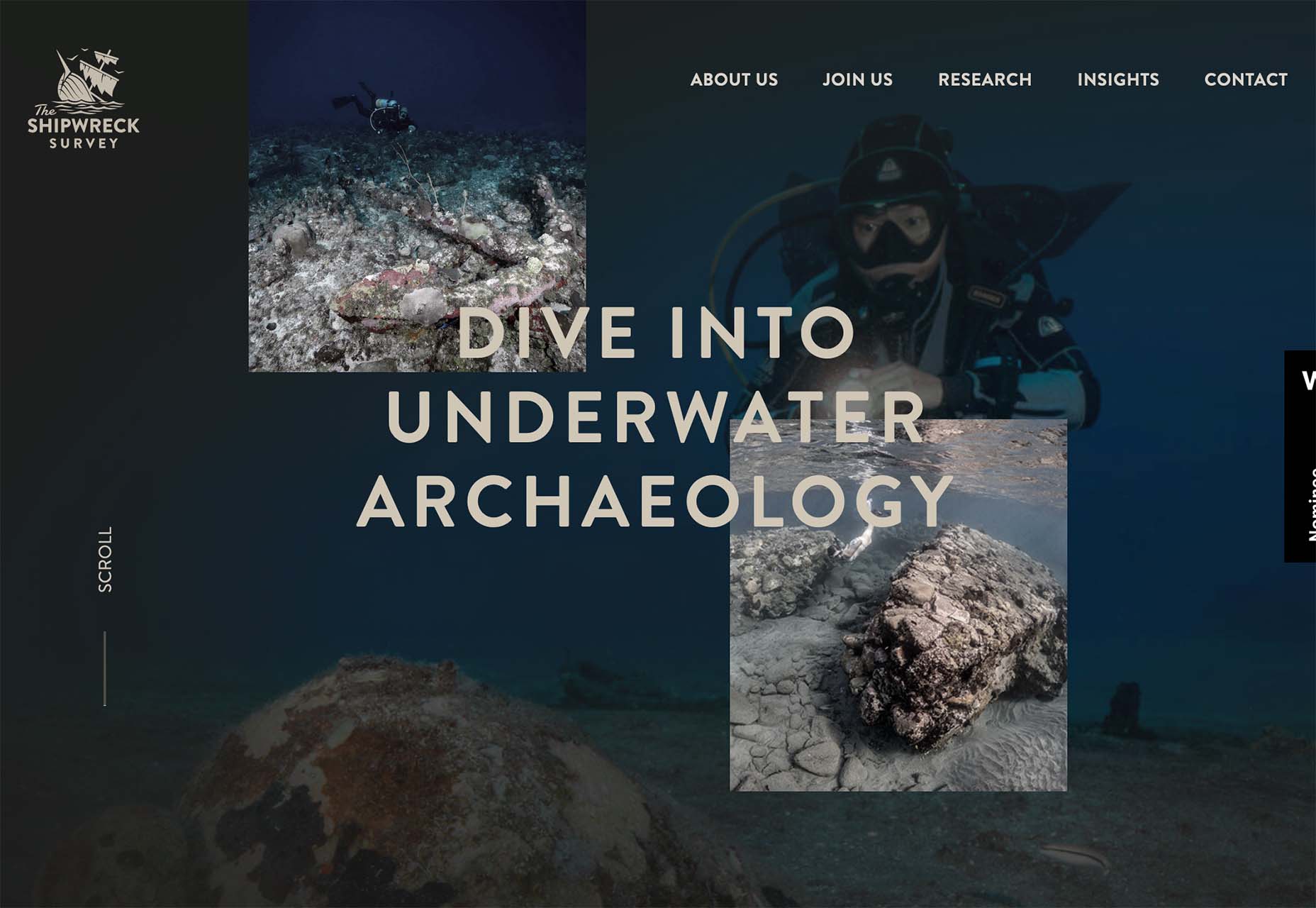
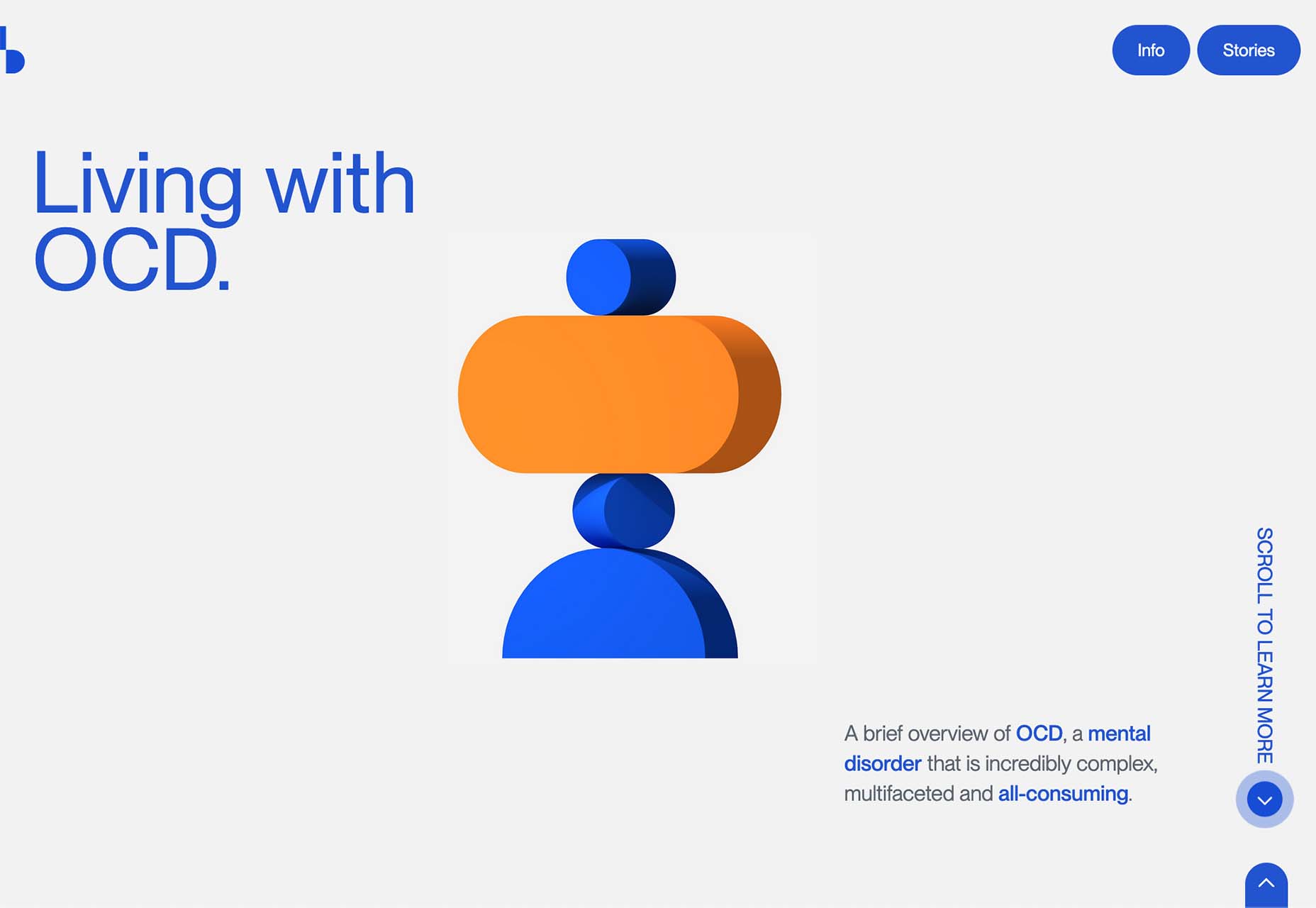
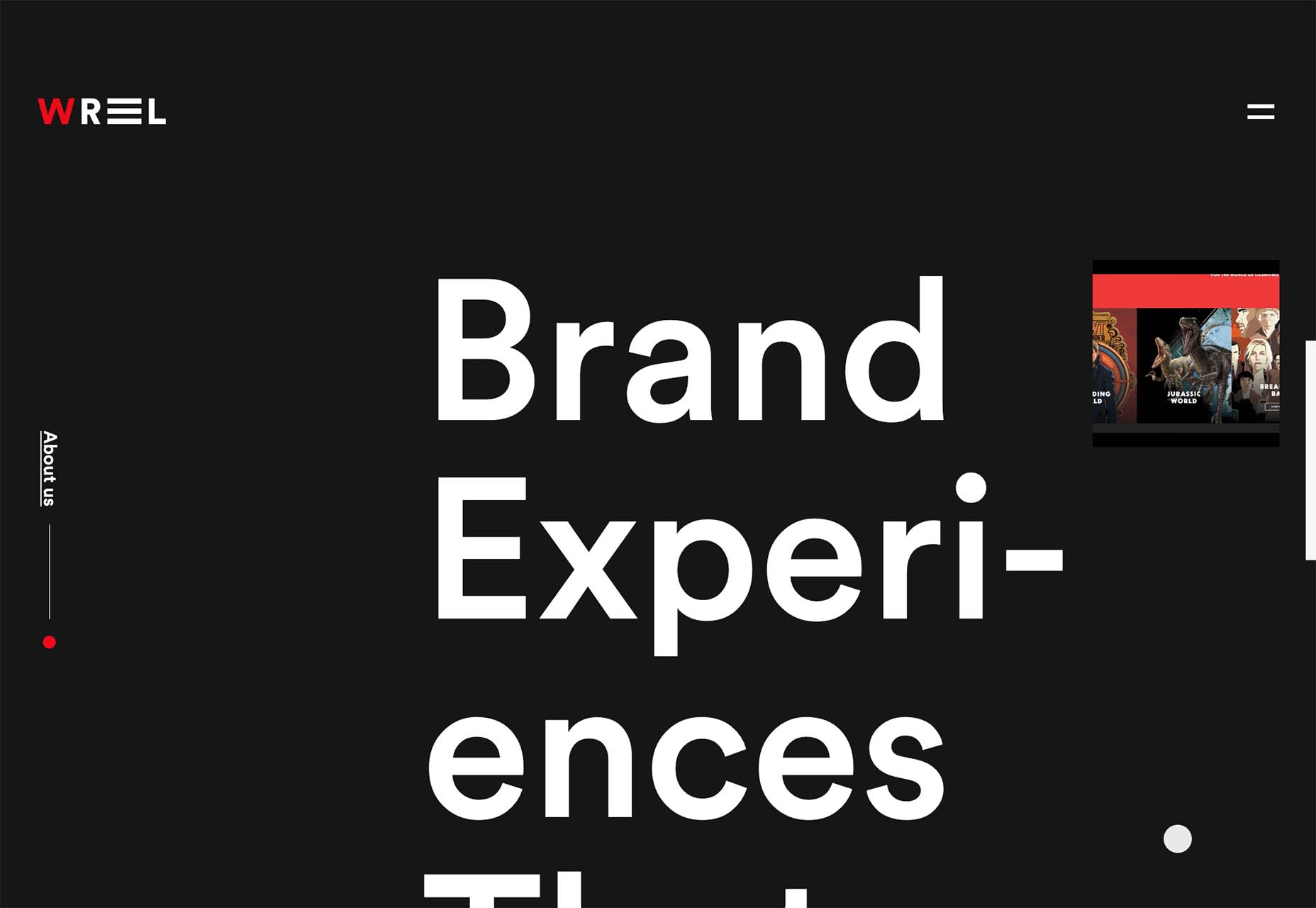
 There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.
There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.









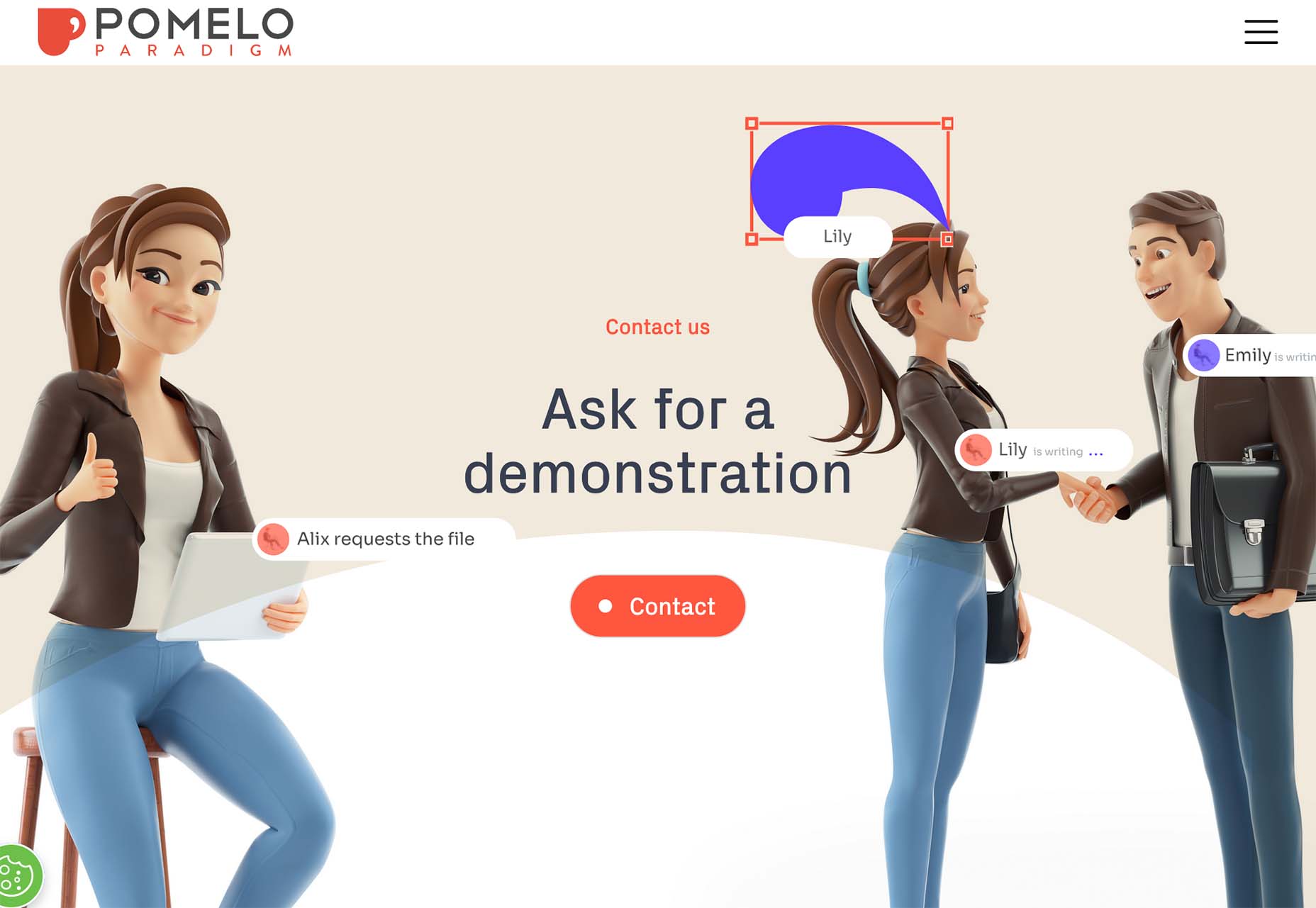
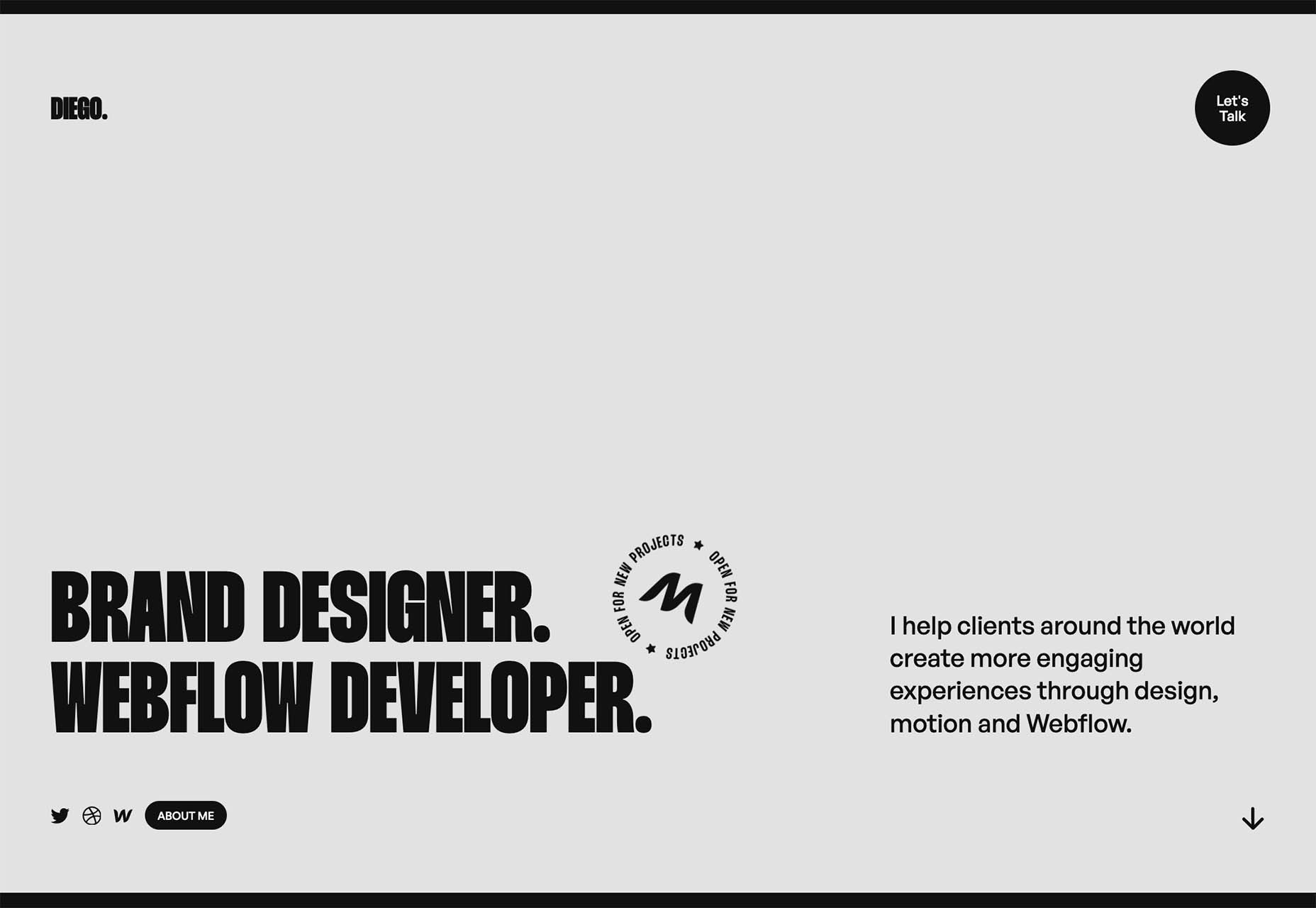
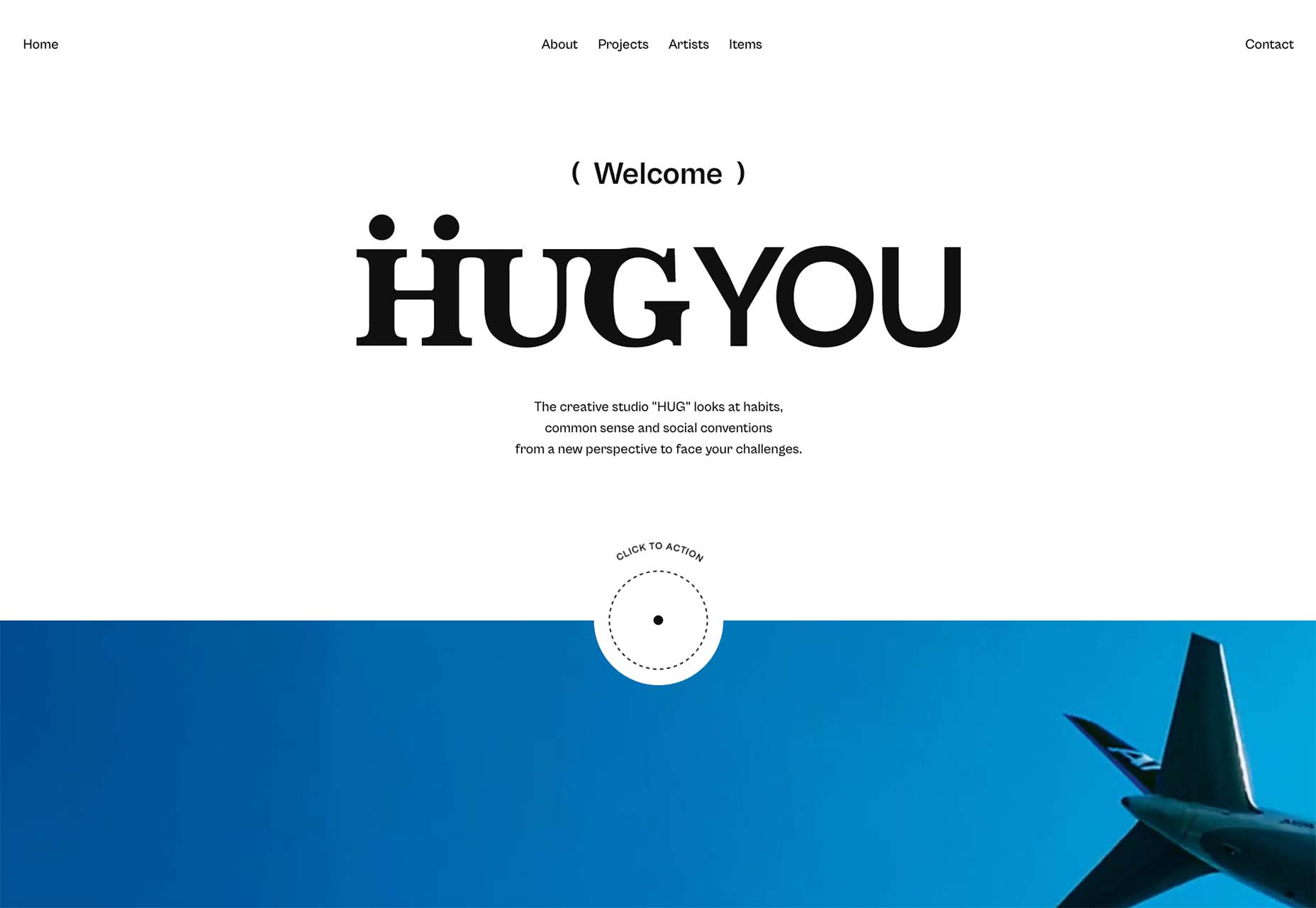
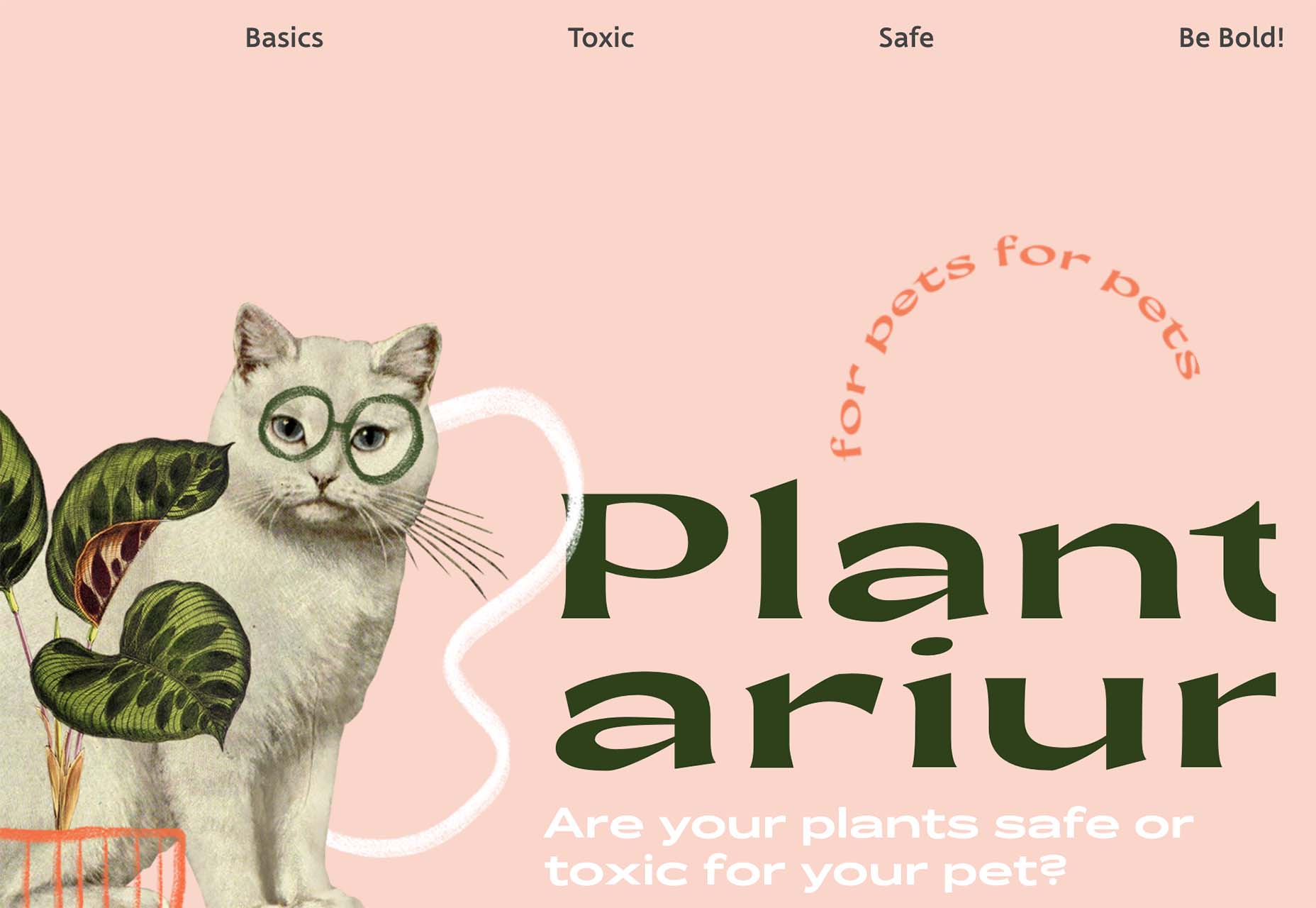
 Are you bored with some of your current design projects? This month’s collection of website design trends can help break you out of that rut with some fun and funky alternatives.
Are you bored with some of your current design projects? This month’s collection of website design trends can help break you out of that rut with some fun and funky alternatives.









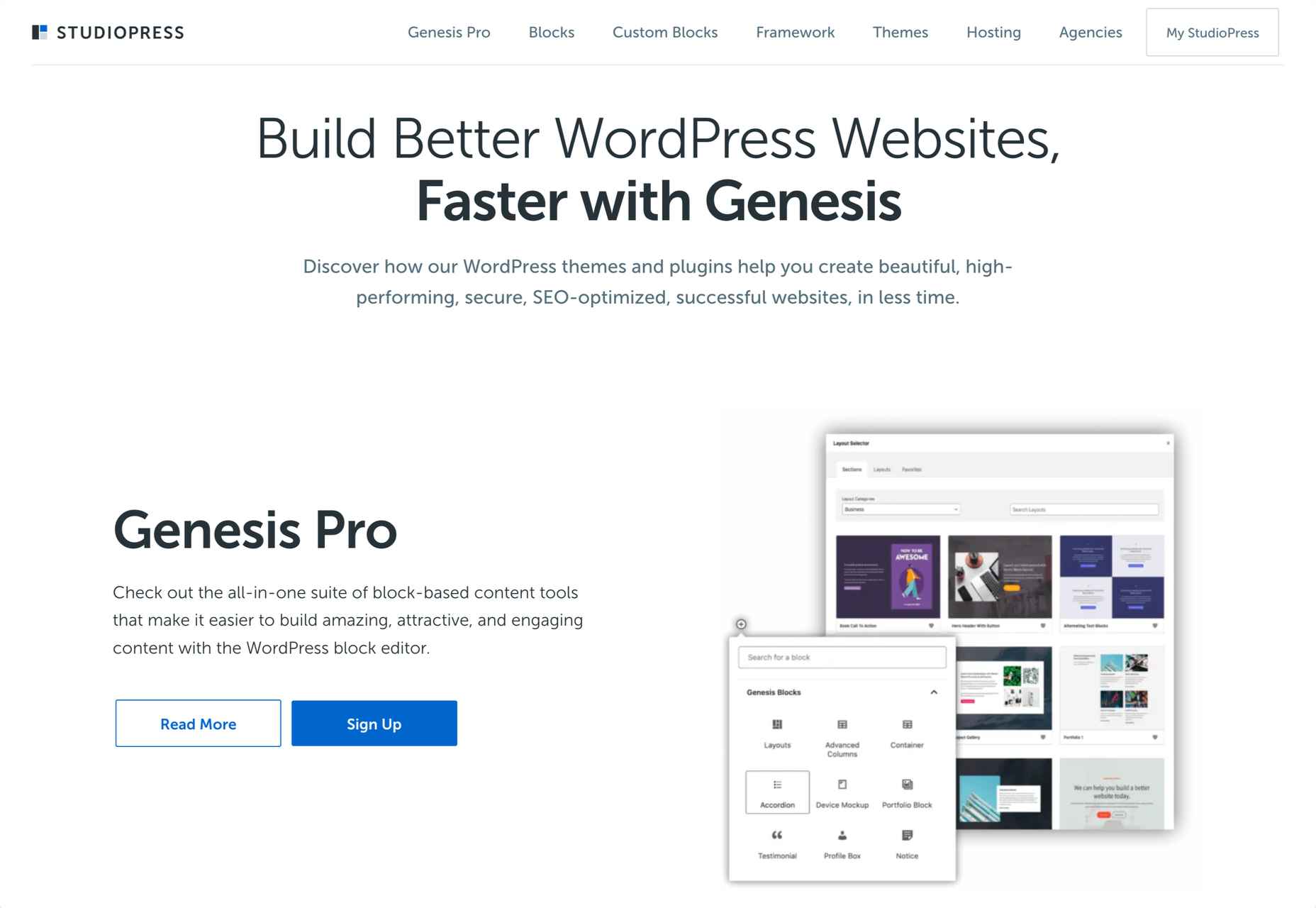
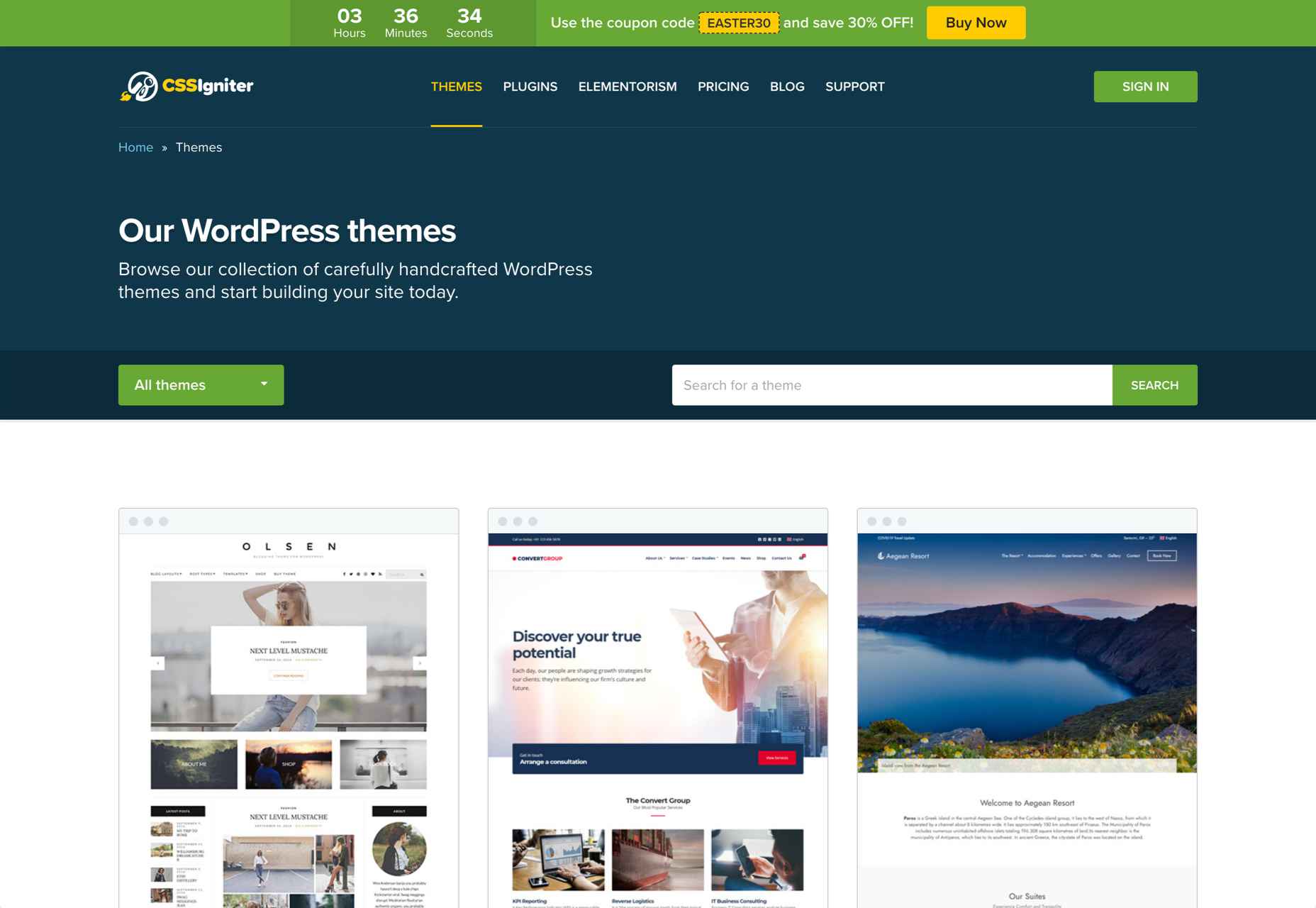
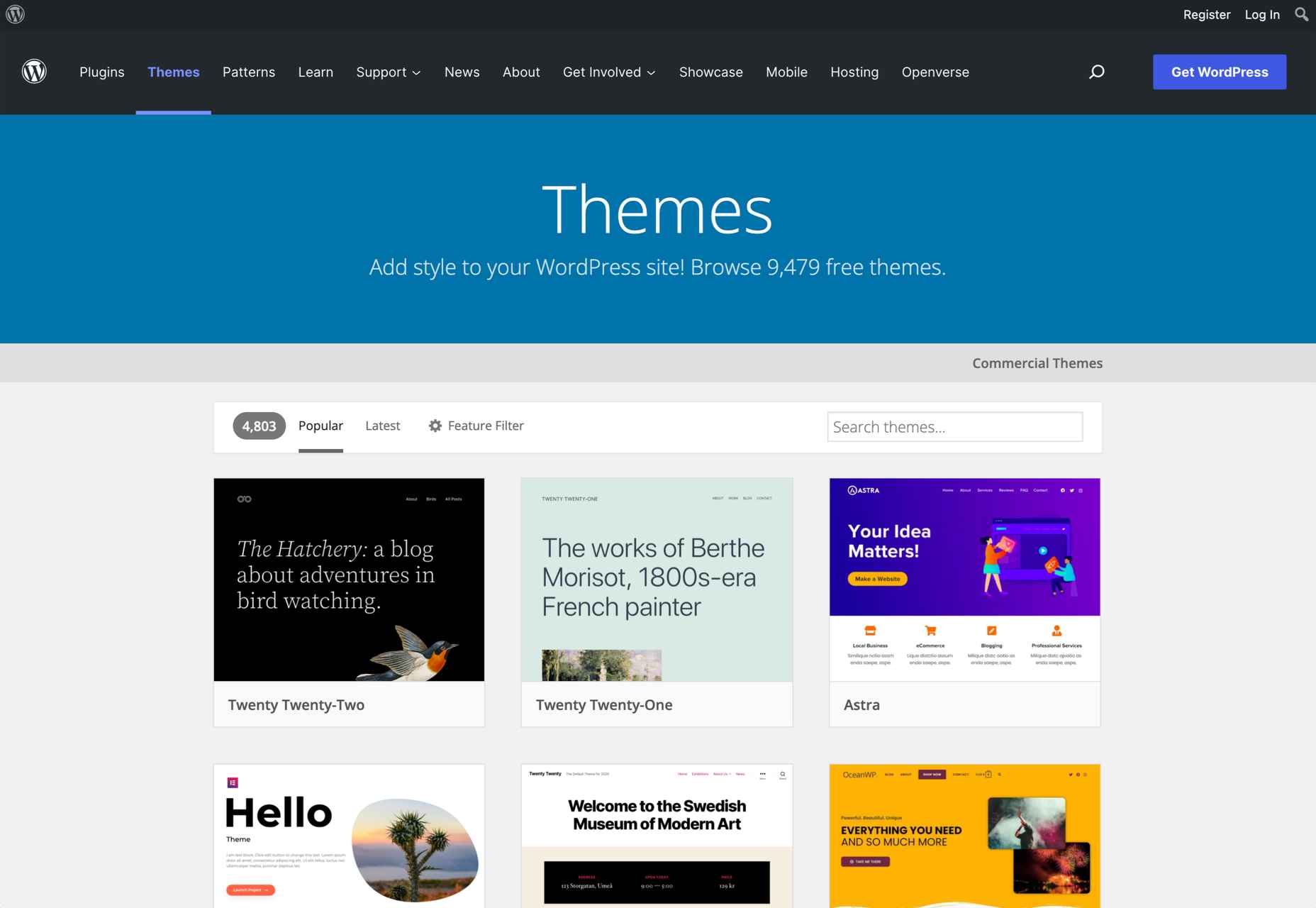
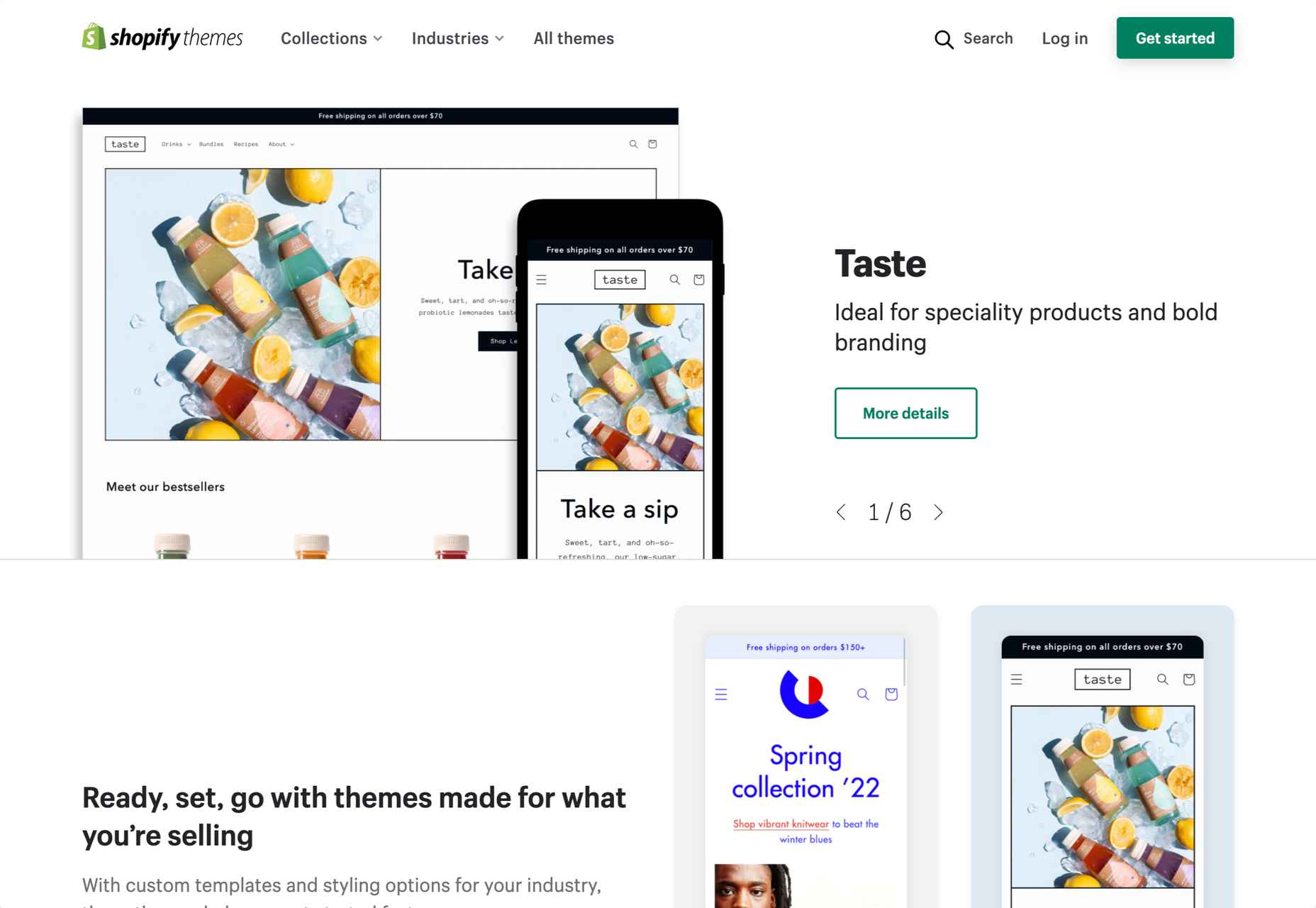
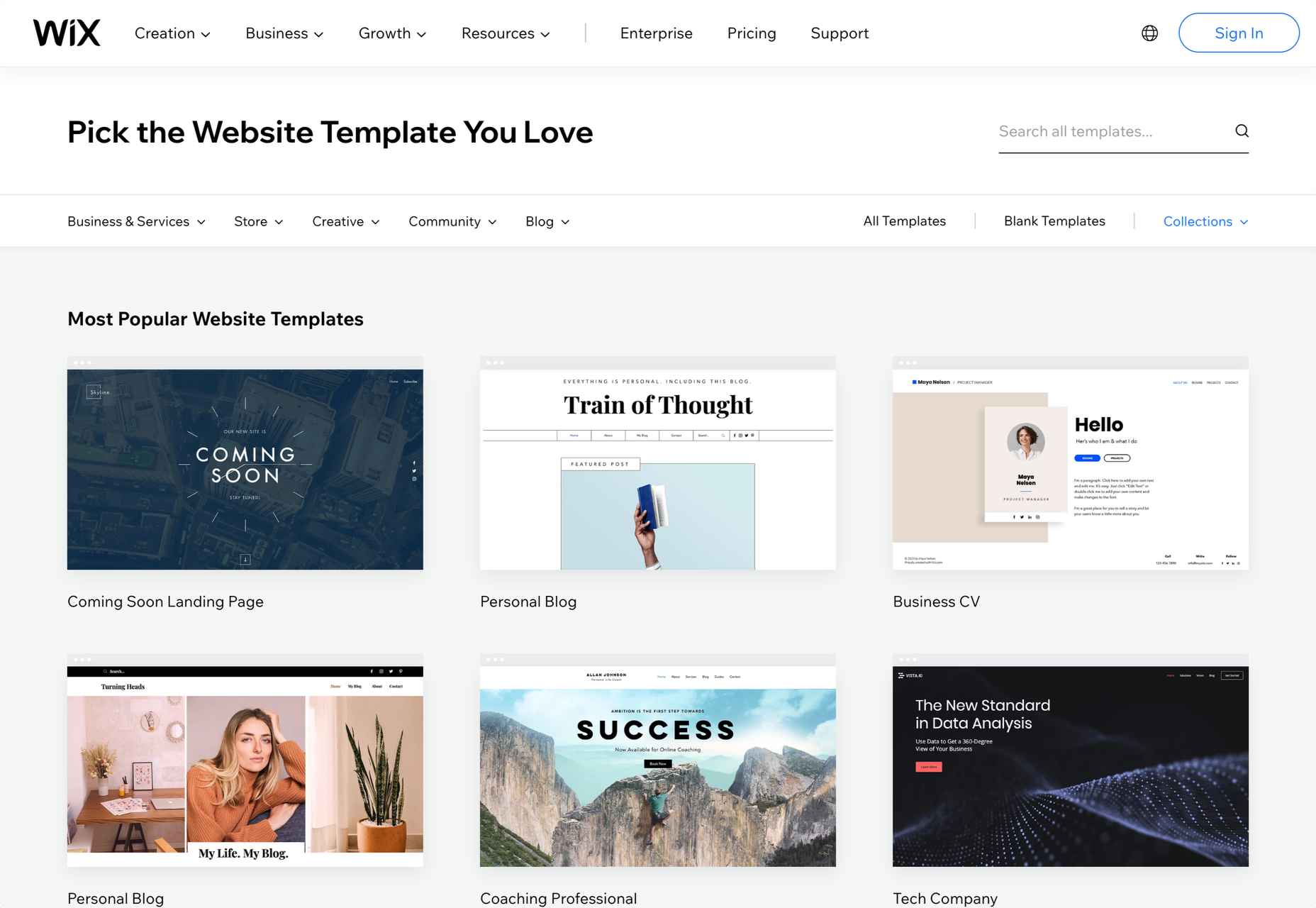
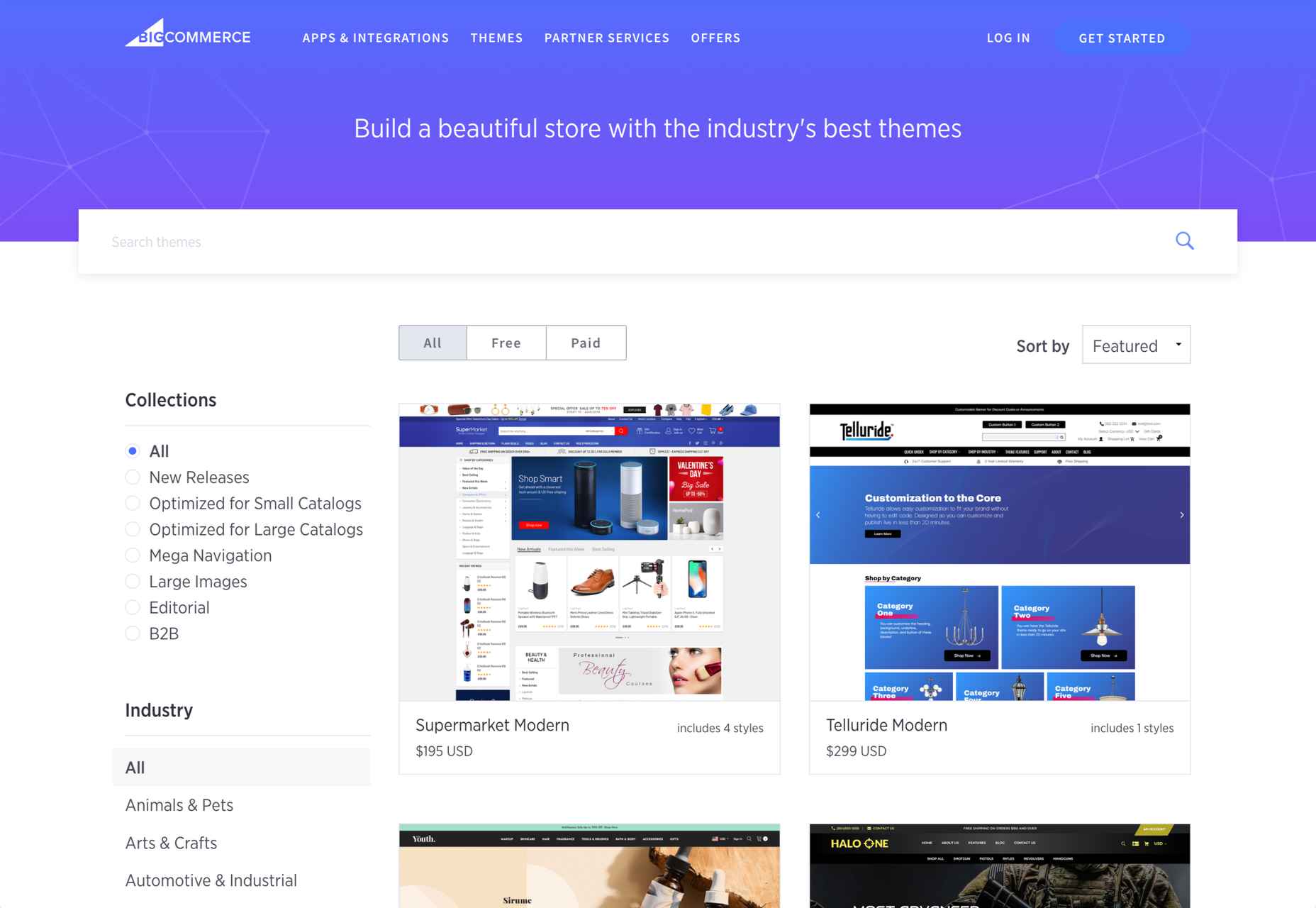
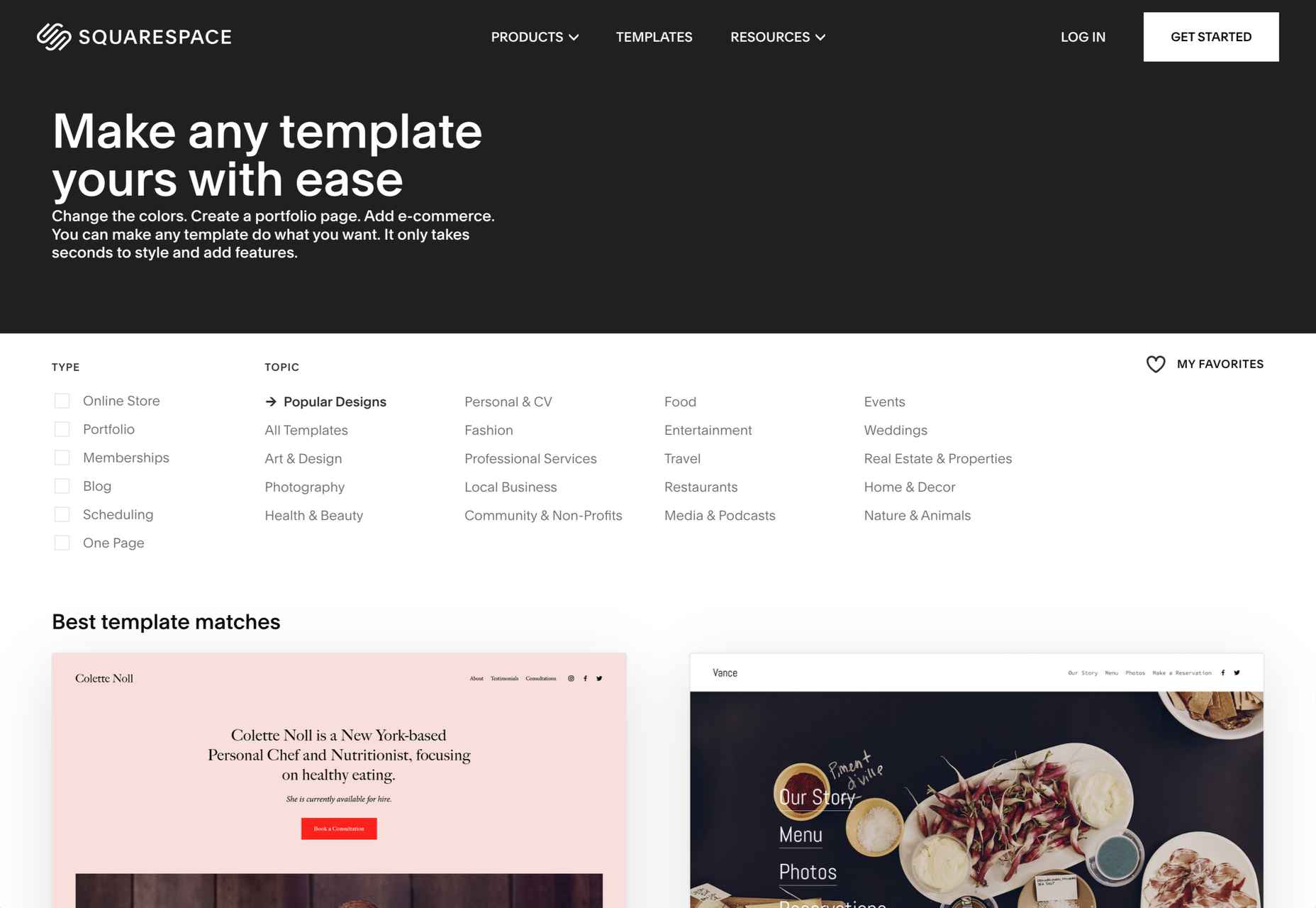
 Whether you are a designer looking for the best themes for your clients or a new website/blog owner, there are numerous theme marketplaces to cover your needs.
Whether you are a designer looking for the best themes for your clients or a new website/blog owner, there are numerous theme marketplaces to cover your needs.










 User Experience (UX) design and User Interface (UI) design are two terms people sometimes mistakenly use interchangeably. While aspects of each are interconnected, there are distinct differences between UI/UX design.
User Experience (UX) design and User Interface (UI) design are two terms people sometimes mistakenly use interchangeably. While aspects of each are interconnected, there are distinct differences between UI/UX design.