de données.
L’abstraction des comptes et des flux de données est une solution pour améliorer l’intégration Web3 et faciliter l’interaction entre les utilisateurs et les applications.
Si vous êtes un développeur travaillant sur une application web3, vous savez qu’il est difficile d’intégrer des utilisateurs grand public à web3.
Même avec la promesse de vraiment posséder vos données, de faire des paiements presque gratuits à l’échelle mondiale et d’utiliser un système sans censure, le processus actuel de création et d’utilisation d’un portefeuille numérique est tout simplement trop difficile.
Si vous êtes un développeur travaillant sur une application web3, vous savez qu’il est difficile d’intégrer des utilisateurs grand public à web3.
Même avec la promesse de véritablement posséder vos données, de faire des paiements presque gratuits à l’échelle mondiale et d’utiliser un système sans censure, le processus actuel de création et d’utilisation d’un portefeuille numérique est tout simplement trop difficile.
C’est pourquoi le codage est si important pour faciliter l’onboarding des utilisateurs sur web3. Les développeurs peuvent utiliser des outils tels que Web3.js et EthereumJS pour créer des applications web3 qui sont faciles à utiliser pour les utilisateurs finaux. Ces outils permettent aux développeurs de créer des applications web3 qui sont simples à utiliser et qui offrent une expérience utilisateur fluide et intuitive.
En outre, le codage peut également aider à améliorer la sécurité de l’application web3. Les développeurs peuvent créer des applications web3 qui sont plus sûres et qui protègent les données des utilisateurs. Les développeurs peuvent également utiliser des outils tels que Solidity et Truffle pour créer des contrats intelligents qui peuvent être exécutés sur la blockchain Ethereum. Ces contrats intelligents peuvent être utilisés pour garantir la sécurité des données des utilisateurs et pour assurer que les transactions sont effectuées en toute sécurité.
Enfin, le codage peut également aider à améliorer l’expérience utilisateur globale des applications web3. Les développeurs peuvent créer des applications web3 qui sont plus intuitives et qui offrent une meilleure expérience utilisateur. Les développeurs peuvent également utiliser des outils tels que React et Redux pour créer des applications web3 qui sont plus rapides et plus réactives. Ces outils permettent aux développeurs de créer des applications web3 qui sont plus intuitives et qui offrent une meilleure expérience utilisateur pour les utilisateurs finaux.



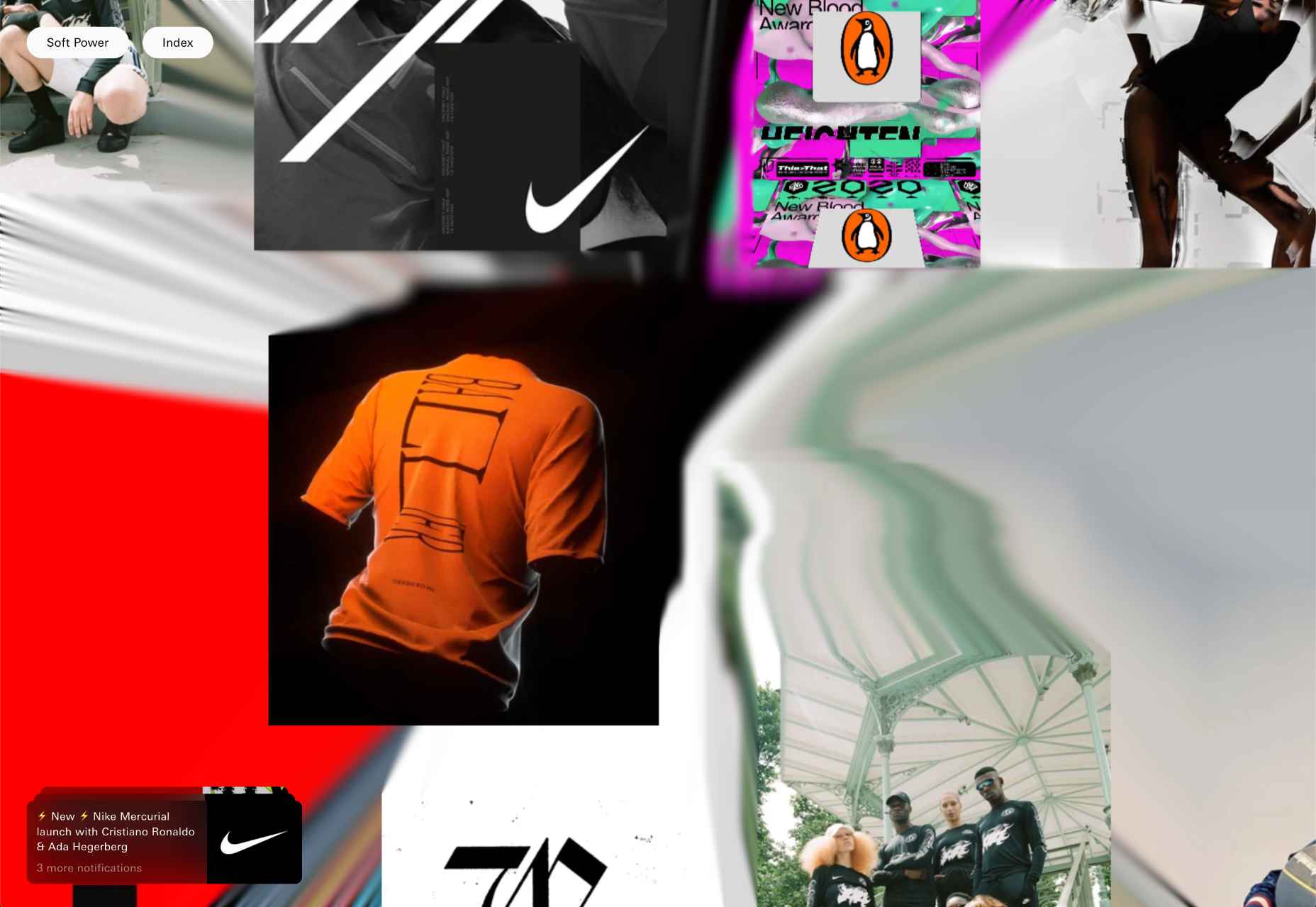
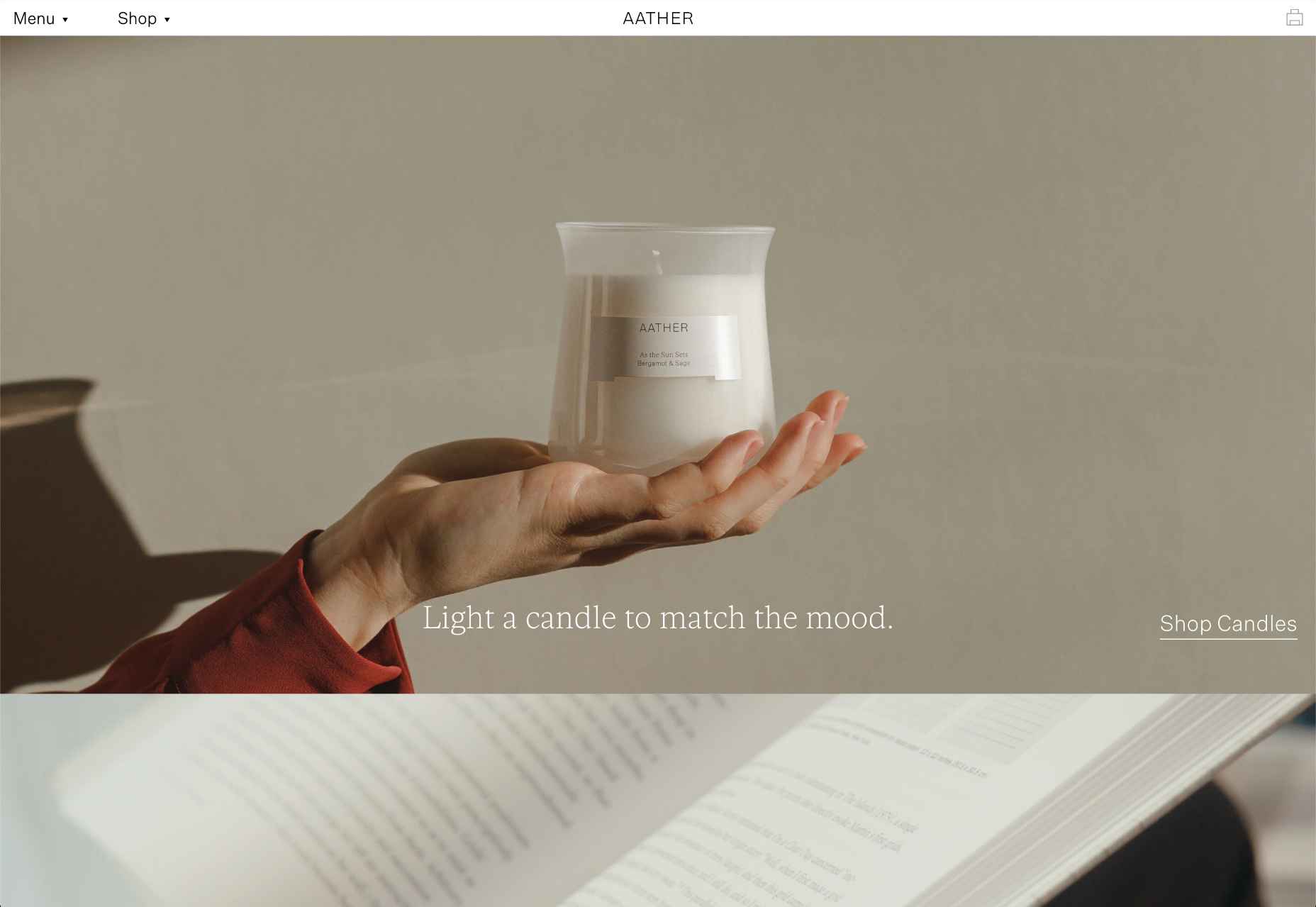
 This month’s collection of the best new sites released in the previous four weeks might seem like a mixed bag, but if you look carefully you’ll see distinct themes emerging. Full-page images and videos are back with a vengeance, and designers are embracing large-scale 20th century-inspired typography from Art Nouveau to ’80s corporate.
This month’s collection of the best new sites released in the previous four weeks might seem like a mixed bag, but if you look carefully you’ll see distinct themes emerging. Full-page images and videos are back with a vengeance, and designers are embracing large-scale 20th century-inspired typography from Art Nouveau to ’80s corporate.