 As a web designer, you face plenty of challenges, both good and bad. One of the bad ones is to suddenly find out that you’re either in danger of missing a client’s deadline or will be unable to meet it at all.
As a web designer, you face plenty of challenges, both good and bad. One of the bad ones is to suddenly find out that you’re either in danger of missing a client’s deadline or will be unable to meet it at all.
A missed deadline could be due to something beyond your control and no fault of your own. There are measures you can take to avoid what you do have control over. Such as not having the right design tool or design resources to do a task that has to be done.
An ounce of prevention can definitely be worth a pound of cure in this case. Before starting a project, make sure the tool or tools you will be using will be up to the task.
The 15 design tools presented here are the tops in their respective categories. You should be better able to handle whatever is thrown at you.
1. Be Theme
Its more than 200,000 sales to date have certainly established the BeTheme multipurpose WordPress theme as an all-time favorite among web designers.
In truth, “multipurpose” doesn’t do BeTheme justice. Users might argue that “all-purpose” would be a more accurate description.
Be’s 40+ core features give web designers plenty to work with in terms of page-building tools, design aids, design options, and special effects.
Most notably:
- The Muffin Builder, which when used with other core features, makes building a website quick, easy, and coding-free;
- The Admin Panel/Shortcode Generator combo gives all the flexibility designers need;
- BeTheme’s 600+ customizable pre-built websites could well be the star of the show. They cover 30 business sectors and all the popular website types, they are customizable, responsive, and feature cool UX features, and they can get any project off to a rapid start.
Click on the banner to learn more about Be’s other core features.
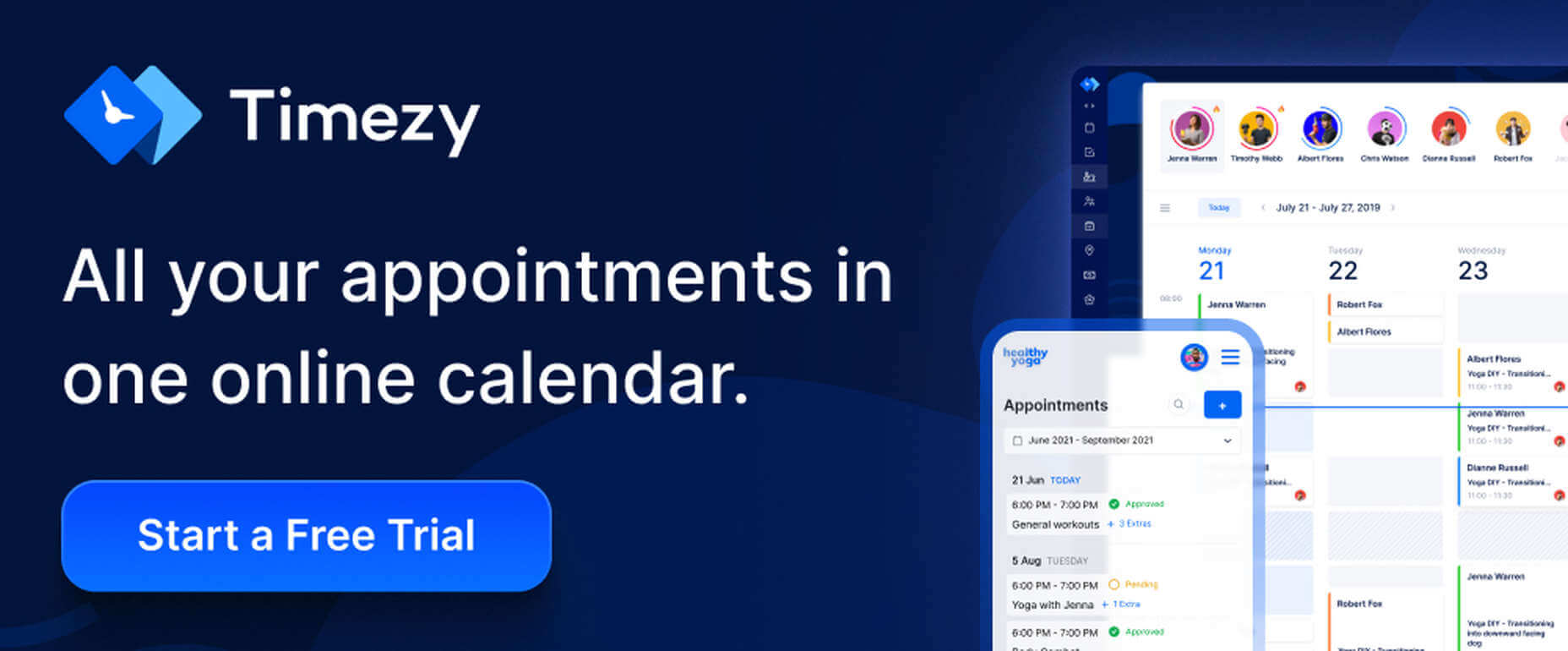
2. Timezy Booking Software
Timezy will help you create a booking environment that works best for your business by allowing clients and customers to book your services as easily as possible. You can then integrate Timezy into your website to streamline and speed up your booking operation.
- Clients and customers can book appointments online 24/7;
- They can receive real-time email notifications and reminders;
- Timezy can be integrated with Zoom;
- You can reorder steps on the booking form to fit your needs;
- Timezy can be used to manage employee assignments and schedules, vacations, and special days.
If you lack a website of your own, Timezy will provide you with a modern web page you can customize to fit your brand for clients to book appointments at any time.
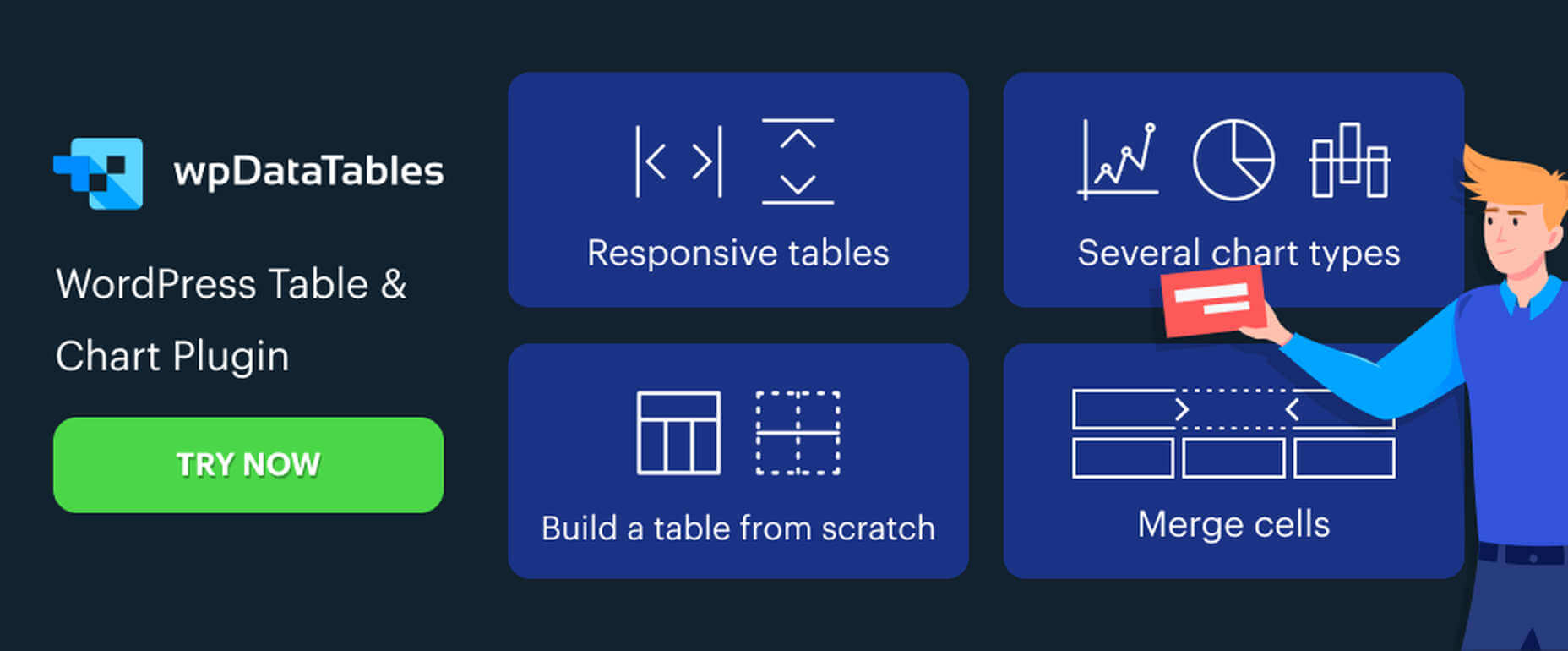
3. wpDataTables
wpDataTables is the top-selling and most powerful WordPress table and chart-building plugin on the market. There are other good ones, but their table and chart-building capabilities quickly become inadequate as you go down the list of what wpDataTables can do that most others cannot.
wpDataTables key features and capabilities:
- The ability to create interactive and responsive tables and charts;
- The ability to create frontend editable and easily maintainable tables and charts;
- The ability to rapidly process massive amounts of data that come in various formats and from various sources;
- The ability to build tables and charts using real-time data.
You can also brighten up or improve a table or chart’s readability by highlighting or color-coding key information.
Click on the banner to find out more about what this plugin can do for you.
4. LayerSlider
LayerSlider is not for sliders only. This multipurpose WordPress tool can also be used to create eye-catching animations and engaging content.
- Add a little spice to a stale website;
- Create popups with stunning effects to interact better with visitors;
- Avoid coding, since LayerSlider is drag and drop.
This popular design tool has been assisting web designers for nearly a decade and serves millions of active monthly users.
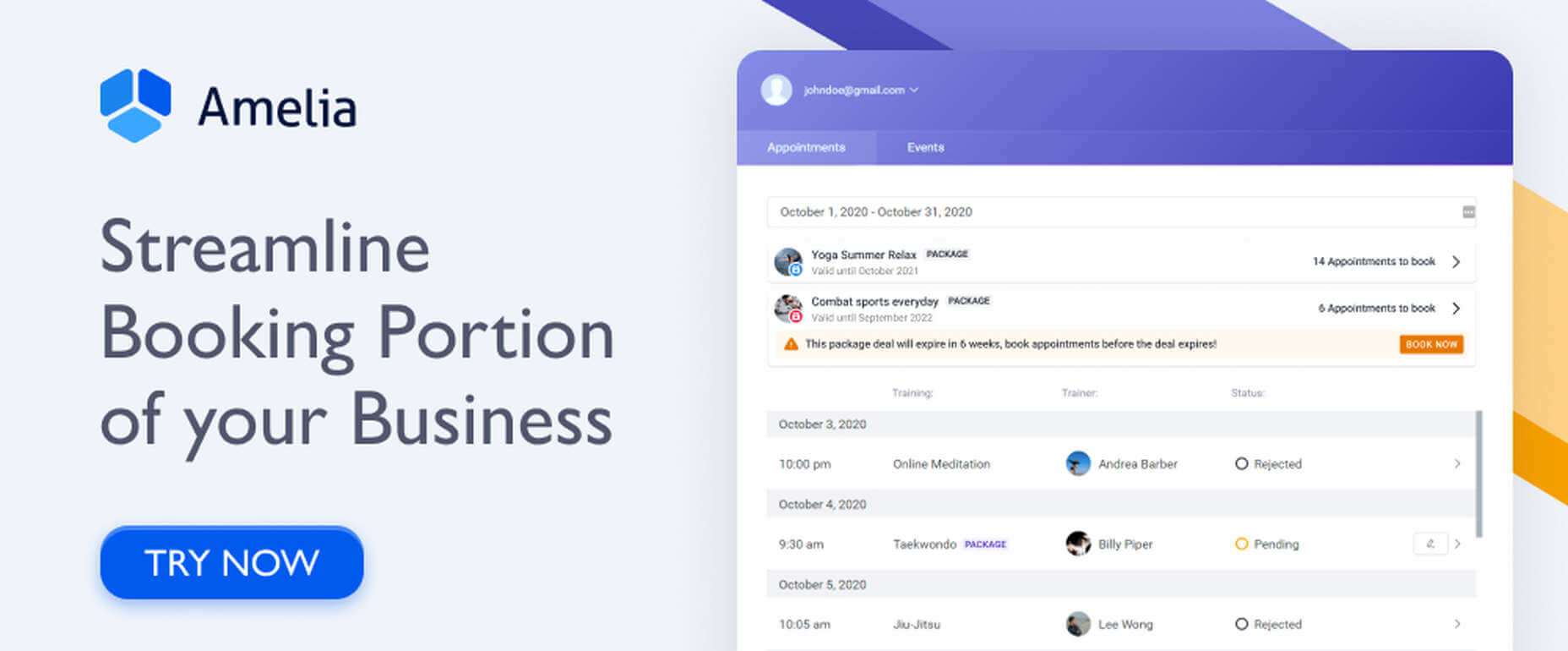
5. Amelia Booking Plugin
Amelia is a user-friendly WordPress booking plugin you can use to manage your appointments and events on a single platform.
- Clients can instantly book, change, or cancel appointments online 24/7;
- Employees and customers can manage meetings, appointments, and events from their own dashboards;
- Amelia can be integrated with Zoom to conduct training or consultation sessions;
- Amelia can also create packages of services with discounts and validity periods.
Amelia can service multiple business locations.
6. Uncode – Creative Multiuse & WooCommerce WordPress Theme
With its more than 80.000 sales to date, Uncode has become one of ThemeForest’s all-time best sellers.
- You can create custom layouts and designs with Uncode’s Dynamic Content feature and use them as templates for category pages;
- Uncode features the WooCommerce Product Builder, custom Checkout, Cart, My Account, Quick-View, etc.
Uncode has a comprehensive library of tutorial videos and a showcase of user-created websites that is well worth visiting.
7. Total WordPress Theme
Created with perfection in mind, Total is nonetheless an extremely user-friendly WordPress theme.
- This drag and drop website building tool’s extreme flexibility allows users to create any type or style of website;
- The WPBakery page builder is accompanied by an assortment of custom modules;
- Total is RTL and Translation-ready and easily integrates with WooCommerce;
- Total is developer-friendly.
Click on the banner to learn more.
8. Dr. Link Check
Dr. Link Check saves you the inconvenience of having to periodically conduct a manual search of your site for broken links.
Dr. Link Check inspects for:
- Broken links and improper URL formatting;
- Blacklisted malicious content links;
- Websites that do not contain any valuable content, including ad-only sites.
Dr. Link Check publishes downloadable daily, weekly, or monthly reports.
9. Mobirise Website Builder
Mobirise is not only a top tool for creating fast, responsive, user-friendly websites. It also has the advantages of being offline. Mobirise is also free.
Factors that contribute to Mobirise’s excellent performance include:
- Google Amp and Bootstrap 4 frameworks;
- Professionally-crafted website templates, popups, sliders, and eCommerce features;
- Mobirise is all drag and drop.
Click on the banner to download your very own copy.
10. 8b Website Builder
When a website builder is fast, free, responsive, user friendly, and Google-friendly as well, it is certainly worthy of consideration.
The 8b website builder:
- Allows you to create websites at home or on the go on any device;
- Features templates and website sections designed to get projects off to a rapid start;
- It gives your site a Google ranking with a couple of clicks;
- It can be hosted wherever you want.
Download your copy now.
11. WHATFONTIS
WhatFontIs, with its database of more than 700K commercial and free fonts and font-finding AI functionality enables you to identify fonts from images you upload.
This top-of-the-line font-finding tool:
- Identifies an uploaded font 90% of the time;
- Gives answers in seconds;
- Identifies cursive fonts (the letters in the image must be separated);
- Displays 60+ similar fonts for each uploaded image.
12. Litho – The Multipurpose HTML5 Template
Litho is a responsive multipurpose Bootstrap 4 HTML5 template that gives startups, design agencies, and other businesses an ideal website-building starting point.
Litho’s features include:
- Cool selections of ready-made home pages, inner pages, and template blocks;
- Page styles for portfolio, shop, and blogging sites;
- Sliders, banners, forms, and other creative design elements.
Litho offers 5-star professional support.
13. XStore – The Most Customizable WooCommerce Theme Ever
XStore may be the best tool anyone could have at their fingertips when looking for a fast and easy way to create a high-performance eCommerce website – for only $39.
XStore’s key features include:
- 100+ customizable ready-to-go shops;
- $500+ worth of premium WordPress plugins;
- A Single Product builder and a Header builder.
14. Goodiewebsite
GOODIE’s web development platform assists clients who are eager to get a professionally-coded website quickly up and running.
GOODIE’s services focus on:
- Web designers seeking a development partner;
- Startups looking for ways to test their ideas and concepts;
- Small businesses seeking an online presence or improvement of an existing one.
GOODIE’s specialties include 1-10 page, WordPress, and eCommerce websites.
15. Heroic Inbox
There are several excellent reasons for letting Heroic Inbox manage your business’s departmental email inboxes.
They include:
- Encouraging efficient staff collaboration on email assignments and responses;
- Helping staff members accomplish and maintain Inbox Zero status;
- Tracking key team performance metrics.
Two key Heroic Inbox features are its smart workflows and a fast and friendly UI.
Every web designer owns a toolbox of tips and tricks they use in their website building projects. Even when a toolbox is superbly stocked, it is always challenging to keep it up to date. Doing so requires maintaining a knowledge of the latest and greatest web design resources and tools—some of which you may need to meet ever-changing industry demands.
This article features the top tools & resources for designers and agencies for 2021. Choosing one or more of them could not only help you stay on top of your game but could even make your day.
The post 15 Useful Tools & Resources Worth Checking Out first appeared on Webdesigner Depot.

















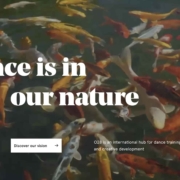
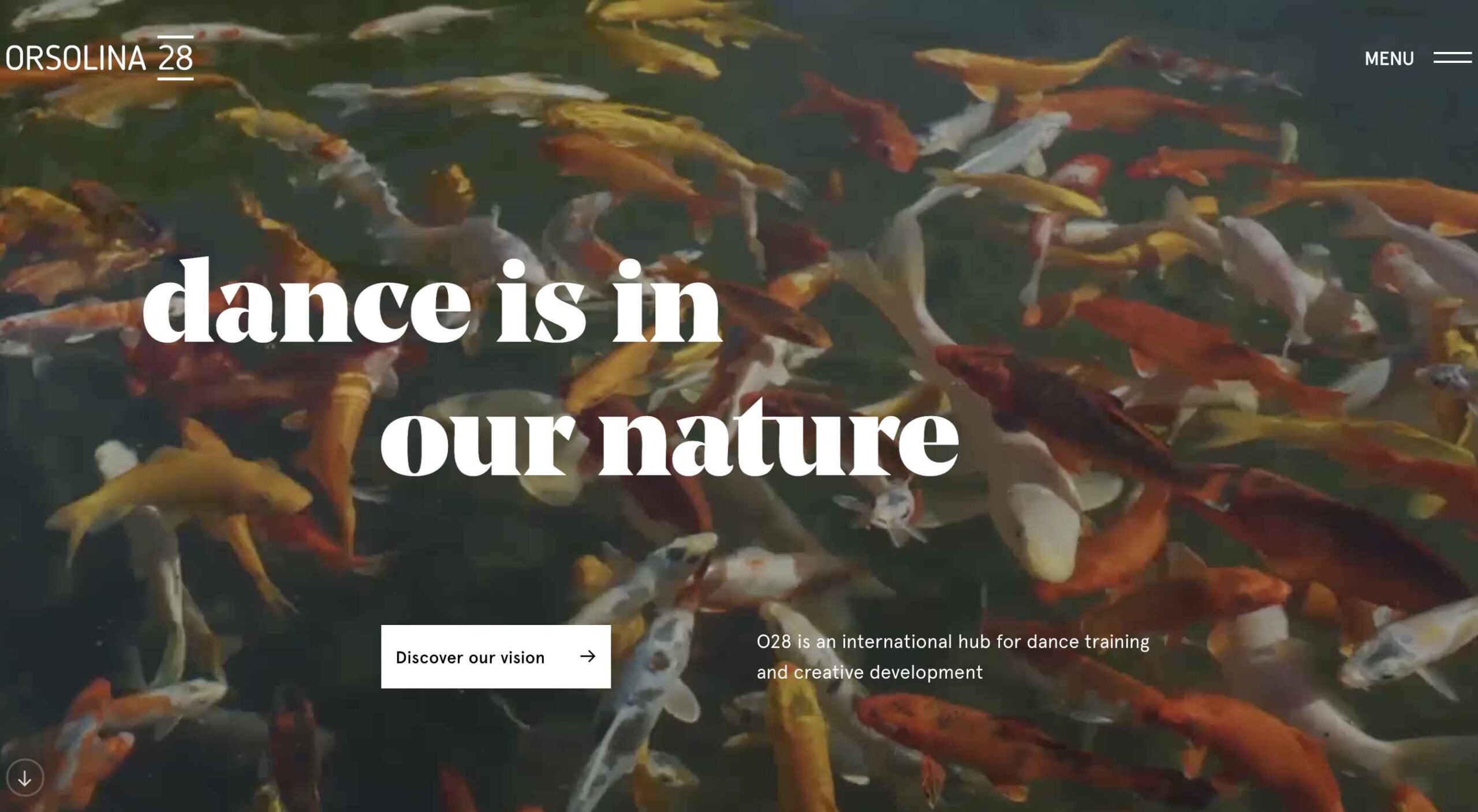
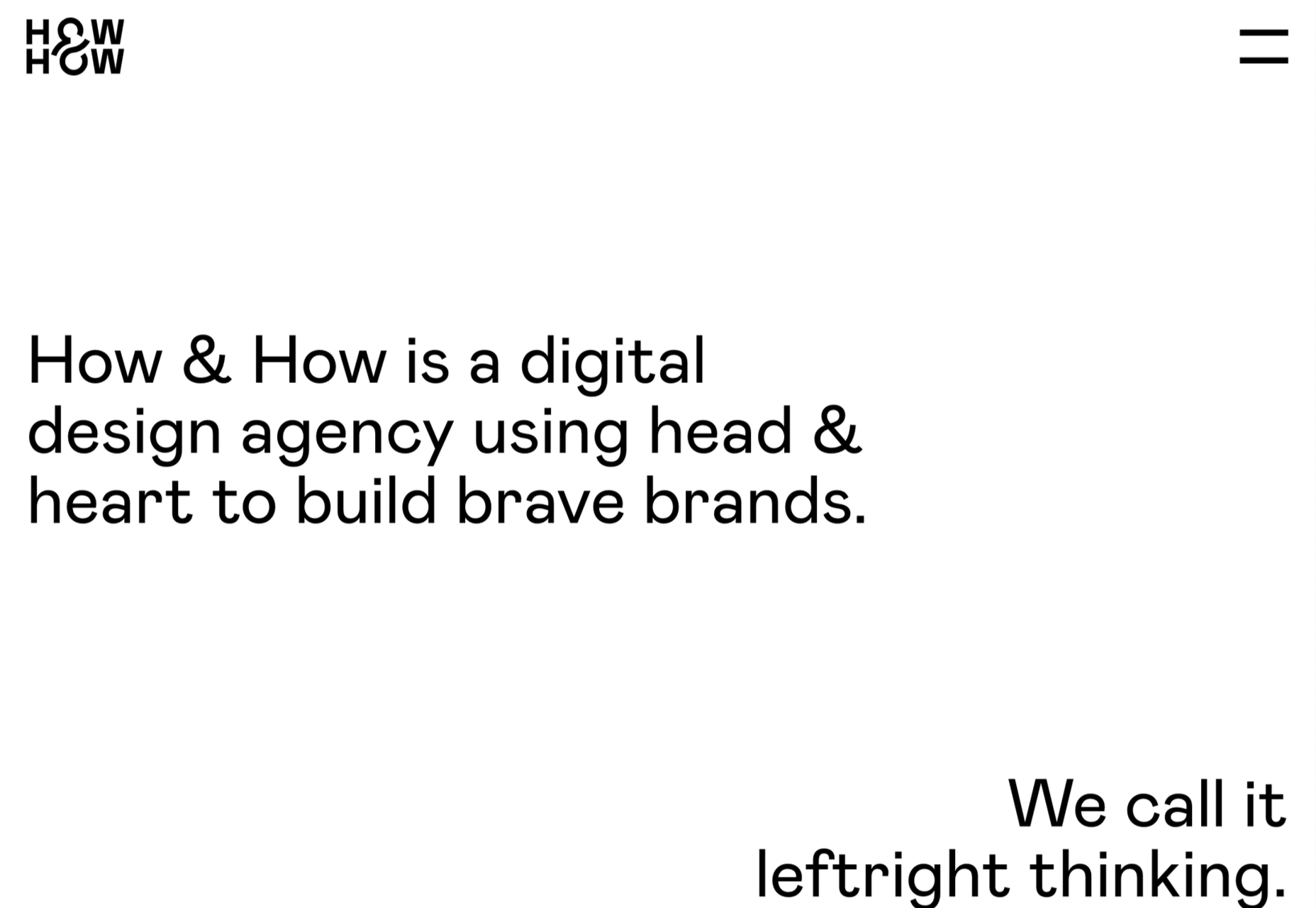
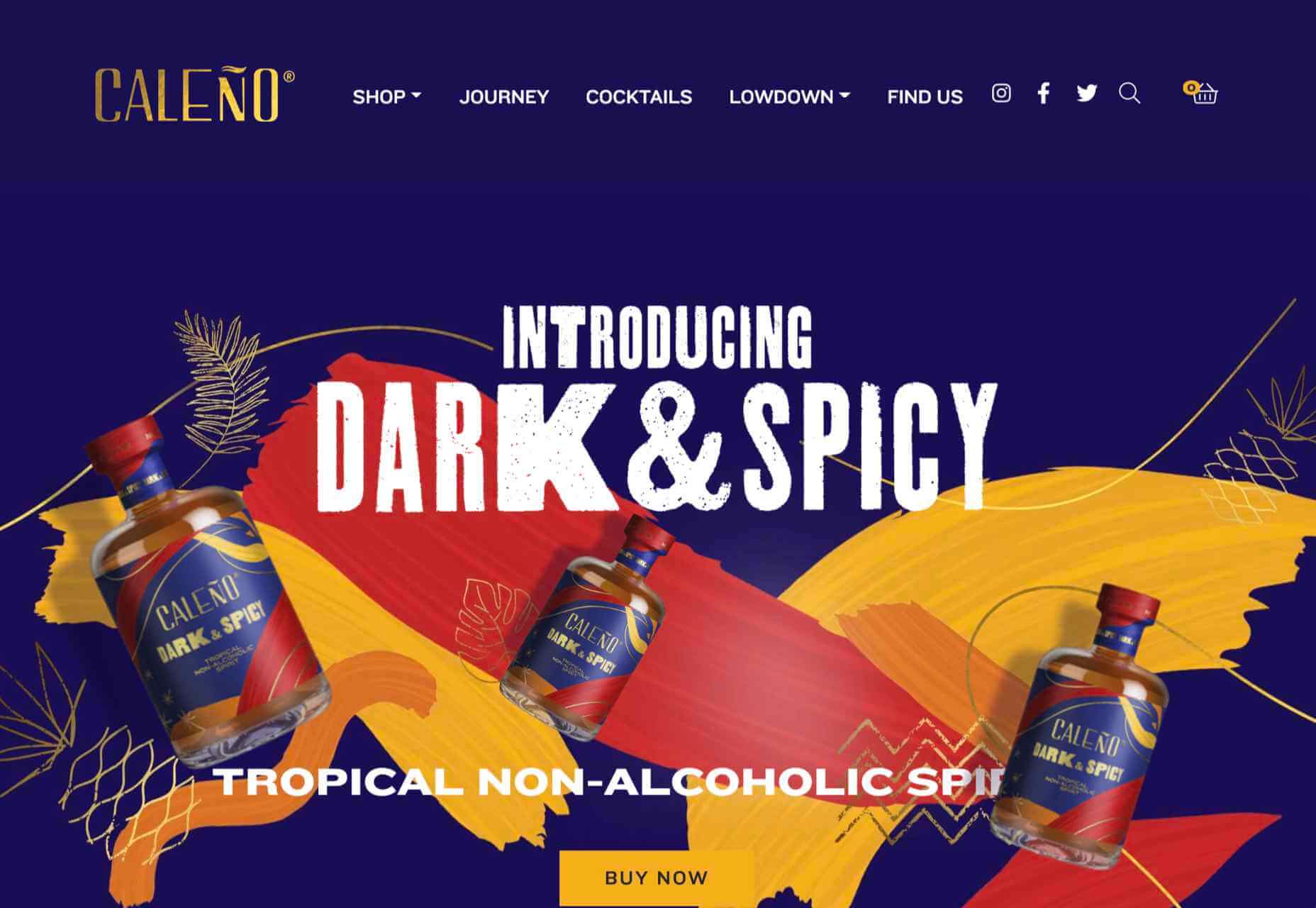
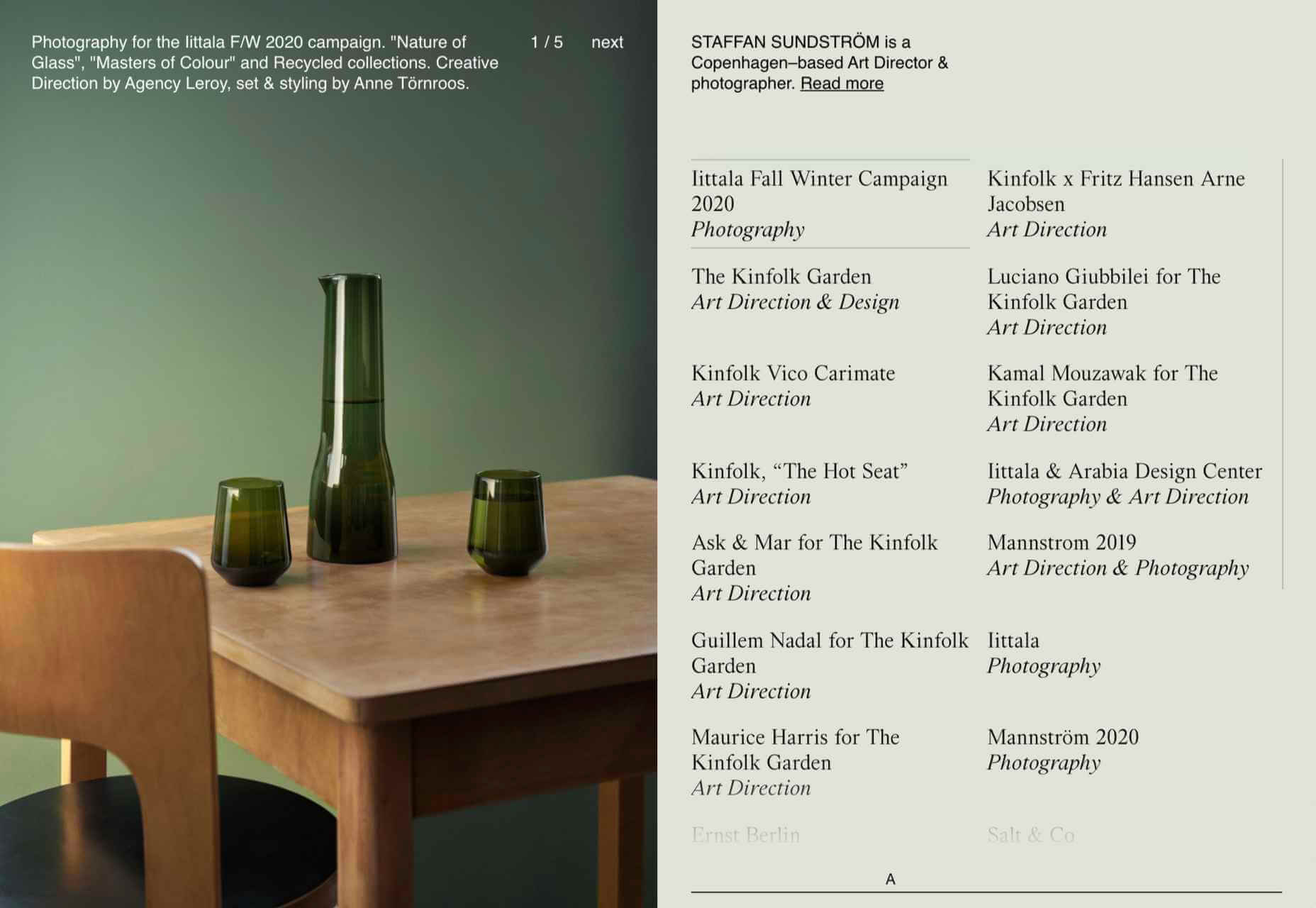
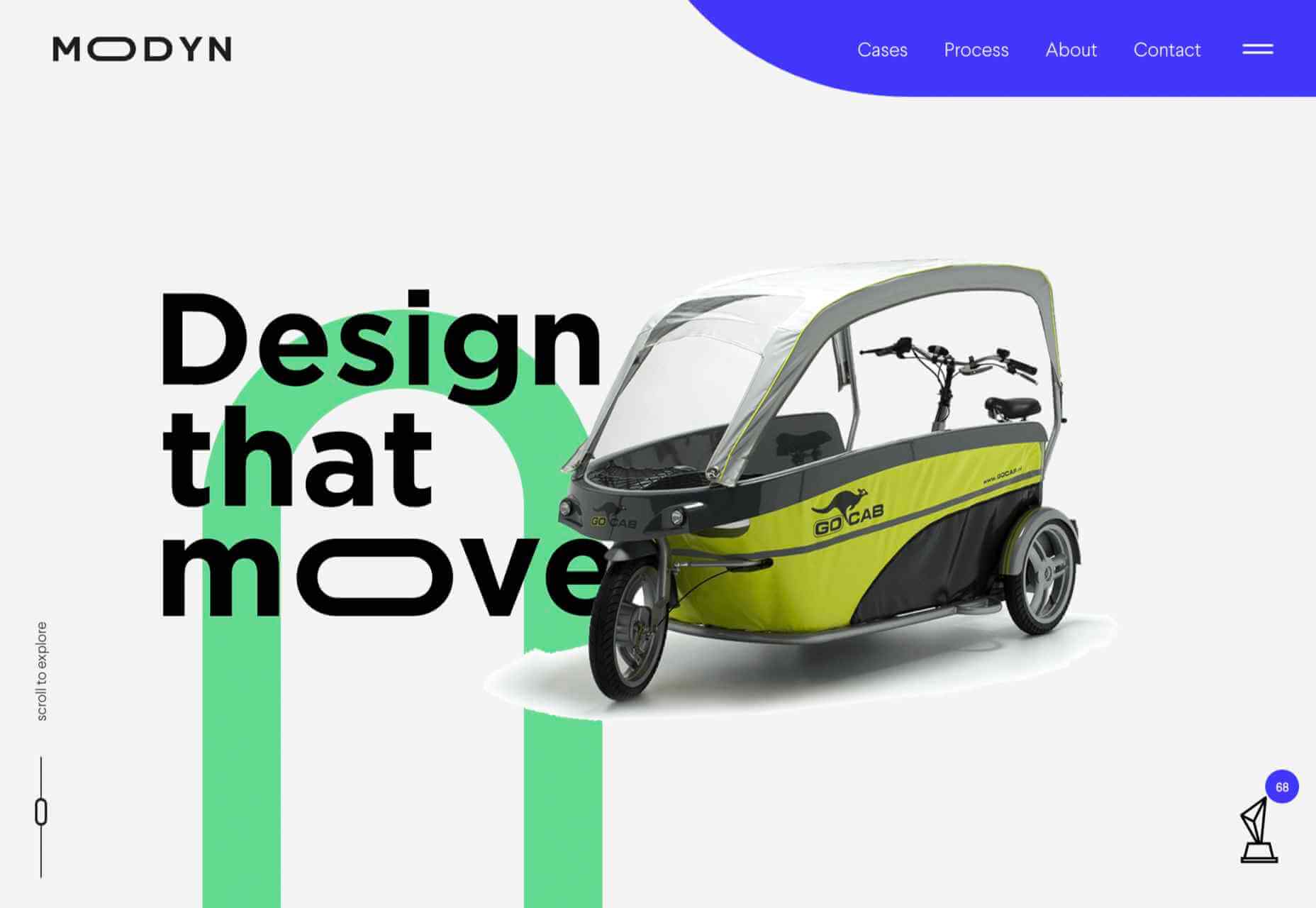
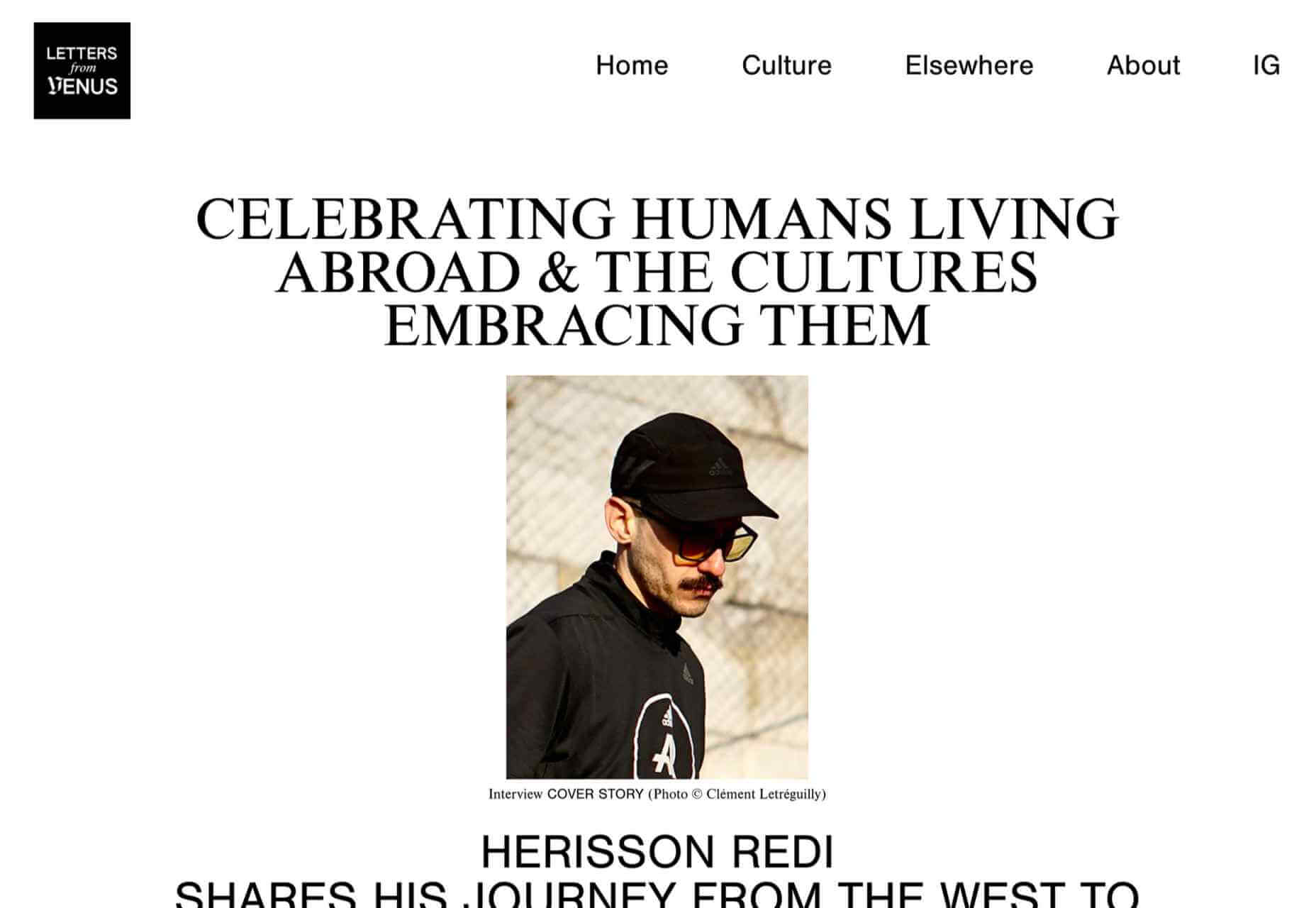
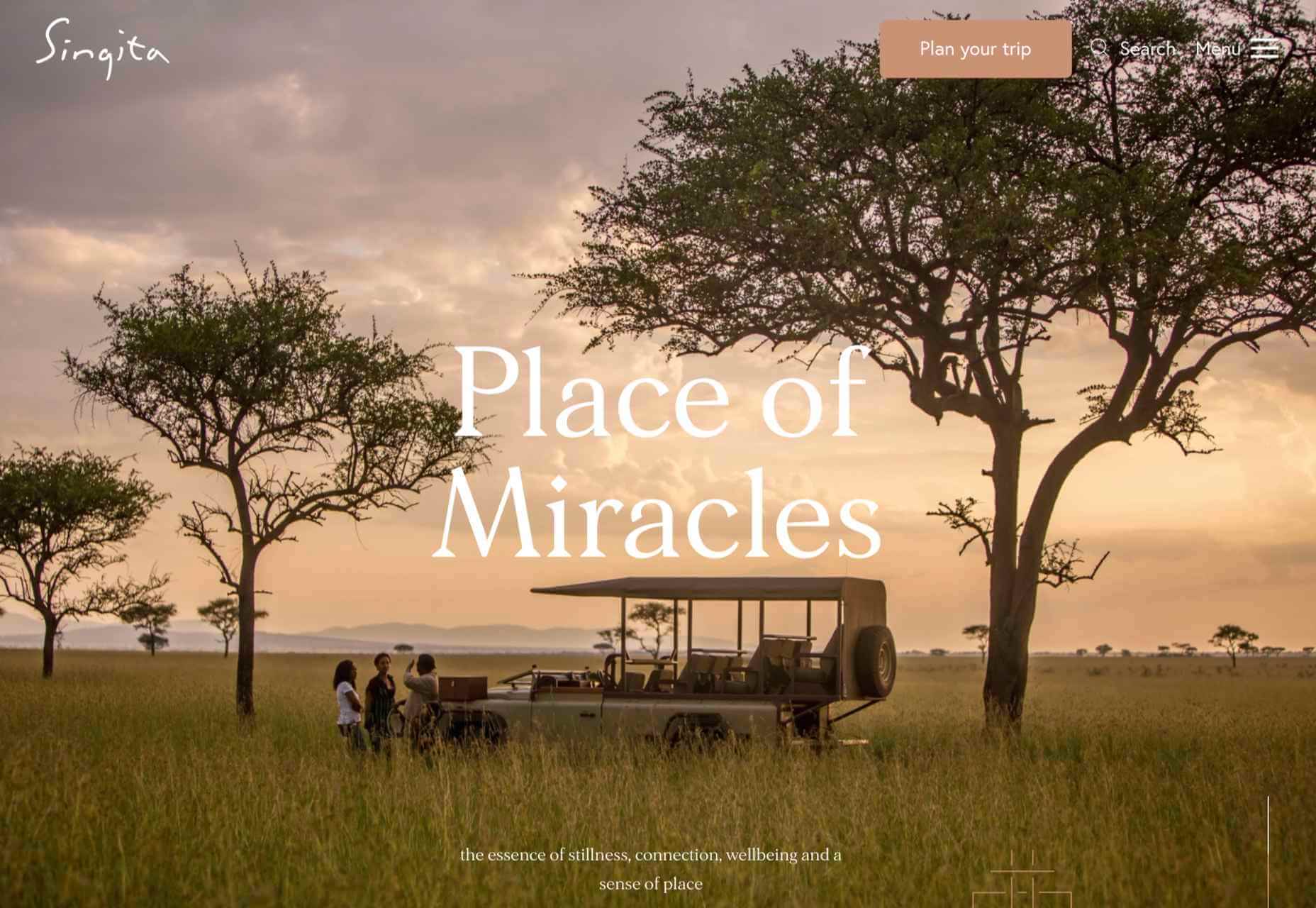
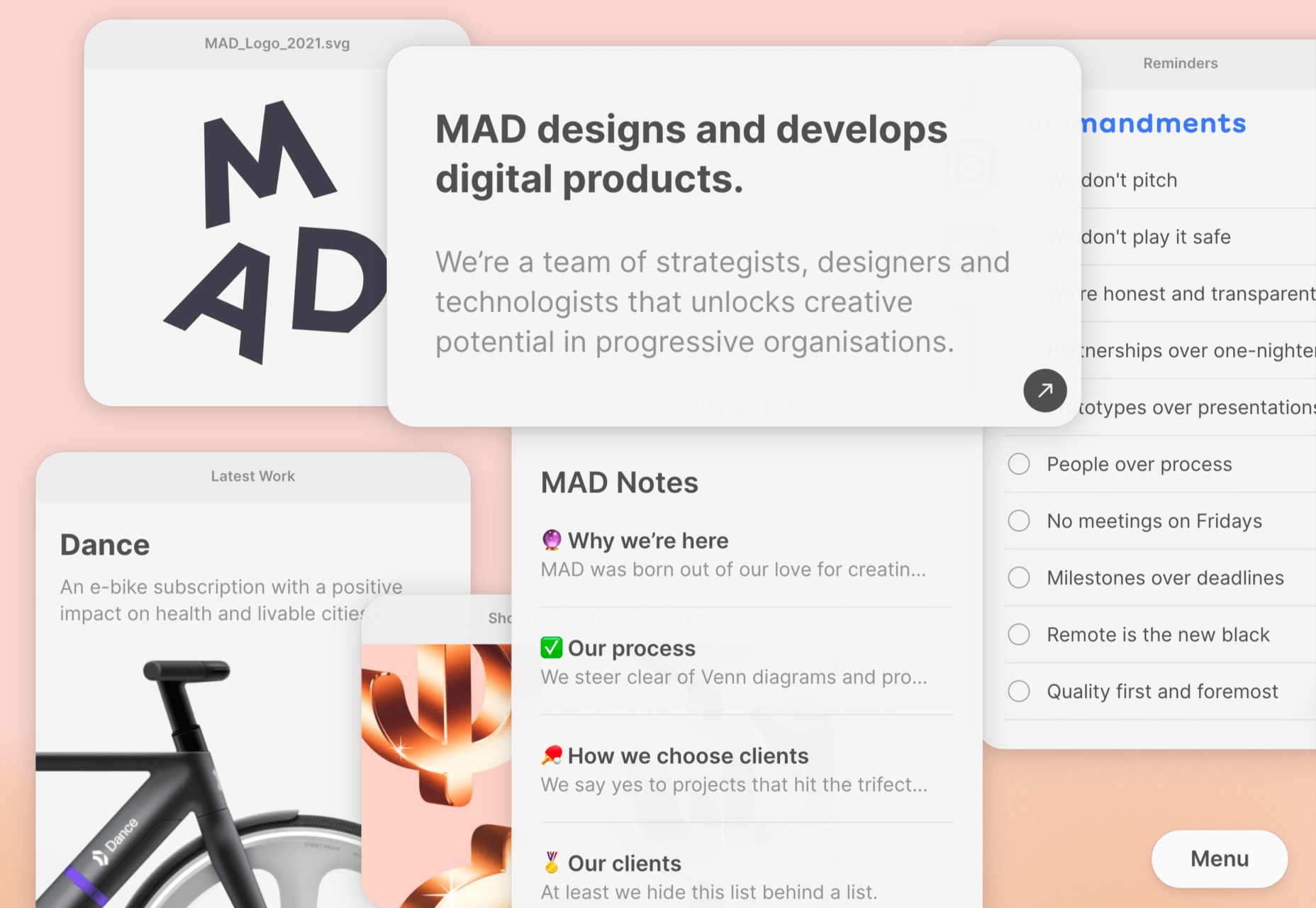
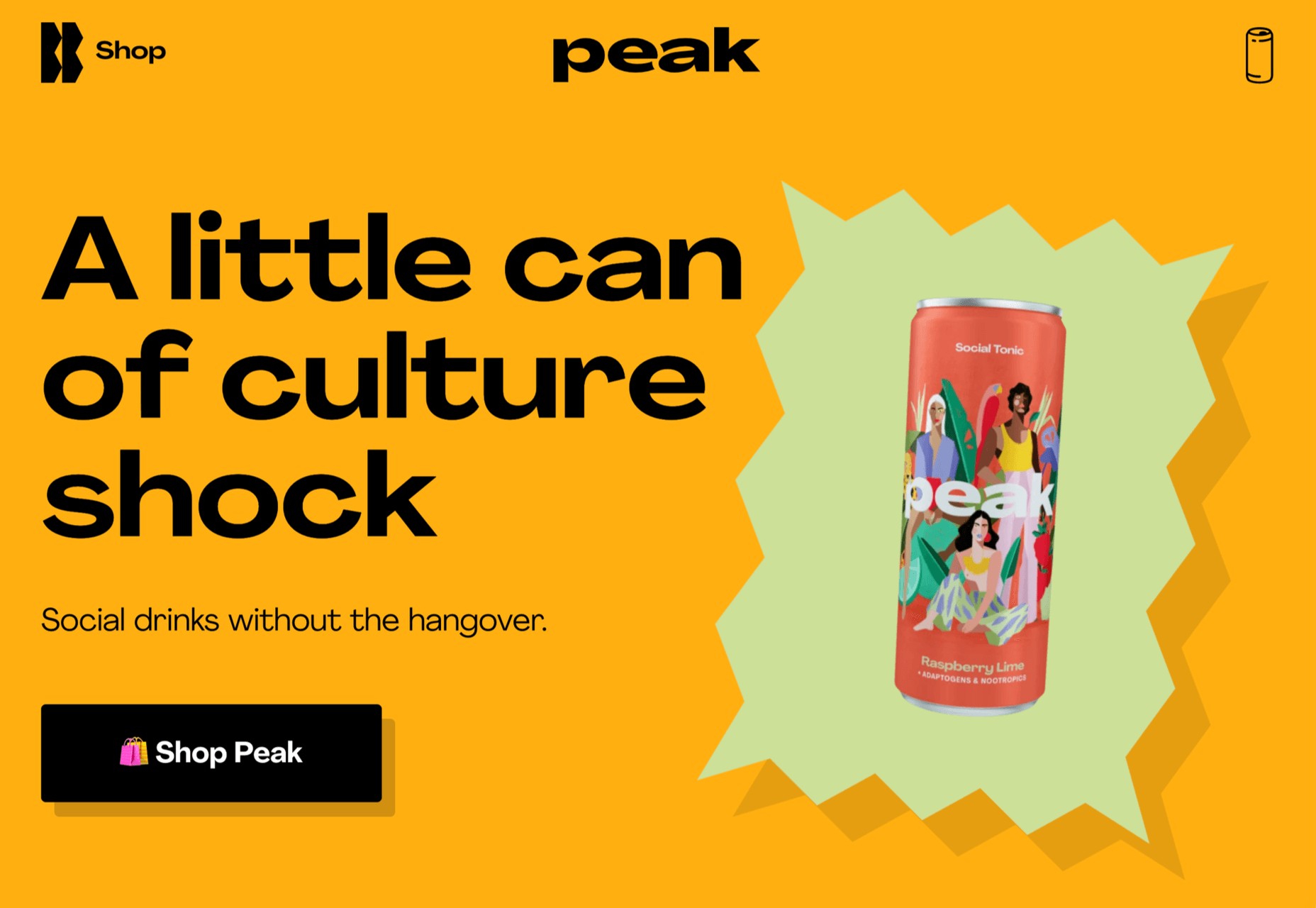
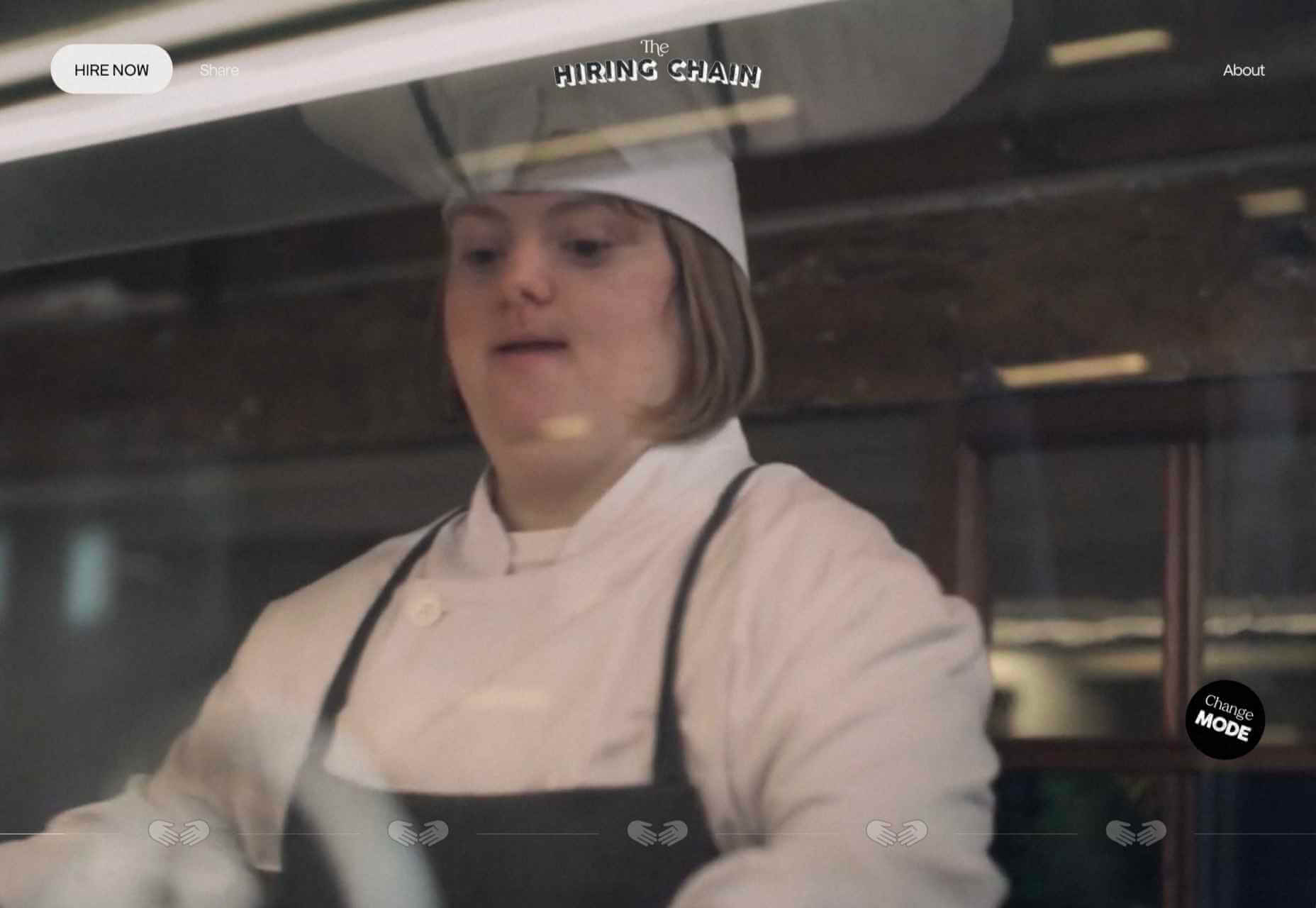
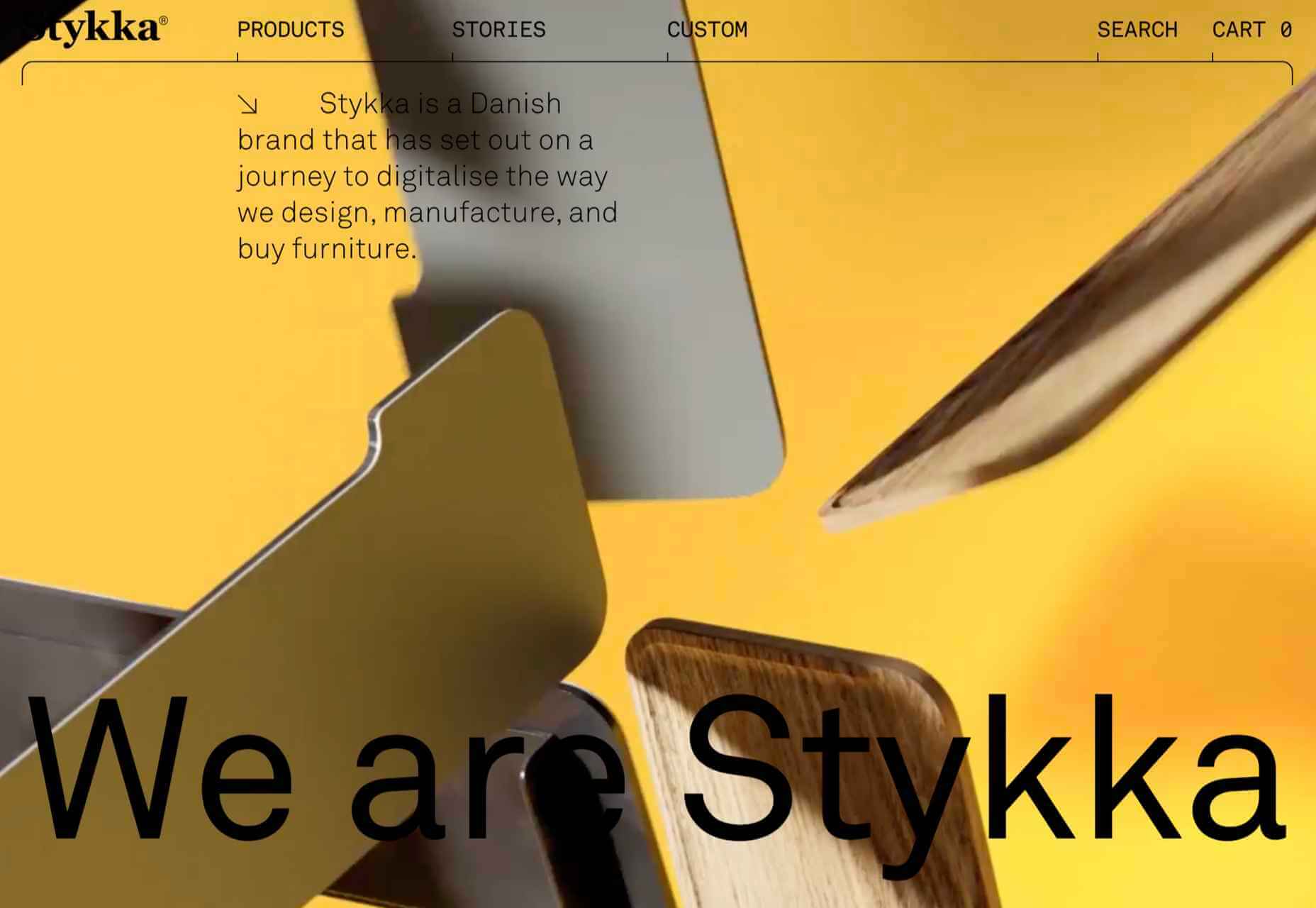
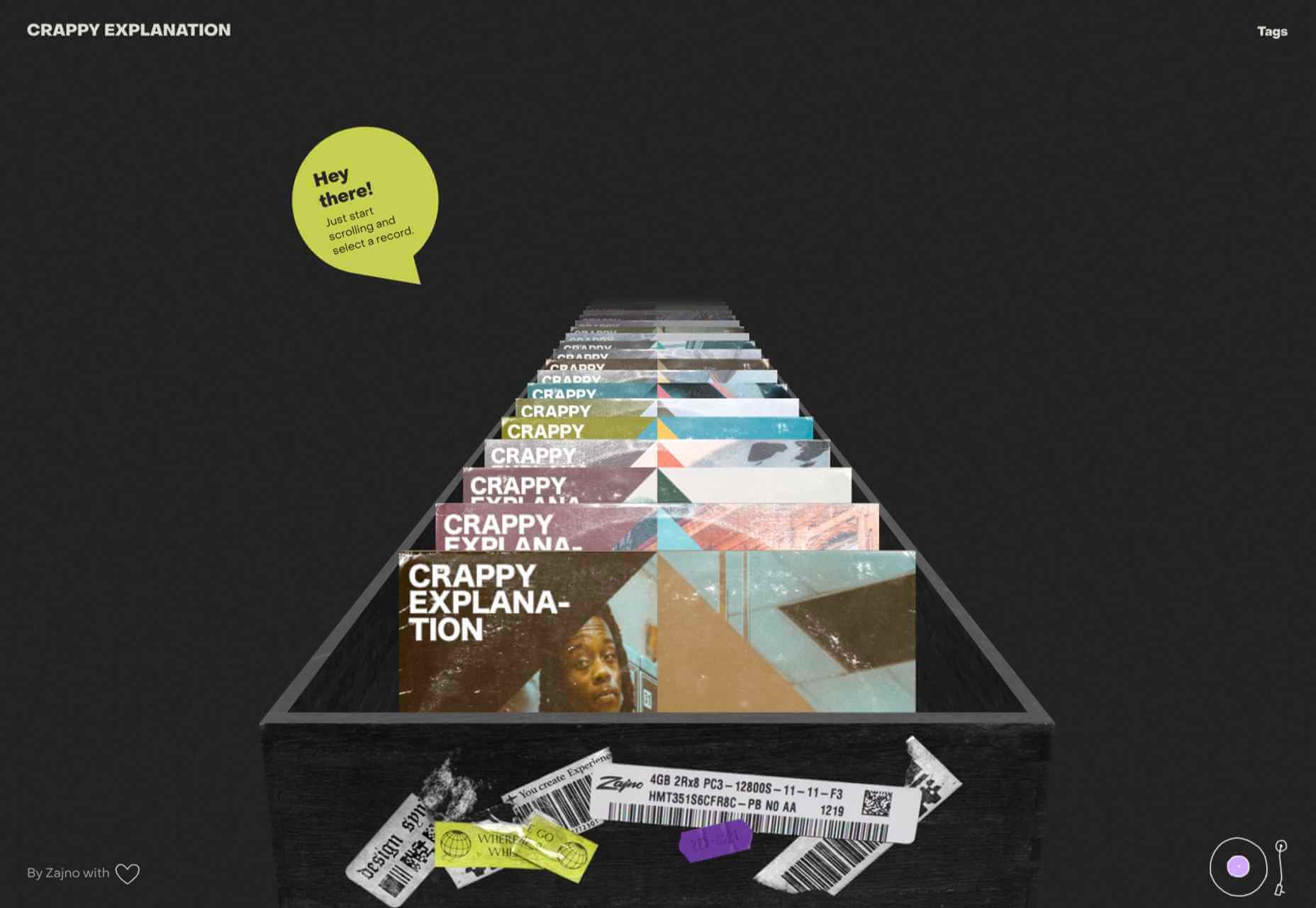
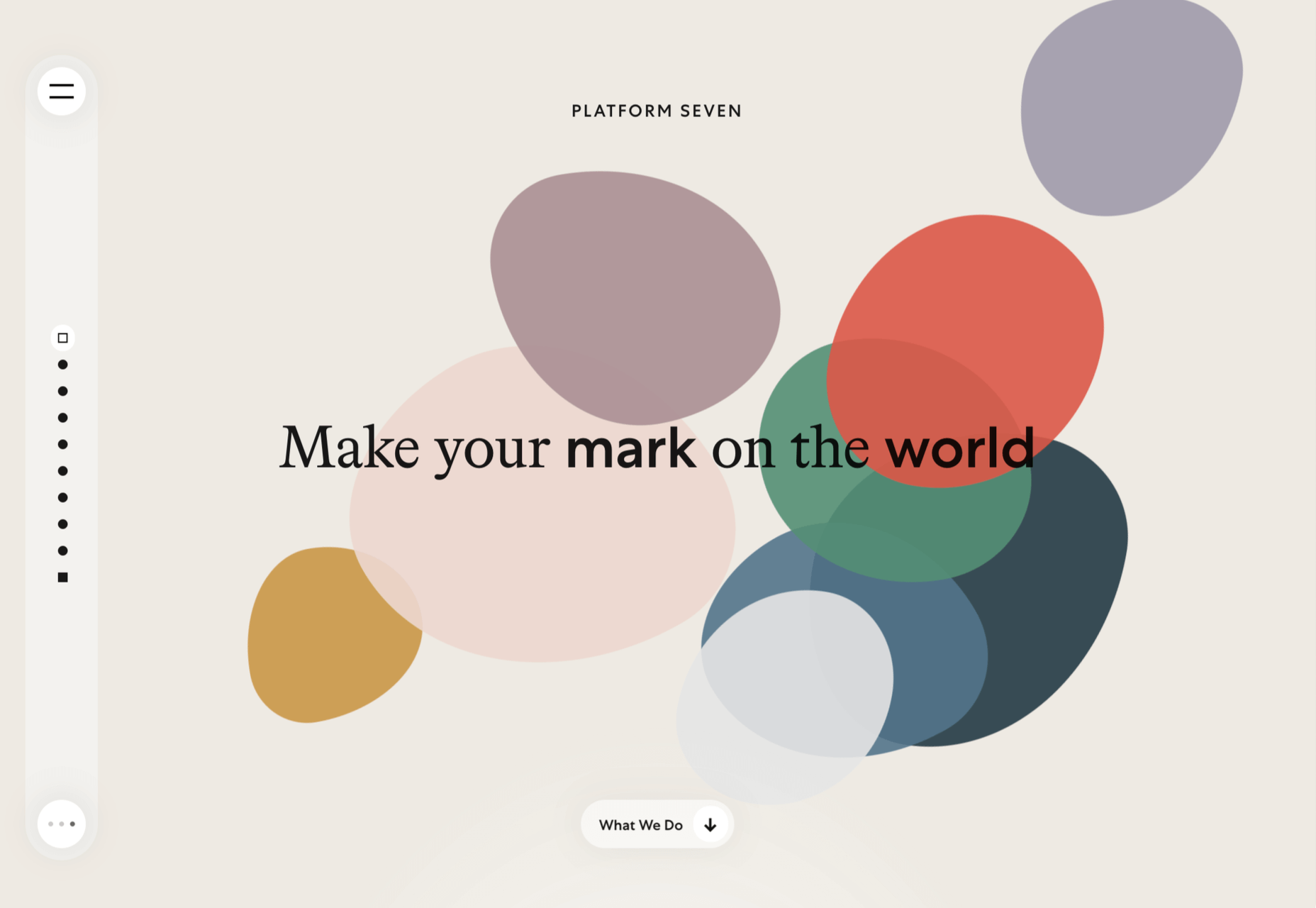
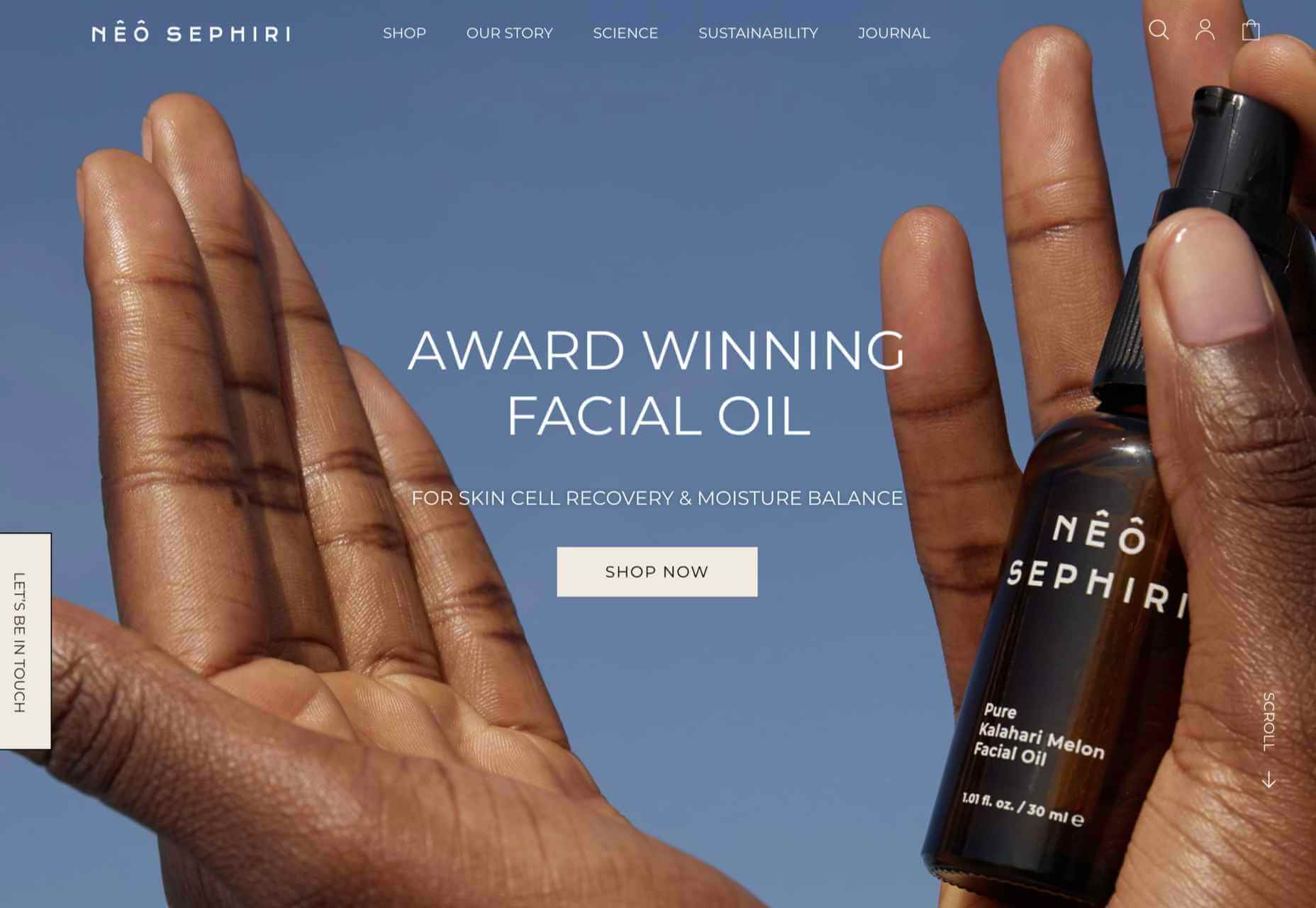
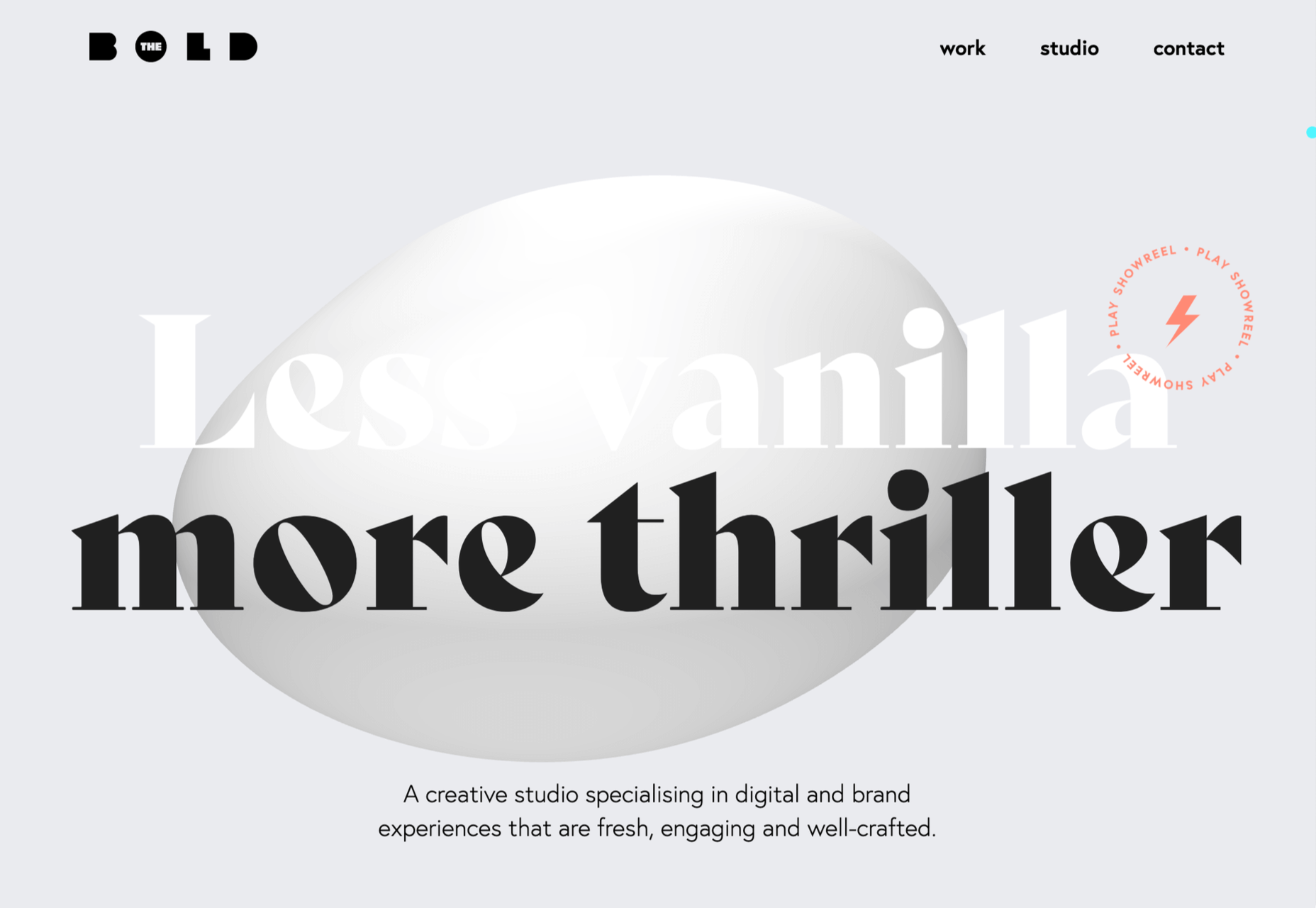
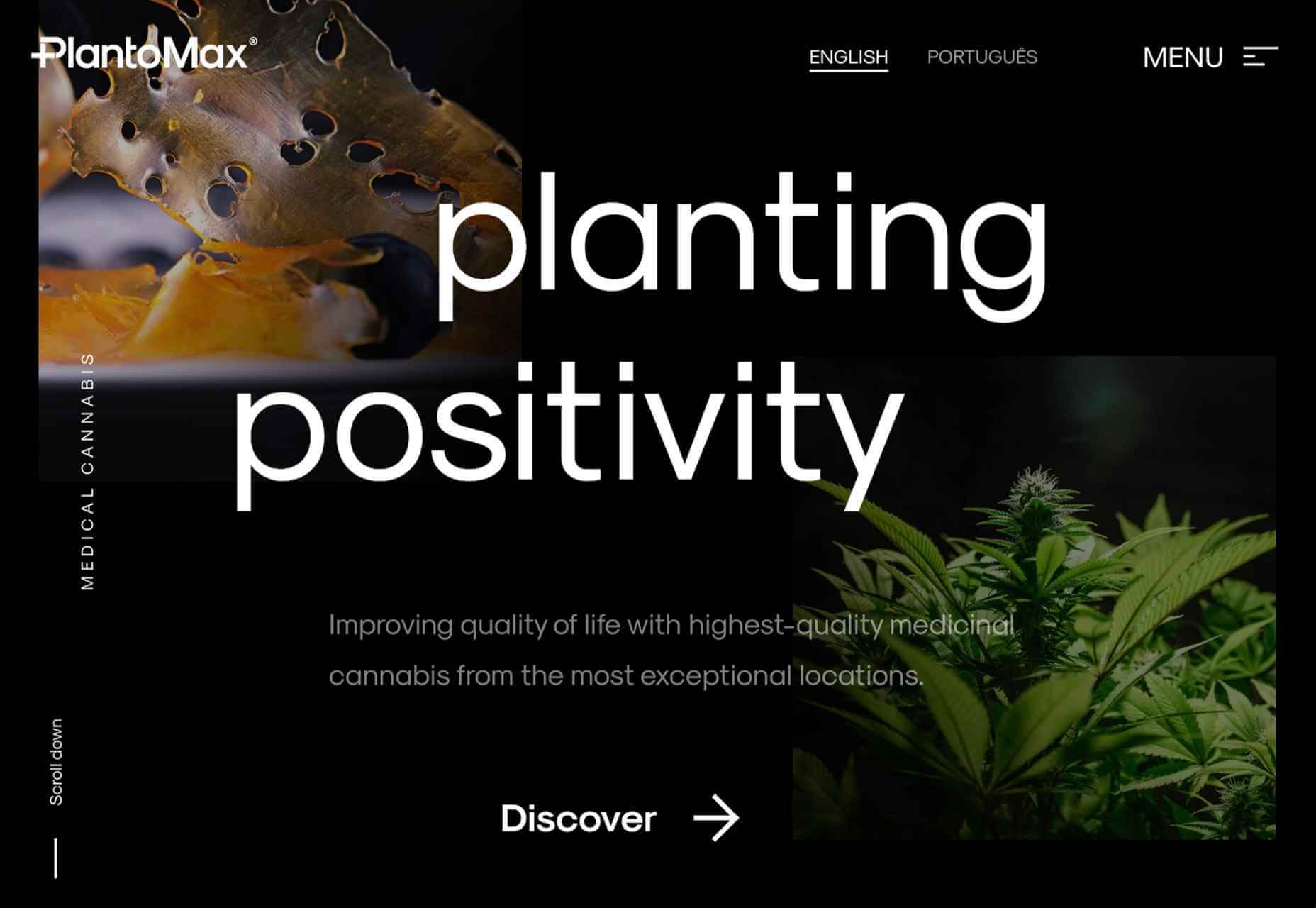
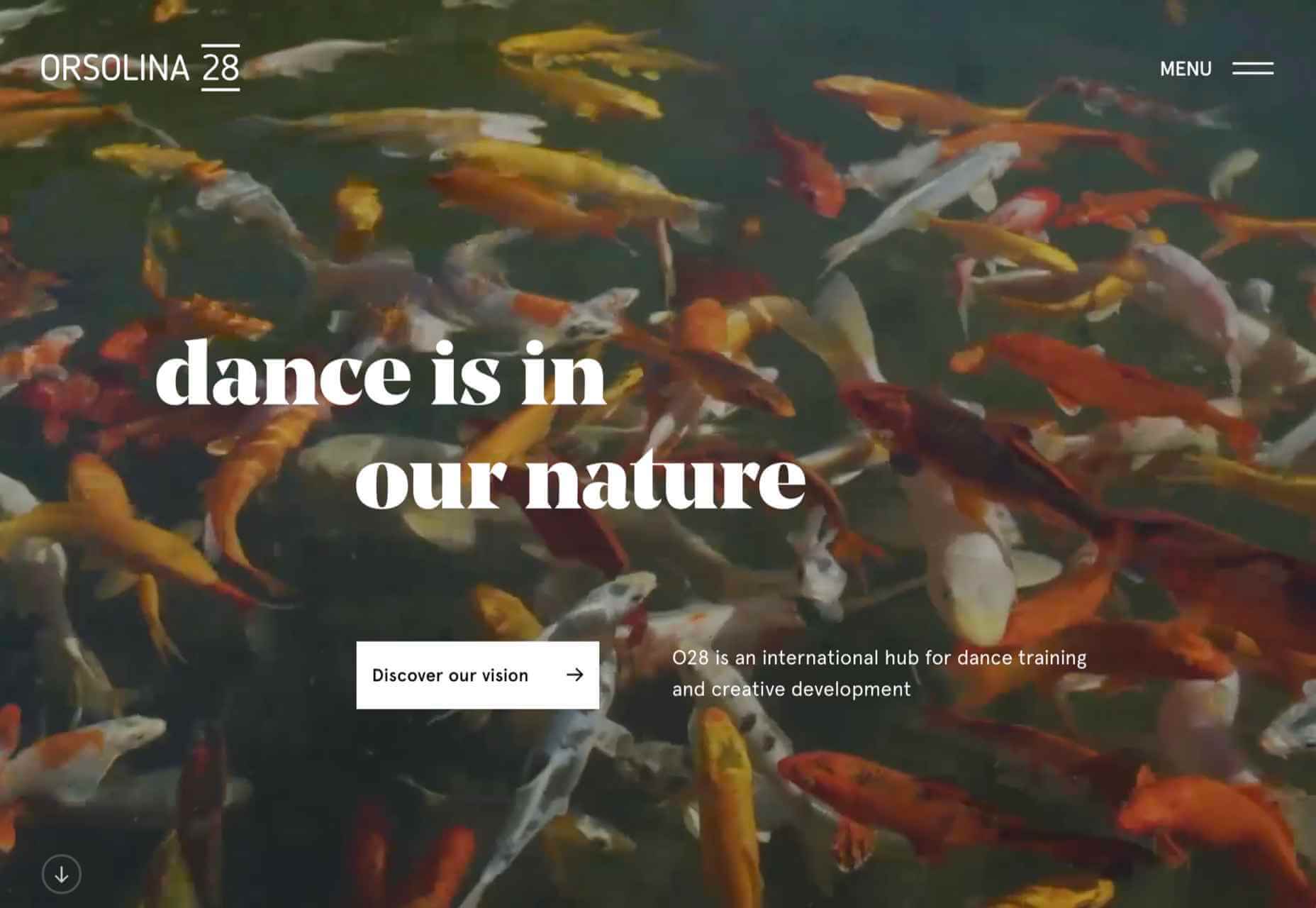
 This month’s collection of the best new websites launched or updated in the last four weeks features color, and more color, and then — just for good measure — a bit more color. Yellow is a hue of choice, but you’ll also find burnt orange, rich purples, and greens and blues in equal measure. What is missing is the tech-blue of years past, replaced with something altogether more Mediterranean. Enjoy!
This month’s collection of the best new websites launched or updated in the last four weeks features color, and more color, and then — just for good measure — a bit more color. Yellow is a hue of choice, but you’ll also find burnt orange, rich purples, and greens and blues in equal measure. What is missing is the tech-blue of years past, replaced with something altogether more Mediterranean. Enjoy!




















 Advertising knows you better than your friends, better than your family, perhaps even better than your partner.
Advertising knows you better than your friends, better than your family, perhaps even better than your partner.
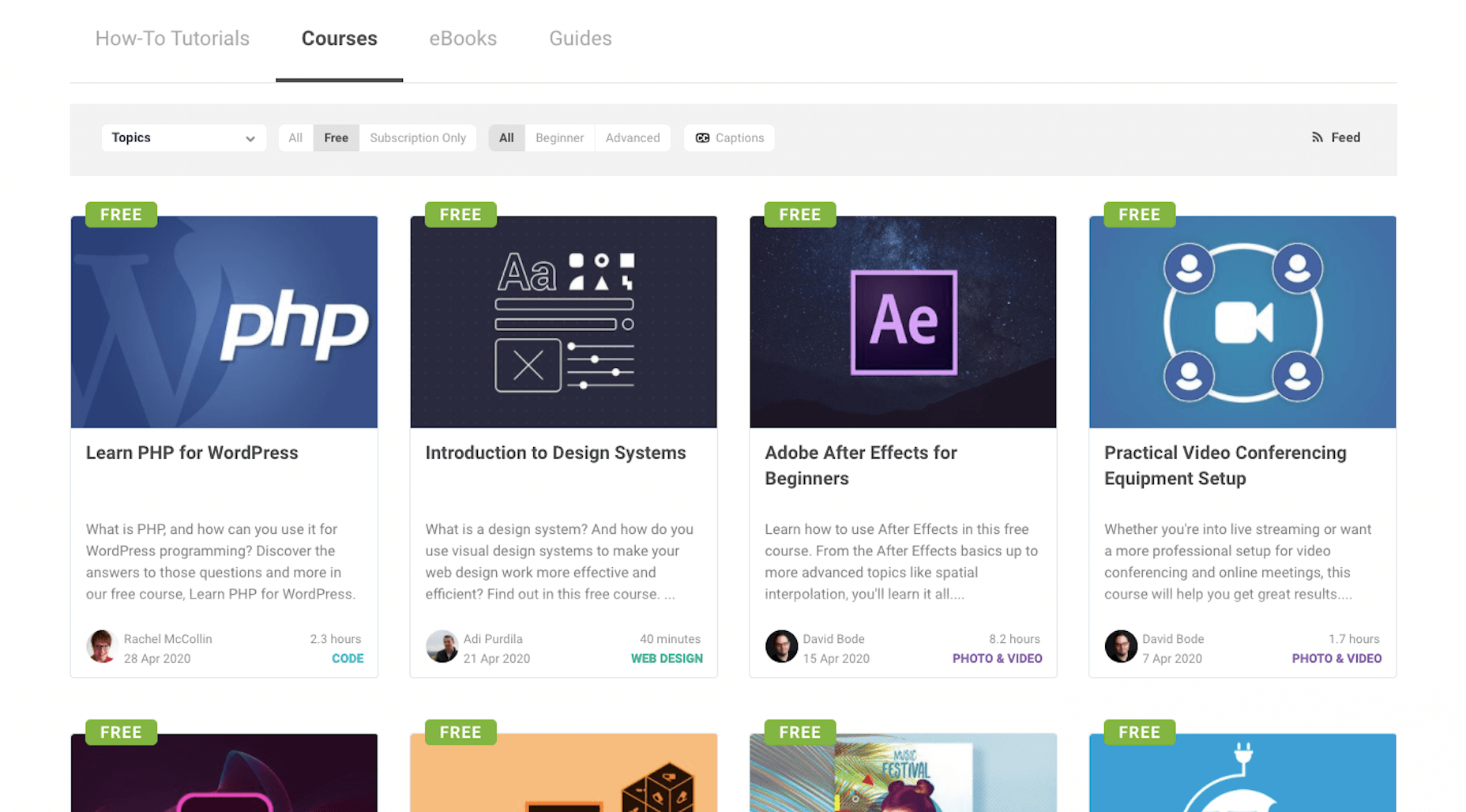
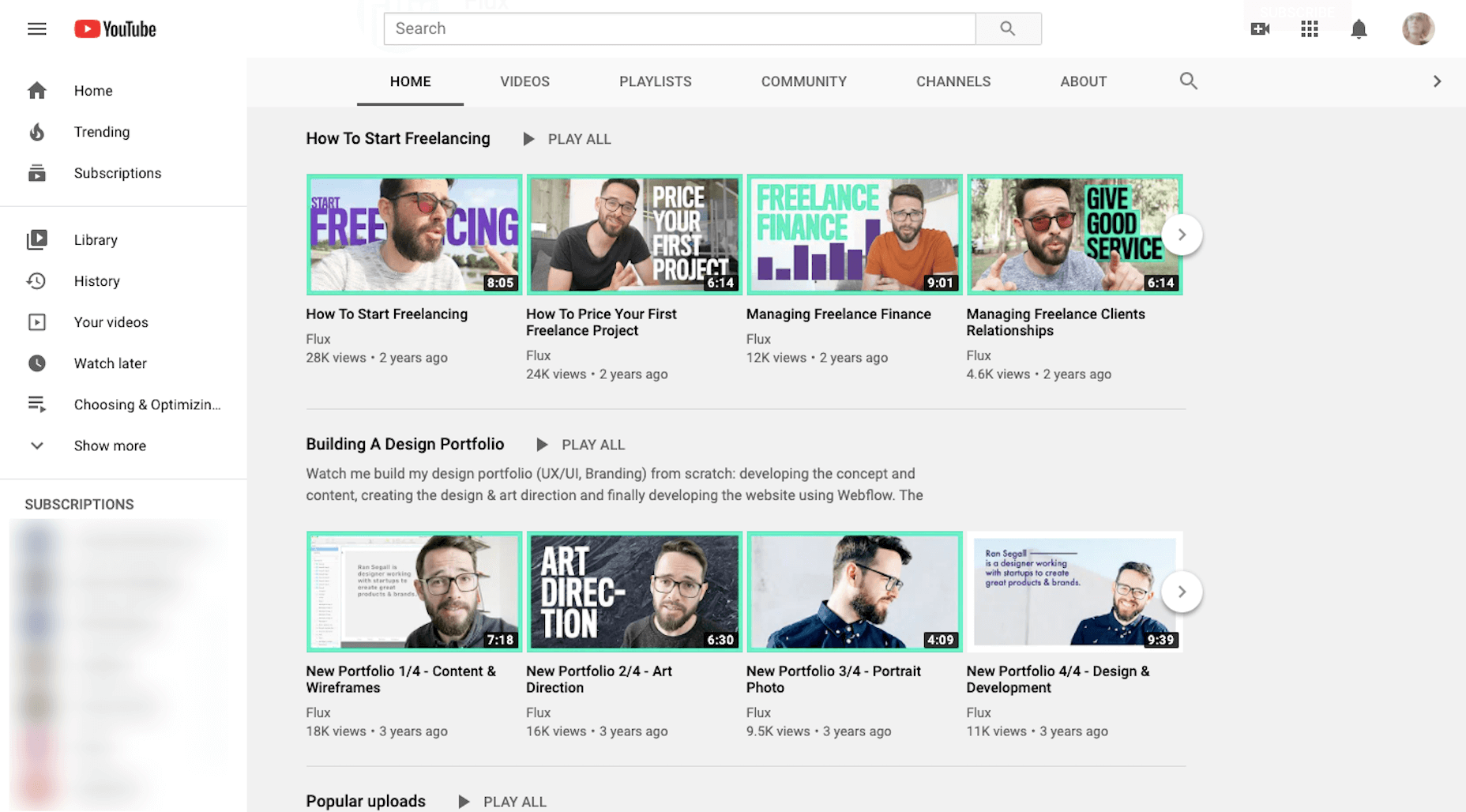
 There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.







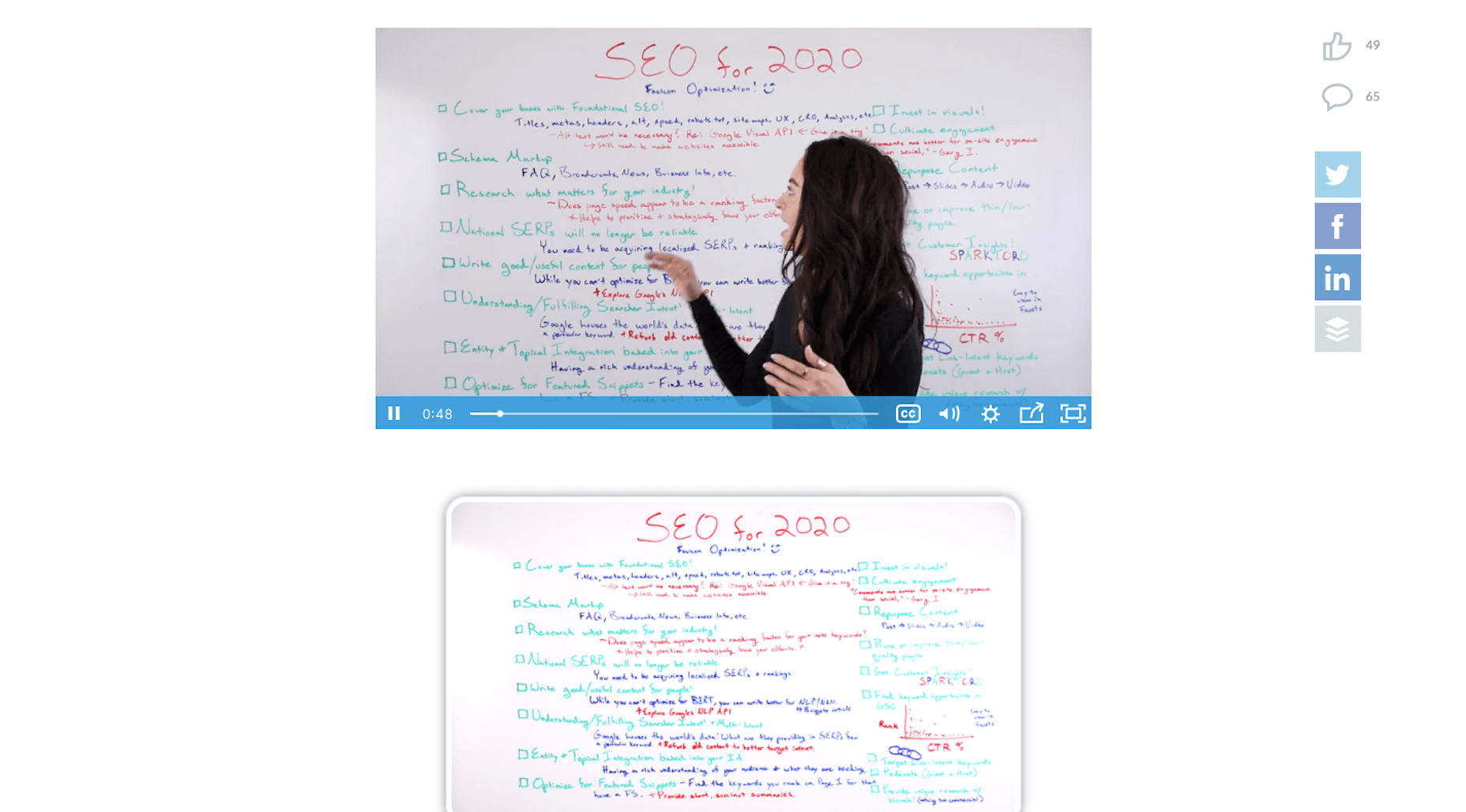
 The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project.
The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project. 



 I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.
I often see freelancers on social media asking what the secret is to working fewer hours, making more money, and helping new clients to find them. While those things tend to happen the longer you’ve been freelancing, it doesn’t happen without some effort.







 To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.
To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.