 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
The best way to keep track of all the great stories and news being posted is simply to check out the Webdesigner News site, however, in case you missed some here’s a quick and useful compilation of the most popular designer news that we curated from the past week.
How to Make a Cool Looking Bokeh CSS Effect

10 Hot Logo Design Trends for 2021

Tailwind Builder 2.0 – Online Editor & Visual Studio Code Extension for TailwindCSS

Sidemail.io – Email Delivery Made Simple for Startups

Headless CMS: What and Why

Flow – Beautiful Animations Made Easy

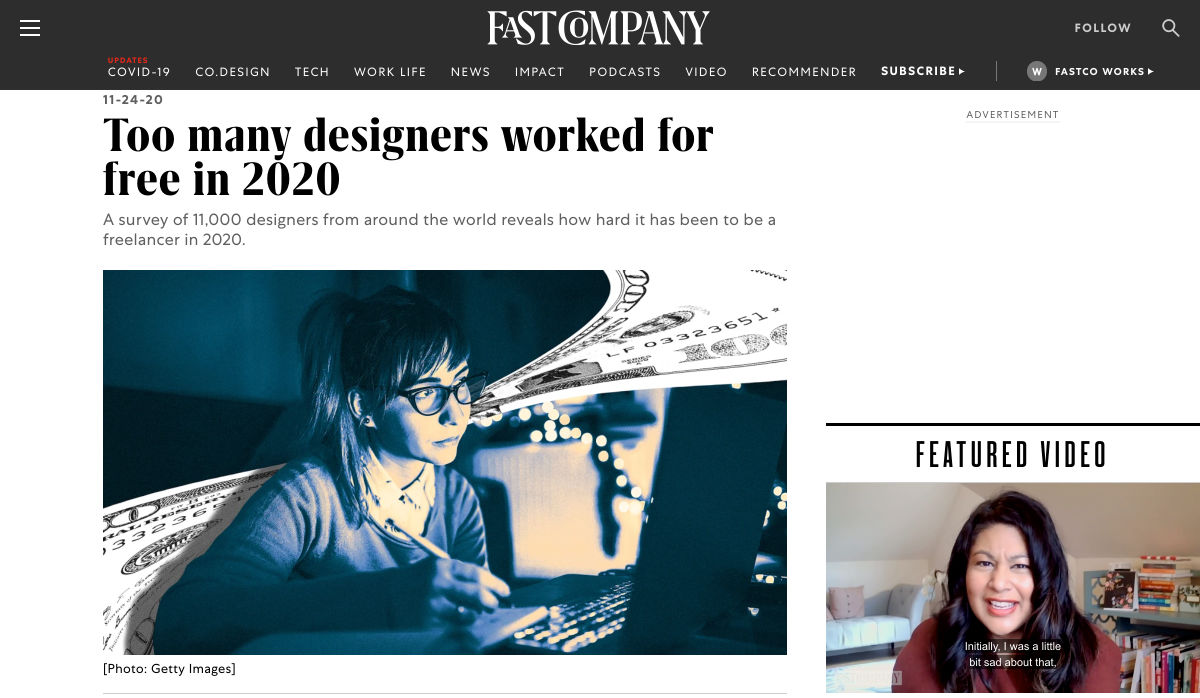
Too Many Designers Worked for Free in 2020

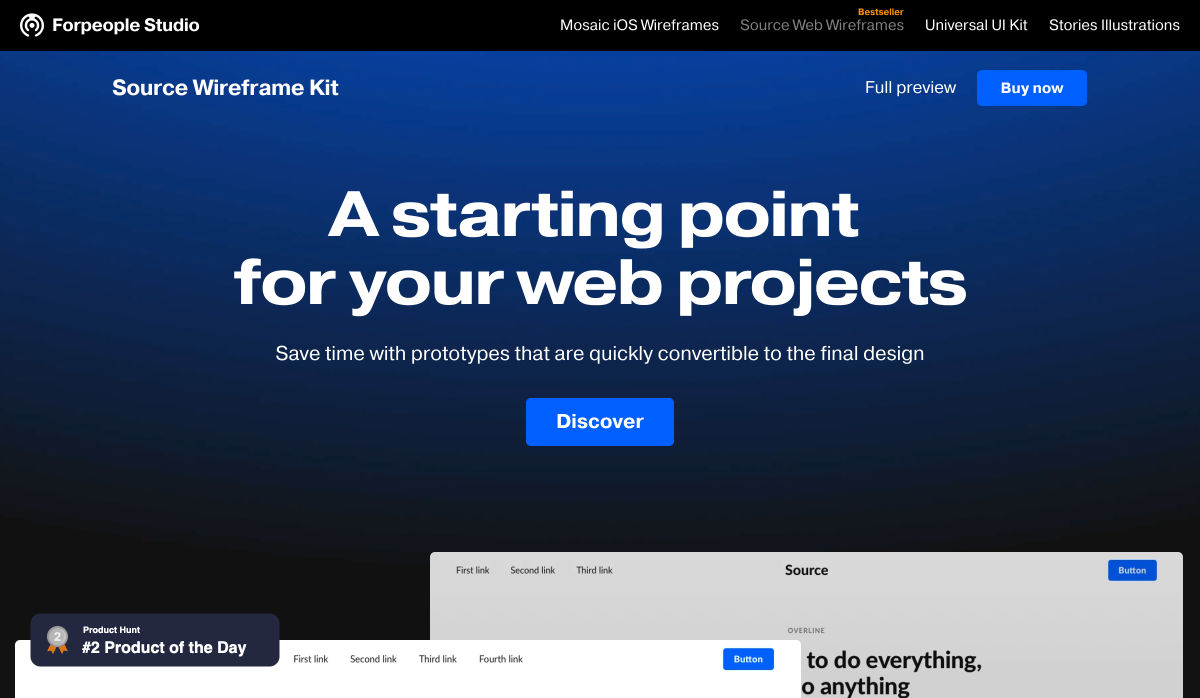
Source Wireframe Kit 2.0 – A Huge Set of Blocks for Desktop and Mobile

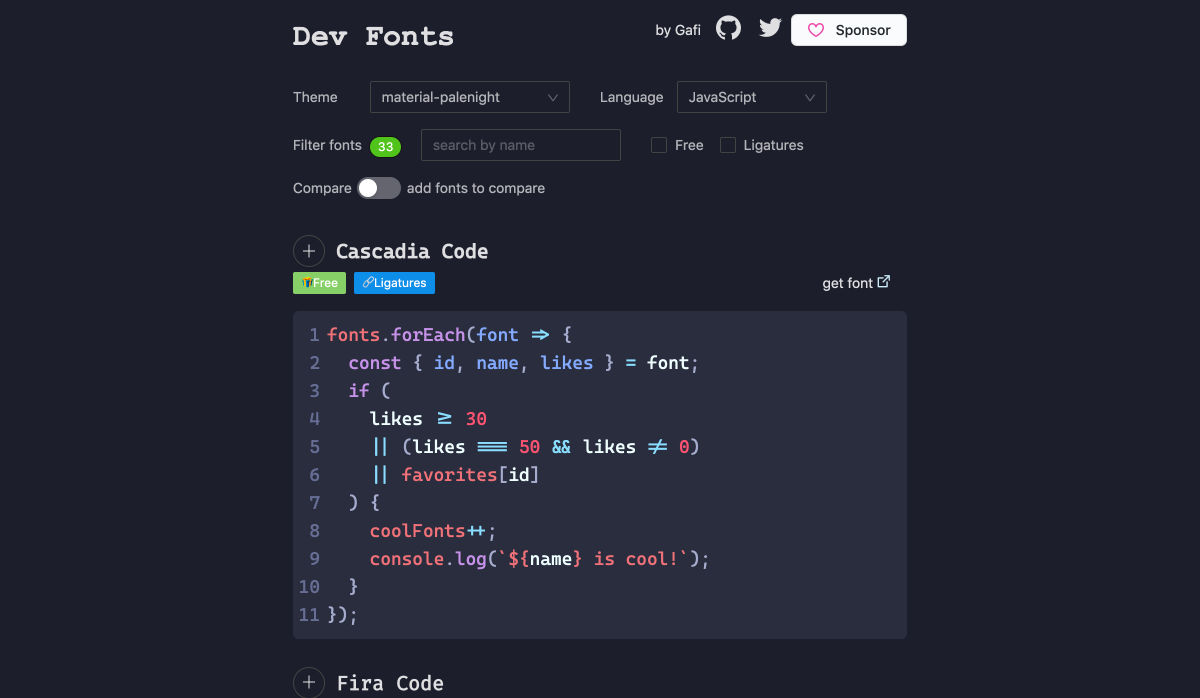
Dev Fonts

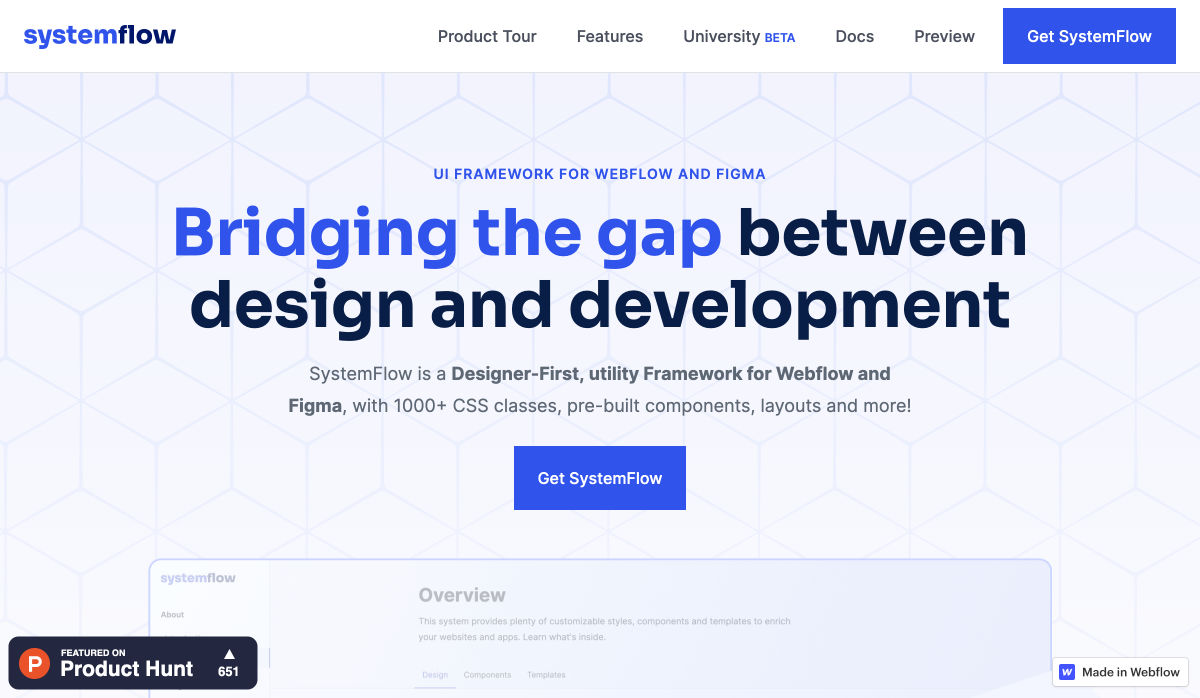
SystemFlow – Like Tailwind, but for Webflow and Figma

Chartbrew – One Dashboard to View, Create and Share your Data

Build a Minimum Loveable Product

10 Embarrassing PR Fails that Show How not to Pitch

Slidepage: Create Mobile-focused Story Content for the Web

An Ex-Googler’s Guide to Dev Tools

5 Easy Ways to Create Images for your Blog Posts

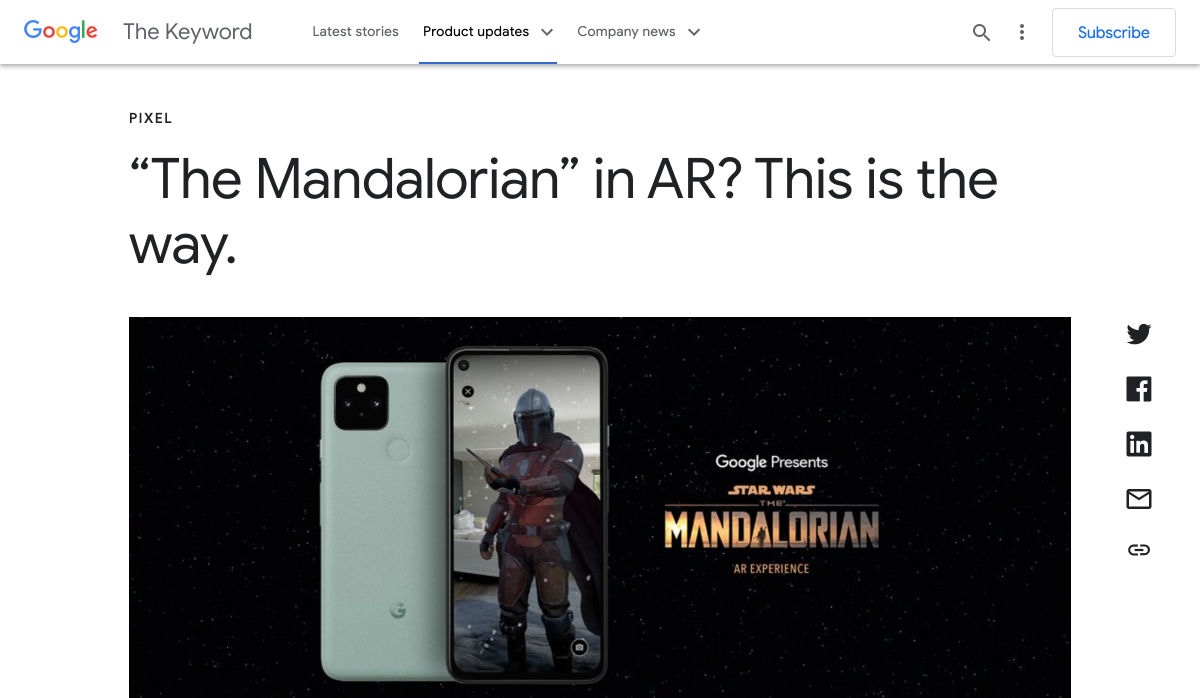
“The Mandalorian” in AR? This is the Way.

Product Pages: 16 Best-in-Class Examples and Why They Work

Boop!

7 Signs It’s Time to Fire your Clients (For Freelancers)

Top Tips on Running a Healthier Design Agency

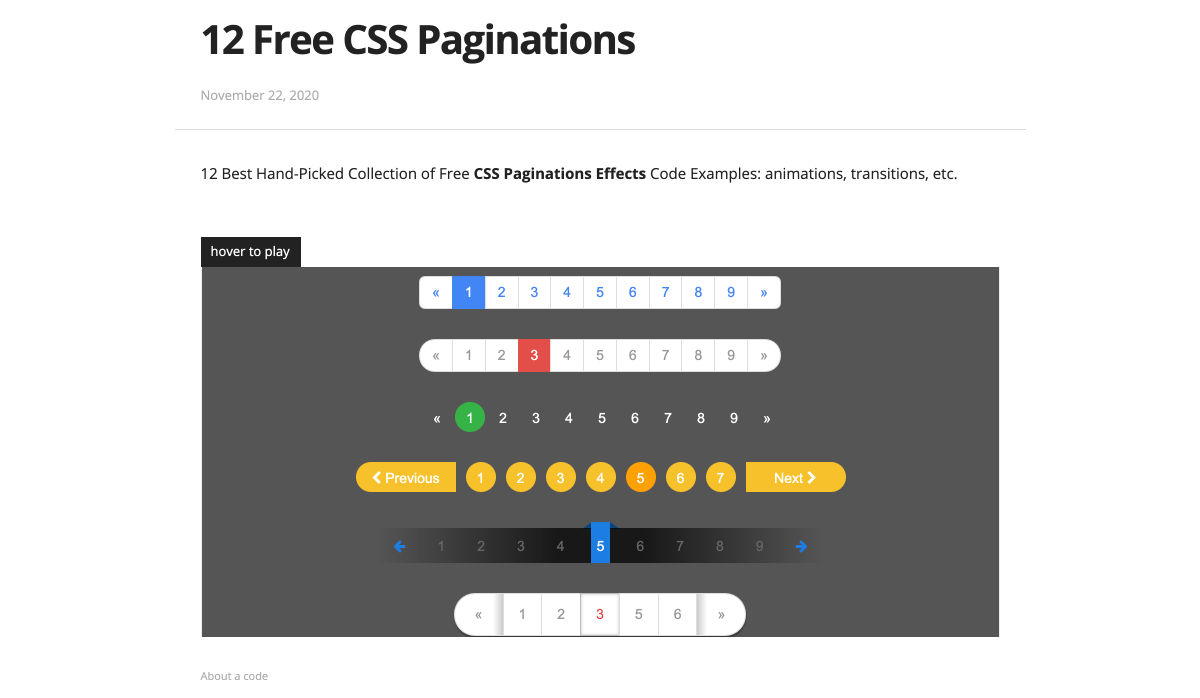
12 Free CSS Paginations

How to Build an Illustration Portfolio that Gets You Hired

FrontPage: The Good, the Bad, and the Ugly

How to Use Bootstrap in WordPress: A Quick Guide

Want more? No problem! Keep track of top design news from around the web with Webdesigner News.
Source

Source de l’article sur Webdesignerdepot



 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.