2020 has been one of the most memorable years in our history. Few of us have been alive long enough to experience a more turbulent time. But throughout the year, we saw design respond to challenging events with positivity, color, and a desire to elevate those people and projects working to make the world better.
As we head into 2021, there’s no denying that 2020 has changed our outlook on life and marked a major turning point in web design trends.
Here’s a collection of the websites we loved the most this year. Enjoy!
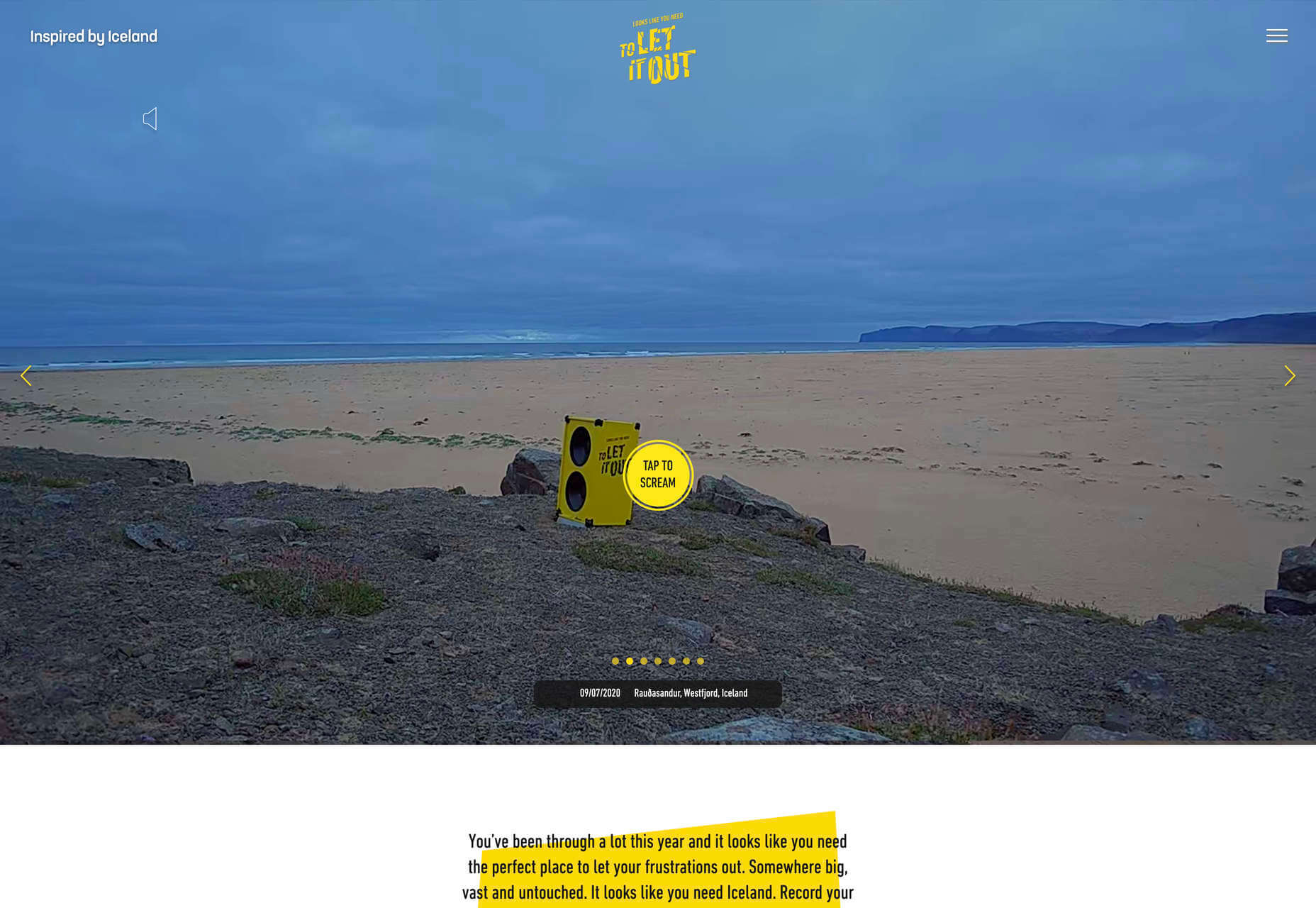
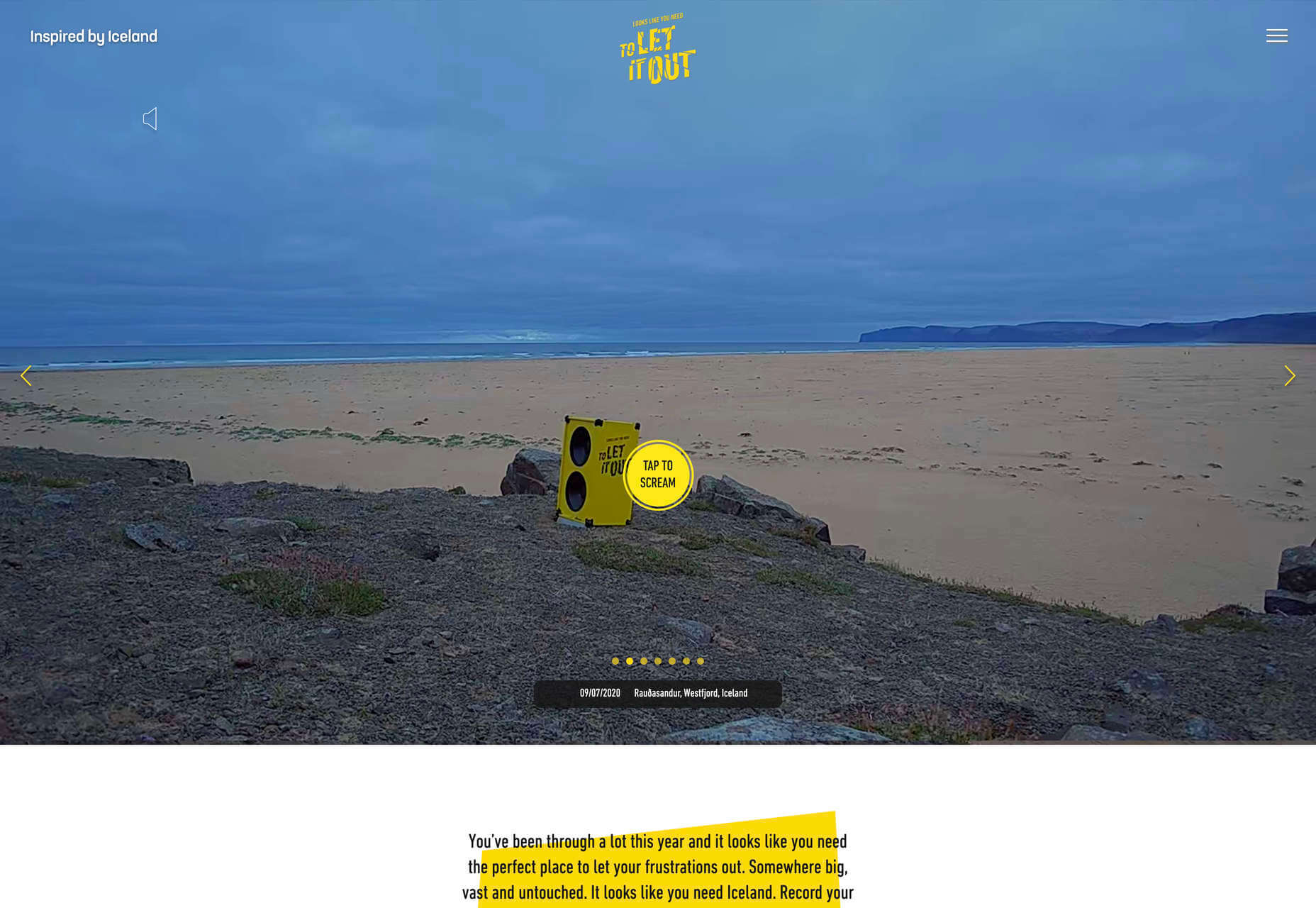
Looks Like You Need Iceland
On Looks Like You Need Iceland, you are invited to record a scream, which will then be broadcast into the Icelandic wilderness. It’s meant as a form of therapy. The idea is that you will one day visit Iceland in person. That might still be some way off for most of us, but we could certainly use a good therapeutic scream.

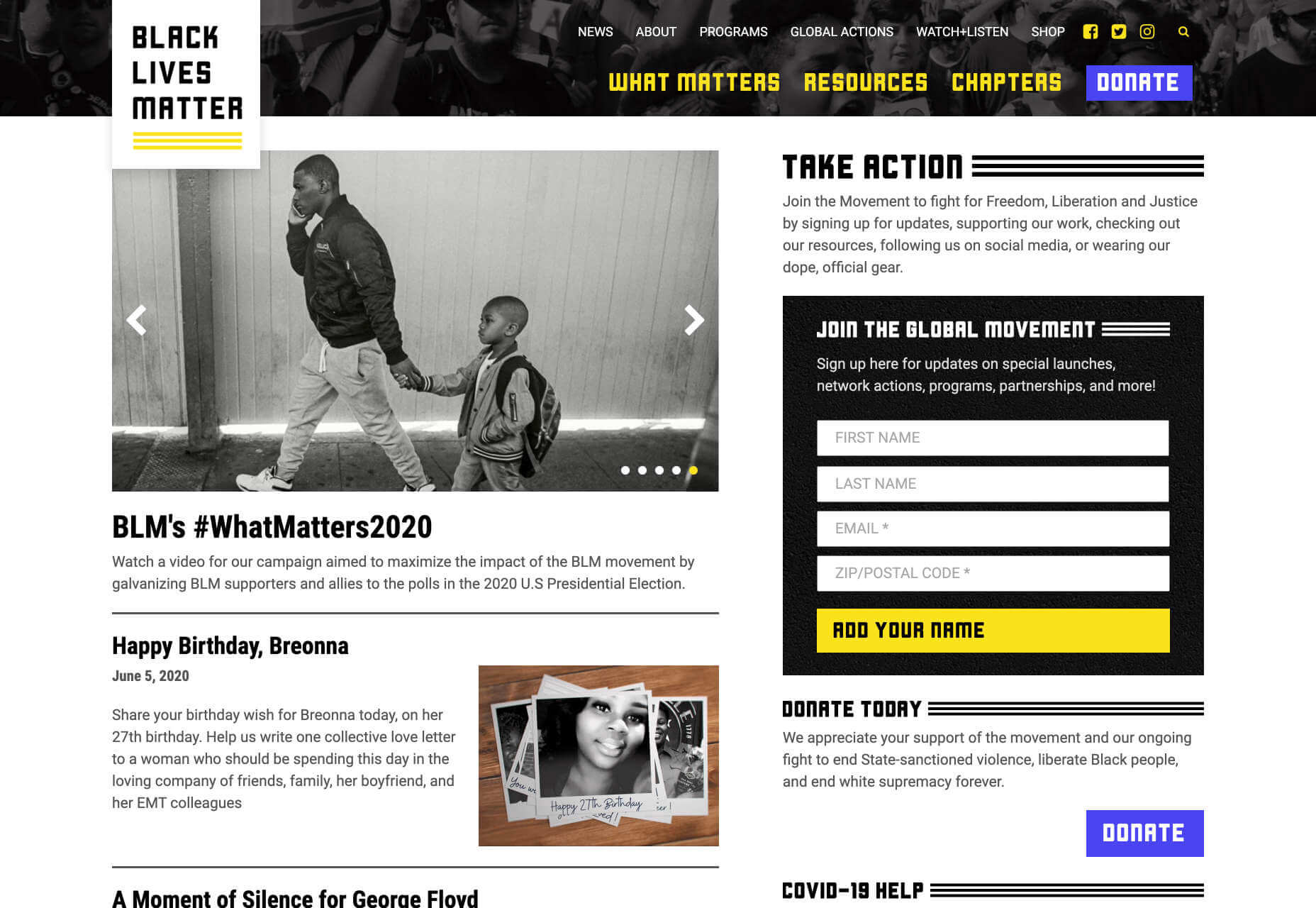
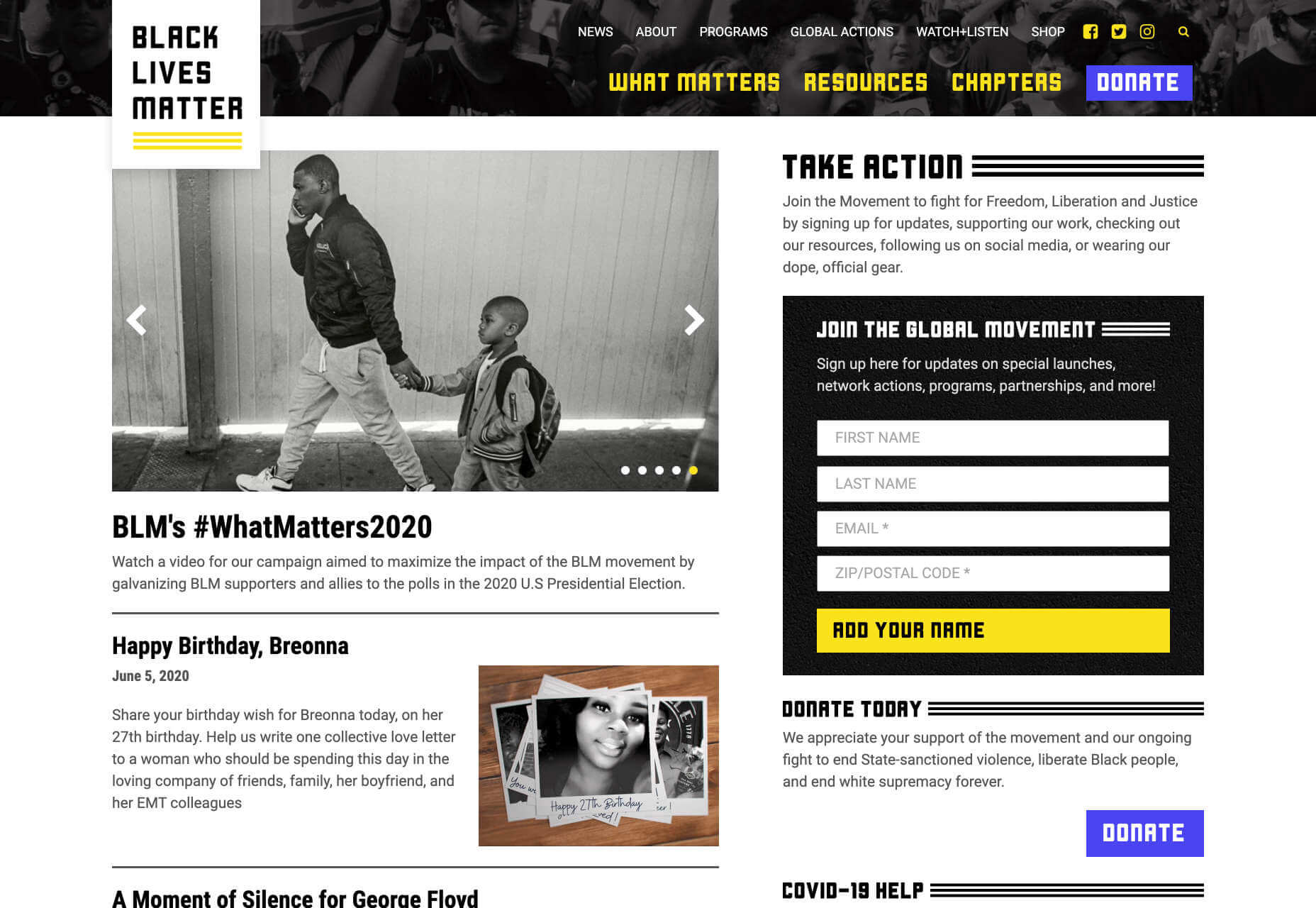
Black Lives Matter
Across 2020 there were major protests around the world in support of Black Lives Matter. The movement’s website is a central hub for news, resources, and civil rights information in 38 countries.

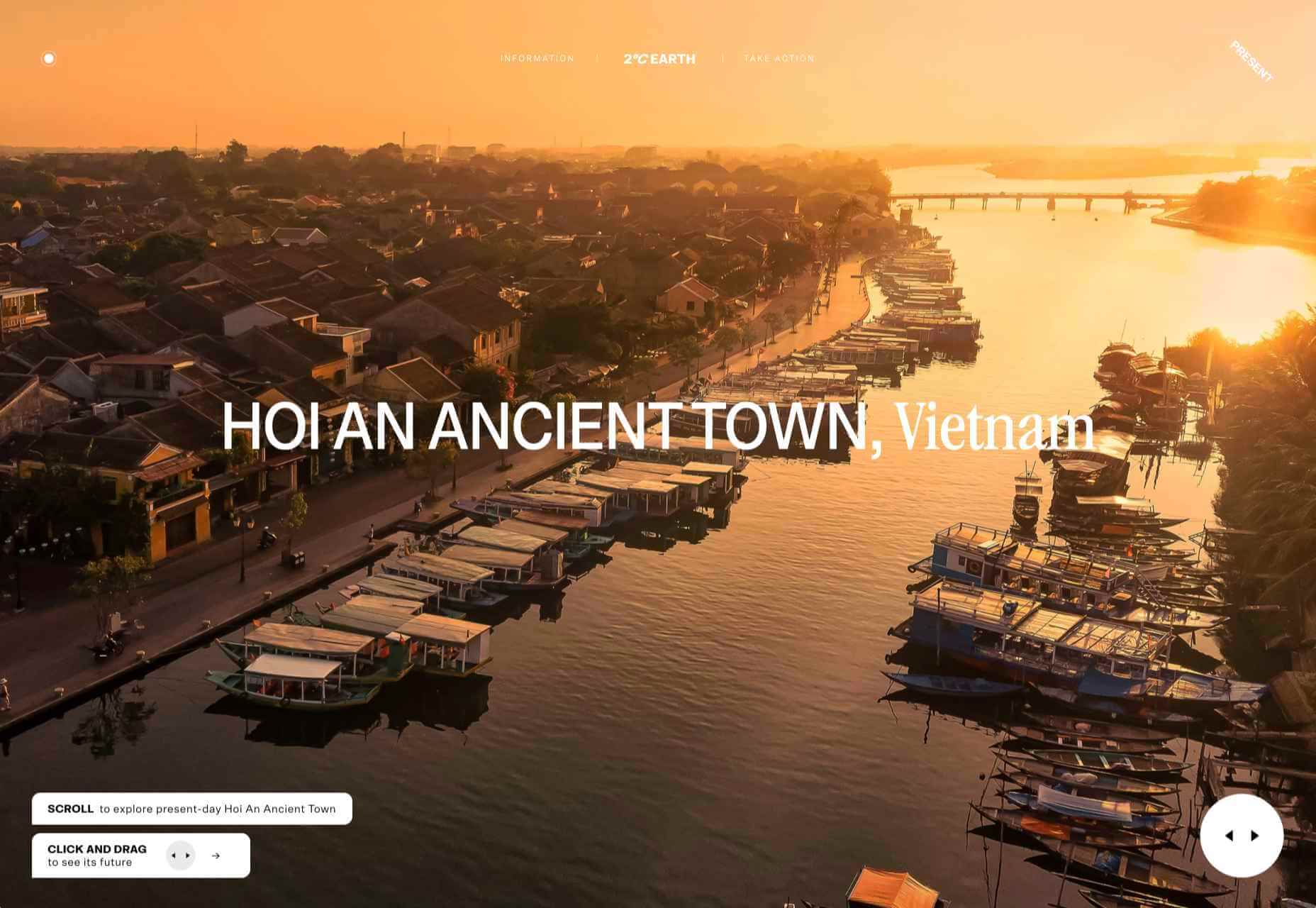
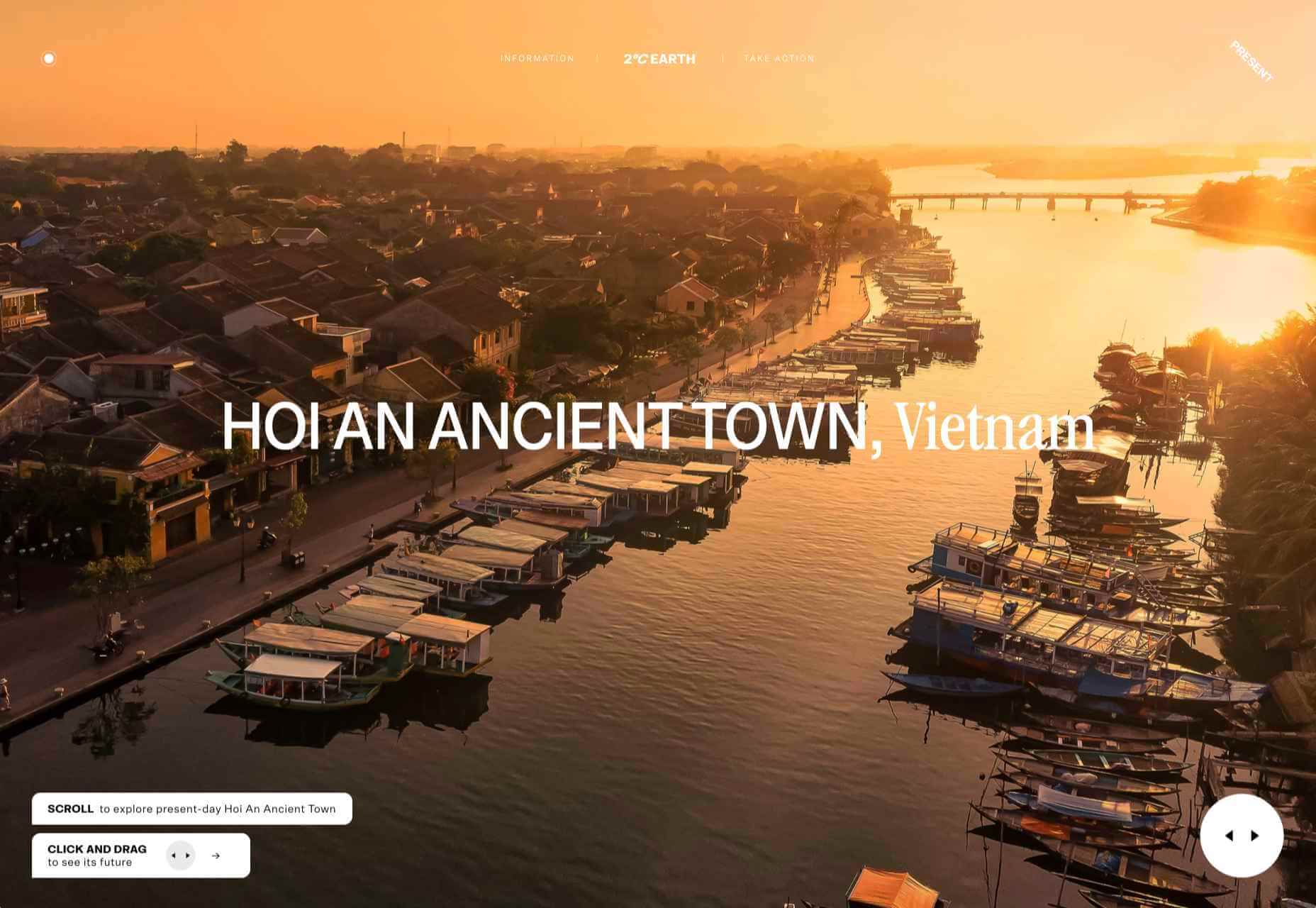
2º Earth
2ºC Earth takes the user to 5 locations worldwide and shows what will happen there if global temperatures rise by 2ºc. Sound is used really well here to create an immersive experience, along with some beautiful photography.

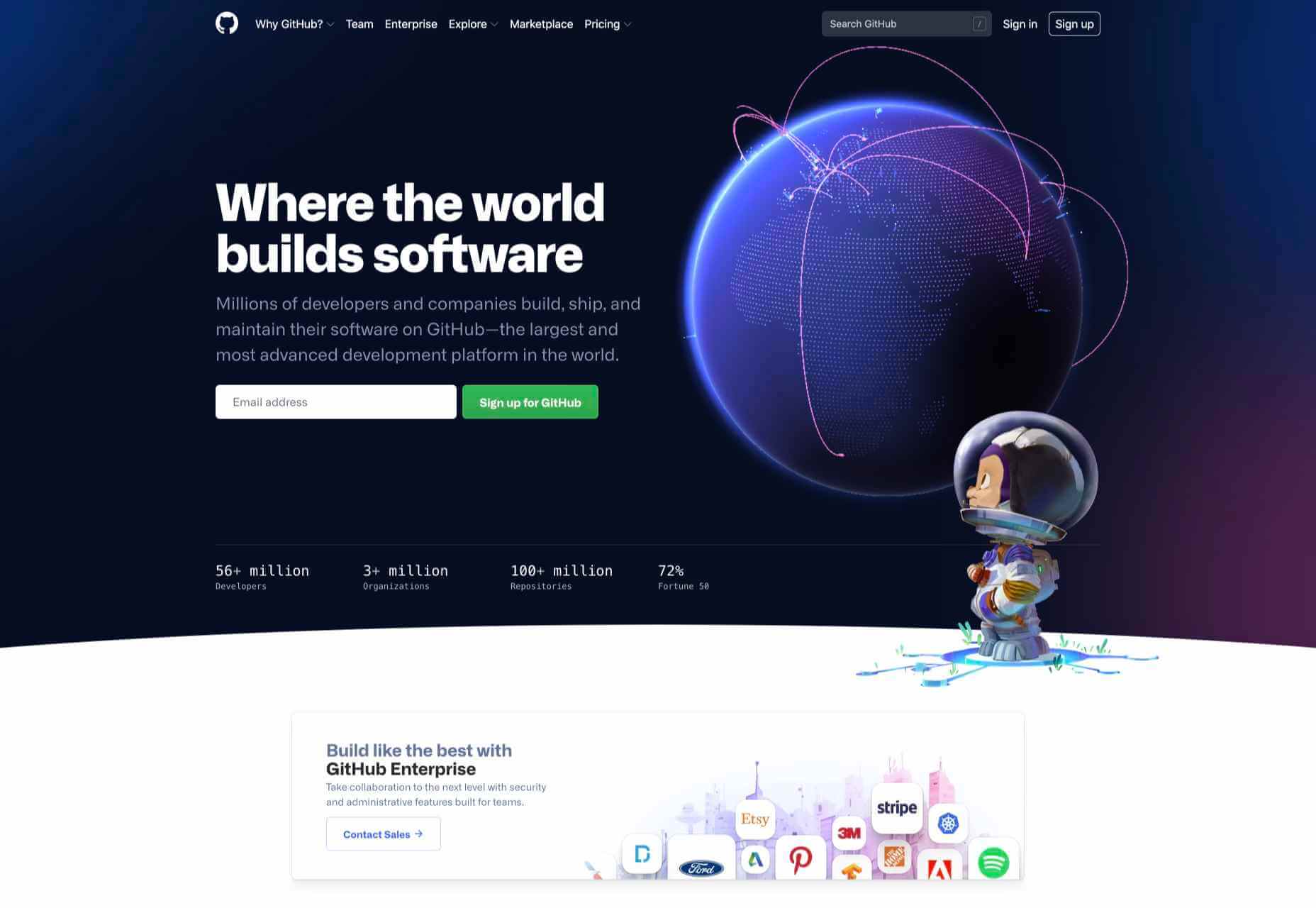
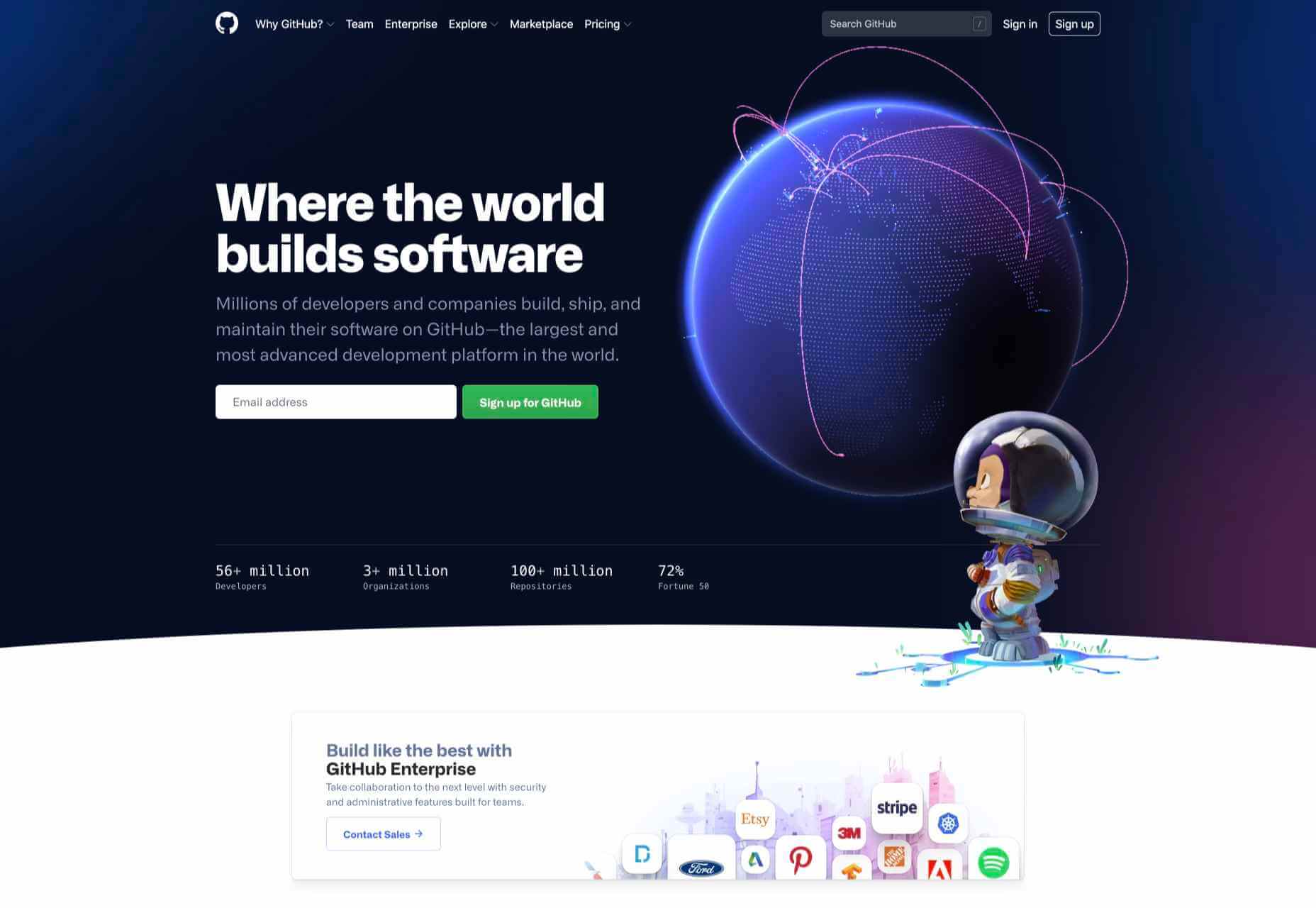
Github
Along with some new features announced earlier this month, GitHub has a glossy new homepage. It has a clean feel, with some nice scrolling animation and sparing but effective use of illustration.

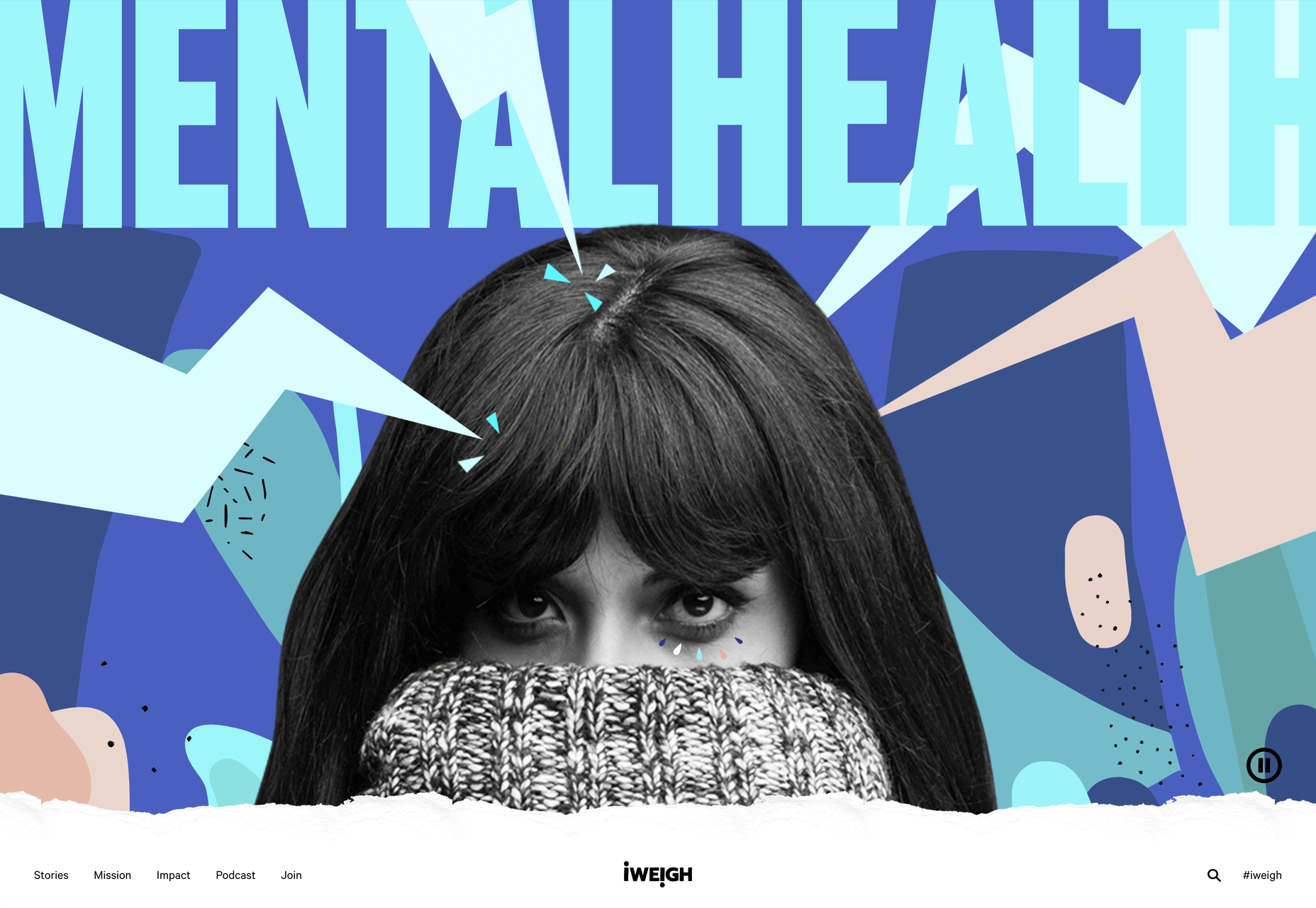
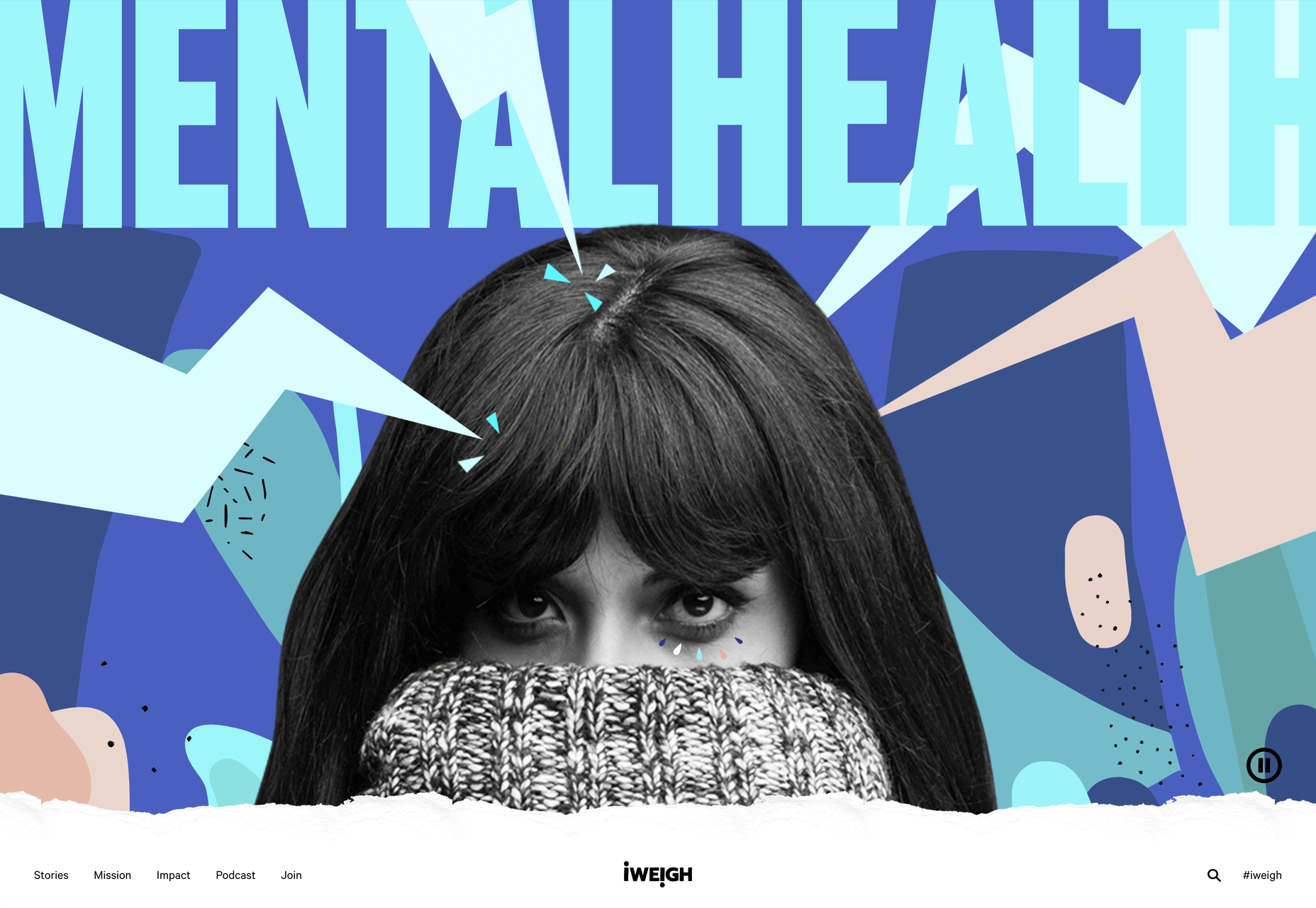
I Weigh Community
Political and social initiatives were big in 2020, and non-profit activism initiative I Weigh Community is the brainchild of actress Jameela Jamil. It’s devoted to radical inclusivity, communicated with bold, expressive graphics.

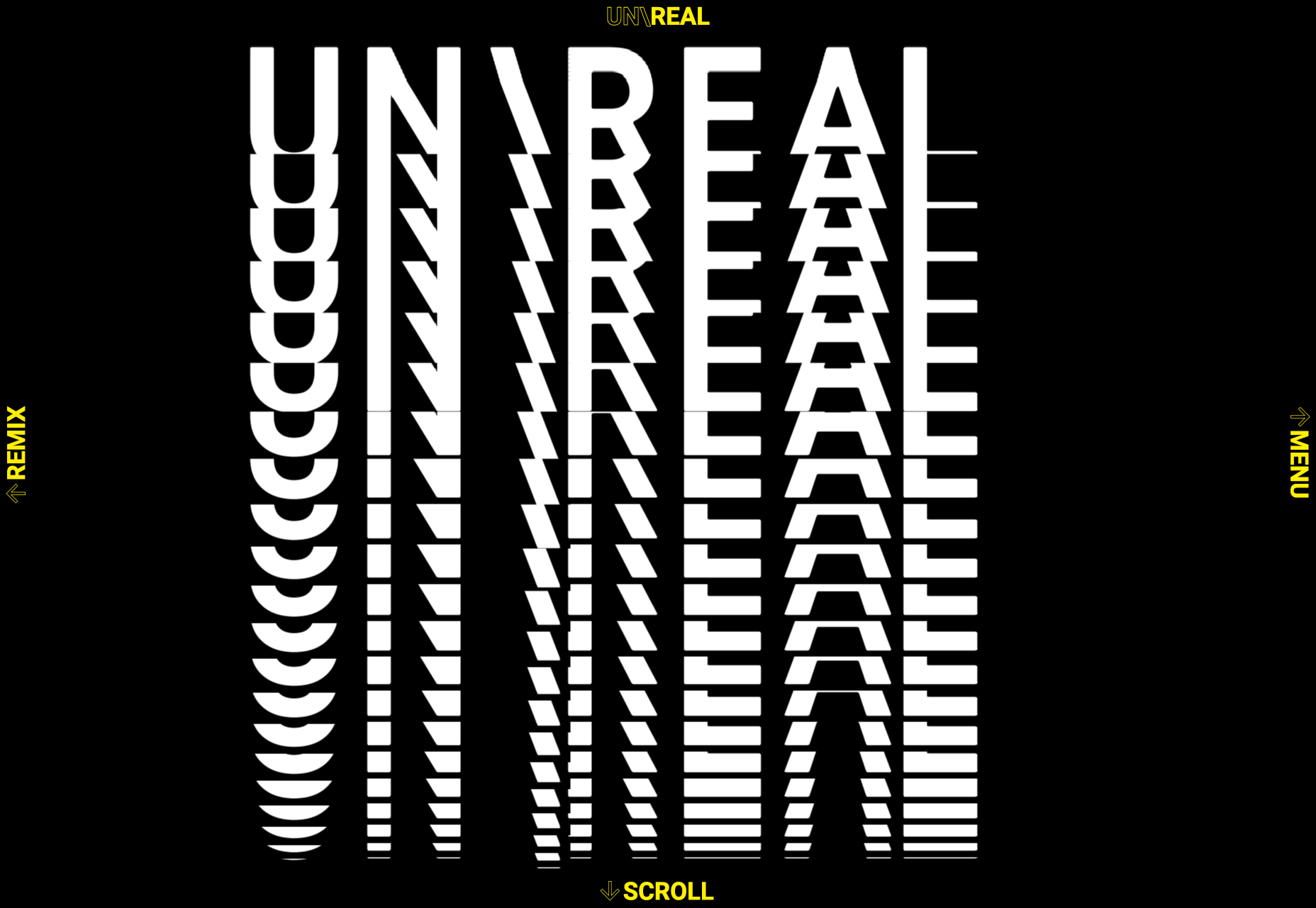
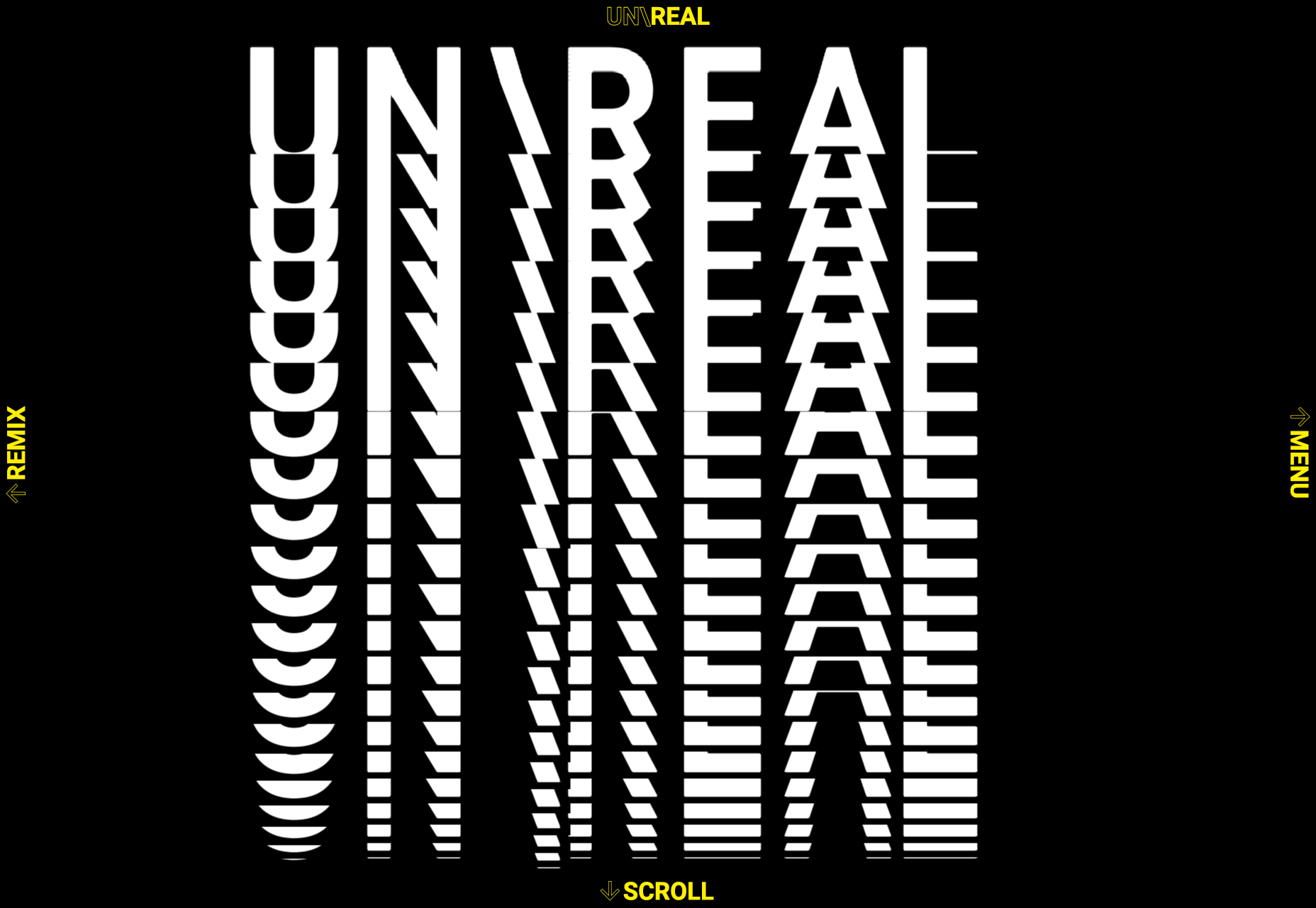
UNREAL
Back in January, we clicked around UNREAL’s site for hours, enjoying the sharp transitions. The Swiss agency produced a wonderfully chaotic love letter to web animation.

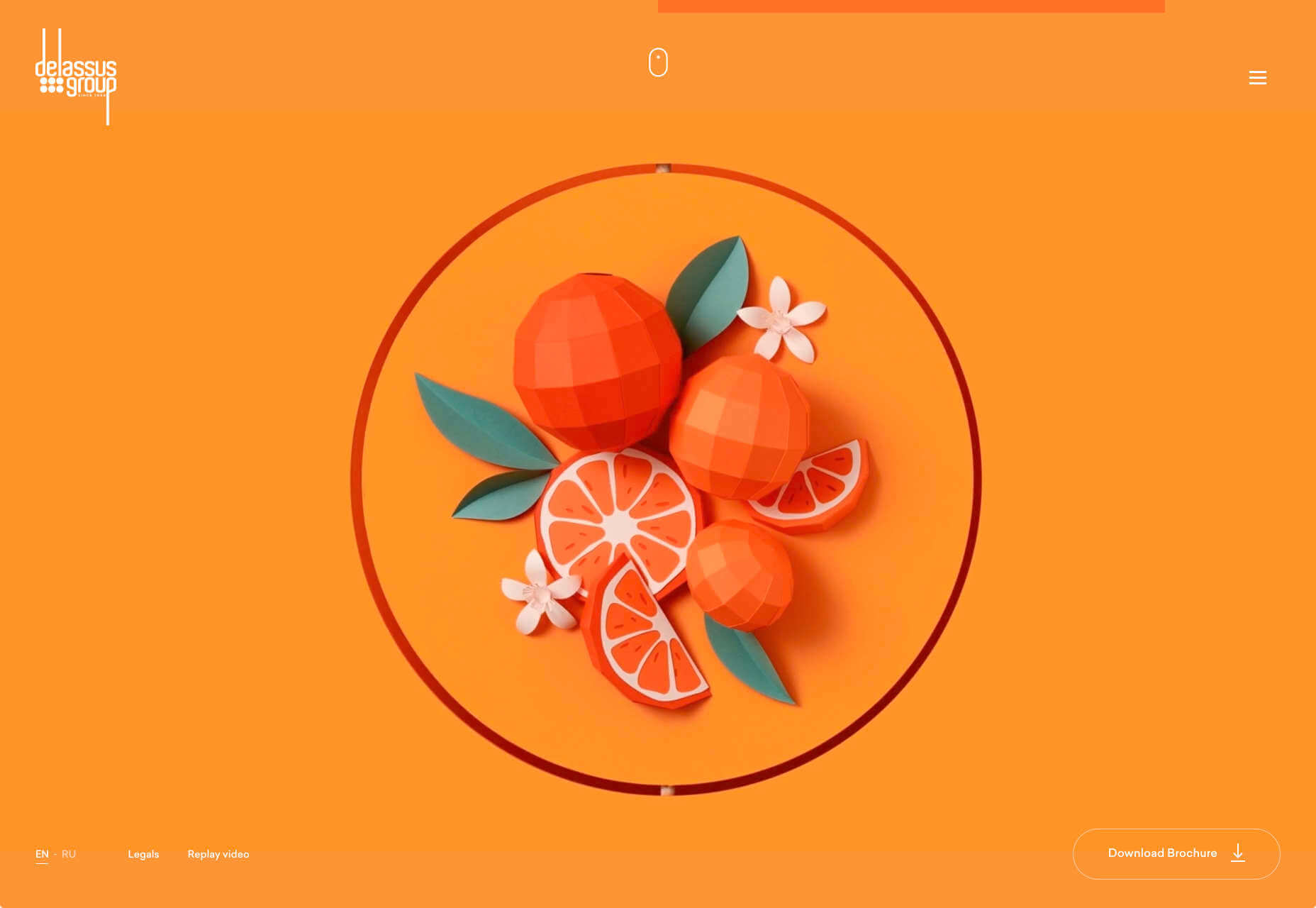
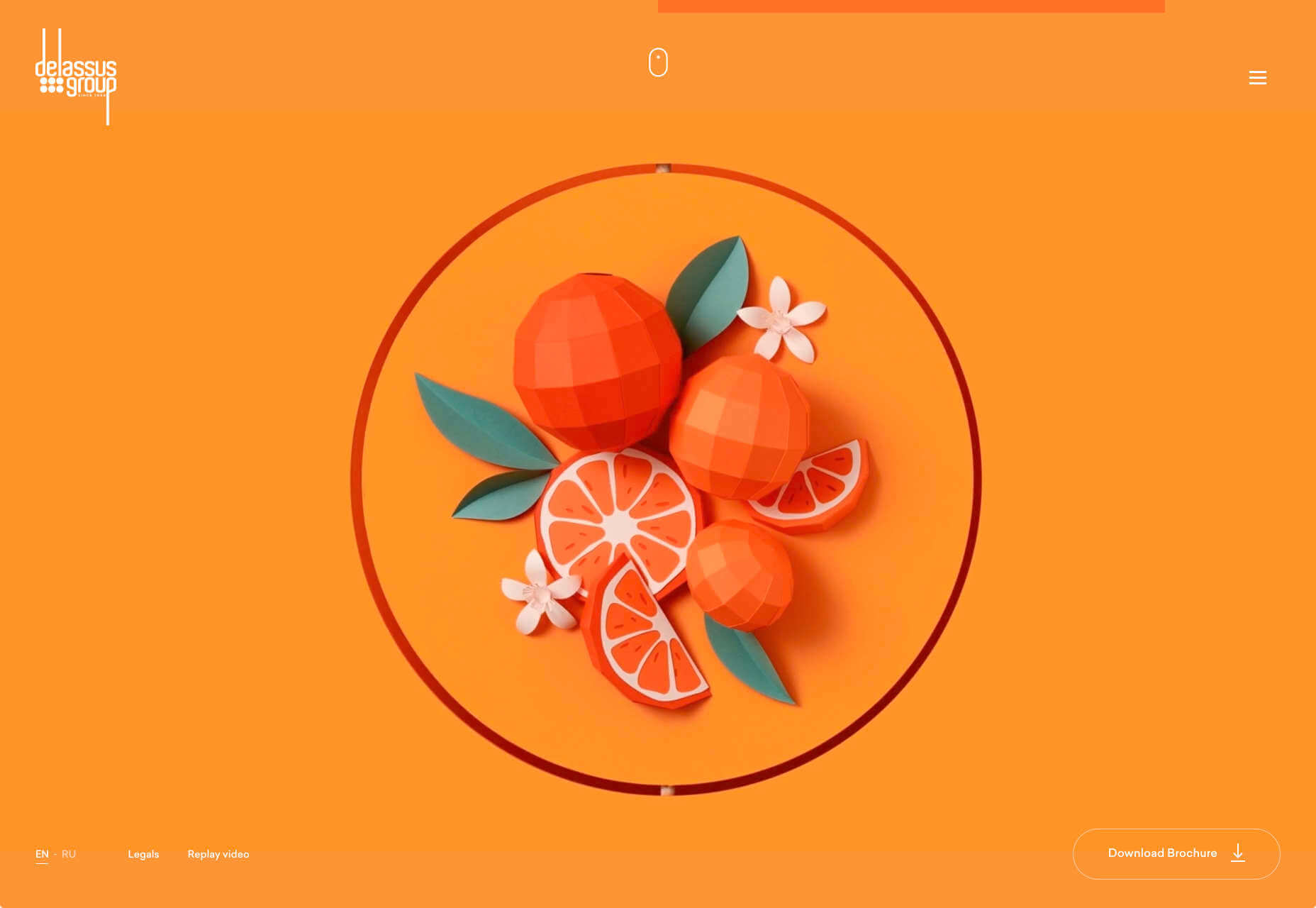
Delassus
Delassus grows fruit, from citrus to avocados. The Moroccan company employs a cornucopia of 3D design to make its site bold, fun, and practical.

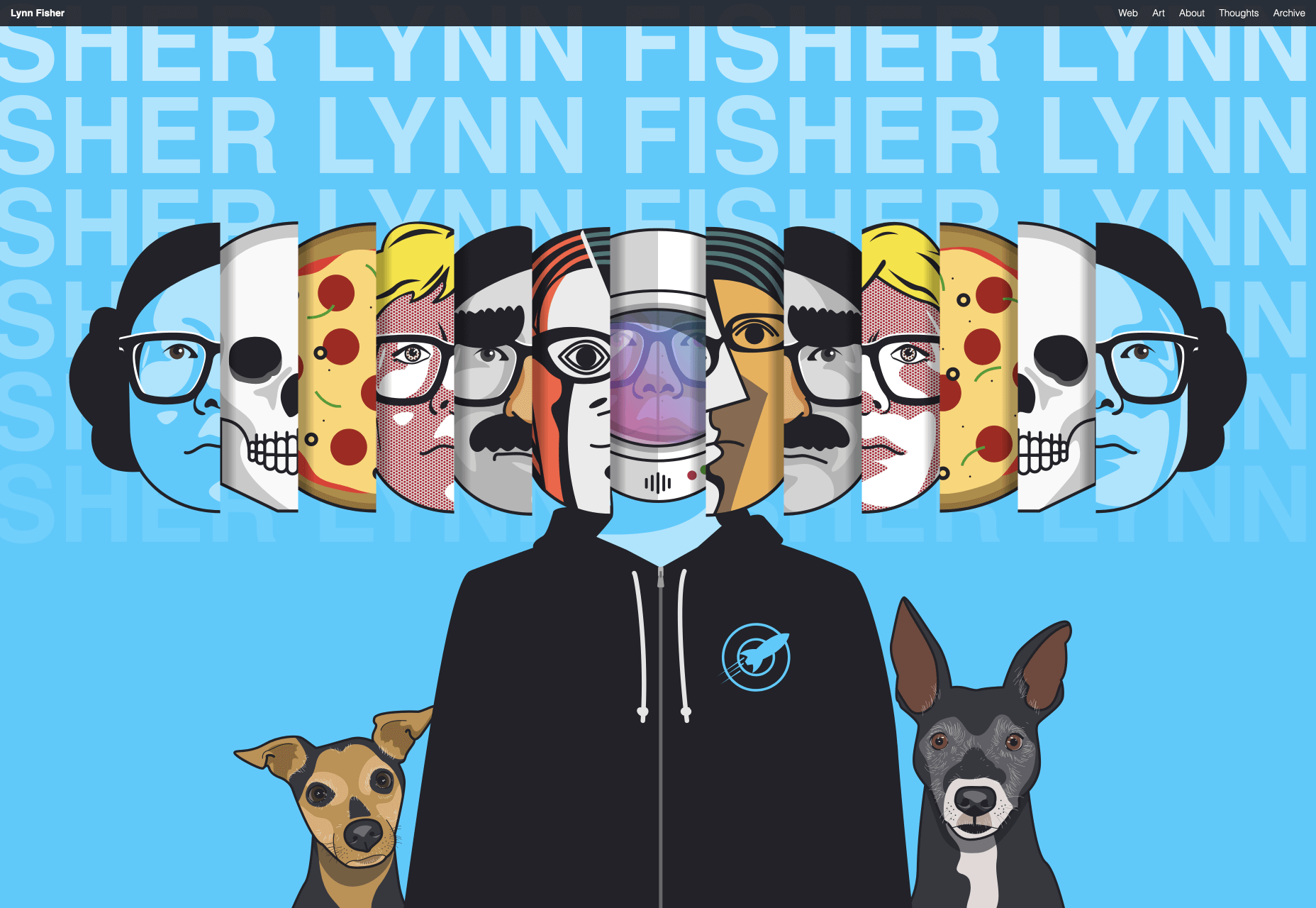
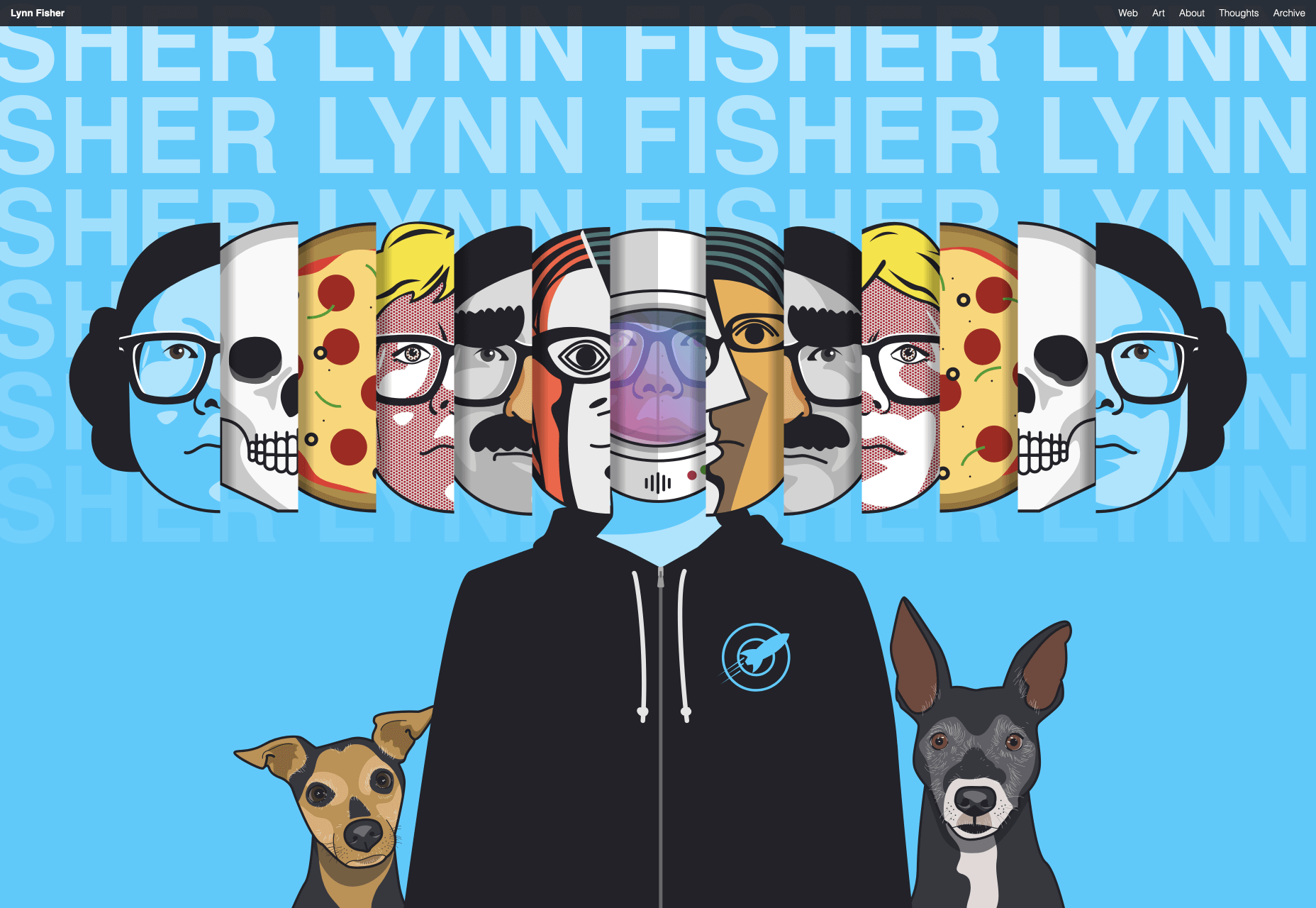
Lynn Fisher
We loved everything about Lynn Fisher’s site back in May. The homepage illustration was awesome. It was a humorous approach to RWD that we really appreciated. The site has since changed, with tons more to explore.

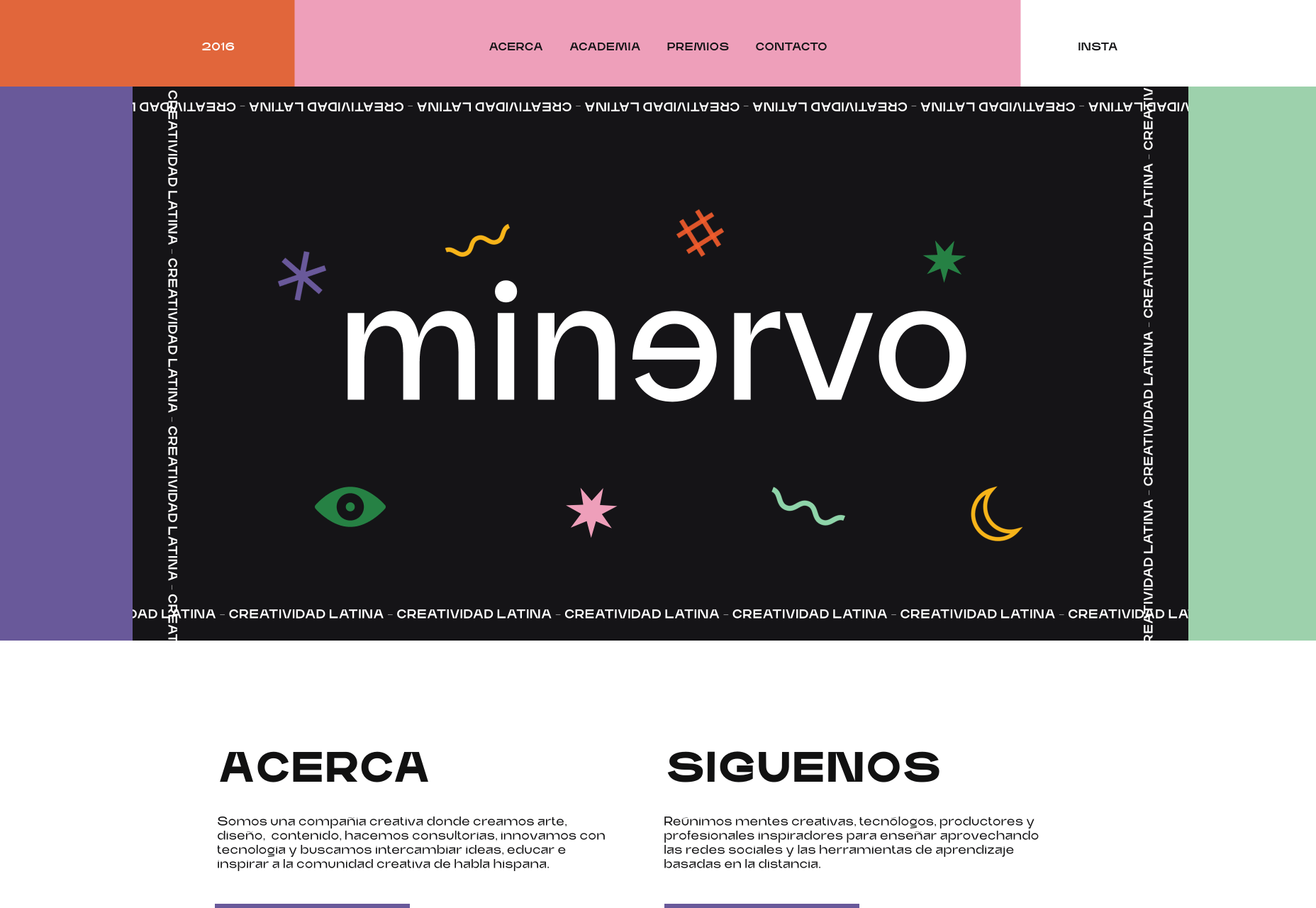
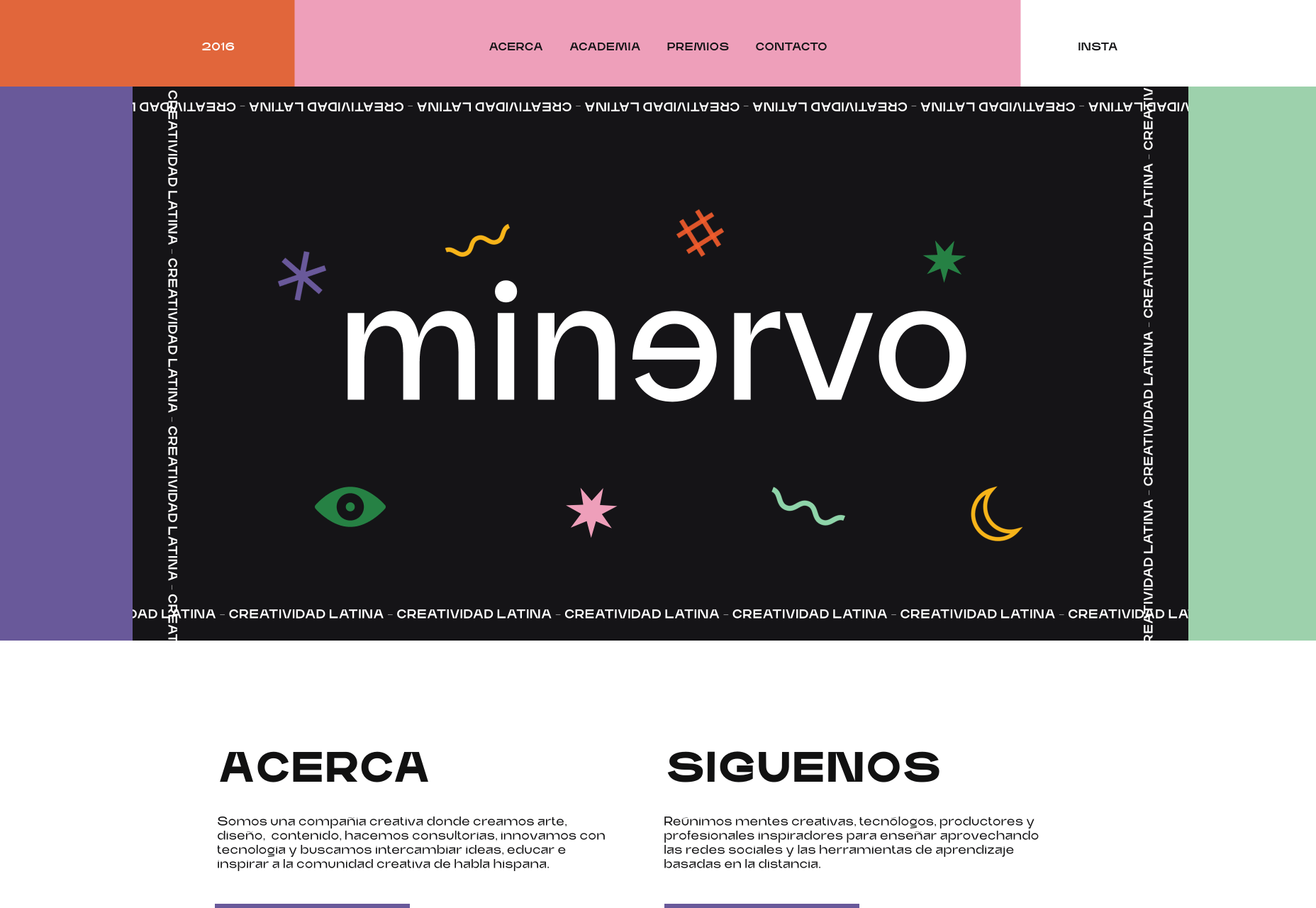
Minervo
The Minervo site feels distinctly Latin, with the hot pinks and sun-blasted desaturation feeling suitably South American. We love the cropping on the custom typeface.

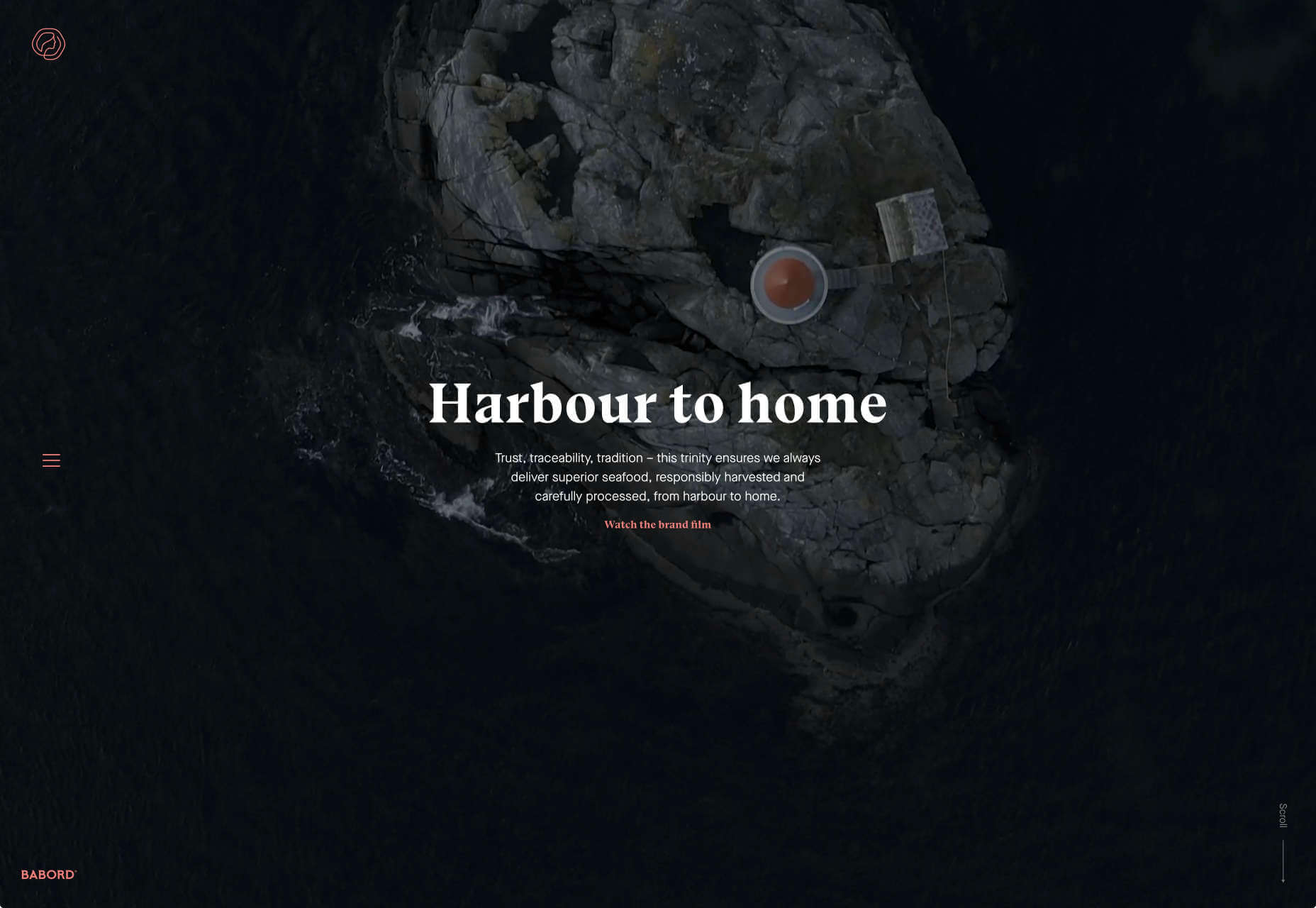
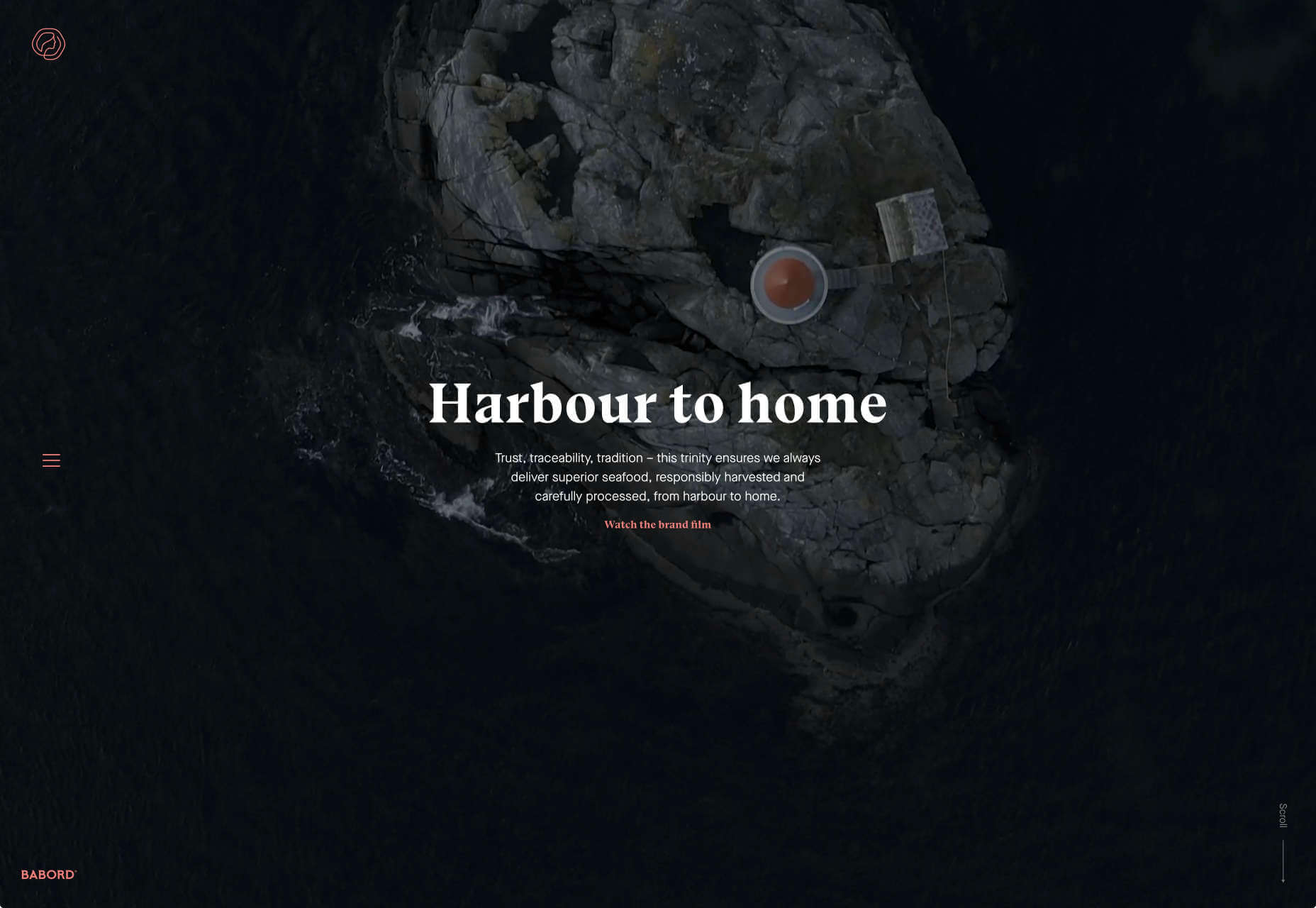
Babord
Norwegians have an almost mystical connection with the sea, which is evident in the site for Babord, a Norwegian seafood supplier. We loved the brand font too.

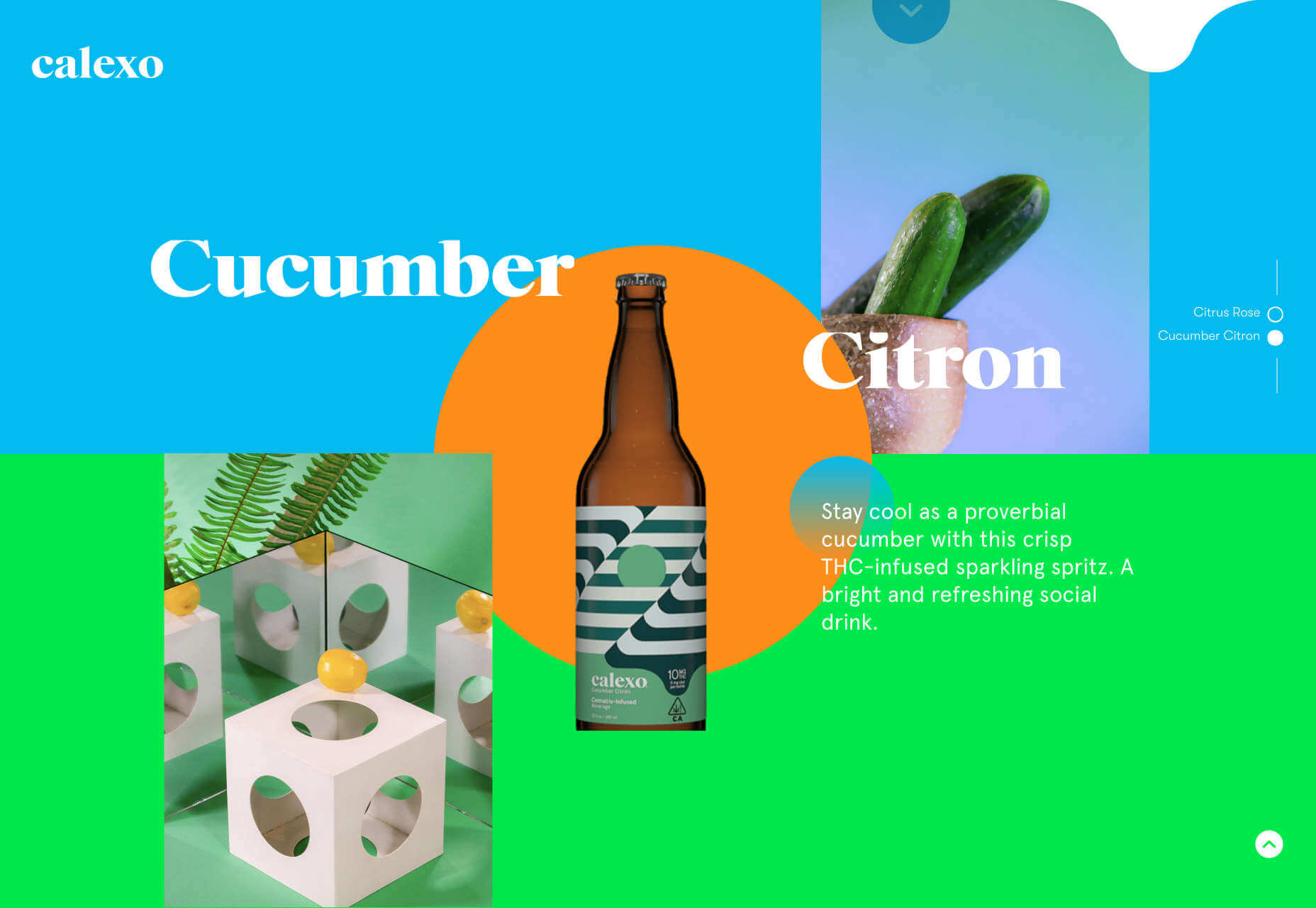
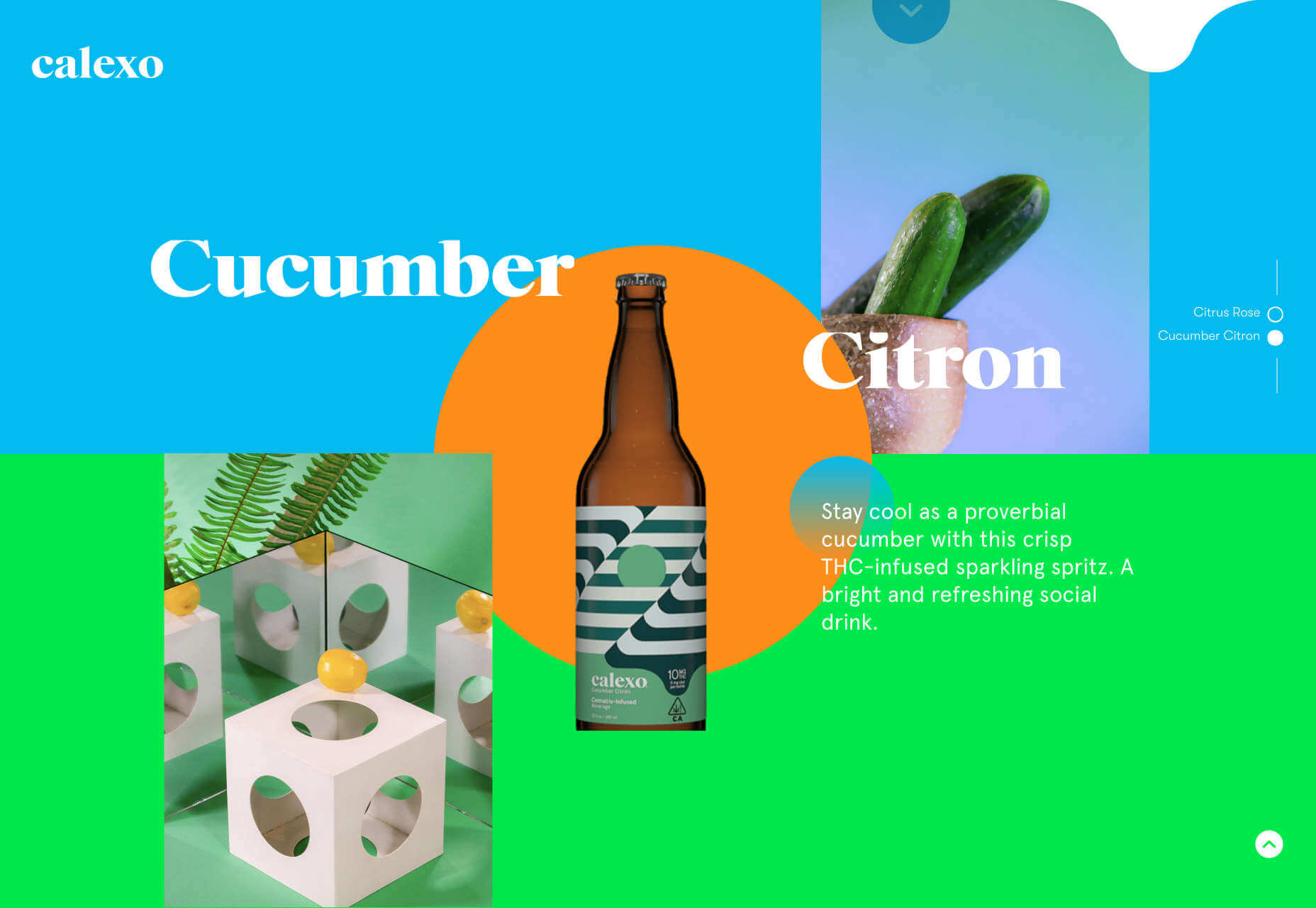
Calexo
Calexo makes THC-infused beverages, and back in April, we loved the color and positivity of the site. The animated hamburger menu was a hit too.

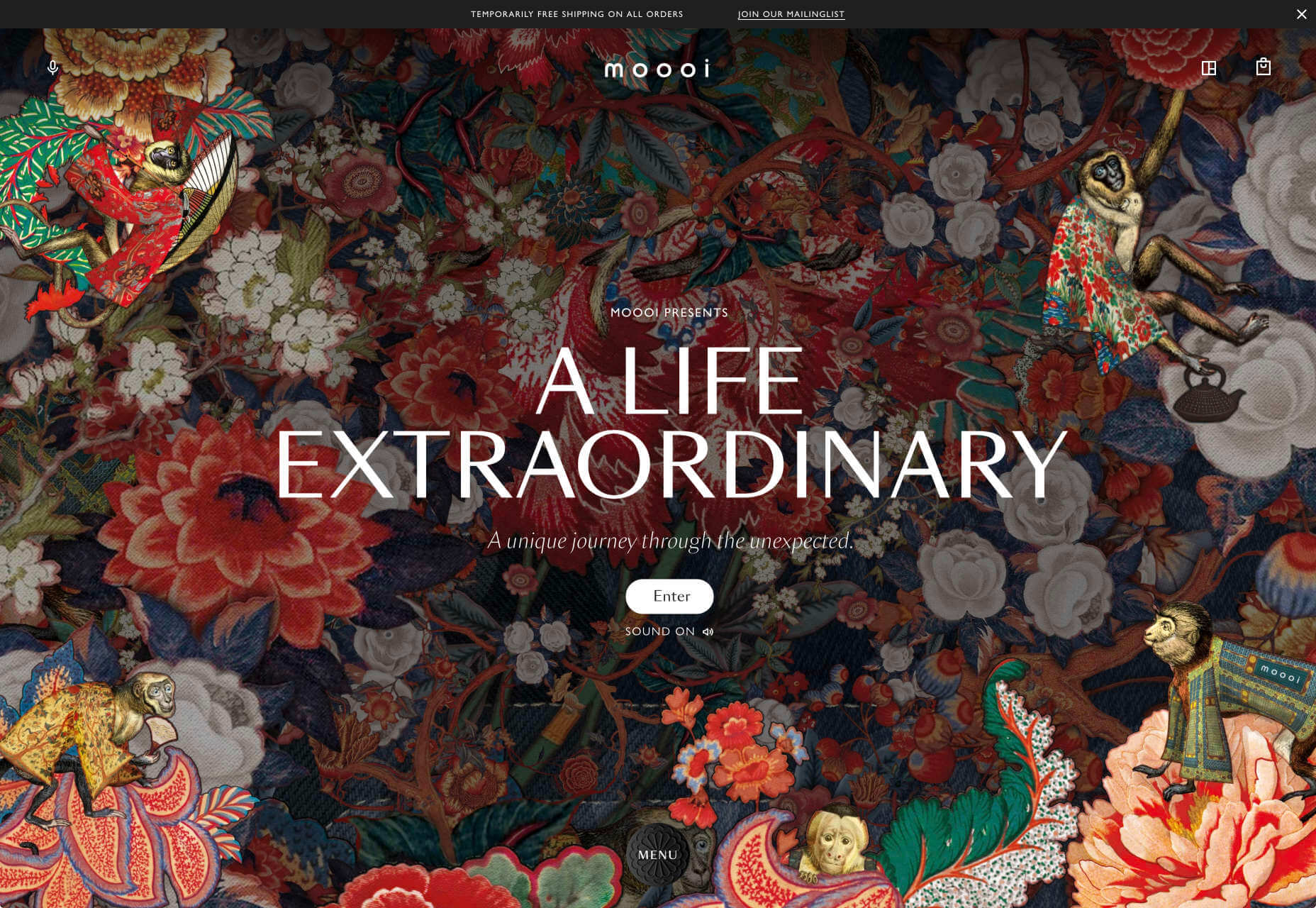
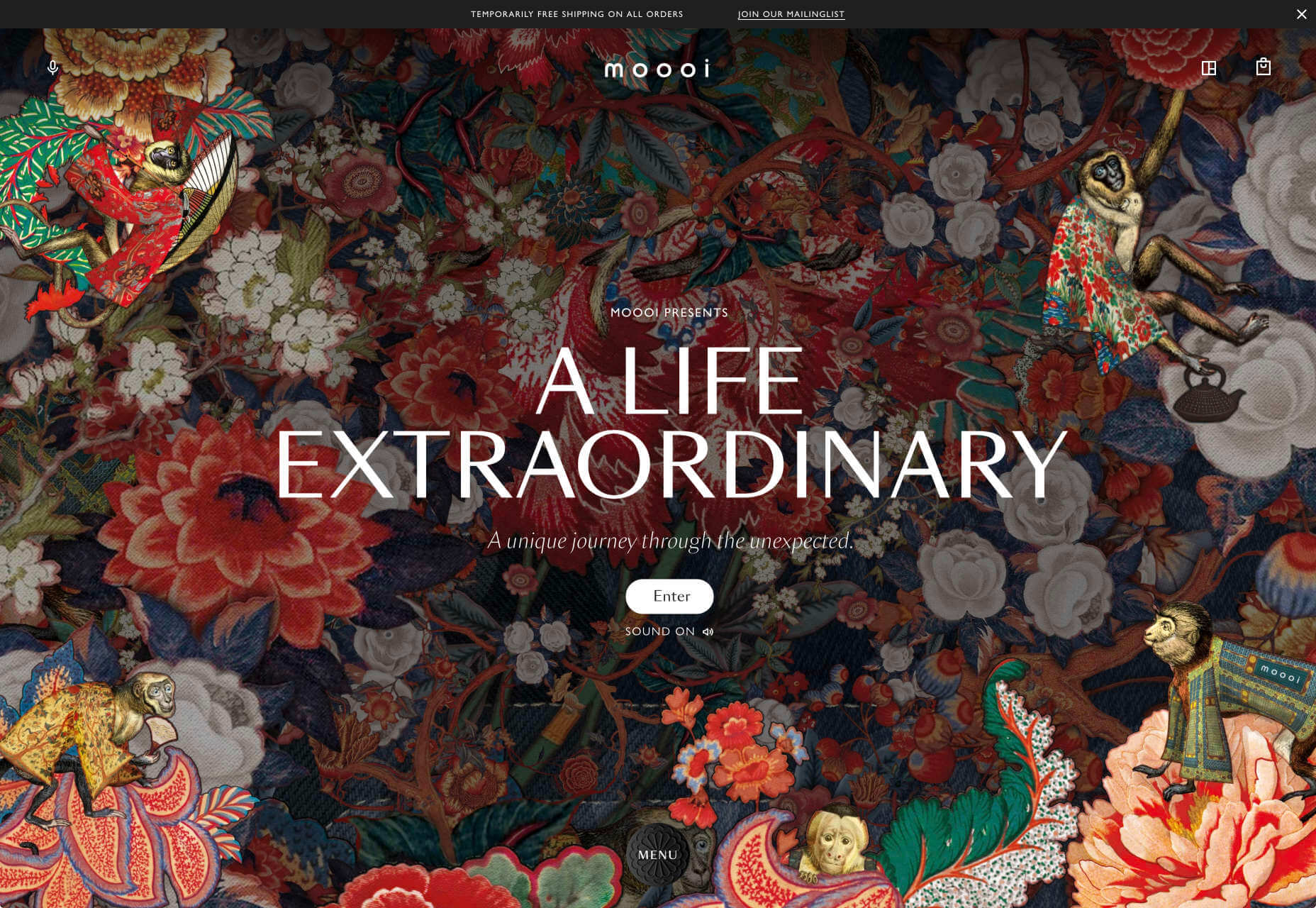
Moooi
Moooi’s site layers illustration with a maximal effect that makes you feel like you’re chasing a white rabbit. There are tons of great UI details here, especially the bar that reveals the product videos.

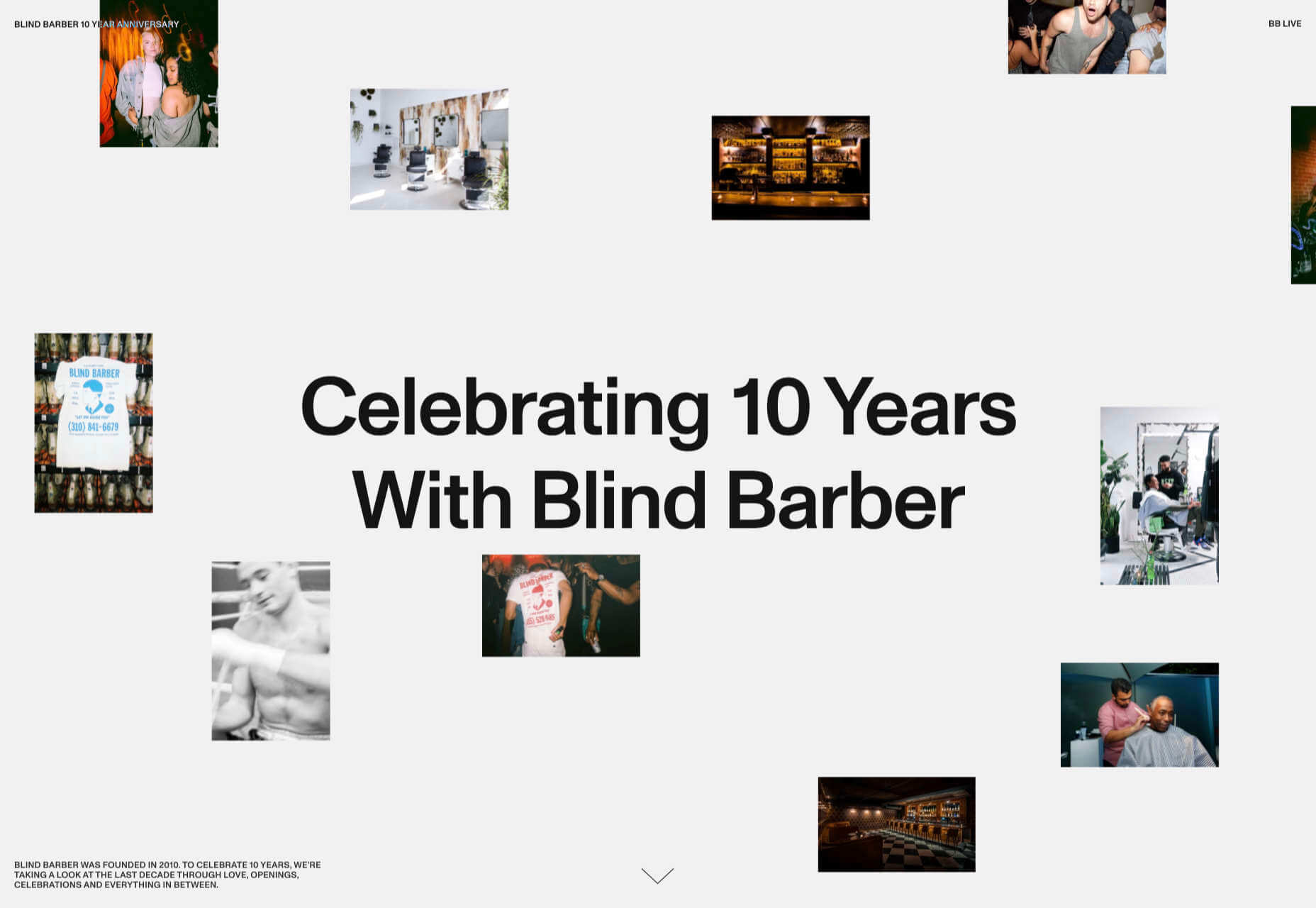
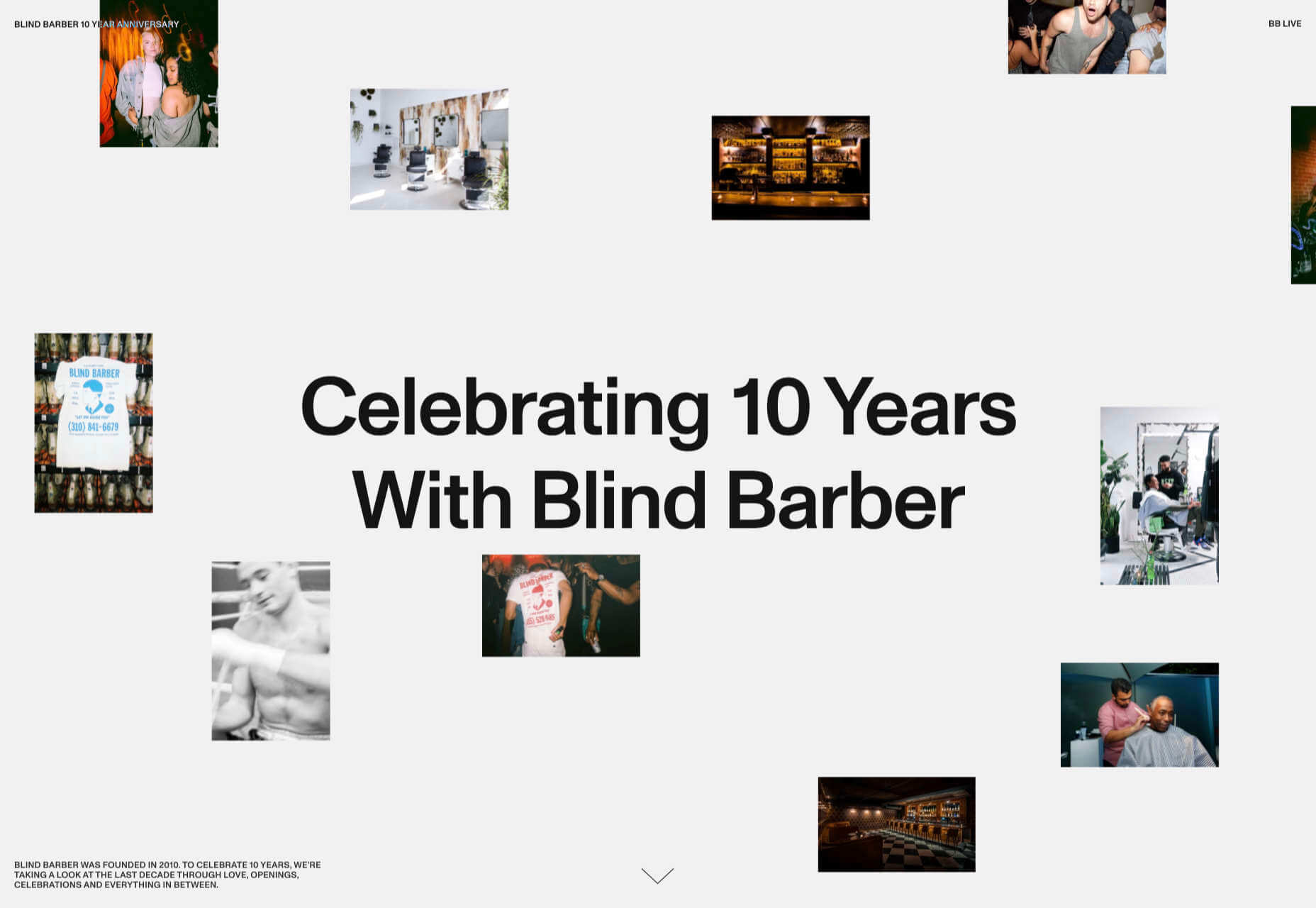
Blind Barber Anniversary
The Blind Barber celebrates 10 years of success with this microsite. A deconstructed grid and an entirely black and white design, but with color photos, create energy and a sense of joy.

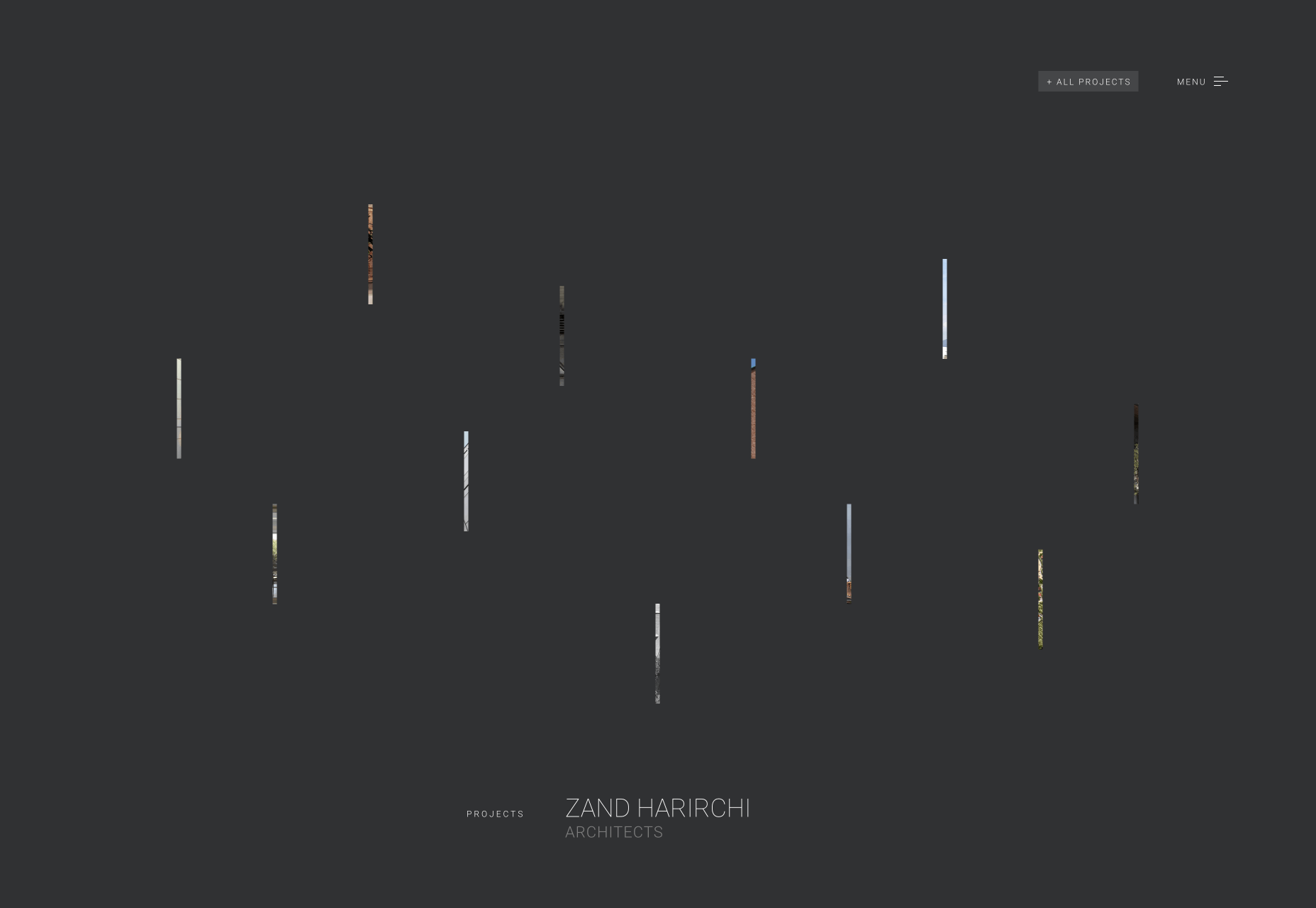
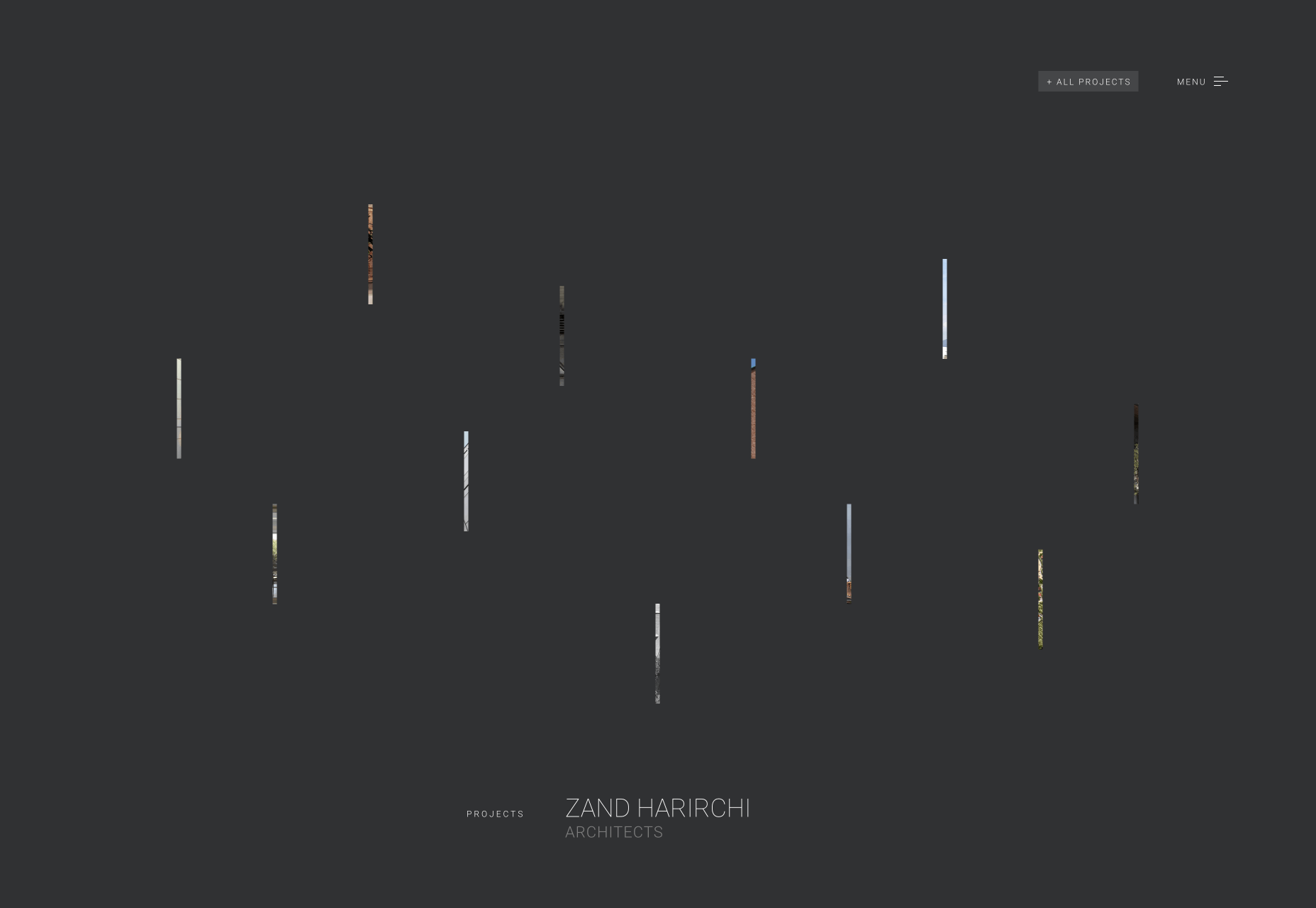
Zand Harirchi Architects
Zand Harirchi is an architecture firm based in Tehran, Iran. Its site features subtle references to architecture, like the delightful thumbnails reminiscent of small windows.

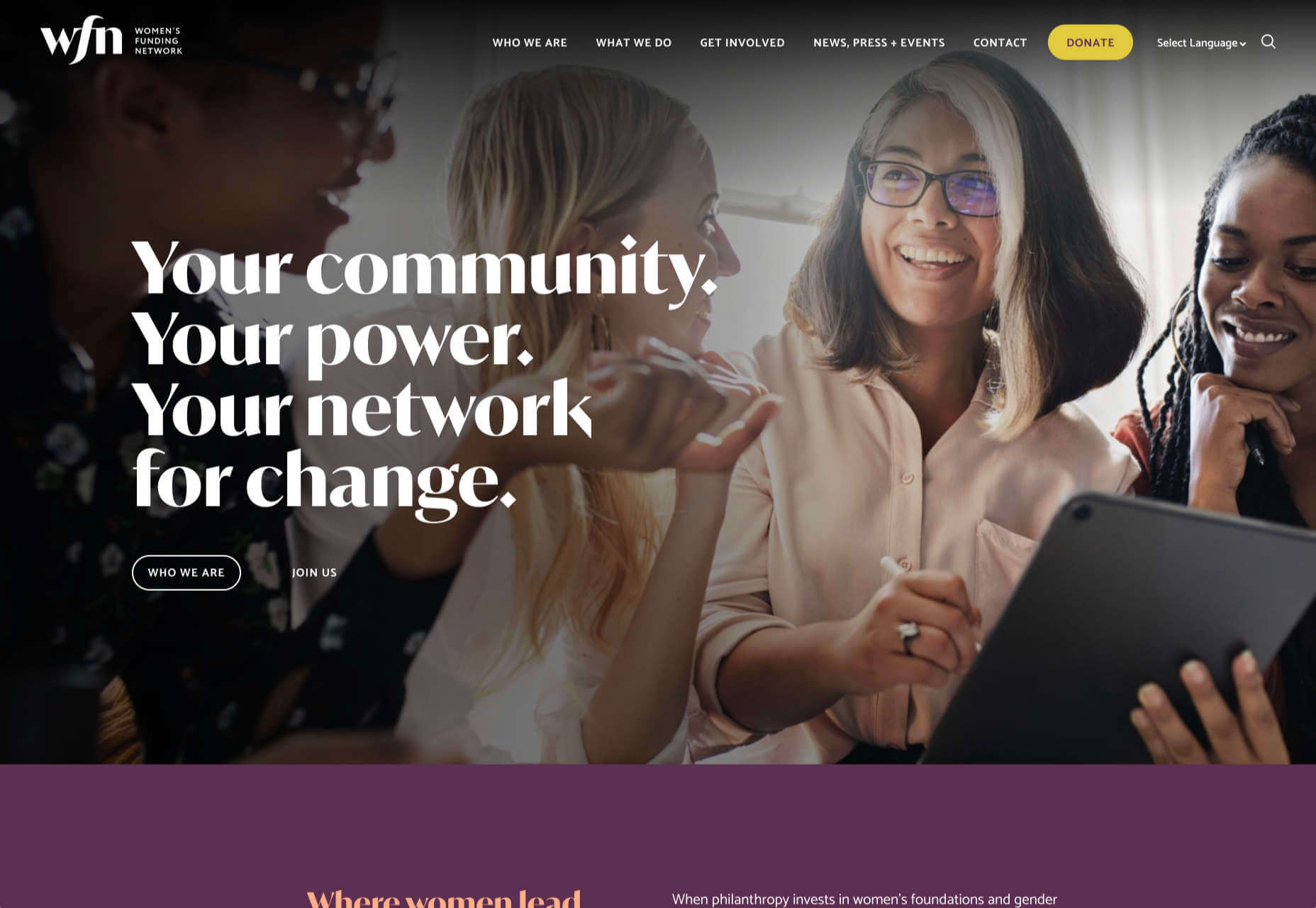
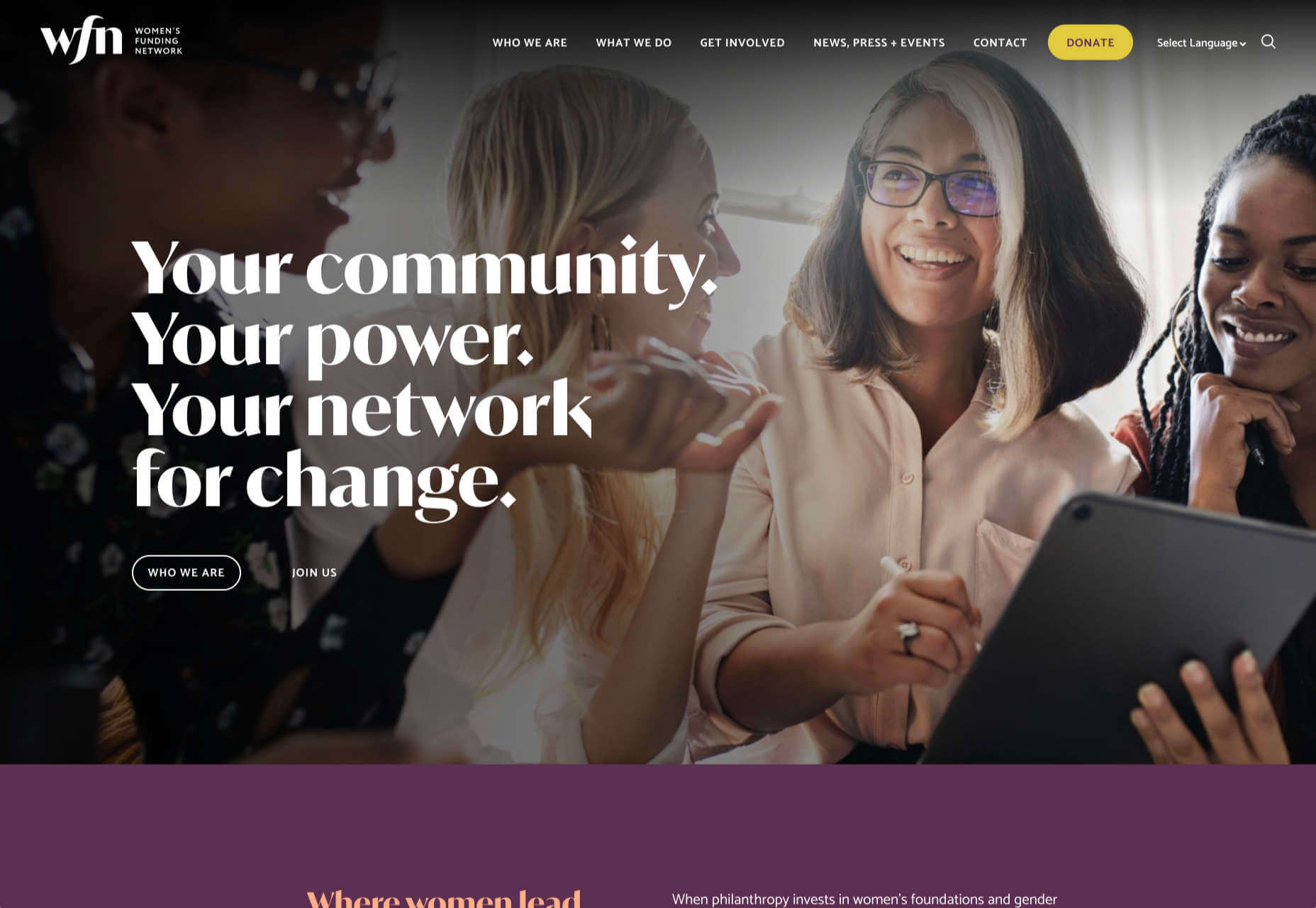
WFN
The WFN (Women’s Funding Network) is an international alliance supporting women’s foundations and gender justice funders. The sophisticated color palette and clean type are both confident and feminine.

Nathan Taylor
We loved exploring Nathan Taylor’s playful site all the way back in January. The different lighting modes were a firm favorite.

Käthe Kollwitz Memorial
A tribute to the life and work of Käthe Kollwitz, an Expressionist printmaker. There’s a catalog of her work, presented alongside large type and splashy color transitions.

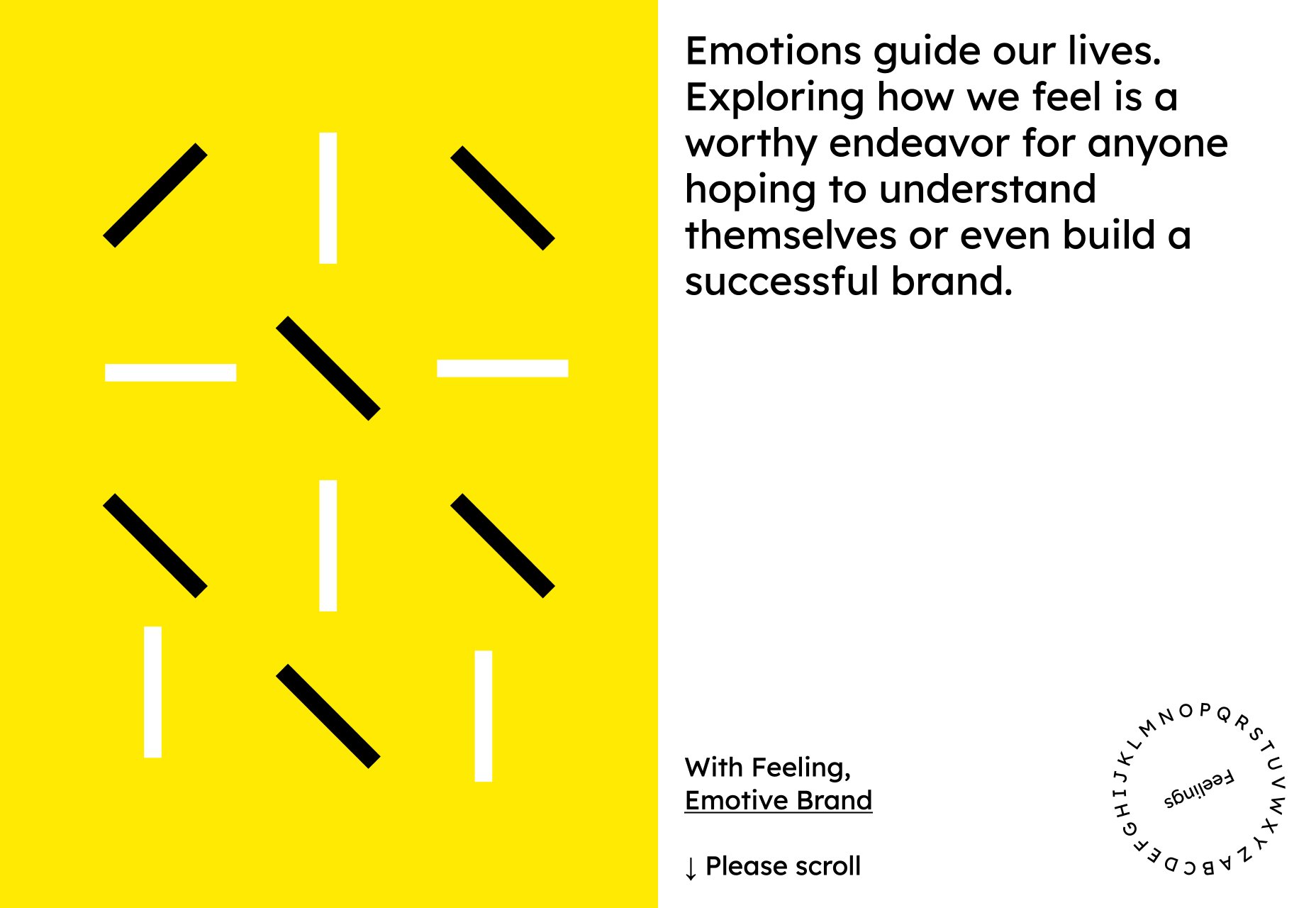
Emotive Feels
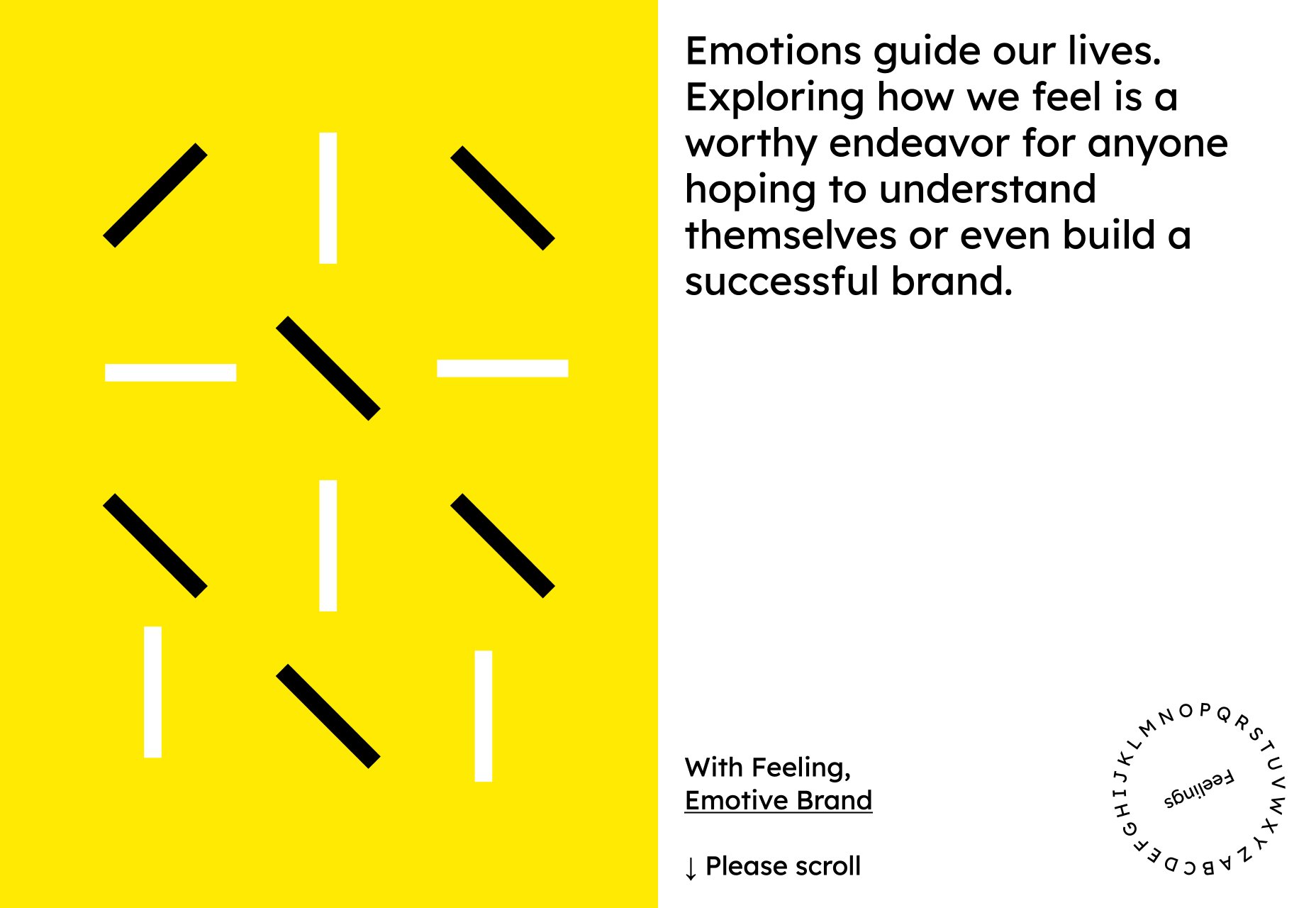
Emotive Feels is a design manifesto from the Emotive Brand agency that illustrates an A–Z of potential brand emotions with simple animations that we likened to a Blue Note release.

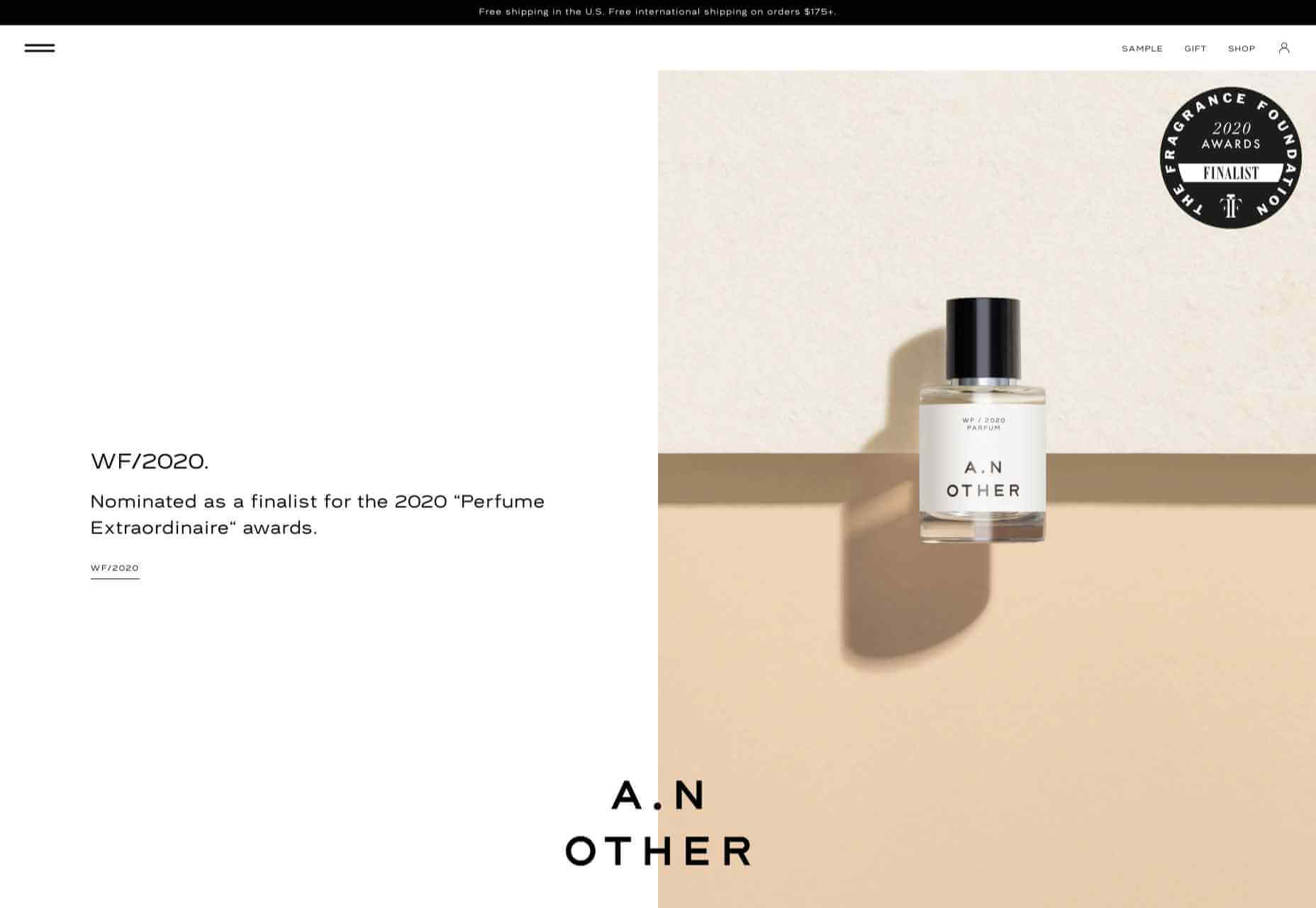
A. N Other
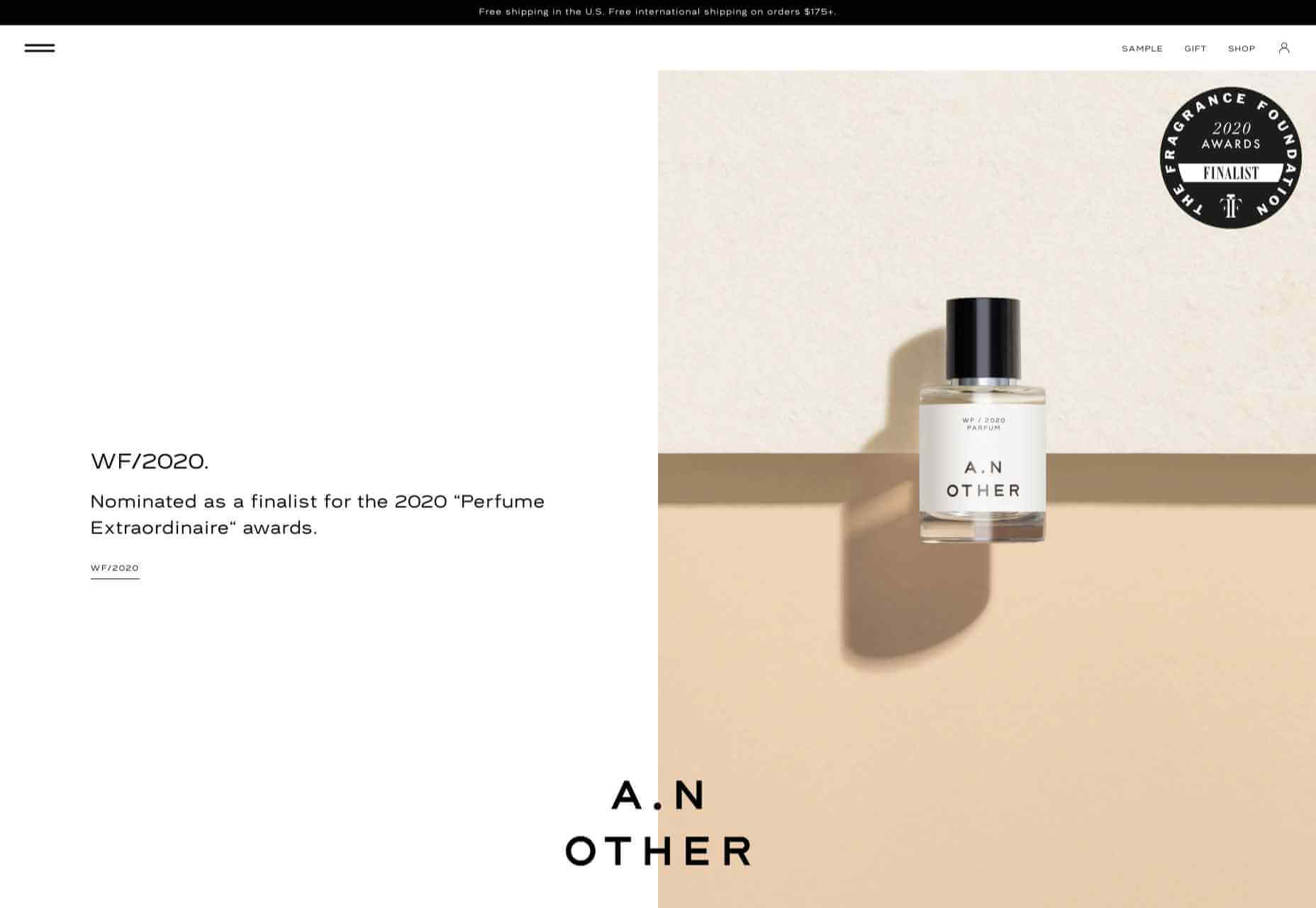
A.N Other’s site for perfume highlights quality ingredients, materials, simplicity, craftsmanship, and the environment; in the process, it cleverly invokes a sense of luxury.

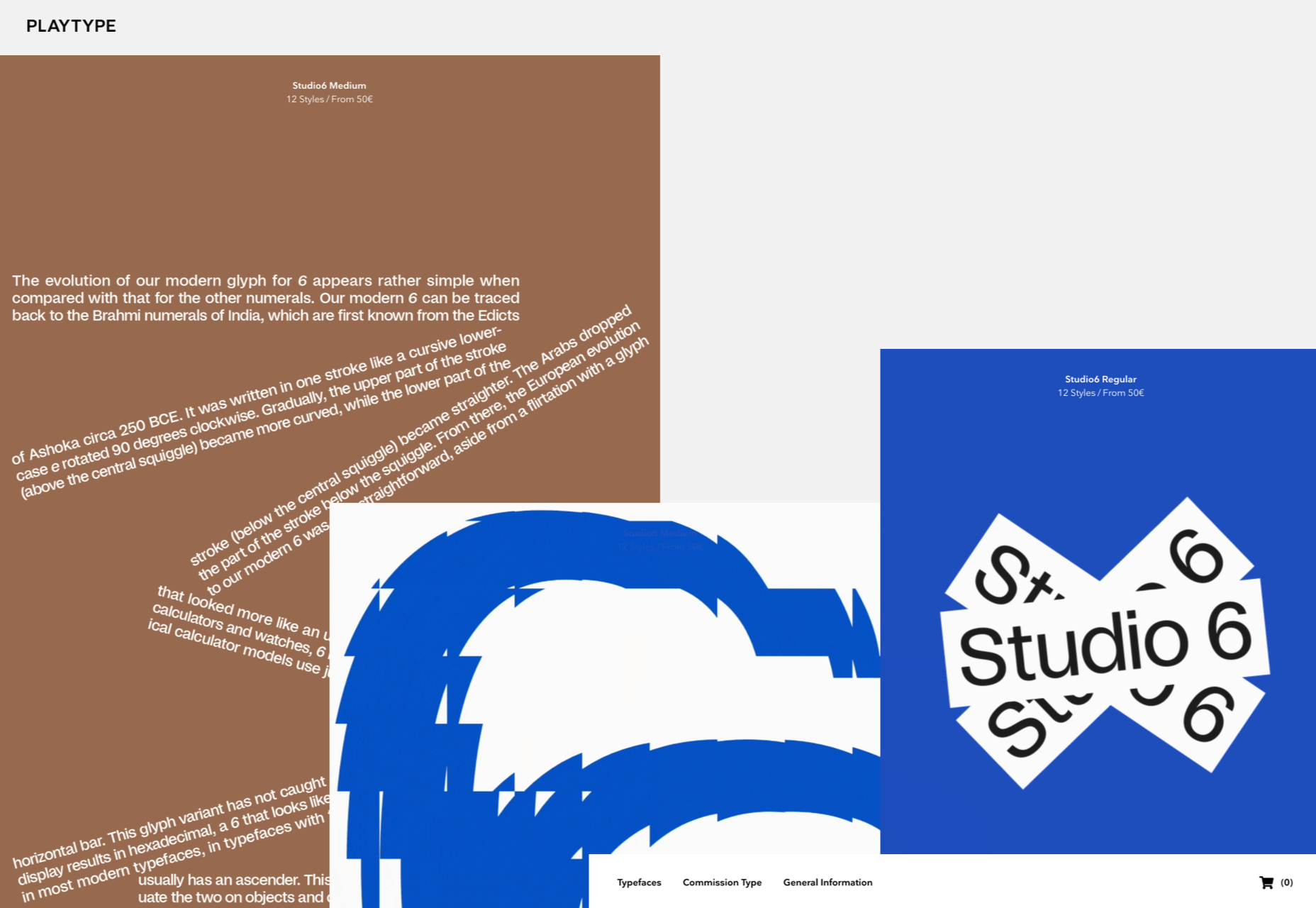
Playtype
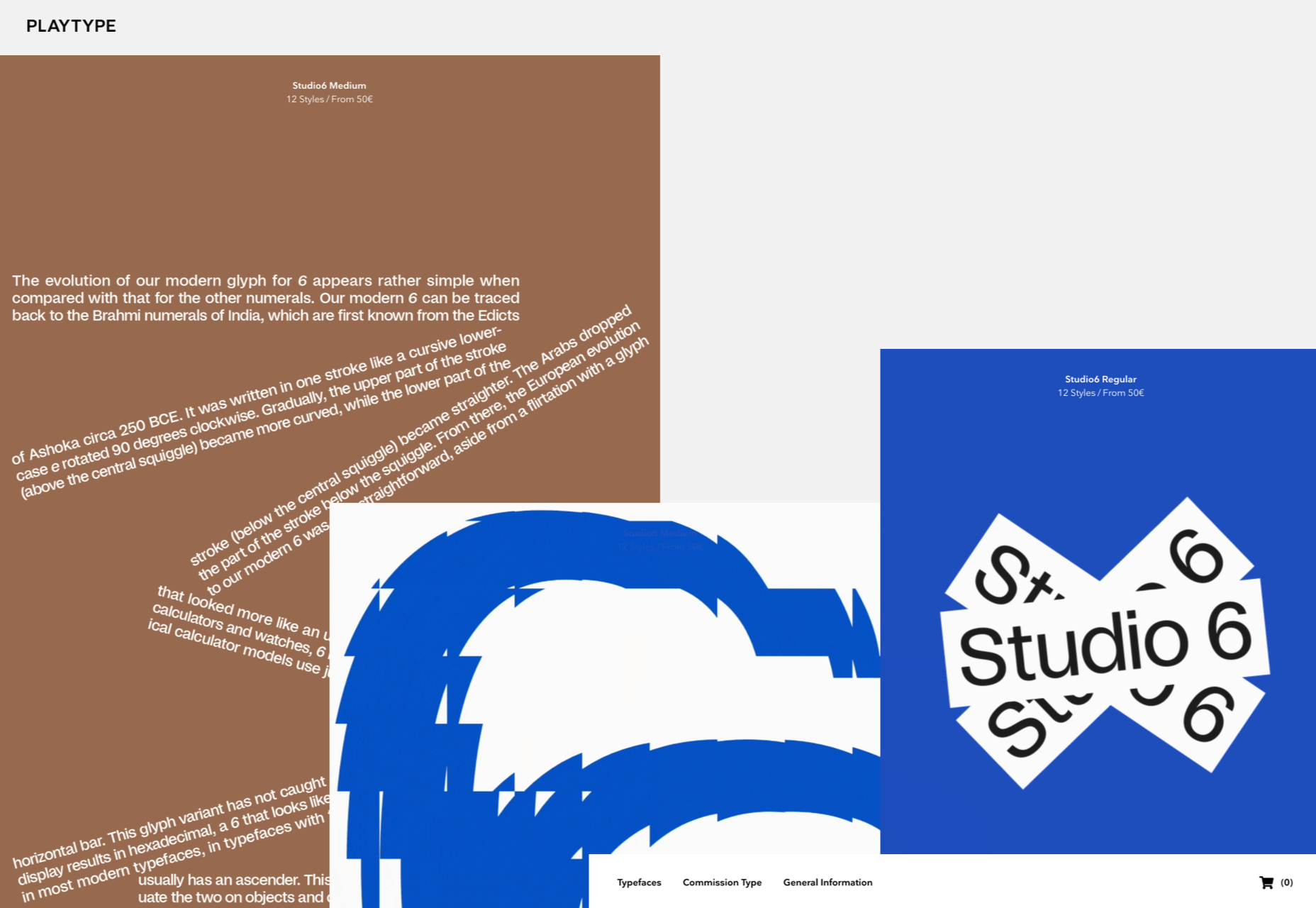
Danish type foundry Playtype’s site fits its name perfectly. The playful site with bright blocks of color and the occasional animation shows off some pretty nice typefaces.

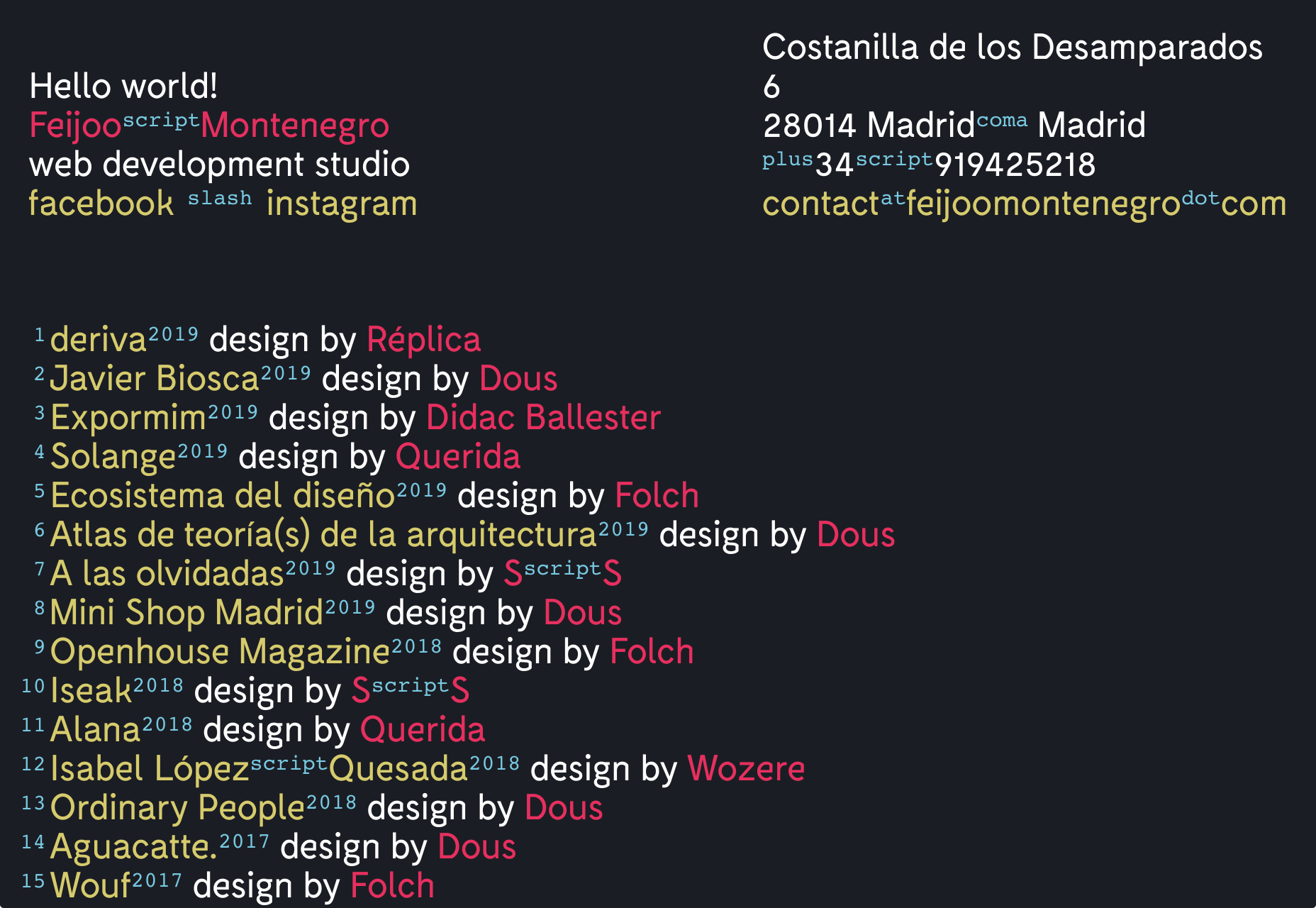
Feijoo Montenegro
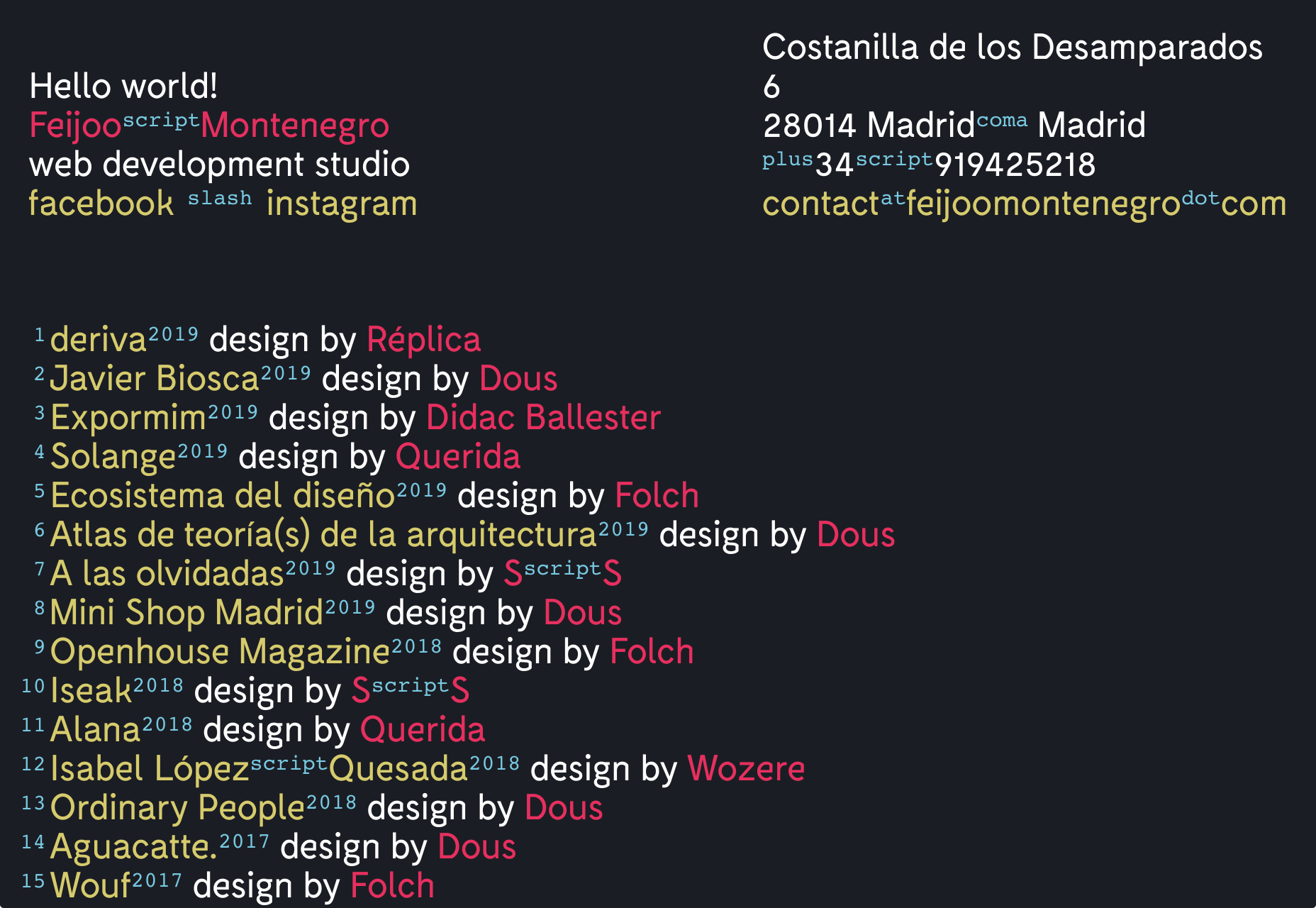
All-text sites are always a thrill, and back in June, we were treated to this simple one-pager by Feijoo. Details like the numerals being replaced by words are delightful.

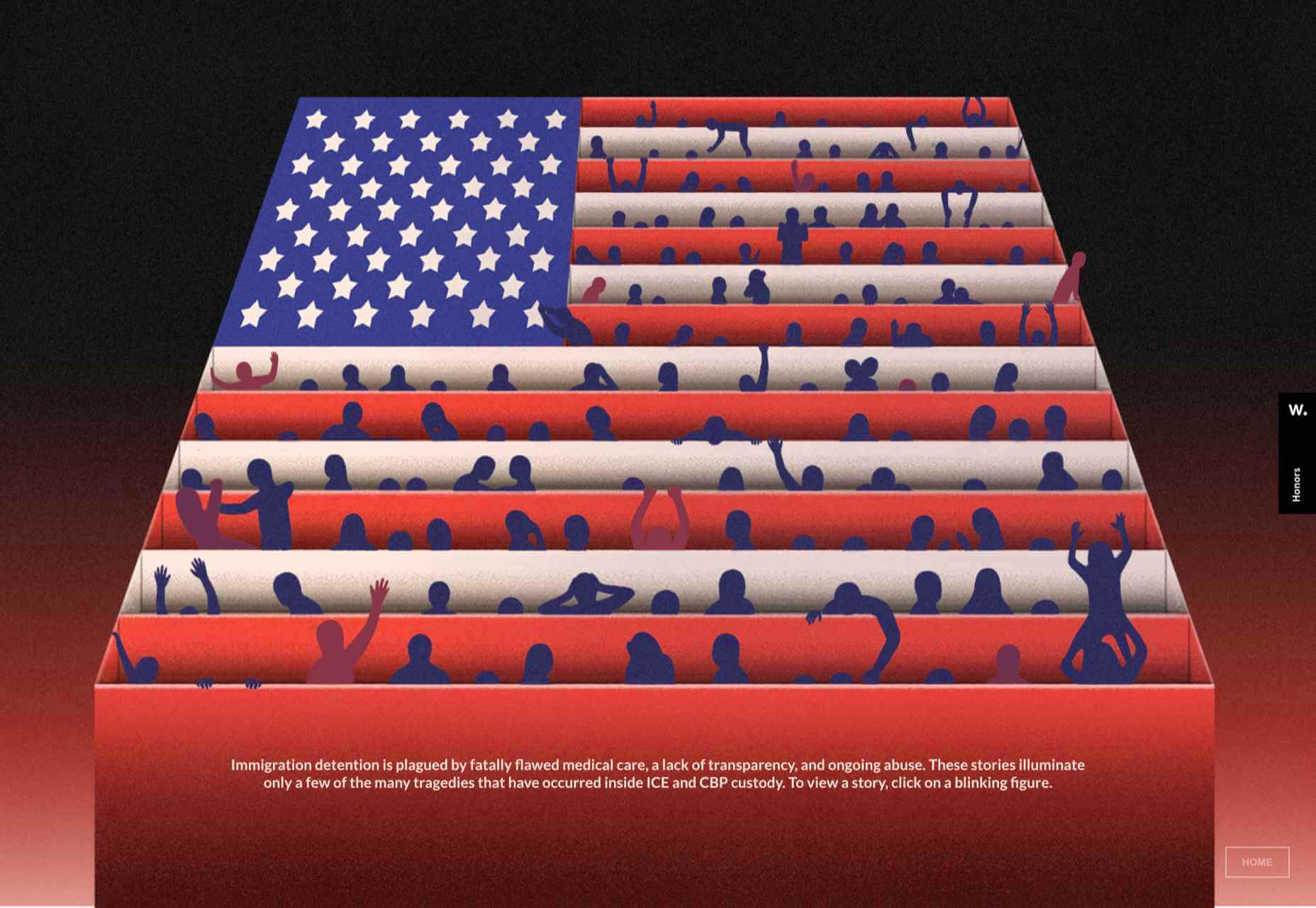
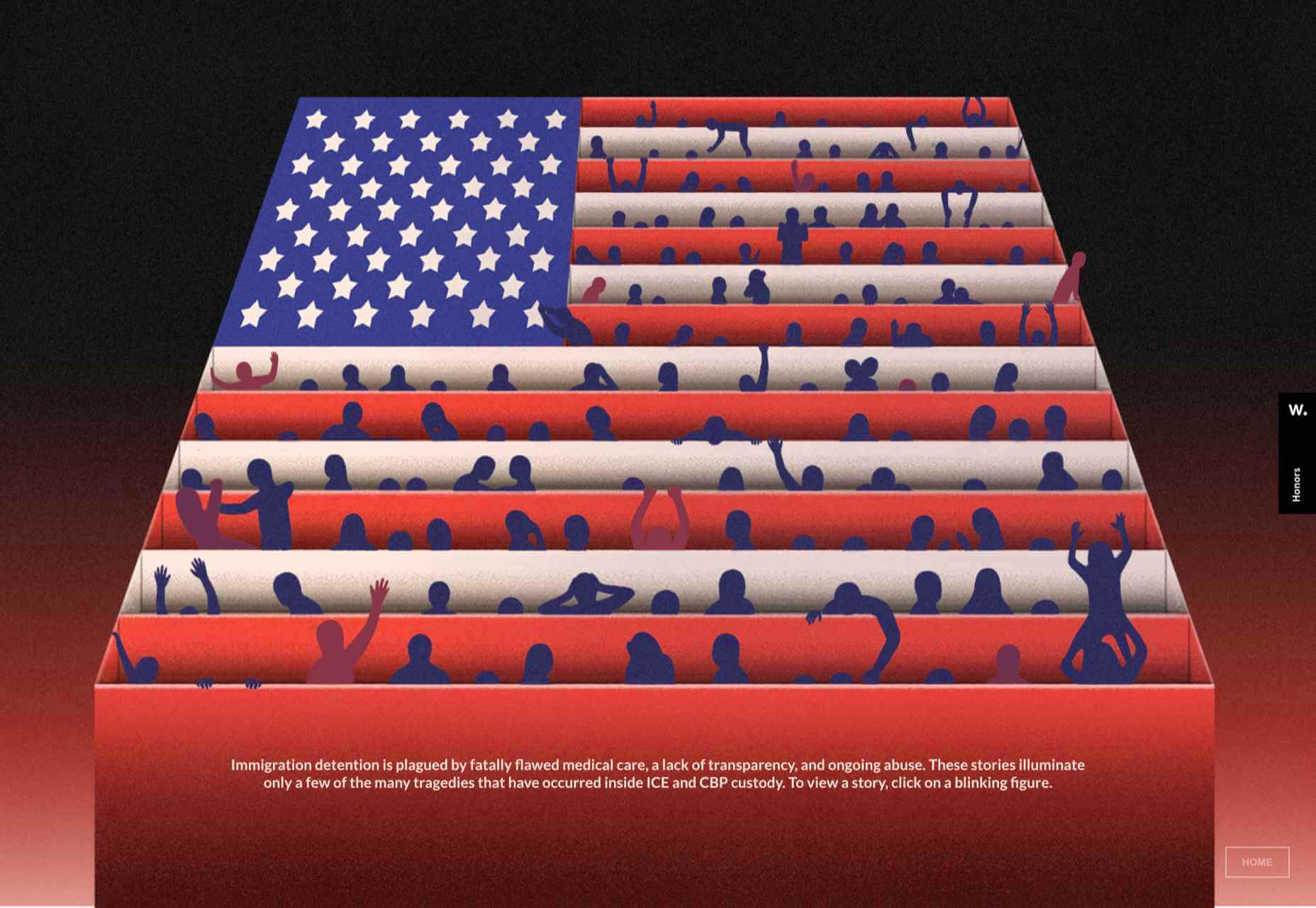
Wavering Stripes
Although this site’s subject matter is harrowing, it is presented in a very beautiful, thoughtful manner.

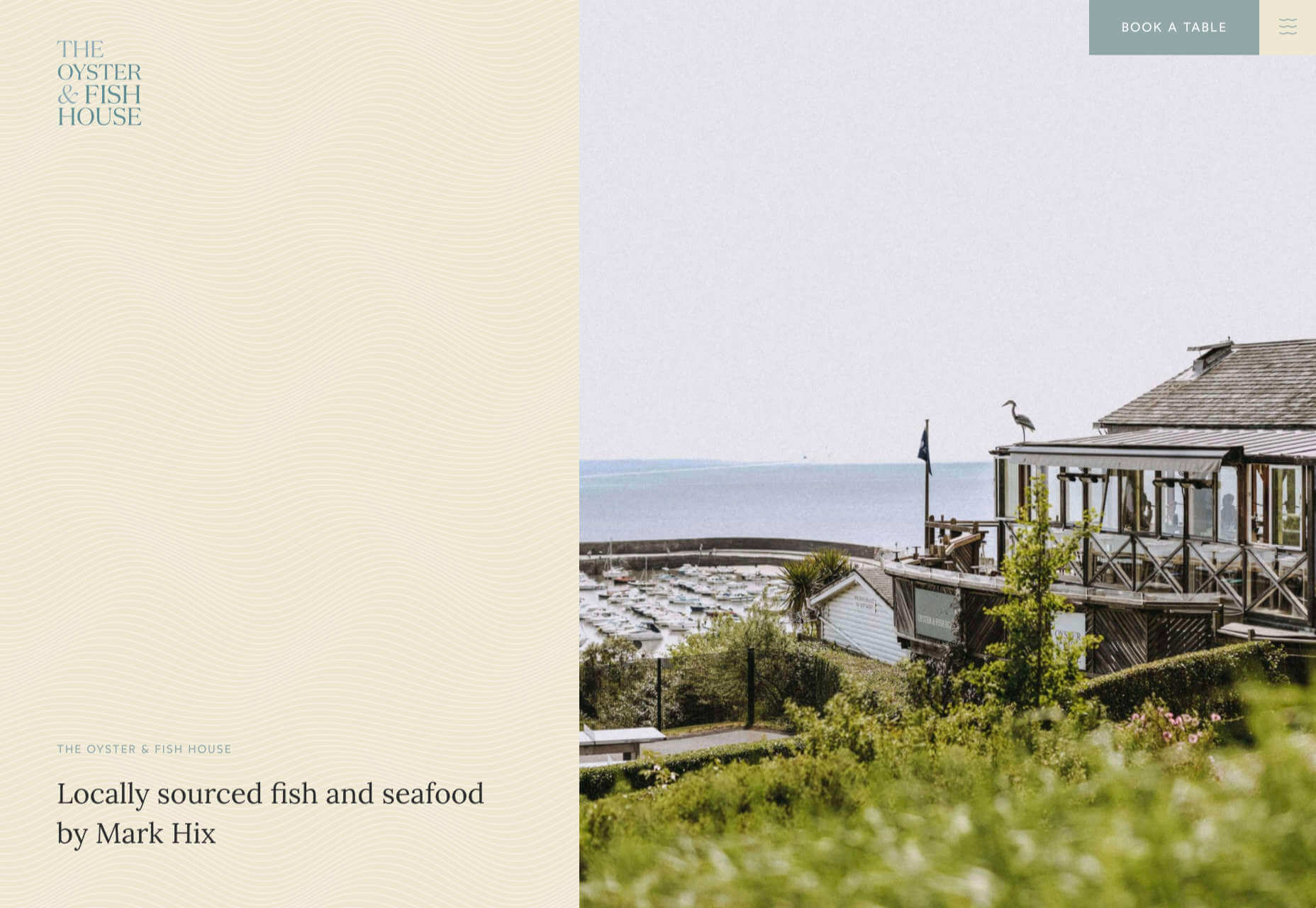
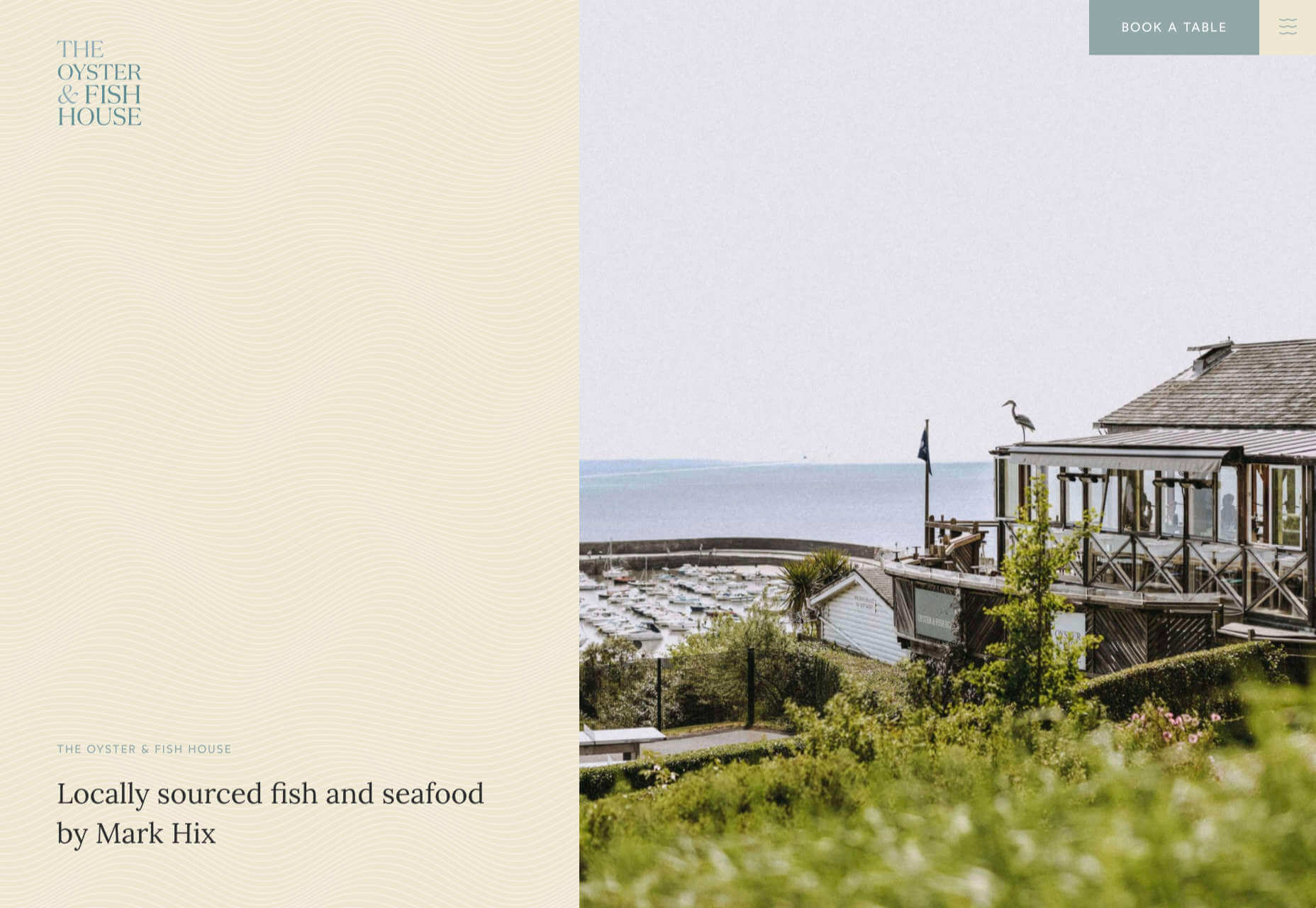
The Oyster & Fish House
Sophisticated typography, the wave textures, the nostalgic feel of the photography, and even the cookie notice’s on-brand styling all show attention to detail, which gives this site its appeal.

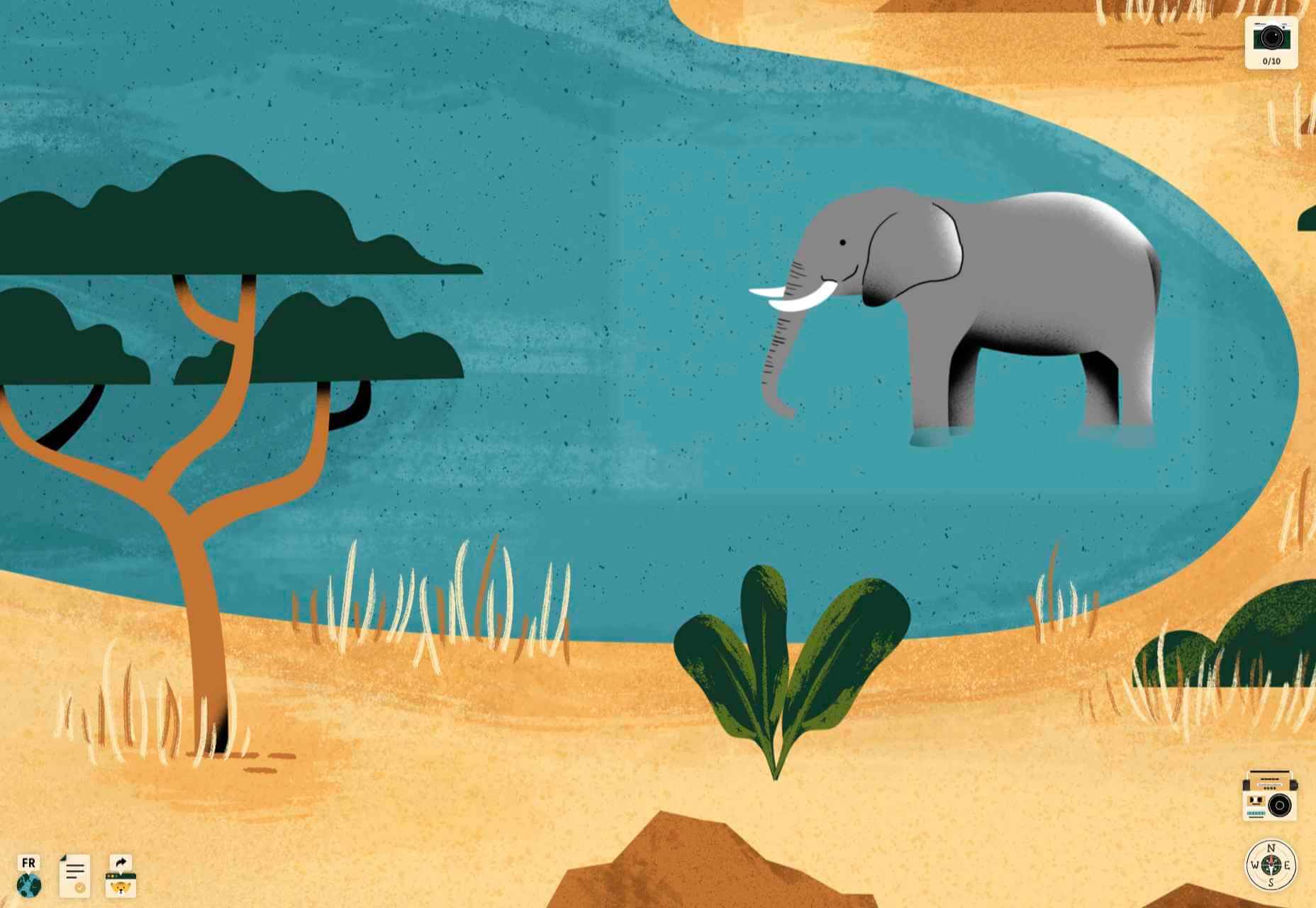
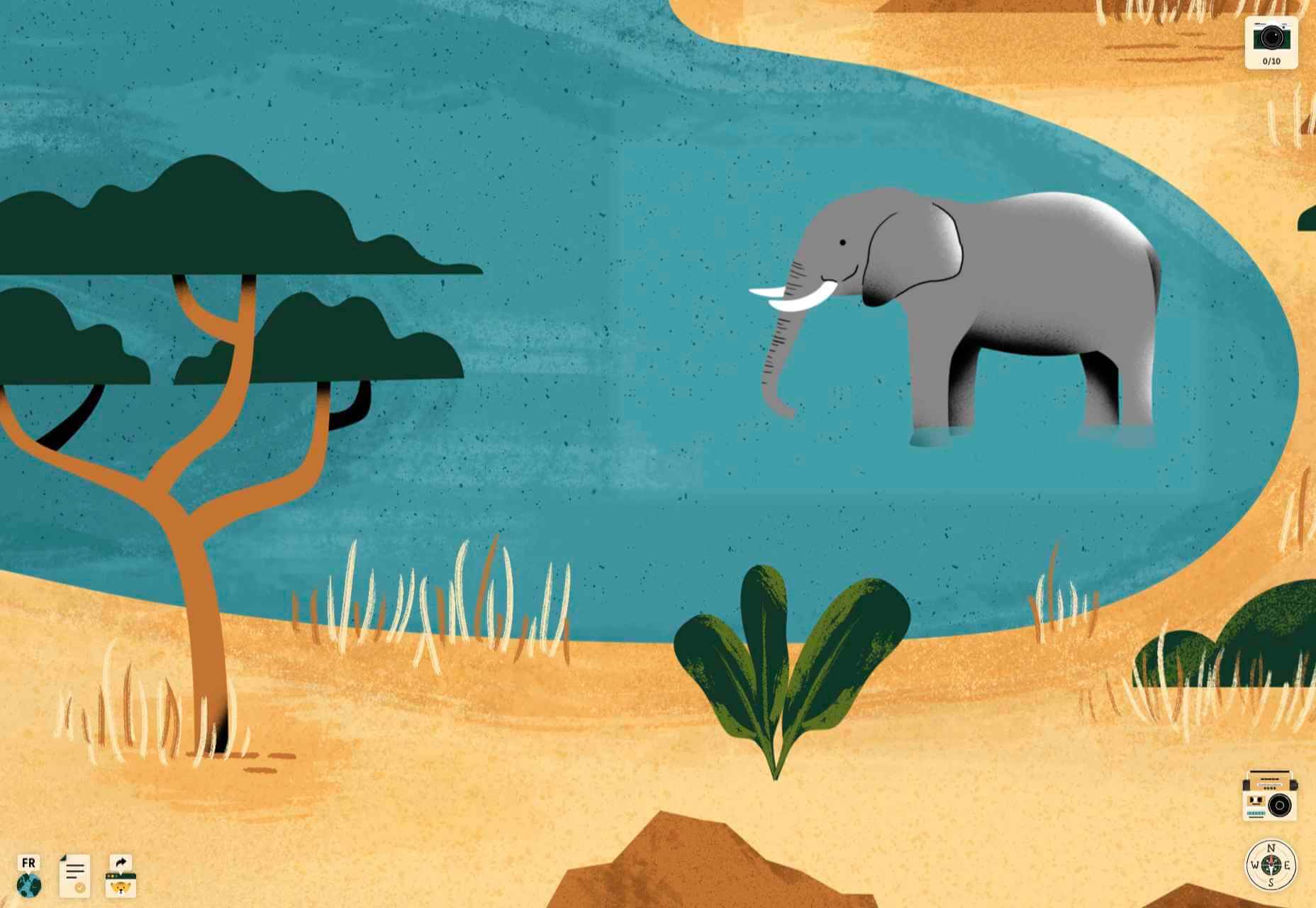
Who Cares
Find and ‘photograph’ the endangered species to learn about them in this delightfully illustrated game.

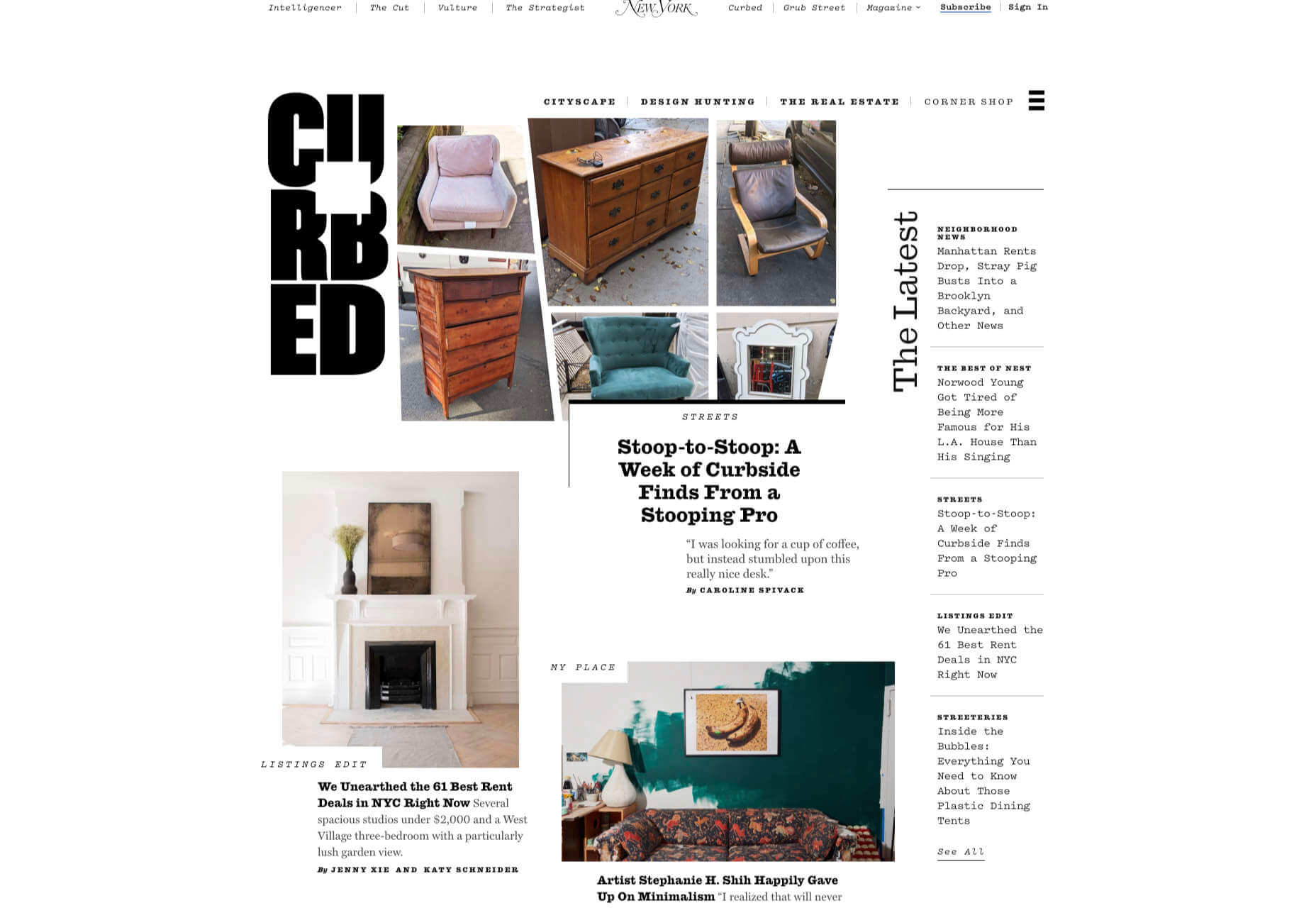
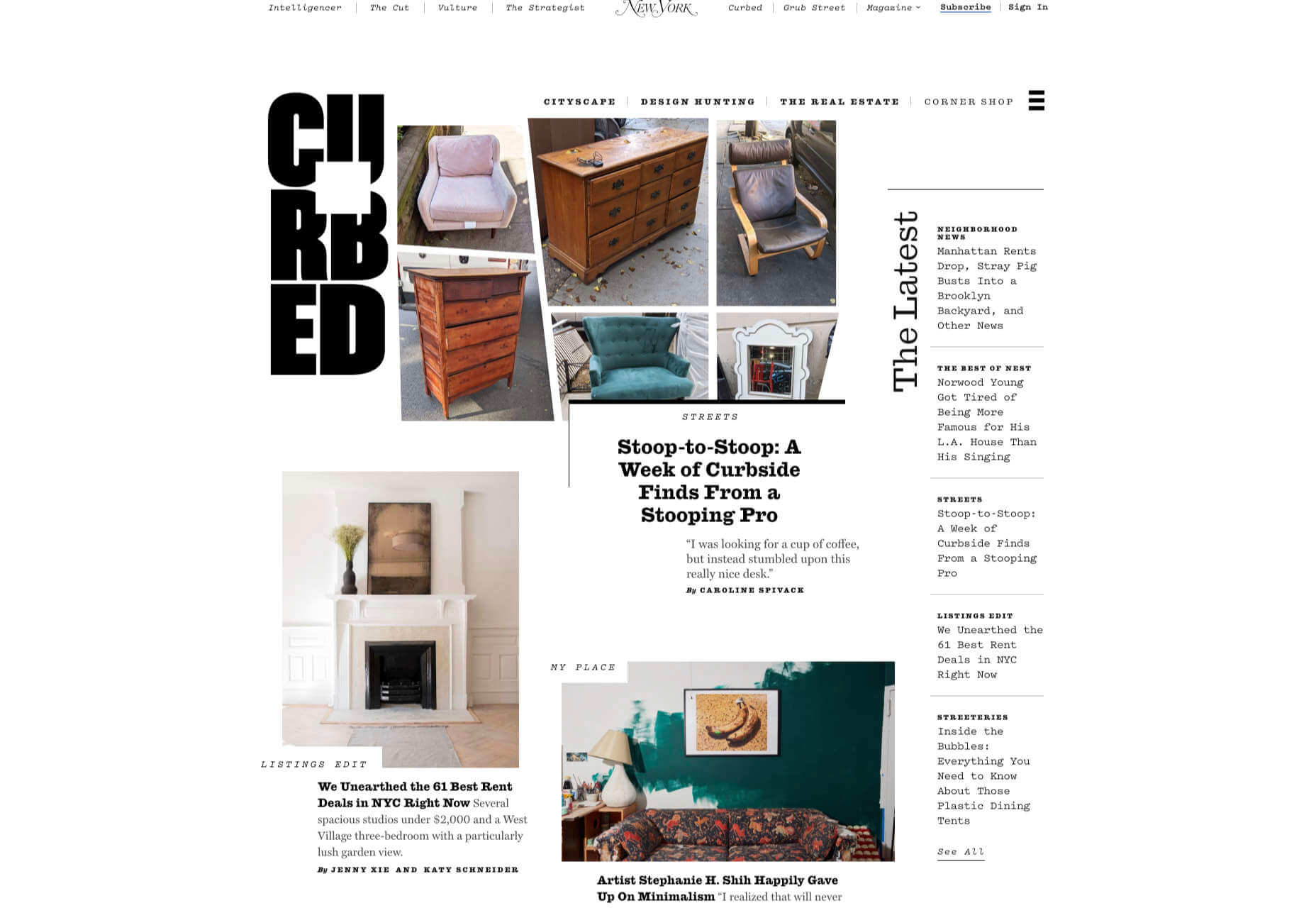
Curbed
When Curbed came under the umbrella of New York magazine earlier this year, it got a makeover. Neon highlights and a distorted grid give an edge to the classic magazine layout.

Yolélé
The carousel of fonio (it’s a West African grain) products on Yolélé’s landing page is a good example of horizontal scrolling that works well. There are some great page transitions too.

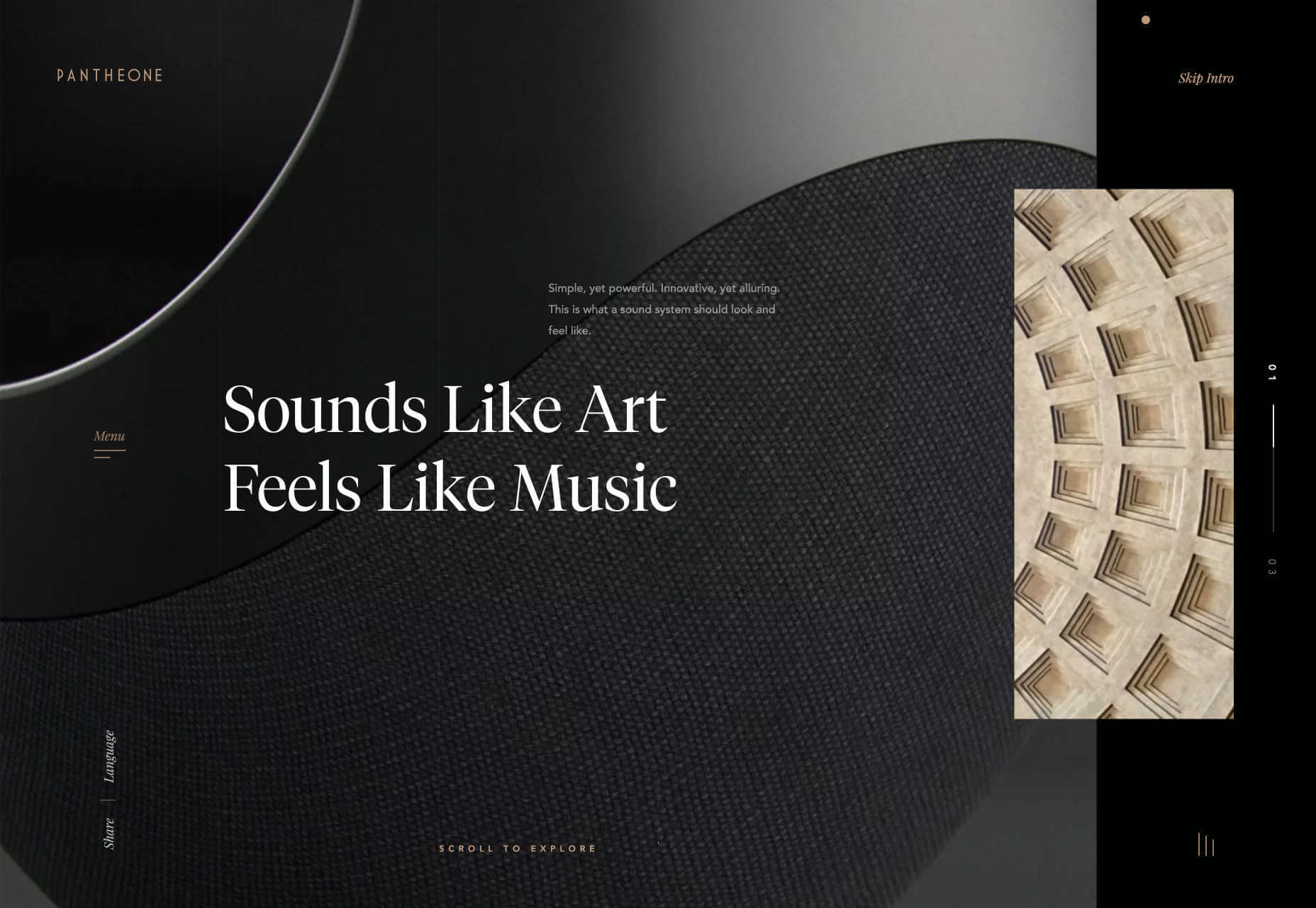
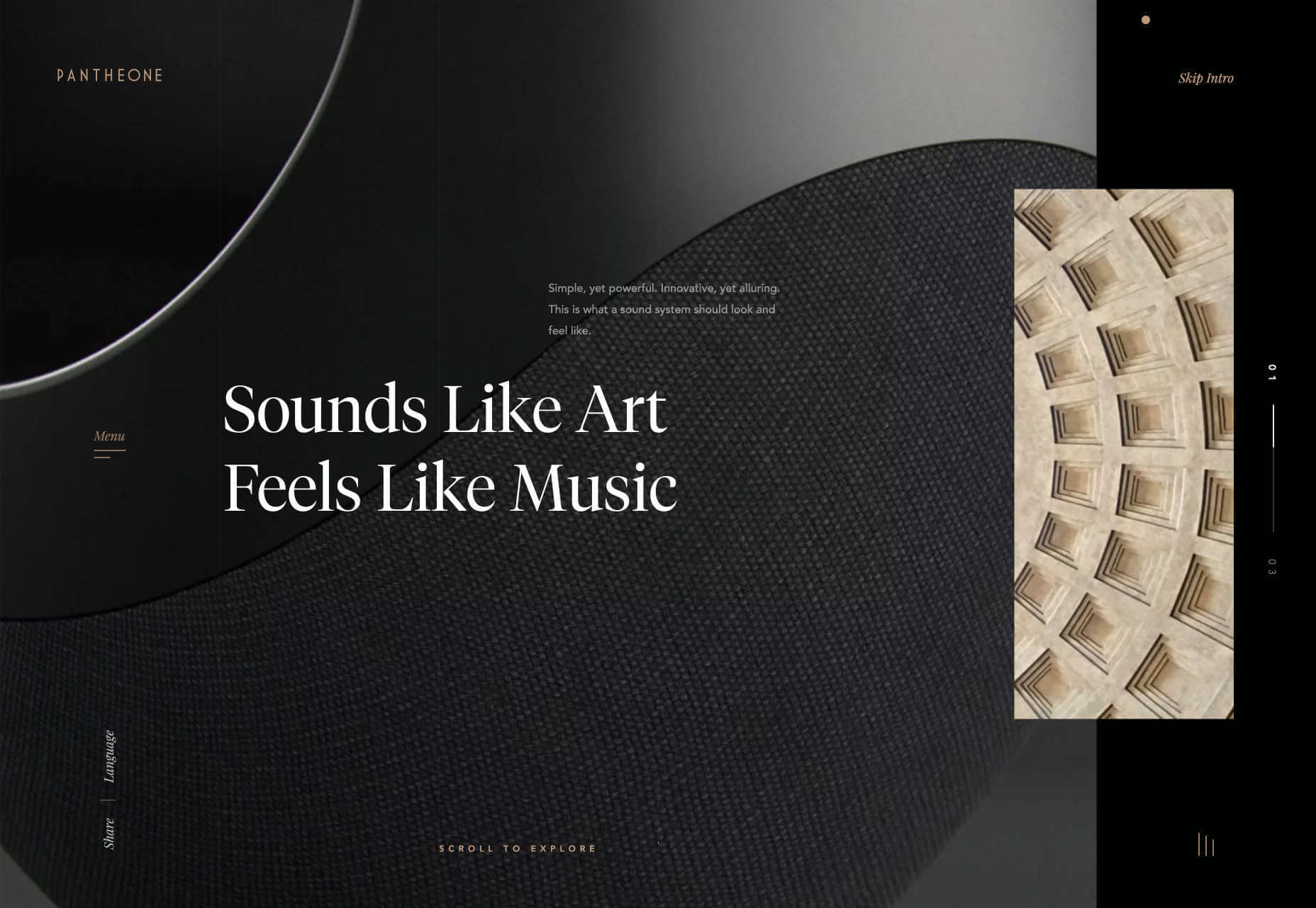
Pantheone Audio
Pantheone Audio’s site employs elegant scrolling to enable seamless navigation of an extremely luxurious site, underpinned by a complex grid.

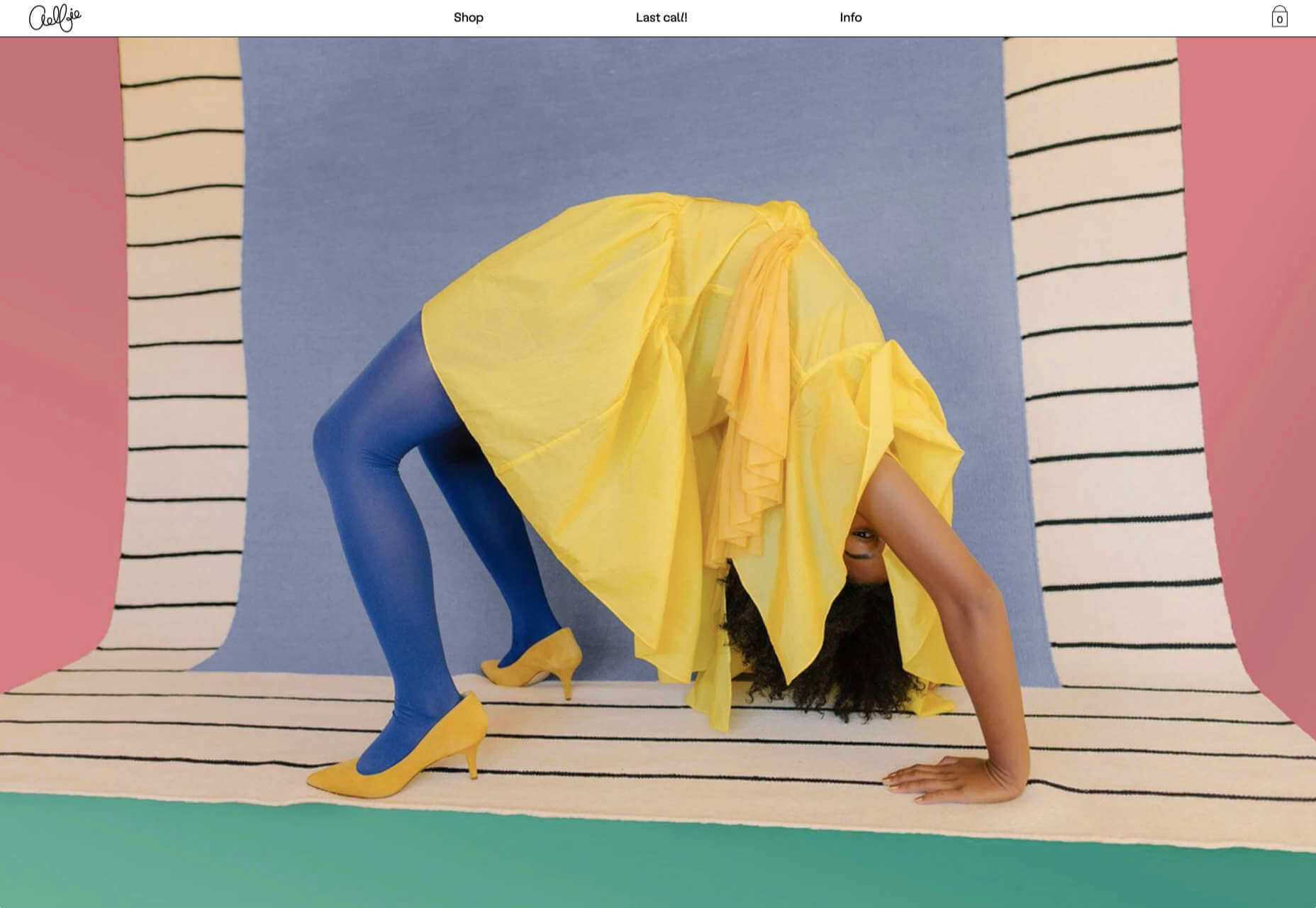
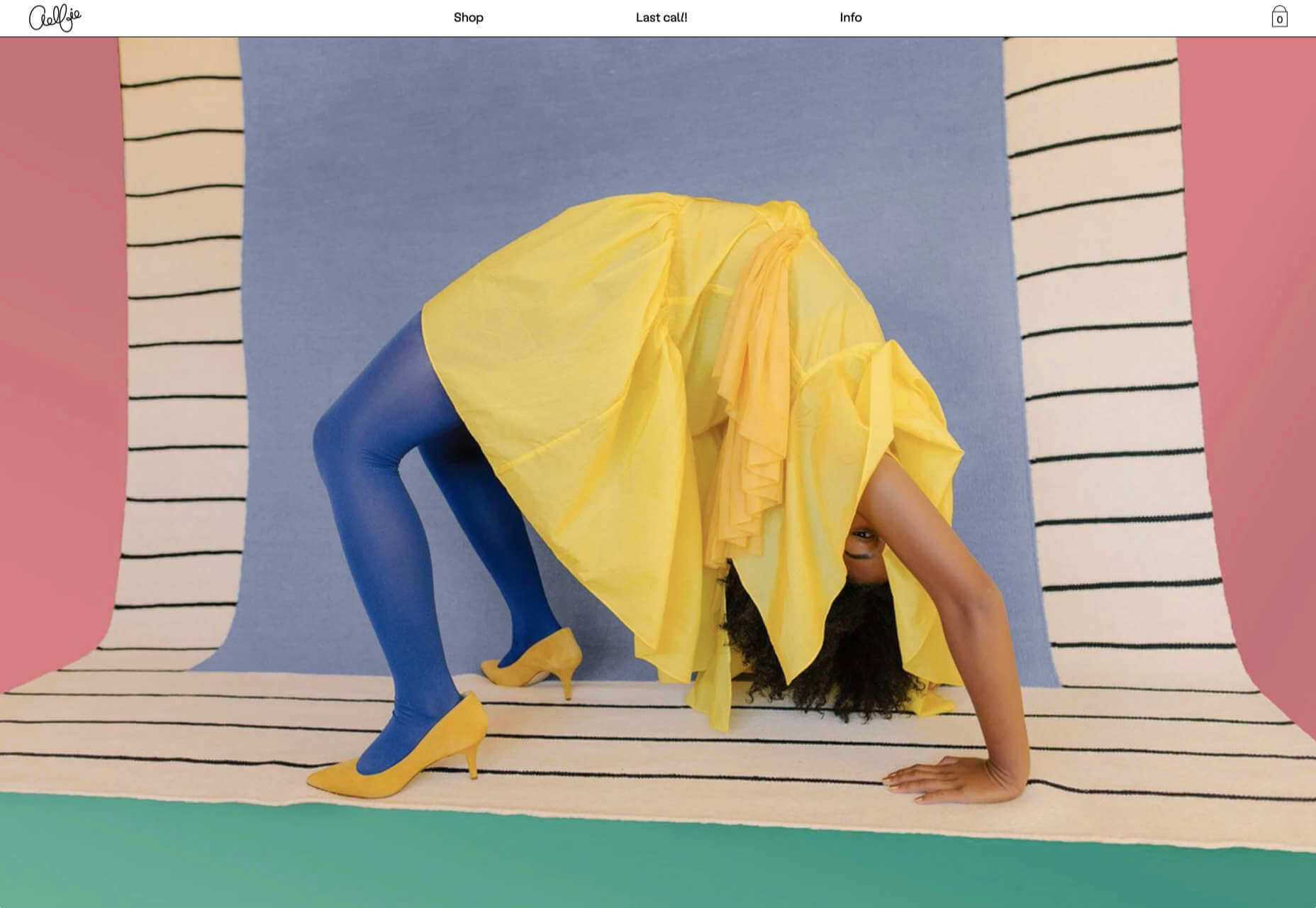
Aelfie
Bright color, an irregular grid, illustrations, and a display type that feels almost hand-drawn perfectly captures the aesthetic of this NY-based home furnishing brand.

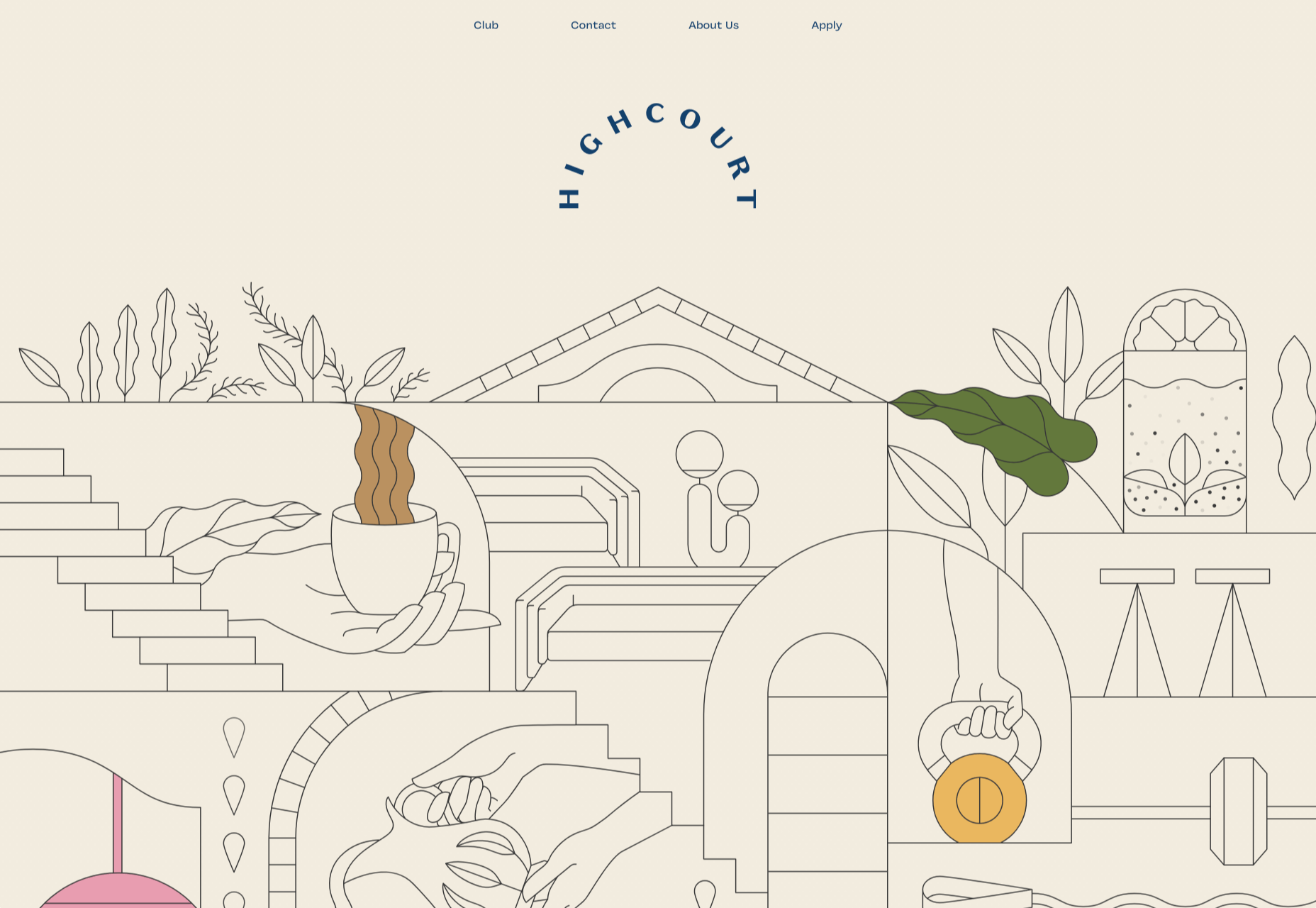
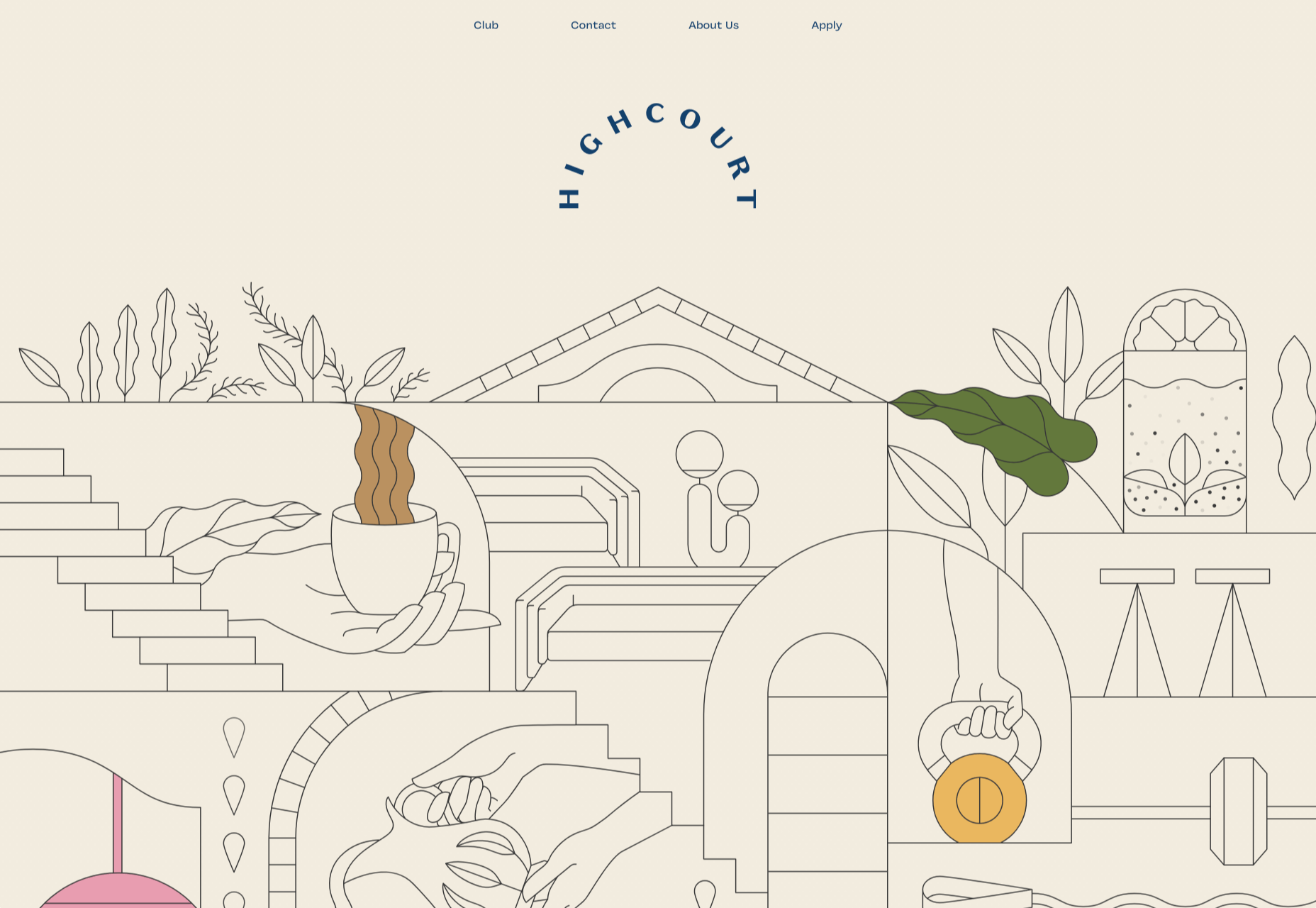
Highcourt
This site for private membership leisure club Highcourt uses subtle background color changes and simple line illustrations to create a sense of calm. Black and white are softened to dark blue and ivory, and gentle animation adds interest.

Kate Jackling
Kate Jackling’s site takes a step back and allows the content to bask in the glow of attention, placing her photography at center stage.

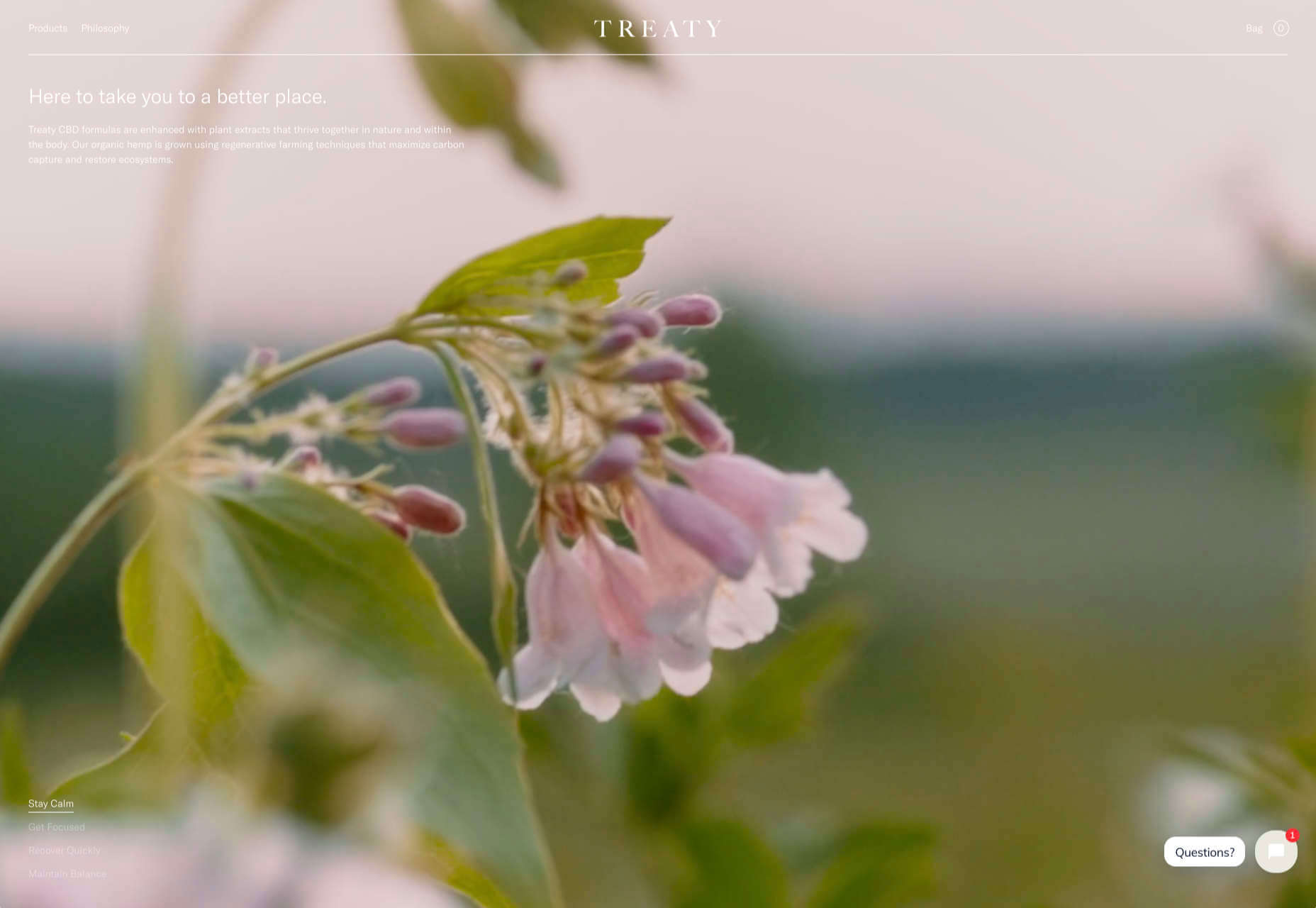
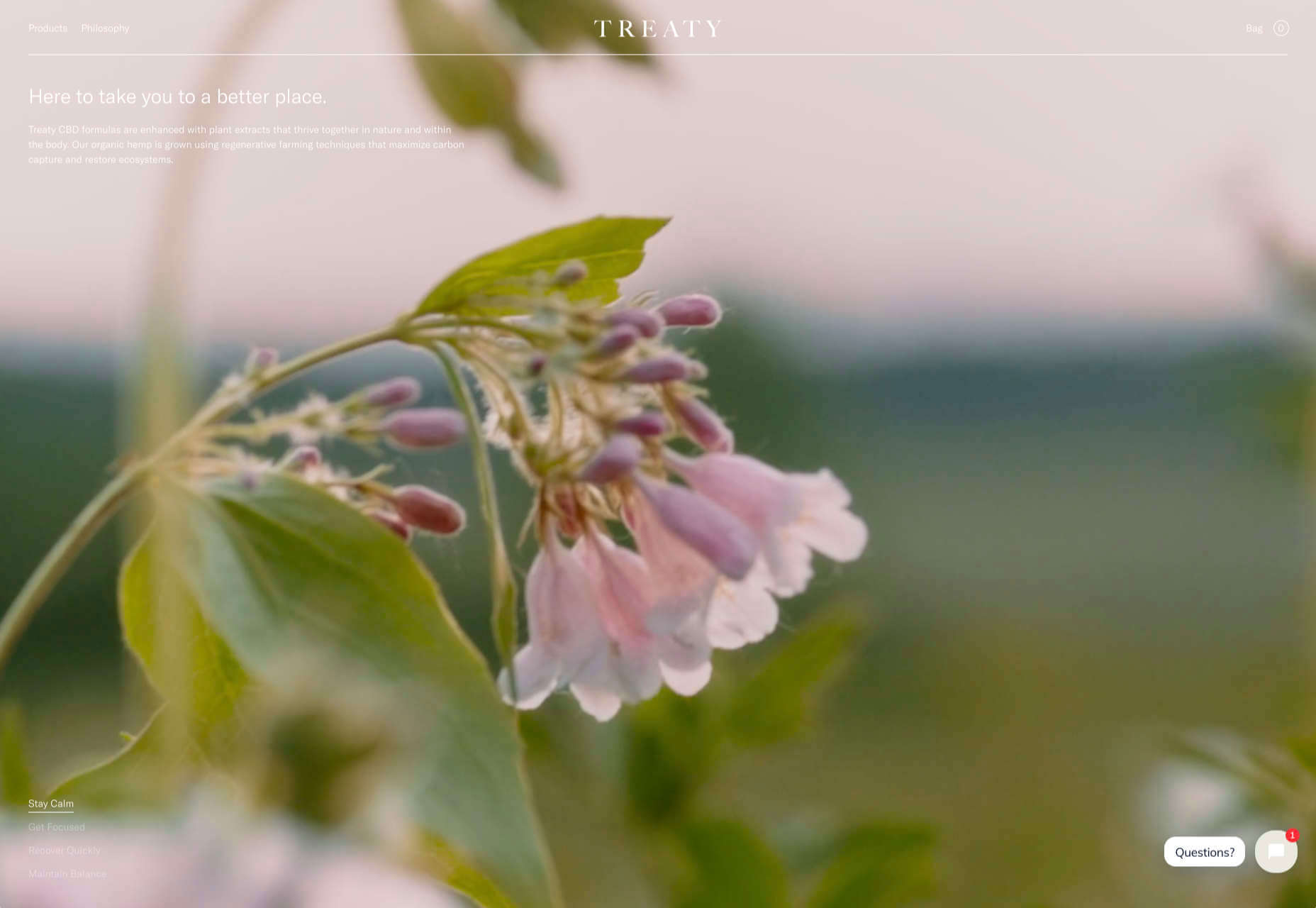
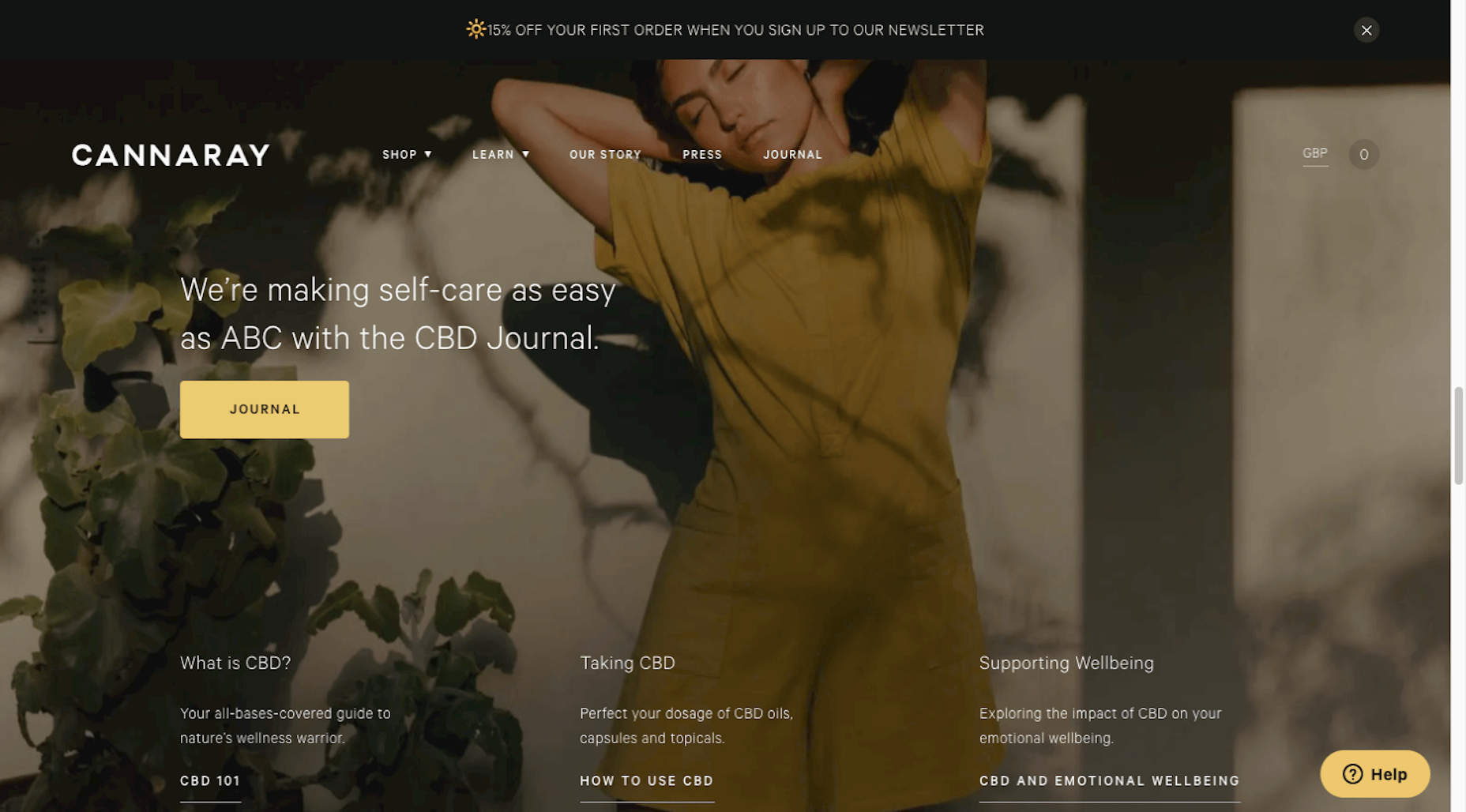
Treaty
While there is less hustle and bustle outside than we were used to pre-pandemic, we could certainly all use some calm. Treaty’s site for CBD oils reflects that calm with a combination of video, whitespace, and botanical drawings.

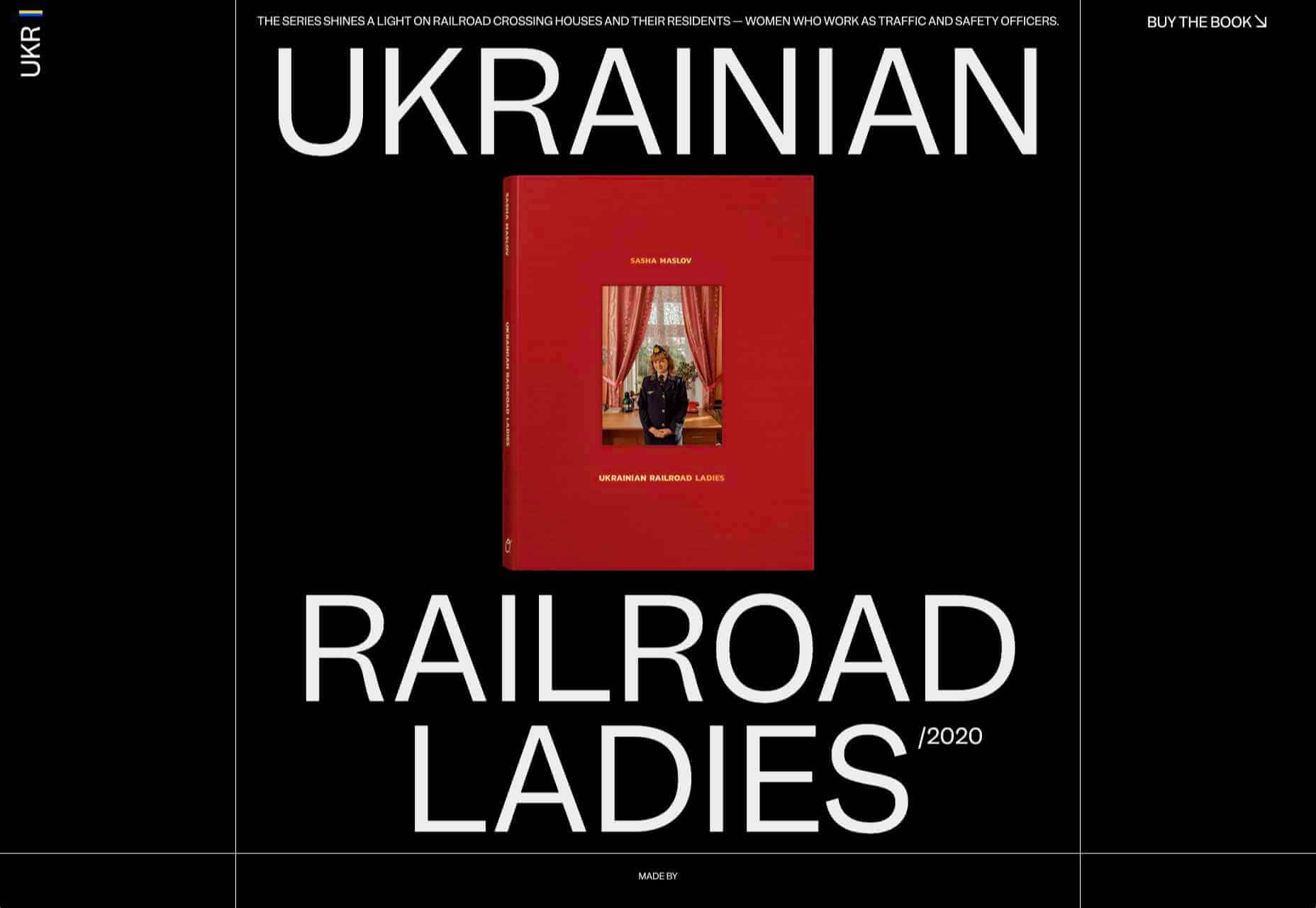
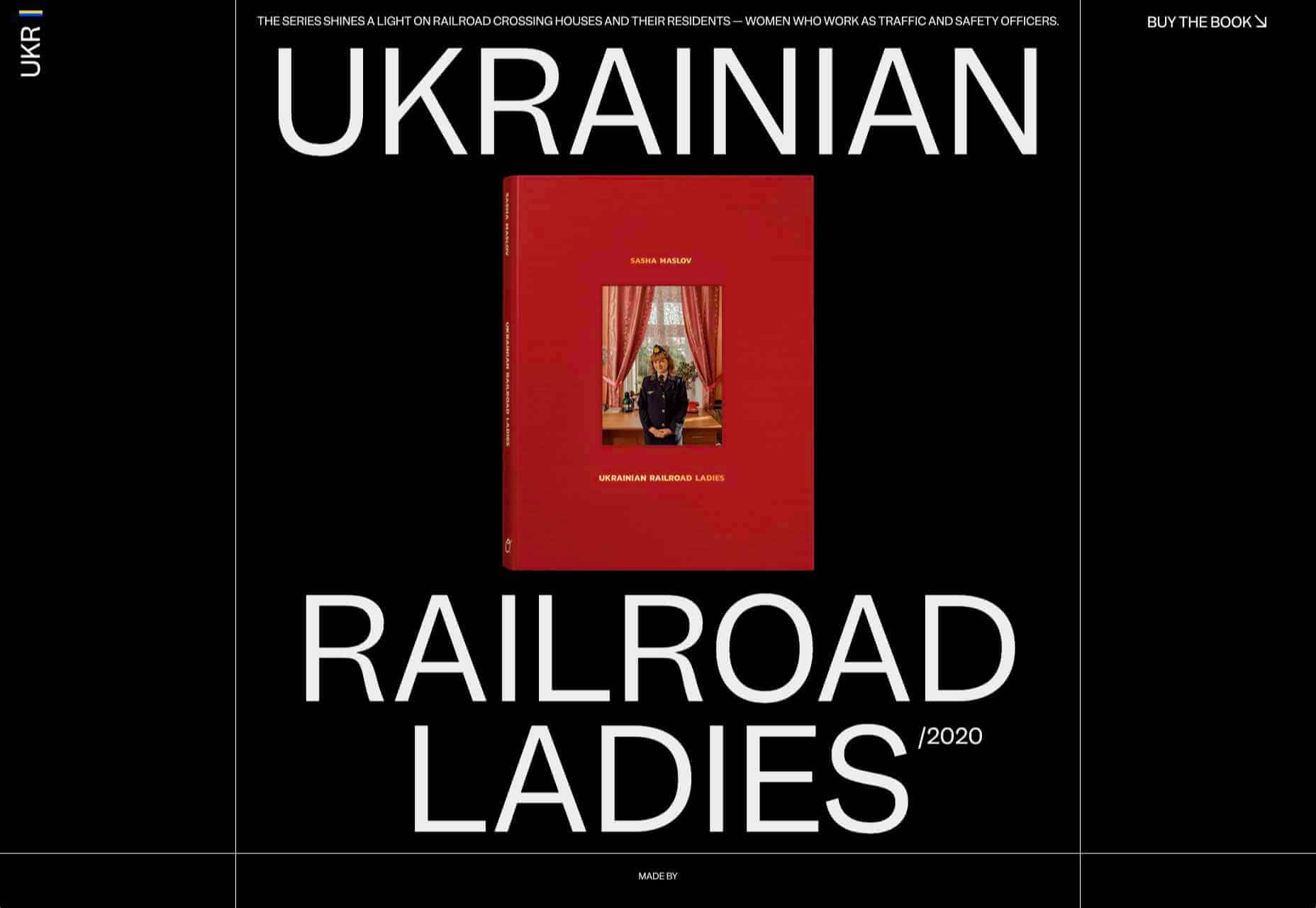
Ukrainian Railroad Ladies
Ukrainian Railroad Ladies is a book of photographs of women, and some men, who work on the Ukrainian railways. The site is basic, even brutalist, but it has charm, and the photographer’s fascination with his subject comes through.

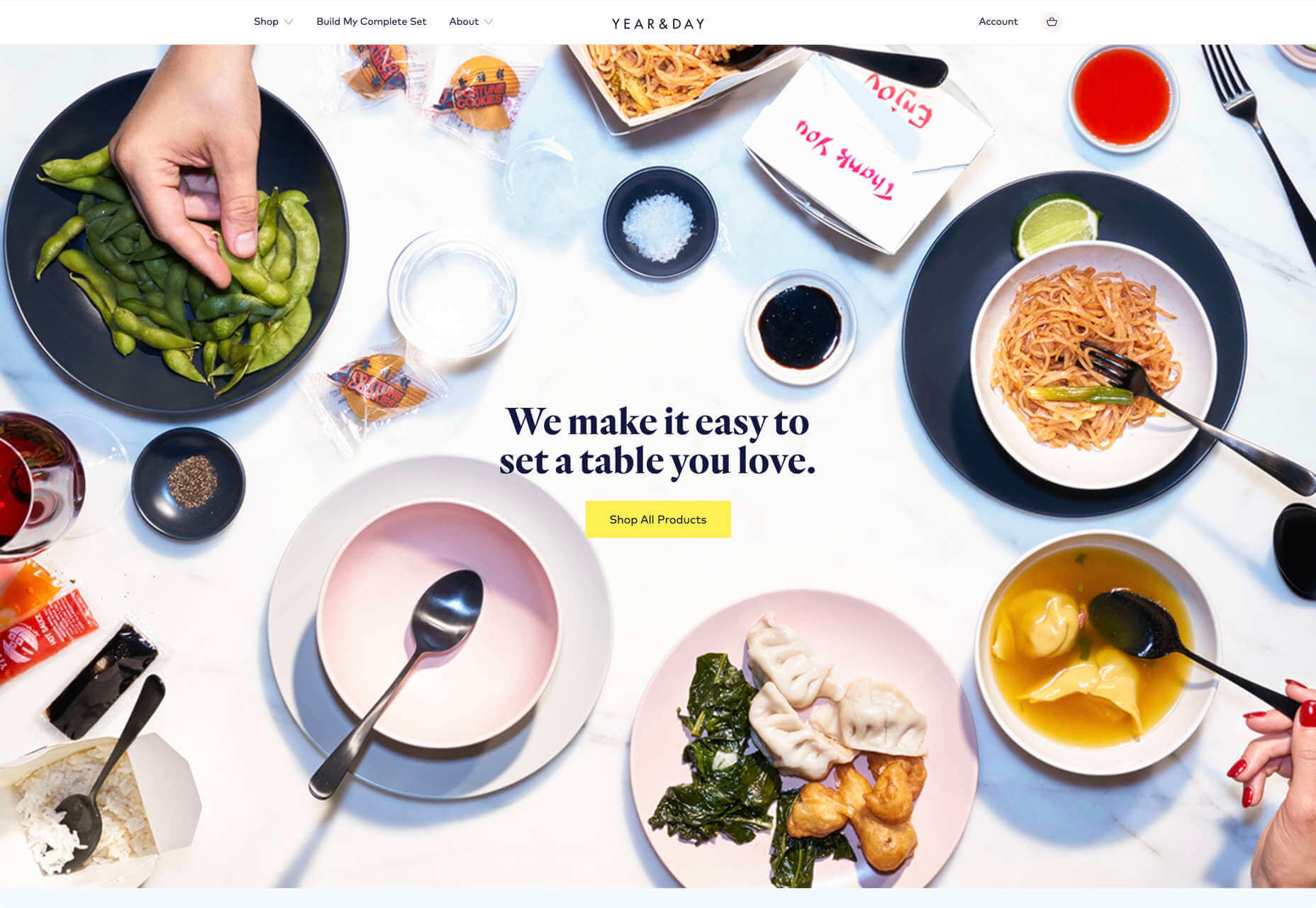
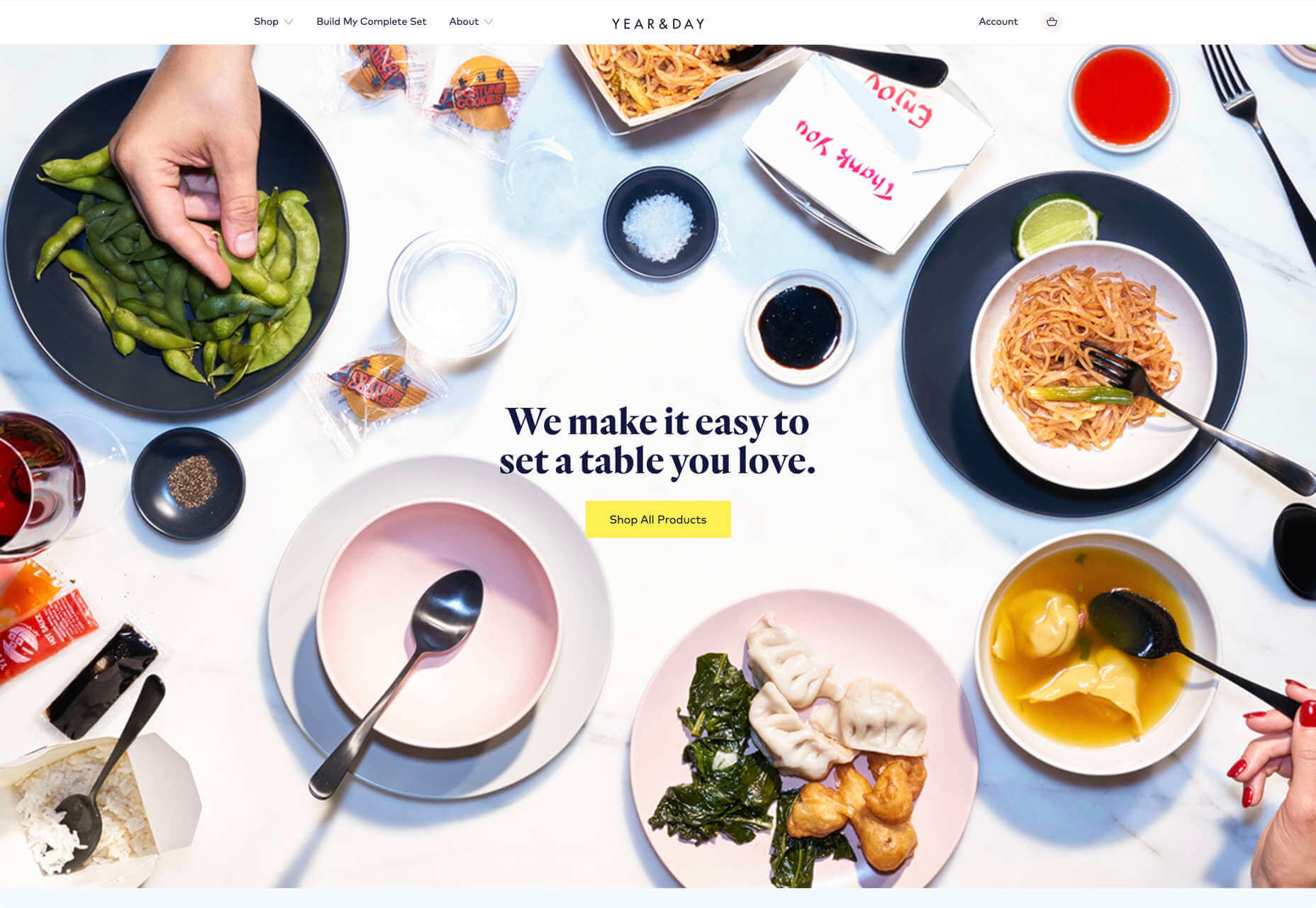
Year & Day
Year & Day is an ecommerce site that sells tableware, from glassware to ceramics. The colorful collection is designed to complement different types of food, and the site’s color scheme reflects that perfectly.

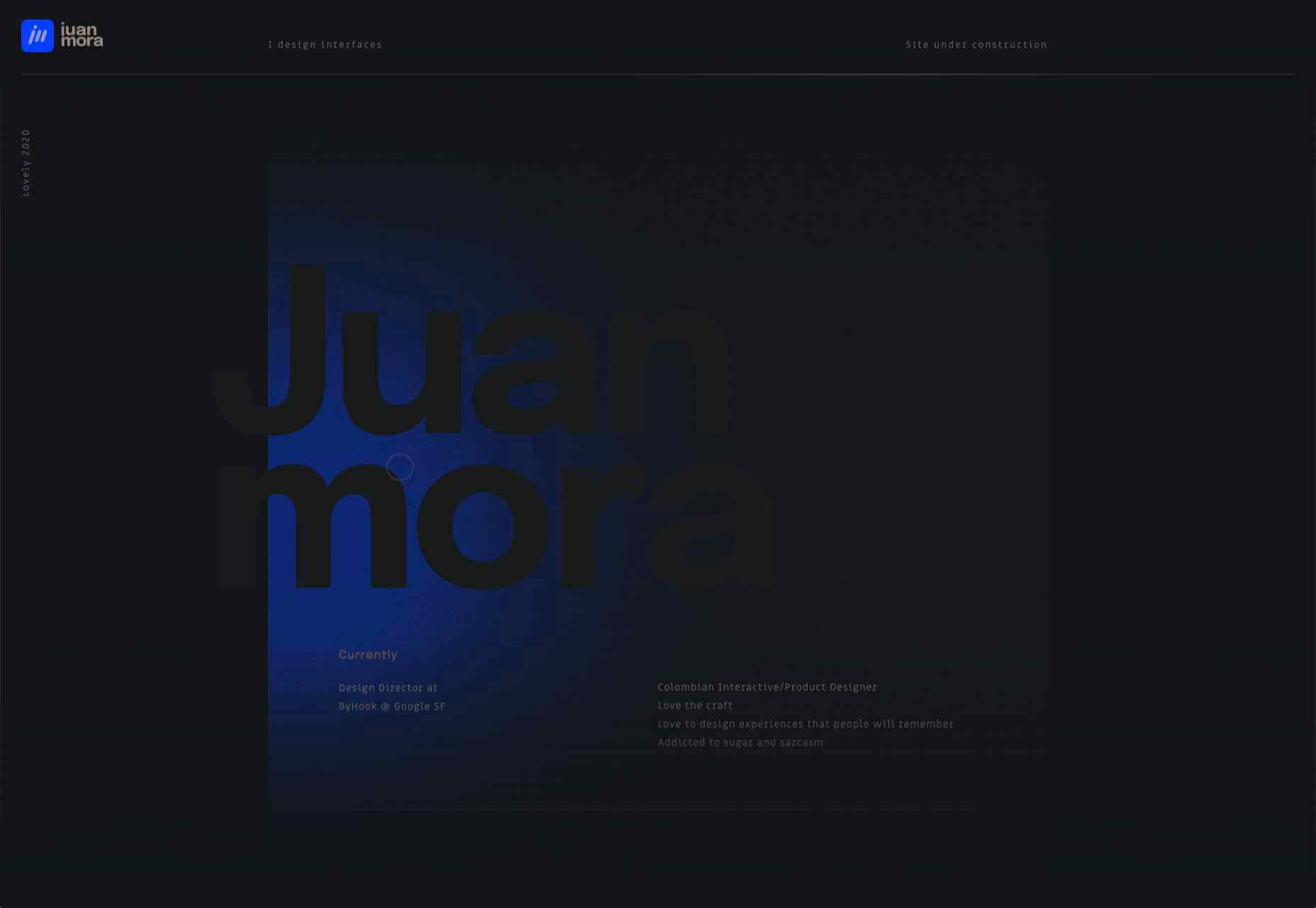
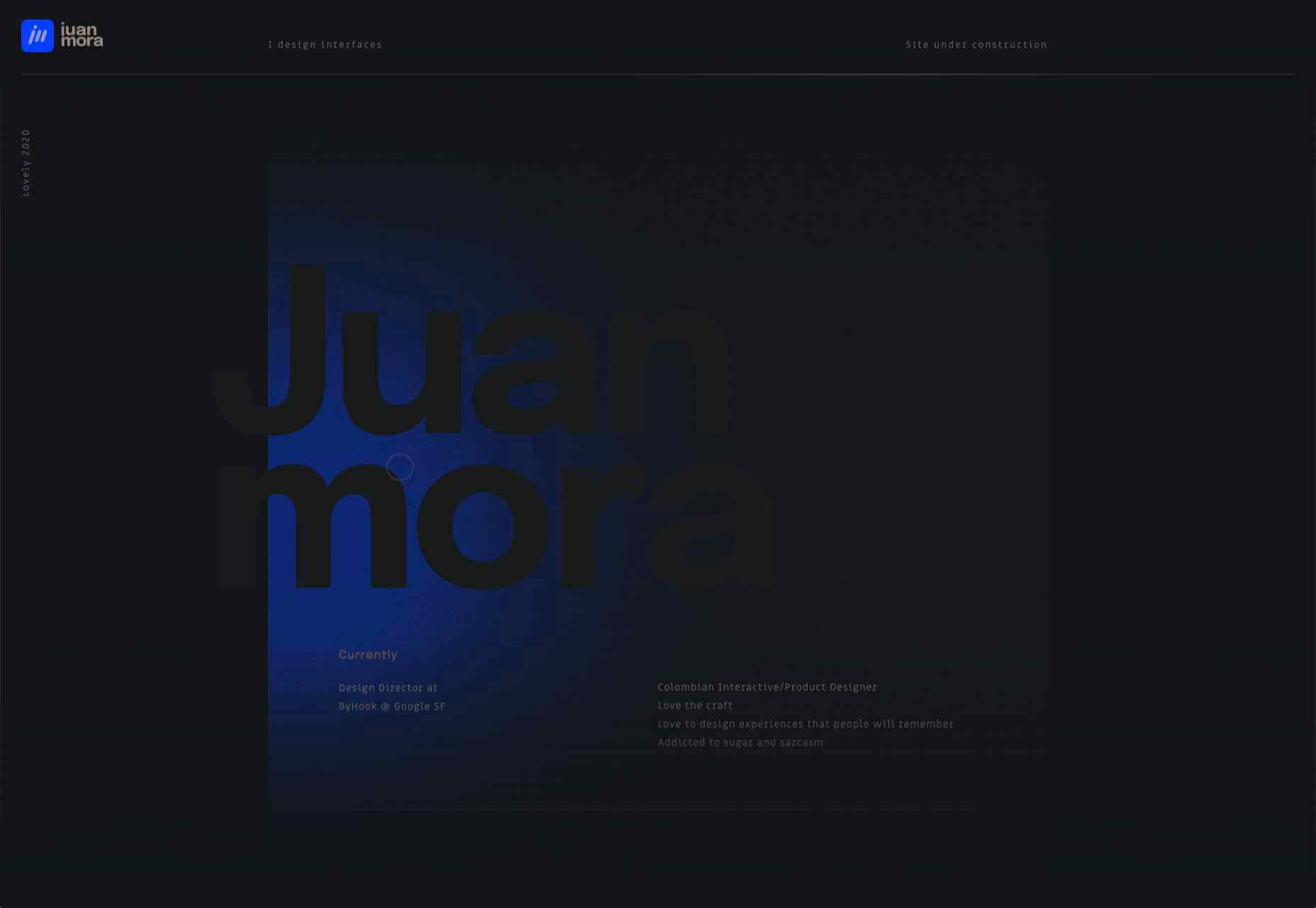
Juan Mora
Juan Mora’s ‘under construction’ holding page has probably been crafted with more care than many full-blown sites. This showcase cleverly manages to demonstrate its subject’s skills without showing a single piece of work.

Lucciano’s
Lucciano’s homepage hero video alone will have your mouth watering for some of their gelato. Much of the appeal of food is visual, and the photography here does not disappoint. Circular text boxes in ice cream colors complement the product shots nicely.

Bored Solutions
Back in April, we were already a little weary of lockdown — if only we’d known how long it would last! The amazing color blobbing of bored.solutions was the ideal distraction.

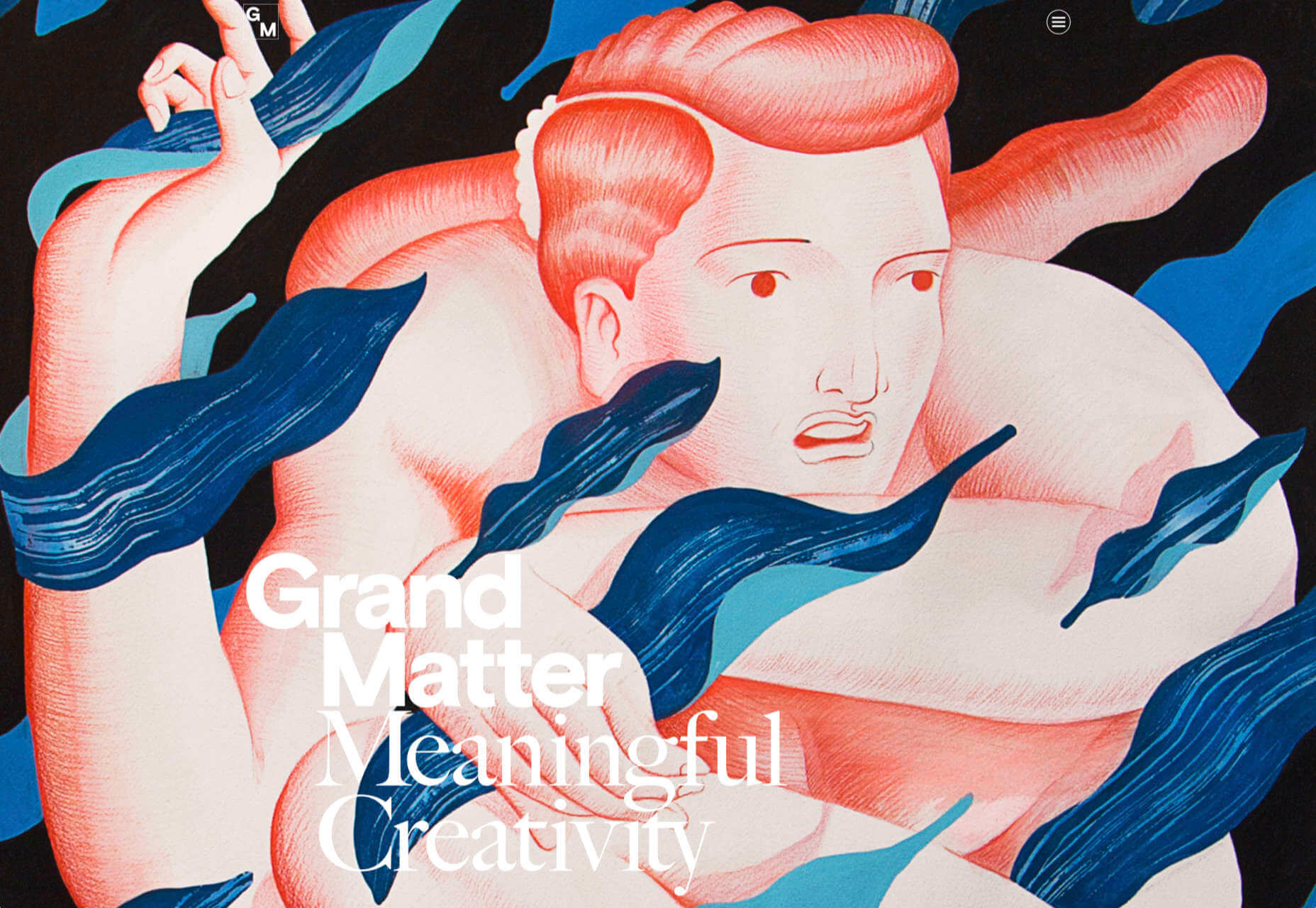
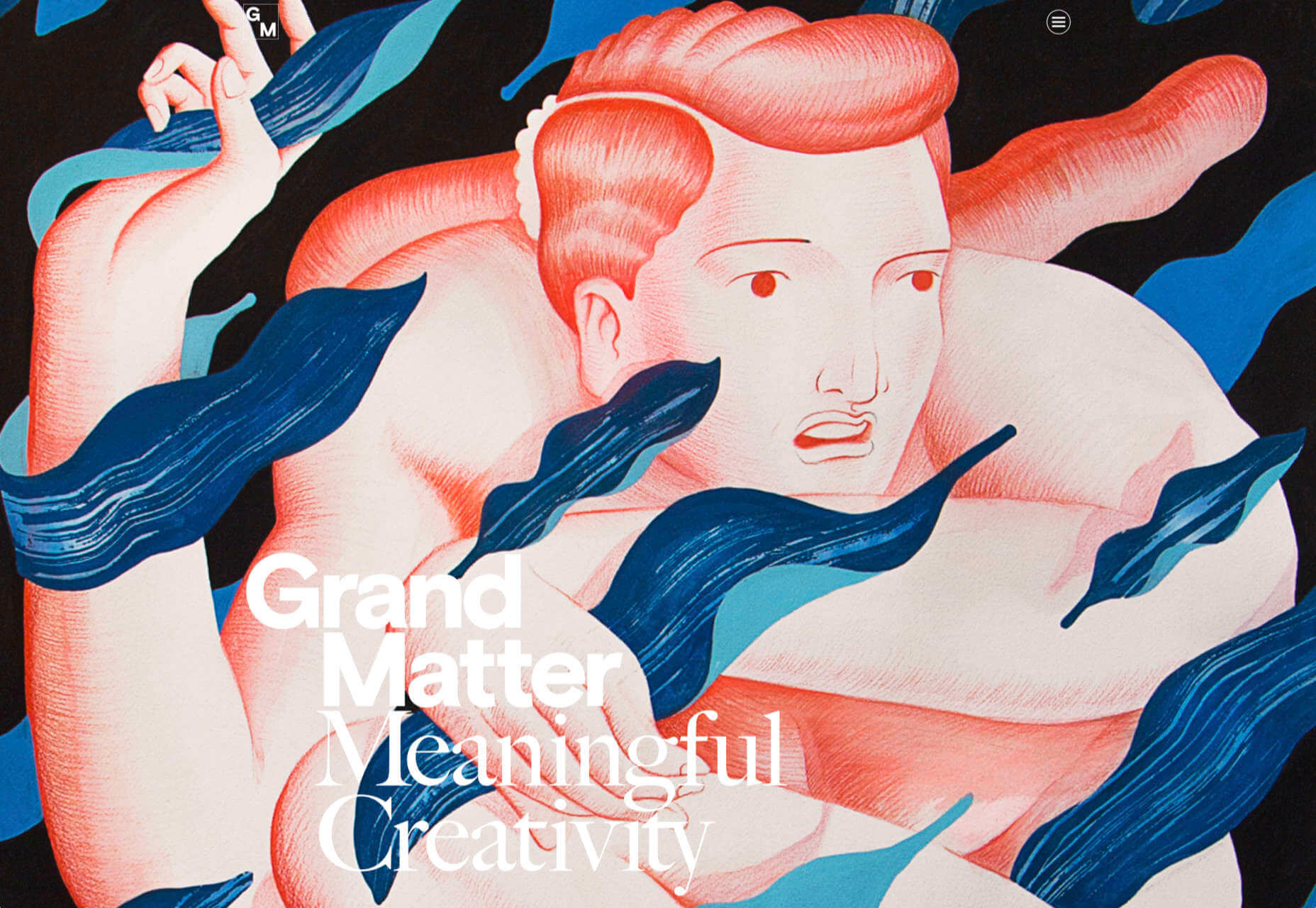
Grand Matter
Grand Matter is an artist agency representing illustrators. There is a wealth of talent on show here and a broad enough range of styles to keep the web interesting for a good while.

Dunderville
This site for Dunderville motion design studio features a paper fold detail, which adds tactility to the virtual. Some superb type and vector animations showcase an impressive portfolio.

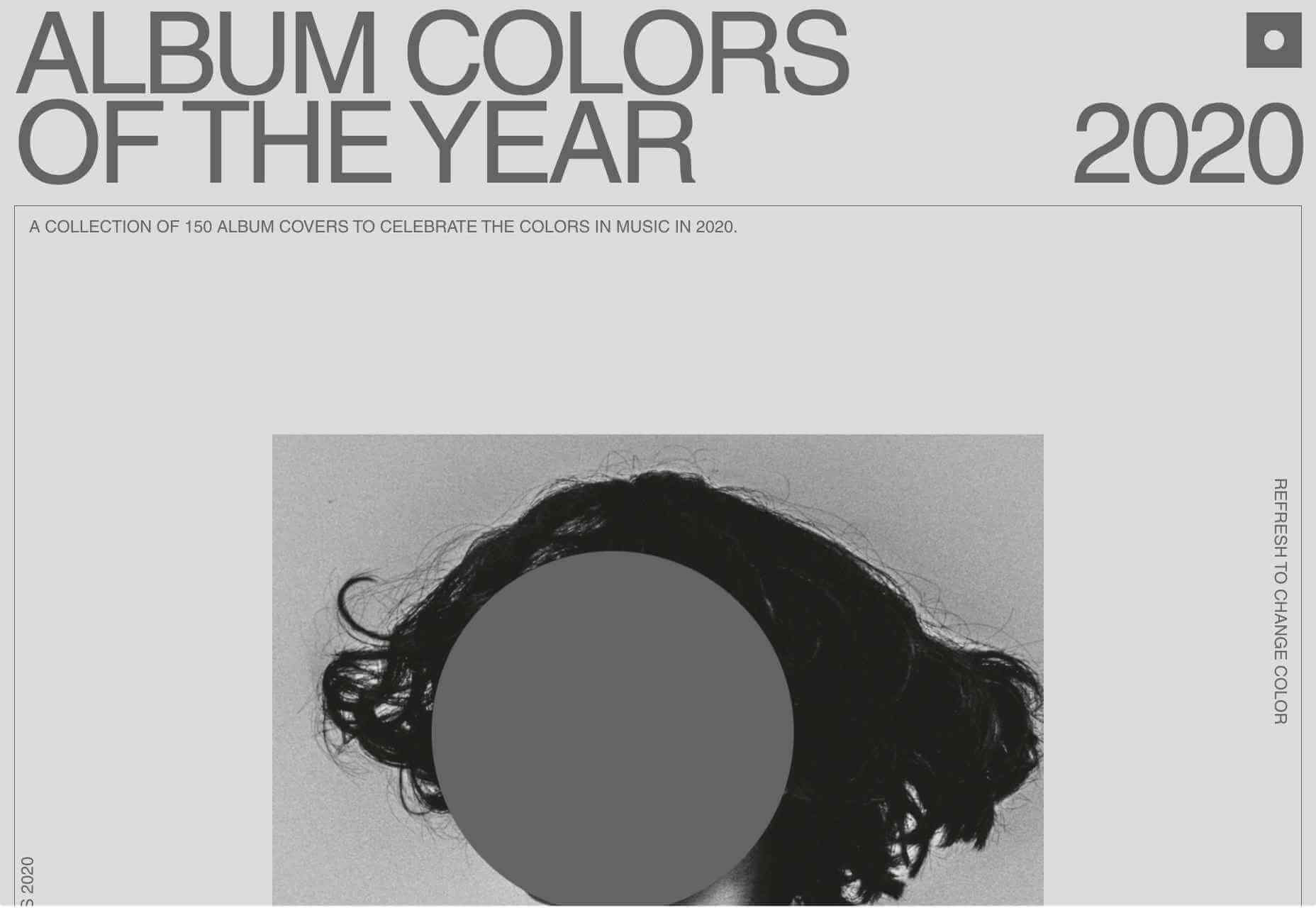
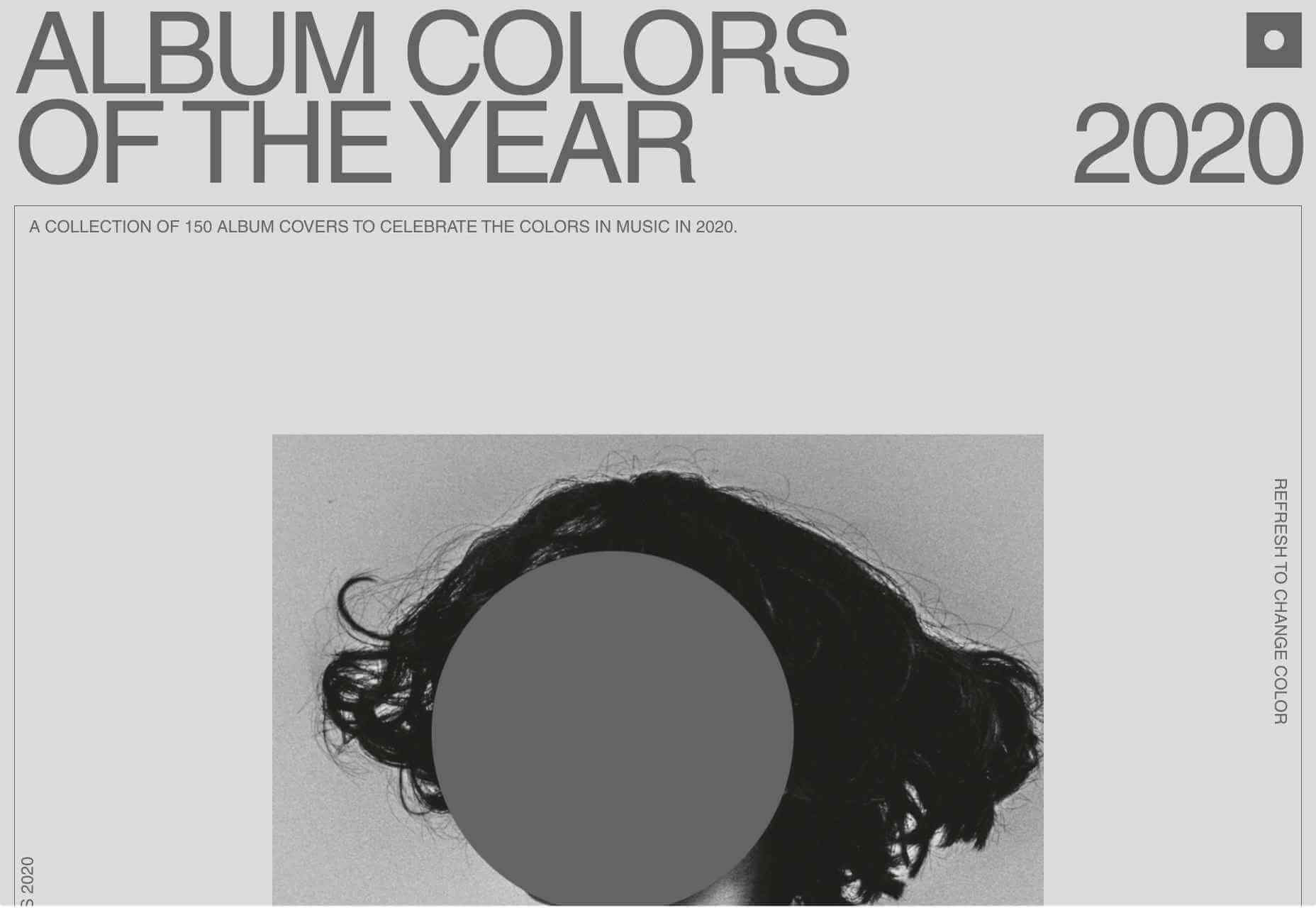
Album Colors of the Year
Album Colors has taken the covers from 150 albums released this year and arranged them by dominant color. The hex code for each color is provided if you want to copy it.

Mammut Expedition Baikal
Mammut uses stunning photography and a strong narrative to present its Eiger Extreme outdoor clothing. Longing for the great outdoors will either be alleviated or exacerbated by this one.

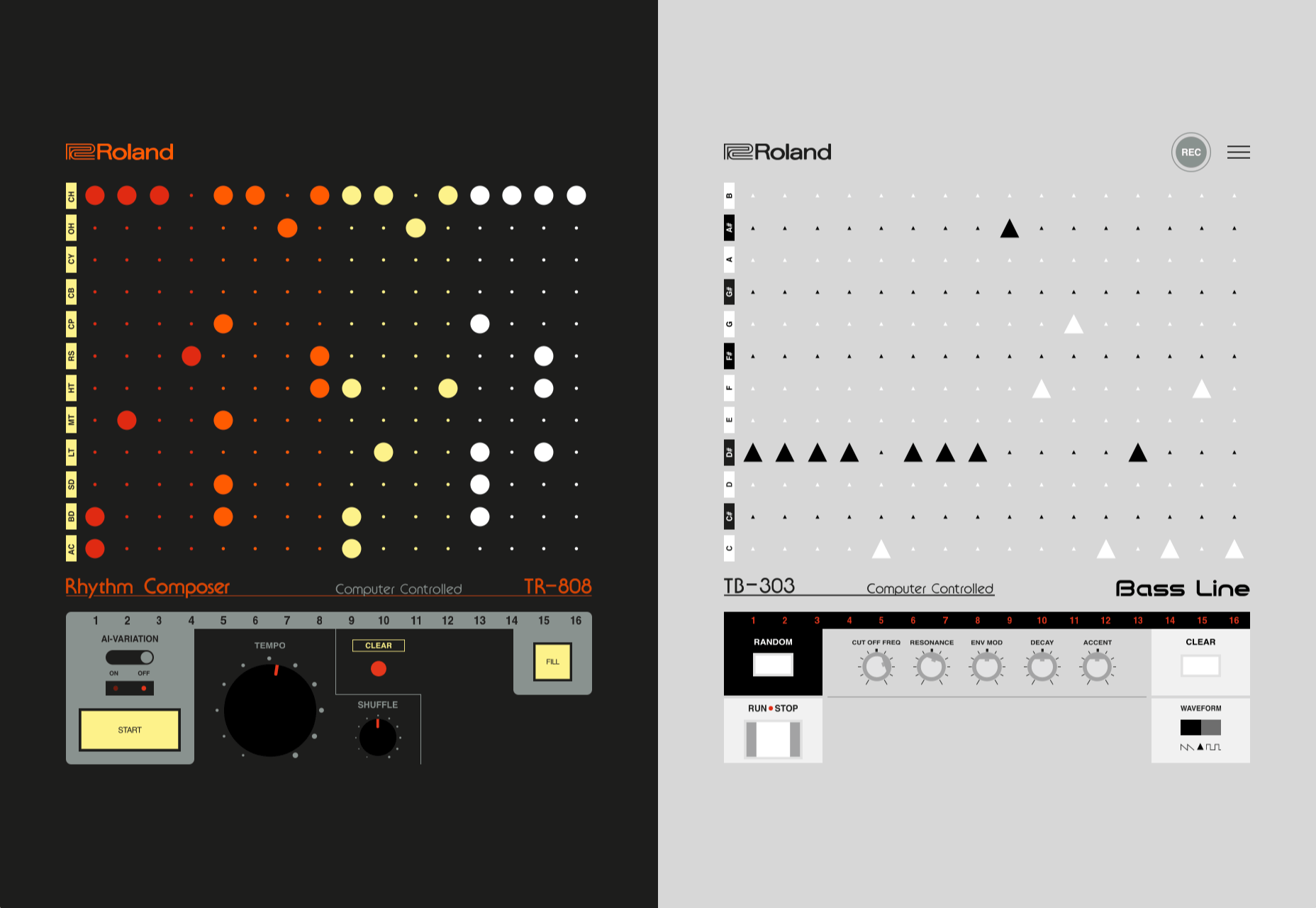
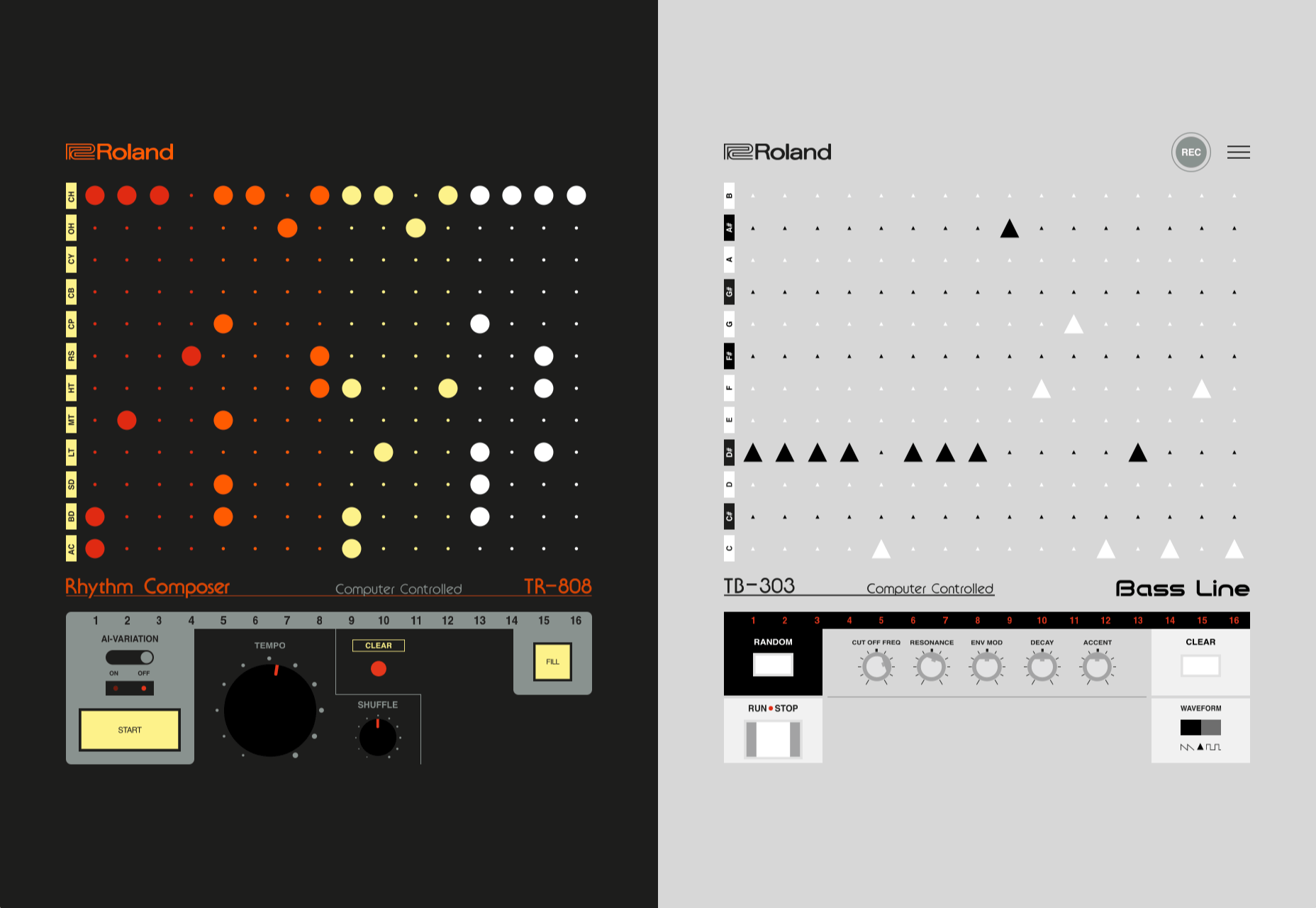
808303
808303.studio is a virtual Roland TR-808 drum machine and TB 303 bass synthesizer. You can program, record, and share your very own 80s techno masterpiece.

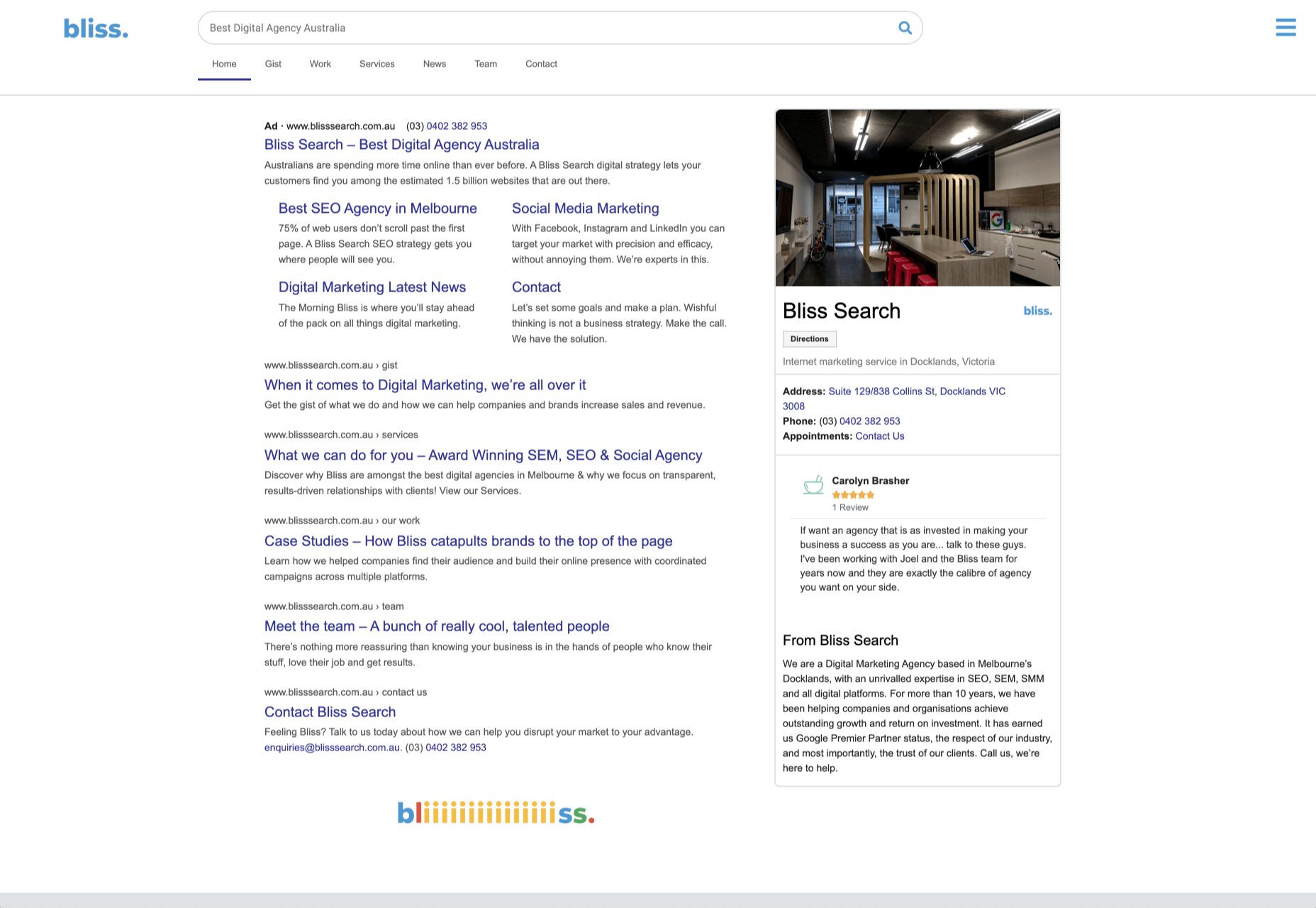
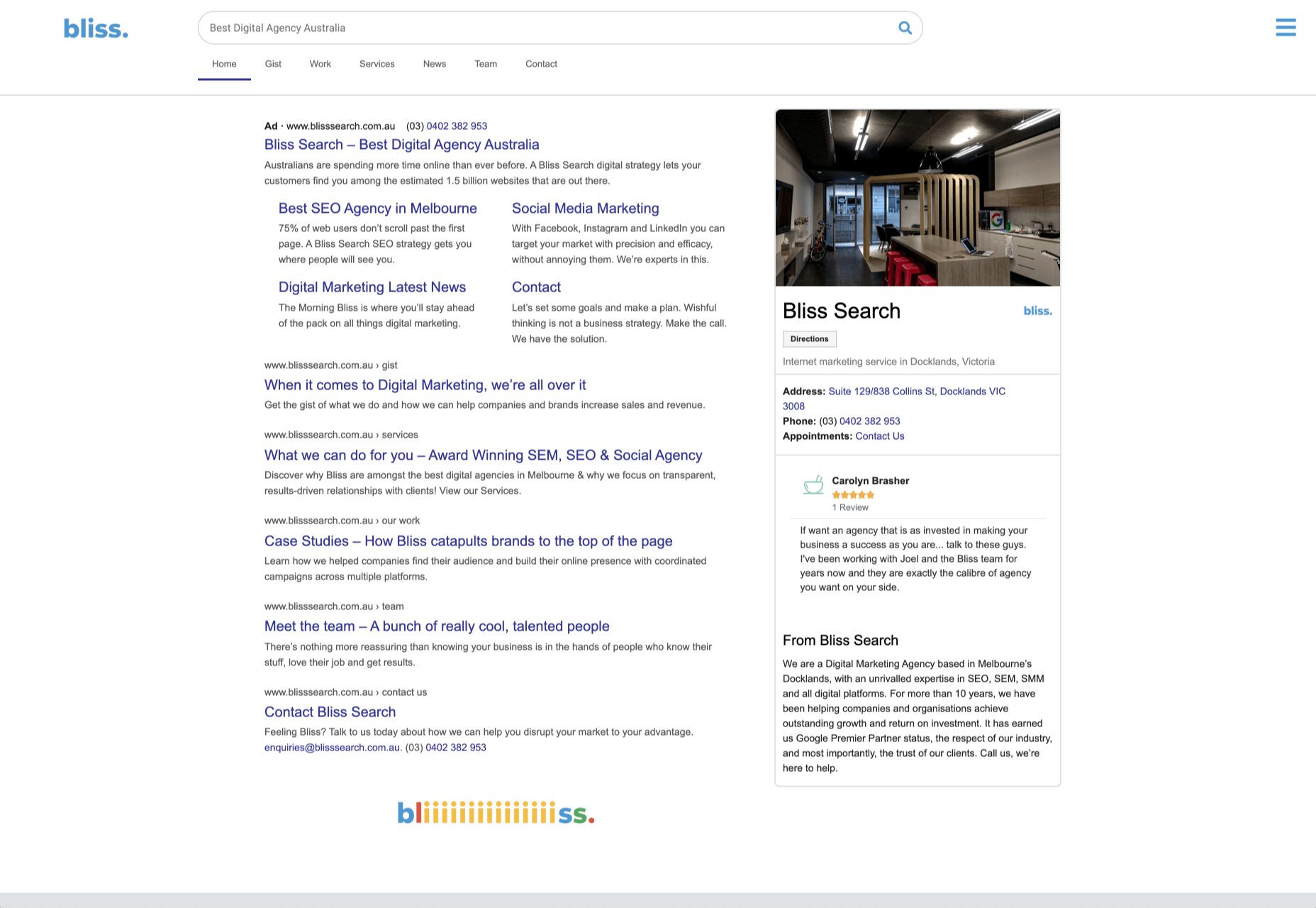
Bliss
Humor can be hard to get right, especially when you want to be taken seriously at the same time. Here, it works, and the result is a memorable site, oozing with confidence.

Jazz Keys
Type your message into Jazz Keys, and you’ll hear it in sound. You can send the message to anyone and let them hear your words — the web lives for side-projects like this.

Érika Moreira
The fabulous, simple site for Sao Paulo-based Érika Moreira has some awesome big type and creative case studies. It’s an excellent example of a non-visual portfolio.

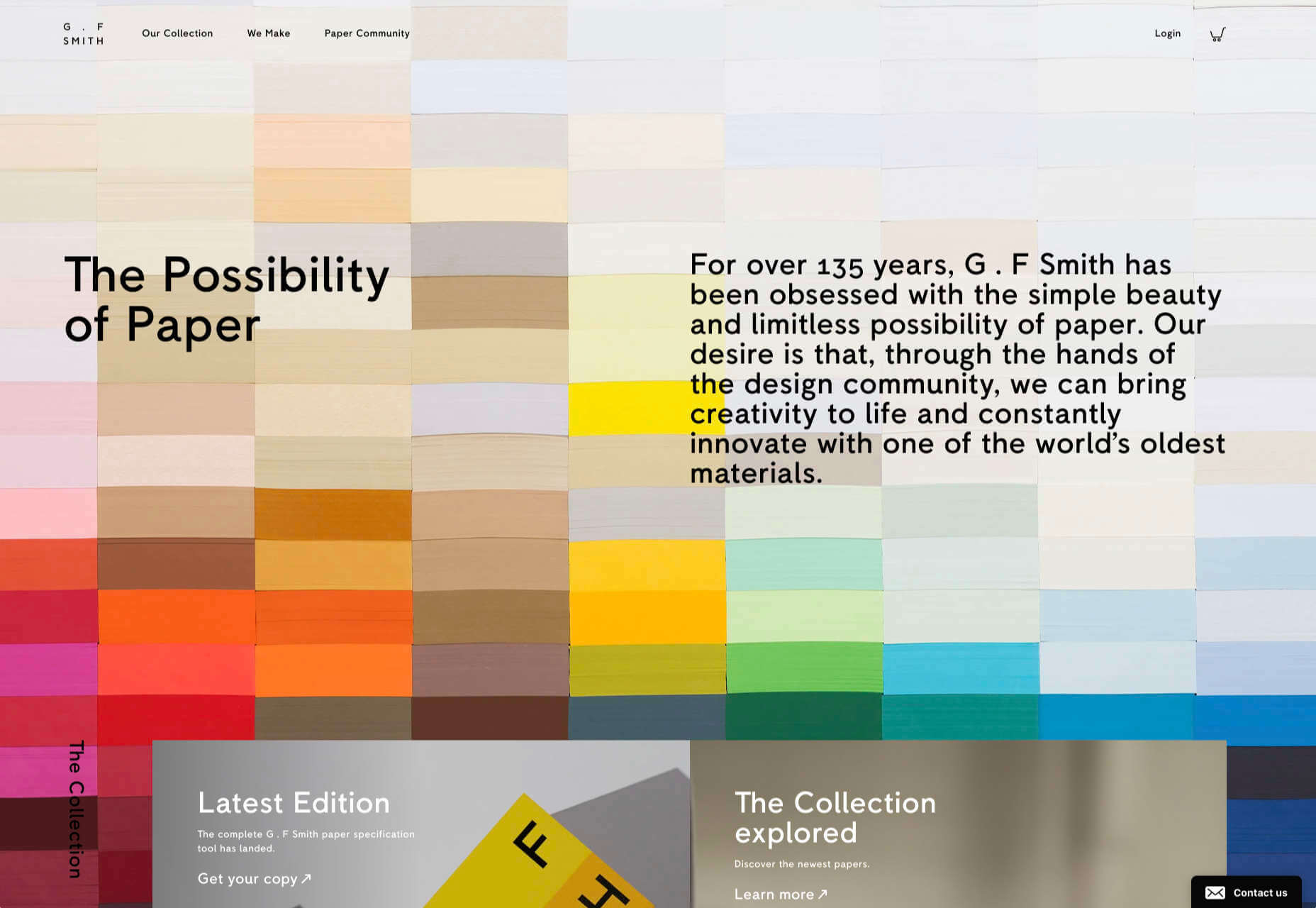
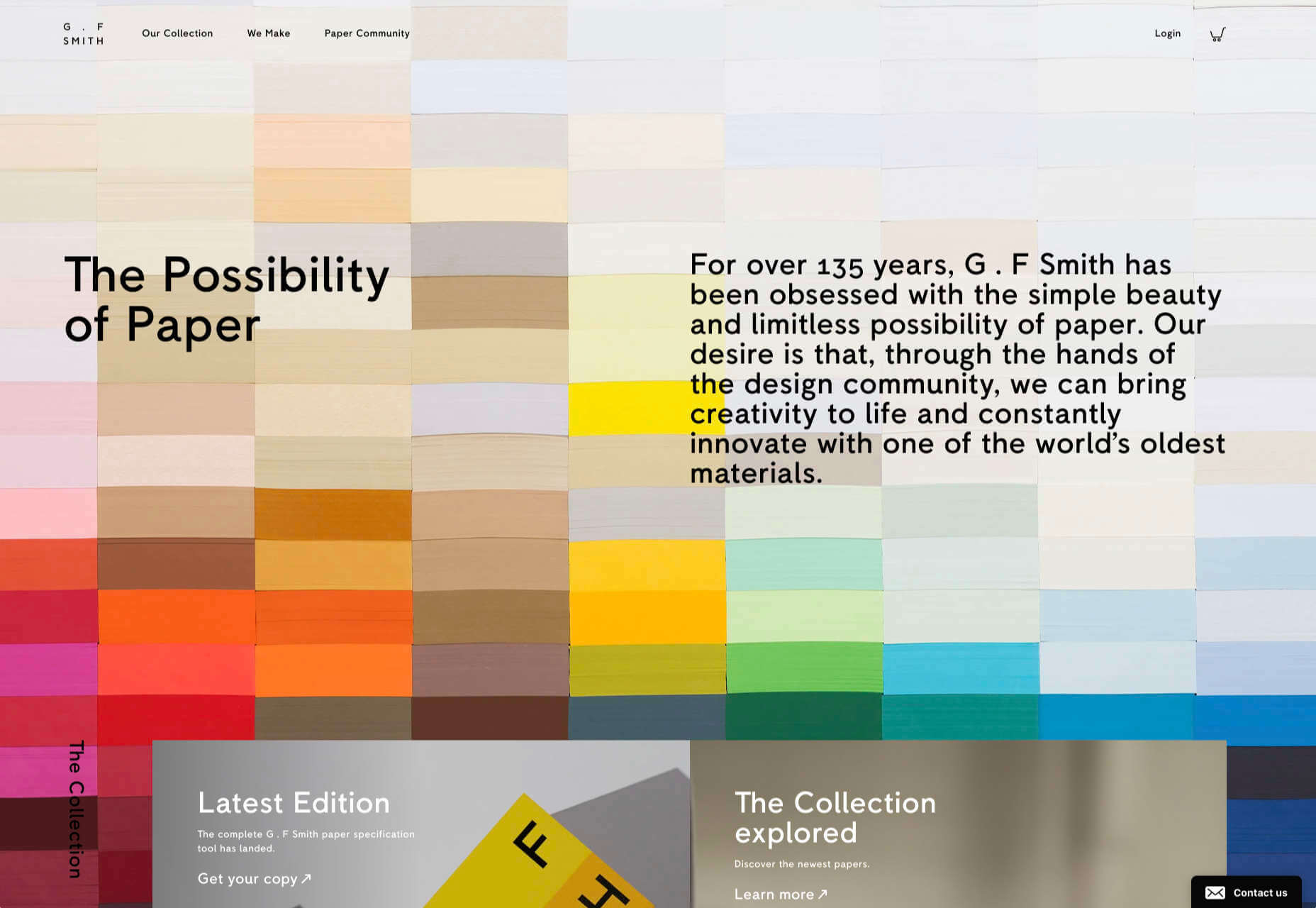
G.F Smith
Earlier this year, the site for leading paper supplier G.F Smith got a redesign. It is a simpler design than the previous site and keeps the visual focus on the products and the colors.

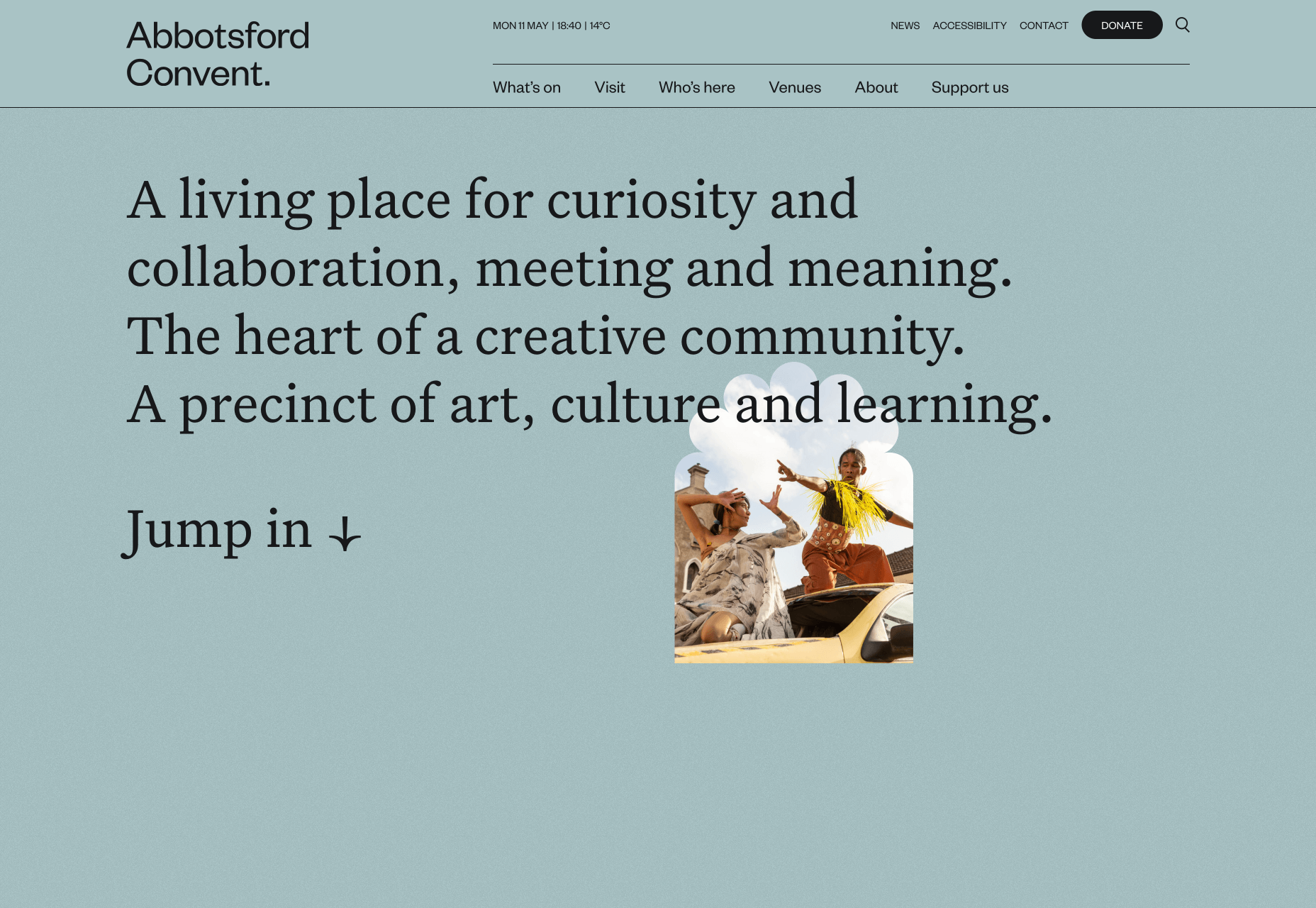
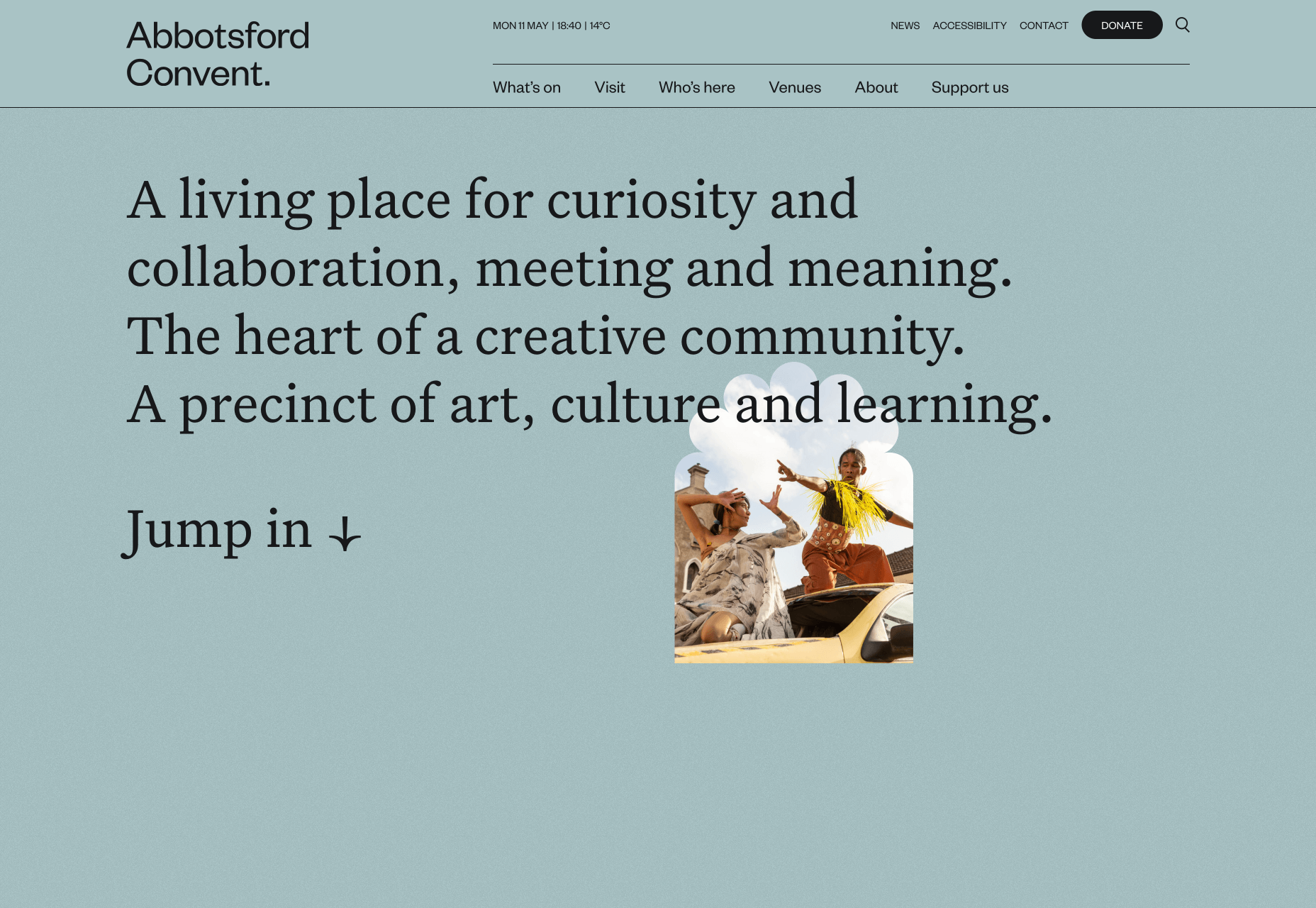
Abbotsford Convent
Abbotsford Convent is a creative arts venue in Melbourne, Australia, based in a former convent. The UI for its site blends architectural forms to acknowledge the building’s heritage.

Waka Waka
Waka Waka designs and builds wooden furniture. The mid-century typography and the noise textures transport the site to the last century’s radical graphic design. There’s some clever disruption to the typical thumbnail approach.

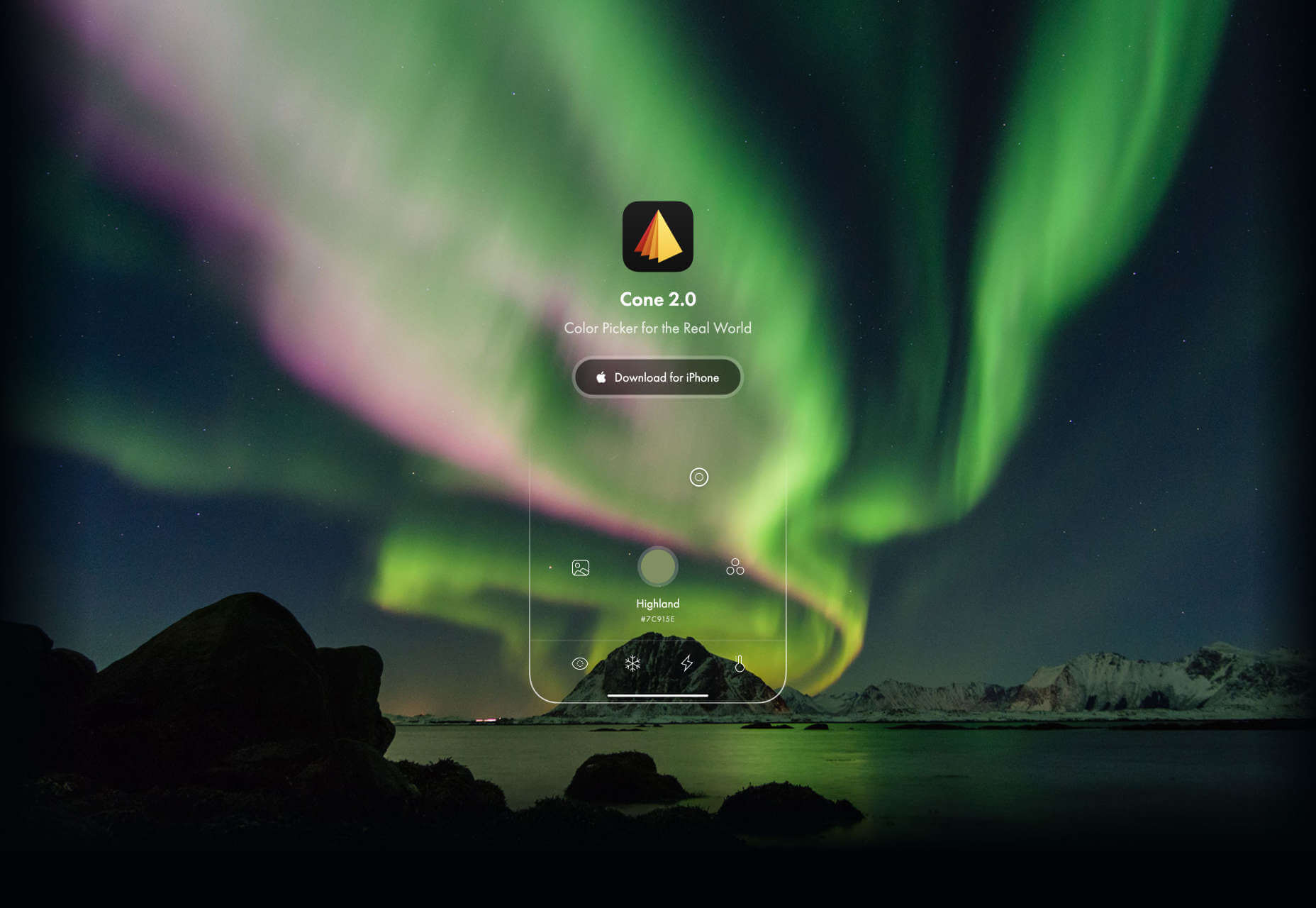
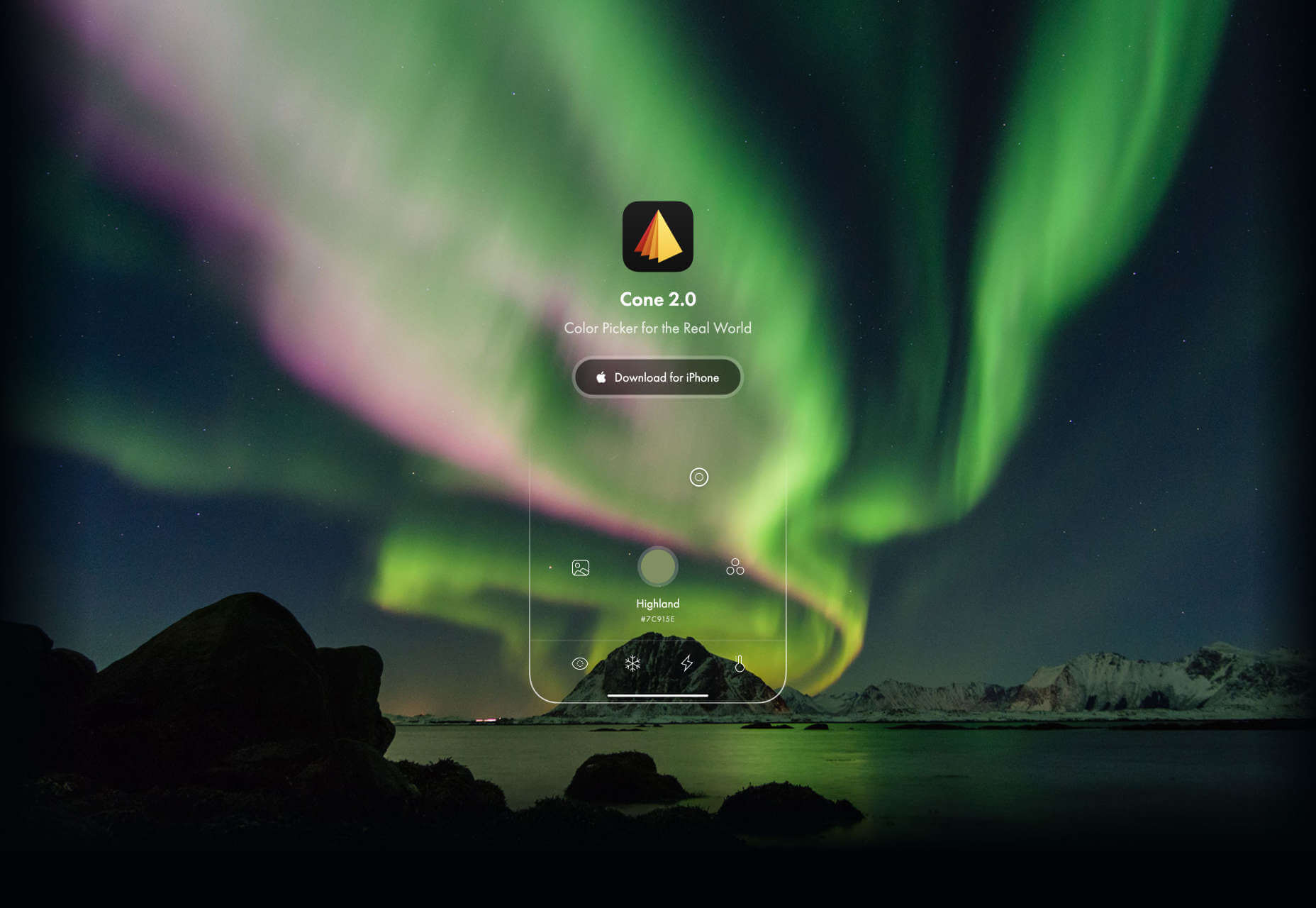
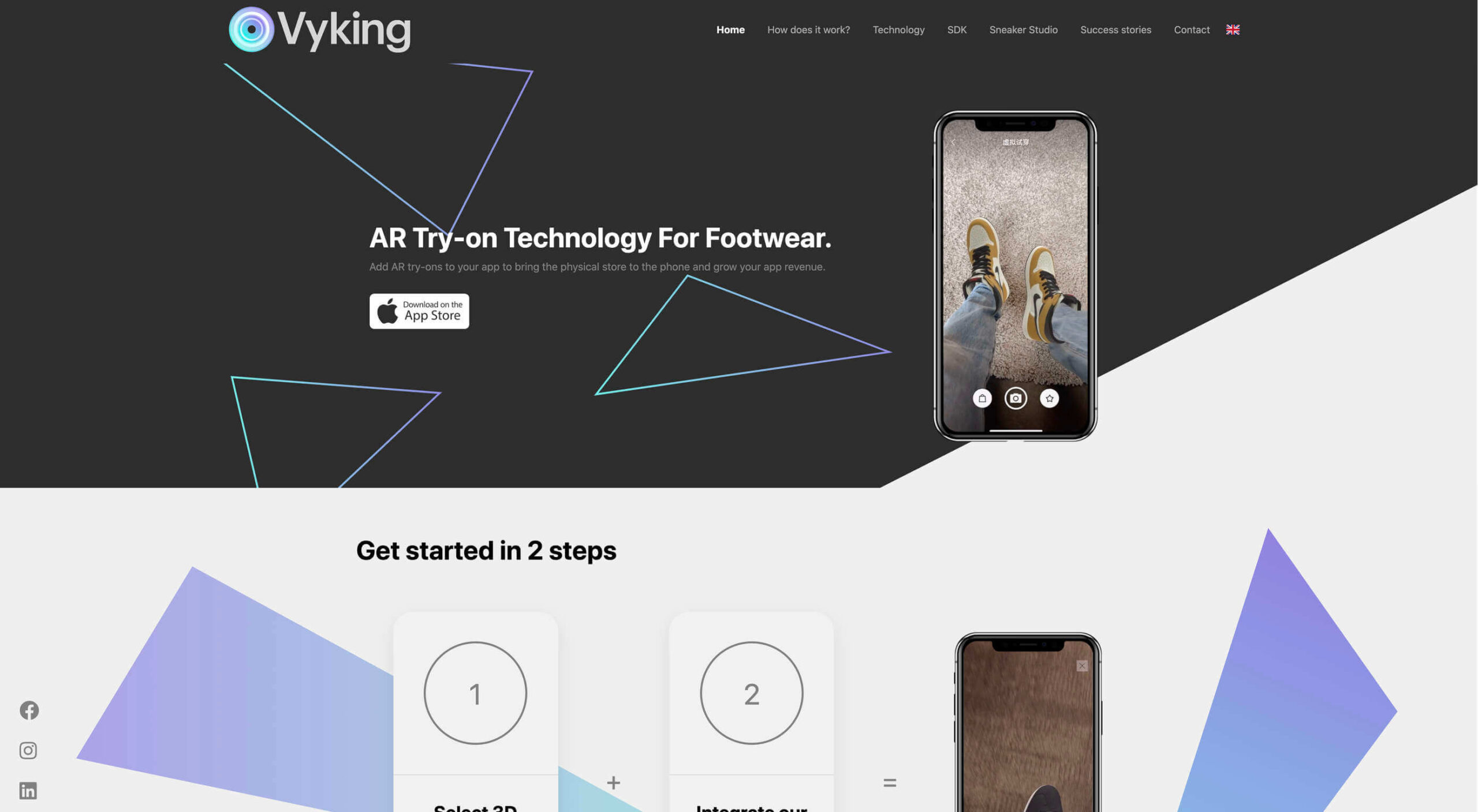
Cone
Sites advertising apps always seem to want to box the design into a hastily de-branded mock-up. Cone takes a daringly refreshing approach by depicting a more expansive mobile experience.

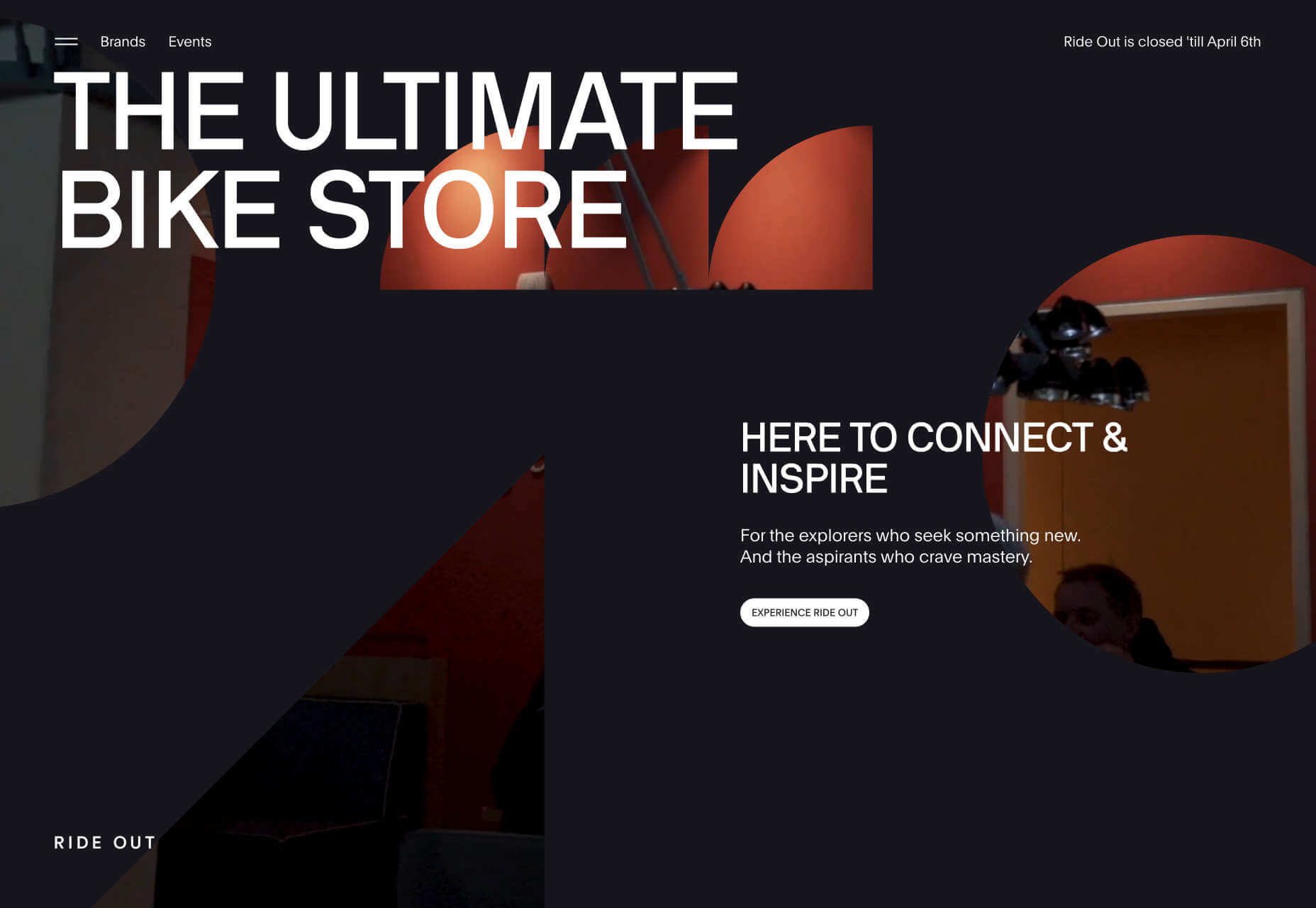
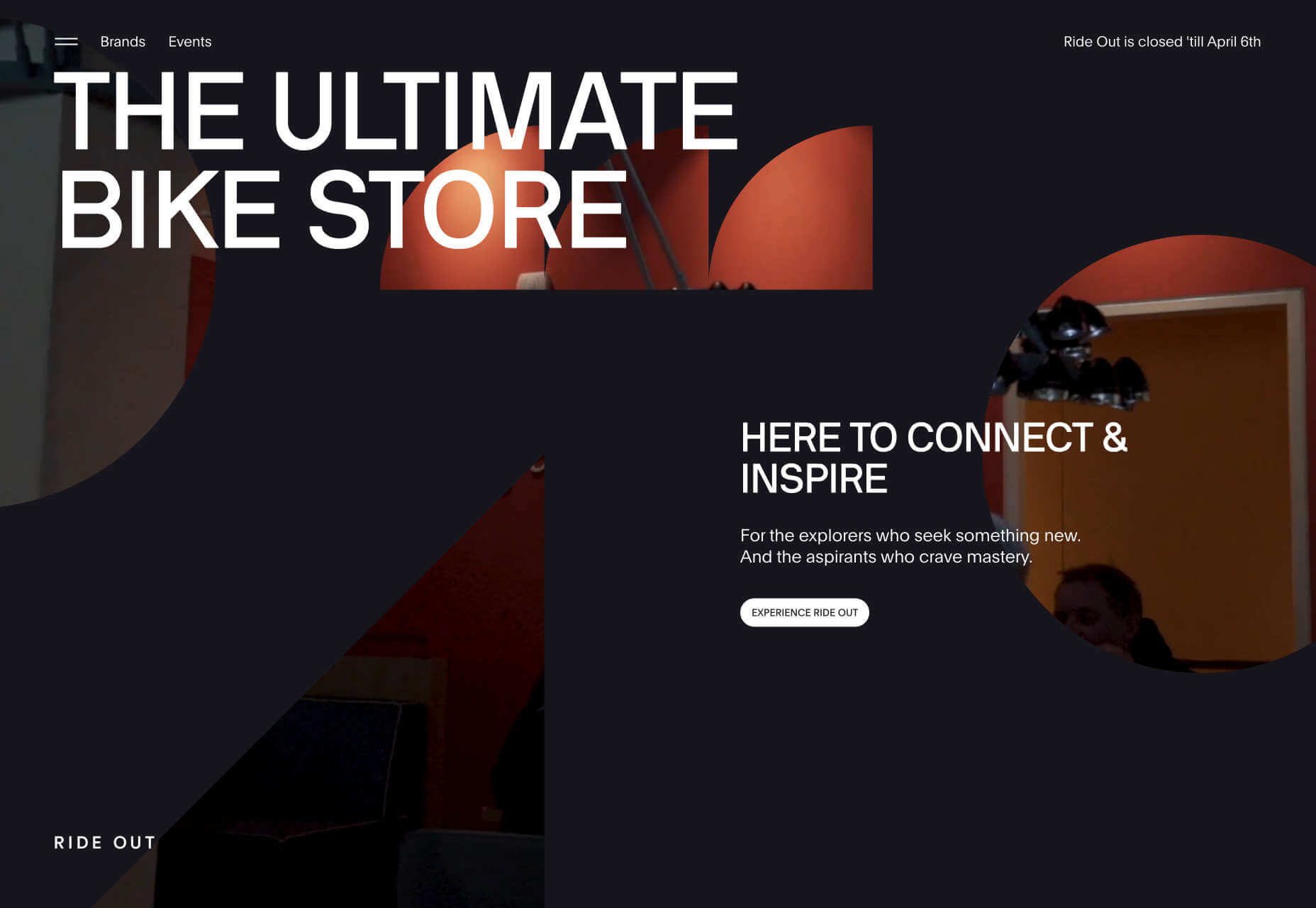
Ride Out
Amsterdam’s Ride Out bike store teases the content with an intriguingly masked video. Plus, we love the wheel-inspired spinning links.

Puddle Sound
This site is a model of minimalism. Beautiful photographs and very little text, there is nothing to distract from the product on display.

Source

Source de l’article sur Webdesignerdepot


 Ecommerce design may seem fairly straight-forward; you build an online store that showcases a company’s products or services and gives customers a quick and pain-free way to purchase them.
Ecommerce design may seem fairly straight-forward; you build an online store that showcases a company’s products or services and gives customers a quick and pain-free way to purchase them.








 The start of the year is always a good time to reassess priorities and consider new approaches, but 2021 is more of a reset than we expected this time last year. 2020 is unlikely to go down in anyone’s autobiography as the best year of their life, but it has done something positive: it’s prepared the ground for rapid change in the next 12 months.
The start of the year is always a good time to reassess priorities and consider new approaches, but 2021 is more of a reset than we expected this time last year. 2020 is unlikely to go down in anyone’s autobiography as the best year of their life, but it has done something positive: it’s prepared the ground for rapid change in the next 12 months.
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























 There are dozens of factors that influence the UX of your site, app, or game. Most of them are beyond your control; user connection speed, end-system resources, even browser technology is all out of your hands. So when you do have the opportunity to influence your project’s infrastructure, you should seize it.
There are dozens of factors that influence the UX of your site, app, or game. Most of them are beyond your control; user connection speed, end-system resources, even browser technology is all out of your hands. So when you do have the opportunity to influence your project’s infrastructure, you should seize it.
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.


























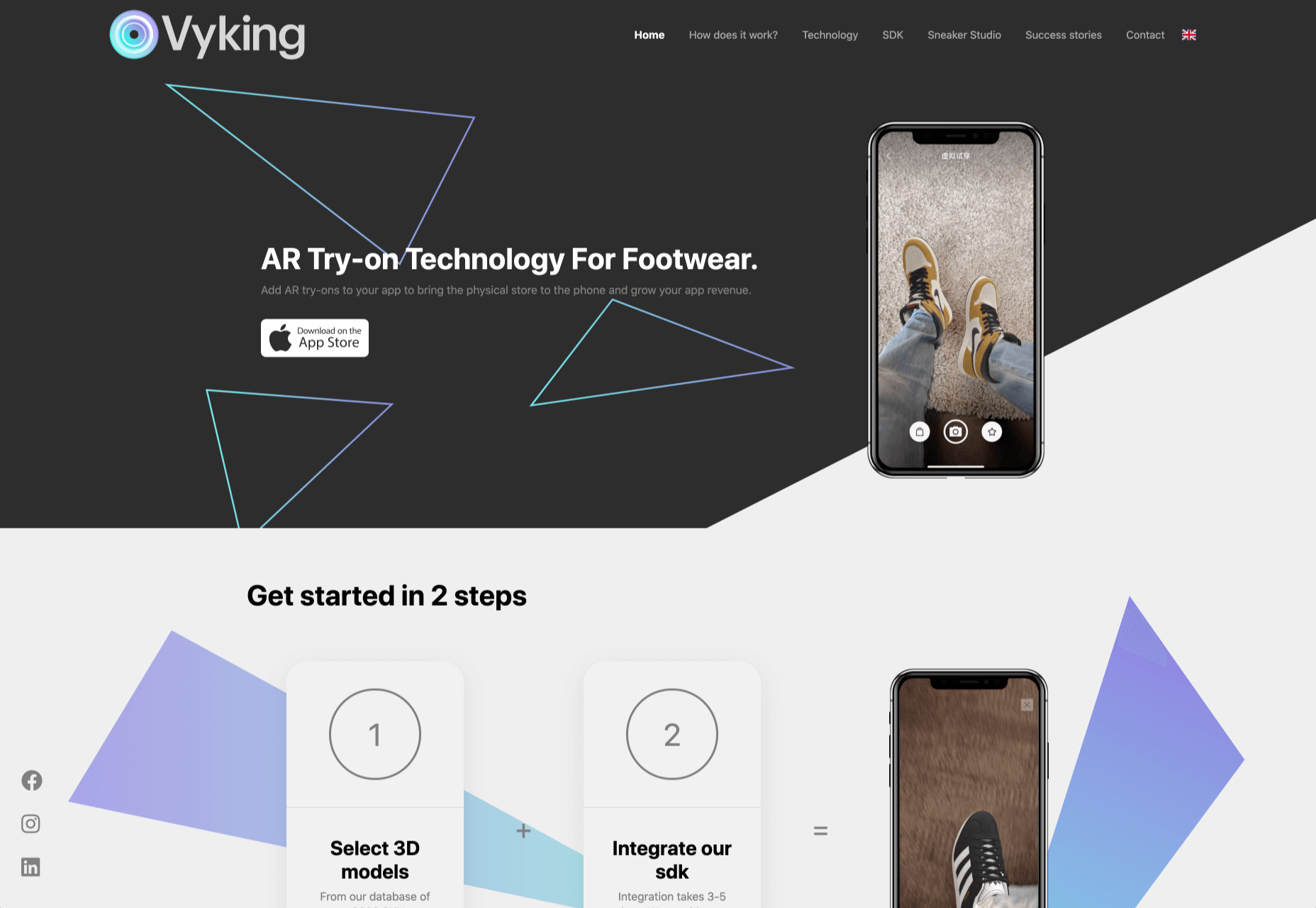
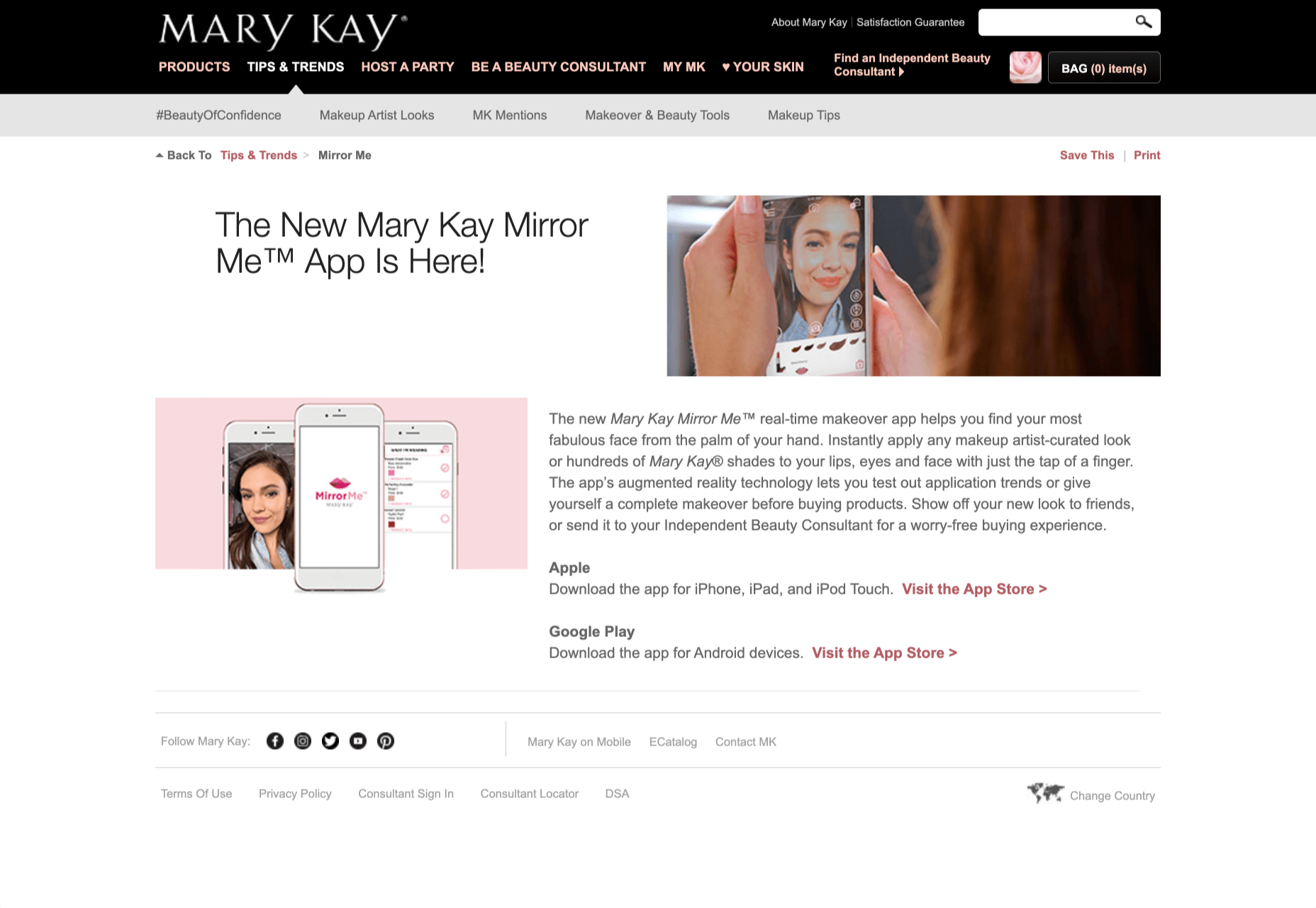
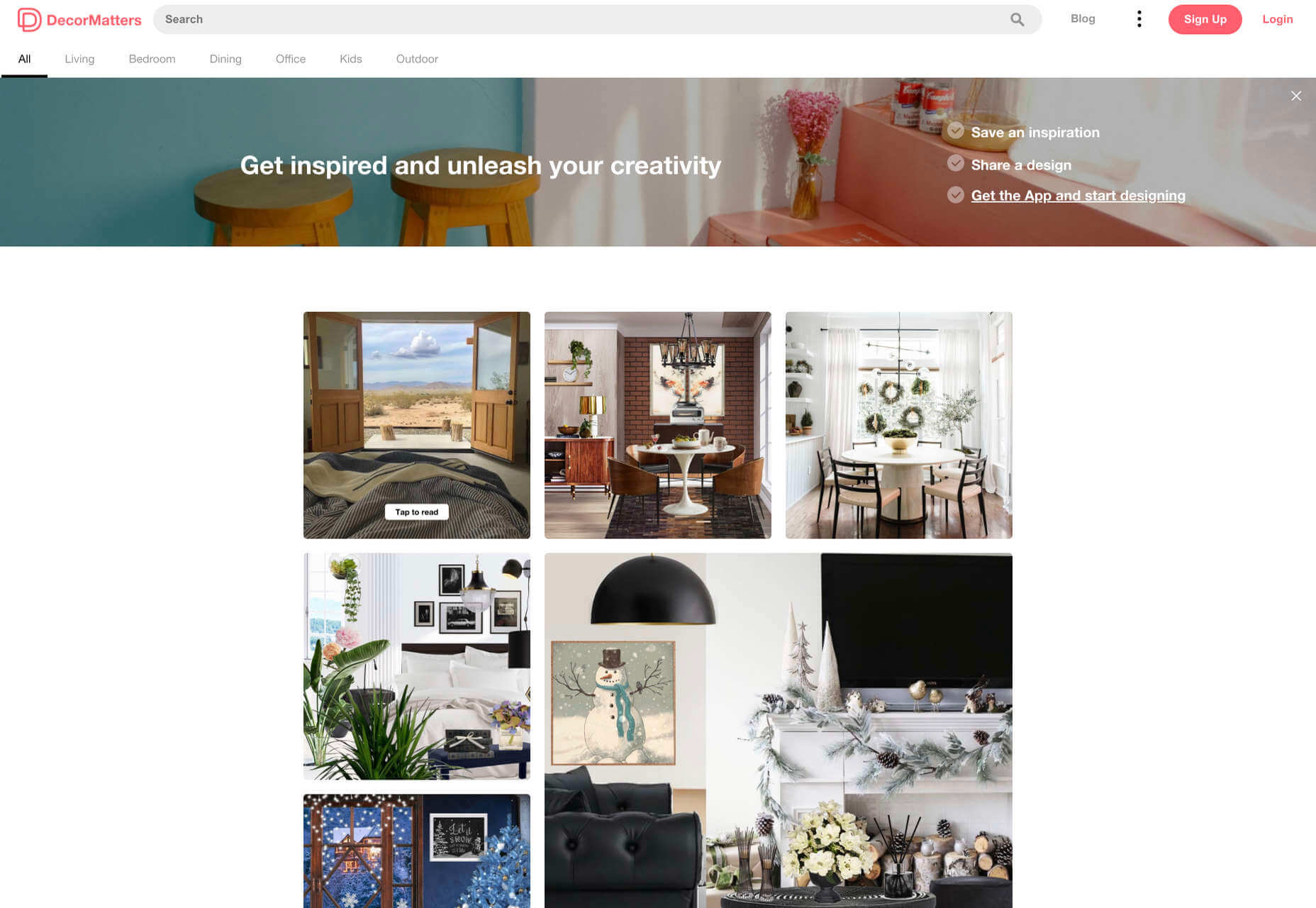
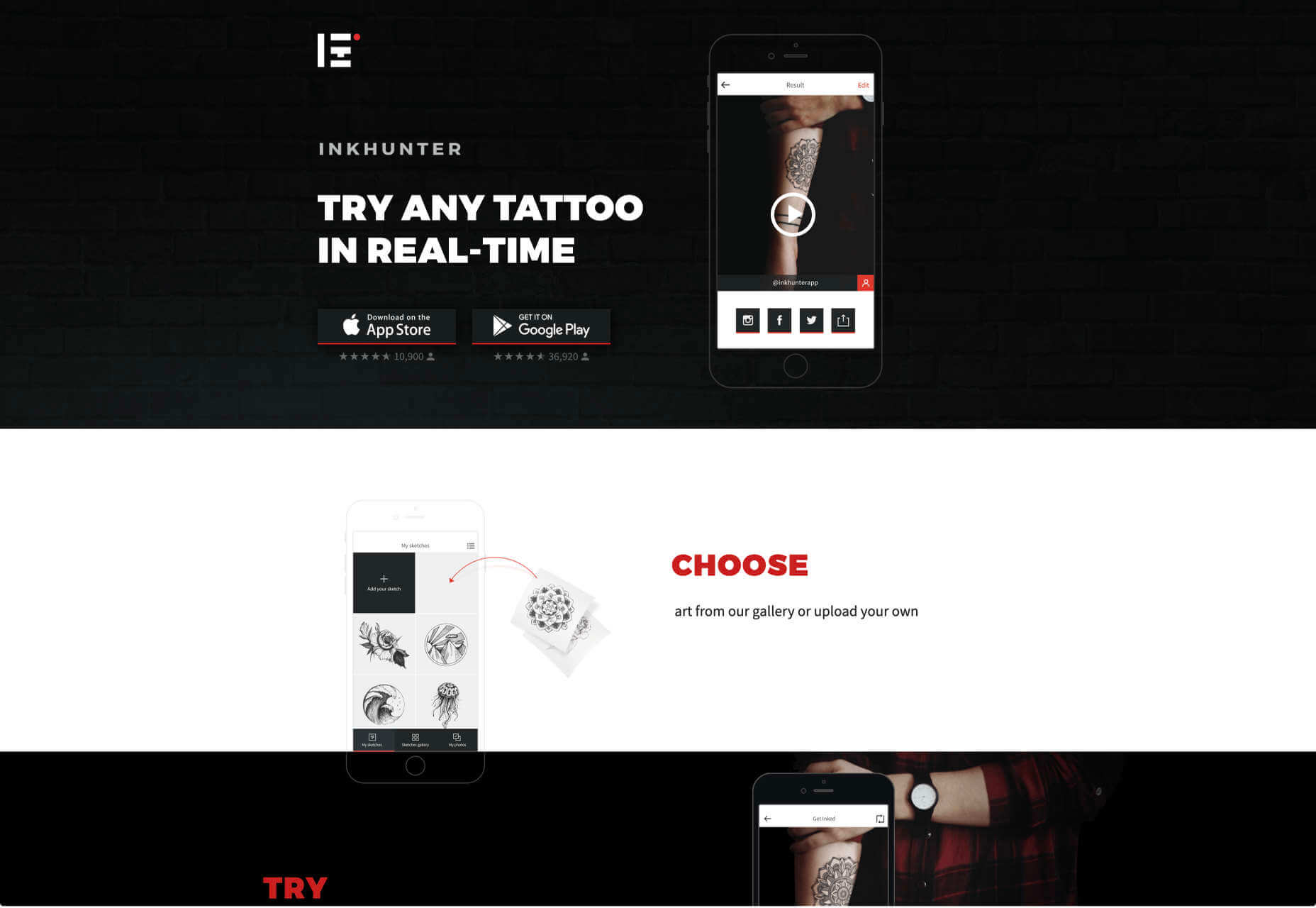
 Over the years, experts have repeatedly discussed the possible impact of mixed realities on web design. Concepts like AR and VR are expected to have the potential to change the way that we interact with websites on a fundamental level.
Over the years, experts have repeatedly discussed the possible impact of mixed realities on web design. Concepts like AR and VR are expected to have the potential to change the way that we interact with websites on a fundamental level.




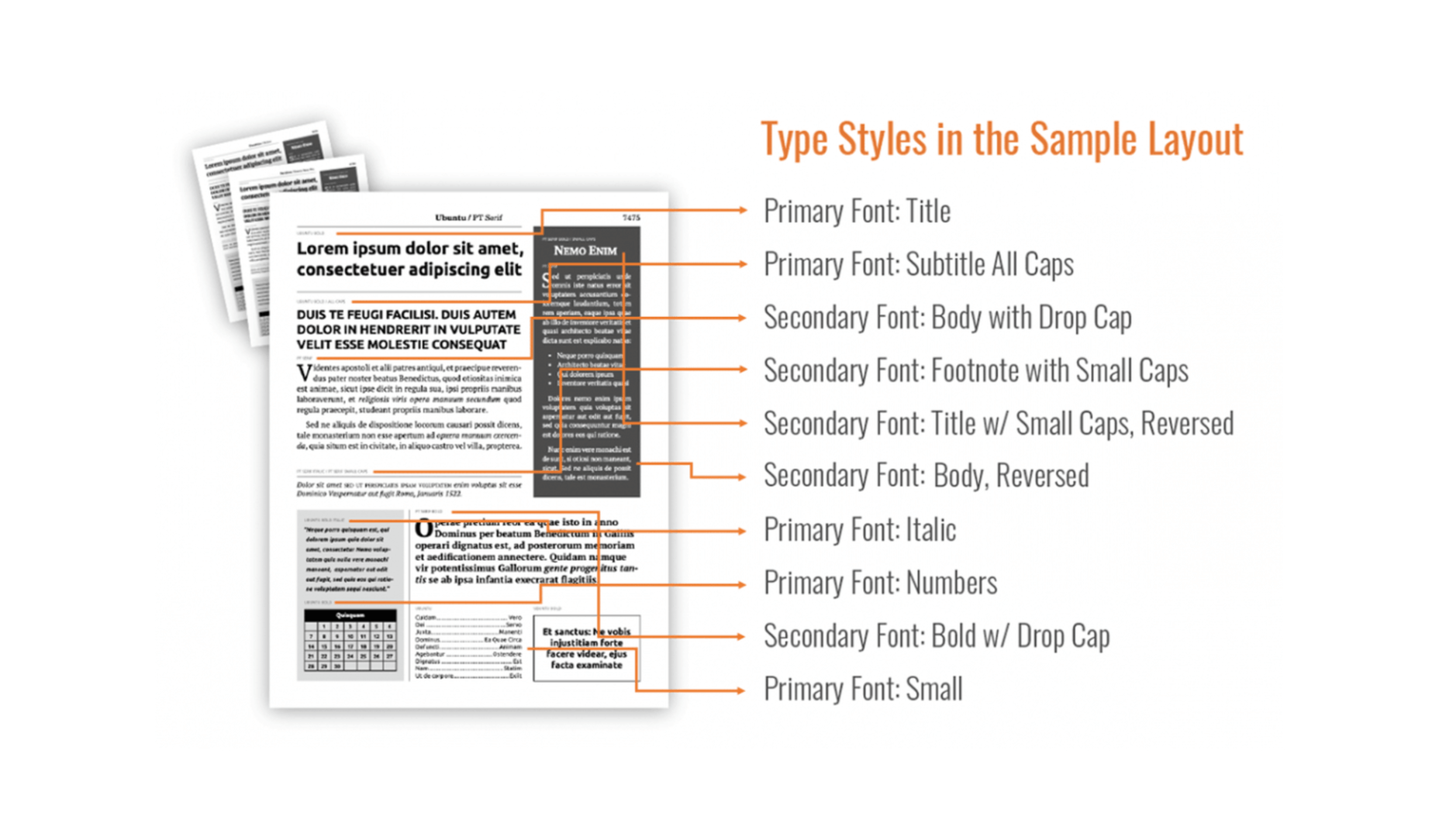
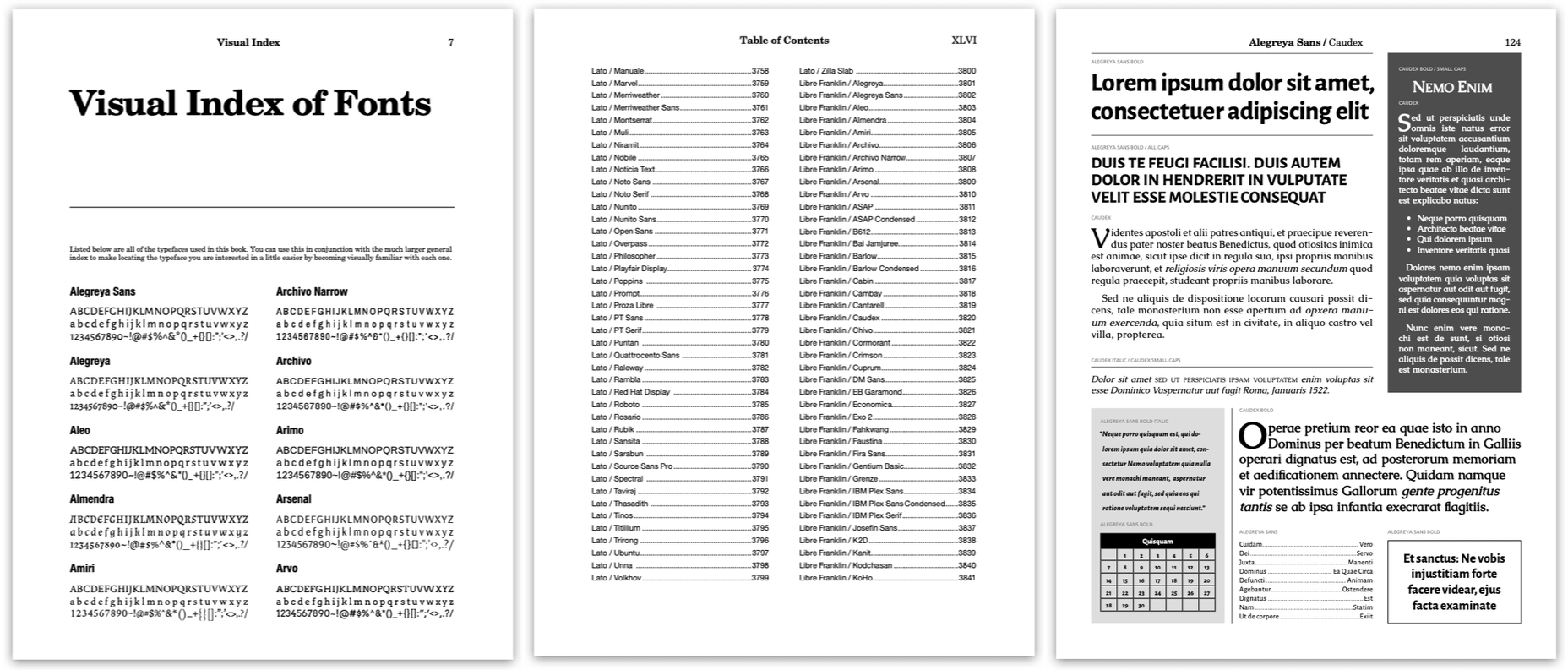
 Google Fonts is one of the most useful tools designers have, with hundreds of amazing fonts provided for free. But if you just grab one of the top ten suggestions, you’re missing out on a vast wealth of typographic gems.
Google Fonts is one of the most useful tools designers have, with hundreds of amazing fonts provided for free. But if you just grab one of the top ten suggestions, you’re missing out on a vast wealth of typographic gems.