« Pour gérer la complexité tout en restant résilient en 2020, il faudra créer une entreprise centrée sur le client. Les entreprises doivent être capables de fournir des produits de haute qualité en un temps record, et dans le même temps répondre aux objectifs de durabilité, développer des relations avec les fournisseurs et sous-traitants, prévoir la demande des produits et ressources, réduire les risques et adopter rapidement les nouvelles technologies sans interrompre l’activité. Les services de supply chain sont chargés de répondre à toutes ces exigences, même dans ce contexte de pandémie mondiale. »
Voilà le premier paragraphe d’une enquête menée par Oxford Economics auprès de 1 000 directeurs supply chain. Il dépeint le profil type d’un « leader supply chain » tous secteurs et pays confondus.
Récemment, j’ai discuté des résultats de cette enquête avec Ben Wright, rédacteur adjoint chez Oxford Economics, qui soulignait que « les entreprises ayant de solides stratégies de gestion centrée sur le client, de visibilité, de durabilité et d’application des technologies intelligentes constatent une amélioration de leur supply chain, de leur résilience et de leur performance financière globale ».
Au sujet de la pandémie qui nous touche aujourd’hui, Ben a ajouté : « La propagation du coronavirus a révélé les fragilités de la supply chain et leur impact sur l’économie mondiale. Il est donc devenu primordial de rendre les supply chains plus résilientes. Si dans une économie mondiale, toutes les supply chains présentent des fragilités, avoir des objectifs stratégiques clairs, en utilisant les bons outils et les tactiques adéquates pour limiter les risques et réduire la complexité permettra de mieux faire face à ce type de situation ».
Priorité à la résilience de la supply chain
Même si la résilience n’était pas le principal objectif de ce programme de recherche, il est apparu clairement que les leaders supply chain appliquaient des meilleures pratiques dans ce domaine.
Réalisée début 2020, alors que le COVID-19 commençait seulement à faire les gros titres, l’enquête montre que 39 % des personnes interrogées ont vu leur supply chain exposée à des risques au cours des trois dernières années. Et une proportion similaire (40 %) affirme que l’exposition aux risques liés à la supply chain a augmenté au cours de cette période. Ils étaient loin de se douter que seulement quelques semaines plus tard, ce chiffre serait de 100 % !
Mais quelques caractéristiques bien précises permettent aux leaders de se démarquer :
- 76 % disent avoir des collaborateurs agiles, capables de réagir aux imprévus (contre 52 % pour les autres).
- 75 % ont déjà un niveau élevé de collaboration avec leurs équipes de gestion des risques et de conformité (contre 63 % pour les autres).
- 66 % ont une visibilité sur l’ensemble du processus de la conception à la livraison.
Bien sûr, aucune supply chain ne pourrait se préparer totalement à un choc d’une telle ampleur ni se protéger contre des conséquences aussi graves que celles causées par le coronavirus, mais avec une culture d’entreprise hautement collaborative et une bonne visibilité sur tous les aspects de la supply chain, y compris les fournisseurs et sous-traitants, il est possible de renforcer sa résilience et son agilité afin de limiter l’impact de tels événements.
Pour comprendre comment les leaders supply chain limitent les risques et maximisent les opportunités, écoutez la conversation que j’ai eue avec Ben Wright, rédacteur adjoint chez Oxford Economics, et téléchargez l’enquête menée auprès de 1 000 directeurs des opérations et supply chain : « Surviving and Thriving How Supply Chain Leaders minimize risk and maximize opportunities ».
Suivez-moi sur Twitter.

Fort de plus de 25 ans d’expérience dans le domaine de la gestion de la supply chain et de la production, je suis chargé de l’orientation du marché et du positionnement des solutions SAP pour la gestion de la supply chain et l’IoT. Avant de rejoindre SAP en 2004, j’ai passé 15 ans chez Marcam Solutions comme vice-président marketing des solutions ERP pour les processus d’entreprise. J’ai aussi dirigé la mise en œuvre des systèmes ERP et SCM pour des groupes comme Nestle, Gillette, Colgate Palmolive, Rohm & Haas, Wyeth, Royal Worcester Spode et Dairy Crest. Je suis diplômé en informatique de l’université de Mid Glamorgan au Royaume-Uni. Suivez-moi sur @howellsrichard
Initialement publié dans le magazine Forbes.
The post Comment les leaders de la supply chain limitent les risques et maximisent les opportunités appeared first on SAP France News.


 If we don’t question this kind of design homogenization, do we put ourselves at risk of perpetuating the same mistakes in the years to come? Or is it even a mistake to begin with?
If we don’t question this kind of design homogenization, do we put ourselves at risk of perpetuating the same mistakes in the years to come? Or is it even a mistake to begin with?


 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.



























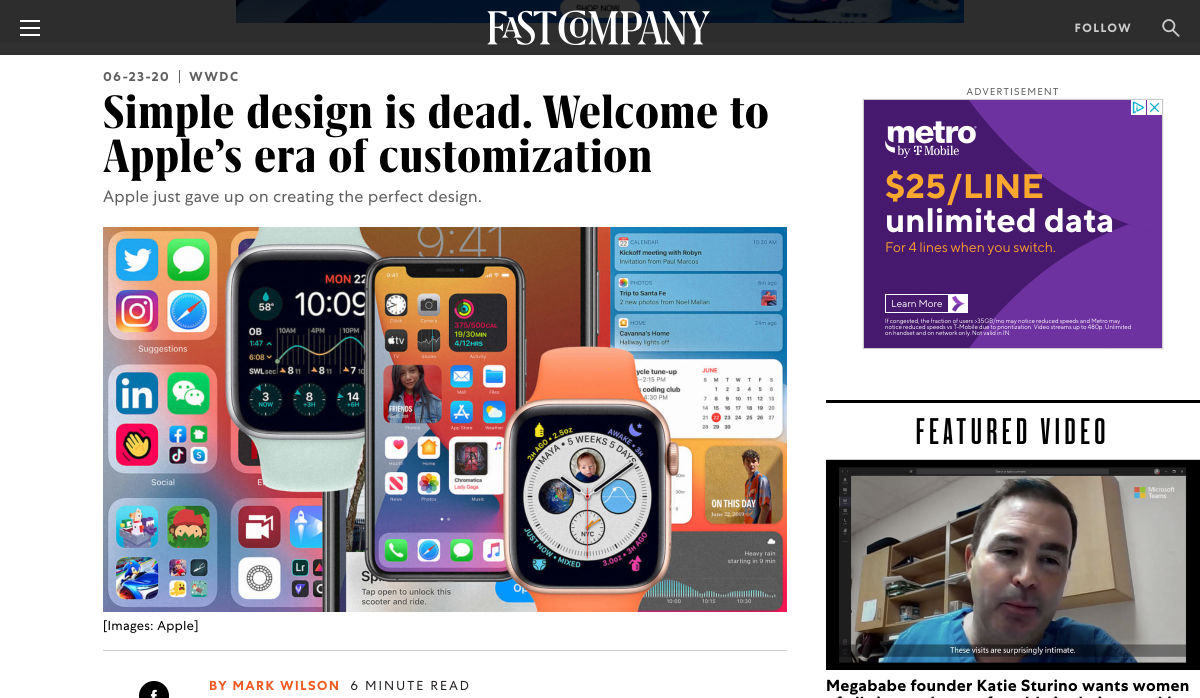
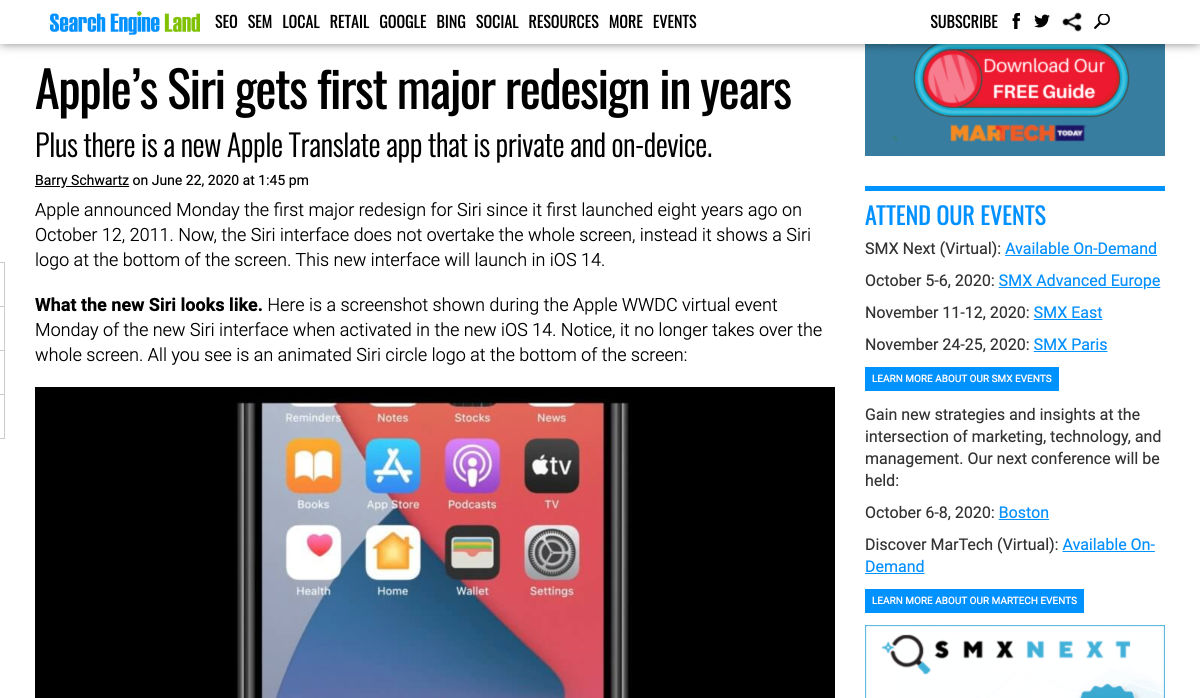
 The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?
The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?









 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.