As a freelance web developer, how many clients do you get from your website? If you’re like most, you’re probably lucky to get one client every 2-3 months. Unfortunately, that’s very common.
As a freelance web developer, how many clients do you get from your website? If you’re like most, you’re probably lucky to get one client every 2-3 months. Unfortunately, that’s very common.
These days it’s not enough just to be a web developer if you want to make really good money. You have to be able to differentiate yourself in the marketplace to get more opportunities. If you can do this successfully, I’m 100% sure that it will help you win more projects and charge higher rates.
So today I’d like to share with you a little bit of my own story. In the last 4 months, I was able to position myself as a specialist with my personal site that ultimately helped me win more projects and get better clients.
The Importance of Niching Down
The first thing that I would invite you to do is to shift your thinking a little bit.
If you want to be a high-paid professional (especially if you’re a freelancer), you need to learn how to market and sell yourself. And the first rule of marketing is to identify your target audience and the result that you help them achieve.
I can’t over emphasize the importance of this.
You need to know exactly who you help and the outcome that you provide. That is ultimately what you get paid for. So you need to define your ideal client.
My suggestion is to pick a market segment that you would love to work with, that has the money to afford you and (ideally) those that have already done some projects for. Once you have identified your target market, you need to create your positioning statement. Your positioning statement should immediately tell who you help and what results you help them achieve.
Here is a formula that you can use to create your positioning statement:
I help __ (target audience) __ do (build/achieve/overcome) ___ (problem that you help them solve).
For example: I help startup SaaS companies build highly converting websites. You can go even narrower if you want, but this is already much better than just saying, “I’m a web developer.”
If your positioning statement is “I help startup SaaS companies build highly converting websites” it can still be narrowed down and improved. As you gain more experience and work with more clients, you can refine it to something like: “I help healthcare SaaS companies build highly converting websites.”
Now imagine if a SaaS startup founder from a healthcare niche came to your site and saw that positioning statement vs a very generic one like “I’m a web developer”. How much easier would it be for you to differentiate yourself and gain a huge advantage over your competitors in the marketplace?
4 Elements of a Perfect Landing Page
“I am passionate about coding, I have 10+ years of experience, client satisfaction is my main goal…”
Have you ever seen statements like that on someone’s portfolio site? Or maybe it even says that on your own site. From my experience, statements like that don’t really help you convert site visitors into customers.
If you personally go to a company’s website, what would you like to see yourself as a visitor? Somebody saying how good they are, or to find out if they can be a good fit to solve your problem? I think that most of the time the latter is what you’re after. That’s what other people usually go to your website for; they want to know how you can help them solve their problems.
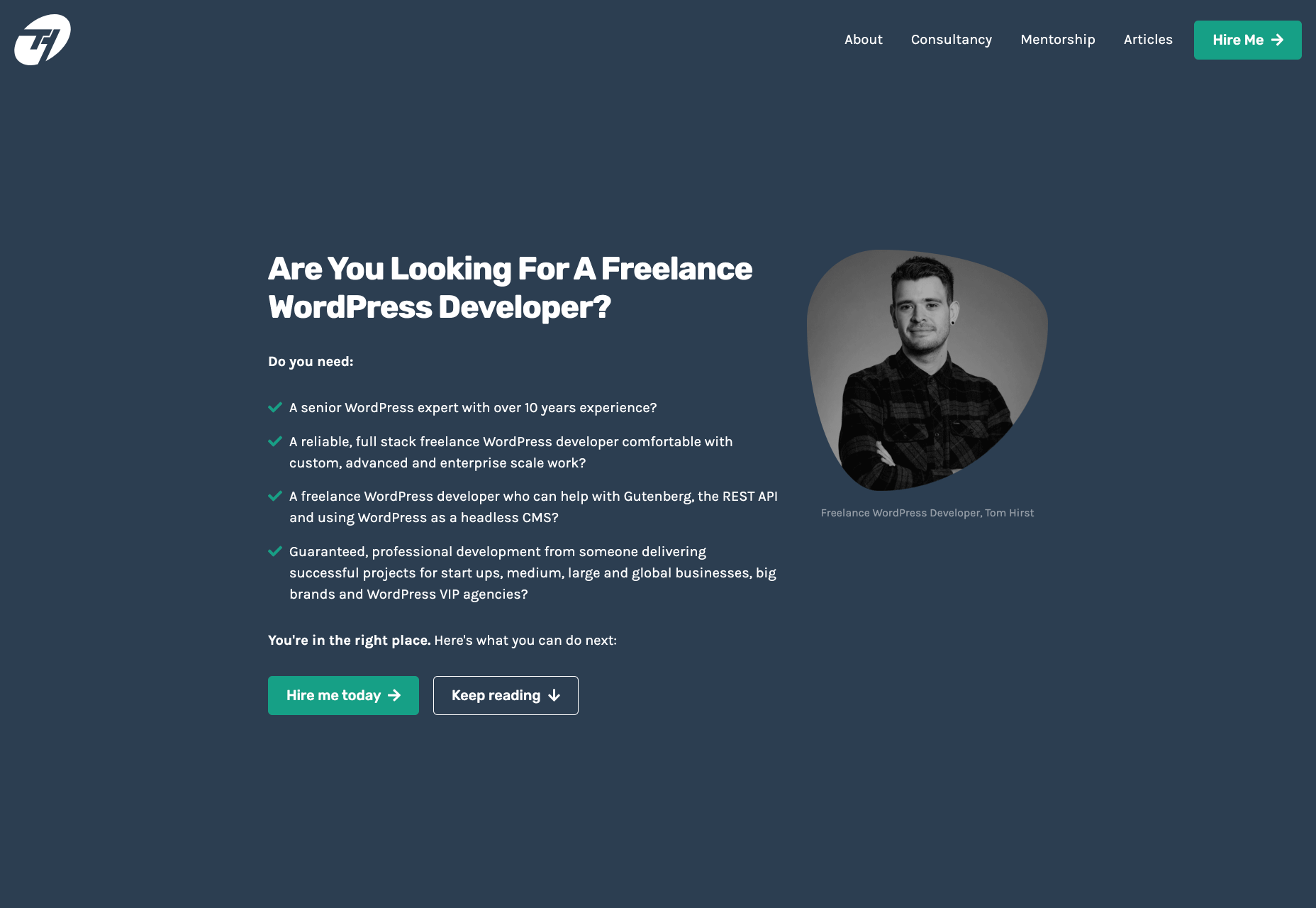
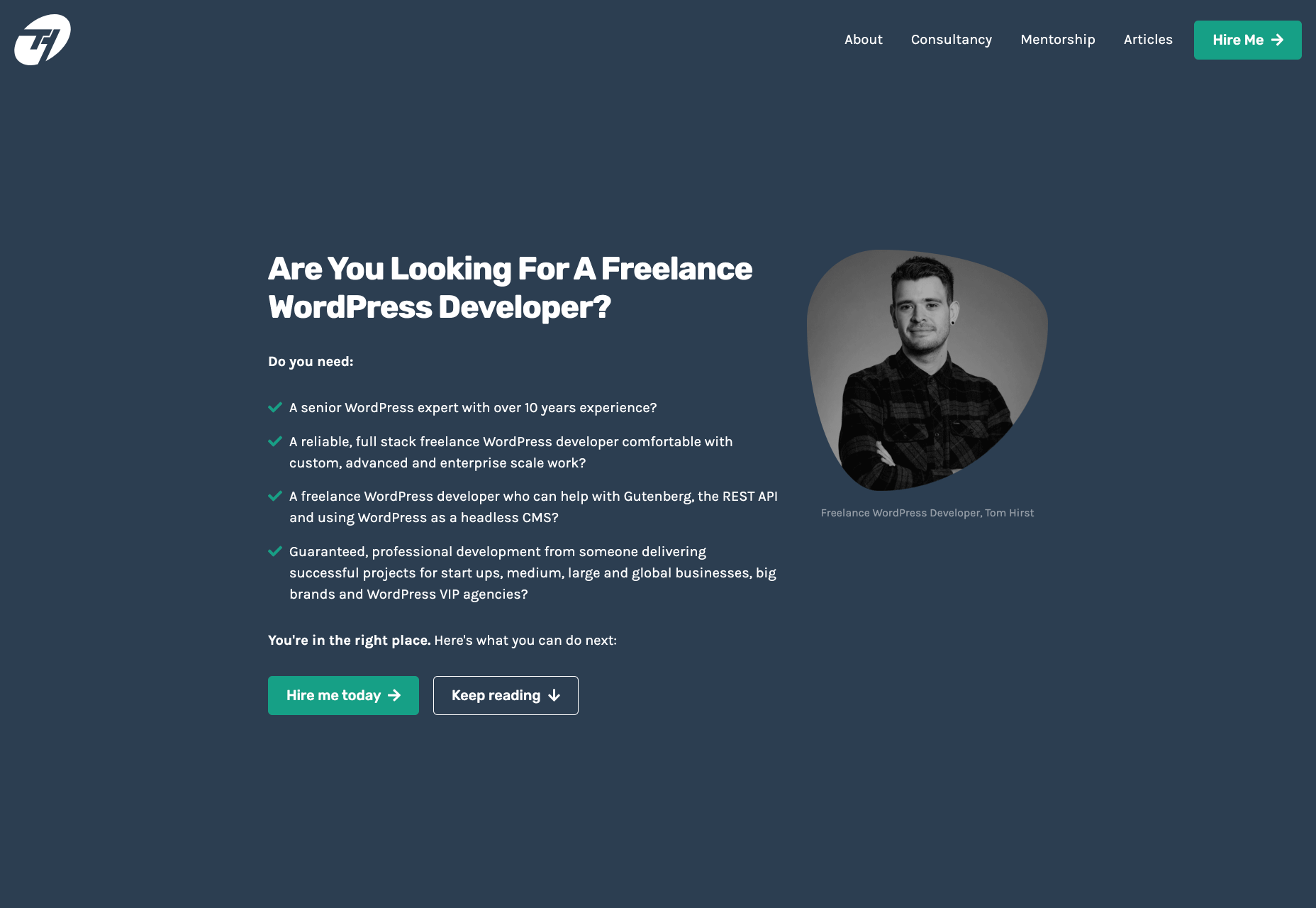
For instance, take a look at this section from Tom Hirst’s website:

As you can see, this immediately helps the visitors understand if Tom is a good fit for them or not. He doesn’t just boast about how good he is, but rather helps the client understand what problems he can solve for them. Another important part here is that Tom doesn’t use a lot of technical terms. Since a lot of his visitors may be not as tech-savvy as he is, there is no point in confusing them with technical jargon. The more you can speak their language – the easier it will be for you to build trust and connection that will later help you during the sales process.
Let me tell you a bit about the 4 parts of my site that I think have contributed significantly to having me win more projects. The 4 elements are problem, solution, proof, and call to action. Let me go over them 1 by 1 and explain why they’re important.
1. Problem
A good way to start your landing page sales letter is by identifying the problem of the client. If you know their pain points and you mention them, you should be able to hook them into reading your copy. And a well-written copy plays a significant role in persuading your visitors to take the next action.
2. Solution
Once you have mentioned their problem, you need to present them with a solution that you provide. You need to show them how working with you can solve their problems. Whatever their problems are, you have to show them that you understand them and can help solve them.
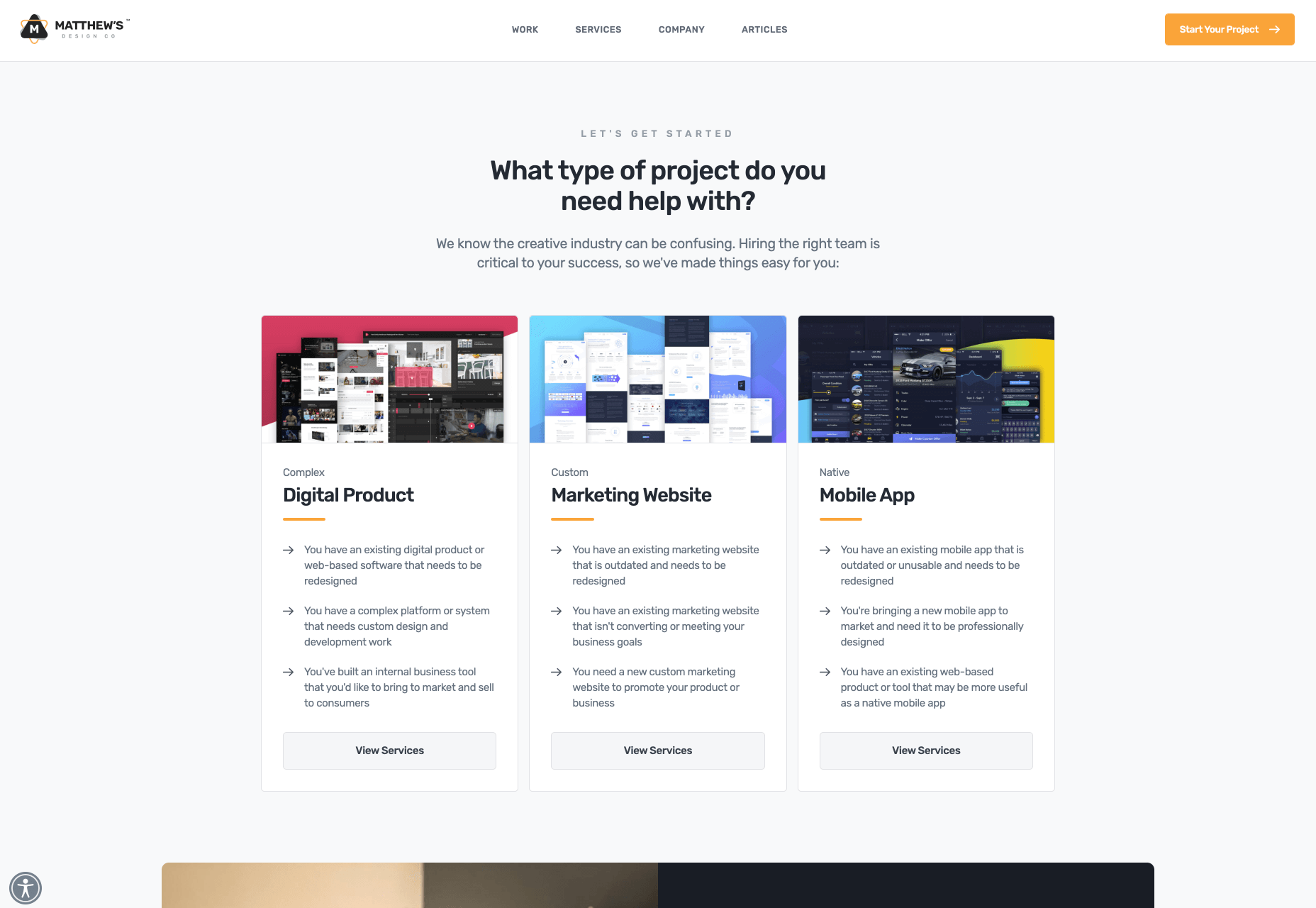
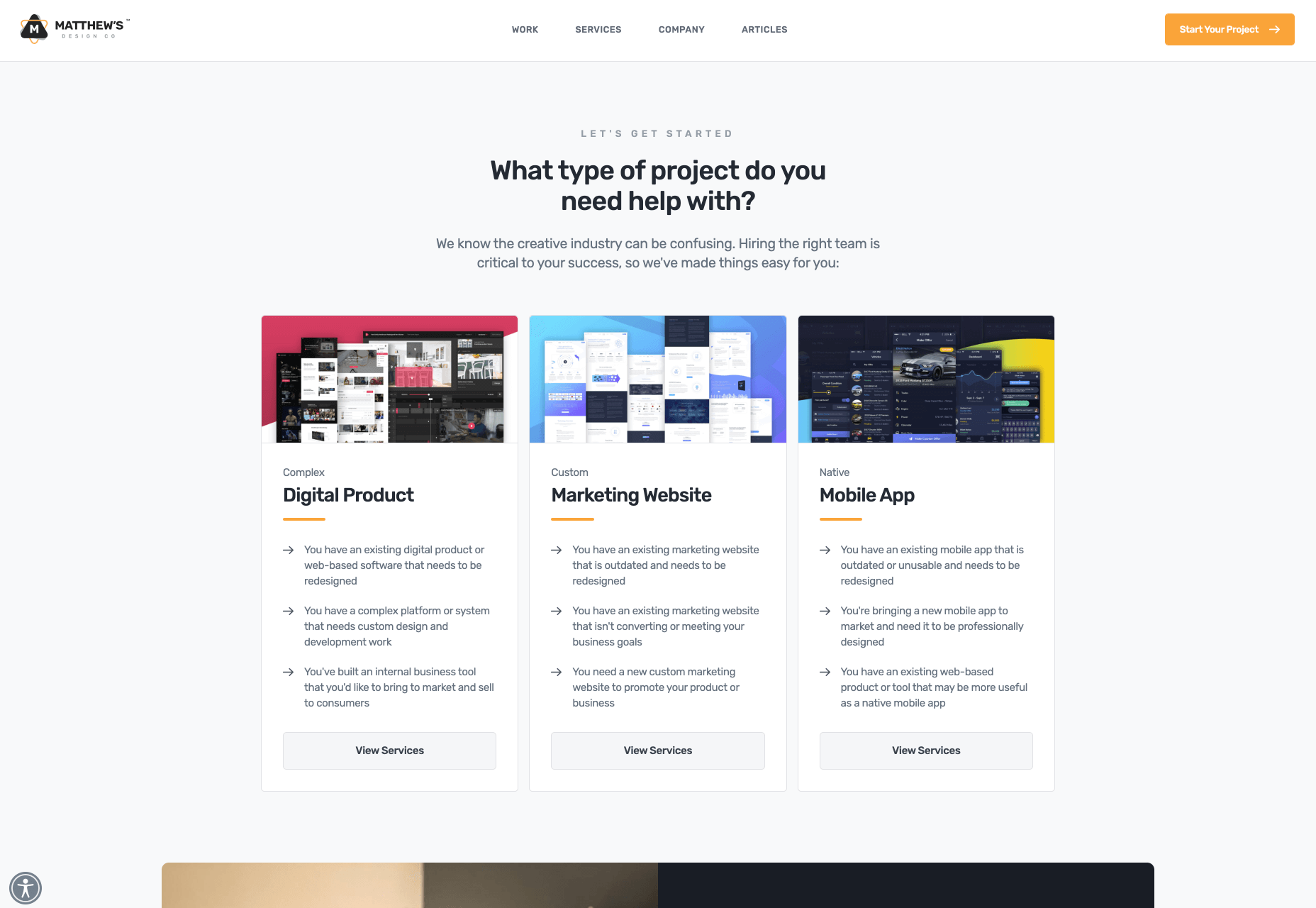
That’s what UX designer Matt Oplinski is doing on his website is doing. He knows that his clients might need help with 3 types of projects: Digital Products, Marketing Websites or Mobile Apps. For example, the clients who are seeking a redesign of their website may have an issue with their current conversion rates. And that’s exactly what Matthew lists in the middle section under “Custom Marketing Website” headline. I would even argue that he may have been a bit more specific with the solutions that he can offer.

The main takeaway here is that it’s important to be very specific with the result that you can help your clients achieve. The more accurate it is, the better it is going to convert.
3. Social Proof
Social proof plays an extremely important role in converting a lead into a customer. When someone comes to your site, they don’t know if they can trust you. If they were to spend one, two, five, ten or even more thousand dollars – they need to feel comfortable with you. They need to have at least some level of trust. That’s why they want to see as many signs as possible that you’re trustworthy.
Social proof obviously can come in many different forms. The most popular and important ones, in my opinion, are case studies with results that you’ve produced and testimonials. They will be absolutely crucial to persuade your clients and be able to differentiate yourself from others.
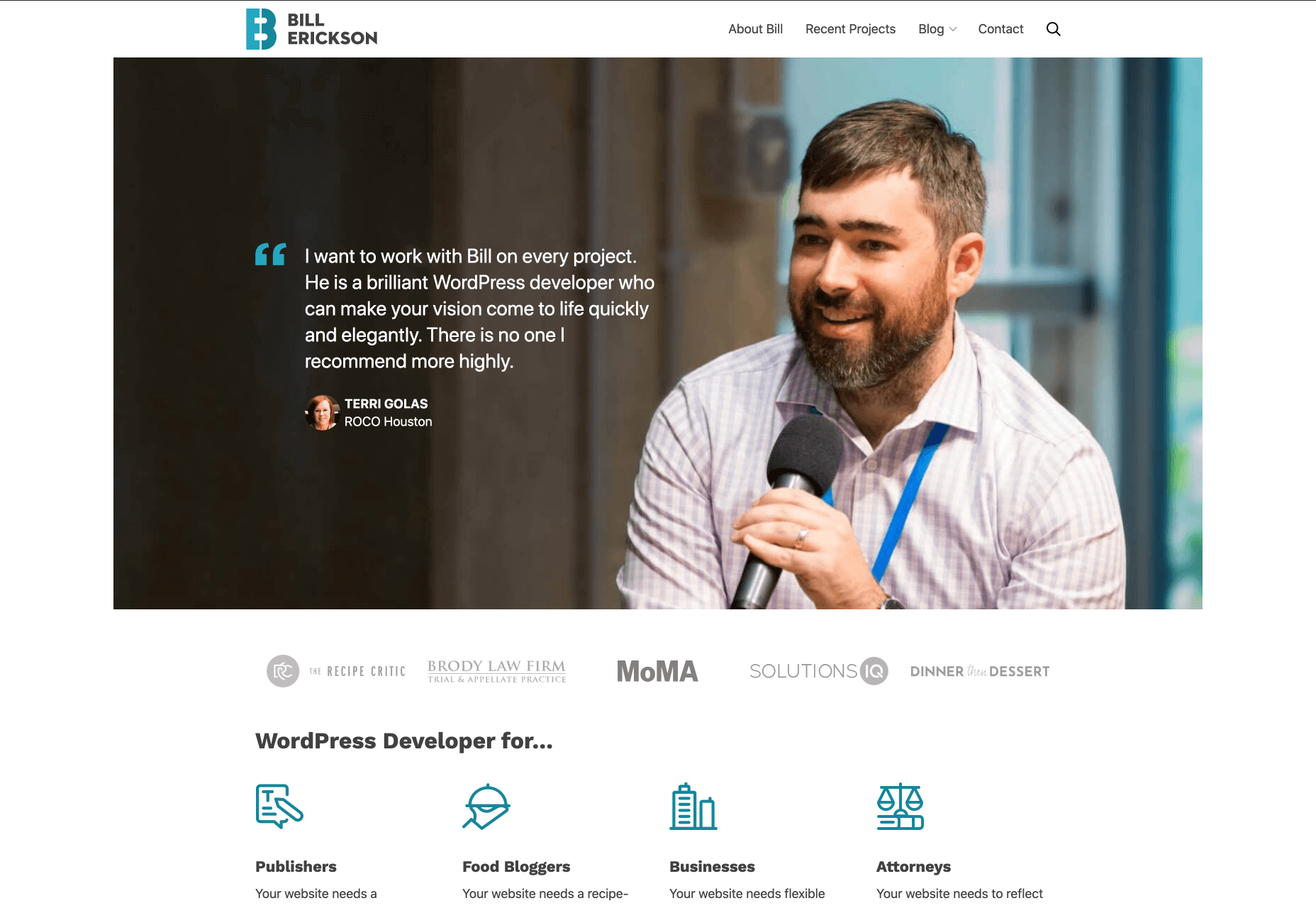
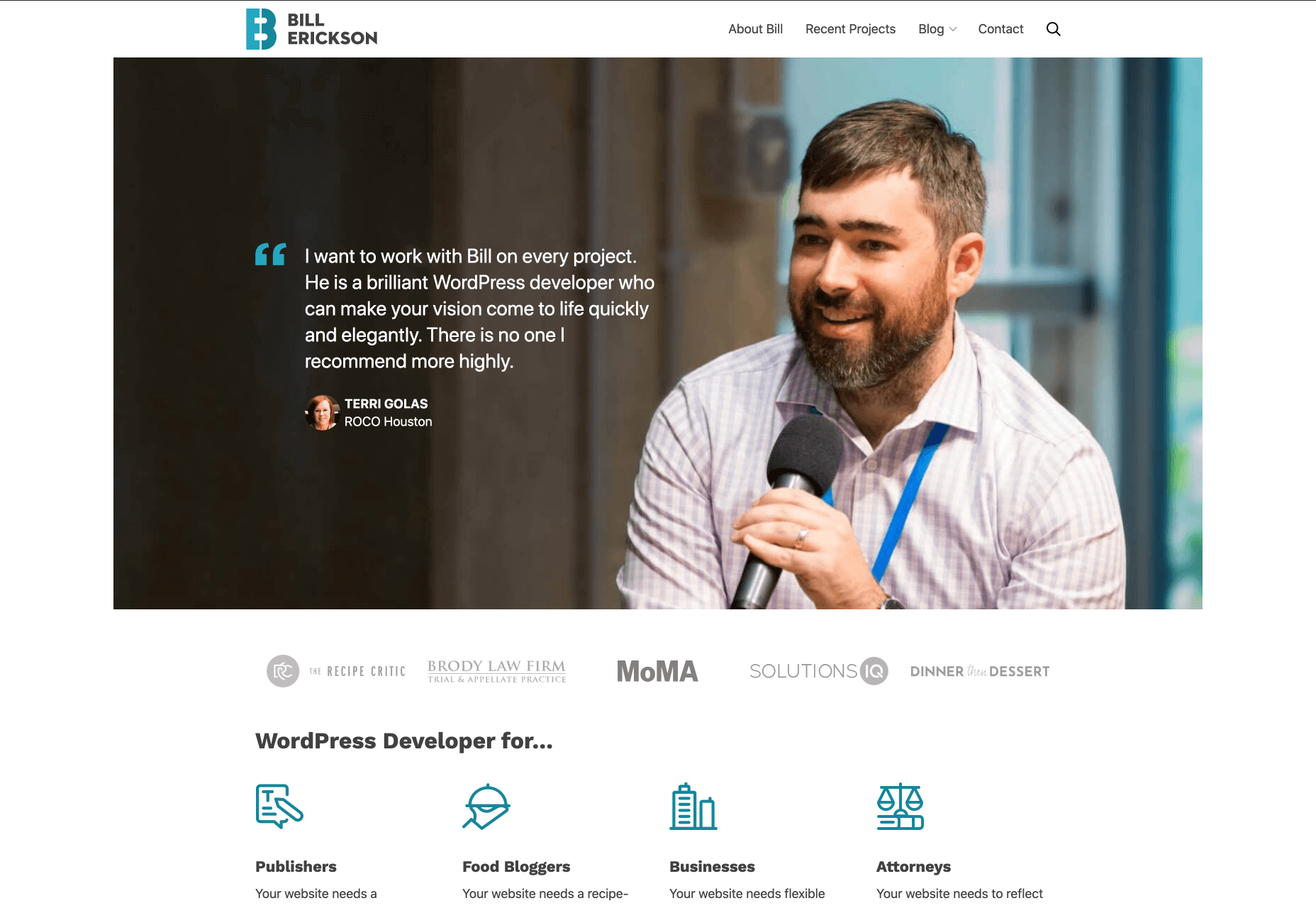
Here is a good example from Bill Erickson’s site:

Ideally, your testimonials should showcase a particular business goal that you’ve helped your client to achieve. But even if you don’t have those, you can use ordinary testimonials that your clients give you. That alone is better than no testimonials at all.
4. Call to Action
Last but not least you should have a single call to action on your site. Most likely it will be a button to contact you, or book a call with you.
In my opinion, it’s important to have a single call to action because if you give people too many options they will not be so focused on taking an action that you actually want them to take.
I also suggest that you have a call to action button at least 2-3 times on the page: one on the first screen where you have your positioning statement and/or your offer, and one at the very bottom of the page so that when they finish reading they don’t need to go back to the top to take action. Having another call to action in the middle of your page is also a good idea. My advice would be to add it after you’ve described the problem, your solution and presented yourself as someone who can help your leads with their problems.
Results
I started niching down and created my own website four months ago. Being a member of multiple freelance platforms, I’ve been fortunate enough to get enough leads in my target market to test out my strategy. So far the results are pretty amazing.
It has become a lot easier for me to win projects, get clients that respect my knowledge, and my process. Besides that, I’ve been able to significantly increase my rates for my work. A great thing about working with similar projects every time is that you automate and streamline a lot of things, improve your delivery process and become much more efficient. You can even create a productized service. This is something that is very hard to achieve if you’re constantly working on custom projects that have different requirements and involve different technologies.
To be completely transparent, I’m still in the process of building my authority in the niche, polishing my offer and gaining experience. I still have a long way to go. What I can certainly say today is that it has been one of the best decisions in my professional career.
To become a high paying professional in your industry you have to do things differently. Today I tried to show you one of the ways that you can improve your career or freelancing business fast. It probably won’t happen overnight, but in a matter of a few months you can be so much ahead of your competition if you deploy some of the strategies that I’ve shared with you today.
I really hope that this article has helped you gain some perspective and you will start to consider doing a similar thing that I did to achieve amazing results.
Featured image via Unsplash.
Source

Source de l’article sur Webdesignerdepot
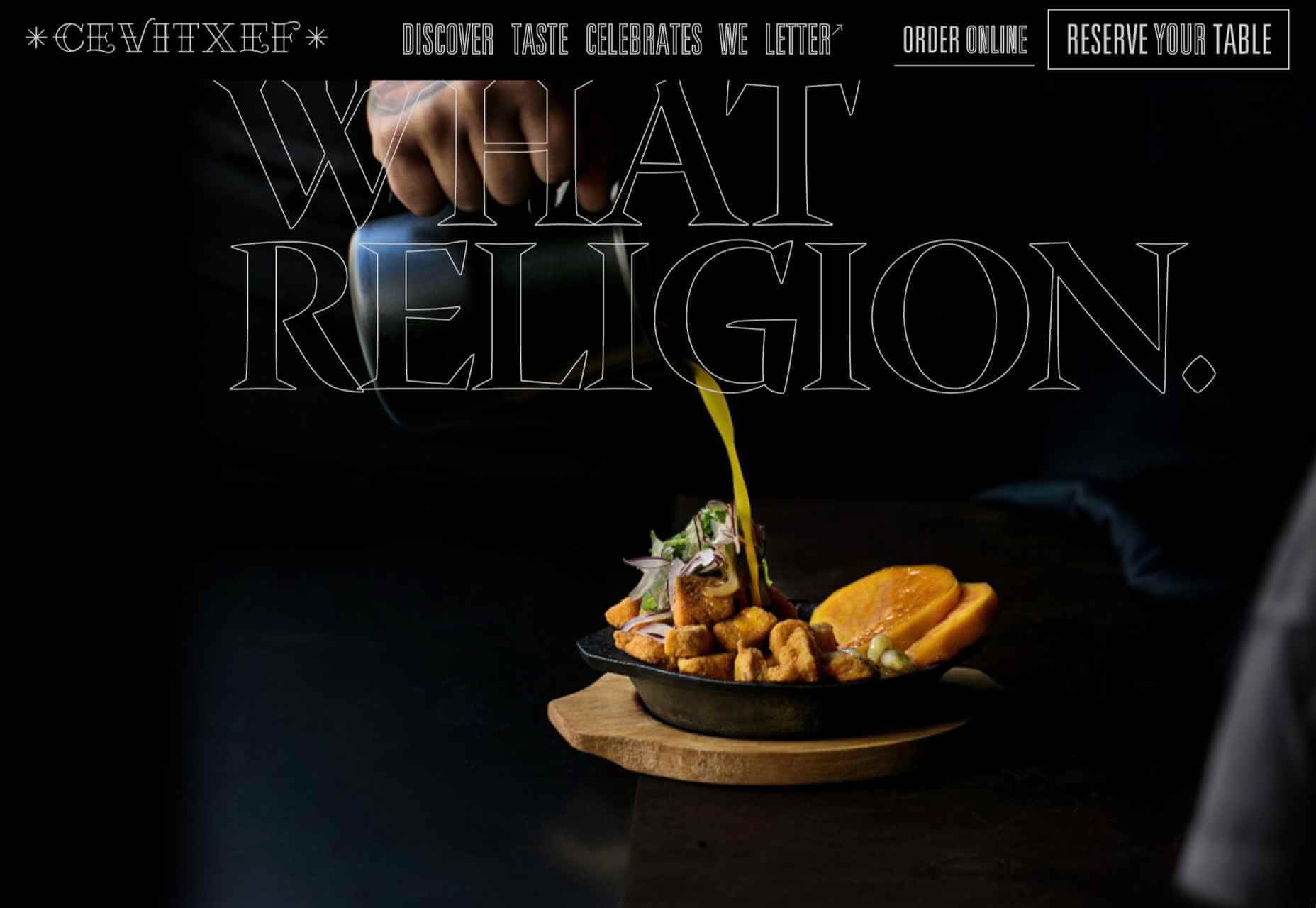
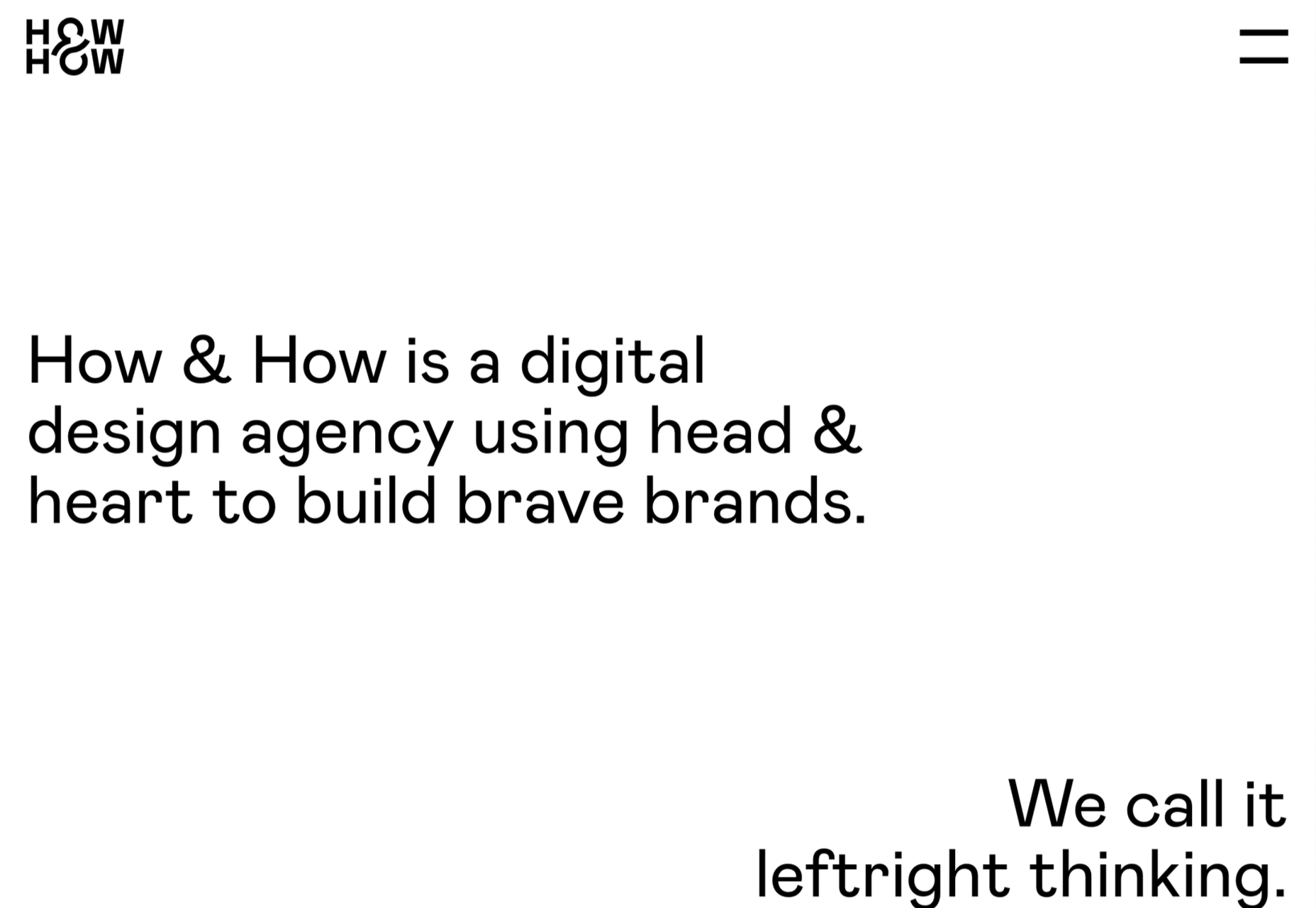
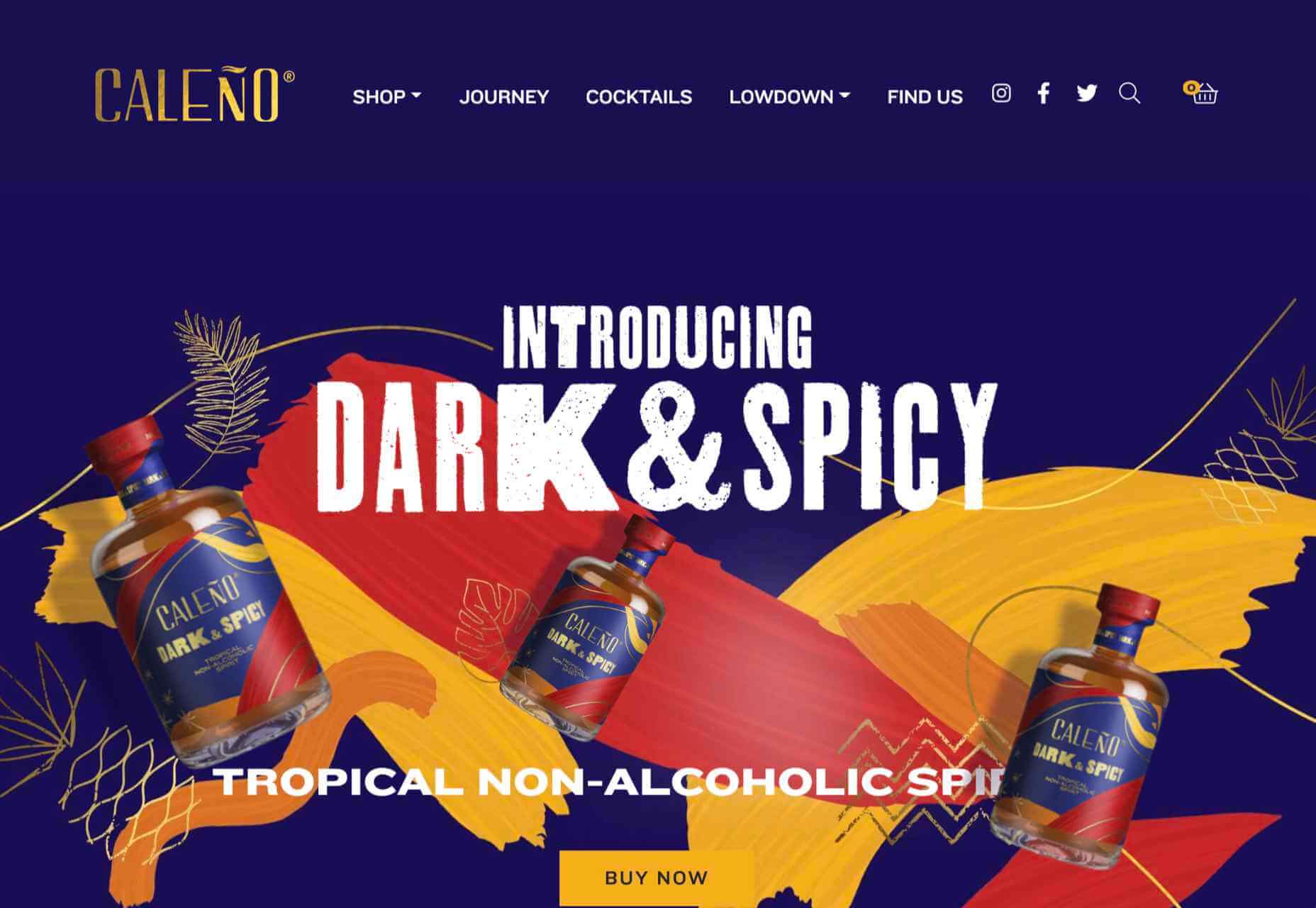
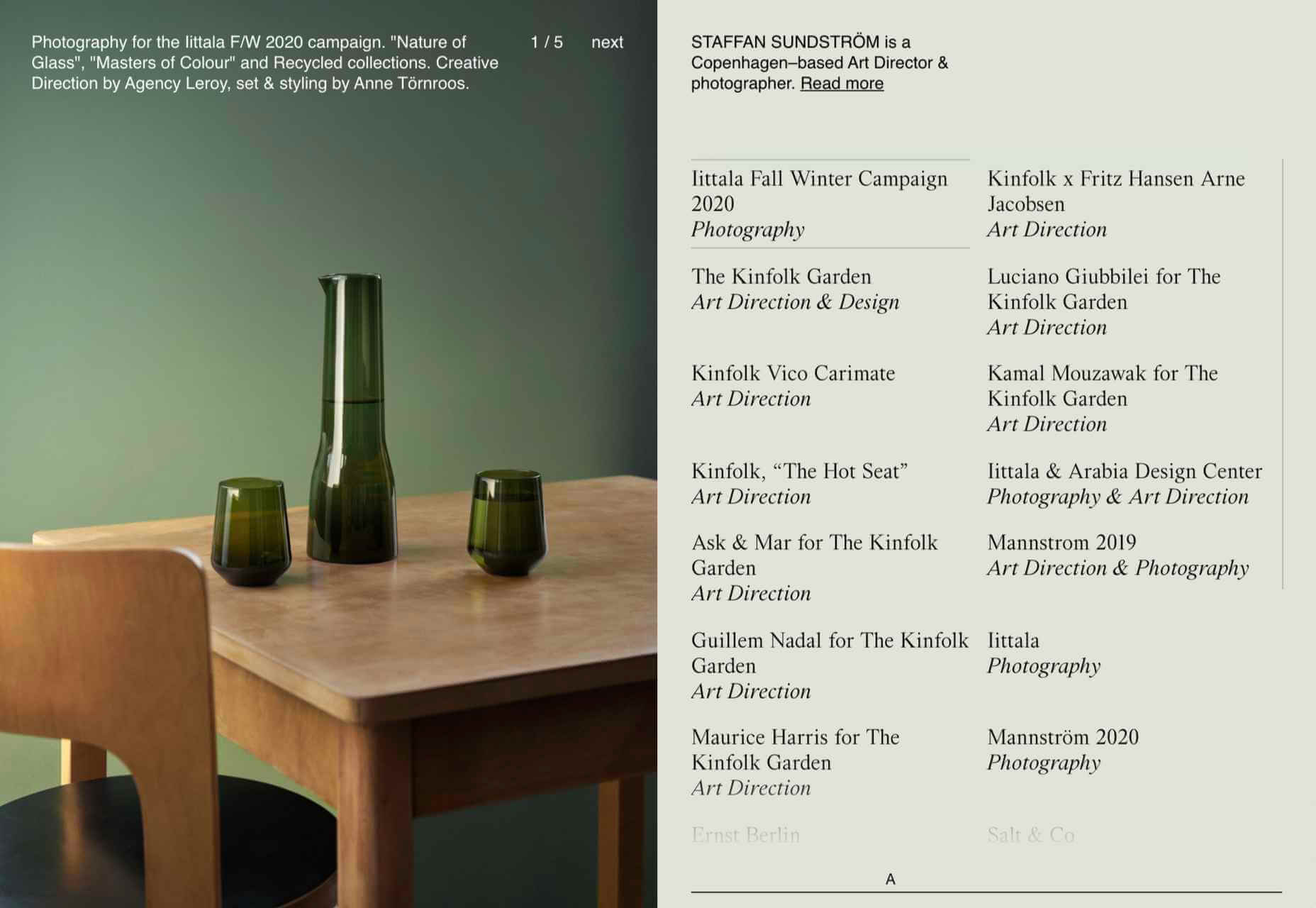
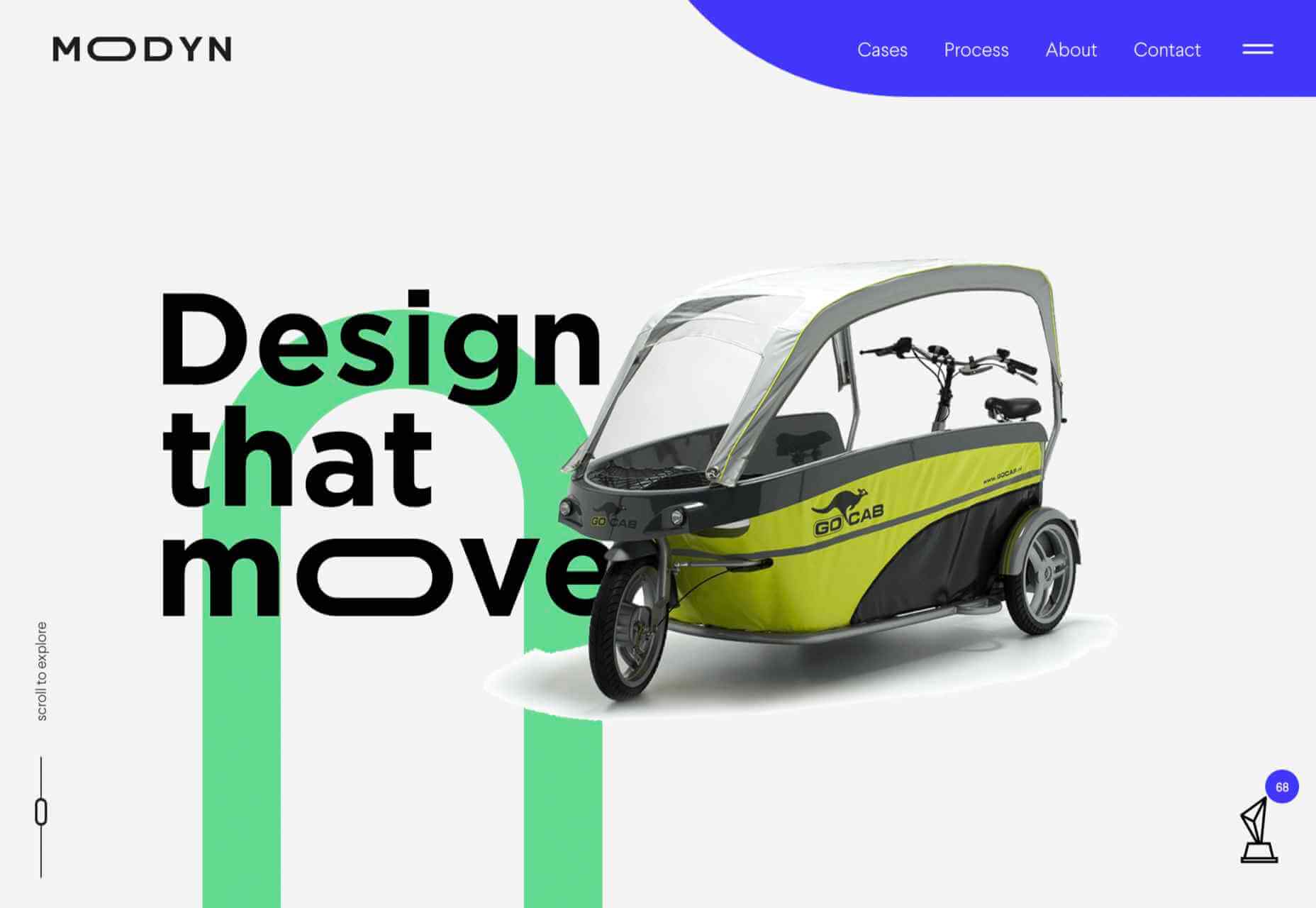
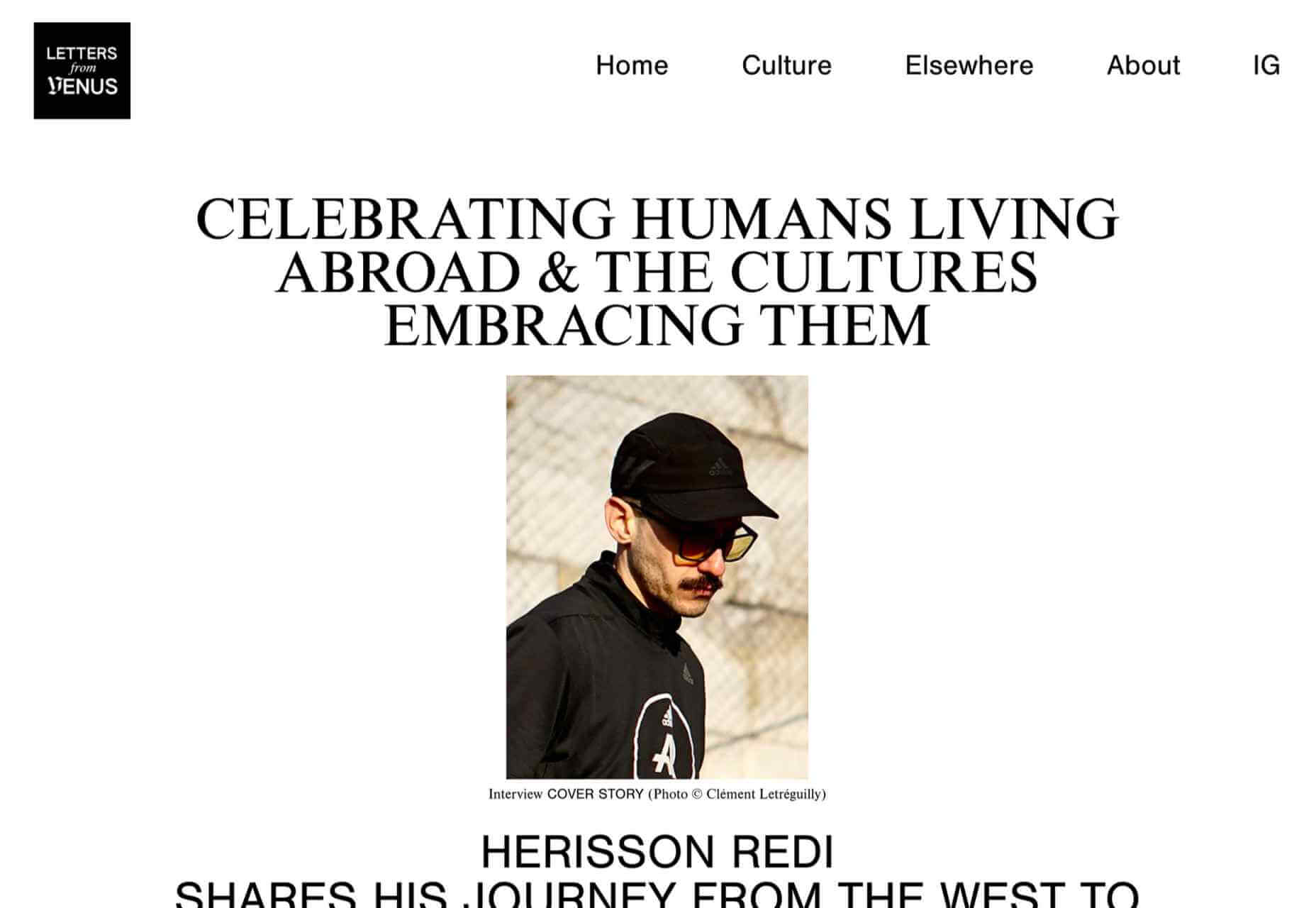
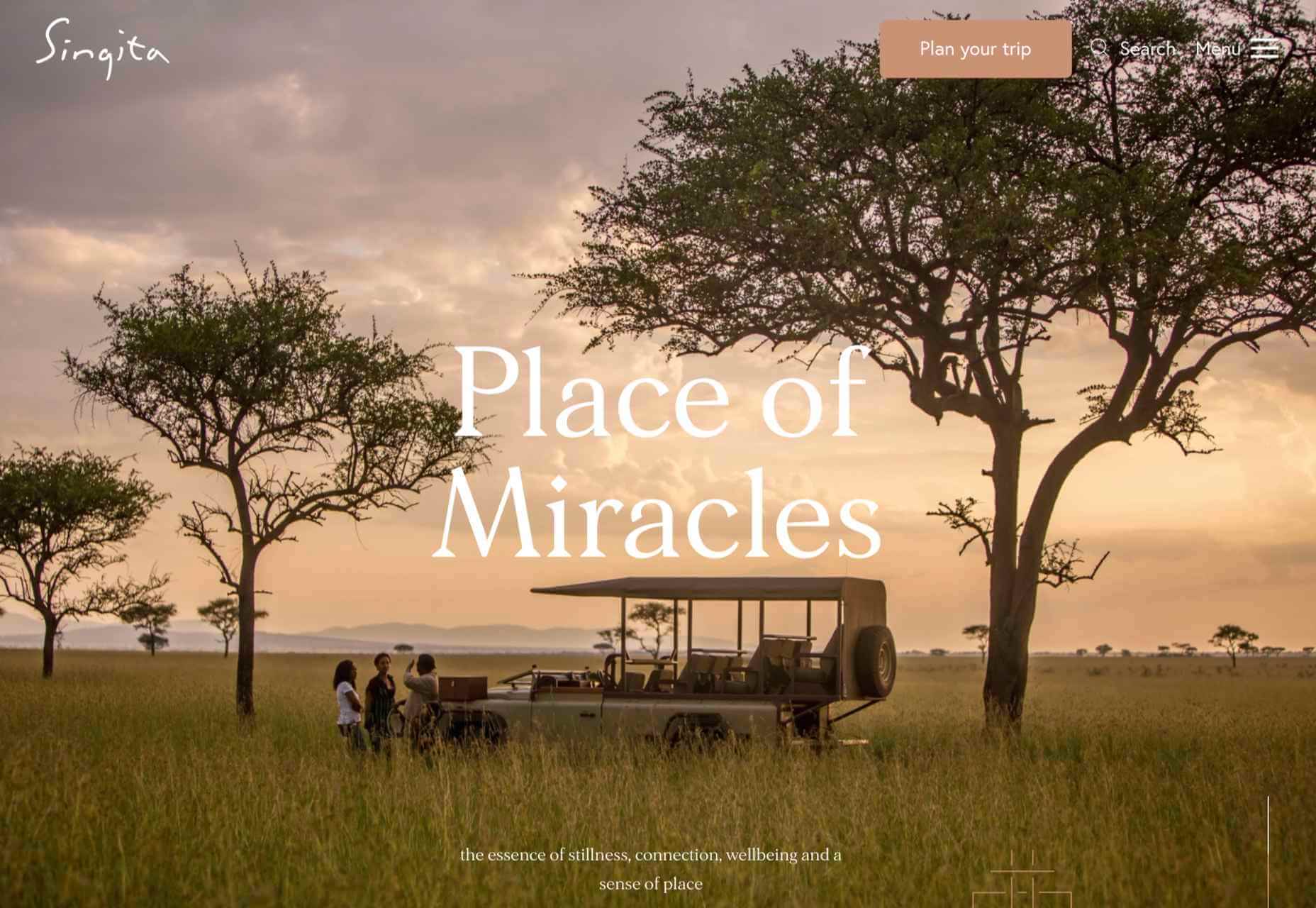
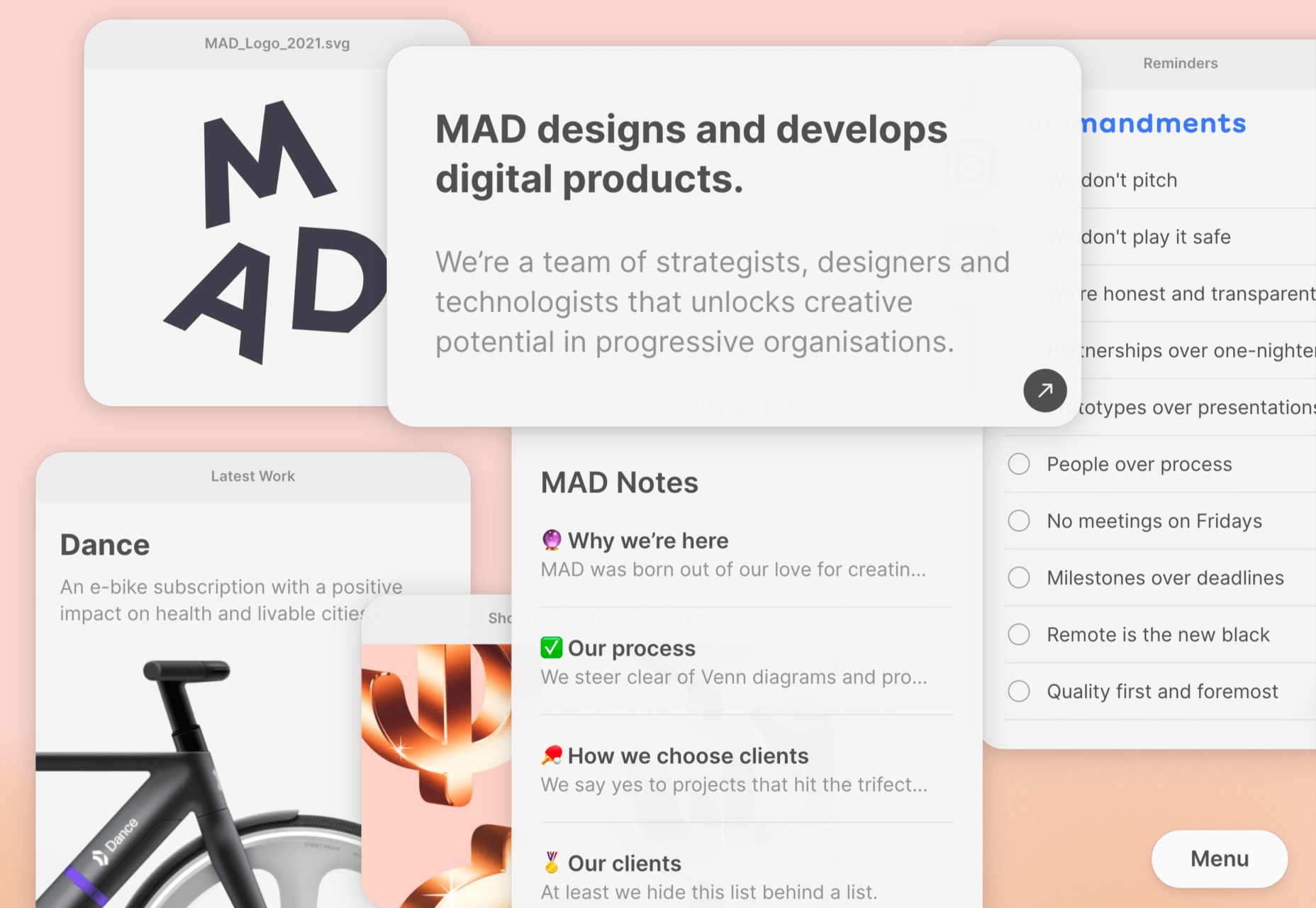
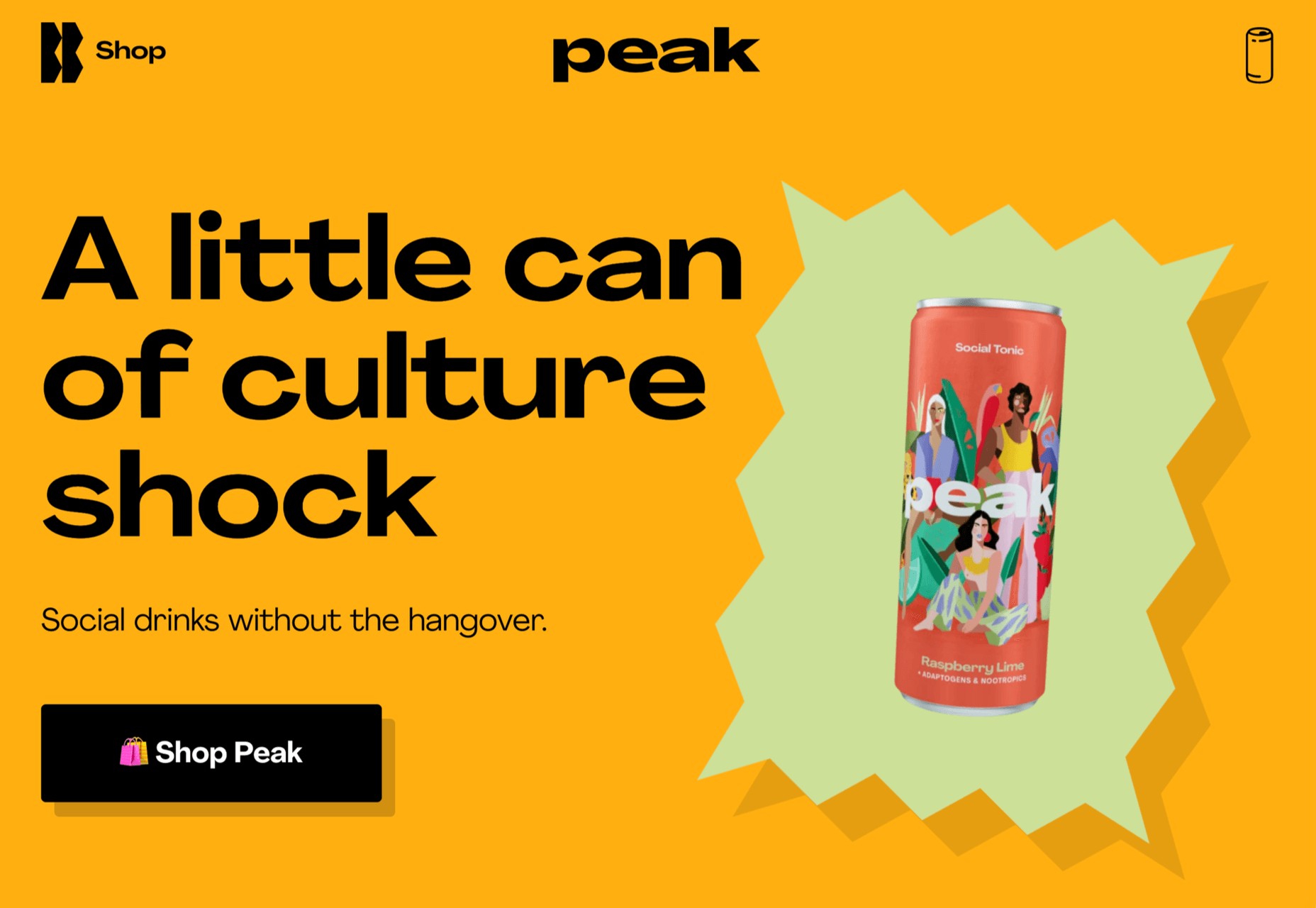
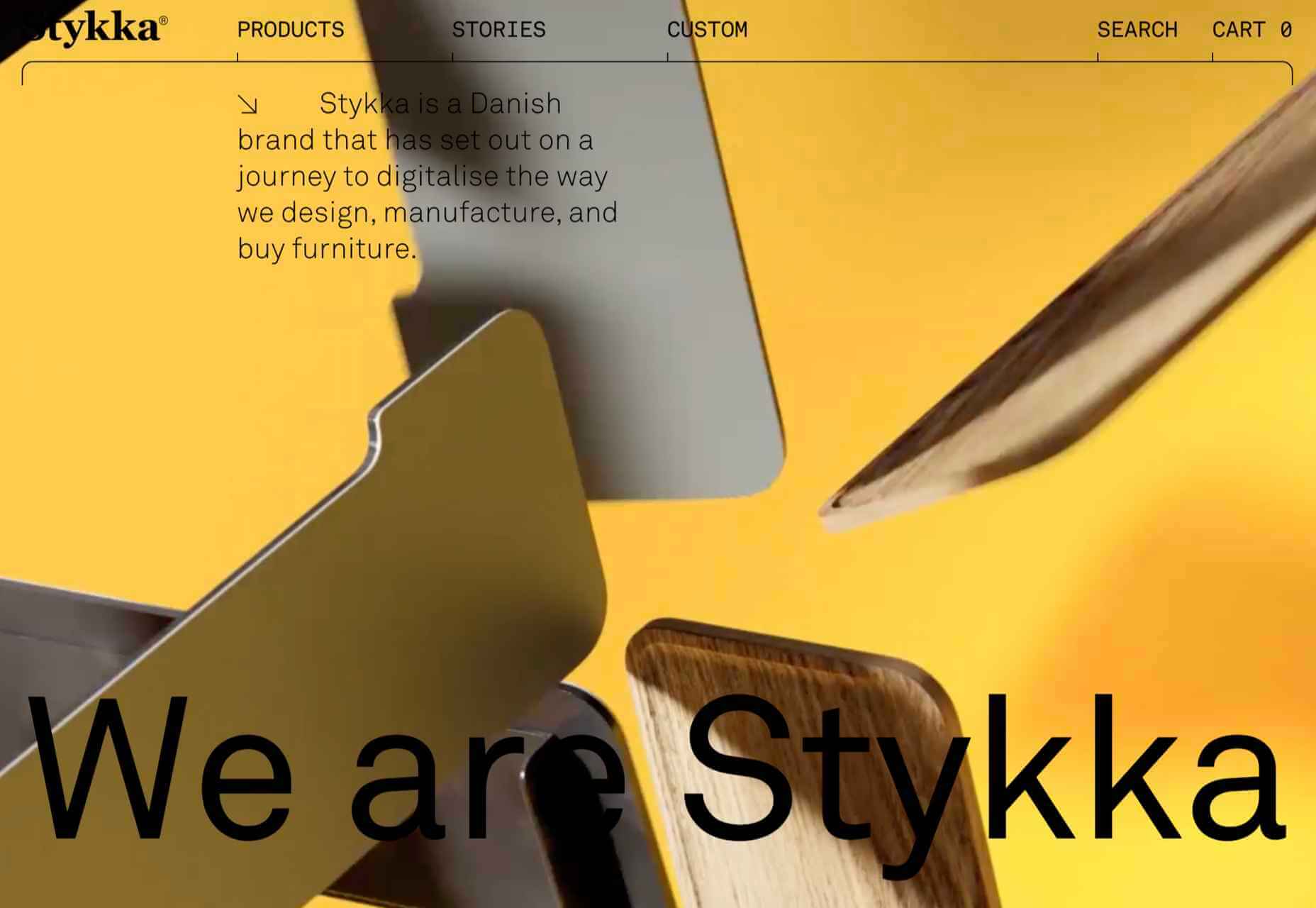
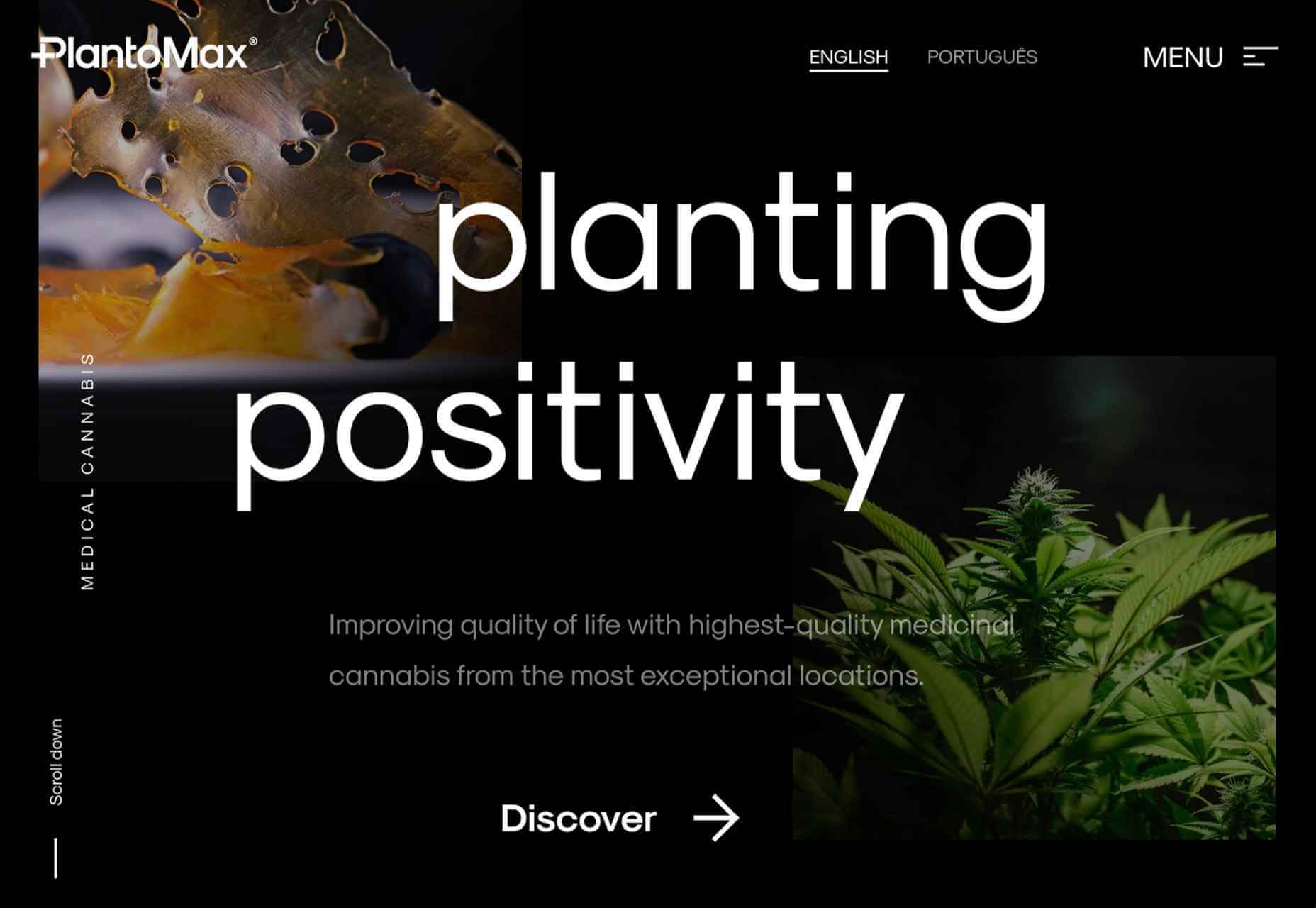
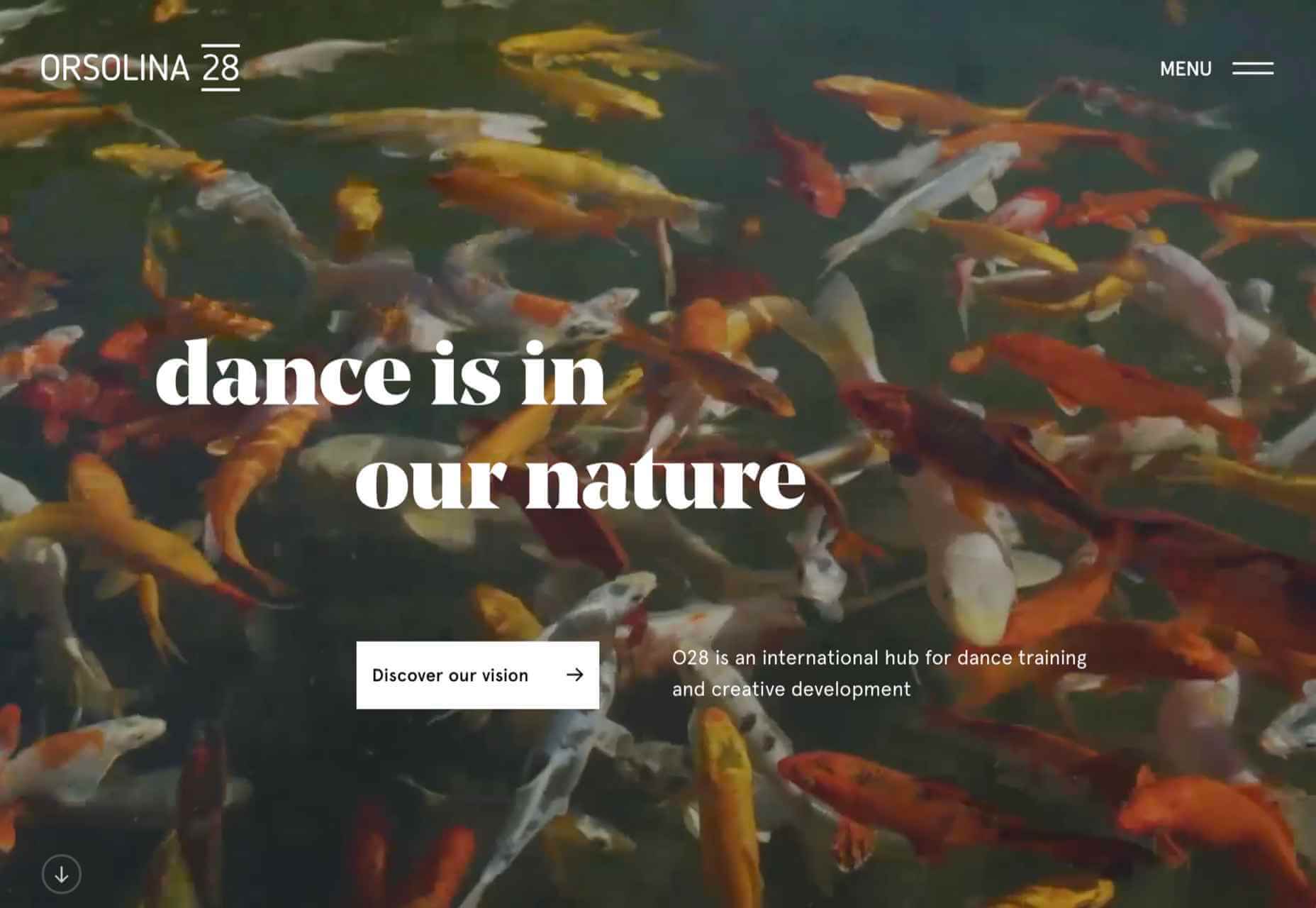
 This month’s collection of the best new websites launched or updated in the last four weeks features color, and more color, and then — just for good measure — a bit more color. Yellow is a hue of choice, but you’ll also find burnt orange, rich purples, and greens and blues in equal measure. What is missing is the tech-blue of years past, replaced with something altogether more Mediterranean. Enjoy!
This month’s collection of the best new websites launched or updated in the last four weeks features color, and more color, and then — just for good measure — a bit more color. Yellow is a hue of choice, but you’ll also find burnt orange, rich purples, and greens and blues in equal measure. What is missing is the tech-blue of years past, replaced with something altogether more Mediterranean. Enjoy!





















 This article is brought to you by
This article is brought to you by 

 How you present yourself as a designer, the core skills you nurture, the type of work you take on all contribute to a creative career you enjoy.
How you present yourself as a designer, the core skills you nurture, the type of work you take on all contribute to a creative career you enjoy.
 If you’re here, then you’re thinking about becoming a web designer and wondering if it’s a smart move.
If you’re here, then you’re thinking about becoming a web designer and wondering if it’s a smart move.
 The new year is often packed with resolutions. Make the most of those goals and resolve to design better, faster, and more efficiently with some of these new tools and resources.
The new year is often packed with resolutions. Make the most of those goals and resolve to design better, faster, and more efficiently with some of these new tools and resources.





















 The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project.
The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project. 
 As a freelance web developer, how many clients do you get from your website? If you’re like most, you’re probably lucky to get one client every 2-3 months. Unfortunately, that’s very common.
As a freelance web developer, how many clients do you get from your website? If you’re like most, you’re probably lucky to get one client every 2-3 months. Unfortunately, that’s very common.