 There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.
There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.
Here’s what’s trending in design this month.
Pastel Color Palettes
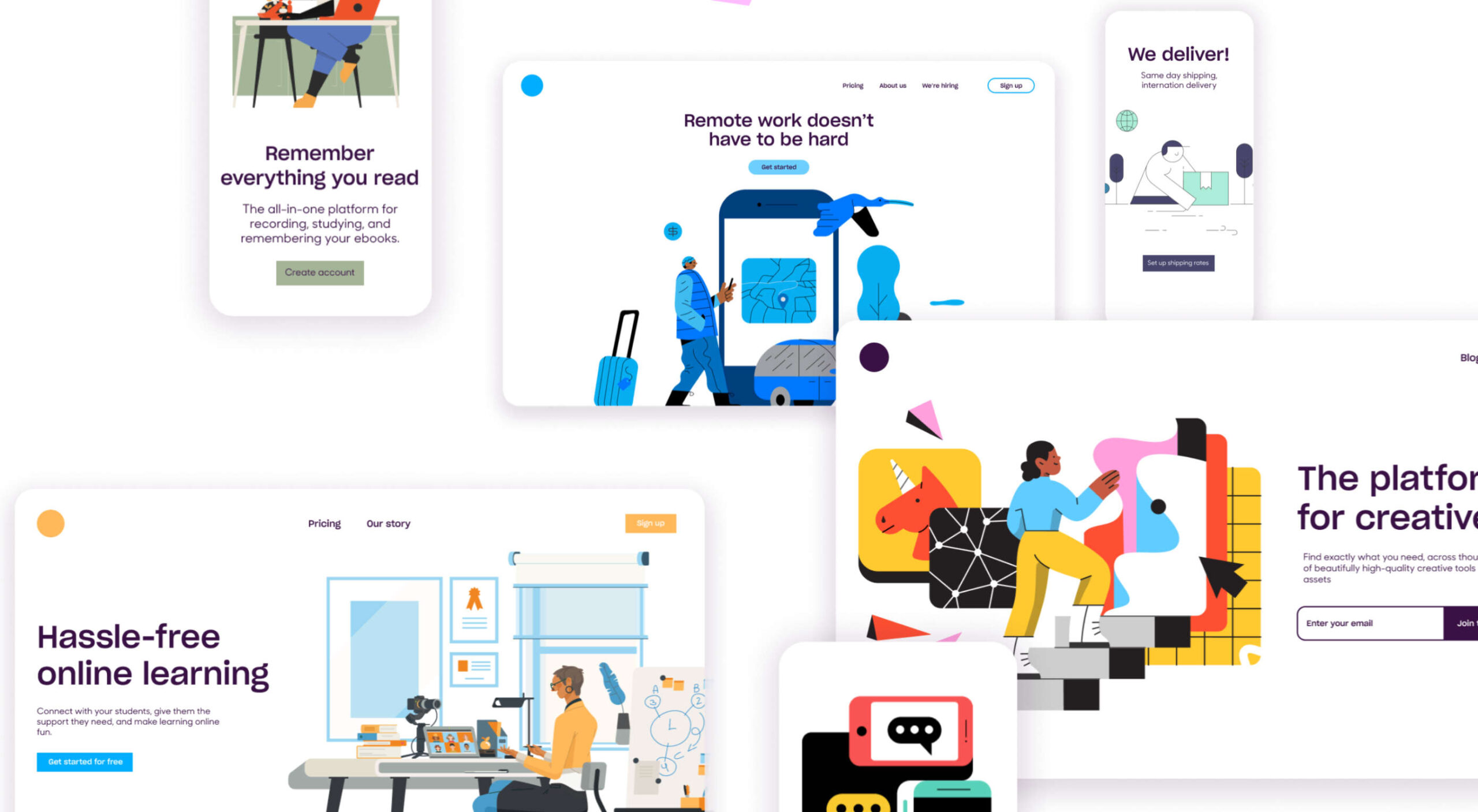
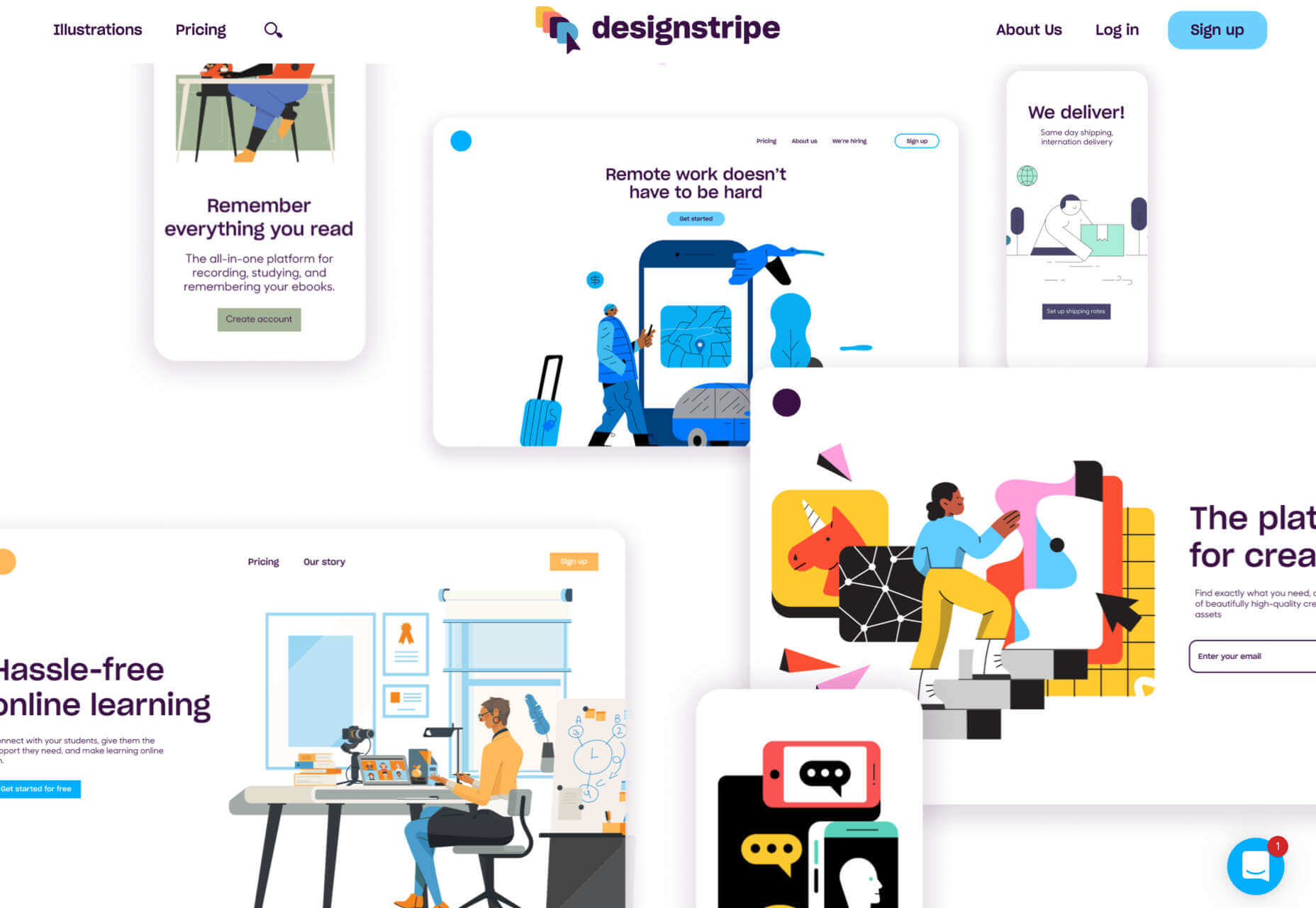
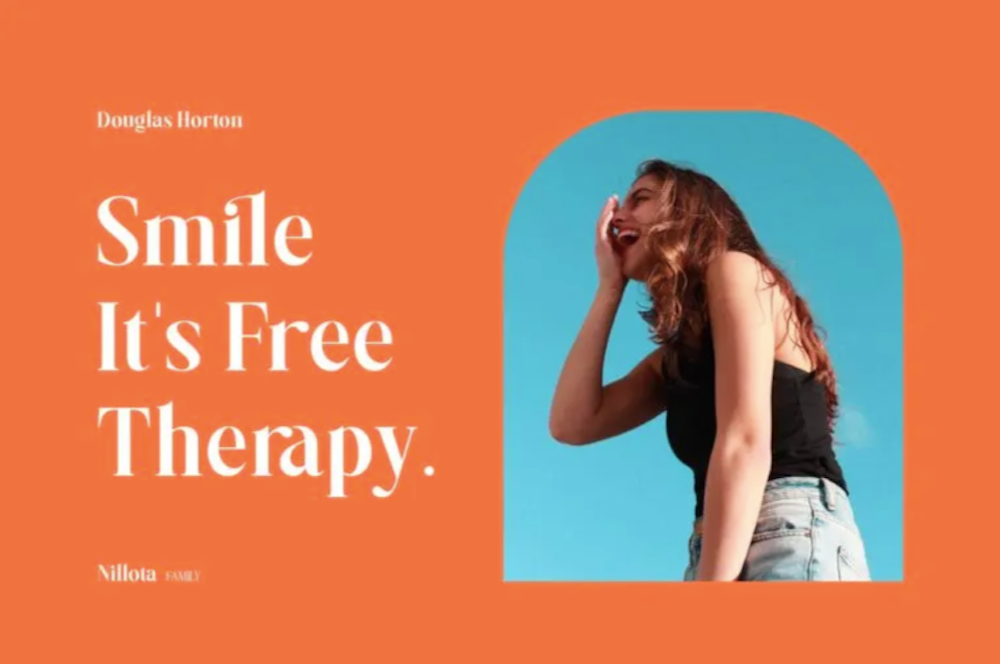
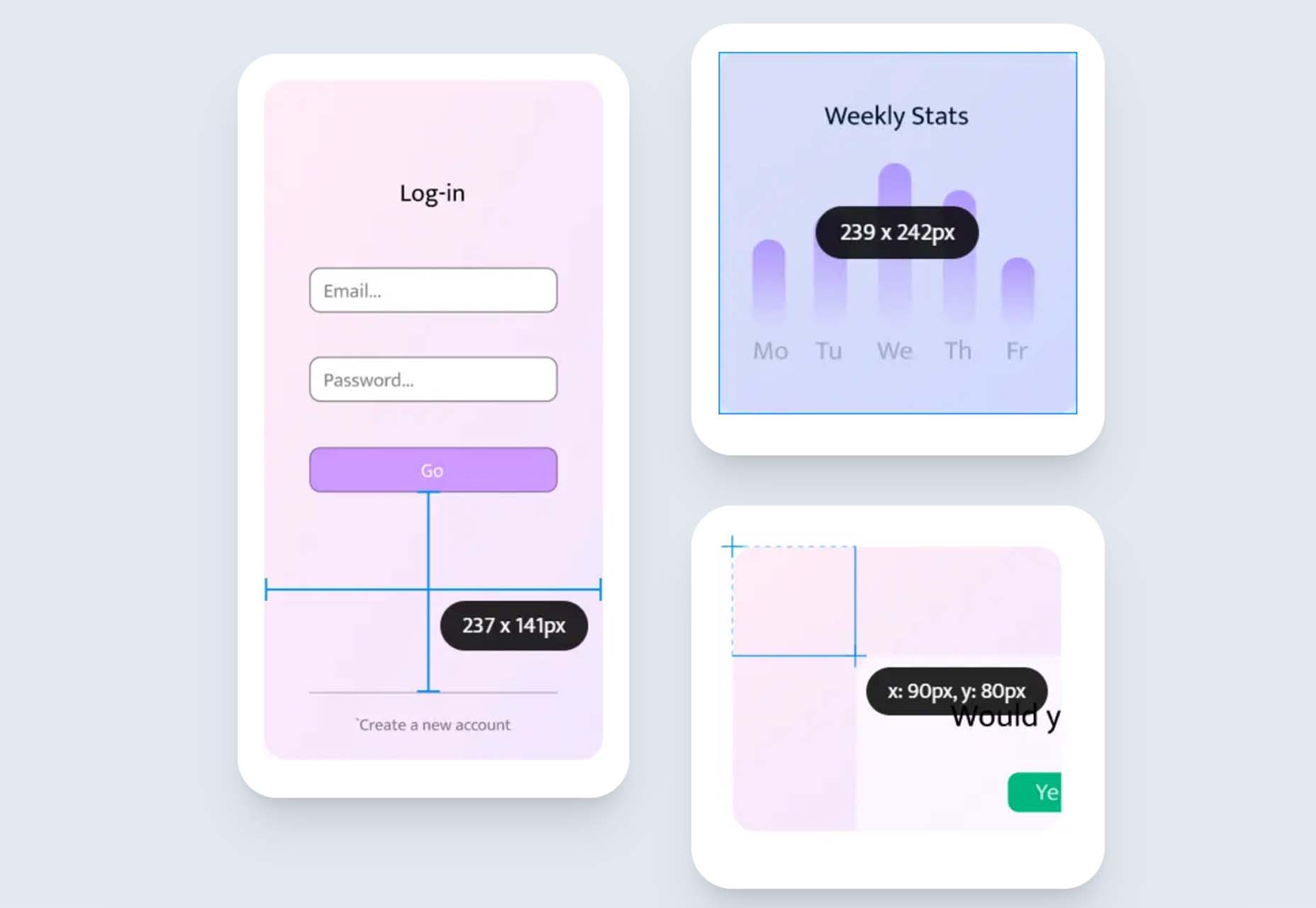
Let’s start with the trend with a lighter feel – pastel color palettes. While much of the web is trending toward dark aesthetics, there’s a segment that’s going in the exact opposite direction. Those sites feature soft, pastel color palettes that serve as a balance to all the super dark websites out there.
One thing about this website design trend is that it jumps out because of the stark contrast with all of the dark color palettes out there.
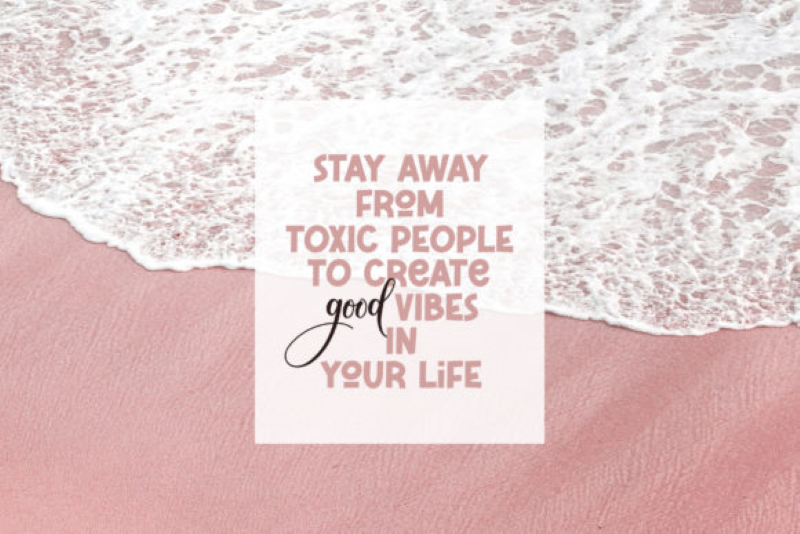
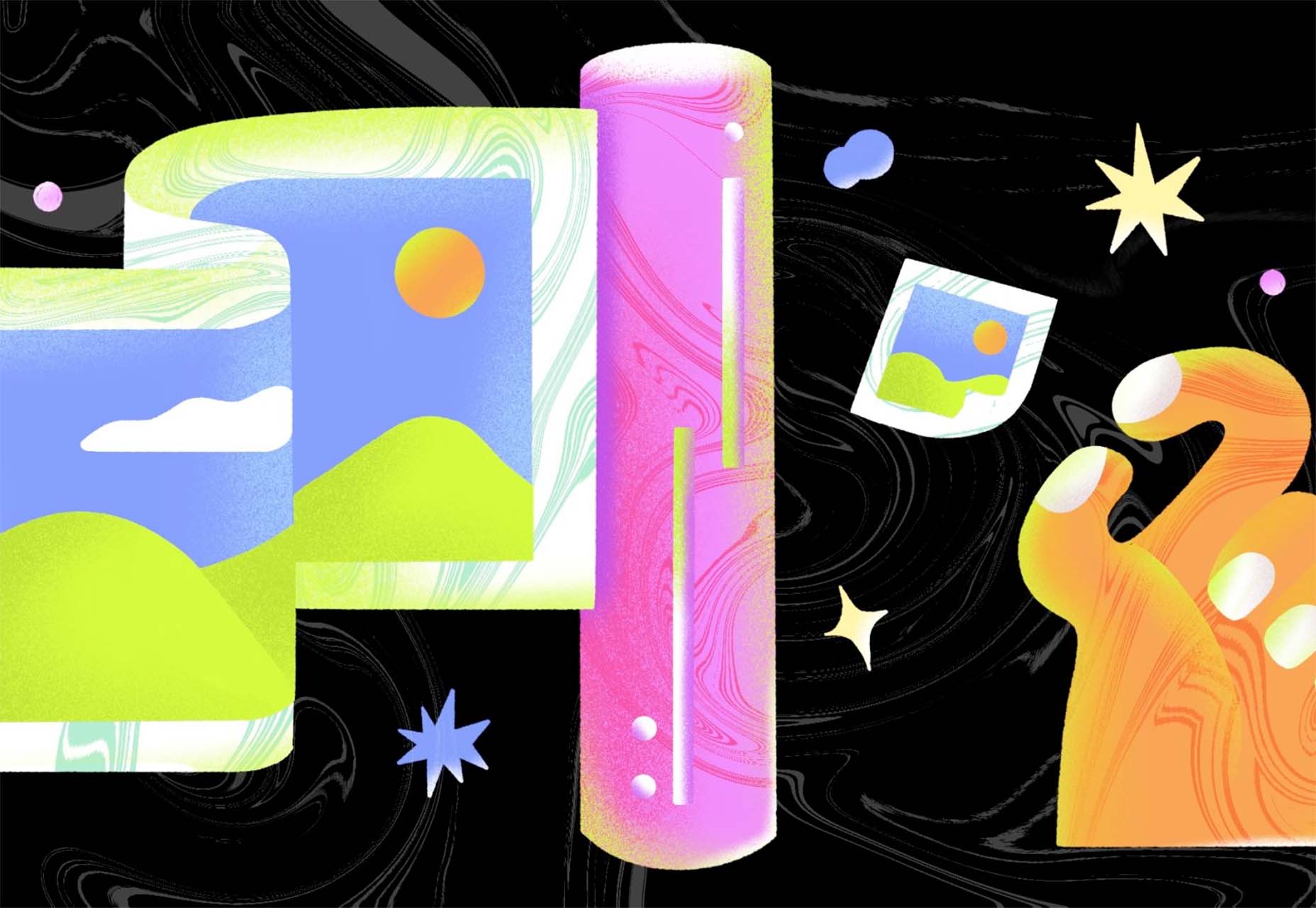
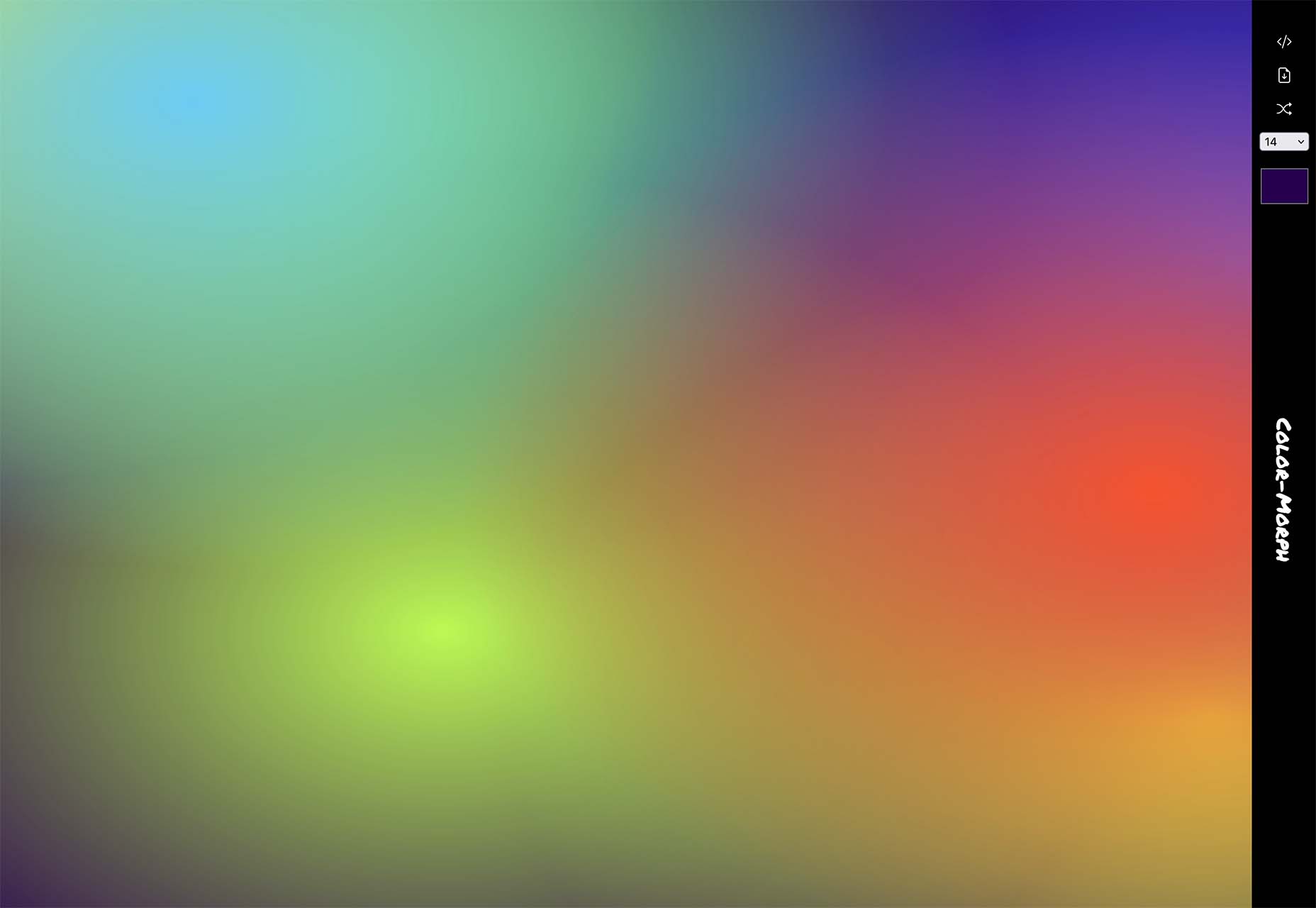
Each of these designs seems to use a pastel color palette as the basis for a background. A blur effect is paired with the colors to use pastels in a way that has a natural feel without appearing too feminine or light.
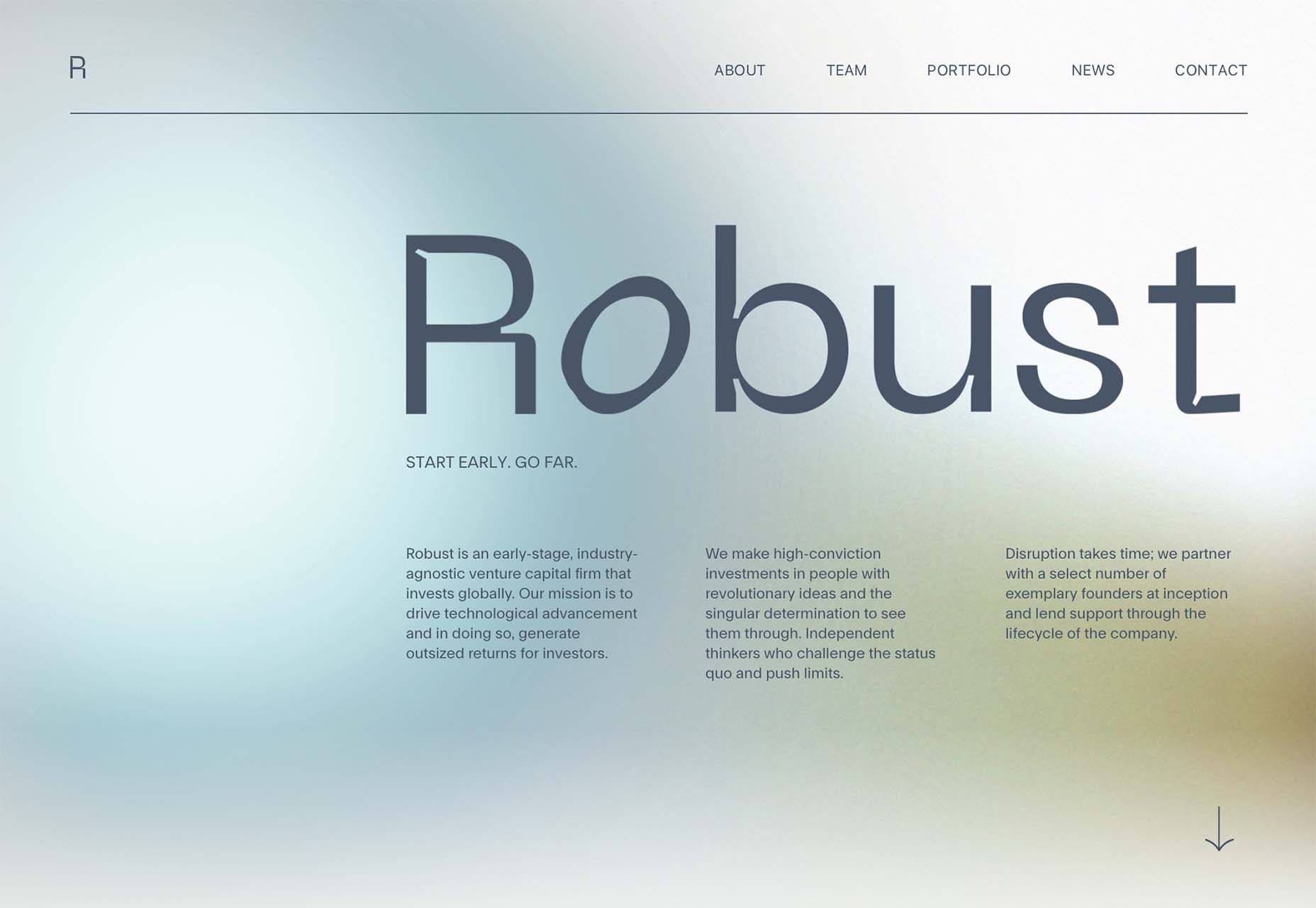
Robust uses blue and earth tones for a pastel background that feels modern and strong when paired with the hard-edged headline font.
Atmos uses a light pastel theme that takes you through the clouds with blues, and pinks, and purples. The pastel color scheme works well with the content which is airline-themed and makes you feel like you are flying through the sky. The colors are also soft enough to provide an easy reading experience.
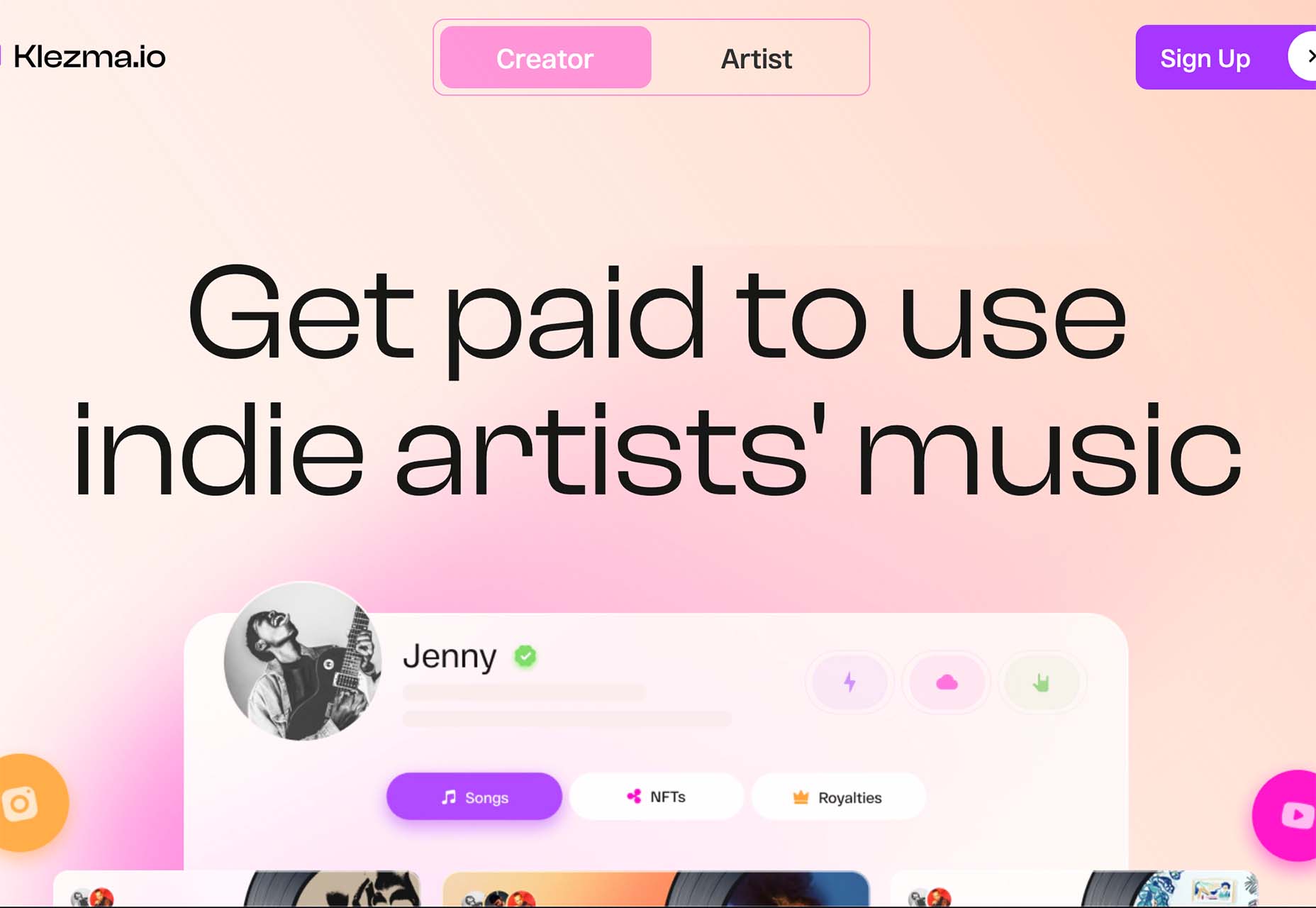
Klezma is another design with the same pastel background with graduated color. The peach tones are fairly neutral and give plenty of room to the content.
Fonts with a Distinct Retro Look
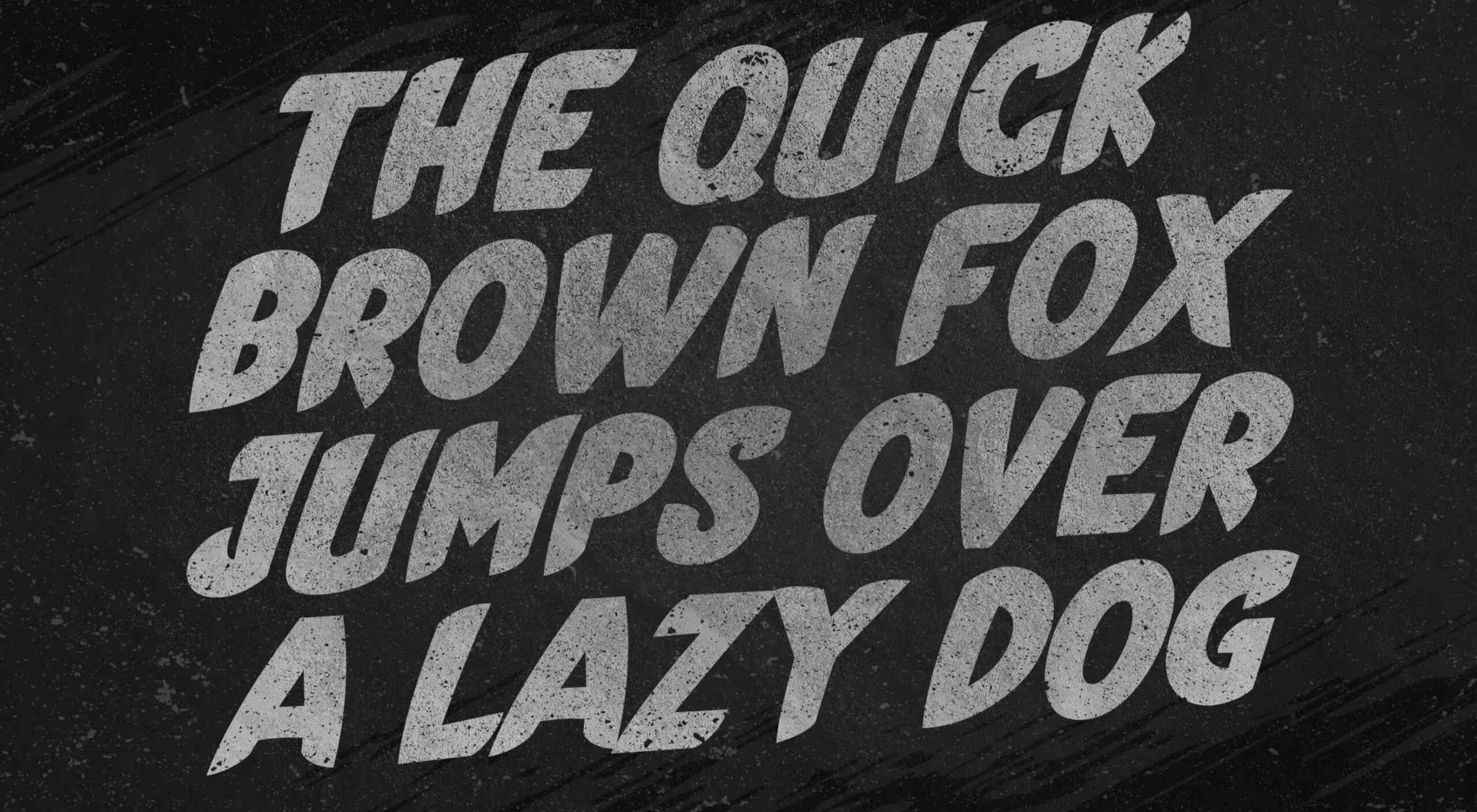
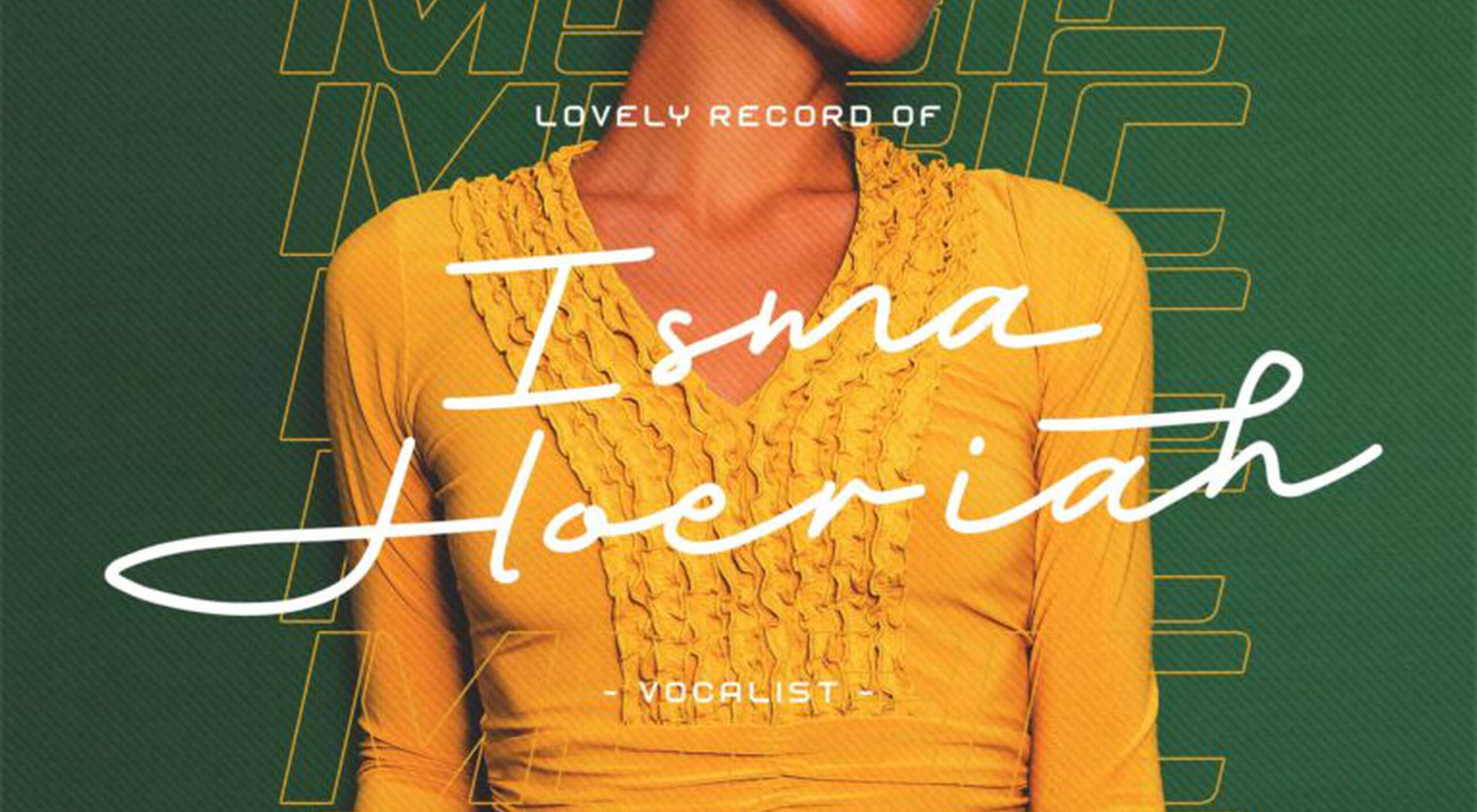
Every one of these websites uses a typeface with a similar look and feel. This retro headline style is trending in a major way.
The best way to use this design element is for short words. This typeface design isn’t meant for a lot of words or when readability is a high priority.
This style is all about creating a specific kind of vibe for your website. The typefaces in this trend have a quite retro look and feel with an almost 1960s or ’70s feel to them. The rest of the design mimics this feel as well with colors and surrounding elements that contribute to the overall look.
A couple of common elements here include the use of all capitals font sets and letterforms that include odd shapes and lines.
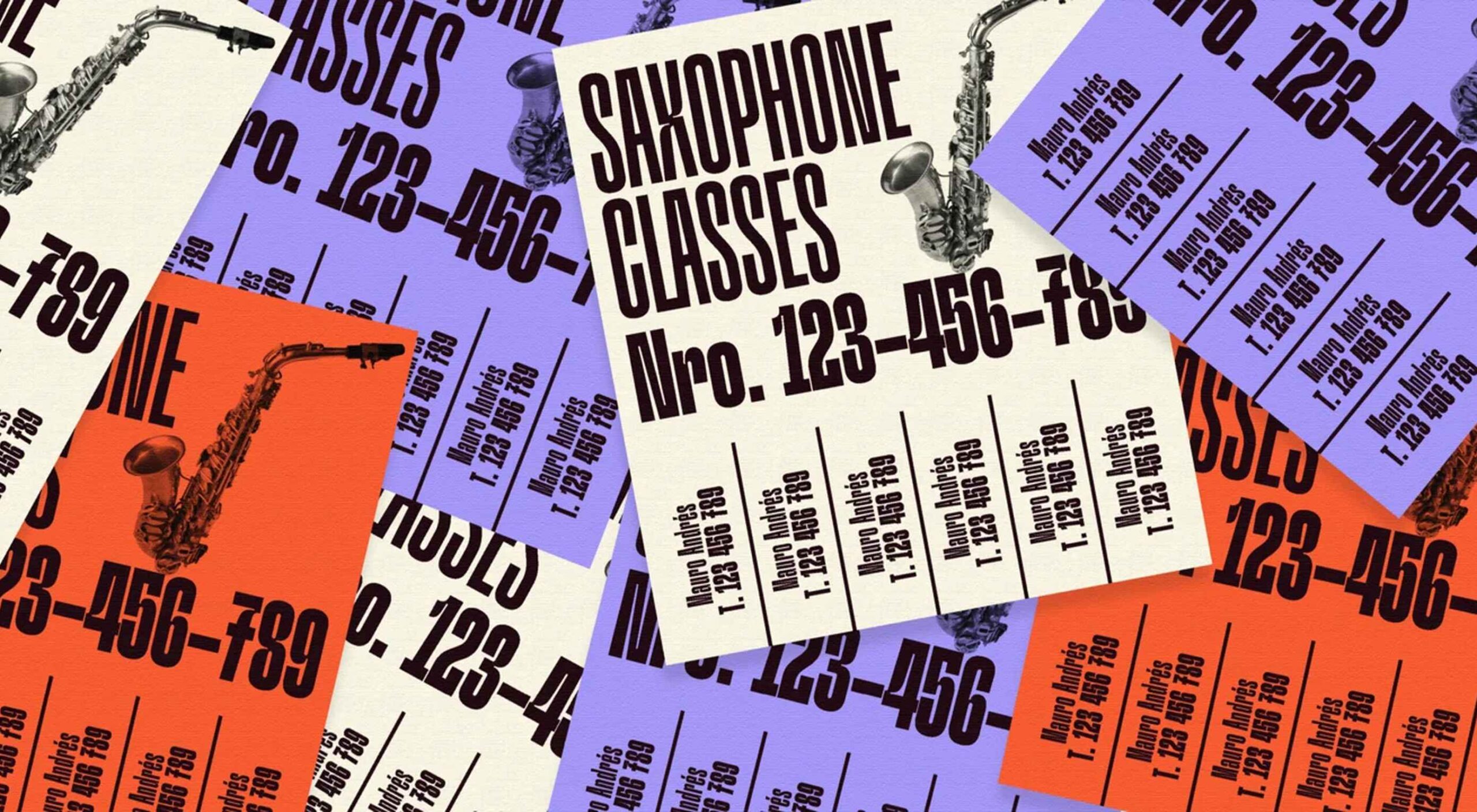
Sretks not only uses a retro typeface but bends and twists it a bit too to add to the old-school feel. The background color helps add to the groovy vibe.
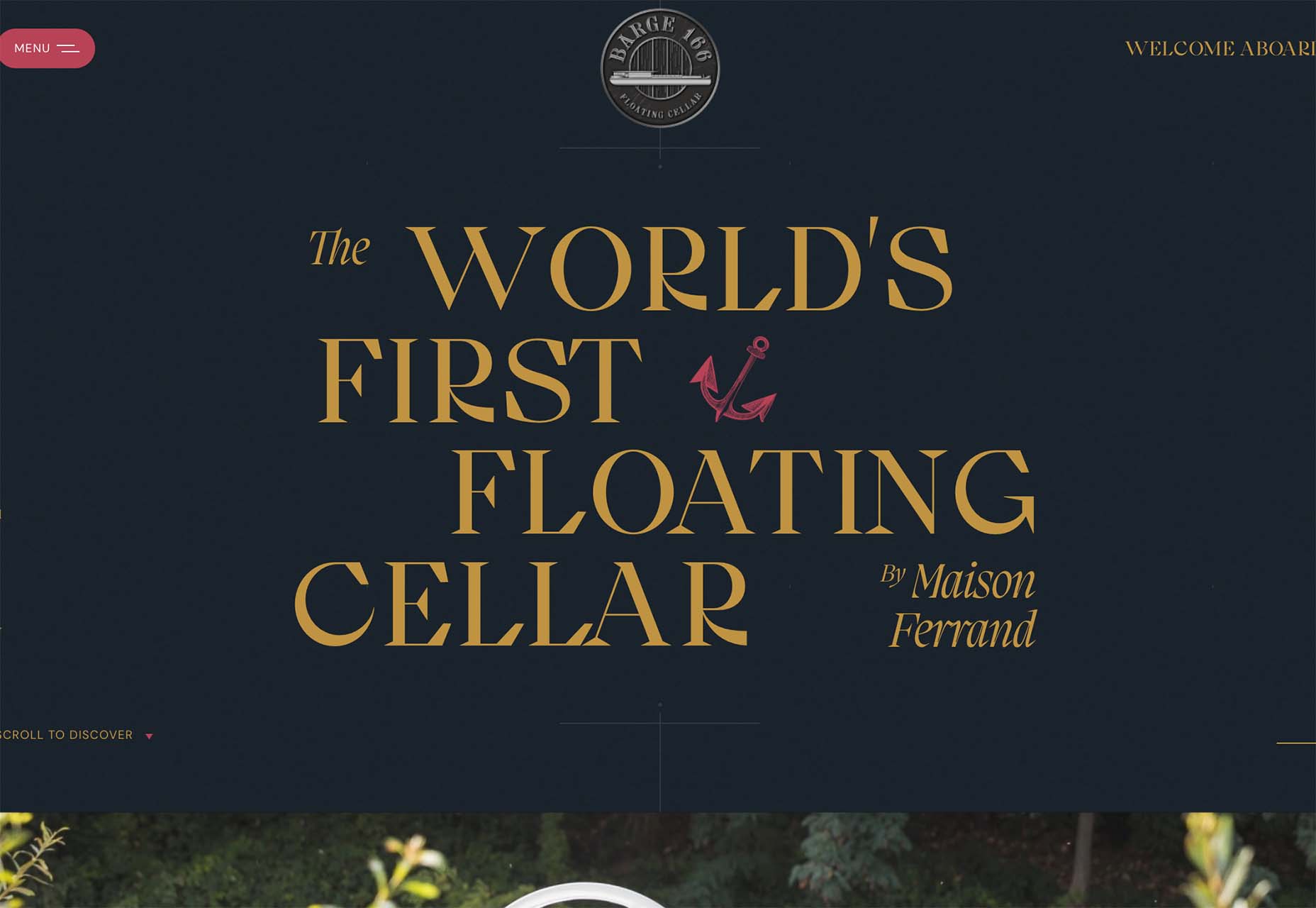
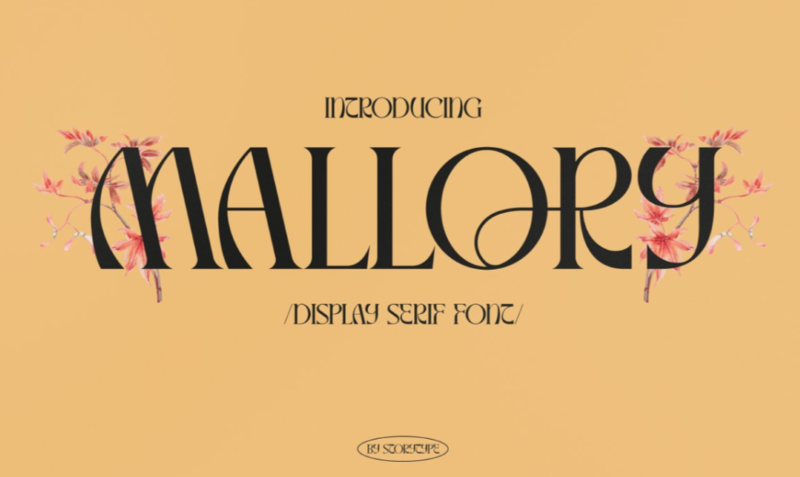
Barge 166 uses a retro typeface with the same design feel as the other examples but with a sharper, more serif-style edge. It’s easier to read but still carries a retro look and feel. Use a typeface similar to this if you want to capture that retro font style for a trending look while maintaining as much readability as possible. This option works best for multiple lines of words in a large size.
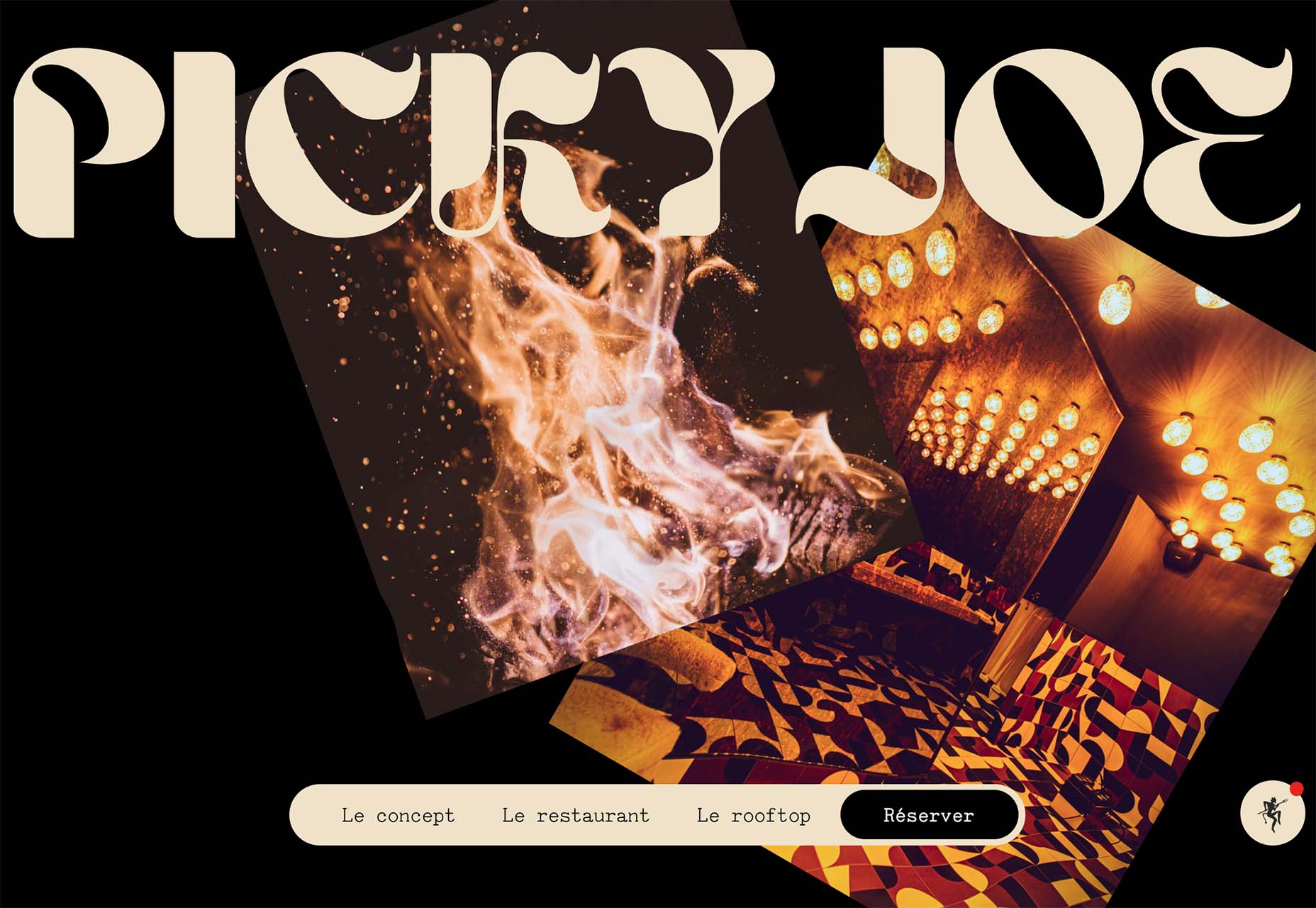
Picky Joe uses a retro typeface with rounded letters and a bit of a tilt to the characters to create a distinct feel. This is definitely a style that has to be used sparingly but can be a fun option, depending on the content of your website design.
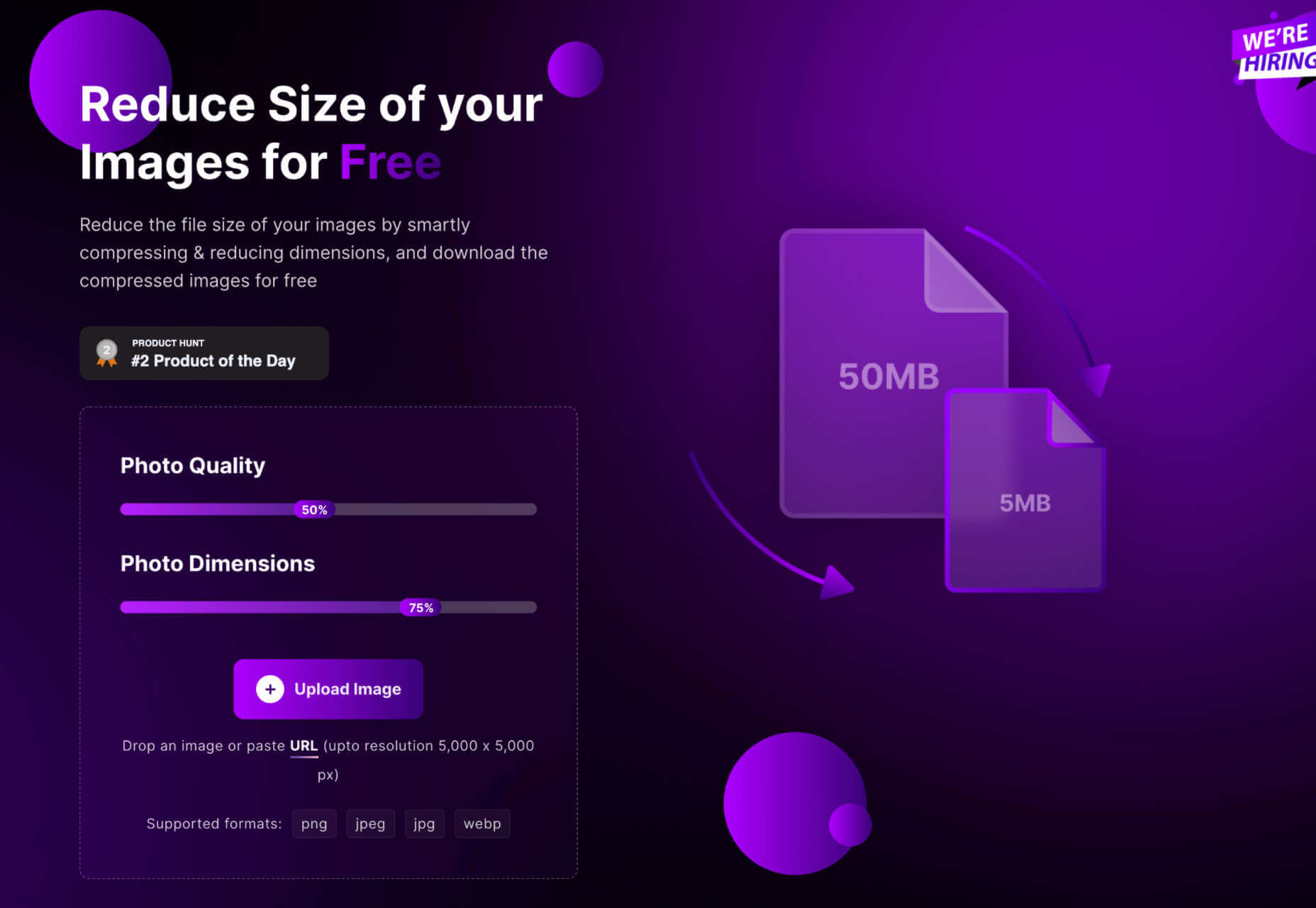
Dark “Product” Sites
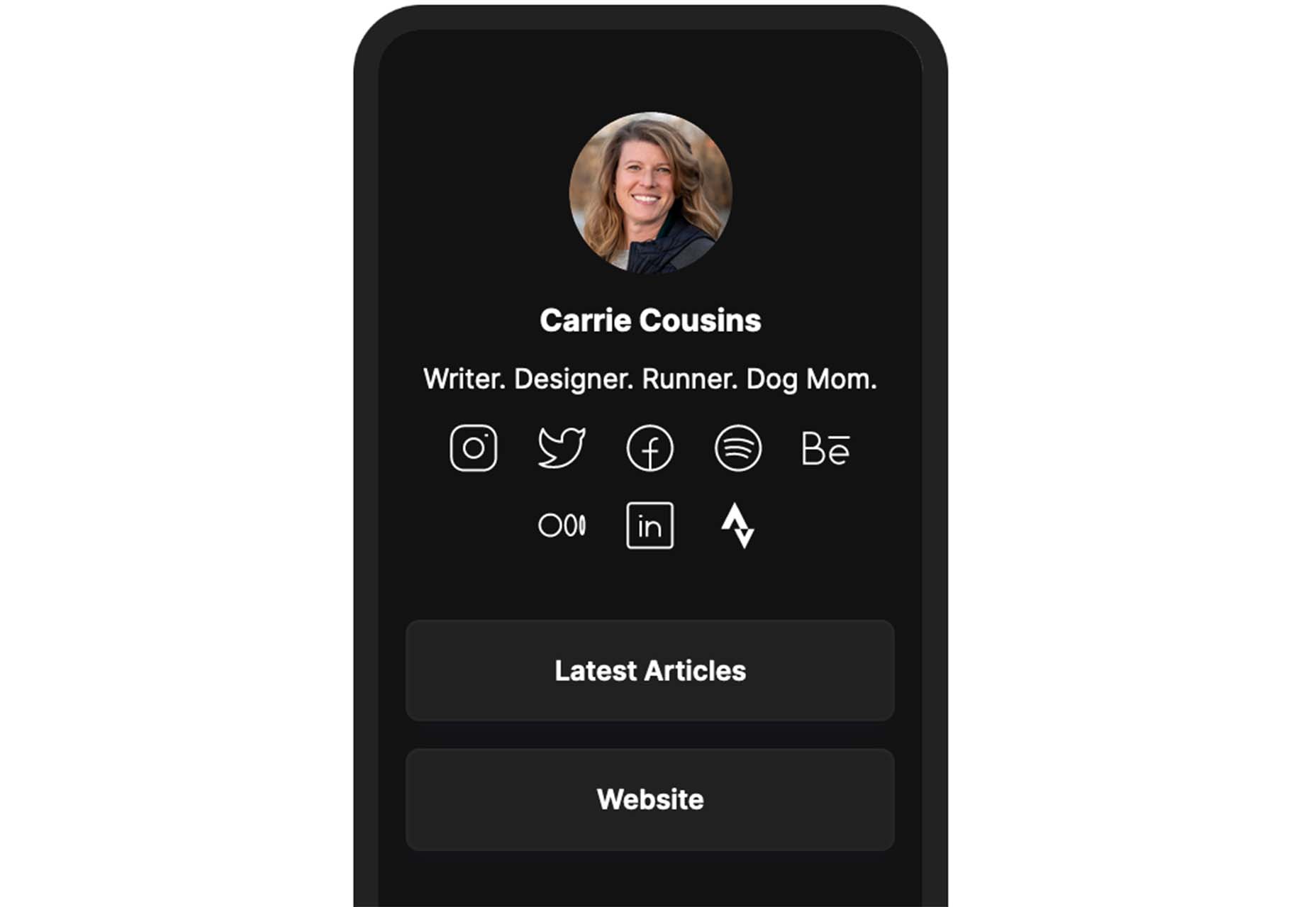
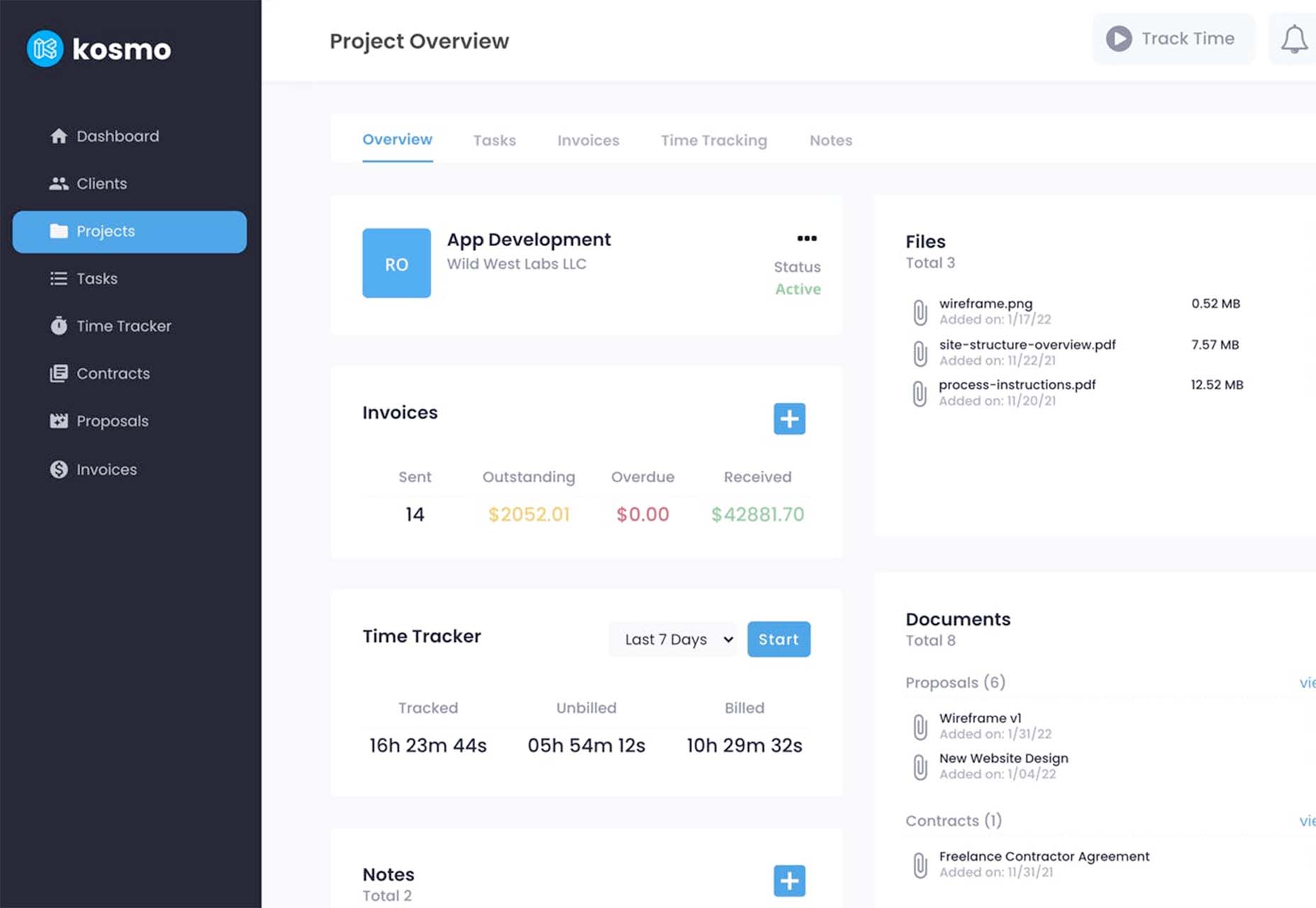
Dark mode design is probably the biggest design trend of 2022. Everywhere you look, websites are using dark color palettes and styles. Designers are creating more projects with a dark/light toggle so users can control their experience.
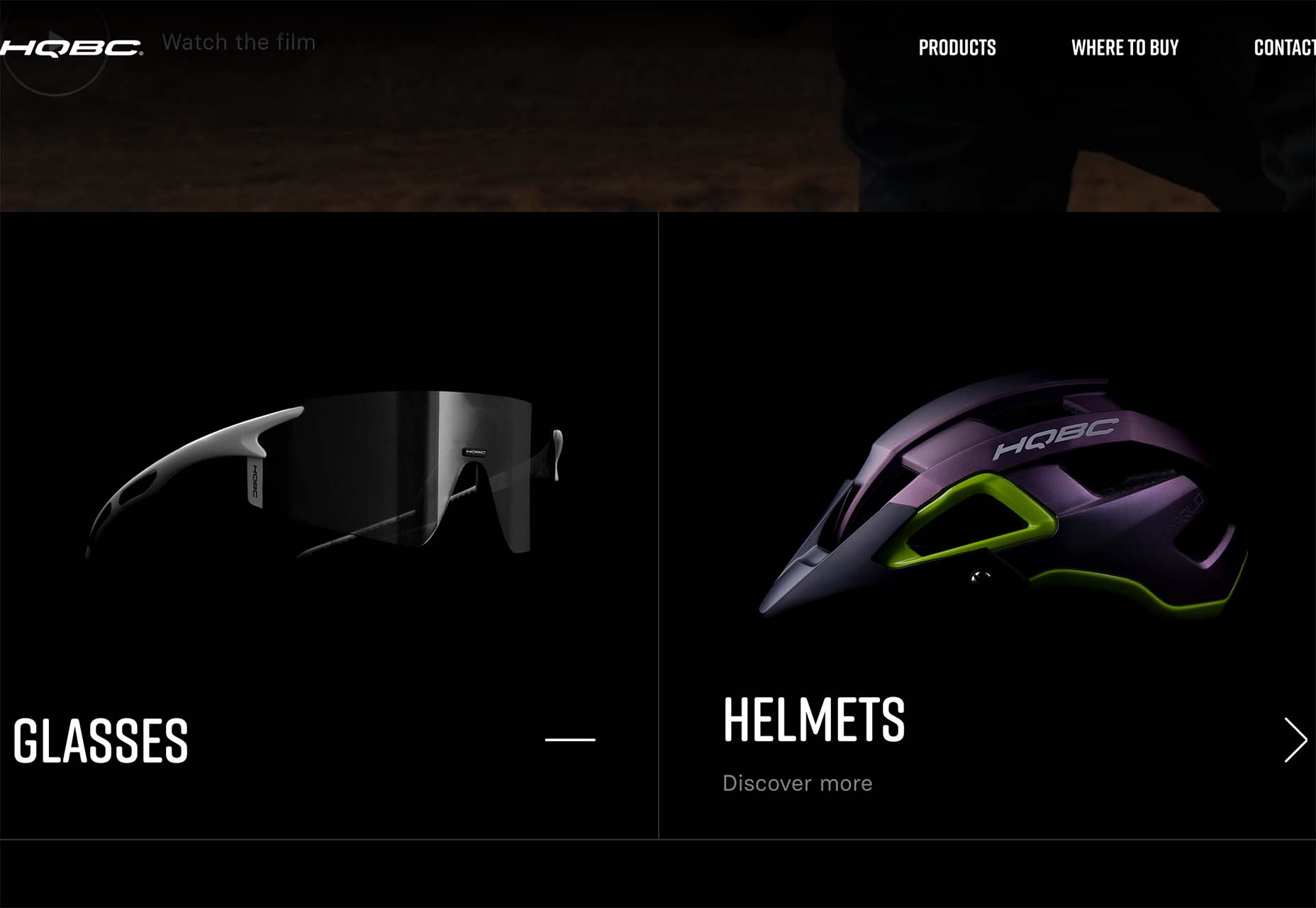
This visual concept is carried over to website designs that feature products as well. This is one of the last places the dark aesthetic had not touched. It’s been a bit of an unwritten rule that product images should be on white or light backgrounds to help make them easy to see and inspect digitally.
This design trend bucks that idea and features products on dark backgrounds – some with so little contrast that you almost have a hard time seeing the products. (Maybe these brands are banking on the idea that you already know them or are selling a lifestyle product.)
HQBC sells bike accessories such as glasses and helmets and the site has a sleek look and feel. You know it is cool from the second you land on it. The question though – is there enough visual information with the dark background to help you make a purchase? This design probably works because it only encourages you to find a physical location to make a purchase rather than buy online.
Doggystyle Shop also banks on the idea of you knowing the shopping experience or brand when you arrive. What the design does do though is put products on white backgrounds after you have clicked through far enough to make a commitment to buy. This helps you see the product well one final time before making a purchase. (The challenge is that it is three to four clicks in for the most part.)
FirstFit uses the design trend in a way that’s similar to the first example. They are showing a product, but not actually trying to convert sales on the website. Other links take you to more product information and content – using a lighter background and color scheme – and the dark background with the product serves mostly as a highly visual landing page that will help entice users to learn more. When it comes to dark mode and products, this seems to be the best option for most website designs.
Conclusion
The state of the world around us and our emotions can play hard into websites and other design projects. Some of the darker elements that are popular now may be a reflection of that or it could be more of a lean into dark mode schemes.
Either way, the web has a pretty dark feel right now.
The post 3 Essential Design Trends, July 2022 first appeared on Webdesigner Depot.











 Automation is the theme of this month’s collection of exciting new tools for designers and developers. There are tools to make your images better, tools to create illustrations, and tools to make your workflow more efficient. Plus, a whole host of tools that are just plain fun.
Automation is the theme of this month’s collection of exciting new tools for designers and developers. There are tools to make your images better, tools to create illustrations, and tools to make your workflow more efficient. Plus, a whole host of tools that are just plain fun.



















 In this month’s collection of the best new fonts, we’re going to see some fonts that test the limits of weight, height, and gravity. We’re also going to see font families that merge unexpected styles with one another.
In this month’s collection of the best new fonts, we’re going to see some fonts that test the limits of weight, height, and gravity. We’re also going to see font families that merge unexpected styles with one another.














 The underlying theme of this month’s collection of new tools and resources is development. Almost every tool here makes dev a little easier, quicker, or plain fun. There are a few great tutorials in the mix to help you get into the spirit of trying new things and techniques.
The underlying theme of this month’s collection of new tools and resources is development. Almost every tool here makes dev a little easier, quicker, or plain fun. There are a few great tutorials in the mix to help you get into the spirit of trying new things and techniques.





















 While we’ve featured a lot of script fonts in previous months, this newest batch of the best new fonts is going to extremes. If you’re looking to have a bit more fun with typography in the coming months — especially for modern tech brands — you’ll find something here worth trying out here.
While we’ve featured a lot of script fonts in previous months, this newest batch of the best new fonts is going to extremes. If you’re looking to have a bit more fun with typography in the coming months — especially for modern tech brands — you’ll find something here worth trying out here.















 Bored with the same old design tools? There are plenty of new toys to experiment with, from fun divots to functional design tools that could become your new go-to’s.
Bored with the same old design tools? There are plenty of new toys to experiment with, from fun divots to functional design tools that could become your new go-to’s.























 This month’s collection of the best new fonts is headed in a lighter and quirkier direction than previous months. What’s more, font foundries seem to be getting more creative with their designs as many of these fonts come with alternative stylistic sets, giving you more control over the resulting typeface.
This month’s collection of the best new fonts is headed in a lighter and quirkier direction than previous months. What’s more, font foundries seem to be getting more creative with their designs as many of these fonts come with alternative stylistic sets, giving you more control over the resulting typeface.
















 Type foundries have been putting out some really interesting fonts these last few months. Based on the collection of the best new fonts for February 2022, it looks like we’re going to see lots of throwbacks to the ‘70s in the coming year.
Type foundries have been putting out some really interesting fonts these last few months. Based on the collection of the best new fonts for February 2022, it looks like we’re going to see lots of throwbacks to the ‘70s in the coming year.















 With a new year here, it’s time to try out some new fonts.
With a new year here, it’s time to try out some new fonts.














