 Personalized marketing is when you attune your marketing efforts based on customer data. This data can be anything from the first and last name to purchase intent, concerns, and history.
Personalized marketing is when you attune your marketing efforts based on customer data. This data can be anything from the first and last name to purchase intent, concerns, and history.
Personalized marketing has revolutionized the way businesses market their product and service to their audience. It brings value to people’s lives, spiking the sales graph for brands and businesses. So it’s a win-win situation for both the company and the consumer.
Even big companies do this for their campaigns. They do so because it gives them great results and ROI for their marketing initiatives. If these multinational businesses do this, it’s a good idea to incorporate this strategy and learn from a top resource on digital marketing.
This article aims to explain every nook and cranny of personalized marketing. By the end of this 5-minute read, you will know the impact of personalized marketing on our lives. And how you can integrate this into your marketing strategy to benefit your business.
What Is Personalized Marketing?
Have you ever encountered a business that knows what you’re going through? Or did you see an ad online that you closely relate to? Chances are, you were one of the target markets of those marketing materials. And if you could associate yourself with the ad, their marketing strategy worked.
That is what personalized marketing does to your audience, market, or particular demographic. This style of advertising leverages personalization in your marketing materials. The details of your marketing content are tailored to a specific audience and address the issues or real-time problems of a particular segment in your market.
Personalized marketing has become popular because more people demand it from businesses. Once the people have experienced what it felt like, they want to feel more of it.
To objectively see the demand for personalization, here are some statistics to back it up.
Accenture reported that 91% of consumers are likelier to shop with businesses that offer them relevant content. This shows that the right product recommendations can increase the chances of shopping with you.
Salesforce mentioned that 66% of consumers expect companies to understand their individual needs. This statement proves that a generalized way of marketing isn’t as effective as before. The consumer mindset has already developed, and they demand more personalization from businesses.
A striking piece of data from Statista showed that 90% of consumers in the US find the idea of personalization appealing. If that figure is accurate, almost all businesses should start incorporating this into their strategies. There’s no reason for them not to try this out.
Given the high positive demand for personalized marketing, it’s no secret why more and more businesses are doing this. However, not every company out there is doing this right. A wrong way of doing this can bring a loss of clients and a negative ROI.
To help you go on the right track of using personalization in your marketing, read up on the next section of this article.
Know These 6 Tips To Correctly Do Personalized Marketing
You’d agree that knowing your customer’s first and last name is essential. But with the dynamically changing strategies, personalized marketing is going beyond that. It’s actually about understanding what your targeted consumers need, merging with a way to convey the message that your business is the solution.
To help you achieve this, take note of the things below:
1. Leverage Your Customer Data
The foundation of personalized marketing is laid on customer data. The best marketing professionals and strategists emphasize gathering relevant data if you want to scale. Excellent digital marketing courses will teach you that customer data will help you build a solid foundation for your content and campaigns.
Consumer behavior has always been the most important detail for target marketing. With every click, it has become easier to gather data about individual customers, their interests, hobbies, purchase history, buying behavior, and more.
You’ll be able to get this information if you’ve practiced data management and collecting customer data throughout the years of your operation. However, it’s not too late to begin if you haven’t started with this yet. There is a lot of marketing automation software that aids marketing teams in doing this. For example, many businesses use lead scoring software to gain insight into their clients’ needs and categorize them appropriately.
For your personalization efforts, you can use questionnaires, surveys, and feedback forms to capture personal data on the internet. A customer will happily fill out a survey form if a reward in return entices him. This reward can be in any form– a voucher, a first buy discount, free shipping, or more.
This initiative will help you get more data in a shorter time frame.
2. Understand Your Customer’s Needs
Hoarding data will be a complete waste of marketing efforts, capital, and efficiency if you do not extract consumer behavior from it. When you have access to a rich set of data, you have the privilege to understand your customers’ trending needs deeply. After gaining insights from the data, create a marketing strategy based on those findings to target your audience.
Doing this doesn’t just apply to B2C; it also works for B2B companies, which is why the demand for custom software development, tailored services, personalized packages, and B2B data providers have been on the rise in these recent years.
It is a two-way road. While you are on the lookout for your target market, at the same time, the customers expect businesses to know what they need. The market you’re currently serving expects you to know what products or services are fit for them.
So this is where it gets crucial: you have to dig deeper into your niche and find the specs of your audience’s needs. Having a general idea about the needs of your target audience and personalized marketing usually don’t go harmoniously.
Planning a better-personalized marketing strategy will not be a piece of cake but will be much more rewarding for every aspect of your business. May it be sales, return on investments, customer relationships, or personalized marketing campaigns.
3. Personalize Every Stage Of The Customer Journey
The first rule of business is convincing the customer that you are their best friend. Now that you know what they want, you pledge to provide them with whatever best you can. Limiting personalization to marketing is not the solution. You have to be vigilant in meeting these individual requirements at every stage. And remember that consistency is the name of the game. That is how you bring your business into the running.
You can integrate CRM automation, email marketing tools and deploy other content marketing strategies to help make this process a lot simpler. Personalized live chat and chatbots, such as those offered by ThriveDesk, allow businesses to personalize their offerings and build their brand reputation.
As a customer, my requirement would be reading content, browsing, and experiencing products that would hit home. A personalized experience is what every consumer demands. And this is what makes them want to go back and do business with you again.
By creating helpful and relevant content, recommending the right products to them, and giving out convenient payment options, you are setting your business apart from the rest. Doing this allows you to have personalized every touchpoint that your customers do with your business.
4. Present In An Engaging Way
Consider customer engagement as absolutely necessary. Having the best data set and knowing what your customers want is not enough. In the competitive space of business and marketing, everyone is trying to get the attention of one another. And this is what you are supposed to do. This helps in building consumer-brand relations.
When a consumer engages, meaningful things happen. Engaging content pushes the consumer through the funnel and hence promotes conversions. Your content should be creative and eye-catching.
Engaging content blended with personalization boosts the brand experience. Increased loyalty, trust-building, and improved customer experience enhance the conversion and sales speed.
A great way to use personalization in an engaging manner that most businesses overlook would be through exit-intent popups.
5. Be Where Your Customers Are
This is an element that some businesses miss out on. They have created excellent social media marketing content but only distributed it on the wrong channel. For personalized marketing to be effective, it needs to be seen by people.
Are you questioning your marketing techniques because all you see is stagnancy? You have set up an engaging online store on Shopify or Wix, collected all the relevant data, your content is engaging enough, and your marketing strategy is top-notch. But you are still unable to reach your clientele.
You start wondering what you are missing out on. Your content and your strategies will not be prolific if you are on the wrong channel. Remember: the message of your content has to reach the right people for it to be effective.
Should you be on social media? If so, which one? Do you get more traction with email campaigns? Or do you have more engagements on forums?
Find out where your market is, then spend your focus there. Now the next step is how to know where they spend most of their time?
This is where we go back in the loop. And hence we again emphasize that data collection is the foundation of any great marketing strategy.
6. Improve Marketing Content
Don’t rest on your laurels when you’ve gotten everything down to a tee and have attained your desired marketing analytics behind your personalized marketing content. Always think of ways how you can improve.
Evolving at every step will keep you in the running. Don’t be misguided into thinking that your work is done if you feel like you have reached the pinnacle. Keep looking for ways to get better. Set bigger goals and status for your business.
Always go back to the drawing board and brainstorm with your team on how you can change and strive with the dynamically changing world and mindsets. In the end, all you want is to build better relationships with your customers, new and existing.
For enhanced productivity, your marketing team should always look for new strategies. This is how fresh and great marketing ideas are made.
See How You Can Benefit From Personalized Marketing
Irrelevant information can waste energy and time for both customers and the business. Personalized marketing hits the bull’s eye 99% of the time. It brings immeasurable value to the company as well as the customer.
Here are some of the top benefits of personalized marketing:
1. Better Engagement
The first target personalized marketing aims at is grabbing an individual’s attention. And this results in better engagement eventually. If you are presenting your customer with something that wows them, needless to say, it will grab their attention.
This will help bridge the gap between your customer and your brand. Identifying customers’ needs and then giving them what they want will help improve customer interaction with your brand.
It can even be enough for them to follow your call to action. The next thing you know, they will be checking your website, signing up for a list, or even purchasing a product right then and there.
2. Higher Conversions
Are you there for your customer at the right time and place? One-on-one marketing provides easy solutions to customers because you hit them with just what they are looking for at the right time.
When potential customers realize that you understand what they’re going through and provide the solution, most won’t hesitate to try your business out.
Personalization isn’t just focused on content. It can also be integrated into your processes. This results in aiding the increase of higher conversion rates.
3. Improved Customer Experience
Offering personalization will significantly improve the user experience. Once you provide the products, services, and content that meet their needs, their opinion of your business automatically improves.
Considering the statistics about personalized experiences, it is evident that consumers demand personalization strategies from companies. And if you offer such an experience, you increase the chance of making them do more business with you. Personalization helps businesses in reducing cart abandonment rates, better customer journey, increased customer satisfaction, and many more.
4. Customer Retention
Retaining persisting customers is equally important to your business as bringing new ones. Most businesses face low customer retention. It’s also a factor that some companies overlook. You must understand that it’s not all about converting prospects into paying customers. Your focus should also be on retaining those customers to make them loyal advocates of your brand.
One of the major benefits of consistent personalization is an improved customer retention rate. Consumers tend to stay with a business that understands their needs and provides solutions to their problems.
Once you can transfer a customer to a loyal advocate, you can also receive a ton of benefits. These are people that are going to defend your brand from critics. These are the same people who will give you free marketing via word of mouth and positive reviews.
5. Better Customer Relationships
Personalized experience leads to customer retention, eventually building better relationships with your nurtured customers. These entities are connected in a loop.
Customer relationships are an aspect of business that significantly helps with scalability and higher revenue. So connecting with your customers and building a relationship with them is as important as the product you are selling. This is why strengthening customer relationships should be a top priority for businesses.
Personalization makes you an expert on your target market trends. You get to know your audience deeper, which helps you build a foundation for creating a great customer relationship. And this requires marketing and customer experience teams to work together in a symphony.
For this, you can use team collaboration software which aids in the optimization of content and your approach toward the market. You’ll have a better strategy in getting their attention, providing what they want, and recommending things they’ll be interested in.
All of these things help in building customer rapport. When a customer feels that you treat them as more than just a paying customer, their customer loyalty goes to your business.
Best Examples Personalization Marketing
To inspire you to integrate this marketing strategy into your operations, below are different personalization marketing campaigns done exceptionally by various businesses. Grab inspiration, ideas, and motivation from these examples.
1. Coca-Cola
We all know the most basic form of personalization is addressing your customers’ names, but Coca-Cola took this simple idea into a massive global campaign. Their “Share a Coke” campaign started in 2011, wherein they printed different popular names on their Coke bottles and cans.
It seemed like a regular campaign at first, but it started getting traction as more customers wanted to get the name of their family, friends, and themselves. Coca-Cola said the campaign’s purpose was “to create a more personal relationship with consumers and inspire shared moments of happiness.”
The soft drinks giant used personalization and tied such a strategy with its mission: to bring memories and happiness to its consumers. You, too, can do the same – combine your mission and personalization strategy to create a unique campaign.

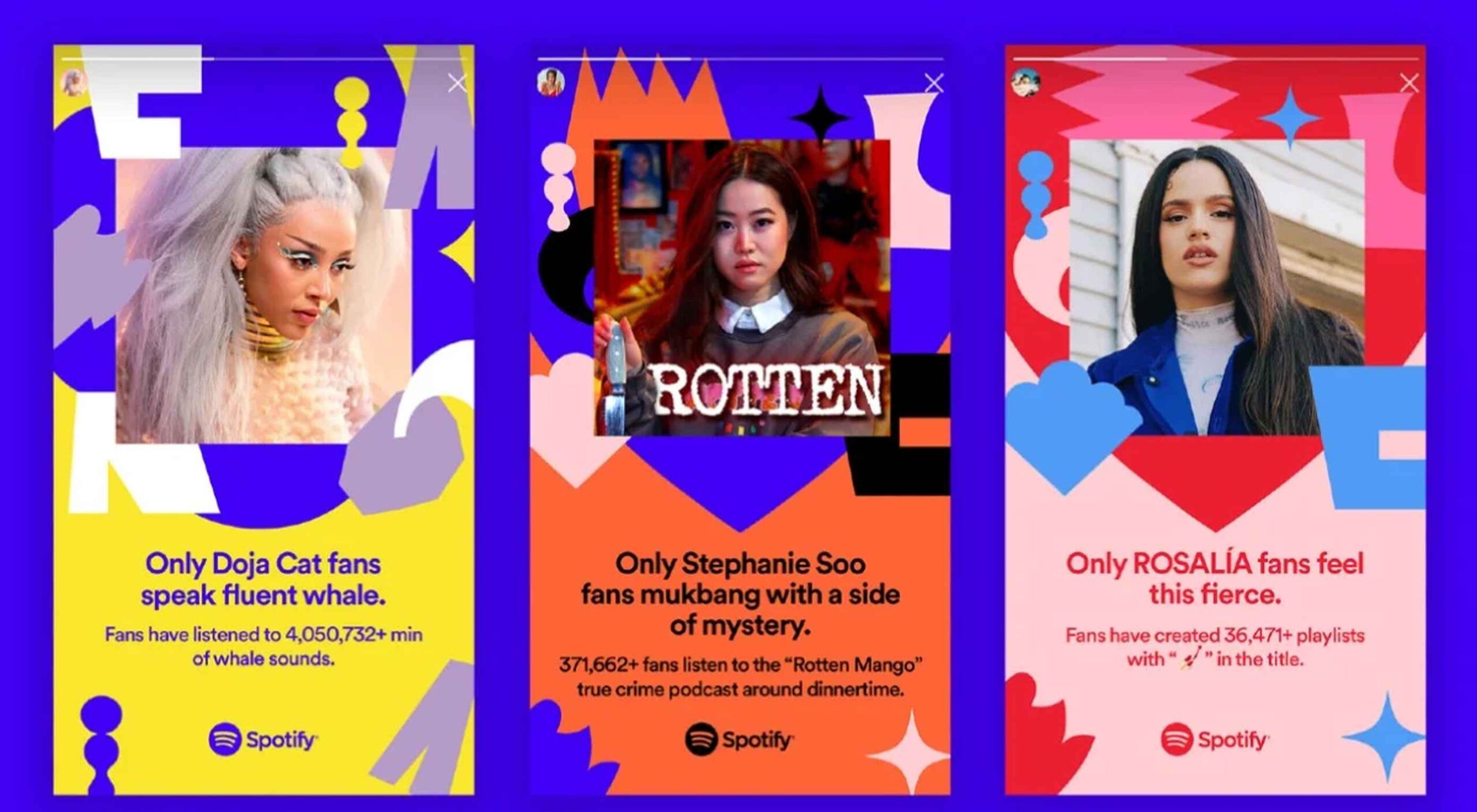
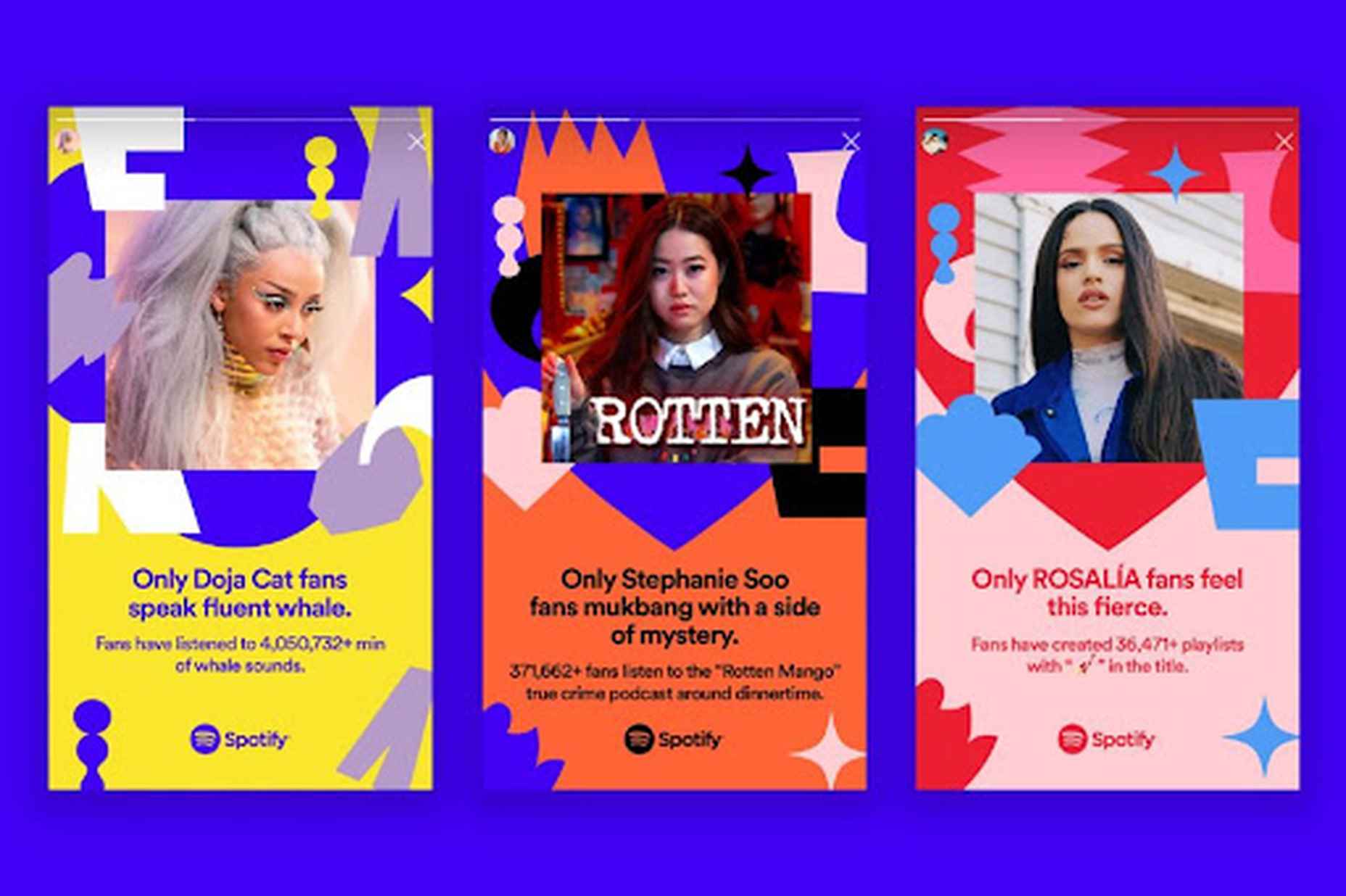
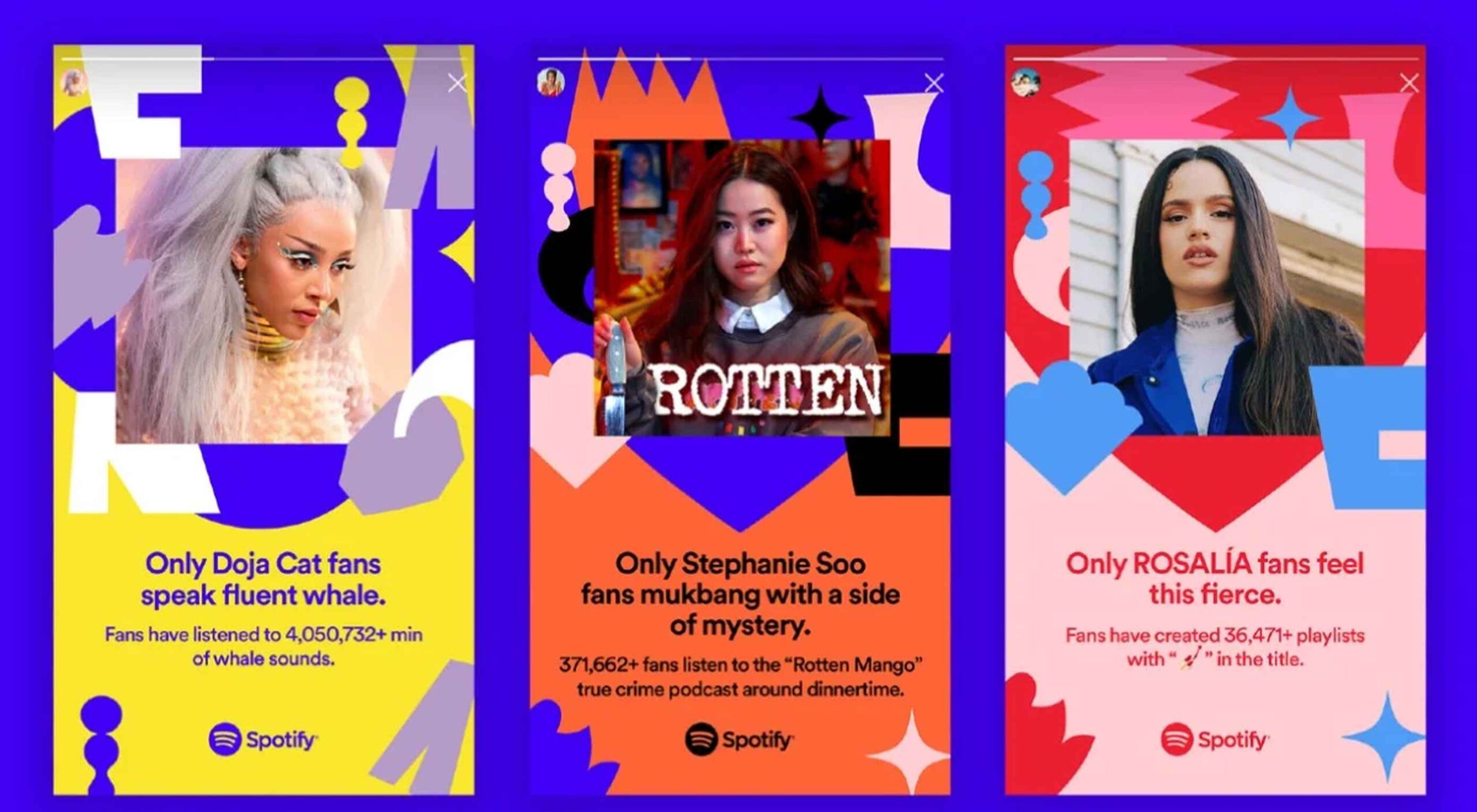
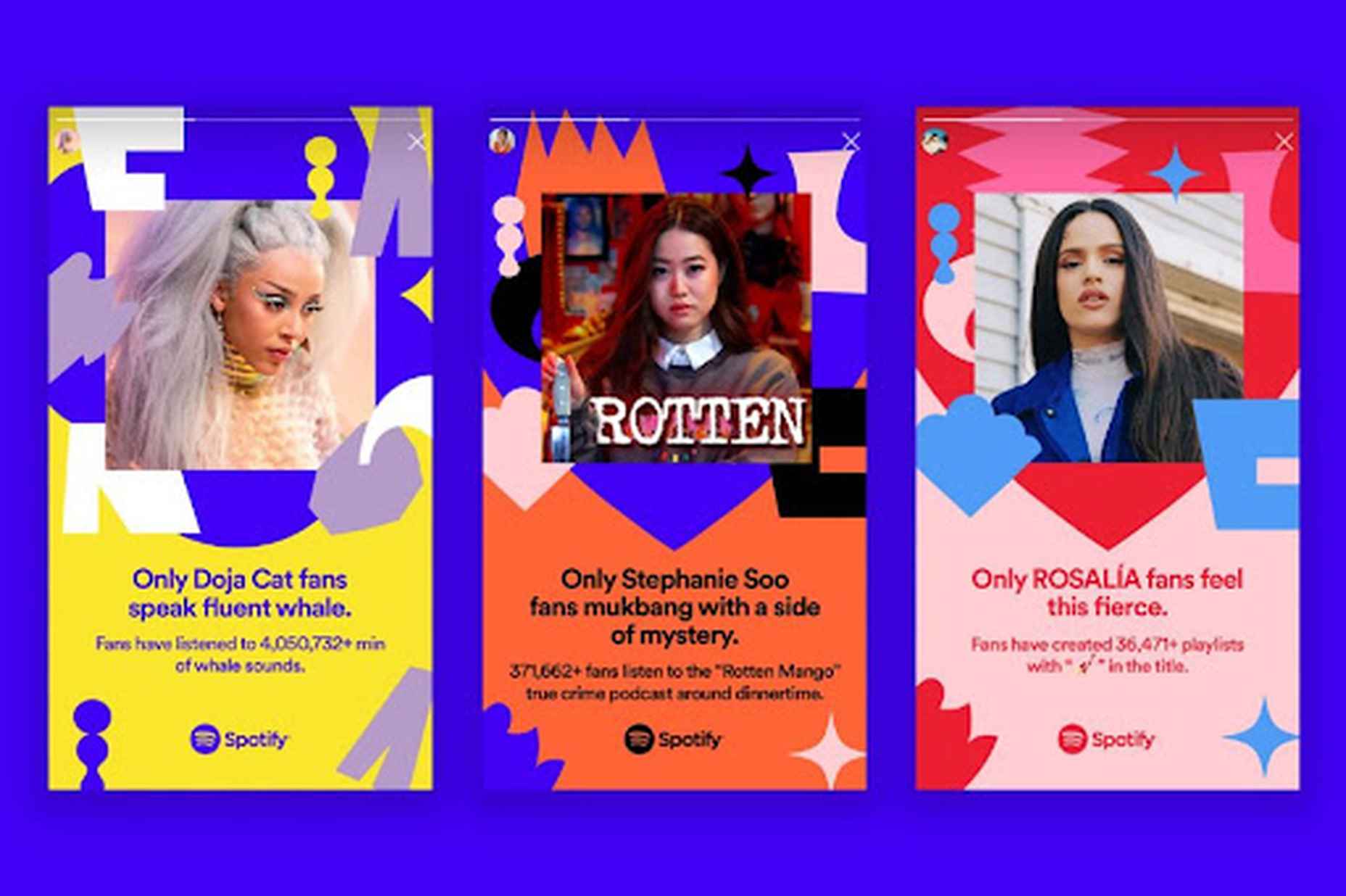
2. Spotify
Spotify leverages user data in its marketing strategy. They have several campaigns that make users want to use their application more often because it gives out a more tailored experience.
Other than their year-end campaign( #spotifywrapped), where they show the most played songs and podcasts their users listen to (which was a viral hit), they now also have an #OnlyYou campaign that shows your unique listening taste partnered with a musical astrology reading.

3. Nike
Nike has consistently been recognized for authentic, personalized, and heartfelt ad campaigns. This personalization always makes them capture an audience who can relate and those who start connecting to the brand. So Nike isn’t new to personalization. Their aim is robust community engagement.
Their highly inspirational campaigns with real-life heroes induce inspiration in their audience. Nike is great at converting people because of its excellent storytelling ability while adding personalization to the mix.
Nike’s just launched a new app that offers personalized content and rewards for committed fans. They tackle challenges and issues head-on, but they always make their marketing messages relatable to their audience. That is why they “just do it.”

Conclusion
Personalized marketing is the secret sauce to thriving businesses in the world today. However, incorporating this marketing strategy and finding success is not as simple as you might think. You will face challenges, but with enough perseverance and brainstorming, you can surpass them and successfully create a great campaign.
Remember, this marketing approach can be a hit or a miss. The first step to making it a success is relevant data collection followed by judicious implementation. This isn’t an overnight activity that you can do. It requires months of diligence in the right direction with the proper guidance. And you can gain valuable insights into this guidance via the content marketing strategies outlined in this article. But remember, once you start rolling, there is no looking back.
Source
The post The Complete Guide To Personalized Marketing first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot







 Personalized marketing is when you attune your marketing efforts based on customer data. This data can be anything from the first and last name to purchase intent, concerns, and history.
Personalized marketing is when you attune your marketing efforts based on customer data. This data can be anything from the first and last name to purchase intent, concerns, and history.



 WordPress 6.0 has been released, and another niche jazz musician will be enjoying extra Spotify royalties next month.
WordPress 6.0 has been released, and another niche jazz musician will be enjoying extra Spotify royalties next month.
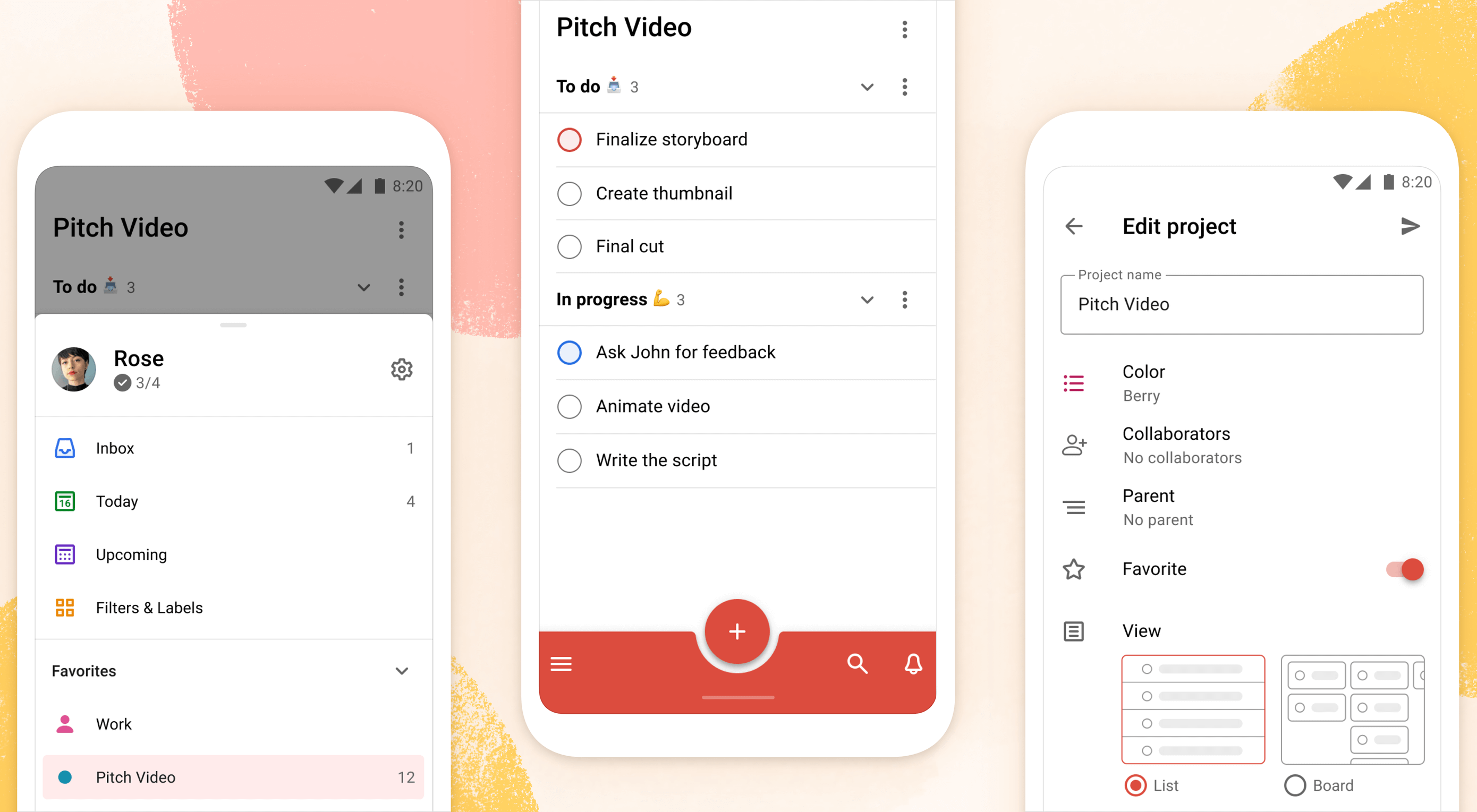
 Todoist is a to-do list app that 25 million people rely on every day to keep their lives organized. As part of the Doist design team’s goals for 2021, we aimed to redesign the Todoist Android app to take advantage of the latest Google Material Design guidelines.
Todoist is a to-do list app that 25 million people rely on every day to keep their lives organized. As part of the Doist design team’s goals for 2021, we aimed to redesign the Todoist Android app to take advantage of the latest Google Material Design guidelines.












 Bored with the same old design tools? There are plenty of new toys to experiment with, from fun divots to functional design tools that could become your new go-to’s.
Bored with the same old design tools? There are plenty of new toys to experiment with, from fun divots to functional design tools that could become your new go-to’s.