The common theme in this month’s collection of new tools and resources is “things that help you show off your work.” Many of these tools are made to help you better web products or apps or showcase designs with others.
The common theme in this month’s collection of new tools and resources is “things that help you show off your work.” Many of these tools are made to help you better web products or apps or showcase designs with others.
Here’s what new for designers this month.
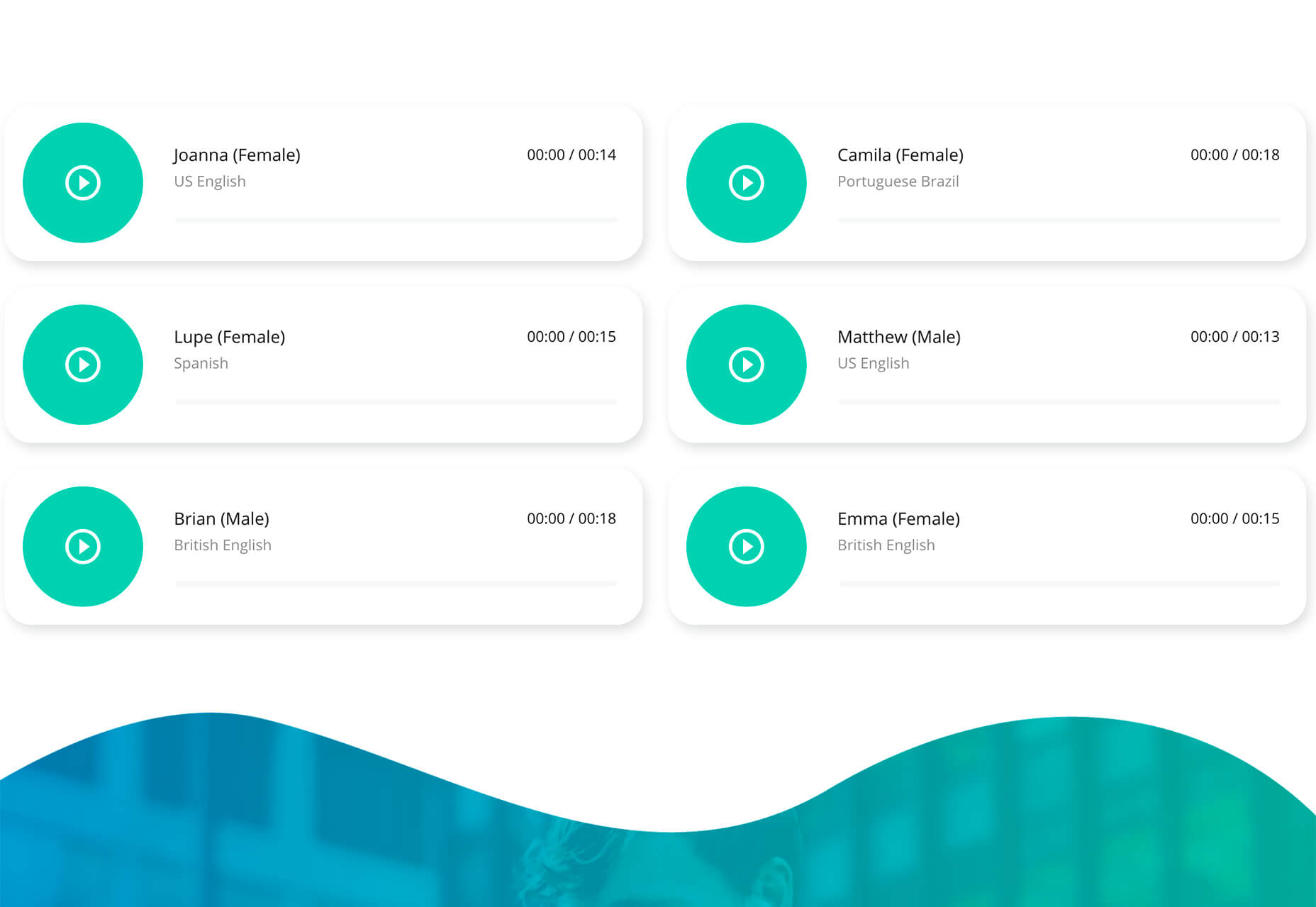
Naturaltts
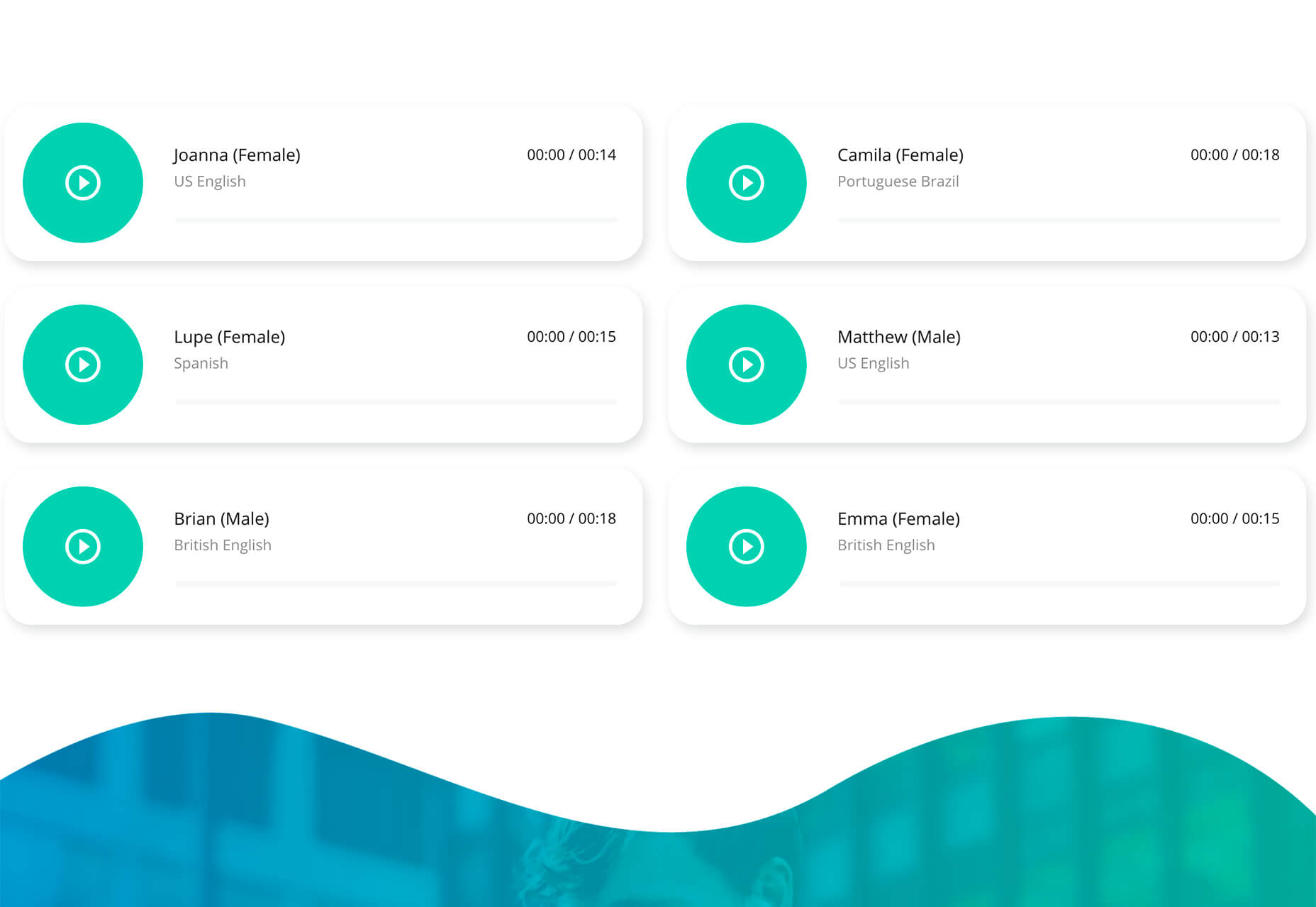
Naturaltts is an online text to speech converter, that allows you to download an mp3 recording. The tool has more than 60 voices to choose from in six languages. There’s a free plan for personal use (based on characters converted) and affordable paid plans for higher volumes and commercial users. One application of this tool is voiceover for videos or tutorials.

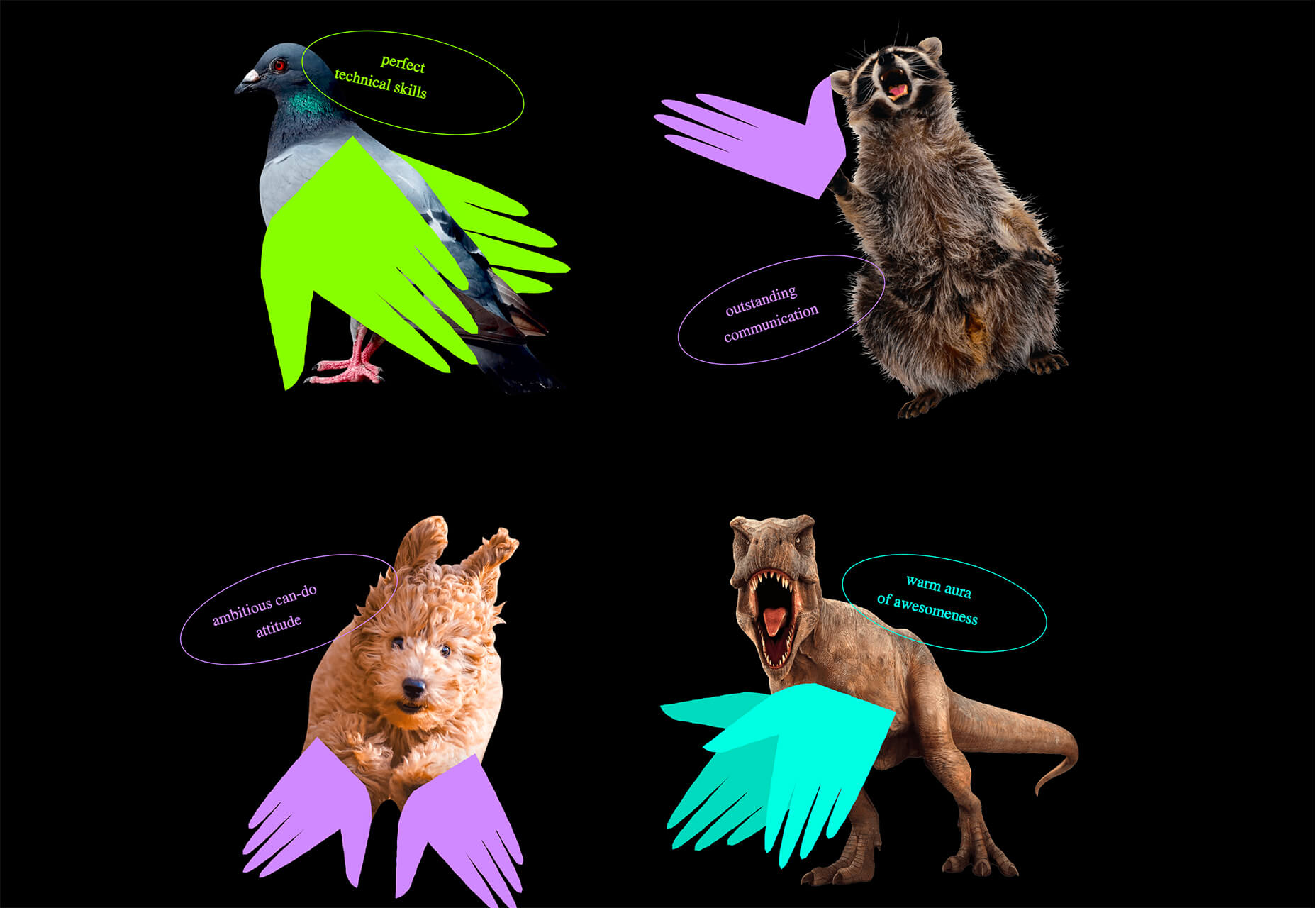
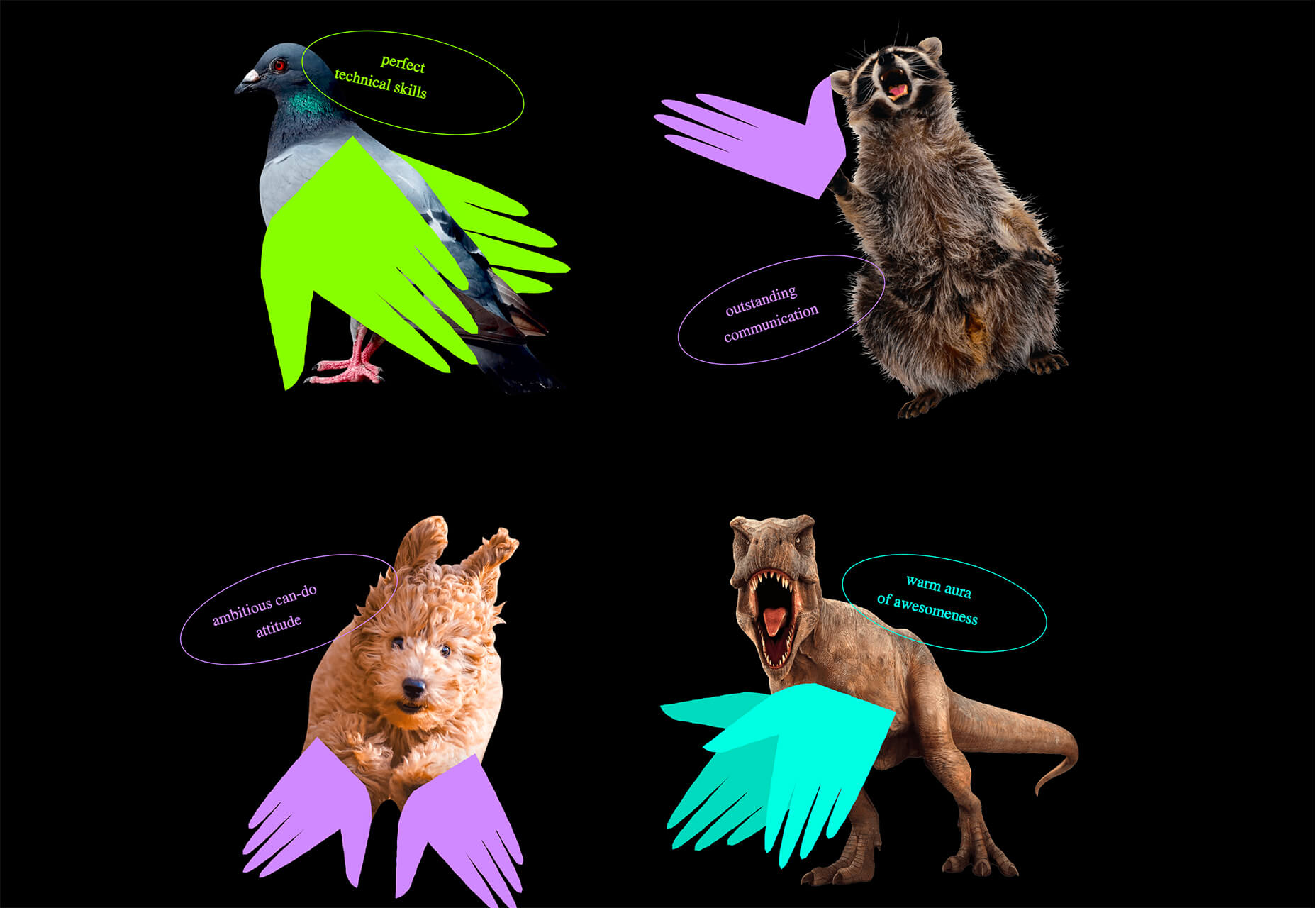
Handz
Handz is a library of hands with different gestures in three-dimensional shapes. The collection includes 12 gestures with nine skin colors, and three different sleeve types. Put all that together and you have 320 potential combinations that you can use for projects. The library is completely free and works in a variety of formats with different tools.

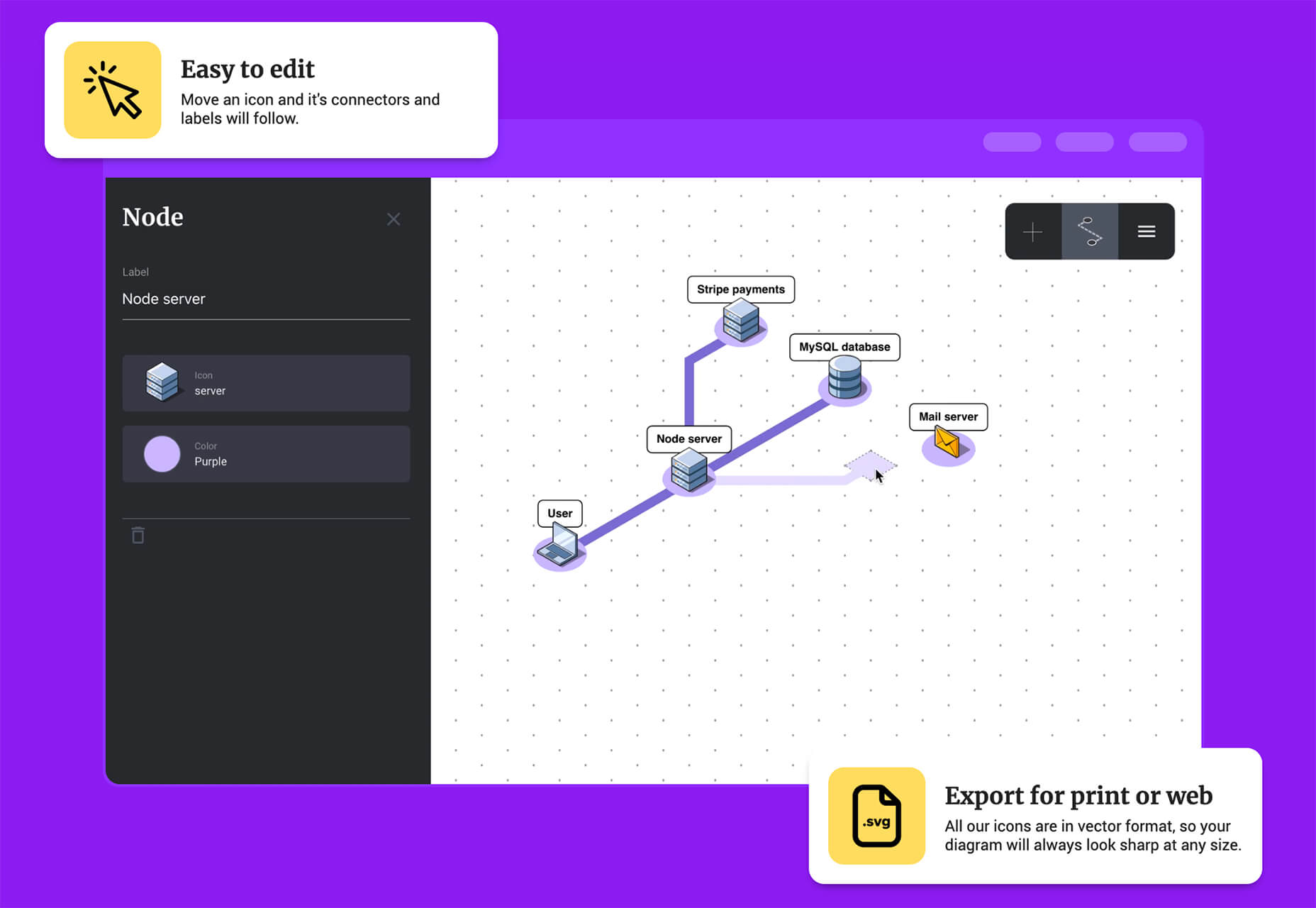
Isoflow
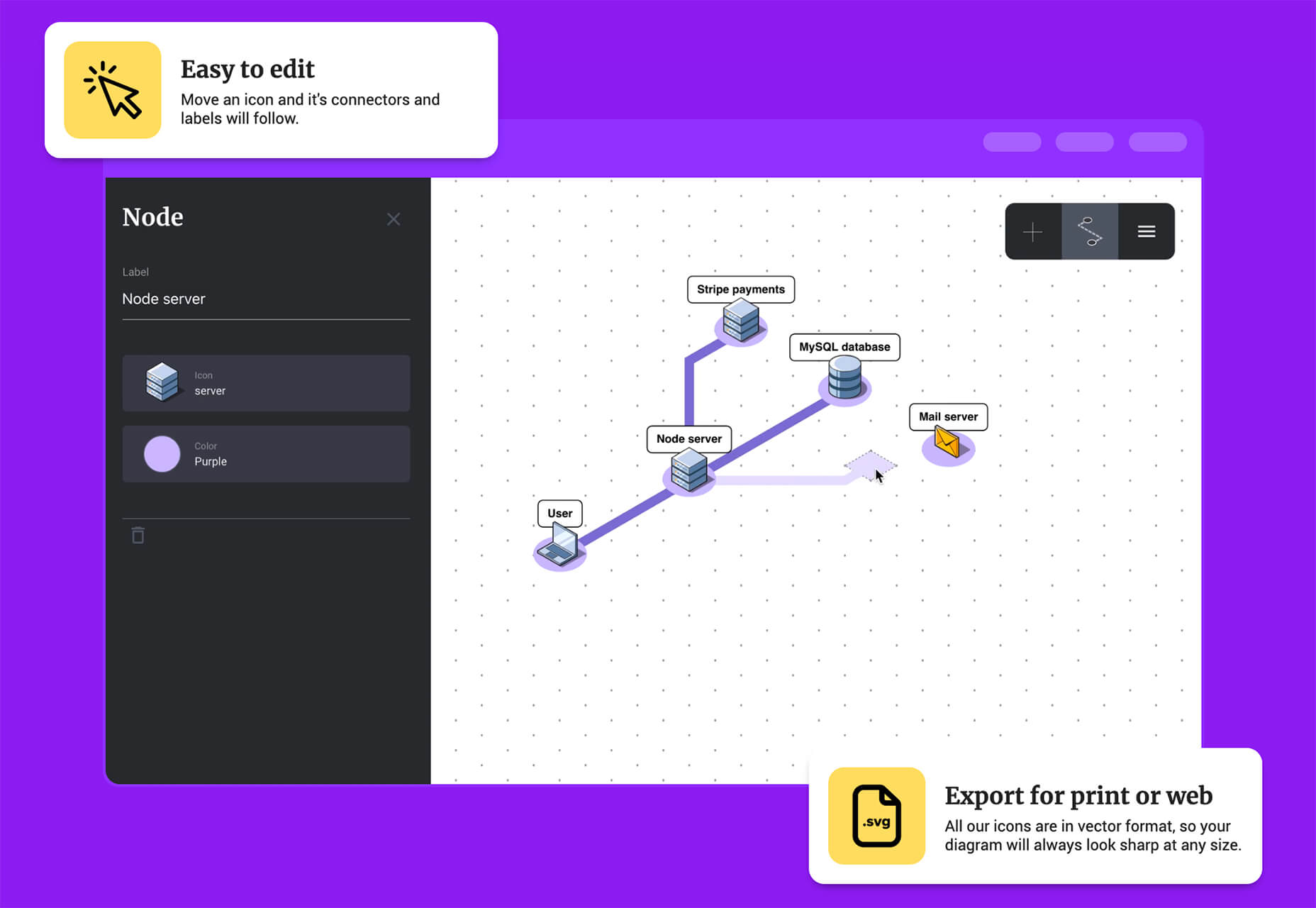
Isoflow allows you to create isometric diagrams for presentations and illustrations with ease. You can edit and then export diagrams for print or website use, thanks to vector rendering.

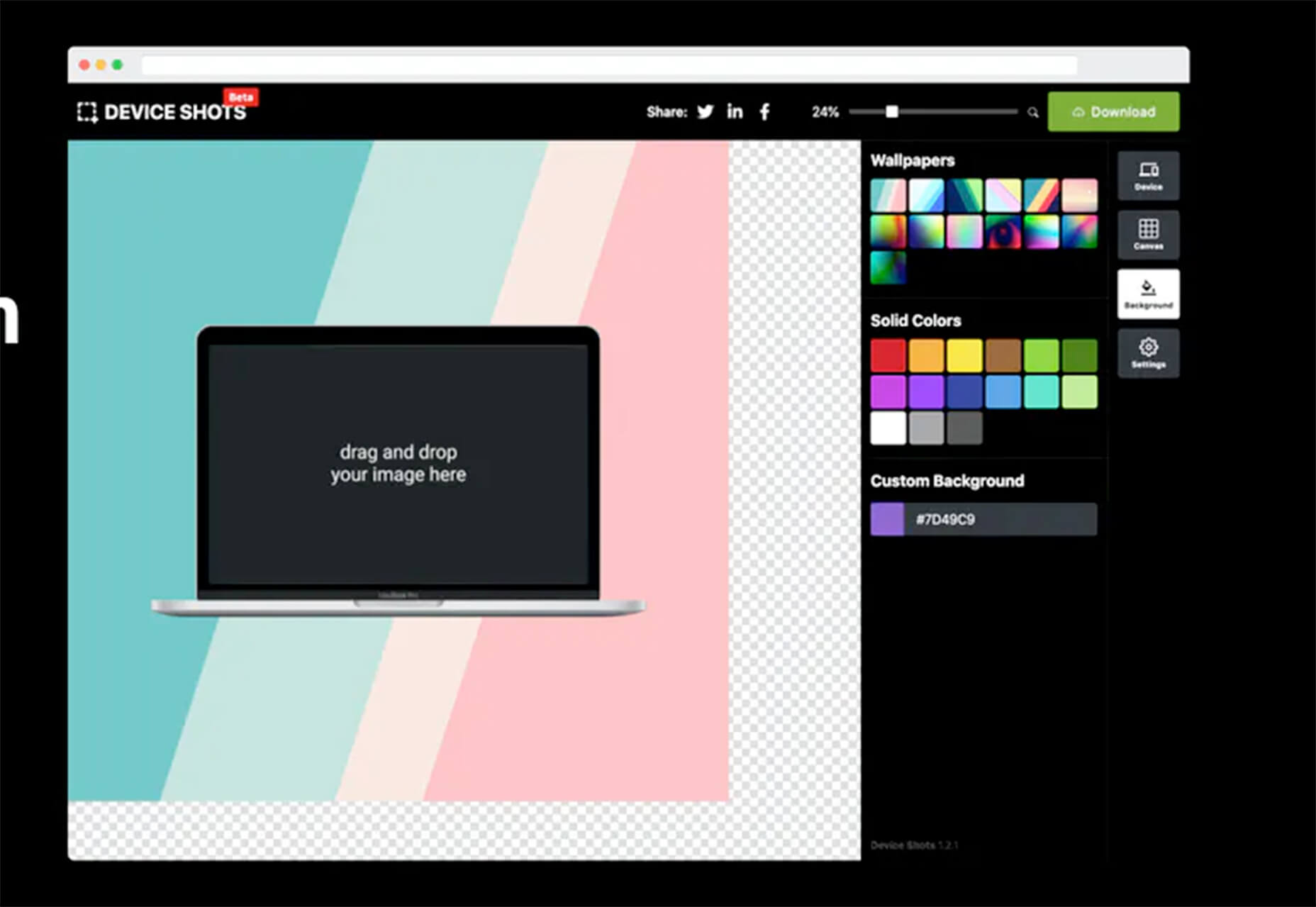
Device Shots
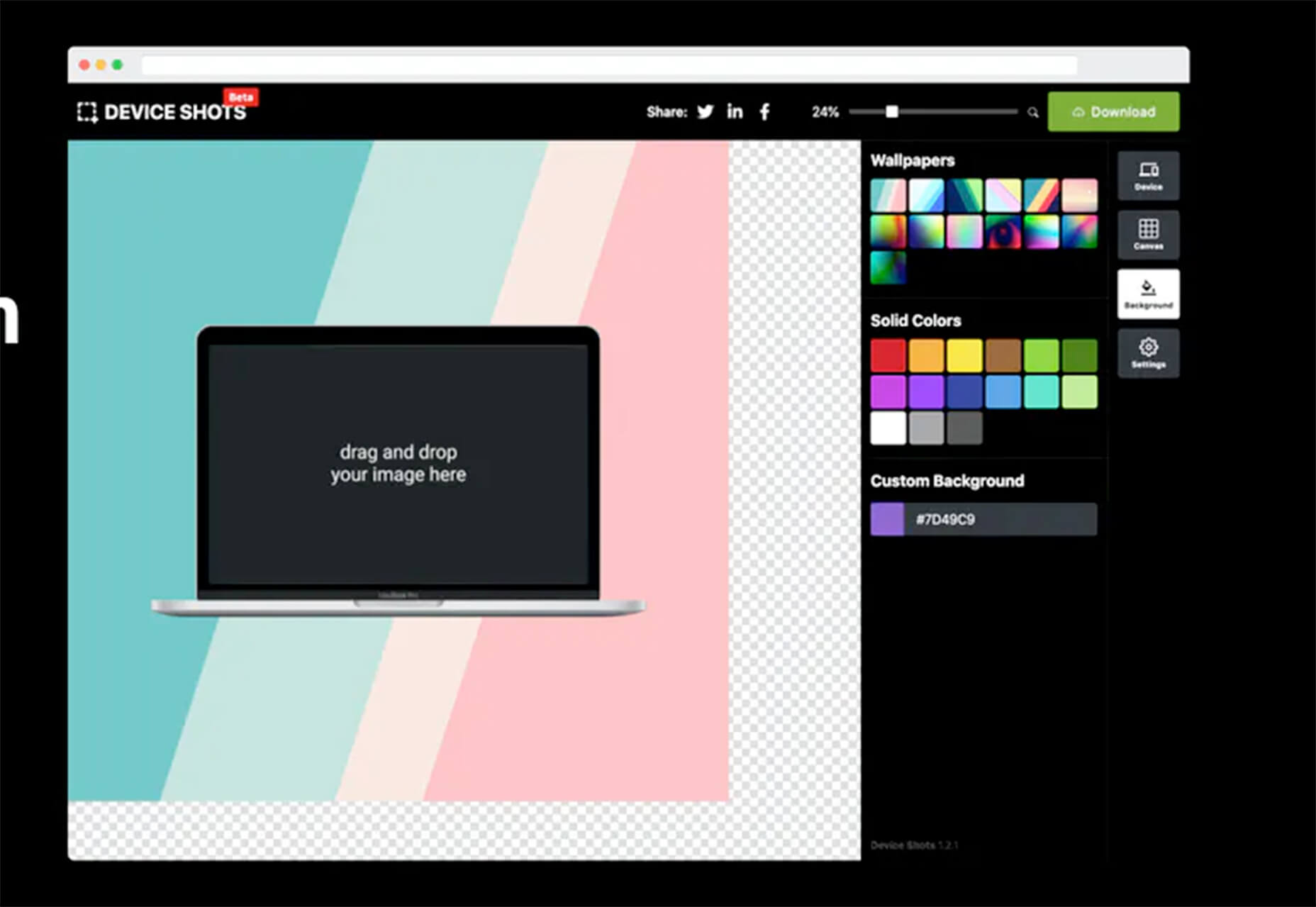
Device Shots is a small web app that helps you generate a high-resolution device mockup using a screenshot of your website or mobile application. It supports almost every device type you can think of and resizes for social media platforms.

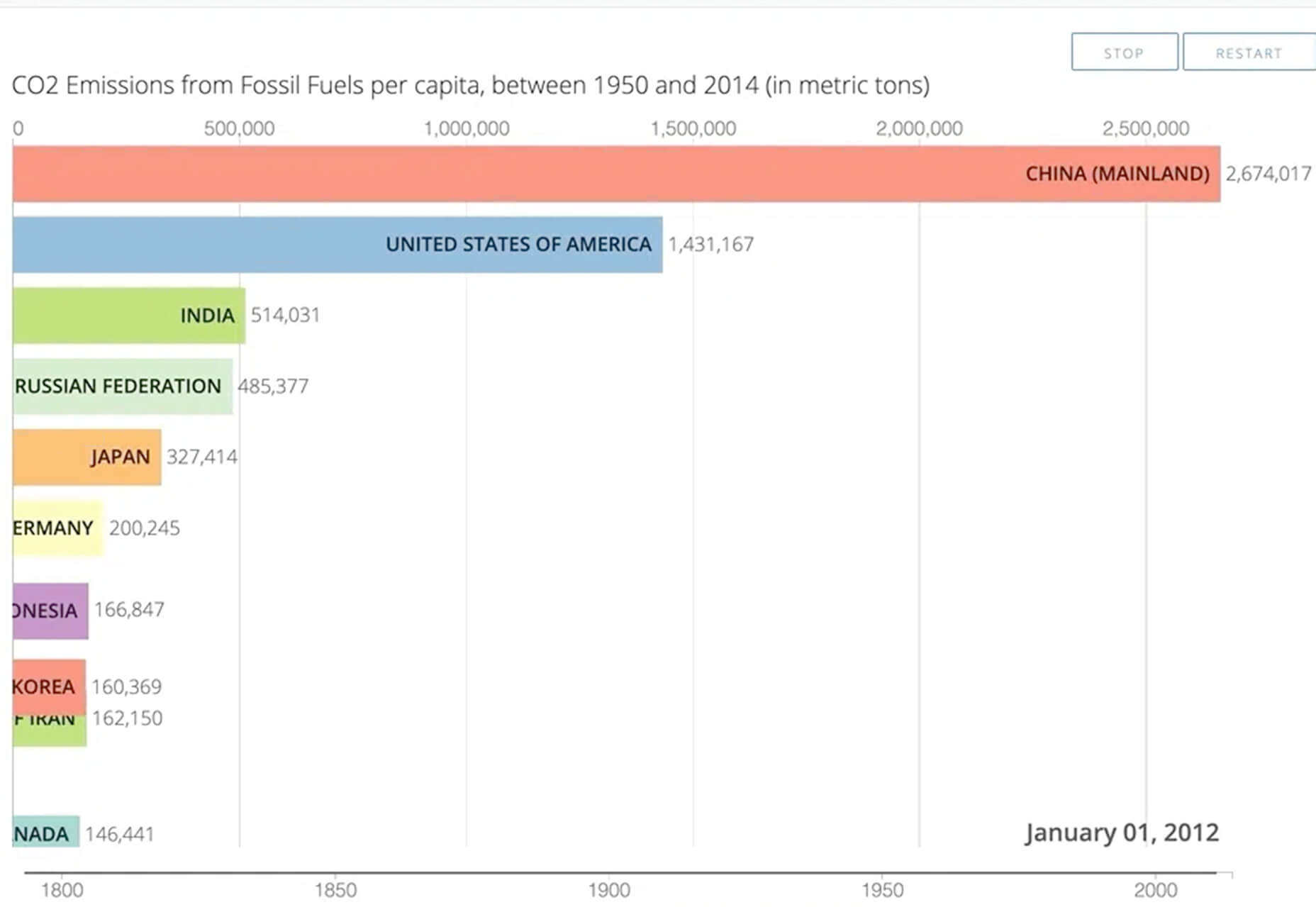
Barchartrace
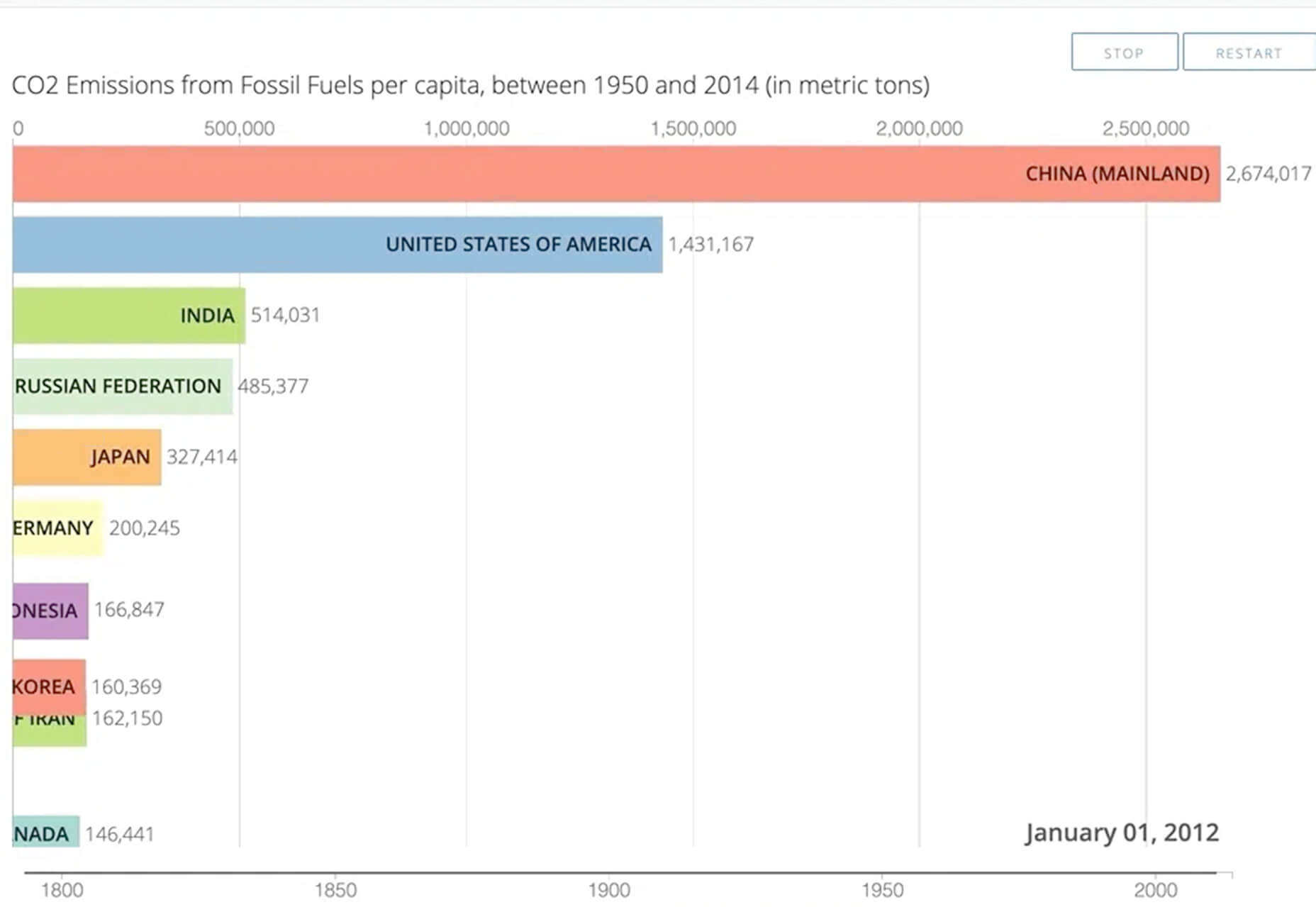
Barchartrace is a simple MIT open source bar chart generator. Use it to create some of the animated charts you see on social media. Just insert your information (upload via CSV file), choose animation settings, and go.

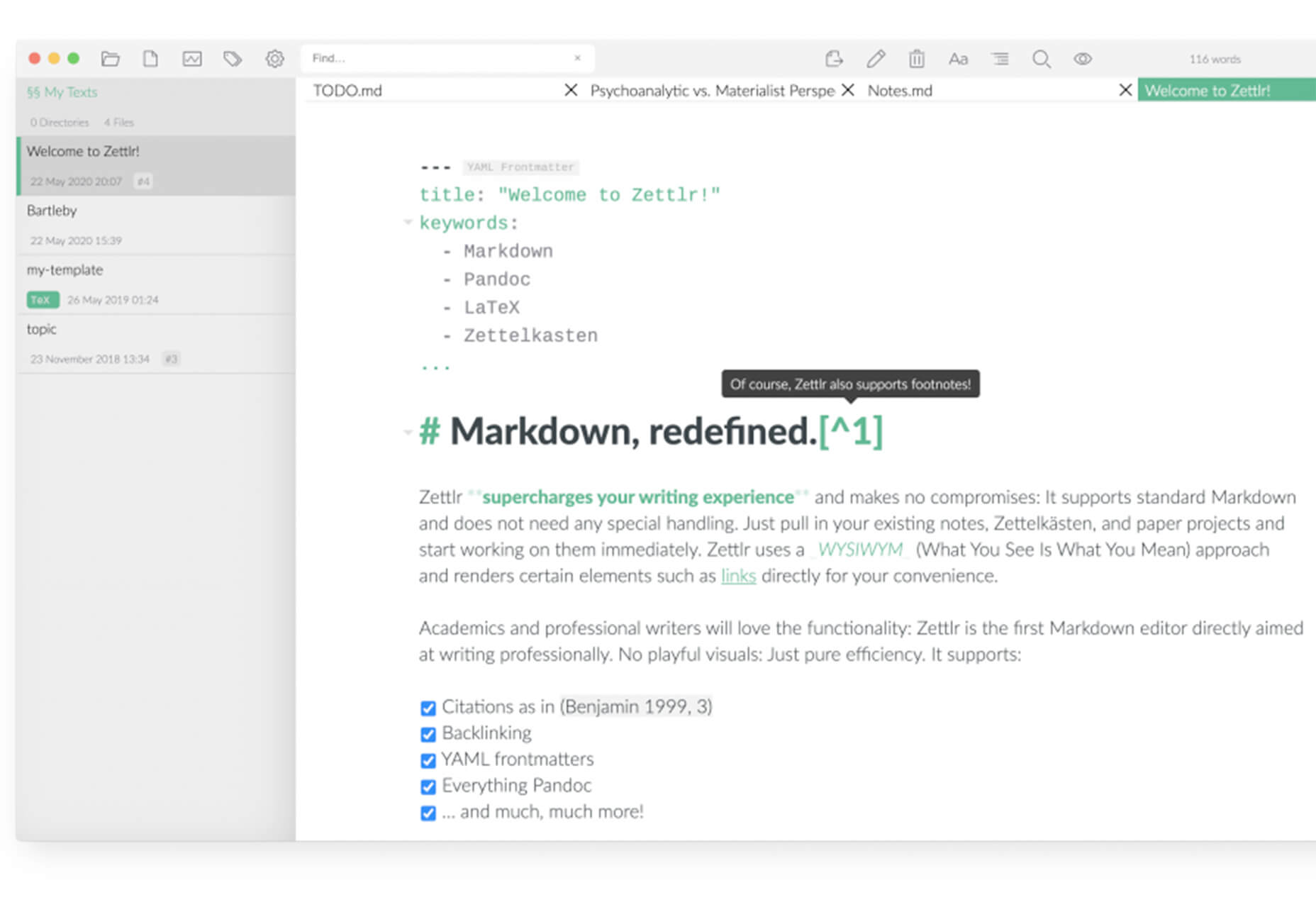
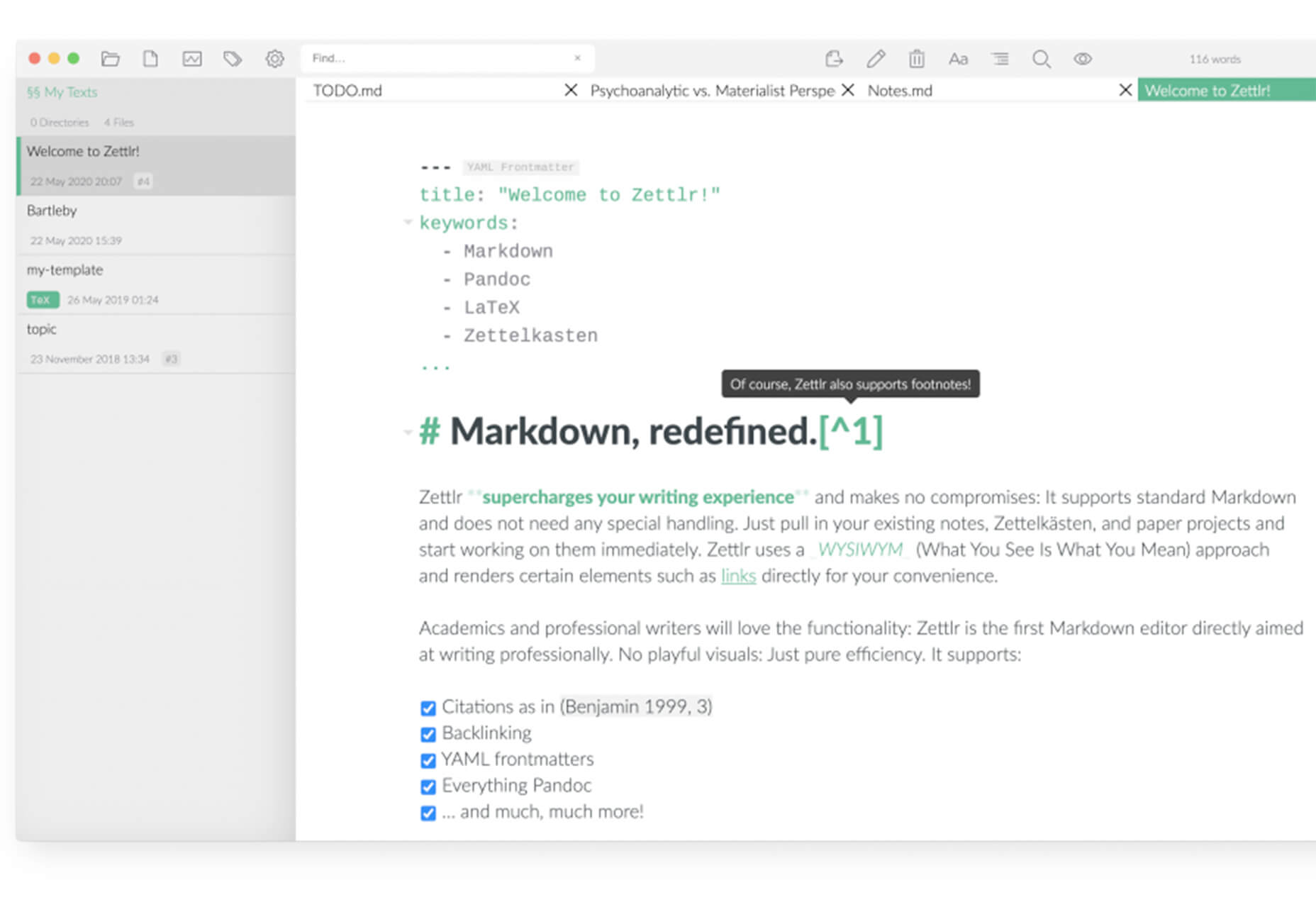
Zettlr Markdown Editor
Zettlr is a free and open source markdown editor for Mac OS. Zettlr supports simple notations, references, includes a dark mode, and tagging. It’s made for note takers who need a tool to amp up their projects, and is used primarily in higher education.

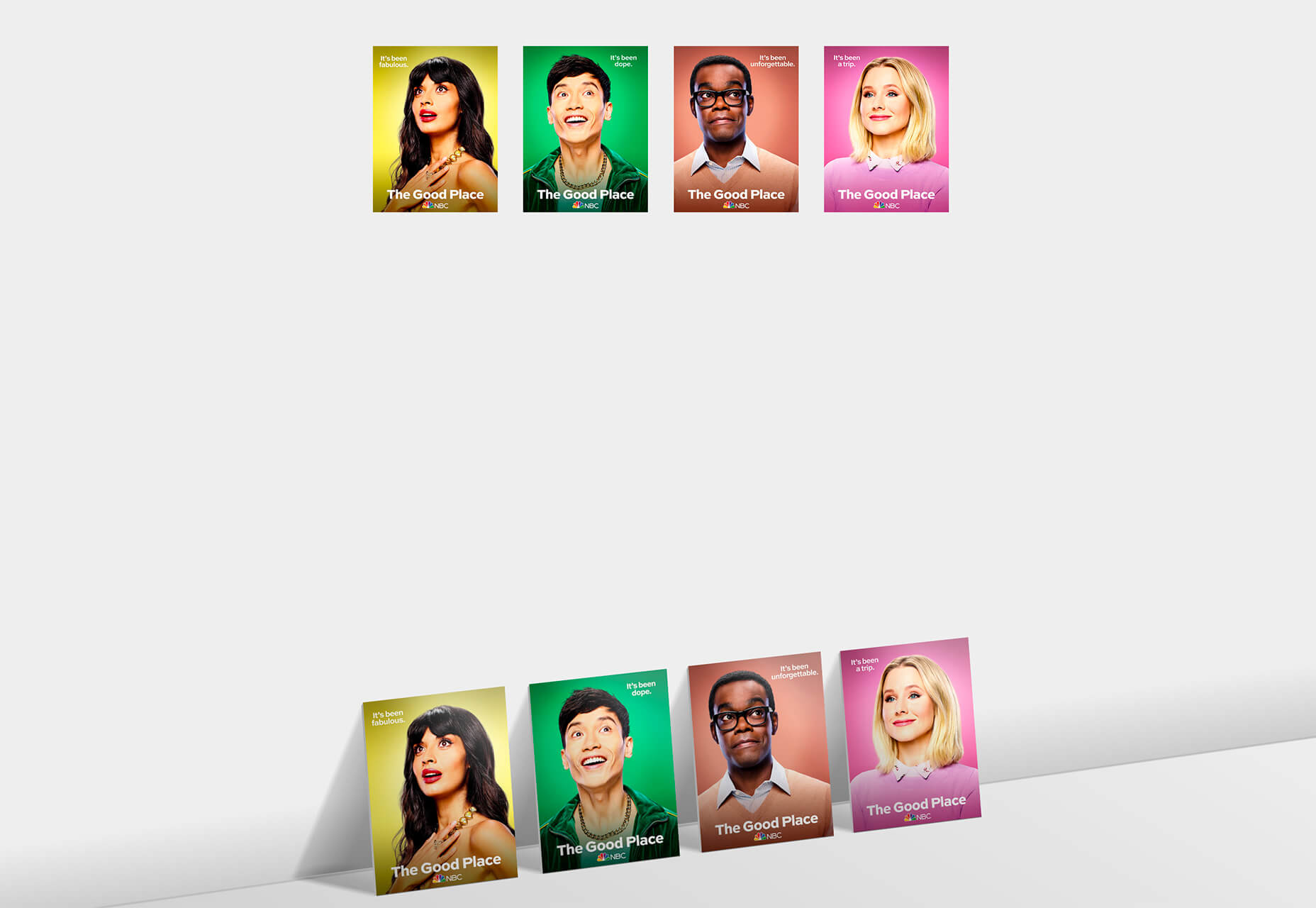
CSS Leaning Card Effect
The CSS Leaning Card Effect replicates the bookshelf feel you get when rectangles lean with a shadow against planes. Lynn Fisher does it in the pen with code that you can see and work on with your own images.

Lemon.io
Lemon.io is a tool that matches you with freelance developers to get projects moving more quickly. You are guaranteed a match in 24 hours and there is no risk if the match doesn’t work out. Just tell Lemon.io what you need and the algorithm will match you with a dev from the database. Prices for development through the platform start at $35 per hour.

Papercups
Papercups is a customer messaging tool that lets you chat in real-time. The customizable widget works with your favorite tools, such as Slack and Gmail, and is free to use. Chat apps are one of the most in-demand website features right now.

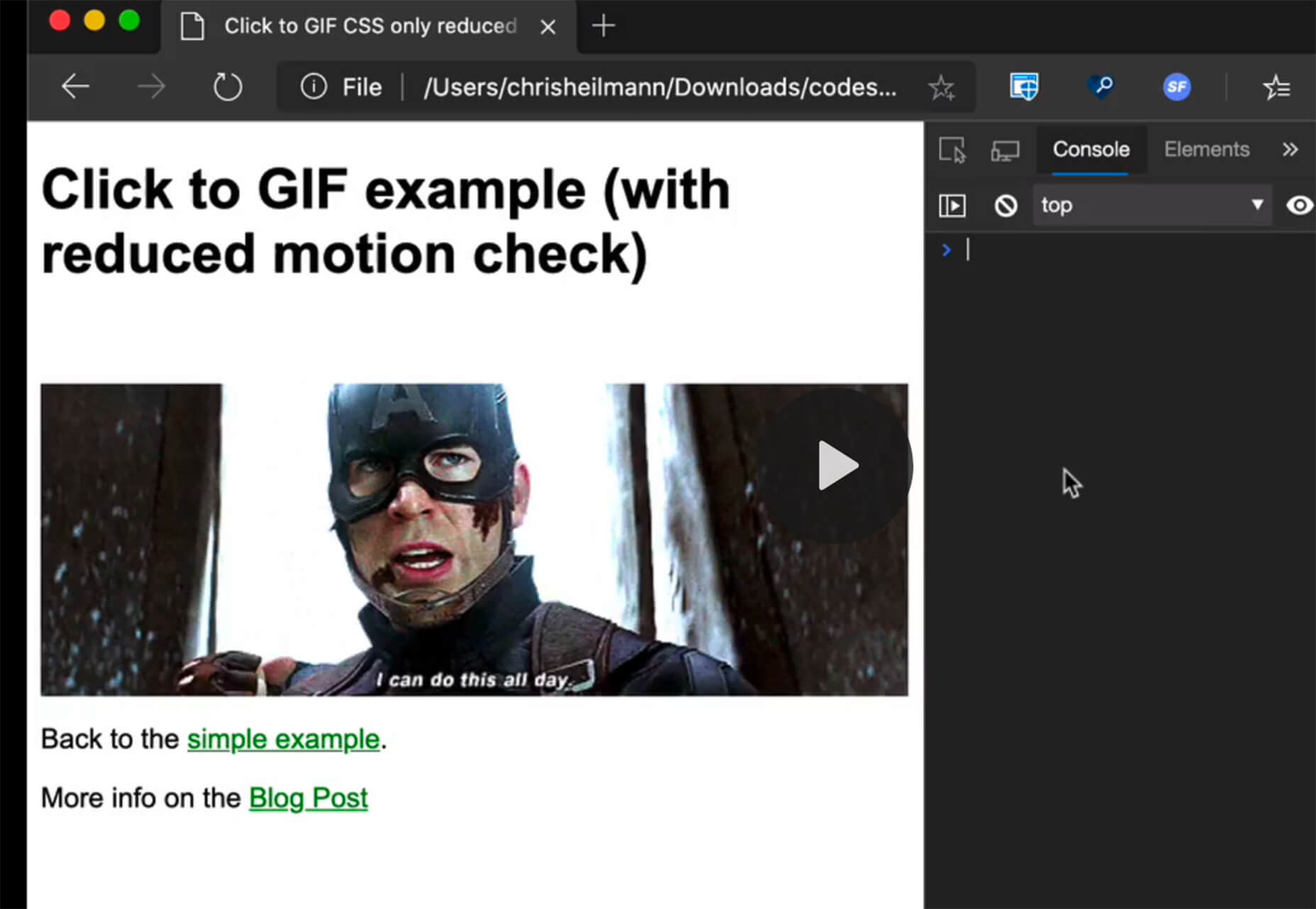
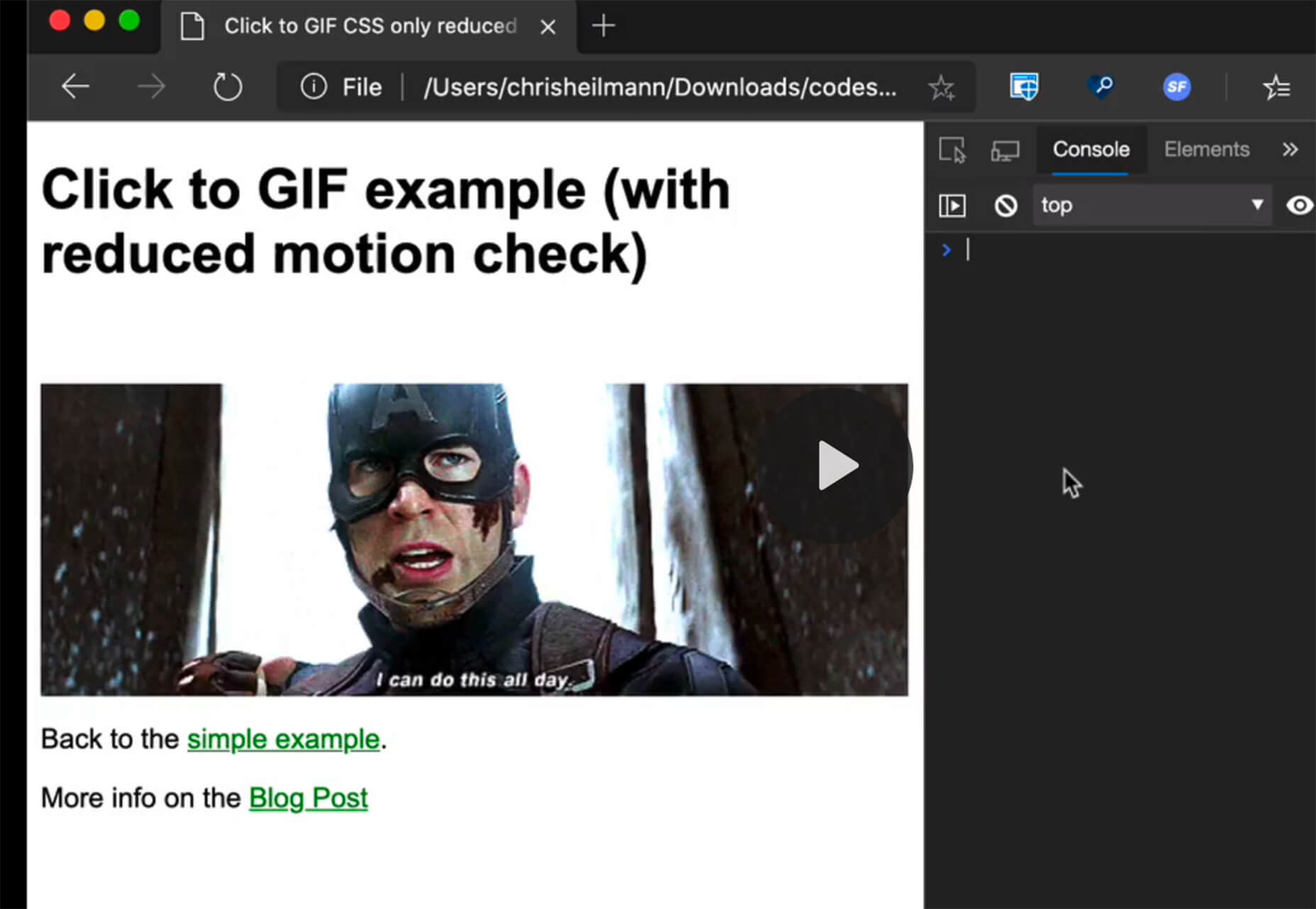
CSS Click to Animate Gif
Christian Heilmann has created a great guide/experiment in pure CSS that adds a play button on top of animated GIFs so that users can control the motion. He developed the concept because GIFs can get overwhelming and annoying. Learn how he did it and see it in action.

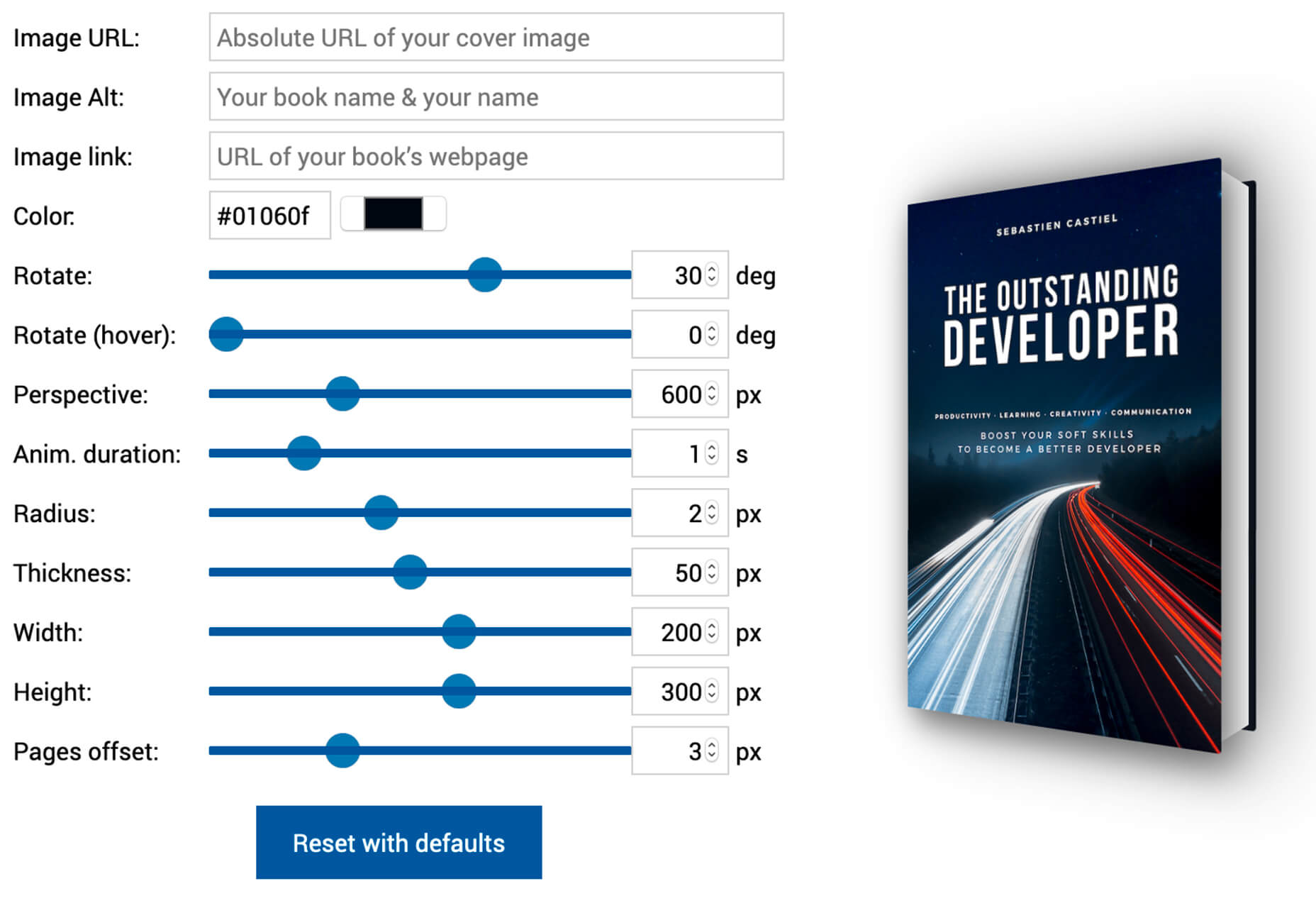
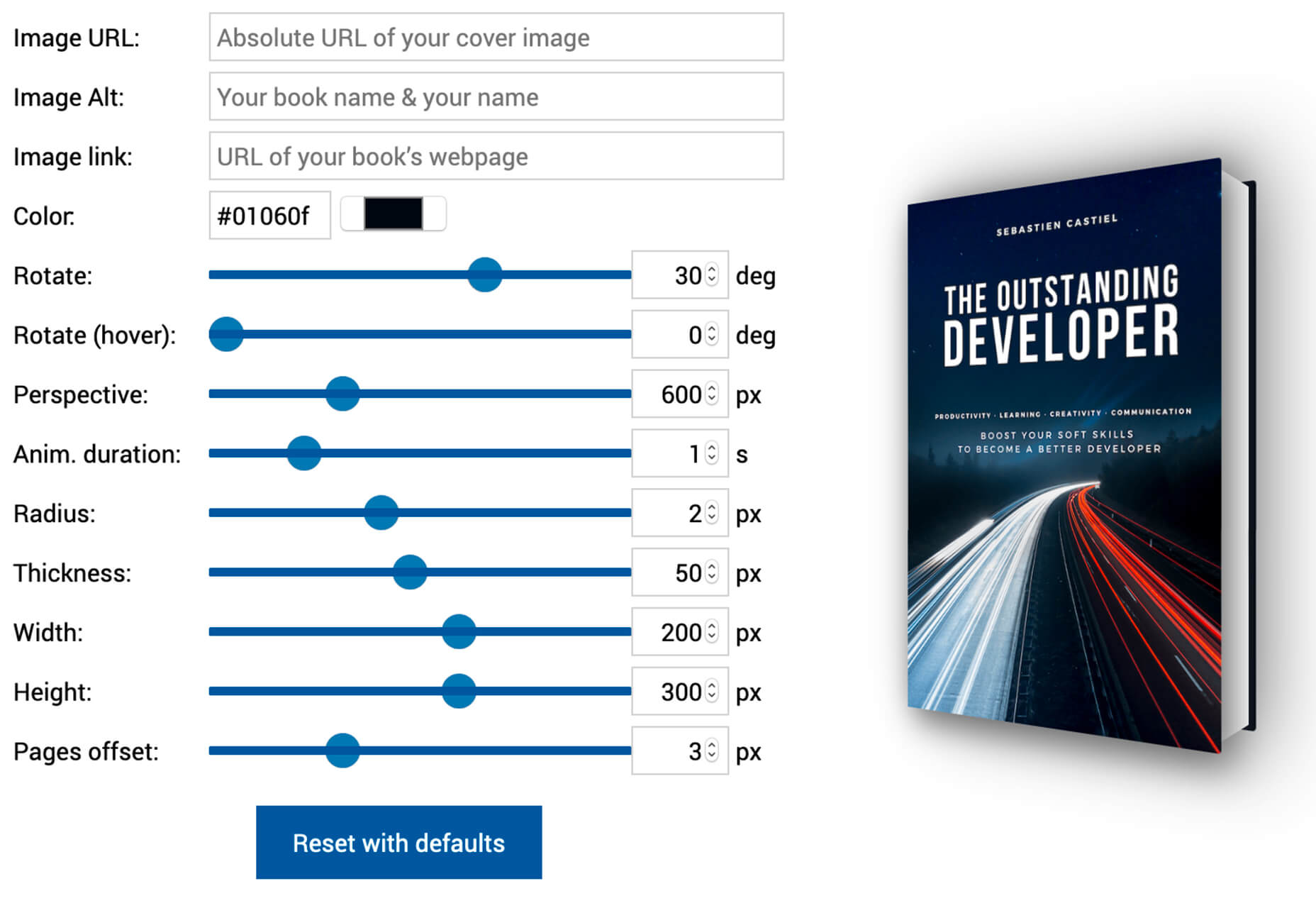
3D Book Image Generator
Here’s another little bit of CSS magic with a 3D Book Image Generator. Just input your image and set some specifications and get a 3D book cover image that you can use in projects. (There’s also an accompanying tutorial if you want to learn how to generate the CSS on your own.)

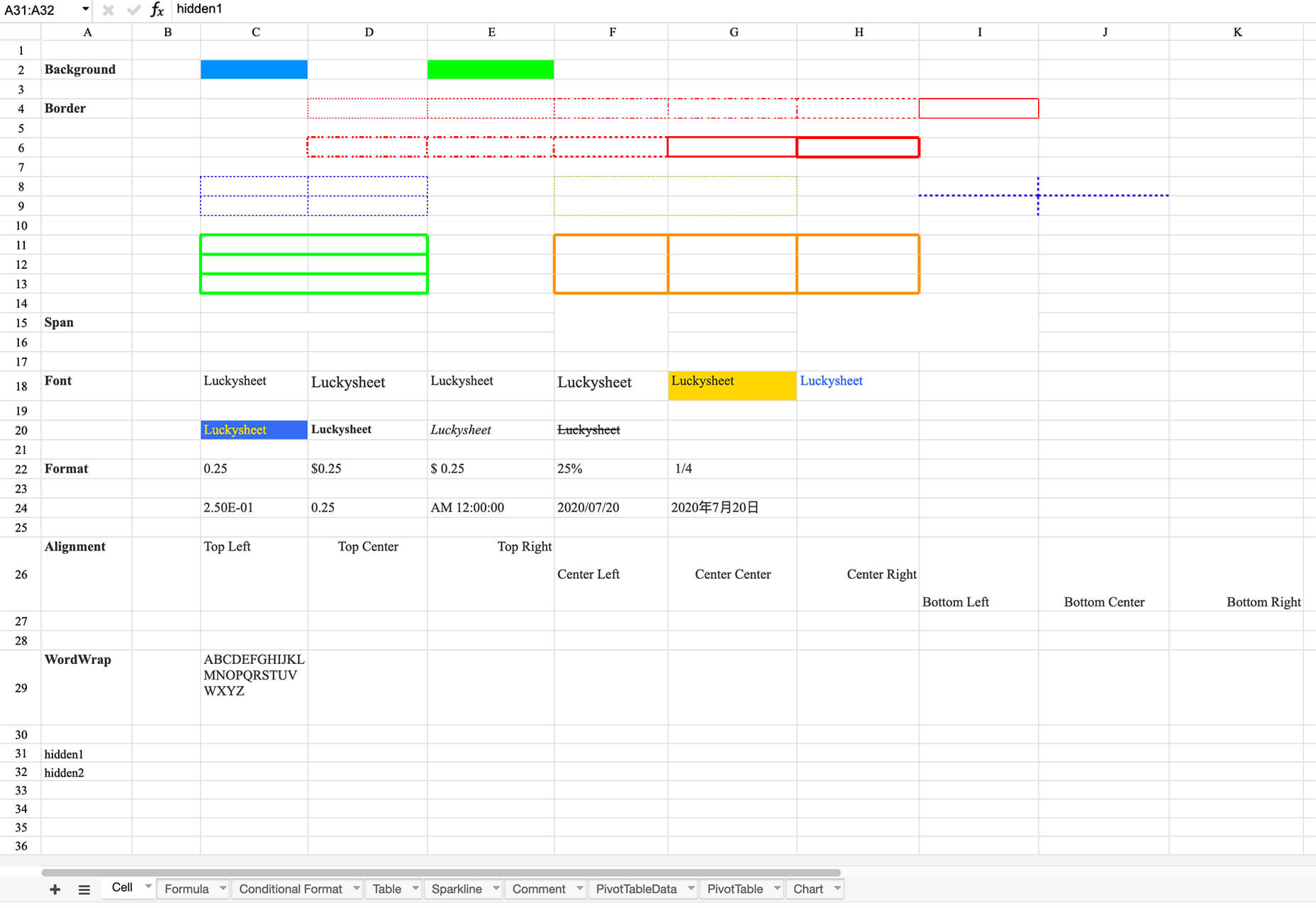
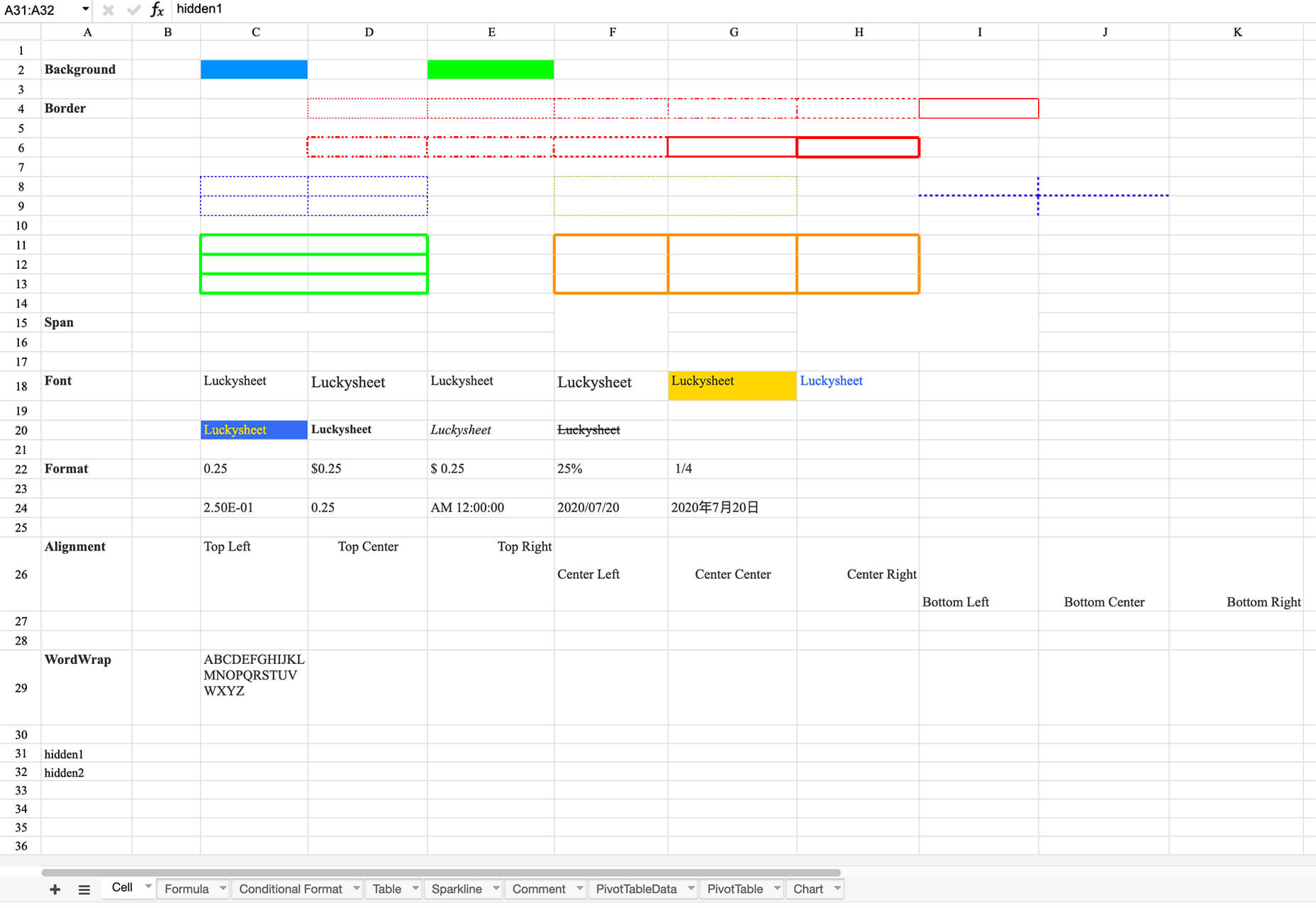
Luckysheet
Luckysheet is an online spreadsheet – it’s a lot like Microsoft Excel – with powerful data functions and tools. It’s user-friendly and open source. It even has quite a few built-in mathematical formulas and supports various table types.

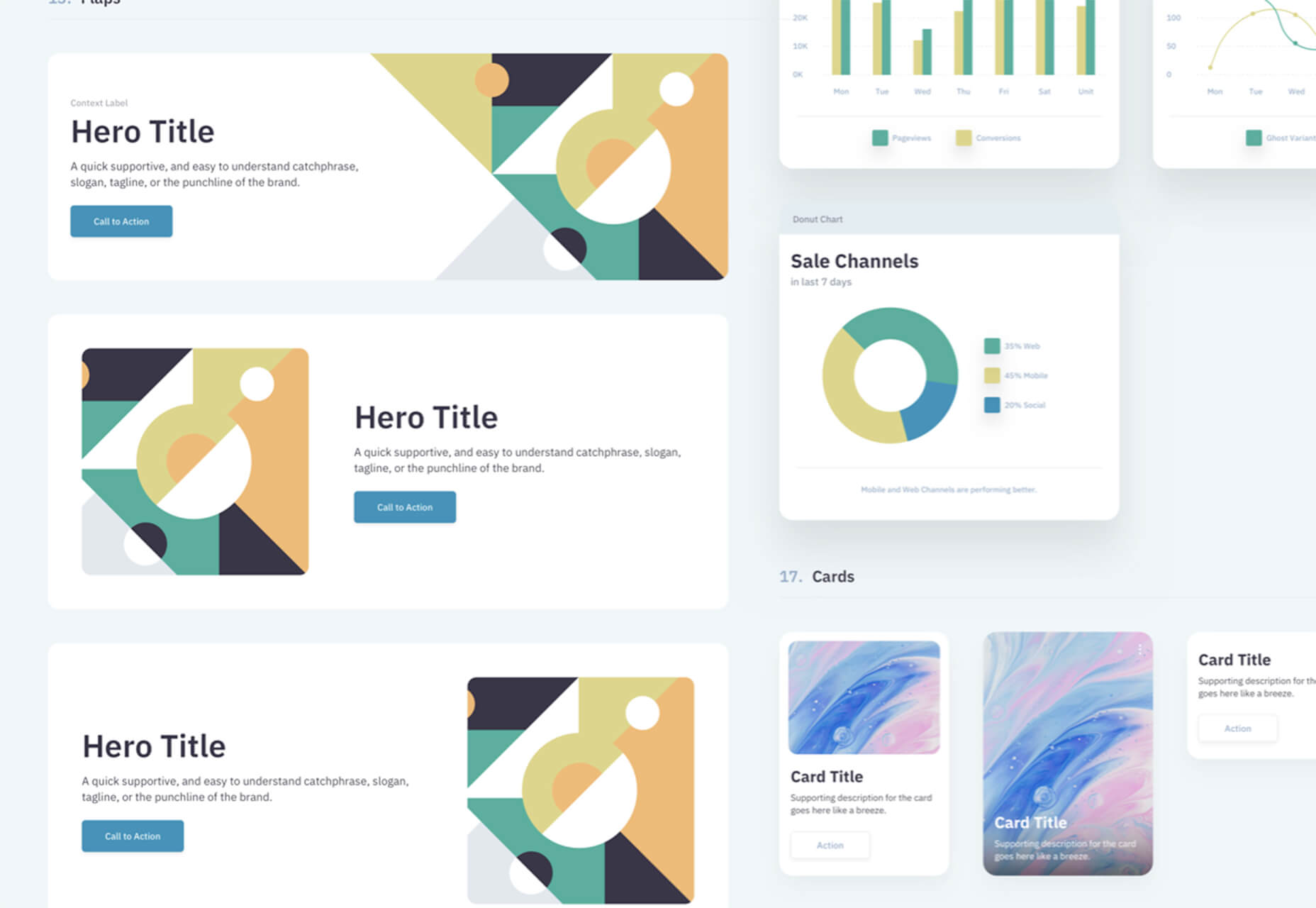
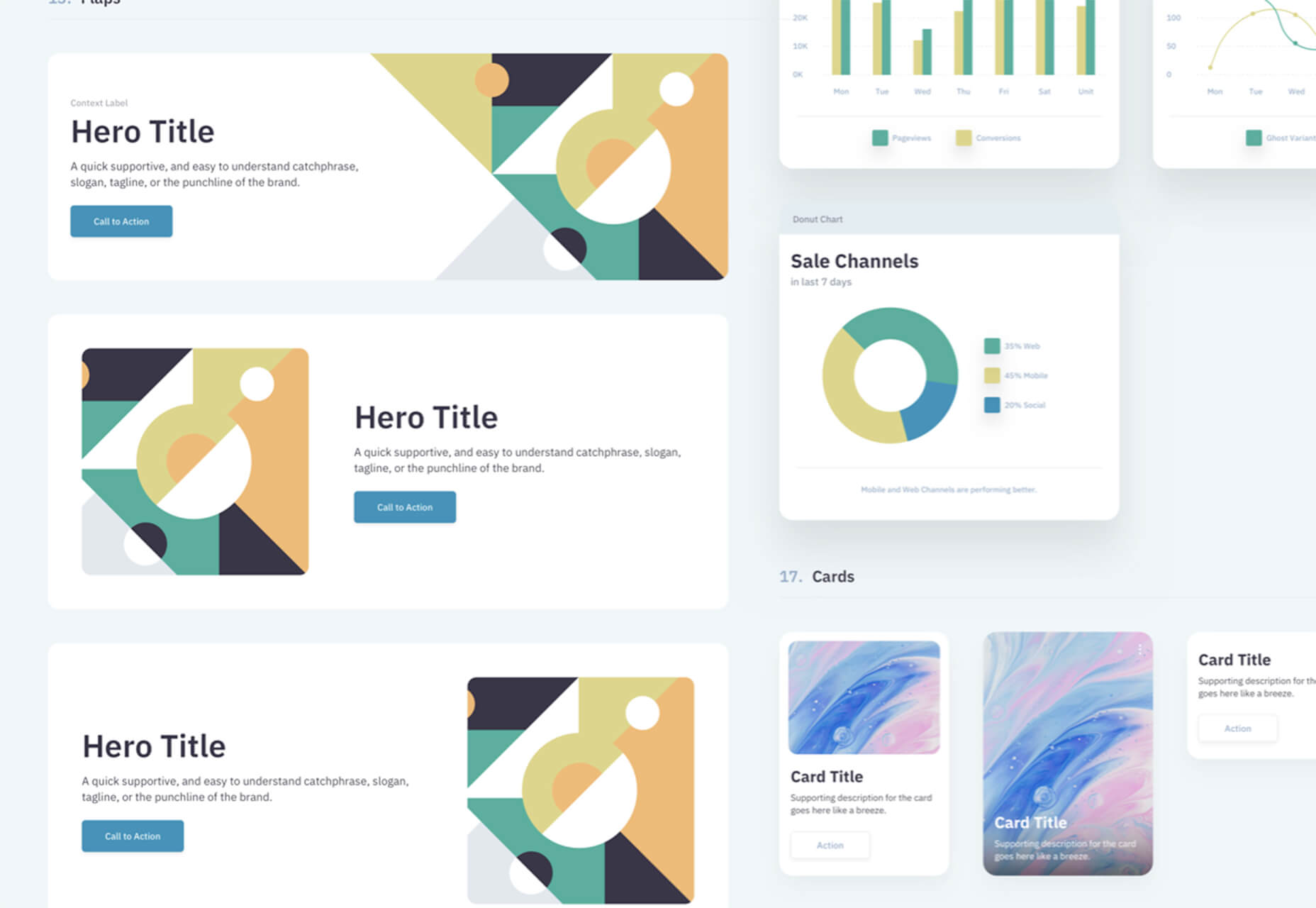
RevKit
RevKit is a design system UI kit that works with Sketch, Figma, and Adobe XD. It includes plenty of organized components that you can pop right into designs to help get them started faster. It also includes a style guide, elements, and form controls. The download is free.

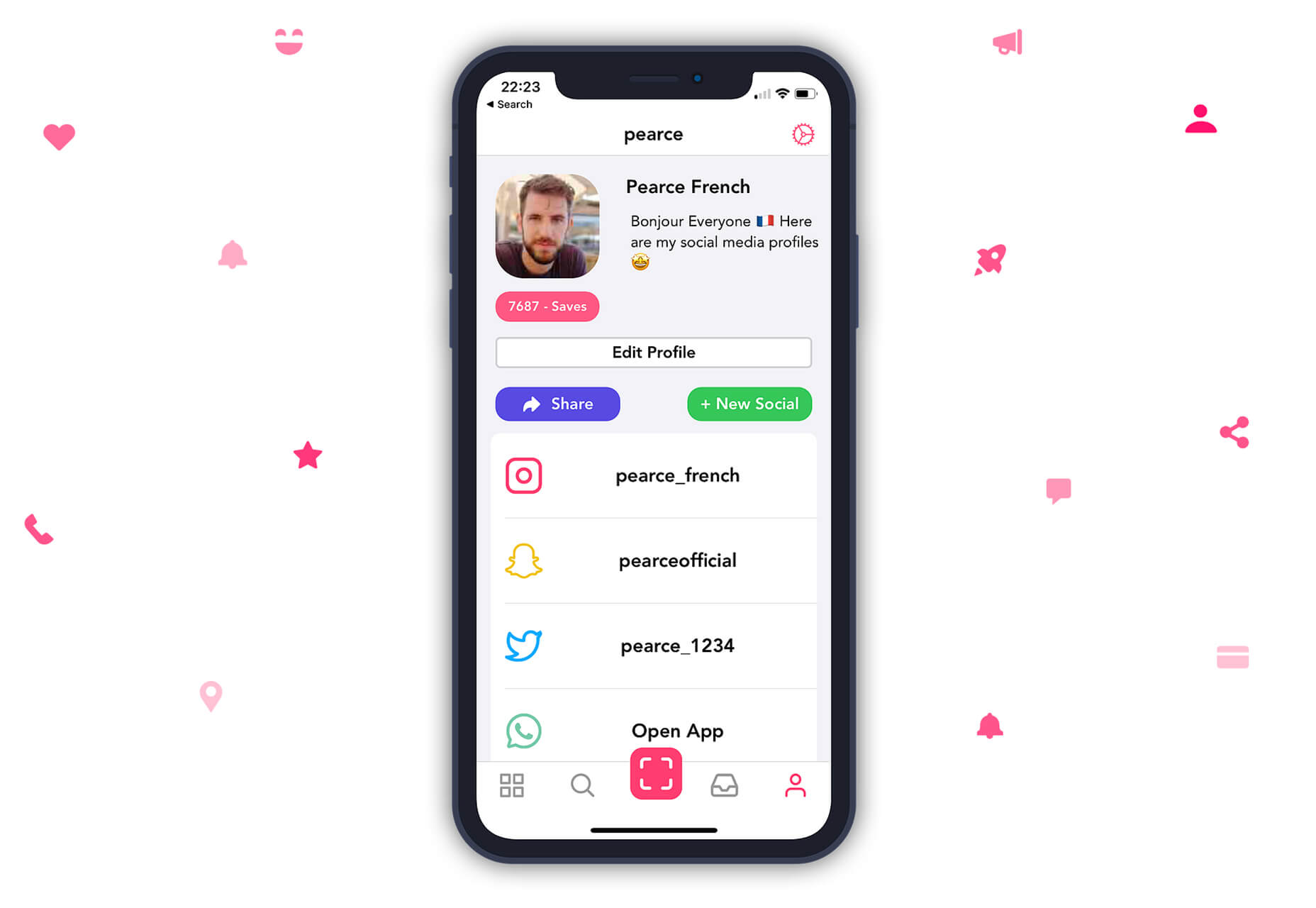
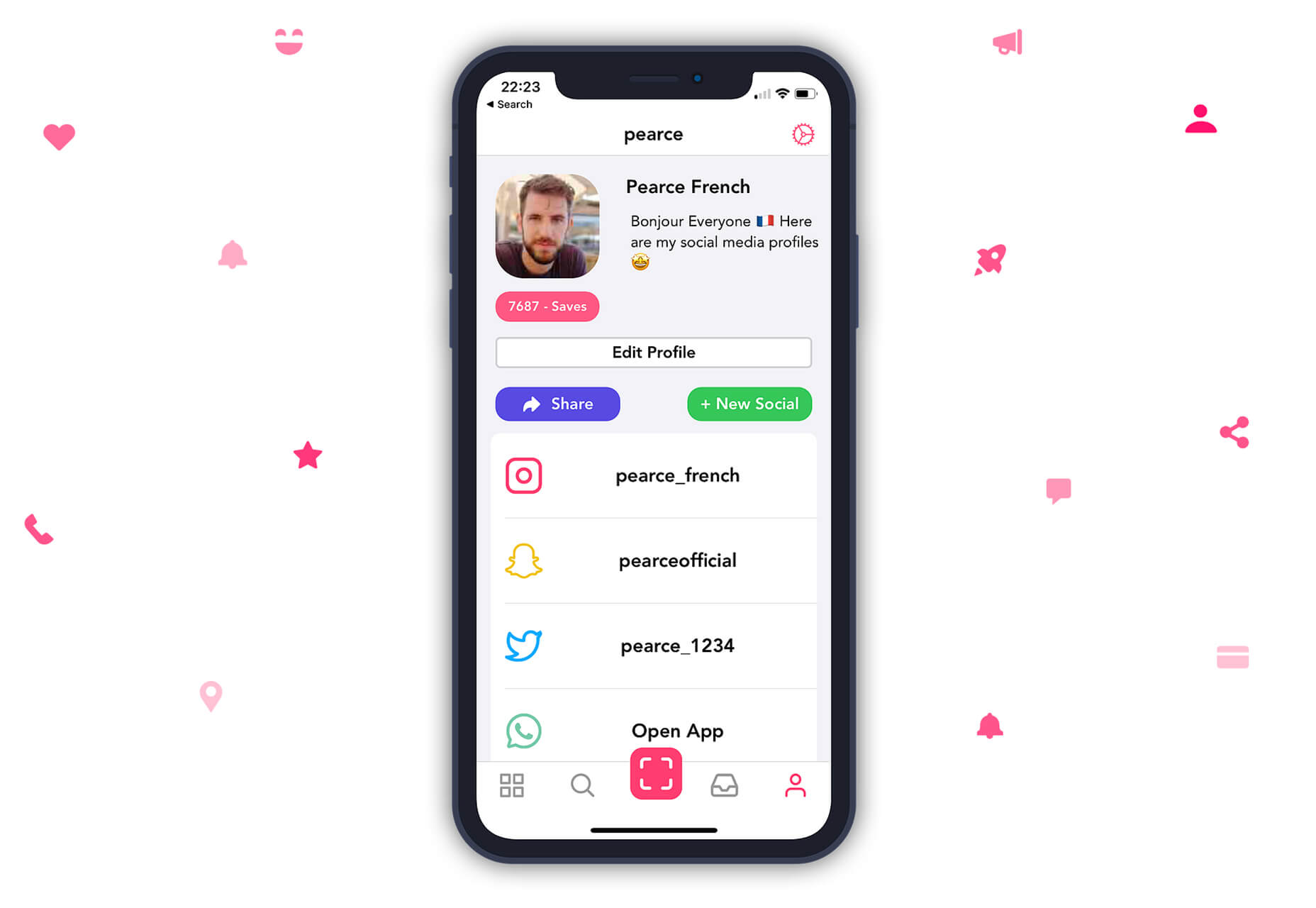
Card
Card allows you to store social media profiles, websites, and files in a customized profile. Share it in one click. Replace awkward contact exchange and multiple usernames with a simple QR code or link.

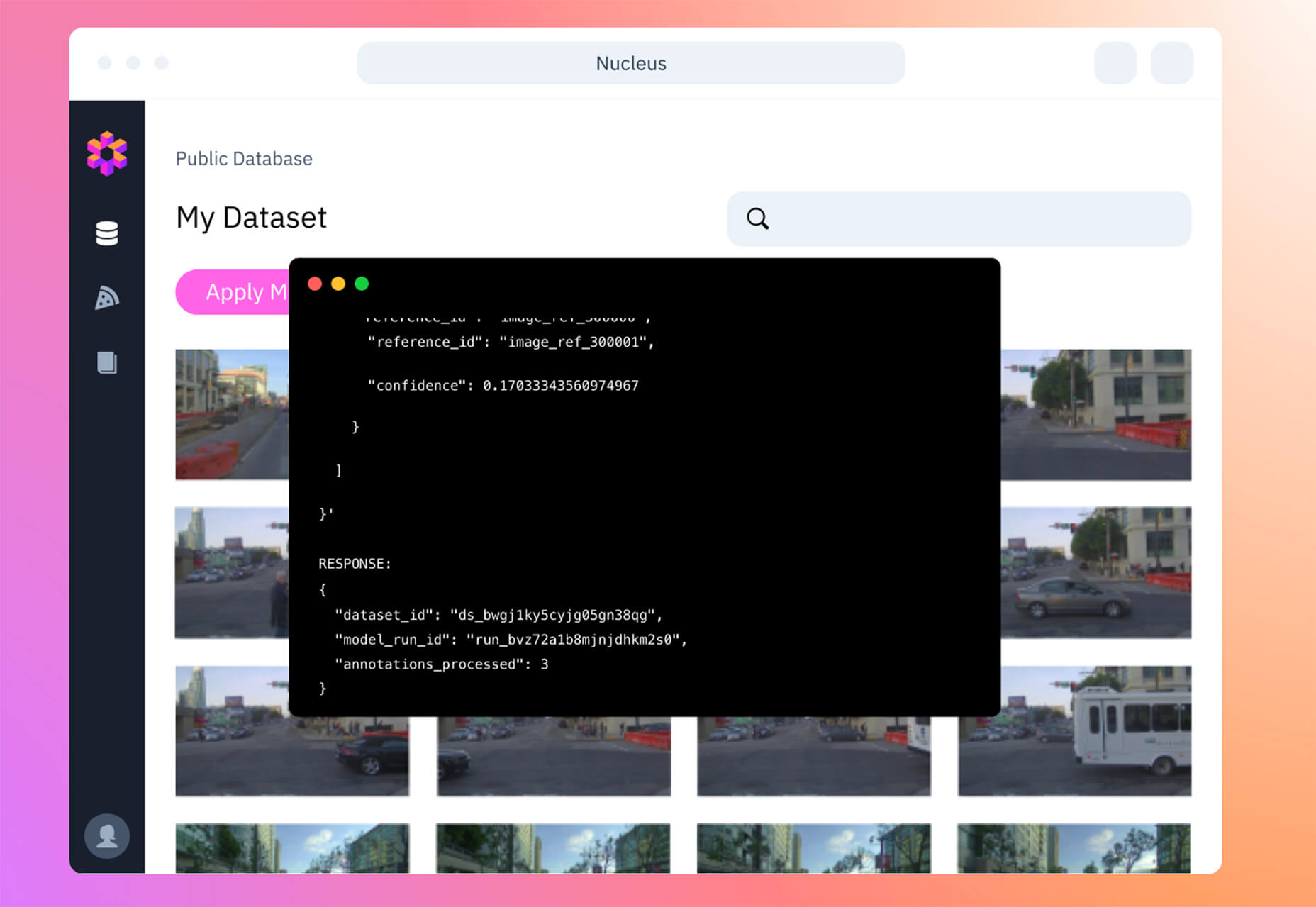
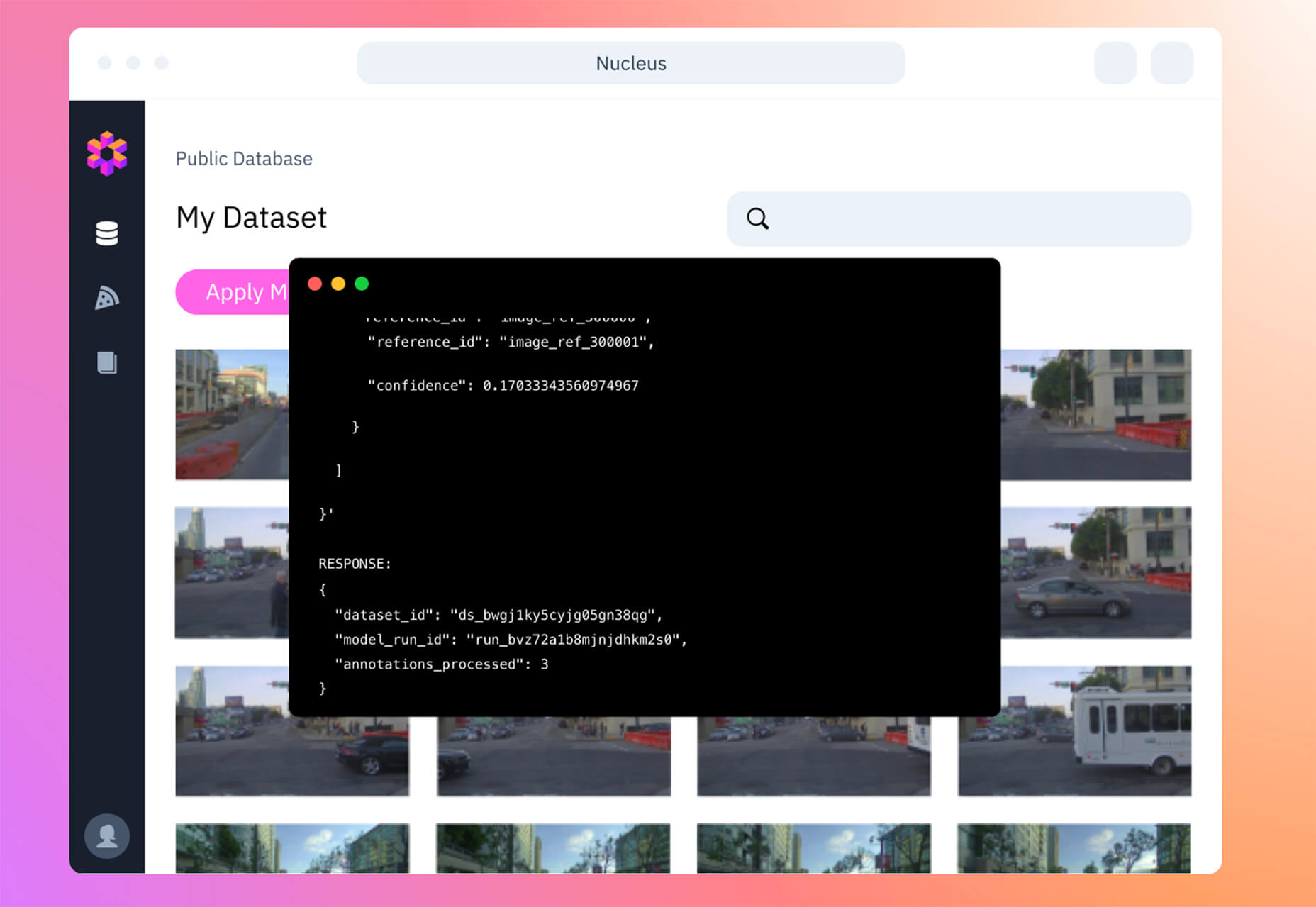
Scale Nucleus
Scale Nucleus helps visualize data, curate interesting slices within your dataset, review and manage annotations, and measure and debug model performance. This tool claims to be “the right way” to develop ML models.

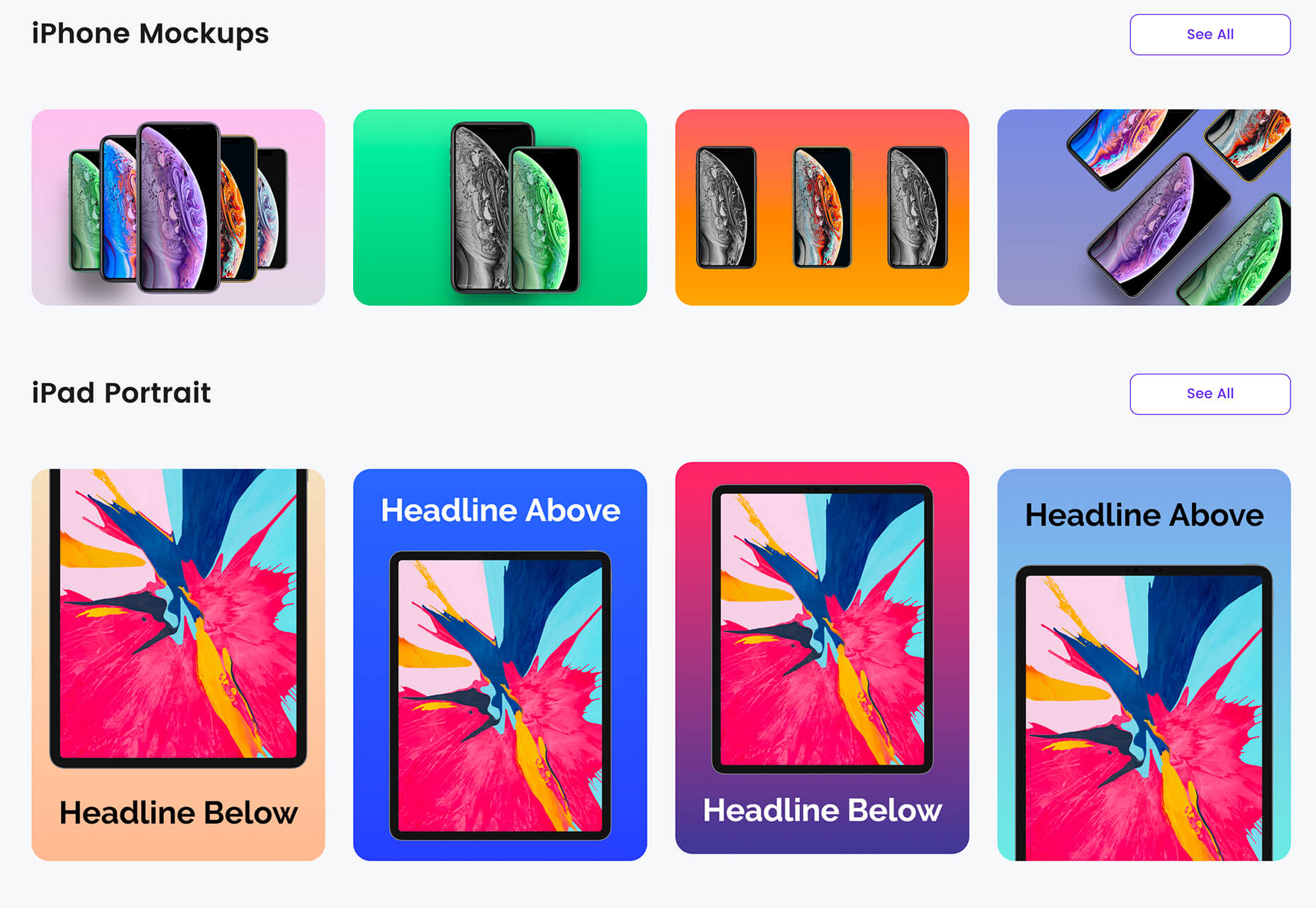
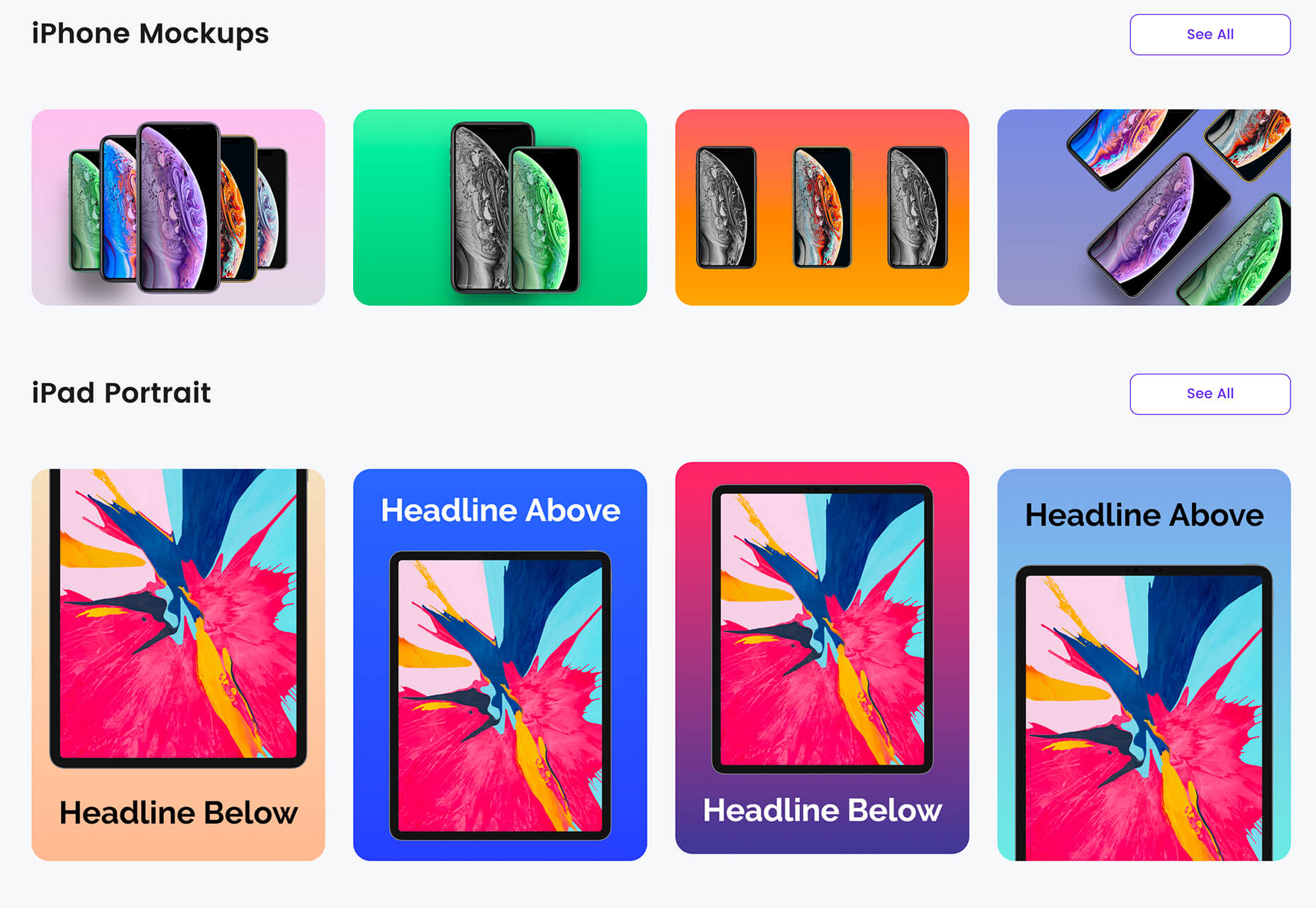
Previewed
Previewed is a mockup generator to create beautiful promotional graphics for your app. Browse a variety of templates, pick one, customize, and download your design to show off.

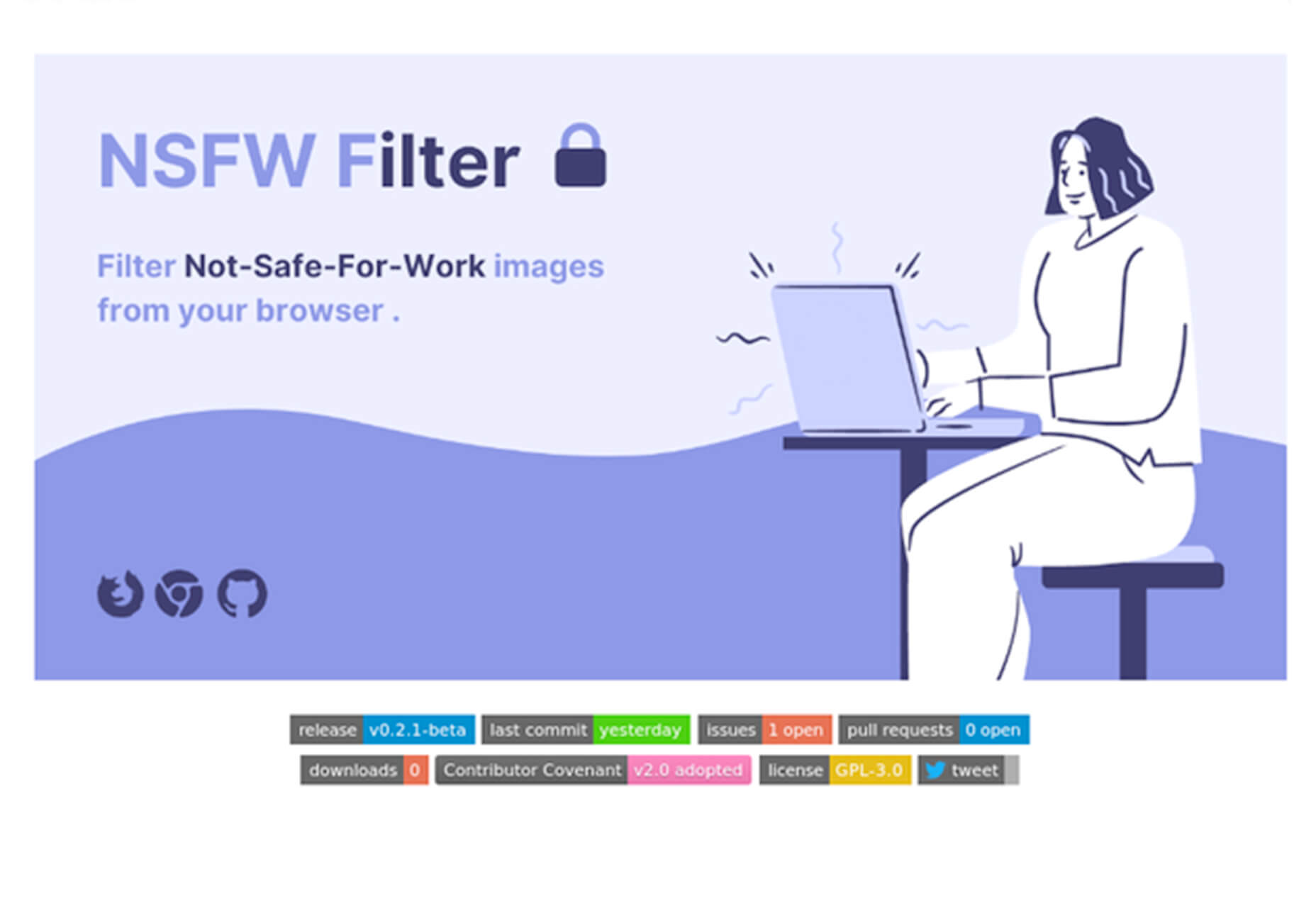
NSFW Filter
NSFW Filter is a browser extension that blocks images that aren’t safe for work. The best part is that it runs locally in-browser and doesn’t access any of your data. Plus, it saves you from on-the-job embarrassment.

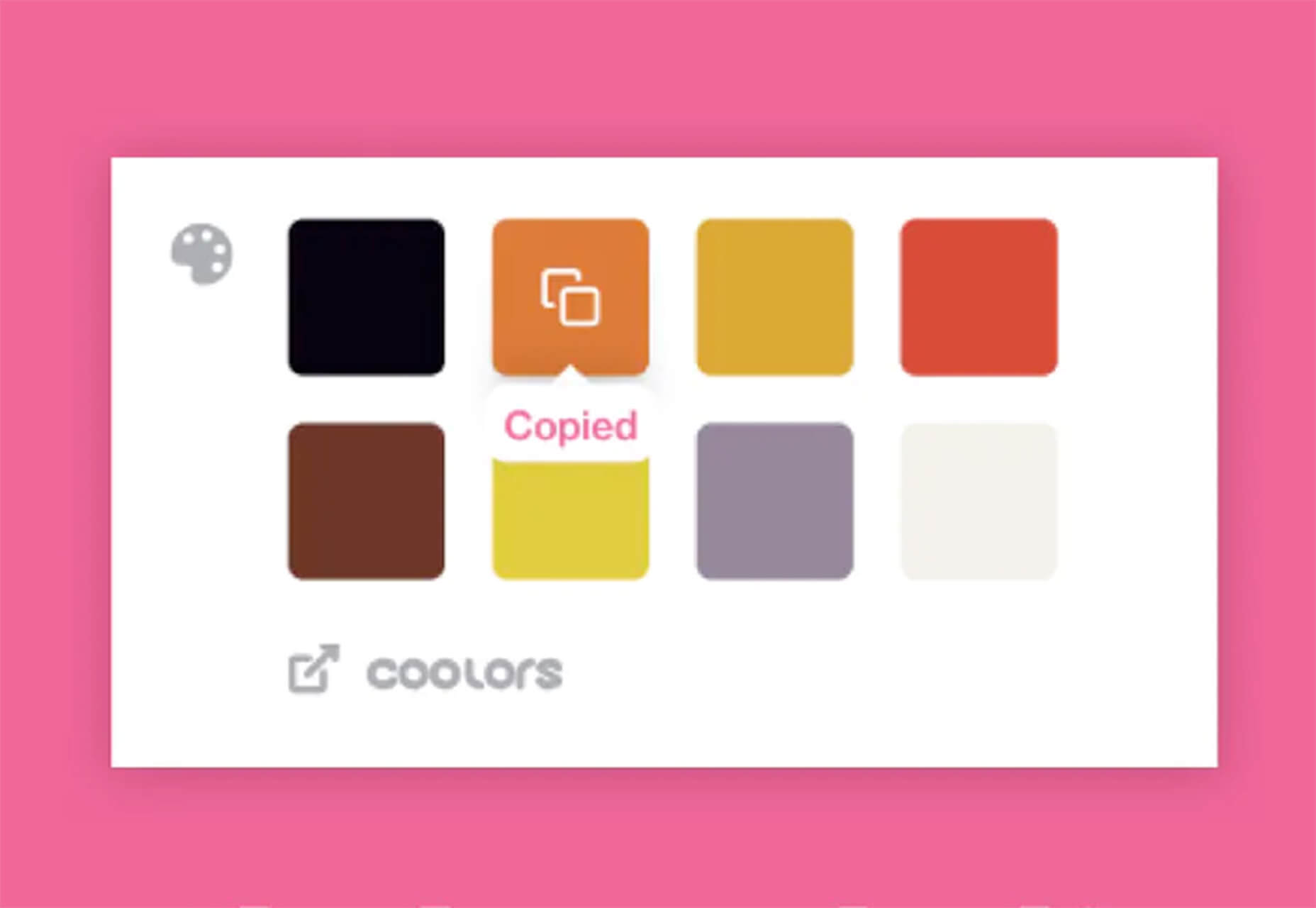
ColorFlick for Dribbble
ColorFlick for Dribbble is another browser extension that makes it easy to copy hex codes from the tool to your clipboard with ease. You can also create palettes you can share from your favorite shots using Coolors.

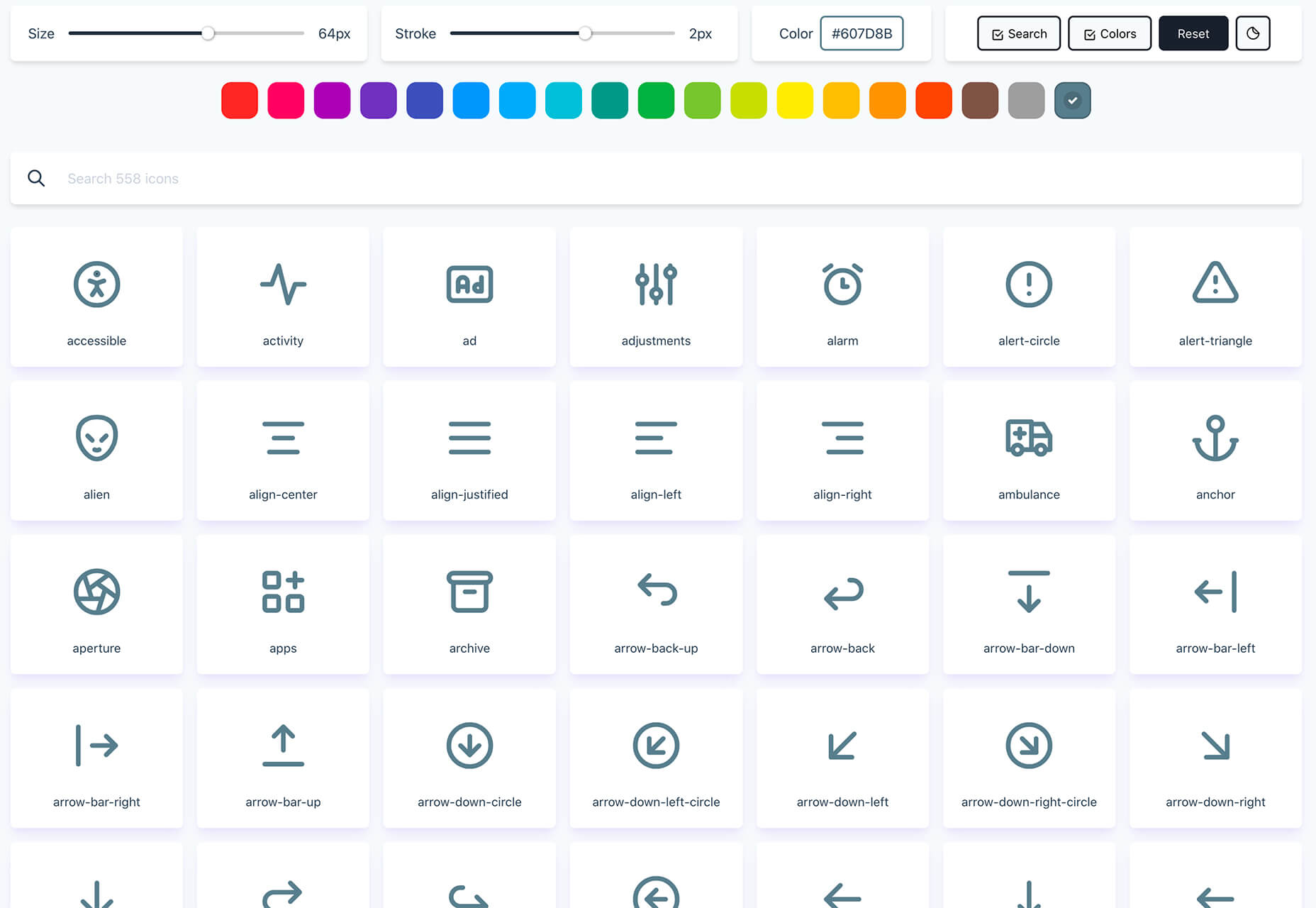
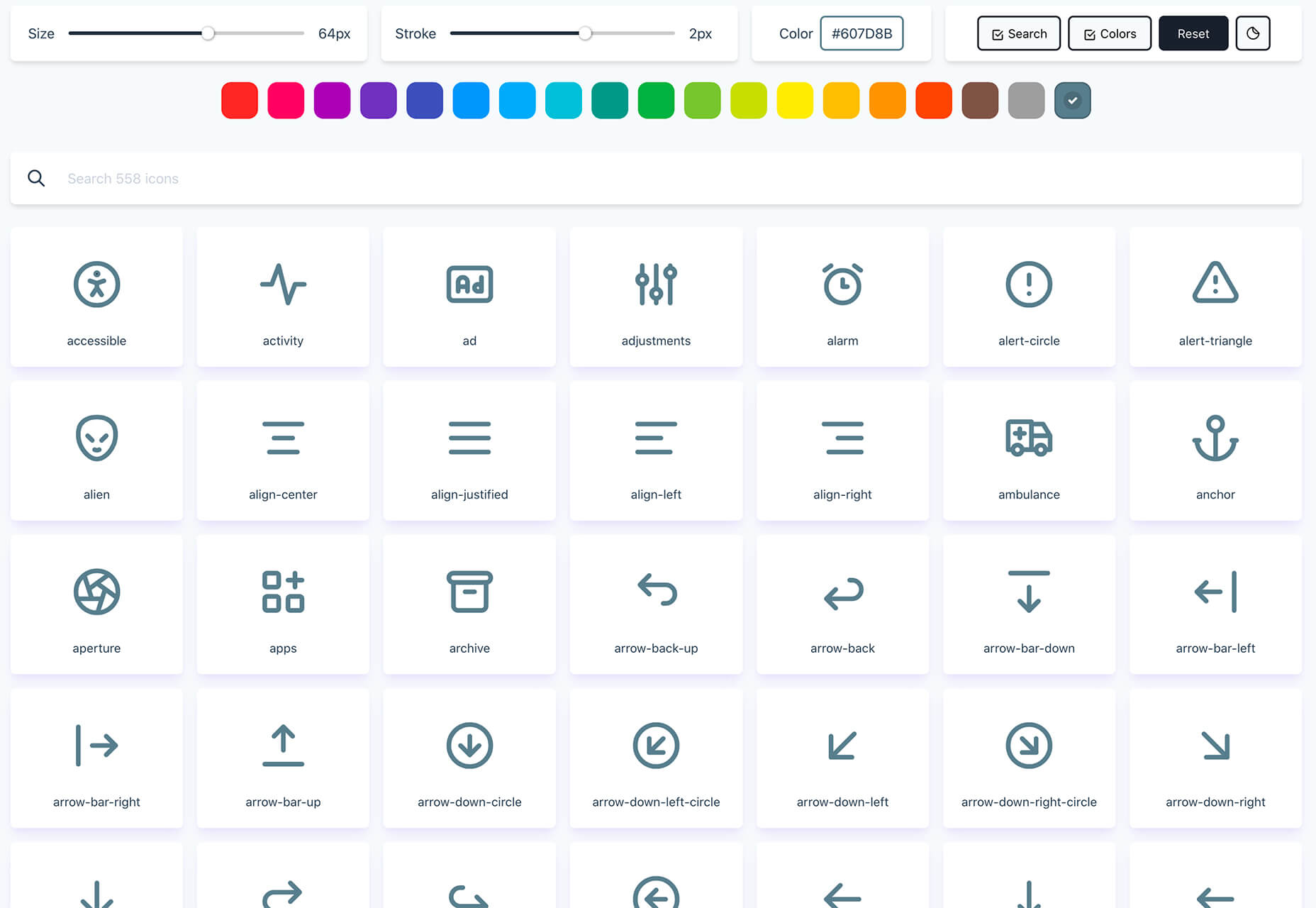
Tabler Icons
Tabler Icons is a collection of more than 550 SVG icons that you can customize. Change the color, size, or stroke width with on-screen controls and then click to copy the icons you want to use. It’s that simple!

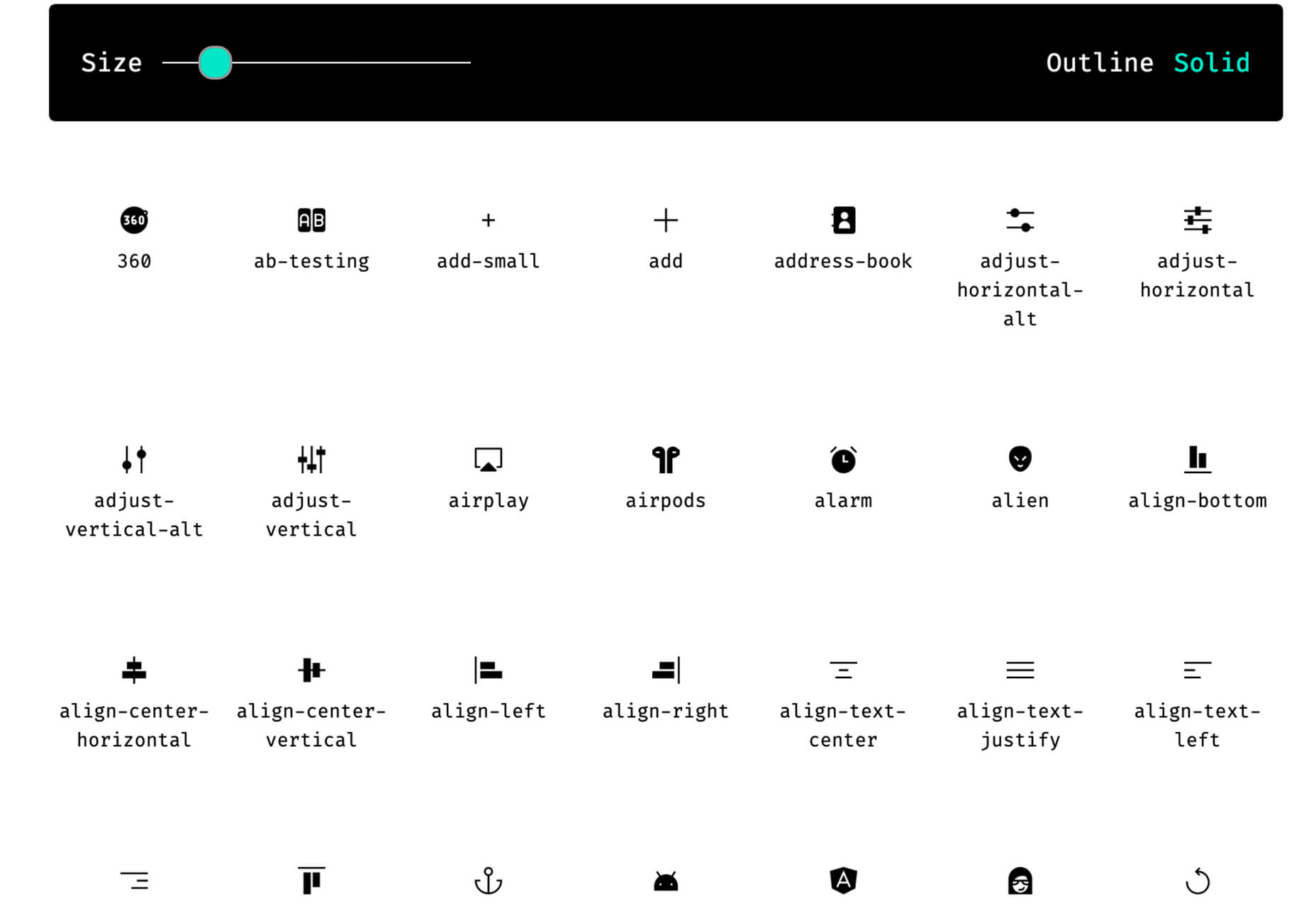
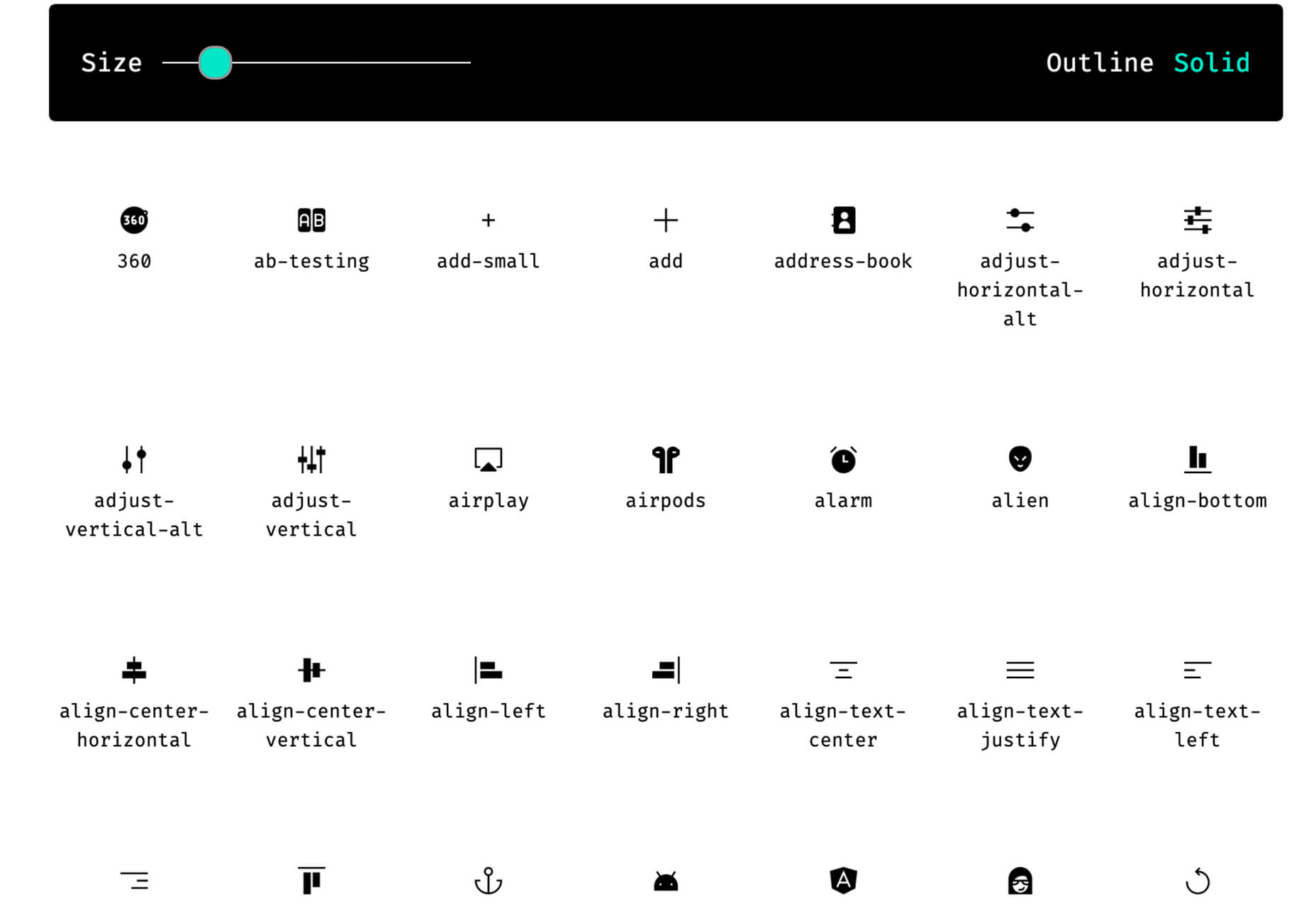
Teenyicons
Teenyicons might be some of the cutest icons out there. This collection includes minimal 1px icons in outline or solid fills. And there are plenty of icons to choose from. Adjust the size and grab the ones that you need for projects.

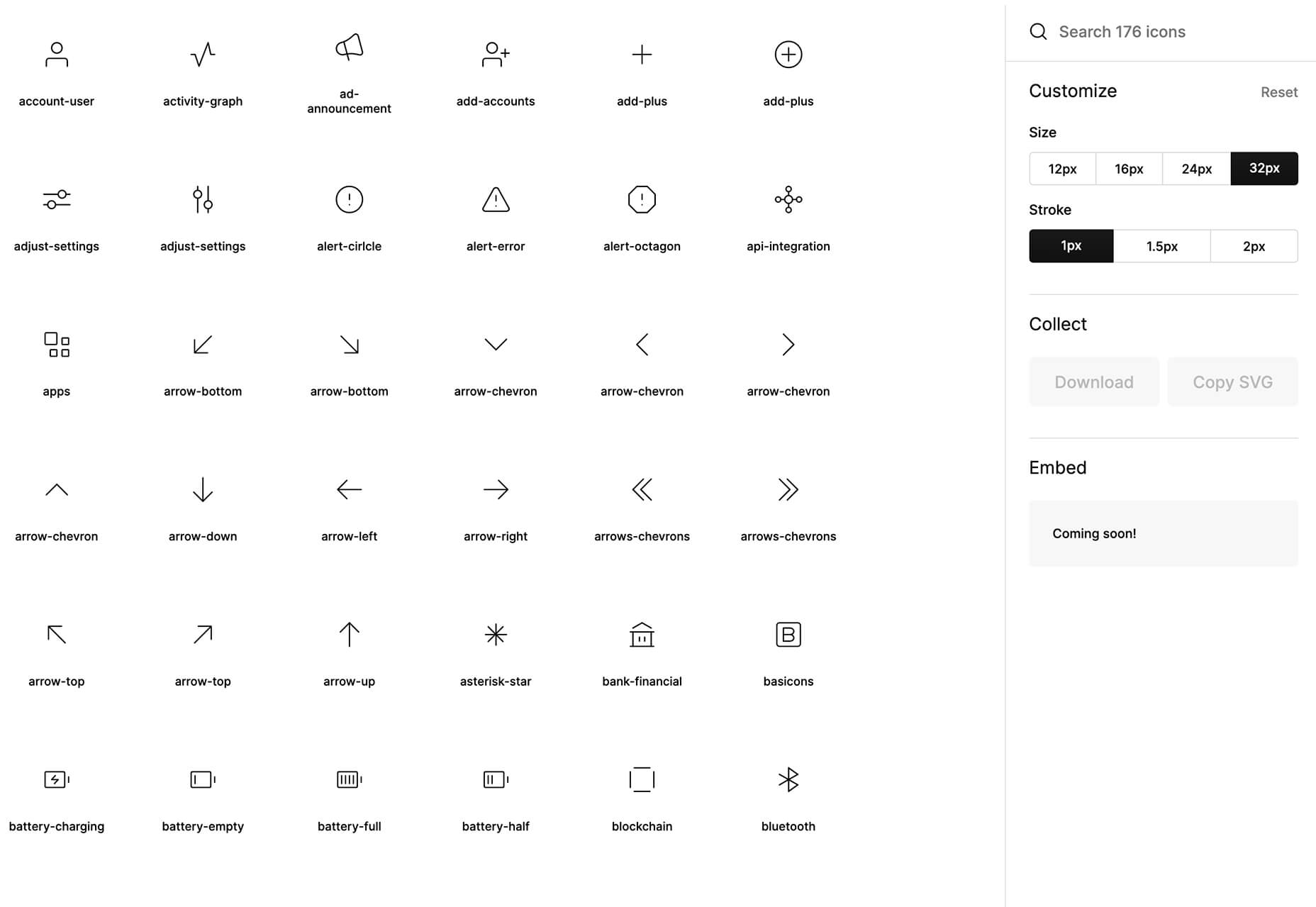
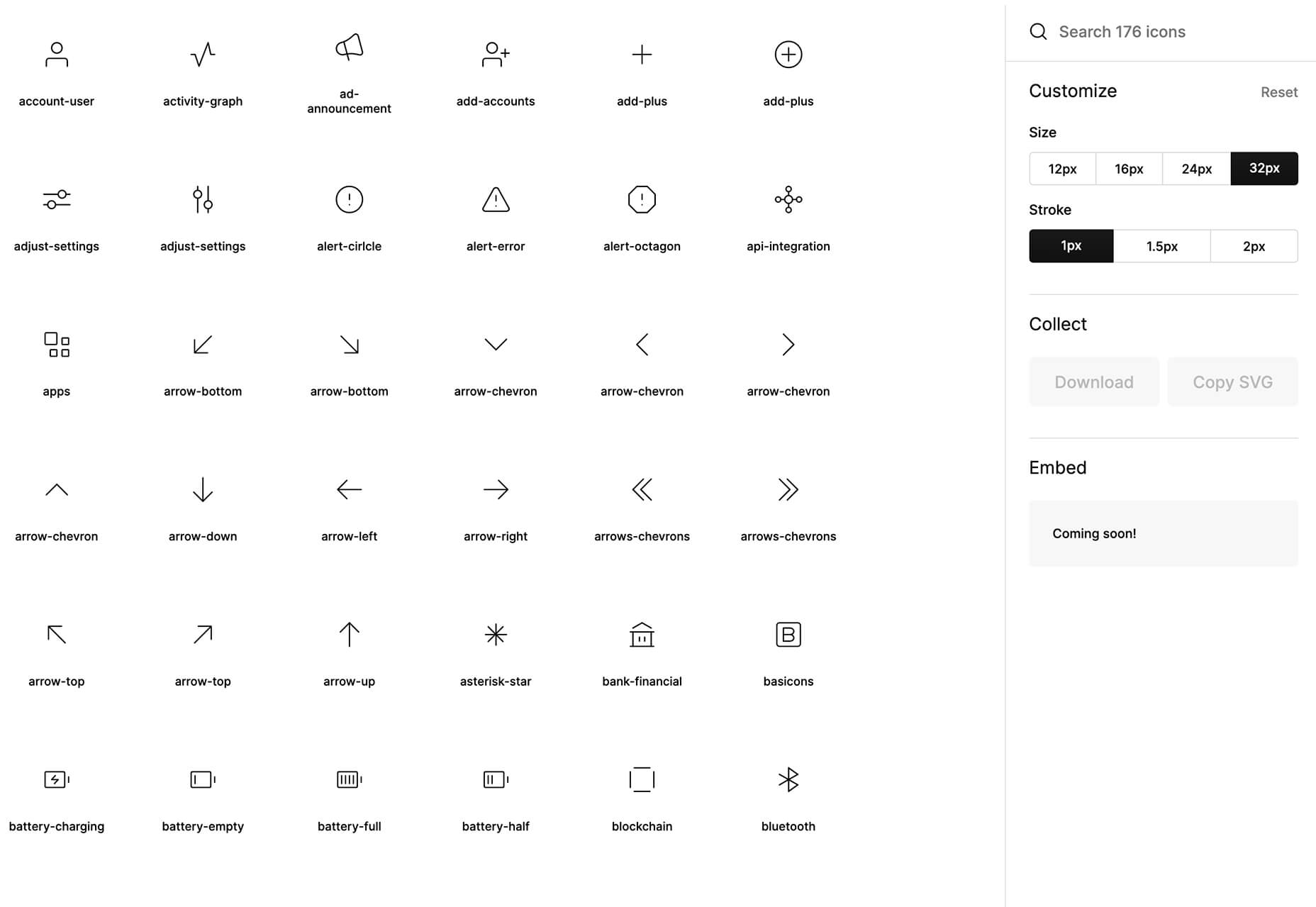
Basicons
Basicons is a set of simple icons for product design and development. Plus, they are updated weekly.

Chozy Mermaid
Chozy Mermaid is a super funky novelty typeface to close out summer. The characters feature beach themes within slab characters. It might be hard to find an application for this one, but it is too fun not to share.

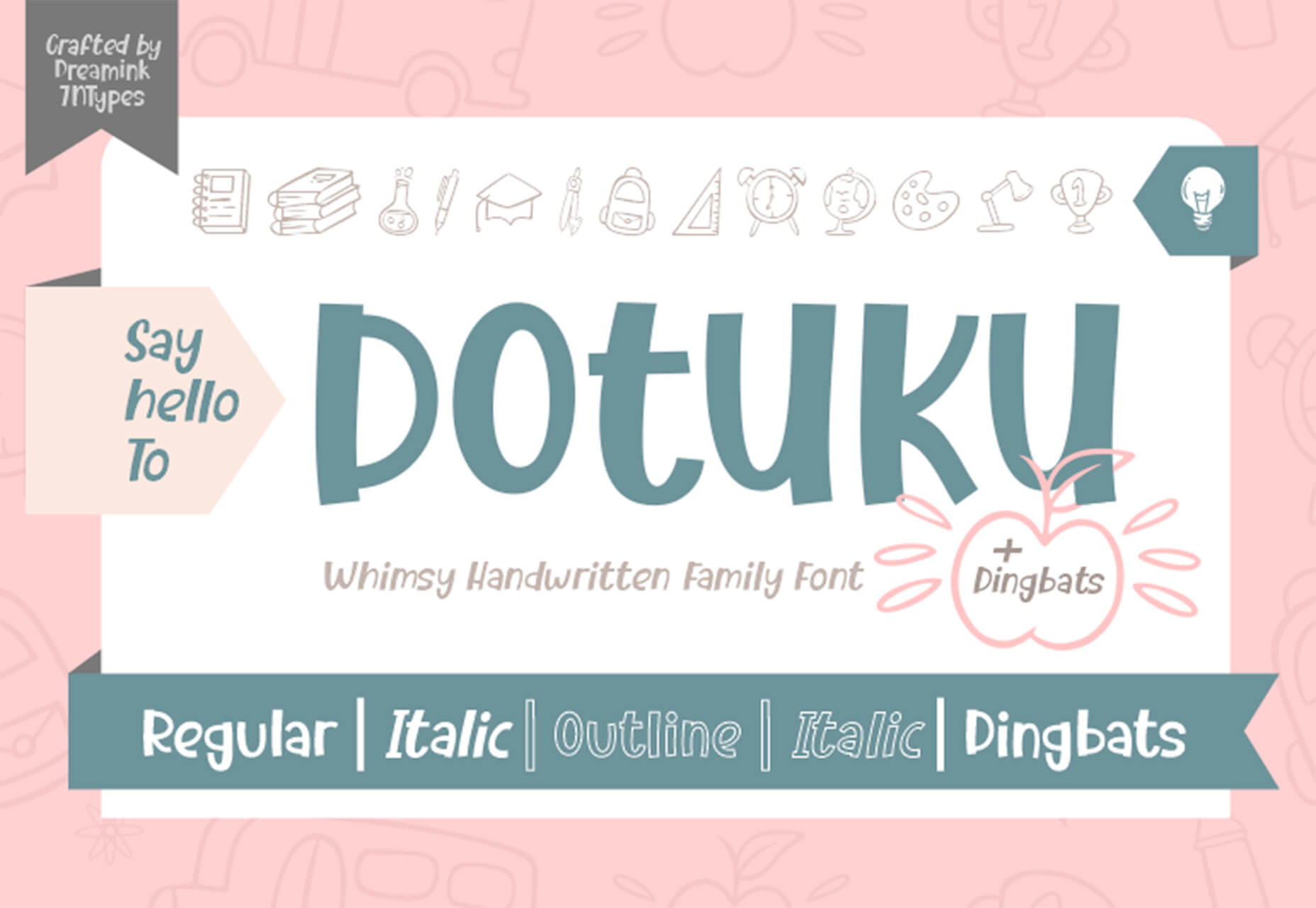
Dotuku
Dotuku is a dingbats font with a back to school theme. The limited character set features filled and outline styles that are perfect for classrooms.

Margin
Margin is a fun retro style typeface with a 1970s vibe. It’s a “chubby serif” with 60 characters and 58 glyphs.

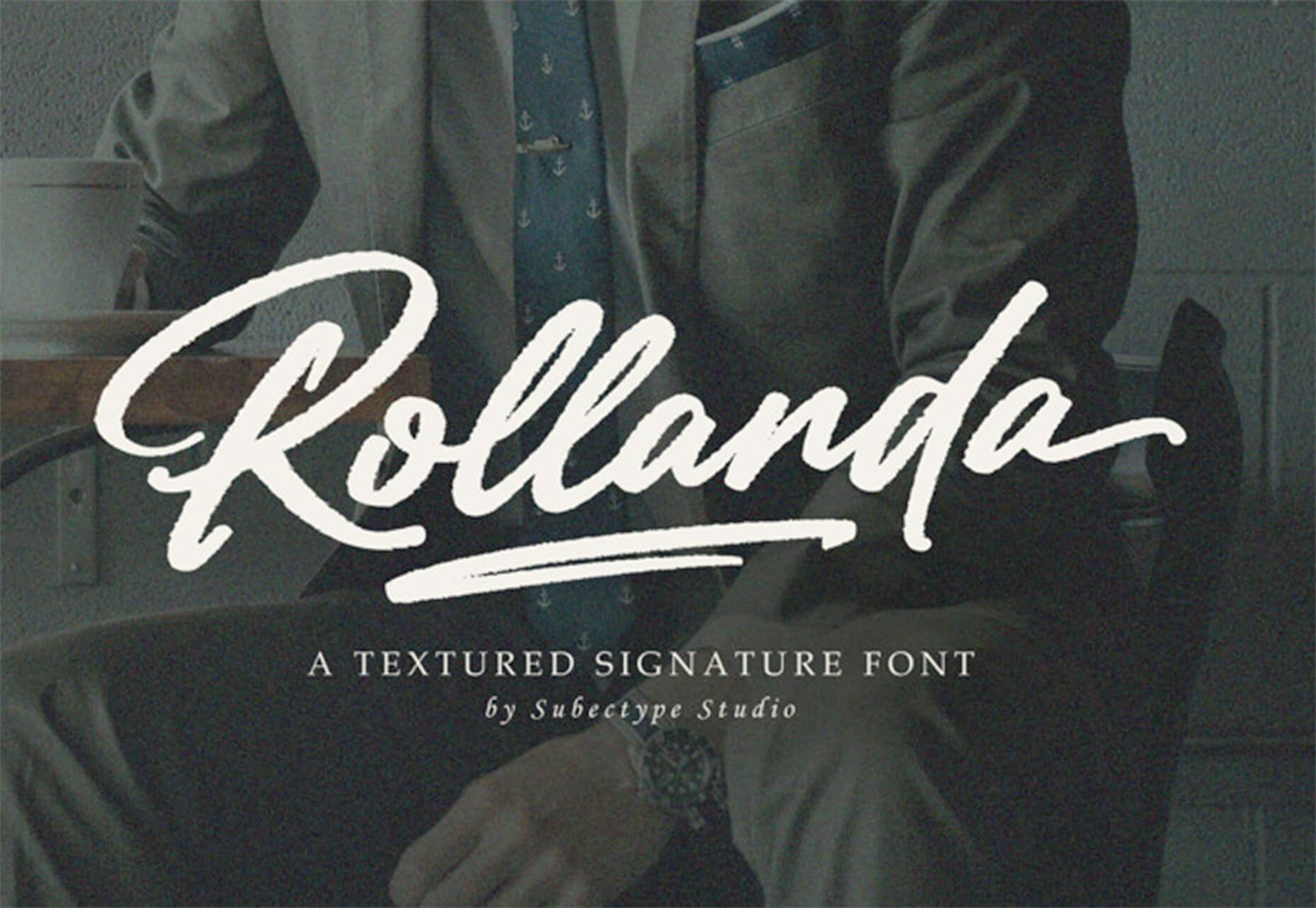
Rollanda
Rollanda is a signature-style script with a thicker weight and rough stroke. The character set is pretty robust.

Source

Source de l’article sur Webdesignerdepot



 The common theme in this month’s collection of new tools and resources is “things that help you show off your work.” Many of these tools are made to help you better web products or apps or showcase designs with others.
The common theme in this month’s collection of new tools and resources is “things that help you show off your work.” Many of these tools are made to help you better web products or apps or showcase designs with others.