WALLDORF — SAP SE (NYSE: SAP) annonce le lancement de SAP Learning Hub Enhanced Student Edition. Centrée sur les dernières technologies et innovations de SAP, celle-ci s’adresse aux étudiants du monde entier qui préparent leur carrière au sein de l’écosystème SAP. Cette édition fournit tous les outils, sessions d’entraînement et ressources nécessaires pour devenir un professionnel SAP certifié.
Créée en partenariat avec les programmes SAP University Alliances et SAP Next-Gen, cette édition renforce la collaboration de SAP avec les universités et les organismes de recherche. Elle a pour mission d’inspirer et de faire progresser la prochaine génération de talents et de dirigeants. Elle s’adresse aux étudiants issus de toute formation universitaire qui , par abonnement, ont accès 24h/24 à tous les contenus et outils d’apprentissage numériques et collaboratifs avancés de SAP. Ceux-ci incluent notamment :
- Des guides de parcours d’apprentissage et des salles de cours SAP en ligne pour apprendre, collaborer et réseauter avec les experts SAP et les autres apprenants.
- Un apprentissage numérique à son propre rythme portant sur les principales solutions SAP pour la planification des ressources de l’entreprise, la gestion de la relation client, l’analyse, les technologies intelligentes et autres fonctionnant sur SAP S/4HANA Cloud; le portefeuille SAP Customer Experience et les solutions SAP Analytics Cloud et SAP Internet of Things.
- Soixante heures de pratique ou d’expérimentation des applications SAP accessibles via le portail SAP Live Access.
- Un examen en ligne pour obtenir les badges numériques SAP Global Certification — une accréditation d’excellence très reconnue et recherchée pour les professionnels SAP.
« La prochaine génération de professionnels SAP cherche à entamer sa carrière et nous nous engageons à les préparer avec les connaissances et les compétences pratiques nécessaires pour exceller dans les solutions numériques et intelligentes qui font partie de notre écosystème SAP », a déclaré Eva Zauke, chief knowledge officer, SAP SE. « C’est pourquoi nous avons adapté le SAP Learning Hub, édition améliorée pour étudiants, afin de présenter nos solutions, technologies et contenus les plus innovants et orientés vers l’avenir, ainsi que des exercices pratiques et la possibilité d’obtenir des badges numériques SAP Global Certification ».
Avec cette nouvelle édition, les étudiants peuvent obtenir un véritable avantage concurrentiel pour toute carrière au sein de l’écosystème des partenaires et clients SAP.
Selon une étude récente de Pearson VUE, la possession d’une certification informatique, comme les badges numériques SAP Global Certification, présente des avantages directs pour les carrières professionnelles. En effet, avec l’obtention de certification en informatique :
- 35% reçoivent des augmentations de salaire ;
- 44% produisent un travail de meilleure qualité ;
- 26% sont promus ;
- 55 % appliquent leurs connaissances à des situations de travail réelles ;
- 67% prennent davantage confiance en leurs compétences professionnelles.
« Pour notre université et pour moi même en tant que professeur, il est crucial que nos diplômés trouvent des emplois passionnants en rapport avec leurs qualifications acquises et qu’ils démarrent ainsi leur vie professionnelle avec succès », a déclaré le professeur Dietmar Kilian, professeur au Management Center Innsbruck (MCI) de l’Internationale Hochschule GmbH et CEO de PDA Group GmbH. « SAP Learning Hub, enhanced student edition, est l’une de nos offres complémentaires à nos étudiants. Les possibilités d’apprentissage et les certifications proposées constituent une préparation idéale pour les jeunes professionnels qui s’intéressent aux sujets de l’informatique et du numérique. C’est une base parfaite pour ceux qui veulent commencer une carrière de consultant SAP. Cette offre supplémentaire est très avantageuse et particulièrement importante pour ceux qui veulent se positionner dans l’environnement des solutions SAP ».
Pour en savoir plus et vous inscrire, consultez les offres de formation ou visitez l’atelier de formation pour SAP Learning Hub.
Consultez le SAP News Center. Suivez SAP sur Twitter : @SAPNextGen.
À propos de SAP
SAP est le leader du marché des applications d’entreprise : 77% des transactions financières mondiales passent par un système SAP. L’entreprise accompagne les organisations de toute taille et de tout secteur à mieux opérer. Nos technologies de machine learning, d’Internet des objets (IoT), d’analytique avancée et de gestion de l’expérience aident nos clients à transformer leur activité en « entreprise intelligente ». SAP dote les professionnels d’une vision approfondie sur leur activité et favorise la collaboration pour garder une longueur d’avance sur leurs concurrents. Pour les entreprises, nous simplifions la technologie afin qu’elles puissent utiliser nos logiciels comme elles le souhaitent, sans interruption. Notre suite d’applications de bout en bout et nos services permettent à plus de 440 000 clients d’opérer de manière rentable, de s’adapter en permanence et de faire la différence. Avec son réseau mondial de clients, partenaires, employés et leaders d’opinion, SAP aide le monde à mieux fonctionner et à améliorer la vie de chacun. Pour plus d’information, visitez le site www.sap.com
Contacts presse :
Daniel Margato, Directeur Communication : 06 64 25 38 08 – daniel.margato@sap.com
Sylvain Drillon : 06 44 71 35 68 – presse-sap@publicisconsultants.com
SAP News Center. Suivez SAP sur Twitter : @SAPNews.
Veuillez tenir compte de notre politique de confidentialité. Si vous avez reçu cette alerte de presse dans votre courriel et que vous souhaitez vous désabonner de notre liste d’envoi, veuillez communiquer avec presse-sap@publicisconsultants.com et écrire Désabonnement dans la ligne Objet.
The post Lancement de SAP Learning Hub Enhanced Student Edition pour soutenir la prochaine génération de professionnels SAP appeared first on SAP France News.

 The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?
The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?









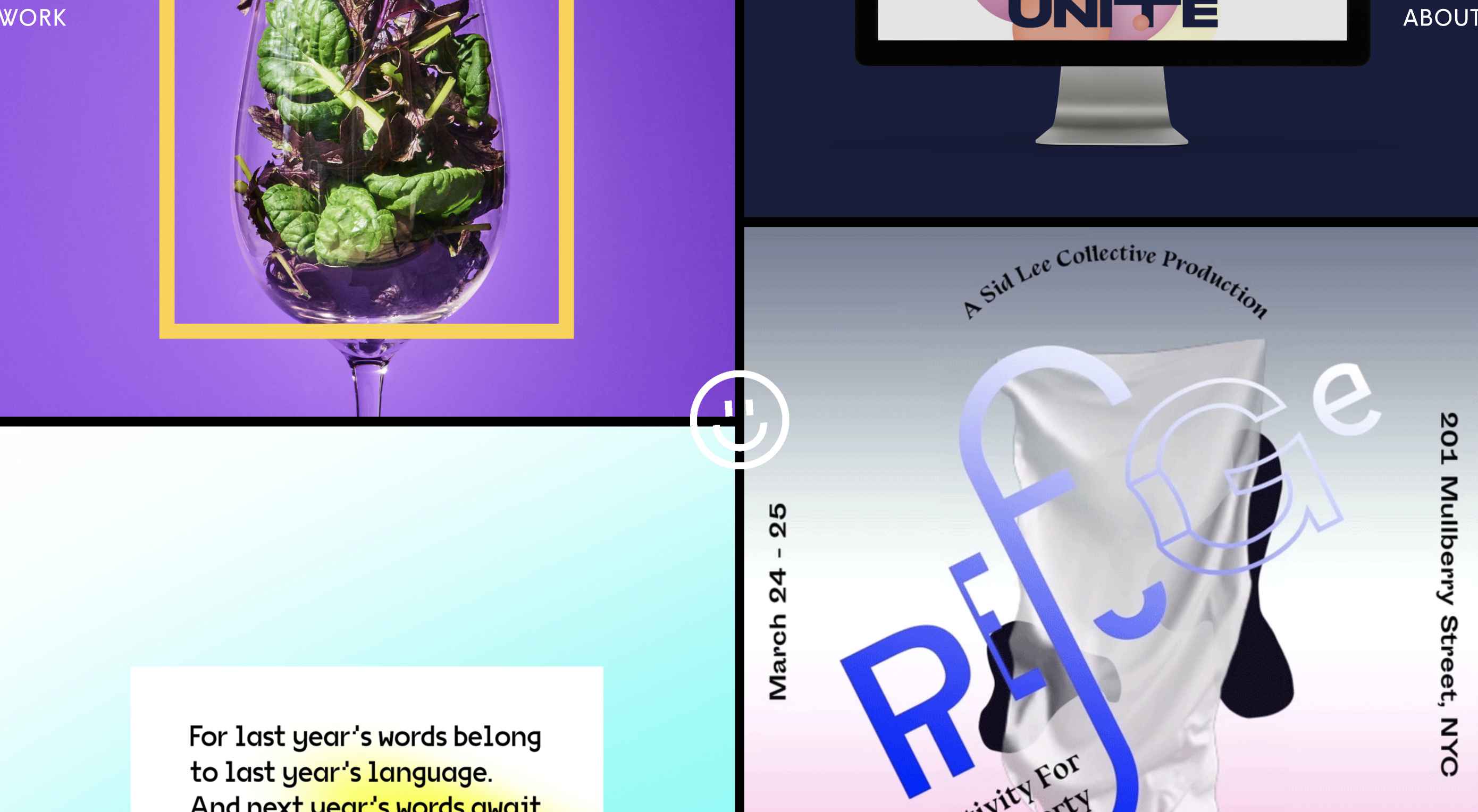
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























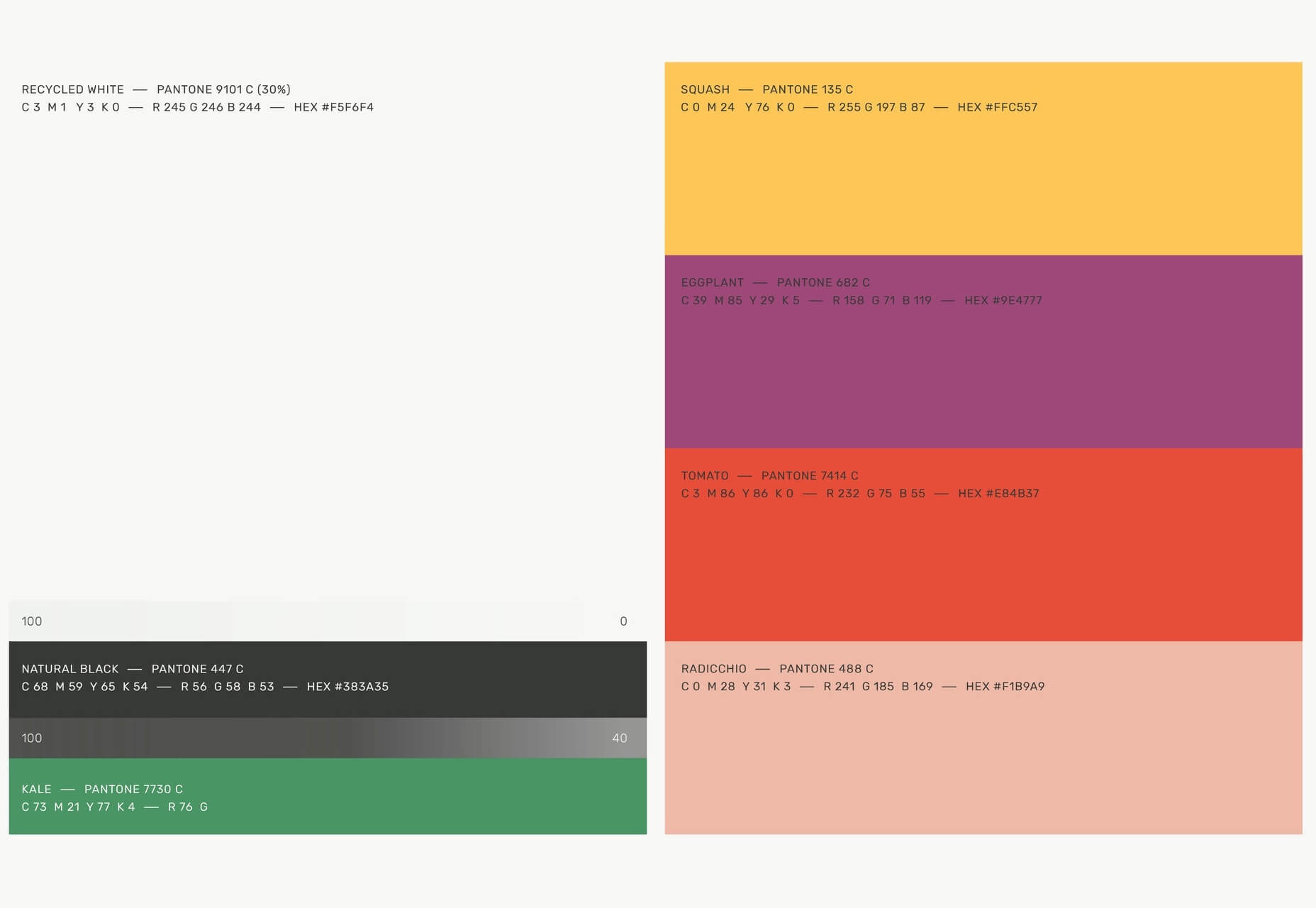
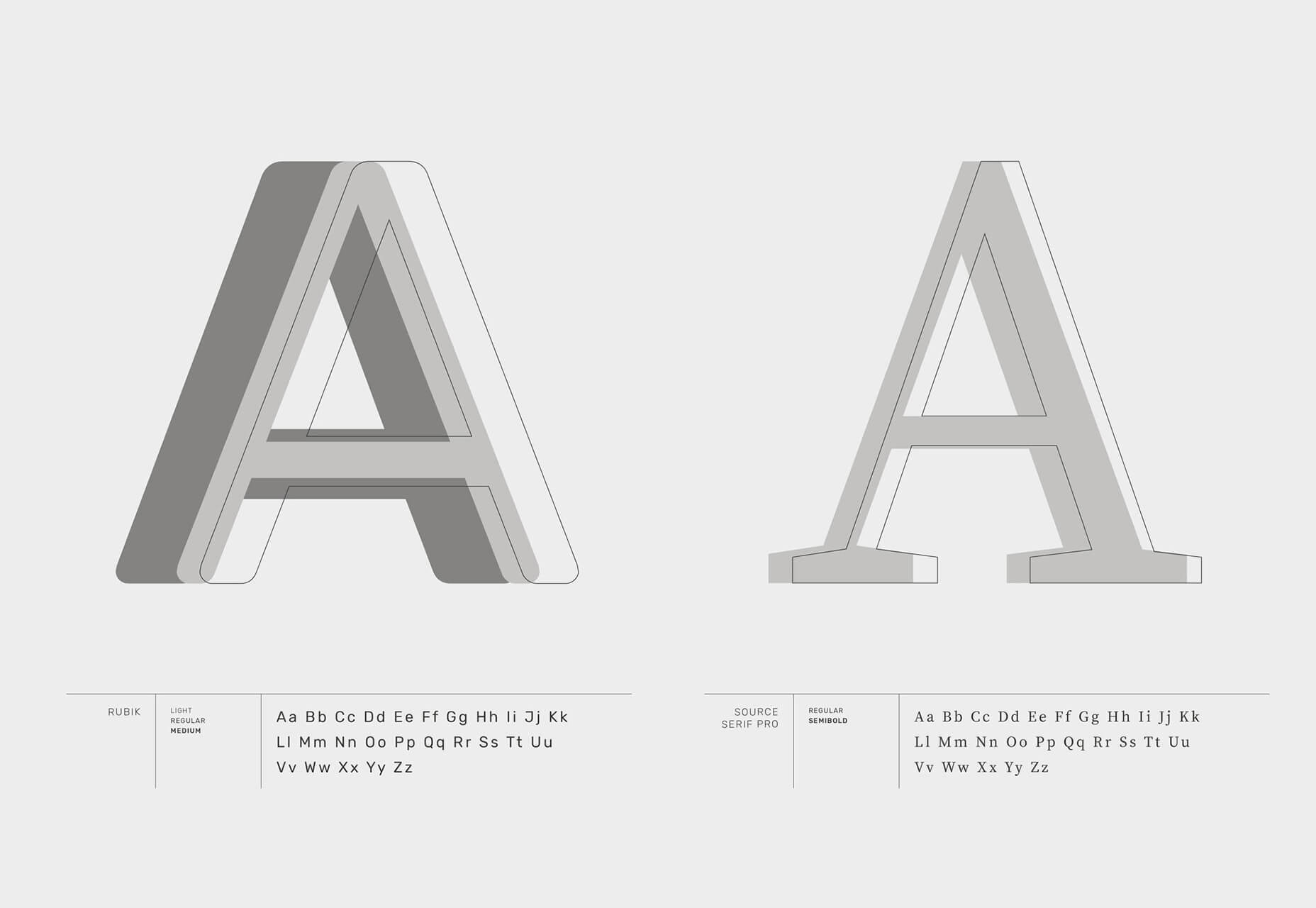
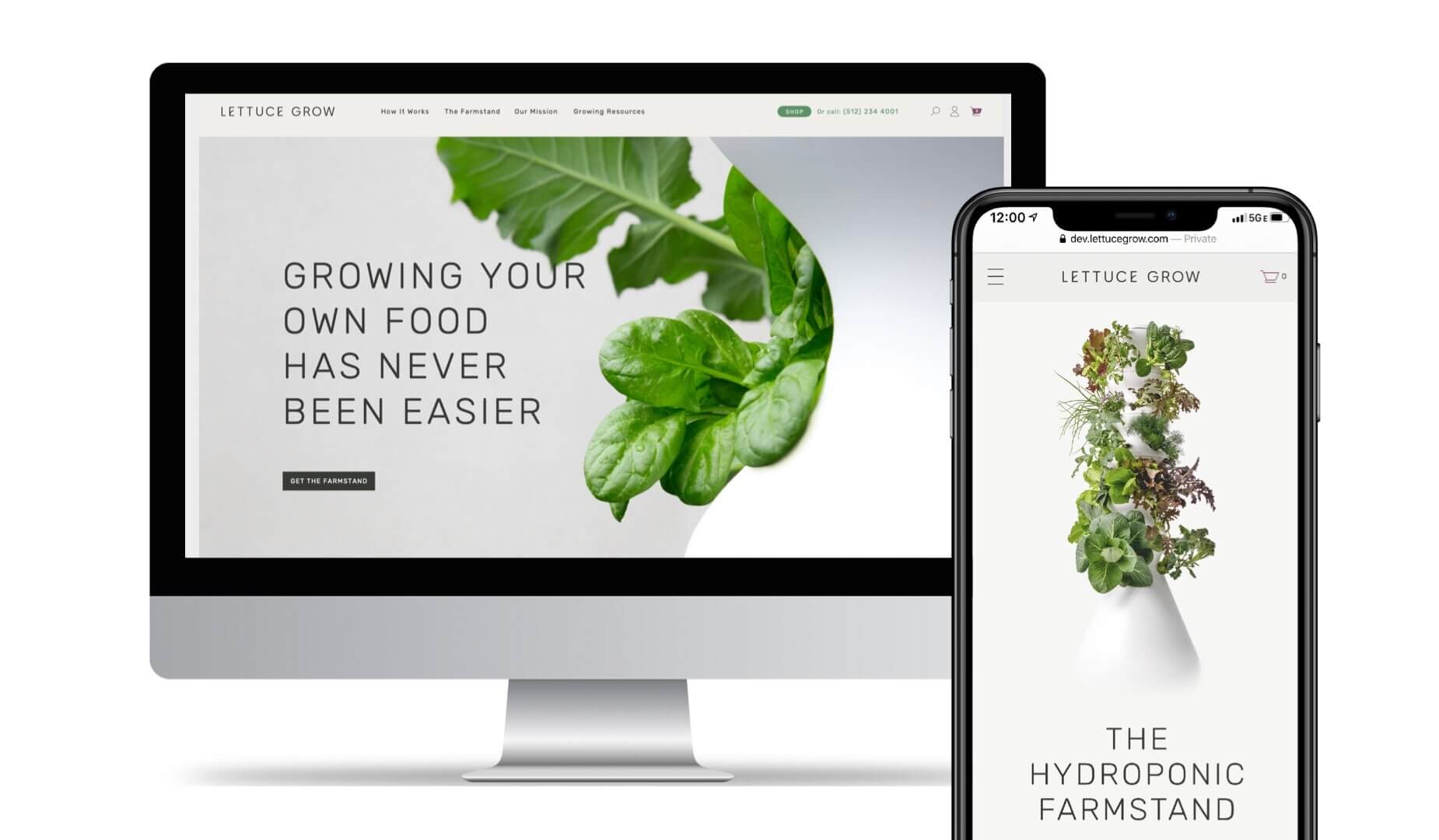
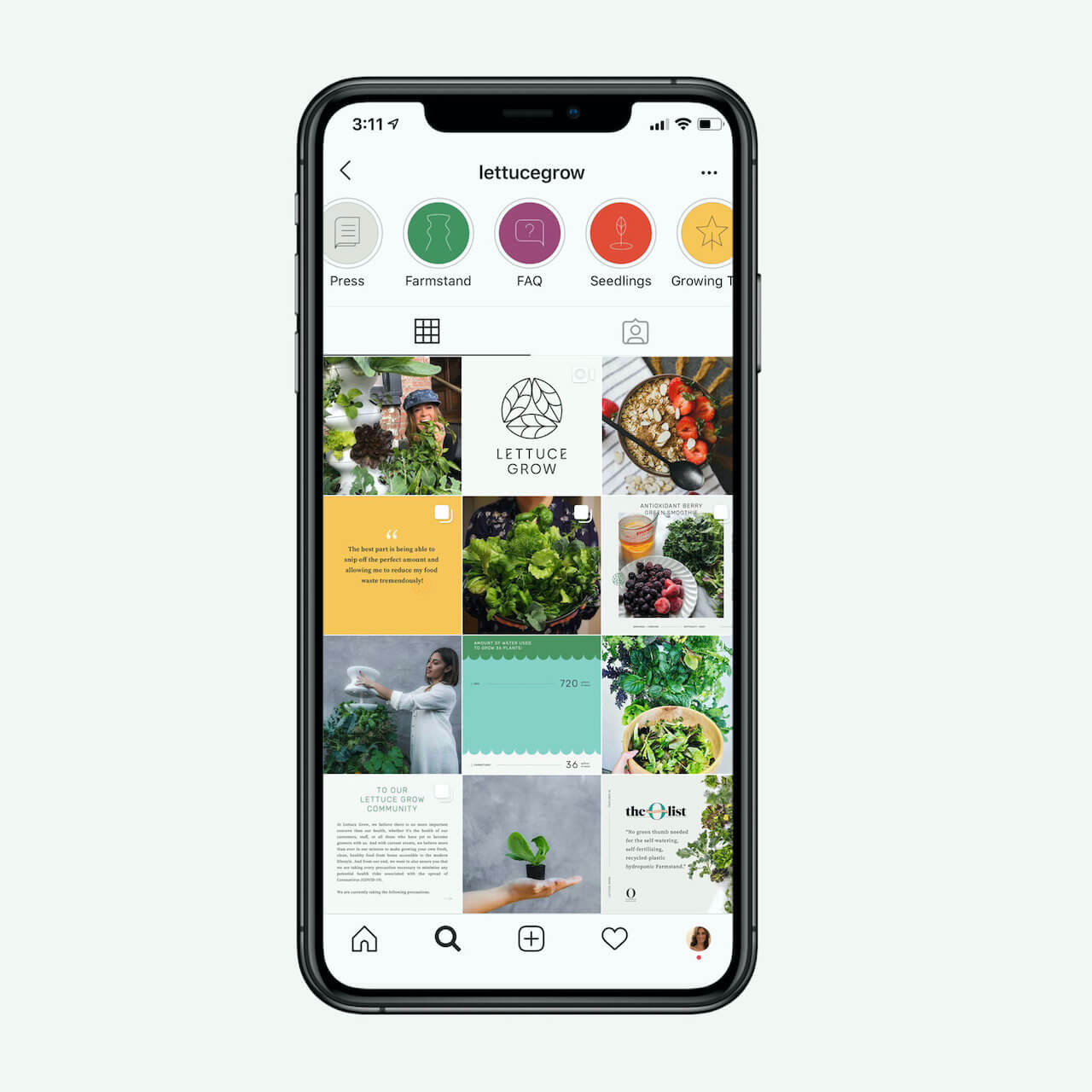
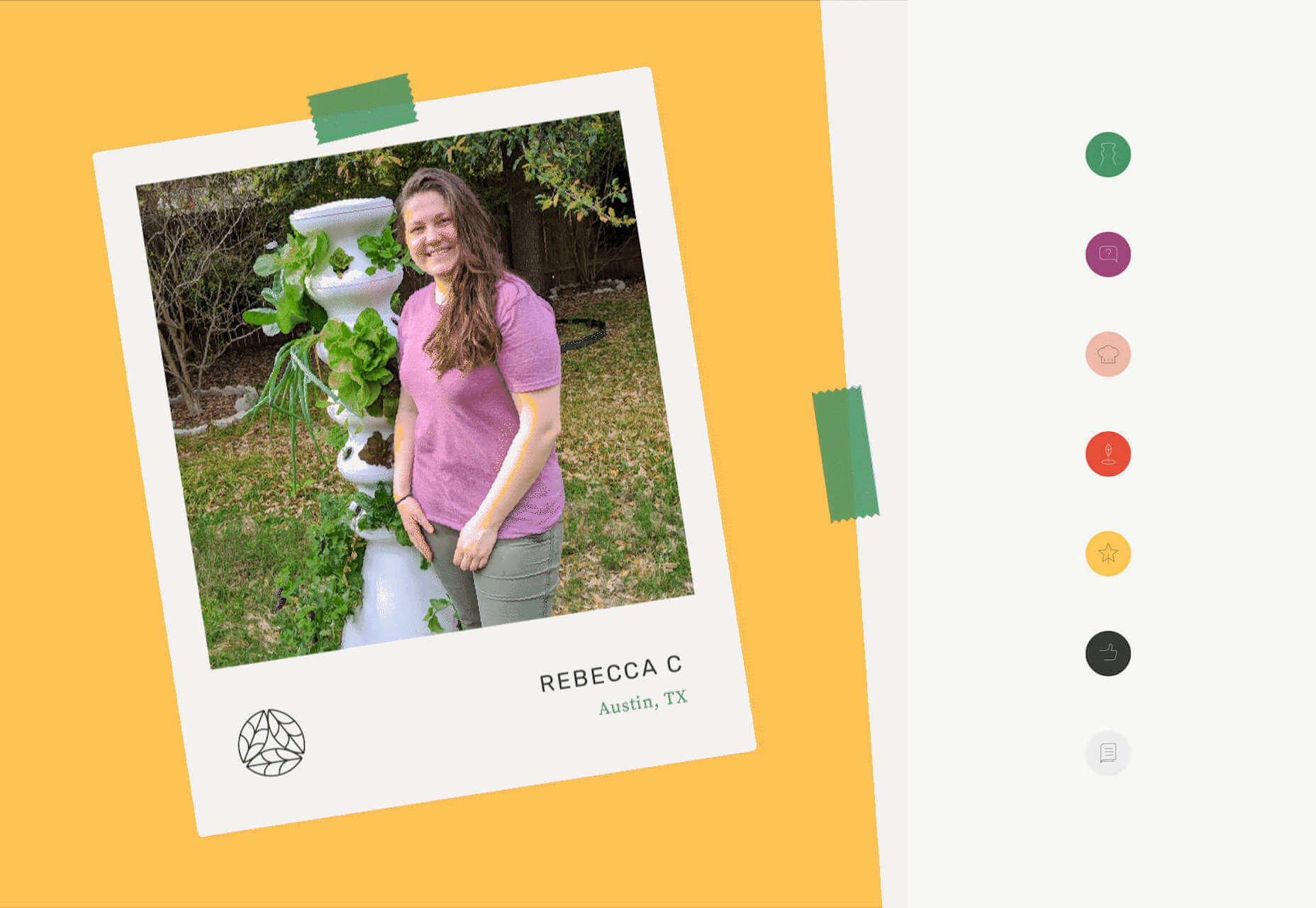
 A successful rebrand goes far beyond flashy graphics and high-res photos. It tells a story. It positions a product to fulfill the wants and needs of the consumer. Following the rebrand journey of Lettuce Grow, take a look at how visual elements can enforce the mission of your brand, engage your consumer and cultivate incredible results.
A successful rebrand goes far beyond flashy graphics and high-res photos. It tells a story. It positions a product to fulfill the wants and needs of the consumer. Following the rebrand journey of Lettuce Grow, take a look at how visual elements can enforce the mission of your brand, engage your consumer and cultivate incredible results.