 Experienced web designers are always on the lookout for tools or resources that will (1) introduce them to the latest design trends, (2) enable them to incorporate features and functionalities that will make their products more competitive, (3) allow them to improve their workflows or all the above.
Experienced web designers are always on the lookout for tools or resources that will (1) introduce them to the latest design trends, (2) enable them to incorporate features and functionalities that will make their products more competitive, (3) allow them to improve their workflows or all the above.
Apply one or more of these new design tools and resources. Then you could realize anything from incremental to game-changing improvements. The better the tool or resource, the more you are apt to realize your investment.
The 15 tools and website design resources selected for this article are the best in their respective categories. The degree of improvement you can realize when using one or more of them may depend on your own business needs. Or on the actual needs and wants of your clients as opposed to what you are currently able to deliver.
Browse the list, and you should be able to put your finger on one or more of these products or services. They could lead to improvement in one or more areas of your work. Look closer, and you might come across a genuine game-changer.
Happy shopping!
1. Be – The Biggest WordPress and Portfolio WordPress Theme
If your website design activities are proving to be exercises in tediousness, or you’re tired of working around a design tool’s limitations, you need BeTheme.
BeTheme can be a game-changer in that it gives you the flexibility to design what you want. Be makes building a complex high-performance website quick, smooth, and easy.
- BeTheme’s 650+ customizable pre-built websites are designed to get your website-building project off to a rapid start. They are responsive, UX-ready, importable with a single click, and incorporate the latest design trends.
- You’ll love working with the recently launched BeBuilder, the fastest and most flexible page builder for WordPress with which you can import from Be’s pre-built website’s 1000+ pages.
- There’s an absolute gem of a BeBuilder Woo you can work with to create your shop or single product layouts.
- BeTheme features a wealth of design aids, options, and settings to work with.
BeTheme is Elementor ready and is regularly updated. Click on the banner to find out more about Be’s 40+ powerful core features.
2. Total WordPress Theme
Put Total to work, and 2022 could be a very good year for your website design undertakings.
Total has it all insofar as design aids and options, website-building tools, and design flexibility are concerned regardless of the type or style of website you plan to build:
- Pick any of Total’s 45+ customizable quick import theme demos, and you are off to a quick start.
- 90+ section templates, 75+ pre-styled post entry cards, and more than 500 live customer settings give you more design flexibility than you are ever likely to need.
- The page builder of choice is an extended version of WPBakery. With it at your fingertips, you can easily drag and drop your way to building precisely the website you have in mind.
Click on the banner to discover everything Total can do for you.
3. LayerSlider
What could LayerSlider do for you to help make 2022 a banner year? Look over any of your past website designs to see if any of them could profit from adding a little spice or pizzazz because that’s what LayerSlider does best.
LayerSlider is an animation and website-building tool that can be used on any website to transform its look & feel with modern graphics, eye-catching animations, and interactive features. LayerSlider is one of the most established and popular products with millions of active monthly users.
- LayerSlider has 150+ website, slider, and popup templates. Templates are a great way to learn as well as an ideal starting point for new projects.
- LayerSlider comes with a very easy-to-use and modern editor interface similar to professional desktop applications. Anyone can use it without prior experience.
- LayerSlider is not just for sliders. It can also create image galleries, popups, landing pages, animated page blocks, or even full websites.
Click on the banner to see what LayerSlider could do for you.
4. wpDataTables
Most table or chart building table plugins on the market either limit the amount of data that can easily be processed or the types of tables or charts that can be produced. wpDataTables has neither of these limitations.
With the wpDataTables premium WordPress plugin, you can –
- create responsive, interactive, and frontend editable tables and charts
- process huge amounts of data from various sources and in various formats
- highlight or color code key data.
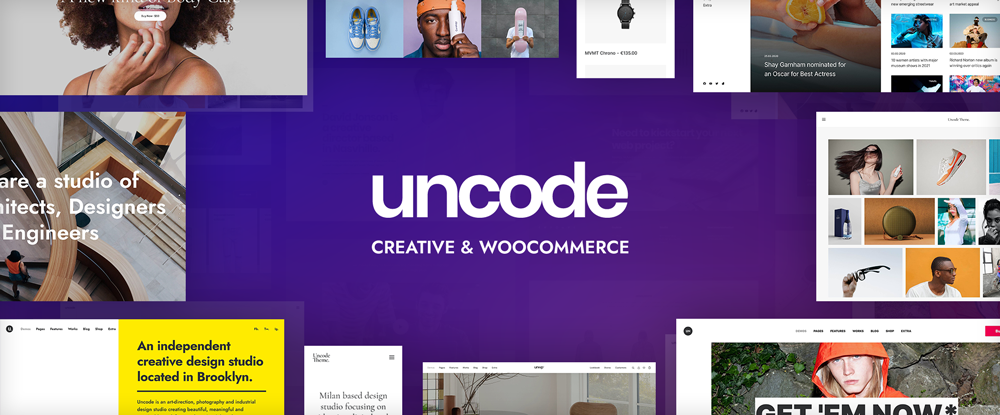
5. Uncode – Creative & WooCommerce WordPress Theme
Uncode is a top-selling pixel-perfect creative and WooCommerce theme. More than 80,000 sales have been made to date to freelancers, bloggers, agencies, and small businesses.
Uncode’s key features include –
- a suped-up Frontend Page Builder.
- an advanced WooCommerce builder with supporting capabilities that include a Single Product builder and a host of customer-centric design elements and options.
- a Wireframes Plugin and 550+ section templates.
- a gallery of inspirational user-created websites.
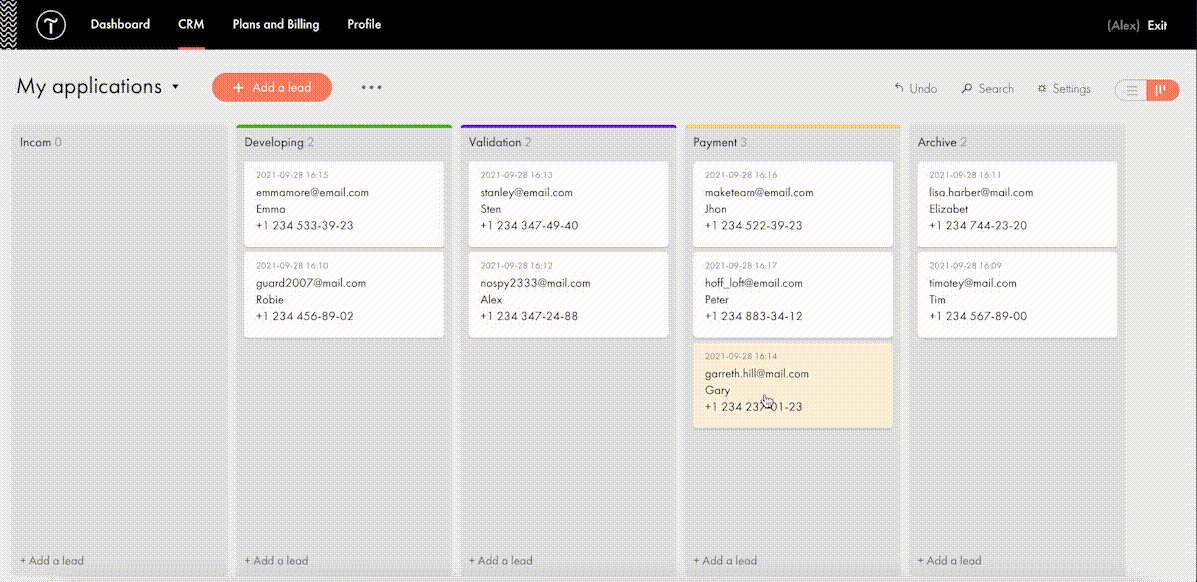
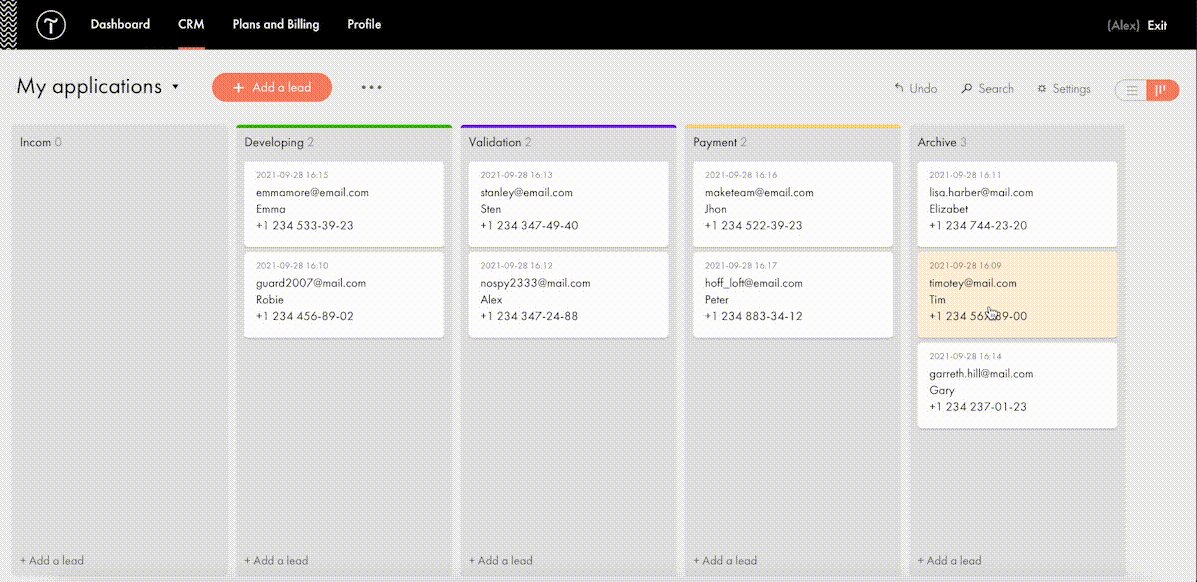
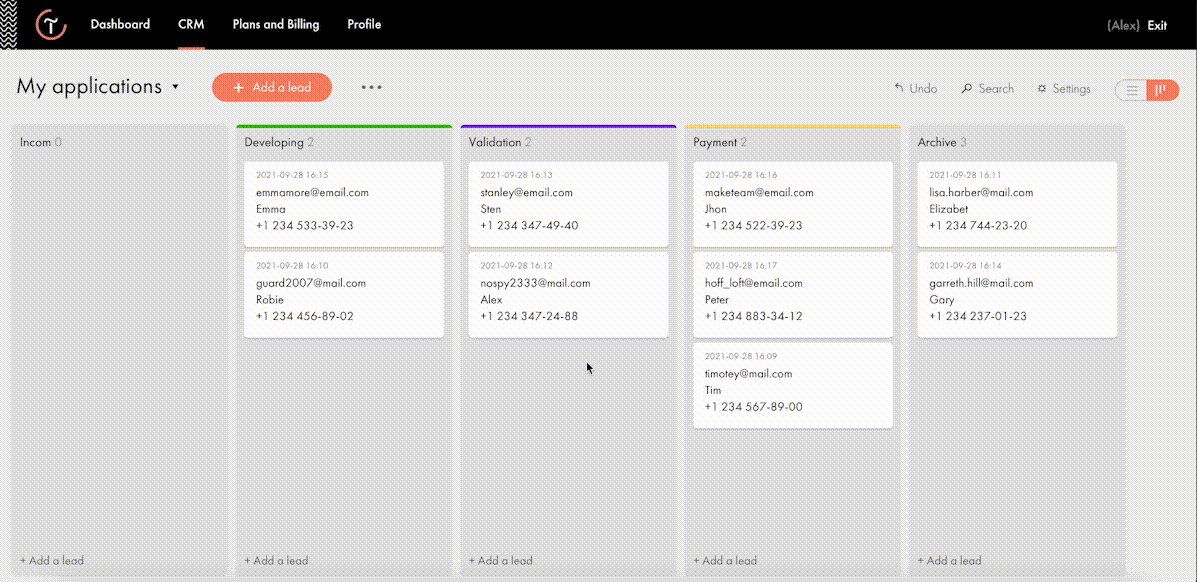
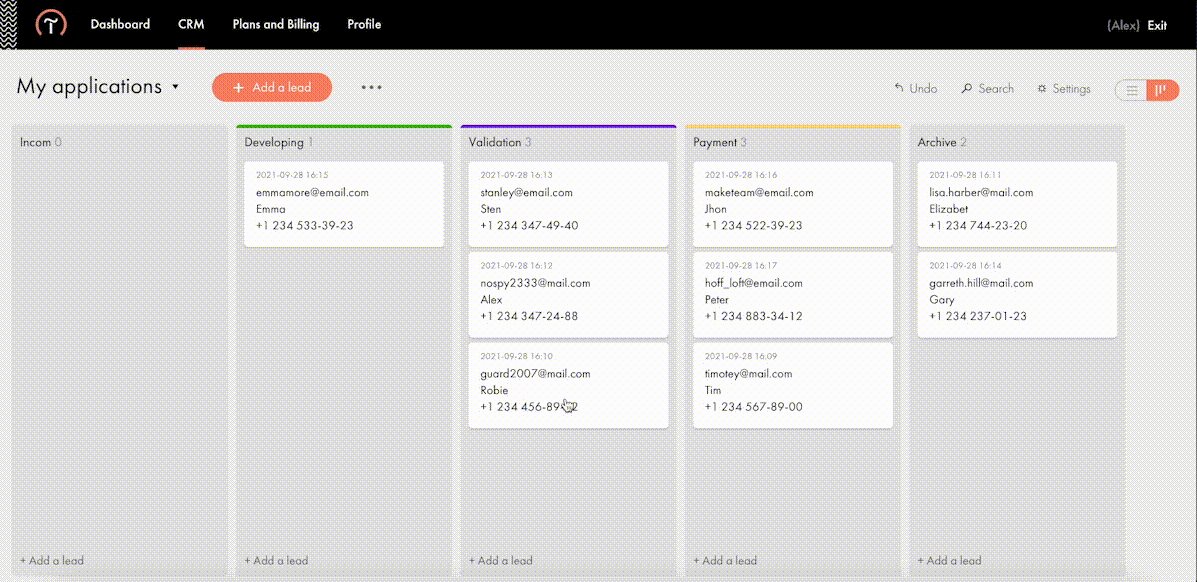
6. Trafft
With Trafft, you can schedule meetings, events, on-site and virtual appointments, manage staff schedules, send reminders, and accept payments — all from a single platform.
- Special features include custom domains, coupons, and custom fields.
- Trafft also manages group bookings and can serve multiple locations.
This game-changer integrates seamlessly with Google Calendar, Google Meet, Outlook Calendar, Apple Calendar, Zoom, and Mailchimp.
7. WHATFONTIS
WHATFONTIS is a hidden gem in the world of font identifiers that allows you to find a font from your uploaded image in a matter of seconds.
- Powerful AI algorithms and a database of 850K+ fonts provide the basis for this app’s impressive search capabilities.
- Positive identification is achieved 90% of the time. Premium support is on hand should AI yield an awkward result.
- Cursive fonts can be identified once the letters are separated.
8. Mobirise Website Builder Software
Mobirise is fast, easy to use, and the best offline website builder on the market.
- Mobirise does not tie you to a specific platform; you can edit your site locally and host it wherever you want.
- Full access to HTML allows you to code.
- 4,000+ website blocks and 300+ elegant home page templates are guaranteed to make your website-building adventures short and sweet.
The Mobirise website builder is free for both personal and commercial use.
9. GetIllustrations’ Stock Illustrations Bundle
Downloads from this library of premium illustrations can change the way you go about designing your websites, apps, and presentations.
- GetIllustrations, with its 10,000+ illustrations library, is the biggest of its kind.
- Featured formats include Vector AI, PNG, Sketch, SVG, Figma, and Adobe XD.
Illustrations you download come with a commercial license and are yours to keep without limitations.
10. Slider Revolution
If you have trouble bridging the gap between what your clients want and what you can provide, Slider Revolution could be exactly what you need to fix the problem.
Slider Revolution is THE cutting-edge WordPress plugin for addressing today’s over-the-top web designs. It features –
- 200+ awesome website and slider templates.
- eye-catching WebGL slide animations.
- 25+ powerful addons.
- the ability to import dynamic content from social media outlets.
11. Amelia
Amelia offers an automated, highly customizable solution to any business that relies on a manual or semi-automated operation for booking client appointments.
- Amelia is an excellent choice for beauty, healthcare and fitness, and educational and training enterprises.
- Clients can make or change appointments online 24/7.
- Amelia can manage individual and group bookings, events, and employee schedules at multiple locations.
- Amelia integrates seamlessly with Google Calendar, WooCommerce, and Zoom.
12. 8bio – Link in Bio Tool
Many social media platforms allow you to include a link that allows followers to visit your website or an important landing page. With 8bio, you can create a link that a visitor can’t resist clicking on.
Your link can –
- Present a brief biographical profile of your business or yourself.
- Feature an image or catchy animated background.
- Showcase your product or service at no cost.
- Use your existing domain or a “yourname” .8b.io domain.
13. Essential Grid
The premium Essential Grid WordPress gallery plugin developers assembled a collection of aesthetic, easy-to-customize plug-and-play templates that make creating a breathtaking portfolio gallery a fun and easy task.
- Your galleries will load lightning fast.
- They will display perfectly on all devices.
- You can choose from a variety of layouts and mix and match adjustable grids to get precisely what you want.
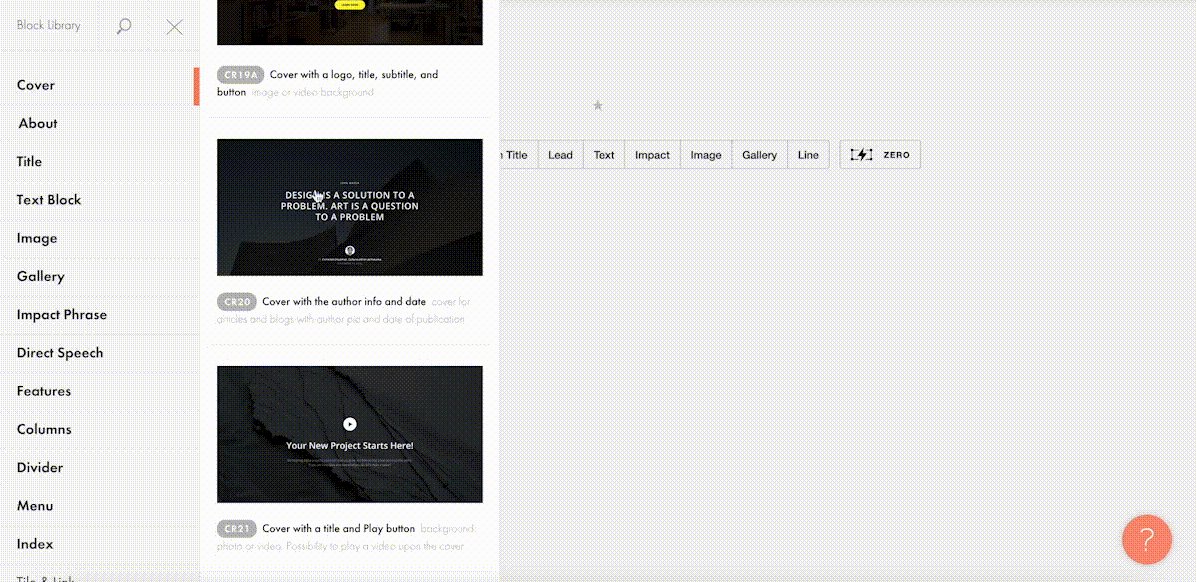
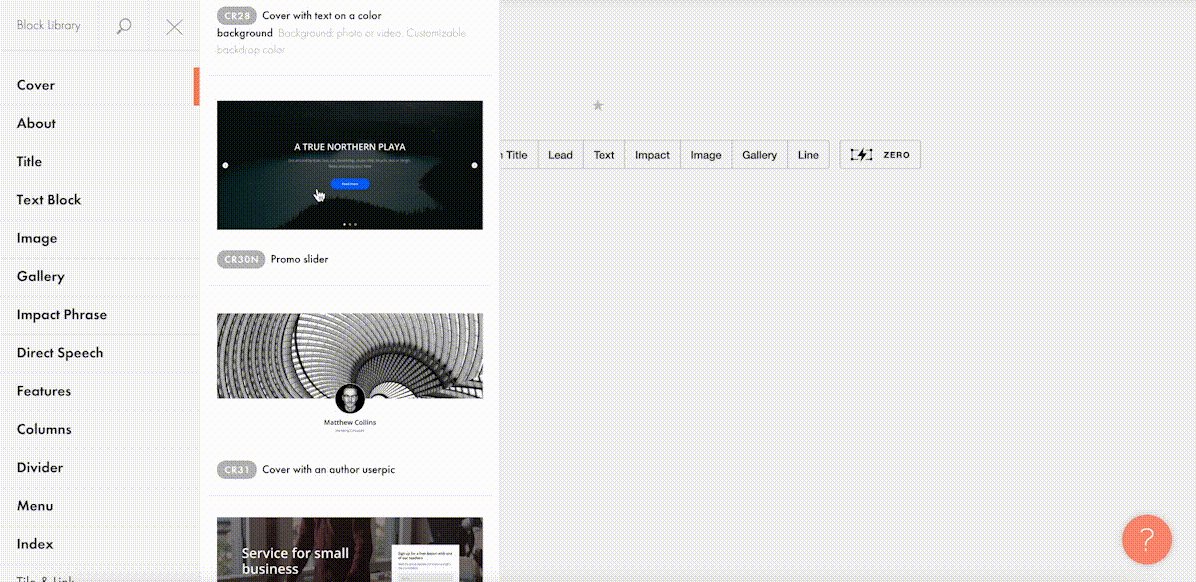
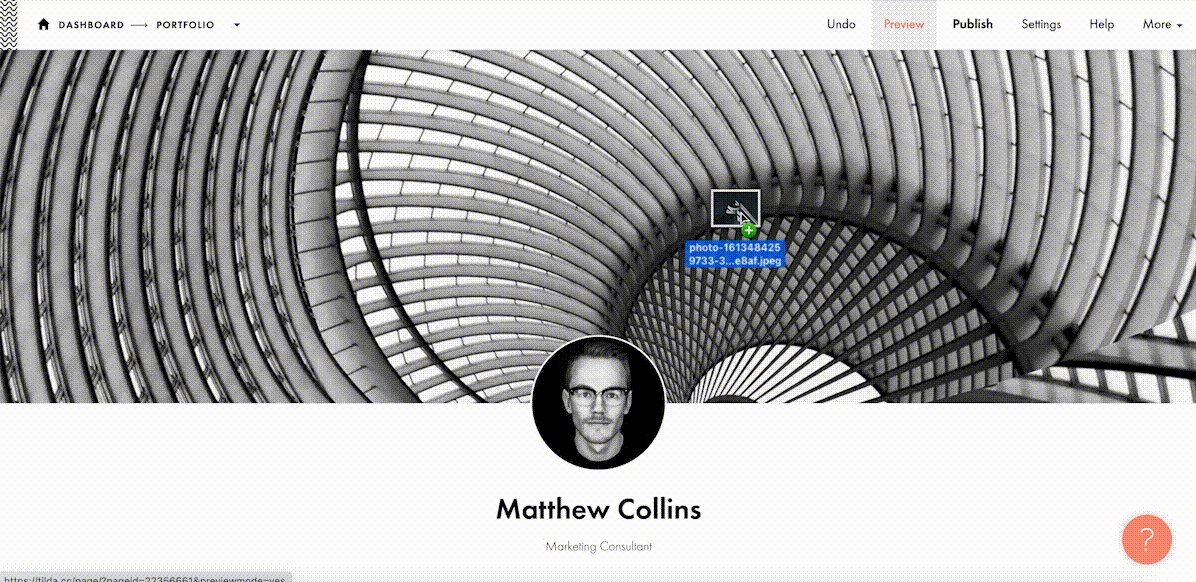
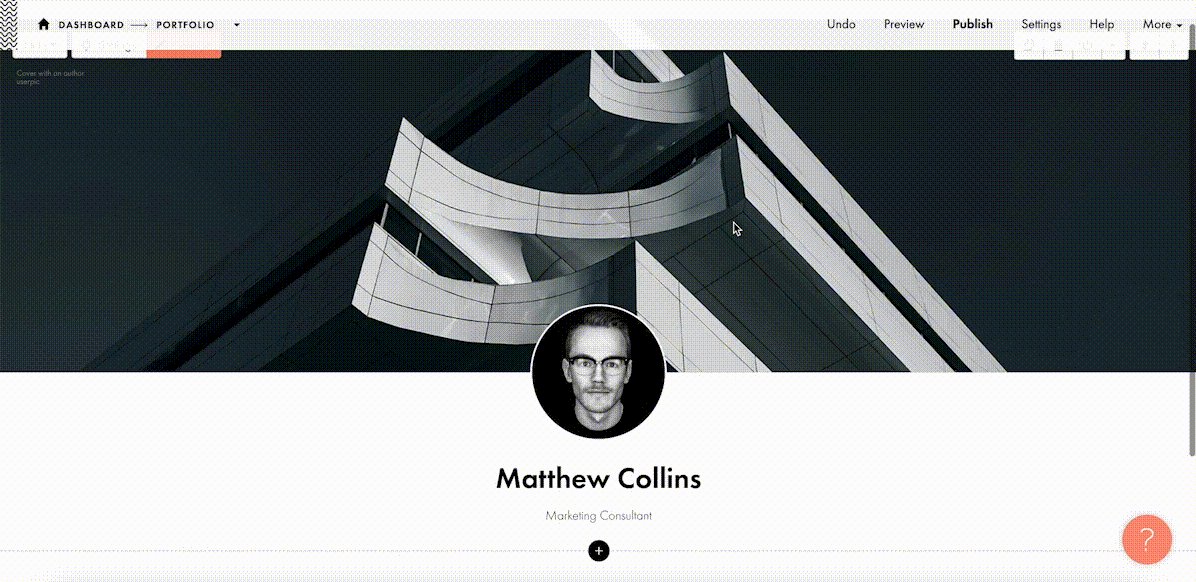
14. Pixpa – Portfolio Websites for Designers
Pixpa provides an all-in-one platform from which creatives can manage their online portfolios, blogs, galleries, and eCommerce sites.
- Choose among Pixpa’s beautiful and mobile-friendly customizable templates and customize them to achieve exactly what you want.
- Put Pixpa’s drag and drop website builder into play to tie everything together, exactly as you want.
- Add content, connect with your custom domain, and into your social profiles, and you are good to go.
15. XStore – Best WordPress WooCommerce Theme for eCommerce
XStore is a feature-packed Envato WooCommerce theme that is incredibly simple to work with has acquired more than 30,000 enthusiastic customers.
- XStore’s 110+ customizable shops make creating your own shop as easy as can be.
- XStore integrates seamlessly with the premium Elementor and WPBakery page builders.
- $510 worth of carefully handpicked “must-have” premium plugins are included.
There are plenty of tools and resources for designers on the market. You could use them to create websites that are a little better than the ones you have already built or are using.
What you should really be looking for is a special design tool or resource. When using it for a small investment could markedly improve both your productivity and your design efforts to make 2022 by far your best year ever.
That’s the reasoning for publishing this selection of top 15 design tools and resources. Selecting one or more could make your day.
[- This is a sponsored post on behalf of Be -]
The post 15 Instantly Helpful Tools and Resources for Designers and Agencies (Updated for 2022 ) first appeared on Webdesigner Depot.

















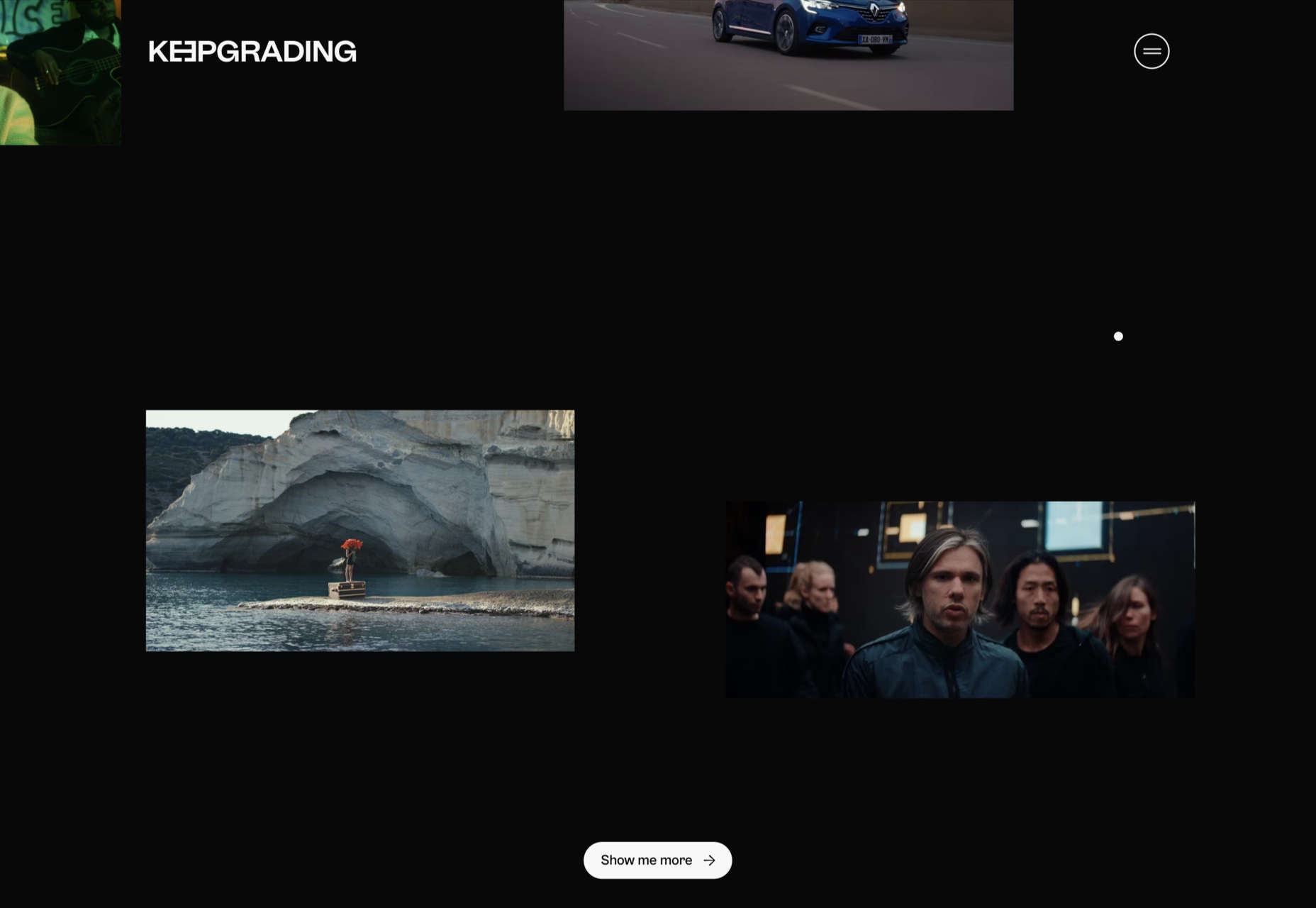
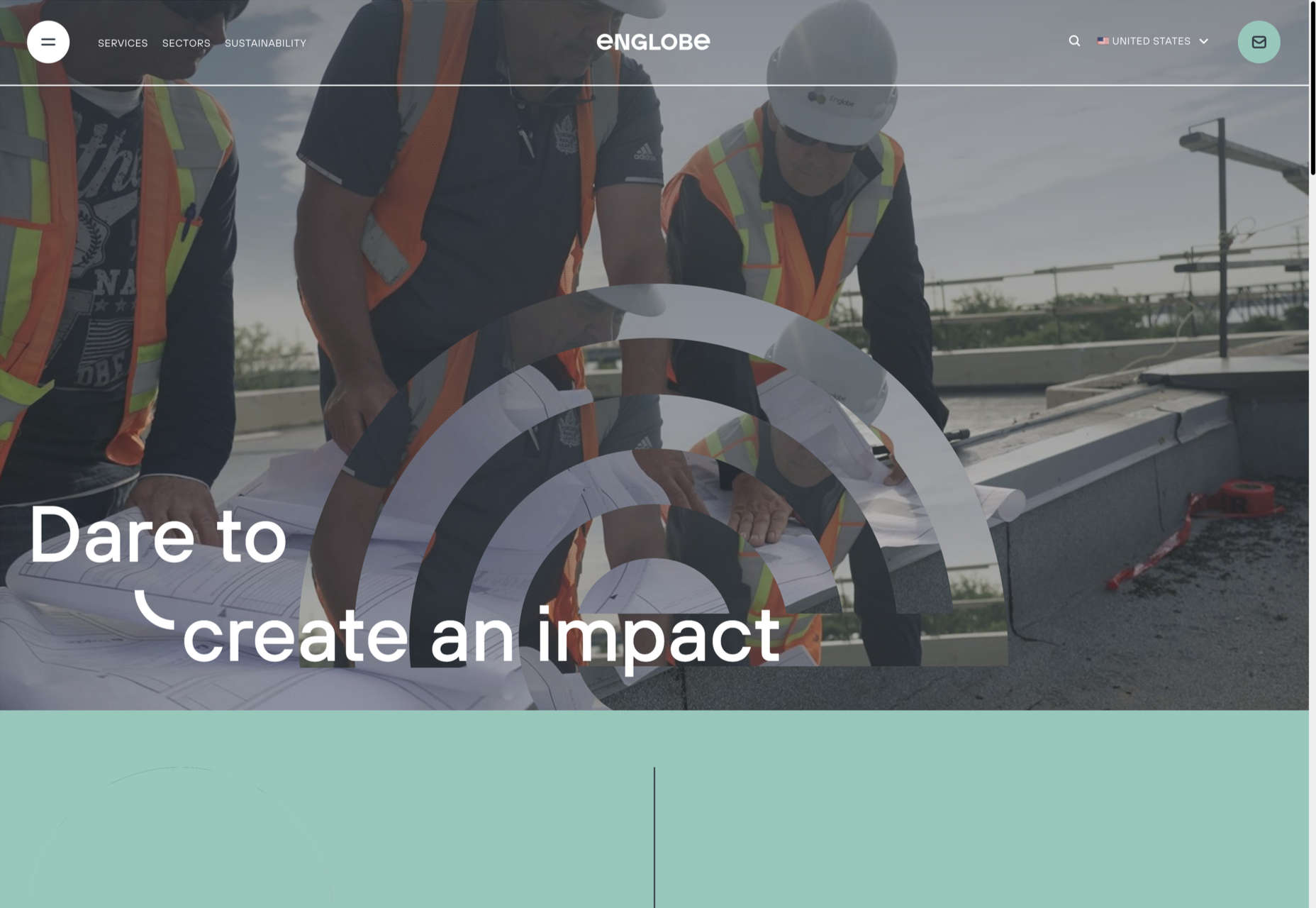
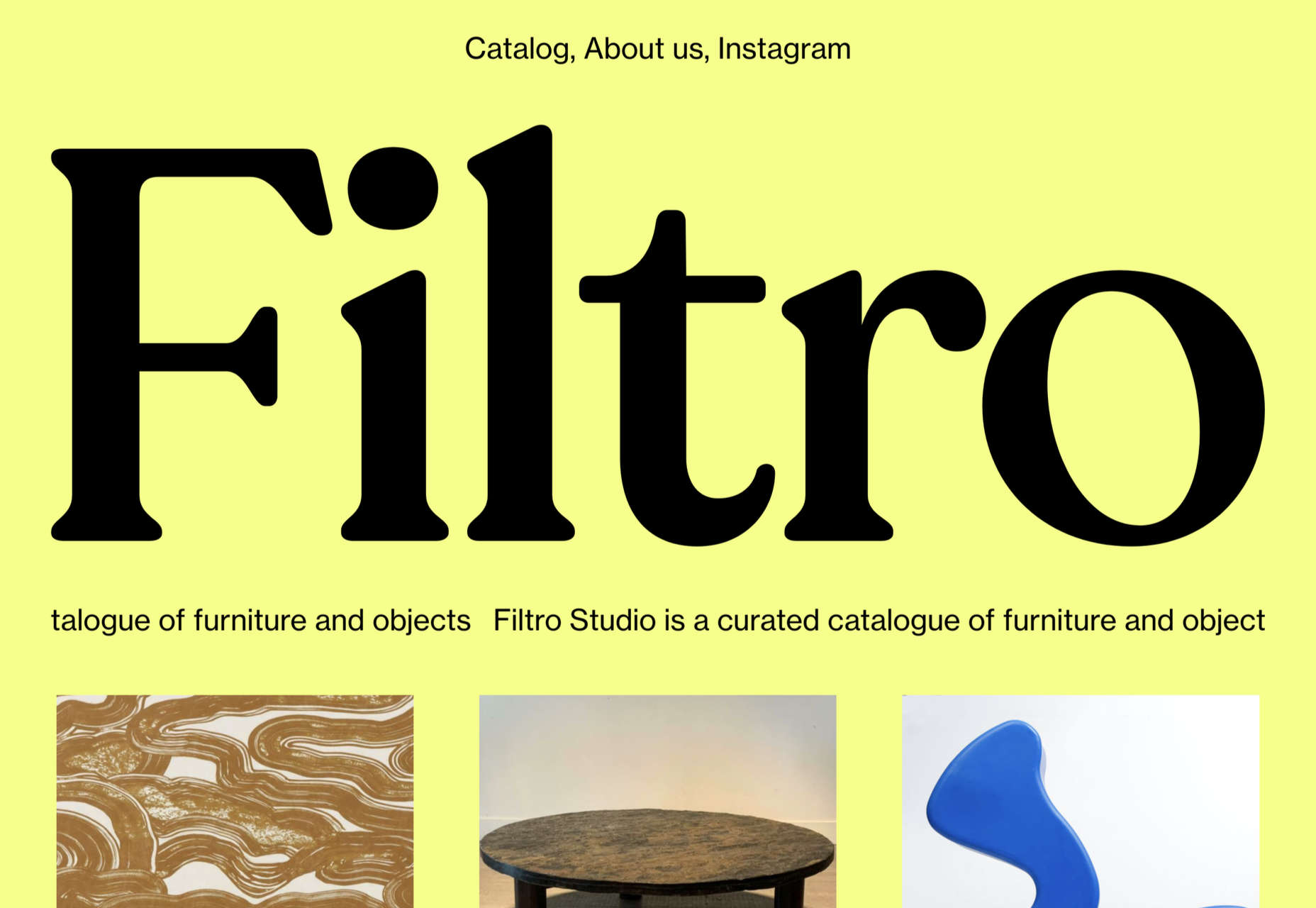
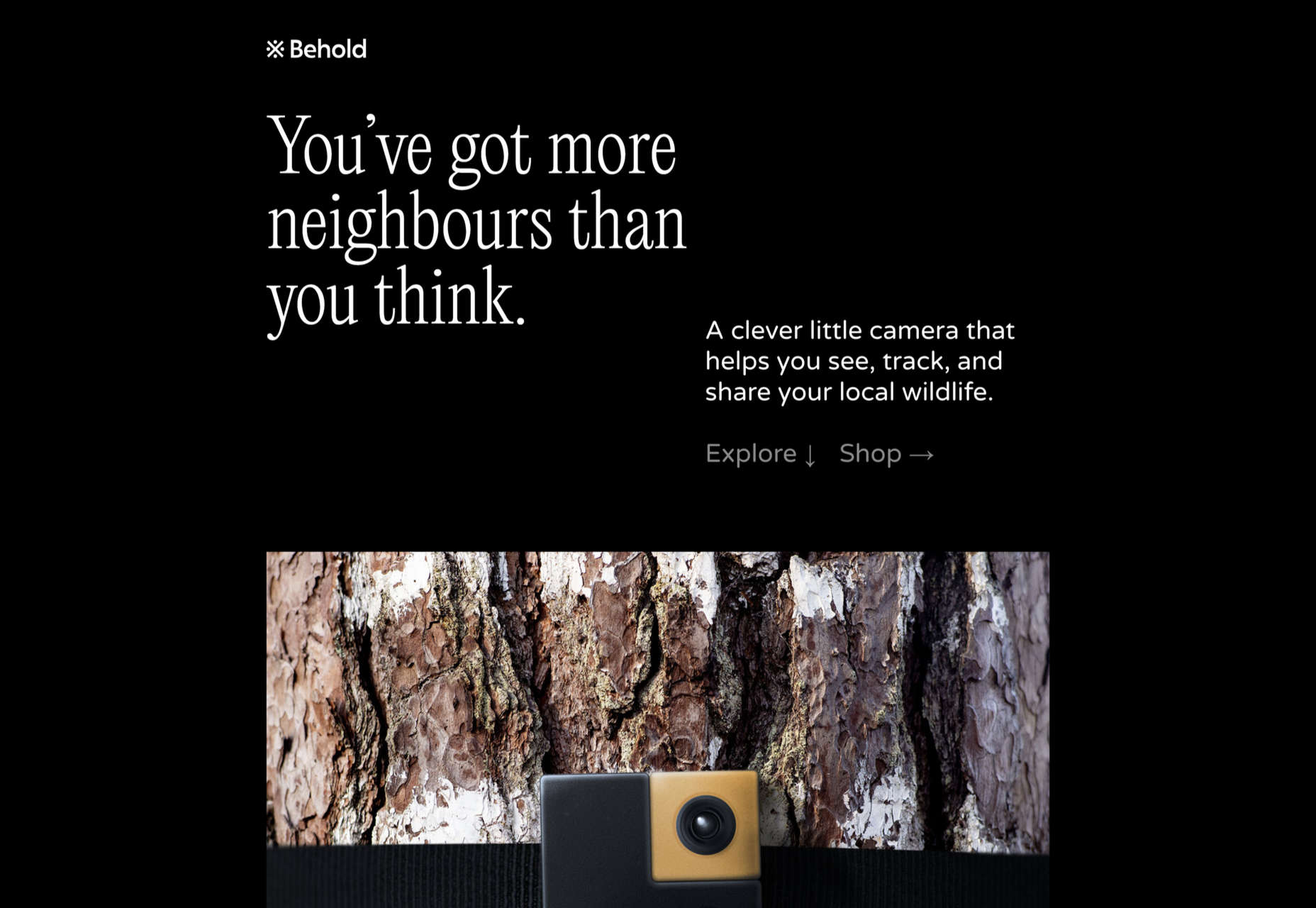
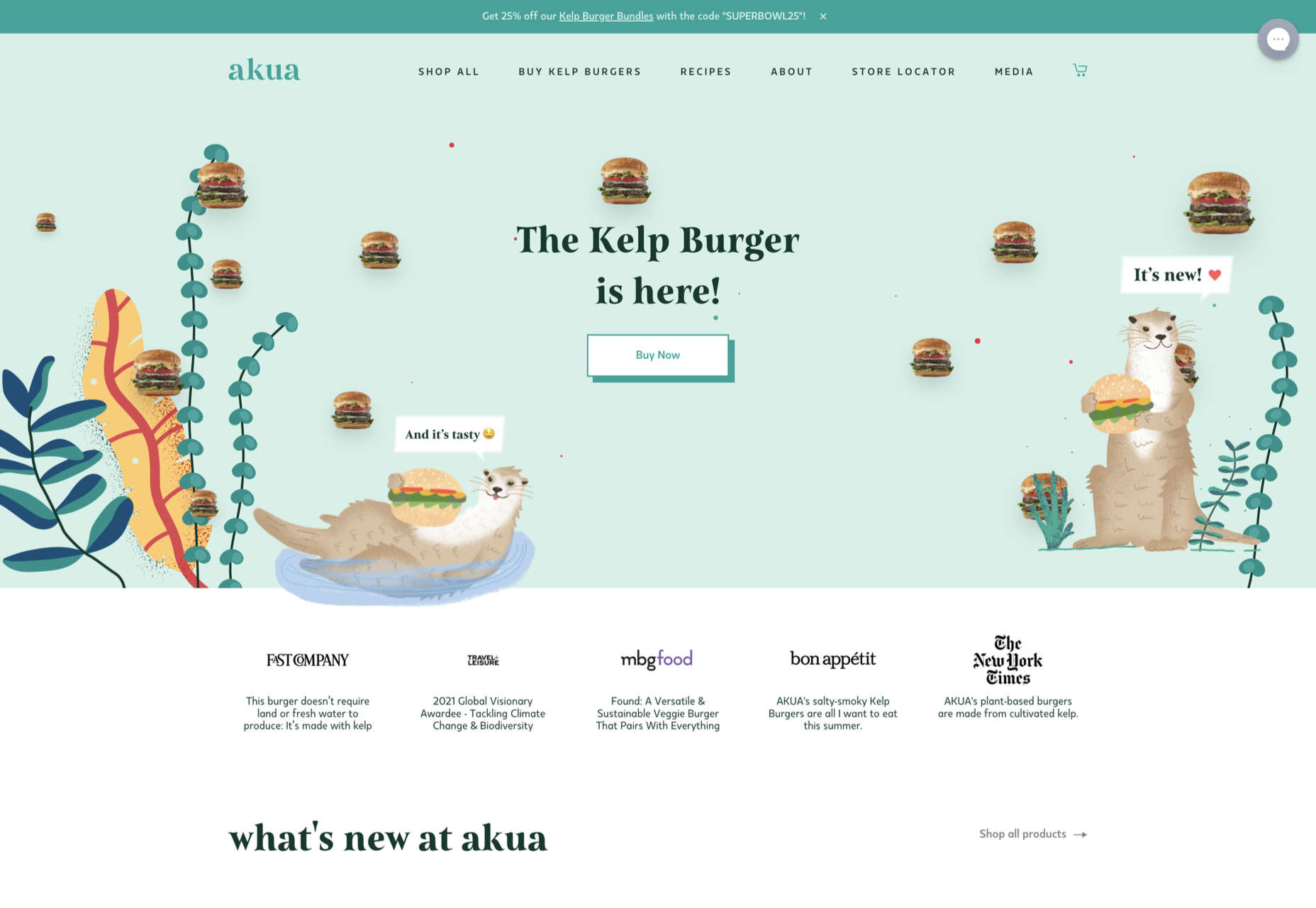
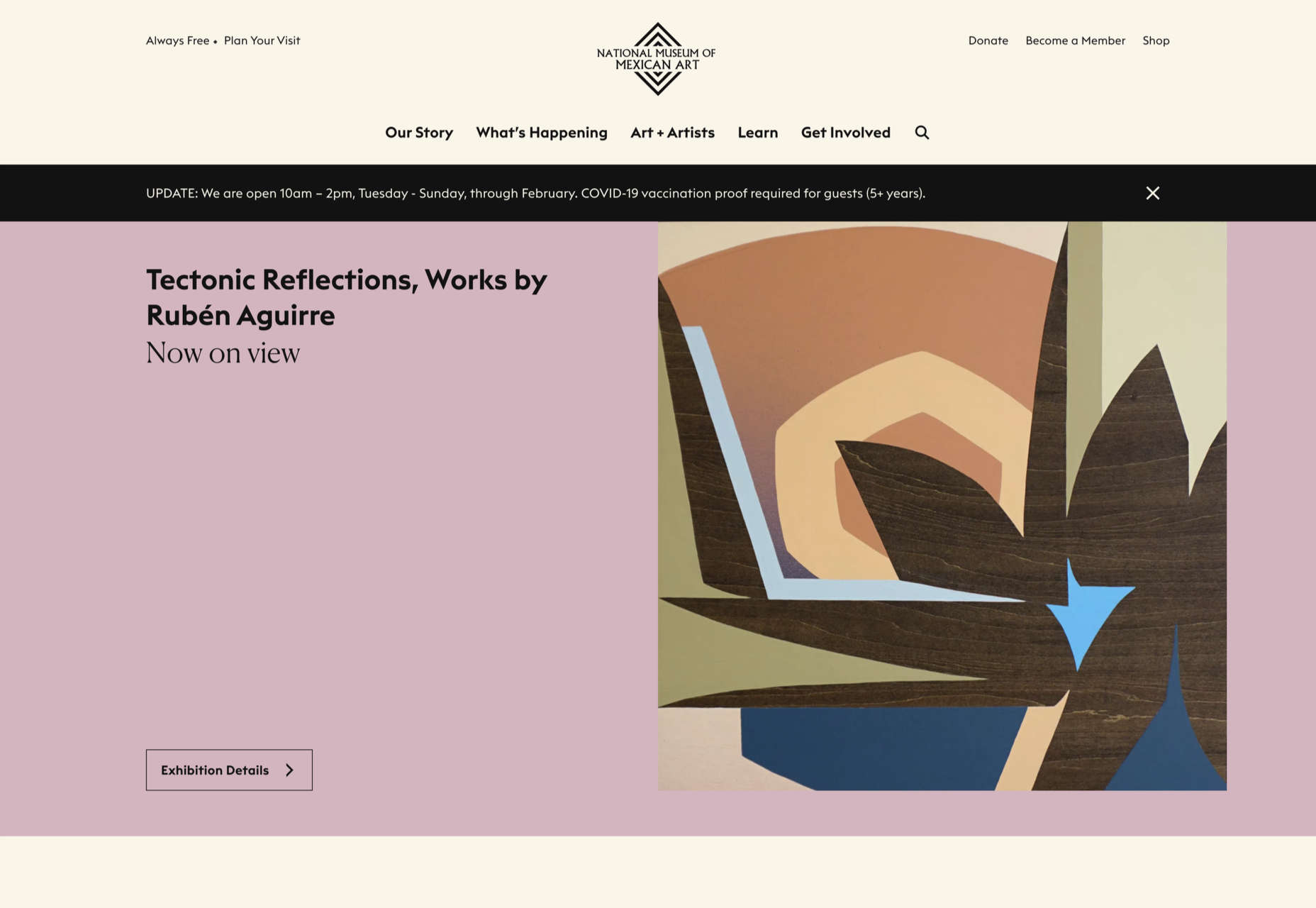
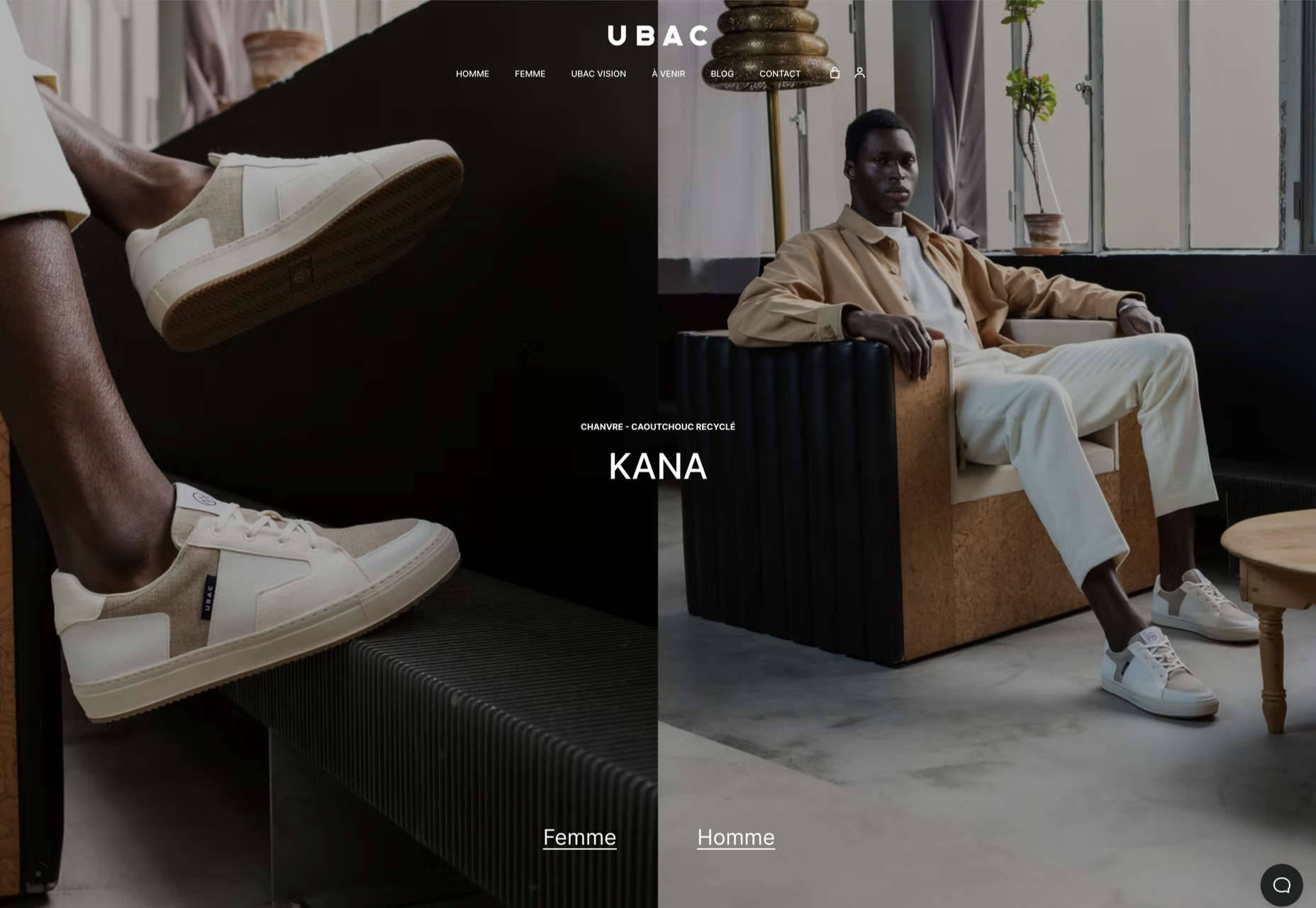
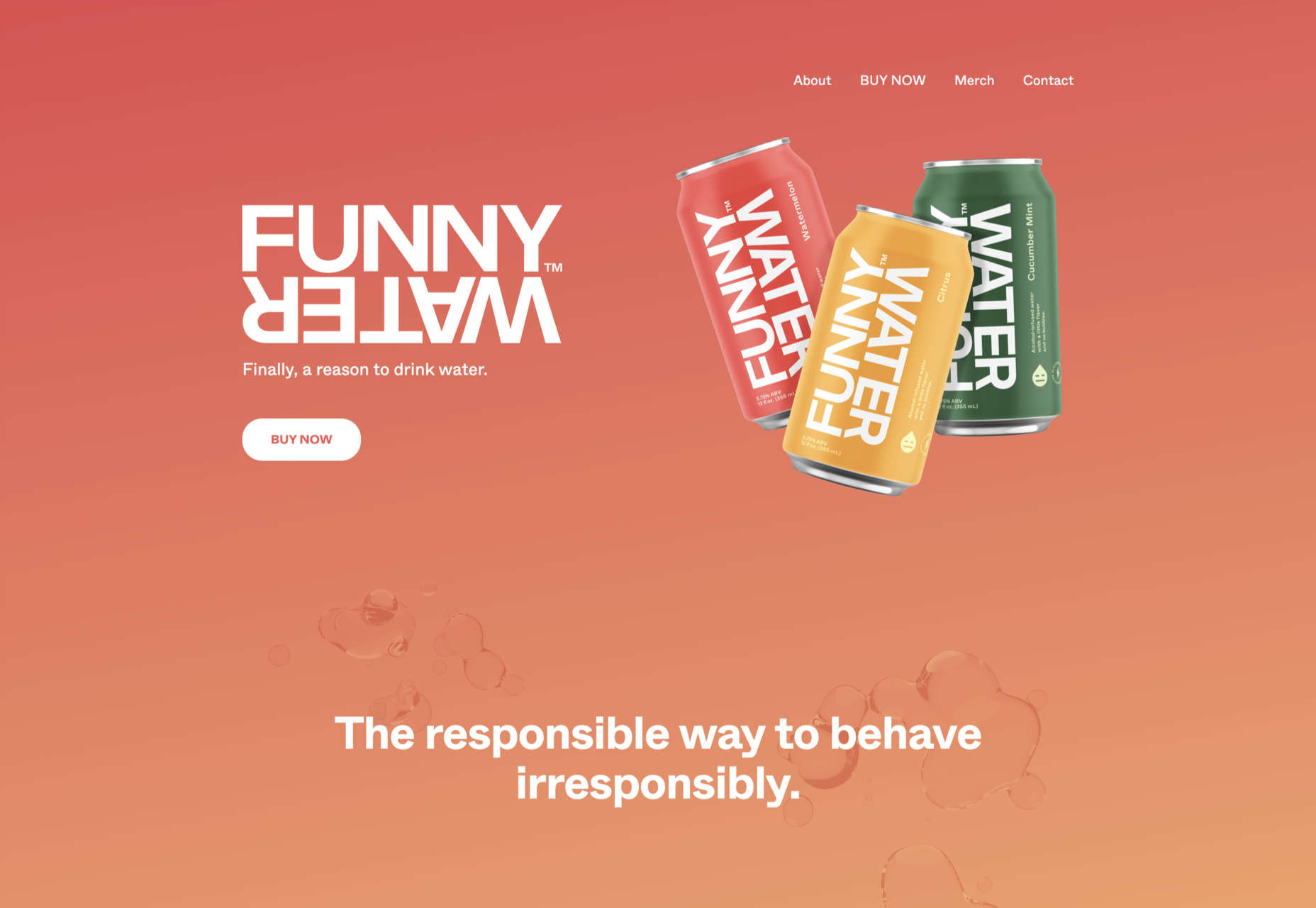
 Welcome to the latest edition of our top 20 sites of the month. In this February’s collection, the overall feel is lighthearted and optimistic, as we are seeing the positivity of a new year persisting across the web.
Welcome to the latest edition of our top 20 sites of the month. In this February’s collection, the overall feel is lighthearted and optimistic, as we are seeing the positivity of a new year persisting across the web.




















 There are a lot of factors that contribute to a
There are a lot of factors that contribute to a 






 According to Klipfolio research, users spend on average
According to Klipfolio research, users spend on average 








 As a web designer, you’re responsible for a lot of things. Your client is relying on you to ensure that their website is user-friendly, accessible, eye-catching, and even good enough on the back-end to capture the attention of the search engines.
As a web designer, you’re responsible for a lot of things. Your client is relying on you to ensure that their website is user-friendly, accessible, eye-catching, and even good enough on the back-end to capture the attention of the search engines. 
 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 























 User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s
User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s 
 Since school is back in session, this month’s roundup has a learning focus. In addition to tools, many of the resources include guides, tutorials, and cheat sheets to help make design work easier.
Since school is back in session, this month’s roundup has a learning focus. In addition to tools, many of the resources include guides, tutorials, and cheat sheets to help make design work easier.