 The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.
The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.
Check them out, and hit the ground running in January. Here’s what’s new for designers this holiday period. Enjoy!
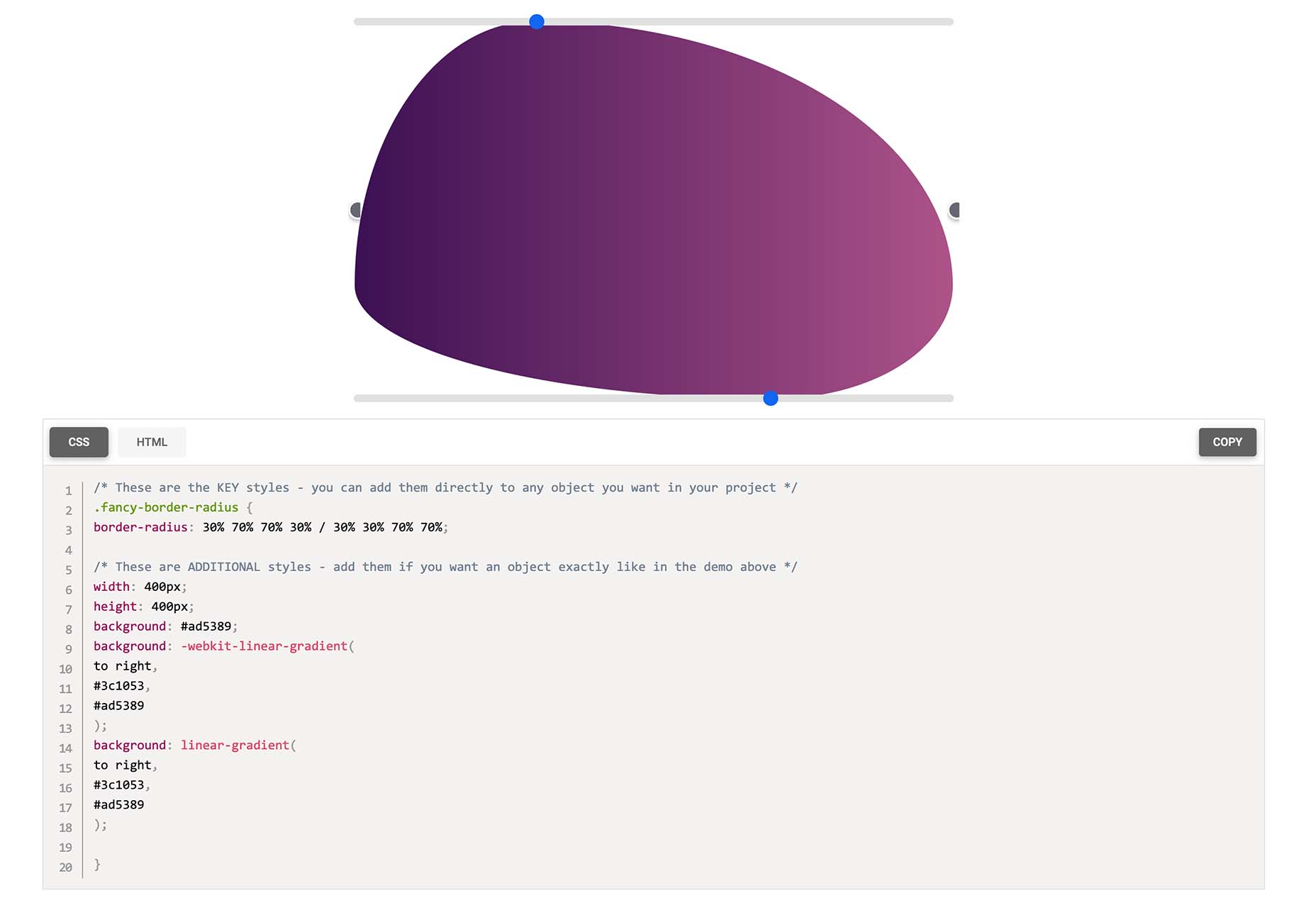
Fancy Border Radius Generator
Fancy Border Radius Generator is a fun tool that allows you to create exciting shapes for elements. Use the included templates or create your own border shapes and then export the CSS/HTML for a variety of uses.
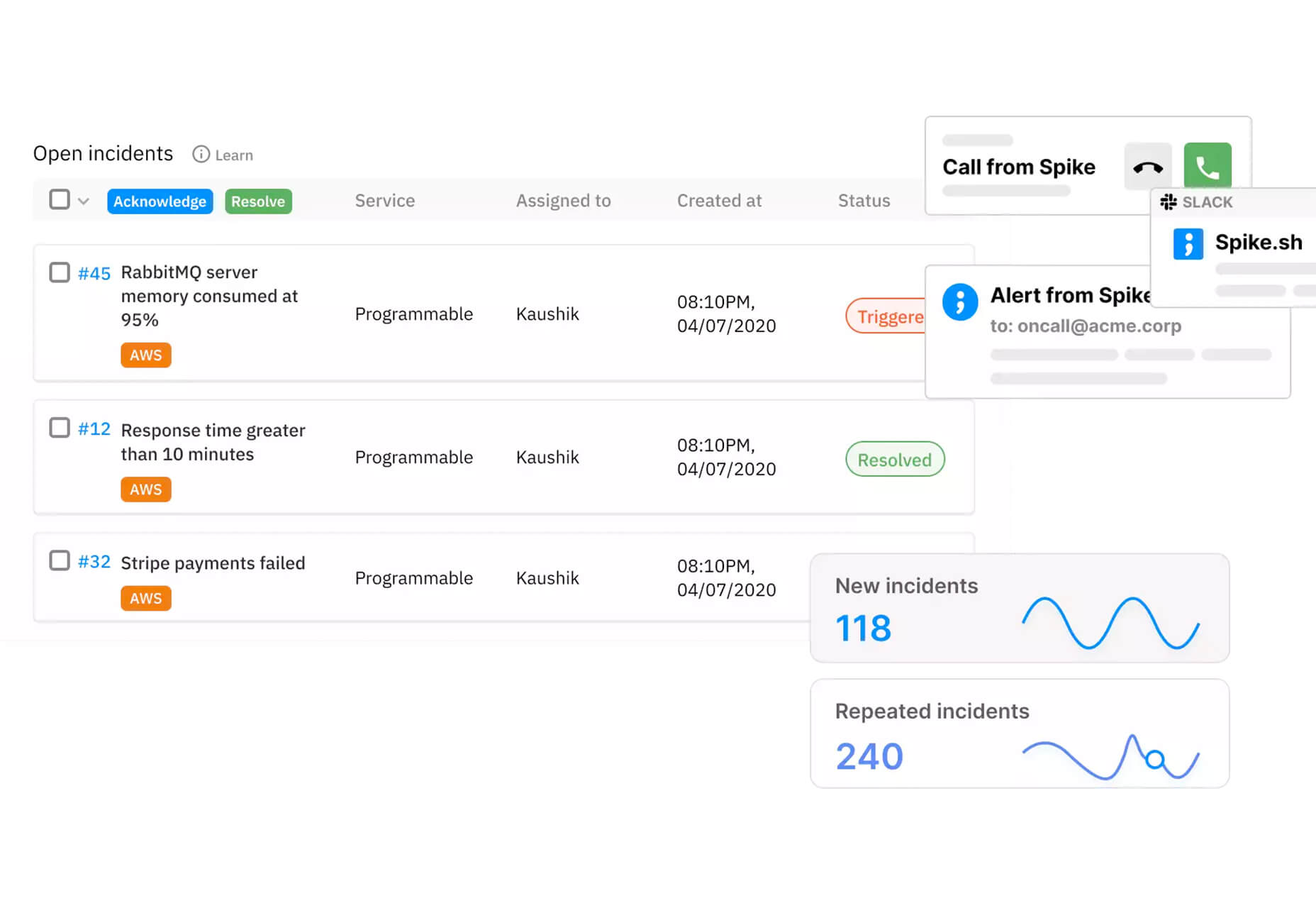
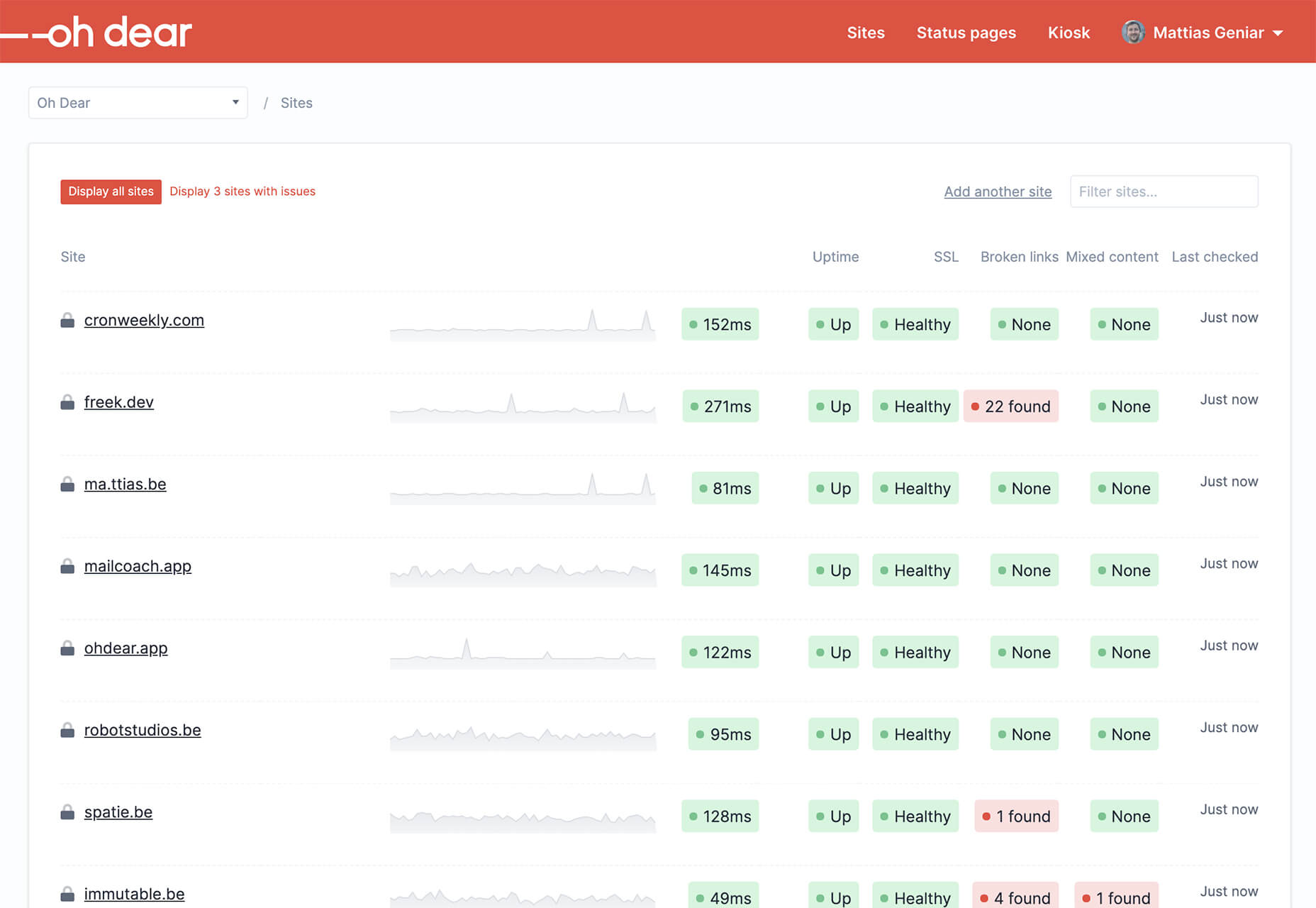
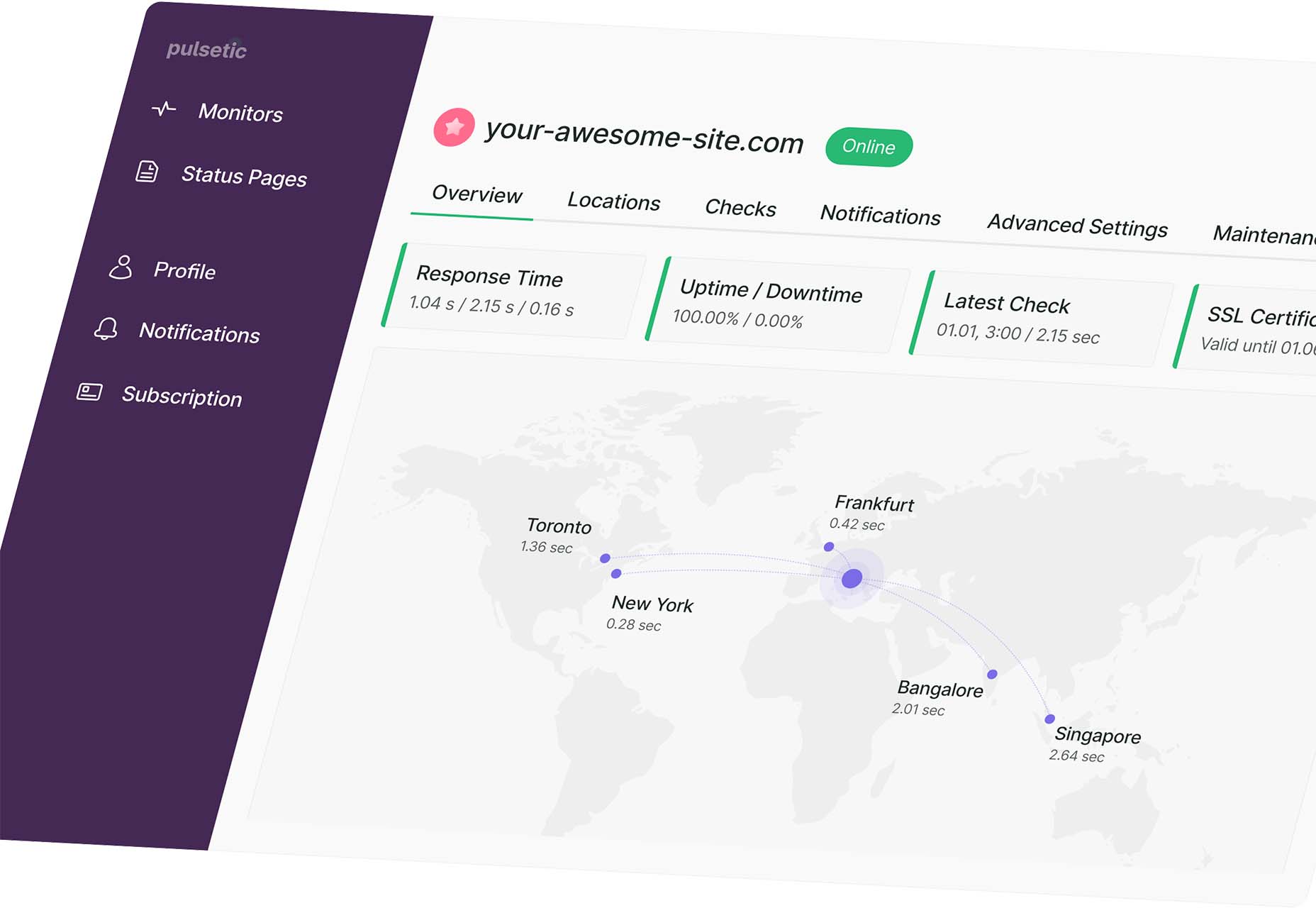
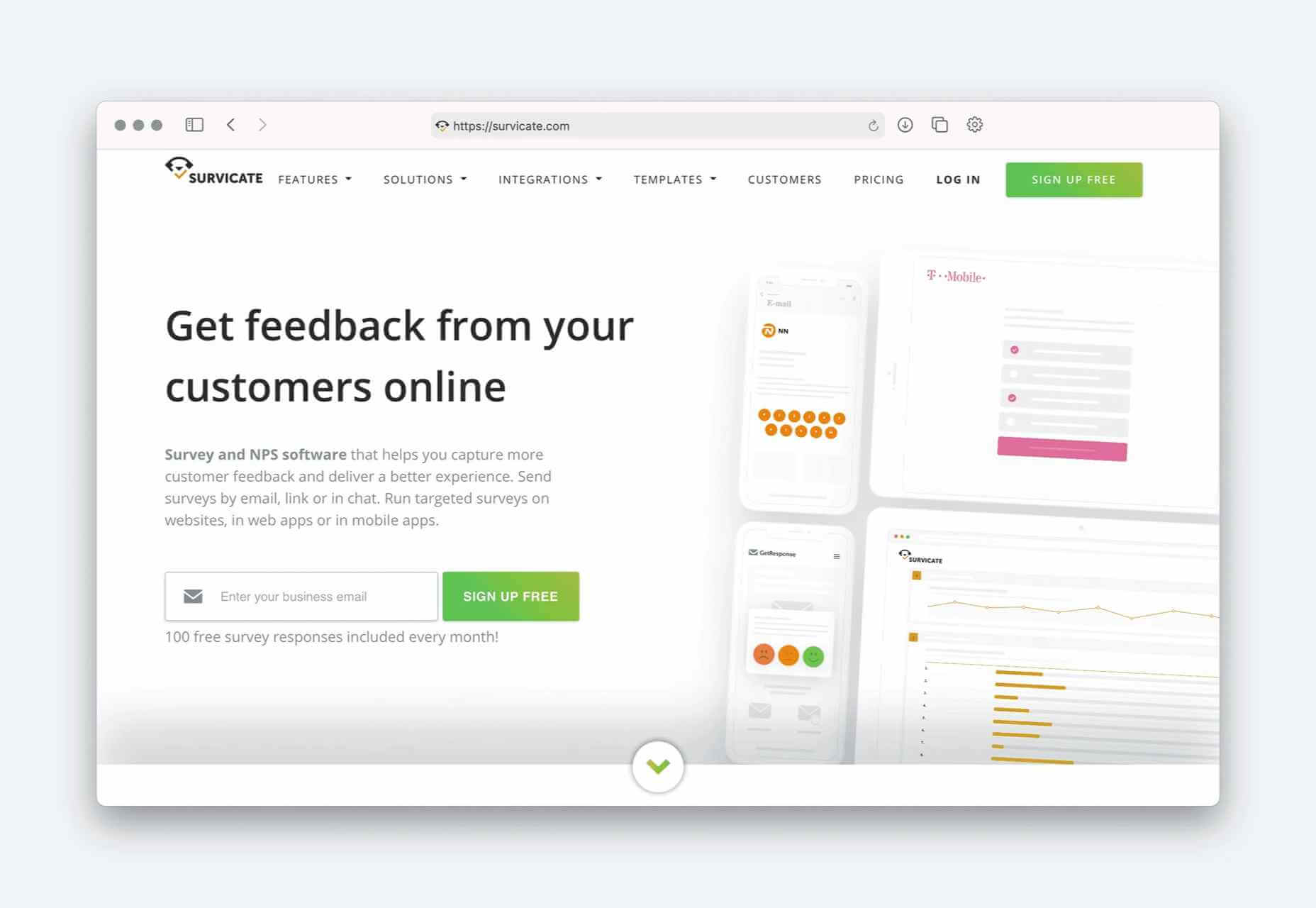
Pulsetic
Pulsetic answers the question: “Is your website down?” Get website downtime alerts by phone call, SMS, email, or Slack. Create beautiful status pages and incident management reports and keep visitors (and your team) updated.
Ffflux SVG Generator
Ffflux SVG Generator makes it easy to generate fluid and organic-feeling gradients. You can use the resulting graphics as backgrounds to elements on a page to give a colorful fluid look to page elements. Choose colors and styles, then save or copy your SVG for use.
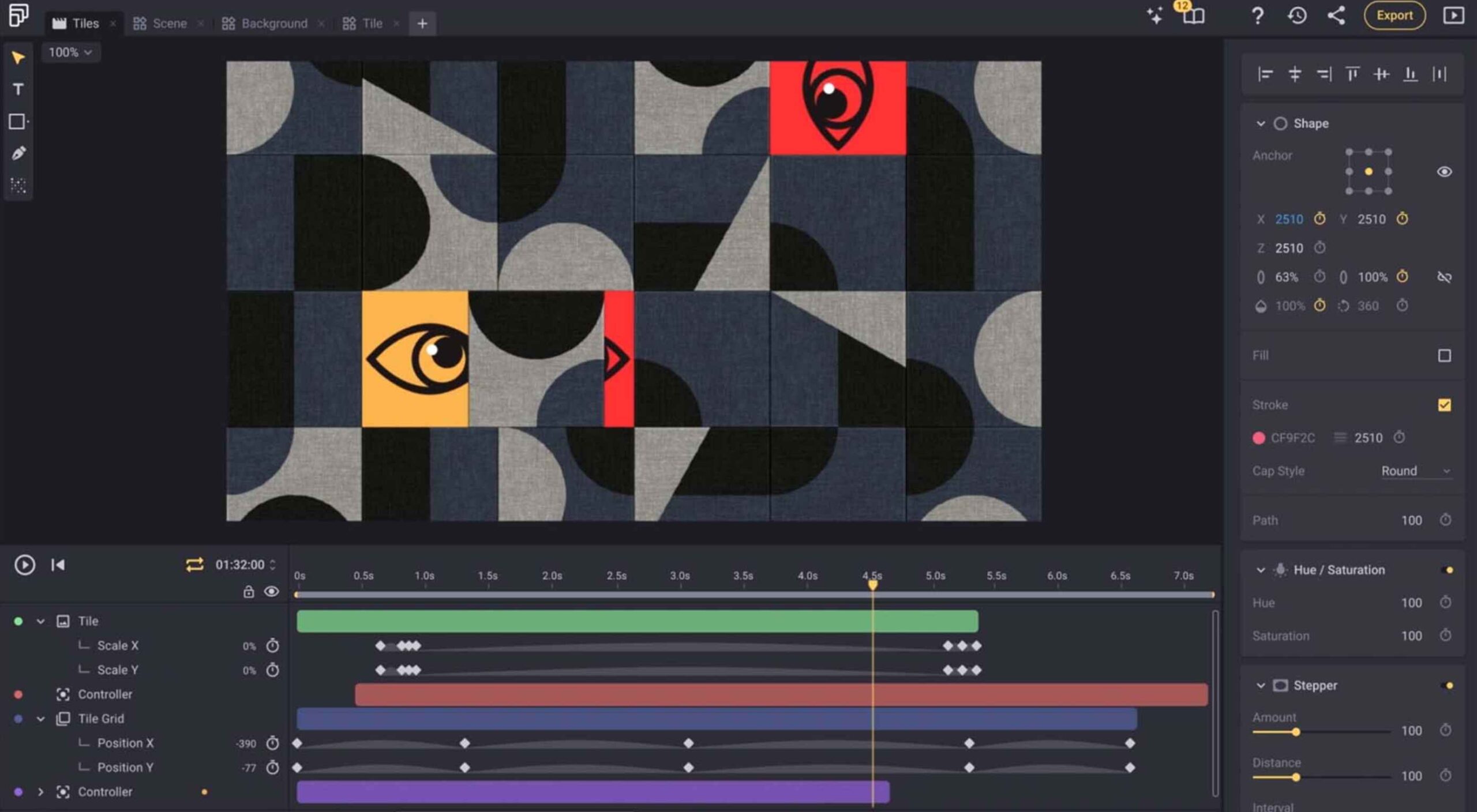
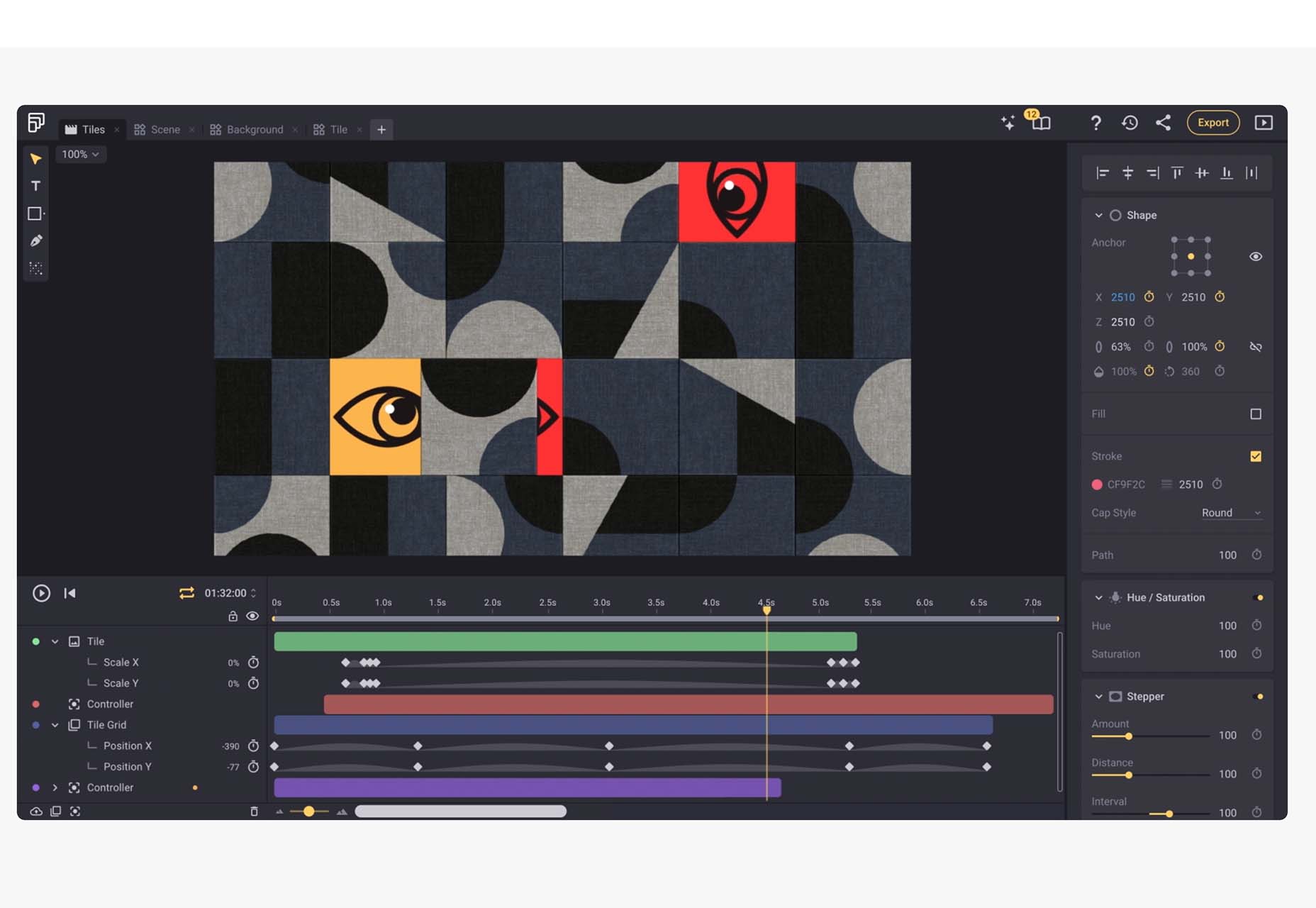
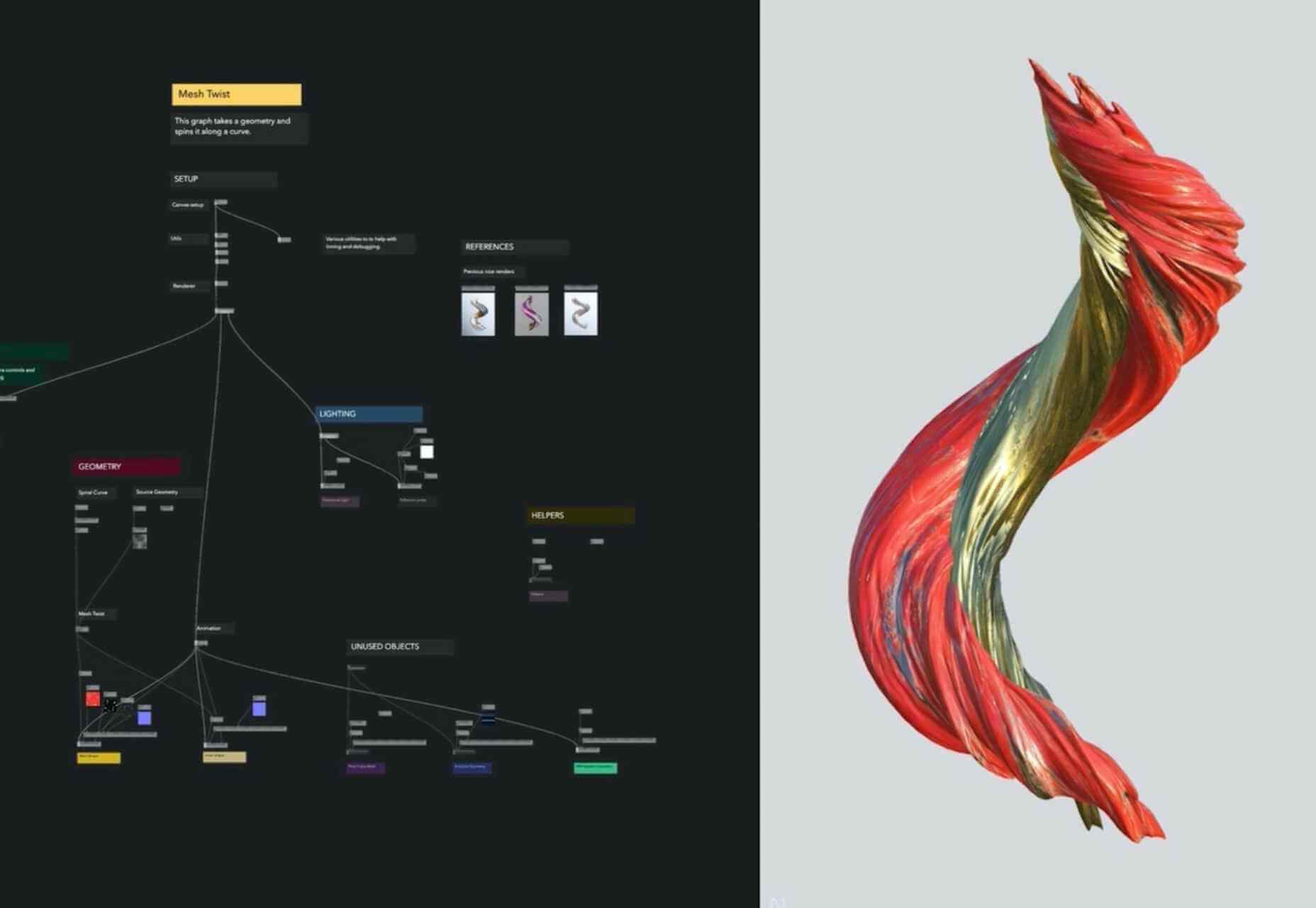
Fable
Fable is a web-based motion design platform to help you tell moving stories. It’s designed to be easy enough for beginners to use but has tools that even the most experienced motion designers can appreciate. This is a premium tool, but you can try it free.
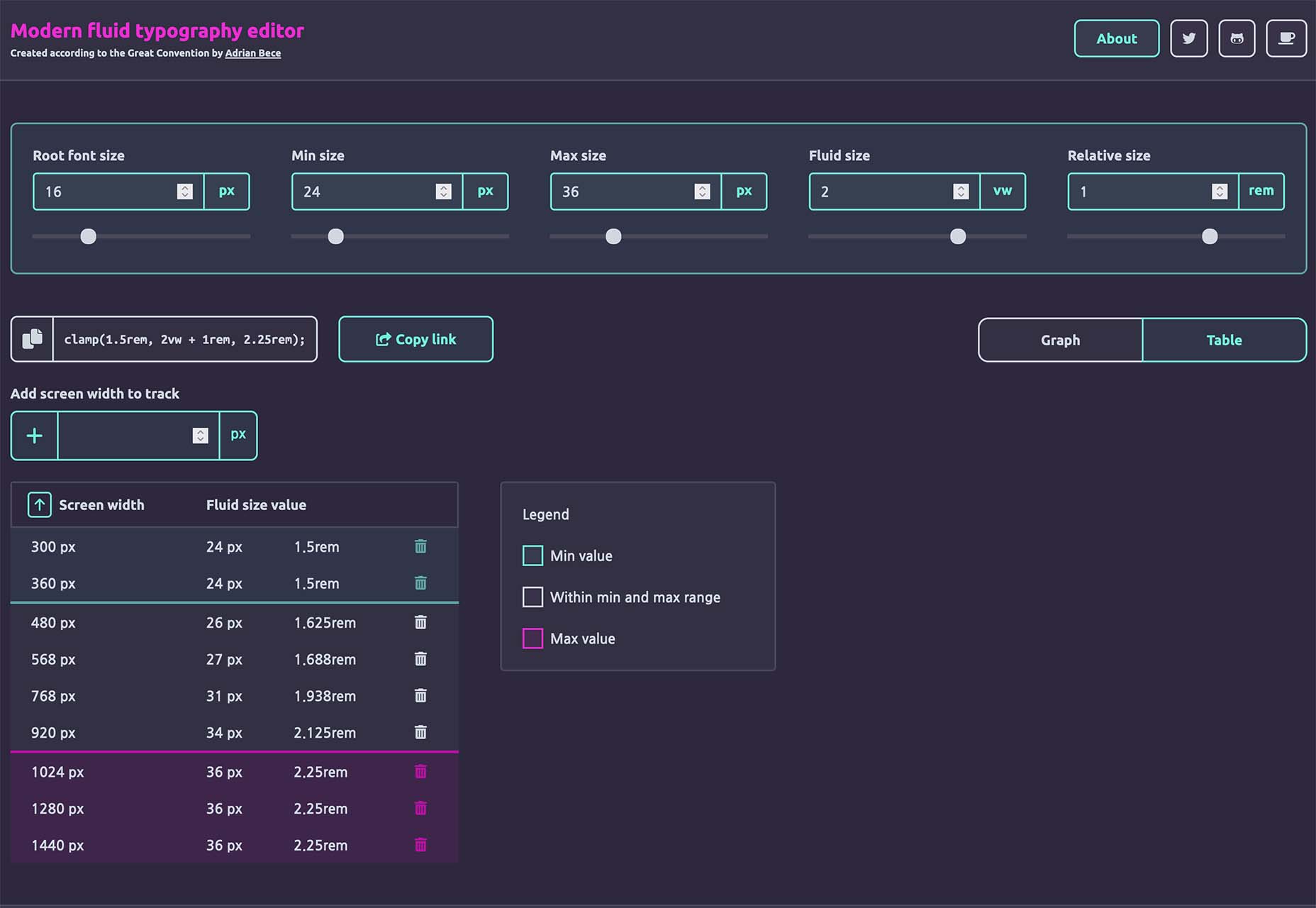
Modern Fluid Typography Editor
Modern Fluid Typography Editor takes the guesswork out of sizing and scale for type sizes on different screens. Set a few preferences and see ranges your type styles should fall in. This typography calculator is visual and easy to use.
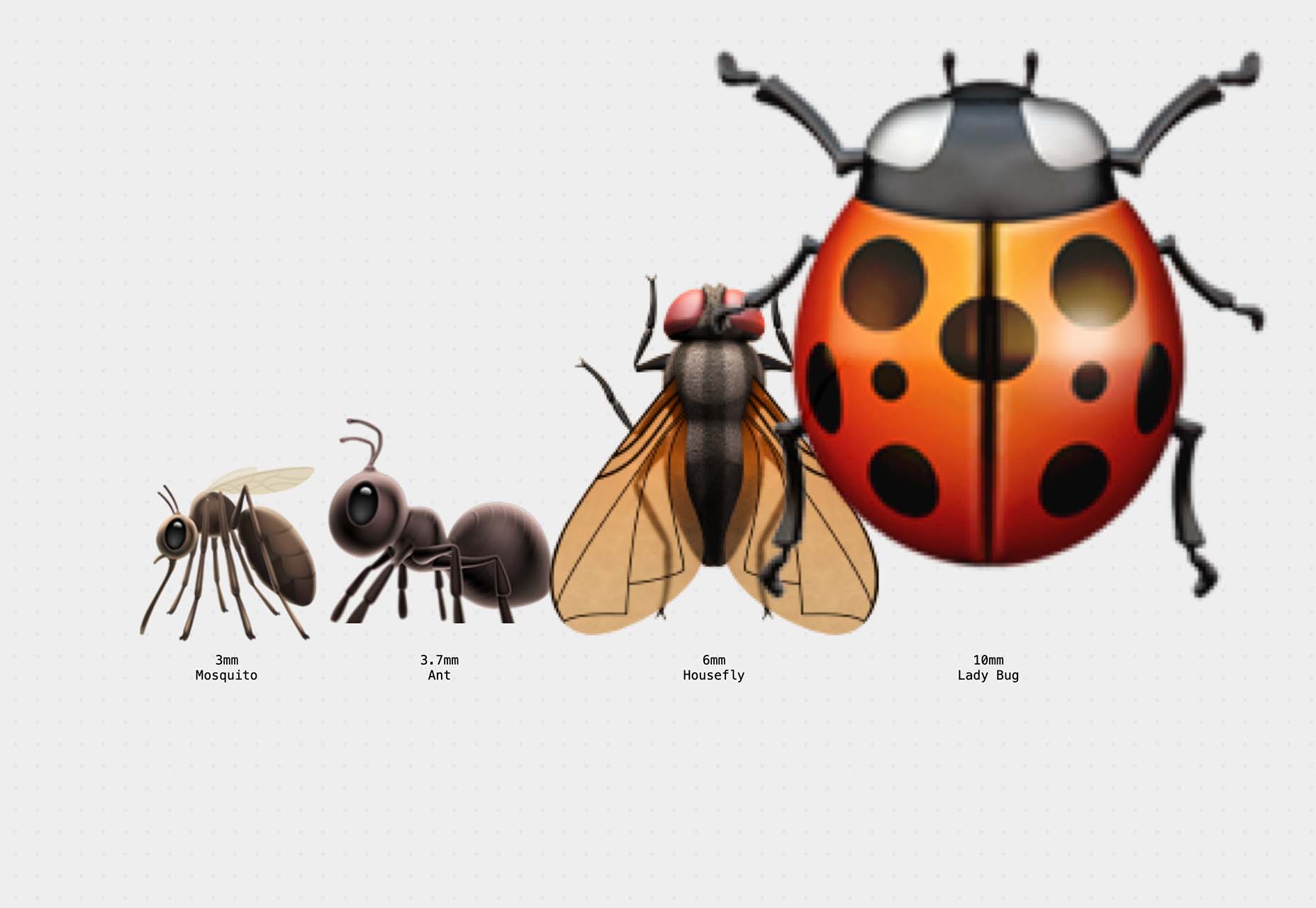
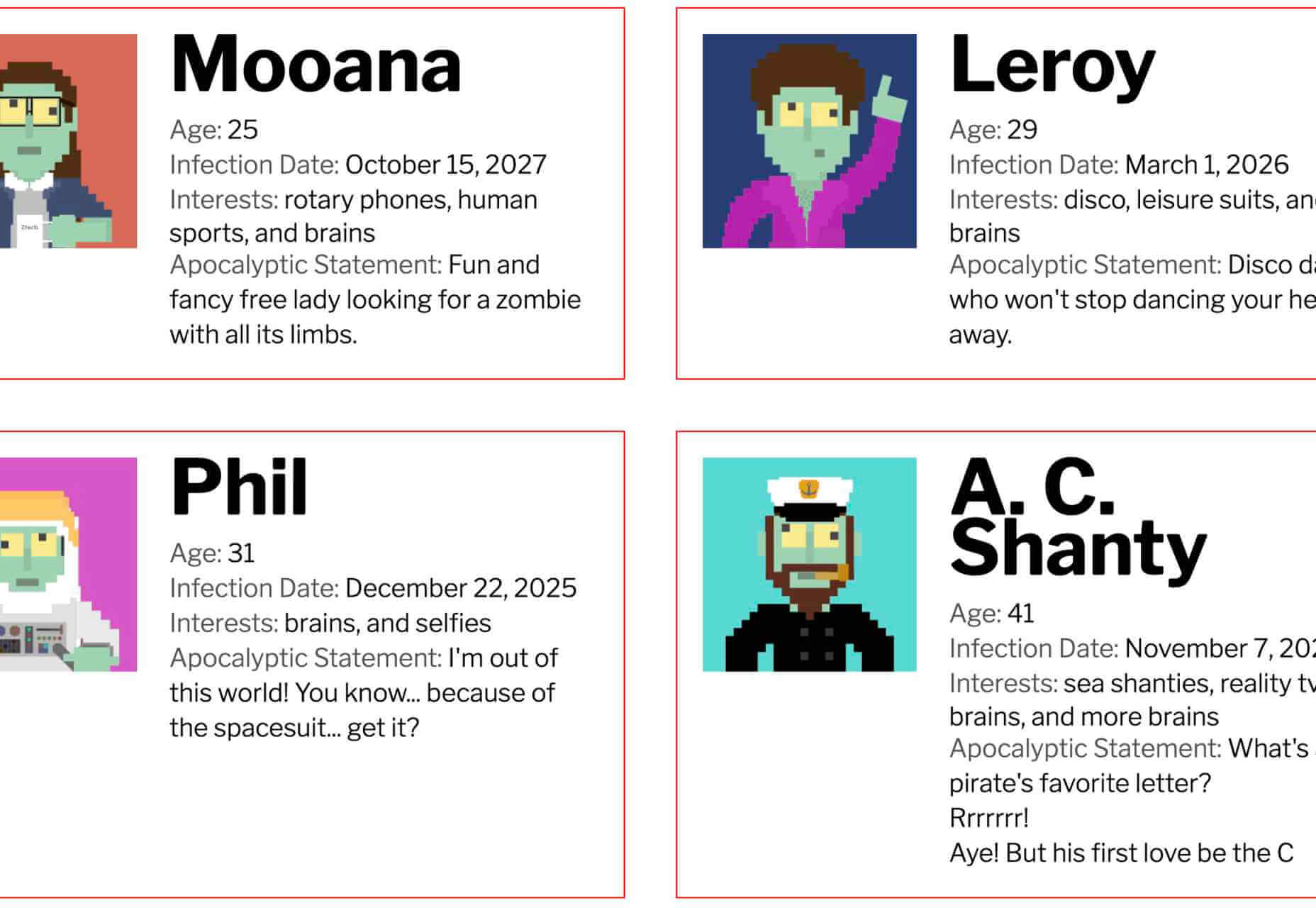
Emoji to Scale
Emoji to Scale is a fun look at emojis in a real-world relationship to each other. Make sure to also note the Pokemon to Scale project, which is just as much fun.
Page Flip Text Effect
Page Flip Text Effect is a fun and straightforward PSD asset that adds a nice element to design projects. Everyone can use some fun, colorful animation, right?
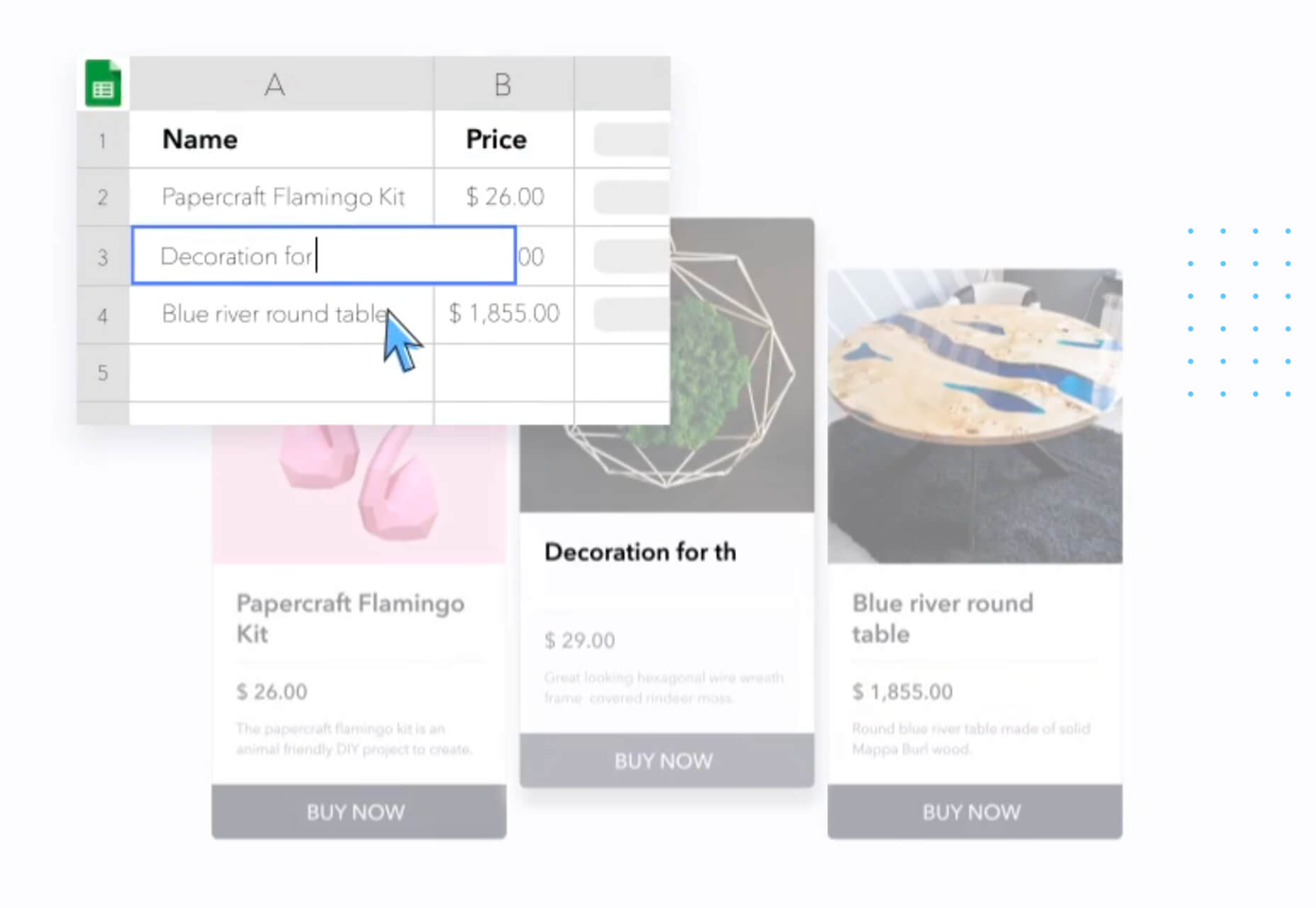
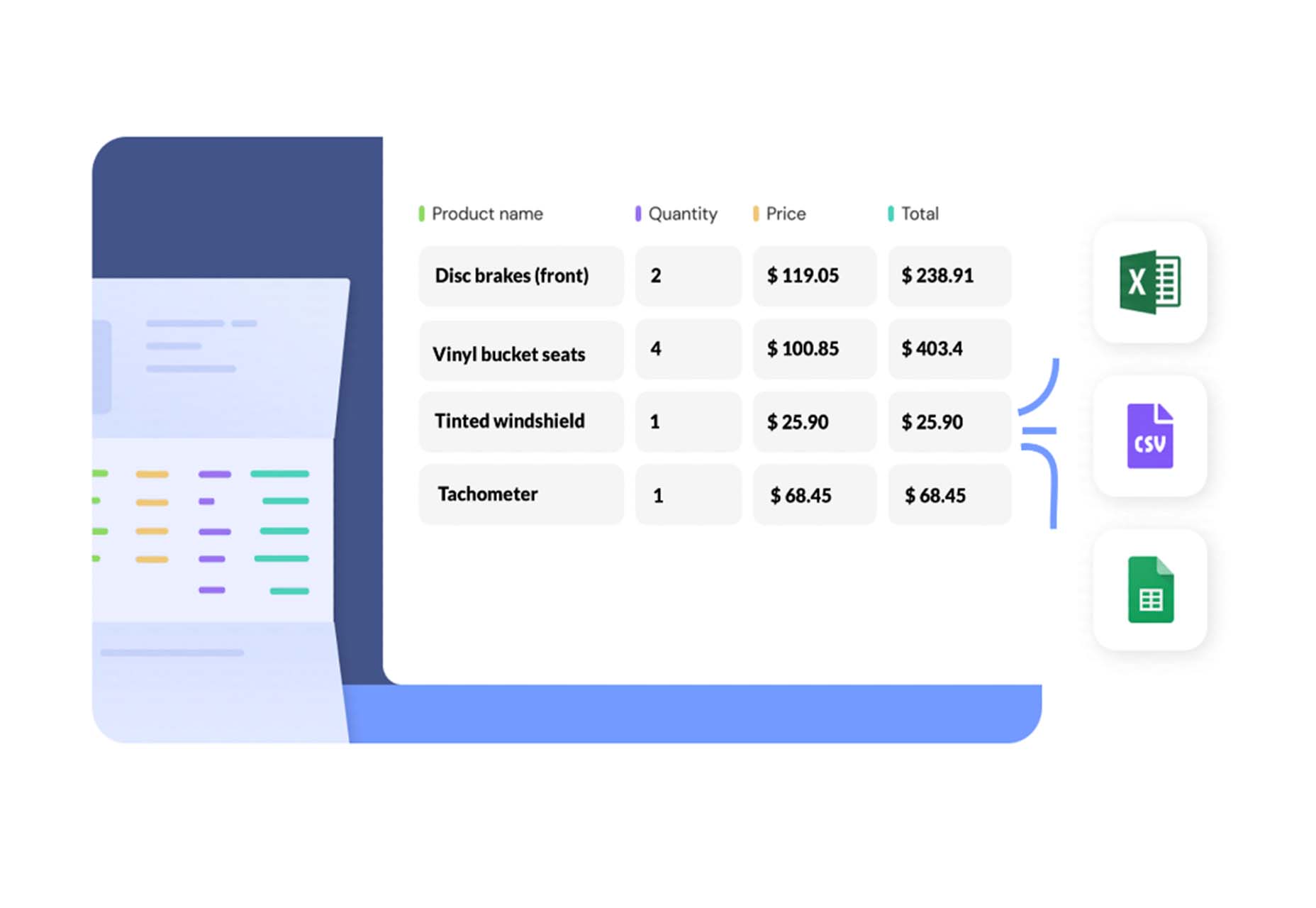
Nanonets
Nanonets is a practical tool for automated table extraction. You can snag tables from PDFs, scanned files, and images. Then capture relevant data stored in tabular structures on any document and convert to JSON Excel, or CSV and download.
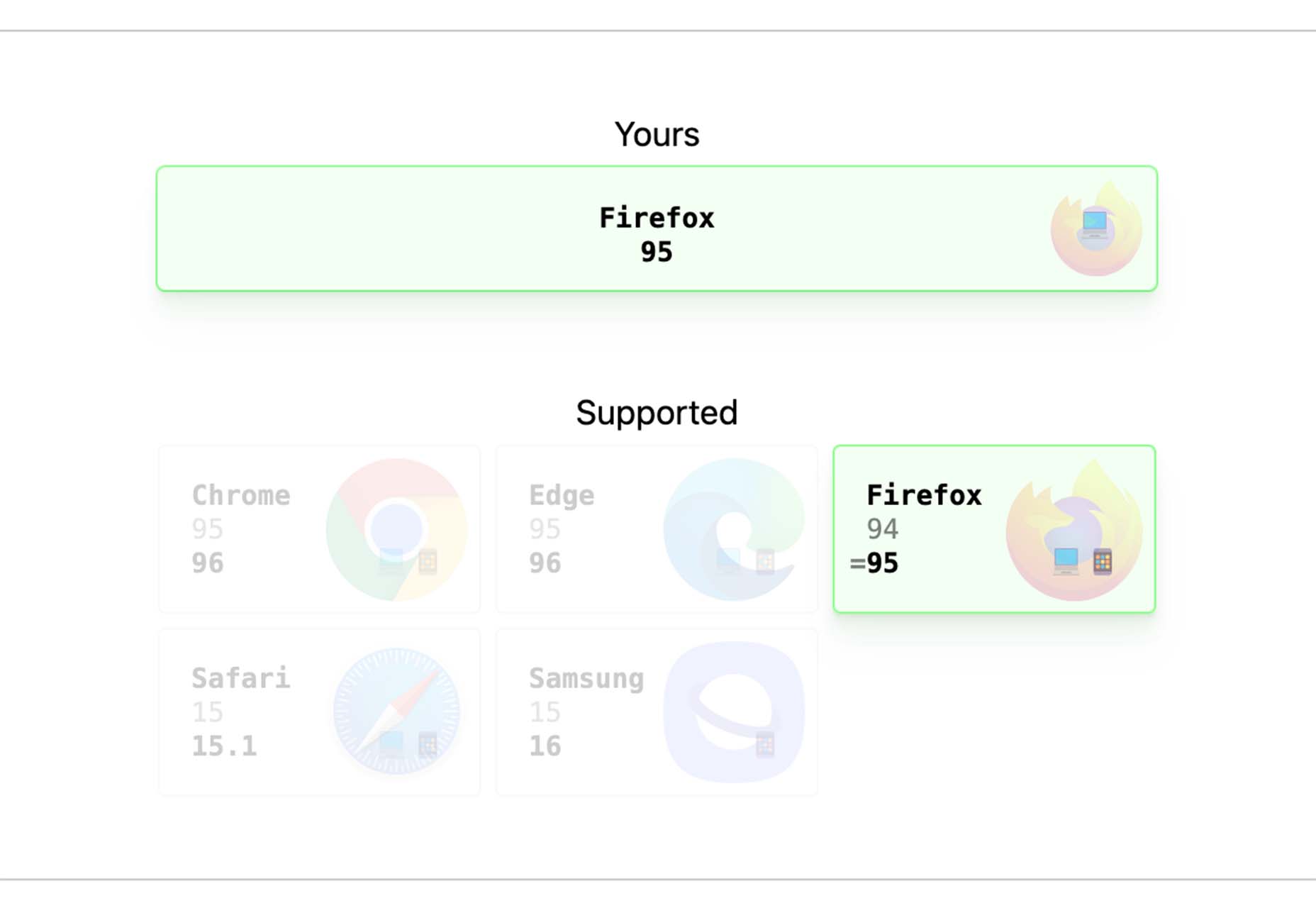
Browsers.page
Browsers.page shows browser name and version, matched with a list of the browsers you support as a company or project. It’s a visual reminder to update if you are working with some browser lag. It’s a free tool and includes a frontend API.
UKO UI
UKO UI is a Figma dashboard and design system bundle packed with components and pages to build from. It’s free for personal use.
Floating UI
Floating UI is a low-level library for positioning “floating” elements like tooltips, popovers, dropdowns, menus, and more. Since these types of elements float on top of the UI without disrupting the flow of content, challenges arise when positioning them. It exposes primitives, which enable a floating element to be positioned next to a given reference element while appearing in view for the user.
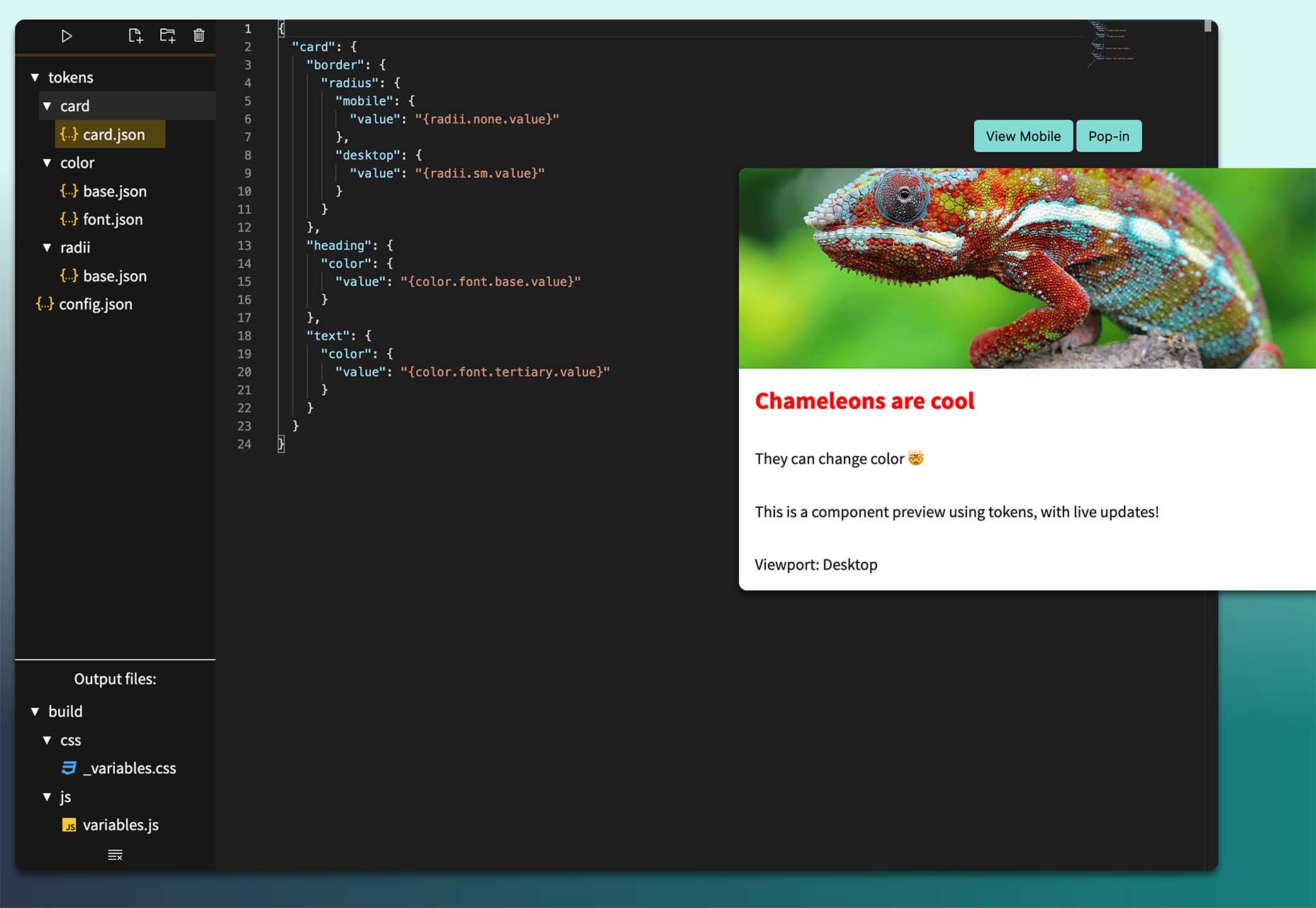
Style-Dictionary-Play
Style-Dictionary-Play lets you experiment with a style dictionary in your browser with a live preview and mobile and desktop views. It’s an open-source tool and allows for URL project sharing, and you can use it without logging in or signing up.
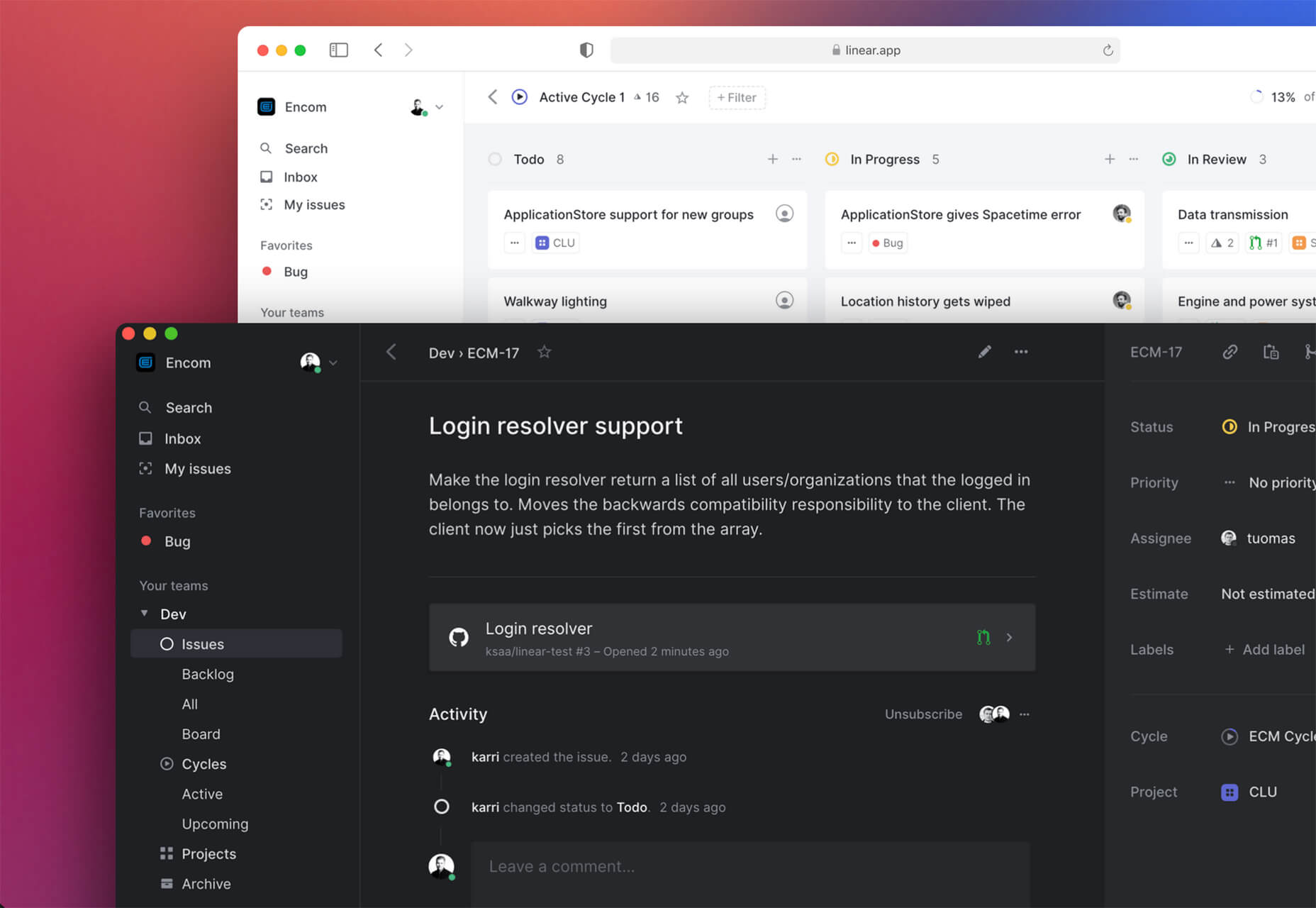
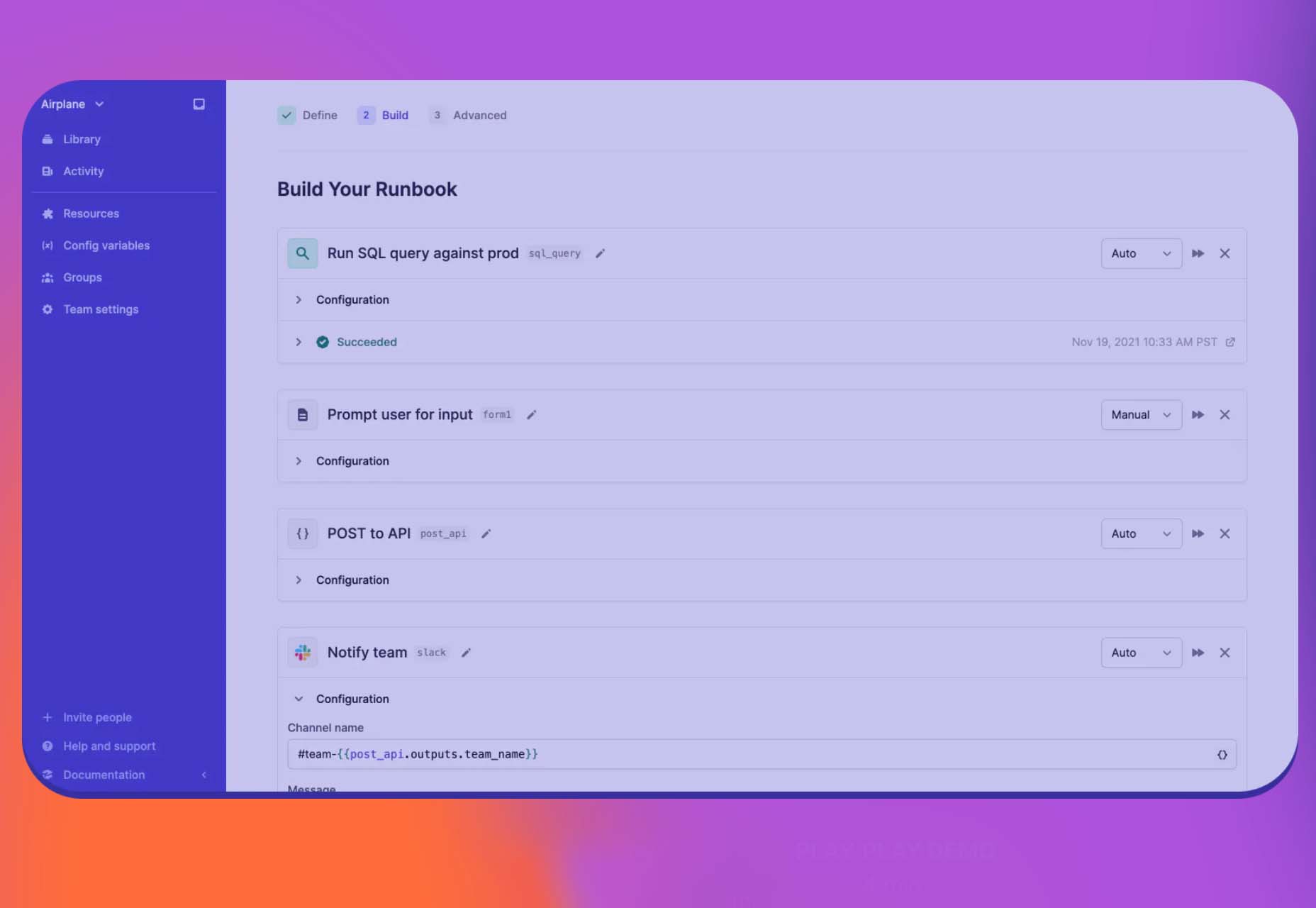
Airplane Runbooks
Airplane Runbooks makes it easy to turn small amounts of code into complex internal workflows. Model onboarding flows, admin operations, cron-like schedules, and more and share with your team. It’s like Zapier but for first-party operations that touch prod data.
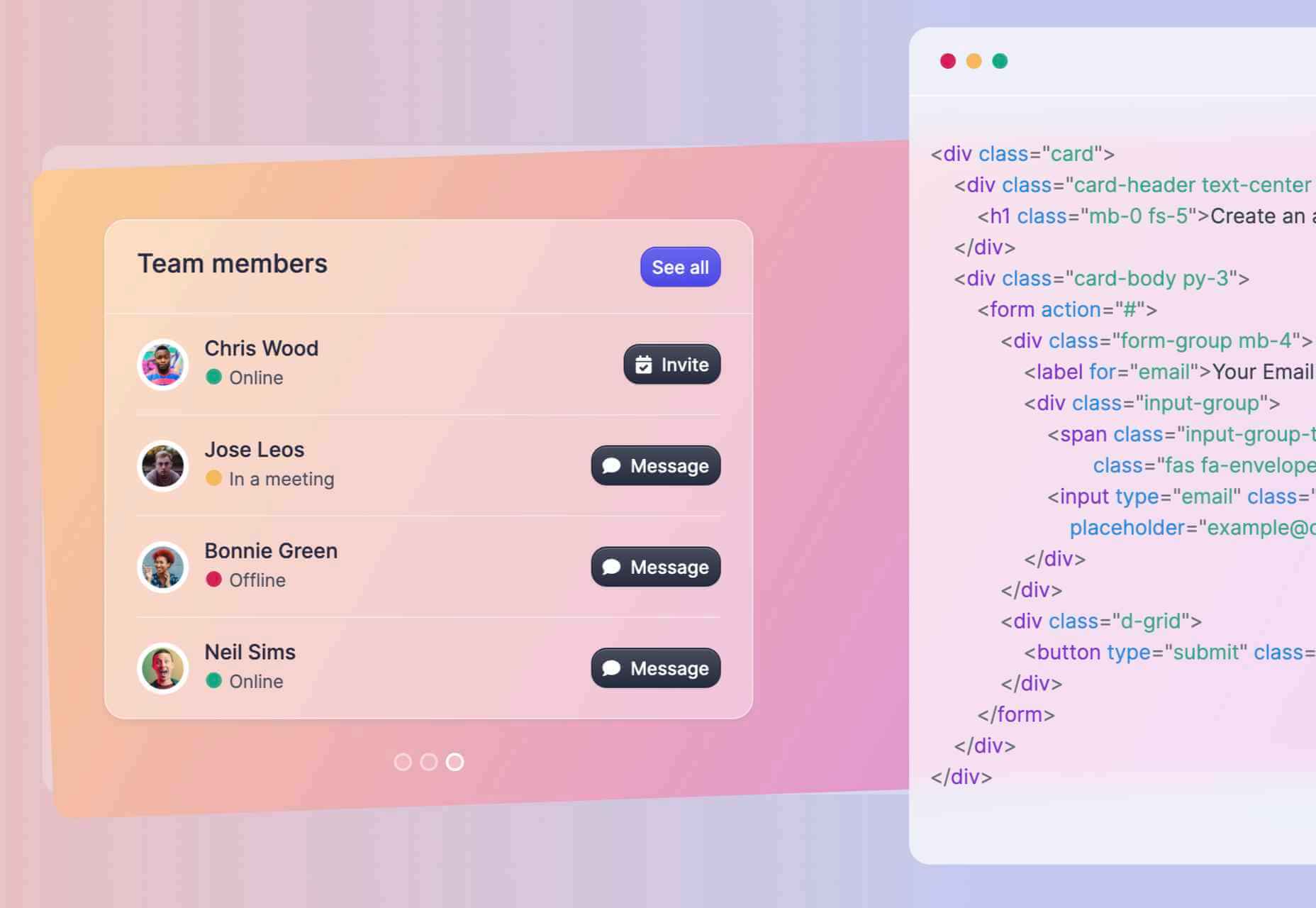
Shoelace
Shoelace is a forward-thinking library of web components that works with any framework. It’s fully customizable – and has a dark mode. It’s built with accessibility in mind, and the open-source tool is packed with components.
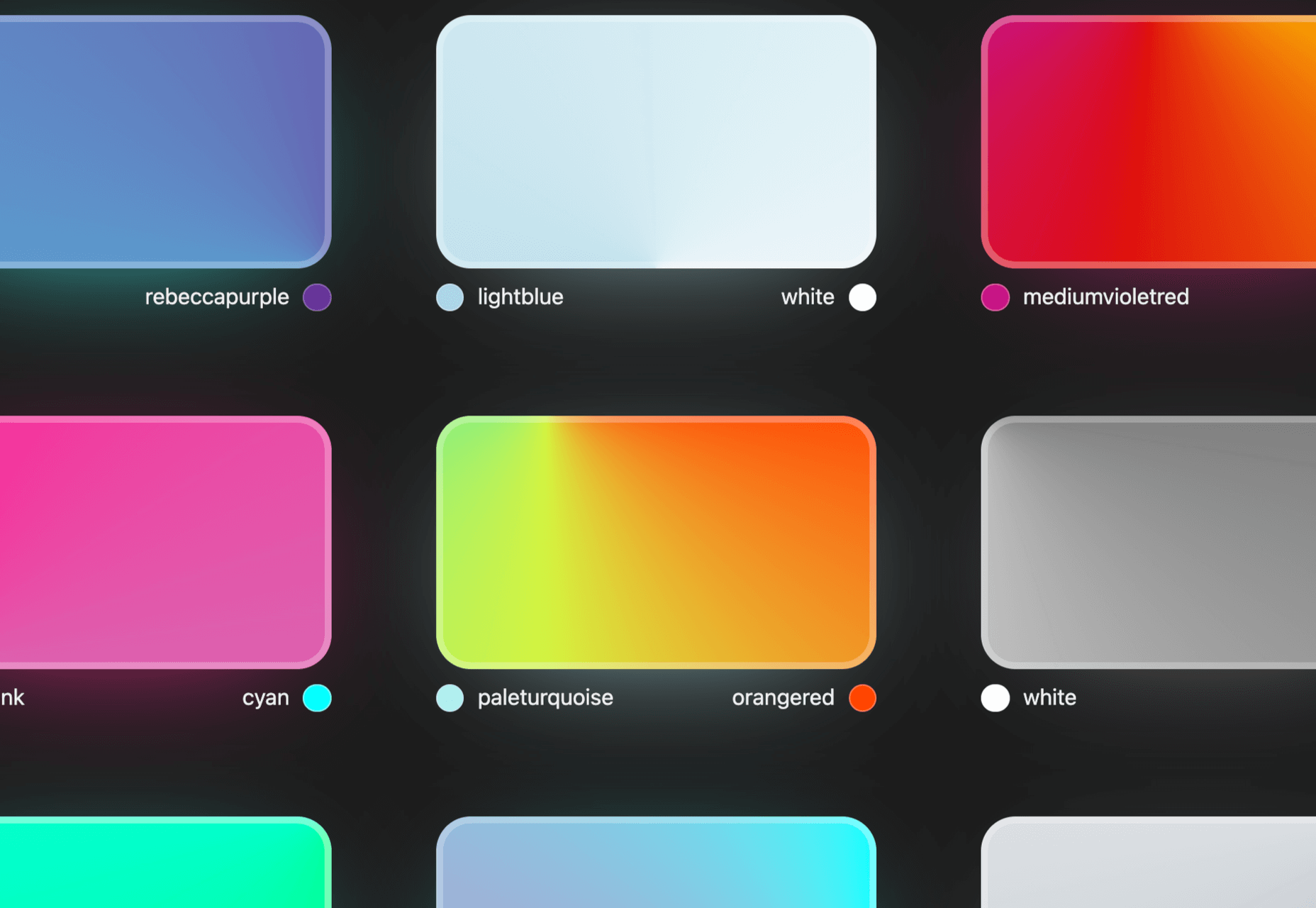
Tutorial: Coloring with Code
Coloring with Code is an excellent tutorial by the team at Codrops that will help you create beautiful, inspiring, and unique color palettes/combinations, all from the comfort of your favorite text editor. It’s practical and easy to follow along as you work through the steps on your own.
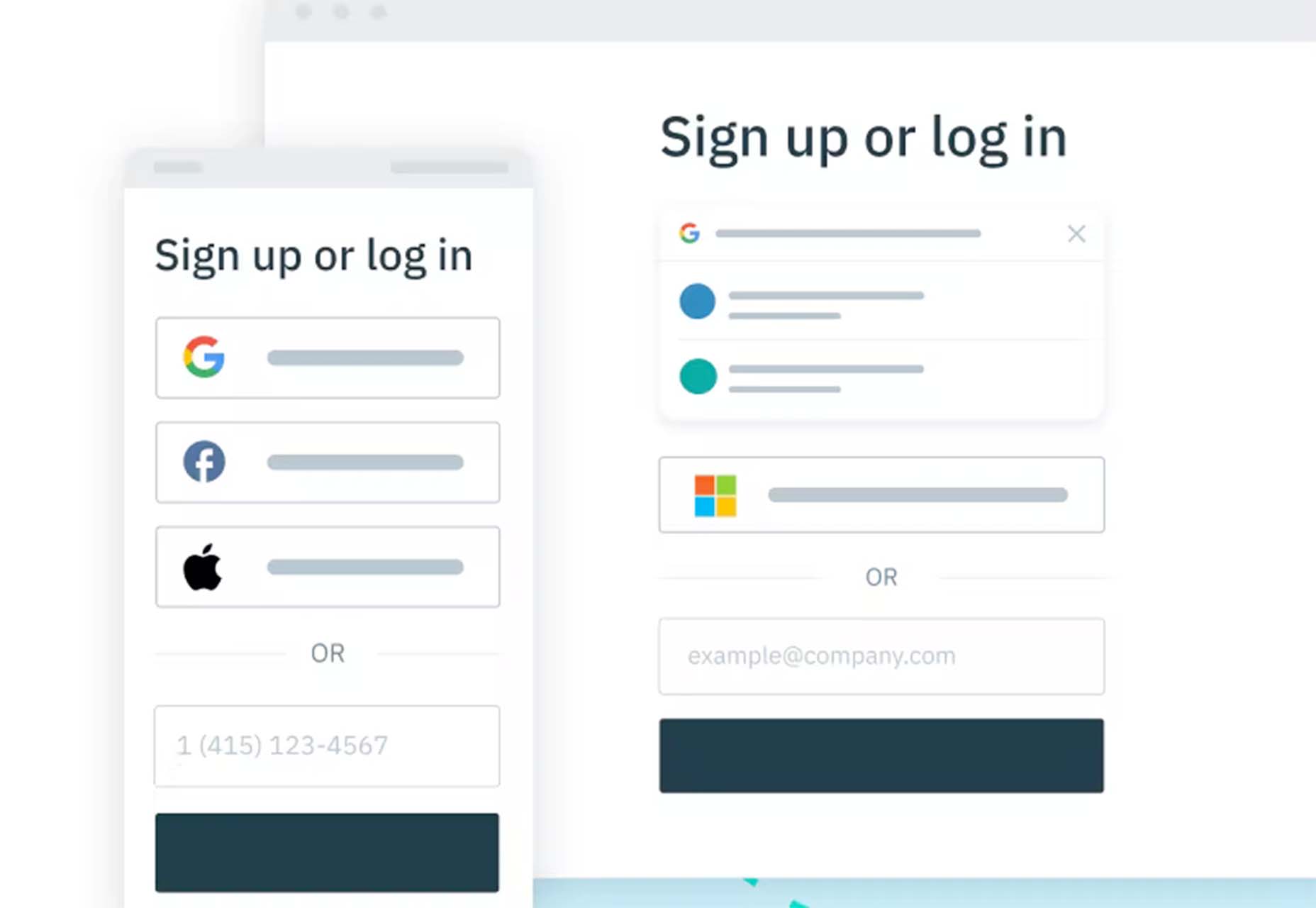
Stytch
Stytch is a full-stack authentication and authorization platform whose APIs make it simple to seamlessly onboard, authenticate and engage users. Improve security and user experience by going passwordless with this premium tool.
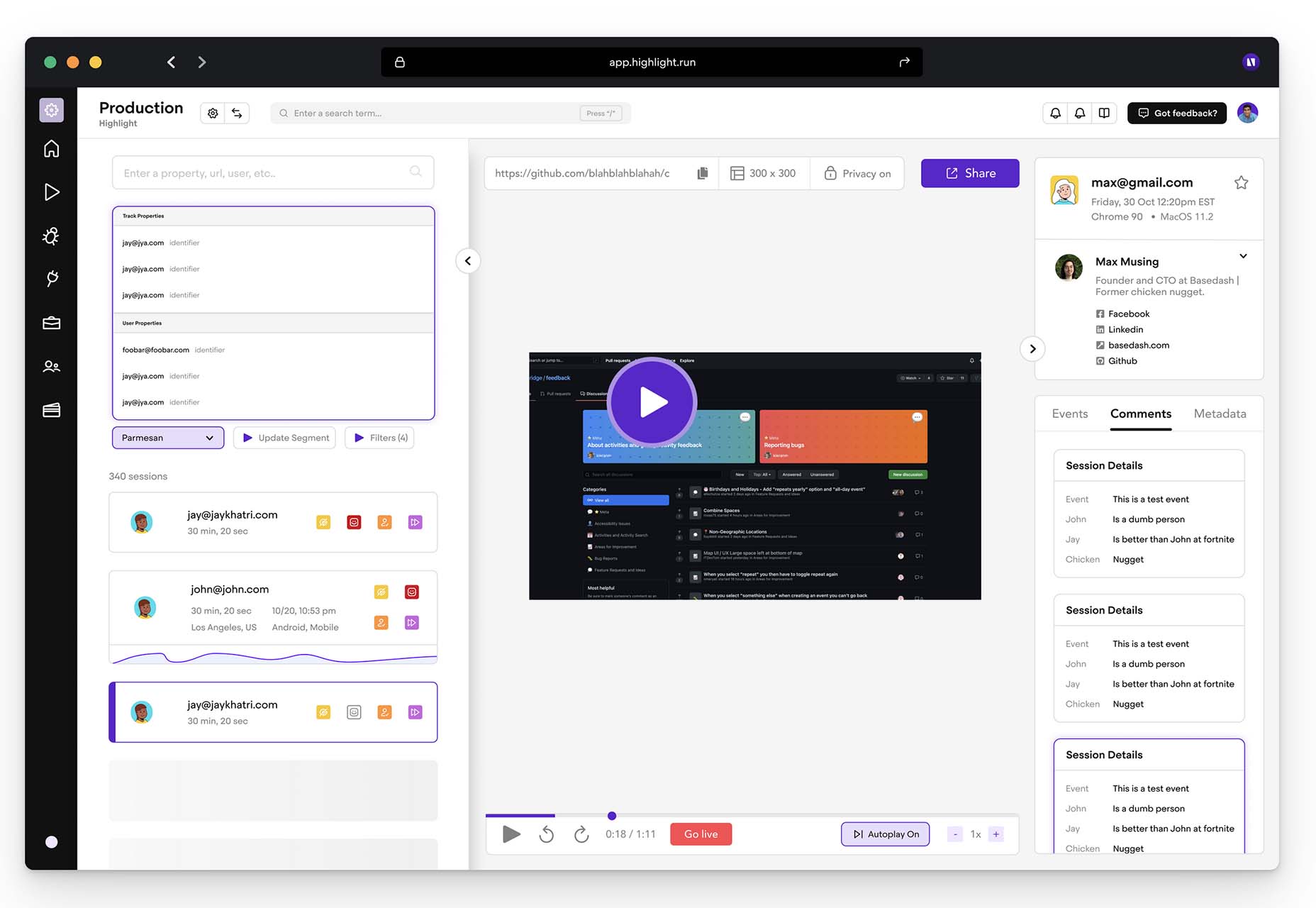
Highlight
Highlight keeps web apps stable. With pixel-perfect session replay, you’ll get complete visibility into issues and interactions that are slowing down users. You can start using this premium tool in minutes, and it works on every framework.
The post Exciting New Tools For Designers, Holidays 2021 first appeared on Webdesigner Depot.




















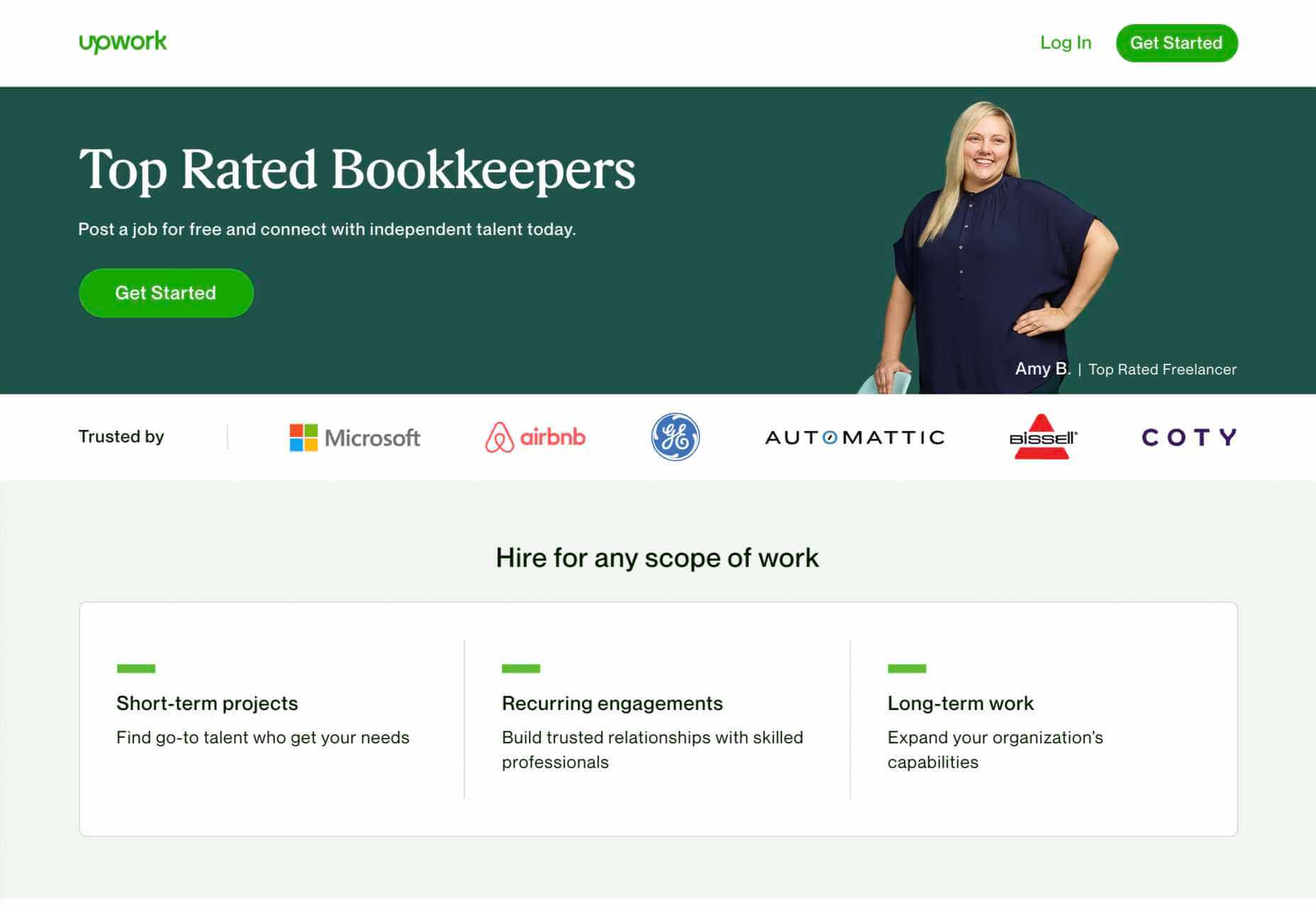
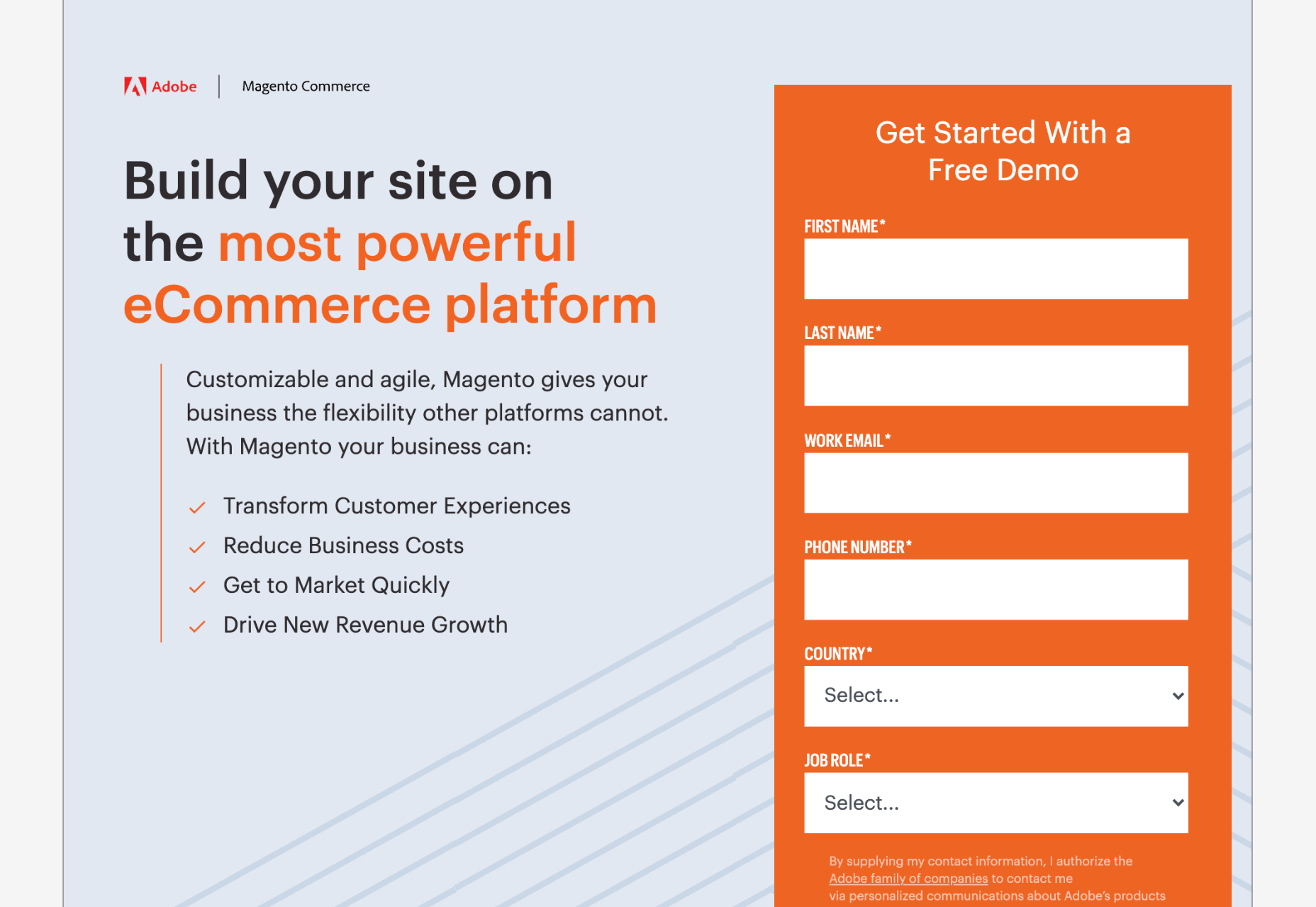
 Landing pages are central to successful marketing campaigns; they allow you to target particular customers with particular solutions to particular problems.
Landing pages are central to successful marketing campaigns; they allow you to target particular customers with particular solutions to particular problems.










 We all get excited about new projects; we’re daydreaming about possibilities from the first contact with a potential client. Most professionals have an established onboarding process, with contracts to sign and business assets to acquire; if you’re a coder, you probably set up a fresh new repository; if you’re a designer, you create a new project folder. All of us start imagining how the case study will look in our portfolio.
We all get excited about new projects; we’re daydreaming about possibilities from the first contact with a potential client. Most professionals have an established onboarding process, with contracts to sign and business assets to acquire; if you’re a coder, you probably set up a fresh new repository; if you’re a designer, you create a new project folder. All of us start imagining how the case study will look in our portfolio.
 Everyday design fans submit incredible industry stories to our sister-site,
Everyday design fans submit incredible industry stories to our sister-site, 














 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























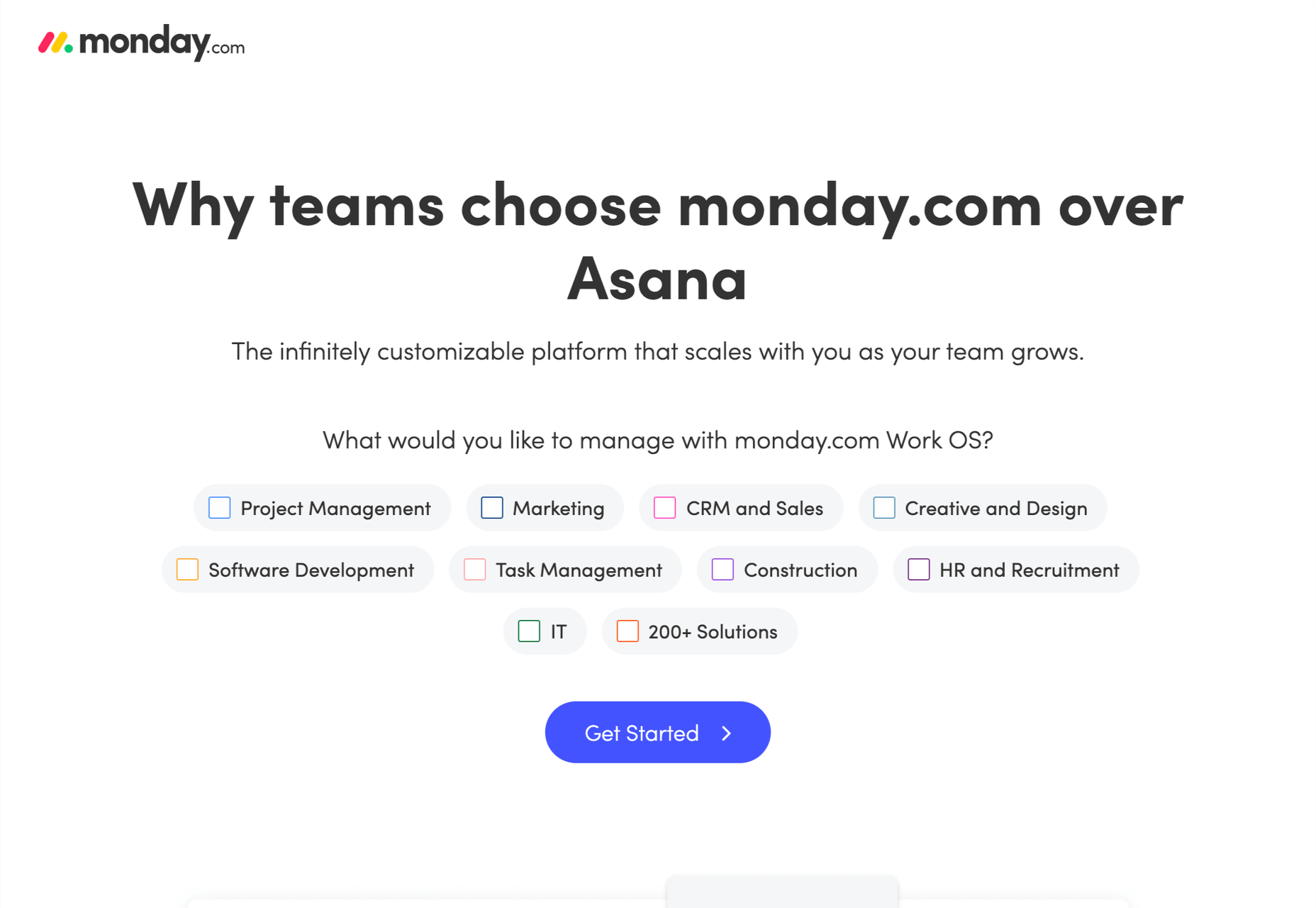
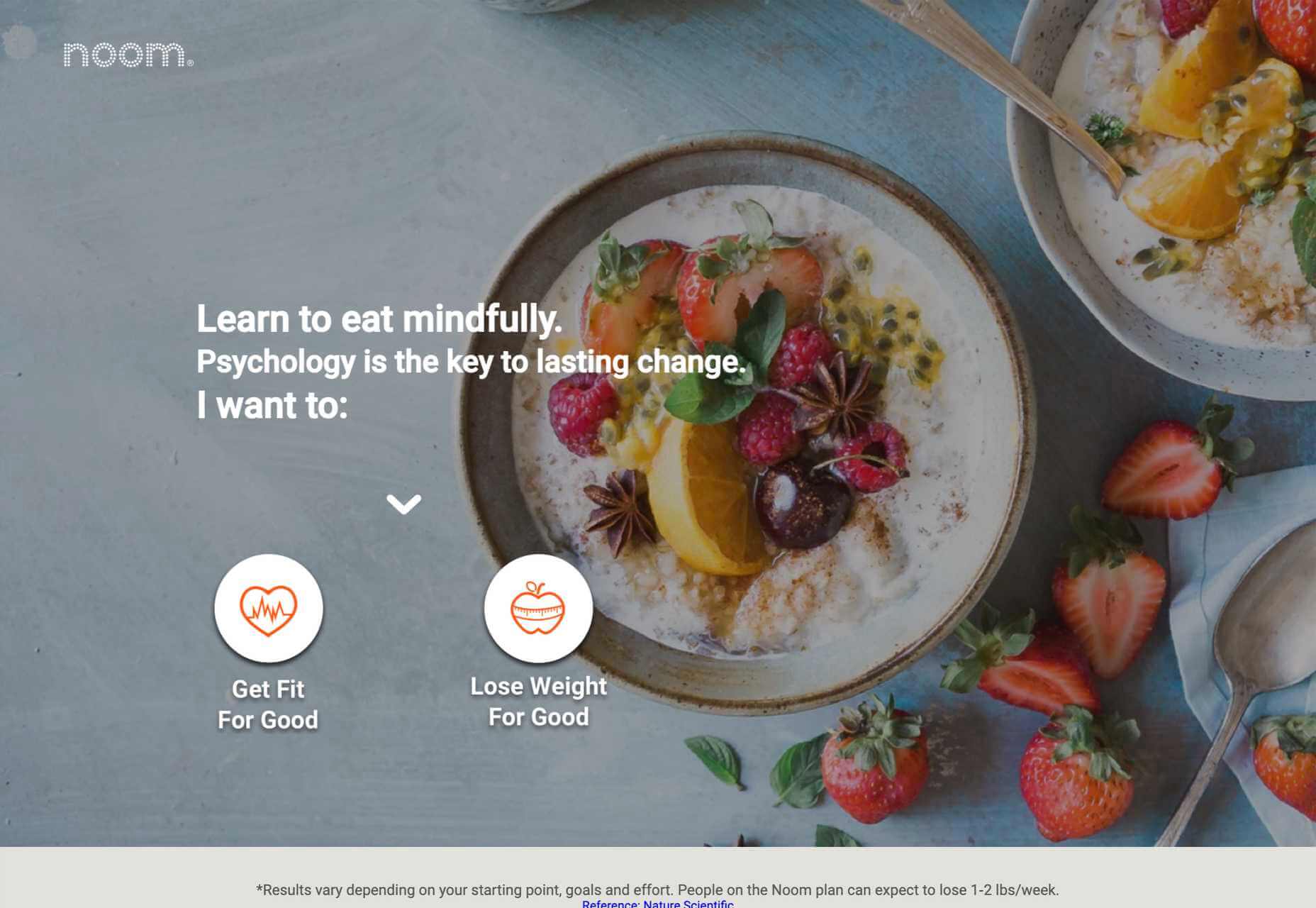
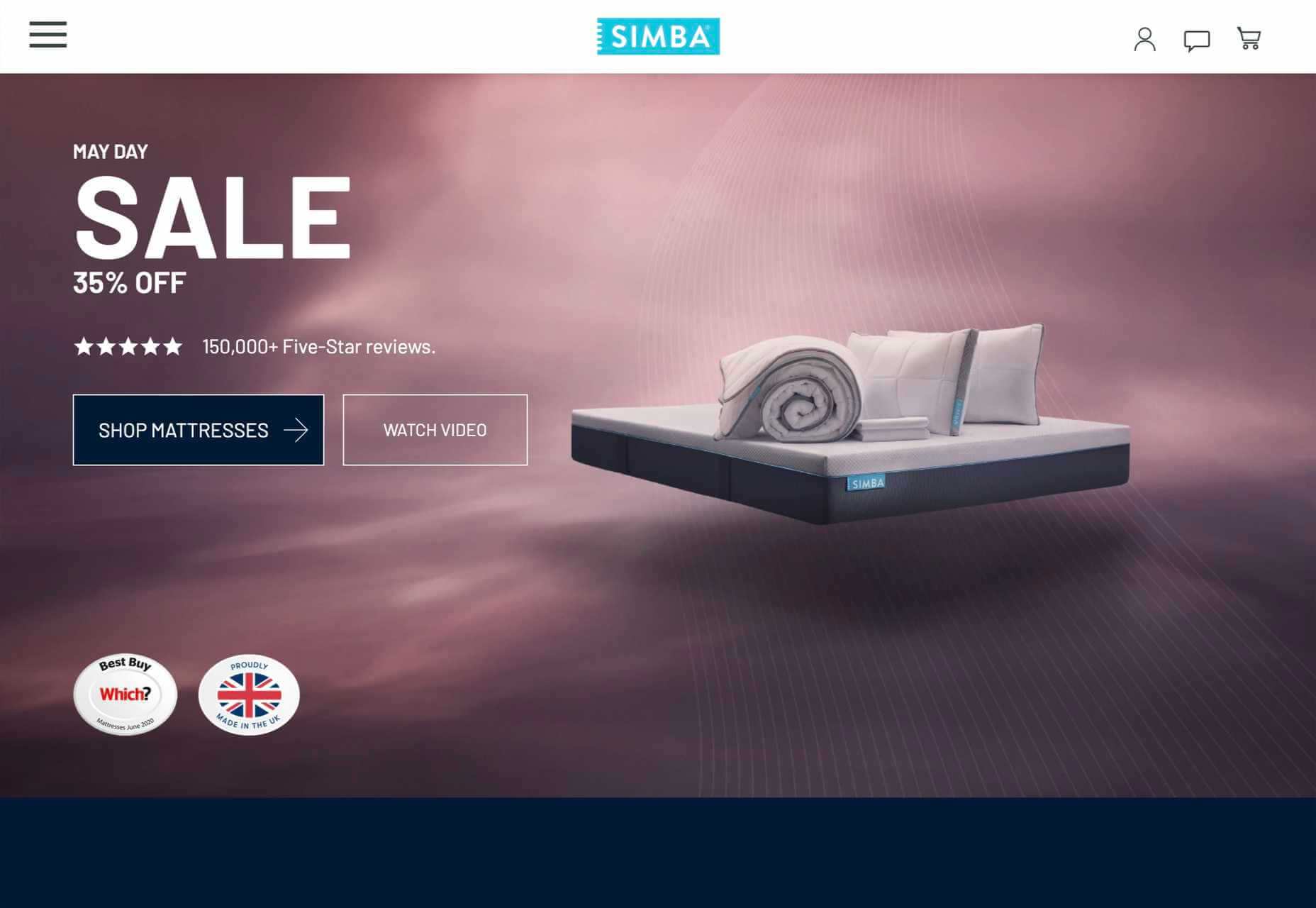
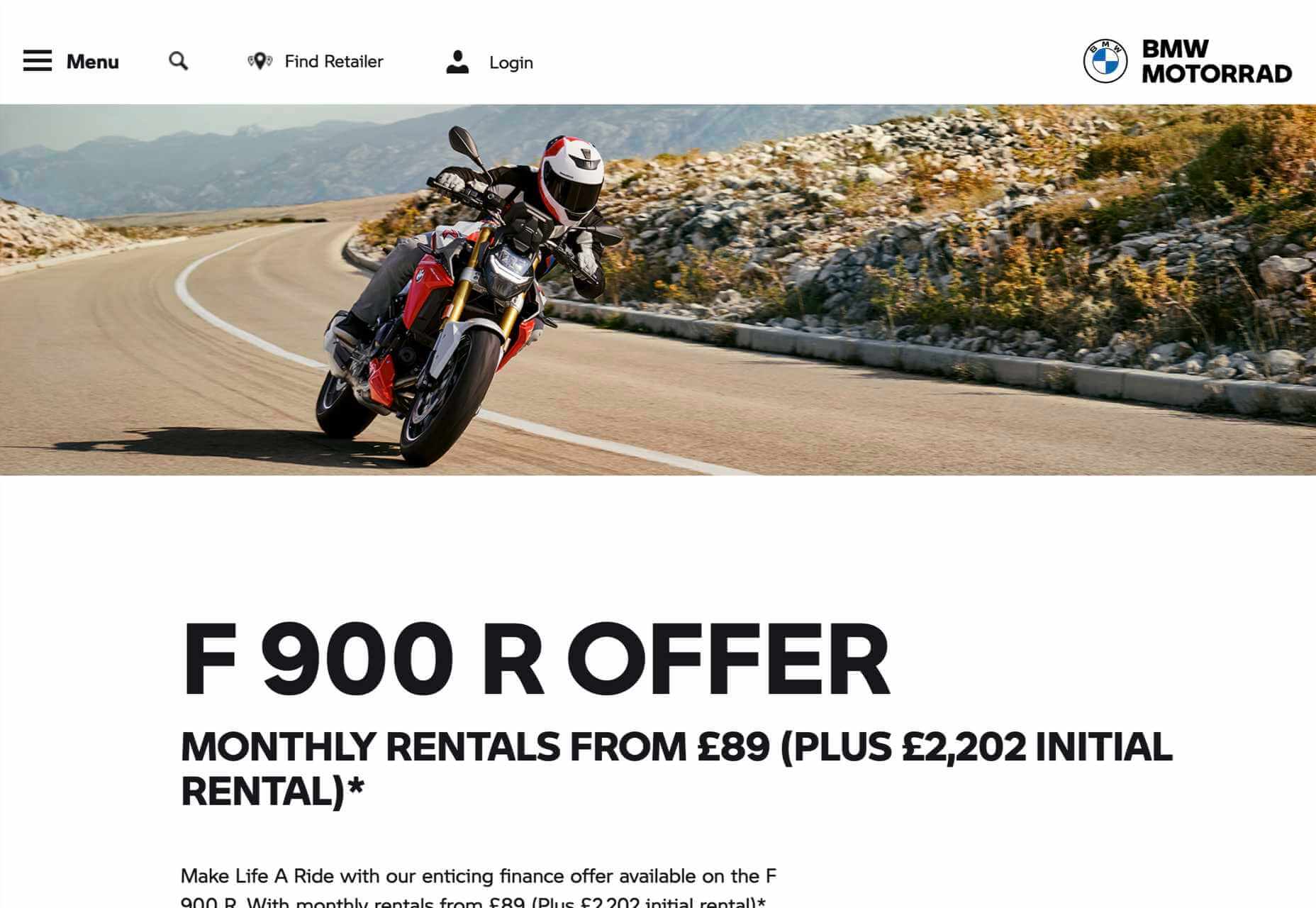
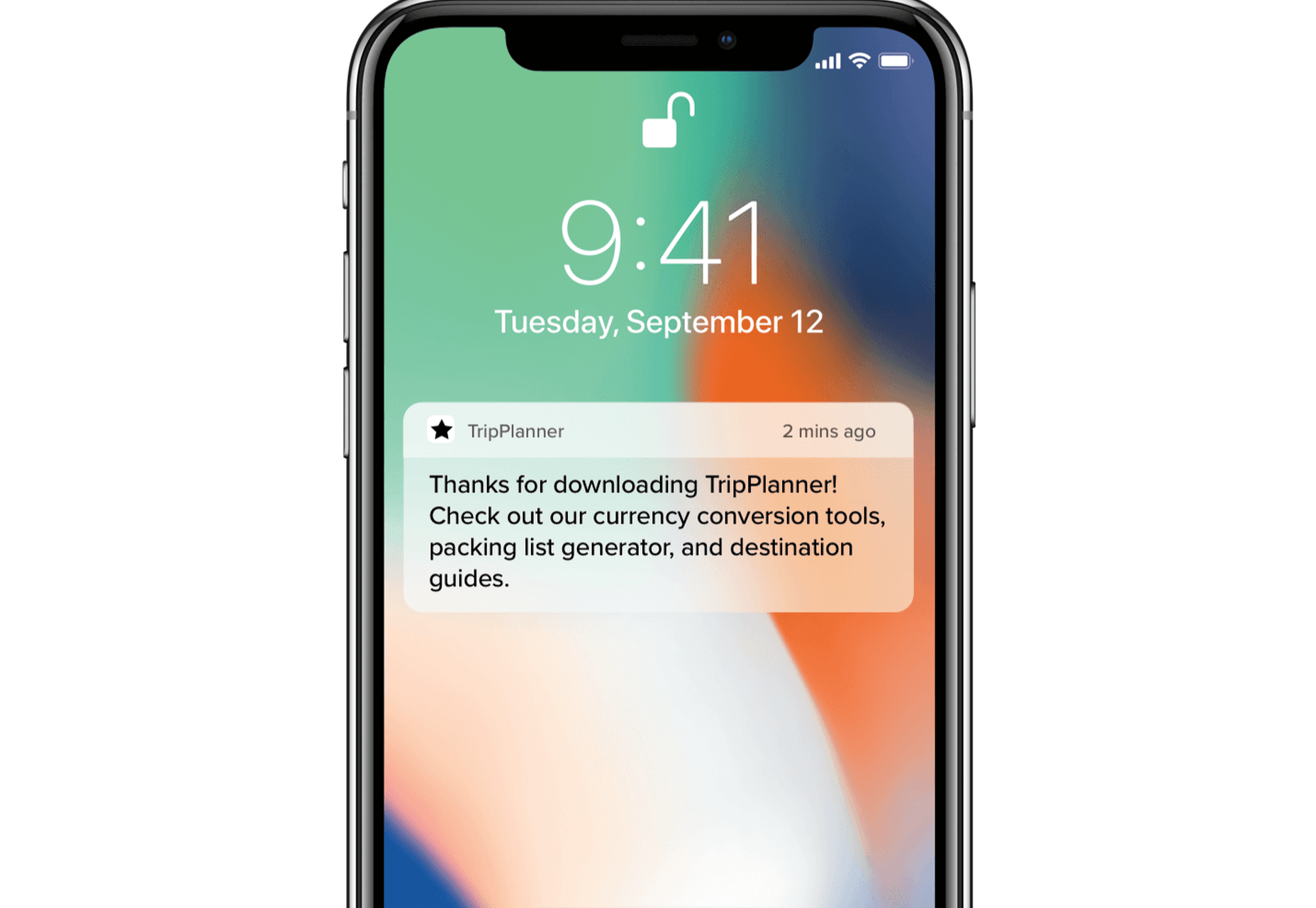
 To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.
To understand why user onboarding is such an indispensable tool, we need to empathize with the people using our products; we all come from different backgrounds and cultures, we make different assumptions, and we see the world differently.



 Some of the changes we are seeing with where we work are starting to pop up in the type of new tools made for designers and developers. More tools with remote collaboration as a key feature are increasing in popularity. (You’ll find a few of those here.)
Some of the changes we are seeing with where we work are starting to pop up in the type of new tools made for designers and developers. More tools with remote collaboration as a key feature are increasing in popularity. (You’ll find a few of those here.)