“Minimum Viable Product,” or “MVP,” is a concept of agile development and business growth. With a minimum viable product, you focus on creating the simplest, most basic version of your product, web application, or code possible.
“Minimum Viable Product,” or “MVP,” is a concept of agile development and business growth. With a minimum viable product, you focus on creating the simplest, most basic version of your product, web application, or code possible.
Minimum viable products include just enough features to attract early adopters and validate your idea in the early stages of the development lifecycle. Choosing an MVP workflow can be particularly valuable in the software environment because it helps teams receive, learn from, and respond to feedback as quickly as possible.
The question is, how exactly do you define the “minimum” in MVP? How do you know if your MVP creation is basic enough while still being “viable”?
Defining the Minimum Viable Product: An Introduction
The concept of “Minimum Viable Product” comes from the Lean Start-up Methodology, introduced by Eric Ries. The purpose of MVP is to help companies quickly create versions of a product while collecting validated insights from customers for each iteration. Companies may choose to develop and release minimum viable products because they want to:
- Introduce new products into the market as quickly as possible;
- Test an idea with real users before committing a large budget to product development;
- Create a competitive product with the use of frequent upgrades;
- Learn what resonates with the target market of the company;
- Explore different versions of the same product.
Aside from allowing your company to validate an idea for a product without building the entire concept from scratch, an MVP can also reduce the demand on a company’s time and resources. This is why so many smaller start-ups with limited budgets use the MVP and lean production strategy to keep costs as low as possible.
Defining an MVP: What your Minimum Viable Product Isn’t
When you’re building a Minimum Viable Product, you’re concentrating on developing only the most “essential” features that need to be in that product. For instance, you might be building a shopping app for a website. For the app to be “viable,” it would need to allow customers to search through products and add them to a basket or shopping cart. The app would also need a checkout feature and security components.
However, additional functionality, like the ability to send questions about an item to a customer service team or features that allow clients to add products to a “wish list,” may not be necessary straight away. Part of defining a minimum viable product is understanding what it isn’t. For instance, an MVP is not:
- A prototype: Prototypes are often mentioned alongside MVPs because they can help with early-stage product validation. However, prototypes are generally not intended for customers to use. The “minimum” version of a viable product still needs to be developed enough for clients and users to put it to the test and provide feedback.
- A minimum marketable product: An MVP is a learning vehicle that allows companies to create various iterations of an item over time. However, a minimum marketable product is a complete item, ready to sell, with features or “selling points” the company can highlight to differentiate the item from the competition.
- Proof of concept: This is another similar but distinct idea from MVP. Proof of concept items test an idea you have to determine whether it’s attainable. There usually aren’t any customers involved in this process. Instead, companies create small projects to assess business solutions’ technical capabilities and feasibility. You can sometimes use a proof of concept before moving on to an MVP.
Finding the Minimum in your MVP
When finding the “minimum” in a minimum viable product, the primary challenge is ensuring the right balance. Ideally, you need your MVP to be as essential, cost-effective, and straightforward as possible so that you can create several iterations in a short space of time. The simpler the product, the easier it is to adapt it, roll it out to your customers, and learn from their feedback.
However, developers and business leaders shouldn’t get so caught up focusing on the “Minimum” part of Minimum Viable Product that they forget the central segment: “Viable”; your product still needs to achieve a specific purpose.
So, how do you find the minimum in your MVP?
1. Decide on Your Goal or Purpose
First, you’ll need to determine what your product needs to do to be deemed viable. What goal or target do you hope to achieve with your new product? For instance, in the example we mentioned above, where you’re creating an ecommerce shopping app, the most basic thing the app needs to do is allow customers to shop for and purchase items on a smartphone.
Consider the overall selling point of your product or service and decide what the “nice to haves” are, compared to the essential features. For instance, your AR app needs to allow people to interact with augmented digital content on a smartphone, but it may not need to work with all versions of the latest AR smart glasses.
2. Make a List of Features
Once you know the goal or purpose of your product, the next step is to make a list of features or capabilities you can rank according to importance. You can base your knowledge of what’s “most important” for your customers by looking at things like:
- Competitor analysis: What do your competitors already offer in this category, and where are the gaps in their service or product?
- User research: Which features or functionalities are most important to your target audience? How can you make your solution stand out from the crowd?
- Industry knowledge: As an expert in your industry, you should have some basic understanding of what it will take to make your product “usable.”
3. Create Your Iterations
Once you’ve defined your most important features, the next stage is simply building the simplest version of your product. Build the item according to what you consider to be its most essential features and ask yourself whether it’s serving its purpose.
If your solution seems to be “viable,” you can roll it out to your target audience or a small group of beta testers to get their feedback and validate the offering. Use focus groups and market interviews to collect as much information as possible about what people like or dislike.
Using your feedback, you can begin to implement changes to your “minimum” viable product to add more essential features or functionality.
Understanding the “Minimum Viable Product”
Minimum viable products are evident throughout multiple industries and markets today – particularly in the digitally transforming world. For instance, Amazon might be one of the world’s most popular online marketplaces today, but it didn’t start that way. Instead, Jeff Bezos began purchasing books from distributors and shipping them to customers every time his online store received an order to determine whether the book-selling landscape would work.
When Foursquare first began, it had only one feature. People could check-in at different locations and win badges. The gamification factor was what made people so excited about using the service. Other examples include:
- Groupon: Groupon is a pretty huge discount and voucher platform today, operating in companies all around the world. However, it started life as a simple minimum viable product promoting the services of local businesses and offering exclusive deals for a short time. Now Groupon is constantly evolving and updating its offerings.
- Airbnb: Beginning with the use of the founders’ own apartment, Airbnb became a unicorn company giving people the opportunity to list places for short-term rental worldwide. The founders rented out their own apartment to determine whether people would consider staying in someone else’s home before eventually expanding.
- Facebook: Upon release, Facebook was a simple social media tool used for connecting with friends. Profiles were basic, and all members were students of Harvard University. The idea quickly grew and evolved into a global social network. Facebook continues to learn from the feedback of its users and implement new features today.
Creating Your Minimum Viable Product
Your definition of a “minimum viable product” may not be the same as the definition chosen by another developer or business leader. The key to success is finding the right balance between viability – and the purpose of your product, and simplicity – or minimizing your features.
Start by figuring out what your product simply can’t be without, and gradually add more features as you learn and gain feedback from your audience. While it can be challenging to produce something so “minimalistic” at first, you need to be willing to release those small and consistent iterations if you want to leverage all the benefits of an MVP.
Suppose you can successfully define the meaning of the words “Minimum” and “Viable” simultaneously with your new product creations. In that case, the result should be an agile business, lean workflows, and better development processes for your entire team.
Featured image via Pexels.
Source
The post What is the “Minimum” in Minimum Viable Product? first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot






 Every day design fans submit incredible industry stories to our sister site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
Every day design fans submit incredible industry stories to our sister site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.













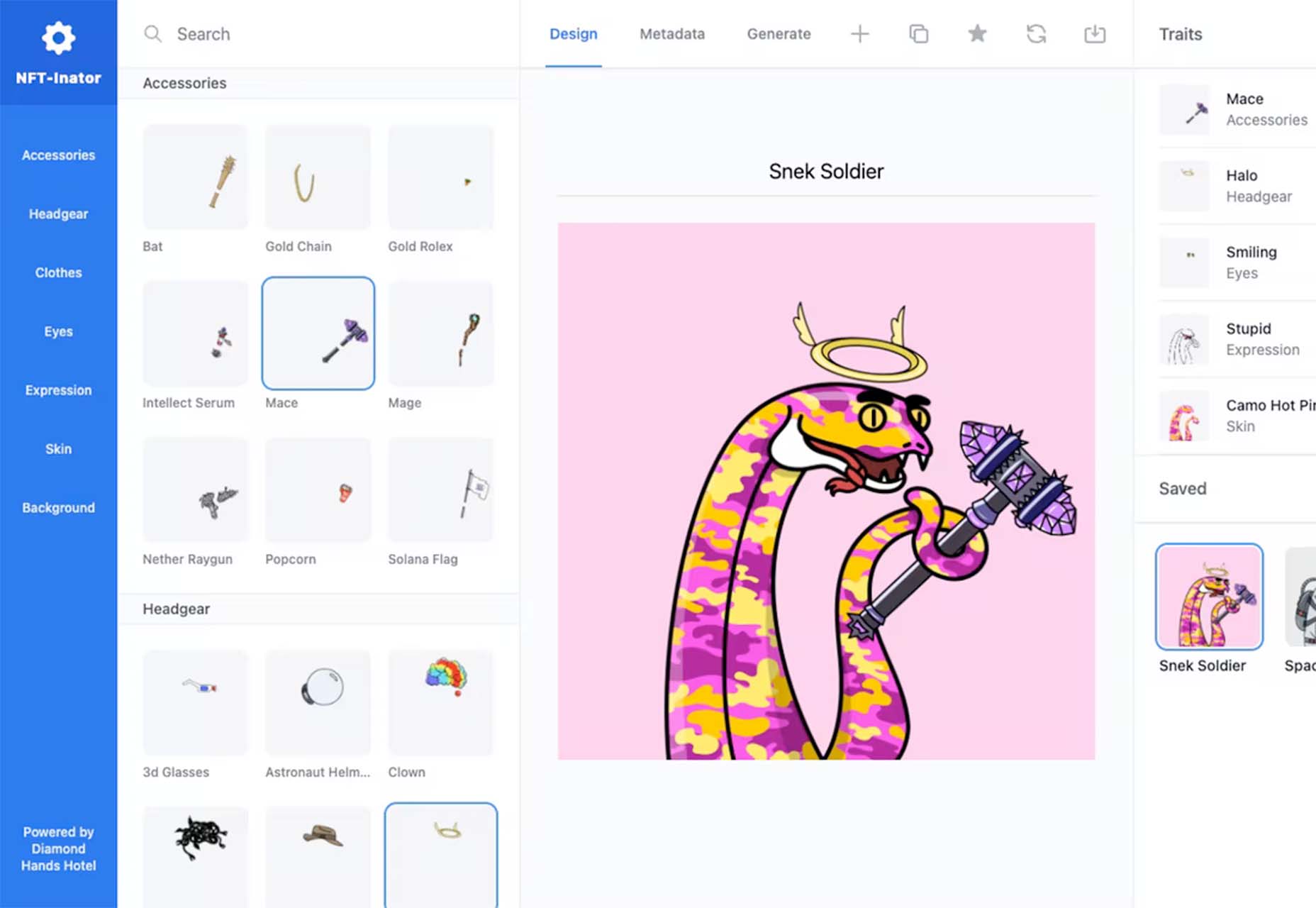
 One of the most talked-about digital elements of the new year leads our roundup of tools and resources this month – NFTs. The NFT landscape seems to be exploding right now and that includes tools for designers to get in on the game as well.
One of the most talked-about digital elements of the new year leads our roundup of tools and resources this month – NFTs. The NFT landscape seems to be exploding right now and that includes tools for designers to get in on the game as well.






















 So here we are, in a brand spanking new year—time for looking forward with fresh ideas and renewed hope for the year ahead. We are kicking off 2022 with a mixed bag and, we hope, something for everyone.
So here we are, in a brand spanking new year—time for looking forward with fresh ideas and renewed hope for the year ahead. We are kicking off 2022 with a mixed bag and, we hope, something for everyone.