 Plugins offer a ton of benefits to developers and website administrators; from flexibility, to saving time in development, the right plugin is priceless to a project.
Plugins offer a ton of benefits to developers and website administrators; from flexibility, to saving time in development, the right plugin is priceless to a project.
In this article, we’ll cover a list of the best new plugins for October 2020. You’ll find useful plugins for WordPress, Craft, Shopify, and Joomla.
Let’s get started.
WordPress
Sticky Post Expire
Sticky Post Expire is a simple plugin for WordPress that allows you to add an expiration date to your sticky posts. When the expiration date you set on a post expires, the post will automatically no longer be sticky. All you need to do is install/enable the plugin and a meta checkbox will appear in your posts admin area. It’s in this checkbox you will set the post’s expiration date.
Product page shipping calculator for WooCommerce
The Product Page Shipping Calculator plugin allows your customers to calculate the cost of shipping before adding the product to their cart. The plugin also allows customers to see the available shipping methods for their area. If the product cannot be shipped to the customer’s location, the plugin will notify the customer. All calculations are done using Ajax, so you don’t have to worry about the plugin slowing down your site.
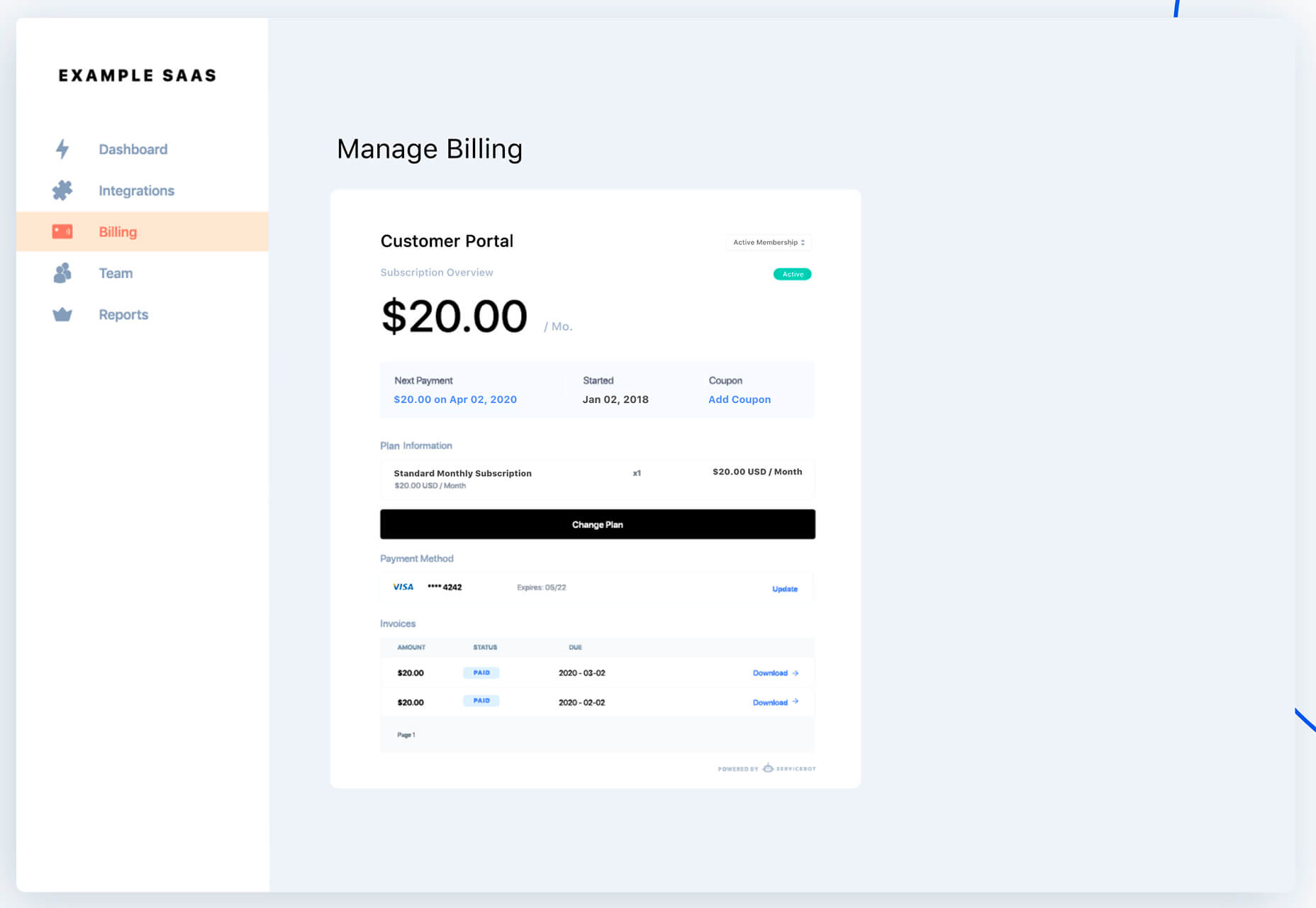
Payment Page
Payment Page makes it easy to collect payments on your WordPress website. The plugin allows you to connect to any payment gateway platform of choice. You can also receive one-time or recurring payments using Payment Page. The plugin comes with beautifully designed templates that you can customize to fit your brand and style. The form builder helps you increase your sales and conversions. You can collect payment in any currency. After payment, customers will also receive a confirmation message.
WP Roadmap
Wp Roadmap is a product feedback board for WordPress. The plugins allow you to display your company’s product roadmap on your WordPress website or blog. The plugin will display your new products, business developments, upcoming events, achievements, awards, and future projects on your site. WP Roadmap also gives you the option to collect and create feedback boards. The plugin comes with an intuitive interface and works with any WordPress theme.
LiveSession
LiveSession is a session replay plugin for WordPress. The plugin allows you to record everything happening on your site, including clicks, scrolls, and mouse movements. This plugin helps you understand how your visitors interact with your website. You can rewatch the videos as many times as you like. Instead of recording every single visitor on your site, LiveSession will record visitors with a high engagement score.
The plugin also comes with a feature called Rage Clicks. This feature helps you identify when visitors encounter Javascript errors. The plugin also has a beta feature called Clickmap. It helps you identify the specific elements on your site that visitors clicked and how many times. There is also a heatmap feature that identifies which pages on your site get the most interaction. The plugin is very useful in improving your user experience (UX) and conversion rates. It easily integrates with Google Analytics, Segment, Intercom, LiveChat, HelpScout, Olark, Wix, Shopify, and WooCommerce.
Auction Feed
Auction Feed makes it easy to display eBay items on your WordPress website. Visitors to your website will be able to search and buy products directly from your site. The plugin comes with a variety of styles to fit any WordPress theme. You can also add a product description above or below the product image. Customers won’t have to leave your website before making their purchases. The plugin is also free to use.
Floating Related Posts
Floating Related Posts is a WordPress plugin that allows you to display a banner with a list of related posts on your website. The banner can appear at the top or bottom of the web page. You can set the banner to pop up using a time filter or scroll trigger. The plugin is also compatible with Google Analytics. You can customize the banner background color, font size, button style, and text color. The plugin can be translated into any language.
Simple Restrict Content
The Simple Restrict Content plugin allows you to restrict the content that visitors can access on your WordPress site. You can choose who can access content on your website by setting up roles. The simple lightweight plugin restricts different content types, including, posts, web pages, and WooCommerce products. The plugin is available in Spanish and English.
Easy Video Publisher
Easy Video Publisher is a WordPress plugin that allows you to easily publish YouTube videos on your website. You can import YouTube videos from multiple channels. You can also schedule the YouTube videos to automatically upload to your website. Note that a YouTube API key is needed to import multiple videos at a time from a specific channel. The plugin allows you to use multiple API keys.
Preloader Awesome
Preloader Awesome is a preloader plugin for WordPress that allows you to create a page preloader interface while the rest of the webpage is still loading. Preloaders are interface elements that notify visitors that your website hasn’t crashed, just processing before serving content. Some of the features of the plugin include 14 page transition styles, progress bar, GIF support, 10+ default CSS loader, progress status counter, unlimited color, and counter font size options. The plugin is responsive and works on all modern browsers.
Menu Hover Effect
The Menu Hover Effect plugin allows you to add hover effects to the menu bar on your website. With this plugin, you don’t need to learn CSS. This plugin gives you 20 CSS menu hover options to choose from. It is a lightweight plugin and won’t affect your website speed.
Better Comments
The Better Comments plugin allows WordPress users to easily customize the comment section of their website. With the plugin, you can customize the look of your comment form fields, match the submit button with the colors of your site, and hide the comment’s date. The plugin also allows you to create a comment policy section. You can further customize the comment fields to highlight when they are selected and typed in. If you find rounded avatars common, the plugin also offers a hexagonal avatar option.
WP Pocket URLs
WP Pocket URLs is a handy WordPress Plugin that helps you manage your affiliate links. The plugin allows users to automatically shorten and track any affiliate link on their website. You can also manually shorten the links on your website. Each time a visitor clicks on a link you get access to information like click date/time, country, IP address, etc. You can also categorize your links and also create custom permalinks. There is also a dashboard widget that displays your top 10 links. On the “Reports” page, you can generate clicks reports. You can filter the reports by Month/Year, link category, country, and link title.
Craft CMS
Formie
Formie is a Craft CMS plugin that allows you to create user-friendly forms. The plugin comes with a drag and drop builder for creating forms. You can store user form submissions in your control panel in case you want to review them later. When a user submits a form, you will get an email notification. Formie also has an in-built keyword blocking feature to protect you from spam. The plugin has several integrationS: API for Elements, Address Providers, Captchas, CRM tools, Webhooks, and Email Marketing software. You can also create your custom integration. You can add over 25 fields to your forms using Formie.
Craftagram
Craftagram is a Craft CMS plugin for adding any Instagram feed to your website. Since the plugin uses the official Instagram API, you don’t have to worry about your website getting blacklisted. Craftagram also handles pagination for your Instagram feed.
Shopify
We’re Open
We’re Open is a handy plugin for Shopify users. The plugin lets your customers know when you are open to receive new orders. Once your business hours are close, customers won’t be able to make new orders. A message will be displayed in your store that you are closed. The plugin ensures that you only receive orders when you are open. It works in any time zone and the API easily integrates with mobile apps.
Punch Metrics
Punch Metrics is a Shopify Plugin that helps you track your store’s visitors and also analyze their behavior. The plugin offers real-time data on your site’s visitors, the pages that see the most engagement, and which devices are the most popular. You can also record and replay visitors’ sessions so you can know exactly what they did on your site. Punch Metrics also has a heatmap tracking feature to understand which elements on your site get the most clicks.
Joomla
Simple Sliders
Simple Sliders is a content plugin for Joomla. The plugin allows users to easily create accordion sliders in their articles. You can add the sliders to your Joomla articles by adding this code:
{slider title="Slider 1 Title" class="blue"}
Slider 1 content.
{slider title="Slider 2 Title" class="red"}
Slider 2 content.
{/sliders}
Jitsi Conferencing
Jitsi Conferencing is a video conferencing plugin for Joomla. The plugin will allow you to host meetings and easily connect with your clients. The module is simple and effective to use.
Featured image via Unsplash.


 This month’s collection of new tools, resources, and freebies for designers is a smorgasbord of sorts. You’ll find everything from useful APIs to icons to tutorials to fonts.
This month’s collection of new tools, resources, and freebies for designers is a smorgasbord of sorts. You’ll find everything from useful APIs to icons to tutorials to fonts.























 And it does this 24 hours a day, 7 days a week, 52 weeks a year without ever asking for a pay raise.
And it does this 24 hours a day, 7 days a week, 52 weeks a year without ever asking for a pay raise.
