If you were paying close attention to your IT department around the 8th of December, you might have heard some quiet sobbing and the occasional wail of, “Why? Why?! WHY?!” Now, it was the year 2020, so this might have seemed normal to you, but it’s actually something of a problem that could affect your business: CentOS is pretty much dead.
If you were paying close attention to your IT department around the 8th of December, you might have heard some quiet sobbing and the occasional wail of, “Why? Why?! WHY?!” Now, it was the year 2020, so this might have seemed normal to you, but it’s actually something of a problem that could affect your business: CentOS is pretty much dead.
For the non-total-nerds among us, here’s the skinny: CentOS is a Linux-based operating system, typically used on servers. CentOS has been incredibly popular, and quite a few businesses run on it. But now, that’s changing.
CentOS is a Linux-based operating system, typically used on servers…But now, that’s changing
CentOS used to be released in thoroughly tested versions, the latest being CentOS 8. CentOS 8 was released in September of 2019 and was supposed to be supported for ten years. Now, it’s been decided that CentOS will no longer have versioned releases, opting for a rolling-release style of updates. That means there’ll be one version that constantly gets new software.
That’s cool in theory, but it means the operating system will be less stable overall. Essentially, it’s going to be used as a development branch of / testing ground for Red Hat Enterprise Linux and is no longer its own OS. If you have CentOS-based servers, you should migrate to another OS sooner rather than later.
And I just got my own CentOS-based VPS set up the way I wanted it.
Wait, What Does Red Hat Have To Do With This?
Here’s the short, short version of the history of CentOS: Red Hat (an OS developer) has two Linux distributions of its own and has had for a long time. There’s the free and community-focused Fedora and the business-focused highly expensive Red Hat Enterprise Linux (AKA RHEL).
Funny story: RHEL, despite its expensive licenses, is still mostly made from open source code, which anyone can access and use. And it’s a good OS, particularly for people who like stability.
In 2004, some smart people took all the open-source parts of RHEL and made a brand new, nearly identical operating system with it: the Community Enterprise Operating System, or CentOS. Basically, people could download and use an enterprise-level server OS for free. All the documentation for RHEL was compatible, and you could get support from the community.
It was the perfect alternative for anyone who didn’t have the budget for expensive software licenses.
In 2014, Red Hat offered to partner with the CentOS community. The idea was basically this: “It’s pretty much the same software. If our company and your community work together, both our products will be better! We make our money from enterprise customers, anyway.”
Most importantly, with Red Hat doing a lot of the heavy lifting in terms of updates and support, the CentOS community could focus on growing in other ways.
Red Hat pinky swore [citation needed] that they were in this for the long haul, and CentOS did continue to flourish. You know, until 2020.
Well, So Much For Pinky Swearing
Red Hat must have eventually decided that having a popular free version of its own enterprise software and managing it themselves no less — wasn’t that good for business. So they all but shut the project down.
Well, technically, they just changed how it operated. Instead of producing tested, production-ready versions, CentOS is merely a testing ground for RHEL. It is no longer, in my opinion, a good option for anyone who wants to run a stable server.
Current and Future CentOS Alternatives
So if you jumped on the CentOS 8 bandwagon, what should you put on your physical and virtual servers now? Well, you’ve got options.
Debian / Ubuntu
For those who don’t mind going to a very different kind of Linux, Debian has been the picture of OS stability and sysadmin-friendliness for a long time. If you want more frequent software updates, the Debian-based Ubuntu Server is popular and pretty good.
Oracle Linux
Yes, that Oracle has a RHEL-compatible Linux distribution of its own. But it’s not a clone, exactly. I mean, this is Oracle. It’s set up to use their tools and ecosystem, so I hope you like Oracle products. But hey, the OS itself is free!
ClearOS
ClearOS is another RHEL-compatible OS that’s mostly doing its own thing, though I’m not entirely sure what that thing is. Does the company have some deal with Hewlett-Packard? Anyway, they do have a free community edition and paid editions for home and business use.
The CloudLinux RHEL Fork
This is an upcoming release from the makers of CloudLinuxOS. It looks like they intend to load the new RHEL-based OS with some of their own tools, such as reboot-less server update tech. The first release is intended to be a more or less drop-in replacement for CentOS 8.
Rocky Linux
So the community that made and loved CentOS in the first place is, to say the least, ticked. They are so ticked that Greg Kurtzer (a co-founder of CentOS) has decided to do it all over again by making Rocky Linux and keep it in the community this time.
Again, the goal is to make a re-build of RHEL, a drop-in replacement for CentOS (at least for now). Eventually, the goal is to migrate from CentOS to Rocky Linux as easy as using a single, one-line command. The ETA for initial release isn’t quite set in stone, but I can personally vouch for how hard the community is working.
[See, full disclosure here… after writing this article, I joined the Rocky Linux documentation team.]
So Yeah, You Have Options
Some are out now, and others will be soon. Again, CentOS 8 will be supported until the end of 2021. CentOS 7, weirdly, will be supported until June 2024.
Migration shouldn’t be too complicated. Still, a pain in the rear that we have to do this at all, though.
The post How CentOS Became 2020’s Final Victim first appeared on Webdesigner Depot.



 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
























 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























 Animation is a fun and interesting way to bring life to a website. Used correctly, it can capture audience attention, make your website more engaging, and even improve your chances of delivering conversions for your clients.
Animation is a fun and interesting way to bring life to a website. Used correctly, it can capture audience attention, make your website more engaging, and even improve your chances of delivering conversions for your clients.




 As human beings, we like to think that we’re rational creatures.
As human beings, we like to think that we’re rational creatures.




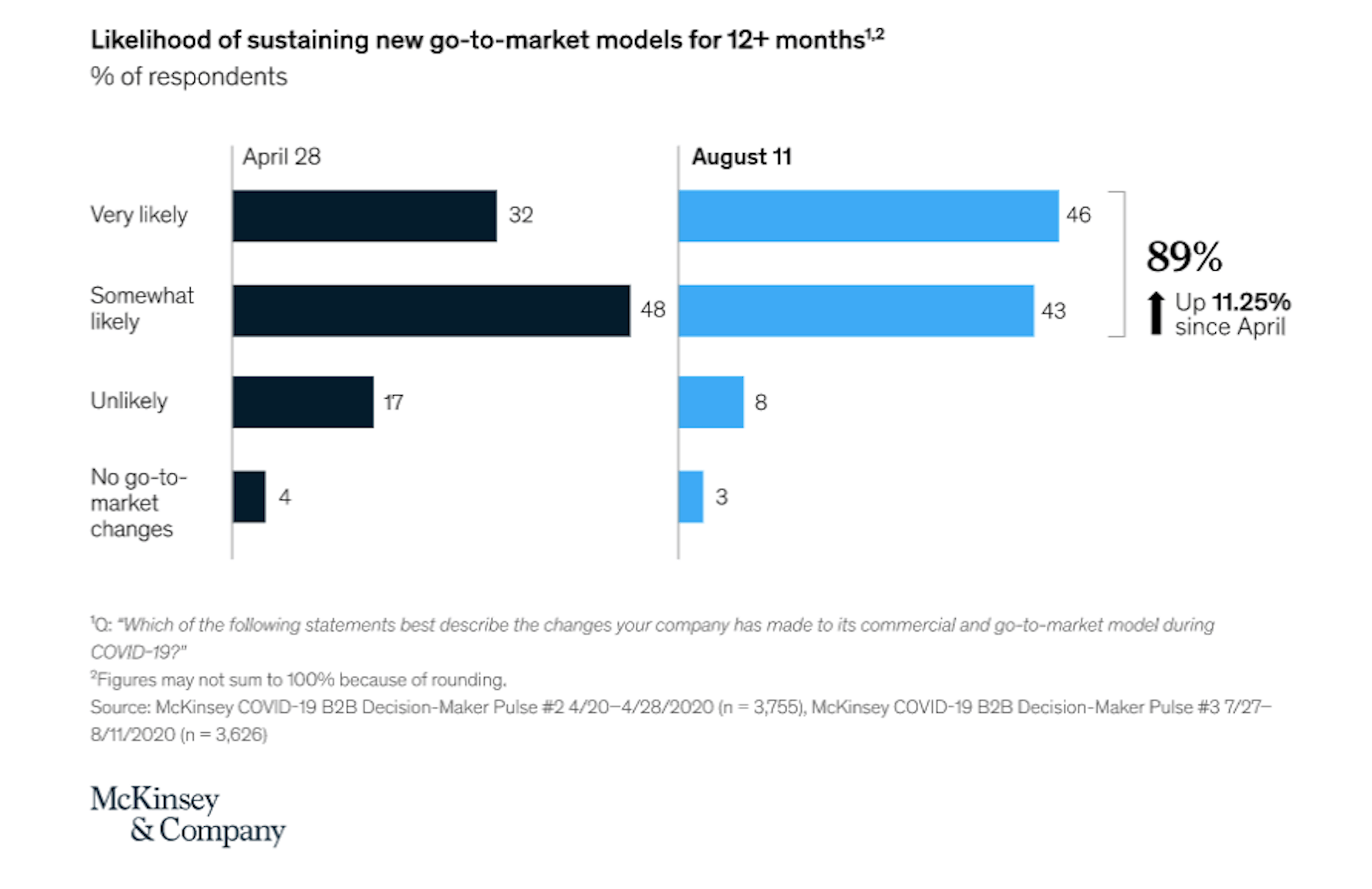
 2020 has been an interesting year, to say the least. And although I’m sure many of you can’t wait until the calendar flips ahead to 2021, it doesn’t look as though we’re going to be able to say goodbye to 2020 so easily. Many of the changes we’ve had to make this year are now expected to stay with us — a least for the following year.
2020 has been an interesting year, to say the least. And although I’m sure many of you can’t wait until the calendar flips ahead to 2021, it doesn’t look as though we’re going to be able to say goodbye to 2020 so easily. Many of the changes we’ve had to make this year are now expected to stay with us — a least for the following year.





 Since there are so many CMS plugins out there, it can be overwhelming to choose the best ones for your website. We’ve done the research for you; this list contains the top new CMS plugins for November 2020. You’ll find useful plugins for WordPress, Craft, Shopify, and Joomla.
Since there are so many CMS plugins out there, it can be overwhelming to choose the best ones for your website. We’ve done the research for you; this list contains the top new CMS plugins for November 2020. You’ll find useful plugins for WordPress, Craft, Shopify, and Joomla.
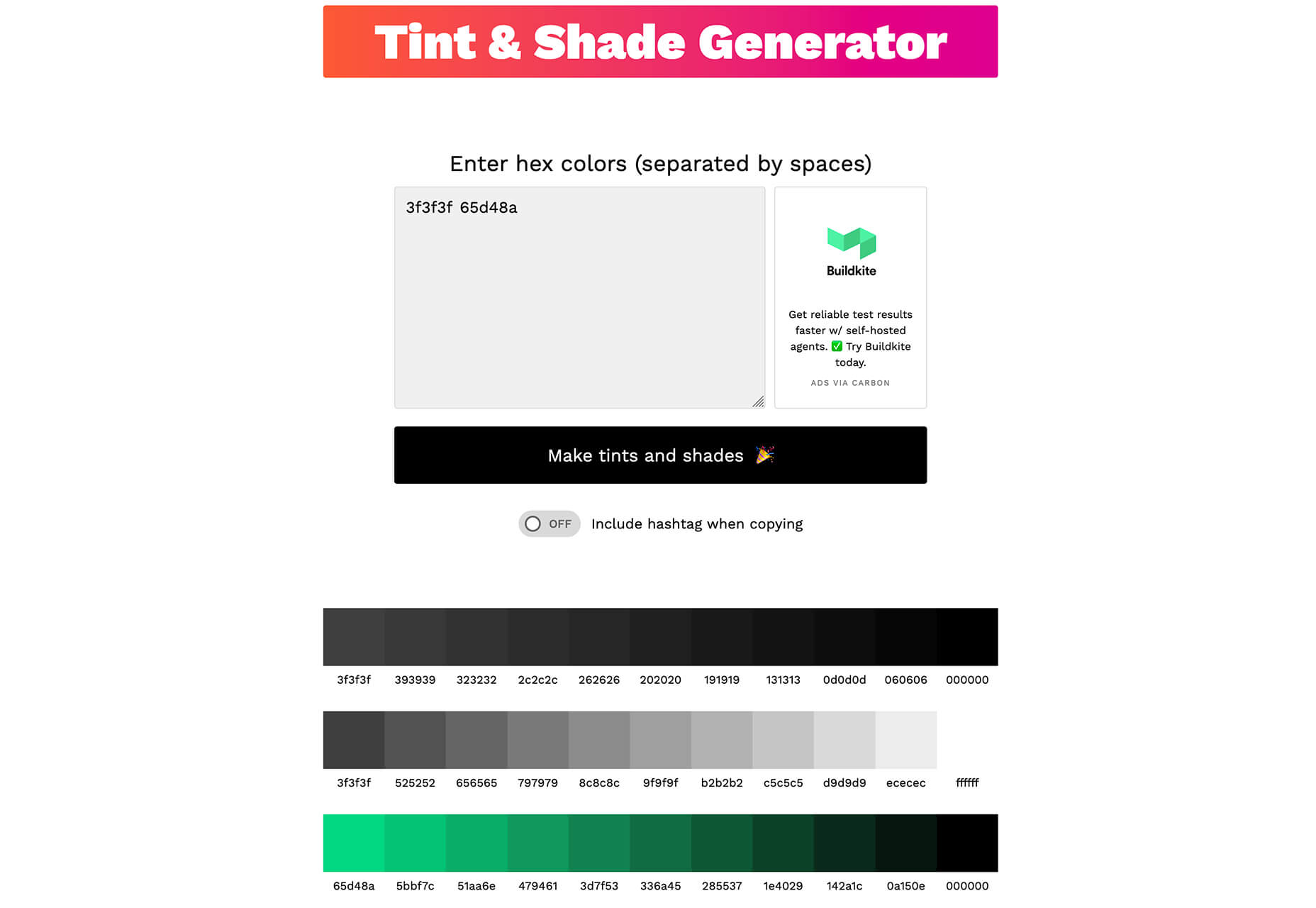
 In the spirit of fall feasts, this month’s collection of tools and resources is a smorgasbord of sorts. You’ll find everything from web tools to icon libraries to animation tools to great free fonts. Let’s dig in.
In the spirit of fall feasts, this month’s collection of tools and resources is a smorgasbord of sorts. You’ll find everything from web tools to icon libraries to animation tools to great free fonts. Let’s dig in.