 Businesses rely on designers to help them build the perfect relationship with visitors.
Businesses rely on designers to help them build the perfect relationship with visitors.
After all, as much as companies may wish it wasn’t true, many consumers still judge a book by its cover. A website that fails to prioritize concepts like trust and transparency could instantly lose the confidence of its target audience.
As a designer, it can be tempting to focus on figuring out ways of convincing an audience to convert or give up their money instantly. However, while design experts know how to enhance conversions, they also understand how important it is to make sure that customers feel confident in a website.
Here’s what you need to know about cultivating confidence in user experiences.
How Does Transparency Affect Confidence?
In a survey conducted in 2016, 94% of consumers stated that they would happily be loyal to a fully transparent brand. As customers continue to search for more honest and reliable companies, the demand for transparency in UX will likely continue.
As a web designer, you can’t force a company to share all vital information with its clients. However, you can use your design knowledge to help the honesty of a company stand out.
Here are some other strategies that designers can use to build transparency for their clients.
Create an Eye-Catching “About” Page
One of the first things that today’s businesses need to be honest about if they want to delight their customers is their people.
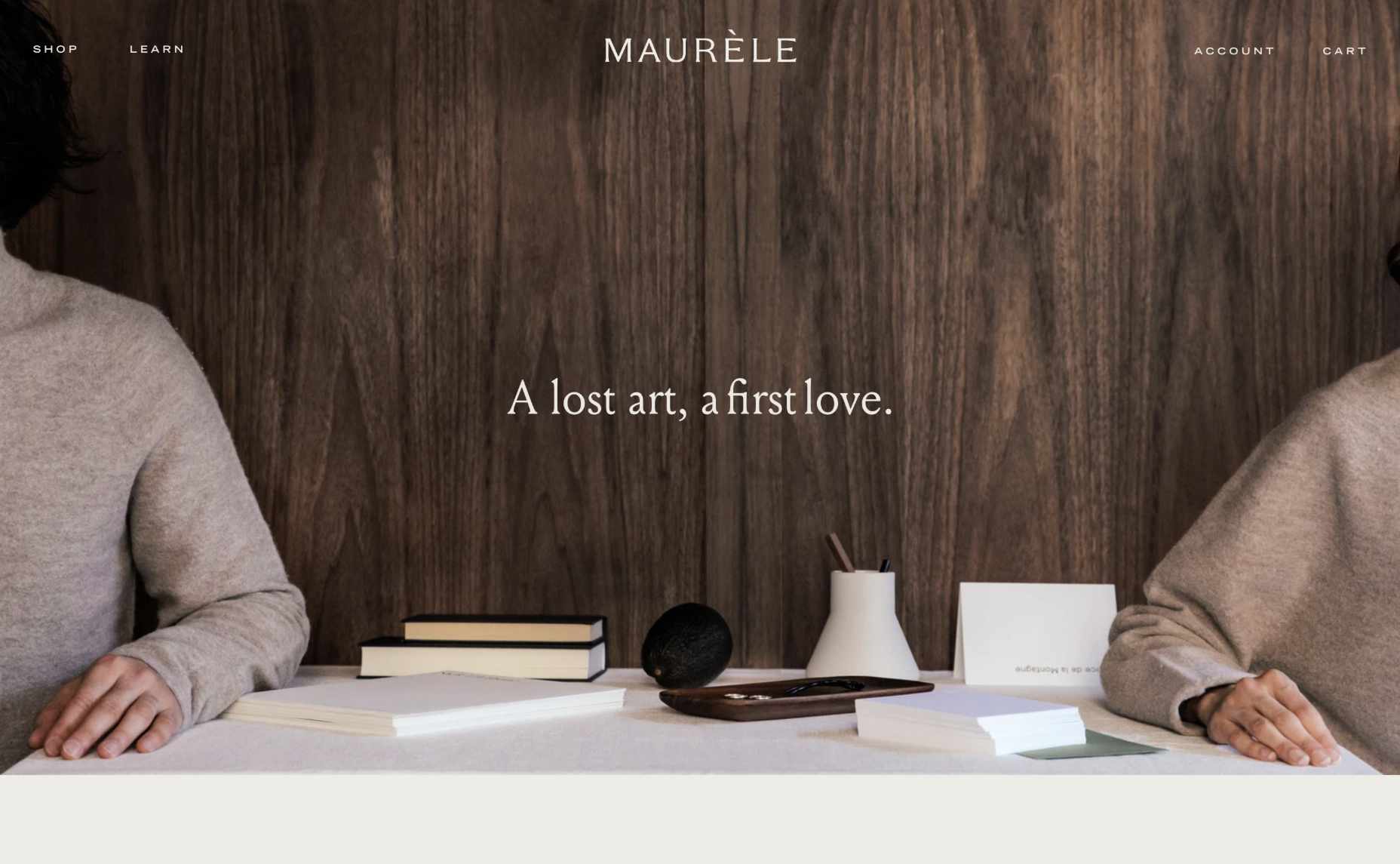
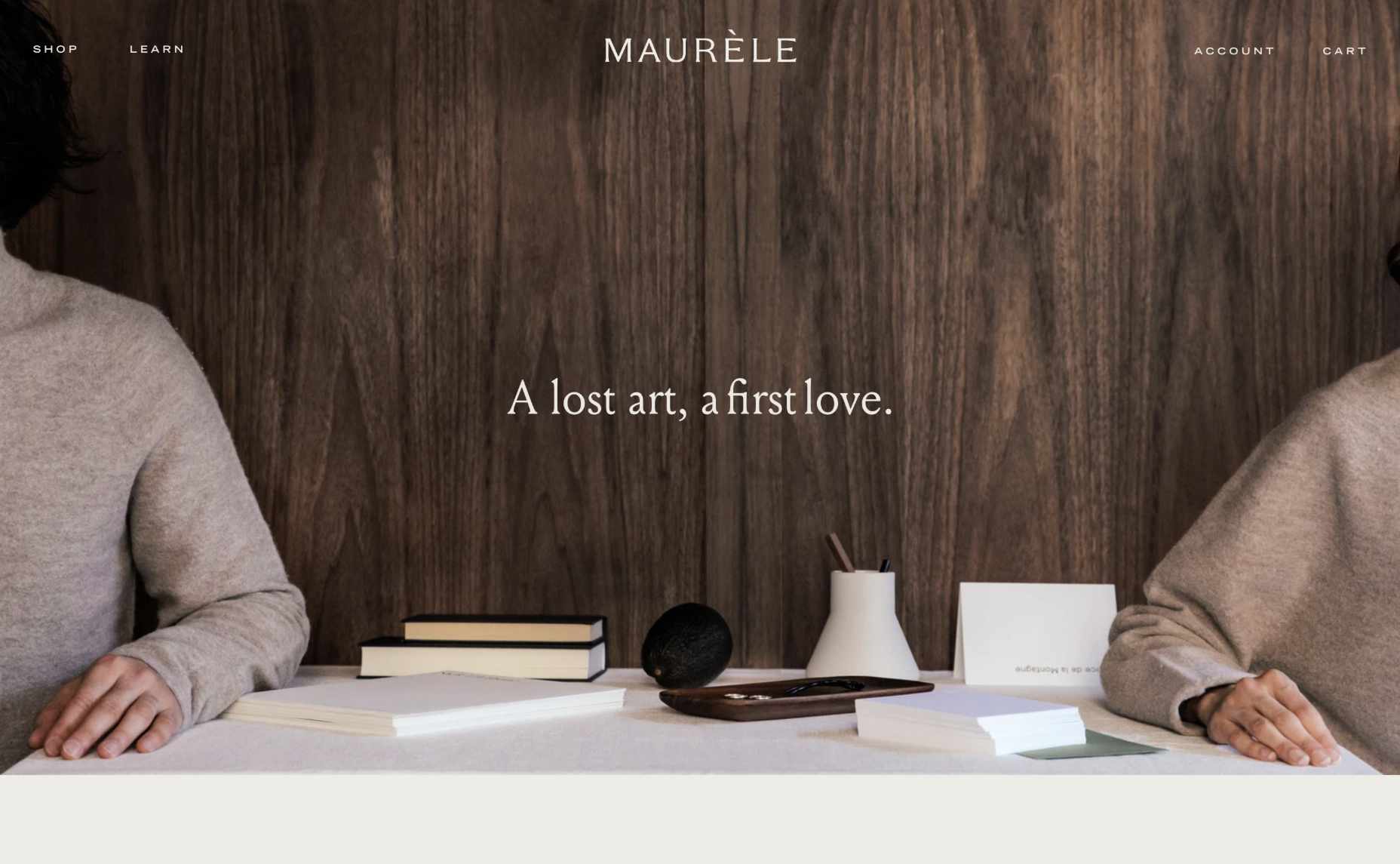
For instance, creating a page where your client can highlight the nature of the products that they sell is an excellent first start. Maurele has a beautifully designed “About” page to tell its customers everything they need to know about the business.

At the same time, drawing attention to the footer where customers can check things like the terms and policies of the website or FAQs that answer their most common questions is another fantastic way to build transparency.
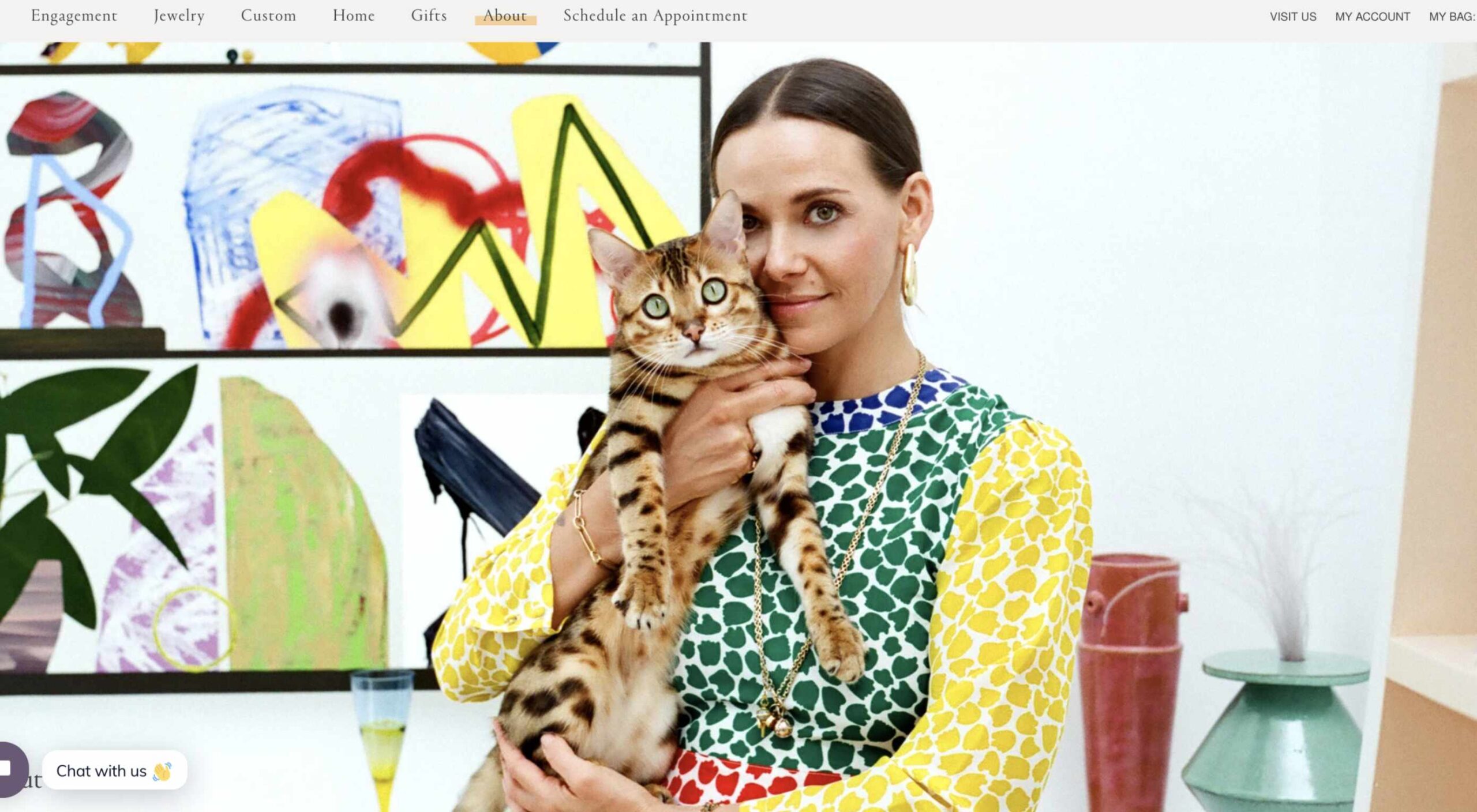
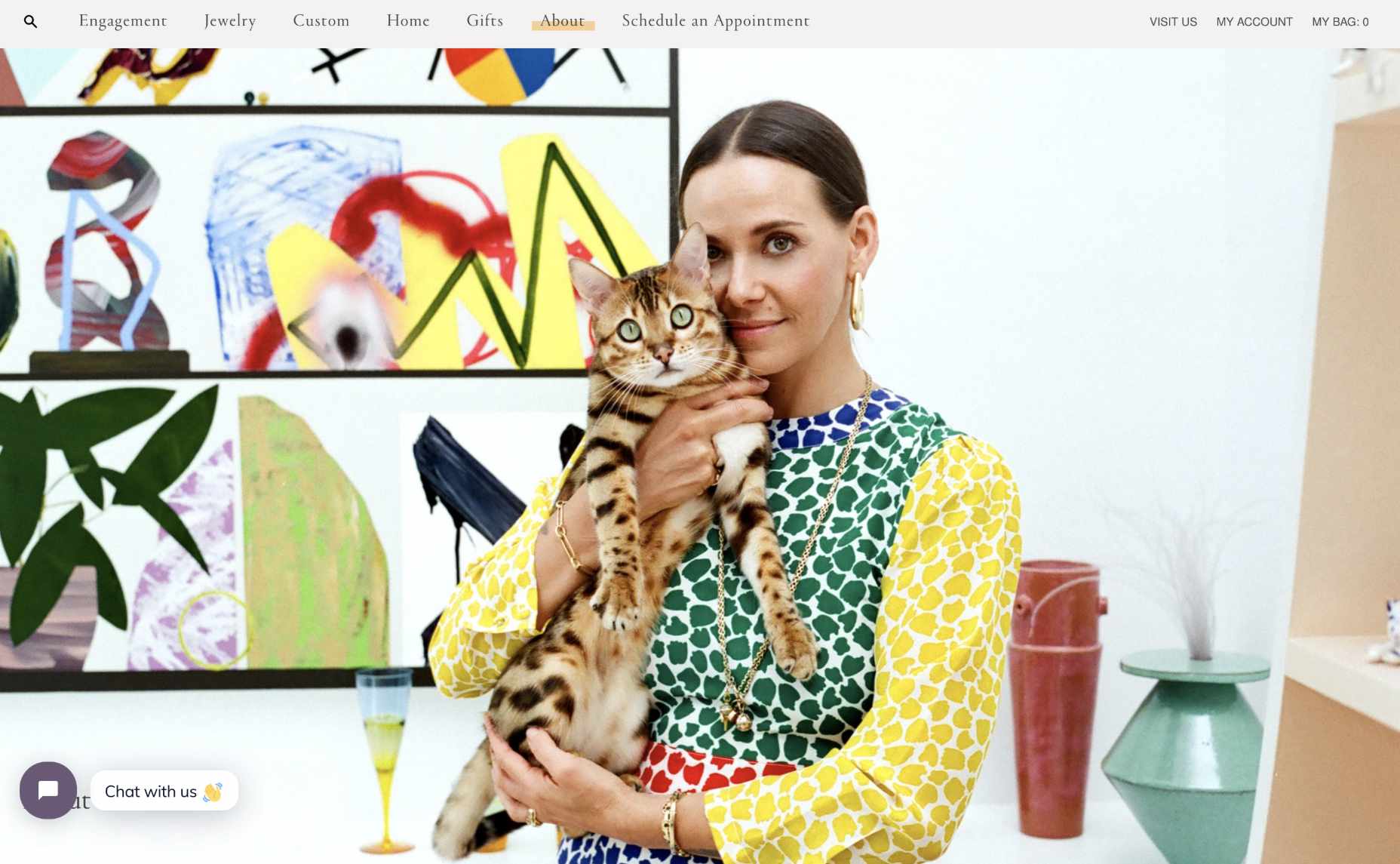
Giving a brand a human face makes it easier for that company to establish lasting connections. That’s why designers should always prioritize using real, authentic images over stock photos where possible. For example, a large feature image on an “About” page that addresses the company’s unique nature makes it easier to connect with a target audience.
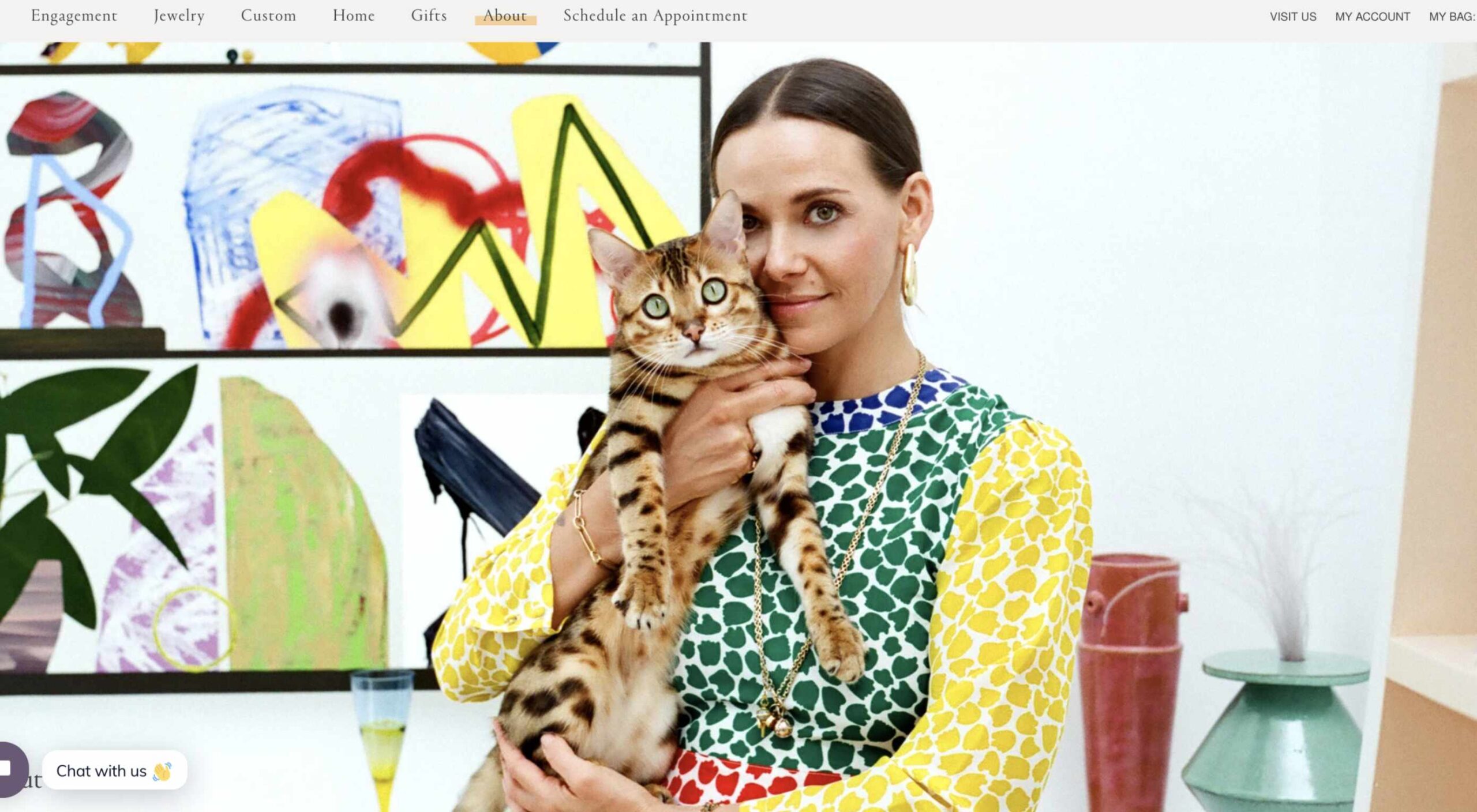
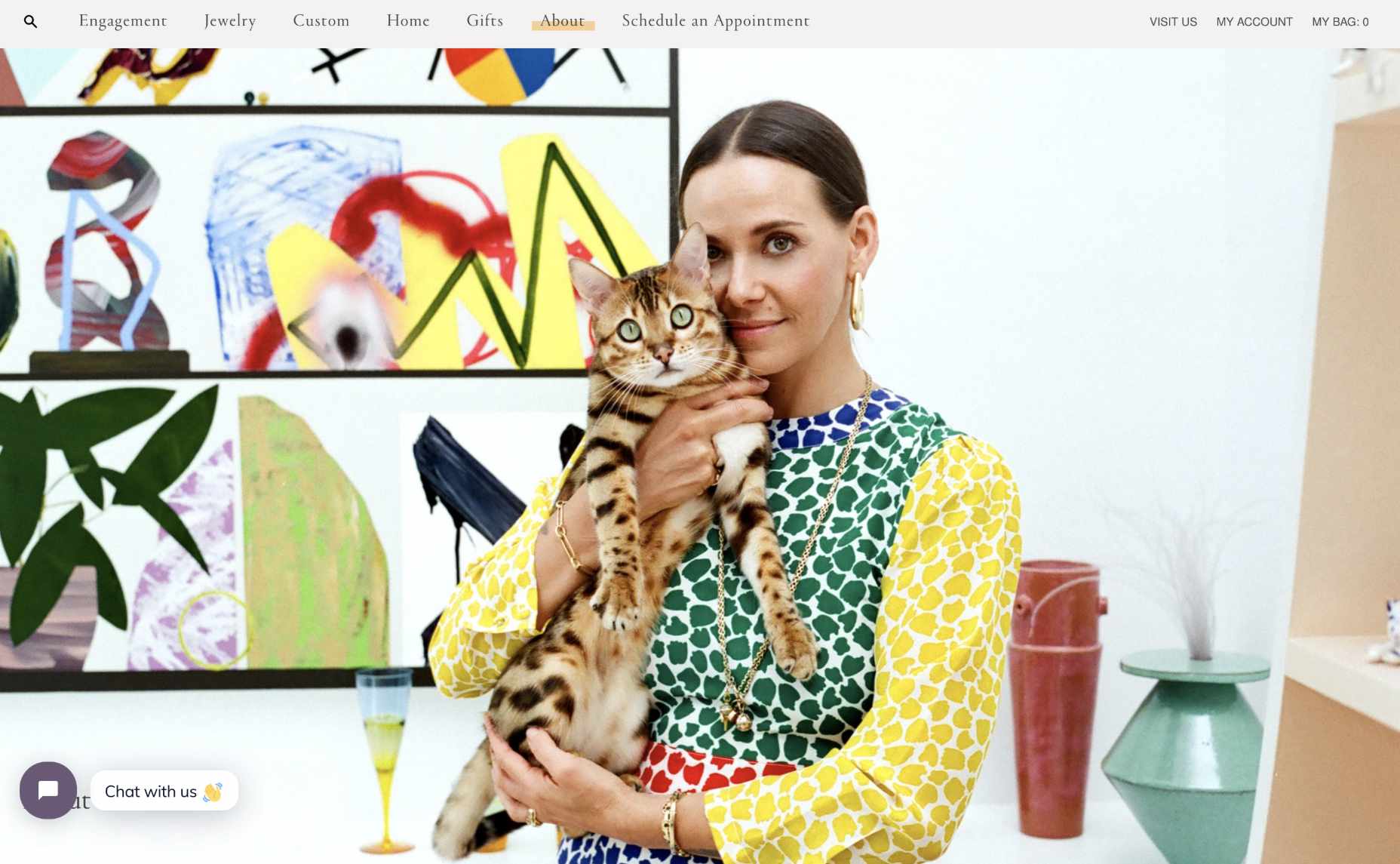
Make sure that there’s plenty of space on the “About” page to introduce significant members of staff that can give a face and personality to both the website and the brand. For instance, Mociun.com uses a fantastic hero image of a person with her cat.

Add Space for Testimonials and Customers
While you don’t need to post a customer’s entire consumer list online to prove that they’re a reputable company, it is worth highlighting some of their clients. No one wants to be the first person online to trust a new website. Testimonials and reviews from other people are how you add instant confidence to any experience.
For designers, social proof can come in a lot of different formats. For instance, if you’re building a website for a company that sells directly to other businesses, you could add pictures of the logos of the brands that the company has worked with. Alternatively, for a B2C brand, basic reviews and quotes will often work wonders. For instance, there’s a list of great reviews included on the product pages of the PlaySuperlative.com website.

Unless customers leave comments directly on the web page themselves, remind your customer that they need to get permission from the client to use their quotes on any web page.
Additionally, remember that adding pictures and names to testimonials where possible can sometimes make them more believable.
Tell Your Client’s Story
When building a website for a client, there are many different things that you’ll need to think about. For instance, you need to focus on the company’s USP or whatever makes them unique. You’ll also need to ensure that clients have all the information they need to make purchases easily.
At the same time, it’s important not to go over the top with too many features. Simplicity is often the key to good UX.
Where possible, however, if you want to boost confidence for your client, it’s a good idea to highlight their unique motives and vision as a business. Ask the company that you’re designing for what their mission is. Do they want to transform the way people communicate and collaborate like Trello? Do they want to fill the world with information, like Google?
Focusing on the unique ambitions of the business, beyond the desire to make money, makes them seem more three-dimensional and real.
Highlight Security
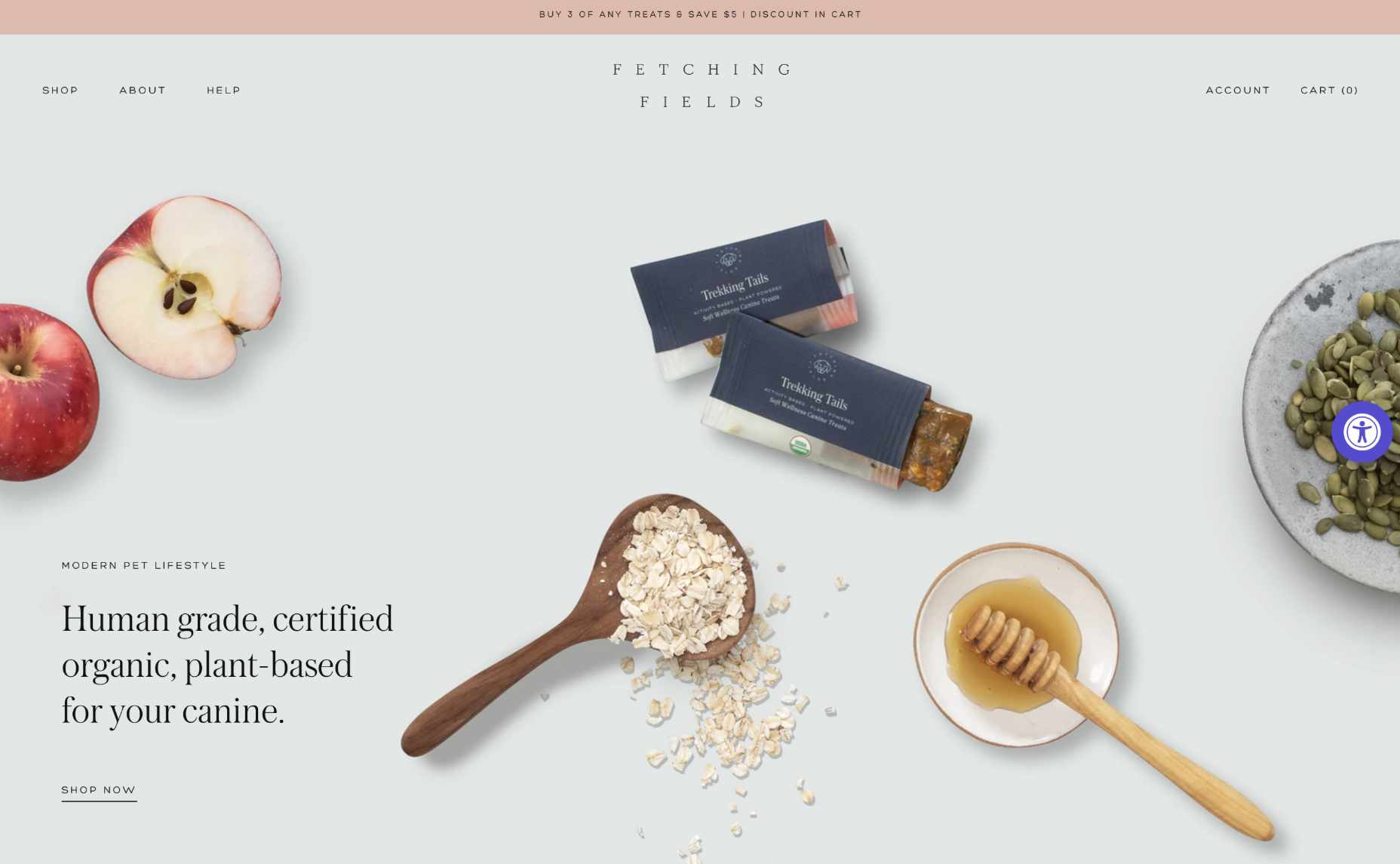
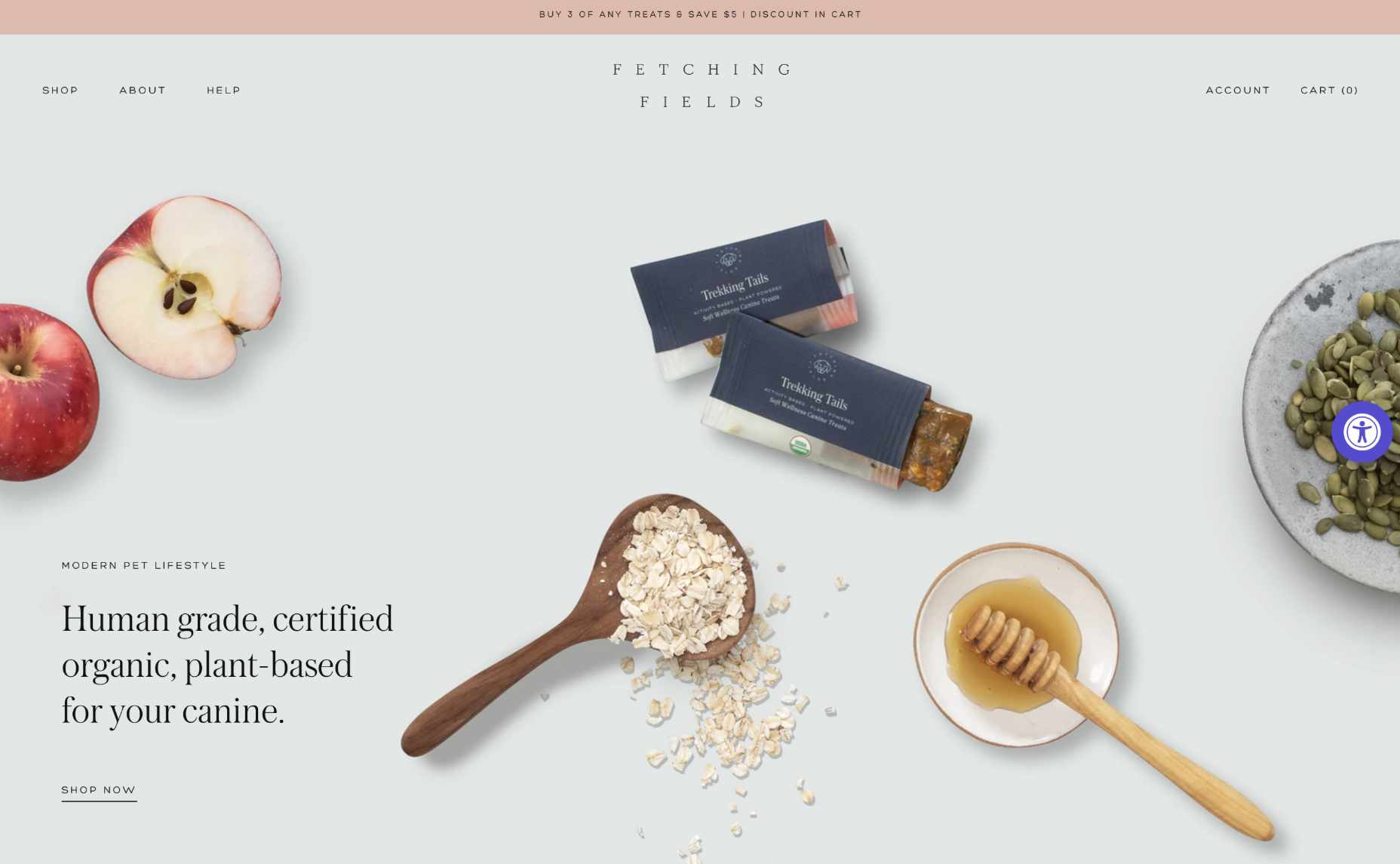
Use your skills to ensure that certain aspects of safety and security stand out for your client. For instance, notice how Fetching Fields instantly pulls attention to the fact that they’re using certified and organic, human-grade wellness solutions.

Other steps you can take include making sure there’s an SSL certificate installed to cement the website’s safety. Additionally, if your customer has any badges or certifications that can highlight their security strategies, it may be a good idea to include those too.
If your customer takes payments online, you can use several secure website seals to boost confidence. For instance, showing that you’re “Verified by Visa” or using Mastercard Secure Code is a wonderful choice.
Make Sure Visitors Can Find Contact Information
As a website designer, one of the best things you can do for your customer is making sure that they have excellent navigation, complete with easy-to-find information.
On any website, innovative navigation ensures that an audience can find the pages they need to make sure that they feel as comfortable as possible, making their purchases.
Make it easy for visitors on a website to track down useful insights about the products they want to buy or the kind of services available from the company in question. Additionally, if your client has any FAQ pages or additional resources, make sure that customers will have no trouble tracking those down.
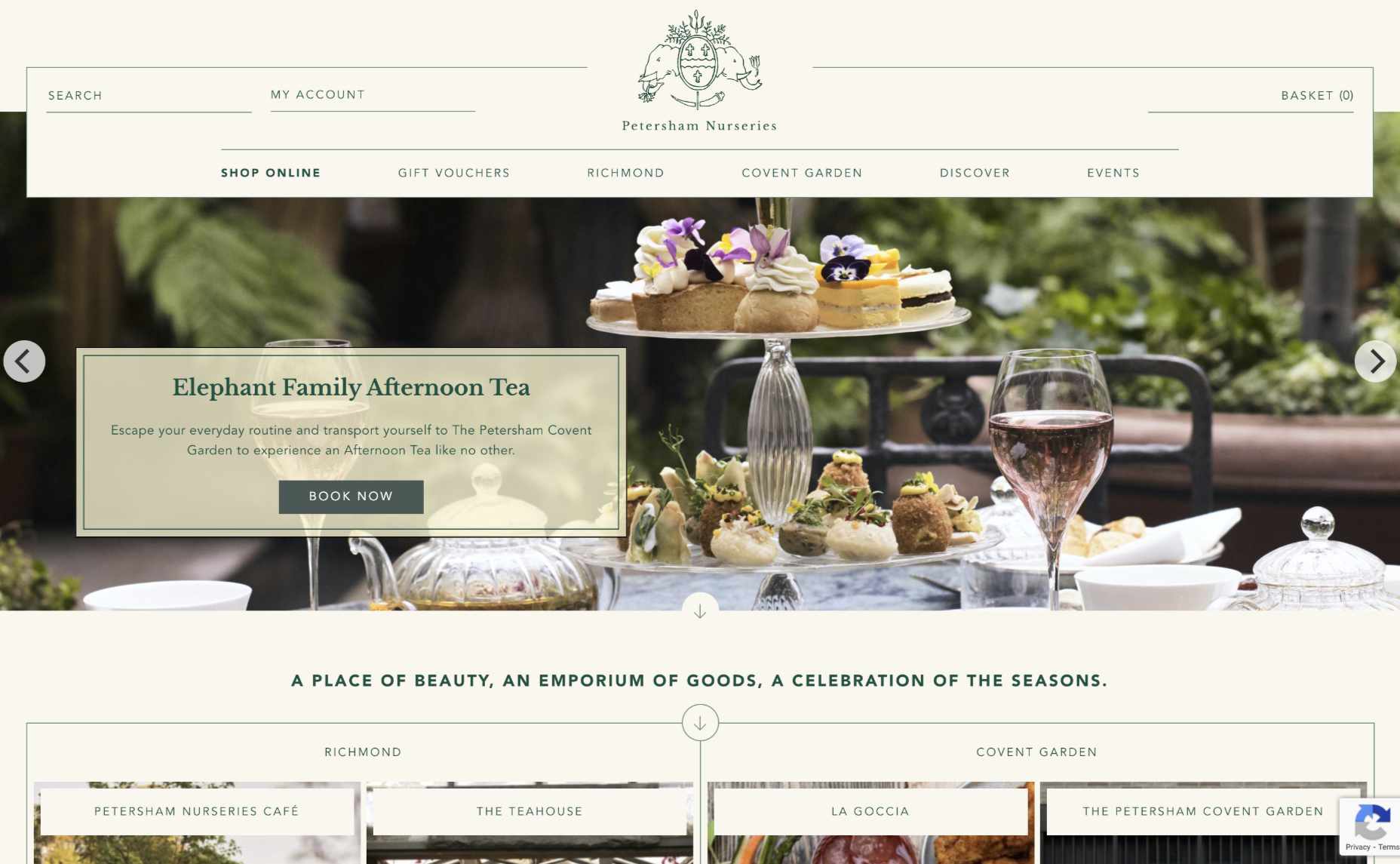
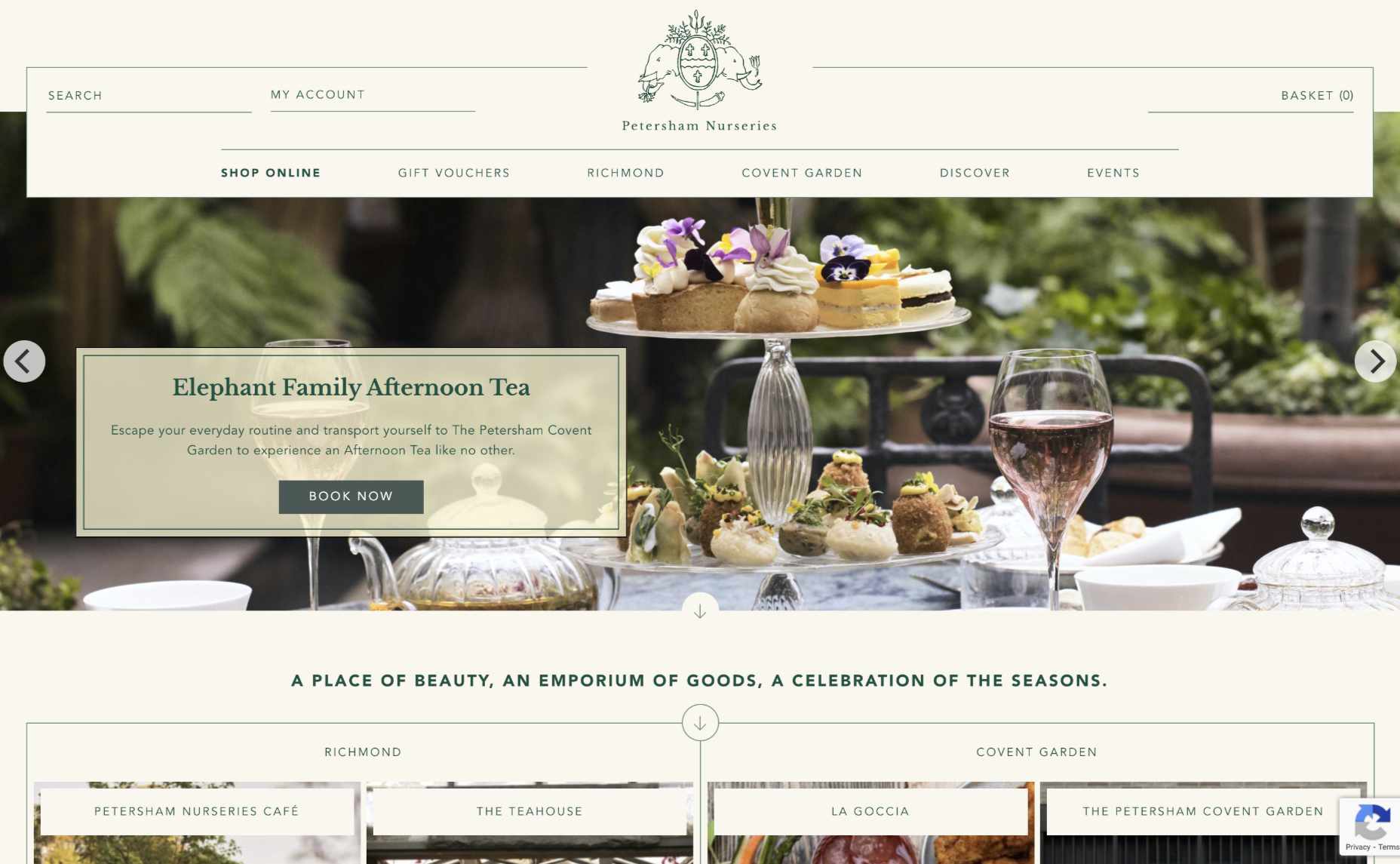
The example above from Petersham Nurseries makes it easy for clients to find everything they need on the website, thanks to a convenient vertical navigation bar.

Remember, one piece of information that should always be as easy as possible to find for your customers should be the contact page. A contact page shows that the business is willing to answer any questions a client might have via many channels.
List a physical street address and phone number for the website where possible, or at the very least include an email address where people can get in touch.
Make Sure Pricing is Clear
Finally, if you want to ensure that visitors can trust your client’s website, you need to avoid hiding any critical information with fine print or content hidden in the website’s footer. When designing product pages or service information, make sure that you’re as transparent as possible about the company’s pricing.
You don’t want a customer to wait until they click through into the checkout page to discover that they have to spend a fortune on postage and packaging. And, no one purchasing a service wants to wait until they’ve got their credit card out to discover that they’re going to be paying extra for things like set-up fees.
According to Jakob Nielsen, one of the top mistakes anyone can make on a website is not listing their pricing as clearly as possible.
As tempting as it may be to hide certain expenses and send customers through to the checkout page faster, avoid any opportunity to hide information about costs.
Designing for Confidence
Ultimately, many different things can make a website stand out today.
Designers can experiment with unique strategies like dynamic loading and video-based backgrounds. You might even decide to explore new styles with the right company or adapt certain pages to take advantage of things like 5G and new connectivity options.
However, before you can begin exploring new opportunities on any website, one of the most important things you can do is ensure that you get the foundations of the website’s credibility right. Take an approach to design that focuses on transparency and trust first, and the rest will naturally fall into place.
In a world where consumers are less trusting of brands than ever before, people who design for transparency will be sure to stand out from the crowd. Don’t underestimate the power of embracing trust for your clients in 2020.
Source
The post Cultivating Customer Confidence with UX first appeared on Webdesigner Depot.

Source de l’article sur Webdesignerdepot


 Businesses rely on designers to help them build the
Businesses rely on designers to help them build the 





 Sometimes the designs that make the most impact do a lot of unexpected things and break some of the most tried and true rules of visual theory.
Sometimes the designs that make the most impact do a lot of unexpected things and break some of the most tried and true rules of visual theory.










 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 











 Productivity is a crowded space, with countless apps and services promising to make your life and business easier and more profitable. Of all the apps that make that promise, very few deliver, but we’ve found one that does:
Productivity is a crowded space, with countless apps and services promising to make your life and business easier and more profitable. Of all the apps that make that promise, very few deliver, but we’ve found one that does: 







 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 









