 Wireframes are a powerful tool, especially for UX designers; whether you are developing a new app, a website, or anything else, the initial steps of any project can be tackled with this robust approach.
Wireframes are a powerful tool, especially for UX designers; whether you are developing a new app, a website, or anything else, the initial steps of any project can be tackled with this robust approach.
There are many occasions when we get stuck or overwhelmed for hours in front of a new project. This is where creating wireframes can be beneficial. A wireframe is nothing more than a diagram of your ideas for the flow of a project.
This post will analyze what wireframes are, and why they are so crucial for user mapping. Then, we will reveal the steps you need to follow to create an efficient wireframe. Let’s dive in…
What Is A Wireframe?
In a few words, a wireframe is a drawing created in the early stages of a UX project. Wireframes are a brilliant and effortless way to create a blueprint for the structure of a page.
In such a drawing, you can include valuable information about the UI and UX of the page you want to design.
You can think of wireframing as a process of visualizing the initial ideas you have about a project. It does not matter if you are comfortable with drawing; you can design wireframes on paper or digitally.
In either case, drawing a wireframe is not about your artistic skills. Instead, wireframes are about structuring your project and identifying the fundamental interactions you want to build out.
Why Is Wireframing Important For UX Designers?
If you are an experienced UX designer, you have already come across concepts like user mapping and user journeys. Mapping the entire user experience is crucial. And that’s the main reason why wireframing is a must for a UX project.
Since you need to provide a top-notch user experience, wireframing is a great way to ensure this from the earliest stages of your design. But what is the process you need to follow when designing wireframes?
And how can you ensure that your wireframes are efficient? Let’s find out…
Creating An Effective Wireframe In 5 Simple Steps
Creating a good wireframe will allow you to construct your project. You will think it through, prioritize some fundamental interactions and consider alternatives.
1. Research
Although this is not a wireframing step per se, it is critical to the efficiency of your wireframes. How can you start drafting without doing user research? Well, you can not. That’s why the first thing you need to do is analyze your project.
All you have to do is seek similar products/services and check them out. Look at what your competitors are doing right and what they are doing wrong. This way, you will be ready for the next step.
2. Create Personas
You have already selected the best practices and ruled out other guidelines you believe will not be effective on this project. Now it’s time to think about user flow: How many screens will you put on a page? Where are users coming from, and where do you want them to go after reading this page?
By mapping your user flow, you can create a user persona. Then all you have to do is figure out what information to include.
Mapping the information correctly is crucial because it will help you ensure that users do not get frustrated or overwhelmed when they visit your final page.
Once you do that, you are good to go.
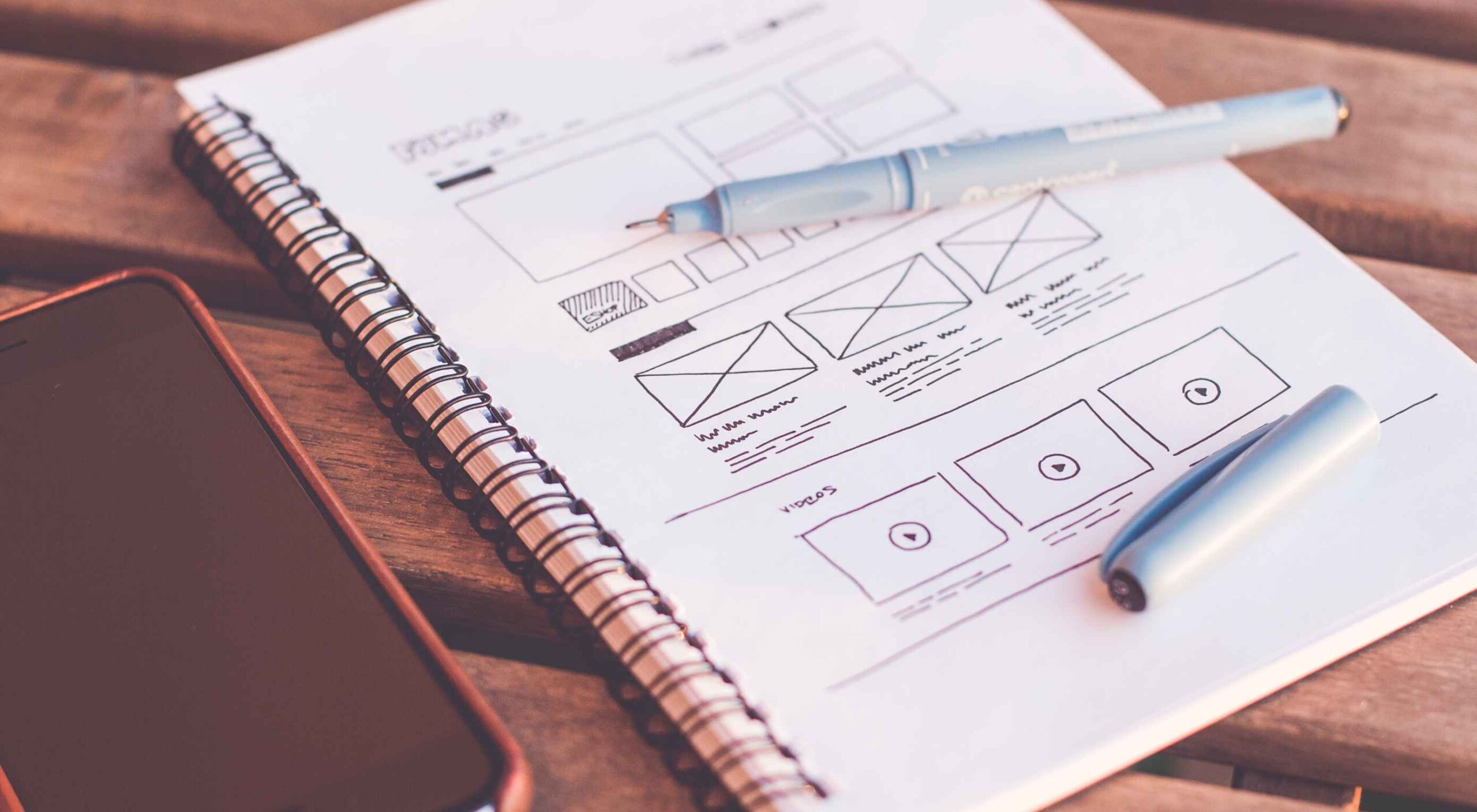
3. Start Sketching
It’s time to reach for your fine pen, pencil, eraser, and paper. Visualizing your ideas needs to be quick and efficient. Try to avoid fine details because this step is not about creating a high-fidelity wireframe on paper.
All you need to do here is sketch out basic features and formats.
Since most of us designers are perfectionists, you can use a timer. Set the timer to 4-5 minutes and force yourself to finish the wireframe by that time. Repeat this step until you have created a few wireframes with which you are happy.
Finally, expand and polish your favorite mockups for a few minutes and prepare for the hard part.
4. Ask for Feedback
There is nothing more important than feedback when it comes to wireframing. Discuss your project with your colleagues. Just let them know how each mockup helps you with the project and what idea it visualizes.
Try to sincerely listen to what they have to say about your designs. Once you have gathered all the information and advice, start modifying the wireframe accordingly.
5. Add Details and Create Prototypes
It’s been a long road, but you are now at the point where you feel most comfortable as a UX designer: prototyping. Plenty of software (Adobe XD, Framer, Proto.io, etc.) can help you with this step.
Start by turning your low-fidelity sketch into a high-quality prototype. Once you are happy with the result, test your prototype’s screens and see if the result serves the user flow. Platforms like UsabilityHub and Prott can help you with this.
Valuable Tips to Keep in Mind While Creating a Wireframe
Keep your Wireframes Simple: Creating a wireframe is not about fine details; try to manage the time you spend on it well. All you need is a clear and simple visualization of your page. You will have all the time you need for prototyping.
Don’t Worry About Your Artistic Skills: Anyone can draw. It’s as simple as that. You do not have to be an artist to create a clear wireframe to help you visualize your ideas. Be confident and make sure you include all the information you need.
Always Think of the User Personas You Created: Creating a wireframe is a smart way to ensure that the page you create meets the user’s needs. Therefore, you should always keep in mind what users will do when they open this page and whether it meets their needs and goals.
The Bottom Line
Creating a wireframe is not as difficult as you might think. All you need to do is research, find out what users need from this page, and create a map. By following these simple steps, you’ll ensure that the wireframes you design deliver a top-notch user experience.
Featured image via Pexels.
The post 5 Simple Steps To Effective Wireframing first appeared on Webdesigner Depot.


 There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.




 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























 As a freelance web developer, how many clients do you get from your website? If you’re like most, you’re probably lucky to get one client every 2-3 months. Unfortunately, that’s very common.
As a freelance web developer, how many clients do you get from your website? If you’re like most, you’re probably lucky to get one client every 2-3 months. Unfortunately, that’s very common.