 Contentful; Webster’s Dictionary defines “contentful” as… not found. Clearly someone made up this word, but that is not necessarily a bad thing.
Contentful; Webster’s Dictionary defines “contentful” as… not found. Clearly someone made up this word, but that is not necessarily a bad thing.
The world of user experience metrics is moving quickly, so new terminology is needed. Largest Contentful Paint (LCP) is one of a number of metrics measuring the render time of content on a web page.
What is Largest Contentful Paint?
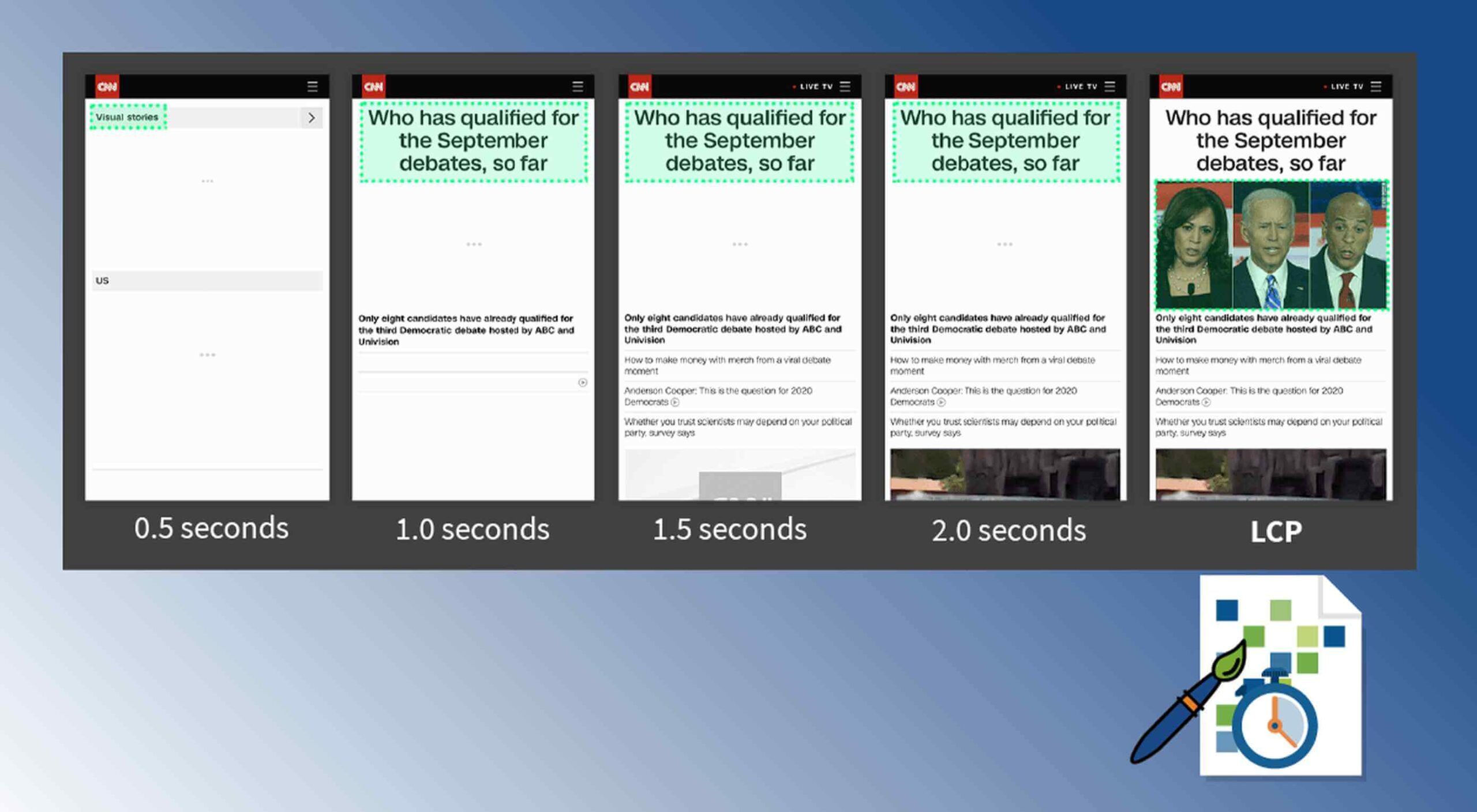
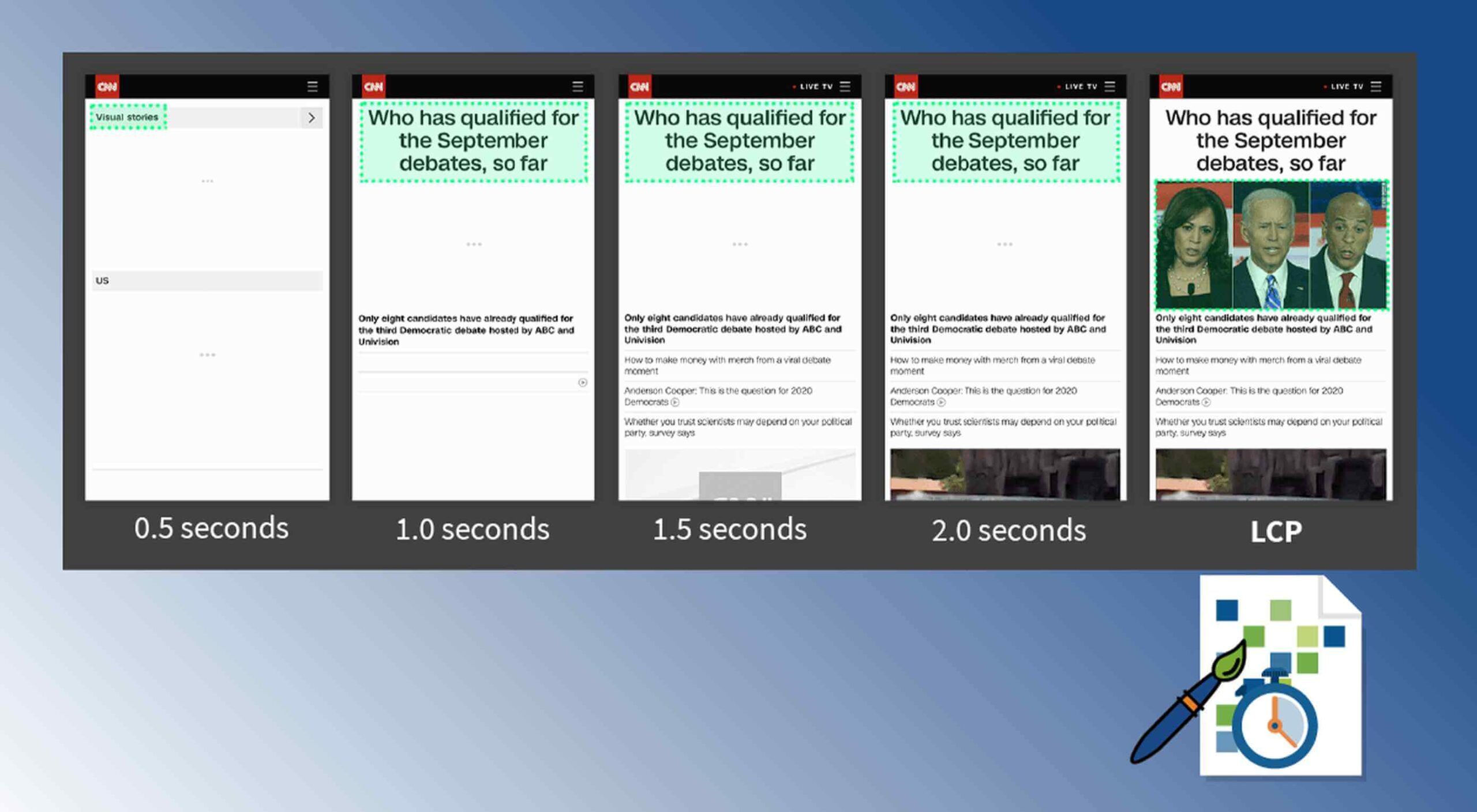
Google defines LCP as “the render time of the largest content element visible within the viewport.” For what we are talking about in this blog, we will consider “content” to be an image, typically a JPEG or PNG file. In most cases, “largest” points to a hero image that is “above the fold” and is one of the first images people will notice when loading the page. Applying optimization to this largest content is critical to improving LCP.
It is probably more instructive to view LCP relative to other metrics. For example, First Contentful Paint (FCP) and Visually Complete book end LCP.
Each metric has its pros and cons, but LCP is a happy medium. LCP marks when web page loading starts to have a substantial impact on user experience.
In Google’s opinion, to provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. Poor values are anything greater than 4 seconds.

How Does Largest Contentful Paint Impact Lighthouse Scores and SEO?
LCP is now part of several “Core Web Vitals” scores that Google will measure in its ranking algorithm. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
In the case of the overall Google Lighthouse score, LCP represents 25% weighting on the performance score of Lighthouse version 6.0. This makes LCP the most important Core Web Vitals metric in determining the performance score.
While Google has indicated that content is still the most important factor in SEO ranking, a better user experience (as measured by Core Web Vitals) will generate higher rankings in a crowded field. If there are many websites competing for the top search engine spots, then Largest Contentful Paint will play a critical factor in rankings.
How to Improve Largest Contentful Paint
Now that you know that LCP is important, what can you do to improve it by making content load faster? Google provides a number of suggestions, but the most effective technique is to optimize content for the device requesting it.
For example, a website includes an 800kb JPEG image that is intended for high resolution desktops. On a smartphone, that would be optimized down to less than 100kb, with no perceptible impact on quality. LCP can improve by more than 60% — or several seconds — through this single optimization.
Find Savings in Largest Contentful Paint by using Image Speed Test
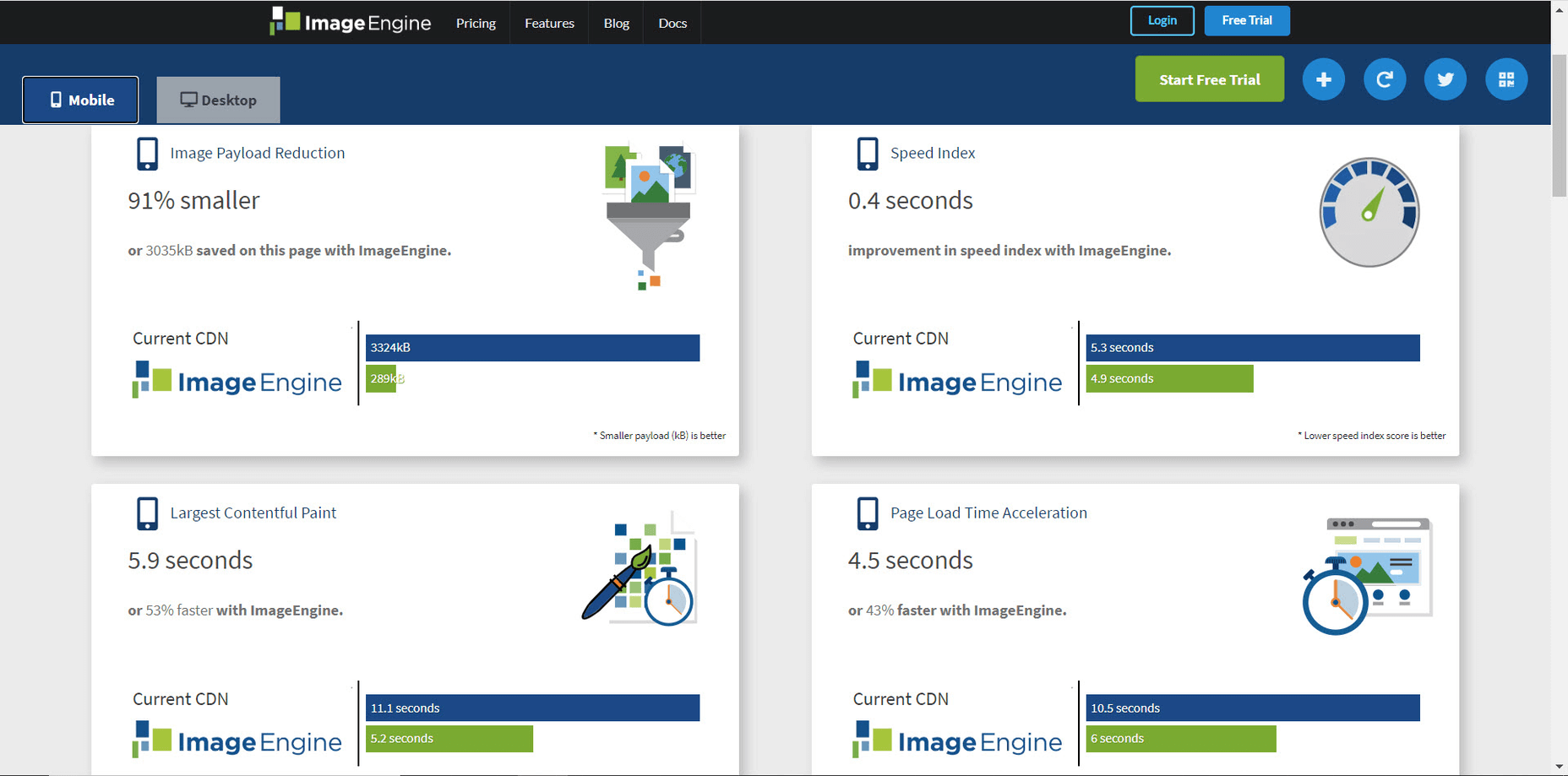
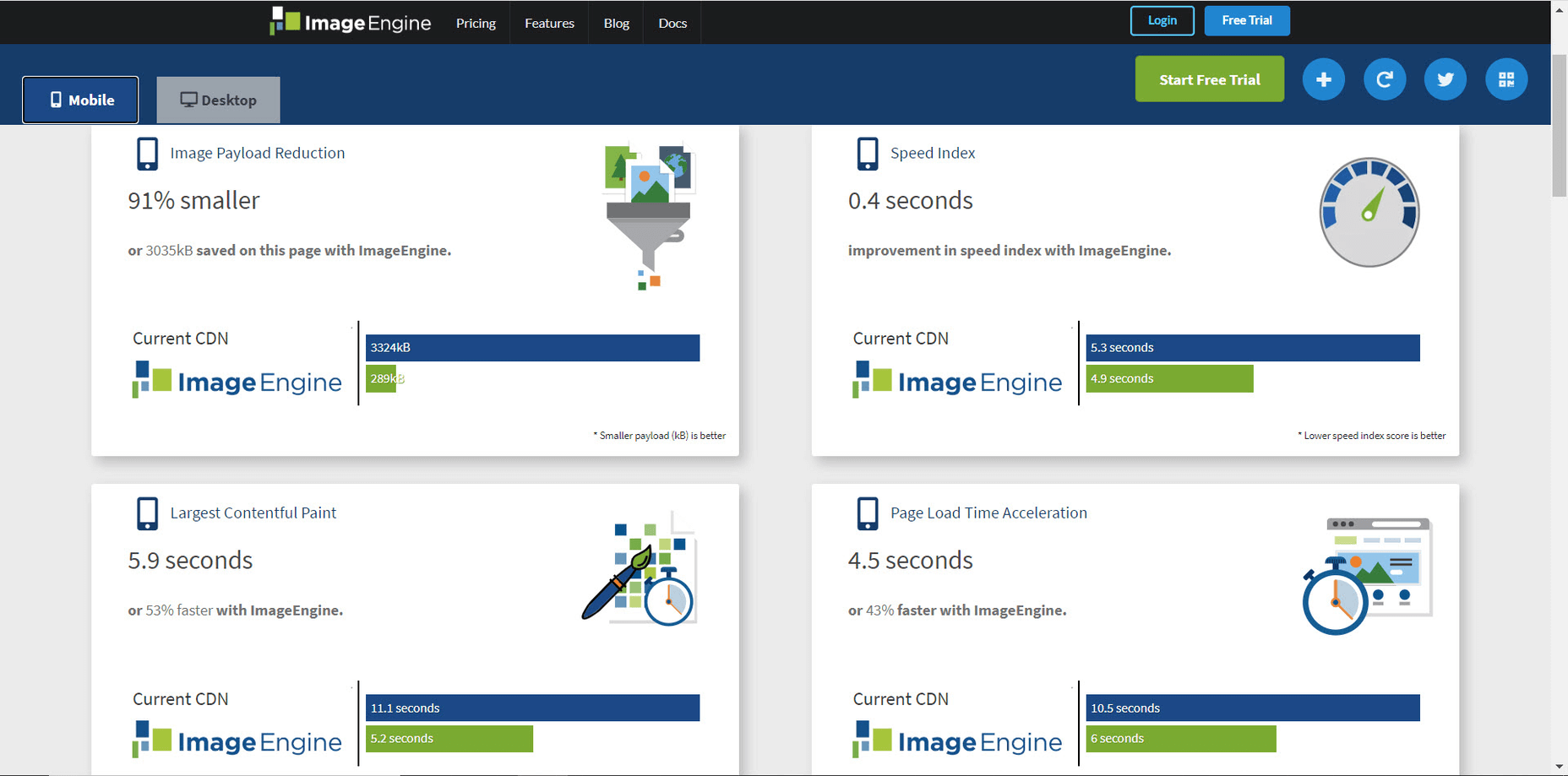
Image Speed Test is a great tool offered by ImageEngine.io that provides an analysis of LCP improvement opportunities. Just paste in the URL of the web page you are interested in optimizing, and the test will show you:
- Image Payload Reduction
- Speed Index
- Largest Contentful Paint
- Page Load Time (Visually Complete)

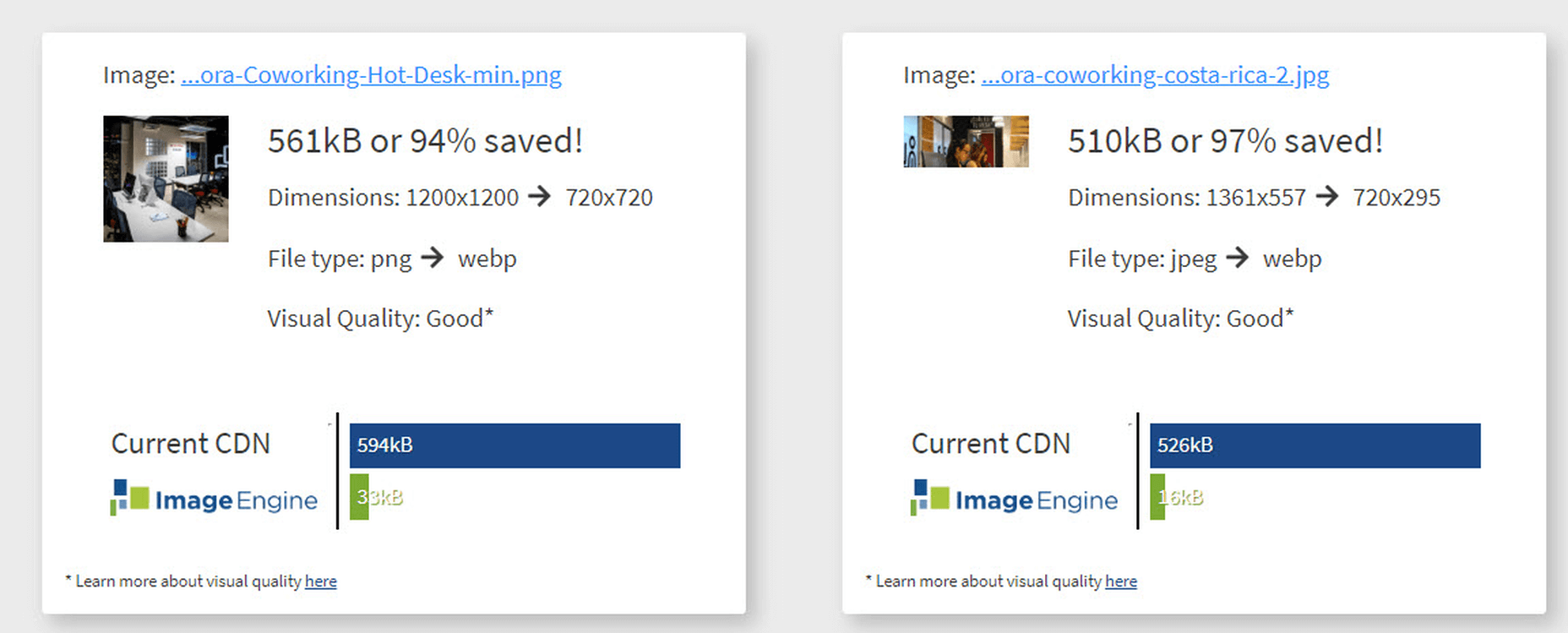
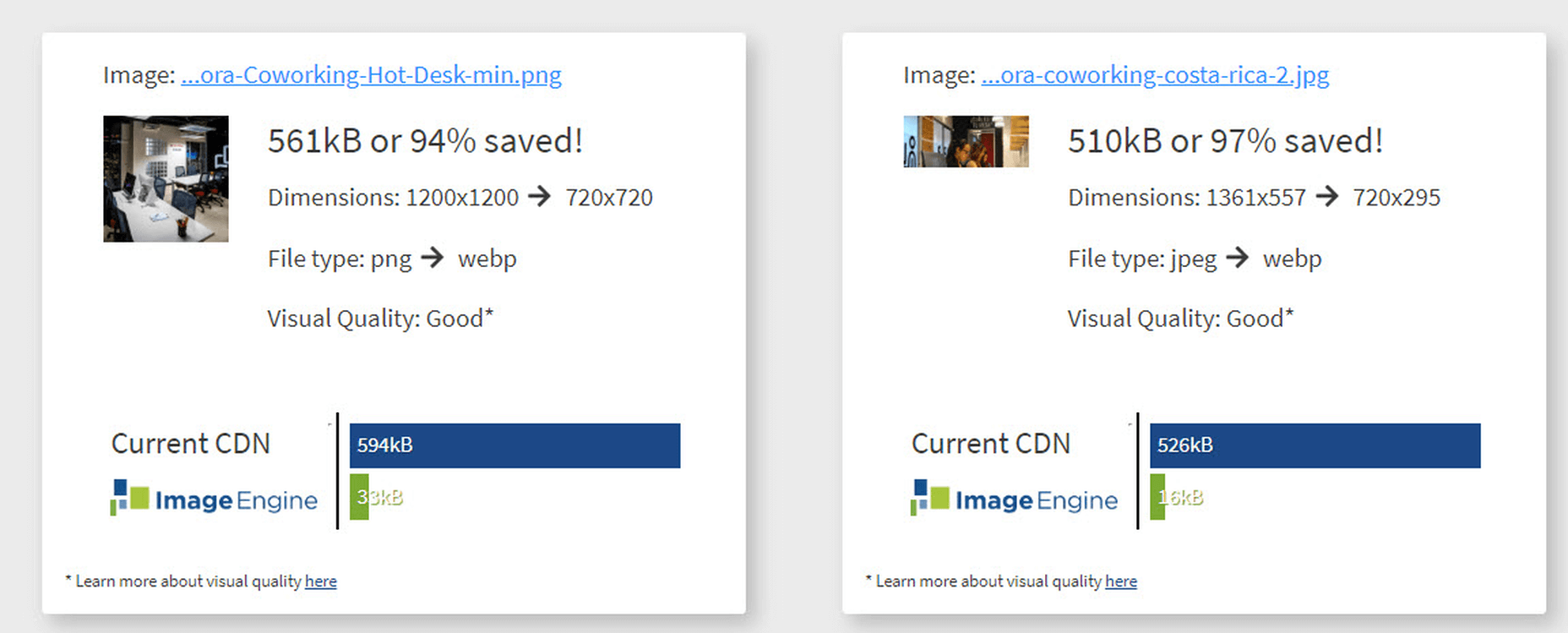
It also provides a video of the web page loading with and without optimizations. Finally, it analyses each image to provide an estimate of payload savings. In this case, the “largest content” on the page is this image. With optimizations, the image payload is reduced by 94%. That delivers a huge improvement in LCP.

How Does ImageEngine Improve LCP
ImageEngine is an image content delivery network (CDN) service that makes image optimization simple. Basically, for each image on the page, the image CDN will:
- Detect the device model requesting the web page;
- Optimize the image in terms of size, compression, image format;
- Deliver via a CDN edge server that is geographically closest to the user.
ImageEngine improves web performance for every image on the page, including the largest. You can learn more about ImageEngine here, and also sign up for a free trial.
Best Practices: Preconnect
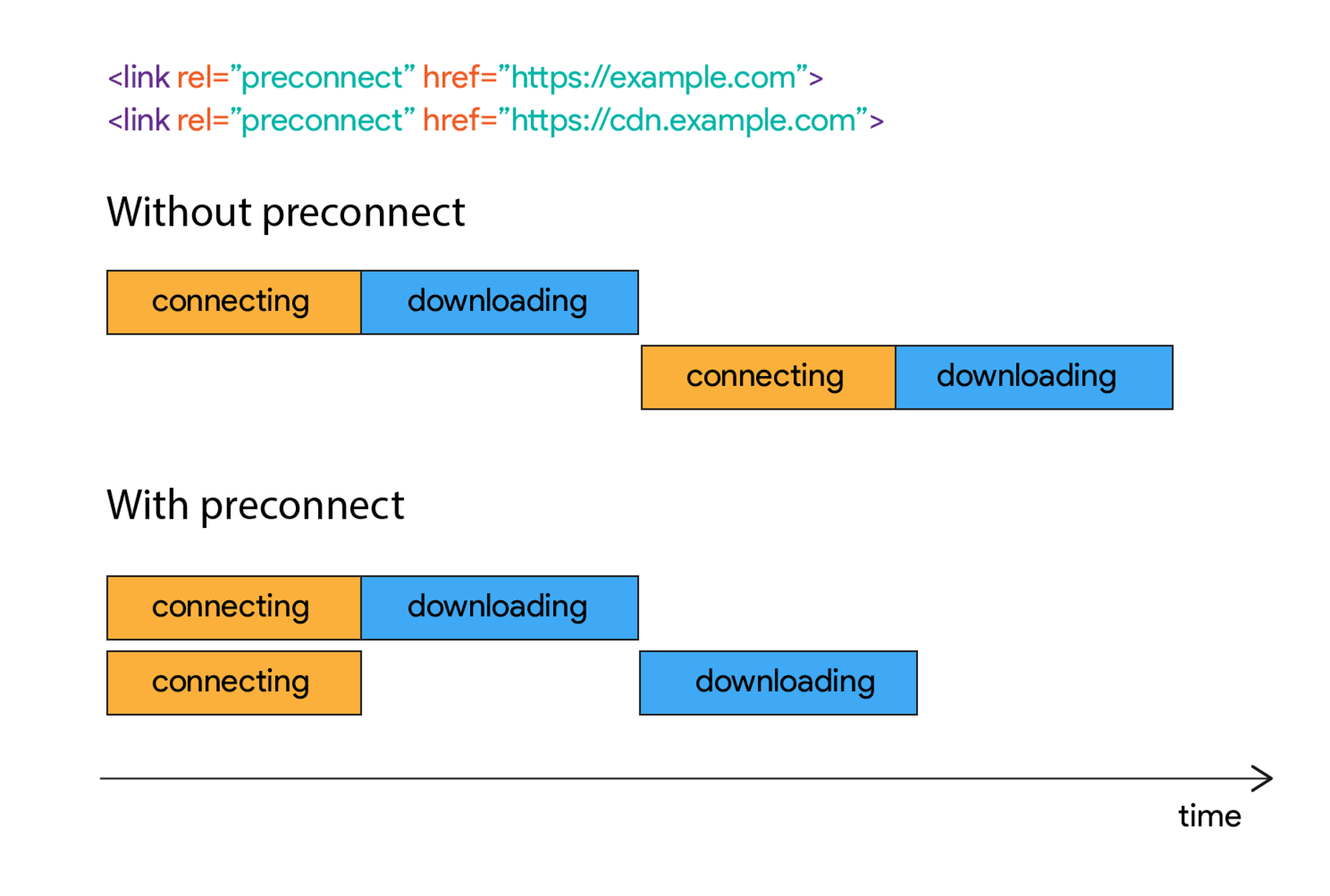
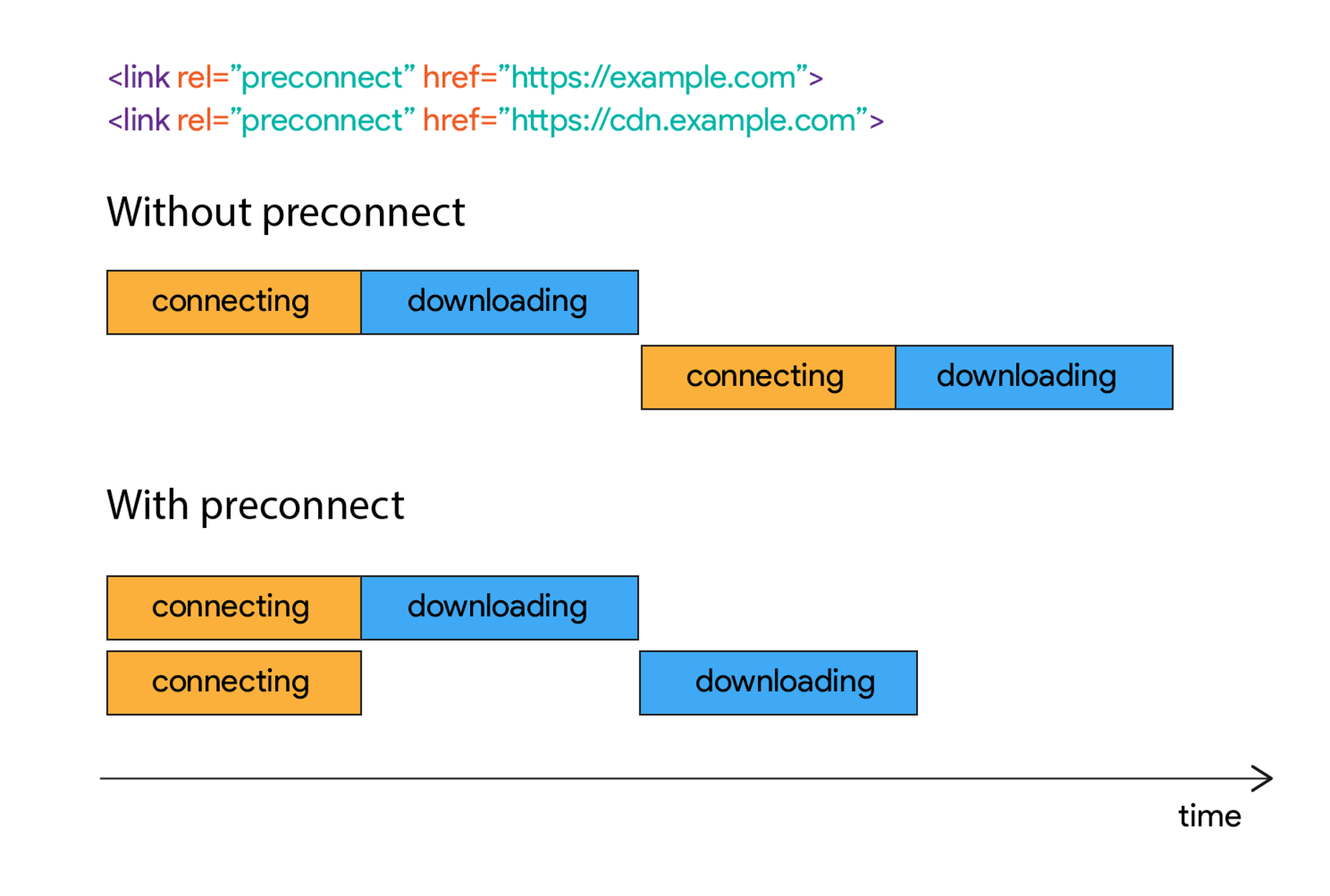
In addition to using an image CDN like ImageEngine, a few other best practices can improve LCP. Using the resource hints to provide a preconnect for your content can streamline the download process.
For example, putting the following link statement in the HTML will accelerate the download process. The link statement will make the browser connect to the third party as early as possible so that download can start sooner. ImageEngine’s optimizations make each image download smaller and faster, but preconnect save time in the connection phase.

Best Practices: Minimize Blocking JavaScript and CSS
When JavaScript or CSS is “blocking” it means that the browser needs to parse and execute CSS and JavaScript in order to paint the final state of the page in the viewport.
Any website today relies heavily on both JavaScript and CSS, which means that it is almost impossible to avoid some render blocking resources. On a general note: be careful with what kind of CSS and JavaScript is referenced inside the <head> element. Make sure that only the strictly necessary resources are loaded in <head>. The rest can be deferred or loaded asynchronously.
When looking to improve the LCP specifically, there are some practices worth looking into more deeply.
Inline Critical CSS
It is not an easy task, but if the browser can avoid making a request to get the CSS needed to render the critical part of the page – usually the “above the fold” part – the LCP is likely to occur earlier. Also you will avoid content shifting around and maybe even a Flash of Unstyled Content (FOUC).
The critical CSS — the CSS needed by the browser to set up the structure and important styles of the part of the page shown above the fold — should in-inlined. This inlined CSS may also refer to background images, which of course should also be served by an Image CDN.
Do Not Use JavaScript to (lazy) Load Images
Many modern browsers natively support lazy loading, without the use of JavaScript. Because images usually are heavily involved in the performance of LCP, it is best practice to leave image loading to the browser and avoid adding JavaScript in order to lazy load images.
Lazy loading driven by JavaScript will add additional latency if the browser first has to load and parse JavaScript, then wait for it to execute, and then render images. This practice will also break the pre-parser in the browser.
If an image CDN is used to optimize images, then the benefits of lazy loading become much smaller. Especially large hero images that are above the fold have a large impact on LCP and will not benefit from being lazy loaded with JavaScript. It is best not to make JavaScript a blocking issue for rendering images, but rather rely on the browser’s own ability to select which images should be lazy loaded.
[– This is a sponsored post on behalf of ImageEngine –]
Source

Source de l’article sur Webdesignerdepot






 Contentful; Webster’s Dictionary defines “contentful” as… not found. Clearly someone made up this word, but that is not necessarily a bad thing.
Contentful; Webster’s Dictionary defines “contentful” as… not found. Clearly someone made up this word, but that is not necessarily a bad thing.