Le mois dernier, 162 personnes d’horizons très différents ont embarqué à bord d’un navire pour rejoindre le Sommet contre la pollution plastique des océans (OPLS) dans le gyre de l’Atlantique Nord, un système circulaire de courants océaniques. Ces personnes ont pris part à une expédition de recherche expérimentale pour mieux comprendre l’étendue de la pollution plastique, et pour développer des partenariats et des solutions intersectorielles en vue de relever ce défi mondial au cours de la prochaine décennie.
Organisée par SoulBuffalo, cette expérience immersive a été conçue pour mettre les décideurs en situation, afin qu’ils puissent observer et ressentir par eux-mêmes le côté catastrophique de la pollution plastique. Selon l’Oceanic Society basée en Californie, entre 4 et 12 millions de tonnes métriques de plastique sont déversées chaque année dans l’océan, soit suffisamment pour couvrir tout le littoral de la planète ! Et ces chiffres devraient plus que doubler dans les dix prochaines années.
Cependant, la pollution plastique océanique est un problème que nous pouvons résoudre. Nous savons comment ramasser les ordures et nous savons comment les recycler. Selon Ted Siegler, un économiste spécialisé dans les ressources qui a travaillé pendant 25 ans sur la gestion des ordures dans les pays en développement, l’urgence est de construire les institutions et systèmes nécessaires pour y parvenir avant que l’océan ne se transforme irrémédiablement en une « soupe plastique » dénuée de toute forme de vie.
Pas un poisson en vue
Le groupe OPLS était constitué de producteurs, fabricants, marques, recycleurs et syndicats d’éboueurs. Étaient également au rendez-vous des experts financiers, des scientifiques, des revues comme le National Geographic, des chercheurs, des leaders éclairés et des innovateurs, depuis les cadres d’entreprises telles que Coca-Cola, Nestlé, Procter & Gamble et Dow Chemicals, jusqu’aux ONG telles que Greenpeace, WWF et Ocean Conservancy.
Chaque fois que le navire s’approchait d’algues sargasses, les participants interrompaient leurs réunions pour sauter dans des bateaux pneumatiques munis de leur équipement de plongée.
Ils ne virent aucun poisson de la journée. Et au début, ils ne virent pas beaucoup de plastique non plus. Le plastique est trompeur, car il n’est pas visible à la surface. Dans l’océan, il se décompose en petites particules qui sont capturées par les algues et ingérées par les espèces marines.
« Le vrai problème, c’est ce qui n’est pas visible », déclare Michael Groves, PDG de Topolytics, une entreprise d’analyse de données dédiée à la gestion des déchets, qui participait à l’expédition. Il explique que sur une distance d’un kilomètre, le navire a récupéré 76 débris microplastiques immédiatement sous la surface.
Multipliez ce chiffre par la quantité de microplastique présente dans la colonne d’eau qui descend jusqu’à une profondeur de 2,5 kilomètres et vous comprendrez l’immensité du problème.
Accepter la responsabilité
Comme l’explique Virginie Helias, directrice du développement durable chez Procter & Gamble, « le problème de la pollution plastique dans nos océans relève de la responsabilité de tous aujourd’hui, y compris des entreprises qui produisent et utilisent une grande partie du plastique dans le monde. »
John Hocevar, directeur de la campagne Océans de Greenpeace, le confirme.
« Les personnes présentes sur ce navire représentent des entreprises responsables d’une grande partie de l’empreinte plastique de la planète. Nous avons donc réuni ici les personnes réellement à même de résoudre le problème de la pollution plastique », a-t-il affirmé. « Plusieurs entreprises se concentrent sur des solutions en aval telles que le recyclage et l’éducation des consommateurs, mais ce dont nous avons besoin, c’est d’un plus grand nombre d’individus, d’entreprises et de gouvernements qui assument la responsabilité de la fin de production. »
John Hocevar estime que nous ne pourrons pas venir à bout de la pollution plastique tant que nous continuerons à en tirer parti et déclare que la plupart des entreprises ne sont même pas conscientes de la quantité de plastique qu’elles produisent. Le point de départ pour toute entreprise est d’évaluer son empreinte plastique, puis de se fixer des objectifs pour la réduire.
Mais il y a aussi de bonnes nouvelles. Plusieurs marques durables comme Procter & Gamble intensifient leurs initiatives en matière d’économie circulaire pour réduire, réutiliser et recycler les matières plastiques et autres ressources, et beaucoup d’autres prennent des mesures pour lancer des initiatives similaires.
Adidas, par exemple, fabrique des chaussures à partir du plastique repêché dans les océans. L’on doit cette idée à John Warner, un fondateur de la chimie verte, qui faisait partie de l’expédition.
Dow Chemicals, l’un des sponsors de l’expédition OPLS, a récemment annoncé qu’il participerait à une levée de fonds mondiale d’un milliard de dollars pour venir à bout des déchets plastiques dans l’environnement.
Jim Sullivan, qui pilote l’accélérateur d’innovation de SAP en matière de développement durable à l’échelle mondiale et qui a participé à l’organisation de l’expédition, souligne que pour résoudre une crise mondiale de cette ampleur, nous devons entamer un dialogue ouvert et parfois difficile avec les différentes parties prenantes. Nous devons également adopter une approche multisectorielle qui permette d’identifier les compromis avec d’autres défis mondiaux, tels que le changement climatique, afin d’éviter des conséquences graves. De plus, nous devons utiliser des métriques communes pour donner la priorité aux activités les plus significatives et suivre les progrès réalisés sur la voie des aspirations telles que le « zéro plastique » dans la nature en 2030.
Préserver plutôt que consommer
Il n’existe aucune solution ou entreprise capable de résoudre ce problème à elle seule. Les partenariats et les solutions évolutives tels que le Sommet contre la pollution plastique des océans constituent une pièce centrale du futur que nous devons inventer.
Dans un premier temps, il vaudrait la peine de revenir sur le « conflit d’intérêts initial entre les populations autochtones et les populations à l’ère industrielle, à savoir la gestion de la terre, de l’eau, du feu et de l’air ». Selon Patricia Anne Davis, gardienne de la sagesse navajo, ce conflit d’intérêts est toujours d’actualité.
Les populations autochtones ont protégé ces éléments depuis le début de l’humanité, alors que les populations à l’ère industrielle ont saccagé la planète en seulement un ou deux siècles. Ce conflit n’est plus durable et doit cesser, dans l’intérêt de tous les êtres humains de la planète.
« Nous devons passer de la consommation à la préservation », indique Damien Johnson, qui participait au sommet en tant que représentant du bureau d’innovation SAP en Amérique du Nord. Damien Johnson estime que la solution comporte deux volets : premièrement, stopper l’introduction de nouveaux déchets plastiques et deuxièmement, améliorer les processus de recyclage des déchets existants.
« L’utilisation du plastique a été motivée par l’innovation et le souhait d’améliorer l’expérience client. Nous devons à présent utiliser la technologie et l’innovation pour maintenir cette expérience, mais supprimer les matières plastiques à usage unique », conclut-il.
Créer de la valeur
L’un des problèmes qui se pose avec les déchets plastiques, c’est qu’ils ne possèdent pas encore de valeur marchande…
Dans de nombreux pays comme le Brésil et l’Inde, les ramasseurs de rue récupèrent du métal, des guenilles et du papier, puis les revendent en vue de leur recyclage. Mais la plupart des matières plastiques n’intéressent personne, car elles ne possèdent aucune valeur marchande.
« Le pire, c’est que les entreprises qui veulent utiliser du plastique recyclé ont du mal à en trouver sur le marché », déclare Padmini Ranganathan, vice-présidente globale Produits et innovation chez SAP.
C’est pour cette raison que Padmini Ranganathan et son équipe sont en train d’intégrer de nouvelles entreprises comme Plastics for Change sur Ariba Network, pour associer l’économie parallèle de ramassage de déchets à des systèmes plus officiels d’offre et de demande de matières secondaires.
« Nous devons intégrer les déchets plastiques dans la chaîne logistique, afin qu’ils ne soient pas récupérés dans le secteur illégal, car les éboueurs travaillent dur pour trier et convertir les déchets en valeur marchande », prévient Padmini Ranganathan.
La solution à long terme passe par un changement de fond, aussi bien dans le système de flux d’articles que dans les systèmes numériques.
« Outre les ERP et les processus de gestion, nous devons exploiter des systèmes numériques agiles et évolutifs au fur et à mesure que la chaîne logistique du plastique se transforme », déclare Padmini Ranganathan.
Technologie et travail d’équipe
Bien que la pollution plastique des océans soit un immense défi, ces experts estiment que si les gouvernements, les ONG, les consommateurs et les entreprises s’associaient, il serait possible de le relever en dix ans. En effet, la plupart des matières plastiques sont rejetées dans l’océan par cinq fleuves en Asie, ce qui signifie qu’une simple réduction de 20 % des matières plastiques déversées dans les cours d’eau au cours des sept prochaines années permettrait de revenir aux niveaux de pollution plastique océanique des années 1990.
La technologie pour y parvenir existe déjà. Les entreprises durables jouent un rôle majeur dans la solution. Elles transforment leurs activités avec des modèles circulaires qui permettent aux consommateurs et aux producteurs de refuser, de réduire, de réutiliser et de recycler. En réunissant les entreprises, les gouvernements, les ONG et les groupes de protection des océans, il est possible de créer une solution globale pour un avenir durable.
Publié initialement en anglais sur Forbes dans la catégorie Brandvoice
The post Comment créer un océan sans plastique en dix ans appeared first on SAP France News.
Source de l’article sur sap.com
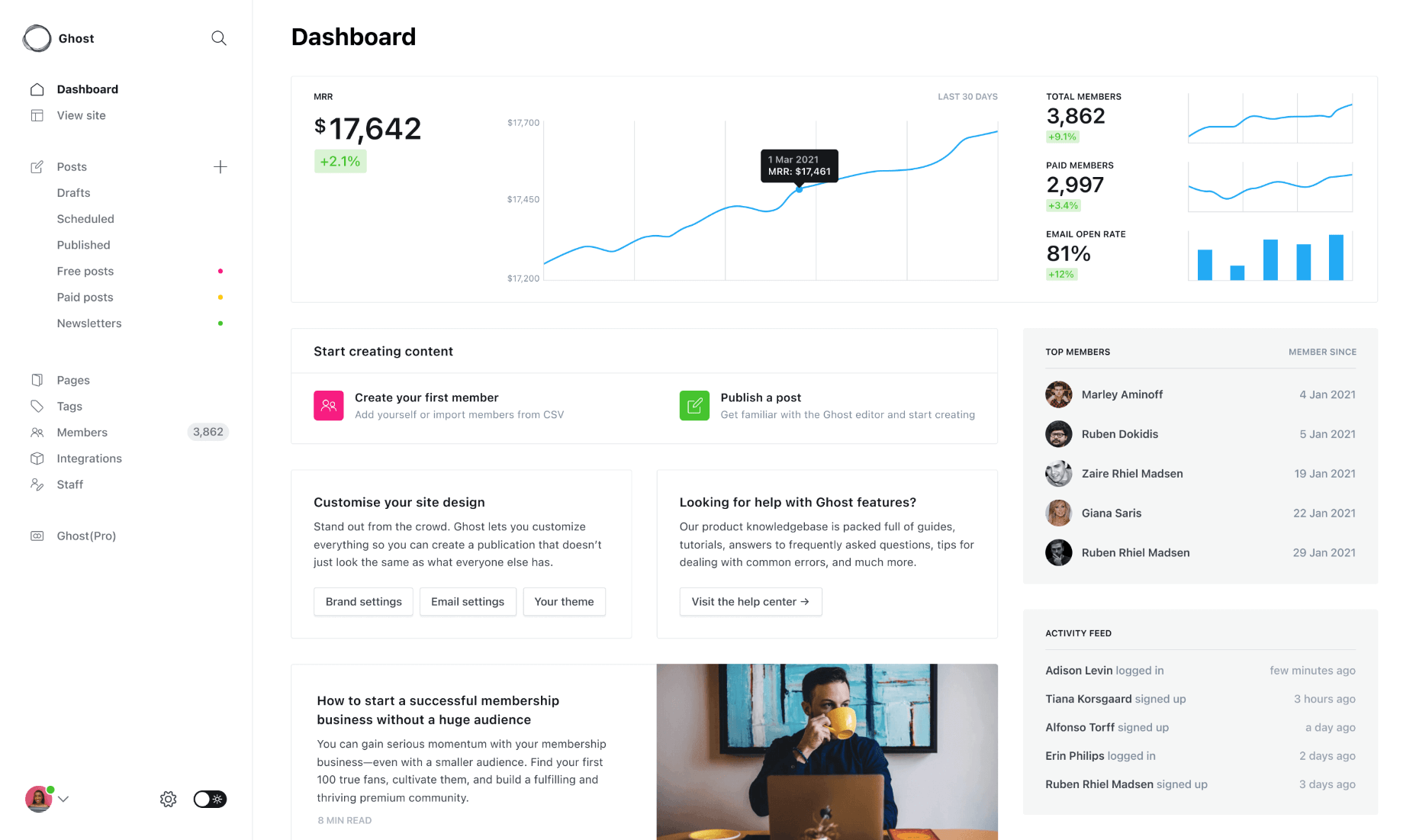
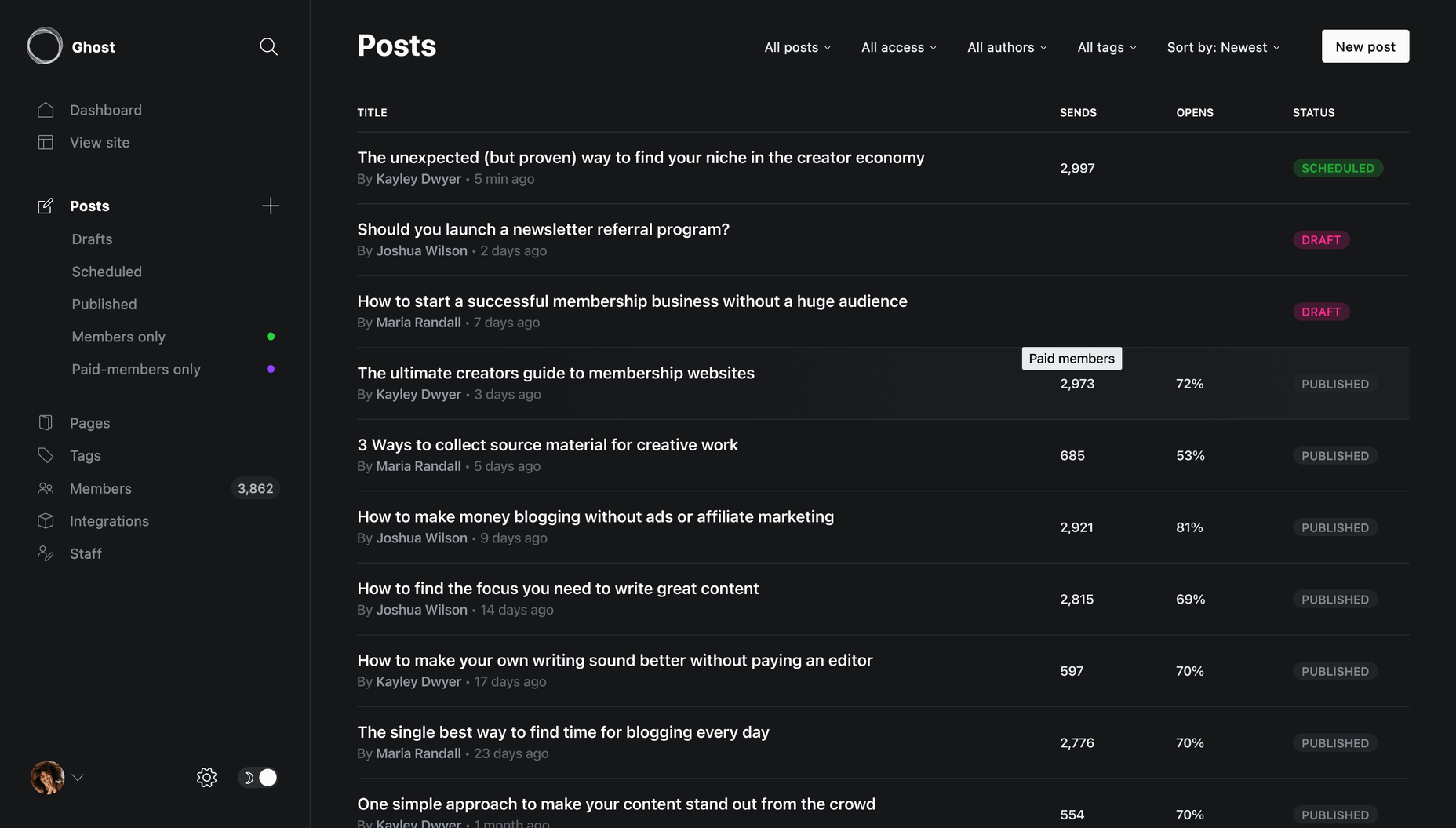
 We’ve been big fans of Ghost since it first launched via a Kickstarter campaign way back in 2013. Ghost 4.0 has just been released, and the host of new features is another giant leap forward for the popular blogging platform.
We’ve been big fans of Ghost since it first launched via a Kickstarter campaign way back in 2013. Ghost 4.0 has just been released, and the host of new features is another giant leap forward for the popular blogging platform.




 Everyday design fans submit incredible industry stories to our sister-site,
Everyday design fans submit incredible industry stories to our sister-site, 















 There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.




 If you like to build websites with WordPress, then you’re in for a treat.
If you like to build websites with WordPress, then you’re in for a treat.







 What is WordPress? It began as a simple CMS for building a blog, and it has evolved over the years into a complex ecosystem of tools and resources.
What is WordPress? It began as a simple CMS for building a blog, and it has evolved over the years into a complex ecosystem of tools and resources.

 We’re going to try something a little different this month; with this roundup of tools and resources for designers, we’re going to pick a few of our favorites and group everything else in a manner that makes it even easier to find elements that will work for you, and your projects, right now.
We’re going to try something a little different this month; with this roundup of tools and resources for designers, we’re going to pick a few of our favorites and group everything else in a manner that makes it even easier to find elements that will work for you, and your projects, right now.






















 Welcome to our roundup of the best plugins for popular CMS, this month. We’re going to cover plugins built to enhance WordPress, Shopify, Craft CMS, and Joomla. Enjoy!
Welcome to our roundup of the best plugins for popular CMS, this month. We’re going to cover plugins built to enhance WordPress, Shopify, Craft CMS, and Joomla. Enjoy!
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.