 Tilda website builder combines everything we liked so much about constructors when we were kids – you can experiment, test out and build myriads of new creative ideas out of ready-to-use blocks. Tilda is that type of constructor that allows you to own your creative process and create pretty much any website: landing page, business website, online store, online course with members area, blog, portfolio, or event promo page.
Tilda website builder combines everything we liked so much about constructors when we were kids – you can experiment, test out and build myriads of new creative ideas out of ready-to-use blocks. Tilda is that type of constructor that allows you to own your creative process and create pretty much any website: landing page, business website, online store, online course with members area, blog, portfolio, or event promo page.
Founded seven years ago, Tilda is a website builder that completely revamped the way we create websites. Tilda has been the first website builder to introduce block mechanics that allows users to create websites out of pre-designed pieces. This breakthrough technology allowed all users – not only designers – to create professional-looking websites. Just like in kid constructors, you can drag-and-drop and mix-and-match blocks on Tilda to let your creativity flow and build a dazzling website, at extraordinary speed.
When you ask designers why they love Tilda, they usually say it’s because the platform provides the ultimate balance between choosing from templates and being able to fully customize and create from scratch to bring any creative idea to life. Here’s what else they say:
Tilda has been a game-changer for us. It allows our team to quickly spin up new web pages, make edits, and ship new programs. We left WordPress for Tilda and after being with Tilda for 2 years, I don’t ever want to go back.
~ Andy Page, Executive Director, Forge.
I built my first website in 2001. Since then I’ve used countless platforms and website builders for customer websites and my own business. Tilda is the perfect combination of ease of use with powerful features at an unbeatable value.
~ Robby Fowler, Branding and Marketing Strategist, robbyf.com & The Brand ED Podcast.
Let’s dive deeper into core functionalities you can leverage on Tilda.
#1 Cut Corners With 550+ Pre-Designed Blocks And 210+ Ready-Made Templates
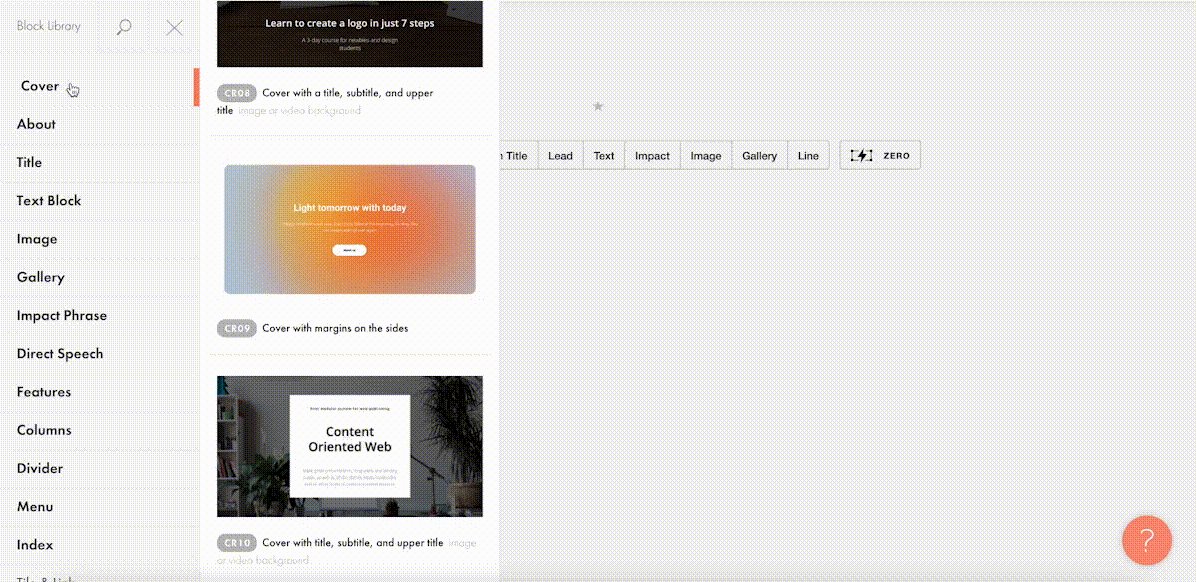
The beauty of Tilda is that it provides 550+ blocks in the ever-growing Block Library designed by professional designers. Thus, you can quickly build a website out of pre-designed blocks that encompass virtually all elements you might need for your website: menu, about us page, features, contact, pricing, etc.
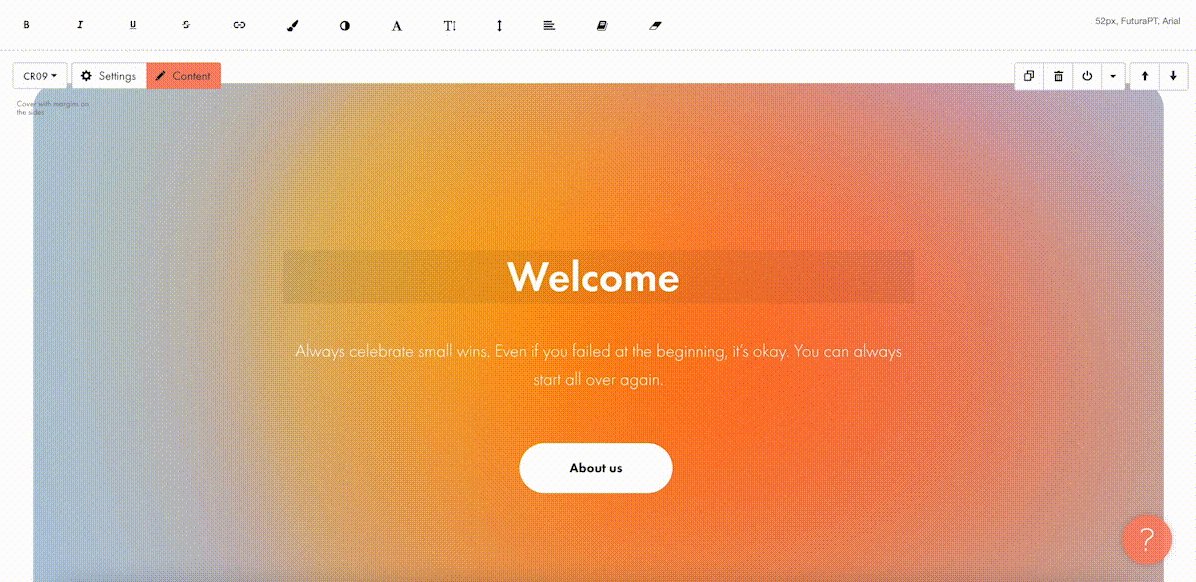
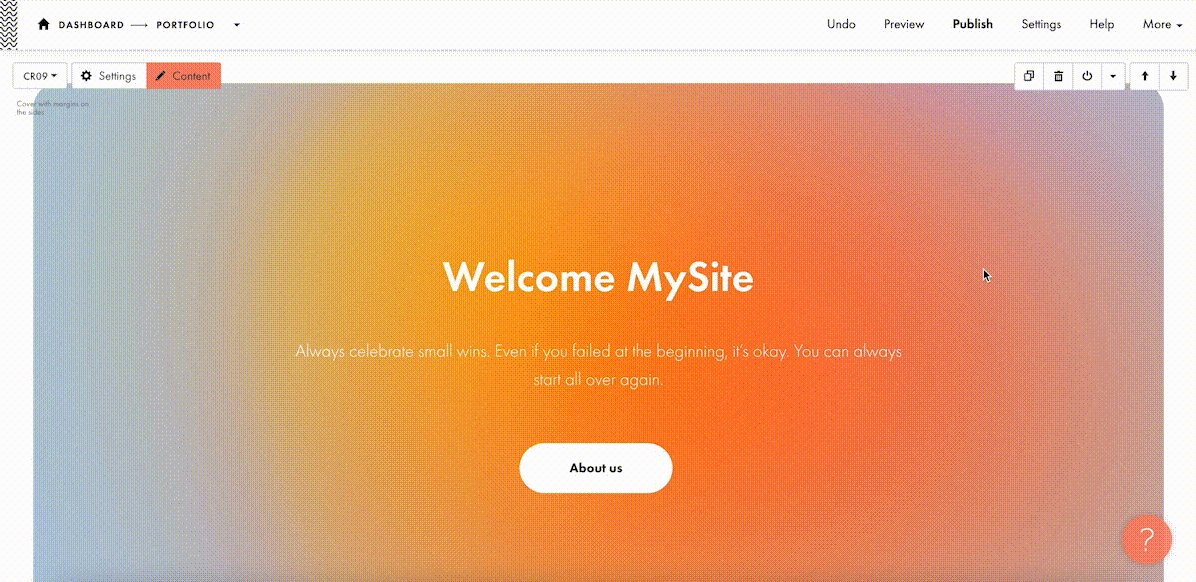
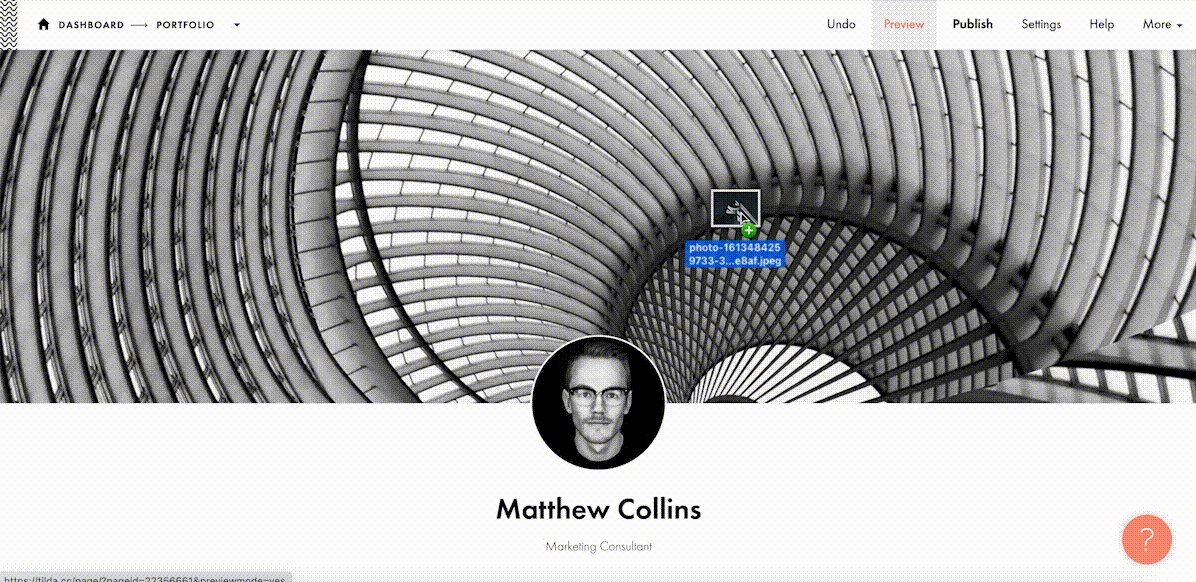
Customizing each block is a breeze with Tilda: You can drag-and-drop images, edit text right in the layout, alter block height, background color, padding, select the style of buttons, use custom fonts, and assign ready-made animation effects to specific parts of it. Also, Tilda provides a built-in free image library with 600K+ images, so you can find images that are just right for you without leaving Tilda, add them to your website with just one click, and use them for free.
Finally, all blocks fit together so well that it’s almost impossible to create a bad design on Tilda – even if you are a stranger to website building.

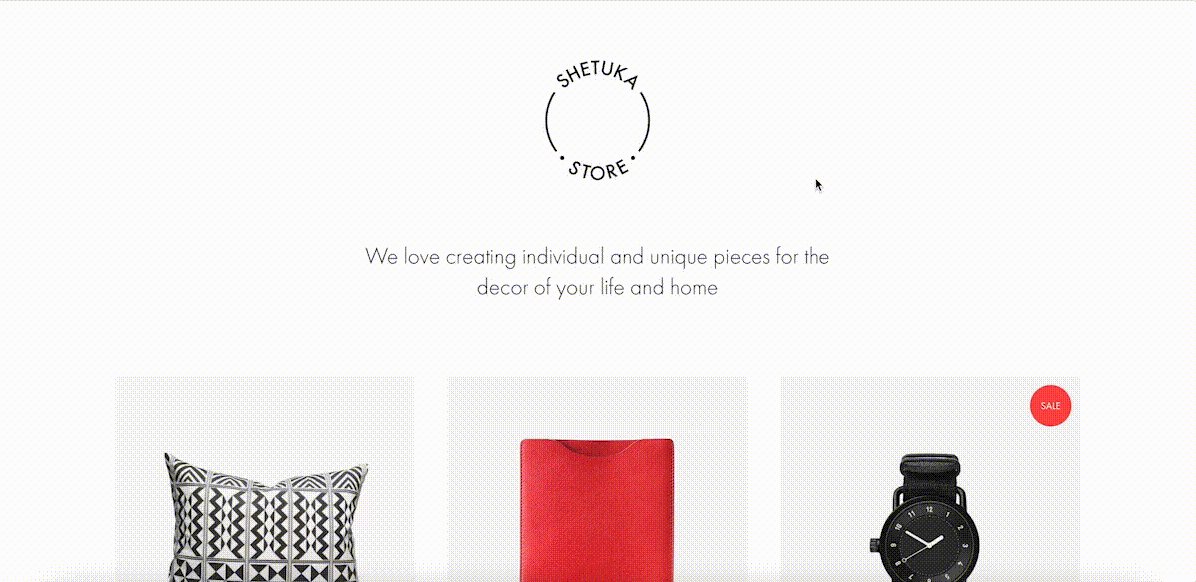
For a quick take-off, you can use 210+ ready-made templates for different kinds of websites and projects: online stores, landing pages, webinar promo pages, multimedia articles, blogs, and more. Each template is a sample of modern web design and consists of blocks. It means that templates don’t limit your creativity: you can modify them to your liking by playing with settings, adding extra or removing existing blocks, and embedding images and text.

Each of the templates and blocks covers over 90% of use cases you’ll ever require and is mobile-ready, meaning that your website will look great on desktop computers, tablets, and smartphones by default.
#2 Jazz Up Your Site With Zero Block: Professional Editor For Web Designers
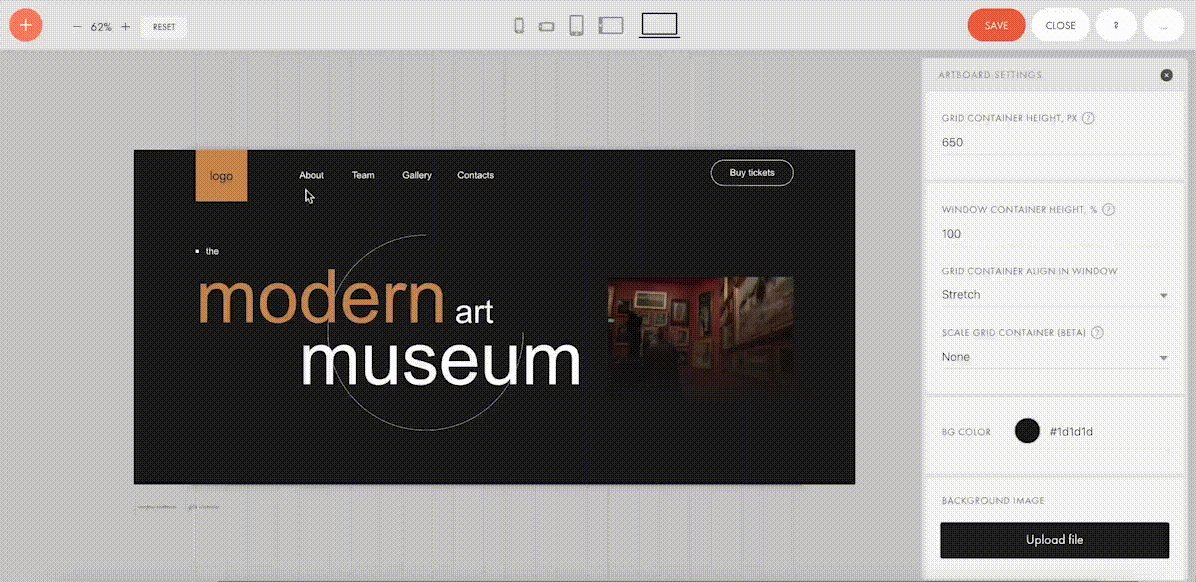
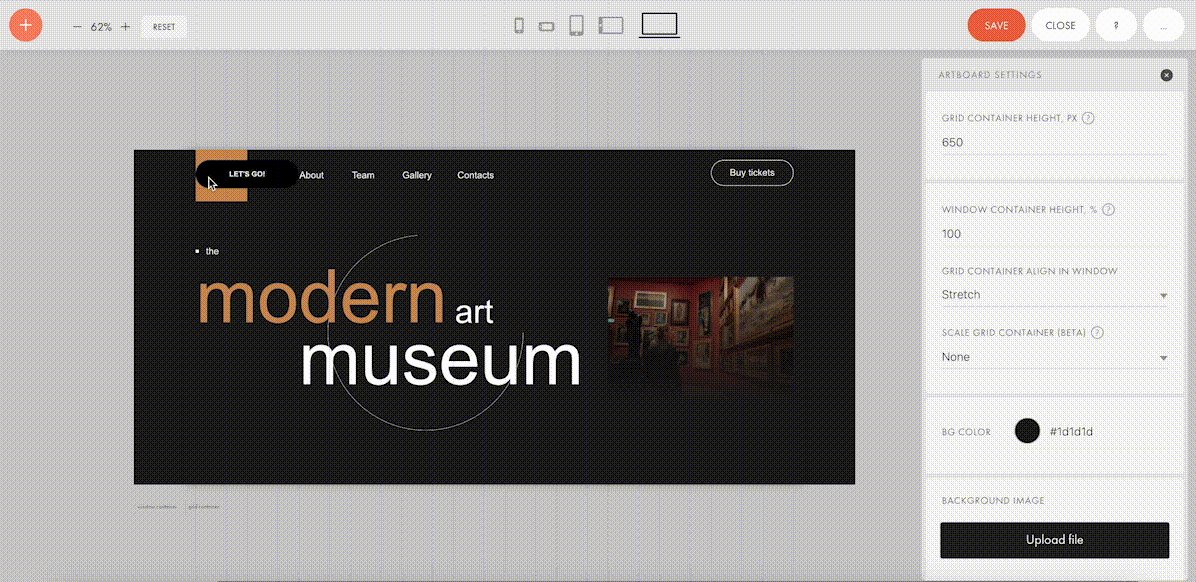
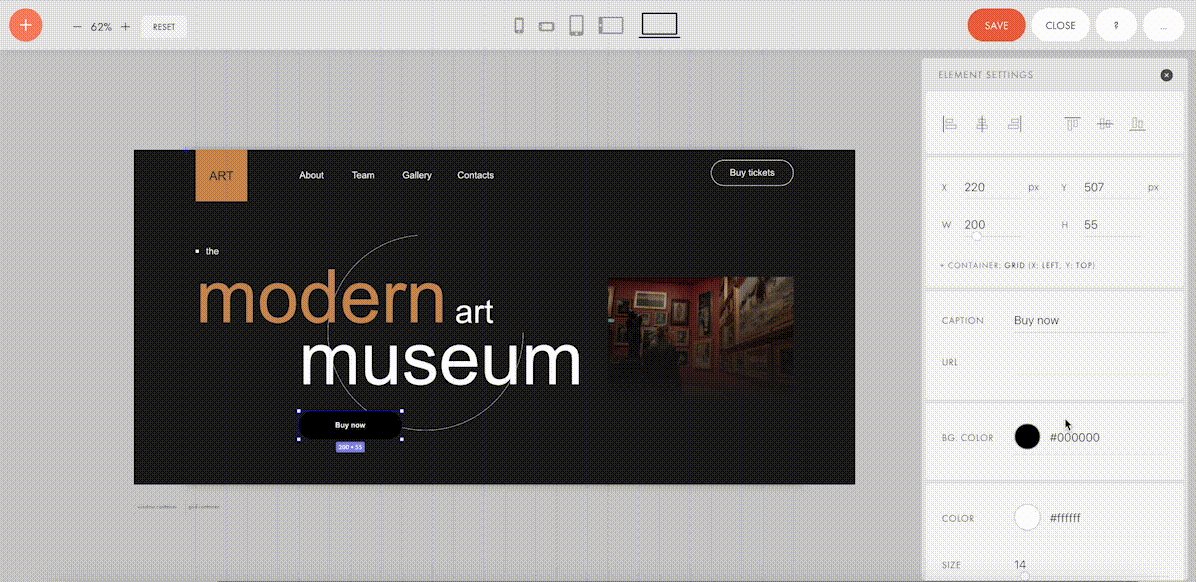
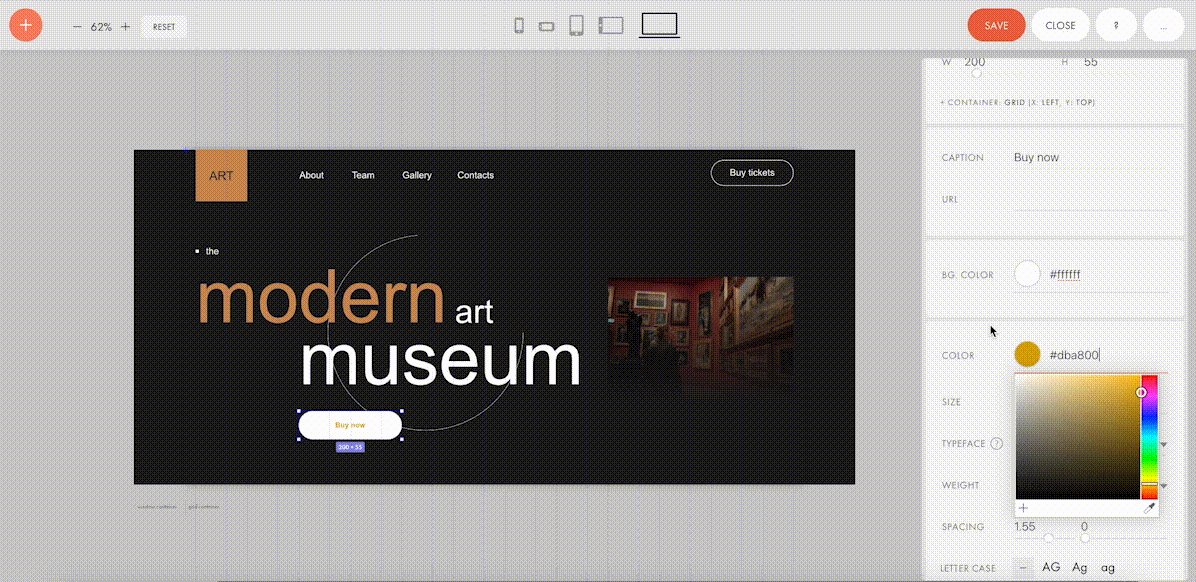
To better meet the demands of a creative brief and unleash your creativity, you can use Tilda’s secret weapon called Zero Block. It is a tool for creating uniquely designed blocks on Tilda.
You can control each element of the block, including text, image, button, or background, and decide on their position, size, and screen resolution on which they’ll appear. For example, you can work with layers to create depth with overlay and opacity techniques or set a transparency level on any element and shadow effects below them. Additionally, you can also insert HTML code to add more complex elements, such as calendars, paywall, comments, social media posts, and so much more.

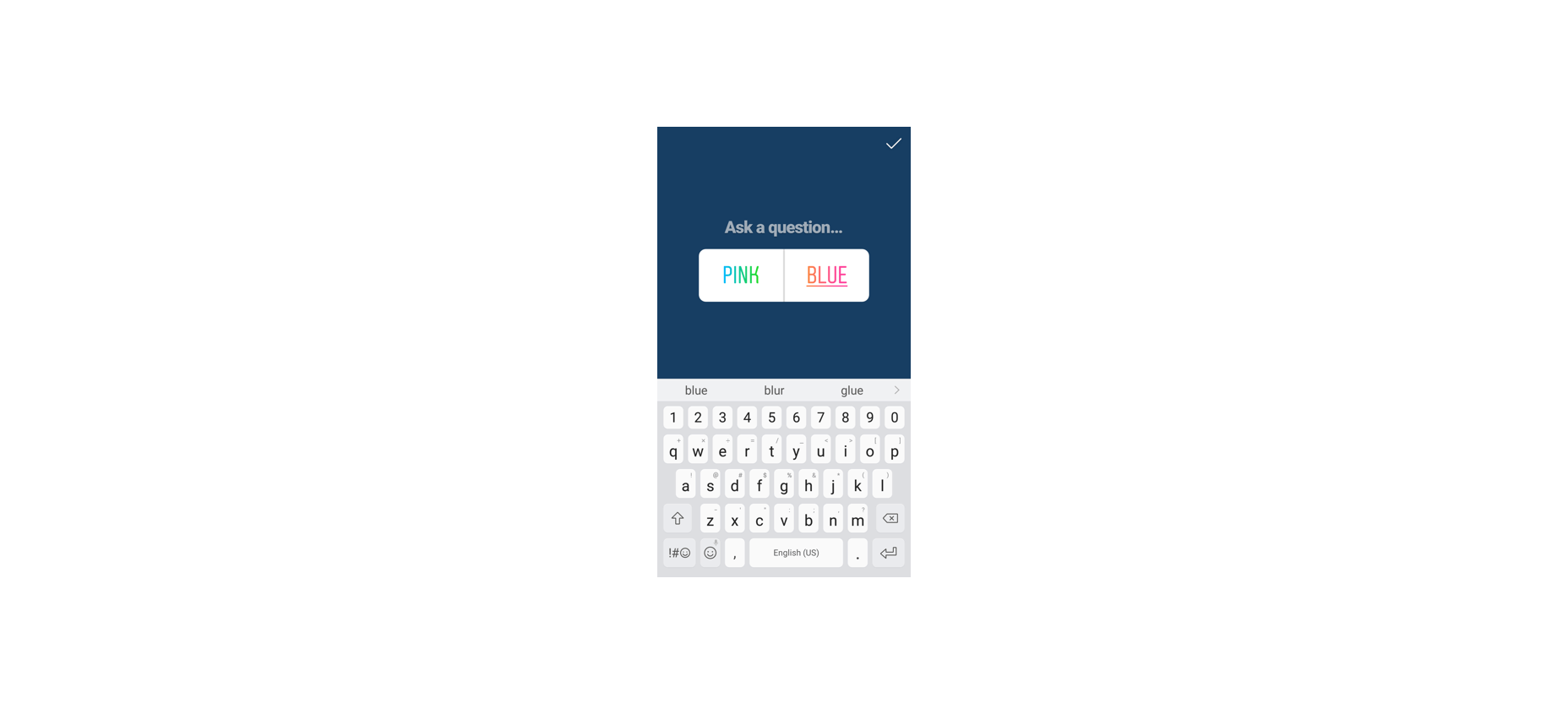
Finally, Zero Block allows you to fool around with basic and more advanced step-by-step animation for a more individual look. Here’re some animation examples that you can make on Tilda:

Animation on scroll (position of elements is changing on scroll).

Trigger animation (animation is triggered when pointing at or clicking on an object).

Infinite scrolling text.
#3 Import Designs From Figma To Tilda In Minutes
Creators love using Figma for prototyping, but when you have to transfer every element and rebuild your website design from scratch – that’s what’s killing the party. With Tilda, you can easily turn your static designs into an interactive website in no time.
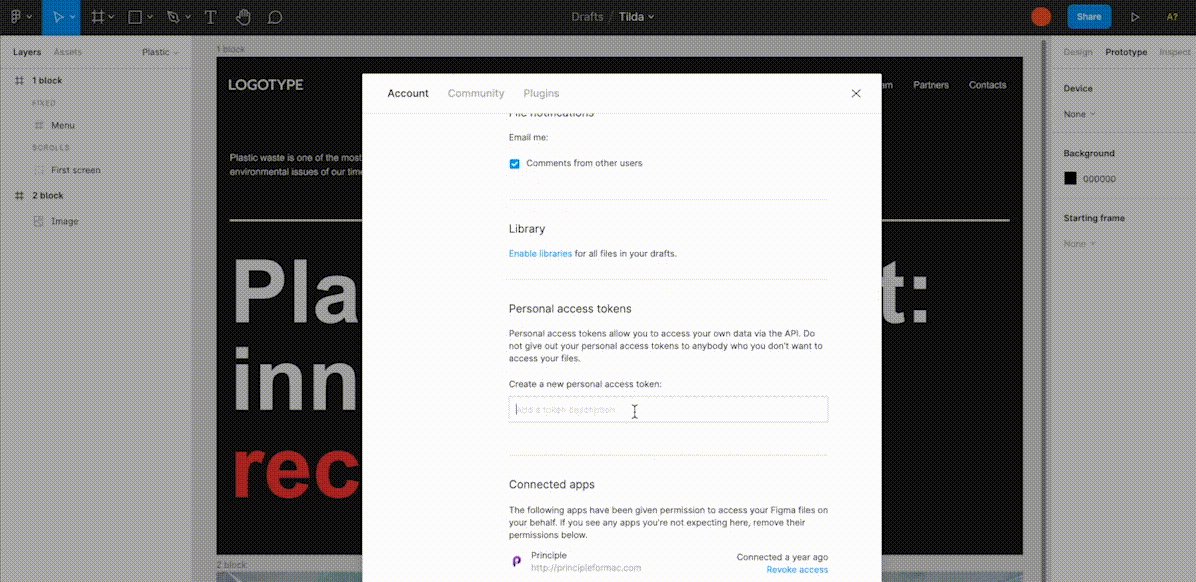
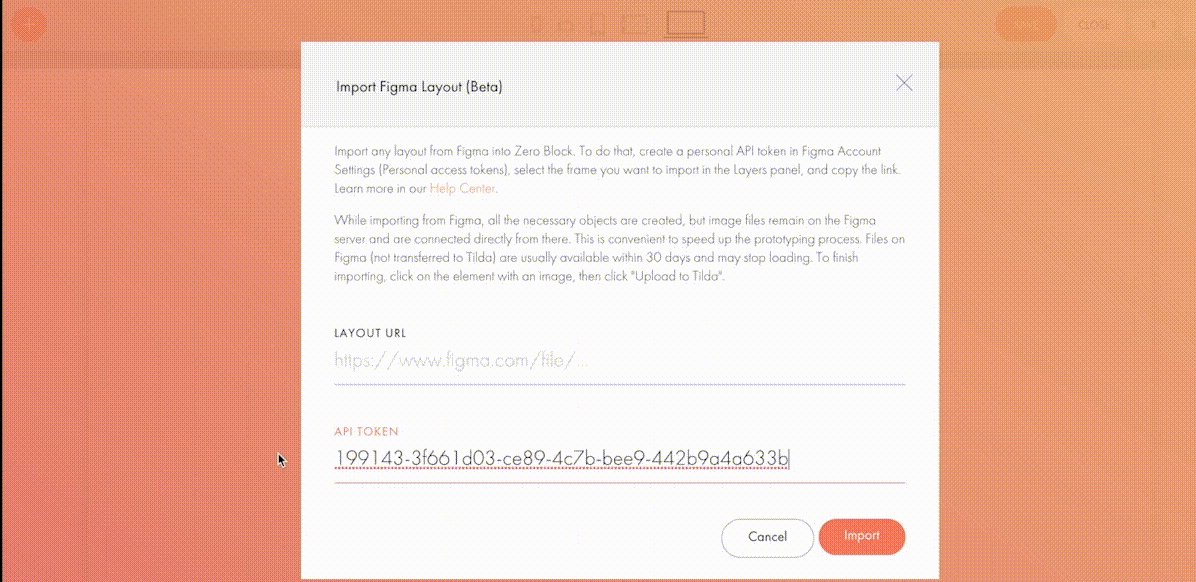
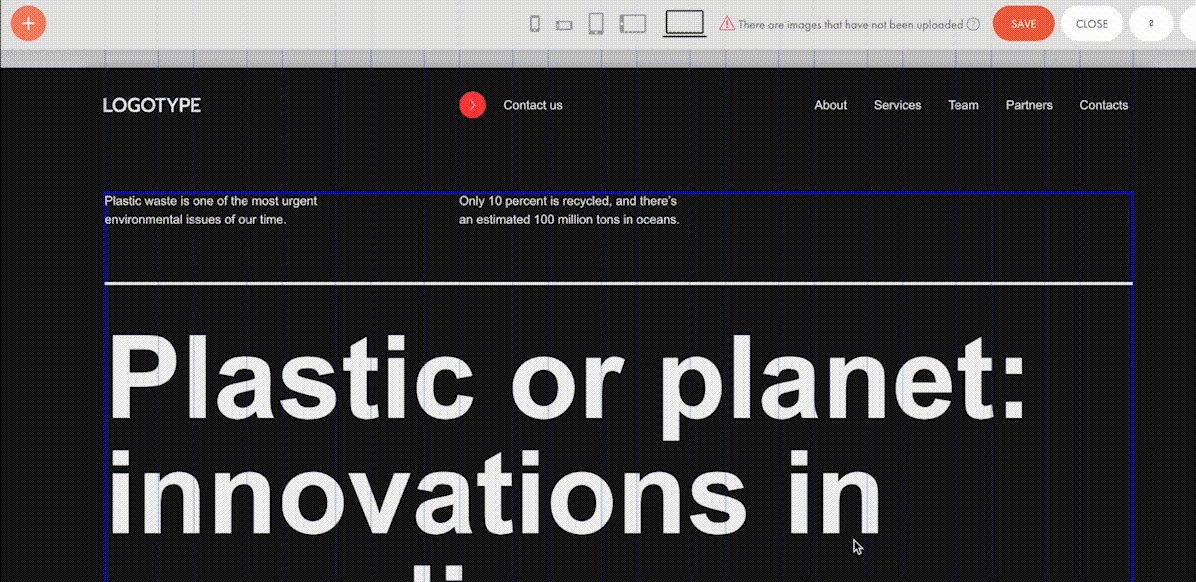
All it takes is to prepare your Figma design for import with a few easy steps, paste the Figma API token and your layout URL to Tilda, click import and let the magic happen. Once your design is imported, you can bring your project online just by clicking publish.

#4. Make Search Engines Love Your Website With Built-In SEO Optimization
Thanks to the consecutive positioning of blocks on the page, websites designed on Tilda are automatically indexed well by search engines. There is also a set of SEO parameters you can fine-tune right inside the platform to ensure that your web pages rank high even if you don’t have an SEO specialist in-house. These parameters include the title tag, description and keywords meta tags, reader-friendly URLs, H1, H2, and H3 header tags, alt text for images, and easily customizable social media snippets.
As an additional value, Tilda provides an SEO Assistant that will show you what errors are affecting the indexing of your website and will help test the website for compliance with the search engines’ main recommendations.
#5. Turn Visitors Into Clients
Tilda gives you the power to set up data capture forms and integrate them with 20+ data capture services, such as Google Sheets, Trello, Notion, Salesforce, Monday.com, etc., to ensure seamless lead generation.
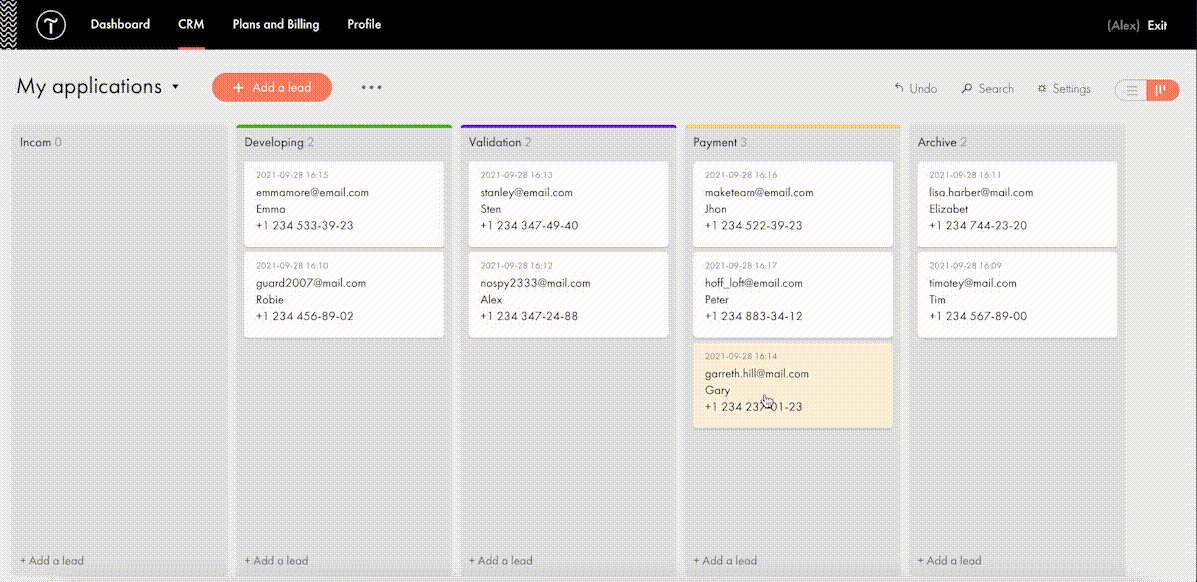
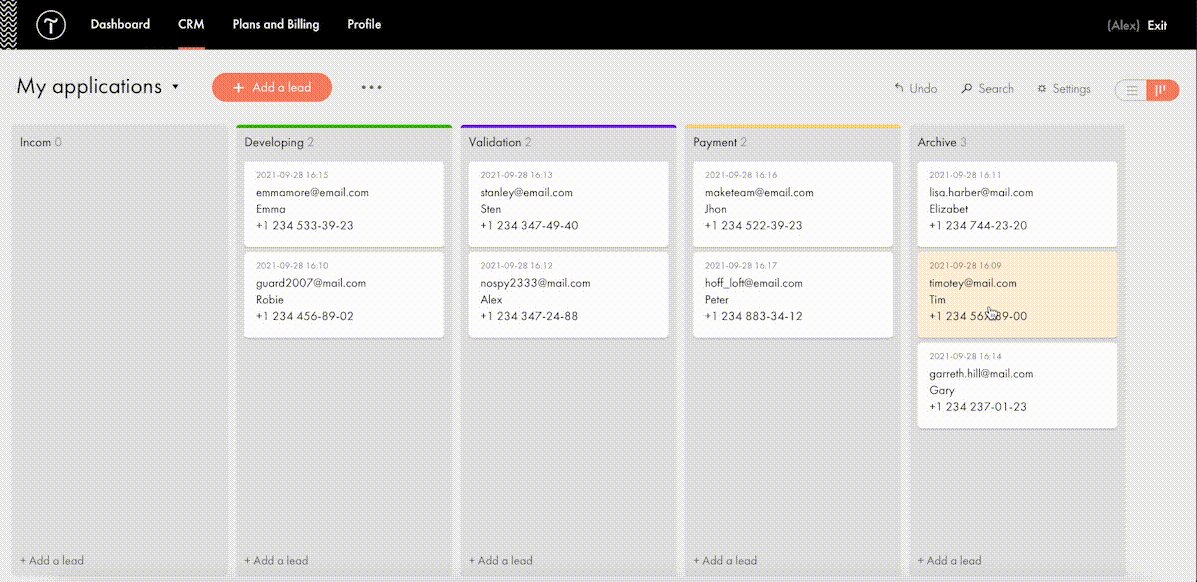
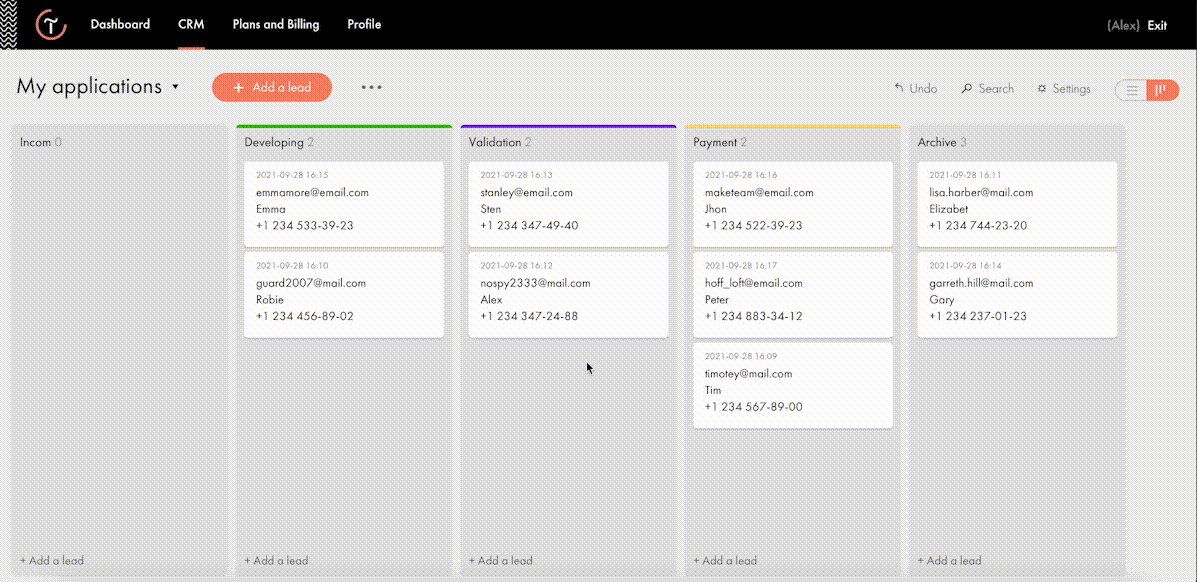
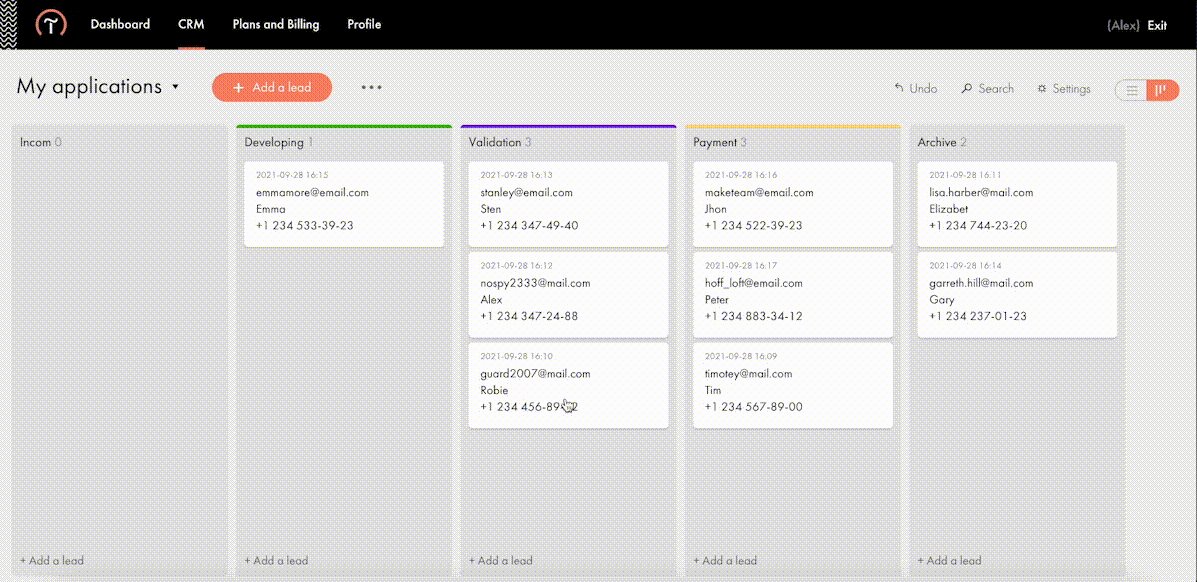
For more fun, Tilda developed its CRM to manage your leads better and keep your business organized right inside of a website builder. This is a very easy-to-use tool that automatically adds leads from forms and allows you to manually add leads you captured outside of the website. There is a kanban board that gives you an overall view of how leads are moving through your sales funnel and allows you to move leads between stages easily.

#6. Build A Powerful Online Store In One Day
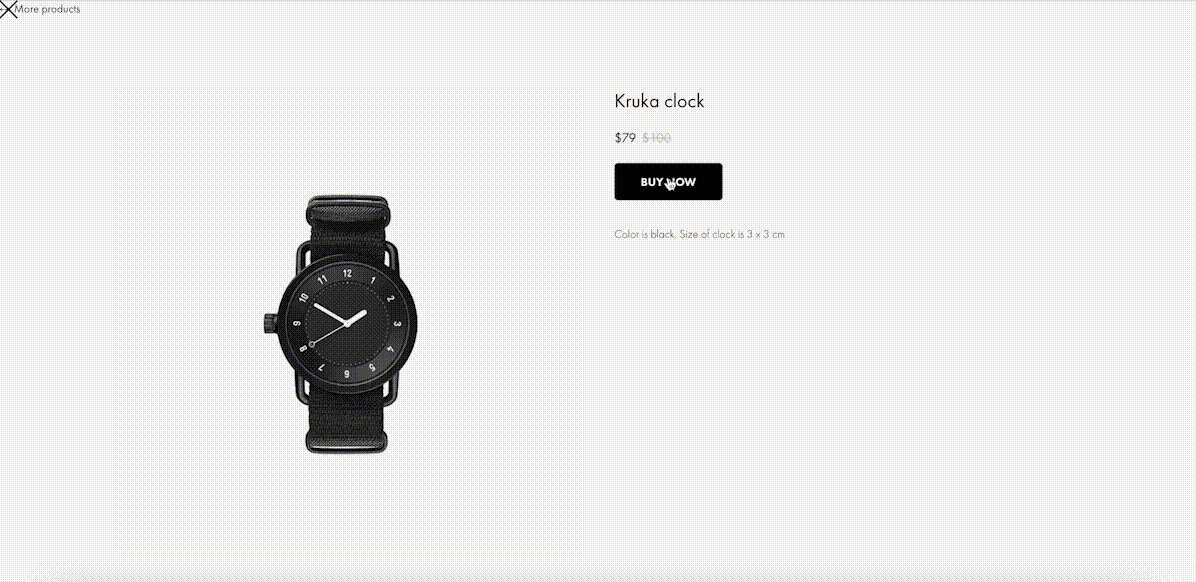
Tilda provides a set of convenient features to create a remarkable online shopping experience. The platform gives you the power to sell online using ready-made templates or build an online store completely from scratch, add a shopping cart and connect a payment system of choice — Stripe, PayPal, 2Checkout, etc. — to accept online payments in any currency.
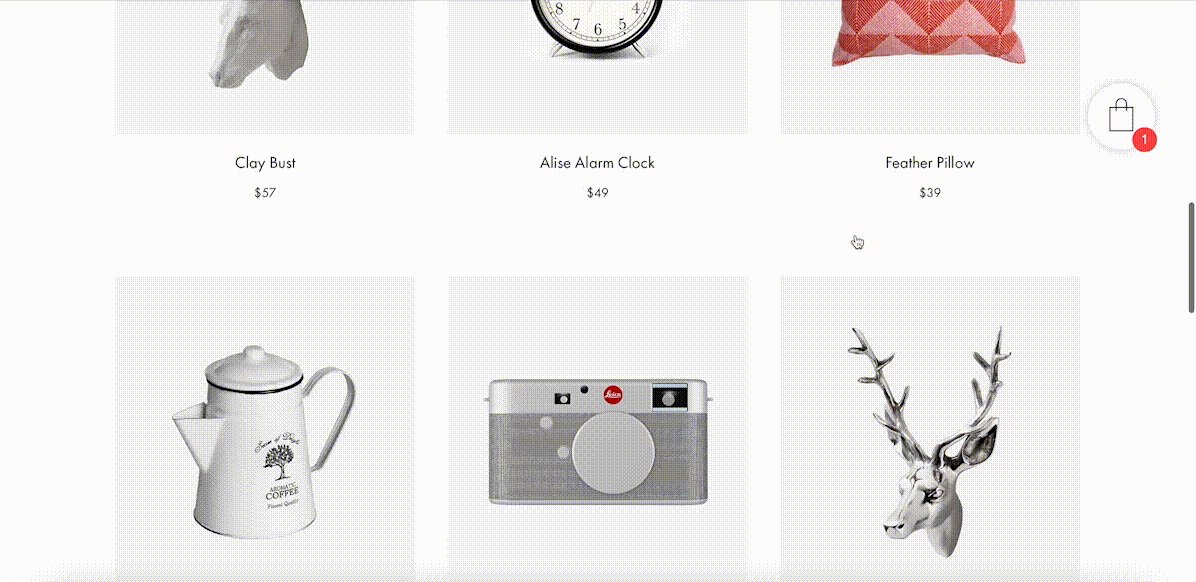
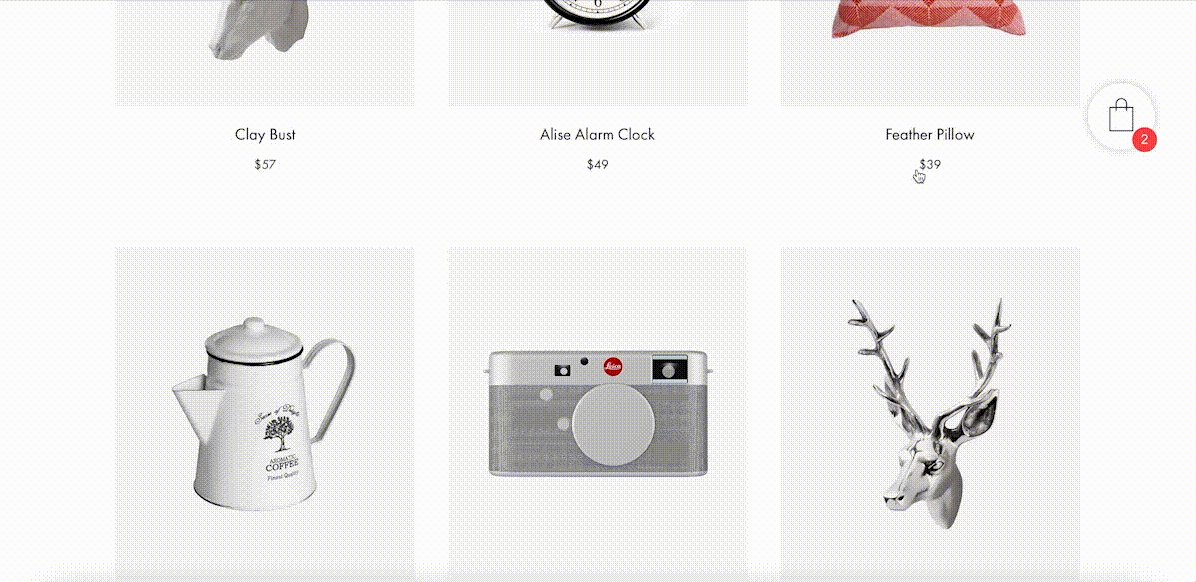
If you are looking to run a large ecommerce business, you should also consider Tilda. Thanks to the built-in Product Catalog, you can add up to 5000 items, import and export products in CSV files, easily manage stock, orders, and keep track of store stats.

And thanks to adaptive design, your store will look good across all devices, including tablets and smartphones.
#7. Bring Your Project Online For Free
Tilda offers three subscription plans: Free, Personal ($10/month with annual subscription), and Business ($20/month with annual subscription). When you sign up for Tilda, you get a lifetime free account. It allows you to publish a website with a free subdomain and gives you access to a selection of blocks and a limited number of features that offer enough to create an impressive website.
Personal and Business tariffs allow more advanced options, such as connecting custom domains, adding HTML code, receiving payments, and embedding data collection forms. The business plan also allows users to export their website and create five websites (while personal and free plans allow one website per account).
To discover all features and templates on Tilda, activate a two-week free trial – no credit card required.
The post Tilda – The Website Builder That Disrupted The Way We Create Websites first appeared on Webdesigner Depot.


 The web industry is beset by competing ideals and goals so that the simplicity of numbers makes sense to us: one is more than zero, two is more than one.
The web industry is beset by competing ideals and goals so that the simplicity of numbers makes sense to us: one is more than zero, two is more than one.



 Need inspiration for an upcoming web design project? Want to learn how to add live chat functionality to your site, or which trends you should be aware of as you pursue new projects? Leading web design blogs could be the solution to your problems.
Need inspiration for an upcoming web design project? Want to learn how to add live chat functionality to your site, or which trends you should be aware of as you pursue new projects? Leading web design blogs could be the solution to your problems. 













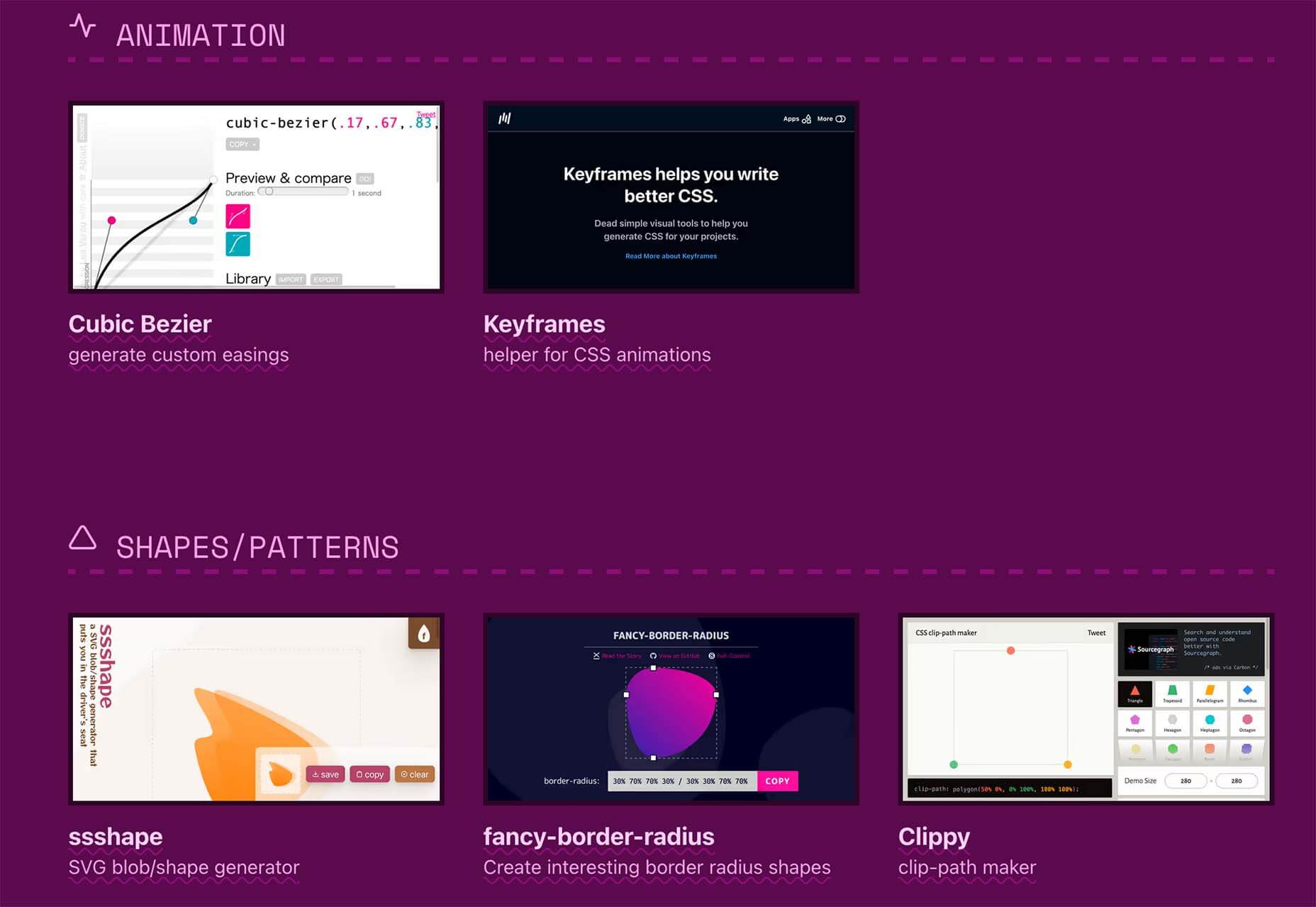
 There are some spook-tacular finds in this month’s October collection of resources and tools for designers and developers. From interesting tools that can help in the design process to boo-tiful typefaces, there’s something for everyone here.
There are some spook-tacular finds in this month’s October collection of resources and tools for designers and developers. From interesting tools that can help in the design process to boo-tiful typefaces, there’s something for everyone here.
























 User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s
User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s 
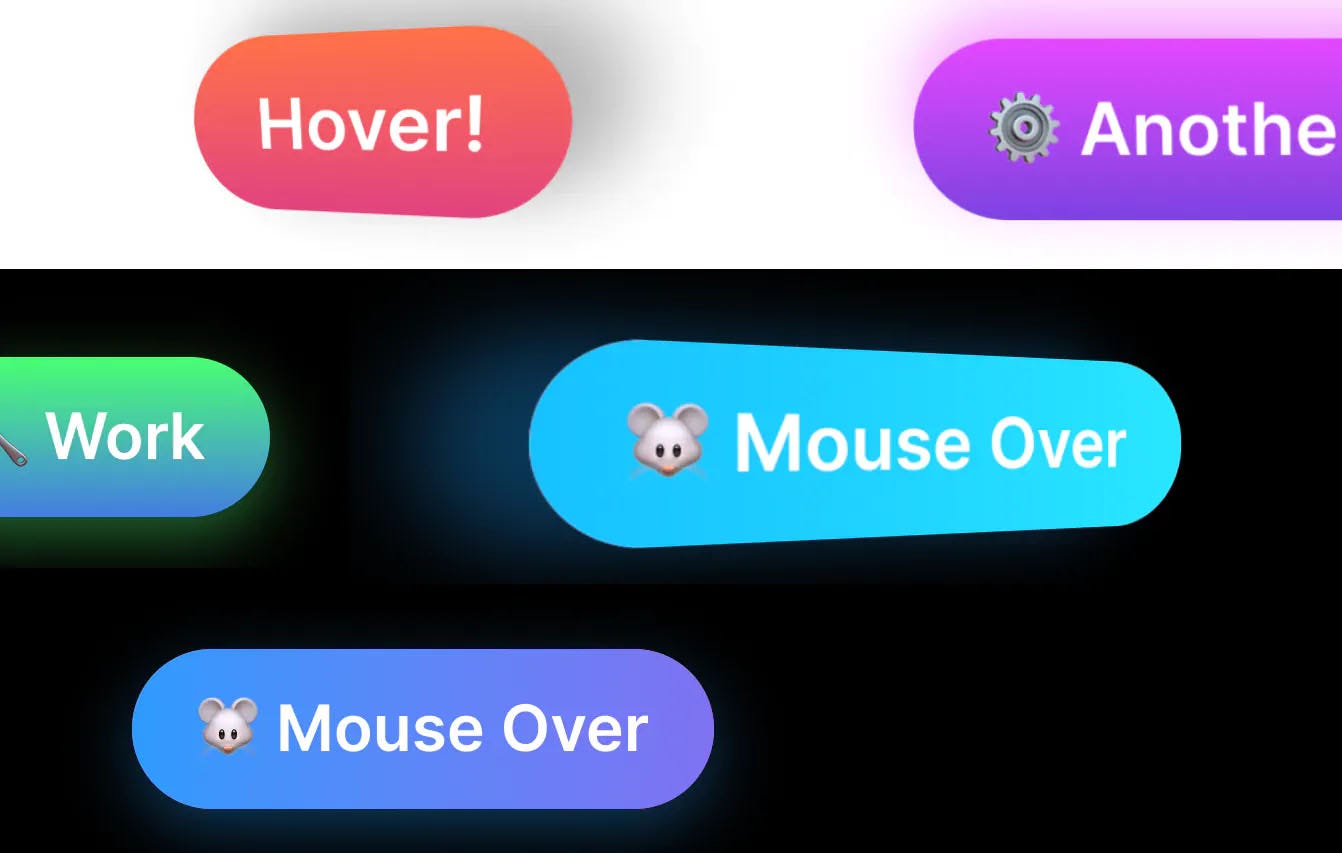
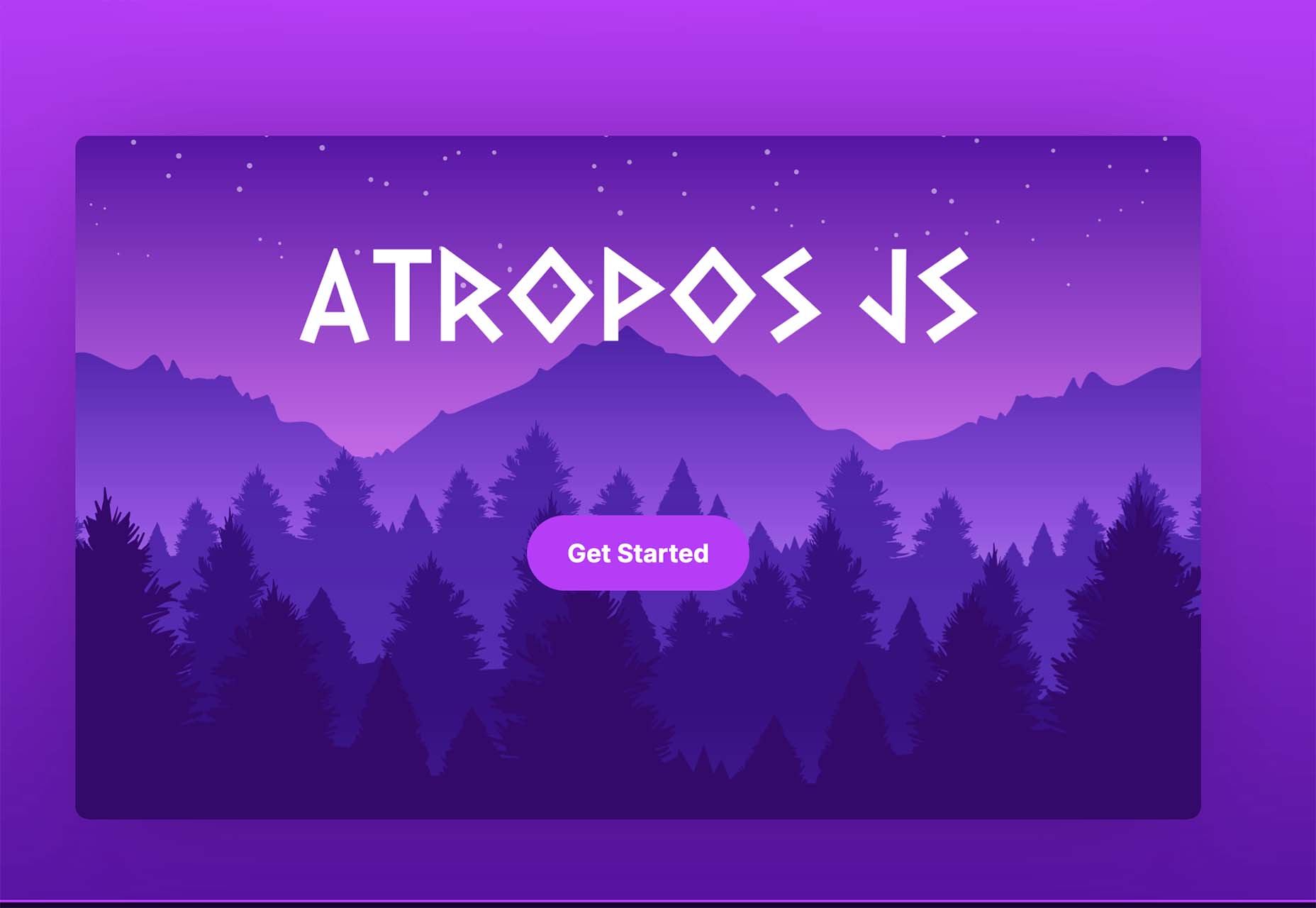
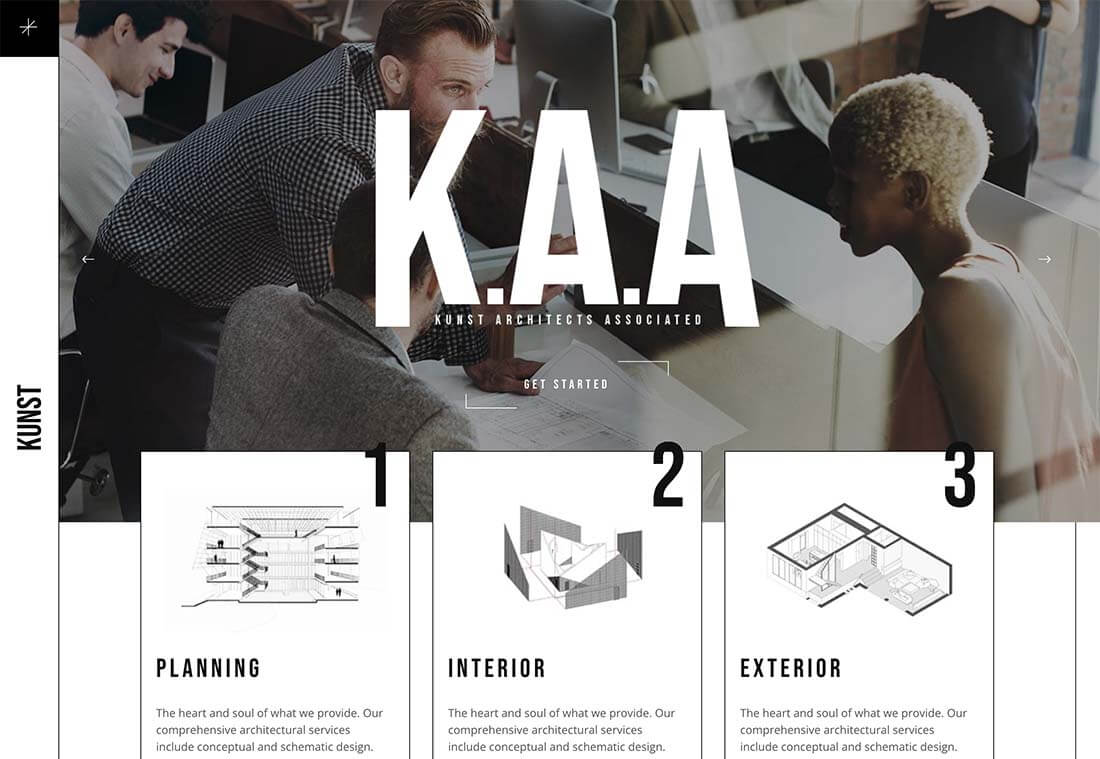
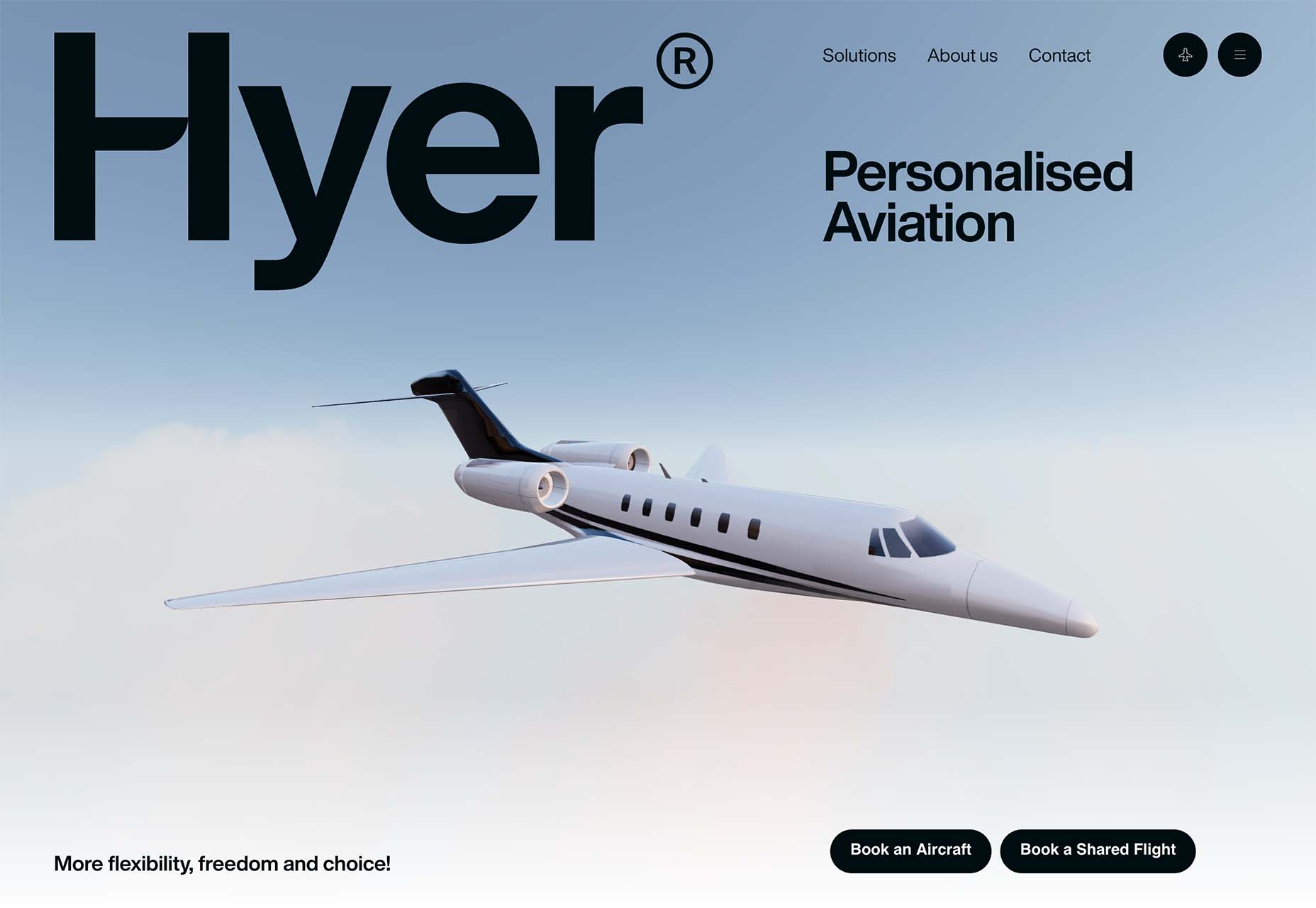
 Design trends on top of design trends. This theme of this month’s collection is trends that seem to build on each other. These examples use multiple trends listed here: hero typography, round buttons, and big branding.
Design trends on top of design trends. This theme of this month’s collection is trends that seem to build on each other. These examples use multiple trends listed here: hero typography, round buttons, and big branding.









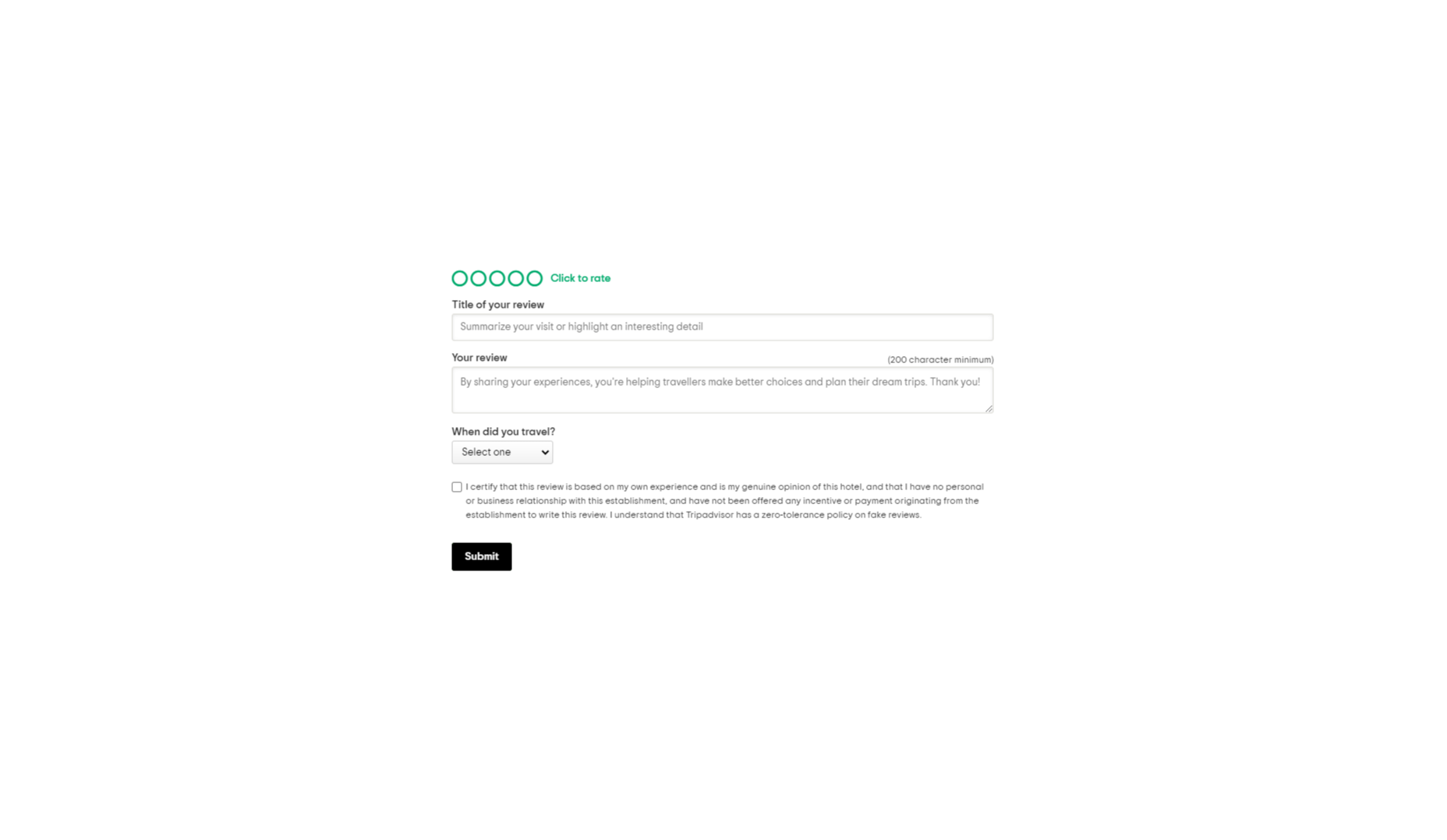
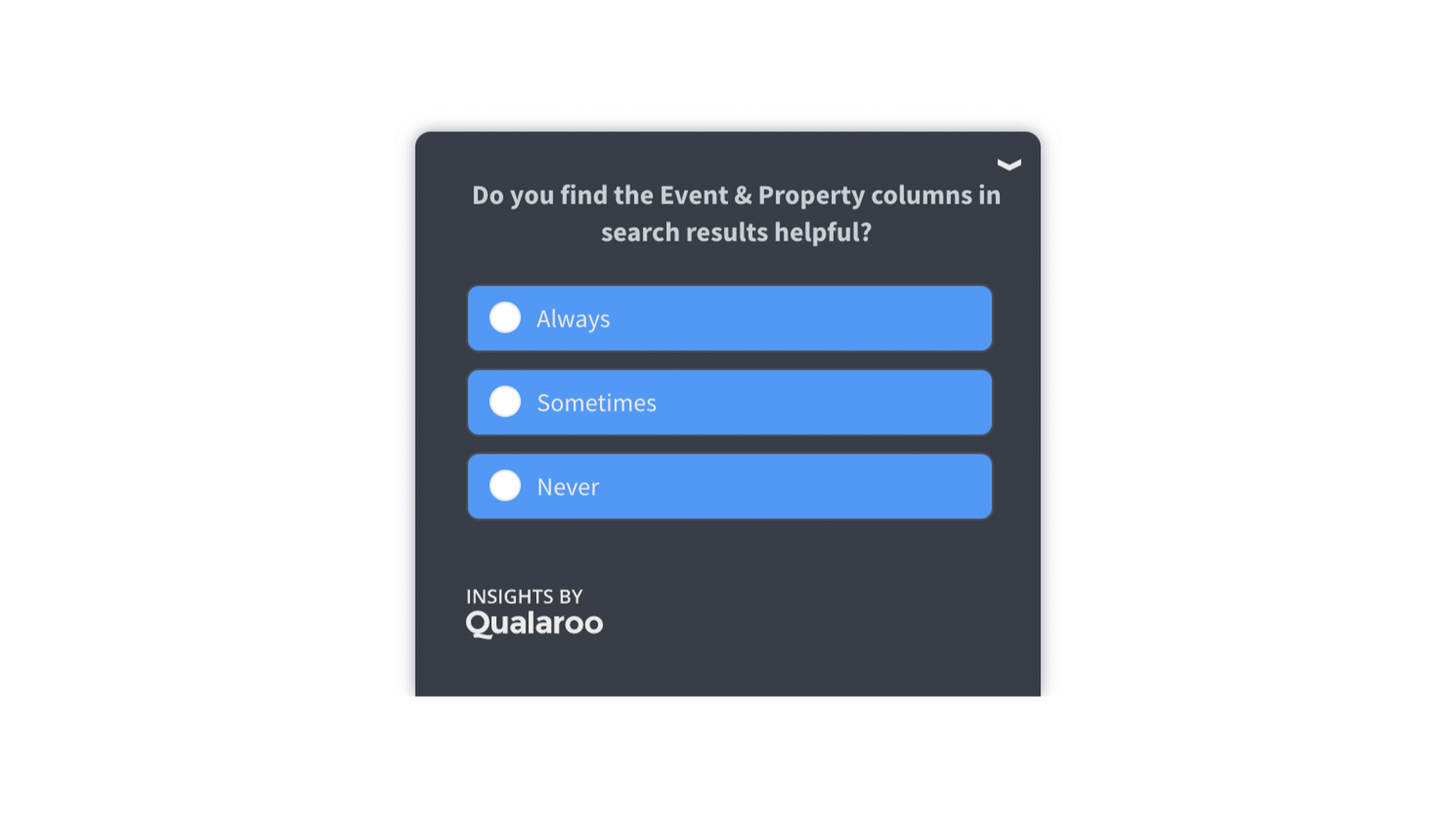
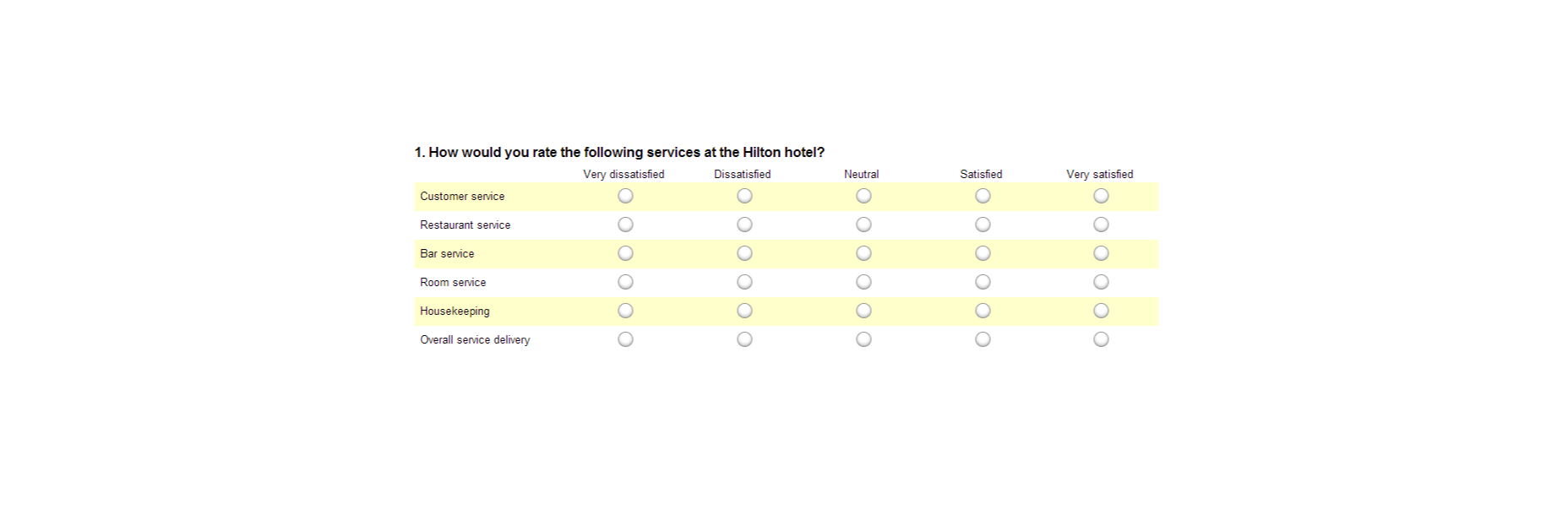
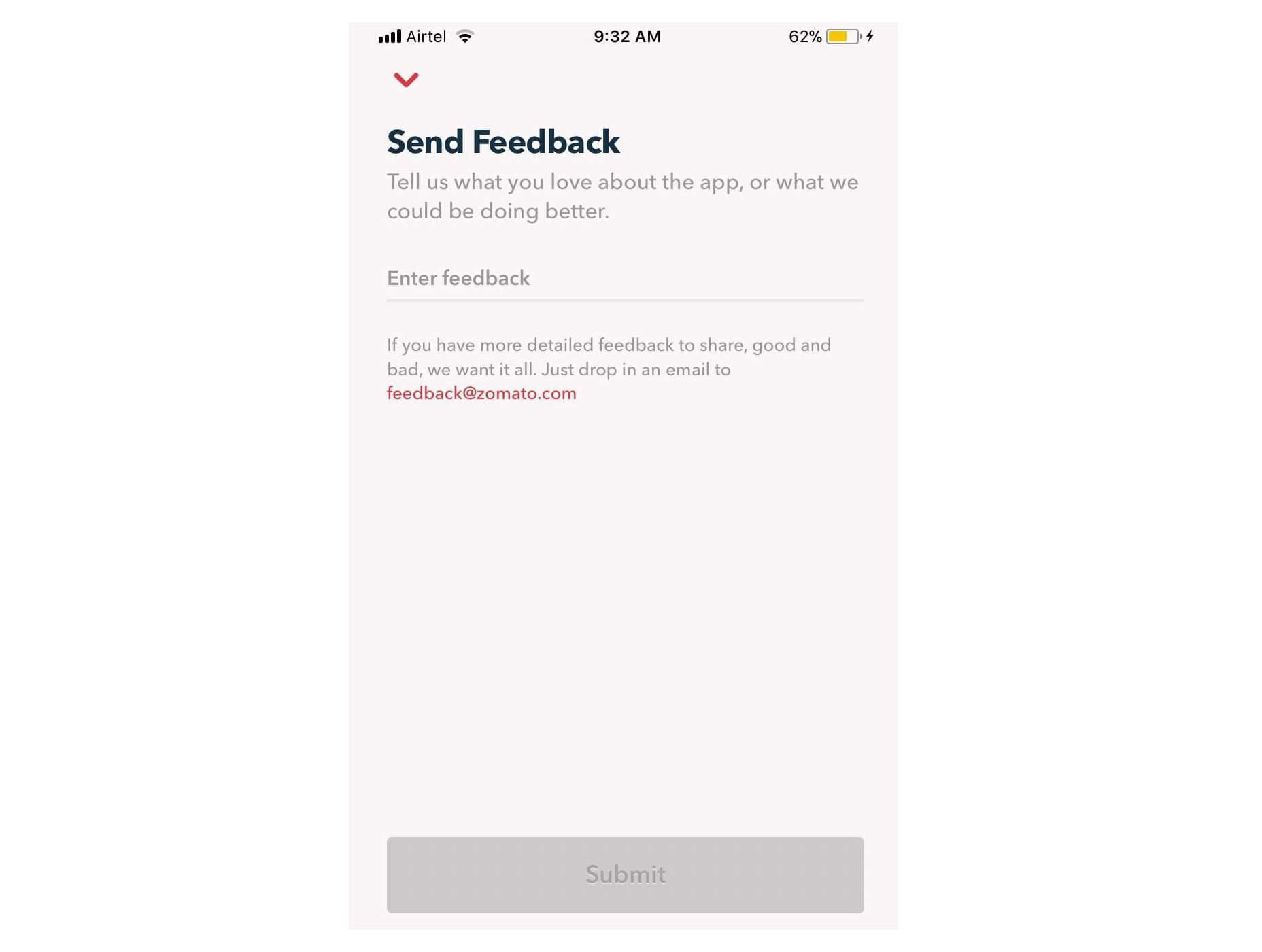
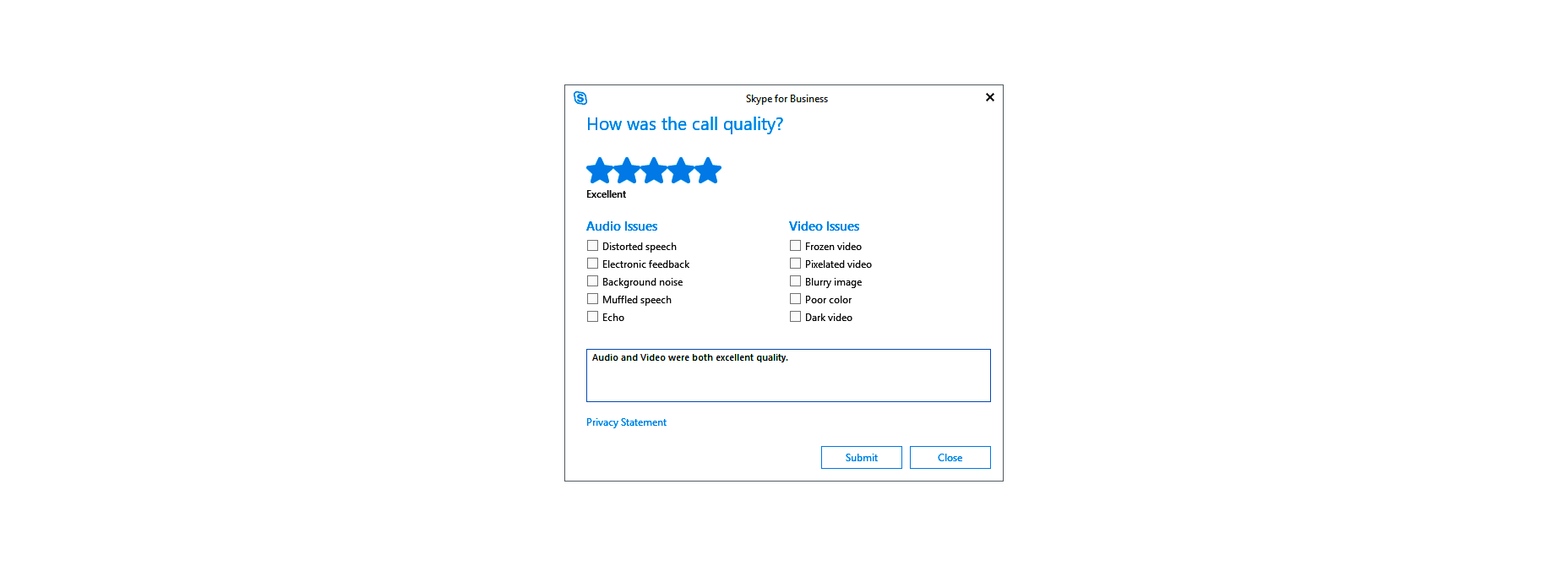
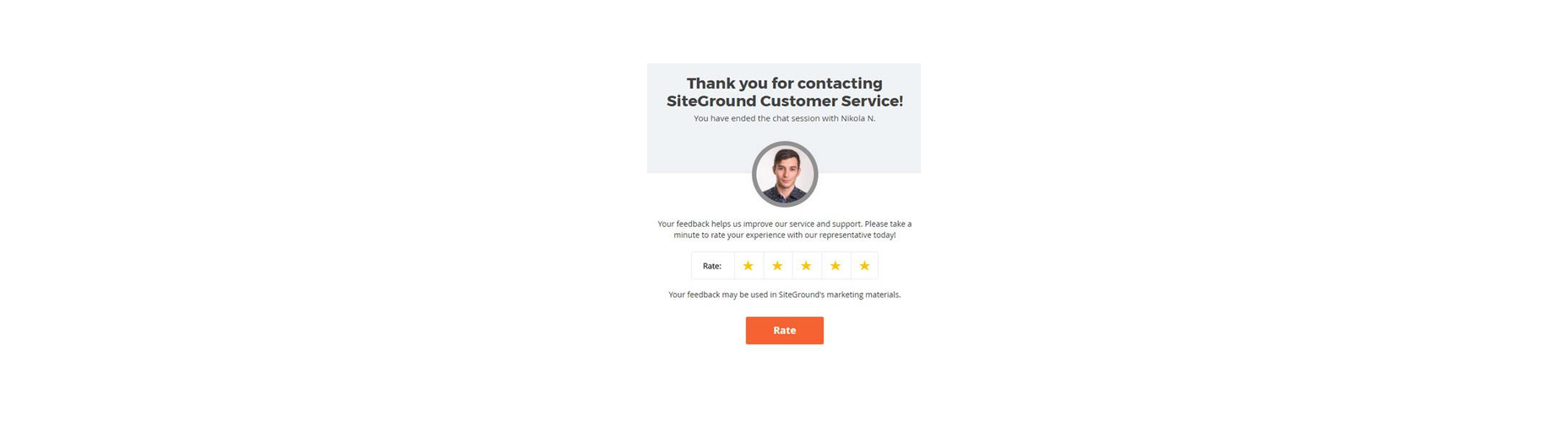
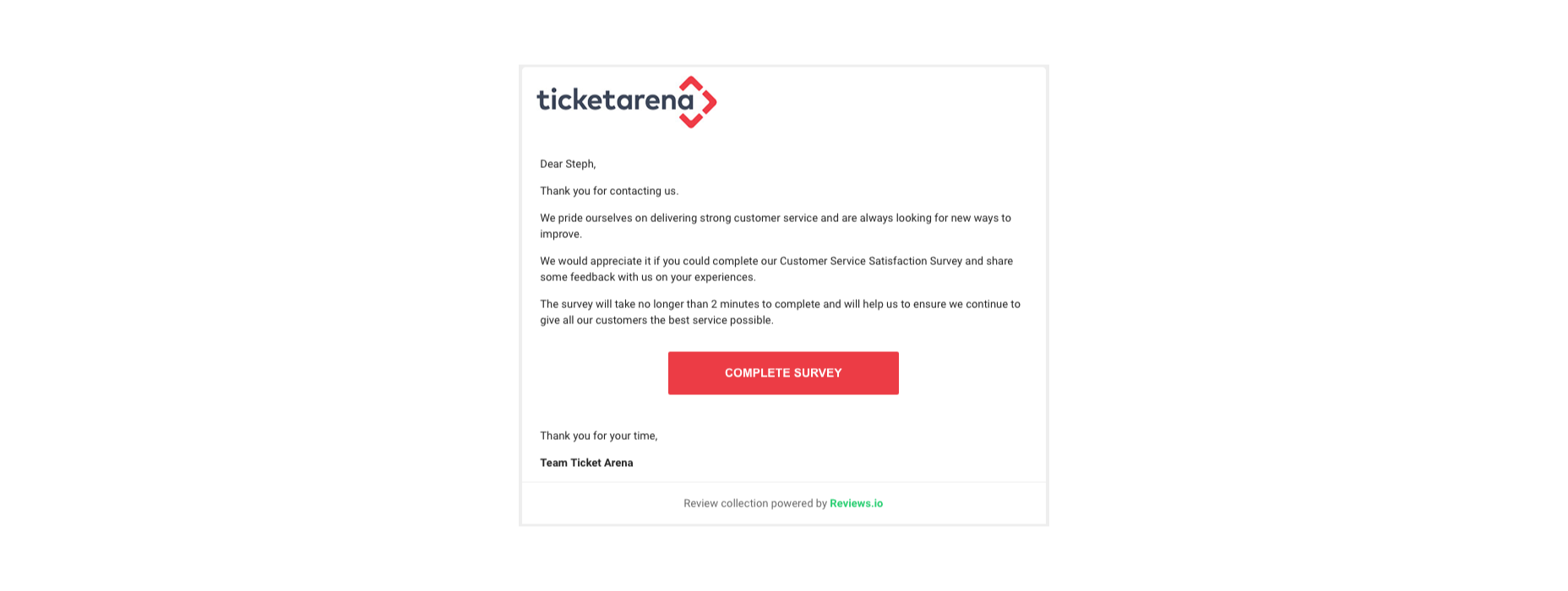
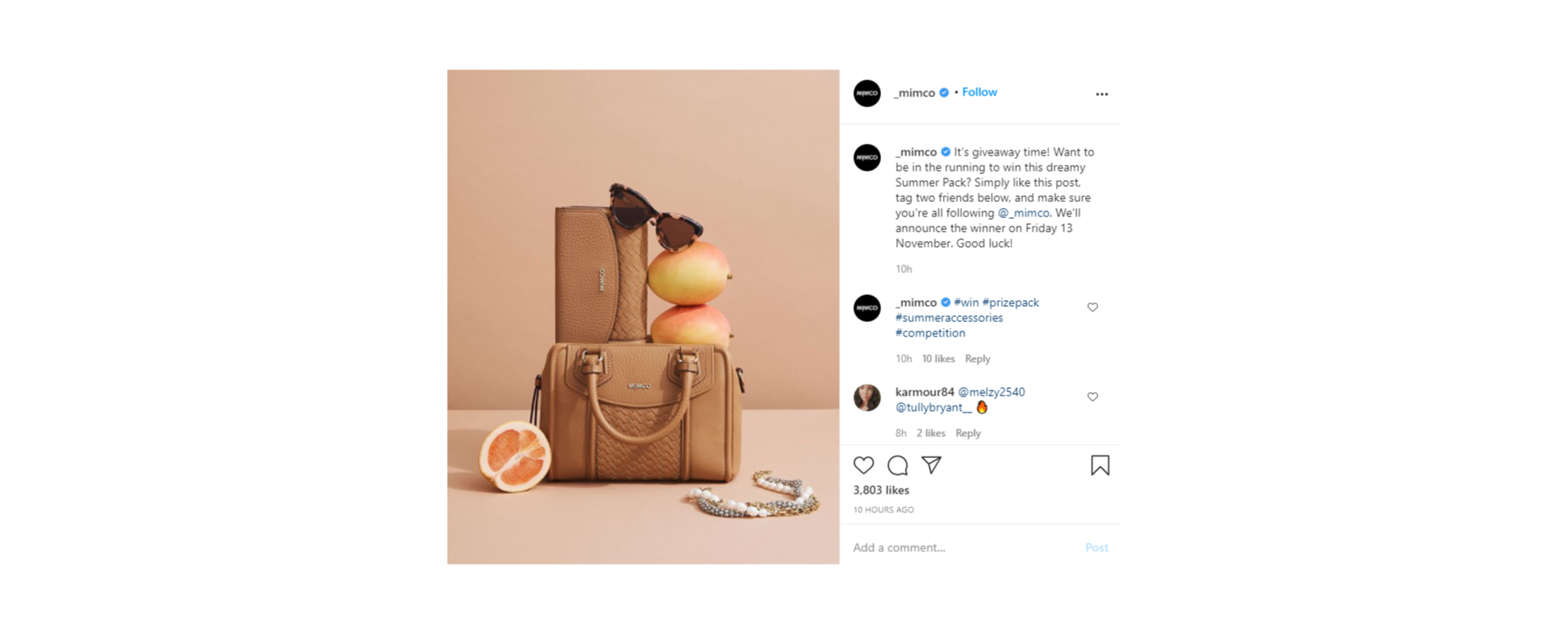
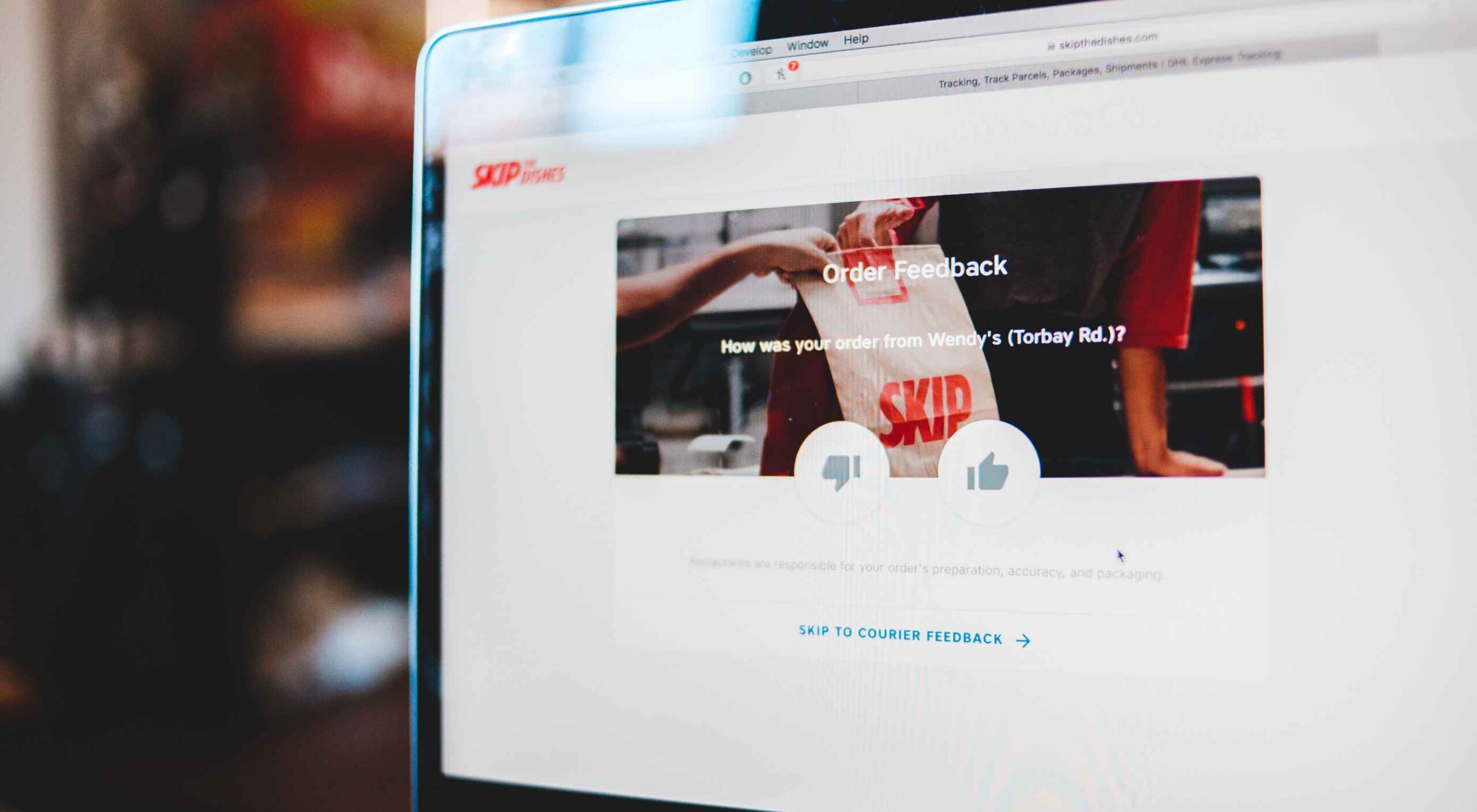
 Feedback is one of the most valuable resources for any business. Informative messages from your customers can tell you a lot about your company. They’re a way to check that your service strategies are paying off and a chance to learn which parts of your product need an upgrade.
Feedback is one of the most valuable resources for any business. Informative messages from your customers can tell you a lot about your company. They’re a way to check that your service strategies are paying off and a chance to learn which parts of your product need an upgrade.