 It’s that time again. Black Friday. November 26, to be exact. And the many enticing deals you’ve been looking forward to at this time of the year are here as well.
It’s that time again. Black Friday. November 26, to be exact. And the many enticing deals you’ve been looking forward to at this time of the year are here as well.
There are three types of Black Friday shoppers. Those who are successful because they have prepared. Those who are successful because they got lucky. And, those who let some good deals simply slip away.
Your best bet, of course, is to be prepared, which is the purpose of this guide.
As you go down this list, you’ll find discounts, some pretty amazing offers, a few surprises perhaps – and plenty of inspiration.
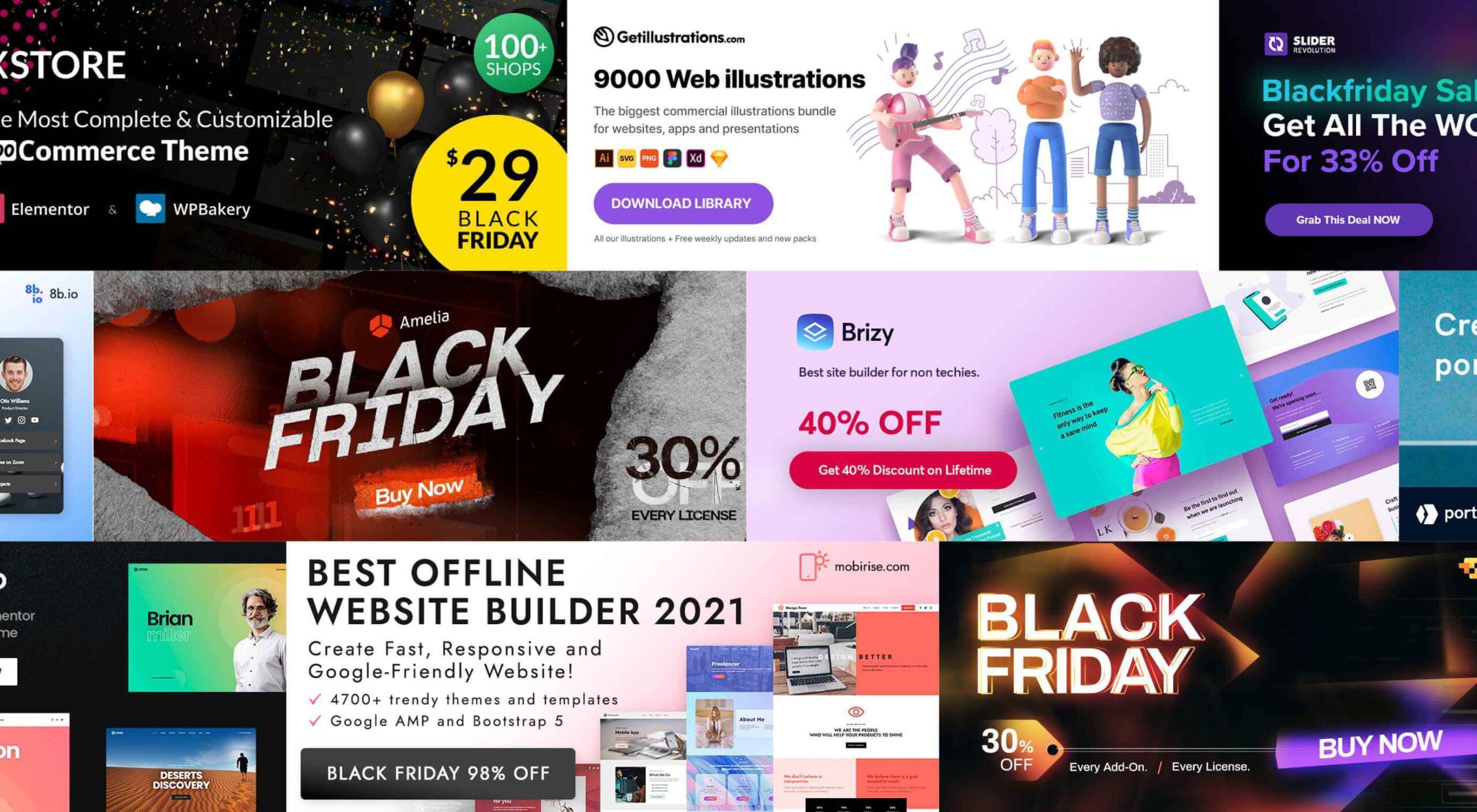
We’ve been keeping close tabs on the various Black Friday discounts and promotions, and we’ve corralled the best of the bunch for you.
Starting with:
1. Brizy – The No-Code Website Builder For Non-Techies
Brizy is a fast and easy-to-use website builder for designers and agencies. Take advantage of Brizy’s Black Friday special and tap into the skills of a team that has been creating website-building tools for over 11 years.
This premier website builder gets better with each update.
- Web designers can choose between Brizy for WordPress and the Brizy Cloud website builder, which includes hosting;
- Agencies can choose among several white-label options;
- Brizy brings power to the novice; use the pre-made designs or start with a blank page and let the imagination be the guide.
Black Friday is a time to take advantage of great deals, and this year is no different.
- Big discounts are available on Brizy’s white label agency plans;
- Participate at no cost to win a MacBook PRO;
- Partner perks and discounts;
- And exclusive new designs.
Design or coding experience is not a requirement to use Brizy’s drag and drop visual builder.
Click on the banner to take advantage of these great Black Friday specials.
2. Portfoliobox
A 50% discount on any portfolio website builder would seem like a good deal. On the other hand, getting one at 50% off that enables you to quickly create a portfolio website that reflects your creative personality and will truly set you apart from the crowd is definitely worth taking advantage of.
Portfoliobox offers:
- Mix and match templates to help achieve a unique look;
- Powerful eCommerce functionality built right into the platform;
- Safe and secure private client galleries;
- An included Domain (custom domain with Pro plans);
- Fantastic 24/7 support to keep problems to a minimum;
- Affordable, transparent pricing plans that let you know what you are getting before you buy.
Click on the banner to find out more about this fast, affordable, and easy to work with a portfolio website builder for creatives.
3. wpDataTables
wpDataTables is a popular, power-packed plugin that can manage vast amounts of data in seconds and organize it to build a table or chart the way you want.
- wpDataTables and charts are responsive, customizable, and easy to edit and maintain;
- wpDataTables readily accepts data from a variety of data sources, from multiple database connections, and in the most used formats;
- Tables and charts can be configured to nicely blend in with other website content and a website’s overall design, plus it is easy to add spice to a table or chart by using colors, adjusting font sizes, and highlighting key data using conditional formatting.
wpDataTables features Elementor and Gutenberg integration, provides the ability to connect WordPress tables with Google API, allows cascade data filtering, and much more.
Click on the banner to take advantage of the 30% off Black Friday special.
4. Amelia WordPress Booking Plugin
Amelia can be a genuine time and money saver for a variety of business types. Amelia automates and streamlines a business’s booking process.
- Amelia relieves business owners and managers from the task of managing multiple appointments and events;
- Clients and customers love the ability to make and manage their appointments 24/7;
- Bookings and events are managed from a single platform, even when multiple locations are involved.
Annual and lifetime subscriptions are available.
5. Mobirise Free Website Builder
As it is an offline builder, Mobirise does not tie you to any platform, you can host it anywhere, and you have total control over creating the website you have in mind.
Mobirise:
- is drag and drop and easy and simple use;
- is based on the latest Google AMP or Bootstrap 5, so your site will be mobile-friendly and crazy fast;
- comes with eCommerce, huge selections of themes, blocks and templates, and a shopping cart.
Mobirise is free for both personal and commercial use.
6. Slider Revolution
There is a difference between an “interesting” website and one whose WOW effects cause it to stand far above the competition.
Slider Revolution specializes in WOW effects that can take any website to the next level, and it can be yours on Black Friday at a 33% discount on all licenses.
The Slider Revolution package includes:
- Innovative templates and add-ons;
- Advanced automation and special effects tools.
Grab the Black Friday offer now.
7. Getillustrations Bundle – Commercial illustrations for the web
Digital illustrations help attract attention to and pique interest in your website.
Getillustrations.com features a package of more than 9000 commercial web and app illustrations in a wide range of topics.
- This package features all the design formats you’re likely to need, e.g., Ai, SVG, PNG, Figma, Sketch, and more;
- Great illustrations to spice up landing pages are included.
The package is available at a 25% discount. Use coupon code EliteDesingers25.
8. Litho – Multipurpose Elementor WordPress Theme
Litho is a creative, modern, and highly customizable theme that can be used for any type of business niche as well as for creating eCommerce, blog, and portfolio websites.
This multipurpose Elementor WordPress theme’s features include –
- 36+ ready home pages, 200+ creative elements, and a 300+ template library;
- One-click demo import;
- Top loading speed and SEO result capabilities.
Litho also features detailed online documentation and top-of-the-line customer support.
9. 8bio – Linktree Alternative
Instagram and TikTok enthusiasts, take note!
With the 8bio tool at your fingertips, you can add a clickable URL to your social media platform profiles so visitors can visit your website, product page, or any other important page.
8bio offers:
- Beautiful skins and catchy animated backgrounds;
- The ability to link to your own domain or to *.8b.io;
- Powerful SEO and tracking options.
The 8bio tool can also be used for your Twitter, Facebook, and YouTube posts.
10. XStore – Highly Customizable WordPress WooCommerce Theme
XStore is designed to work with the best page builders on the market and is fully compatible with the Elementor and WPBakery builders.
The XStore package includes
- $510 worth of carefully handpicked Premium Plugins for WooCommerce;
- More than 110+ awesome Prebuilt Shops;
- A built-in AMP for WooCommerce, a Full Ajax Shop, multi-vendor support, and much more.
Become one of XStore’s more than 60,000+ happy customers by taking advantage of the Black Friday special.
Knowing that it’s the early bird that gets the worm, we’ve worked hard to place before you and your fellow website designers and agencies this enticing selection of the best Black Friday offers.
You will no doubt find some of the products familiar. A few might not be. In either case, the opportunities are here for you to get some great deals on some premier products.
Happy shopping!
The post Live Now: Top 10 Black Friday 2021 Deals for Designers and Agencies first appeared on Webdesigner Depot.












 Welcome to this month’s round up of what has caught our eye on the web. As it’s November we’re going to help chase those winter blues away with some color.
Welcome to this month’s round up of what has caught our eye on the web. As it’s November we’re going to help chase those winter blues away with some color.




















 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 It’s normal to pull up sharp in front of a problem; after all, if there was a known solution, it wouldn’t be a problem. But knowing that it’s normal, doesn’t make encountering problems any less frustrating. So how do we avoid sitting in front of a UX problem for hours, achieving nothing?
It’s normal to pull up sharp in front of a problem; after all, if there was a known solution, it wouldn’t be a problem. But knowing that it’s normal, doesn’t make encountering problems any less frustrating. So how do we avoid sitting in front of a UX problem for hours, achieving nothing?
 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










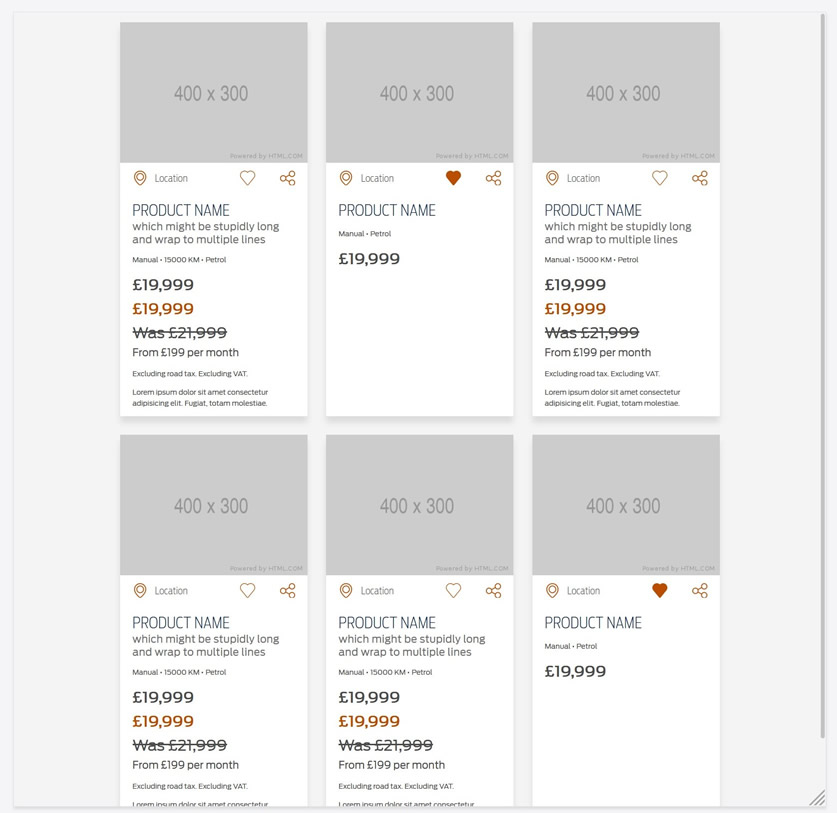
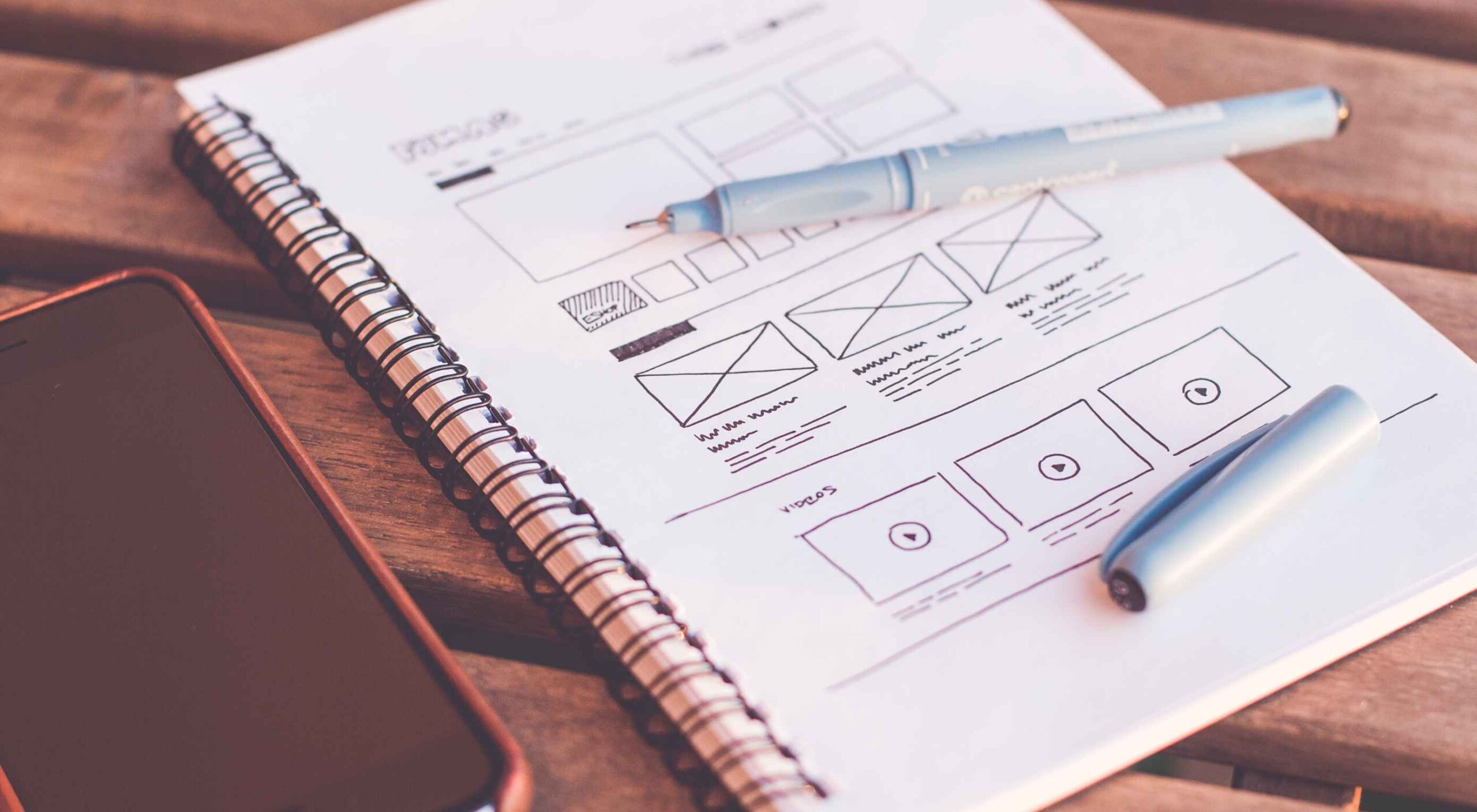
 Wireframes are a powerful tool, especially for UX designers; whether you are developing a new app, a website, or anything else, the initial steps of any project can be tackled with this robust approach.
Wireframes are a powerful tool, especially for UX designers; whether you are developing a new app, a website, or anything else, the initial steps of any project can be tackled with this robust approach.
 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 











 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site,