 Have you been searching in vain to find a great WordPress theme that you can use to create a website that will perfectly match your brand and vision?
Have you been searching in vain to find a great WordPress theme that you can use to create a website that will perfectly match your brand and vision?
Building a top-of-the-line website is no longer the complicated process you had to contend with only a few short years ago. More often than not, it was something best left to the developers. The WordPress platform has changed all that with its thousands of quality WordPress themes to choose from.
Finding the best WordPress theme to fit your needs is still not easy. The search to find that ideal WordPress theme can put your patience to the test.
We’ve tried out best to simplify your search. We believe we have succeeded with this listing of 11 Best WordPress themes.
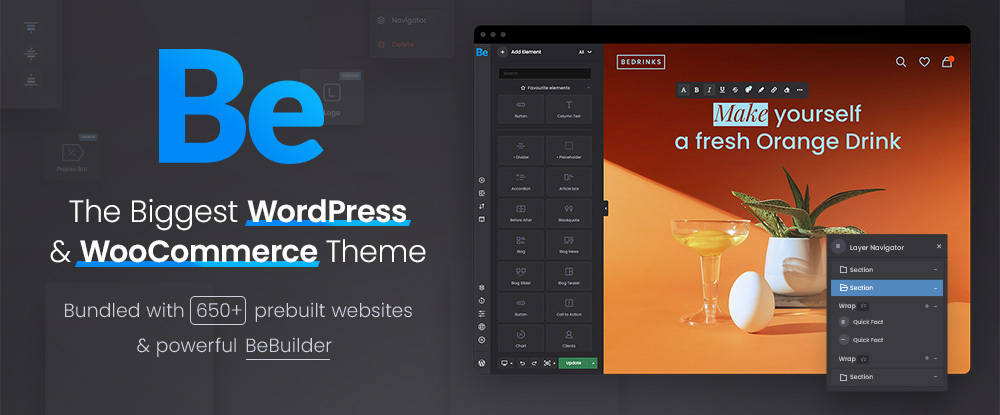
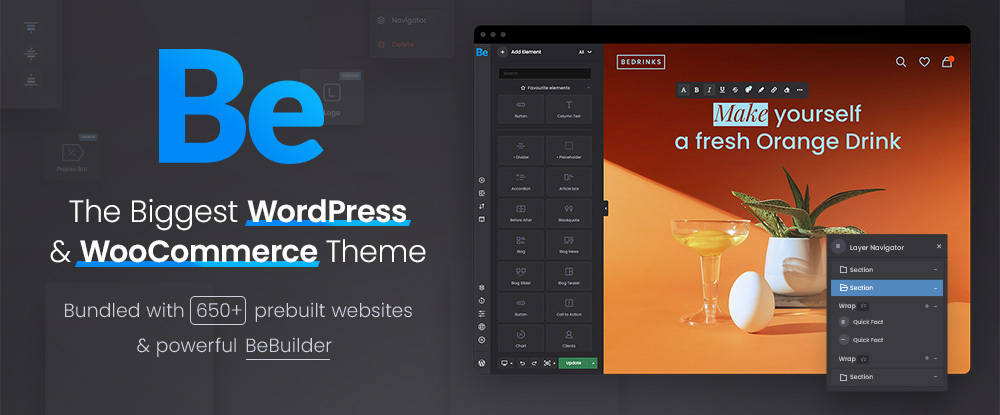
This big, beautiful, and powerful multipurpose WordPress theme is among the best in the business. 250,000+ satisfied users attest to its popularity. With respect to size, which readily translates into flexibility, BeTheme’s 40+ core features take care of that issue.
Those core features include a 650+ pre-built website library, a host of design elements and options, and the most advanced page and website-building tools on the market.
Powerful website-building tools BeTheme places at your fingertips include –
- Be Builder is a fast, light, and super-intuitive website builder for WordPress. One of the Builder’s most practical page-building capabilities is viewing an element as you customize it.
- Be Builder Blocks is a growing library of time-saving pre-built sections.
- Be Builder Woo offers a quick and convenient way to design an online store with customer-centric shopping features like product previews, cart, checkout, etc.
- Be Theme’s Header Builder 2.0 features 14 pre-build headers, including mobile-ready and interactive titles.
A setup wizard and helpful tutorial are included. You’ve been invited to test the stunning Be Builder’s capabilities in this Live Demo.

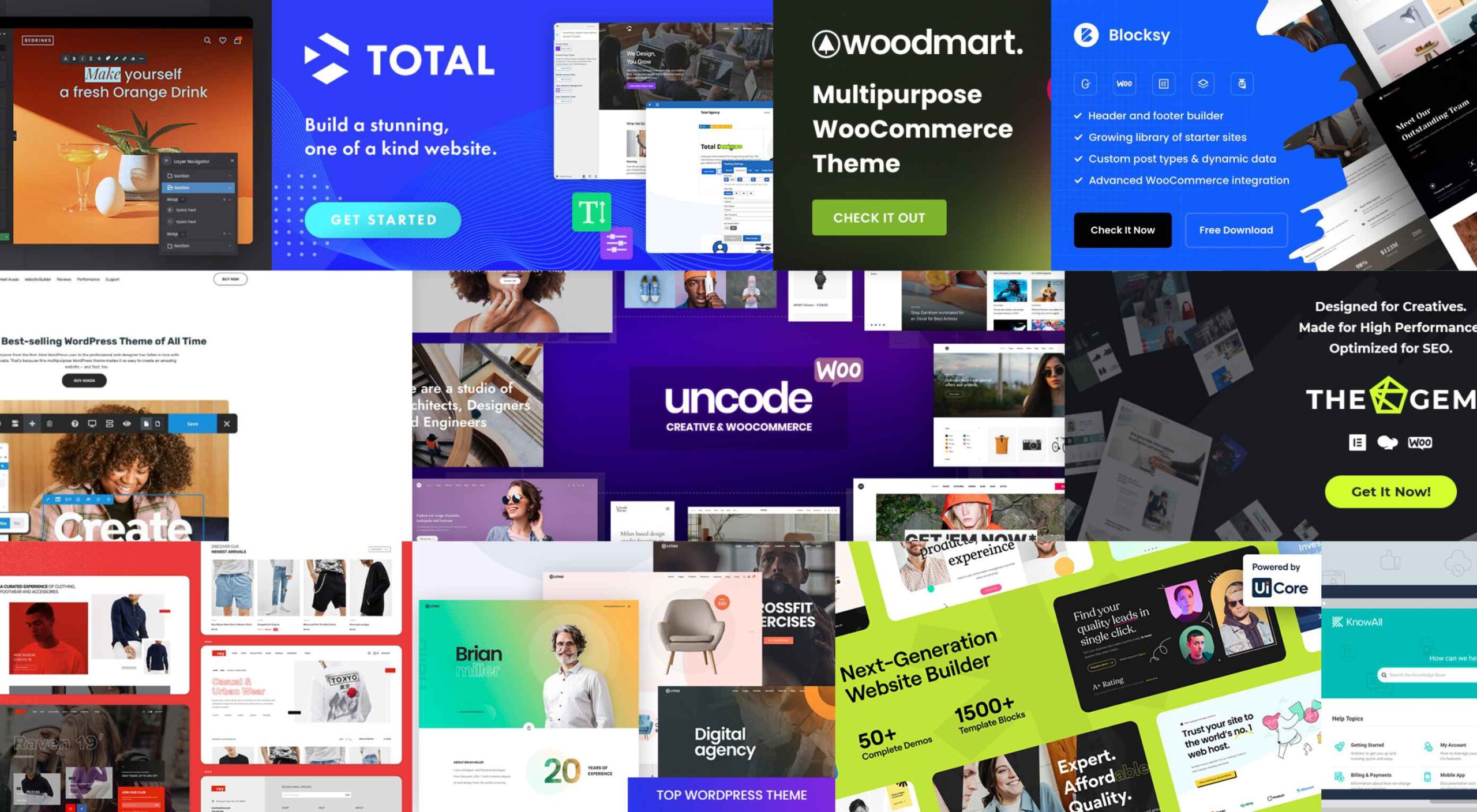
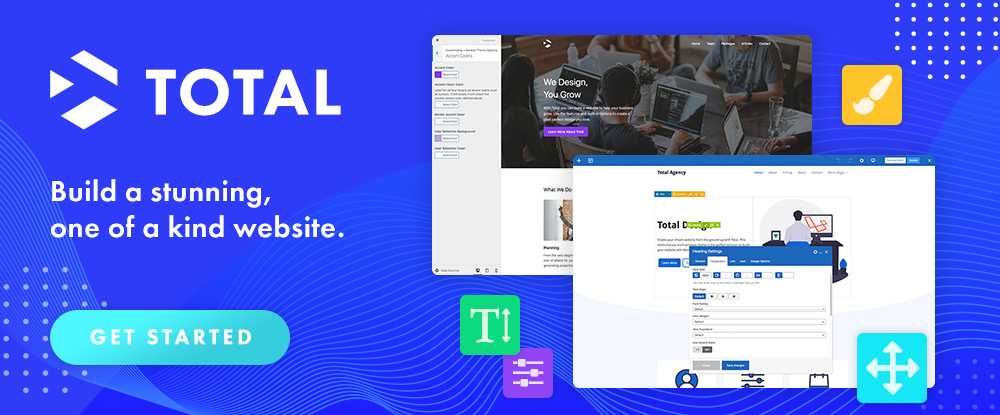
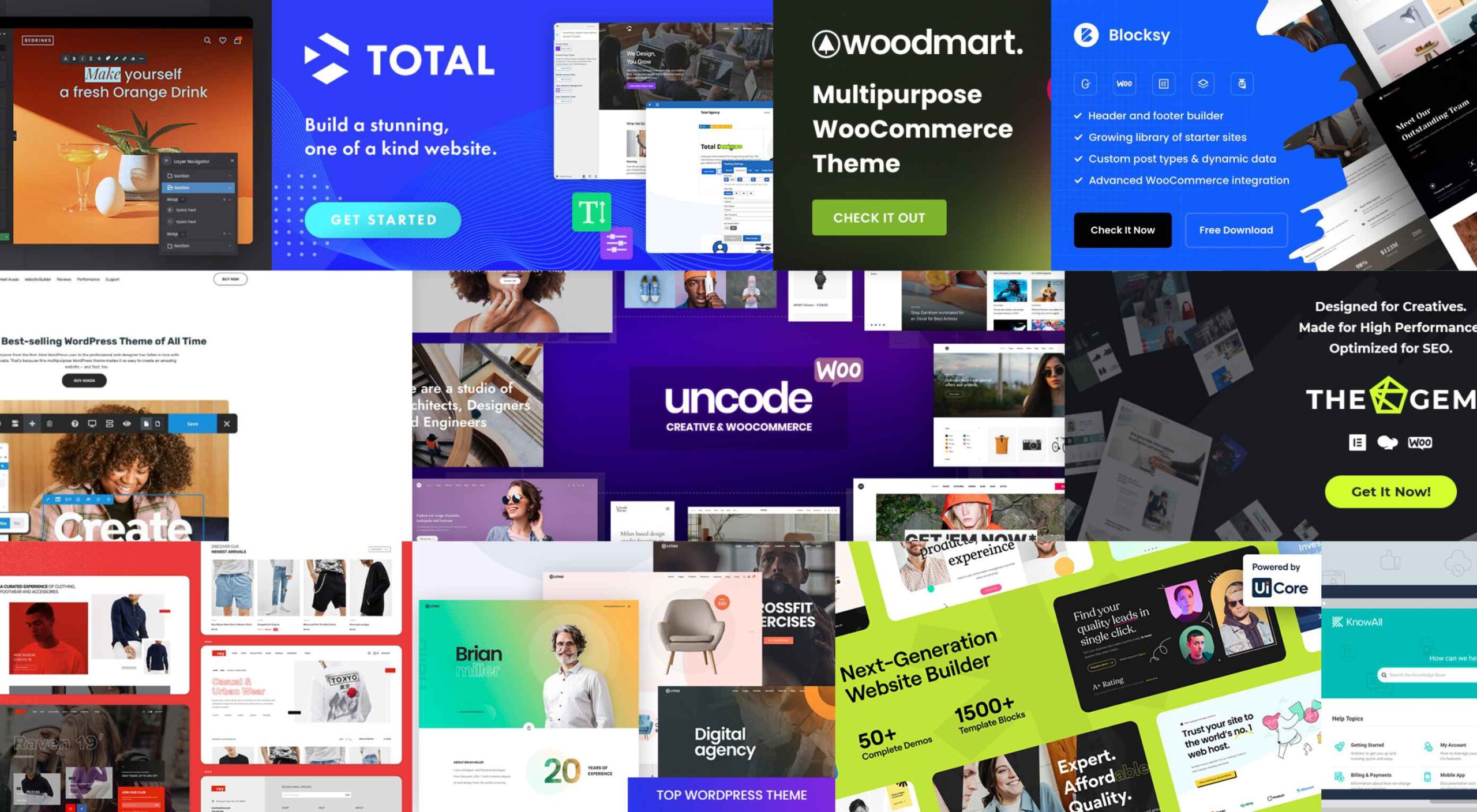
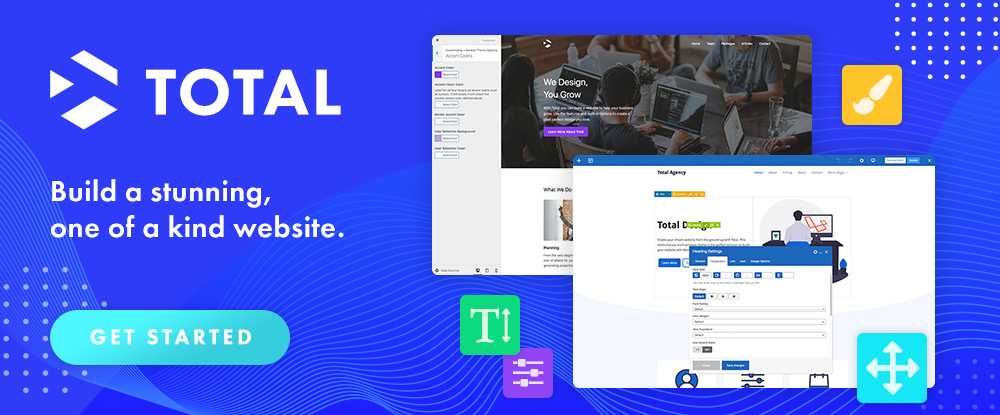
“Build it your way.” could serve as Total’s slogan. Flexibility rules in terms of providing users everything they could ask for to build attractive, engaging, and performant websites.
Total accomplishes this with its multiplicity of design options, customizer settings, layout choices, navigation options, dynamic template functionality, and the popular WPBakery frontend drag-and-drop page builder.
- Total’s page builder blocks and extra modules, post entry cards, animations, layout options, and custom backgrounds make building a website a quick and easy undertaking.
- Total fully integrates with WooCommerce, it features clean, developer-friendly code, and is RTL and translation ready.
- The popular Slider Revolution plugin is included, and Total is compatible with many other popular plugins, including bbPress, Uber Menu, Easy Digital Downloads, and WPML, to name a few.
Click on the banner to learn more about everything that has delighted Total’s 48,000 users.

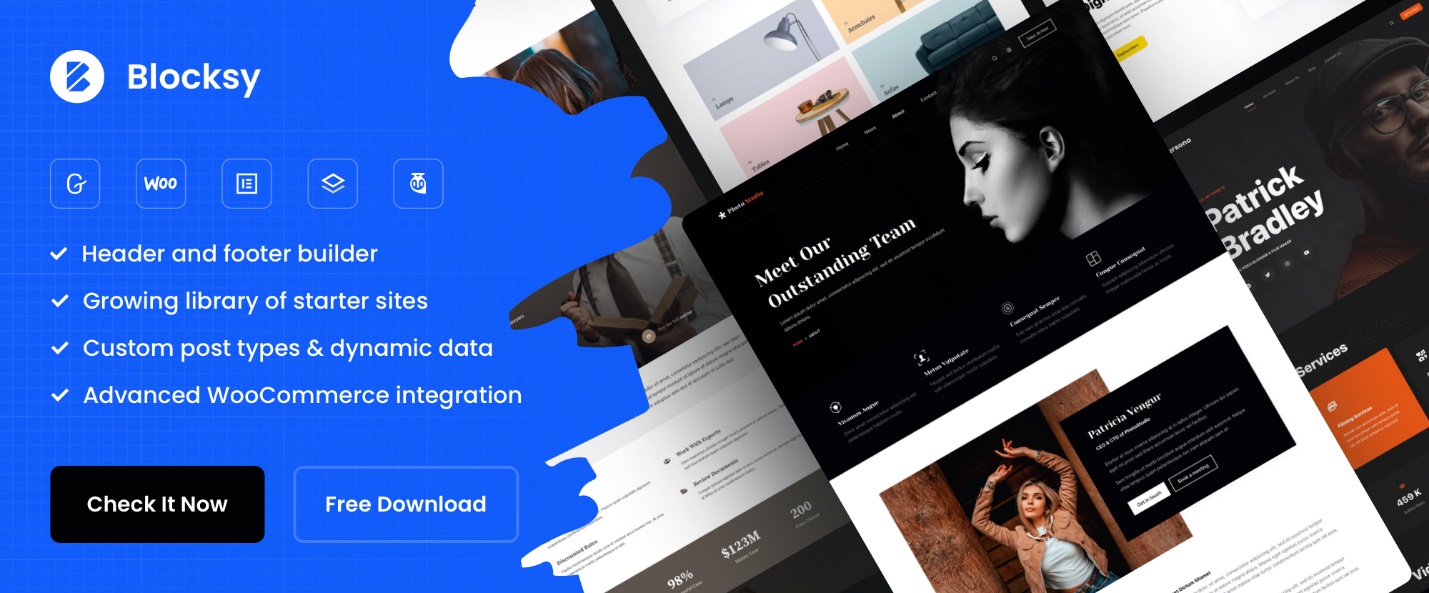
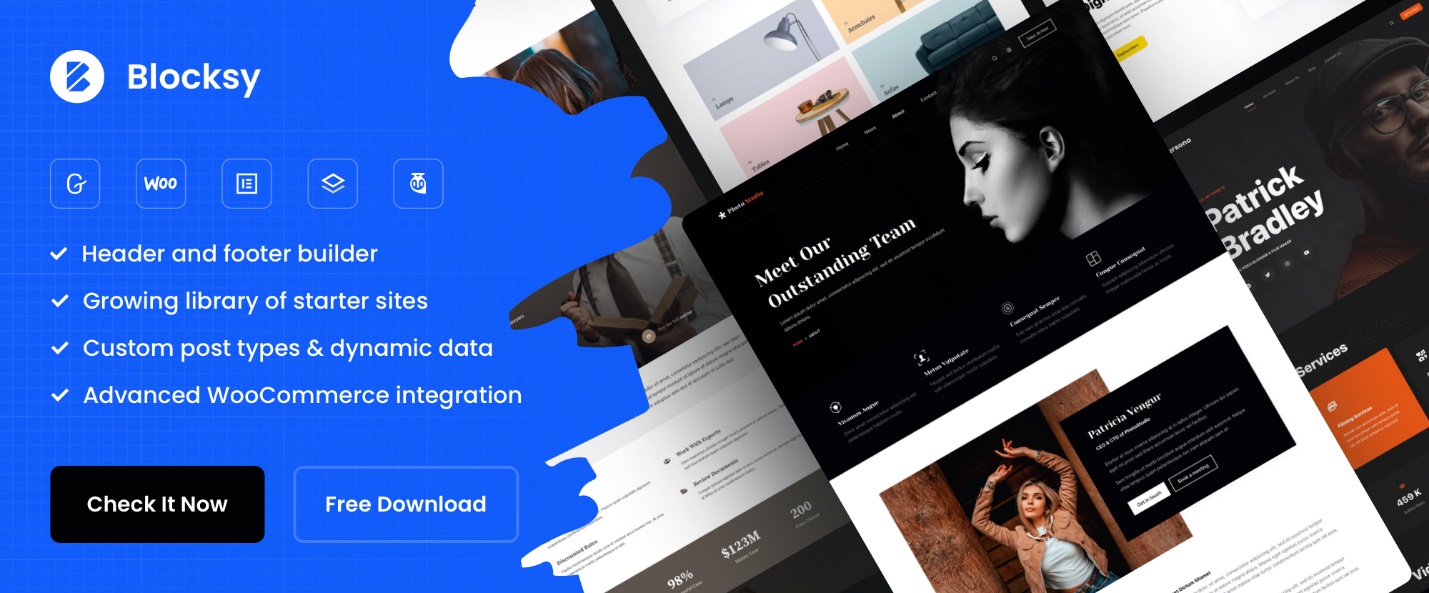
Blocksy’s prioritization of flexibility, extensibility, and speed has resulted in a WordPress theme that gives you complete control to create and customize your website’s appearance and functionality as you build it.
These major Blocksy priorities find their way into this theme’s key features, which consist of –
- an easy-to-use options interface and integration with WooCommerce, Gutenberg, Elementor, Brizy & Beaver, and Tutor LMS will provide you with a wealth of design approaches and options.
Blocksy’s other features of note include –
- a Header Builder with a host of customized elements
- a Footer Builder complete with a menu, social icons, and a widget area.
- Five types of Content Blocks
And not to forget, Blocksy is free! Click on the banner to check it out. There is a Pro version of Blocksy, but the free version offers plenty.

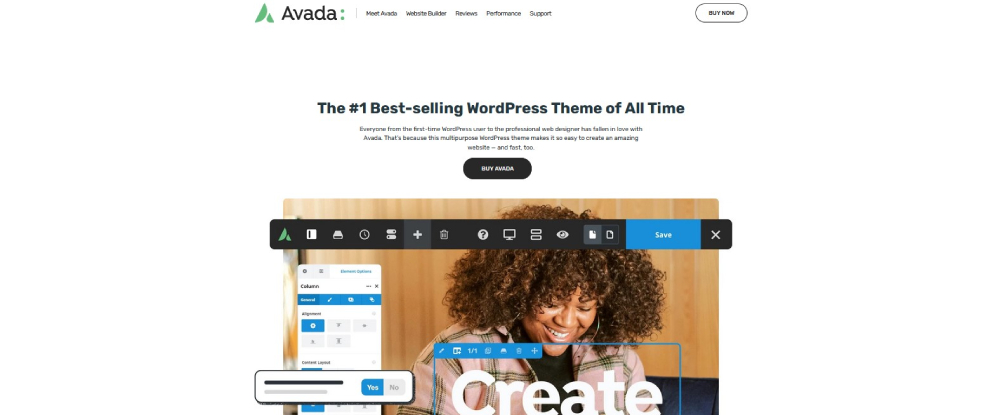
The fact that Avada, with more than 750,000 users, is the #1 best-selling WordPress theme of all time should be reason enough to give it a closer look.
- This ultimate WordPress theme was created with speed and exceptional performance in mind.
- Its WooCommerce builder is just what you need to create a shop, cart, checkout, and product layouts customized to match your brand.
- features include 400+ pre-built web pages and 120+ design and layout elements.

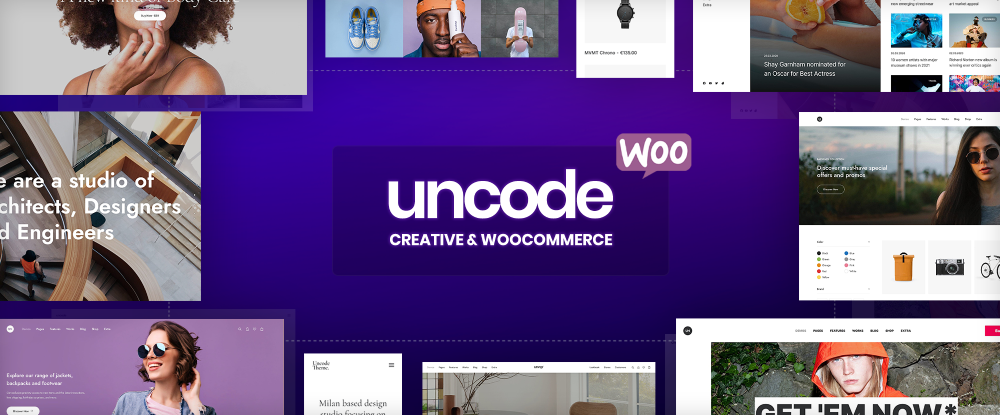
There is no limit to what you can build in the way of attractive and engaging websites and online stores when you have Uncode’s Creative and WooCommerce theme at your back.
Uncode places at your fingertips –
- its advanced Drag & Drop Product Builder, high-performance Ajax product filters, swatches, and outstanding shop layouts
- 70+ professionally designed pre-made designs you can mix and match, and 500+ Wireframes carefully designed section templates.

TheGem creative WordPress theme is a Swiss Army knife of web design tools with its creative modern layouts, super-fast loading times, and easy-to-use tools for building a professional website that will leave the competition in the dust.
Key features include –
- Theme Builder for building headers, footers, products, popups, etc., in Elementor or WPBakery
- 400+ pre-built importable websites and TheGem Blocks collection of 600+ pre-built page sections
- Extended WooCommerce tools for building pixel-perfect online shops.

If building an online store is on your mind, you won’t go wrong with WoodMart, ThemeForest’s highest-rated eCommerce theme. Woodmart’s customization options are virtually unlimited, while its drag-and-drop builder can reduce your workflow to a minimum.
WoodMart design features include –
- 80+ pre-built websites
- Elementor shop and product page builders with a multiplicity of product page display options and Elementor’s custom checkout
- An AJAX shop complete with AJAX shop filters and product swatches.

The Rey WooCommerce theme takes building a WooCommerce site to an exciting new level with its powerful Elementor and WooCommerce integrations coupled with WordPress’s sophisticated engine.
Rey’s other key features include:
- A valuable selection of pre-made designs
- A selection of Elementor widgets designed to cover most website design situations
- Ajax Navigation and Filters designed to simplify your site’s page browsing and navigation functionality.
Rey is performance-oriented, responsive, developer, and SEO-friendly.

Litho is creative and modern, and it’s highly customizable. This WordPress Elementor theme is totally integrated with Elementor, the world’s #1 free page builder.
- With Litho, you have the tools to easily create any type of business niche, portfolio, blog, or eCommerce website.
- Litho’s design features include 37+ ready home pages, 200+ creative elements, 300+ templates, and the popular Slider Revolution plugin.
- Online detailed documentation is also included.

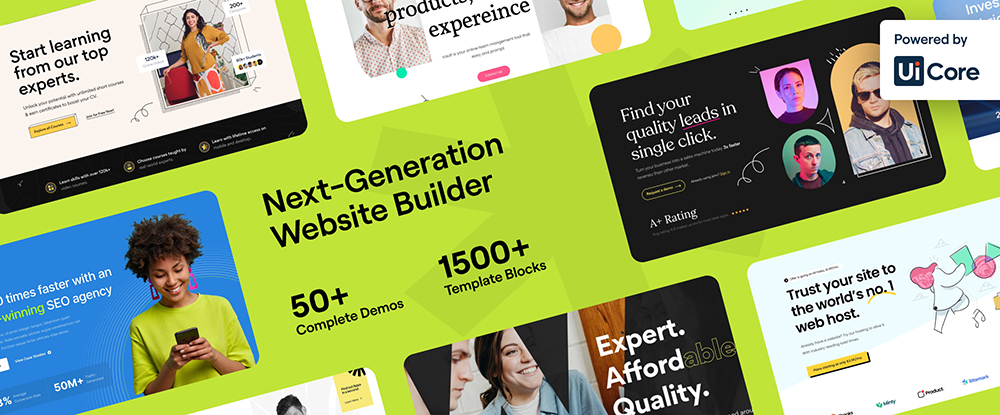
Vault’s multiplicity of design tools and design options packed into a single framework make website building as simple as one-two-three.
- Start with selections from Vault’s 50+ full websites, 1200+ template blocks, and 230+ premium widgets.
- Put into play the next-generation Theme Options Panel with its beautiful interactions and animations.
- Pull everything together with Vault’s interactive design tools and customization options.
And you’ll end up with a modern, engaging, high-performance website.

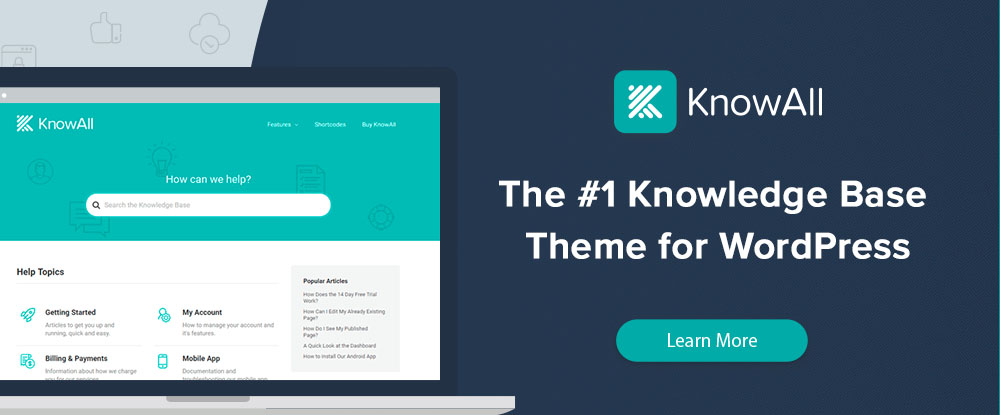
KnowAll is simply the most powerful WordPress Knowledge Base theme on the market. All the tools are there to help you build a high-performance and easy-to-use knowledge base.
- KnowAll’s advanced analytics will give you an excellent awareness as to how visitors use your knowledge base.
- KnowAll’s visitor feedback will give you a better grasp as to which content visitors find to be valuable and engaging and which articles may be less helpful.

*******
Each of the 11 best WordPress themes listed here are noted for their high-quality designs. Also, for their impressive selections of demos, pre-built layouts, and templates. Each offers a wealth of customization settings, options, and other genuinely useful features. They are designed to make your website serve its purpose effectively and efficiently.
These highly popular WordPress themes were selected for a reason. No matter which one you choose, you’ll be well on the way to creating an outstanding product.
[– This is a sponsored post on behalf of BAW Media –]
Source
The post 11 Best WordPress Themes for 2023 first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot








 Have you been searching in vain to find a great WordPress theme that you can use to create a website that will perfectly match your brand and vision?
Have you been searching in vain to find a great WordPress theme that you can use to create a website that will perfectly match your brand and vision?











 It’s the start of a new year, and product designers are already launching thousands of new apps, tools, and resources.
It’s the start of a new year, and product designers are already launching thousands of new apps, tools, and resources.