 As a UX designer, you get to work on creative, rewarding, even life-changing projects. It’s an industry with flexible working and countless opportunities. All this, and you get paid well too.
As a UX designer, you get to work on creative, rewarding, even life-changing projects. It’s an industry with flexible working and countless opportunities. All this, and you get paid well too.
It doesn’t matter if you’re not a creative prodigy, or a tech grandmaster; you can learn to become a UX designer with the right mindset, a few tools you pick up along the way, and some committed learning.
By the time you’ve finished reading this post, you’ll be well on your way to designing your new career.
You can do this, let’s get started…
What is a Career in UX like?
Every career is different, but generally speaking, a UX designer works on making a user’s interaction with a product or service (normally websites) as intuitive as possible.
Just as a golf architect designs the layout of a golf course to flow through greens, tees, and holes, with buggy paths for access, and the odd bunker to add a challenge; so a UX designer creates the optimum experience for a site. A golf architect doesn’t need to reinvent the game of golf, and neither does a UX designer need to reinvent websites.
A golf architect will not design a course with a 360-degree sand bunker surrounding a tee (well, they might, but they really really shouldn’t), or a hole too small for a golf ball. In the same way as a UX designer, you’re not going to design an ecommerce site with a cart in the bottom left, a non-existent search feature, or hidden pricing.
The best thing about being a UX designer is that you don’t need to spend years in formal education to get qualified. The flipside is that if you want to be a great UX designer, it’s not a walk in the park.
Every designer is different, but some of the main traits of successful UX designers are: an enjoyment of problem-solving; good listening skills; curiosity; open-mindedness; attention to detail; creativity; communication skills; process-driven; and adaptability.
Before committing to this career path, check out a few podcasts, and read a few blog posts, to dip your toe in the water.
Still interested? Excellent, the next step is…
Getting Certified as a UX Designer
UX design is a practical skill. It’s all well and good knowing the theory, but without practice putting the theory into action no one will give you a chance to prove what you can do. So how do you get practical experience? You get certified, and there are three popular options: online, in-person training, or self-taught.
A good UX syllabus will include portfolio-building projects, tool mastery, networking opportunities, and even 1-2-1 mentorship. As well as learning the fundamentals of UX, you’ll cover user research and strategy, analysis, UI design, and more.
Option A: Online Course
Online courses tend to be much easier on the bank balance, as well as being flexible, which means you can fit them around your current job. You can work at your own pace, and in many cases choose modules that interest you, once you’ve completed the basic introduction.
There are many online course providers, including Coursera, Udemy, Skillshare, and Career Foundry.
Whatever option you choose, it is a good idea to get as broad a perspective as possible, so consider following more than one course — perhaps mix and match a paid course with a free one.
Option B: In-Person Training
This could be a university course, or a local boot camp where you physically sit in with an instructor and classmates.
This is more expensive, but it provides benefits that nothing else does. Firstly, you’ll have classmates you can bounce ideas off, collaborate with, keep motivated, inspired, and accountable. You can also get real-time, intensive coaching and advice from someone who’s been there, done that, bought the T-shirt (and redesigned it so it fits better).
Seach local boot camps and workshops, check out workshops at local conferences, and ask your local college what courses they offer.
Option C: Self-Taught
Being self-taught is the cheapest of all options. Work at your own pace, where, and when you want to. Watch YouTube videos, read blogs, garner information anywhere you can find it.
This option involves a lot of stumbling around in the dark. The biggest challenge is that you don’t know what it is that you don’t know. For this reason, it can pay to follow the syllabus of a local college course, even if you’re not enrolled and don’t attend lectures.
In reality, all education is self-taught to an extent, even the most prescribed courses need self-motivation.
Some of the most in-demand UX designers in the world are self-taught, so why not? Start exploring UX blogs like Nielsen Norman Group articles, Google Design, UX Planet, and UX Matters.
Mastering UX Tools
Recruiters and hiring managers will seek your technical ability and your experience using popular tools from user research, to wireframing, to prototyping. When you get your first job in UX, the tools you use will be determined by your project manager, so it’s a good idea to have a passing familiarity with the most popular. These will include Maze, Userzoom, Sketch, XD, Figma, Marvel, and Hotjar.
If you’re following a guided course you should get an introduction to at least a couple of important tools. Once you understand one, you can probably pick the others up quite quickly… because, after all… they should be intuitive.
You do not need to know how to code, but understanding the roles, and restrictions of HTML, CSS, and JavaScript is very beneficial. When you get your first UX job, you’ll need to be able to talk about how technologies fit into the plan.
Building a UX Portfolio
Your portfolio is your résumé. The golden ticket. The silver bullet. Amassing a content-rich portfolio is paramount. You don’t need a real-world job to build your portfolio, and you should already have content to add from your course.
You need to demonstrate knowledge of UX tools and processes (what future employers will look for). Case studies that incorporate research, problem-solving, strategy, imagination, and (if possible) results are the best way to do this.
There are a variety of ways of building a portfolio, but the best is taking a real website, and redesigning it. Don’t worry if your first few projects aren’t the best; as long as you demonstrate improvement and growth, that counts for something.
You can showcase your portfolio on sites such as Behance, Dribbble, or preferably create your website.
Landing Your First Job in UX
Start combing the job boards to see which companies are looking for UX designers. There’s a global shortage of qualified UX designers, so if you can’t find anything you’re looking in the wrong place! Make sure your whole network, from your Mom’s hairdresser to the barista at your favorite coffee place know that you’re looking; you never know where a good lead will come from.
Some companies are looking for UX skills as part of other roles. Others are looking for full-time UXers.
Don’t be disheartened if “Junior UX Designer” positions require 2 years of experience; HR just throws this in as a pre-filter. If you think you can do the job, apply anyway, if your portfolio’s good you might get an interview regardless, and if you get an interview they think you’re worth taking the time to meet.
If you don’t get the job, don’t be downhearted. Remember: every time someone else gets a job, that’s one less person you’re competing with for the next job.
Quick Prep on Some Common UX Interview Questions:
- What’s your interpretation of a UX Designer?
- What has inspired you to become a UX Designer?
- How do you take constructive feedback and non-constructive feedback?
- Who, or what companies, do you look up to in this industry, and why?
- What’s your process with a new project?
Good Luck!
So, now you know what it takes to get into the field, it’s time to start applying yourself to this newfound and richly rewarding career. As the great writer Anton Chekov said, “Knowledge is of no value unless you put it into practice.” So get out there and practice, practice, practice. Add and add and add to your portfolio.
To become a UX Designer, enroll in a great course, build your portfolio, network, apply for roles, and always be learning. Always be open to new ideas and suggestions. There’s a lot of leg work, but the juice will be worth the squeeze.
Featured image via Unsplash.
The post How to Kickstart Your UX Career in 2022 first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot
_____________________________________________
Another excellent guide to help people to prepare for job interviews to give them the best possible chances of success and not make some common mistakes can be find here : https://www.ireviews.com/interview-resources/




 The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.
The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.

















 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










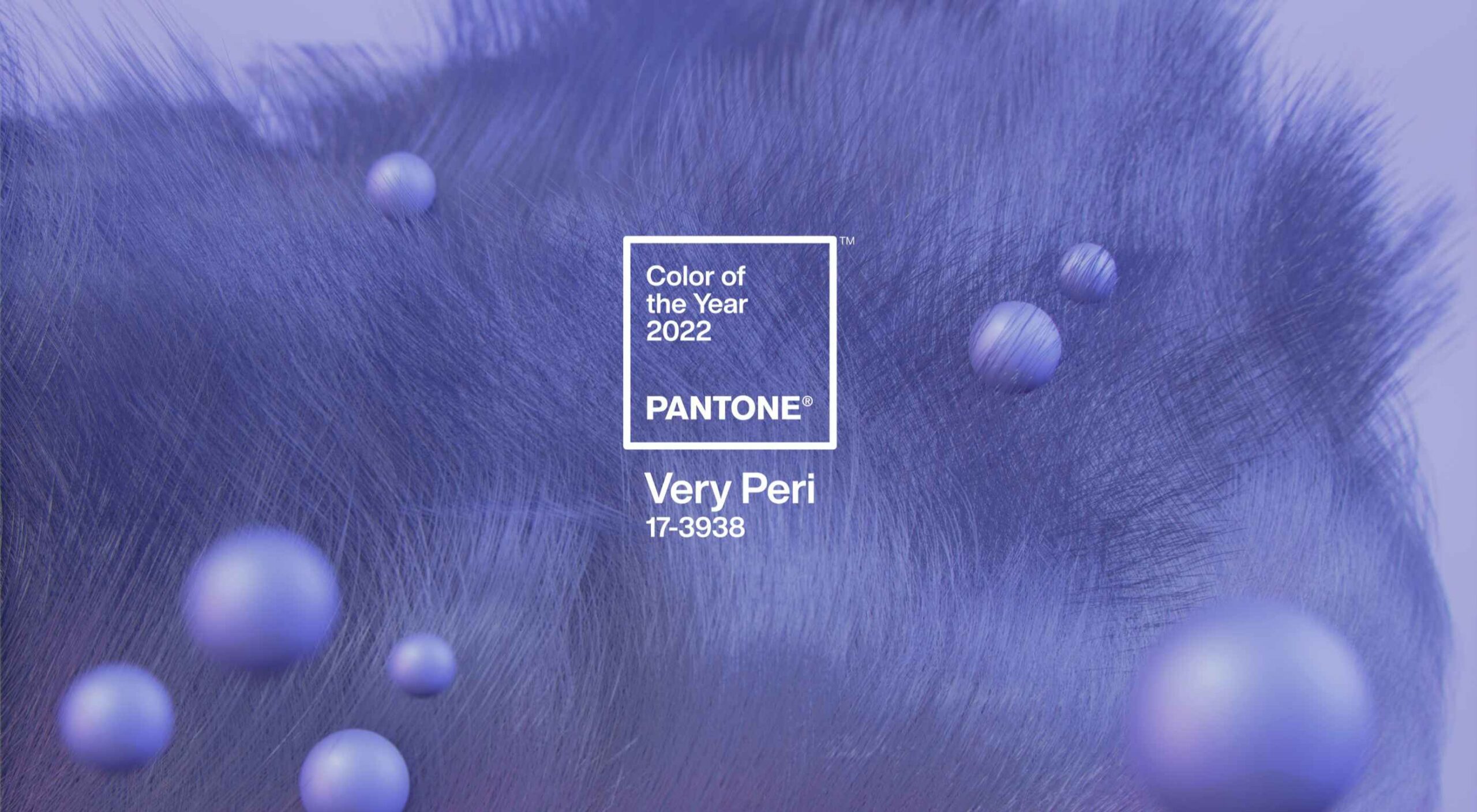
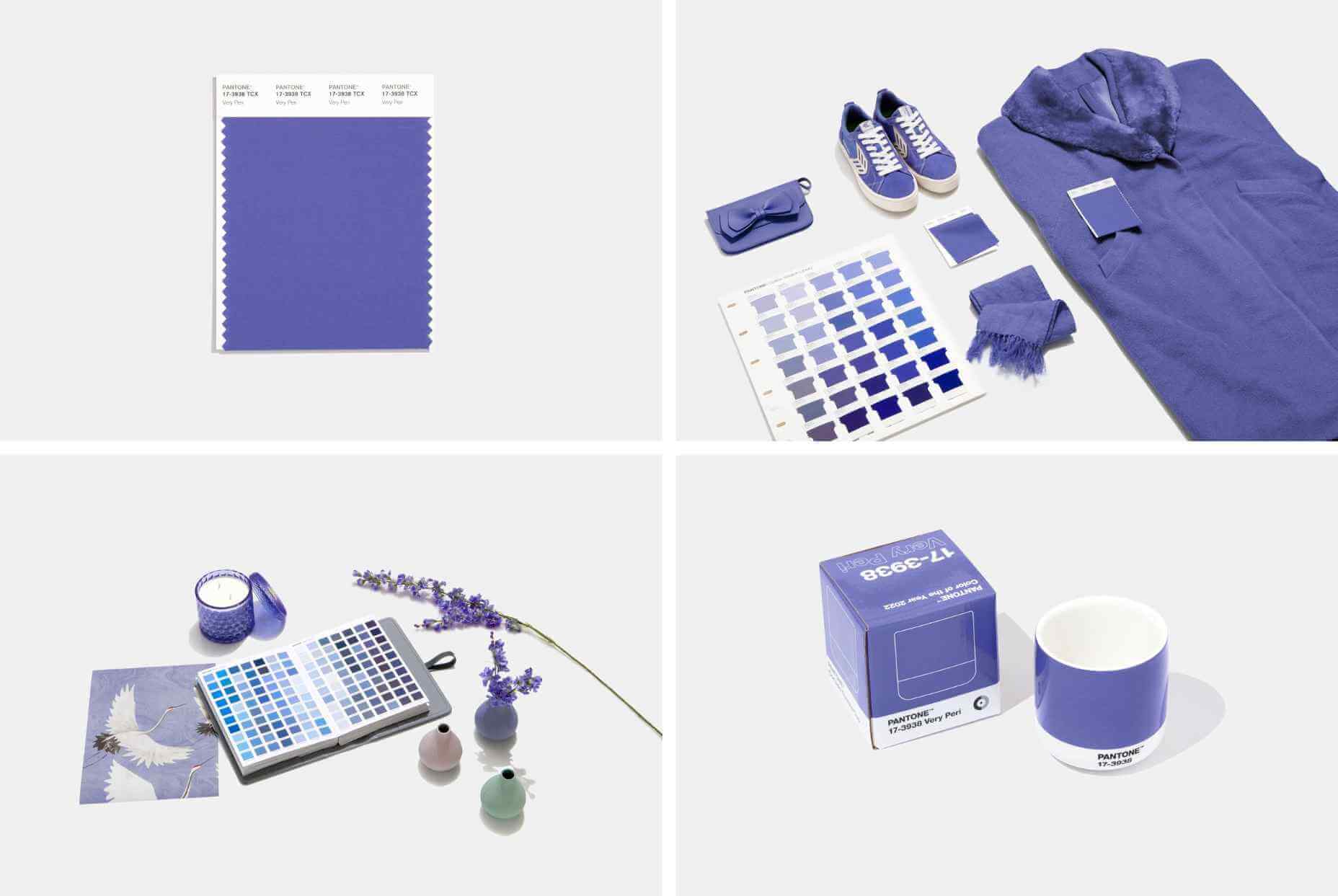
 At this time every year, Pantone announces its choice for Color of the Year for the coming 12 months. The last year has been uncertain, to say the least, and although a tentative optimism seems to be piercing the general gloom, it’s difficult to see how that can be expressed in color.
At this time every year, Pantone announces its choice for Color of the Year for the coming 12 months. The last year has been uncertain, to say the least, and although a tentative optimism seems to be piercing the general gloom, it’s difficult to see how that can be expressed in color.


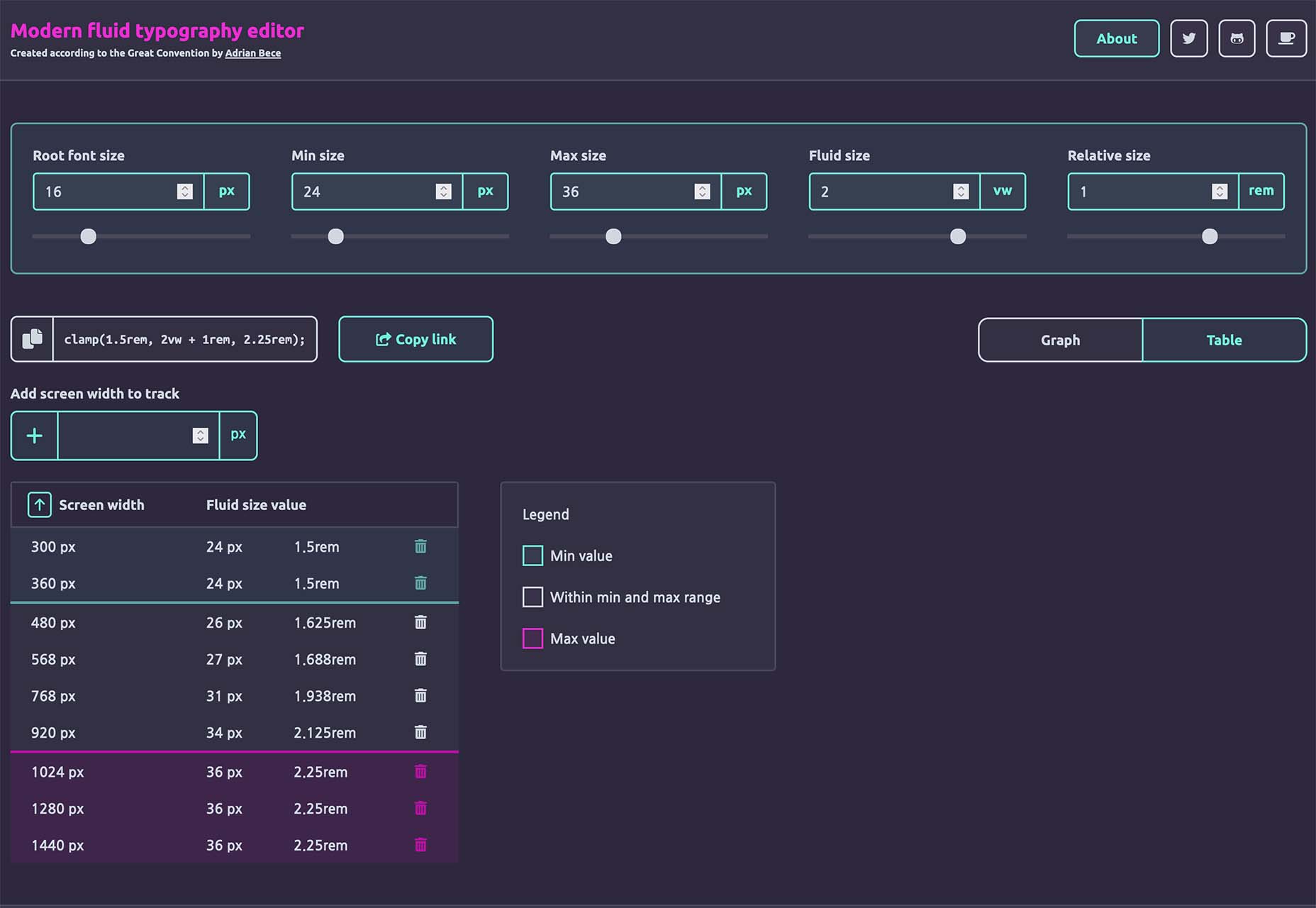
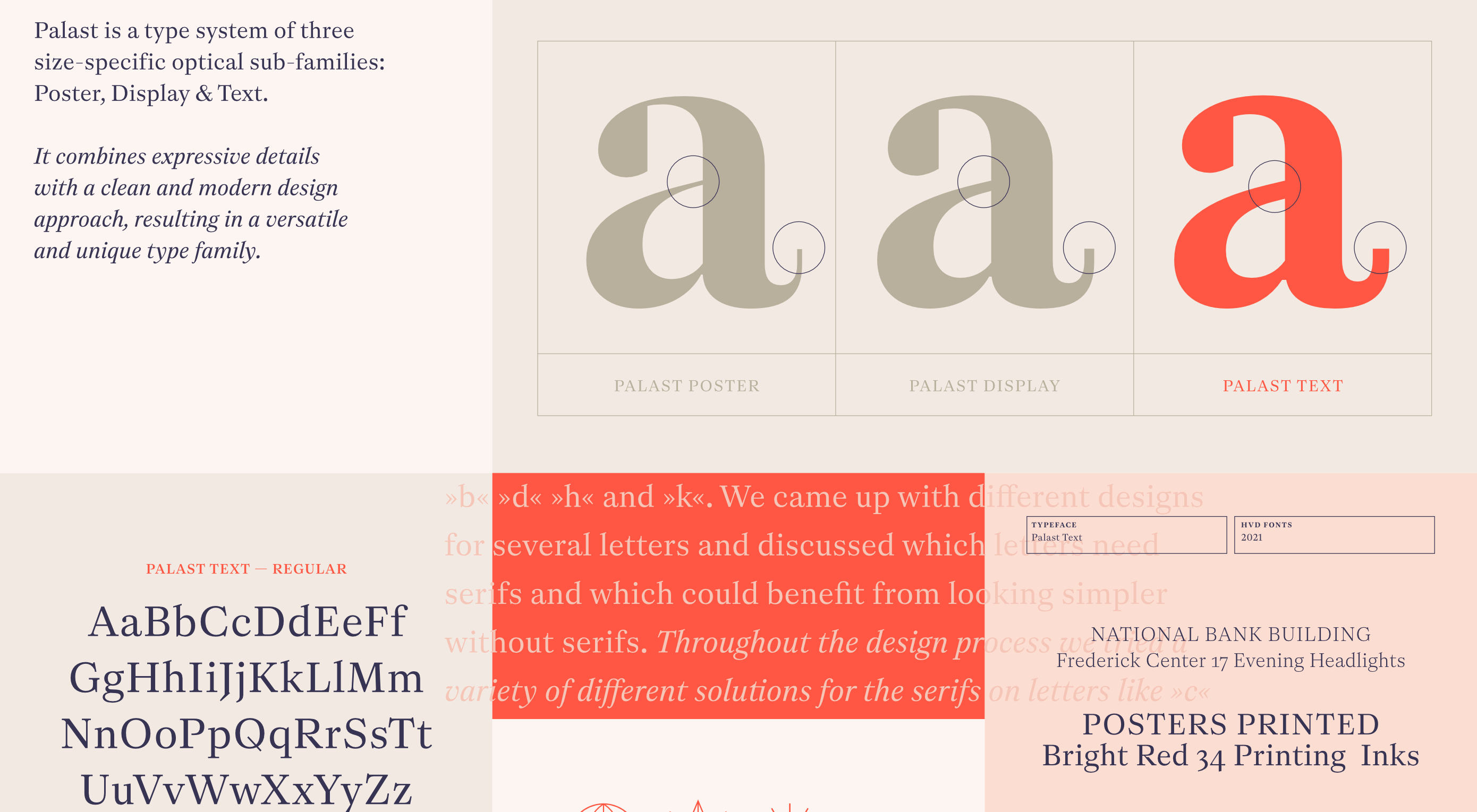
 Are you tired of using the same old Google fonts from website to website? You’re in luck!
Are you tired of using the same old Google fonts from website to website? You’re in luck!















 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 A few days ago, the big tech news was that Jack Dorsey was stepping down from his role as Twitter CEO to focus on Square, the payment processor he founded in 2009.
A few days ago, the big tech news was that Jack Dorsey was stepping down from his role as Twitter CEO to focus on Square, the payment processor he founded in 2009.


 As a UX designer, you get to work on creative, rewarding, even life-changing projects. It’s an industry with flexible working and countless opportunities. All this, and you get paid well too.
As a UX designer, you get to work on creative, rewarding, even life-changing projects. It’s an industry with flexible working and countless opportunities. All this, and you get paid well too.