As a core component of continuous delivery, feature flagging empowers developers to release software faster, more reliably, and with more control. This Refcard provides an overview of the concept, ways to get started with feature flags, and how to manage features at scale.
Source de l’article sur DZONE
Articles
Introduction
Ever since Patrick Debois coined the word DevOps back in 2009, teams and organizations have been clamoring to adopt relevant practices, tools, and a sense of culture in a bid to increase velocity while maintaining stability. However, this race to incorporate “DevOps” in software development practices has resulted in a perversion of the concept. This does not mean that there are no successful practices of teams adopting DevOps practices, but the word overall has become a buzzword. As per the DORA 2019 State of DevOps report, team managers are more likely to proclaim that their teams are practicing DevOps compared to the actual frontline engineers and developers.
Therefore, this piece aims to realign the meaning of DevOps as well as highlight the need for considering debugging as a core element of the practices and cultures that enable DevOps for teams. The argument for debugging as a core component in the DevOps pipeline is a result of the evident need for a shift-left in the way we build and release software, empowering developers to adhere to the intrinsic principle of you build it you run it.
WebDriverIO: Next-generation Automation Framework
WebDriverIO is an open-source next-generation automation framework, that allows us to automate modern web and mobile applications. It has an extended set of built-in and community plugins that help in designing robust, scalable tests and easily integrate with third-party applications including cloud services (BrowserStack, Applitools, Sauce Labs), Docker, Jenkins, Bamboo, GitHub, and many more.
It helps in designing automation tests for web applications and native mobile applications in just a few lines of code, making it very popular among developers and testers. It runs on WebDriver protocol to support cross-browser testing, and Chrome DevTools protocol to support Chromium-based automation.
Developing a mobile application involves several tasks. There are only two major platforms of mobile applications- Android and iOS. Developers use kotlin and Java to build Android applications while use Objective C and Swift to develop iOS applications. The native development process offers premium performance and API integration and easy to access hardware devices and much more.
One thing you need to keep in mind while doing native app development is that it’s costly, and it depends on the number of platforms you want to cover. This means different applications from different platforms, two codebases, two separate development projects, double the expenses.
 A domain name is an essential element of every project, product, and company. It’s central to a brand and has a disproportionately large impact on user experience. Not only that, but it also impacts SEO and ultimately revenue.
A domain name is an essential element of every project, product, and company. It’s central to a brand and has a disproportionately large impact on user experience. Not only that, but it also impacts SEO and ultimately revenue.
Domain names are also one of the most commonly retailed elements in web technology, with most designers hoarding a small empire’s worth of domain names “just in case” the right side-project comes along.
Because so much of the information and advice on domain names is provided by companies selling domain names and is therefore not impartial, we wanted to bust some of the myths you’ll encounter.
Myth 1: Anyone Can Own a Domain Name
In fact, almost no one can own a domain name. As demonstrated by the (probably) annual renewal notices you receive, you are merely renting a domain name.
You pay a registrar, who registers the domain with ICANN (The Internet Corporation for Assigned Names and Numbers) — or an entity to whom ICANN has delegated the responsibility for a particular TLD.
Even when renting a domain, you do not have the right to use it; thousands of UK-based businesses have had .eu domains stripped from them as a result of being removed from the EU.
Myth 2: There’s a Perfect Domain For Every Project
Domains do not have inherent value; they acquire value over time.
25 years ago, if you were building a search engine, the ‘perfect’ domain might have been search.com, find.com, or perhaps look.com — the particularly cynical might have opted for webads.com. You almost certainly wouldn’t have registered google.com because it says nothing about search.
Any domain name can acquire value through longevity, SEO, and branding
google.com acquired its value through a simple, relentless branding strategy and a generous dollop of luck.
Any domain name can acquire value through longevity, SEO, and branding.
Myth 3: Your Domain Name Should Contain Keywords
If you’re at the point of registering a domain name, either your business is new, or your digital strategy is. In either case, you have hopefully carried out keyword research, but without a live site, your keyword research hasn’t been validated. In other words, you don’t know what your keywords are.
Even if you’re confident that you know exactly what your keywords should be at this time, your keywords may change. The pandemic has required most businesses to pivot to some degree. eatoutny.com isn’t much use if legal restrictions have forced you to switch to a delivery business — unless you’ve also registered eatinny.com.
Furthermore, in the area of ecommerce, customers tend to view keyword-heavy domain names as budget options because they are like generic-brand goods. It may be that your business will only ever be a budget option, but it’s not a wise business decision to restrict your options.
There is an SEO benefit to keywords in a domain, but it is minimal and will almost certainly vanish in the next few years — even for EMD (Exact Match Domains) — because it is too close to gaming the system.
Myth 4: You Don’t Need a .com
As frustrating as it may be to seek out a .com you’re happy with, nothing says “late to the party” like a .biz domain.
A .co extension is slightly better in some regions because the .co.** format is commonly used; .co.jp for example. However, .co tends to be typed as .com by users accustomed to the more common format.
nothing says “late to the party” like a .biz domain
It’s possible to opt for pun-based names using regionally specific TLDs like buy.it, or join.in. This kind of strategy will play havoc with your local search strategy because computers don’t understand puns; you’ll potentially do quite well in Italy or India, though.
If you’re registering a domain for a non-profit, then .org is perfectly acceptable. However, carefully consider whether a domain is worth the lost traffic if you can’t also register the .com (because people will type .com).
The one exception is industry-specific TLDs that communicate something about the domain’s contents to a target demographic. For example, .design is a great extension for designers, and .io is fine for an app if it targets developers (i.e., people who understand the joke). You should also register the .com if you can, and if you can’t, carefully consider whom you’re likely to be competing with for SERPs.
This is not to say that anything other than a .com is worthless, just worth less than the .com.
Myth 5: A Trademark Entitles You to Register a Domain
Trademark registration and domain registration are two entirely different processes, and one does not entitle you to the other. This has been legally challenged a few times and fails far more often than it succeeds.
Trademarks are rarely blanket registrations, which means the trademark owner needs to declare the industry in which it will operate; there was no enmity between Apple Inc. and Apple Corp Ltd. until the former moved into music publishing and no one could download the White Album onto their iPod.
There is, however, a limited value in registering a domain that has been trademarked elsewhere. Not least because you will be competing against their SEO, and if they’re big enough to trademark a name, they’ve probably grabbed the .com.
Myth 6: Premium Domains Are a Good Investment
Premium domains are domains that have been speculatively registered in the hope of attracting a huge resale fee. The process is commonly referred to as ‘domain squatting.’
Domain squatters bulk-register domains in the hope that one of them will be valuable to someone. As a result, they are forced to charge exorbitant fees to cover their losses; a premium domain will cost anything from 1000–100,000% of the actual registration cost.
Setting aside the cost — which would be better spent on marketing — premium domains often come with legacy issues, such as a troubled search engine history, that you do not want to inherit.
Myth 7: A Matching Handle Must be Available on Social Media
The business value of a social media account varies from company to company and from platform to platform. Even if it is valuable to you, numerous marketing strategies will accommodate a domain name: prepending with ‘use,’ or ‘get,’ or appending with ‘hq,’ for example.
More importantly, it’s unwise to allow a third-party to define your long-term brand identity; sure, Facebook is huge now, but then so was the T-Rex.
Myth 8: You Need a Domain Name
A domain name is an alias, nothing more. You don’t actually need a domain name — what you need is an IP address, which a domain name makes human-friendly.
Think of domain names as an accessibility issue; humans are less able to read IP addresses than computers, and domains bridge the gap. (See how helpful accessibility is?)
While a domain name is beneficial, question whether a sub-domain or even an IP address would do. Registering a domain is an exciting stage of a project that many people never get past, leaving themselves with a huge collection of domains that they pay an annual fee for, and never actually develop.
What Makes a Good Domain Name
Now we’ve dispelled some of the myths surrounding domain names, let’s look at the key characteristics shared by good domain names:
A Good Domain Name is Brandable
A brandable domain is non-generic. It’s the difference between a sticky-plaster and a band-aid. Unique is good, rare is acceptable, generic is a waste of money.
A Good Domain Name is Flexible
Keep it flexible. Don’t tie yourself to one market or one demographic. Your domain name needs to work now and fifty years in the future.
A Good Domain Name is Musical
Six to 12 characters and two to three syllables is the sweet spot. Names in that range have a musical rhythm our brains find it easier to retain and recall.
A Good Domain Name is Phonetic
There are 44 word sounds in the English language. Other languages have similar totals. If you use a domain name that is pronounced phonetically, it will be easy to communicate.
The post 8 Domain Name Myths Every Web Designer Should Know first appeared on Webdesigner Depot.
 Looking for something new to get you excited about design work? This list is packed with all kinds of goodies to help you feel inspired and ready to work.
Looking for something new to get you excited about design work? This list is packed with all kinds of goodies to help you feel inspired and ready to work.
Here’s what new for designers this month.
Top Picks for March
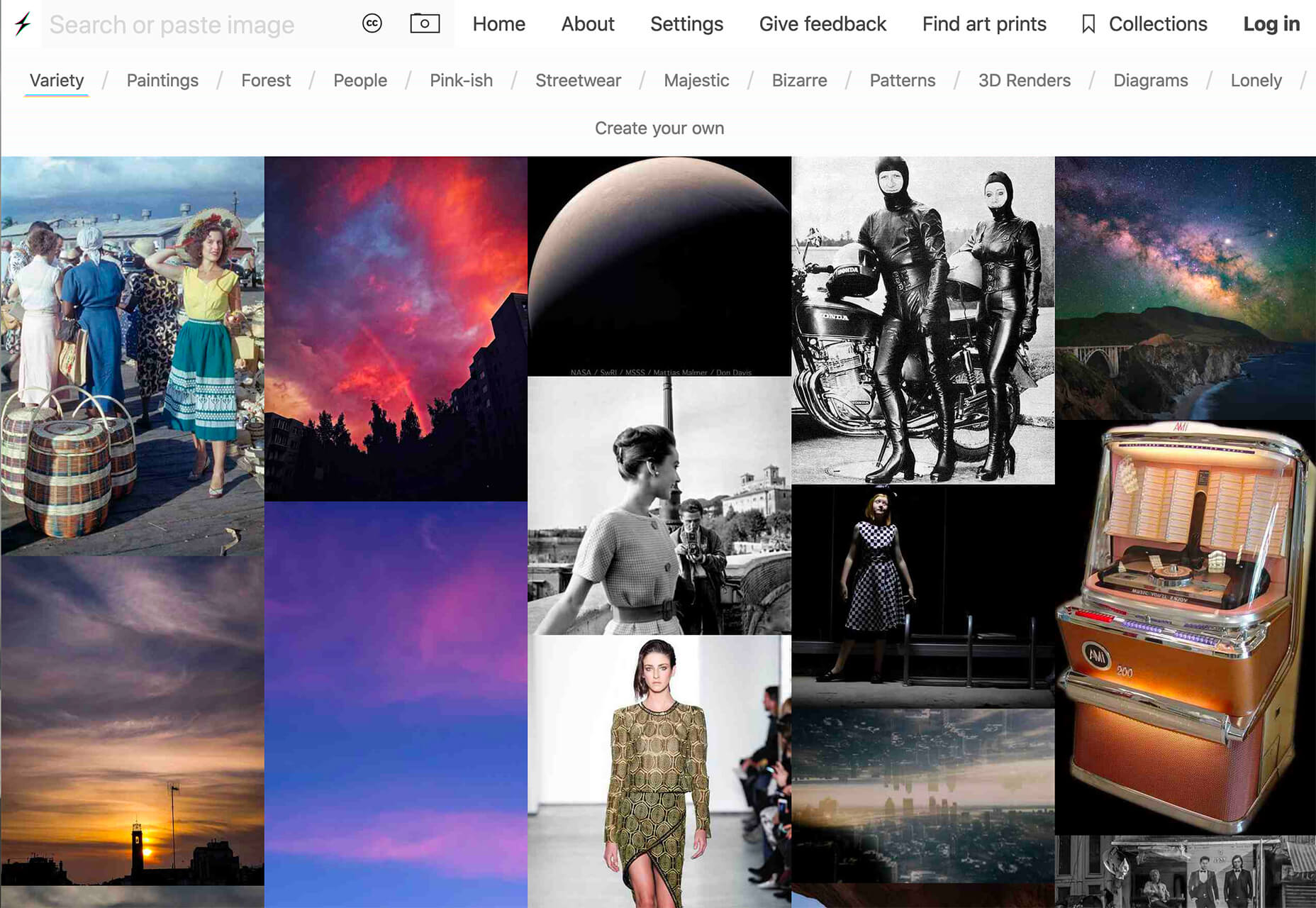
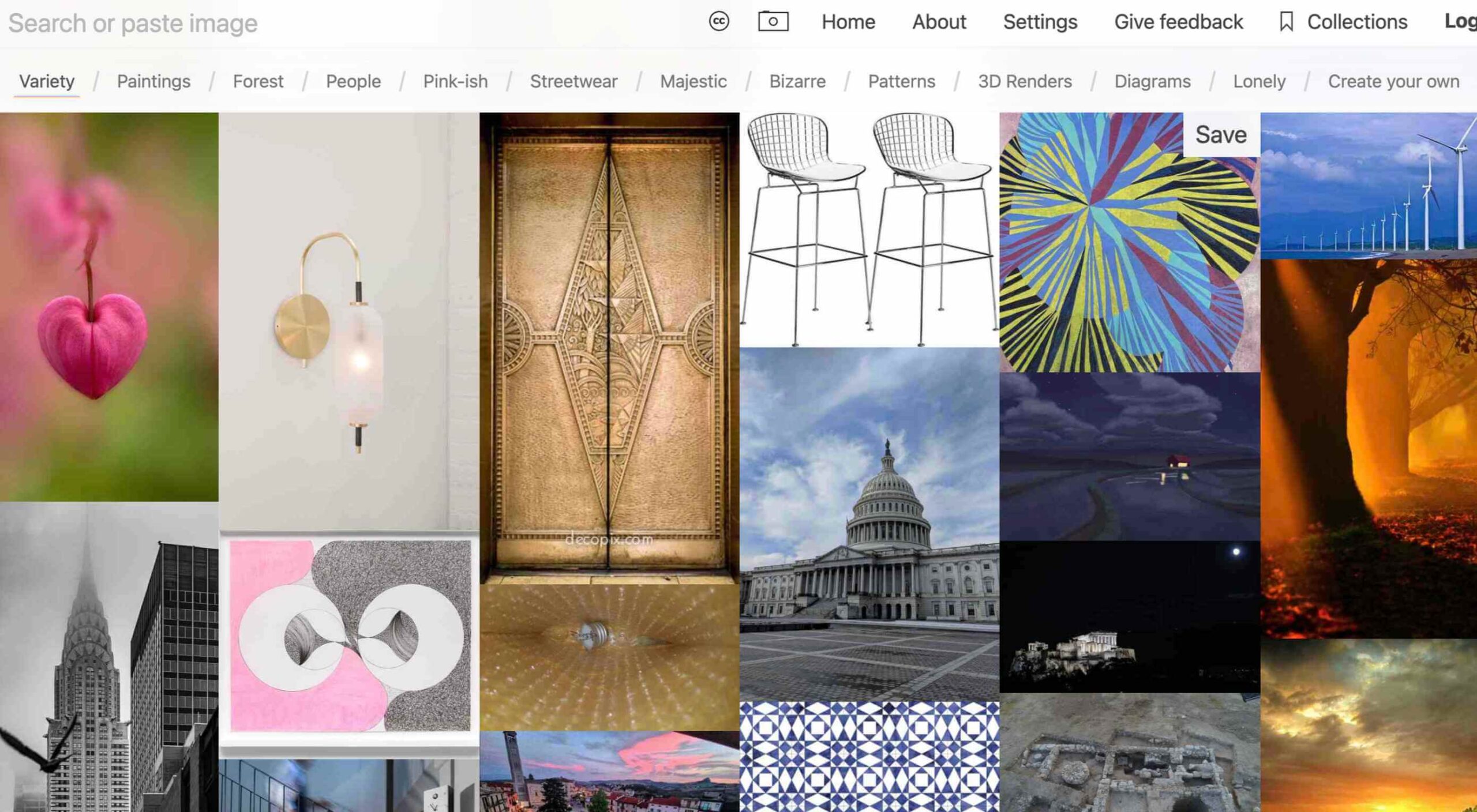
Same Energy
Same Energy, in beta, is a visual search engine. You can search with a minimum number of words or an image. The website is designed to help you find art, photography, decoration ideas, and practically anything. It uses deep learning and algorithms to create images on the home page, and you can create feeds in the same manner. The coolest part of this tool is that it tries to match the visual and artistic style you ask for with image mood and objects.
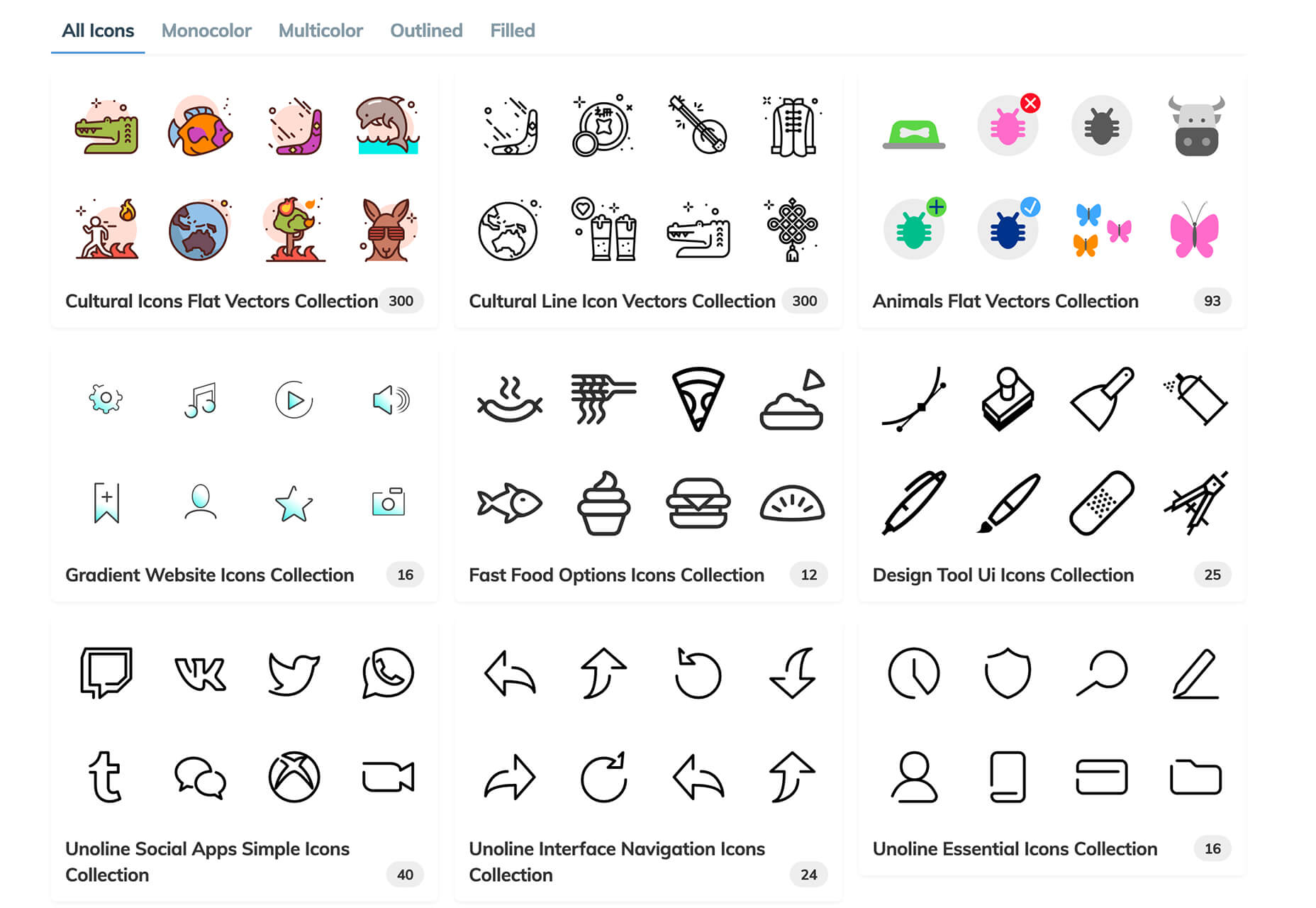
SVG Repo
SVG Repo is a collection of more than 300,000 SVG vectors and icons that you can download and use in projects for free (even commercial use). The site has a powerful search tool to help you find the right image, and the platform is designed so that you can contribute.
Penpot
Penpot is an open-source design and prototyping platform for cross-domain teams. It is a web-based tool that isn’t dependent on any operating system and works with open web standards. It’s designed to be zippy and interactive so your team can work fast.
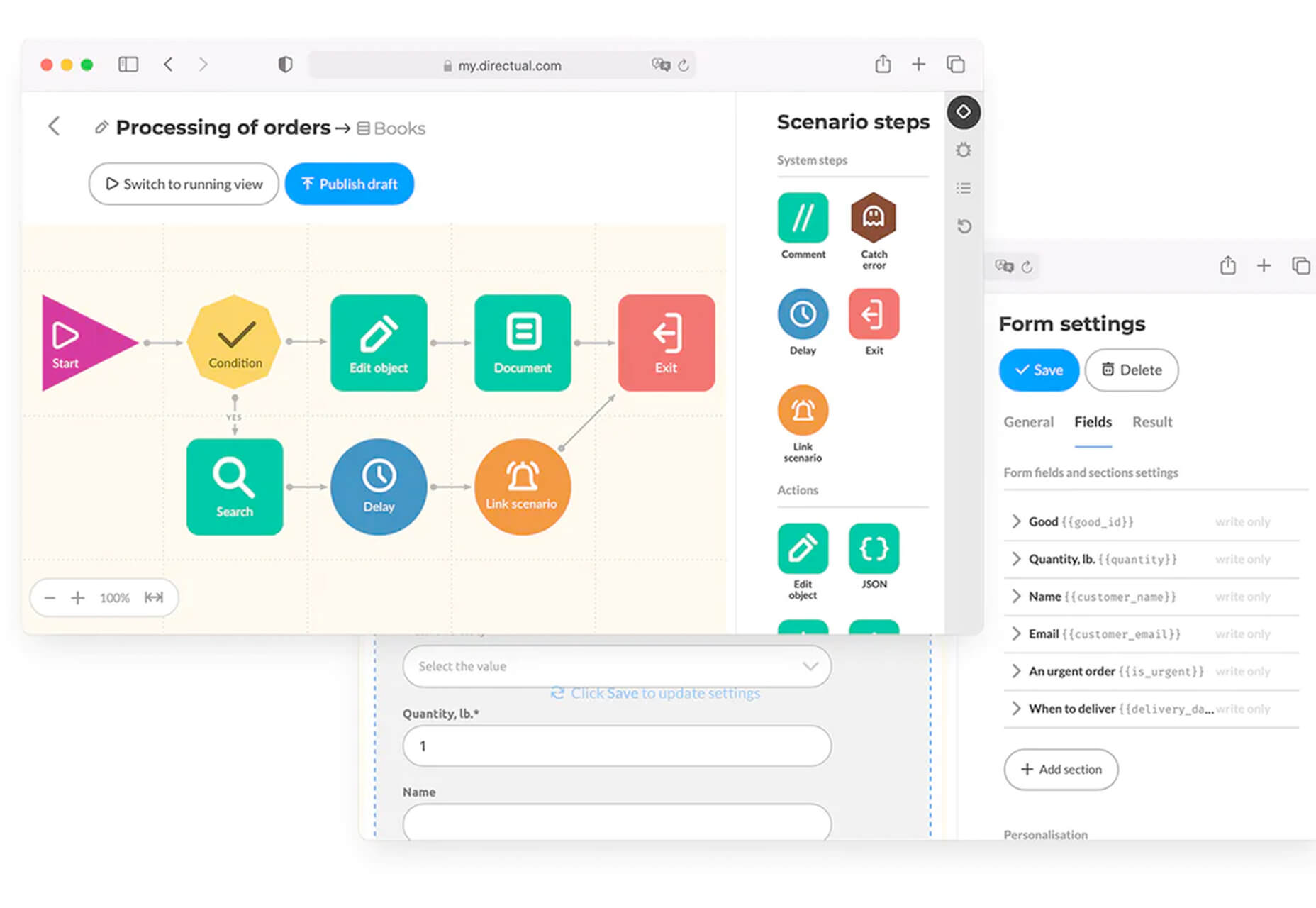
Directual
Directual is a no-code platform for building scalable apps using a visual interface. (Perfect for designers with less development experience.) It includes integrations with other popular tools and is free to use while figuring out how the app works and how you can make it fit your business goals.
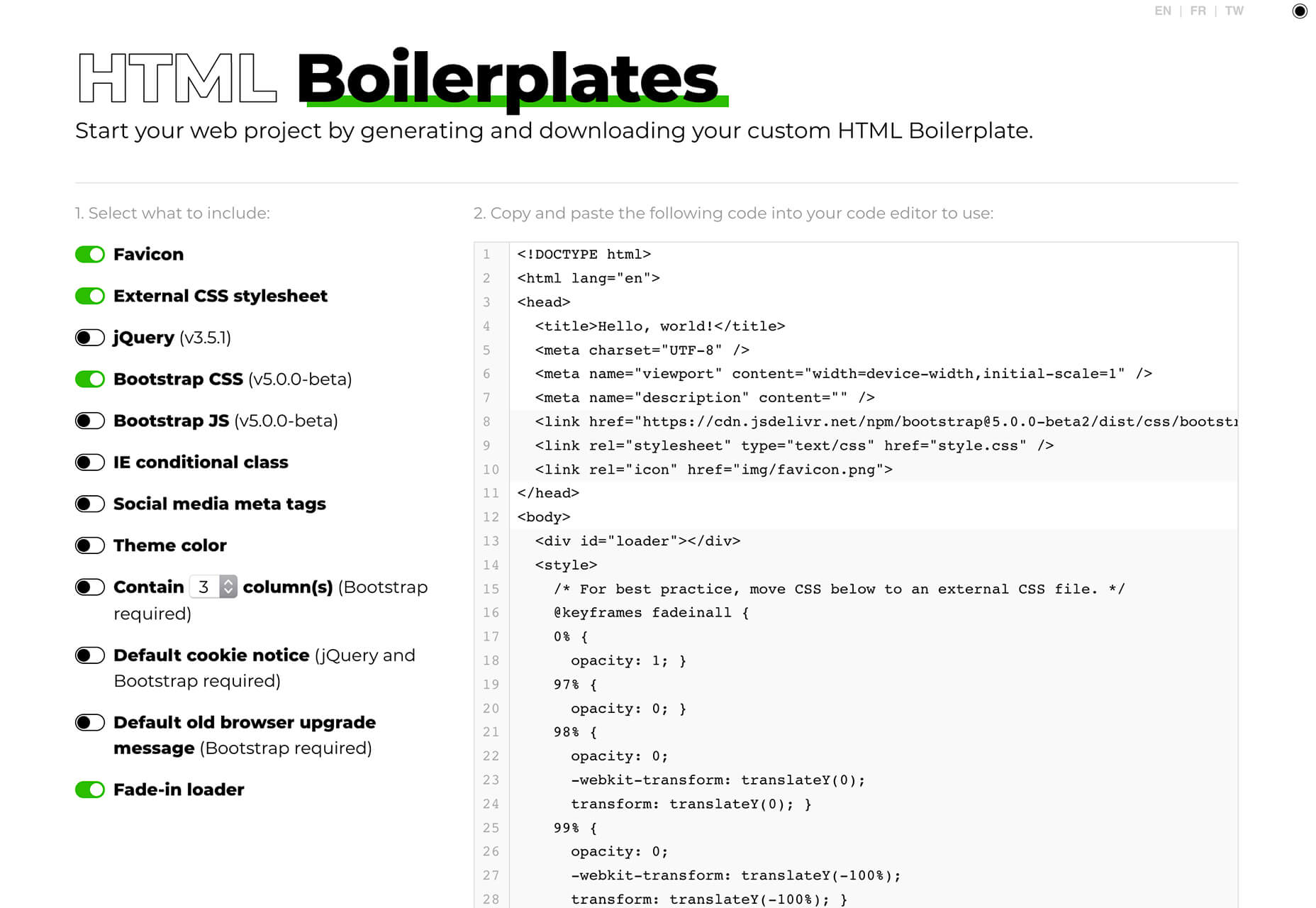
HTML Boilerplates
HTML Boilerplates helps you start web projects by generating a custom HTML boilerplate that you can download. Just choose the elements you want to include and then copy and paste the code into your editor.
6 Productivity Boosters
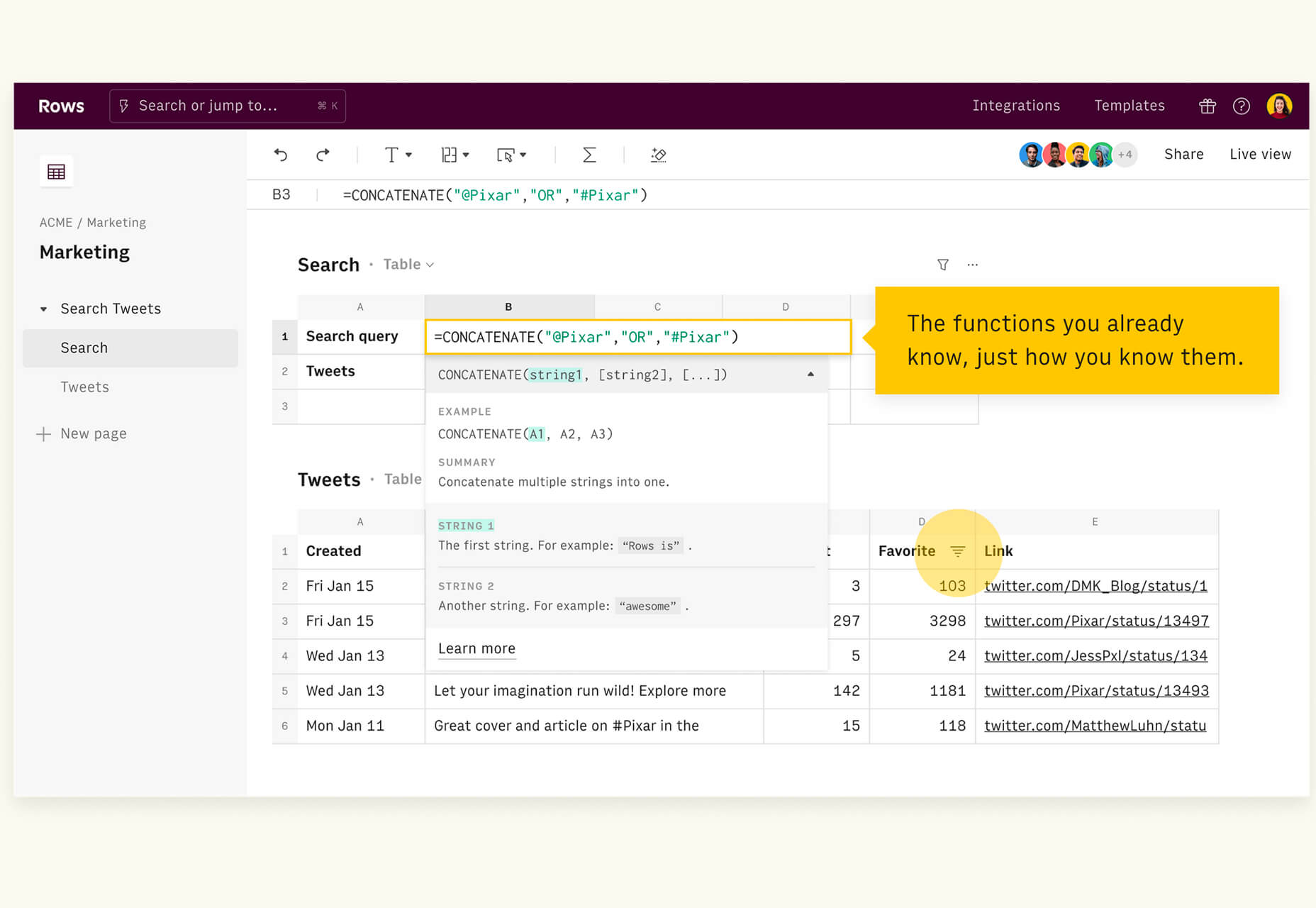
Rows
Rows is a spreadsheet tool with built-in web integrations that’s made for team collaboration. It works with other tools you already use, such as Google Analytics, Twitter, LinkedIn, Mailchimp, and so many others. Without scripts, you can use it to automate workflows, analyze data, share dashboards, and build forms and tools that make work simpler.
Form.Taxi
Form.taxi is a premium web-based form tool. You can create web forms without code or programming and connect them to your website. The tool then stores information, filters for spam, and notifies you of form submissions.
Verbz
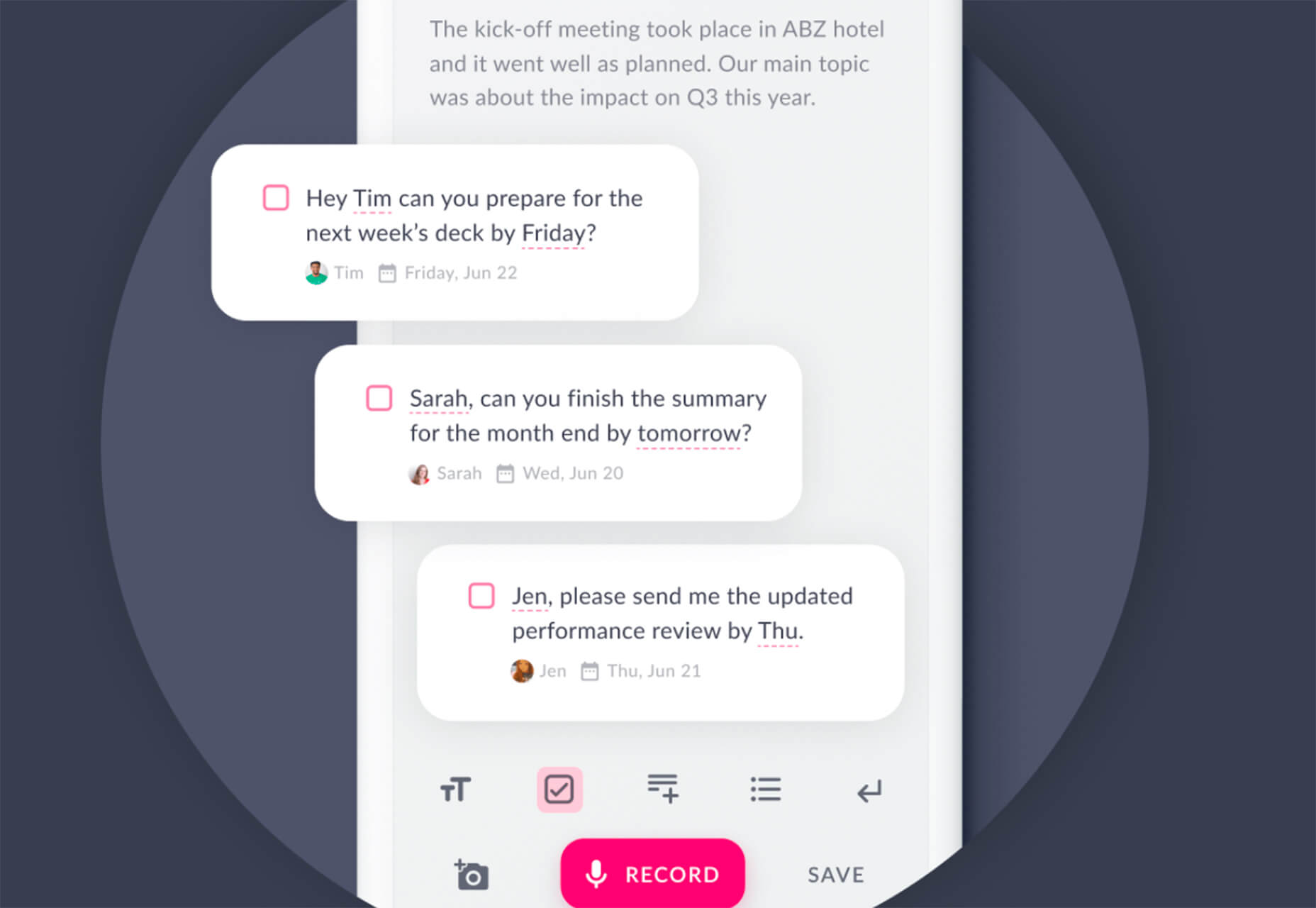
Verbz is a voice productivity app that allows you to create notes, assign tasks, make announcements, run standups, or chat. Talk or type, listen or read. It works as your own voice assistant for teams. It’s available in Beta from the App Store, and there’s a waitlist for Android users.
Flameshot
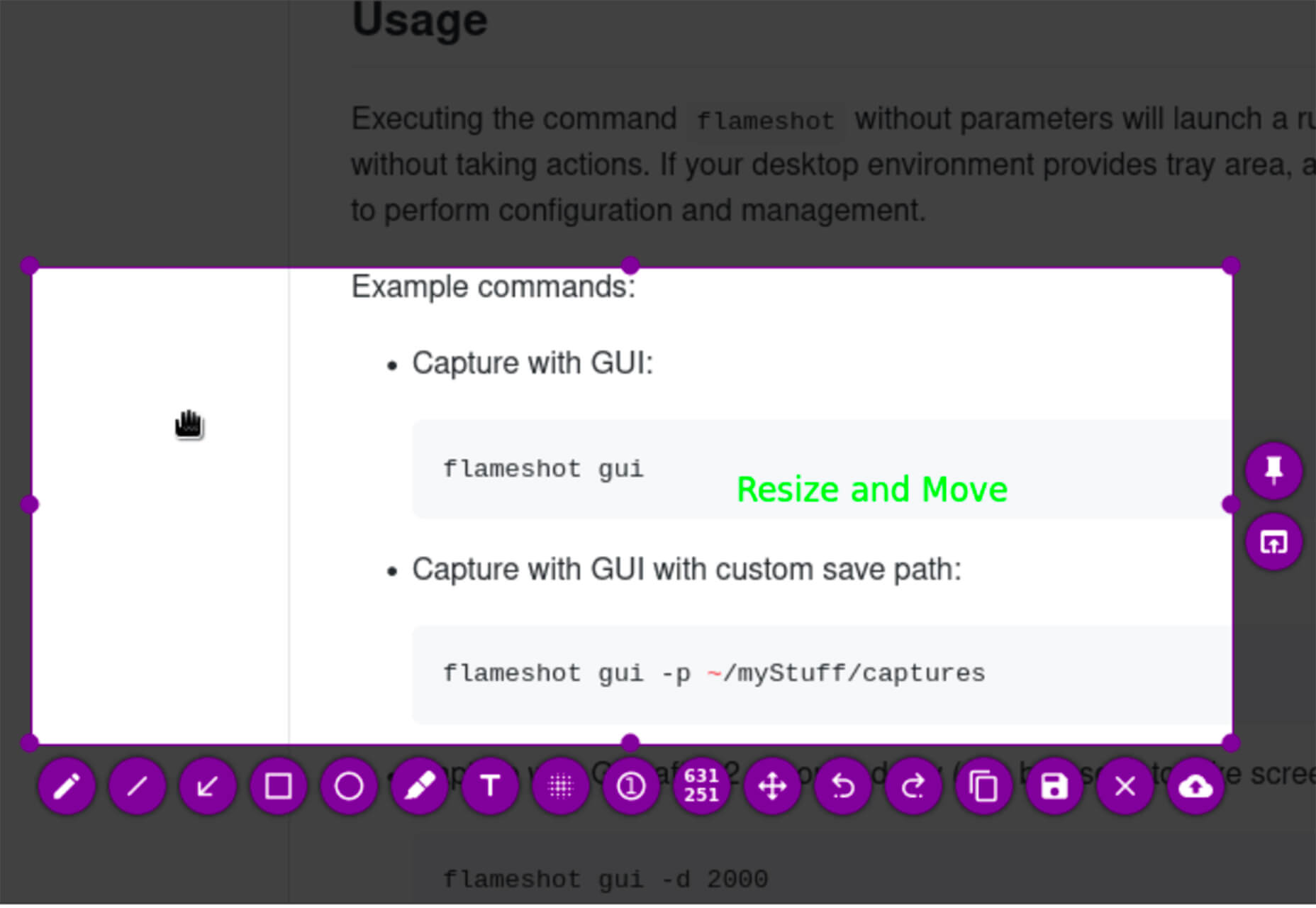
Flameshot is a tool for grabbing screenshots. It has a customizable appearance, is easy to use, and lets you draw and edit screenshots as you work.
Kitemaker
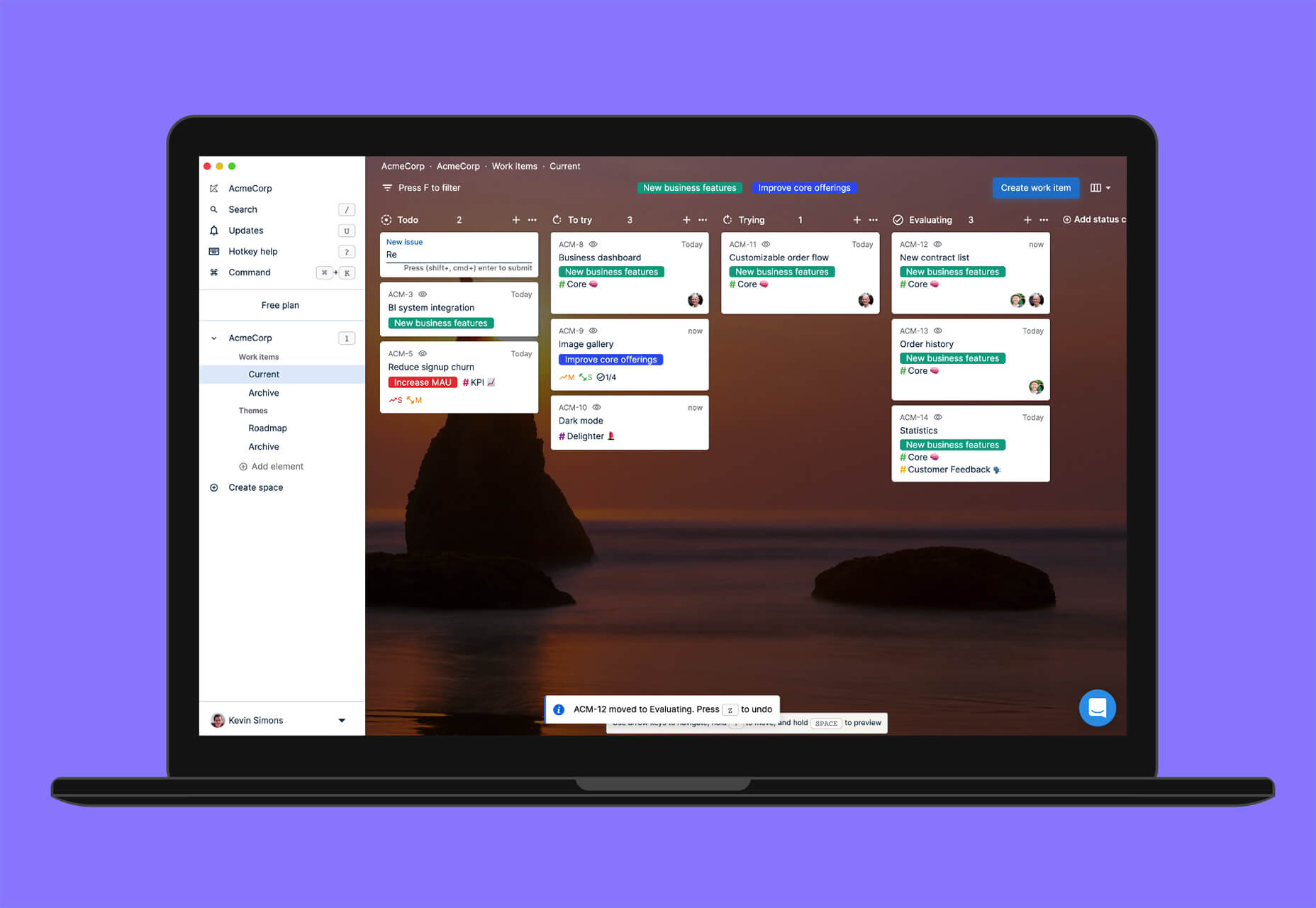
Kitemaker is a collaboration tool for development processes. It can help you keep track of everything from tools such as Slack, Discord, Figma, and Github in one place. It helps you structure projects and keep discussions about work moving forward in one place.
This Code Works
This Code Works is a place to save code snippets that work for when you need them again. You can group and organize snippets and share with others. You might think of it as the “Pinterest of code.”
3 Icons and User Interface Elements
Sensa Emoji
Sensa Emoji is a collection of common emoji icons that you can use in your materials. Every element is fully vector and free to use.
Google Fonts Icons
Google Fonts now supports icons, starting with Material Icons. Choose between outlined, filled, rounded, sharp, or two-tone options in the open-source library.
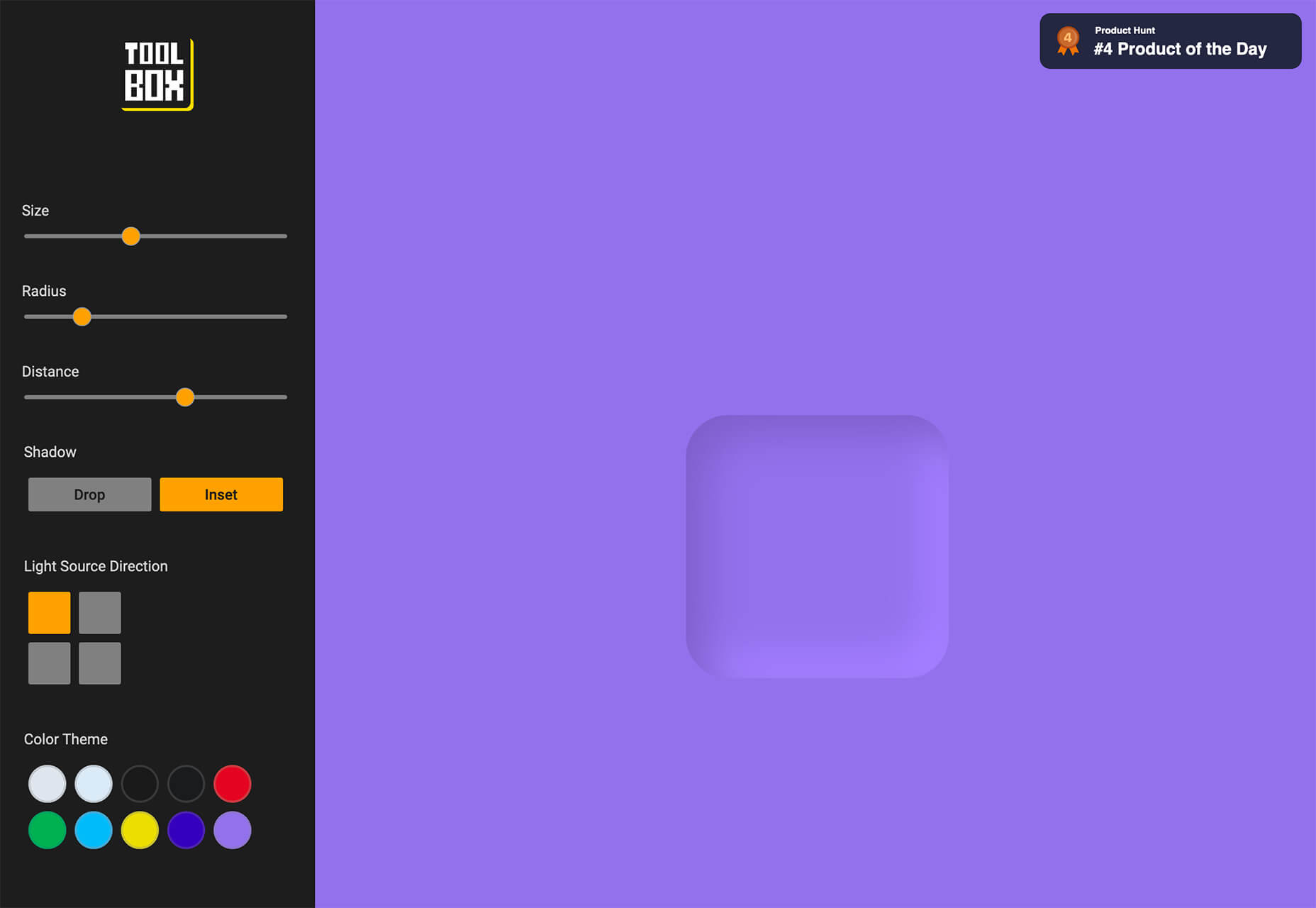
Toolbox Neumorphism Generator
Toolbox Neumorphism Generator is a design tool that helps developers to generate CSS in the soft UI /neomorphism style for the elements with real-time output.
3 Tutorials and Demos
An Interactive Guide to CSS Transitions
An Interactive Guide to CSS Transitions explains everything you need to know about this great animation tool for website designers. This tutorial digs in with code and examples to help you create more polished animations and is designed for anyone from beginners to experienced designers with some pro tips throughout.
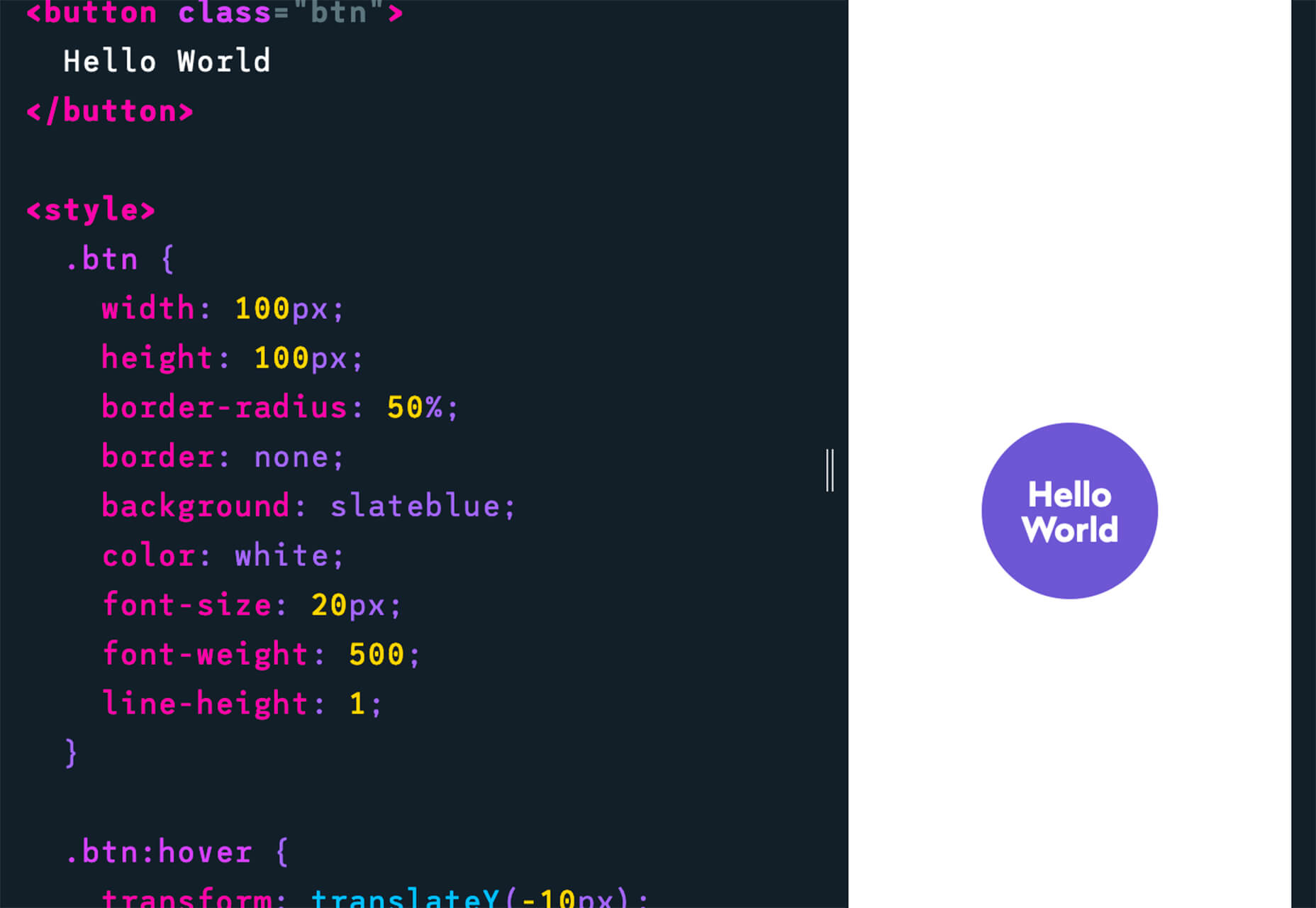
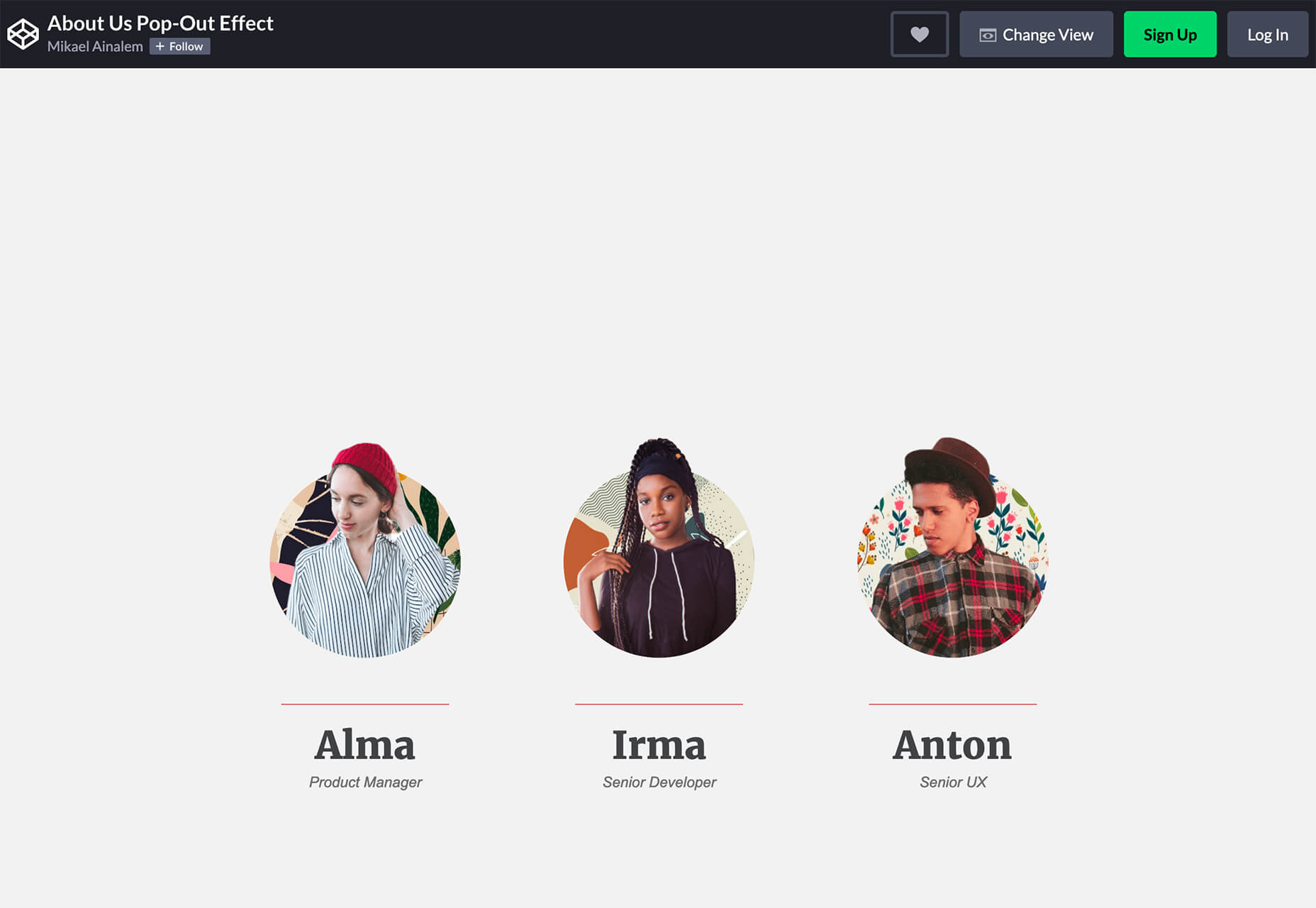
About Us Pop-Out Effect
The About Us Pop-Out Effect adds a special element to any team or contact page with a nifty pop animation. Each person seems to lift out of the circle frame in this pen by Mikael Ainalem.
Interactive Particles Text Create with Three.js
Interactive Particles Text Create with Three.js is a web element you could play with all day. Text shifts into particles and follows mouse movement in a fluid motion in the pen by Ricardo Sanprieto.
10 Fresh Fonts and Text Tools
Bitmap Fonts
Bitmap Fonts is a collection of various bitmap typefaces all pulled and stored in a single location. This is the perfect solution if you are looking for a bitmap option.
Uniwidth Typefaces
Uniwidth Typefaces for Interface Design is another collection of fonts for a specific purpose – here universal widths for interface design. Uniwidth fonts are proportionally-spaced typefaces where every character occupies the same space across different cuts or weights. This is both a tutorial on the type style as well as font collection.
Bubble Lemon
Bubble Lemon is a typeface for projects with a childlike feel. With an outline and regular style, the thick bubble letters look like some of the sketches you may have done in grade school.
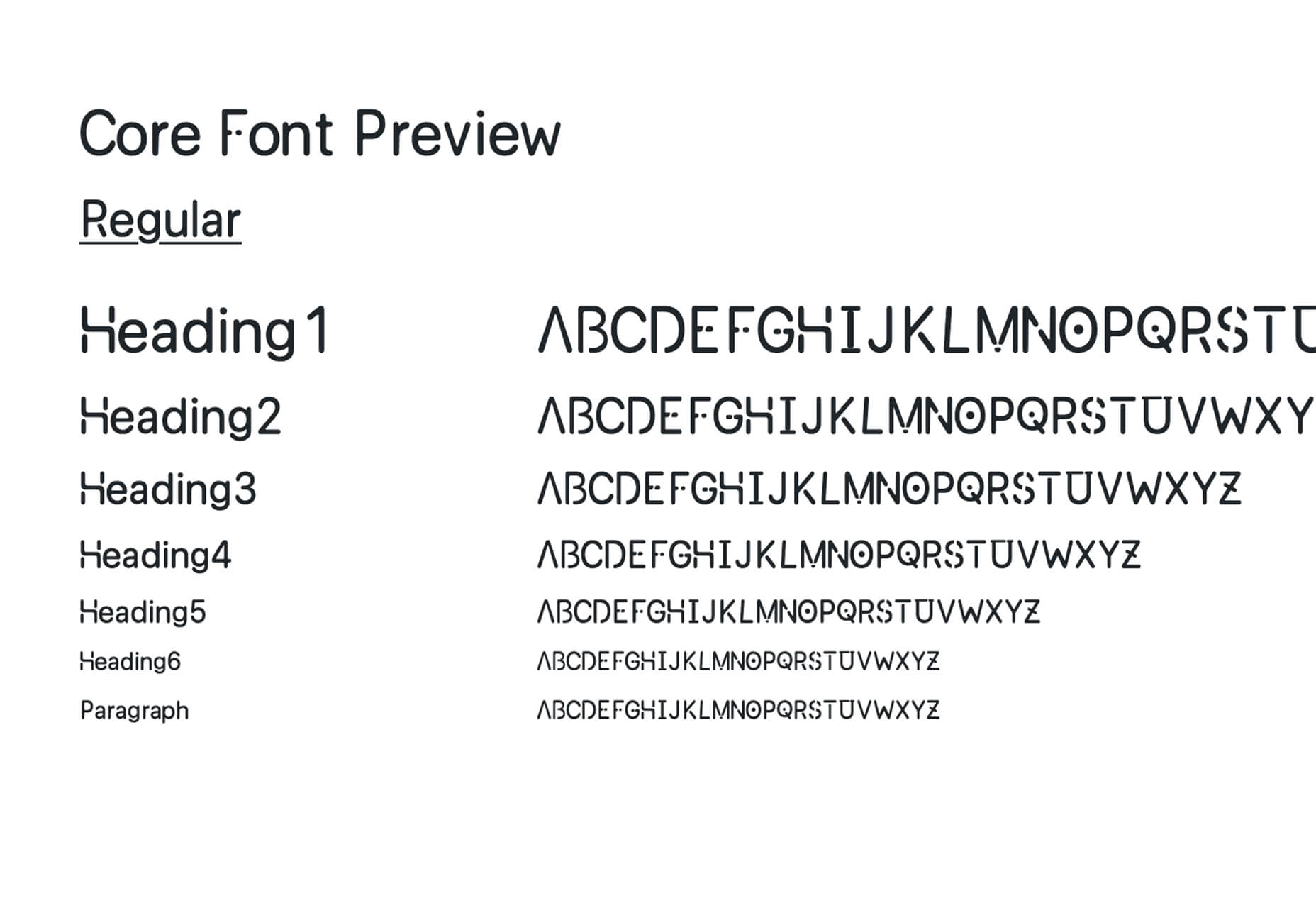
Core Font
Core Font is an open-source project with a funky and modern style. It has a full upper- and lower-case character set, numerals, and a few punctuation marks.
GHEA Aram
GHEA Aram is a superfamily with a Central European flair, according to the type designer. The premium typeface includes everything from light to black italic and even some Armenian ligatures.
Make Wonderful Moments Duo
Make Wonderful Moments Duo is a script and sans serif font pair with a lighthearted feel and highly readable character set. The regular (sans serif) only has uppercase characters.
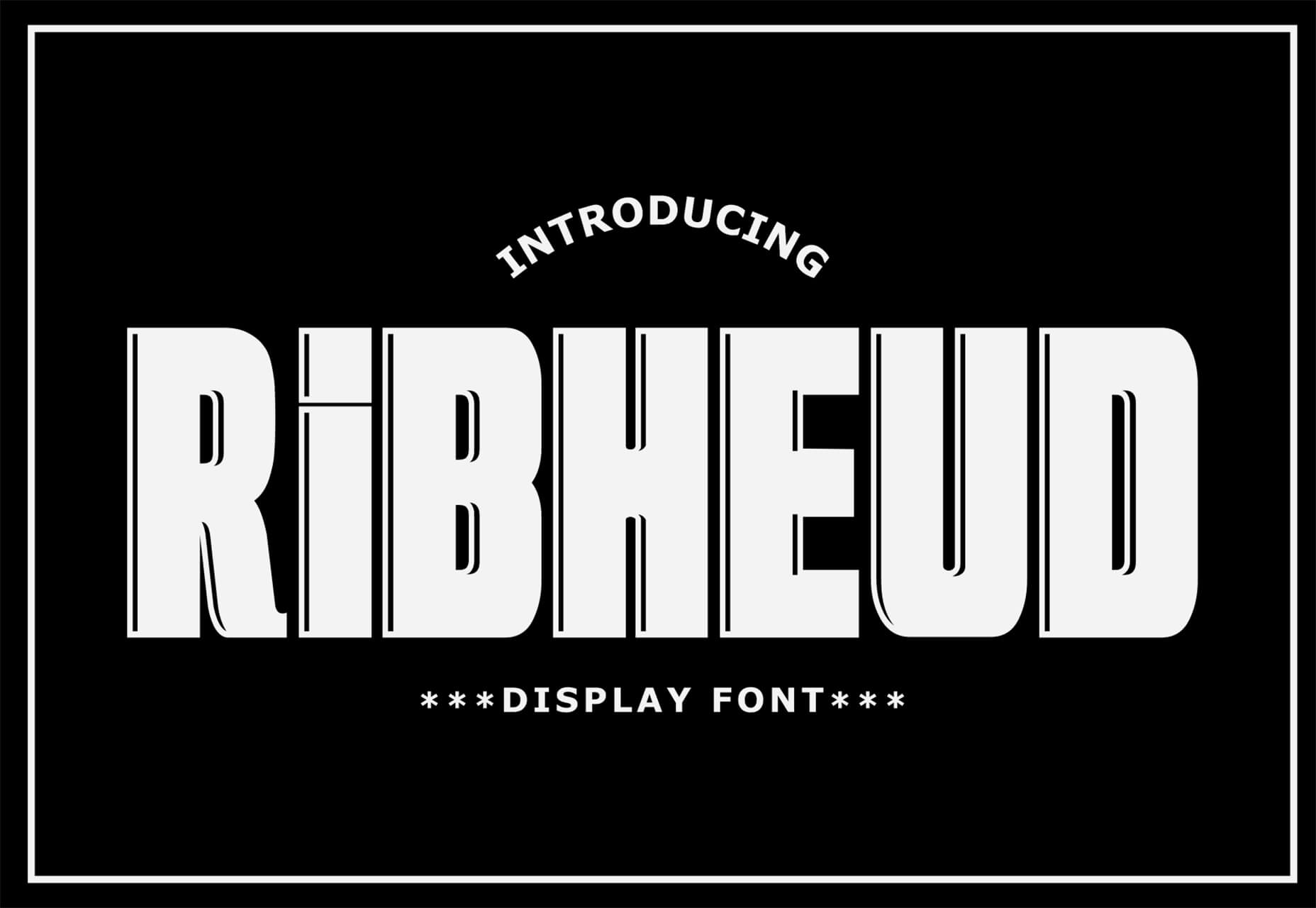
Ribheud
Ribheud is a slab-style display font with a heavy look and strong presence. What makes it interesting is the left-outline/shadow on each character.
Rose Knight
Rose Knight has an old-style feel that can take on multiple moods, depending on supporting design elements. All of the characters are uppercase with alternates. It could make a fun branding option.
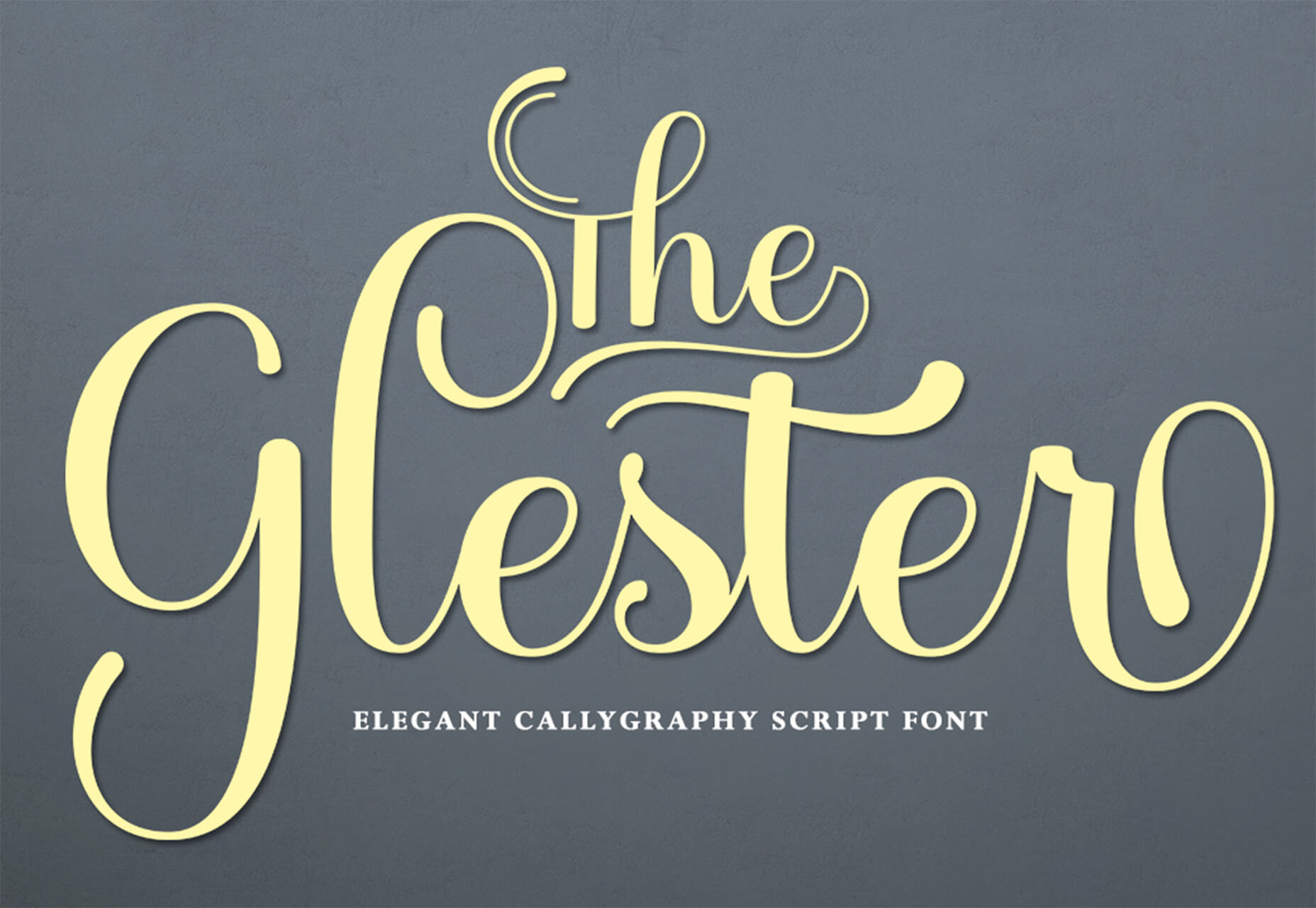
The Glester
The Glester is a beautiful premium typeface in a calligraphic style. The most interesting element of this typeface is all of the extra decorations that allow you to change individual characters (380 glyph alternates).
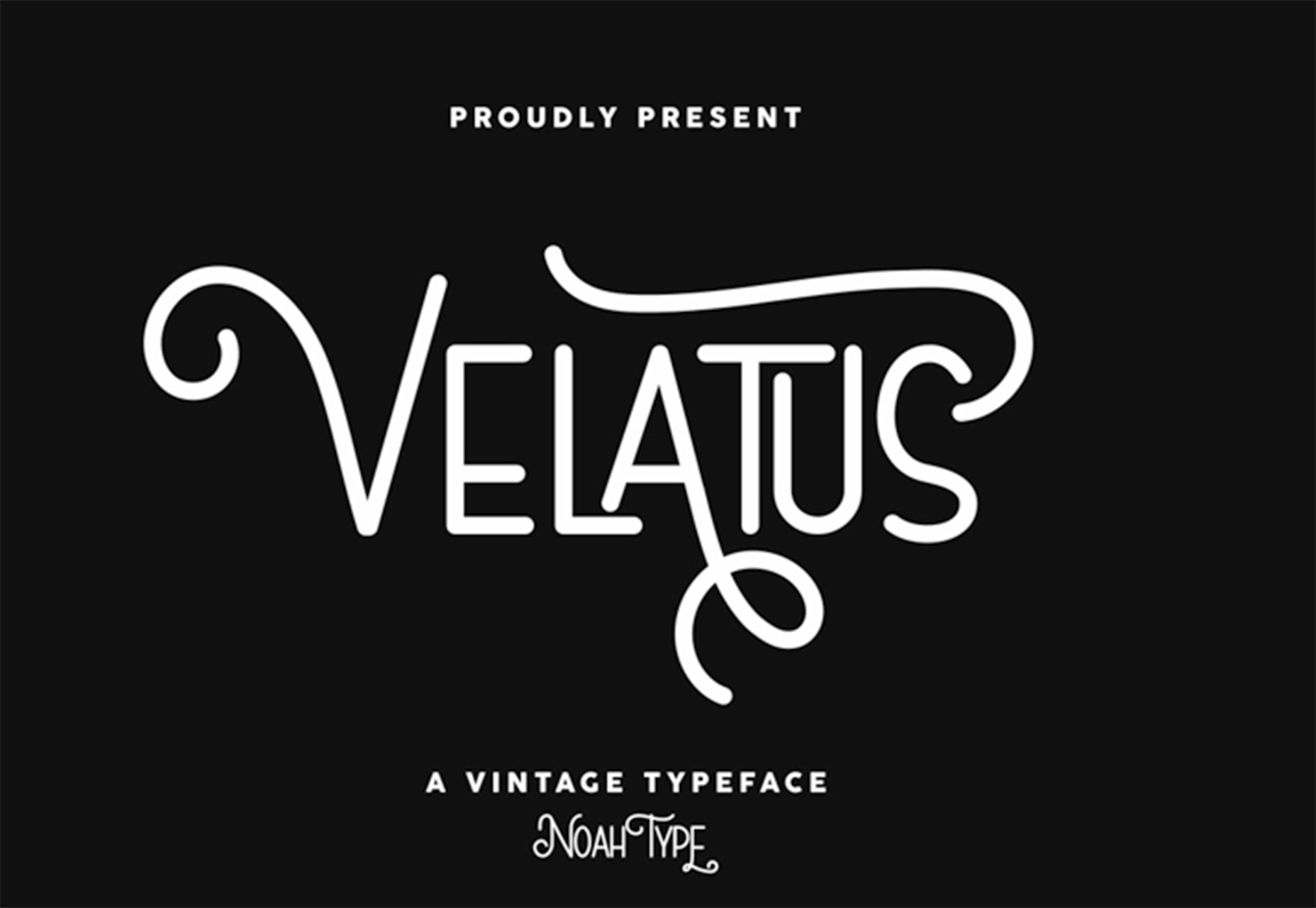
Velatus
Velatus is a vintage-style typeface with plenty of swashes and flourishes that make it unique. It comes with 157 characters and 96 glyphs.
The post 27 Exciting New Tools For Designers, March 2021 first appeared on Webdesigner Depot.
Today, most companies are using Python for AI and Machine Learning. With predictive analytics and pattern recognition becoming more popular than ever, Python development services are a priority for high-scale enterprises and startups. Python developers are in high-demand — mostly because of what can be achieved with the language. AI programming languages need to be powerful, scalable, and readable. Python code delivers on all three.
While there are other technology stacks available for AI-based projects, Python has turned out to be the best programming language for this purpose. It offers great libraries and frameworks for AI and Machine Learning (ML), as well as computational capabilities, statistical calculations, scientific computing, and much more.
 There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
Whatever the reason, there are many ways to level up your web design skills in 2021. Here are 12 ideas to get you started:
Tip 1: Niche Down If You Haven’t Already
Jack-of-all-trades designers might be able to say “yes” to everyone. However, they’re going to be stretched very thin as they attempt to strengthen every skill needed to keep up with demand.
It’s much easier to become a trusted designer and to improve your skills if you have a smaller and more specific skill set to develop.
Just keep in mind that niching down doesn’t necessarily mean focusing on a particular industry. For instance, you might choose to be a UX designer instead of a web designer. Or you might specialize in designing ecommerce websites instead of monetized blogs. Just find something that you’re passionate about and will be good at doing, and zero-in on the skills needed for it.
Tip 2: Play Around in the Sandbox
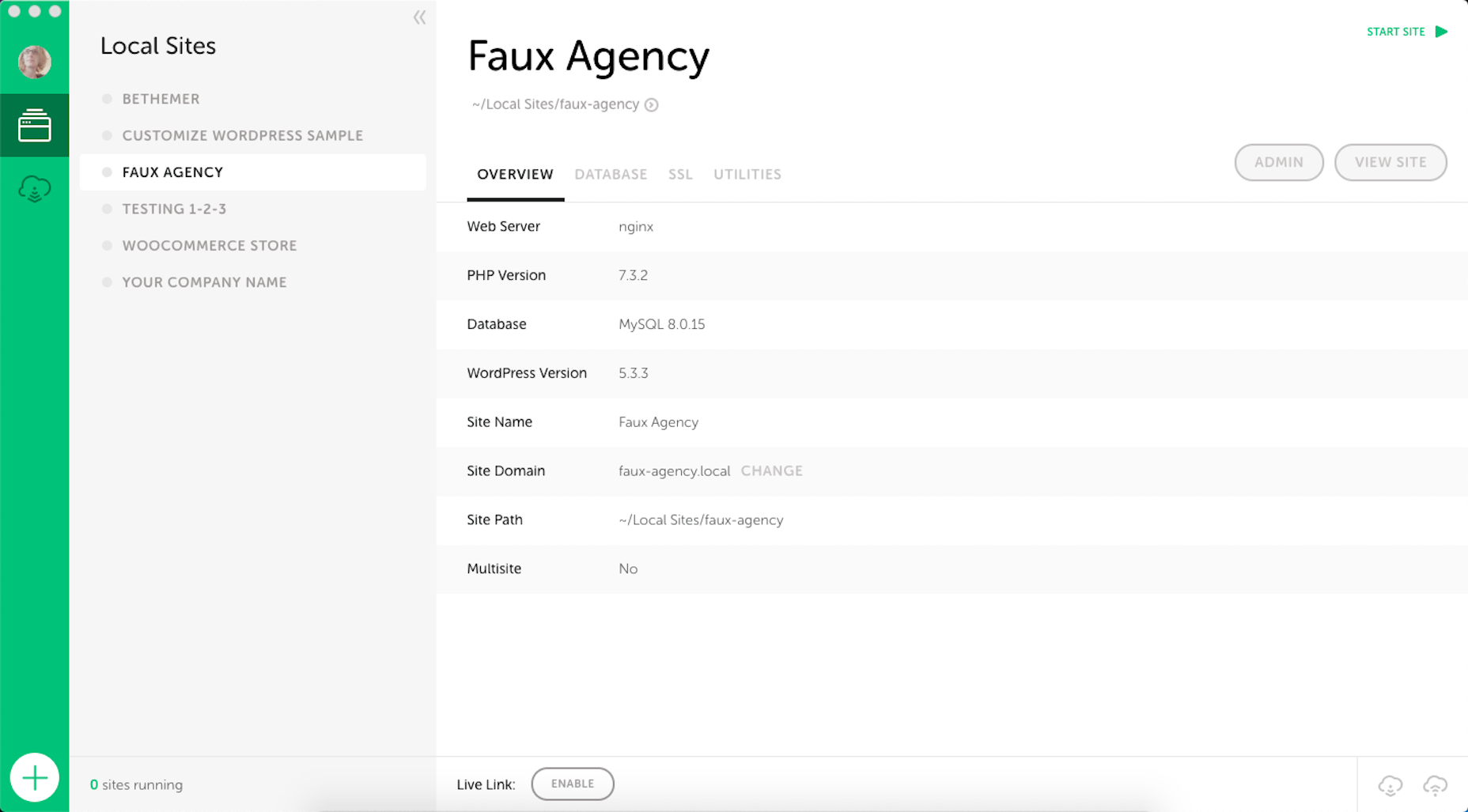
Local development environments are useful for staging websites, doing redesigns, and testing updates safely away from live sites. But you can also use them for experimenting with new design techniques, trends, templates, plugins, and more.
Local by Flywheel is the one I prefer to use:

Here’s a good exercise to start with:
Take a website you like — something you’ve looked at in awe and couldn’t imagine ever building on your own. Then, put yourself to the test. See if you can recreate it in your sandbox.
Don’t be hard on yourself if you don’t figure it out right away. Consult your resources and give yourself time to make sense of what’s going on and implement it with the available skills and tools.
Tip 3: Redesign One of Your First Projects
There’s always a clear evolution in a designer’s skill set, from the day they begin designing to the present day. And that’s a good thing. If your work doesn’t improve or change with time, then you’re going to have a lot of catching up to do when the stagnation begins to hurt your business.
Want to see how much progress you’ve made so far? Revisit one of your first projects and look at it with fresh eyes. I bet you’ll see a big change in how you design today from how you designed that site then.
Now, ask yourself what you would do differently. And then, go to your sandbox and do the redesign.
Tip 4: Work on a Passion Project
A friend of mine is taking a UX design course and needed some users to run through a prototype he created for the class. He could create anything he wanted, so he designed an app related to his other love: Music.
While he could’ve easily thrown together some carbon copy of Spotify or SoundCloud, he came up with a completely new concept. And it was really impressive, to the point where I urged him to put it into production and see if he could list it in the app stores.
I think it’s when we’re really passionate about something that we’re willing to push past our limits. So, carve out some time to tackle that passion project you’ve been toying around with and see where it takes you.
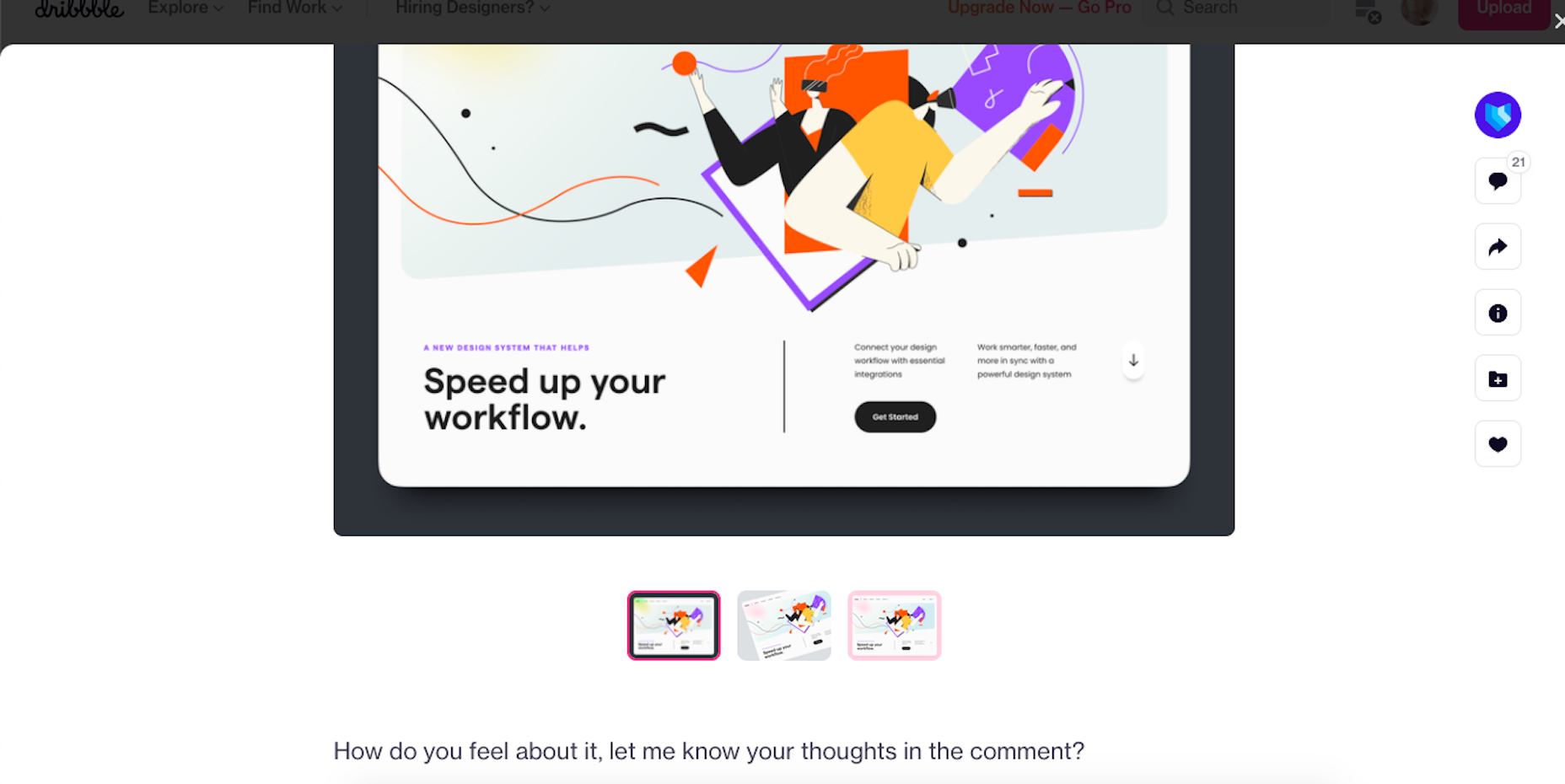
Tip 5: Share Your Designs on Dribbble and Ask for Feedback
One of the reasons UX designers do user testing is how valuable users’ raw input is. While it would be nice to think that design is a completely subjective matter, that isn’t really the case when usability becomes compromised due to design choices.
Understanding what users like and dislike is an important part of taking your design skills to the next level. And a good way to do that is to share your designs on Dribbble.
Here’s an example of UI8 asking for feedback:

Tip 6: Create a Design Toolbox
I’m a huge fan of automation and shortcuts powering things behind the scenes in business.
After all, one of the reasons you become a web designer is so you can design, right? When you’re bogged down with administrative and logistical tasks, that’s time spent away from doing what you enjoy.
One way in which you can streamline your backend processes is by putting together a design toolbox. Your preferred CMS. Flexible templates or apps you use from project to project. Website testing tools. And so on.
As you do this, it’ll force you to examine how you build websites. Are you really working as efficiently as possible? Are there newer apps or systems that’ll help you design better sites? And as you improve your design toolbox, you’ll improve your design skills.
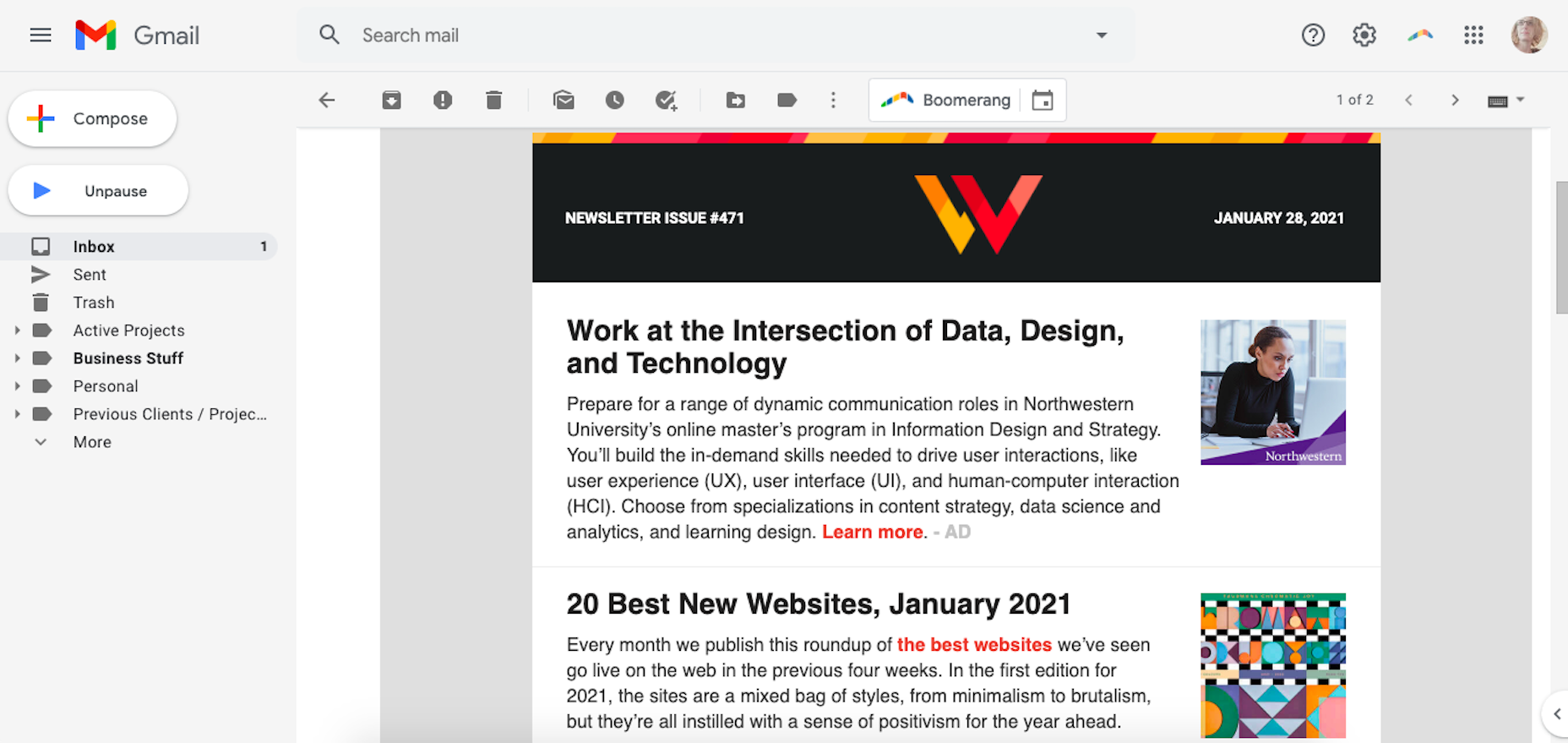
Tip 7: Subscribe to Your Favorite Blogs
I have a hard time recommending this one, only because I’m reluctant to sign up for yet another newsletter. That said, I do see the value in subscribing to some blog newsletters as I don’t always remember to revisit their websites and check out the latest content.
What I’d suggest you do is pick one or two design blogs that have a good variety of content and publish regularly. And then pick one small business or freelance blog.
WebdesignerDepot, of course, is a good one to start with as it comes at a good frequency, recommends great reads from all around the web, and is fluff-free:

I’d also recommend signing up for one that’s focused on your niche as well as one for business.
As a freelancer, I’d vote for the Freelancers’ Union newsletter. There’s always something timely and useful in there.
Tip 8: Listen to a Podcast
I just adopted a second dog, so I’ve spent a lot more time on walks while house-training her. At first, I was stressed about it because it was time spent away from work. However, I started to fill that time with podcasts and found that it helped me work better for the rest of the day.
One reason is that I’ve been listening to work-related podcasts, which are always chock full of helpful tips. Another reason is that it gives my eyes a rest from looking at the screen so that when I come back 15 or so minutes later, I feel refreshed and ready to go.
Rebekah Carter has a good set of web design podcast recommendations to get you started.
Tip 9: Take a Free Online Design Course
There’s an overabundance of information online. If you want to brush up on CSS, there are hundreds of YouTube courses that cover it. If you want to learn how to use a new WordPress plugin, you’ll find dozens of great tutorials across various online course platforms, YouTube channels, and even people’s blogs.
There’s no need to go back to school to become a better designer. Here are five places where you’re bound to find free courses for web designers.
Tip 10: Read a Book on Design Principles or Theory
It’s easy to lose sight of design principles when your clients are clamoring for a website that will make them a lot of money, get them a lot of readers, and so on. Sure, you can design a UI and UX that works, but do you remember why the design choices you made are effective?
Choose a book — just one to start — that’ll help you reconnect with the roots of good web design. Not only will you get a good refresher on web design principles or design theory, but you might learn something brand new.
Here are some of my favorite books for web designers:
- The Principles of Beautiful Web Design: Designing Great Web Sites is Not Rocket Science!
- Steal Like an Artist: 10 Things Nobody Told You About Being Creative
- Color Studies
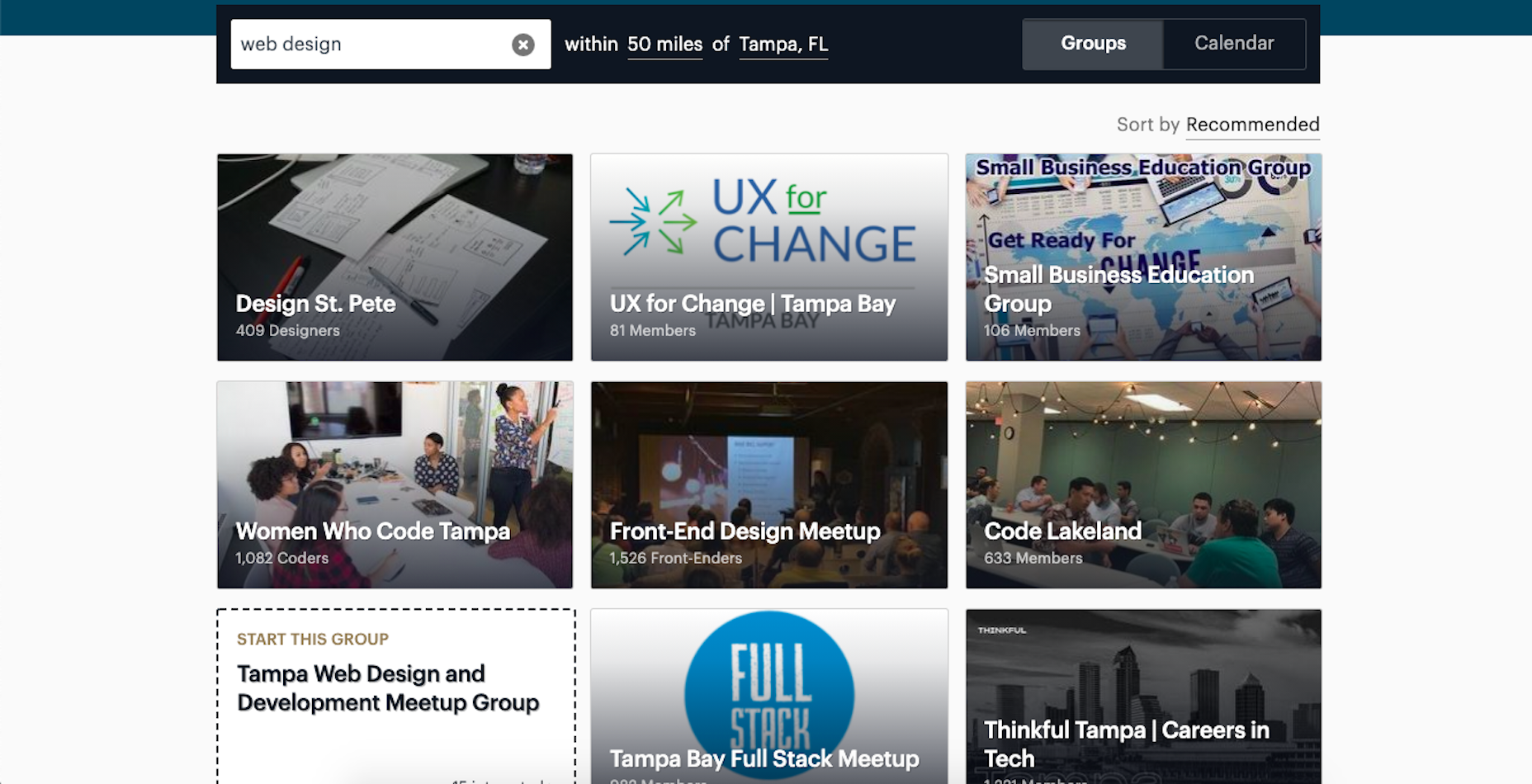
Tip 11: Find Your People
Now more than ever, finding a community of like-minded web designers, developers, or freelancers is important. It’s not just about having a group of people to vent to when clients drive you nuts (though that’s great, too).
It’s about finding a group that brings something new to the table and enriches your understanding of web design and what it means to be a web designer.
If you’re on Facebook or LinkedIn, start there. There are tons of web design and freelance groups that have productive discussions every day. If you prefer to meet up with local designers and developers, check out Meetup.

You may be surprised by how many groups there are and the kinds of meetups they have planned.
Tip 12: Attend a Virtual Conference
Did any of you attend a design conference last year? I did. I virtually attended Adobe MAX — from the comfort of my home, in my pajamas, for three days.
I scheduled my assignments around the sessions I wanted to attend and didn’t have to pick one over the other (i.e., “Do I make money or do I learn something new?”).
Some of the sessions showed us how to do more with Adobe’s tools, while some of them featured design and business leaders who shared personal insights on how to work more effectively. It was a great way to shake up my normal routine and to get a ton of information about the future of web design in a short period of time.
Which of These Tips Will You Use to Improve Your Design Skills?
Like I said before, there’s a lot you can do to improve your design skills. Just be careful not to overdo it.
Pick one or two things on this list to start with. If you have more time in your schedule and you’re excited about what you’ve learned so far, add a couple more.
Just take it slowly. Your brain will only be able to absorb so much at once. Plus, the last thing you want is to burn yourself out on skills training and not have the energy to complete your work.
Featured image via Unsplash.
The post 12 Tips to Improve Your Web Design Skills in 2021 first appeared on Webdesigner Depot.
Are you facing problems while trying to find XPath in Selenium? Well, you are not alone! This is among the most common challenges most developers face while using Selenium for web testing. But not anymore, as we have picked 10 of the best Chrome extensions to make it easier for you to find XPath in Selenium.
Before we begin, we think it’s a good idea to point out what XPath in Selenium is.
The best way to protect your Java code from avoidable bugs is to use static code analysis tools that can help you find and fix problematic code before it reaches production. Let’s look at some popular static code analysis tools that can be used to test code from a number of different angles.
DeepSource
DeepSource delivers what is probably the best static code analysis you can find for Java. The DeepSource Java analyzer detects 190+ code quality issues, including performance bugs, security risks, bug risks, and anti-patterns. Currently, It supports Gradle Java projects, and in the future, DeepSource will add support for Maven and Android too. DeepSource is also working on bringing Autofix support to the Java analyzer, which will let developers fix issues without writing a single code line.