 Creatives need a digital space to call their home. A place from which they can show off their best work, and from where people can get in touch with them to buy or hire from them.
Creatives need a digital space to call their home. A place from which they can show off their best work, and from where people can get in touch with them to buy or hire from them.
You should have a digital space of your own as well, and we’re here to help you do just that.
With one of 600+ Be Theme’s pre-built websites at your fingertips you can establish your own digital presence in no time at all. While you’re certain to find one to get started among such a large selection, we’re happy to offer a helping hand. The following 15 top BeTheme pre-built websites were specifically designed with creatives and developers in mind.
Don’t be afraid of choosing one that might not turn out to be the exact best choice. Every one of these 600+ pre-built websites is customizable, and you can always select another example or experiment if you want to.
15 Awesome BeTheme Pre-Built Websites You Can Call Your Own
No matter your choice, you’ll quickly discover that most or all of the heavy lifting involved in creating a website has already been done for you. Customize, add your own content, tweak as necessary, and you’re done!
That said, let’s get started.
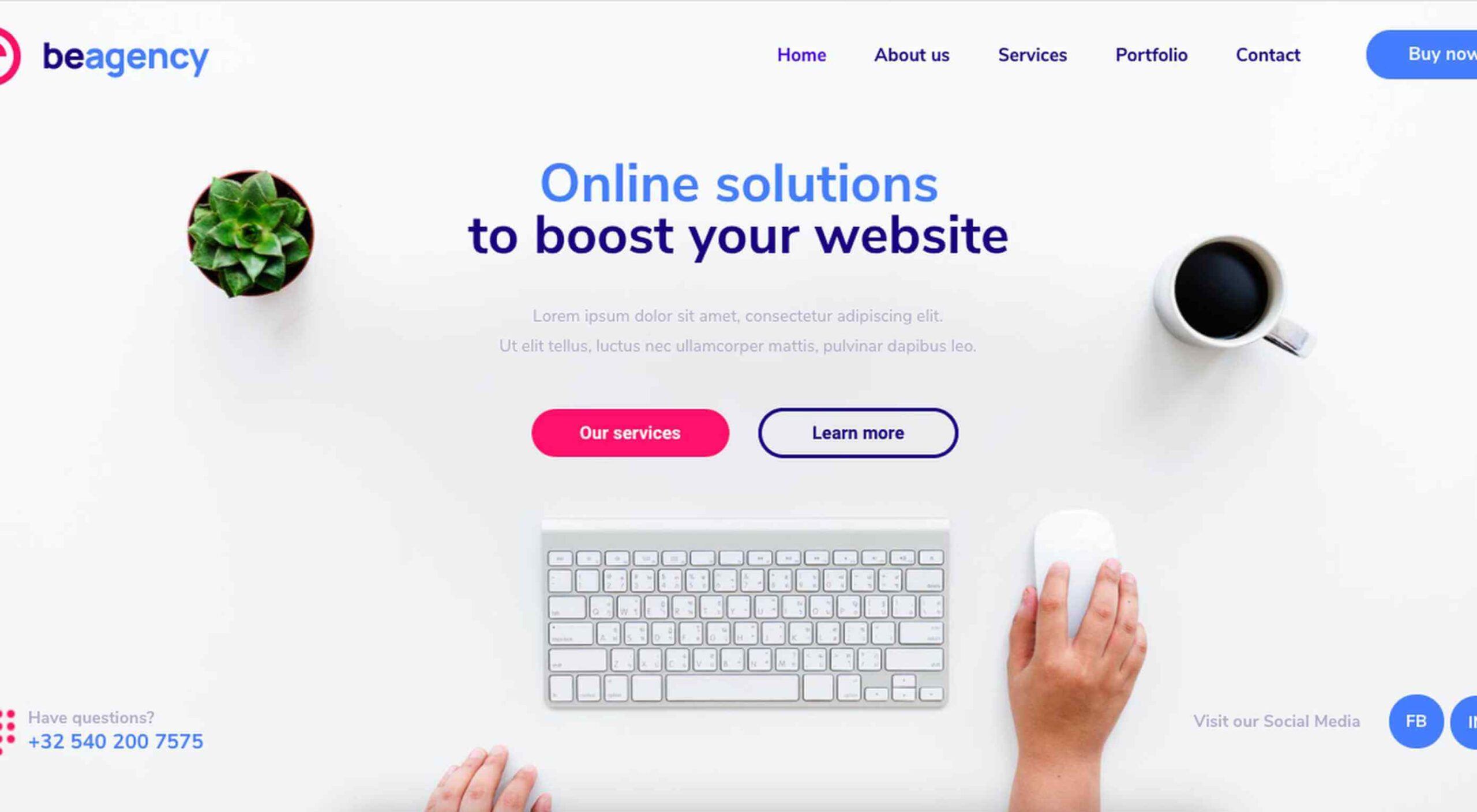
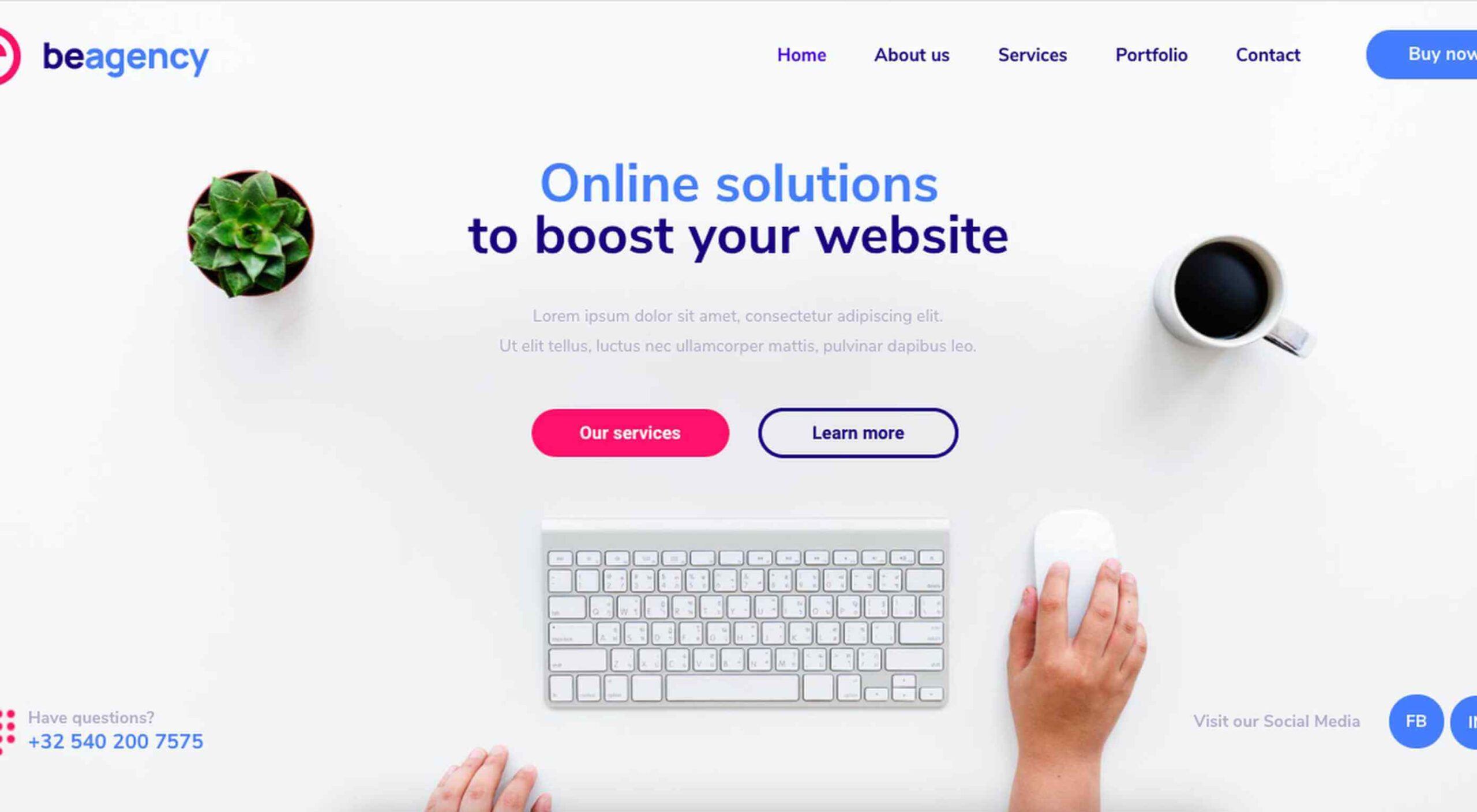
1. BeAgency 4
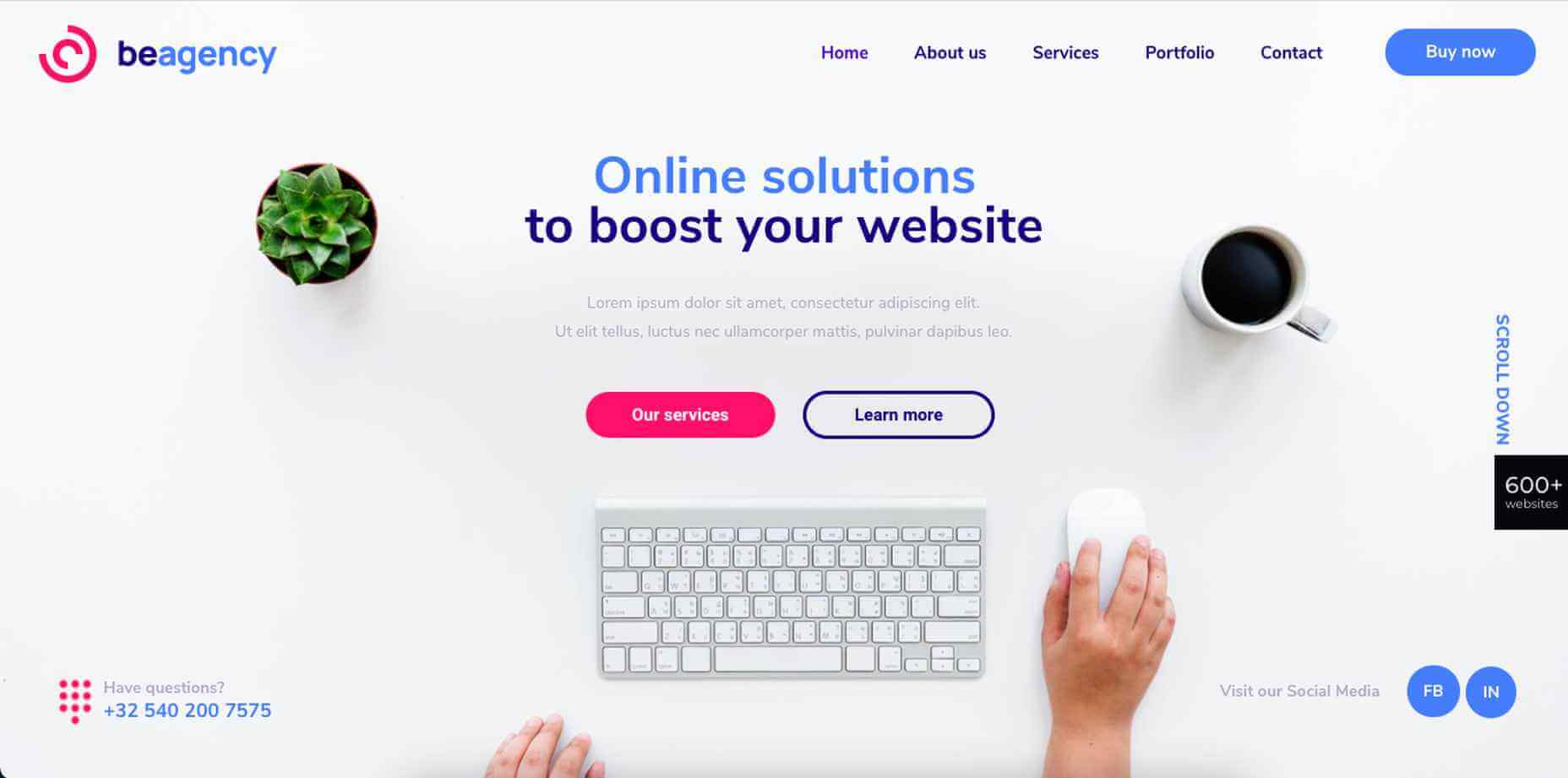
Whether you prefer to go it alone or dream of someday building your own creative agency, the BeAgency 4 pre-built site would be a great foundation for your site. It oozes professionalism, it’s easy for your visitors to navigate, and you’ll love its clean, modern design.
As an extra feature (and most of these pre-built sites have one or two), BeAgency 4 has a Portfolio page. Swap in your own content and you’re set to go.

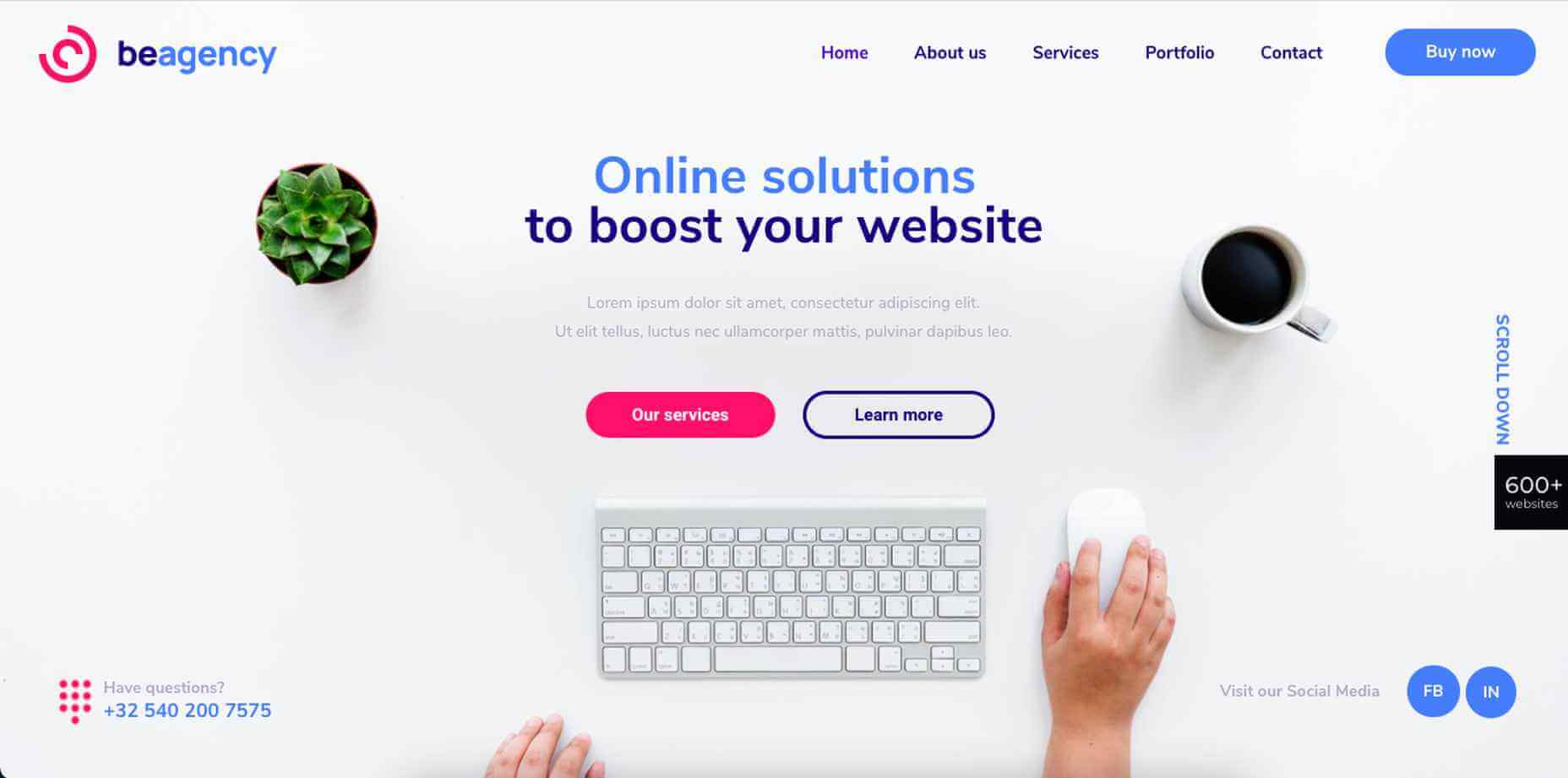
2. BeAgency 5
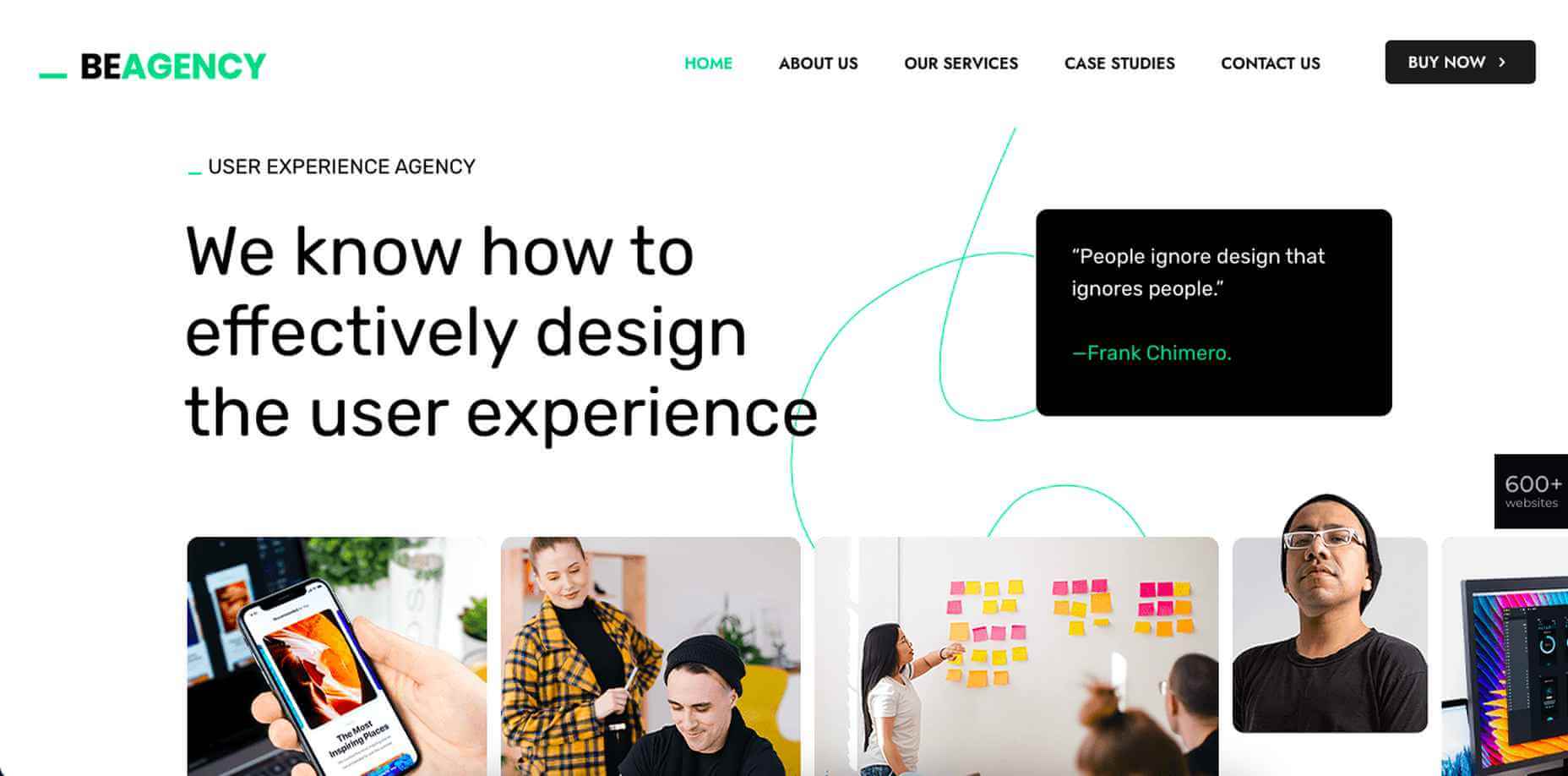
Like its predecessor, BeAgency 5 offers plenty of flexibility. You might find its completely different style more causal and relaxing, given the hand-drawn elements and small animations sprinkled throughout.
The extra feature here is a premade page for case studies you could use to add context to items in your portfolio.

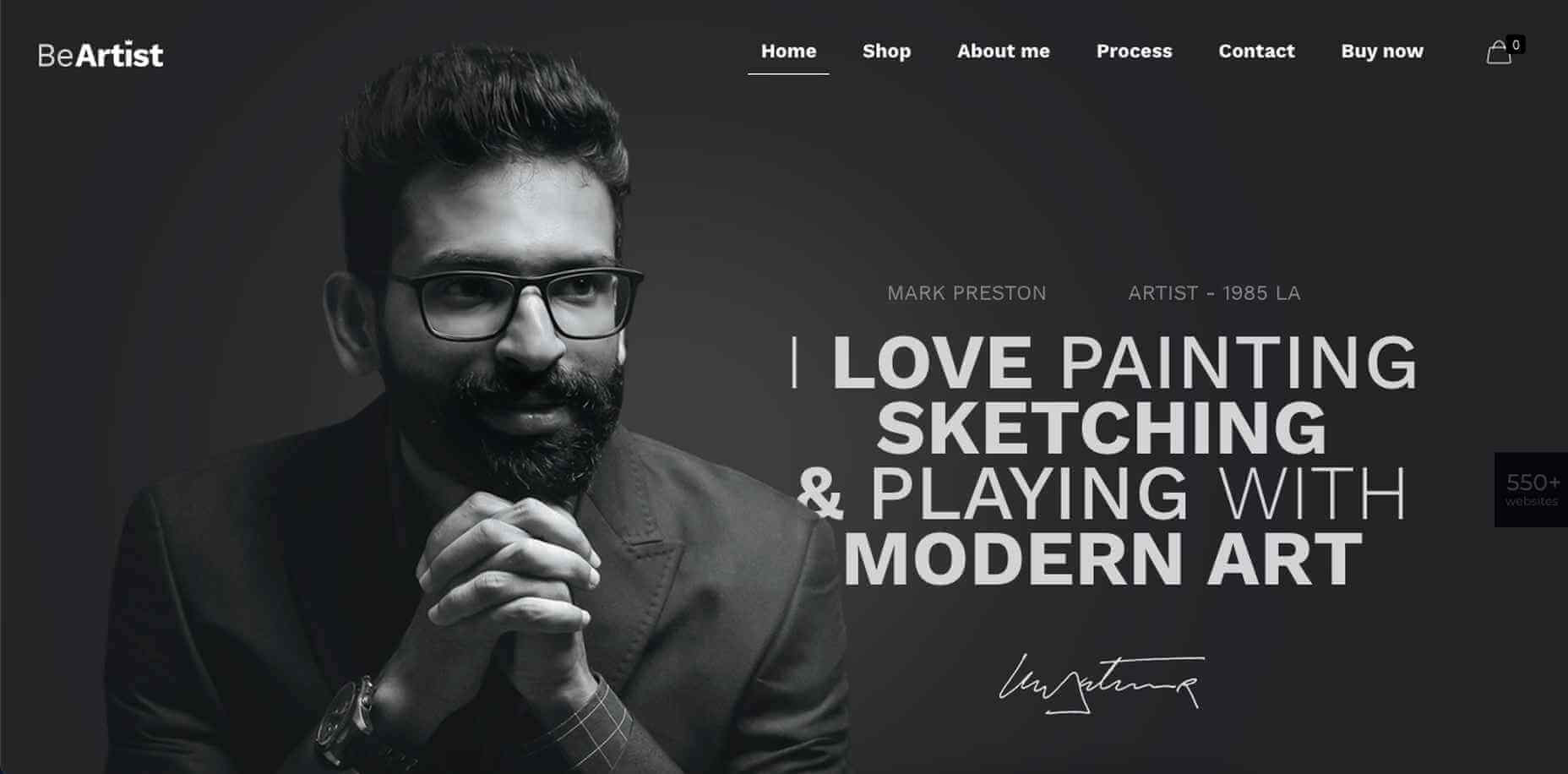
3. BeArtist 3
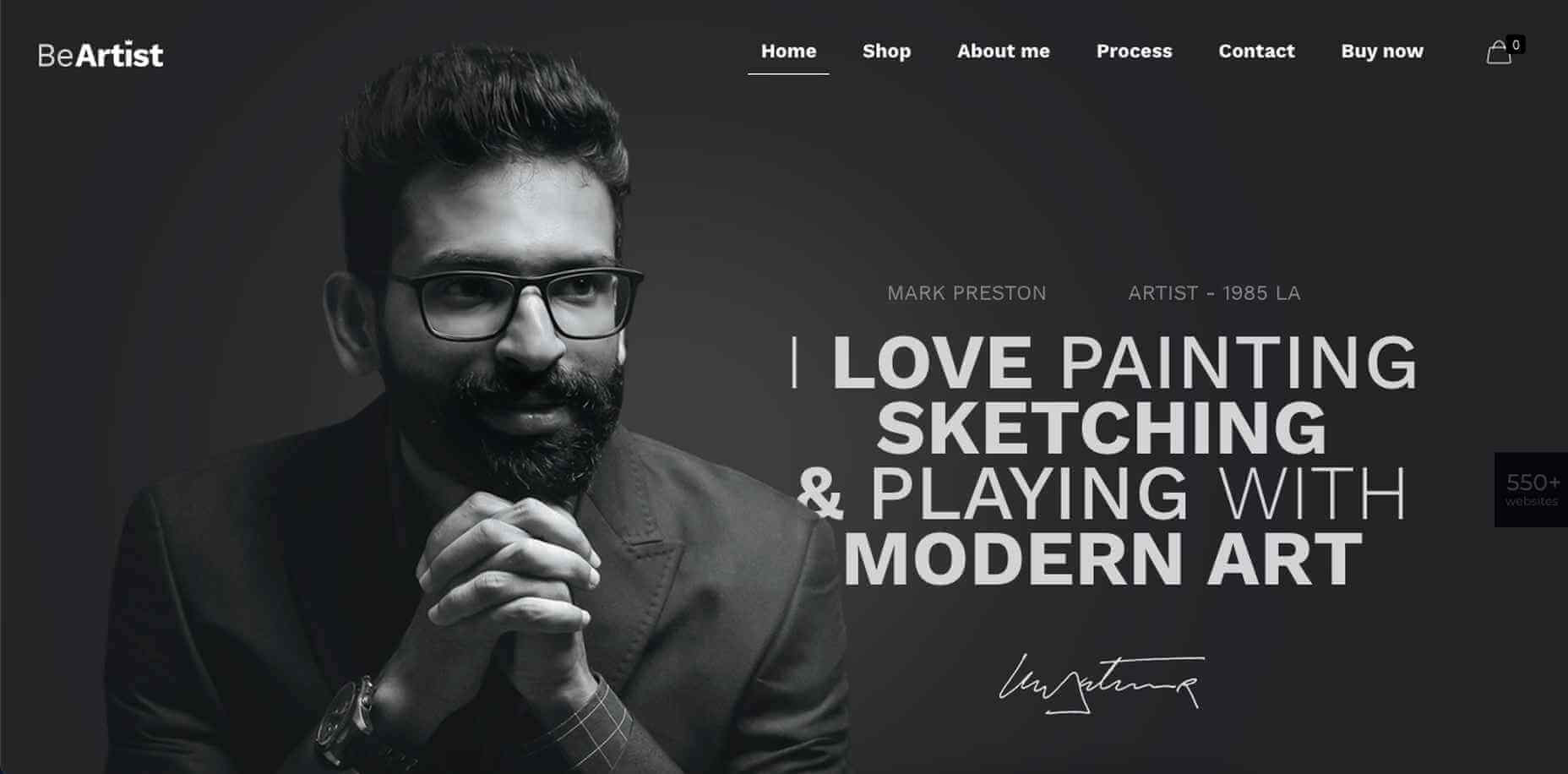
Whether you’re a visual artist, photographer, graphic designer, writer, or whatever, the BeArtist 3 pre-built site’s cool design with its unique vibe could be just what the doctor ordered.
It even has a Shop setup you can use to sell your work, or you can convert it to a portfolio if you intend to showcase that.

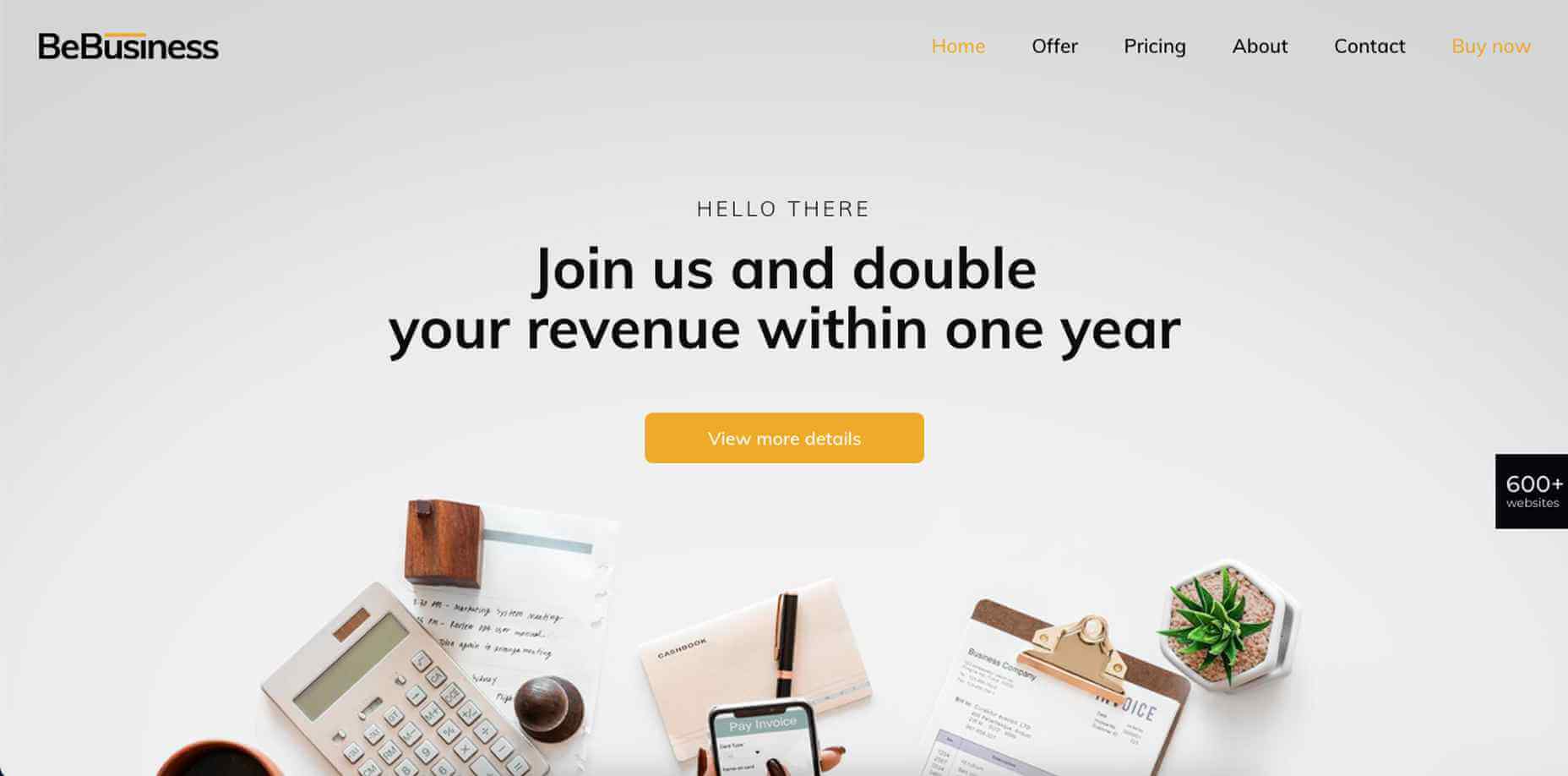
4. BeBusiness 3
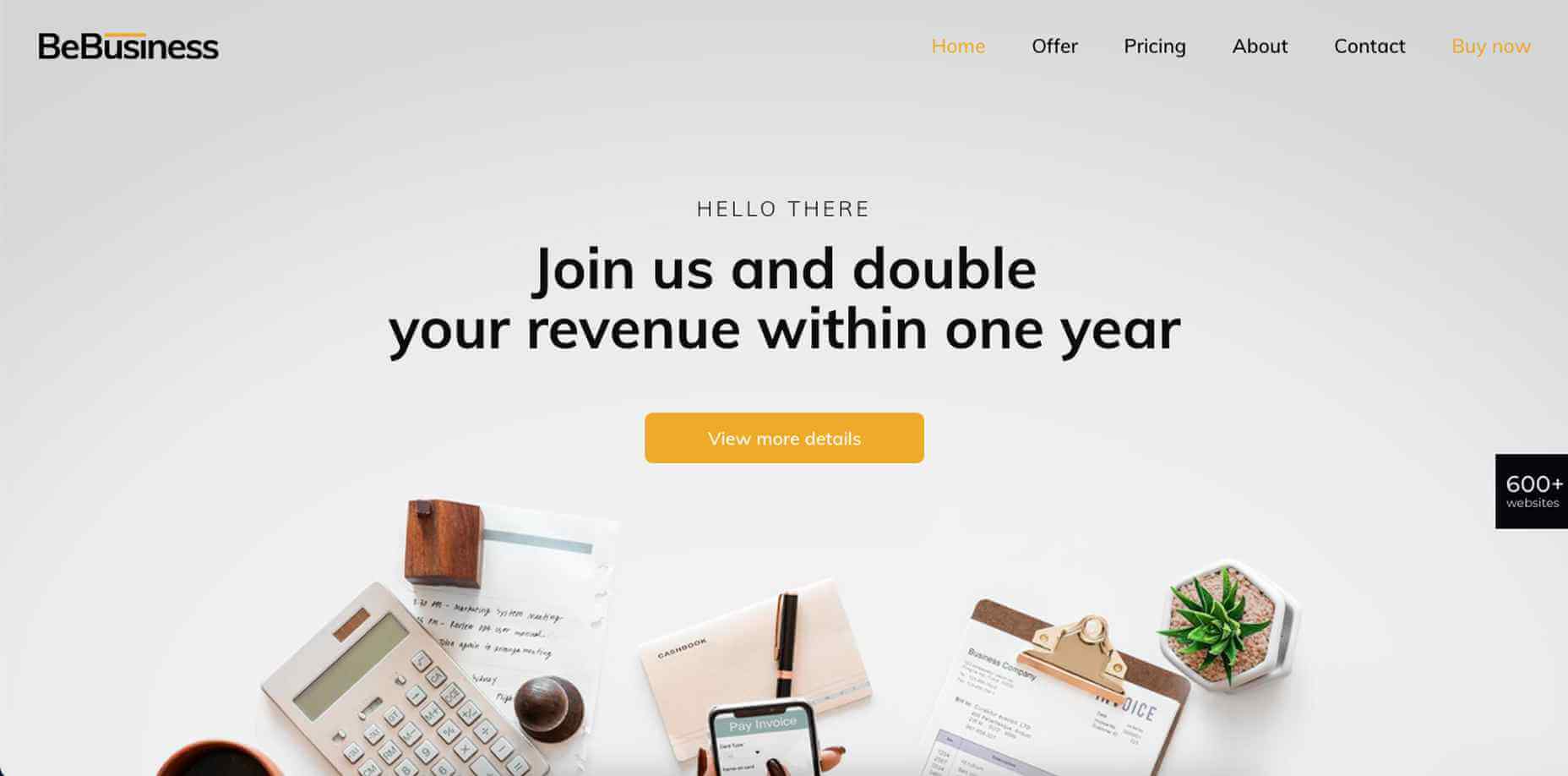
If you would like to create a simple website to market your artistic services BeBusiness 3 would be an excellent choice.
Whether you’re a photographer selling family portraits or wedding packages, a web developer searching for clients, or a graphic designer specializing in logo design, this pre-built site gives you a great starting point.

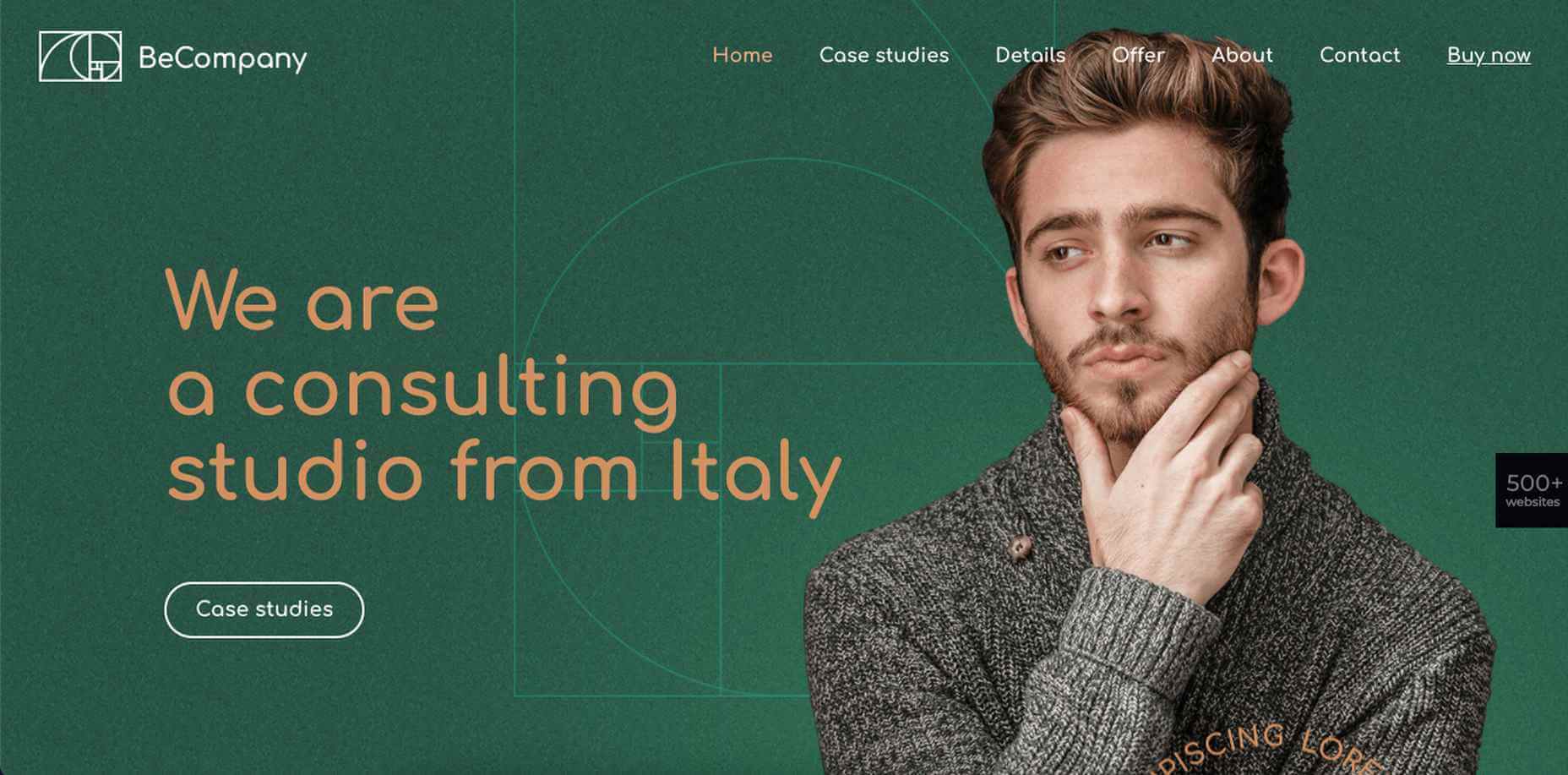
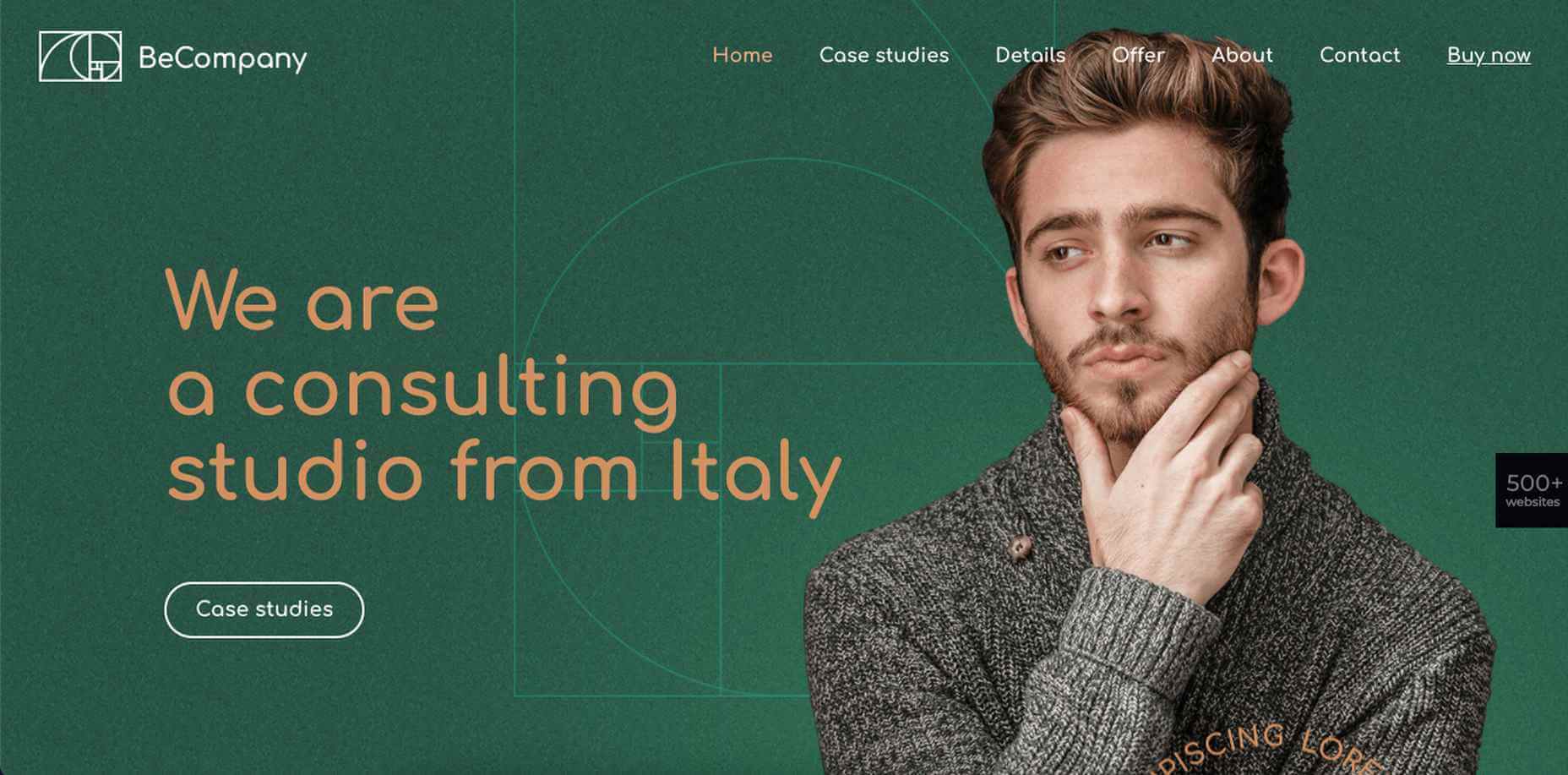
5. BeCompany 6
If you’re looking for a way to help your company stand out from those that would prefer to play it safe in terms of website design, this BeCompany 6 pre-built site, whose geometric shapes and illustrations give it a particularly artsy vibe, would be an option well worth considering.
Not to forget; among BeCompany 6’s features there’s a page with case studies that can help you highlight your work.

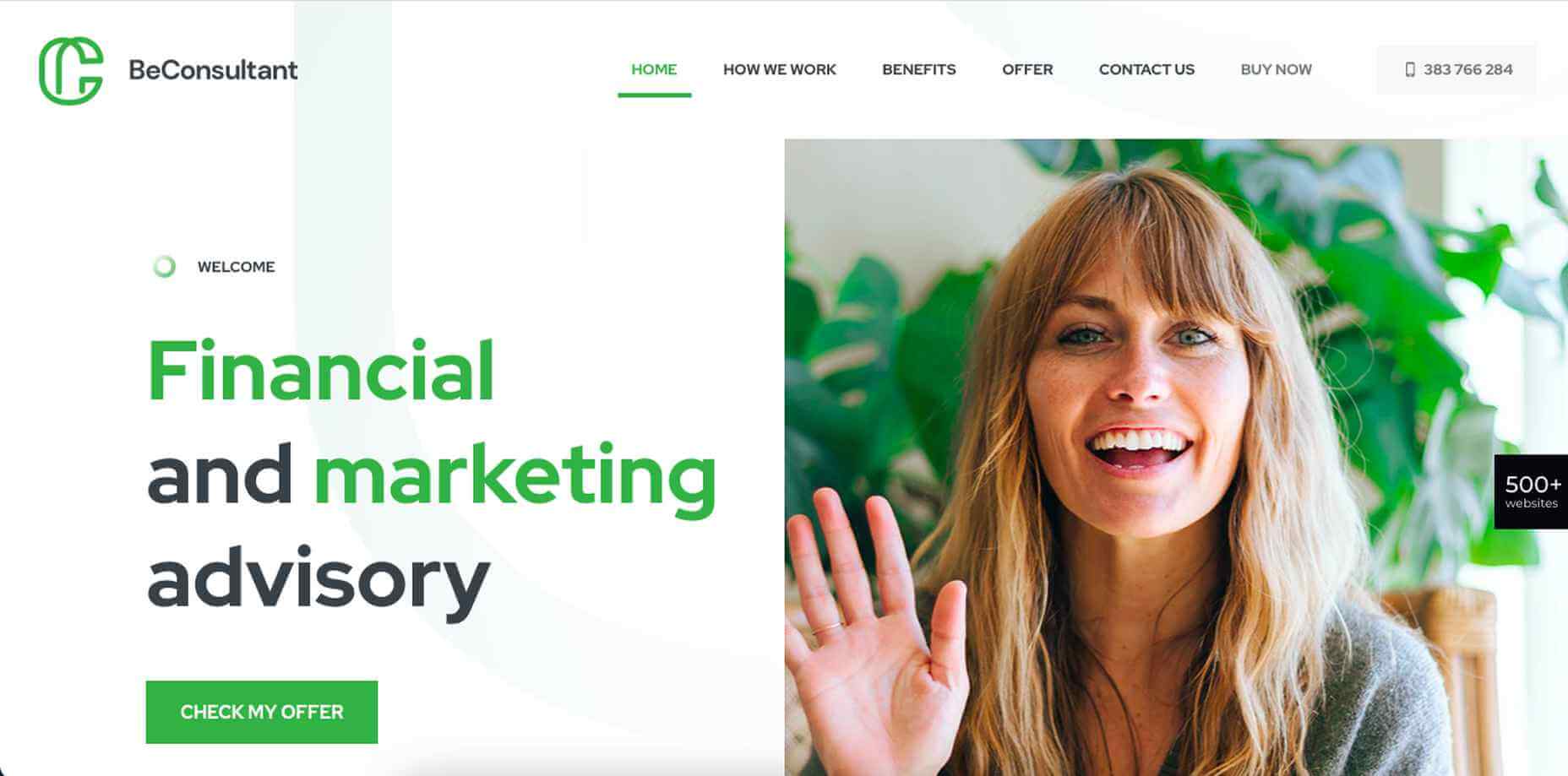
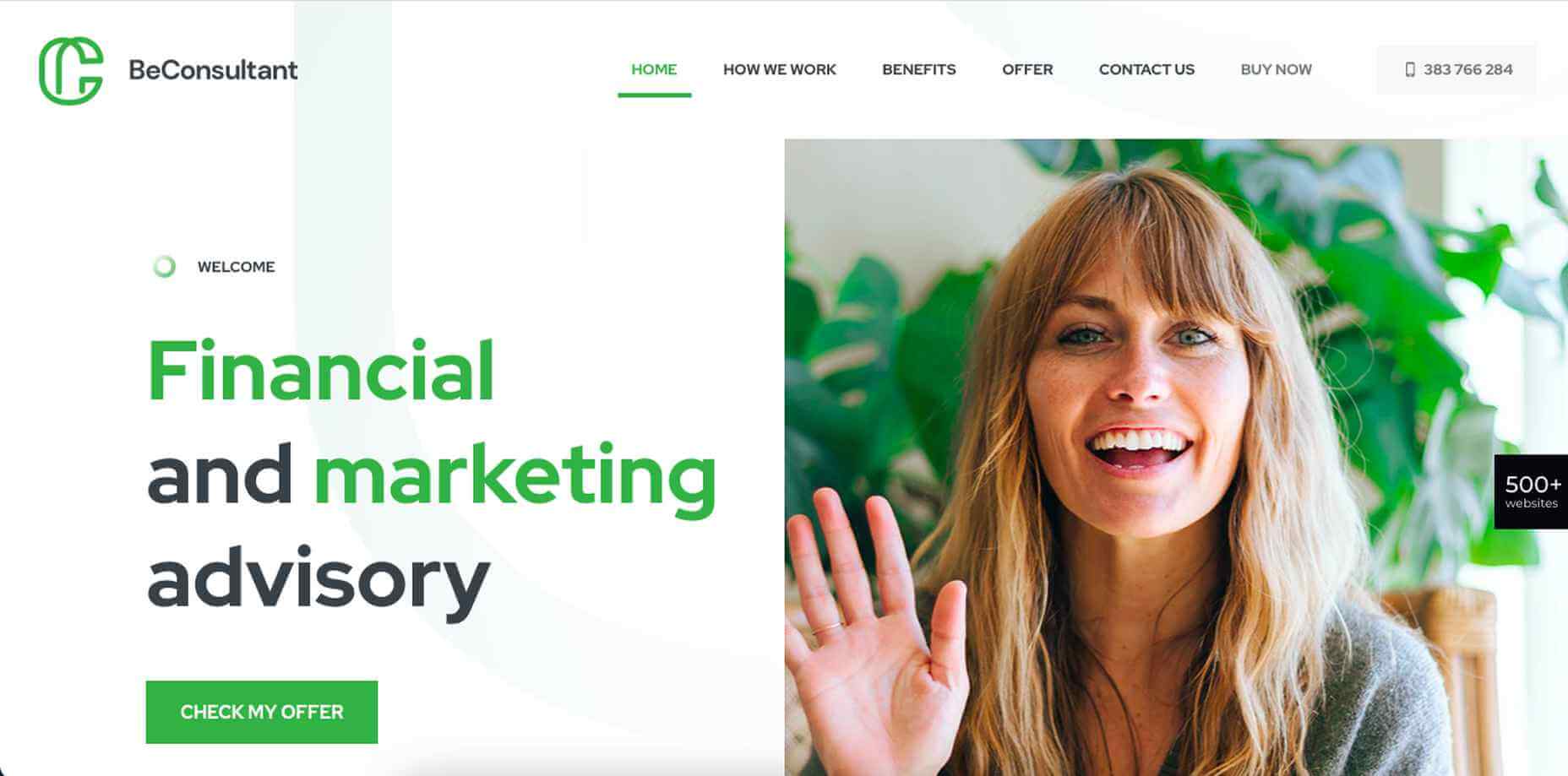
6. BeConsultant
It’s sometimes the case that after creatives have become experts at their game or craft, they branch out into consulting. If you fit into that category, you might find BeConsultant to be the perfect fit for you.
If you’re not a full-time consultant, or not into consulting at all, you could still use this pre-built site as the basis for a website to show off or sell your skills.

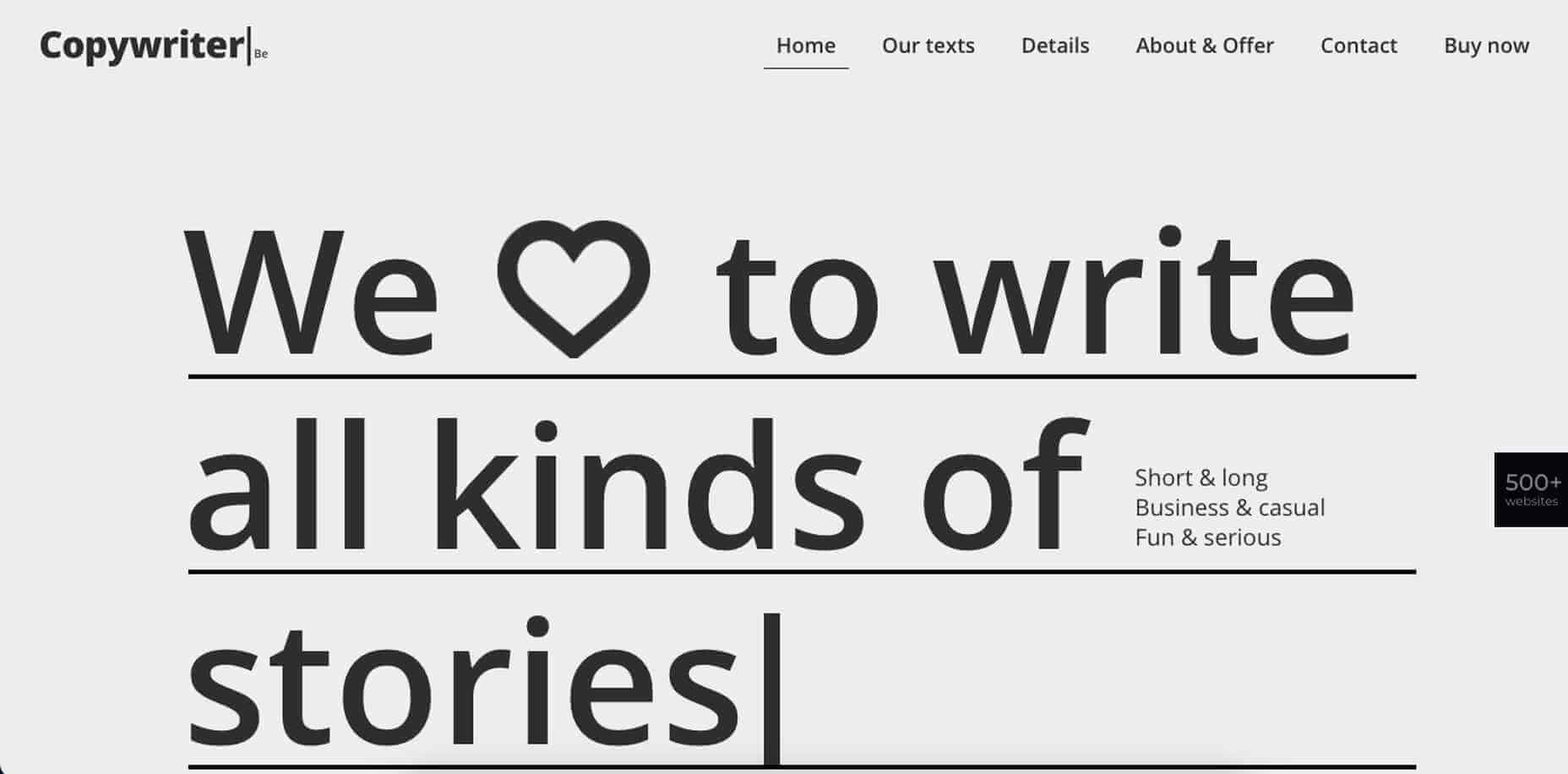
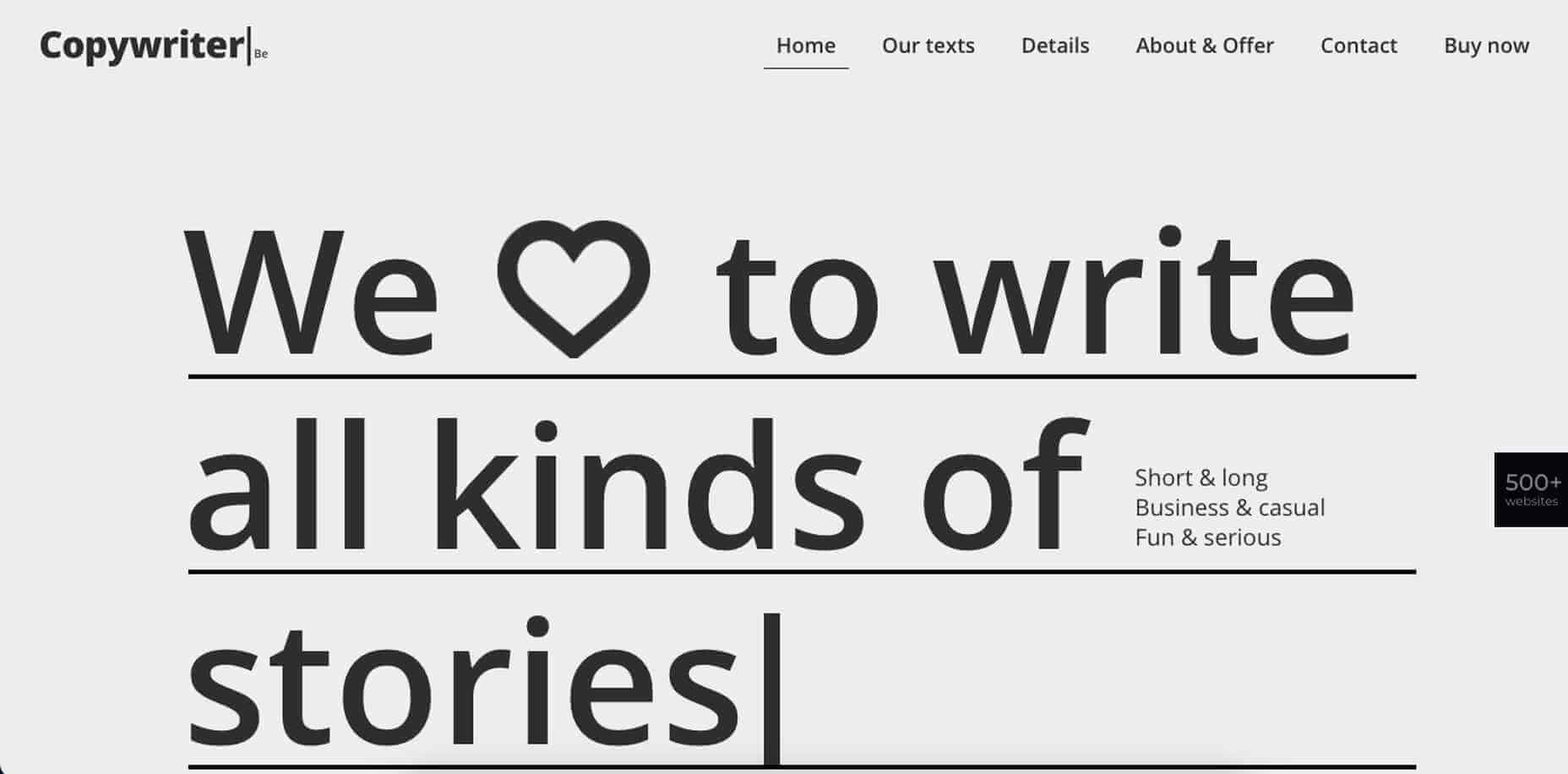
7. BeCopywriter 2
This one’s for writers. If that’s you, and your work is focused on words, it only makes sense to use a pre-built site like Copywriter 2 to beautifully showcase your content.

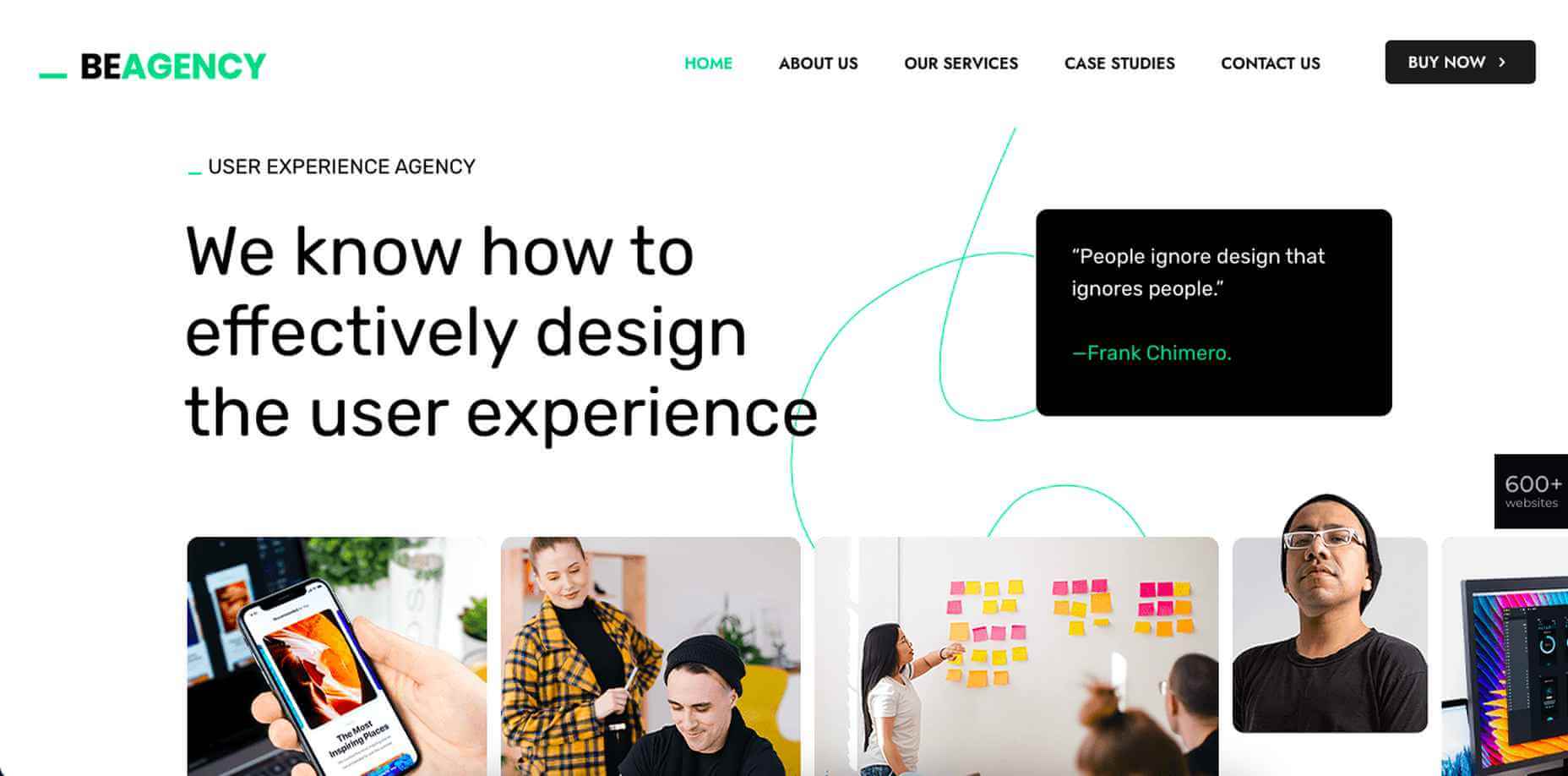
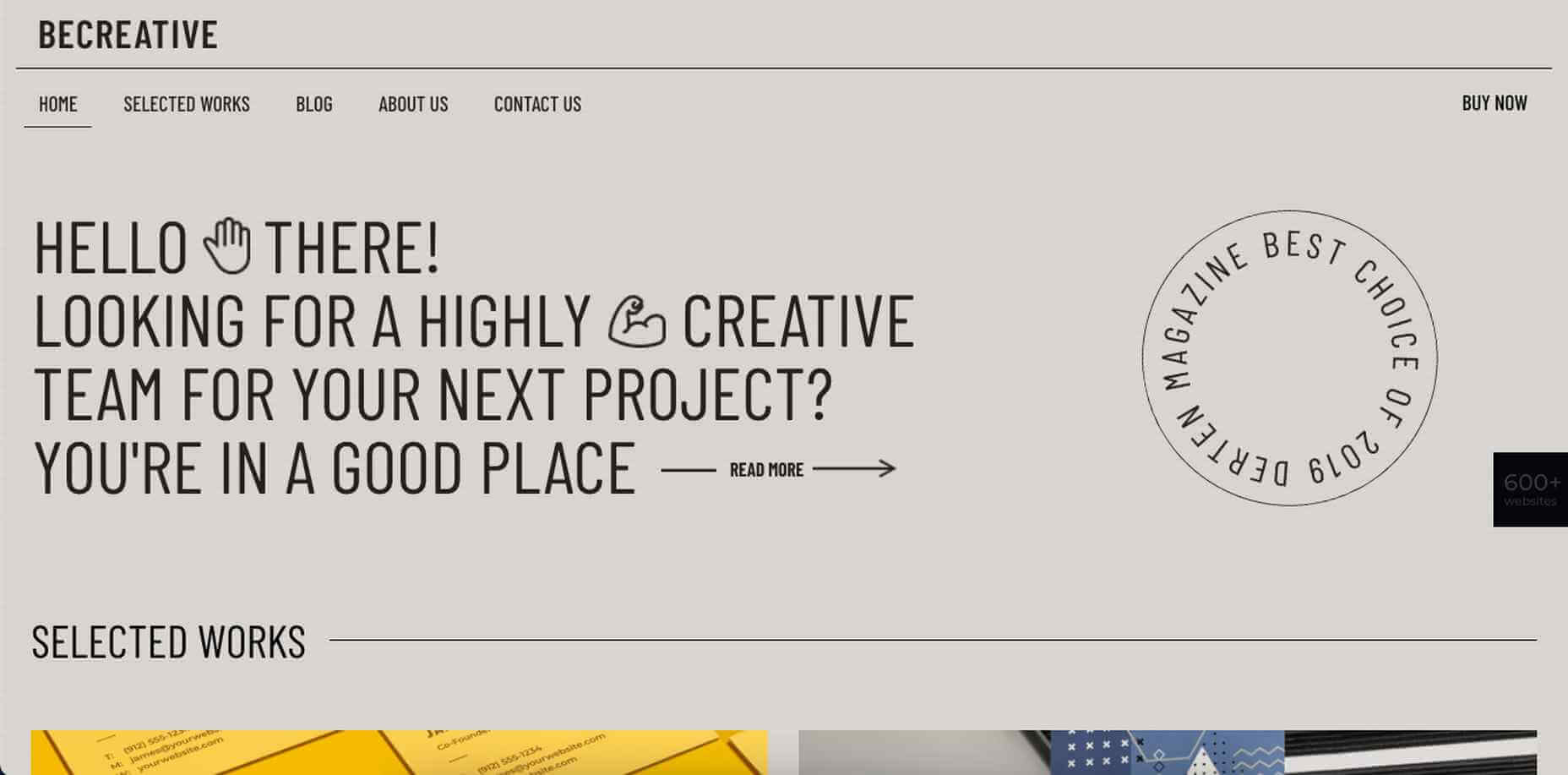
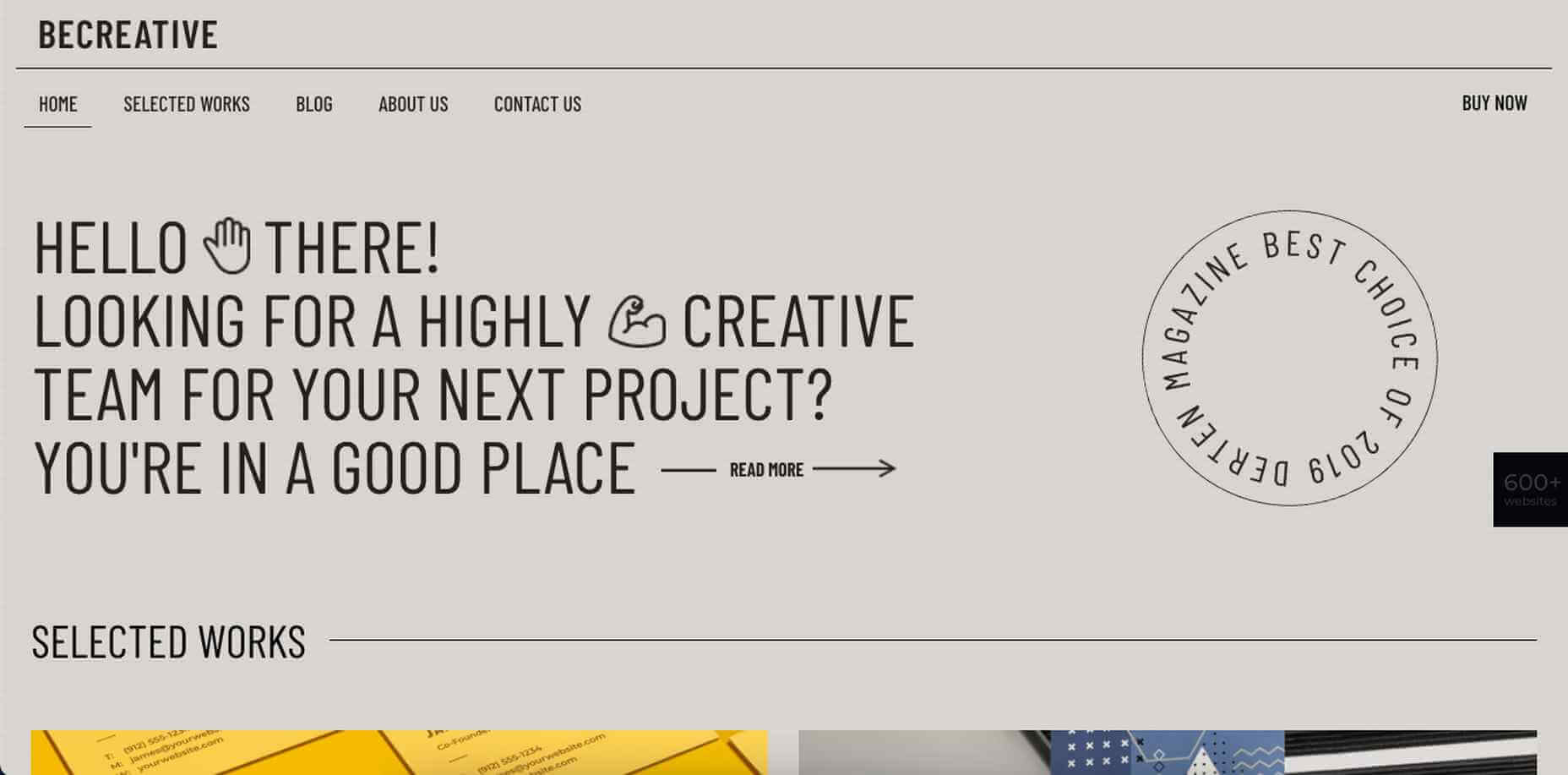
8. BeCreative 4
BeCreative 4 offers a distinctive point of view on what a typical website for creatives should look like.
While it features everything you need, e.g., a portfolio page is included along with a section for sharing testimonials, it offers a few other surprises as well; surprises like its left-aligned navigation for starters.

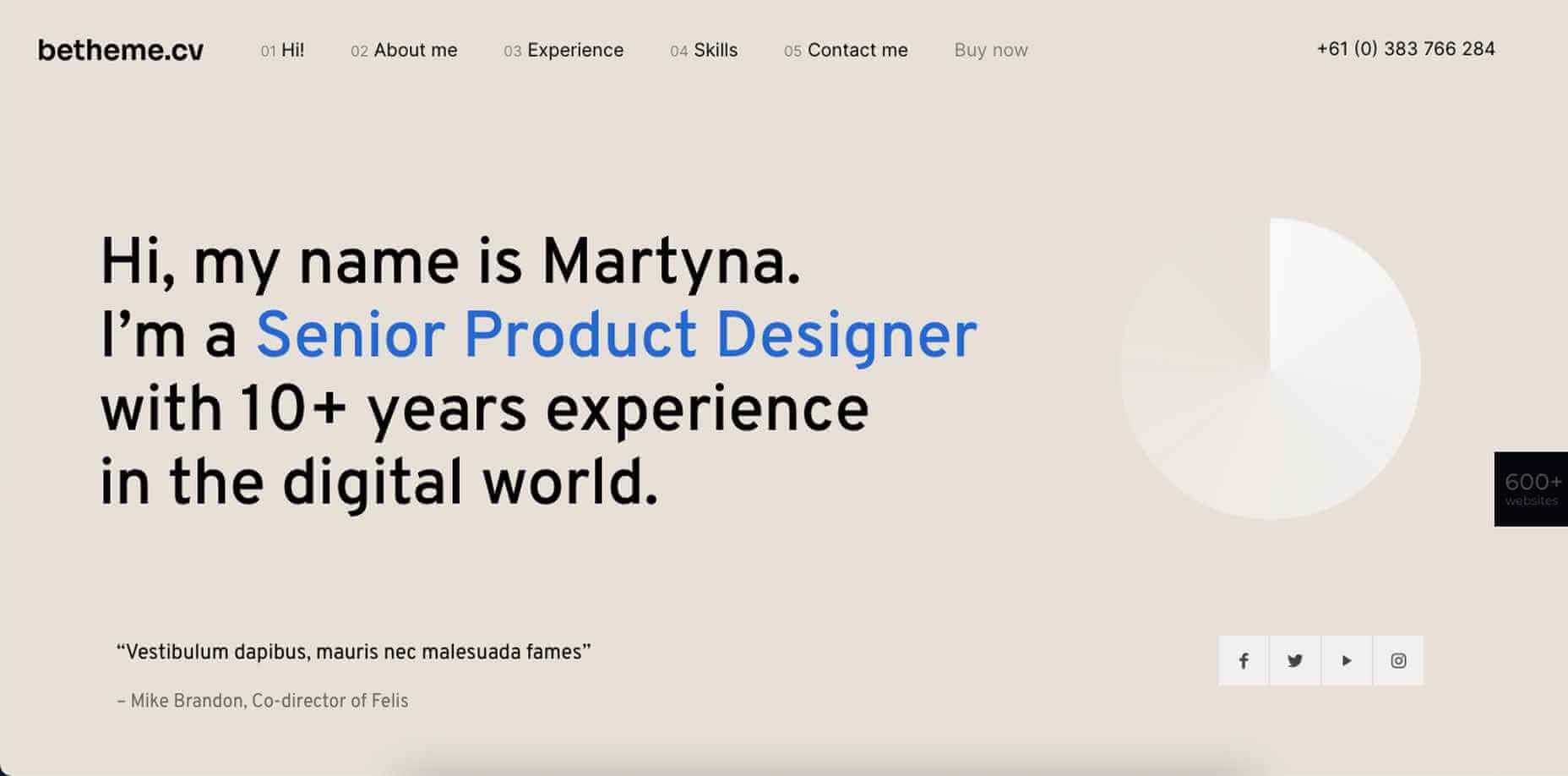
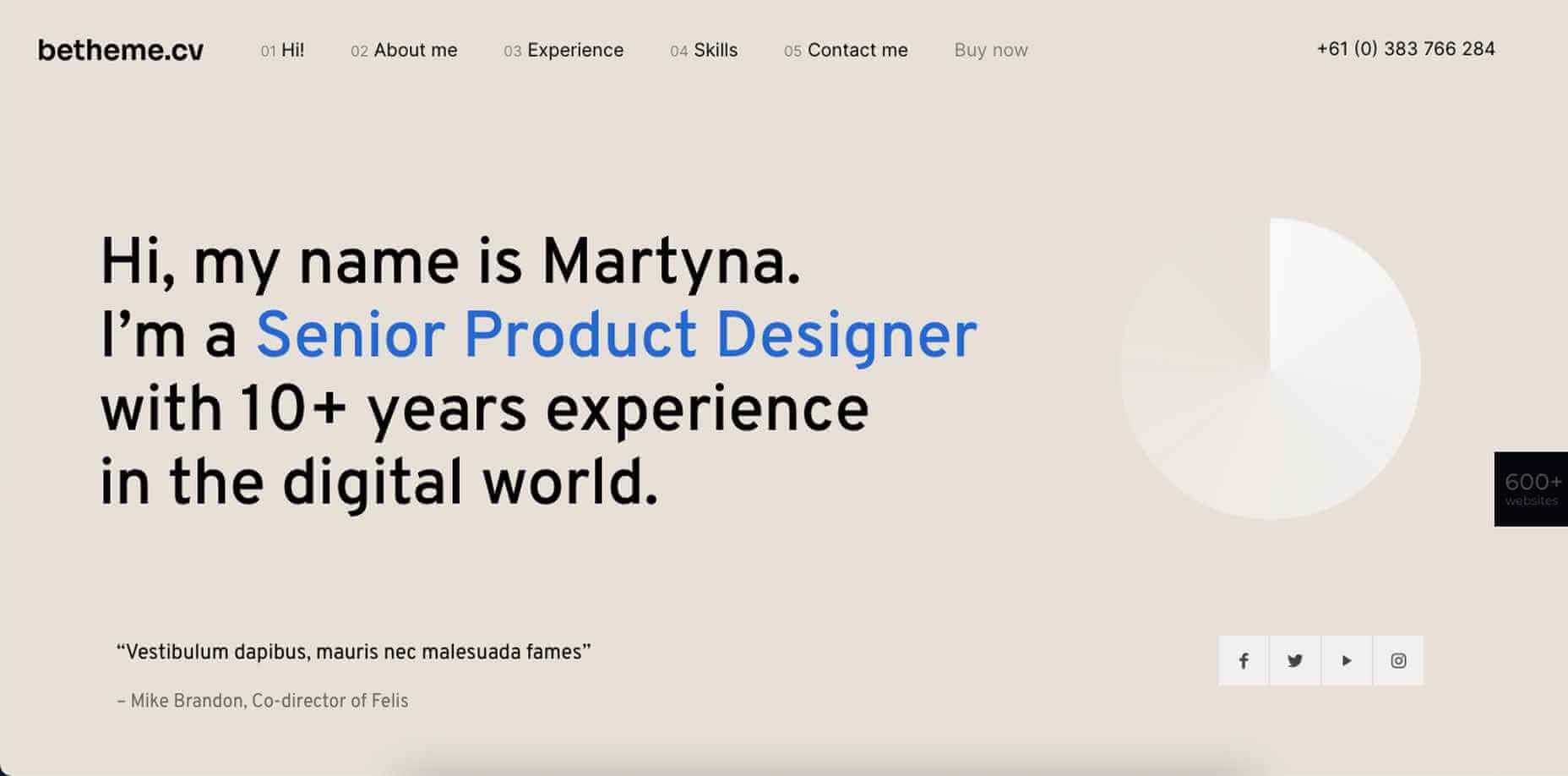
9. BeCV 2
BeCV 2 is not your standard digital CV or resume. Not by any means.
It’s a single page site that will serve as a perfect vehicle for sharing your skills, your experience, and your accomplishments as reflected in your body of work. It also gives prospective employers or clients the opportunity to connect with you directly through your site.

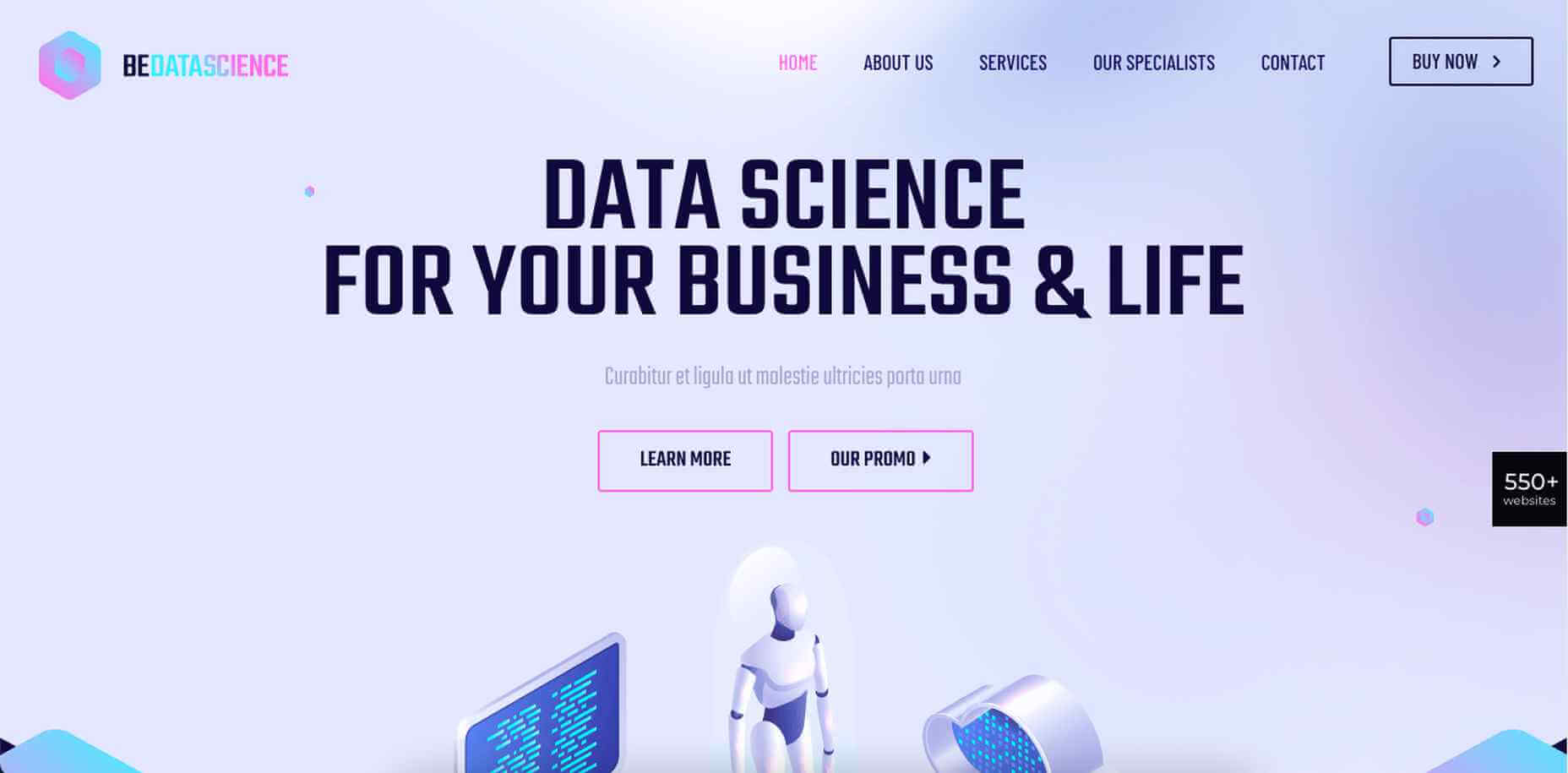
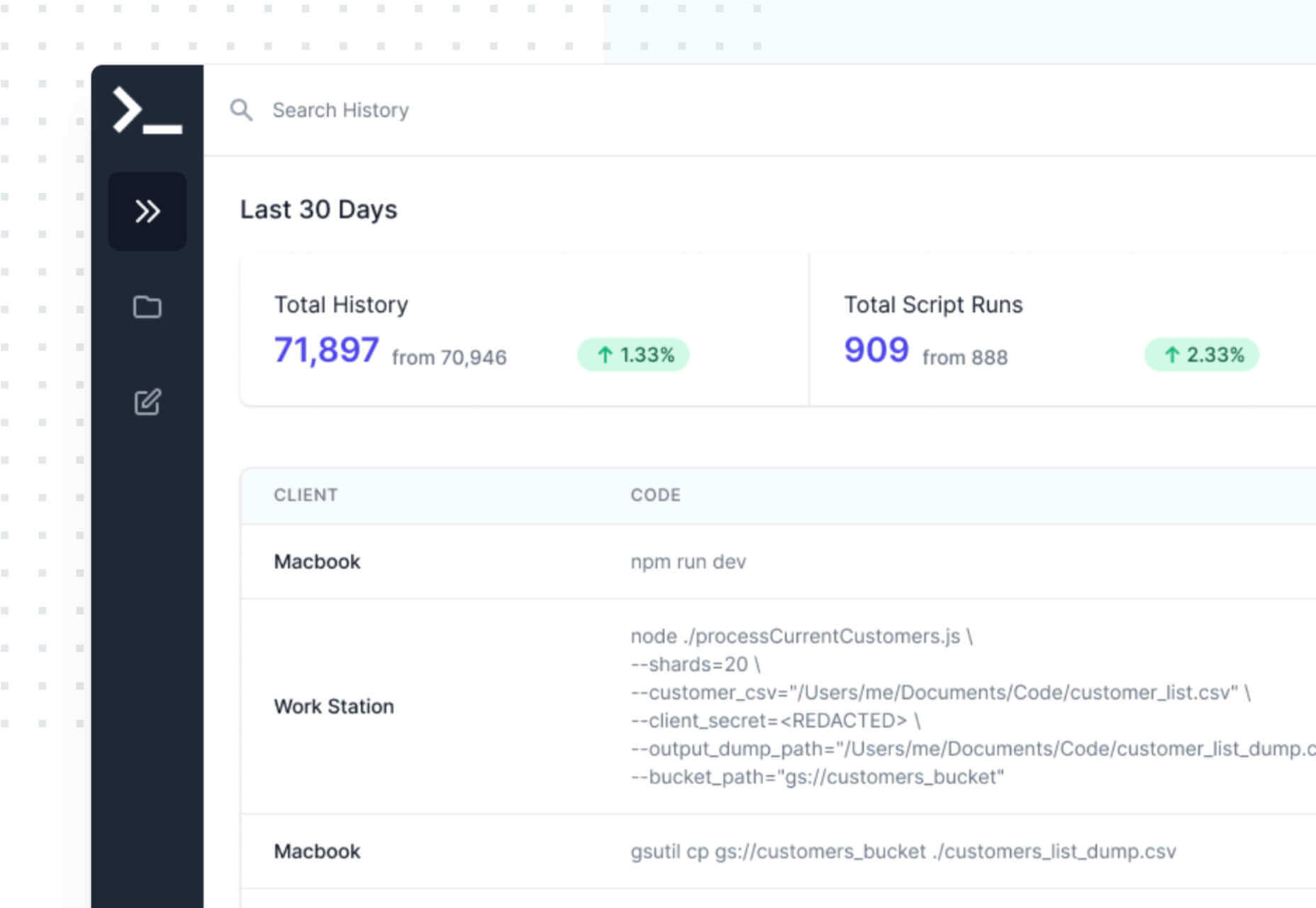
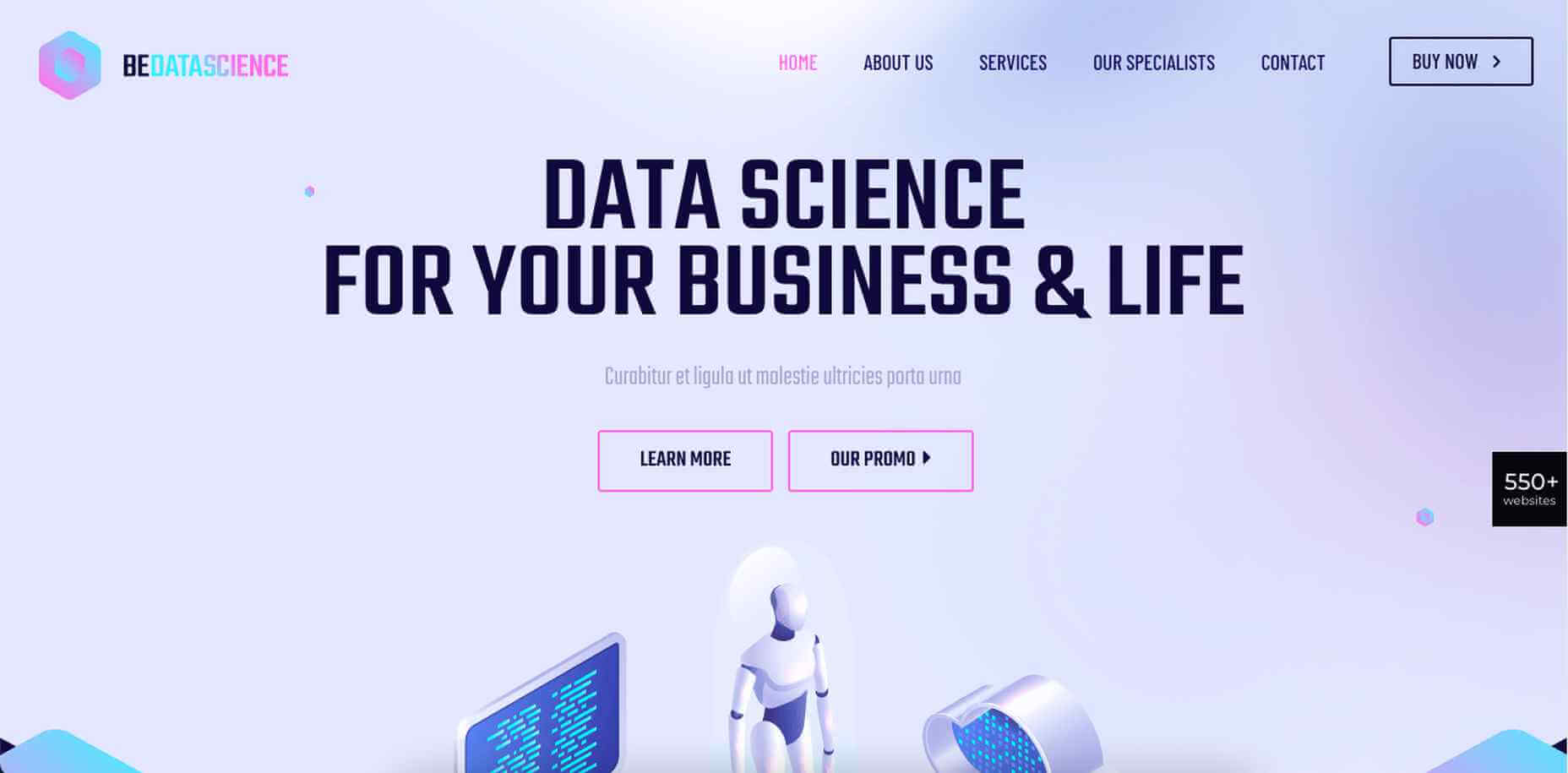
10. BeData
BeData would be a good choice for IT professionals, web developers, and programmers. Its layout, techy design, and cool features can easily be customized to suit your needs.

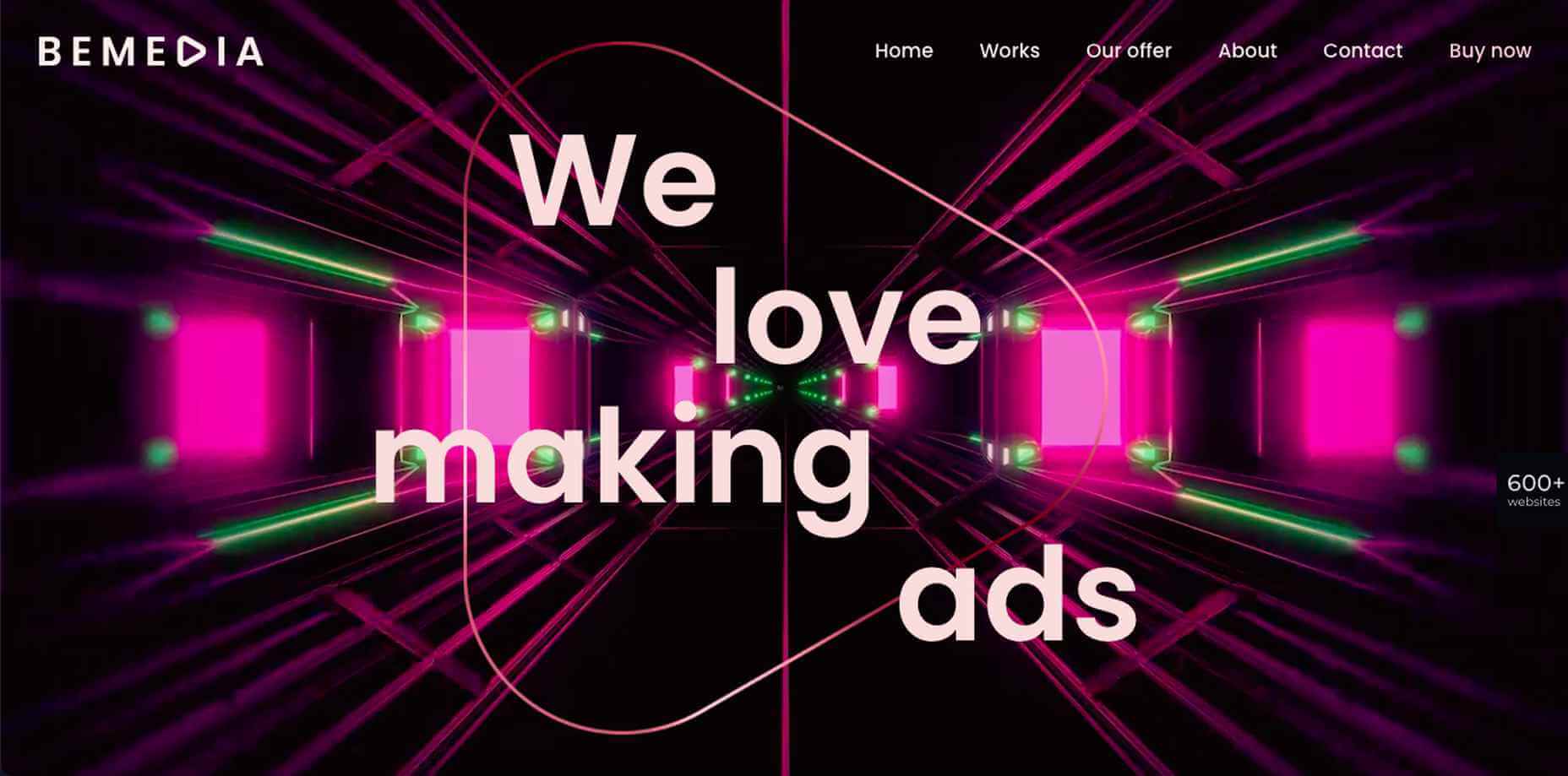
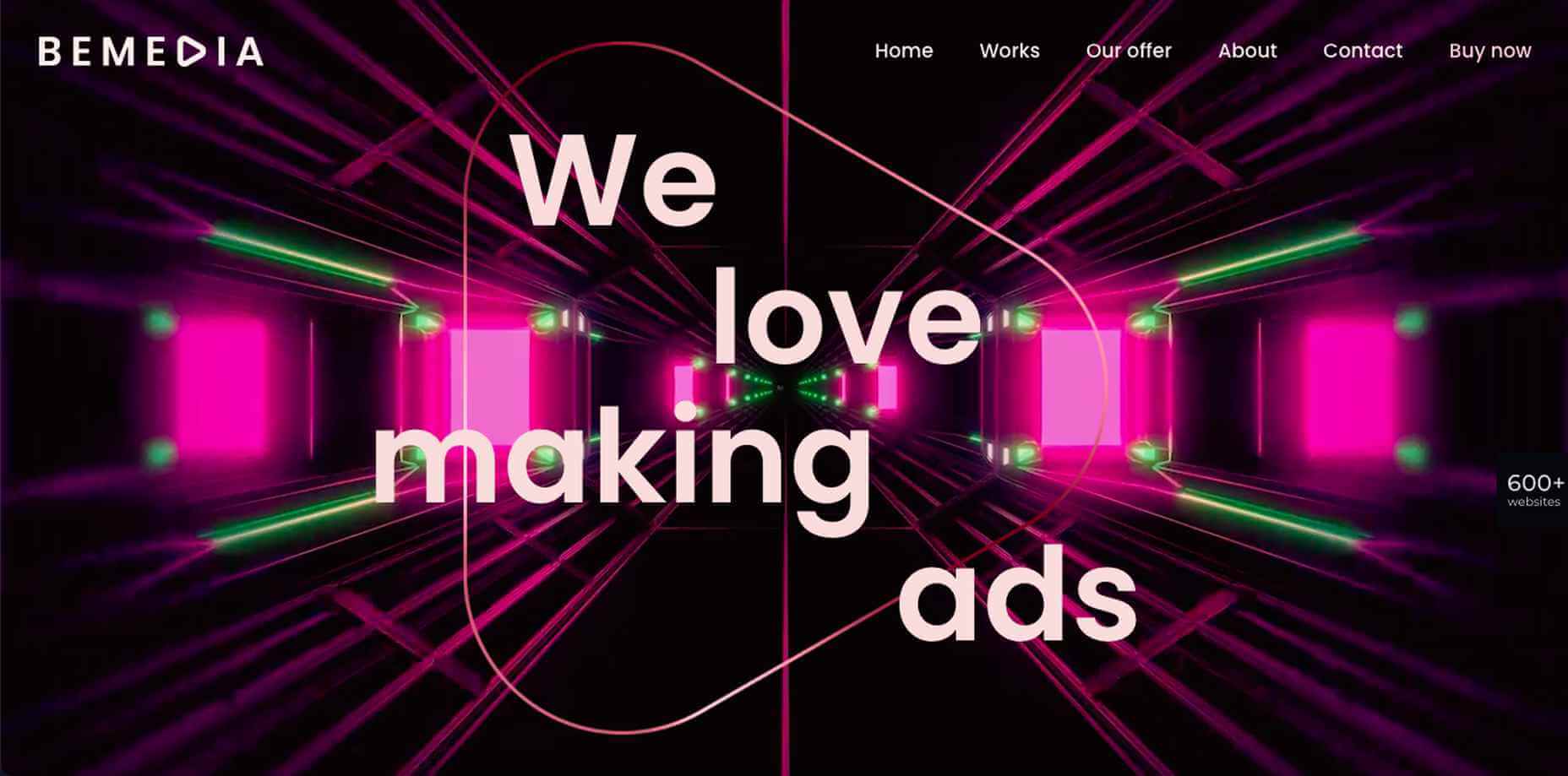
11. BeMedia 2
BeMedia 2 tests the limits of conventional design in a variety of ways, including its asymmetric layouts, outsized images, and its animated background video; all designed to instill a heavy dose of energy into your website and your brand.

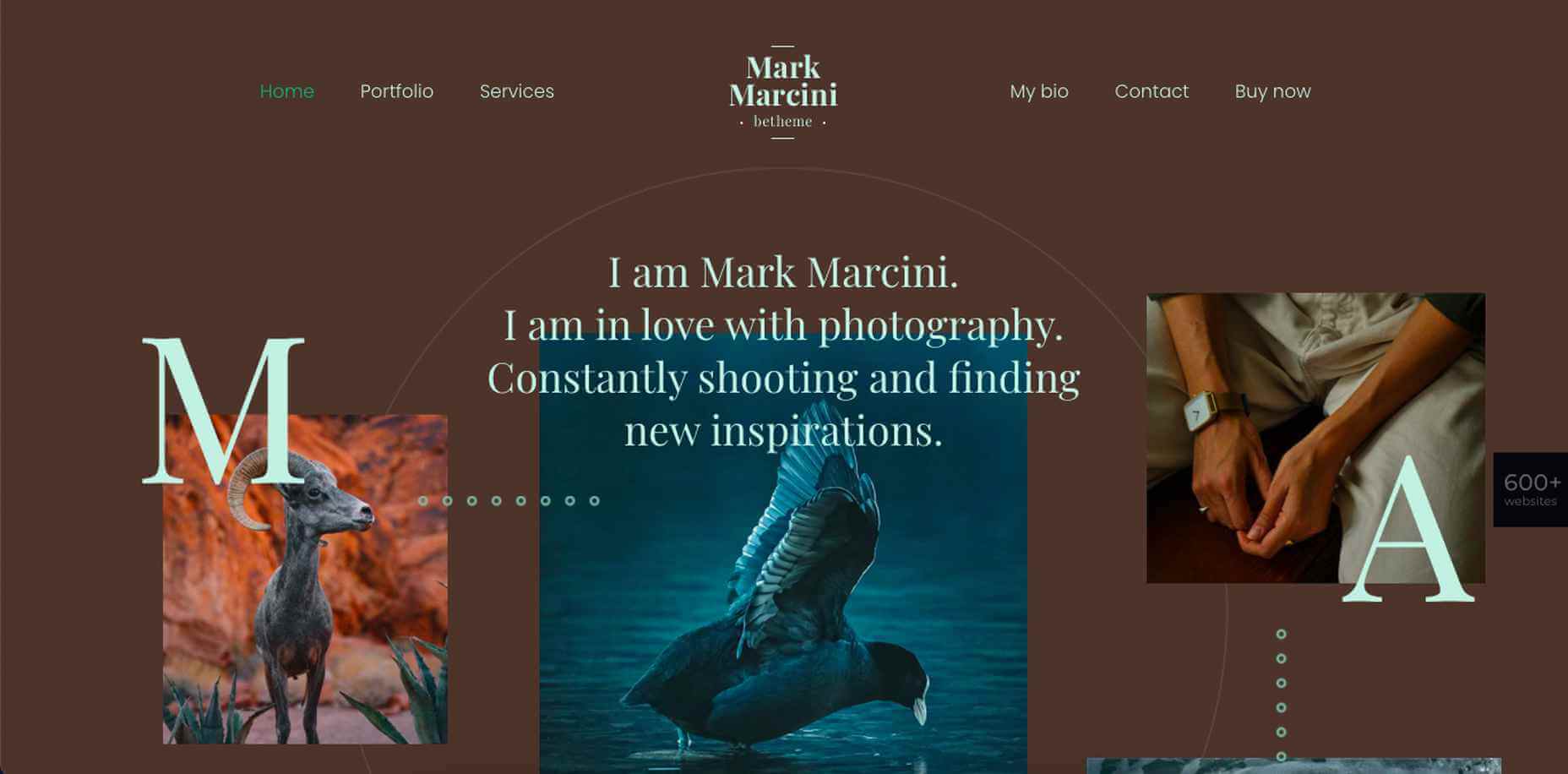
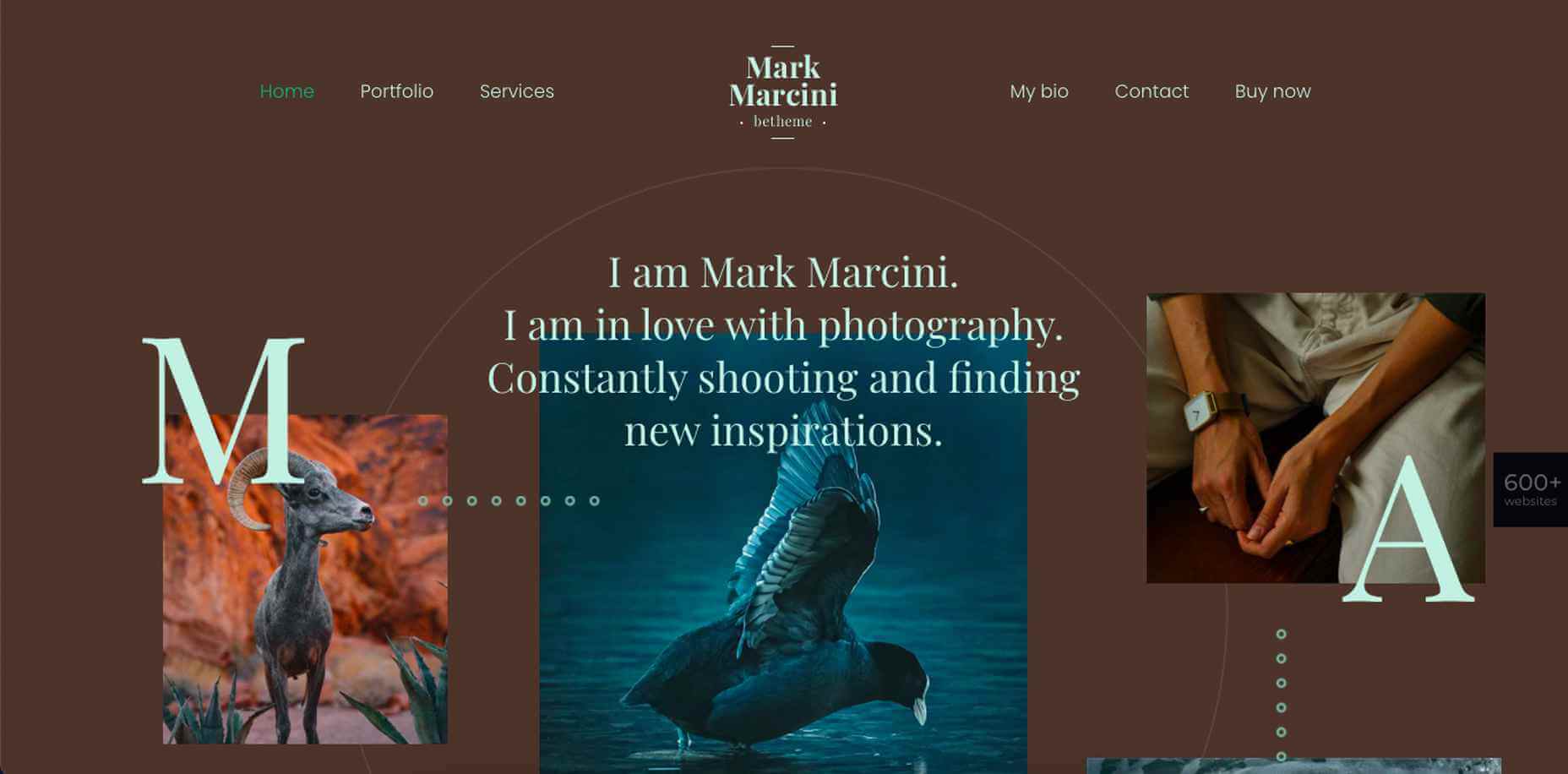
12. BePhotography 3
The BePhotography 3 pre-built site isn’t for professional photographers only. If you are a web designer, an illustrator, or any kind of a visual creator, this image-centric pre-built site offers a great way to show off your creative efforts and dazzling works of art.

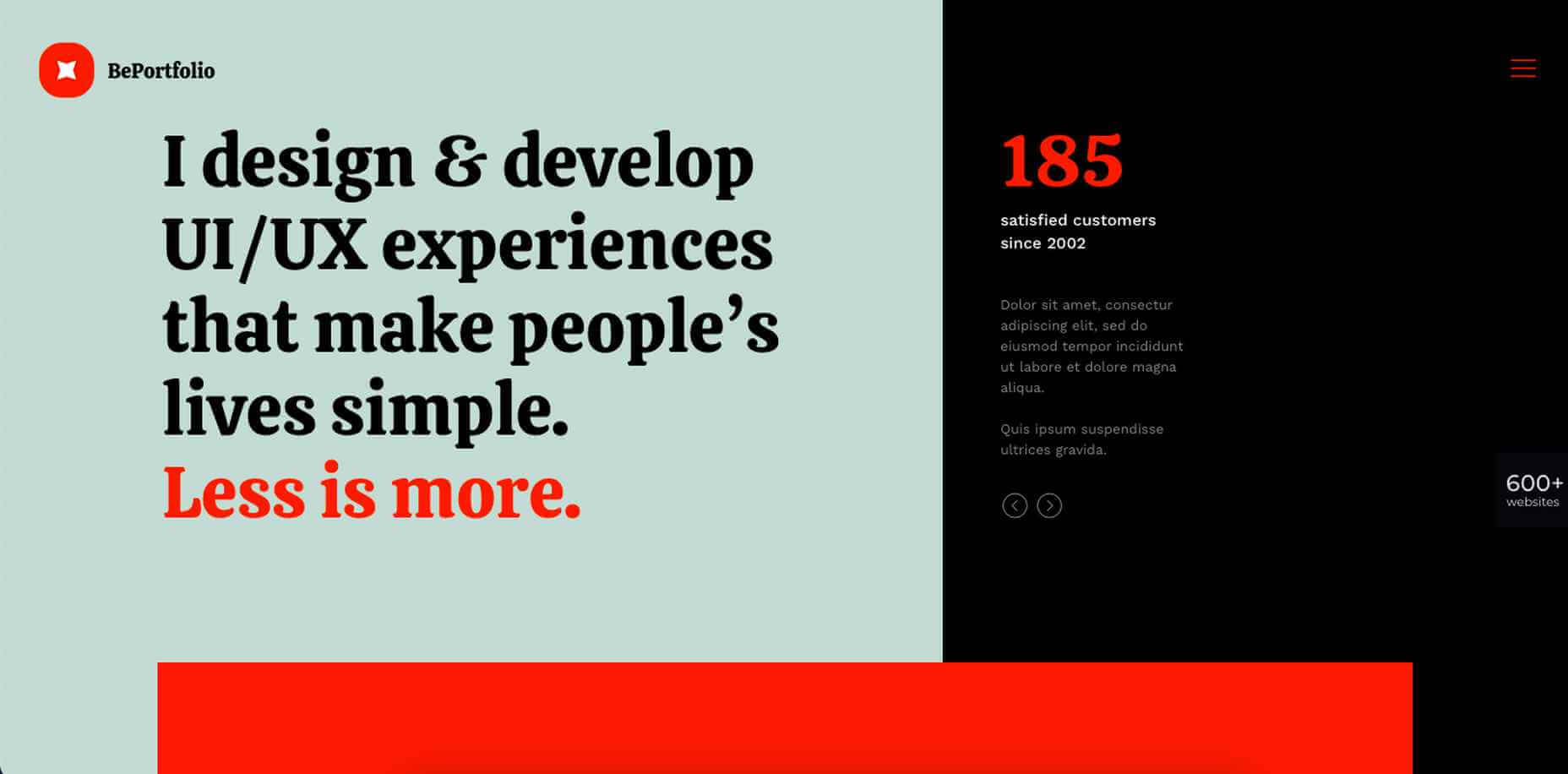
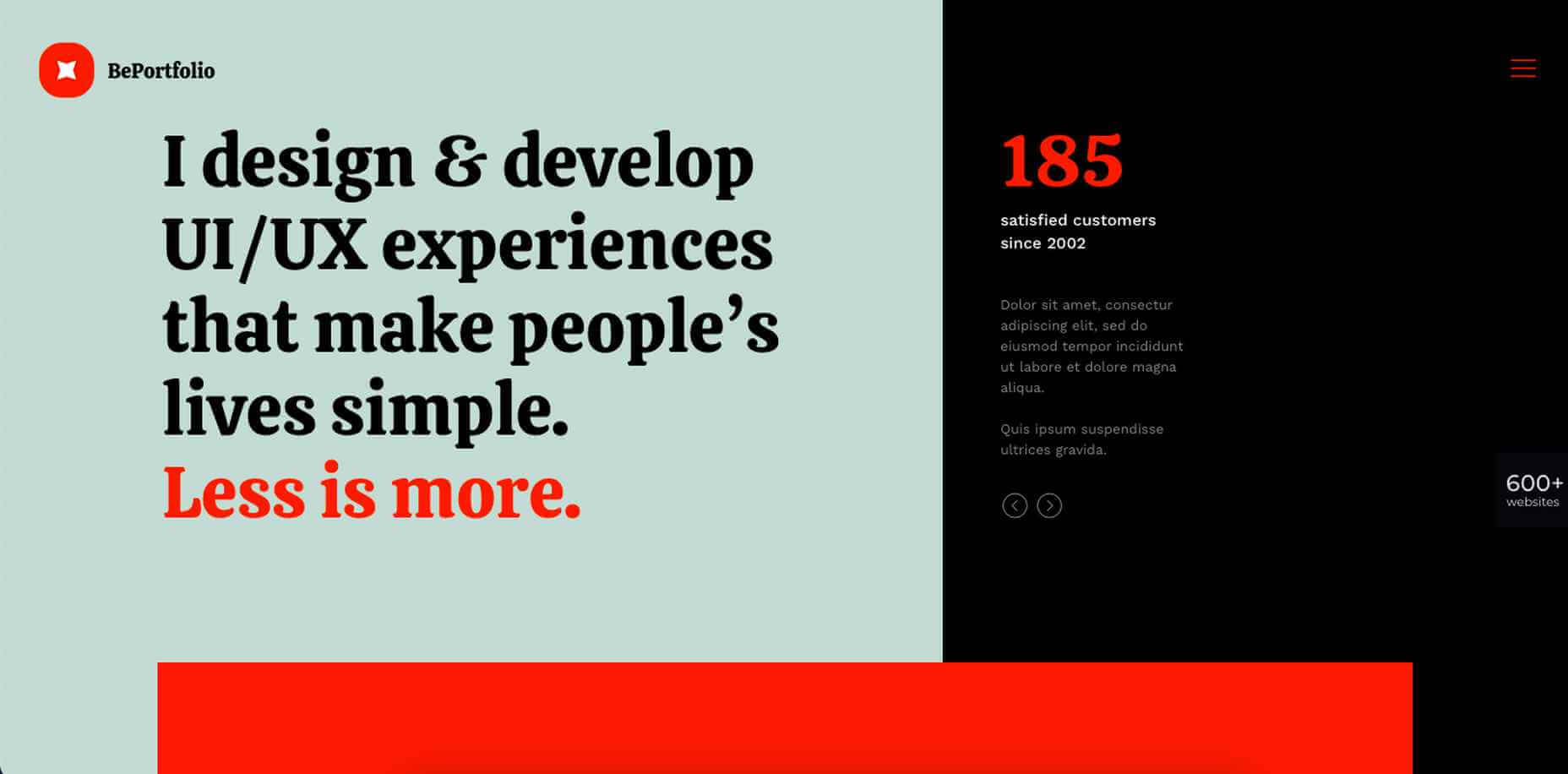
13. BePortfolio 2
BePortfolio 2 is great way for showing off in the best possible way your work, your experience, your list of clients, and whatever else is of importance to you and your business. For creative professionals it doesn’t get any better than this.

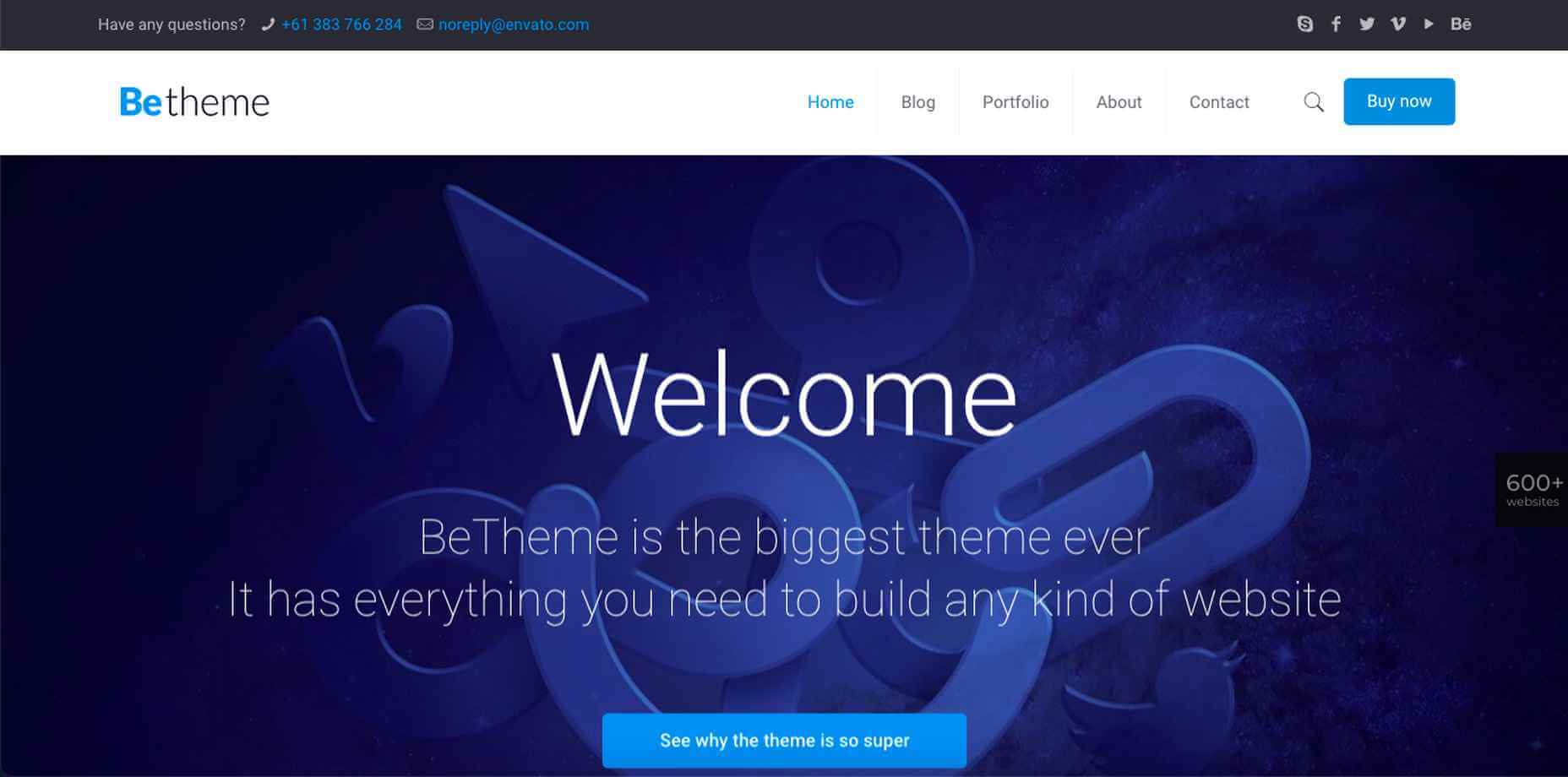
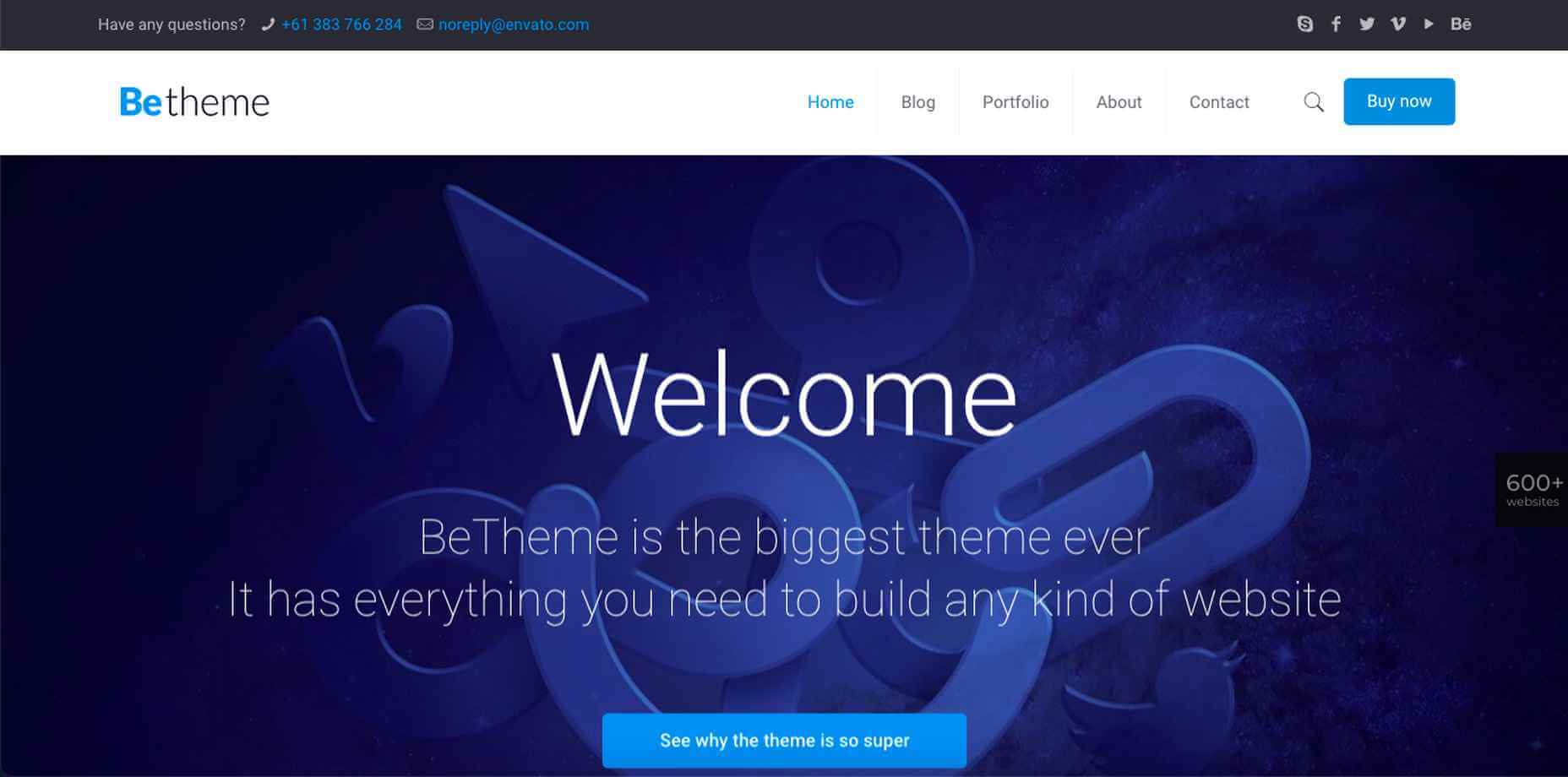
14. BeTheme
A great thing about using BeTheme is you can use it to create a website as simple or as complex as you like, as well as one that will get your message across in the best possible way. BeTheme comes with the building blocks you need, and quite naturally an impressive portfolio page.

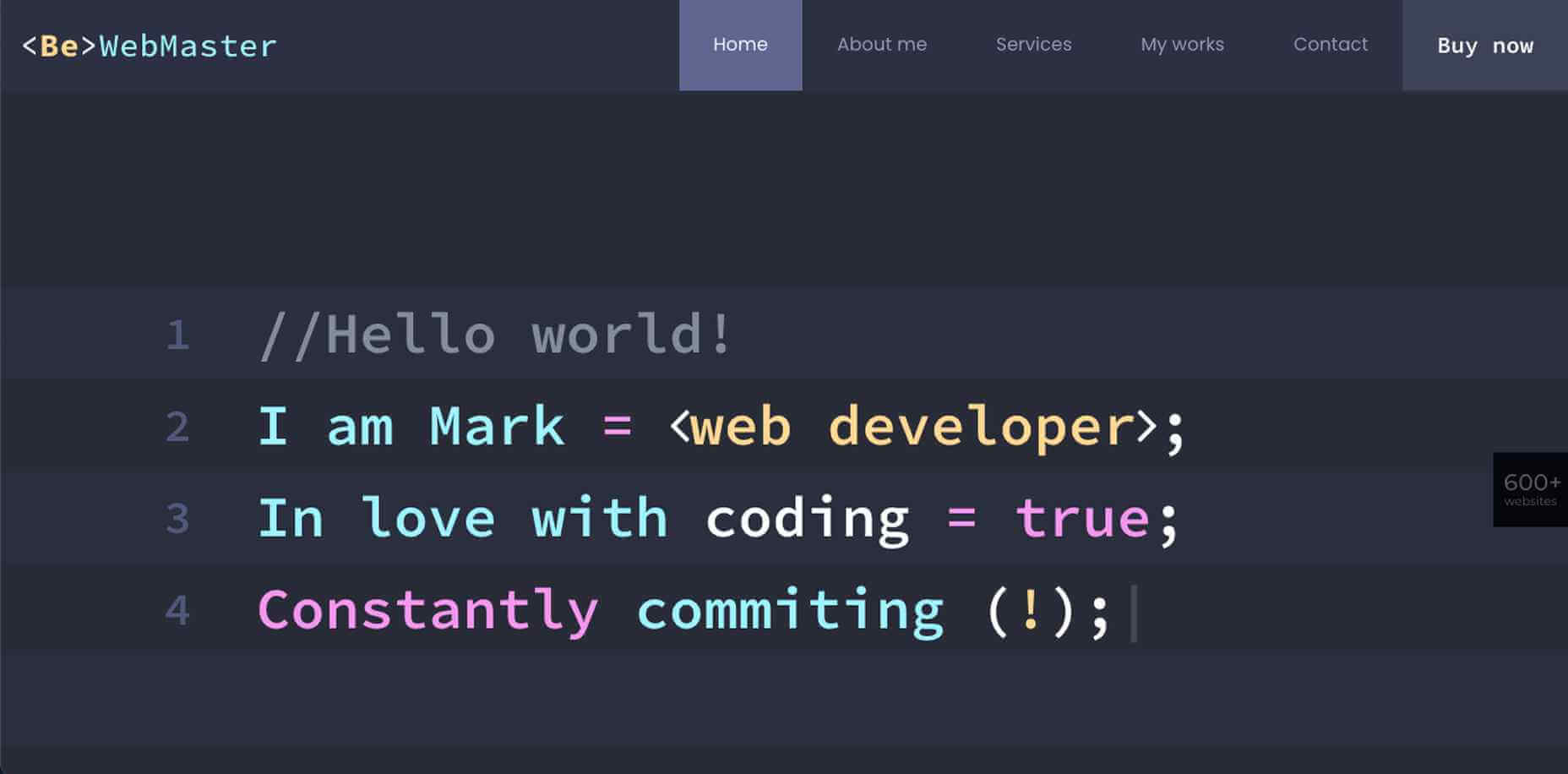
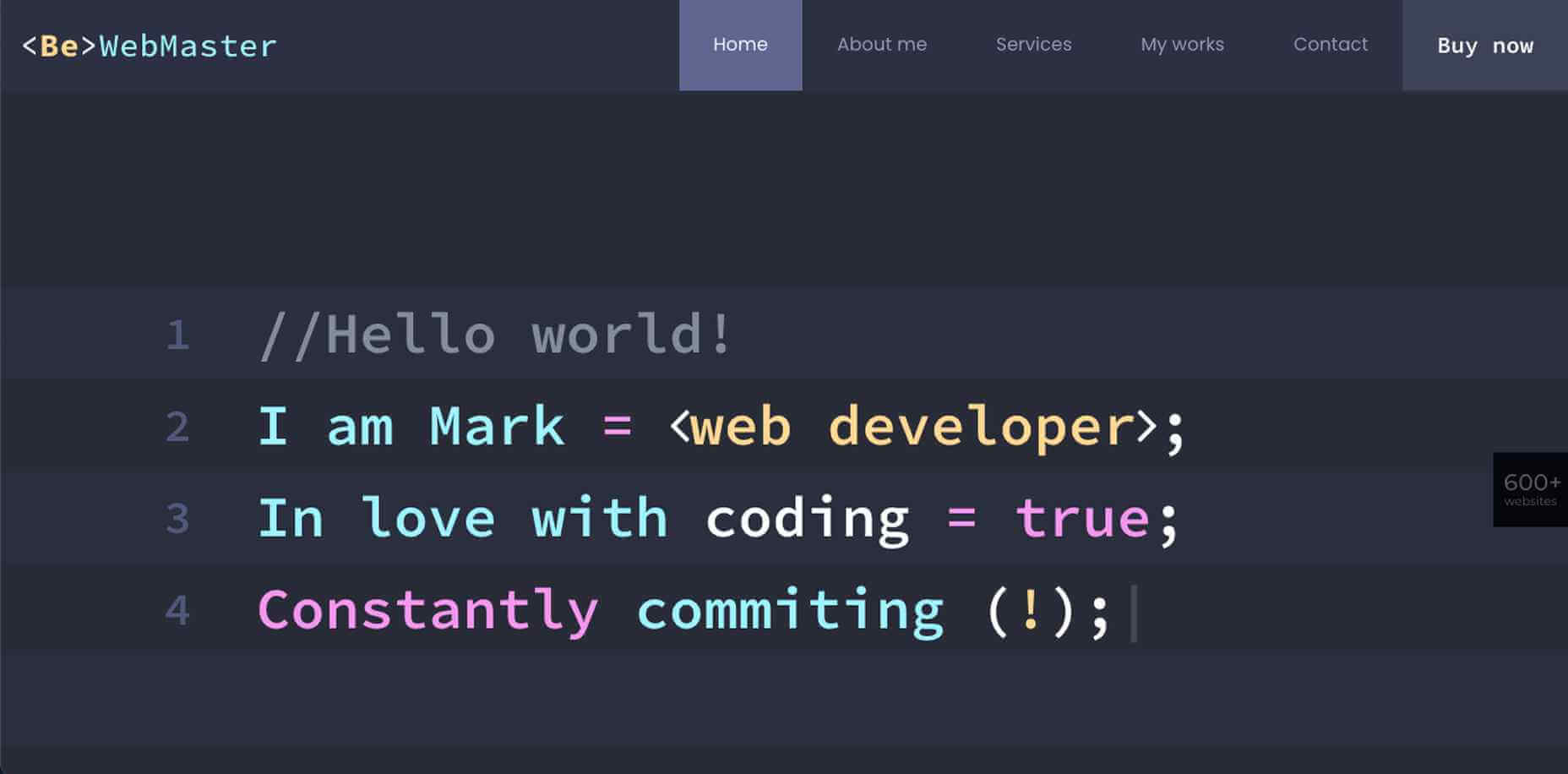
15. Webmaster 2
Programmers and developers. This pre-built website was created just for you.
BeWebmaster 2 gives you a fun way to take your techie language and translate it into something they can relate to.

Build a website you’ll be proud to share with the world.
One of the things users like best about using Be Theme is its huge selection of pre-built websites they can make a choice from (600 and counting to date!).
[– This is a sponsored post on behalf of BeTheme –]
Source
The post 10+ Cool Pre-Built Websites Designed With Creatives and Developers in Mind first appeared on Webdesigner Depot.

Source de l’article sur Webdesignerdepot
 Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.



















 Creatives need a digital space to call their home. A place from which they can show off their best work, and from where people can get in touch with them to buy or hire from them.
Creatives need a digital space to call their home. A place from which they can show off their best work, and from where people can get in touch with them to buy or hire from them.















 From dev tools to productivity to a little bit of fun with sudoku, this month’s collection of new tools is packed with something for everyone.
From dev tools to productivity to a little bit of fun with sudoku, this month’s collection of new tools is packed with something for everyone.



























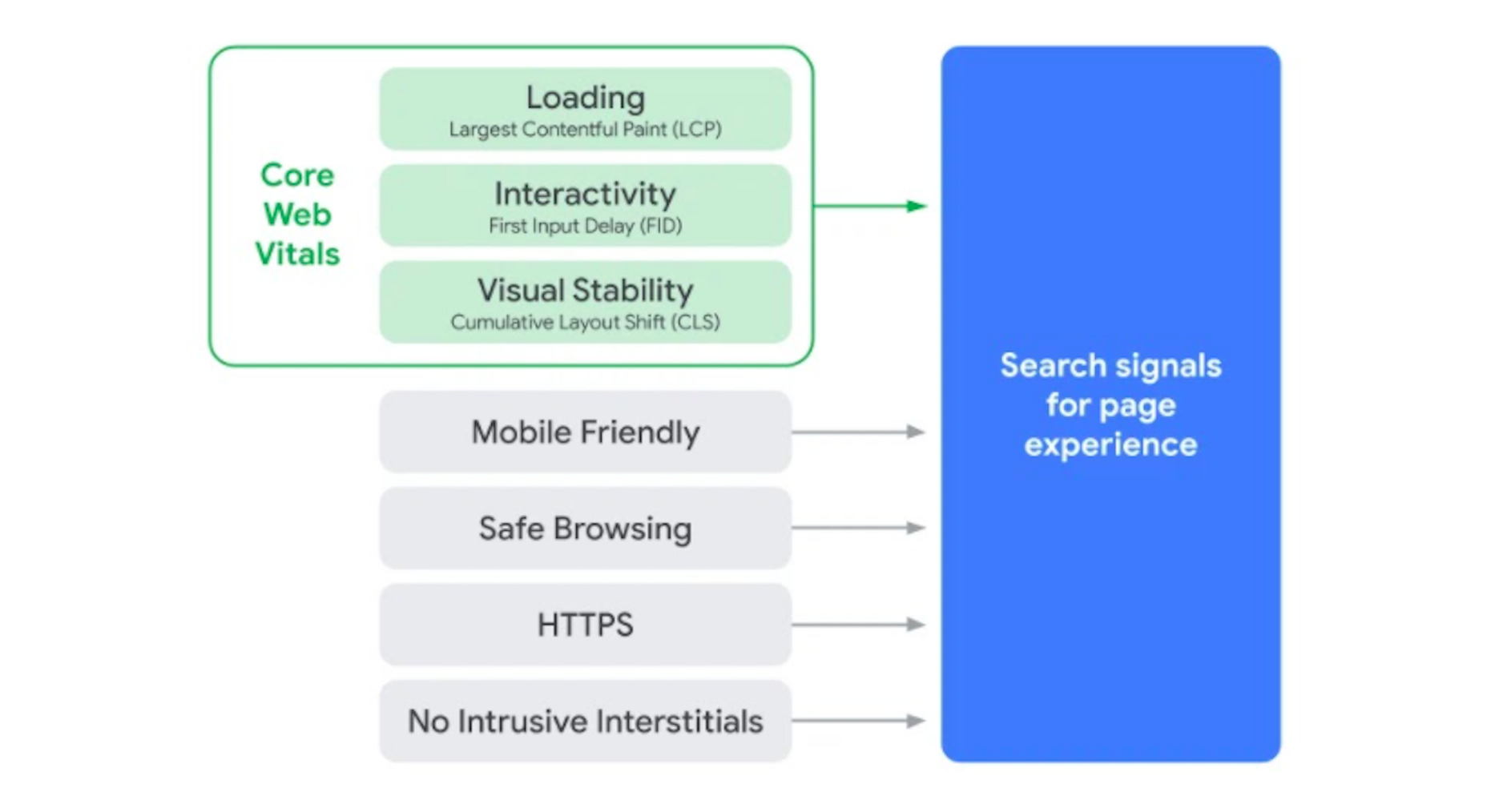
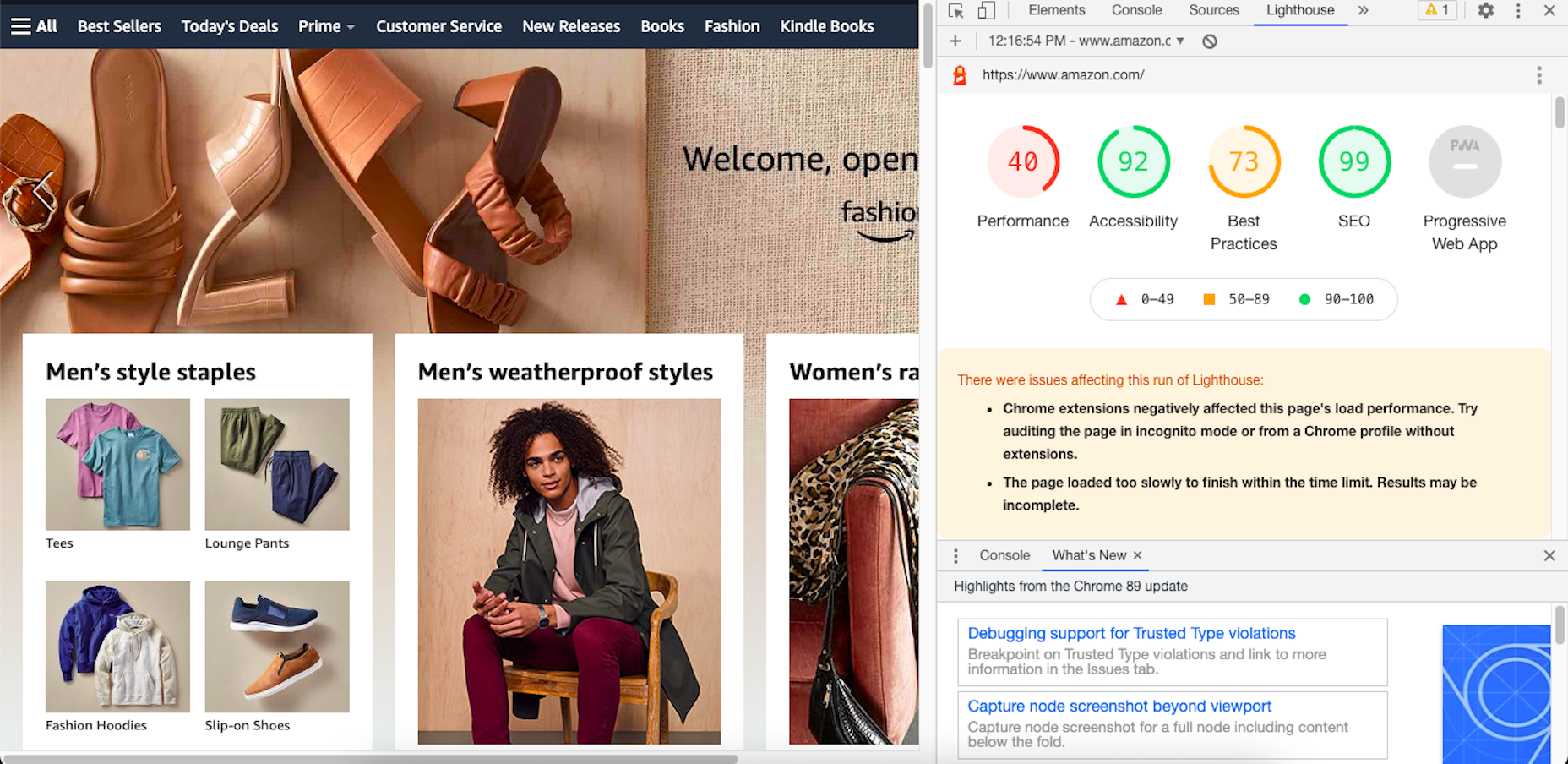
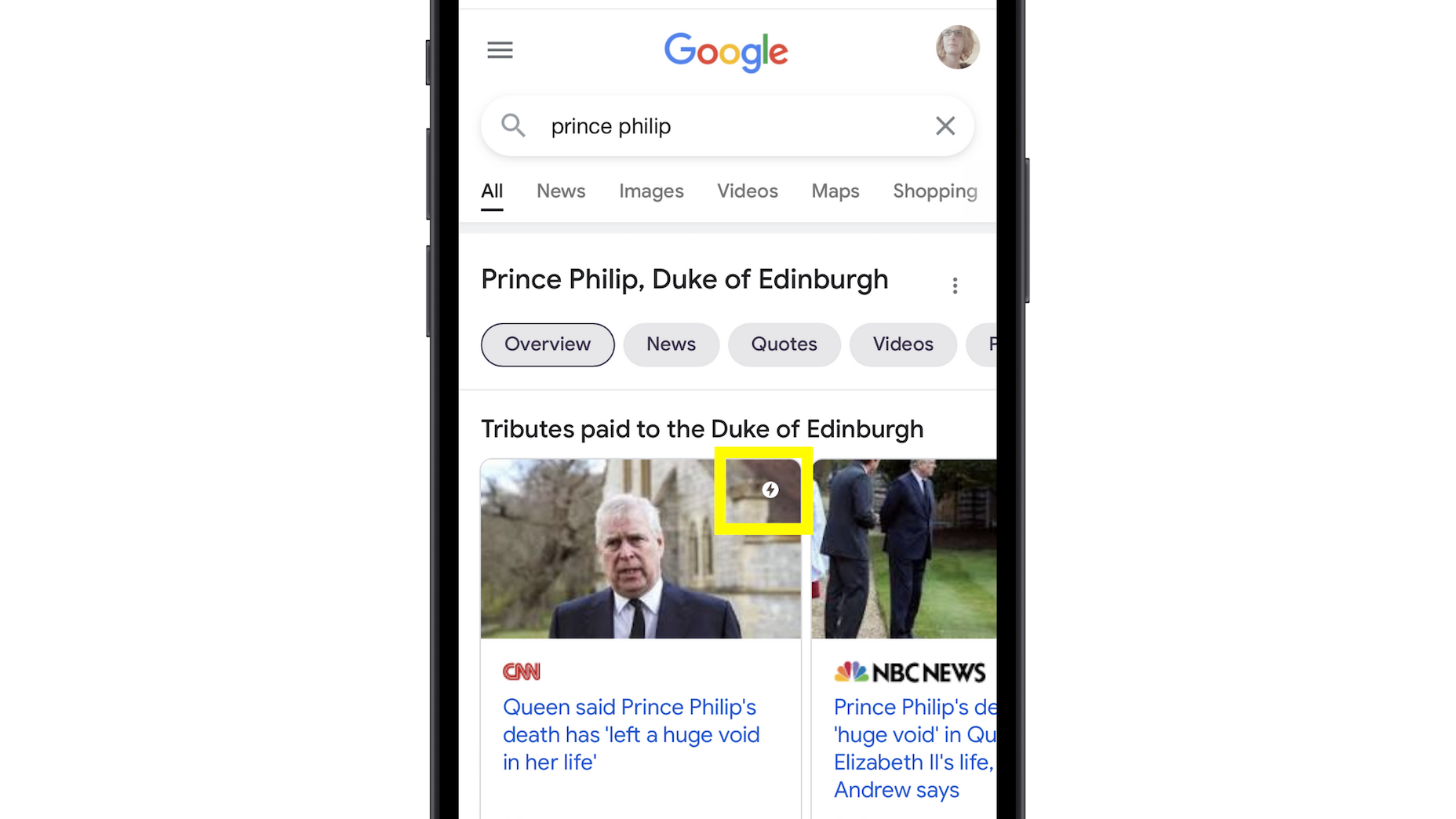
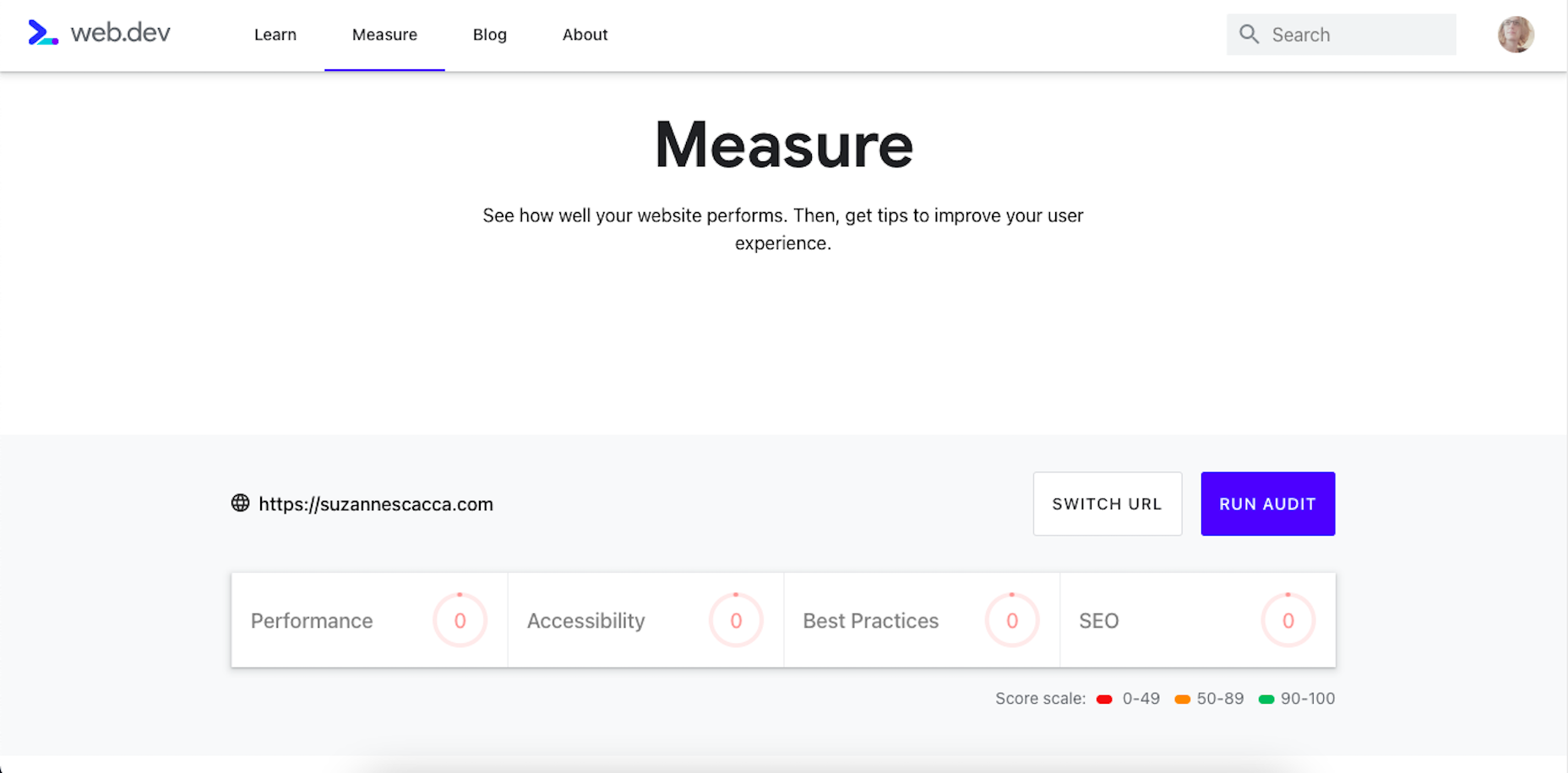
 Google has been talking about the Core Web Vitals tool and the Page Experience Update for about a year now.
Google has been talking about the Core Web Vitals tool and the Page Experience Update for about a year now.