Finding a good web design agency is challenging, especially if you’re doing it for the first time. With so many options, it’s challenging to determine which best meets your needs.
Finding a good web design agency is challenging, especially if you’re doing it for the first time. With so many options, it’s challenging to determine which best meets your needs.
The obvious place to start looking for a web design agency is by asking friends, family, and colleagues for personal recommendations, but bear in mind that they may not be qualified to judge your options objectively, and you’ll need to carry out due diligence on any web design agency recommended to you.
The process of researching and evaluating different design agencies can be time-consuming and complex. To make it easier, you must start with a clear understanding of your goals and expectations.
Begin by making a long list of web design agencies and freelance designers that might fit the bill. Then whittle it down to a shortlist by discounting anyone whose portfolio you don’t like — while design is about more than just subjective opinions, it’s also vital that you end up with a website you like and are proud to show off as part of your brand identity.
Now you have your shortlist, there are several key questions to pose to each potential candidate to ensure that they are the right fit for you. Here are the ten questions you should be asking to put you on track to finding your perfect website design partnership.
1. What types of website design services do you offer?
The first thing to realize is that there are many different kinds of websites, and as such, there are also many different kinds of website design services.
The types of website design services offered by web design agencies range from basic site creation to complex ecommerce solutions.
Basic web design services usually include developing and implementing a CMS (Content Management System) such as WordPress, Joomla, or Craft. Agencies may also provide more advanced services such as custom website design, SEO optimization, and web hosting.
Different agencies and freelancers specialize in various types of sites, so you must compare their solutions with your requirements.
2. Do you have any case studies of past projects I can review?
Experience matters when choosing a web design agency. Ask potential candidates about the years they have been in business and the types of projects they’ve worked on. New doesn’t necessarily mean low quality — plenty of great agencies are founded by experienced designers whose portfolios are owned by their previous employers.
However, it is easier to ensure a web design agency is a good fit for your project if you can review case studies of previous jobs. Case studies will provide valuable insights into their approach and techniques and how successful their clients have been.
3. Where are you based?
When it comes to web design agencies, there are pros and cons to hiring a local or remote team. On the one hand, working with a local agency can provide many advantages, such as in-person interaction and access to their resources. On the other hand, working with a remote team may offer greater flexibility, cost savings, and access to a global talent pool.
It’s essential to ask about an agency’s location to understand their services’ advantages and disadvantages.
Effective team communication is essential for any project, so you should check the working hours of any agency you select — you don’t want to wait overnight for answers to urgent queries.
4. Do you specialize in any particular industries or platforms?
Web design agencies may specialize in various industries and platforms, depending on the specific needs of their clients. For example, some might specialize in ecommerce solutions such as Shopify or WooCommerce, while others might focus on frameworks such as Vue or React.
Additionally, web design agencies may specialize in creating custom websites for specific industries, such as healthcare or finance.
Suppose you can locate a web design agency with previous experience developing websites for clients similar to you. In that case, they will be better placed to anticipate challenges specific to your project.
5. What is your process for designing websites?
Before hiring a web design agency, it’s essential to understand their approach to website design. For example, some agencies may take a more traditional “design and build” approach where they create the entire site from start to finish, while others may prefer to work with an existing template and make customizations.
Some design agencies use a traditional waterfall approach, while others adopt an agile methodology. Waterfall is a sequential process in which each step happens in isolation, whereas agile is an interactive approach with frequent testing and feedback.
Knowing how an agency prefers to work will help you establish realistic expectations about how they will integrate into your company culture.
5. Do you offer any additional services, such as SEO or hosting?
Website design agencies may offer a range of additional services, depending on the needs of their clients. Beyond website design and development, many agencies also provide SEO (search engine optimization) and web hosting services.
All reputable web design agencies will ensure that your website meets the minimum standard for technical SEO. But some agencies will also adapt your content to incorporate keywords and phrases related to your industry to help you increase website traffic once the site is launched.
When it comes to web hosting, your web design agency will help you choose the best type of hosting for your needs, but some agencies also provide hosting and will set up and manage a server for you.
6. How will the project be managed, and what is your timeline for completion?
When it comes to website design projects, timeline management is critical to ensure that your new website is delivered on time and within budget. Managing a website project requires careful planning and execution to keep everything on track.
You should also ask how the project will be managed throughout its lifecycle so that you can schedule your in-house timetables.
7. What type of maintenance can I expect after launching the website?
Launching your new website begins a long-term relationship with your web design agency. It’s essential to ask about their post-launch support process to ensure you have all the help and guidance you need. The agency should be able to provide comprehensive maintenance services such as bug fixing, content updates, and security checks.
Additionally, you should understand the process for making changes and requests after the website launch. Find out how quickly they can respond to your inquiries and the cost of any needed updates. This will help you plan your budget accordingly and avoid any unexpected fees.
9. How much will the project cost?
Speaking of costs, it’s vitally important to establish ballpark figures before you shortlist an agency. Like any industry, there is a wide range of different price points, dependent not just on the project but the marketability of the web design agency.
Make sure you ask for a comprehensive quote that outlines all the costs involved. Ask for a payment schedule so you know how much you’re expected to pay upfront. Check on any additional fees, such as maintenance or hosting.
Never adjust your project to secure a web design agency outside your budget. If you can’t afford a particular provider, strike them off your shortlist and move on to the next candidate.
10. What do you need from me?
As a client, there are several steps you need to take to ensure that your website design project runs smoothly. You will need to supply a detailed brief if nothing else.
You should be prepared to schedule regular feedback sessions so your agency can stay on track. You’ll probably need to supply brand materials such as logos, style guides, and any text, images, and videos you want to be included. The agency may want you to sign a contract, agree on a payment schedule, and pay an initial deposit.
Conclusion
Hiring a web design agency is challenging, especially if you don’t have the technical knowledge to assess an agency’s past work objectively.
By asking the questions above, you’ll get a solid sense of what the company is like to work for, how well they fit your corporate culture, and whether their proposed solution is within your budget.
The more questions you ask, the better informed you’ll be, and the more likely your website design project will succeed. Good luck!
Featured image via Pexels.
Source
The post 10 Questions You Must Ask Before Hiring a Web Design Agency first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot



 WordPress is a highly flexible content management system for website creation. A key reason for this flexibility is the wide variety of plugins available. You can add features and other improvements to your site.
WordPress is a highly flexible content management system for website creation. A key reason for this flexibility is the wide variety of plugins available. You can add features and other improvements to your site.










 Have you been searching in vain to find a great WordPress theme that you can use to create a website that will perfectly match your brand and vision?
Have you been searching in vain to find a great WordPress theme that you can use to create a website that will perfectly match your brand and vision?












 It’s the start of a new year, and product designers are already launching thousands of new apps, tools, and resources.
It’s the start of a new year, and product designers are already launching thousands of new apps, tools, and resources.




















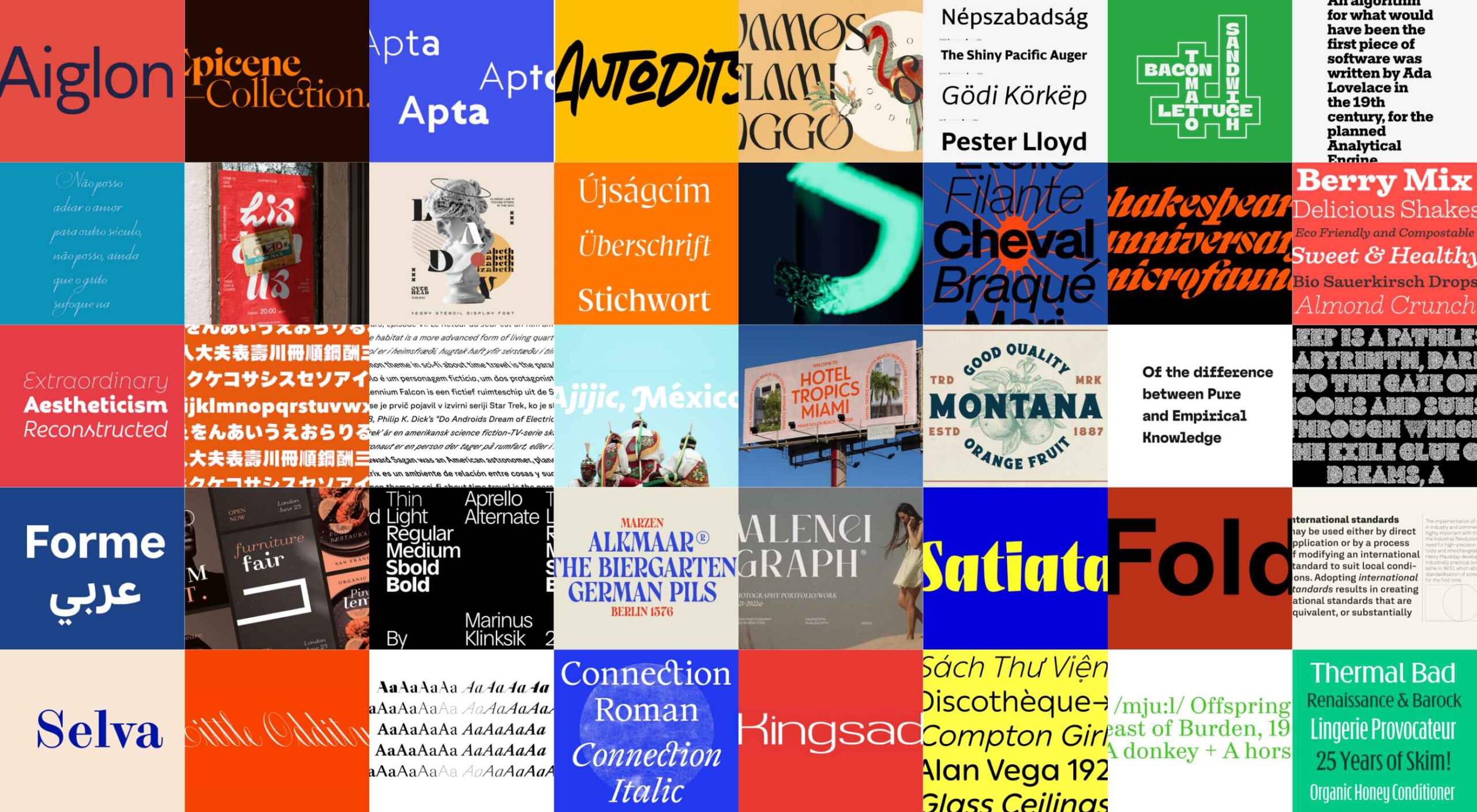
 Choosing the right typefaces for your website can elevate a design from dour to delightful. The right typeface gives personality to your brand voice and can make sure your content gets read.
Choosing the right typefaces for your website can elevate a design from dour to delightful. The right typeface gives personality to your brand voice and can make sure your content gets read.









































 Finding a good web design agency is challenging, especially if you’re doing it for the first time. With so many options, it’s challenging to determine which best meets your needs.
Finding a good web design agency is challenging, especially if you’re doing it for the first time. With so many options, it’s challenging to determine which best meets your needs.