Websites as we know them are going to change very soon. The days of text, images, and basic interactions in a 2D browser window have served us well, but virtual, augmented, and mixed reality experiences are getting better all the time. Developers and designers need to think beyond the browser window and prepare for an immersive future.
Websites as we know them are going to change very soon. The days of text, images, and basic interactions in a 2D browser window have served us well, but virtual, augmented, and mixed reality experiences are getting better all the time. Developers and designers need to think beyond the browser window and prepare for an immersive future.
Many have been very skeptical about VR and AR in the past because despite grand promises about what they would achieve, they’ve mostly failed to deliver on the scale that the industry hoped for.
But it’s different this time: industry leaders like Meta, Apple, and Microsoft are pursuing a range of different mixed reality projects; they see the opportunity and are dropping hints about what’s next.
In a survey from Perkins Coie LLP and the XR Association, nearly 9 in 10 respondents said that by the year 2025, immersive technologies—including augmented reality, virtual reality, and mixed reality — will be as ubiquitous as mobile devices.
That’s a bold prediction, but it could be our new reality.
Use Cases
VR and AR aren’t a logical fit for every website, and that’s fine. There’s no need to force an immersive experience on something better suited to a standard viewing experience.
But when they’re done right, 3D experiences can add a lot to your website. Check out the demo experience from Mozilla, the 3D tours from Matterport, and the immersive storytelling from Within.
Here are a few areas where these technologies shine:
- Retail – VR can be used to provide a virtual showroom where customers browse through products. AR can even bring the products into your home by showing you how a piece of furniture will fit in your room, what a painting will look like on your wall, or in Apple’s case, how a product will look on your desk.
- News – Coverage of events can be enriched by providing a 360-degree view and placing viewers in the center of the story.
- Training – AR can generate virtual overlays over physical equipment so employees can have hands-on training that’s more effective.
Define Your Platform
Adding immersive experiences to your website will require various skills based on what you’re trying to create. Whether you’re new to web development or are a seasoned developer with many years of experience, the main difference from classic web development is that you’re switching from a 2D to a 3D experience. Development in VR/AR is much closer to developing 3D video games than creating web applications.
First of all, you need to decide on the hardware that you’re building for. Are your viewers mainly using computers, smartphones, or a headset like the Oculus Quest? Each hardware category offers a different set of capabilities for what’s possible.
Next, when we look at 3D engines and frameworks on the market, some big names like Unity, Unreal Engine, and CRYENGINE stand out. Most of these engines were spun out of game development and are based on programming languages like C, C++, or C#. While very powerful, they’re overkill for anyone trying to create a basic immersive web experience.
The good news for web developers is that the WebXR Device API is an open standard specified by the W3C with a JavaScript API that makes immersive experiences possible in the browser. So if you already have a background in web development, you can use your knowledge of JavaScript to get started.
There are some useful frameworks and platforms that make working with WebXR more convenient:
- A-Frame – A web framework for building 3D experiences.
- React 360 – A framework for the creation of interactive 360-degree experiences that run in the web browser. As the name already suggests, it builds on React and reuses the concepts you already know.
- Amazon Sumerian – A managed service that lets you create and run 3D, AR, and VR applications. Since it’s integrated into the AWS ecosystem, it’s also possible to add AI-enabled elements into your generated world.
Create Your Content
No one wants to read long blocks of text in 3D. Since we’re talking about visual experiences, it’s logical that the emphasis should be on creating content that is pleasing to the eye and interesting to look at. What works on a normal website probably isn’t going to feel natural in a 3D environment, so you need to decide what visuals you should create to suit the format.
What high-resolution images and assets do you need? Can you add videos? How about 360-degree videos? Will viewers just be looking at something, or will they be able to interact with it?
You also can’t forget about sound because it’s a critical part of immersive experiences. What music and sounds should you create to make the content come alive?
Not everyone is going to have the latest and greatest device or 5G coverage. The requirements for bandwidth and transmission quality are much higher with 3D content. A few milliseconds of latency can go unnoticed on a typical website, but in a VR/AR setting, it can make the experience laggy or unusable.
Try to optimize your content to be the highest quality it can be within a reasonable file size. If the experience starts to suffer from too many assets downloading at the same time, it’s better to create a more streamlined experience that maintains a high performance rate.
It’s important to consider your hosting infrastructure, as well. This shouldn’t be a big problem, but it is worth mentioning that you need to add new content types to your configurations, and your CDN needs to support these new types, too.
Make Your Content Flexible
When we’re talking about getting your website ready for immersive experiences, we’re not just talking about having people scroll through your regular website in VR. That isn’t compelling for your audience.
The idea is to take some content that’s already on your website and separate it from the presentation layer so you can use it in a 3D environment or any other platform that you want. Classic content management takes place in silos, which means you cannot easily reuse the content from your website.
This separation can be achieved by using a classic database, but if you want developers and content teams to collaborate, a headless CMS is front-end agnostic and more user friendly.
Start Experimenting Today
Building 3D content experiences may seem intimidating, but as we’ve seen, you likely already have the web development skills necessary to get started and try out some different ideas.
What you build today will prepare you for the 3D future of tomorrow.
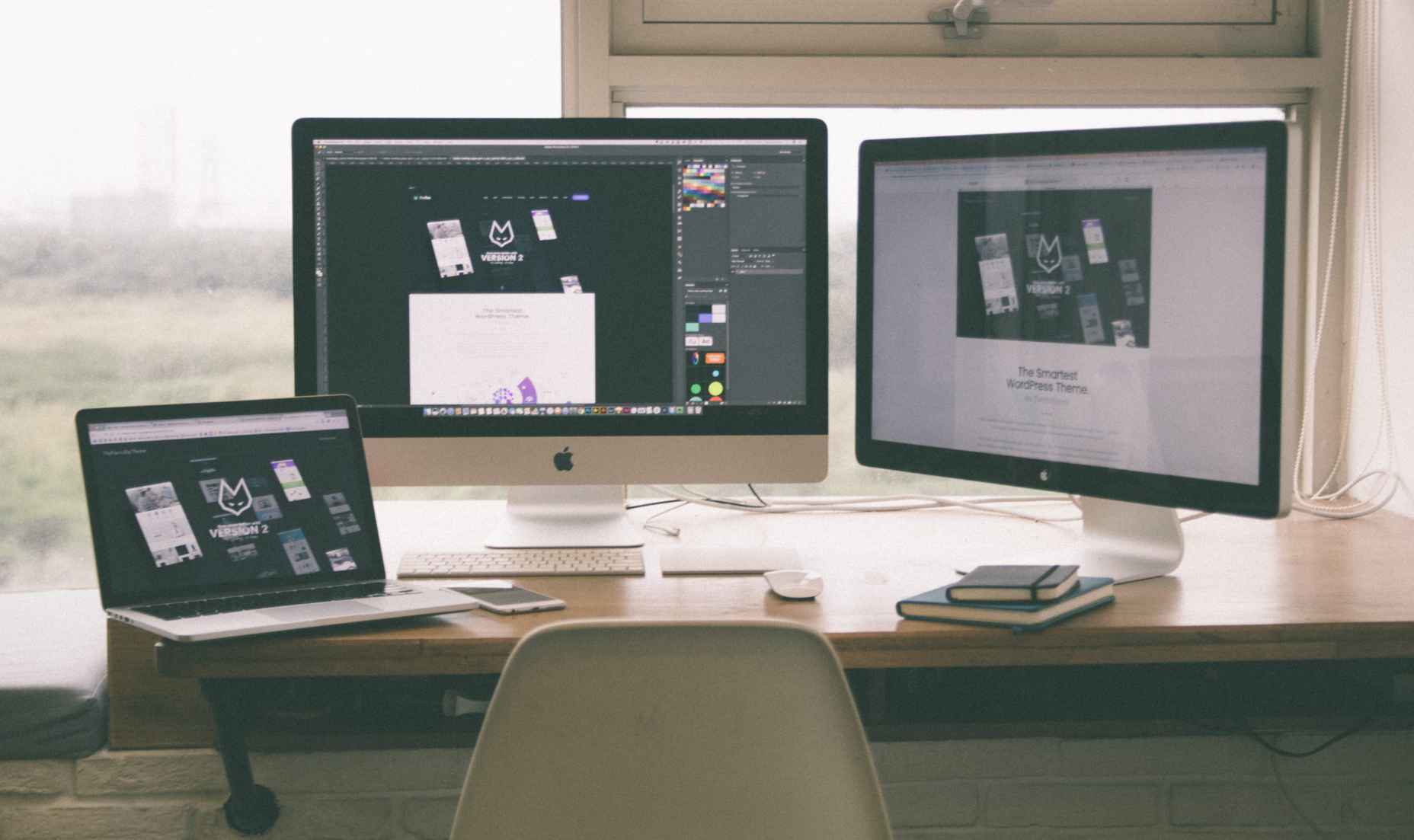
Featured image via Pexels.
Source
The post How to Prepare for the Immersive Web first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot
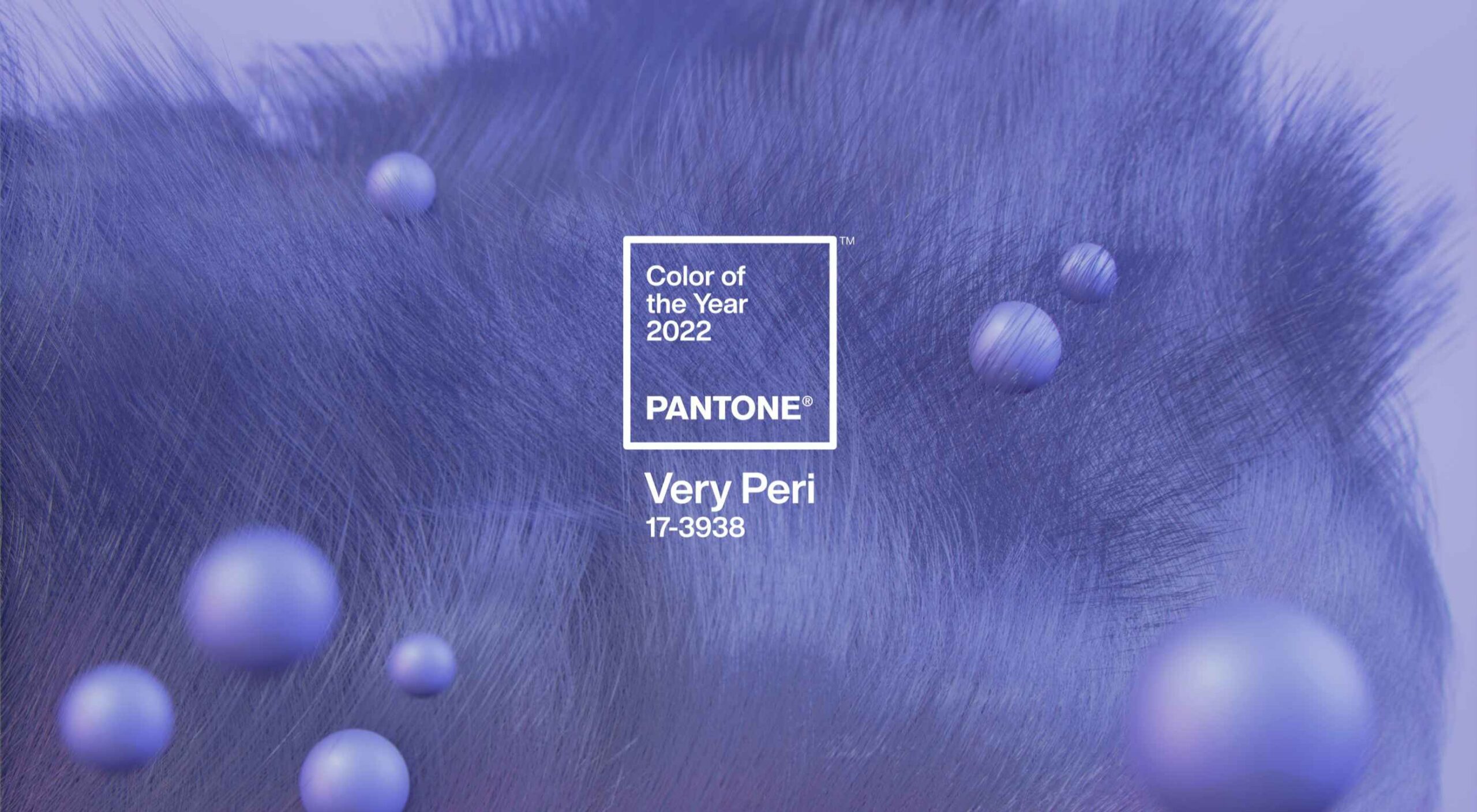
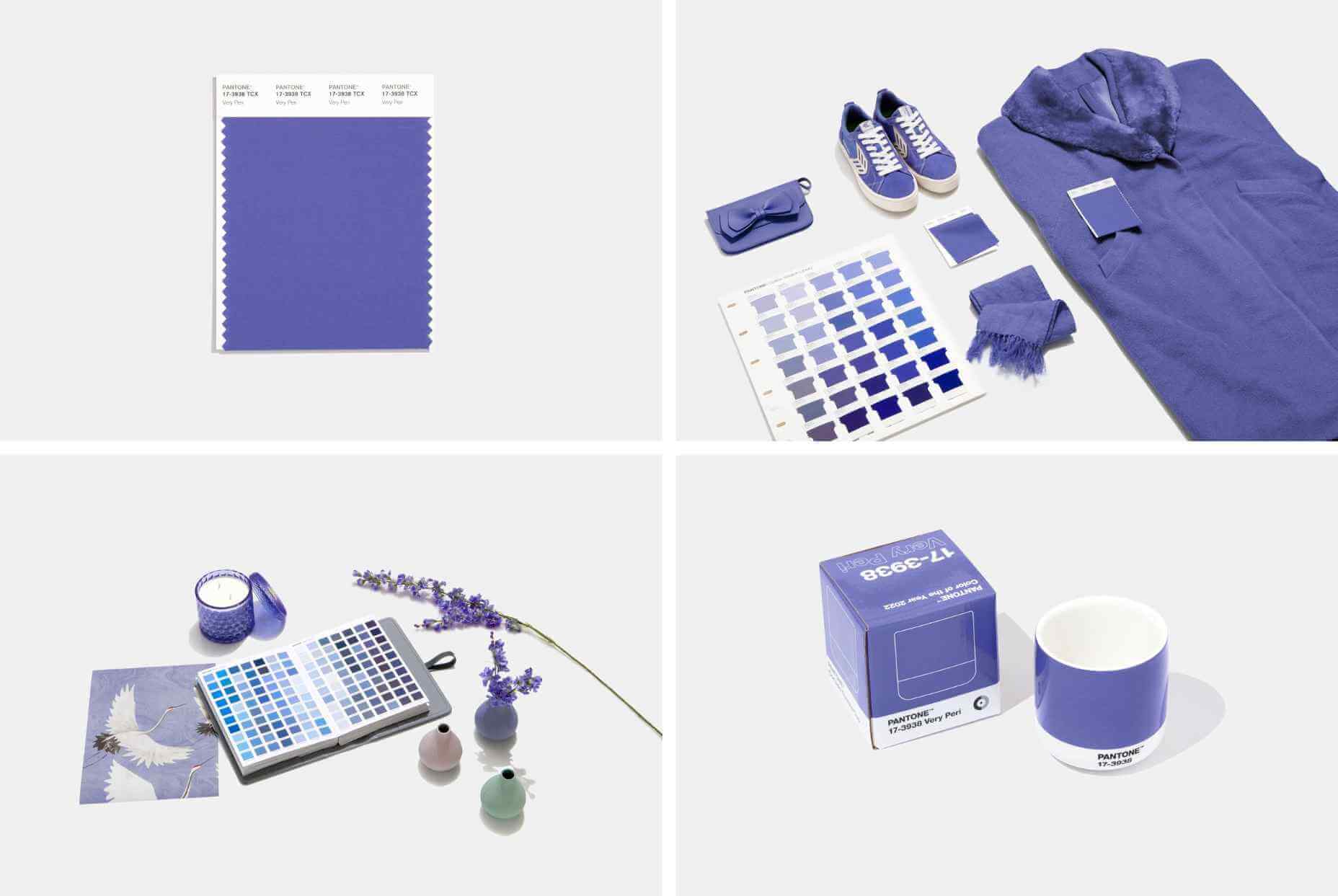
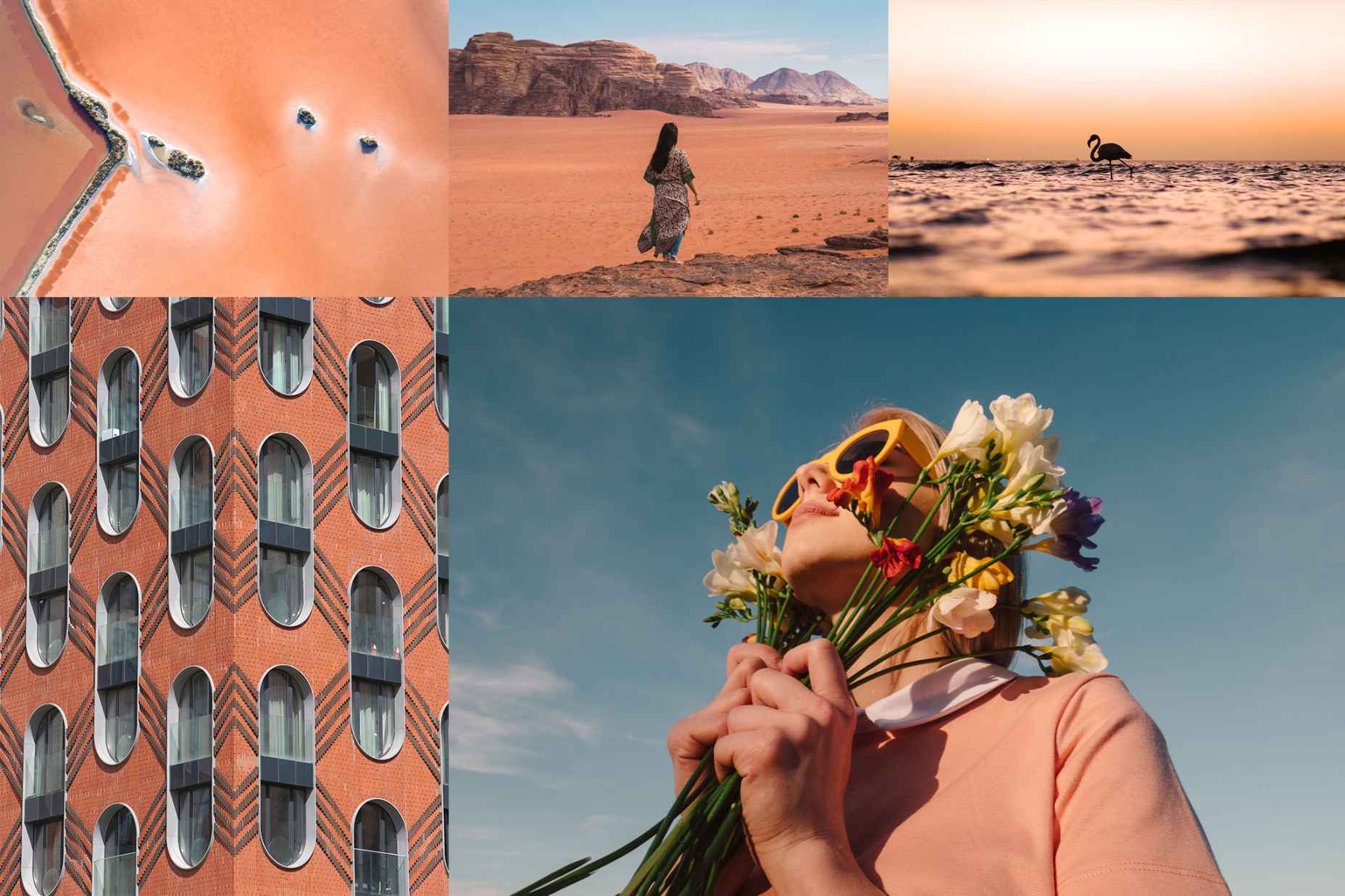
 At this time every year, Pantone announces its choice for Color of the Year for the coming 12 months. The last year has been uncertain, to say the least, and although a tentative optimism seems to be piercing the general gloom, it’s difficult to see how that can be expressed in color.
At this time every year, Pantone announces its choice for Color of the Year for the coming 12 months. The last year has been uncertain, to say the least, and although a tentative optimism seems to be piercing the general gloom, it’s difficult to see how that can be expressed in color.


 Websites as we know them are going to change very soon. The days of text, images, and basic interactions in a 2D browser window have served us well, but virtual, augmented, and mixed reality experiences are getting better all the time. Developers and designers need to think beyond the browser window and prepare for an immersive future.
Websites as we know them are going to change very soon. The days of text, images, and basic interactions in a 2D browser window have served us well, but virtual, augmented, and mixed reality experiences are getting better all the time. Developers and designers need to think beyond the browser window and prepare for an immersive future.
 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










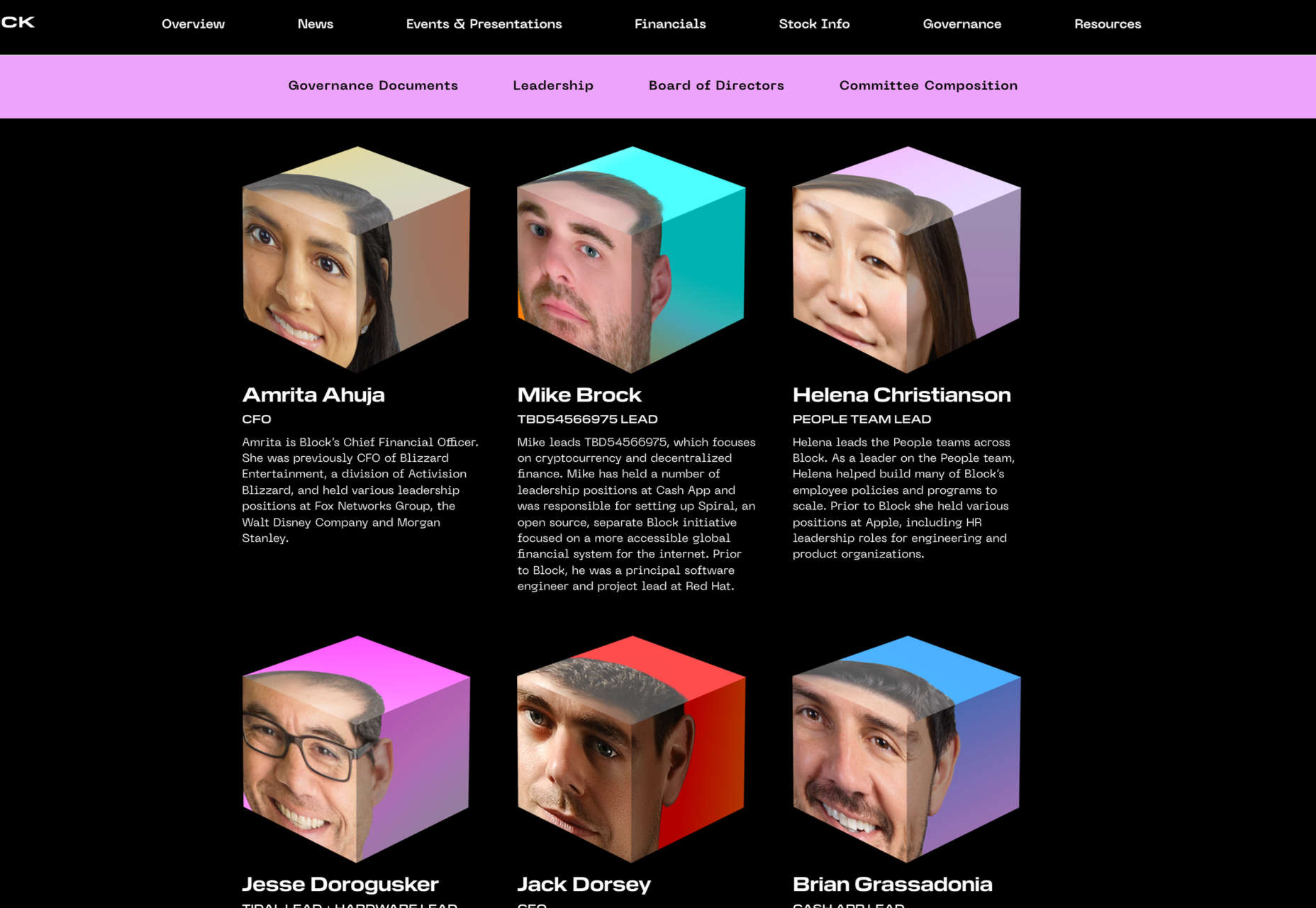
 A few days ago, the big tech news was that Jack Dorsey was stepping down from his role as Twitter CEO to focus on Square, the payment processor he founded in 2009.
A few days ago, the big tech news was that Jack Dorsey was stepping down from his role as Twitter CEO to focus on Square, the payment processor he founded in 2009.


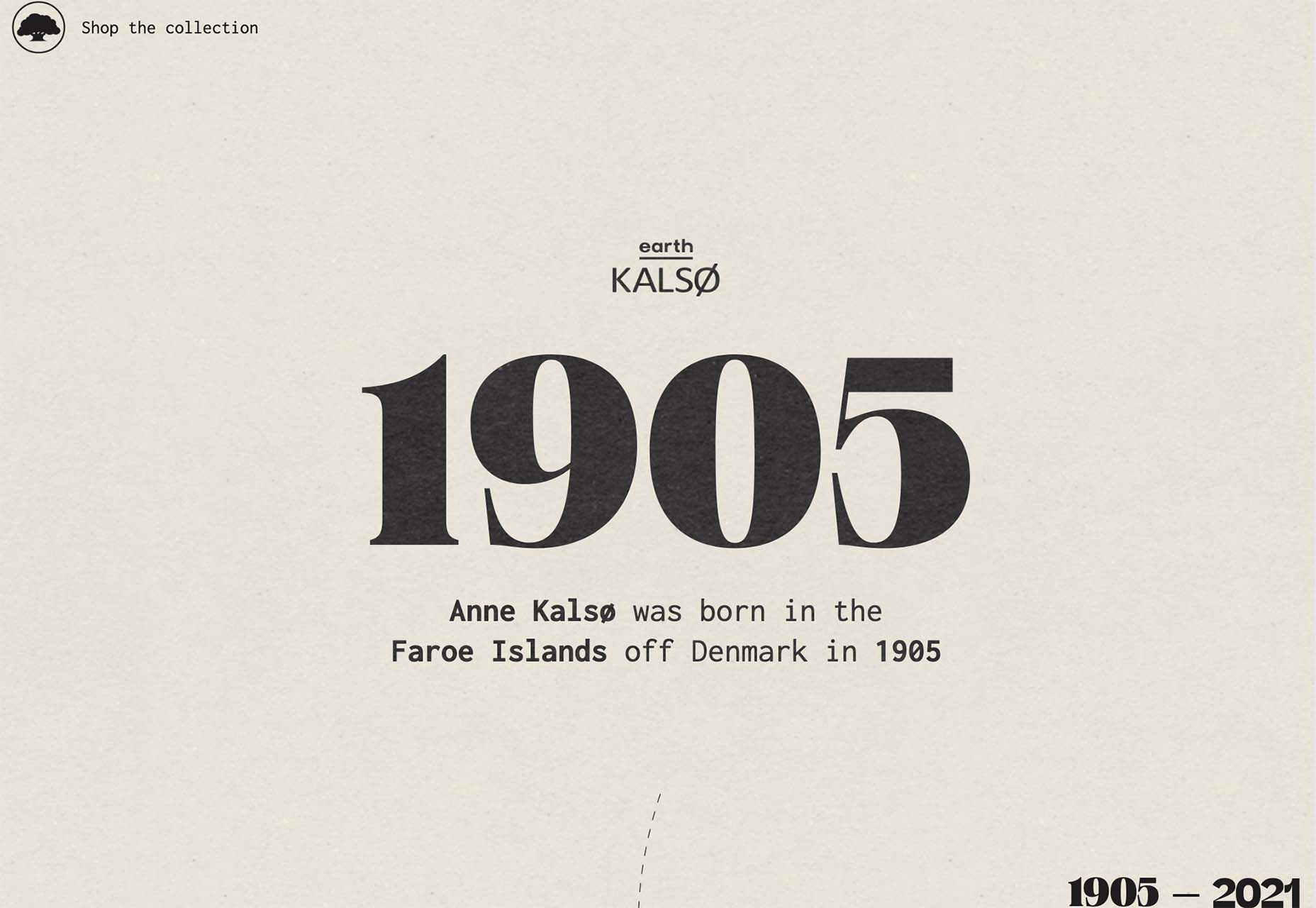
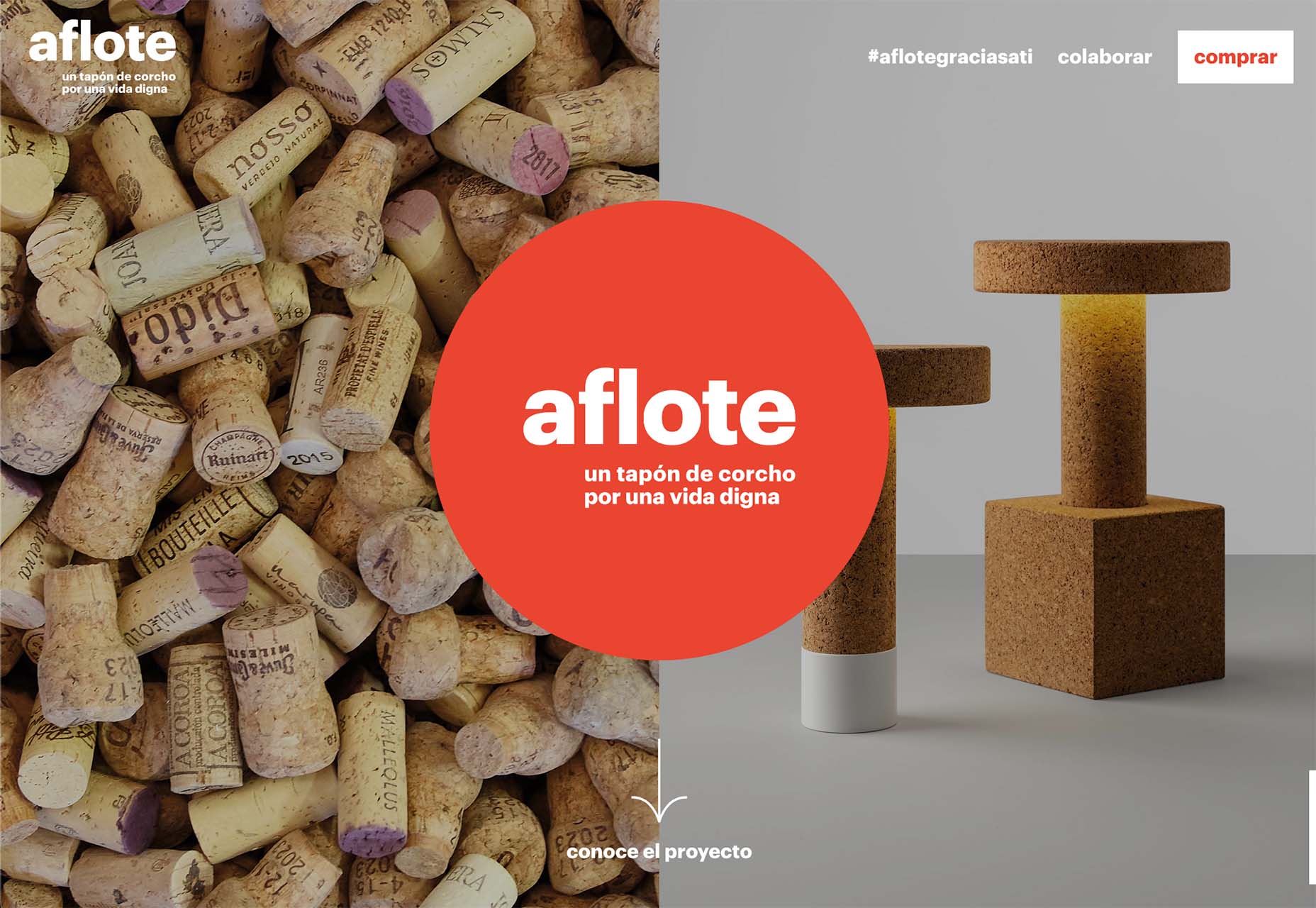
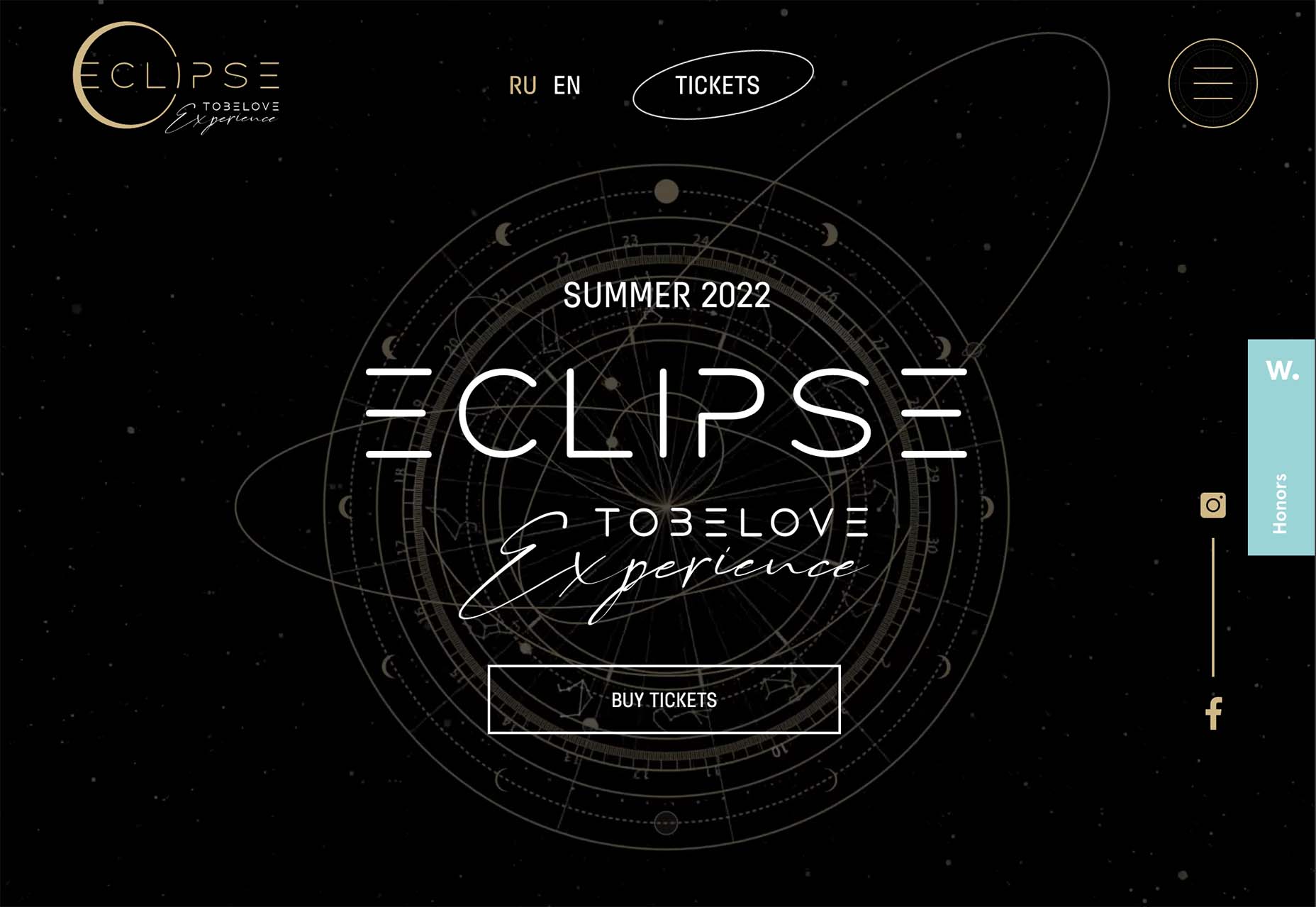
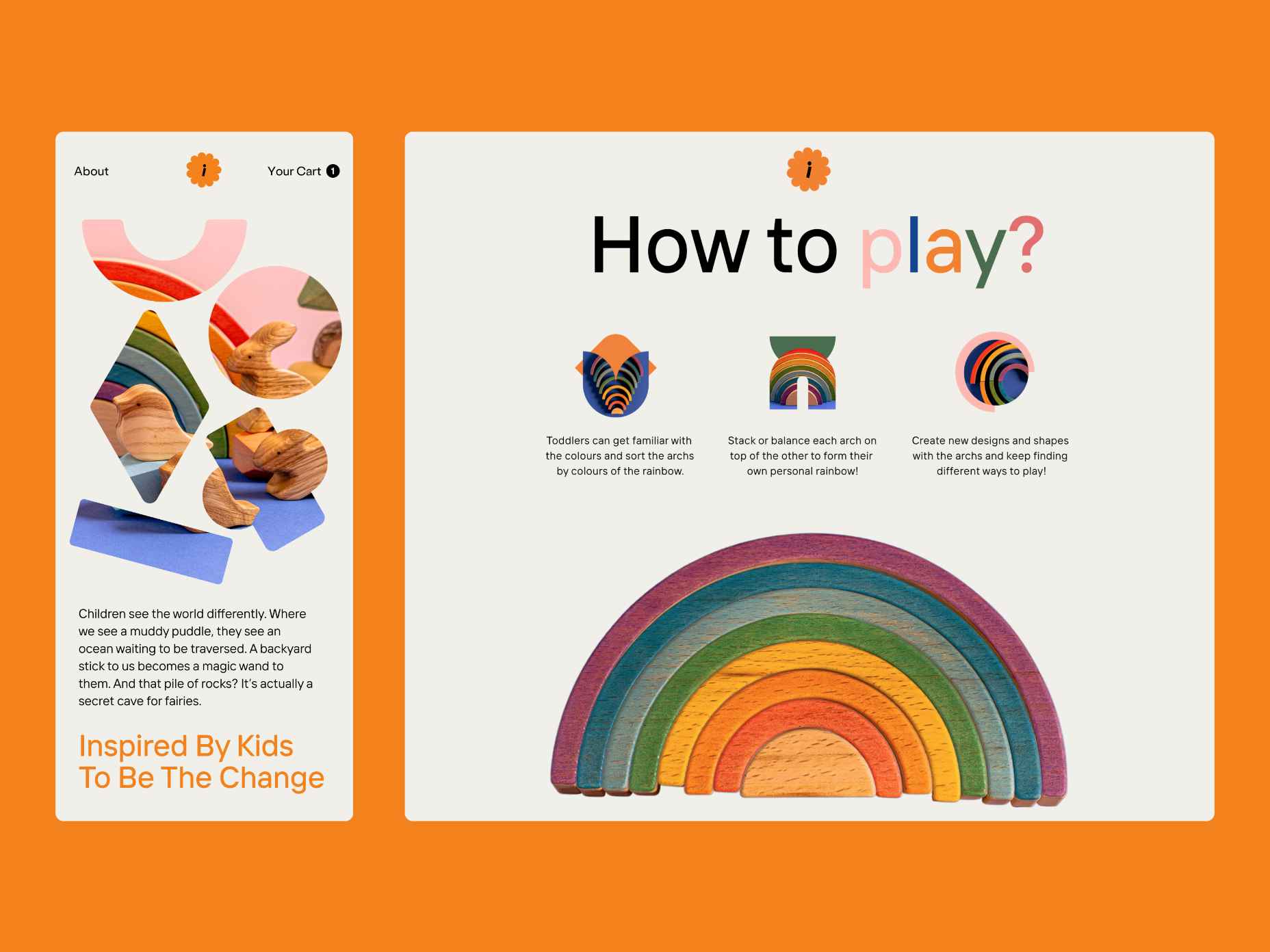
 The year might be coming to an end, but plenty of design trends are still beginning to emerge. It’ll be interesting to see how many of these website design elements remain popular into the new year. From vintage elements to circles to happier feelings, there’s a lot to play with here.
The year might be coming to an end, but plenty of design trends are still beginning to emerge. It’ll be interesting to see how many of these website design elements remain popular into the new year. From vintage elements to circles to happier feelings, there’s a lot to play with here.









 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site,