 In 2019, to keep pace with an interior redesign of its visitor experience, the Empire State Building decided to redesign its website. Blue Fountain Media were engaged to deliver the project. With the new site launching, we spoke to Head of Design, Tatyana Khamdamova about designing for the world’s most famous building.
In 2019, to keep pace with an interior redesign of its visitor experience, the Empire State Building decided to redesign its website. Blue Fountain Media were engaged to deliver the project. With the new site launching, we spoke to Head of Design, Tatyana Khamdamova about designing for the world’s most famous building.
Webdesigner Depot: The Empire State Building is probably the most iconic building in America, if not the world. Were there any points at which you thought, “Oh God, this is too much pressure”?
Tatyana Khamdamova: Yes, of course, it was a lot of pressure knowing that people all over the world will be looking at your work. But with the pressure, we also felt excitement and pride that we got to work on such an iconic project. Just thinking that we are doing the site for Empire State Building made us feel proud of all that other work we did during our whole life that gave us the opportunity to be a part of this project.
WD: Blue Fountain Media is a large agency. Did you utilize the whole company, or was there a smaller, dedicated team tasked with creating the site?
TK: On a project like this one, you need the expertise of the team members from all departments in the agency. You want people to work together from the beginning to ensure that their knowledge helps to shape the project and produce the best possible outcome. It’s important for designers and marketers, for example, to be a part of the strategy and UX phase to provide their input which minimizes tunnel vision and generates more ideas. You can only achieve the best results if every single detail from strategy to design to development is done right.
WD: That’s a lot of people to coordinate. Did any roles naturally come to the fore, or is design leadership a quality that varies from person to person?
TK: Some people are natural leaders in their fields. But, sometimes a certain project requires people to take responsibility and show their leadership skills within the team. So I would say that it’s a quality that varies from person to person and doesn’t depend on a role or a title at all.
WD: What were the central aims of the redesign?
TK: ESB’s previous website did not reflect the level of design to match their iconic brand, UX was not user friendly, the content was outdated, and they wanted to grow online individual and group ticket sales. In addition to competing with global and NYC based tourist attractions, ESB was also faced with growing competition in the NYC Observatory market with Top of The Rock, One World Observatory, and Edge at Hudson Yards.
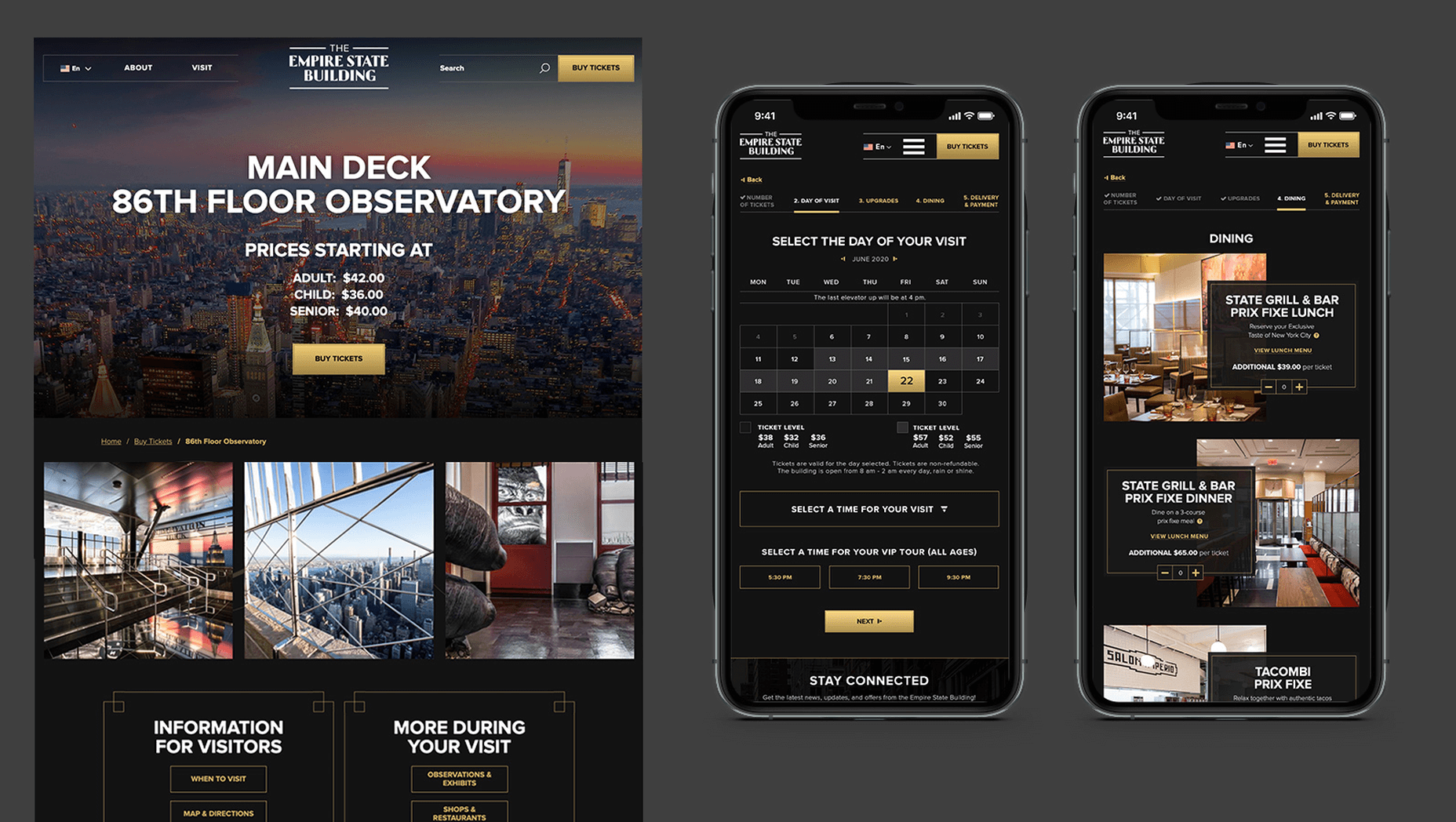
While the building underwent a $165 million renovation, BFM was tasked with creating a best in class website that reclaimed their iconic brand identity while providing an intuitive, and enjoyable user experience for both domestic and international visitors looking to learn about the building, exhibits, and the many ticket experience packages that they offer to visitors.
WD: How do you approach researching a unique project like this?
TK: We went to the source! First, we spoke to visitors of the Empire State Building while they were in line. What was their experience, did they use the website, what made them choose to visit the observatory instead of or in addition to some of the other competing observatories in the city. We then looked at other key tourist towers worldwide to see how they are positioning themselves globally to draw inspiration. We did in-depth stakeholder interviews that included folks working at the building every day and the types of interaction and questions they field from visitors. We conducted surveys of international travelers to understand their motivations and concerns. Finally, we dug into the website itself by testing using various protocols and platforms to understand the visitor paths, what they were able to easily do, and what tasks they may have found challenging. Drawing from all of those insights, we planned and designed the site using an iterative process.
WD: ESB visitors come from all over the world; how did you tackle designing for an international audience?
TK: People across the globe speak different languages, have different cultures and needs. Our goal was to learn about the audience and give them a site that looks and feels like it was created for them. Luckily we were working for the iconic building that is well known internationally and capturing the design aesthetic of the building itself already made the site recognizable across the globe. When working on the project we also were making sure that all users can see the information in their local language when they land on the site and have easy access to the language selector in case they want to change it. When you translate from one language to another the number of words and characters is not always the same. It was important to make sure that the site is designed and developed with an understanding of how the content will be displayed in other languages. With the localization help of our parent company Pactera EDGE we successfully translated the site in several languages and tested it to ensure that it looks right for the local and international audience.
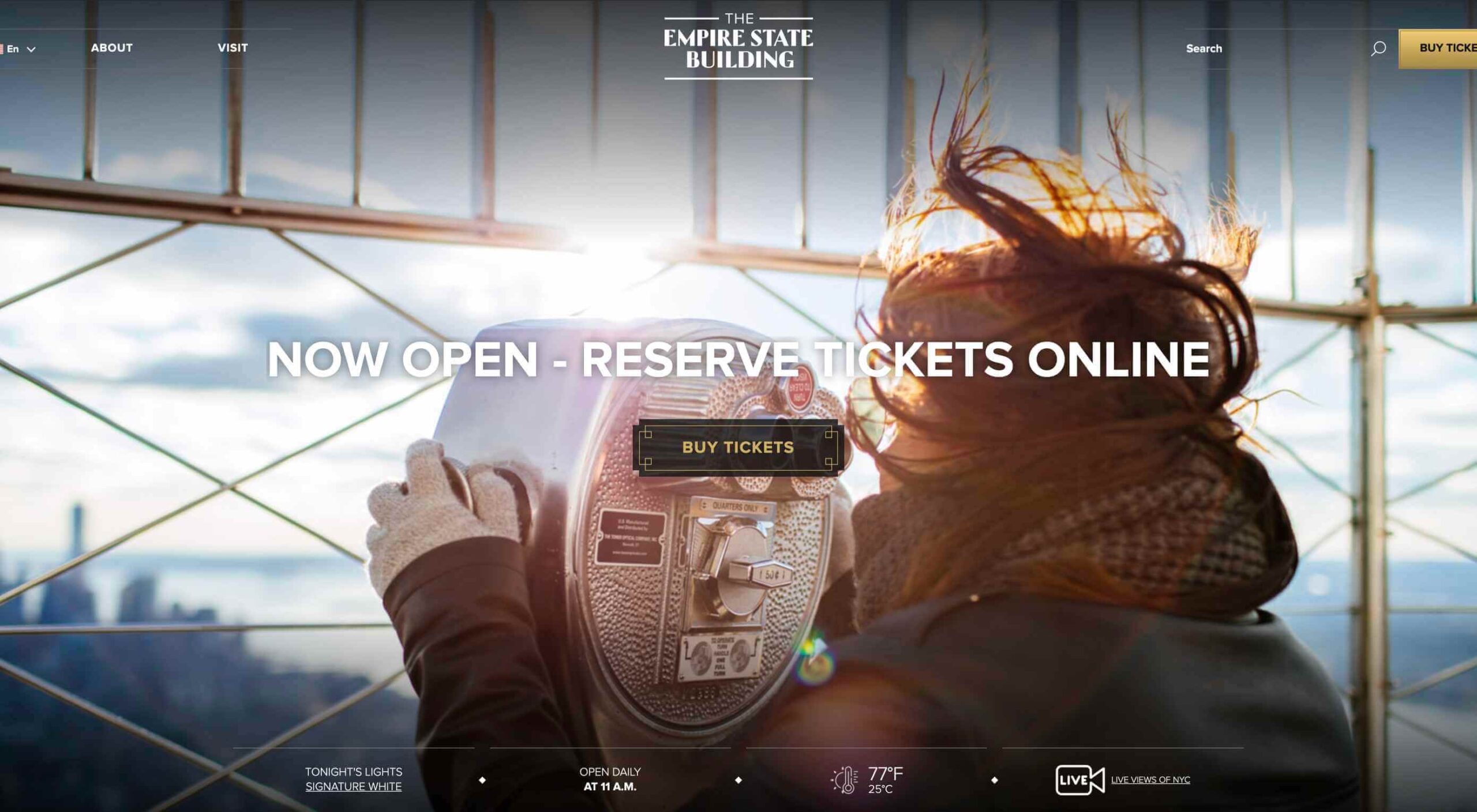
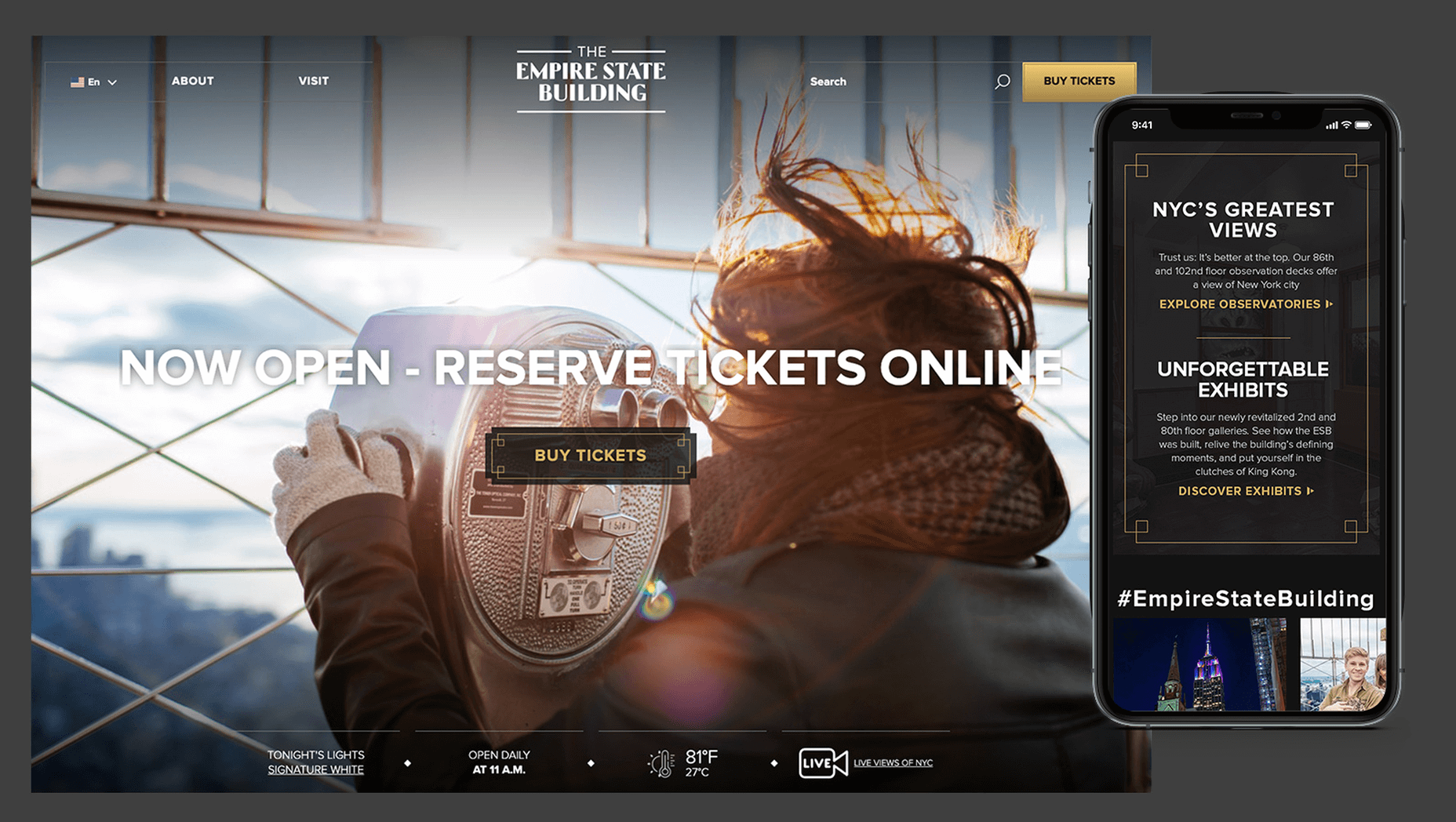
WD: The famous view of the ESB is the external view, but your design feels more in keeping with the experience of the building’s interior. Was that a conscious decision?
TK: It was a conscious decision to create a site that makes you feel like you are visiting the building. Our goal was to make the visitor excited to buy a ticket and see all that beauty with their own eyes. But, if someone doesn’t have an opportunity to come to NY we wanted to make that online experience as close to the real one as possible. We understand that nothing will replace the actual visit to the Empire State Building but we wanted the website to feel real and by using the great photography and amazing Art Deco design elements, we were able to do so.
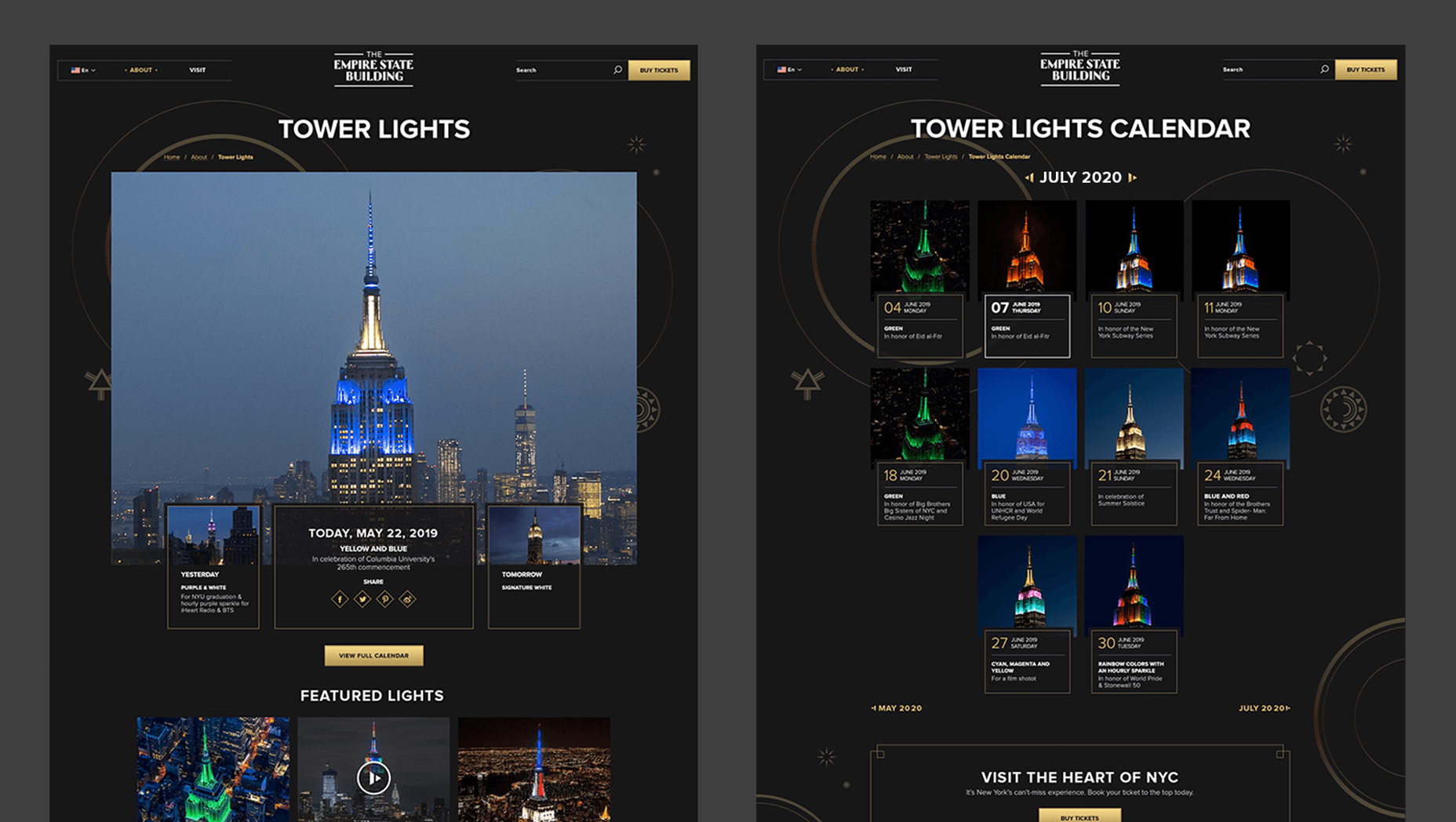
WD: How did you interpolate such a complex style as Art Deco into a functional site?
TK: Fortunately for us, our office is located a couple blocks away from the building and we had the opportunity to go there and see some of the details. We also had access to the great photos of the renovated hallways, exhibits, and observatory decks, which gave us the idea of how the Art Deco elements were used in the interior design of the building. We all know that interior design and web design have different needs and goals so it was an interesting challenge to design a site that makes you feel like you are inside the building without overwhelming users and that content is easy to read and the ticket purchasing process is simple and clean. We re-created a lot of design elements used on the ceiling, walls, and floor of the building simplified those elements and made them part of the website design. A lot of those elements were used in the background, call to actions, icons, and maps, and combined with the brand colors used in both interior and web designs we were able to give the site the Art Deco look.
WD: There’s been speculation in the design community recently that Art Deco may re-emerge as a trend in the 2020s. Having worked with the style, do you think it could benefit the wider web?
TK: This was a very specific design approach for a very specific project that takes us back to the 1920’s and emphasizes that era through modern twists in web design. I do not see how it can be applied on the web in general unless the client specifically asks for it, for example, architecture website, real estate, or furniture site. Every project is unique and has its own goals and style and there is no one solution that will fit all. As of today, The ESB is Art Deco in a sense and it truly owns that style.
WD: Can you share some details on the technology stack you employed?
TK: The site was built on the Drupal CMS, integrates with Empire’s partner Gateway Ticketing System, and is hosted on Acquia.
WD: Why Drupal? Does it have qualities that suit a project of this scale, or is it simply the case that BFM had the pre-existing expertise of Drupal to facilitate the build?
TK: BFM is a dev-agnostic production team and we always ensure we’re making the best recommendation to our clients. In this case, the previous website was built on Drupal, so in order to decrease the effect of a new platform rollout that would be unfamiliar to the internal ESB teams, we decided to keep the site on the Drupal platform. Luckily, Drupal is an extremely flexible CMS and the needs of the site perfectly align with what Drupal provides.
WD: With visitors from around the world, the range of browsers and devices you had to consider was vastly larger than most projects. Did you draw a line for support? If so, where was it?
TK: BFM constantly updates our list of supported browsers and devices to stay in line with changing technology trends and device usage around the world. We’re extremely lucky that our larger organization, Pactera EDGE, has deep roots in globalization and localization, so we leveraged their team to help us with all aspects of website visitors from the many regions around the world, including translation services and testing. Since this was a complete overhaul, we ensured the baseline standard for all devices was met and will continue to enhance as the future technology needs become apparent.
WD: The Empire State Building gets millions of visits each year, what sort of server resources do you need to throw at it to guarantee uptime?
TK: BFM is a partner of Acquia, and Empire State Building is hosting their new site with them. Acquia is a wonderful ecosystem built specifically for high performing drupal websites and provide many tools for their hosted sites to be able to handle fluctuations in visitors, traffic surges, and with the 24/7 support offered, they can easily manage the changing needs of worldwide visitors.
WD: Now it’s live, how does the new ESB site relate to its real world presence?
TK: The Empire State Building defines the New York City skyline. The world’s most magnificent Art Deco skyscraper, it’s a living piece of New York history and an instantly recognizable symbol of city culture today. The old site did not reflect the amazing interior and exterior design of the building and we had a chance to showcase the redesigned interior and bring more attention to the beautiful Art Deco design elements. We wanted to create the site to make you feel like you are visiting the building. By showcasing the exhibits, renovated halls, and observatories through compelling photography and architectural details, our goal is to make the visitor excited to buy a ticket and see all that beauty with their own eyes.
We’d like to thank Tatyana for taking the time out of her day to talk to us.







 It’s no secret that the senior population is growing. By 2030, people over the age of 65 are predicted to make up
It’s no secret that the senior population is growing. By 2030, people over the age of 65 are predicted to make up 





 I think of a creative practice as a combination of an approach (a design philosophy) and a series of techniques (craft skills); a good tool facilitates a technique, which in turn supports an approach.
I think of a creative practice as a combination of an approach (a design philosophy) and a series of techniques (craft skills); a good tool facilitates a technique, which in turn supports an approach.

















 Web design clients come from a
Web design clients come from a