SAP France se distingue une nouvelle fois dans le classement Glassdoor des meilleures entreprises où il fait bon travailler. Cette année, SAP France obtient la 3ème place des meilleurs employeurs de France, progressant d’une position par rapport à l’année précédente. Ce concours repose exclusivement sur les avis des employés qui ont accepté de s’exprimer sur leur emploi, leur environnement de travail et leur entreprise sur Glassdoor durant l’année écoulée.
L’expérience collaborateur figure au cœur des priorités de l’entreprise. Avec les années, SAP a mis en place de nombreux programmes phares de développement des collaborateurs comme Fellowship, impliqué ses collaborateurs dans le mentoring de startups sociales, et développé des initiatives autour de la mixité et de l’inclusion comme l’accord égalité femme-homme et le programme Autism at work qui permet aux personnes atteintes d’un Trouble du Spectre de l’Autisme (TSA) de trouver un emploi qualifié au sein de l’entreprise.
SAP a également initié une politique de Qualité de vie au travail (QVT) particulièrement riche. Avec la crise sanitaire, l’entreprise a digitalisé en France l’ensemble de ses initiatives de QVT et initié un pilote FlexWork visant à offrir à ses collaborateurs en télétravail plus de bien-être et de flexibilité. SAP a ainsi mis en place des dispositifs :
- d’écoute des collaborateurs pour leur permettre de s’exprimer sur leurs besoins et difficultés pour permettre à l’entreprise d’adapter en permanence ses actions qui leur sont destinées,
- d’inspiration avec l’invitation de personnalités externes à des événements internes pour s’ouvrir sur les enjeux actuels et stimuler l’innovation,
- de formation 100% digitalisés pour permettre aux collaborateurs de développer leurs compétences,
- pratiques à destination de managers et des équipes pour leur permettre de mieux gérer le télétravail à 100 %,
- de bien-être et de détente pour s’oxygéner le corps et l’esprit pendant cette période particulière.
« Chez SAP, nous œuvrons tous les jours en faveur du développement de nos collaborateurs. Notre objectif est de créer un lieu de travail d’excellence ! Je remercie tous les collaborateurs qui ont pris le temps de partager leur point de vue sur ce que c’est que de travailler chez SAP. Nous apprécions les précieux commentaires et les avis qui nous ont été adressés, et nous continuerons à écouter et à agir en fonction de ces remarques. » Gérald Karsenti, président de SAP France.
La politique RH de SAP a également été récompensée au niveau international par Glassdoor.
Les Meilleurs Employeurs ont été sélectionnés sur la base des avis sur les entreprises, partagés par les employés entre le 22 octobre 2019 et le 19 octobre 2020. Pour participer au concours français, une entreprise devait compter au moins 1 000 employés et avoir reçu au moins 20 avis pour chacun des huit attributs de la part d’employés basés en France, pendant la période d’admissibilité. La liste finale est compilée sur la base d’un algorithme appartenant à Glassdoor (Département de Recherche Economique – lien en anglais) et elle tient compte de la quantité, qualité et cohérence des avis.
La liste complète des Meilleurs Employeurs 2021 est disponible sur : https://www.glassdoor.fr/Récompense/Meilleurs-Employeurs-France-LST_KQ0,27.htm
A propos de Glassdoor
Glassdoor combine toutes les dernières offres d’emploi avec des millions d’avis et de conseils pour permettre aux chercheurs d’emploi de trouver facilement un poste qui leur convient parfaitement. Par conséquent, Glassdoor aide les employeurs à embaucher des candidats vraiment informés grâce à des solutions de recrutement efficaces, comme les offres d’emploi et les produits de marque employeur. Lancé en 2008, Glassdoor dispose maintenant d’avis et d’informations sur plus de 1,3 millions d’entreprises dans plus de 190 pays. Pour plus d’informations, visitez glassdoor.fr.
Glassdoor® est une marque déposée de Glassdoor, Inc.
Contact presse Glassdoor : pr@glassdoor.com
À propos de SAP
La stratégie de SAP vise à aider chaque organisation à fonctionner en “entreprise intelligente”. En tant que leader du marché des logiciels d’application d’entreprise, nous aidons les entreprises de toutes tailles et de tous secteurs à opérer au mieux : 77 % des transactions commerciales mondiales entrent en contact avec un système SAP®. Nos technologies de Machine Learning, d’Internet des objets (IoT) et d’analytique avancées aident nos clients à transformer leurs activités en “entreprises intelligentes”. SAP permet aux personnes et aux organisations d’avoir une vision approfondie de leur business et favorise la collaboration afin qu’elles puissent garder une longueur d’avance sur leurs concurrents. Nous simplifions la technologie afin que les entreprises puissent utiliser nos logiciels comme elles le souhaitent – sans interruption. Notre suite d’applications et de services de bout en bout permet aux clients privés et publics de 25 secteurs d’activité dans le monde de fonctionner de manière rentable, de s’adapter en permanence et de faire la différence. Avec son réseau mondial de clients, partenaires, employés et leaders d’opinion, SAP aide le monde à mieux fonctionner et à améliorer la vie de chacun. Pour plus d’informations, visitez le site www.sap.com .
Contacts presse SAP
Daniel Margato, Directeur Communication : 06 64 25 38 08 – daniel.margato@sap.com
Pauline Barriere : 06.13.73.93.11 – presse-sap@publicisconsultants.com
SAP News Center. Suivez SAP sur Twitter : @SAPNews.
Veuillez tenir compte de notre politique de confidentialité. Si vous avez reçu cette alerte de presse dans votre courriel et que vous souhaitez vous désabonner de notre liste d’envoi, veuillez communiquer avec presse-sap@publicisconsultants.com et écrire Désabonnement dans la ligne Objet.
The post SAP 3ème meilleur employeur de France au classement Glassdoor 2021 appeared first on SAP France News.

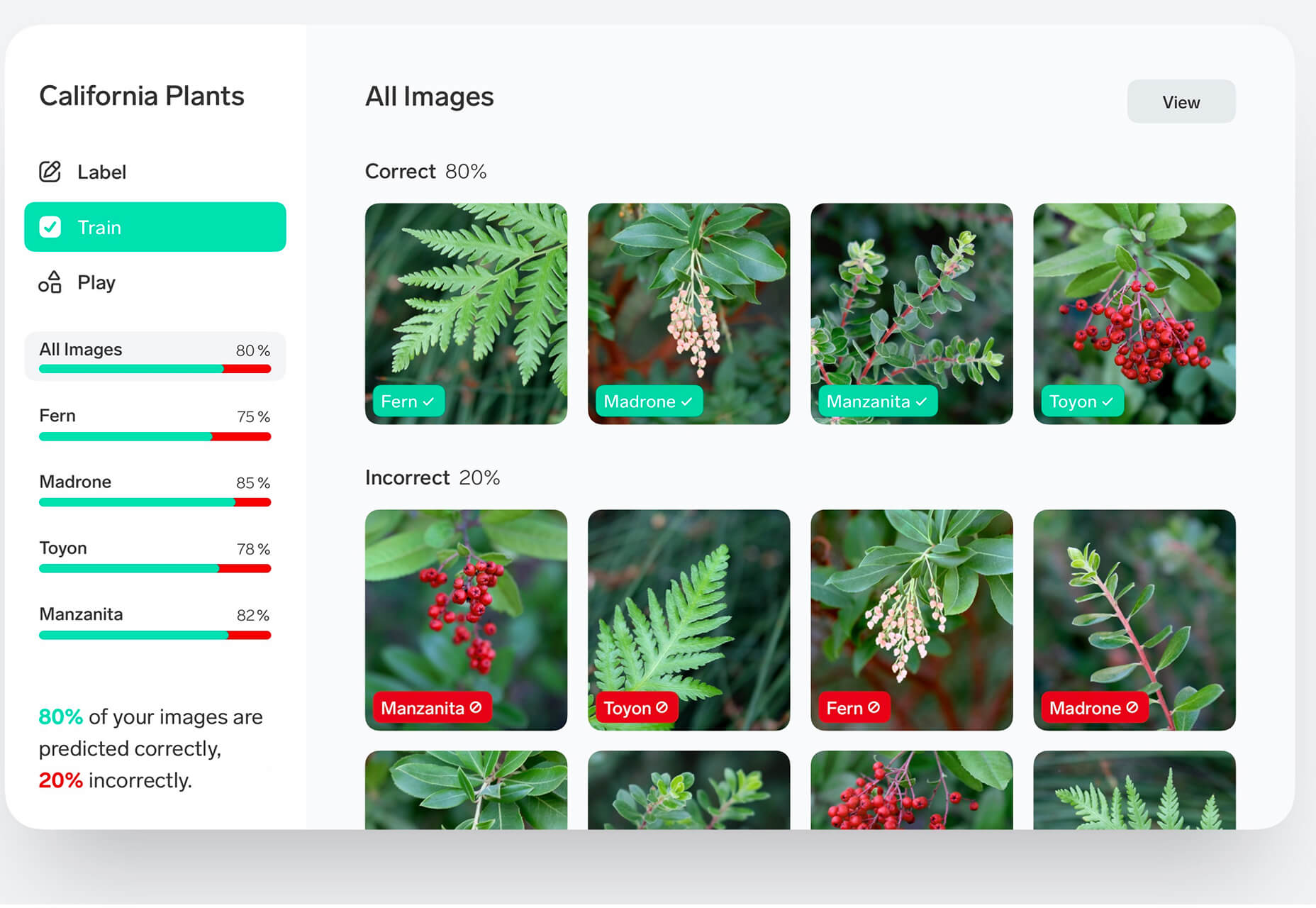
 There are dozens of factors that influence the UX of your site, app, or game. Most of them are beyond your control; user connection speed, end-system resources, even browser technology is all out of your hands. So when you do have the opportunity to influence your project’s infrastructure, you should seize it.
There are dozens of factors that influence the UX of your site, app, or game. Most of them are beyond your control; user connection speed, end-system resources, even browser technology is all out of your hands. So when you do have the opportunity to influence your project’s infrastructure, you should seize it.
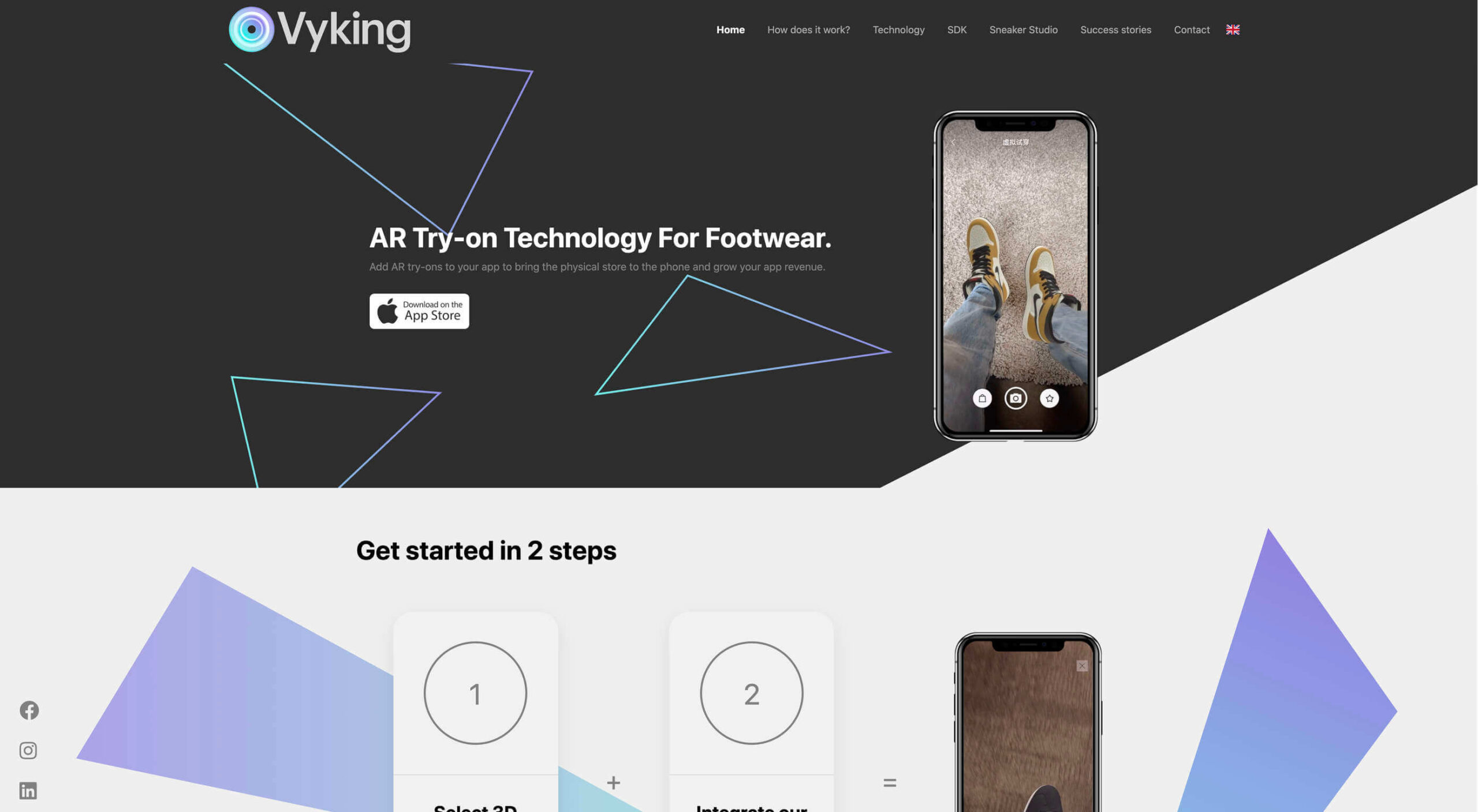
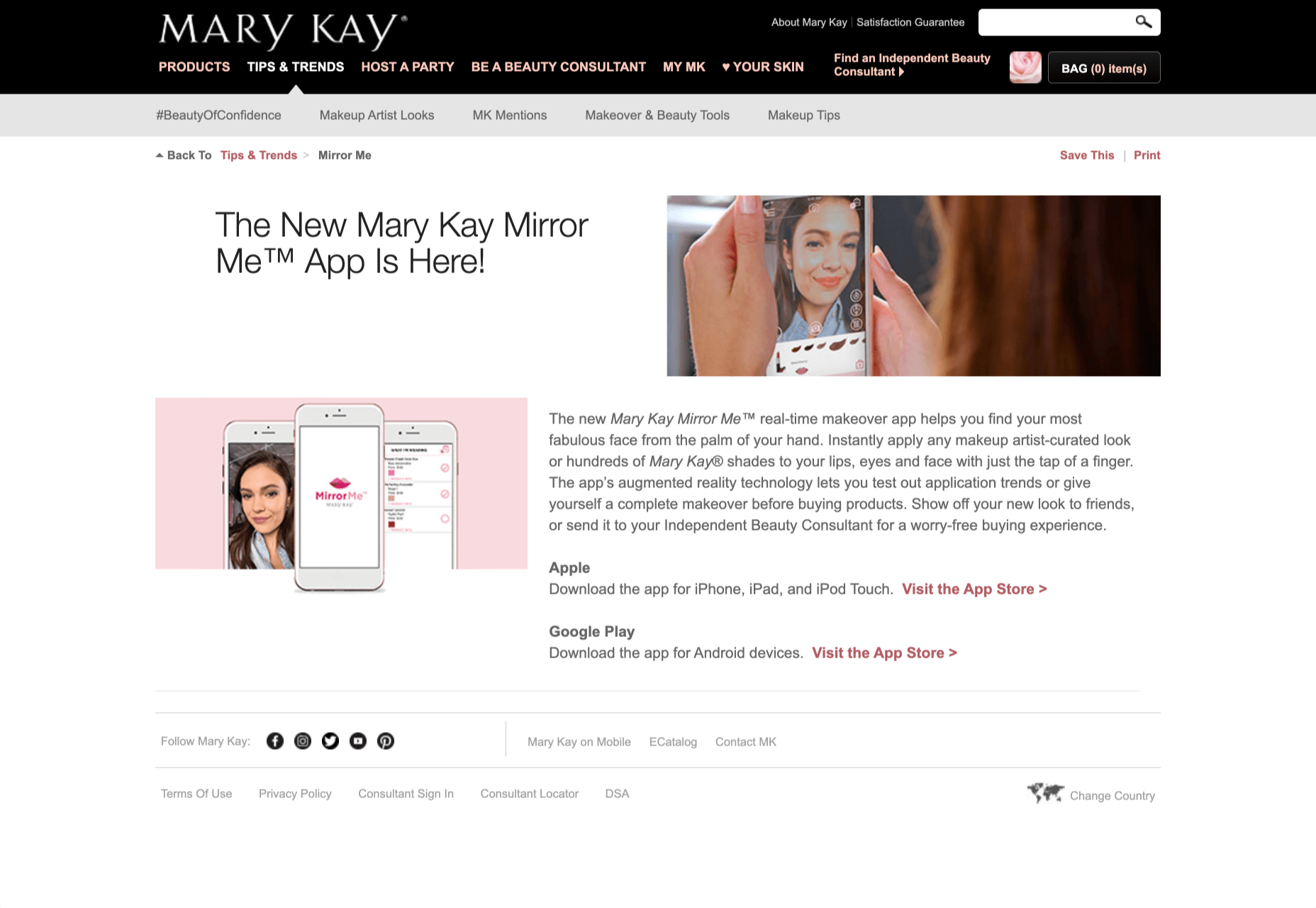
 Over the years, experts have repeatedly discussed the possible impact of mixed realities on web design. Concepts like AR and VR are expected to have the potential to change the way that we interact with websites on a fundamental level.
Over the years, experts have repeatedly discussed the possible impact of mixed realities on web design. Concepts like AR and VR are expected to have the potential to change the way that we interact with websites on a fundamental level.





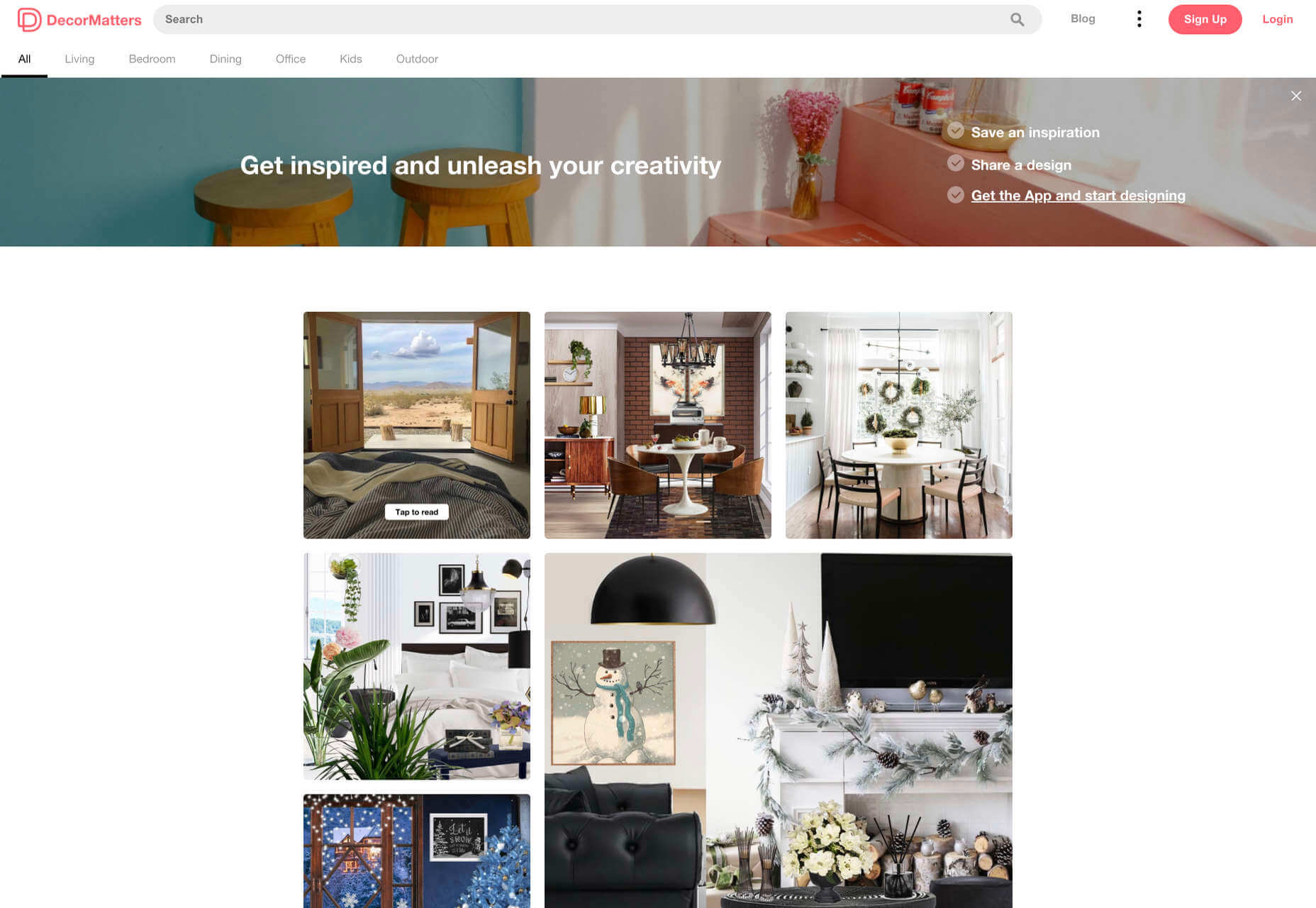
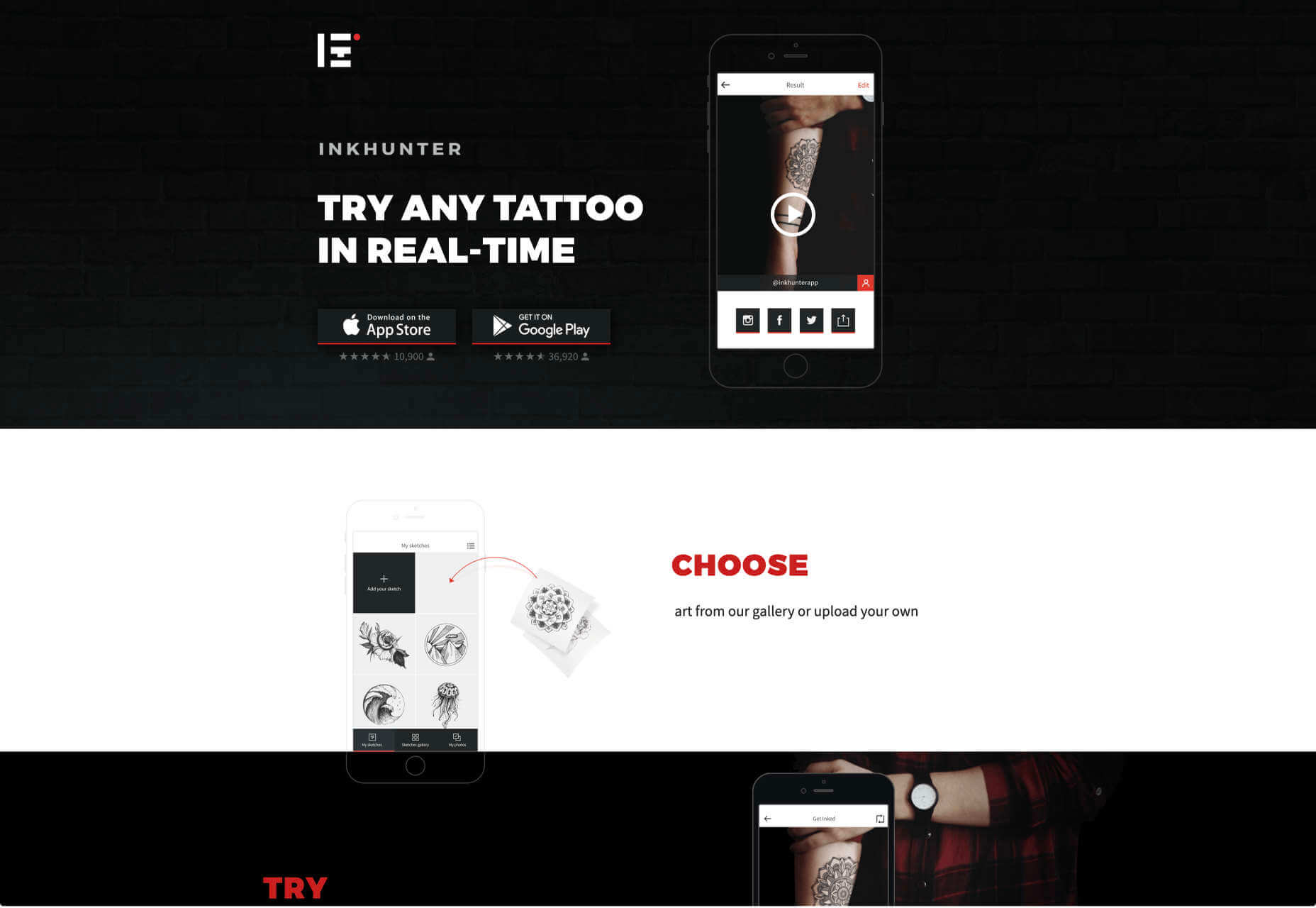
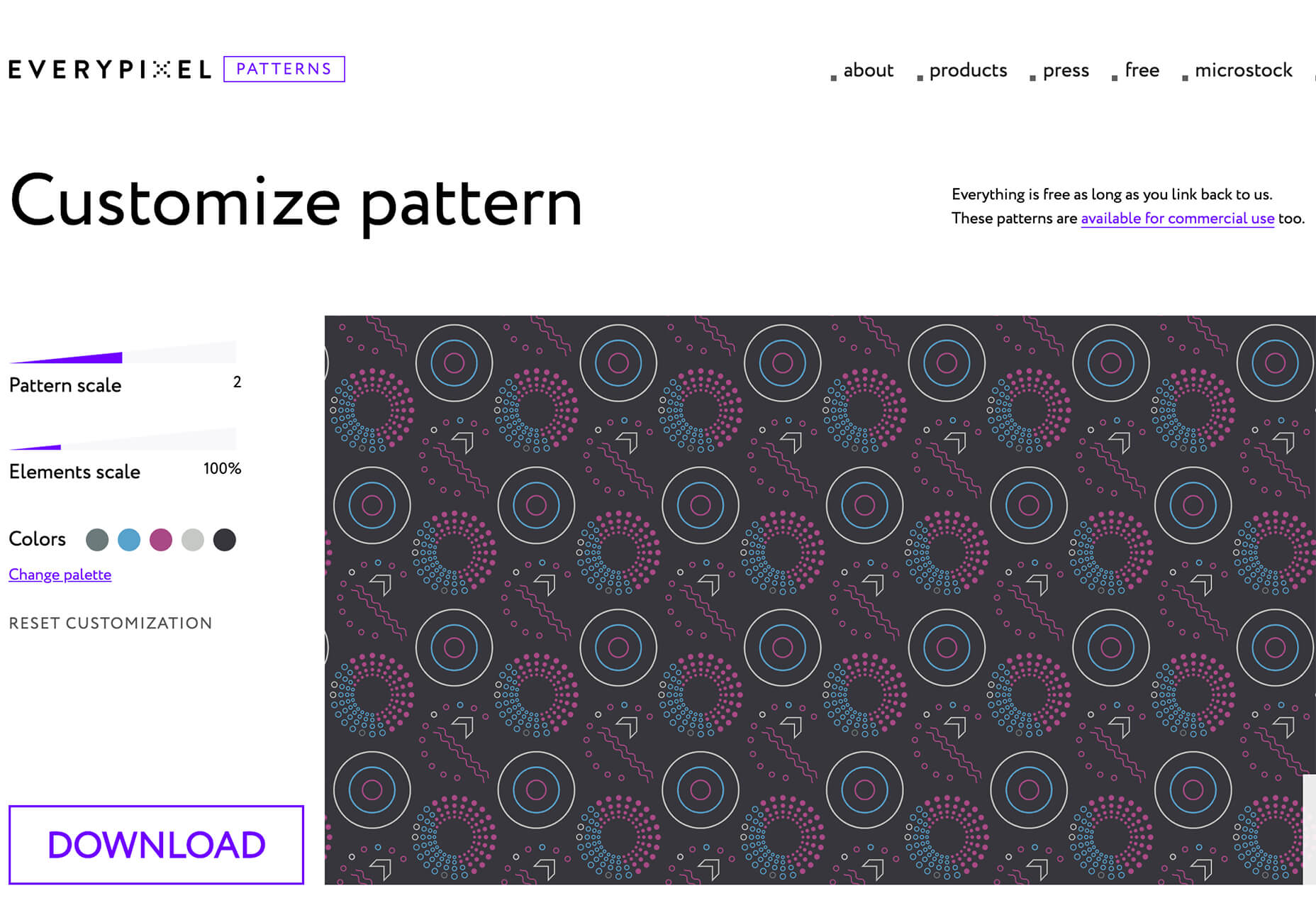
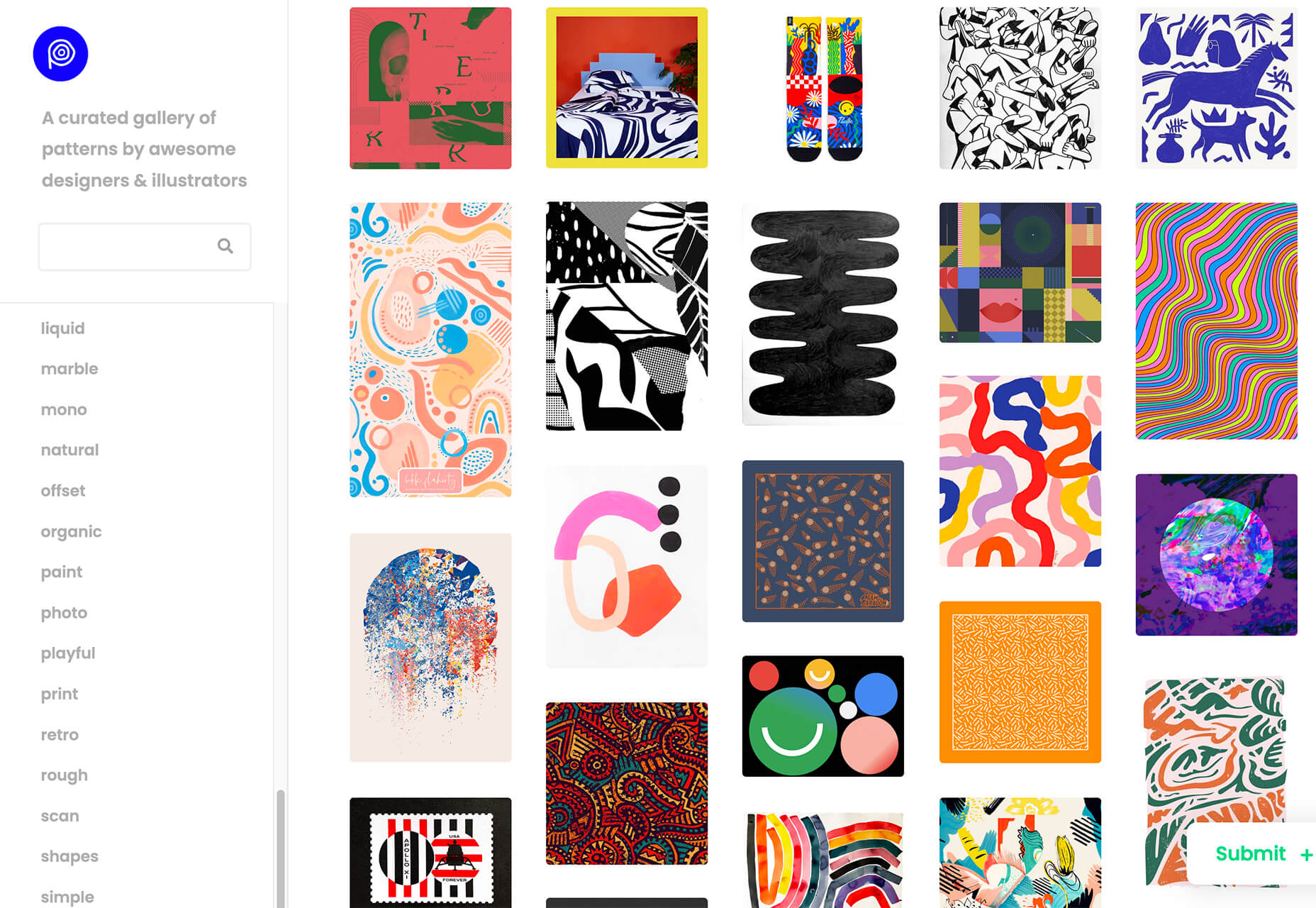
 Jumpstart your next design project or speed up a workflow with some of these new tools and resources. With so many new tools being developed all the time, you are almost certain to find something that can help you with projects.
Jumpstart your next design project or speed up a workflow with some of these new tools and resources. With so many new tools being developed all the time, you are almost certain to find something that can help you with projects.























 Pascal Le Nahédic prend les commandes des solutions à impact écologique et sociétal de SAP et sera en charge d’accompagner les clients de SAP dans le développement de nouvelles pratiques pour réduire leur empreinte sur l’environnement grâce aux technologies.
Pascal Le Nahédic prend les commandes des solutions à impact écologique et sociétal de SAP et sera en charge d’accompagner les clients de SAP dans le développement de nouvelles pratiques pour réduire leur empreinte sur l’environnement grâce aux technologies.

 By the end of the year, the number of global smartphone users is
By the end of the year, the number of global smartphone users is