 You’ve been working away at your latest design project, and the client has given the go-ahead on your lovingly created digital concepts. Now it’s time to bring those designs to life, and you have a developer queued up to do just that.
You’ve been working away at your latest design project, and the client has given the go-ahead on your lovingly created digital concepts. Now it’s time to bring those designs to life, and you have a developer queued up to do just that.
So your part’s done, right? Not quite. You’re going to want to make sure your developer has the best head start they can in order to create the site as you imagined.
Below are a few tips to make that handover process a little easier.
Communicate to Make It Great
Get Talking
Scheduling a face-to-face meeting with your developer to talk over your project’s specifics and ambitions will help align your expectations and make the intent behind your concepts more clear. It’s quite likely they’ll even ask questions and request assets you haven’t even thought of yet!
It’s not just a one-and-done thing either, your developer’s going to have questions or requirements that arise as the project progresses. Deciding on a communication channel to allow easy discussion will help you both immensely.
Annotating Your Concepts
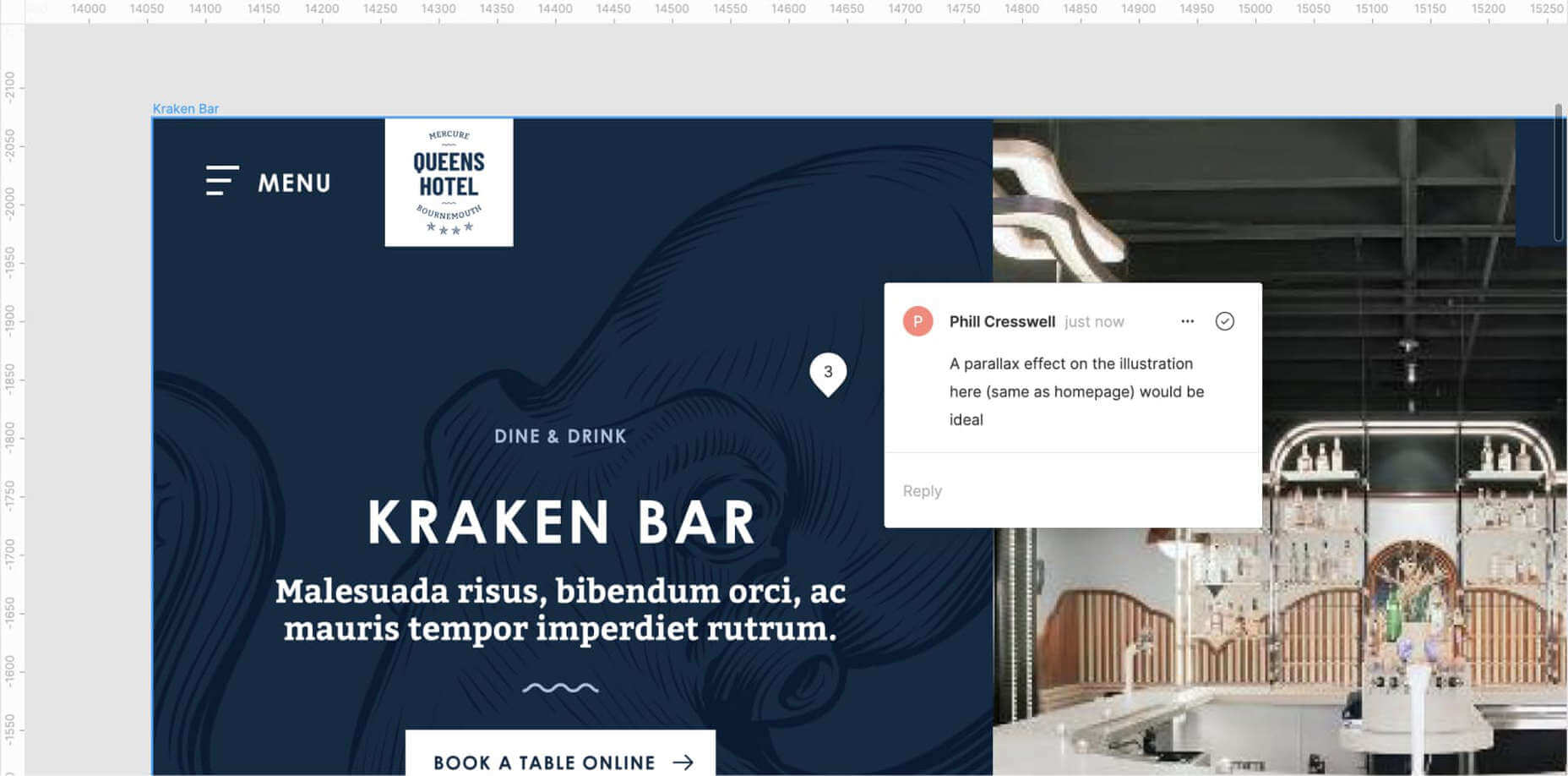
Developers might seem like magicians with the way they bring your websites to life, but they’re not clairvoyant! Annotating your concepts where advanced functionality is required reduces ambiguity and makes it more likely that your cool, quirky idea is going to make it to production. If it’s a feature that’s particularly unusual, you might want to find an example of a website or code sandbox that does something similar.

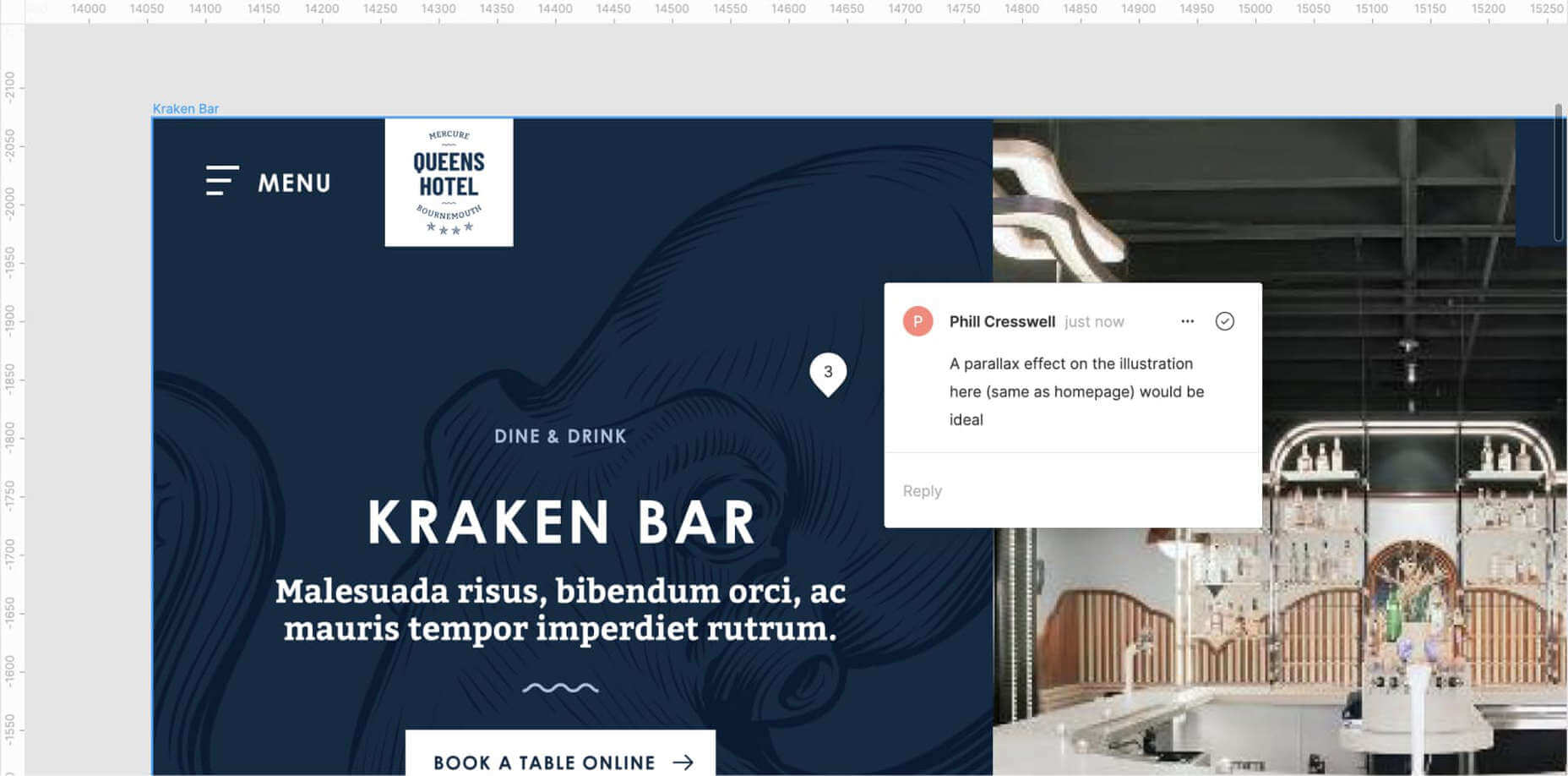
An example of Figma’s comment tool in use to make developer notes.
Figma and Sketch both have comment functionality in order to make annotations a little easier, also allowing multiple parties to comment. If dealing with PDFs, there is also an annotation tool available through Adobe Acrobat.

Specify the Basics
The basis of modern front end development revolves around DRY thinking. Some might argue thinking about code can be pretty dry, but we’re not talking about that – in this case, DRY stands for Don’t Repeat Yourself. Most developers will tackle a project by starting with defining variables: what colors, font sizes, grid columns… anything that can be reused! Good, consistent design follows this same principle – although it’s a habit that can be hard to get going at first.
Tip: It’s always easier to define variables if this mentality is approached towards the start of the project!
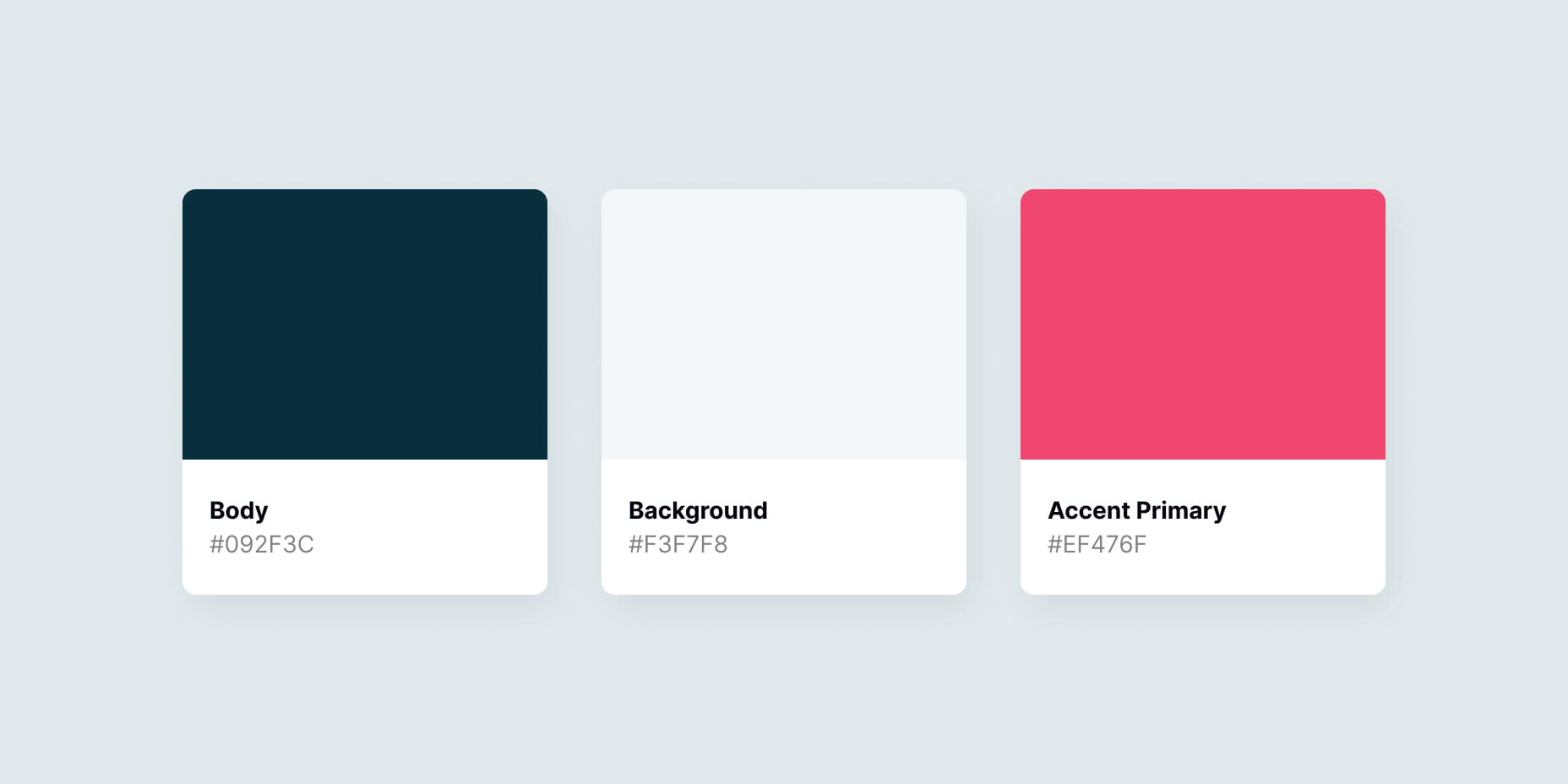
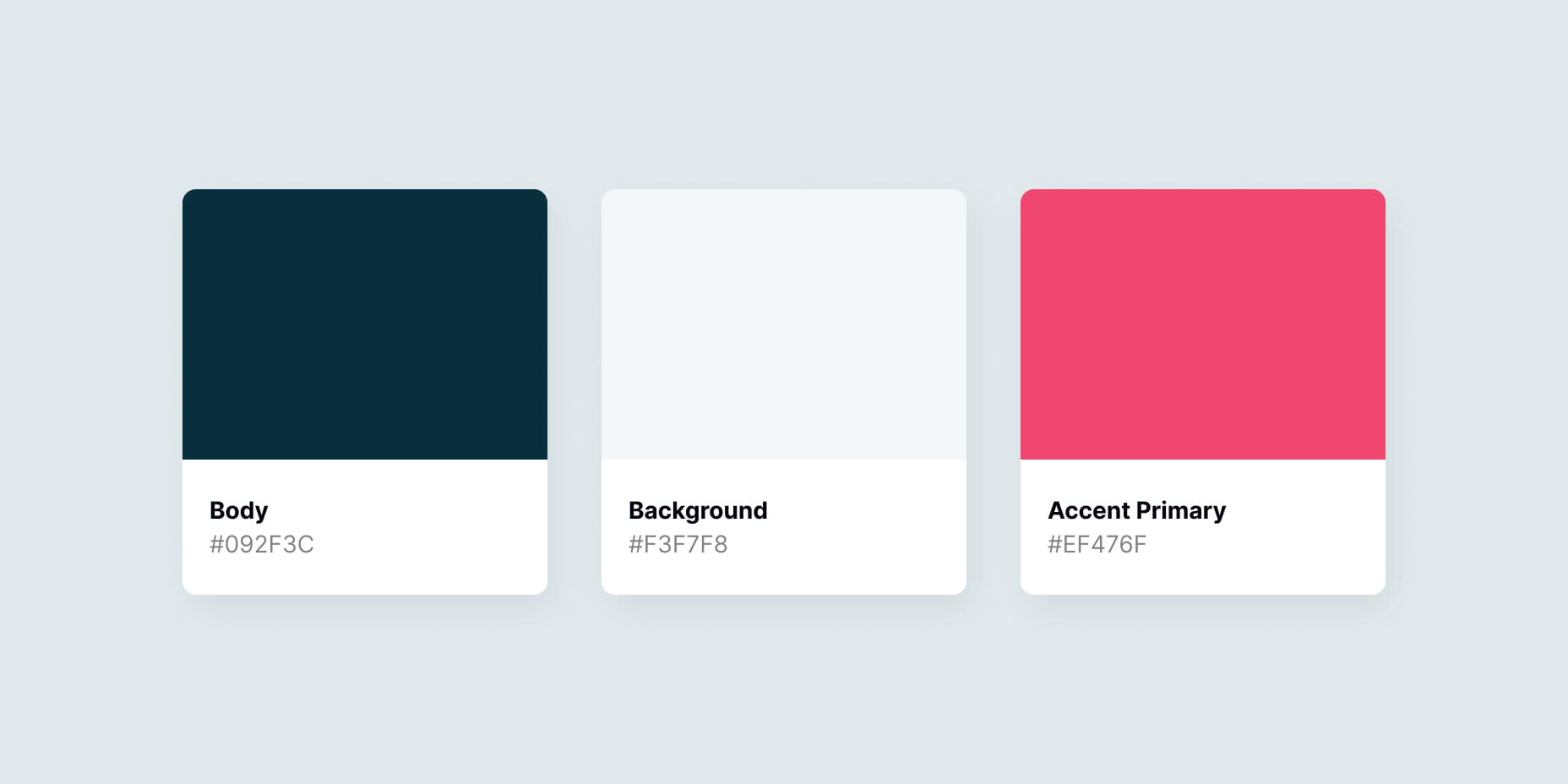
Colors
Make a style guide that specifies the colors you’ve used in your designs. Think about their logical applications to help signpost how they might work as a variable – for example, what colors did you use for paragraph text, hyperlinks and backgrounds? Did you consider colors to convey status messaging, such as successes, warnings and errors?
Typefaces
Which fonts have you used for your project? Is there a consistent set of font sizes you used throughout? If you haven’t already, maybe consider a ratio-based type scale – I like to use ModularScale to help with this.
Basic HTML Elements
Think about general styling for these basic html tags:
- Paragraphs <p>
- Headings <h1–h6>
- Bullet lists <ul> and numbered lists <ol>
- Emphasized text <b>, <strong> and <em>
Buttons
How about buttons and links? What should they do when they’re hovered over, focused (using the tab key on a keyboard) or disabled?
Forms Fields and Inputs
What should form fields look like? Is there any validation checking that should occur when a form is submitted? How about checkboxes and radio buttons?
It’s unlikely that you’re going to be able to cover absolutely every single eventuality – allow your developer to use some common sense to fill in the gaps, and be available to them if they have any questions. In the words of John Maxwell and your aunt’s home office wall sticker, teamwork makes the dream work.

Get Your Favic-on
Favicons are widely recognized as the small icon that appears to the left of the site title on your browser’s tab bar. Nowadays, the application of your site’s favicon is much further reaching, showing up in Google search results and app tiles. There’s also extra theming options available, such as the ability to customize the color of Google Chrome Android’s browser bar color for your site.
Using a generator site such as realfavicongenerator takes the pain out of much of this decision-making, allowing you to upload specific graphics as desired, creating silhouettes of your icon for Windows Metro tiles and macOS Safari pins, and packaging everything into easy-to-use files and code.

Compress Your Images
Nobody wants to load a 20MB image when they’re on a slow connection or a data plan – it pays dividends to plan ahead and downsize your images so that they’re production-ready for the web. If you’re worried image compression is going to harm your image quality, fear not – you can go a long way with image compression before quality is seriously compromised.
- Start by reducing the image resolution – for batch jobs, I use Adobe Photoshop’s image processor script to downsize images to fit 1920 x 1200 pixels
- Alternatively, if you’re working on a static project – where specific images will be used only in specific places – you could use your design software (nearly all mainstream UI software allows you to do this now) to export your images at 2x size to support devices with high pixel densities.
- I also convert my image color profiles to SRGB to ensure consistency across most modern display types (this one’s optional)
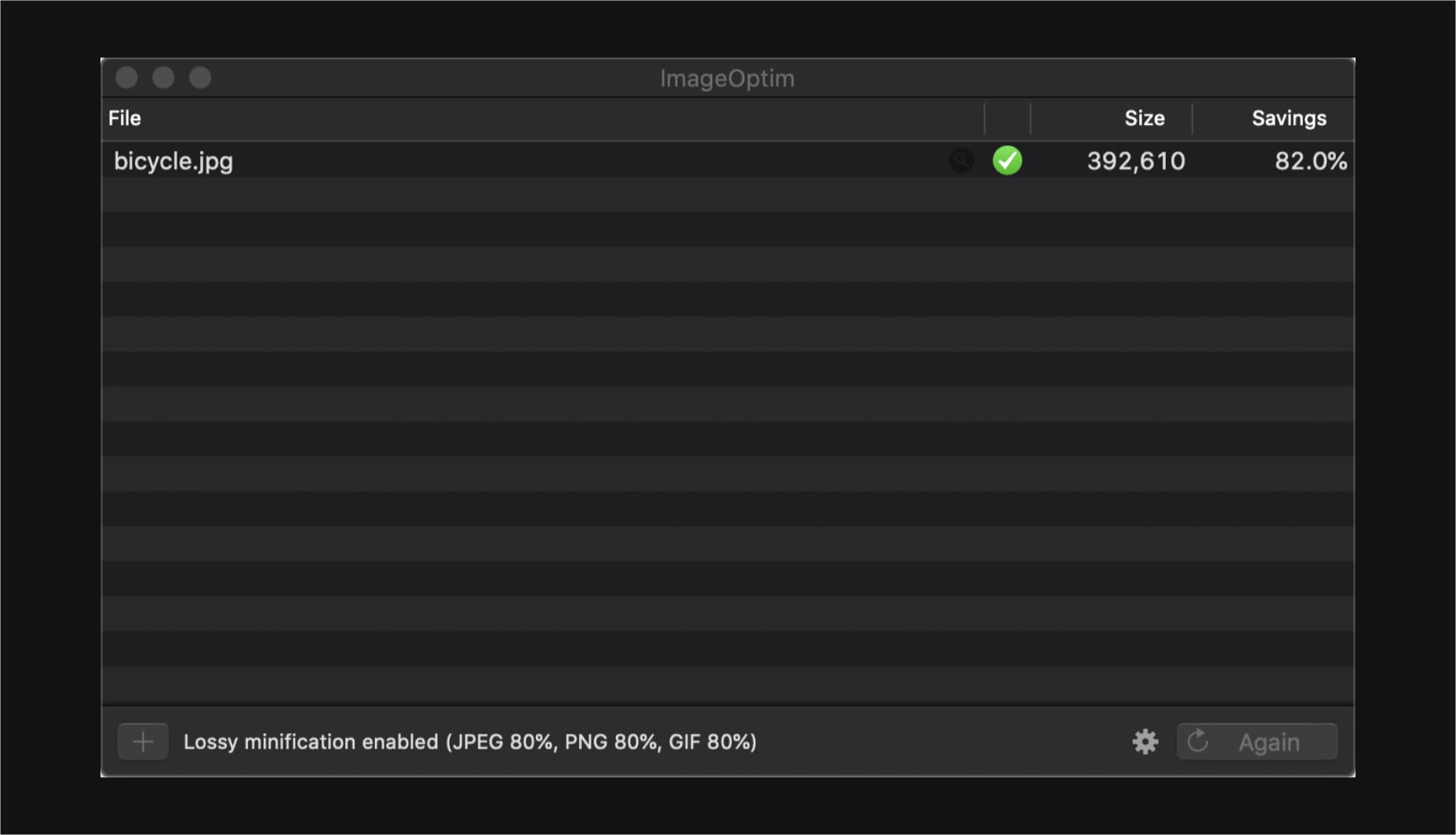
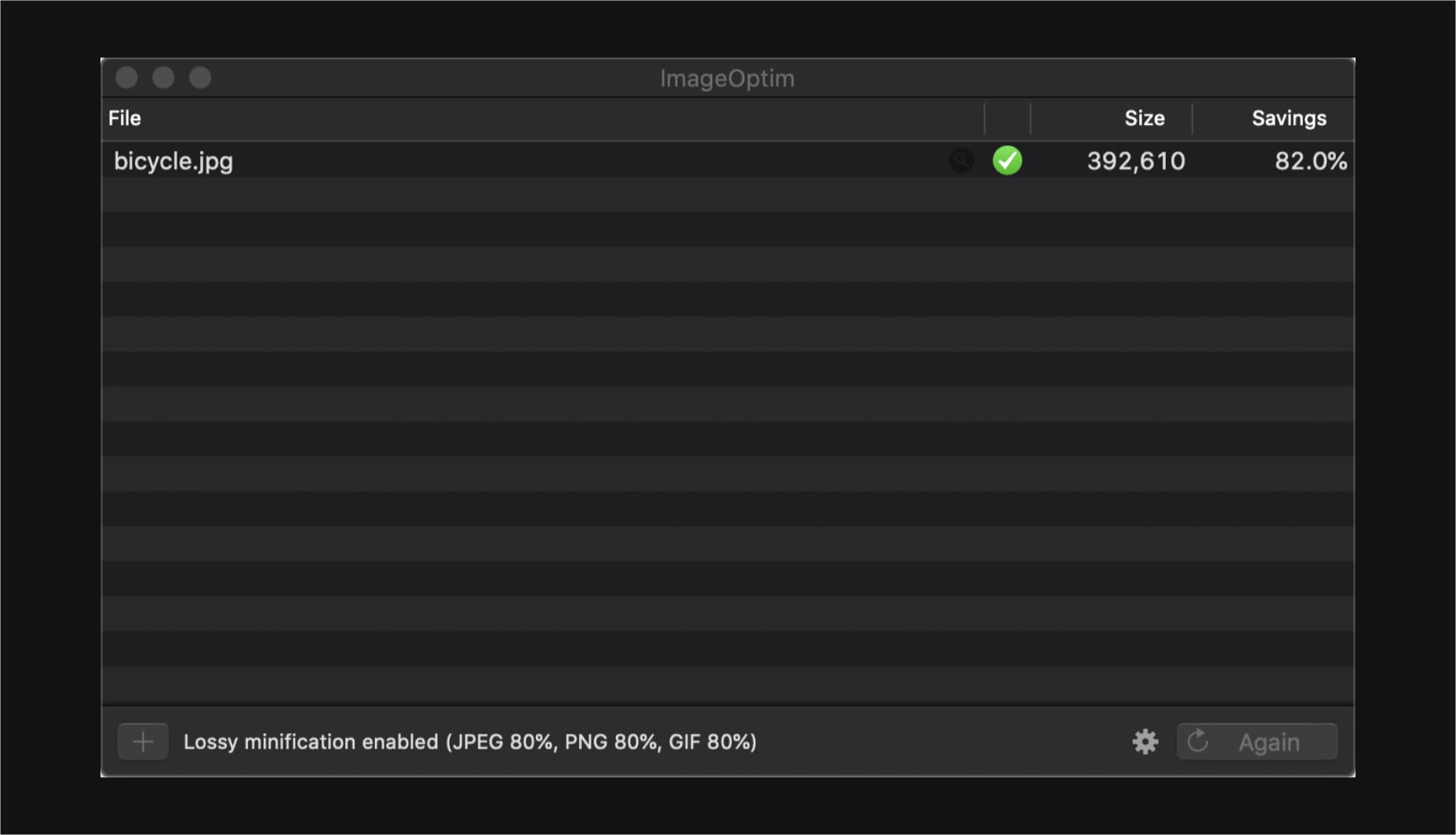
- I then take my newly downsized images and run them through imageOptim at 80% quality. Generally I would aim to get my images under 300kb – if there are any that are still significantly over this target once compressed, I’d run these through again at 70% quality (I wouldn’t recommend going lower than this, though).

Don’t forget you can also do this for PNGs! Enabling PNGCrush in imageOptim will let you significantly reduce the size of PNGs… just be ready for it to take a while.
Make Your Vectors SVG-Easy to Use
If your design contains graphics or illustrations you created using vector software, it can be used on the web as an SVG file. Usually, these files will be a lot smaller than JPGs or PNGs. You can export graphics in most (if not all) vector software in this format.
Optionally, you could use imageOptim or SVGOMG to compress the SVG code without sacrificing quality. Your developer might already use a script that does this automatically when processing the site for production, so it may be worth asking ahead.
Get Your Licenses in Check
If you’re using premium fonts, make sure you’ve purchased a webfont license so you can hand over the correct files to the developer. I’d recommend doing this sooner rather than later – although not often, occasionally web versions of fonts can have slightly different bounding boxes to their desktop counterparts, making it a real pain for developers to work with further down the line.
If you’ve been using samples of stock photos (or if you’ve been going crazy lifting whatever you can find on Google Images), make sure everything is kosher before you go live. Make sure you purchase licensed photos, and if certain photos you want to use require attribution, make the developer aware of this.
Source
p img {display:inline-block; margin-right:10px;}
.alignleft {float:left;}
p.showcase {clear:both;}
body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}

Source de l’article sur


 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.





























 You’ve been working away at your latest design project, and the client has given the go-ahead on your lovingly created digital concepts. Now it’s time to bring those designs to life, and you have a developer queued up to do just that.
You’ve been working away at your latest design project, and the client has given the go-ahead on your lovingly created digital concepts. Now it’s time to bring those designs to life, and you have a developer queued up to do just that.





 The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?
The biggest trend we’re talking about this month started at WWDC as Apple provided a glimpse of what’s coming next for their operating systems. This time around there’s a distinct design element. Did you catch it?