The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project.
The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project.
As a web designer, it’s up to you to make sure that you have your finger on the pulse on the latest transformations in the industry. However, it can be challenging to know for sure which trends you should be taking seriously, and which you can simply ignore.
One option to refine and enhance your design journey is to pay attention to influencers.
Influencers aren’t just there to guide customers into making purchasing decisions. These people are thought-leaders in their field. They spend all of their time tracking down ideas and concepts that really work. That way, they can maintain a successful reputation online.
Sourcing information and motivation from the following UX influencers could help you to create some truly amazing websites in 2020:
1. Andrew Kucheriavy
Andrew Kucheriavy is the phenomenal co-founder and CEO of a company named Intechnic. Andrew was one of the first people in the world to be given the “Master in User Experience” award. This means that he’s an excellent person to pay attention to if you want help understanding the ins and outs of user experience design.
As one of the leading visionaries in UX, business strategy, and inbound marketing, Andrew has a lot of useful information to offer professionals and learners alike. Andrew is particularly active on Twitter, where he’s constantly sharing insights on design and marketing. You can also find input from Andrew on the Intechnic blog.
2. Jeff Veen
Another must-follow for designers who want to learn more about understanding their audience and their position in the marketplace, Jeff Veen is a leader in UX and product design. Veen got his start with the founding team for Wired, before he created the Adaptive Path company for UX consulting. Jeff Veen is also known for being responsible for various aspects of Google Analytics.
Over the years, Jeff has expanded his knowledge in the design space, and mentored various companies, from WordPress to Medium. He also has a fantastic podcast that you can listen to for guidance when you’re on the go.
3. Jared Spool
Jared Spool has been tackling the most common issues of user experience since before the term “UX” was even a thing. Excelling in the design world since 1978, Jared has become one of the biggest and most recognizable names in the user experience environment. He’s the founder of the User Interface Engineering consulting firm. The company concentrates on helping companies to improve their site and product usability.
Jared offers plenty of handy information to stock up on in his Twitter feed. Additionally, you can find plenty of helpful links to blogs and articles that he has published around the web on Twitter too. He’s followed by Hubgets, PICUS, and many other leading brands. Make sure that you check out his collection of industry-leading talks on UIE.
4. Jen Romano Bergstrom
An experimental psychologist, User Experience Research coach, and UX specialist, Jen is one of the most impressive women in the web design world. She helped to create the unique experiences that customers can access on Instagram and Facebook. Additionally, she has a specialist knowledge of eye-tracking on the web. You can even check out Jen’s books on eye-tracking and usability testing.
When she’s not writing books or researching user experience, Jen is blogging and tweeting about usability and researching new strategies in the web design space. It’s definitely worth keeping up with Jen on Twitter, particularly if you want to be the first to know about her upcoming seminars and learning sessions.
5. Katie Dill
Katie Dill is the former Director of Experience for Airbnb, so you know that she knows her way around some unique experiences. With an expertise in working with companies that harness new technologies and UX design, Katie Dill is at the forefront of the user experience landscape. Dill attends various UX conferences throughout the year, and publishes a range of fantastic videos on YouTube.
You can find blogs and articles from Katie published on the web; however, you’ll be able to get the most input from her by following Katie on her Twitter account.
6. Khoi Vinh
Khoi Vinh is one of the most friendly and unique UX bloggers and influencers on the market today. He knows how to talk to people in a way that’s interesting and engaging – even about more complicated topics in UX design. Vinh is a principle designer at Adobe, and he has his own podcast called Wireframe. However, he still finds time to keep his followers engaged on Twitter.
Over the years, Khoi has worked as a Design Director for Etsy and the New York Times. Vinh also wrote a book called “Ordering Disorder” which examines grid principles in web design. According to Fast Company, he’s one of the most influential designers in America. Additionally, Khoi has a brilliant blog where you can check out all of his latest insights into UX design.
7. Cory Lebson
Cory Lebson is a veteran in the world of web design and user experience. With more than 2 decades of experience in the landscape, Cory has his own dedicated UX consulting firm named Lebsontech. Lebson and his company concentrate on offering UX training, mentoring, and user experience strategy support to customers. Cory also regularly speaks on topics regarding UX career development, user experience, information architecture and more.
Cory is an excellent influencer to follow on Twitter, where you’ll find him sharing various UX tricks and tips. You can also check out Cory’s handbook on UX careers, or find him publishing content on the Lebsontech blog too.
8. Lizzie Dyson
Another amazing woman in the industry of UX, Lizzie Dyson is changing the experience landscape as we know it. Although she’s a relatively new figure in the web design world, she’s recognized world-wide for her amazing insights into the world of web development. Lizzie also helped to create a new group specifically for women that want to get involved in web design.
The Ladies that UX monthly meet-up welcomes a community of women into the digital landscape, helping them to learn and expand their skills. Lizzie regularly publishes content online as part of Ladies that UX. Additionally, she appears on the Talk UX feed – an annual design and tech conference held for women around the world.
9. Chris Messina
Chris Messina is a product designer and a technical master who understands what it takes to avoid disappointing your users. With more than a decade of experience in the UX design landscape, Messina has worked for a variety of big-name brands, including Google and Uber. He is best known as the inventor of the hashtag!
Chris is a highly skilled individual who understands the unique elements that engage customers and keep people coming back for more on a website. You can see Chris speaking at a selection of leading conferences around the world. Check out some of his talks on YouTube or track down his schedule of upcoming talks here. Chris also has a variety of fantastic articles on Medium to read too.
10. Elizabeth Churchill
Last, but definitely not least, Elizabeth Churchill is a UX leader with an outstanding background in psychology, research science, psychology, artificial intelligence, cognitive science, human interaction with computers and more. She knows her way around everything from cognitive economics, to everyday web design. Churchill also acts as the director of UX for Google Material Design.
A powerhouse of innovation and information, Churchill has more than 50 patents to her name. She’s also the vice president of the Association for Computing Machinery too. When she’s not sharing information on Twitter, Elizabeth also has a regular column that you can tune into on the ACM Interactions magazine.
Who Are You Following in 2020?
Whether you’re looking for inspiration, guidance, or information, the right influencers can deliver some excellent insights into the world of web design. There are plenty of thought leaders out there in the realm of user experience that can transform the way that you approach your client projects. You might even discover a new favourite podcast to listen to, or an amazing series of videos that help you to harness new talents.
Influencers are more than just tools for digital marketing; they’re an excellent source of guidance for growing UX designers too.
Featured image via Pexels.
Source

Source de l’article sur Webdesignerdepot
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.


























 If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.
If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.








 The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project.
The digital world is a place of constant change. Just as you get used to a new design trend, another one appears, forcing you to rethink the way that you approach each client project. 
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
























 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
























 When analysts for professional sports teams noticed that marketing promotions that included the team’s logo vastly outperformed similar creative assets that featured player imagery — something which, to the casual observer, this may simply sound like good analyst work — it showed something significant: creatives rarely receive an analytical assessment of their work.
When analysts for professional sports teams noticed that marketing promotions that included the team’s logo vastly outperformed similar creative assets that featured player imagery — something which, to the casual observer, this may simply sound like good analyst work — it showed something significant: creatives rarely receive an analytical assessment of their work.
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
























 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























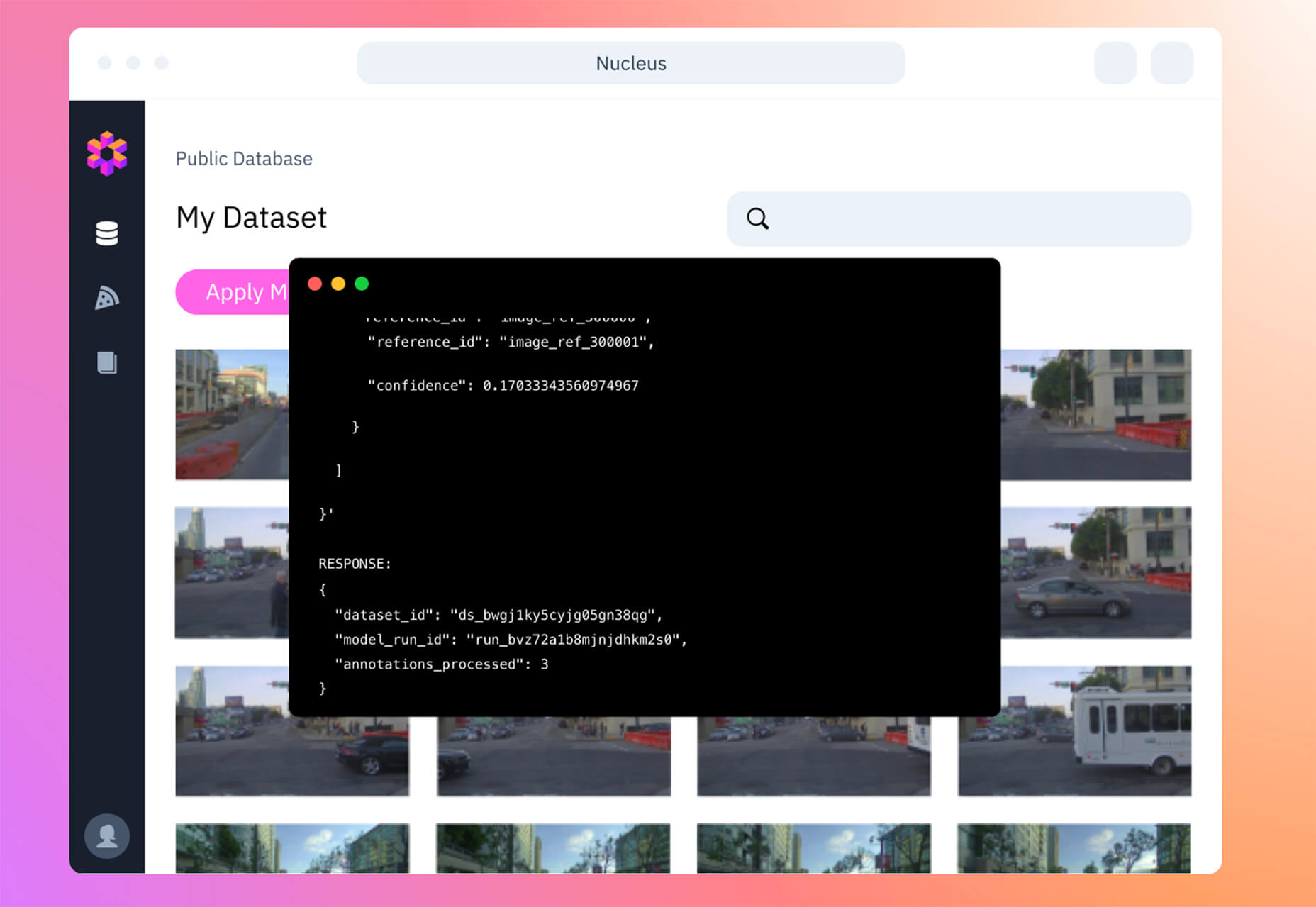
 The common theme in this month’s collection of new tools and resources is “things that help you show off your work.” Many of these tools are made to help you better web products or apps or showcase designs with others.
The common theme in this month’s collection of new tools and resources is “things that help you show off your work.” Many of these tools are made to help you better web products or apps or showcase designs with others.

























 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.