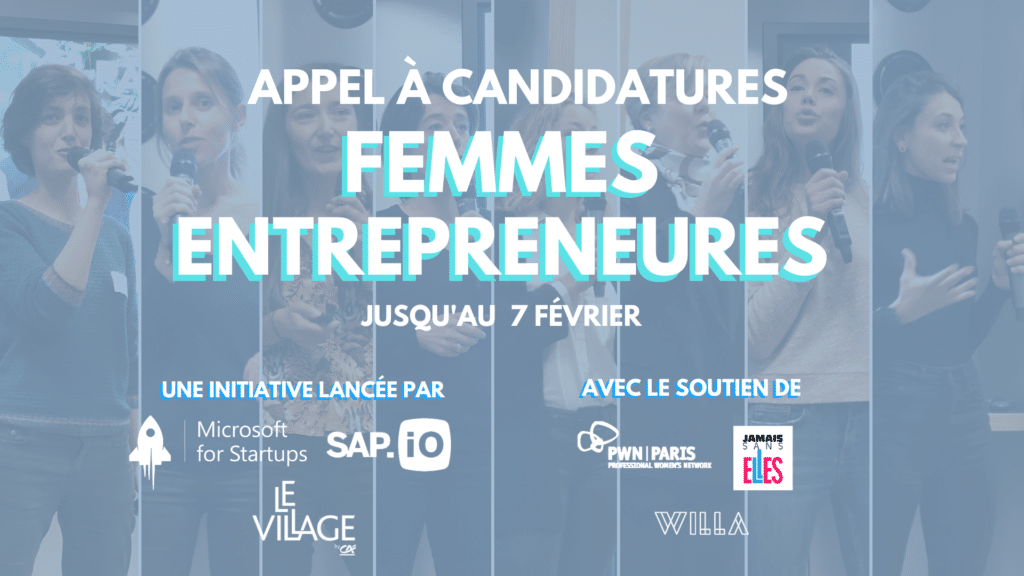
Après le succès de la première promotion, Le Village by CA Paris, Microsoft France et SAP lancent aujourd’hui un nouvel appel à candidatures auprès des femmes entrepreneures.
Cet appel est ouvert jusqu’au 7 février 2021
Paris, le 11 janvier 2021 – Le Village by CA Paris, accélérateur de startups qui accompagne les grands groupes/ETI vers le futur de leurs industries, lance un appel à candidatures pour sa seconde édition du comité de sélection dédié aux femmes entrepreneures en partenariat avec Microsoft France via son programme Microsoft for Startups et SAP via son programme SAP.iO No Boundaries. Cet appel est soutenu par plusieurs réseaux féminins : Professional Women’s Network Paris, #JamaisSansElles, Willa, et d’autres se joindront encore à l’initiative.
La promotion 2019 avait permis d’accélérer des entreprises telles que FinWedge, Les Petits Prödiges ou encore Pandobac.
Un appel à candidatures du 11 janvier au 7 février 2021
L’appel à candidatures débute ce jour et se terminera le 7 février 2021 à minuit. Par la suite, une quinzaine de startups seront pré-selectionnées puis invitées à pitcher devant un comité de sélection composé d’une trentaine de grandes entreprises. Par la suite, une Pitch Party sera organisée au Village by CA Paris, afin de présenter les startups lauréates devant des investisseurs et potentiels clients. Cet appel à candidatures s’adresse à toute entreprise à caractère innovant de moins de 3 ans portée par au moins une femme dont le produit ou la solution est finalisée ou en début de commercialisation.
Un programme d’accompagnement global à la clé
Les startups lauréates intégreront le Village by CA Paris pendant 2 ans (moyennant un loyer) et bénéficieront de programmes complémentaires offerts par Microsoft et SAP.
L’intégration au Village by CA parisien comprend des mises en relation d’affaires ciblées avec des entreprises privées et des acteurs publics, deux ans d’hébergement, un accompagnement personnalisé par l’équipe du Village et des experts (juridiques, comptables, RH…), des Masterclass, des conférences d’entrepreneurs à succès, une mise à disposition d’espaces communs, un accès à la réservation d’espaces événementiels, de la visibilité sur les réseaux du Village et une assistance administrative.
Programme Microsoft
Microsoft intègre les startups au cœur de sa proposition de valeur et leur propose un accompagnement adapté à leurs besoins à travers le programme Microsoft for Startups. Son objectif est d’aider les startups à grandir, créer et étendre leur réseau en les accompagnant dans une démarche de partenariat.
Ce programme accorde jusqu’à 120 000 dollars de crédits cloud Azure, un accompagnement technique, de la visibilité, mais aussi et surtout l’opportunité d’un véritable partenariat avec Microsoft pour profiter de son écosystème et ainsi toucher de nouveaux clients et de nouveaux marchés. Il s’agit pour Microsoft de mettre la puissance de son écosystème de partenaires et de clients au service du développement des startups.
Plus d’informations sur le programme Microsoft for Startups Microsoft for Startups en France | Microsoft experiences
Programme SAP
SAP a lancé SAP.iO en 2017 pour aider les startups innovantes internes et externes à SAP à développer de nouveaux produits, trouver des clients et à impacter le marché. Cette activité du Groupe s’est déployée progressivement en France au travers d’un Fonds d’investissement (SAP.iO Fund) et d’un accélérateur de startups externes (SAP.iO Foundry Paris) et d’un incubateur de startups internes (SAP.iO Venture).
En février 2019, SAP lançait SAP.iO No Boundaries pour financer et accompagner plus de 200 startups dirigées par des femmes et issues de la diversité au cours des 5 prochaines années. Via ce programme et son partenariat avec Village by CA Paris, SAP s’engage à accompagner les startuppeuses durant leur 2 ans d’accélération au Village by CA Paris et à leur faire bénéficier de son expérience dans l’accélération de jeunes pousses au travers d’actions : de coaching individuel et collectif, de travail sur les business plans ainsi que la mise en place de Masterclasses sur des thématiques variées.
Retour sur la première année d’accélération de la promotion Femmes Entrepreneures 2019
13 startups avaient été sélectionnées pour faire partie de la promotion 2019, dont Adaptia, Les Petits Prödiges, Effency, Pandobac ou encore Levia. En un an, plusieurs d’entre elles ont augmenté leur chiffre d’affaires et recruté leurs premiers collaborateurs. Elles ont été mises en relation avec des mentors, des experts ou des investisseurs et ont pu rencontrer les collaborateurs de SAP et Microsoft.
Une volonté d’aider les femmes à entreprendre
« Après le succès de la première édition l’année en 2020, nous sommes très heureux de lancer un nouveau comité de sélection dédié aux femmes entrepreneures avec nos partenaires Microsoft et SAP, soutenus à nouveau par les réseaux féminins. Ce comité de sélection s’inscrit dans la charte SISTA que Le Village by CA Paris a signé en octobre dernier pour plus de mixité dans les structures d’accompagnement de startups. » déclare Fabrice Marsella, directeur du Village by CA Paris.
« Engagé depuis de nombreuses années en faveur de la féminisation du secteur du numérique, en 2021 Microsoft multiplie les actions pour promouvoir l’entrepreneuriat féminin au service d’une innovation durable. Après la création de notre prix partenaires Microsoft pour les entrepreneures rôles modèles qui aura lieu en juin, nous sommes fiers de nous associer à nouveau aux côtés de nos partenaires Village by CA Paris et SAP.IO pour la seconde édition de « Femmes Entrepreneures ». Grâce au programme Microsoft for Startups, ces entrepreneures bénéficieront d’un accompagnement sur mesure et de la puissance de notre écosystème pour se développer sur le marché. », commente Agnès Van De Walle, Directrice de l’entité Partenaires et Startups de Microsoft France.
« SAP a à cœur de soutenir l’entreprenariat divers et inclusif, notamment au travers de son initiative SAP.iO No Boundaries. Il est de notre responsabilité d’encourager et de soutenir ceux et celles qui ont un accès plus compliqué aux financement, aux réseaux. C’est pour cette raison que nous avons décidé de soutenir pour la 2ème année l’initiative Village by CA ‘Promotion Femmes Entrepreneures’, explique Sébastien Gibier, Directeur SAP.iO Foundry Paris.
Les dates clés à retenir :
- 7 février 2021 : clôture de l’appel à candidatures
- 5 mars : comité de sélection
- Date à venir : Pitch Party de présentation des startups lauréates
Lien pour candidater : cliquez ici
A propos du Village by CA
Fondé par le Crédit Agricole en 2014, le Village by CA est un écosystème créateur de valeur et un accélérateur de startups qui soutient des projets à fort potentiel. Le premier Village a vu le jour à Paris en 2014 et le réseau compte désormais 36 Villages partout en France (Lille, Bordeaux, Orléans, Caen, St-Brieuc, Nantes, Paris, Lyon, Toulouse…) au Luxembourg et en Italie à Milan. Le Village dispose de relais dans des villes majeures dans le monde (Londres, New York, Moscou, Shanghai, Séoul, Tokyo, Singapour…) afin d’aider les startups dans leur développement à l’international. Situé au cœur des régions, les startups de chaque Village by CA évoluent dans un écosystème d’innovation fort d’une multitude de partenaires privés et publics.
A propos de Microsoft
Leader des plateformes et des services de productivité, Microsoft donne à chaque individu et chaque organisation les moyens de réaliser ses ambitions, dans un monde fondé sur le Cloud et la mobilité. Au cœur de l’écosystème numérique français depuis plus de 30 ans, Microsoft France, présidée par Carlo Purassanta depuis septembre 2017, rassemble plus de 1 600 collaborateurs au sein de son Campus d’Issy-les-Moulineaux, sous le signe de l’ouverture, de la créativité et de la collaboration. Avec un tissu de plus de 10 500 partenaires business, technologiques, acteurs du secteur public, chercheurs ou start-ups, acteur responsable, Microsoft France s’engage en faveur de l’égalité des chances et de l’éducation au numérique aux côtés des associations sur l’ensemble du territoire.
A propos de SAP
La stratégie de SAP vise à aider chaque organisation à fonctionner en “entreprise intelligente”. En tant que leader du marché des logiciels d’application d’entreprise, nous aidons les entreprises de toutes tailles et de tous secteurs à opérer au mieux : 77 % des transactions commerciales mondiales entrent en contact avec un système SAP®. Nos technologies de Machine Learning, d’Internet des objets (IoT) et d’analytique avancées aident nos clients à transformer leurs activités en “entreprises intelligentes”. SAP permet aux personnes et aux organisations d’avoir une vision approfondie de leur business et favorise la collaboration afin qu’elles puissent garder une longueur d’avance sur leurs concurrents. Nous simplifions la technologie afin que les entreprises puissent utiliser nos logiciels comme elles le souhaitent – sans interruption. Notre suite d’applications et de services de bout en bout permet aux clients privés et publics de 25 secteurs d’activité dans le monde de fonctionner de manière rentable, de s’adapter en permanence et de faire la différence. Avec son réseau mondial de clients, partenaires, employés et leaders d’opinion, SAP aide le monde à mieux fonctionner et à améliorer la vie de chacun. Pour plus d’informations, visitez le site www.sap.com .
The post Comité de sélection Femmes Entrepreneures : lancement de la seconde édition ! appeared first on SAP France News.


 The start of the year is always a good time to reassess priorities and consider new approaches, but 2021 is more of a reset than we expected this time last year. 2020 is unlikely to go down in anyone’s autobiography as the best year of their life, but it has done something positive: it’s prepared the ground for rapid change in the next 12 months.
The start of the year is always a good time to reassess priorities and consider new approaches, but 2021 is more of a reset than we expected this time last year. 2020 is unlikely to go down in anyone’s autobiography as the best year of their life, but it has done something positive: it’s prepared the ground for rapid change in the next 12 months.
 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























 Naturally, there are bad clients out there, but 90% of the time, it’s not really the client who is at fault. Poor communication, a lack of setting expectations, and a failure to qualify clients beforehand is usually the problem.
Naturally, there are bad clients out there, but 90% of the time, it’s not really the client who is at fault. Poor communication, a lack of setting expectations, and a failure to qualify clients beforehand is usually the problem.
 User experience is one of the most important aspects of web design, but many experts overlook that UX doesn’t just apply to web pages. User experience as a concept encompasses all aspects of end-user interaction with a company.
User experience is one of the most important aspects of web design, but many experts overlook that UX doesn’t just apply to web pages. User experience as a concept encompasses all aspects of end-user interaction with a company.

 Animation is a fun and interesting way to bring life to a website. Used correctly, it can capture audience attention, make your website more engaging, and even improve your chances of delivering conversions for your clients.
Animation is a fun and interesting way to bring life to a website. Used correctly, it can capture audience attention, make your website more engaging, and even improve your chances of delivering conversions for your clients.