 When creating a website, it’s vital to remember that not only does it need to work and look great on the device you are creating it on, but on all the other devices, it might be used on too.
When creating a website, it’s vital to remember that not only does it need to work and look great on the device you are creating it on, but on all the other devices, it might be used on too.
Mobile and tablet optimization is important not only for the user journey but from an SEO point of view too, and badly created mobile sites just don’t cut it anymore.
With more and more devices entering the market, you need to check any website you create is compatible across the board. One bad experience and users are likely to leave and not come back again, which can be catastrophic for a business, particularly if it is just starting out.
It’s vital to check how a site looks and behaves when browsed differently from how you would use it. A common mistake is to assume users only browse websites on mobile devices in portrait mode; they don’t; landscape browsing is common, especially if the user is used to watching video.
Here are some of our top tools for testing websites on devices without the need for an entire device library:
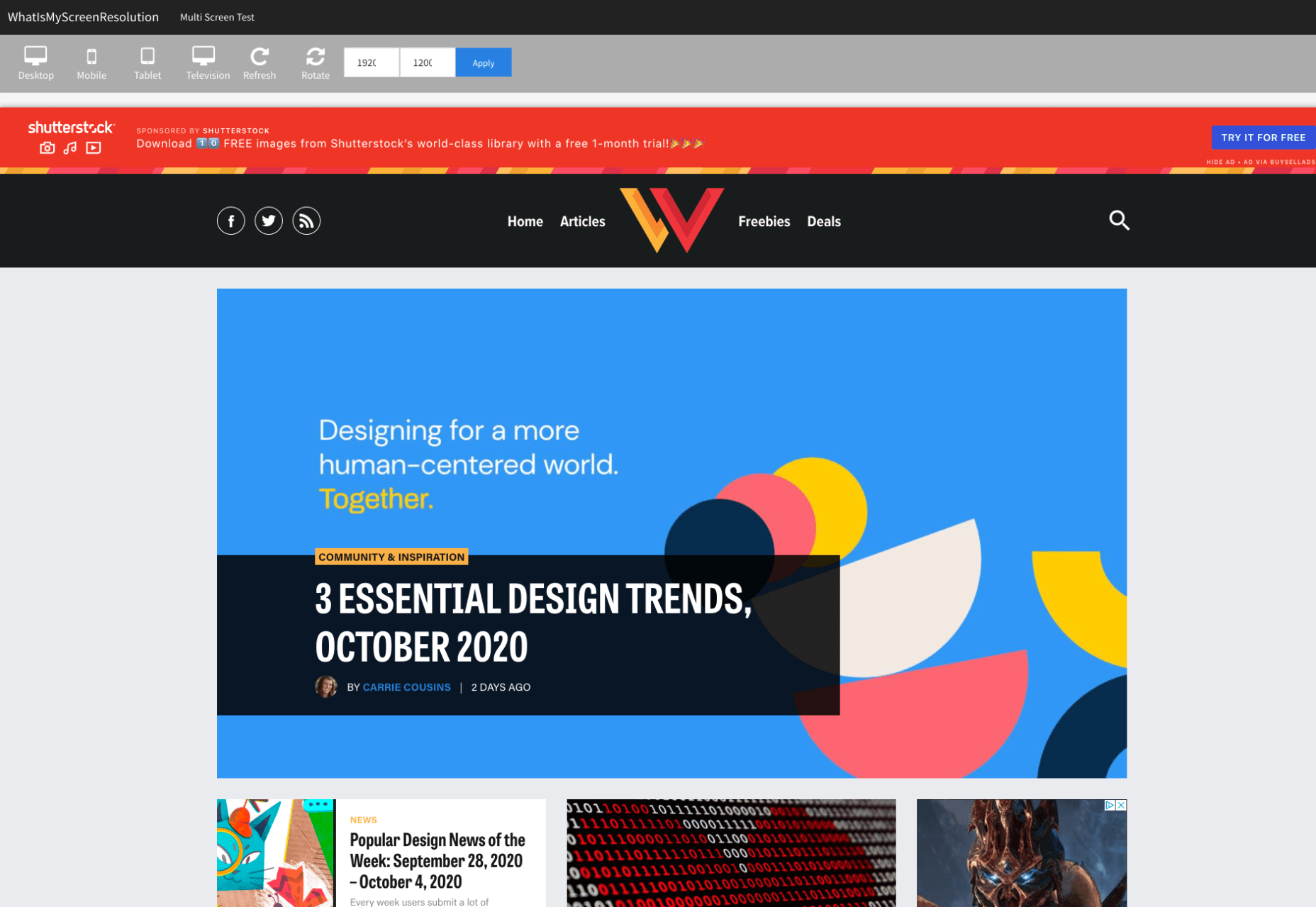
1. Multi-Screen Test
WhatIsMyScreenResolution offers a great little tool to test how your site will look on different devices easily, and it costs absolutely nothing. You put the URL and choose between desktop, mobile, tablet, and television and then the orientation. Each device can also be broken down into different sizes and resolutions (or you can enter your own), making it easier than ever to test what a site will look like on different devices.
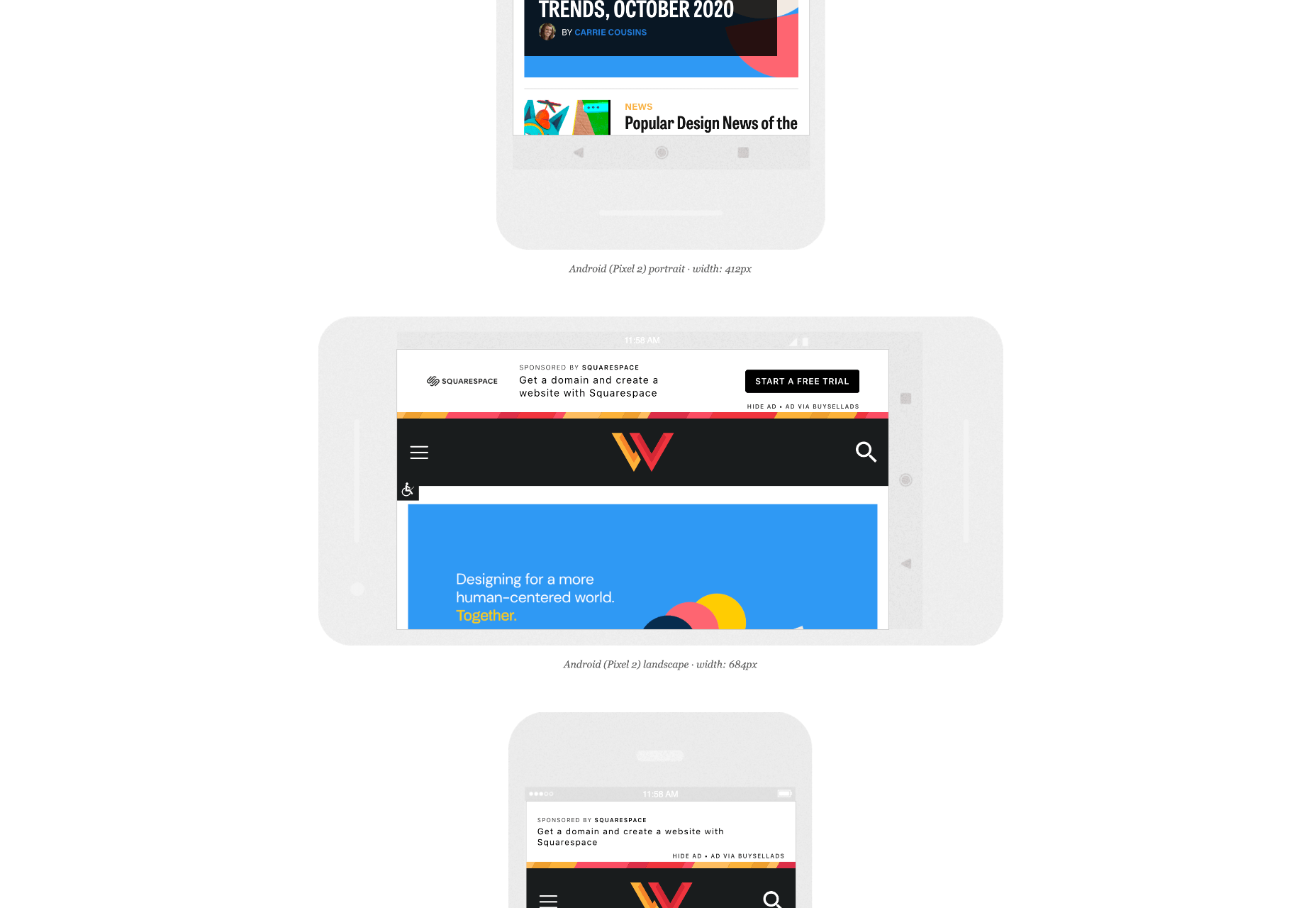
2. Responsinator
Responsinator is another great tool to test how a site looks on other devices without dipping into your wallet. Put your URL in the top bar, and it will instantly show you what it looks like on generic devices. This is a great, easy to use tool, and you can click through any links on your site to check the usability of multiple pages. This site is free, but if you want to “create your own” template, you need to sign up.
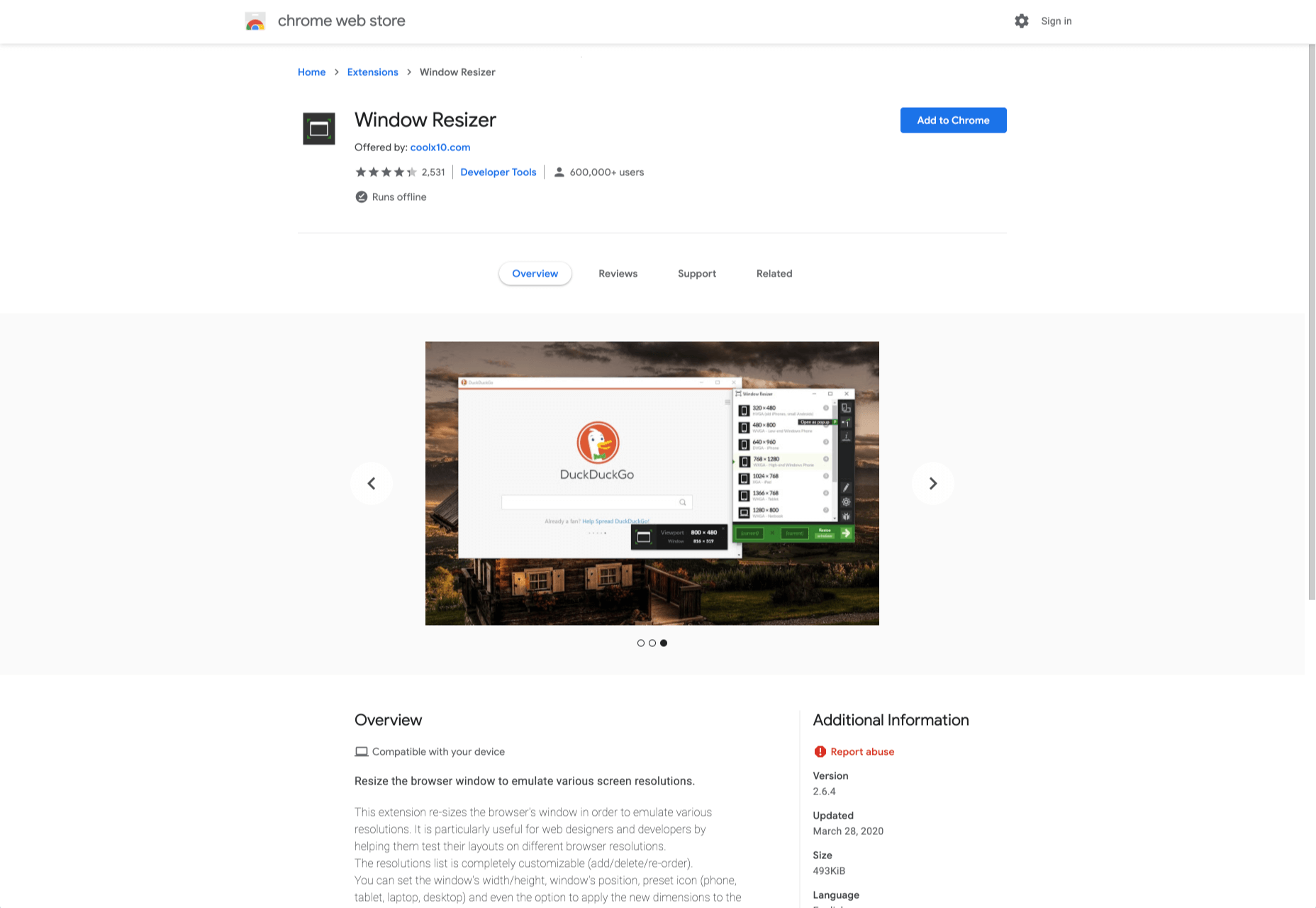
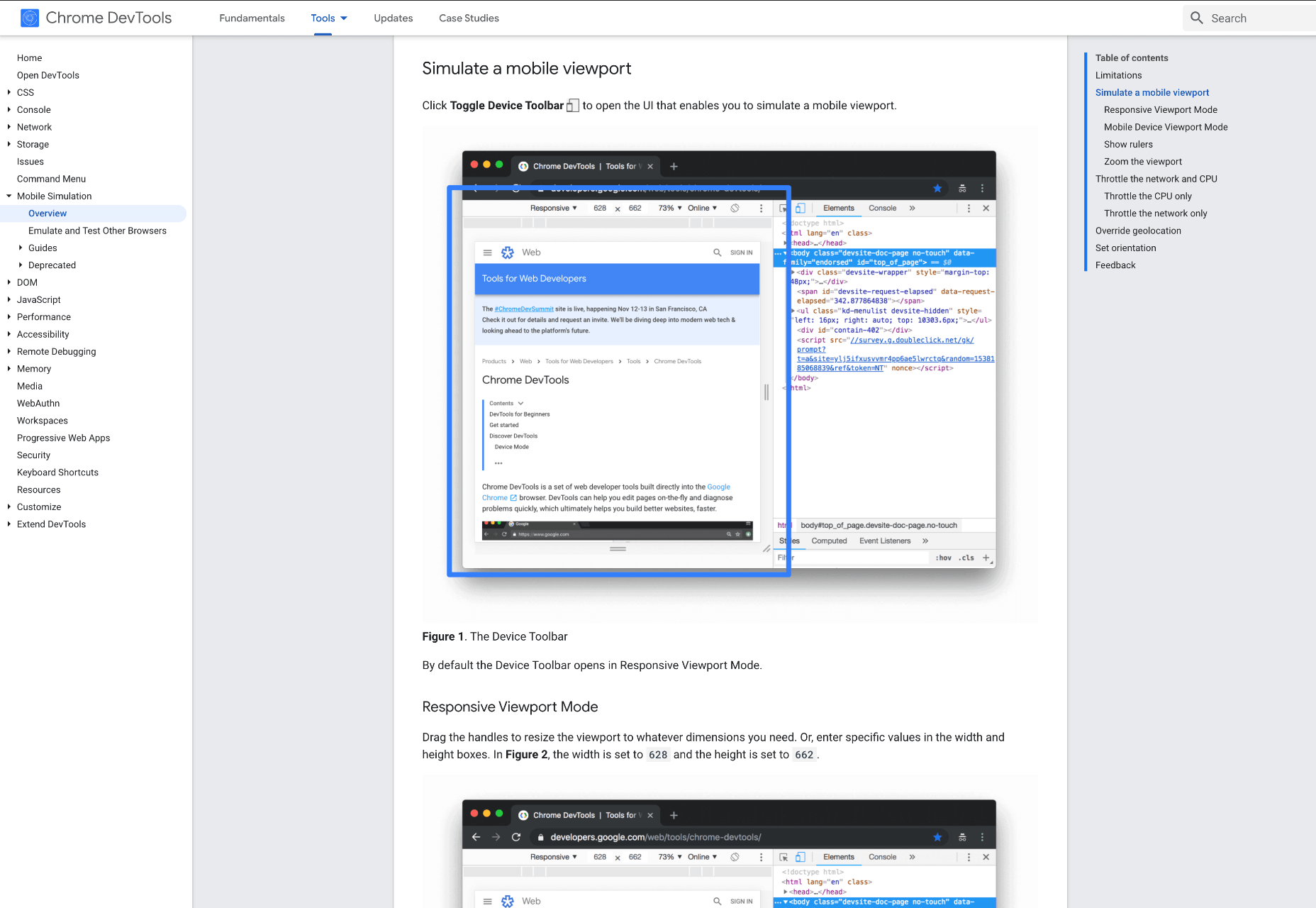
3. Google Dev Tools
Google Dev Tools is one of the most commonly used free tools. Add it to Chrome, and you can see how your site looks in a multitude of different screen sizes and resolutions. You can simulate touch inputs, device orientation, and geolocation to test how they work. It’s great to easily spot problems using their remote debugging tool to view, change, debug and profile a page’s code directly from your laptop or computer while viewing it on your mobile device.
4. Browser Stack
Browser Stack allows you to test your site on over 2,000 real devices and browsers, enabling you to see in real-time how your site looks. It is no hassle to set up, and it can be seamlessly integrated into your setup. As it tests on real browsers on real machines, you know the results are more reliable and accurate. It also enables you to debug in real-time using their pre-installed developer tools for ease of editing. The tests are all run securely on tamper-proof physical devices and are wiped clean of all data after each session, so you don’t need to worry about security being compromised.
5. TestComplete Mobile
TestComplete Mobile allows you to create and run UI tests across real mobile devices, virtual machines, and emulators. You can test both mobile device layouts and apps with script-free record and replay actions. This can help you to edit and fix any potential issues that may arise during the tests. Due to them being conducted on real devices, you know it is less likely to have errors in the system than a simulated device. This is free for 30 days then can get pricier, so make sure you take advantage of the trial and try the service before committing to it.
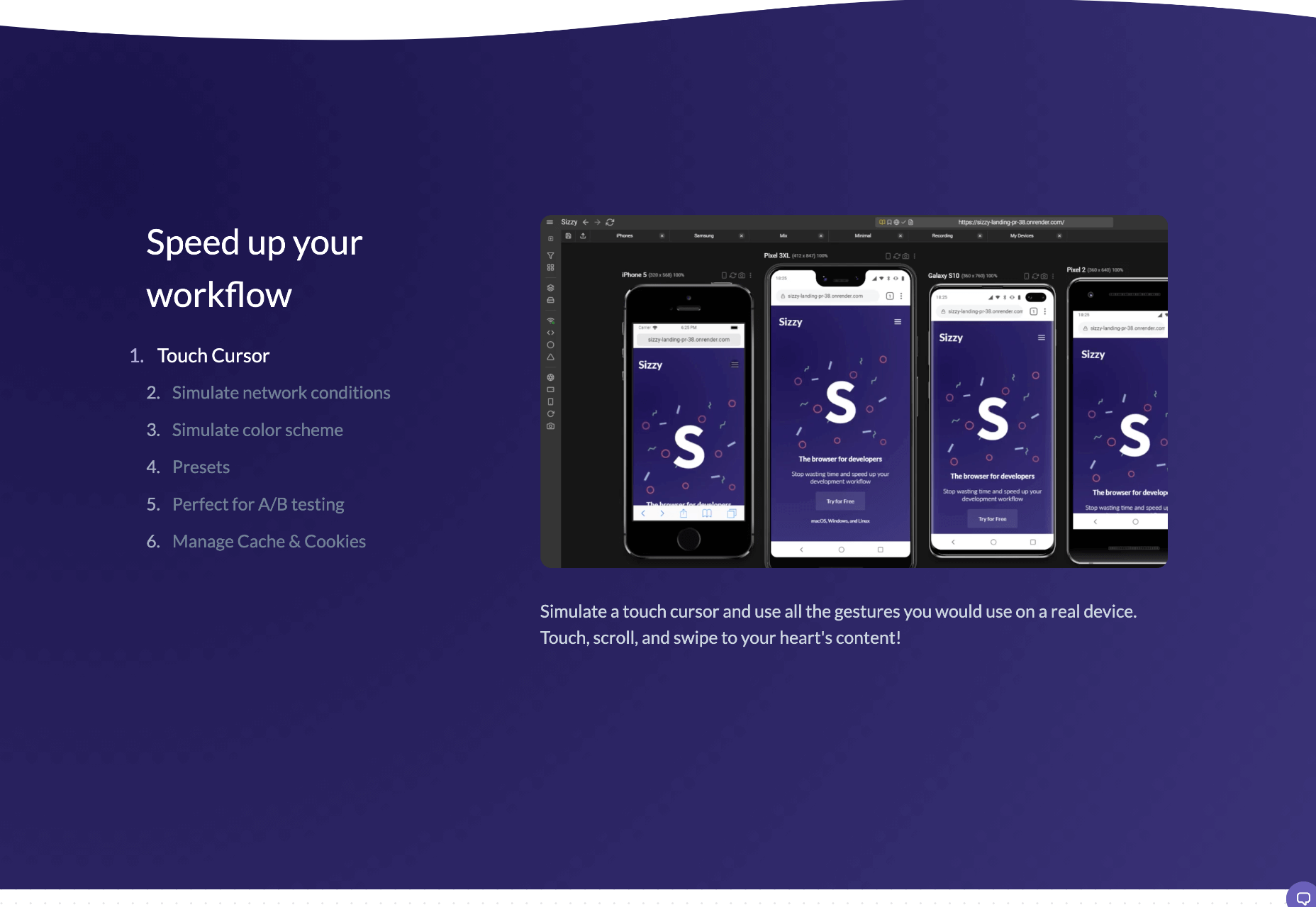
6. Sizzy
Sizzy is a great tool for checking sites, and it has a host of features to assist you. You can rotate the screen between portrait and landscape, filter by OS and device type, switch themes, and take screenshots. These little things mean it’s a super easy to use and convenient tool. It claims to simulate each device’s viewport and user agent, meaning the results are the same as what you would actually see on that phone/ tablet, etc. It can’t simulate different browser rendering engines however, so there’s a chance there might be some minor differences compared to the actual thing. Sizzy offers a free trial or has different price packages starting at $5 per month.
Featured image via Unsplash
The post 6 Tools for Rapid Cross-Device Website Testing first appeared on Webdesigner Depot.









 Google resembles an iceberg: there’s the part above the water we can see and use everyday; there’s also the part beneath the water, that we don’t see and know little about.
Google resembles an iceberg: there’s the part above the water we can see and use everyday; there’s also the part beneath the water, that we don’t see and know little about.