 2020 has been an interesting year, to say the least. And although I’m sure many of you can’t wait until the calendar flips ahead to 2021, it doesn’t look as though we’re going to be able to say goodbye to 2020 so easily. Many of the changes we’ve had to make this year are now expected to stay with us — a least for the following year.
2020 has been an interesting year, to say the least. And although I’m sure many of you can’t wait until the calendar flips ahead to 2021, it doesn’t look as though we’re going to be able to say goodbye to 2020 so easily. Many of the changes we’ve had to make this year are now expected to stay with us — a least for the following year.
The latest research gives us some hints about what’s to come.
If you want to start preparing for 2021 now, then these reports and surveys from organizations like 99designs, Upwork, Content Marketing Institute, and McKinsey & Company are a must-read:
1. 99designs Reports on the Common Challenges Freelancers Faced in 2020
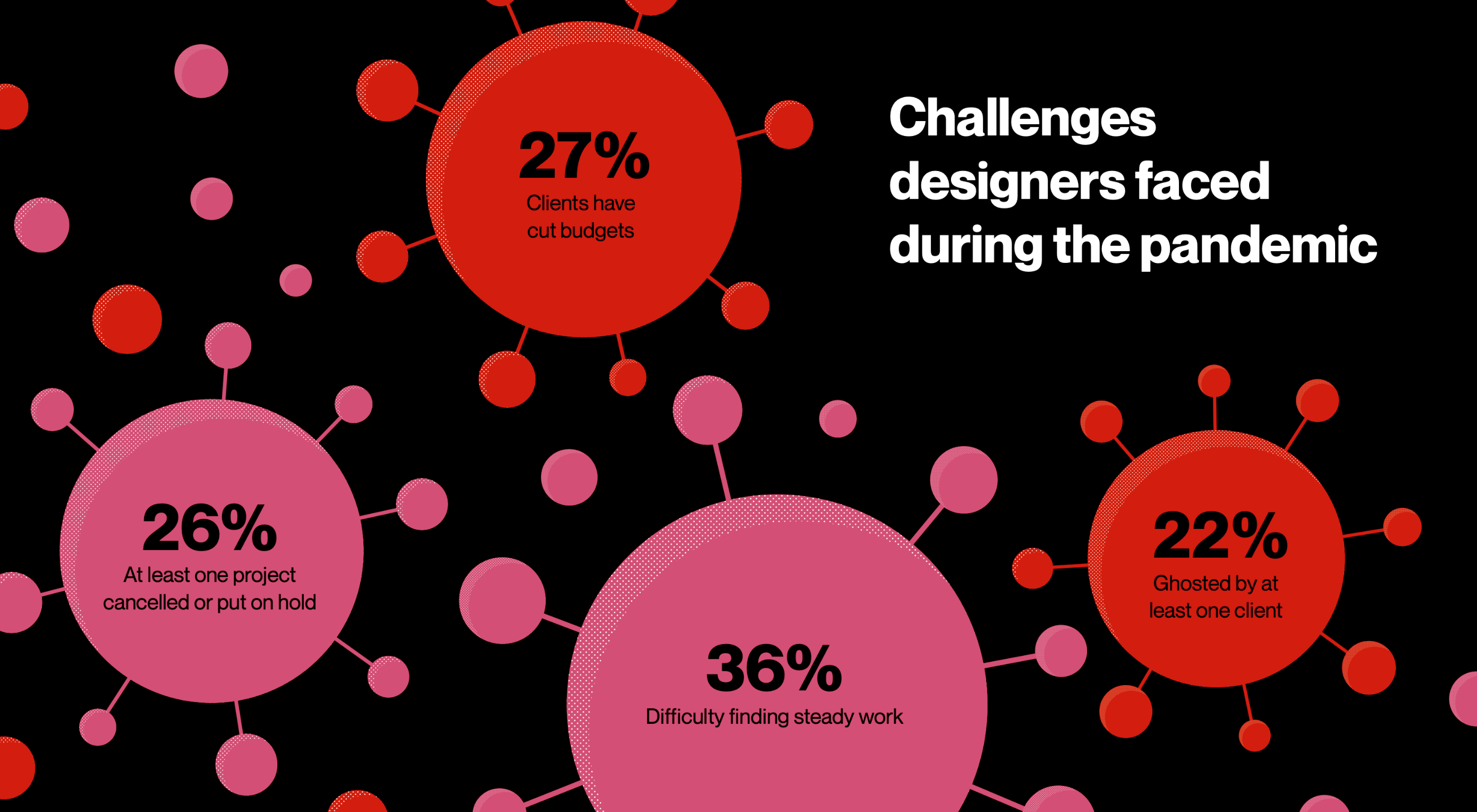
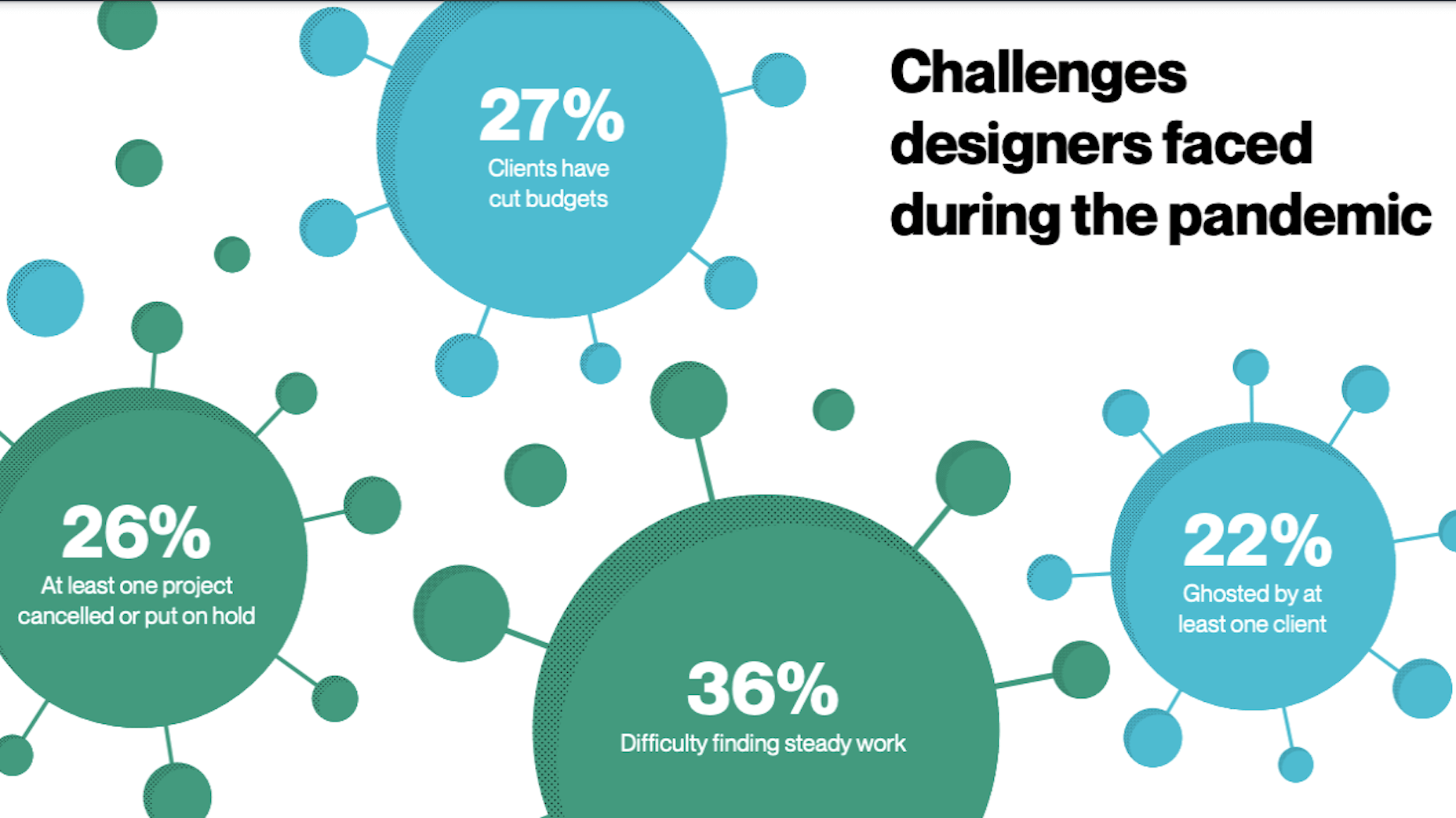
I don’t want to make 99designs’s Design Without Borders 2020 report sound like it’s all doom-and-gloom. Because it’s not.
That said, 2020 has been a rough year and it would be irresponsible for me not to acknowledge the challenges that all of us freelancers have encountered this year. This report is one of the few I’ve found that includes data on the major challenges freelancers have dealt with this year, including:
- 36% have struggled to maintain a steady flow of work or a stable client base;
- 27% had clients who cut their business budgets and, consequently, their freelancers’ workloads;
- 26% had at least one project cancelled or indefinitely paused;
- 22% have been ghosted by at least one client.
Beyond working more hours and hustling to find new clients all the time, what else can freelancers do to weather a business disruptor like COVID-19? There are a number of things.
For starters, it would be really helpful to have a crisis management plan for your finances. It would also be beneficial to refocus your efforts on finding clients who pay for the value you provide and not for the hours you spend building websites. Clients who see the value in what you do will be less likely to ghost or drop you at the first sign of trouble.
2. Upwork’s Survey Reveals Educational Opportunities for Freelancers
Upwork commissioned Edelman Intelligence to put together its very first Freelance Forward survey. The goal of the ensuing report was to shed light on the state of freelancing, how the pandemic has changed it, and what we can expect in the future as a result.
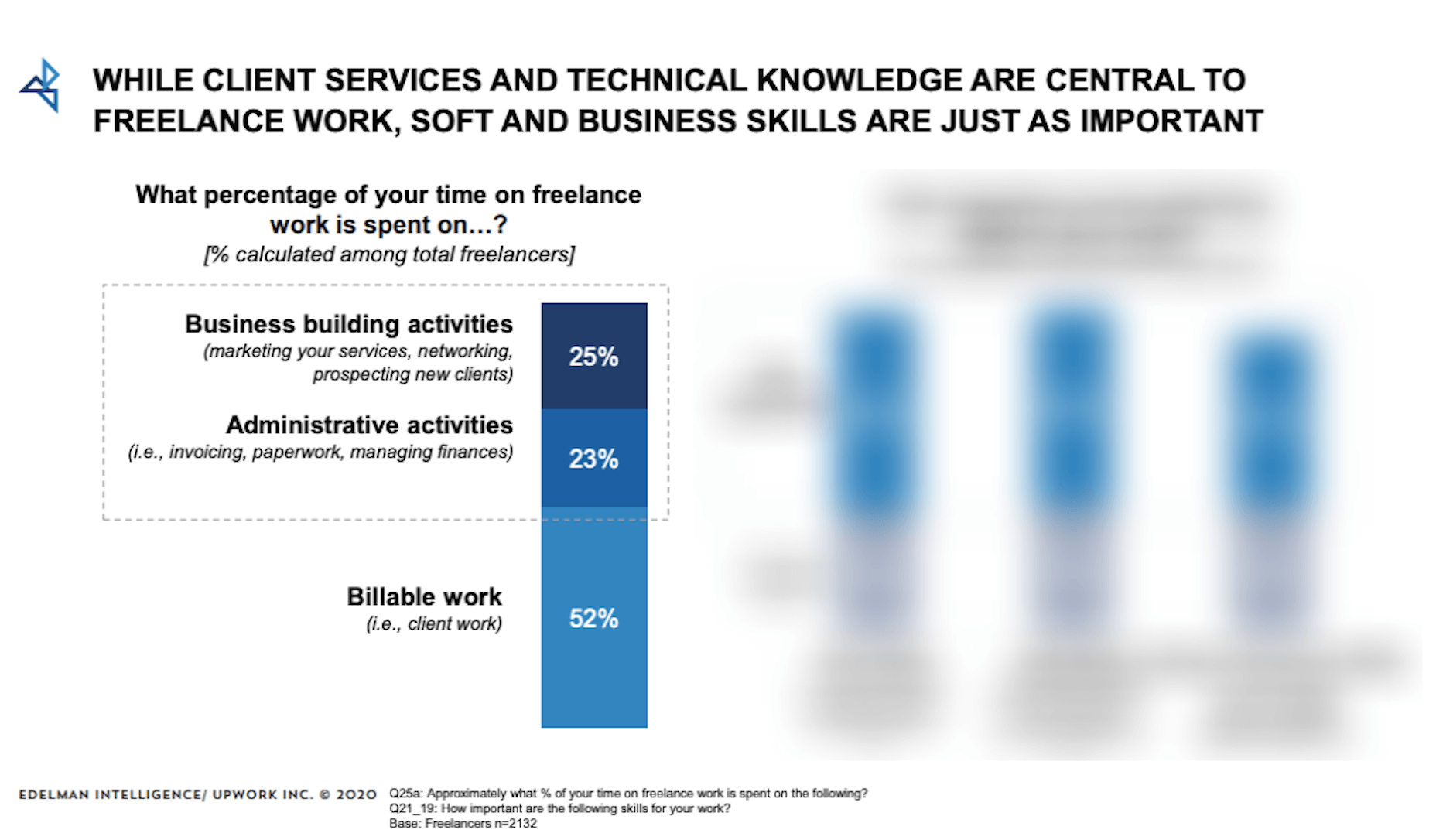
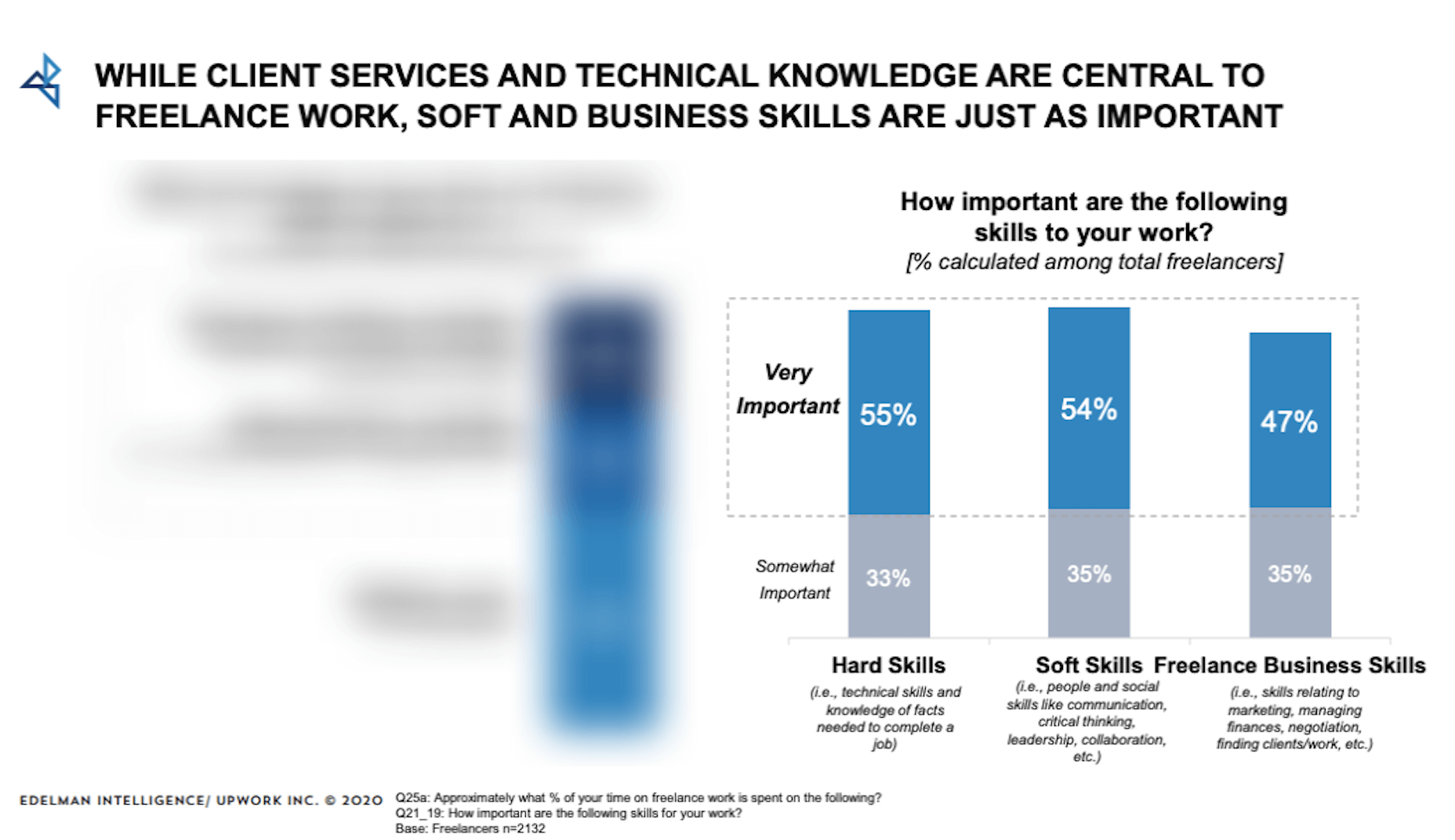
One of the data sets I think web designers should pay close attention to is this:
According to this survey, freelancers only spend about 52% of their time on billable work.
Now, one of the reasons why entrepreneurs and enterprise companies make so much money is because tasks are relegated to different team members. For instance, if a design agency owner is good at building relationships with prospects, they’re going to spend time on sales calls and managing social media. The day-to-day admin tasks would then get offloaded to virtual assistants and billable project work would go to designers, developers, writers, and so on.
But as a freelancer, you don’t have the ability to delegate and scale when you’re working solo.
Rather than burn yourself out trying to handle all these things yourself, the report suggests there’s something else you can do:
Although freelancers recognize how important soft skills and business skills are, the first data set suggests that not enough attention might be paid to them.
What I suggest is that you take a look at the division of your work hours. If you’re spending less than half of your time on billable work, it might be a good idea to strengthen your non-design skills. That way, things like marketing, contract preparation, and client management won’t consume so much of your time in the future and you can bill more.
3. CMI’s Annual Report Reveals Profitable Opportunities for Web Designers
Content Marketing Institute’s annual B2B Content Marketing Report is, once again, chock full of useful tidbits about the state of content marketing.
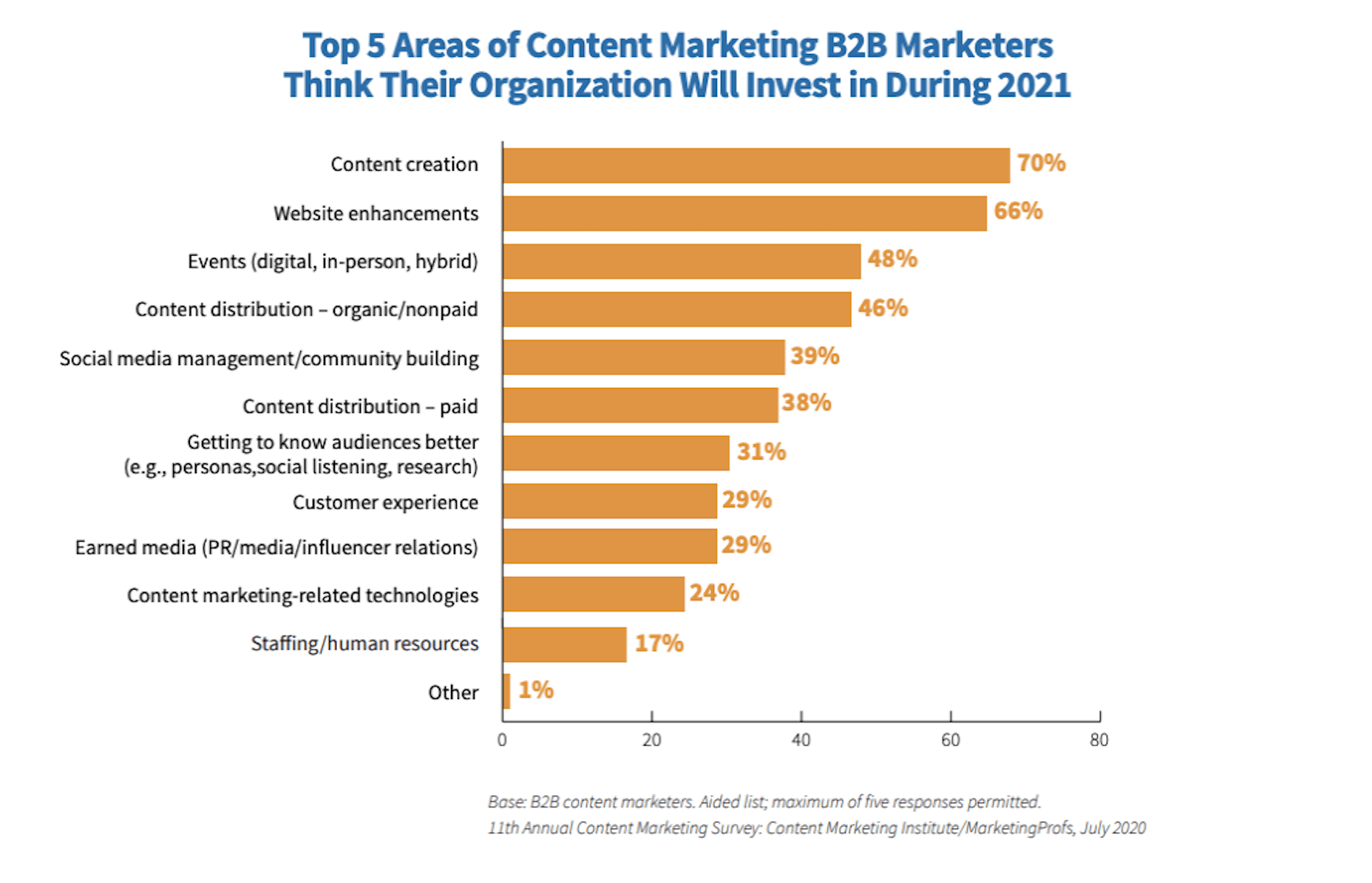
While a lot of the data is focused around marketing organizations and how they’ve pivoted during the pandemic, I thought this bit of info would be really helpful for web designers:
For those of you who design B2B websites, take note of where these companies plan to invest in 2021. If 2020 has been particularly hard on you, or you simply want to expand your horizons, there are some other opportunities worth jumping into:
B2B Marketing Investment => Web Designer Opportunity
Content creation => Blog graphic design, infographic design, and schema markup creation
Website enhancements => Website redesign, website audits
Content distribution => Social media ad design, Google ad design, schema markup creation
Getting to know audiences better => UX research, UX design
Customer experience => Chatbot/live chat development, support portal creation
4. McKinsey B2B Analysis Suggests That Digital Is Here to Stay
For those of you who’ve worked for a B2B sales organization before, you know how important in-person interactions are to them. It’s not as though they can just sell their products or services online the way B2C ecommerce companies can. The key to B2B success is through customer (and partner) relationship building.
Prior to 2020, this meant lots of in-person meetings, phone calls, and emails. But something has changed this year, on both sides of the fence.
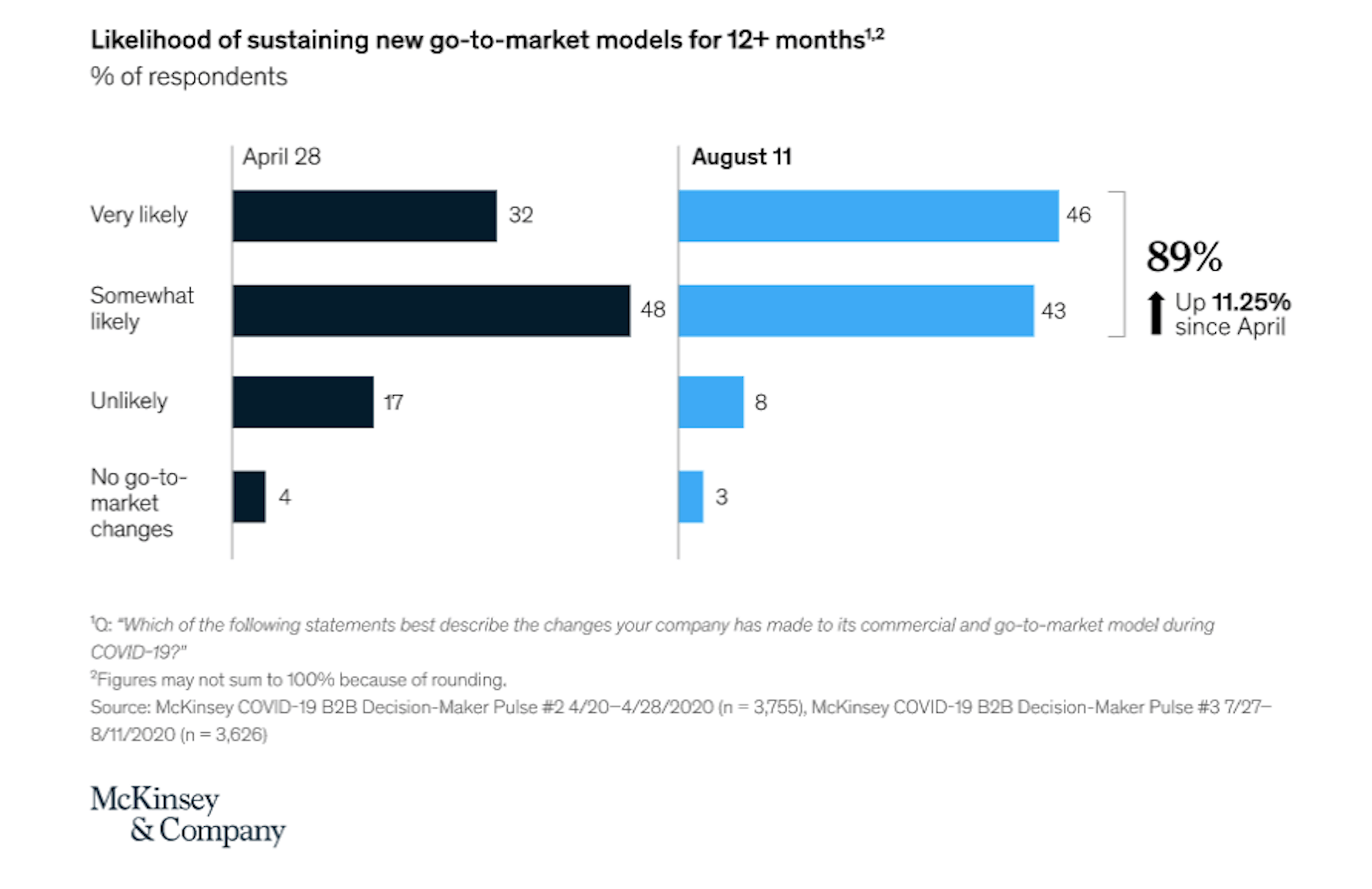
This chart from McKinsey suggests that digital relationship building and customer service aren’t just a temporary solution for COVID-19. B2B decision-makers are coming around to the idea that this is going to be their “next normal” (as McKinsey refers to it).
These new “go-to-market models” include the following:
- Talk to prospects, customers, and partners via video calls;
- Digital self-service options for customers who prefer the DIY method.
As a web designer, you can help your B2B clients level up their efforts to achieve this next normal.
For starters, you can integrate scheduling into their websites. This’ll empower prospects to schedule video meetings (for demos, discovery calls, etc.) with your clients’ sales teams.
Another thing you can do is build out self-service elements like live chat or chatbots, FAQs pages, knowledgebases, and support portals. As consumers become more confident with doing business online, these self-service options will make a world of difference in their experience with brands.
Wrap-Up
I know, I know. 2020 sucked. But at least we have a good amount of research and experience that gives us a much clearer idea of what we’re getting ourselves into with the coming year. (At least, I hope so.)







 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.

























 You’ve
You’ve 








 If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.
If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.








 As we approach our first winter holiday season since the pandemic set in, the world could feel like a very scary place; there is a great deal of uncertainty about the future for businesses, for young people in education, for jobs, for travel. Celebrations are certainly going to be a lot quieter this year.
As we approach our first winter holiday season since the pandemic set in, the world could feel like a very scary place; there is a great deal of uncertainty about the future for businesses, for young people in education, for jobs, for travel. Celebrations are certainly going to be a lot quieter this year.




















 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.






























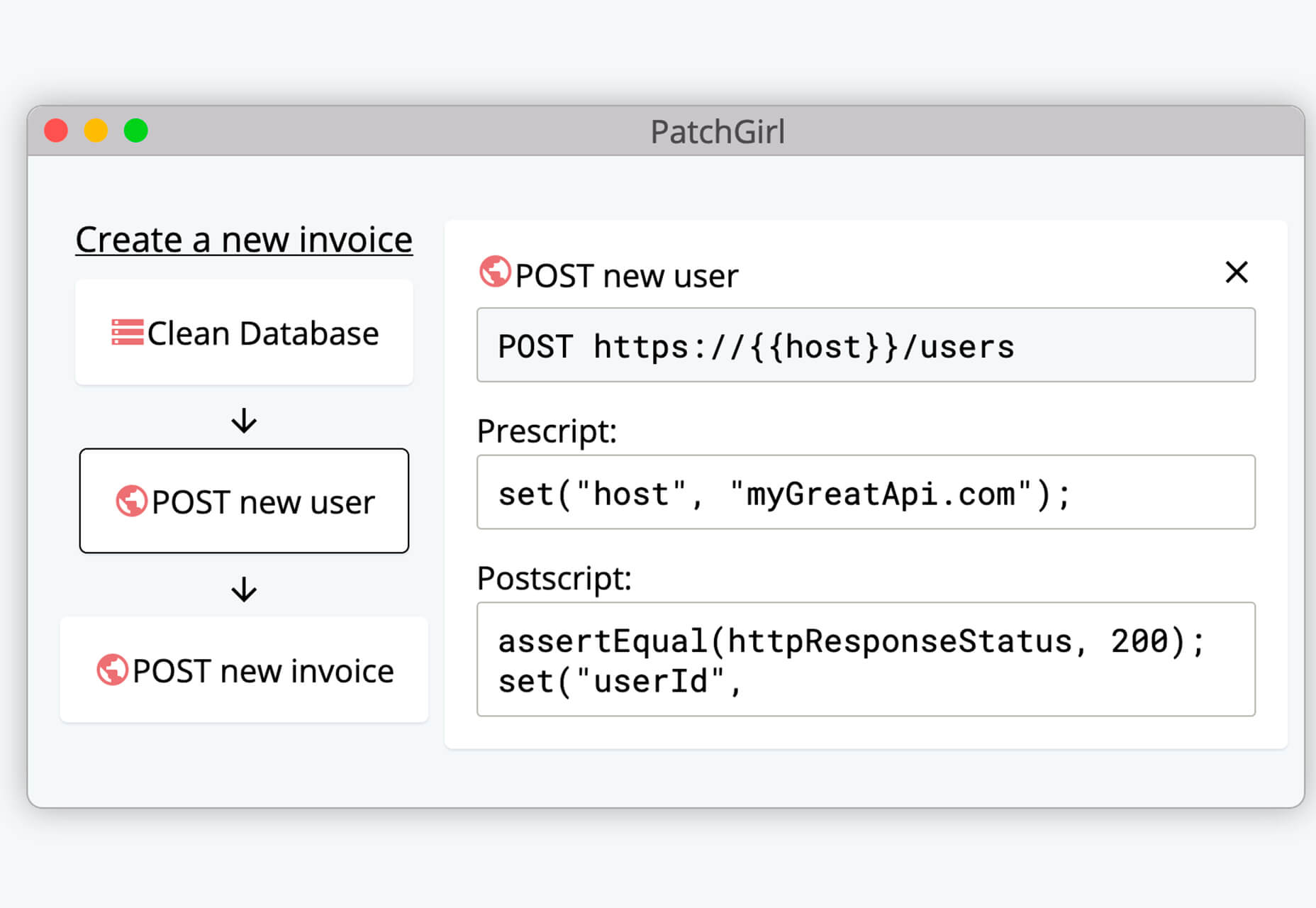
 In the spirit of fall feasts, this month’s collection of tools and resources is a smorgasbord of sorts. You’ll find everything from web tools to icon libraries to animation tools to great free fonts. Let’s dig in.
In the spirit of fall feasts, this month’s collection of tools and resources is a smorgasbord of sorts. You’ll find everything from web tools to icon libraries to animation tools to great free fonts. Let’s dig in.
























 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.