Combler les lacunes en matière de compétences est une responsabilité permanente des ressources humaines. Et à mesure que les conditions sociétales, business et macroéconomiques changent, les RH doivent réimaginer la force de travail de demain. Car le sol se dérobe constamment sous leurs pieds. Aujourd’hui, avec la crise du COVID-19, la vitesse à laquelle les RH doivent déployer les initiatives d’upskilling et de reskilling va en s’accélérant.
Upskilling et reskilling, de quoi parle-t-on ?
- Définition de l’Upskilling (en français, « perfectionnement professionnel ») : former les salariés dans le but d’améliorer leurs performances dans leurs fonctions actuelles.
- Définition du Reskilling (en français « requalification ») : former les salariés en vue d’une nouvelle fonction, en particulier lorsque les objectifs de l’entreprise ont changé.
La formation, une priorité renforcée par le contexte COVID-19
Malheureusement, il n’existe aucun plan reproductible pour une formation réussie. Chaque entreprise a des besoins spécifiques qui évoluent avec le temps. Dès mars 2020, les e-commerçants se sont empressés de recruter et de former (upskilling), afin de répondre à la hausse de la demande. Les services publics étaient, quant à eux, déjà engagés dans le reskilling. Avec l’introduction de technologies intelligentes permettant d’automatiser certaines tâches répétitives, ils ont pu donner une responsabilité accrue ou plus stratégique à leurs employés. Mais bien que l’intensité et la nature des efforts de formation aient varié d’un secteur à l’autre, le constat est général : le COVID-19 a forcé la main à toutes les entreprises. Reskilling et upskilling ne sont plus des mots à la mode : les efforts doivent être entrepris, et rapidement.
De nombreuses études montrent que les entreprises mènent une vraie guerre des talents, recrutant agressivement des candidats aux compétences identiques ou similaires. Pour certains postes il pourrait pourtant être plus économique, rapide et efficace de former les collaborateurs. Afin qu’ils puissent occuper des fonctions supérieures ou entièrement nouvelles. Mais il ne s’agit pas de choisir entre recruter et former. Ce qu’il faut, c’est un recrutement efficace associé à une stratégie de formation. Car investir dans les collaborateurs apporte plusieurs avantages : une réduction du turn-over ainsi qu’une amélioration de la productivité et de l’innovation.

Aujourd’hui l’urgence est plus forte que jamais. S’engager dans l’upskilling et le reskilling peut être la clé de la survie à la crise du COVID-19. Aussi bien pour les jeunes entreprises qui doivent réussir rapidement que pour les organisations installées qui recherchent de la stabilité et une croissance à long terme. La difficulté étant que, maintenant et dans un avenir prévisible, les RH devront trouver le juste équilibre entre embauches, formations et licenciements. Et ce à chaque heure de la journée.
Comprendre les besoins organisationnels et être capable d’y répondre rapidement sera la clé, non seulement de la carrière des professionnels RH mais aussi du succès des organisations qui les entourent.
Du télétravail à l’upskilling et reskilling
Arrêtez-vous un instant et pensez à quel point tout a changé en seulement quelques mois. À la fin de l’année 2019, si un DRH était entré dans le bureau du PDG et lui avait recommandé de commencer à planifier un futur avec des salariés majoritairement en télétravail, on l’aurait sans doute sèchement renvoyé à son bureau. Aujourd’hui le télétravail est devenu normal, si ce n’est la norme.
Mais le principal enseignement est que les organisations se sont révélées plus agiles et réactives que prévu. Et si chacun a été capable d’adopter le télétravail tout en restant efficace, pourquoi les entreprises n’arriveraient-elles pas à former les employés à de nouvelles compétences, rapidement, afin d’atteindre les objectifs fluctuants de l’organisation ? L’upskilling et le reskilling dans un environnement de travail à distance est un défi mais également une nécessité. Et gardons aussi à l’esprit que l’apprentissage « sur le tas », par la pratique, fera partie du chemin. En effet, trouver l’équilibre demande aujourd’hui une adaptation continue, voire même à la volée.
Pensez-y de cette manière : il a fallu des décennies avant que les téléphones portables ne puissent être glissés dans nos poches. Puis le smartphone est arrivé. Aujourd’hui, une application ou un jeu mobile peuvent devenir viraux à l’échelle mondiale, en quelques minutes.
La fonction RH connaît la même évolution rapide. Il y a quelques décennies le passage des documents papier aux fichiers informatiques s’opérait lentement. Aujourd’hui les RH ont délégué les tâches répétitives à des intelligences artificielles ou à des portails en ligne et élaborent des stratégies d’e-learning et de modélisation des effectifs. Si leur fonction est d’aligner les objectifs de formation sur les besoins de l’entreprise, alors les RH ont, comme tout le monde, besoin d’upskilling. Une stratégie de formation pertinente et agile, prête à être déployée à tout moment, est la carte que les professionnels RH ont en main avec leur siège à la table des décisions.
L’avenir du travail est là
Pour les RH, le défi n’est pas simplement d’identifier les lacunes en matière de compétences et de décider s’il faut embaucher ou former. Il s’agit de quantifier l’impact, revoir le plan d’action, puis de quantifier encore, etc. Dans un monde où chaque décision repose sur un calcul de ROI, même subjectif, il est essentiel pour les RH de relier les initiatives de formation aux objectifs immédiats et long terme de l’entreprise. Prenons deux exemples :
- Delaware Consulting (1700 employés), en implémentant des solutions logicielles de formation robustes, a pu réaliser des économies grâce à un suivi plus précis de ses dépenses. Delaware a ainsi réduit de 5 % les coûts liés aux annulations de formations et de 12 % le temps consacré à l’administratif RH.
- Newcrest Mining, en Australie, a utilisé des solutions logicielles similaires pour économiser 1,6 million de dollars US en frais de formation au cours des six premiers mois et a également dégagé 3,2 millions de dollars d’économies par gains de productivité la première année.
Le défi, cependant, est le temps : quand et comment les employés peuvent-ils être formés ? C’est particulièrement délicat lorsque l’on sait qu’un employé dispose en moyenne de 14 minutes de temps libre par semaine pour se former. Trouver un moyen d’ajouter une formation à la journée de travail est plus compliqué que de décider s’il faut ou non former. De plus, toute initiative d’upskilling ou de reskilling doit plus largement s’inscrire dans une planification stratégique des effectifs.

Cela signifie que certains salariés seront sélectionnés pour développer de nouvelles compétences quand d’autres seront laissés de côté. Les employés sont intelligents et savent ce qui se passe autour d’eux. C’est pourquoi les initiatives de formation doivent être accompagnés d’un plan de communication solide. Afin que les rumeurs, notamment sur les réductions d’effectifs, ne s’ébruitent pas. Toute stratégie de reskilling ou d’upskilling doit également être associée à un plan de communication interne solide. Un domaine où les RH assument une responsabilité croissante. Dans le cadre d’un vaste effort à l’échelle de l’entreprise, il est essentiel de veiller à ce que chacun, qu’il participe ou non à l’effort de requalification, comprenne les objectifs de l’organisation et la manière dont son travail sera affecté.
Les pièges et obstacles de l’upskilling et du reskilling
Il est également important de garder en tête différents scénarios. Comme la possibilité pour les salariés requalifiés d’exporter leurs nouvelles compétences ailleurs, voire chez un concurrent. Le turn-over est toujours une préoccupation, même en temps normal. Mais si l’attrition peut affecter le ROI associé à un effort de reskilling ou d’upskilling, l’alternative consistant à ne pas former, et donc à ne pas répondre à l’évolution du contexte, serait bien pire.
C’est pourquoi il est essentiel de relier directement les efforts de formation aux résultats de l’entreprise. Par exemple : si l’objectif est de stimuler les ventes en formant de nouveaux commerciaux, il faut mesurer la hausse des ventes. Cherchez des partenaires dans l’entreprise qui peuvent s’appuyer sur des outils ou localisez des parties prenantes pour vous aider à mesurer l’impact de votre travail. Les craintes d’attrition ou de perte de temps équivalent, en fin de compte, à une paralysie par l’analyse. S’engager dans le reskilling et l’upskilling est une question de capacité de l’entreprise à faire face à la concurrence. C’est pourquoi les RH ne doivent pas être considérées comme une entité administrative mais comme une entité pouvant s’attaquer de front aux déficiences de l’entreprise.
Être compétitif dans le contexte business moderne exige à la fois de réimaginer la fonction RH et de créer une culture de l’apprentissage. L’un ne va pas sans l’autre. Les efforts de formation exigent également des RH qu’ils aient une stratégie claire sur les personnes qui recevront de nouvelles compétences et sur ce qu’elles sont censées apporter à l’avenir. Enfin, il faut tenir compte de la manière dont la technologie peut évoluer et avoir un impact sur l’efficacité de tout effort de formation. Un système de gestion de la formation (LMS) moderne peut vous aider à atteindre vos objectifs d’upskilling et de reskilling.
Alors que la pandémie de COVID-19 est un facteur de complication, il faut considérer la formation comme un facteur clé de stabilité et de croissance à long terme. Qui aide à pivoter face aux défis. Le COVID-19 a accéléré les tendances déjà en place et a mis en évidence ce que les entreprises savaient déjà : les organisations dont vous entendrez parler comme des « success stories » dans quelques années seront celles qui se seront activement engagées dans l’upskilling et reskilling de leurs salariés en vue des défis à venir. En raison de la pandémie, les entreprises doivent simplement évoluer à un rythme plus rapide. Et pour ce faire, elles doivent, de même que leurs employés, être plus « smart ».
Publié en anglais sur insights.sap.com
The post Upskilling et reskilling de vos effectifs : pourquoi est-ce important ? appeared first on SAP France News.


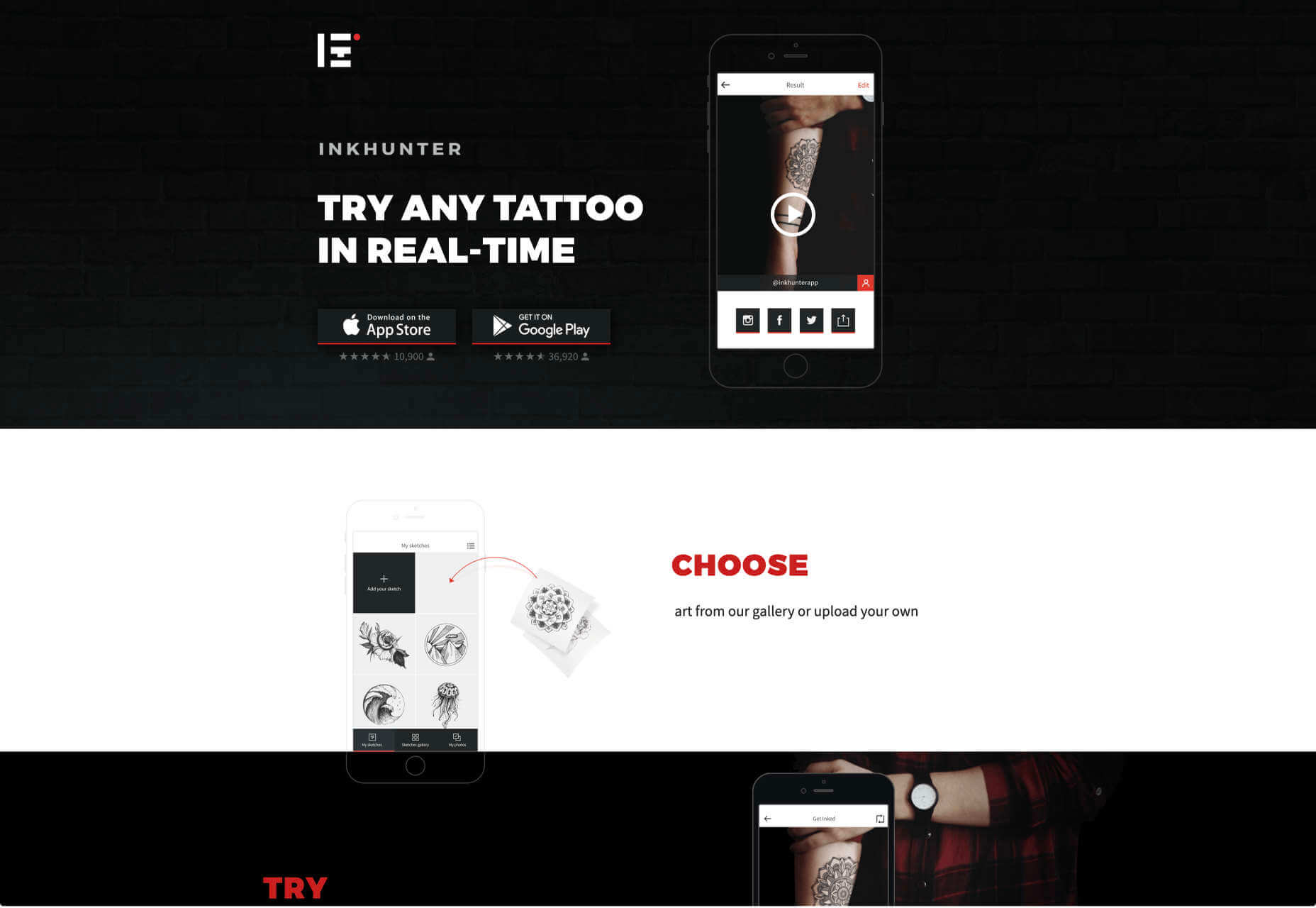
 Over the years, experts have repeatedly discussed the possible impact of mixed realities on web design. Concepts like AR and VR are expected to have the potential to change the way that we interact with websites on a fundamental level.
Over the years, experts have repeatedly discussed the possible impact of mixed realities on web design. Concepts like AR and VR are expected to have the potential to change the way that we interact with websites on a fundamental level.





 If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.
If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.








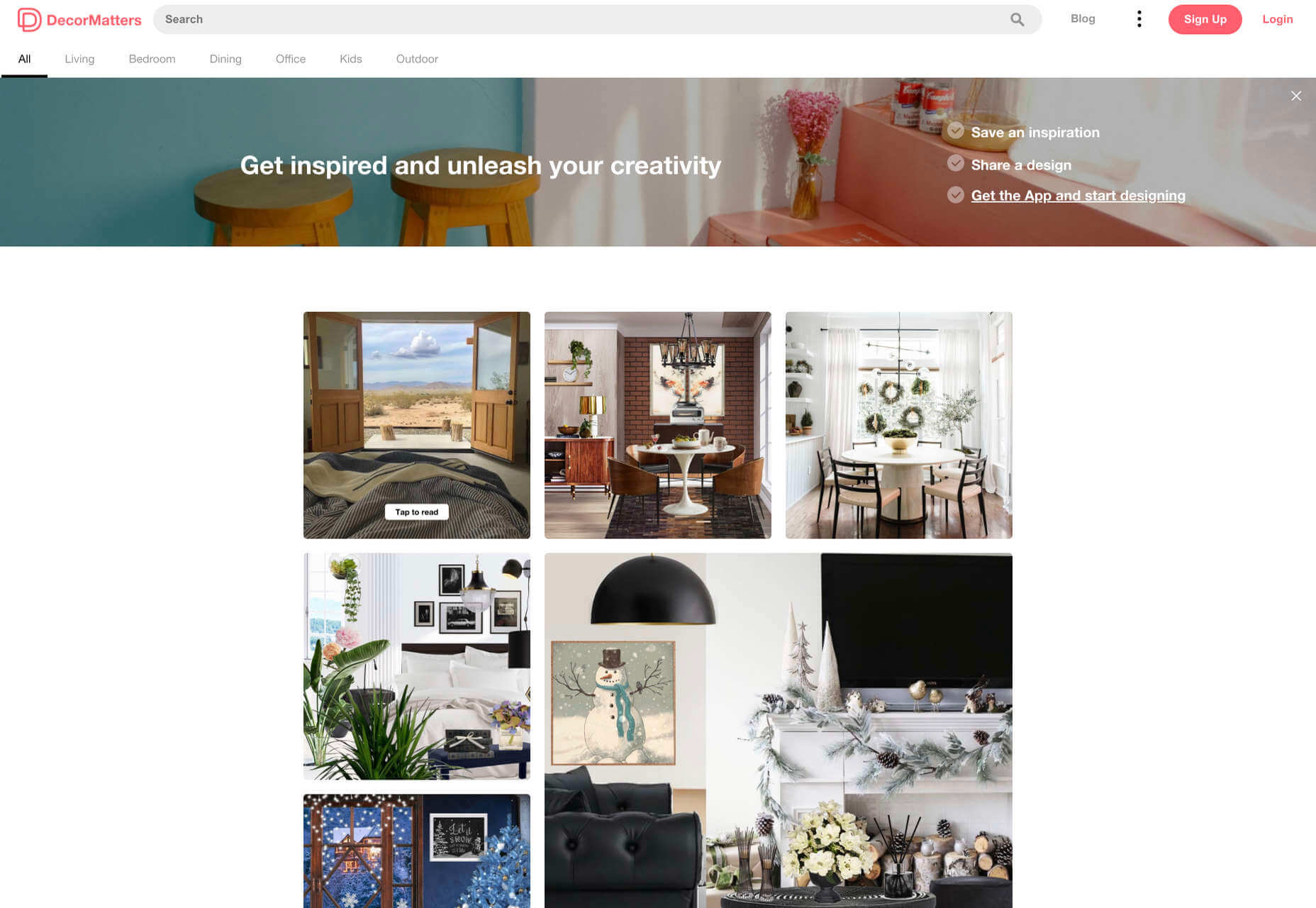
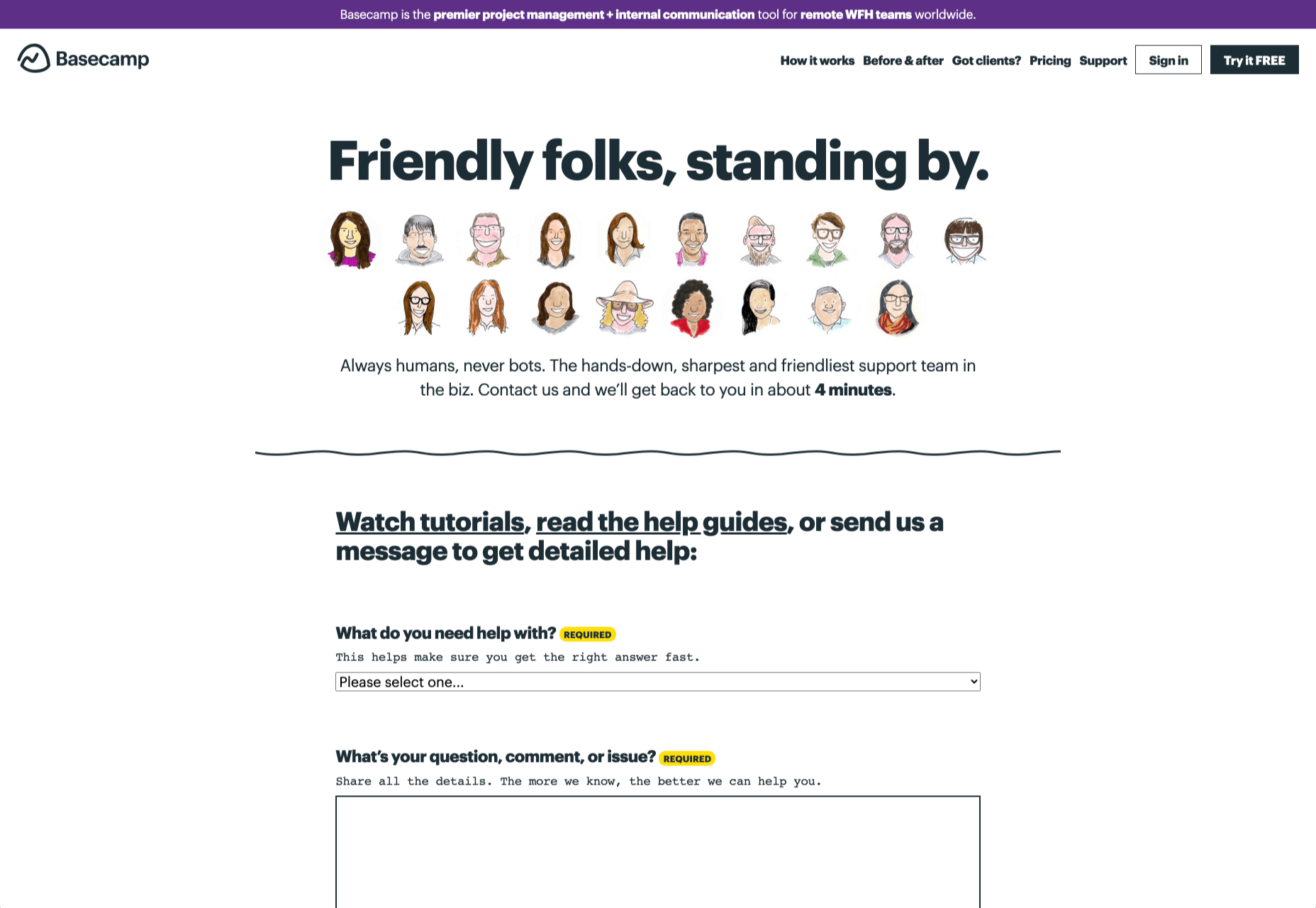
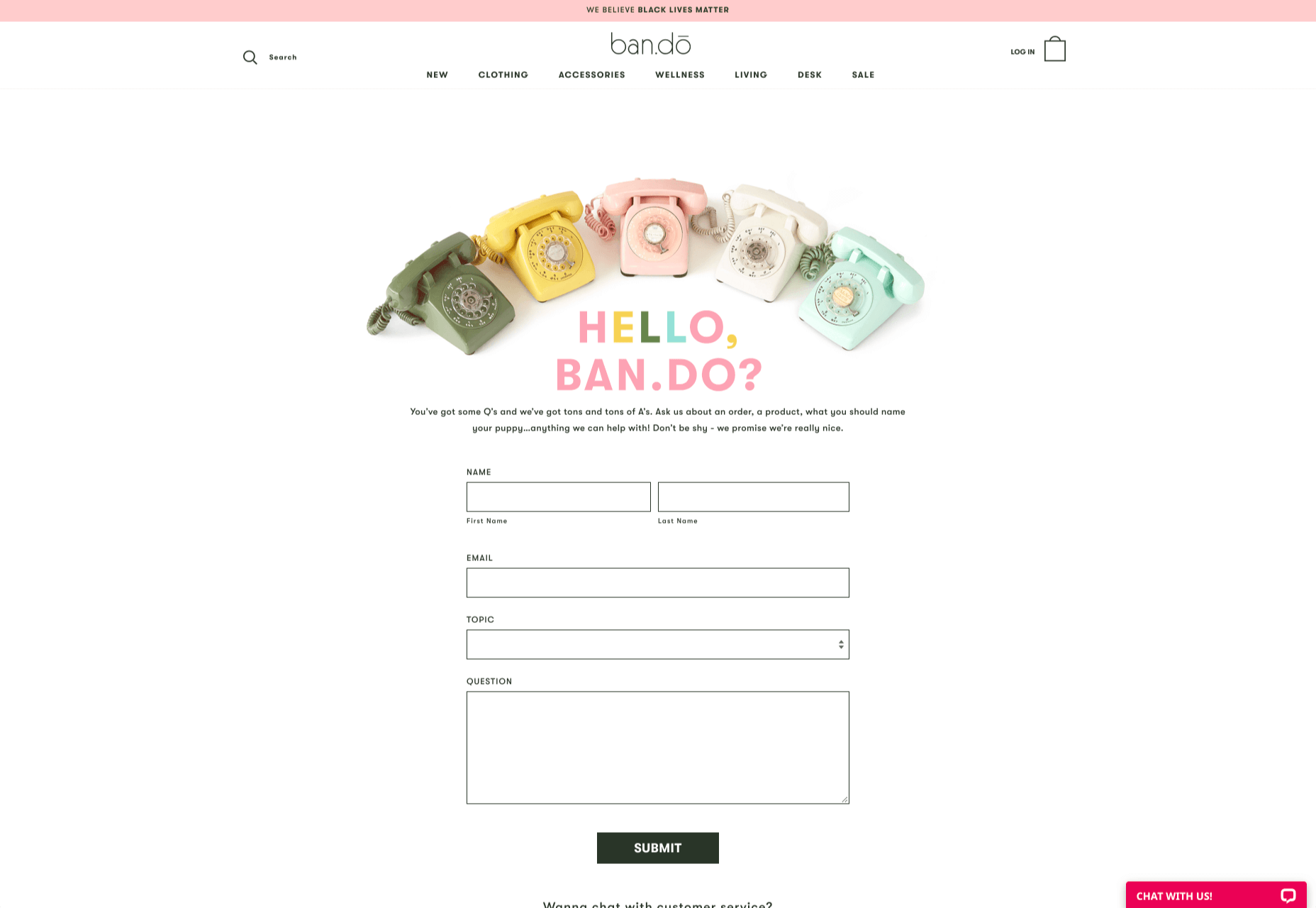
 How can your customer reach you? If a client arrives on your website after searching on Google, what can they do to take the next step in a relationship with your brand, without buying anything?
How can your customer reach you? If a client arrives on your website after searching on Google, what can they do to take the next step in a relationship with your brand, without buying anything?








 The world of search engine optimization was born with all sorts of different hacks and shortcuts that many people use in an effort to grow their business.
The world of search engine optimization was born with all sorts of different hacks and shortcuts that many people use in an effort to grow their business.
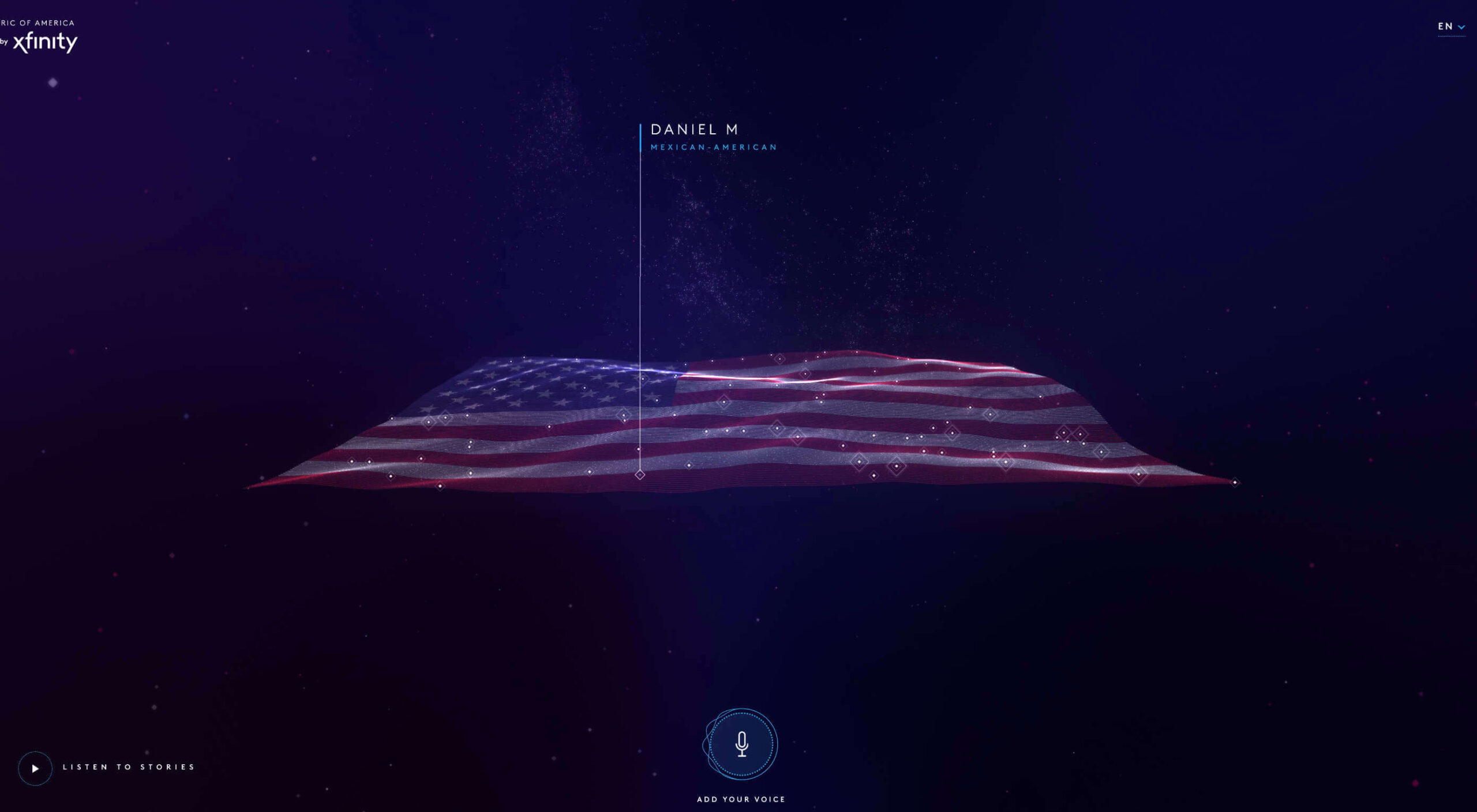
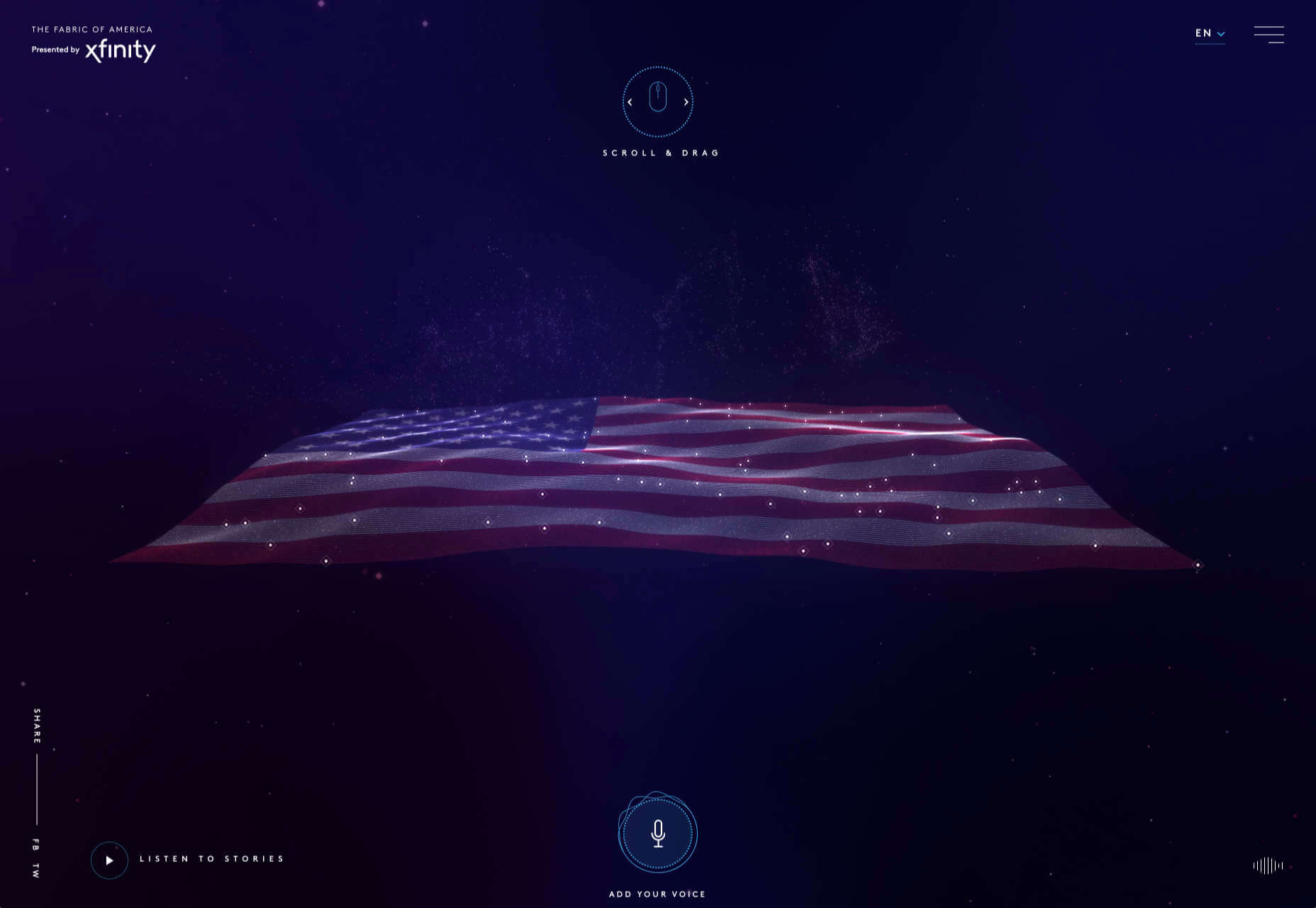
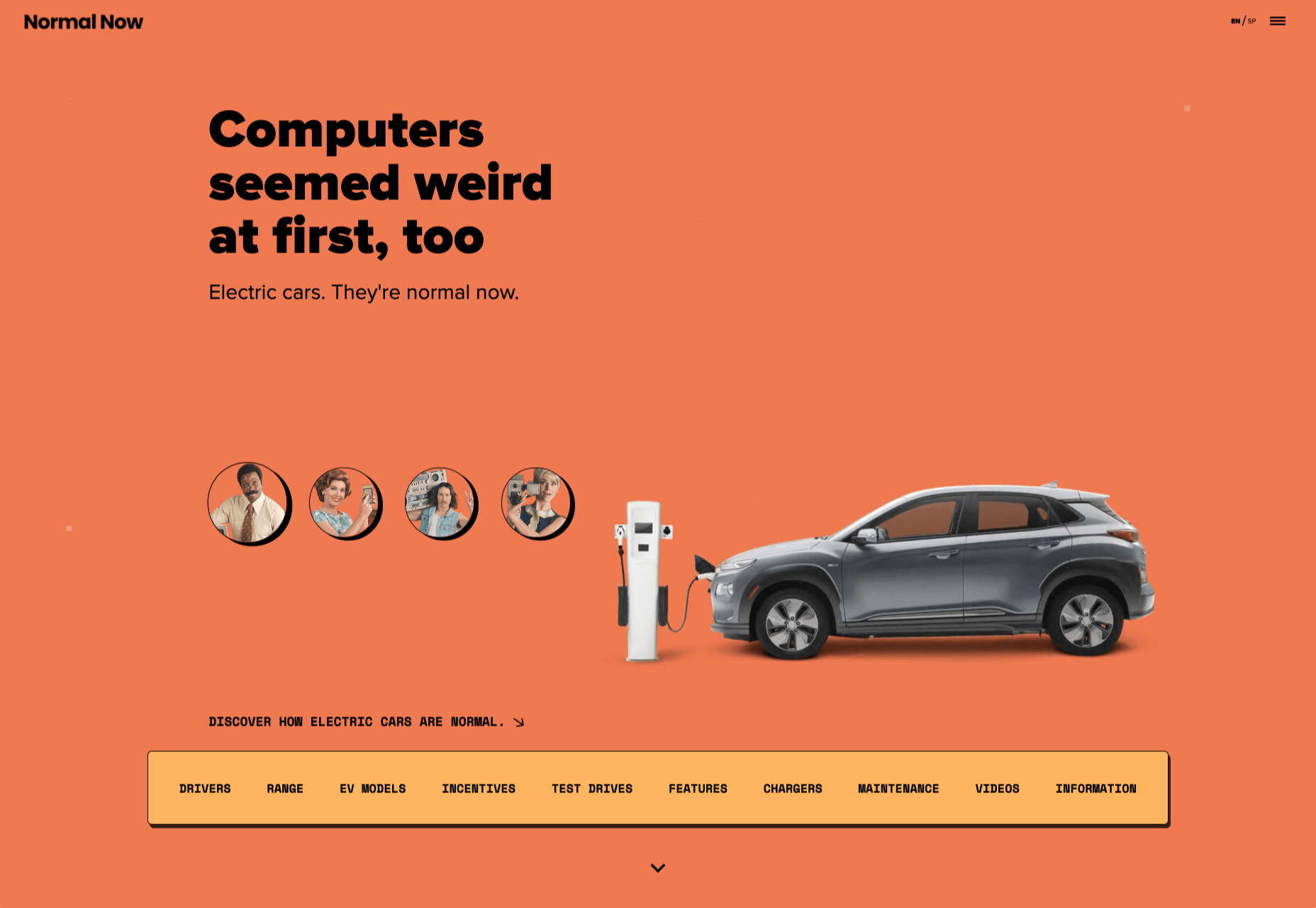
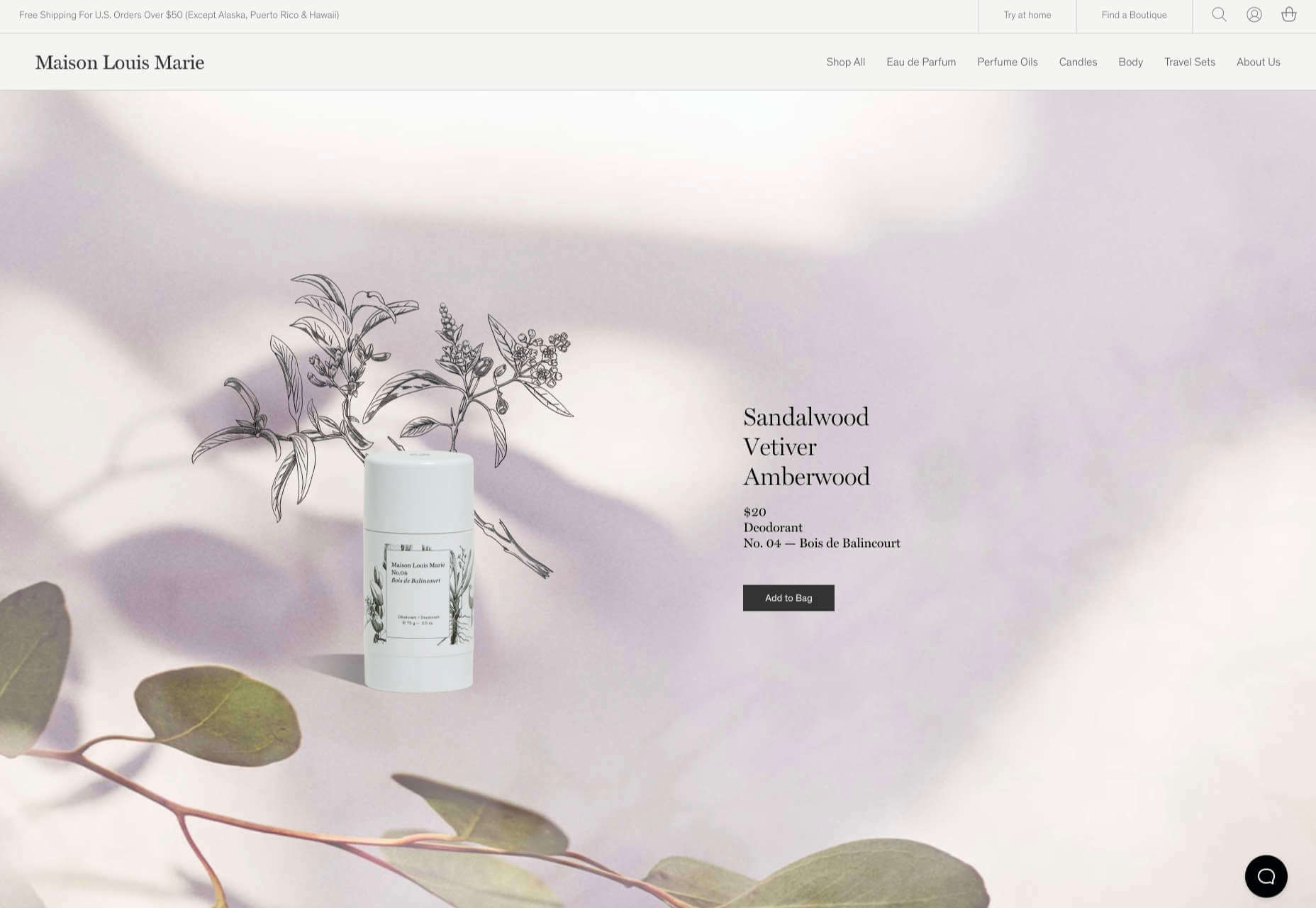
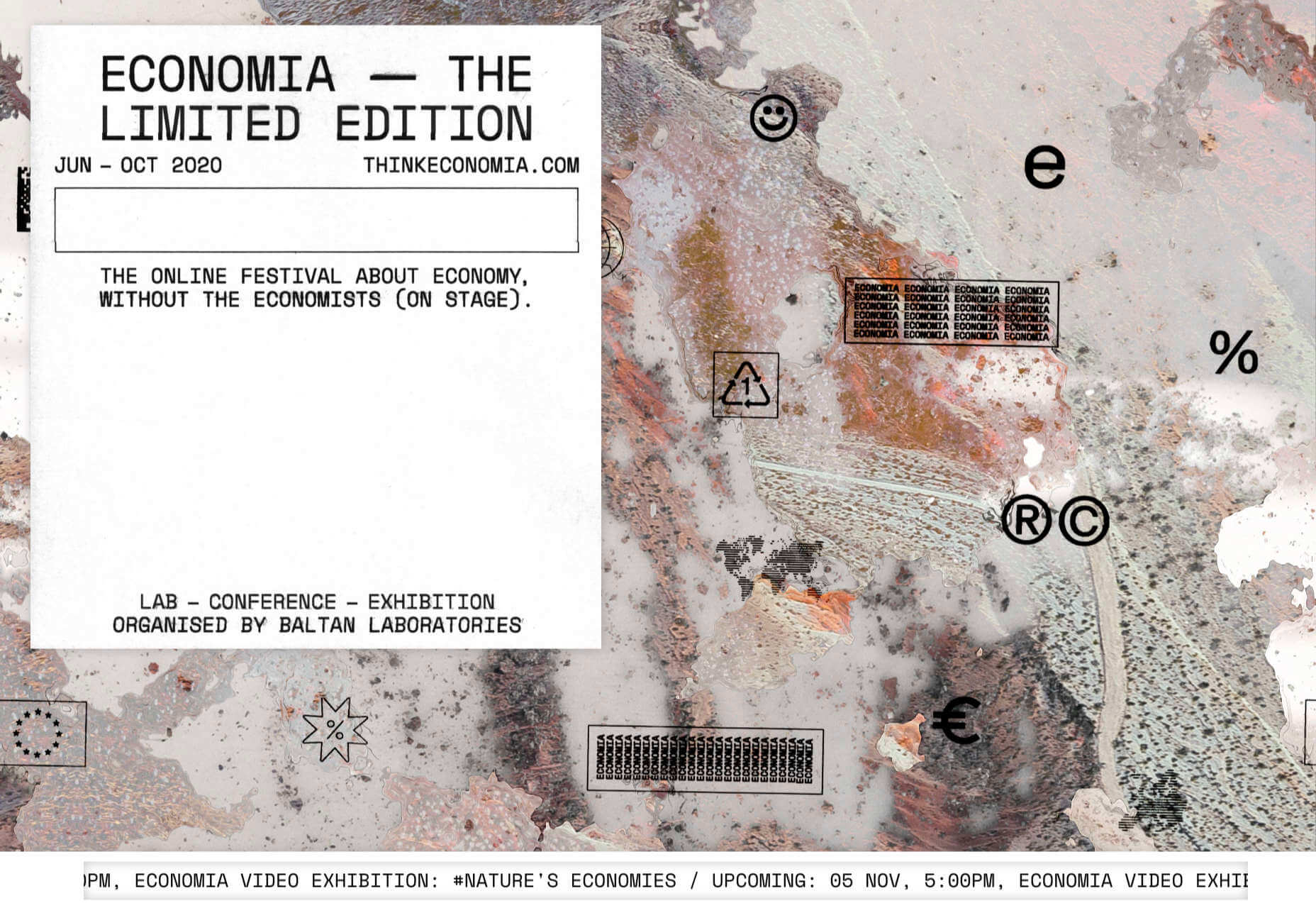
 We have become so used to using web sites just to buy stuff that it is easy to forget that the web has more to offer. So this month we’ve included some because-it’s-interesting sites, some micro-sites and some just-for-the-sake-of-it projects.
We have become so used to using web sites just to buy stuff that it is easy to forget that the web has more to offer. So this month we’ve included some because-it’s-interesting sites, some micro-sites and some just-for-the-sake-of-it projects.




















 Dark themes are everywhere these days.
Dark themes are everywhere these days.