 Jamstack (JAMstack), is one of the most popular (and rapidly growing) tools for app and website creation. A unique ecosystem of functionality, Jamstack promises developers the support they need to create powerful websites and progressive applications.
Jamstack (JAMstack), is one of the most popular (and rapidly growing) tools for app and website creation. A unique ecosystem of functionality, Jamstack promises developers the support they need to create powerful websites and progressive applications.
For a while, Jamstack was mostly written off as just another buzzword in the developer space. However, today, it’s growing to become a powerful investment for many business leaders. Even big companies are getting involved, like Cloudflare, with Cloudflare pages, and Microsoft with Azure Static Web Apps. Elsewhere, we’ve seen brands like Shopify, PayPal, and Nike getting involved too.
So, what exactly is Jamstack, and is it time you transitioned over? Let’s find out…
What is Jamstack?
Jamstack, otherwise known as “JAMstack,” is the name of a developer ecosystem made up of JavaScript, APIs, and Markup (hence: JAM). The solution is a web development architecture allowing developers to access static website benefits, such as higher security and better performance, while still unlocking dynamic database-oriented CMS.
The Jamstack solution allows companies and developers to build a dynamic website where real assets are pre-rendered static files in a CDN. The dynamic environment runs on JavaScript client-side, through serverless functions.
For a better insight, let’s compare Jamstack to the LAMP stack development strategy, which originated from the four open-source components many developers used to build sites: Linux, Apache HTTP, MySQL, and PHP.
With LAMP, each user request for a page forces the server to query a database — unless the page is cached — and combine the result with page markup data and plugins. Jamstack websites serve pre-built optimized assets and markup solutions quickly because the files are already compiled on a CDN. There’s no need to query the database.
Jamstack workflows dramatically reduce cumbersome issues with development and excess maintenance, making them highly appealing to developers.
What Are the Benefits of Jamstack?
Jamstack won’t be the ideal development tool for everyone, but it has a lot of benefits to offer. By fetching HTML from a CDN, the system doesn’t have to wait for HTML to be combined and returned to clients. The solution also provides an improved developer experience with static methods.
Using Jamstack, developers can build fantastic static files ready to serve by request, hosted on a global CDN. Some of the biggest benefits of Jamstack include:
- Performance: Because you’re serving pre-built static files from a CDN directly, you’ll achieve much faster loading times, unmatched by typical server-side rendering options. Because you’re serving static files, you’re also better equipped to handle any traffic spikes you might encounter, with minimal slowdown.
- User experience: Better website performance significantly improves user experience and website traffic, as well as SEO efforts. User experience has always been a critical factor in ensuring the success of a website, and it’s essential to keeping your customers around for as long as possible. Websites optimized for performance will always delight users.
- Security: With Jamstack, there are no servers or databases to worry about. You use third-party solutions to handle these issues for you. The architecture of Jamstack means the back and front end of your development processes are decoupled, and you can rely on APIs to run server-side processes easily. Jamstack also comes with security benefits other approaches can lack. Clear separation of services is essential here.
- Hosting and scaling: Scaling and hosting can often be problematic in the development world, but because you’re serving files from a CDN, you’re less likely to encounter issues. CDNs are almost infinitely scalable, so you get excellent extensibility built into your development environment. CDN hosting for static files is also cheaper than traditional hosting, so you can keep costs low.
- Maintenance: Jamstack makes it easy to push your front end to the edge rather than managing infrastructure directly. Ditching plugins, databases, and other hosting services can help you to save more time and money on a significant scale.
- Developer experience: From a developer perspective, there are tons of benefits from Jamstack. You get the ease of a Github, CI/CD, CDN flow, and auto previews with simple rollback to reduce the need for backups. Local developer environments and the ability to run and debug cloud functions locally are all fantastic.
Does Jamstack Have any Limitations?
In a lot of ways, Jamstack is an innovative and revolutionary solution for development. It can help you to create a far more engaging website and present your company in an incredible way. Of course, that doesn’t mean there are no limitations to be aware of.
Jamstack is developer-friendly, for instance, but it’s not beginner-friendly. You will need at least some knowledge of web development to start unlocking the benefits. You’ll need to understand things like Vue or React, but you should develop a tool anyone can use with a bit of work.
There’s also a handful of things you can’t pre-generate, like user-specific and real-time data. So, this means you may not be able to use Jamstack effectively on projects requiring these kinds of data. Building an analytics dashboard, for instance, probably isn’t a good idea with Jamstack. Other issues for some developers may include:
- API complexity: It can be overwhelming to try and find the right solution for your needs among so many different options. Of course, this could also be something you’d say about the WordPress ecosystem and its huge variety of plugins. An API usually won’t break your production website, at least.
- Long building processes: If you have a large number of pages, there’s more likely to be an extensive building process to think about. Whenever you make a change to a single page, even a little one, you’ll need to rebuild your entire website. This is a problem if you run into a website with thousands of pages. There are solutions to this problem available, however.
- Handling dynamics: Going with Jamstack doesn’t mean abandoning your backend. An important part of the approach is accessing serverless functions, which are becoming more effective over time. These serverless functions can also be executed on the edge. The backend parts of your website will require regular maintenance as they scale.
Best Jamstack Tools to Check Out
Now you know the basics of Jamstack, let’s look at some of the tools you can use to design an incredible website or application within the Jamstack environment.
The Git Tool Landscape
There are tons of tools within the Git ecosystem common among Jamstack developers. Starting with Git itself. Git represents a powerful free, and open-sourced distributed version control system. With this solution, companies can handle everything from small to enterprise-level projects with efficiency and speed. The solution is extremely easy to use and learn, and outclasses a range of tools like Perforce, ClearCase and Subversion.
GitHub Pages and GitLab pages are two hosting services for Git repositories with built-in services to host static pages from out of your codebase. This makes the two solutions fantastic for when you’re building a Jamstack website. You can access the functionality for free too.
GitLab gives you a comprehensive DevOps platform to work with, where you can enjoy a comprehensive CI/CD toolchain out of the box. The comprehensive solution, delivered as a single application, changes the way security, development, and Ops teams integrate and collaborate. Gitlab helps to accelerate software delivery on a massive scale.
AWS Amplify
AWS Amplify, created by Amazon Web Services, is a development platform packed full of useful features for people in the Jamstack environment. The Amplify offering aims to reduce the complexities associated with Amazon Web Services for mobile and web deployment. You get 12 months of hosting for free with new accounts, and you get Storage with Amplify too.
The Amazon Amplify solution dramatically improves the regular AWS workflow, especially if you’re just a novice user. There’s a huge documentation hub to help you too, which is way more convenient than Amazon’s usual documentation solutions. Amplify is still accessed from a somewhat bloated console, however.
With AWS Amplify, companies can access features like a comprehensive data store to sync data between the cloud and websites. There’s also easy-to-use interface access across all different categories of cloud operations. The service works well with a range of JavaScript central tools.
Netlify
Netlify is a pioneering solution in the Jamstack environment, allowing users to go dynamic with their websites and applications on their own terms. You can access a range of add-ons and integration, access your favorite tools, and make your own. The flexible environment enables developers to run websites on a multi-cloud infrastructure designed for speed and scale automation.
Built to be entirely secure from the ground up, Netlify makes it easy to build a site that’s custom-made for performance and deployed directly. You don’t need to worry about managing, scaling and patching web services, which means you can more quickly implement your Jamstack architecture.
Unlike other large legacy apps, Jamstack projects are neatly separate from your front-end pages and UI from the backend databases and apps with Netlify. Using this service, the entire front-end can be pre-built with highly optimized static assets and pages, and developers can deliver new web projects faster than ever before.
Next.JS
Inspired by the functionality of PHP, Next.JS is a solution for pre-rendered JavaScript modules. The solution allows developers to easily export the components of their apps and perform individual tests to determine how each element works. You can also access a wide range of components and modules from NPM. The Next offering allows developers to save time, removing the need to use webpack bundles and transform with compilers.
The full solution is extremely intuitive, ensuring developers can create solutions quickly. What’s more, the technology you build will allow you to load only the bundle needed from your JavaScript workflow, rather than all the JavaScript at once. Pre-fetching, one of the features of Next.JS, also picks up where standard code-splitting leaves off, allowing for optimized bundles of code to load seamlessly.
Next.JS also supports hot-module replacement. This means instead of reloading an entire application when you change the code, you only recreate the modules you’ve altered.
Angular
Probably the most widely-recognized of all the JavaScript frameworks, Angular, designed by Google engineers, appeared first in 2012, offering developers a new way to create dynamic pages. Before this technology, there were other opportunities for creating dynamic pages, but they were nowhere near as convenient or speedy.
Angular is probably one of the most essential tools companies can use when building a Jamstack website or environment. The front-end web development tool attracts developers from all over the world. Every version is packed with features and constantly upgraded to ensure you can generate the best results.
Angular extends HTML file functionality with powerful directives, and it requires very little effort to enable these directives too. All you do is add the ng- prefix to your HTML attributes and you’re ready to go. Angular also allows developers to create widgets leveraging editable data with two-way binding. This means developers don’t have to write code that syncs constantly between the model and view.
With Angular, developers also get access to things like virtual scrolling, which can help with displaying large lists of elements performantly, rendering on the items that fit on the screen to reduce loading times.
React
Another must-have tool in the JavaScript world for Jamstack, the React solution was launched first in 2013, and has won thousands of customers across the globe thanks to fantastic functionality. Today, the full landscape is maintained by Facebook, along with all the members of the standard developer community. The solution is used by some of the biggest giants in the tech industry, like Netflix, PayPal, and Apple.
React is a true pioneer in the Jamstack ecosystem, with its sensational approach to simple and straightforward solutions for JavaScript management. You’ll be able to access batched and virtual DOM updates, which makes it easier to unlock components quickly, and write your components the way you see them. There’s also the added benefit that React is compatible with a lot of tools.
You can build a comprehensive app or website with the help of React, and you’ll have no trouble accessing some of the top features, particularly with plenty of support available from the React community.
Gatsby
Created from the ground up to improve user experience on a comprehensive level, Gatsby is a static site generator with heavy focus on things like SEO, performance, and accessibility. The solution offers plenty of out-of-the-box features to help developers deliver the most immersive solution for their users, without unnecessary complexity.
Gatsby users pre-configuration to develop static websites giving developers faster loading pages, stronger code splitting, and server-side rendering. You can also access features like data prefetching, asset optimization, and quick image loading. Gatsby boasts excellent documentation and starter packs to help you get your site up and running more quickly.
The GraphQL data layer of Gatsby also means the system can collect your data from anywhere, including your CMS, JSON, Markdown, and APIs. More than just your standard site generator, this is a tool built specifically with performance in mind.
Agility CMS
Developing an effective Jamstack website means having access to the right CMS technology. Agility CMS wasn’t the first CMS solution to support Jamstack, but it is one of the better-known options. As one of the first headless CMS solutions to hit the market, the company has quickly captured the attention of a huge range of developers worldwide.
Agility CMS is a Jamstack pioneer, capable of helping developers to build a foundation for any online ecosystem. The technology is an API-first CMS with support for REST APIs, so developers can connect all the third-party apps and front-end frameworks they like.
The technology also gives developers the freedom to code their solutions their way. You don’t have to follow a specific set of guidelines for how content is created, but templates are available to fast-track development. Agility CMS also hosts and abstracts your database, so you don’t have to worry about connection strings, backups, and maintenance.
With a strong content architecture to help companies manage digital content and a partnership with Gatsby, Agility is ideal for Jamstack development strategies.
Building Your Jamstack Website
The Jamstack solution is more than just a buzzword in today’s development world. This unique approach to building incredible development experiences delivers an excellent advantage to both developers and their end-users. Fast, scalable, and full of solutions for customization, Jamstack is a powerful way to bring websites to life with simplicity and speed.
Every day, more companies take advantage of the Jamstack environment, and we’re constantly seeing a wide selection of new tools, APIs and offerings emerging to help enhance the Jamstack landscape too. This environment is definitely worth consideration for any developer looking to significantly speed up their development strategy.
Featured image via Pexels.
Source
The post Is it Time to Transition to JAMStack? first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot
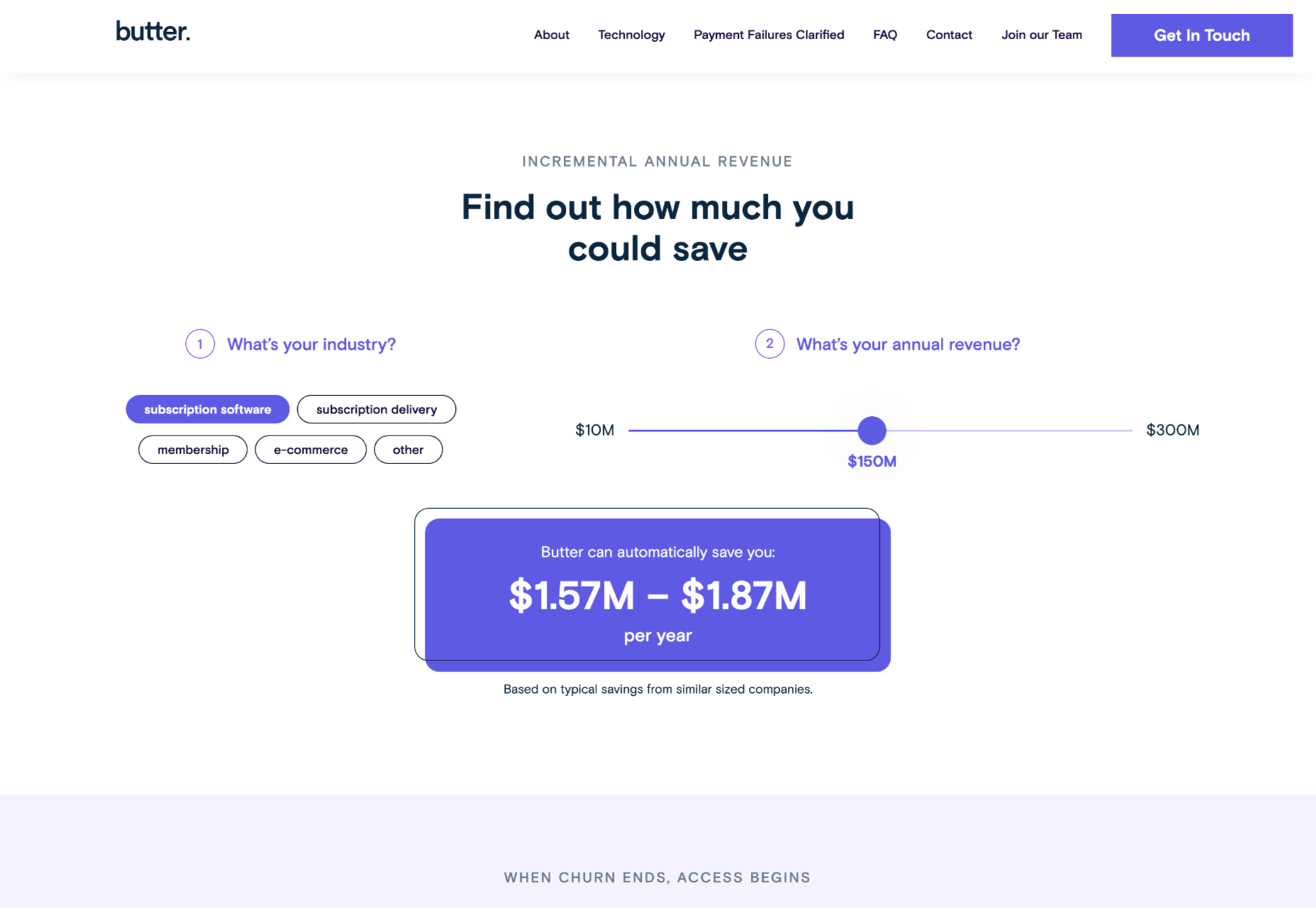
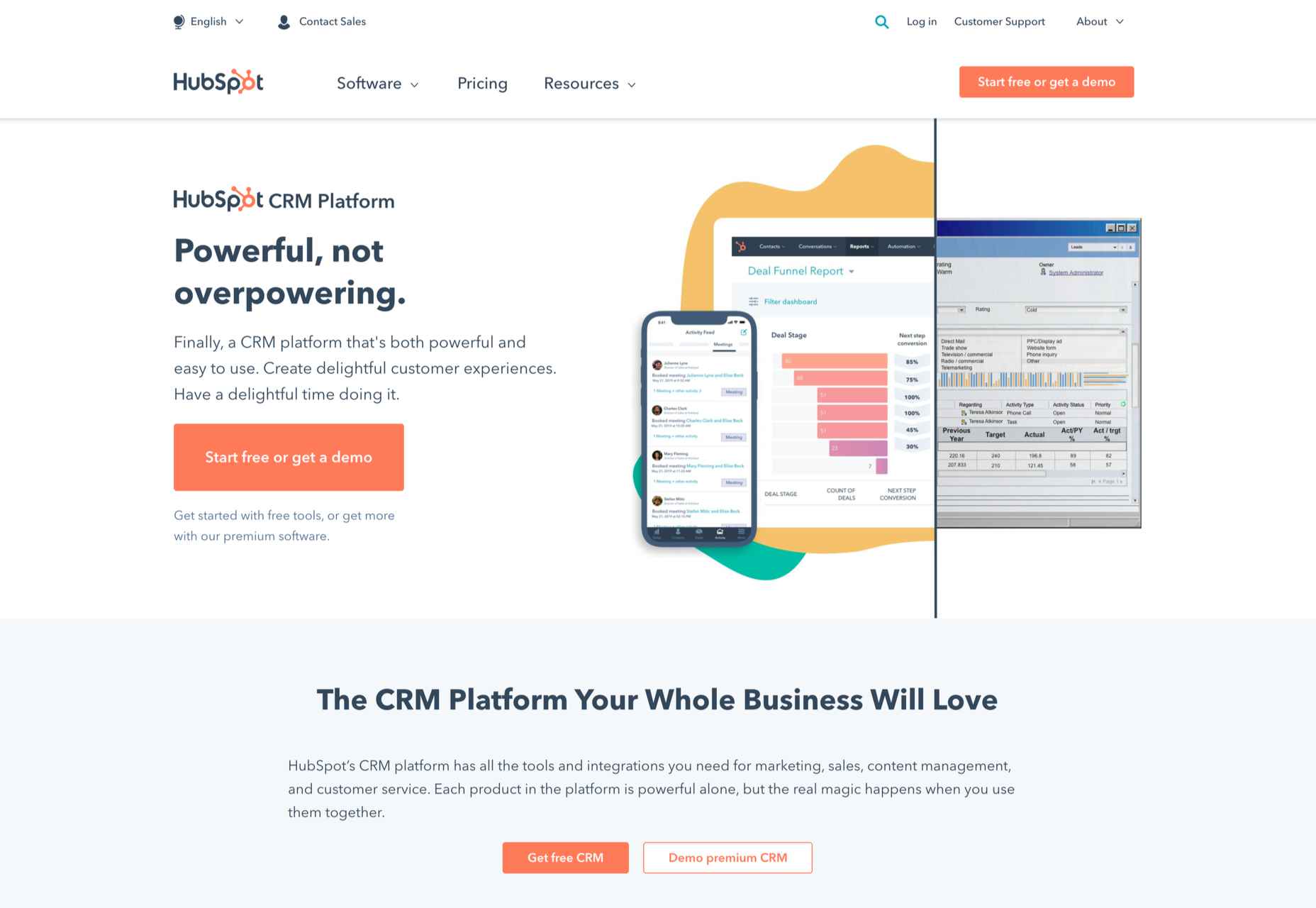
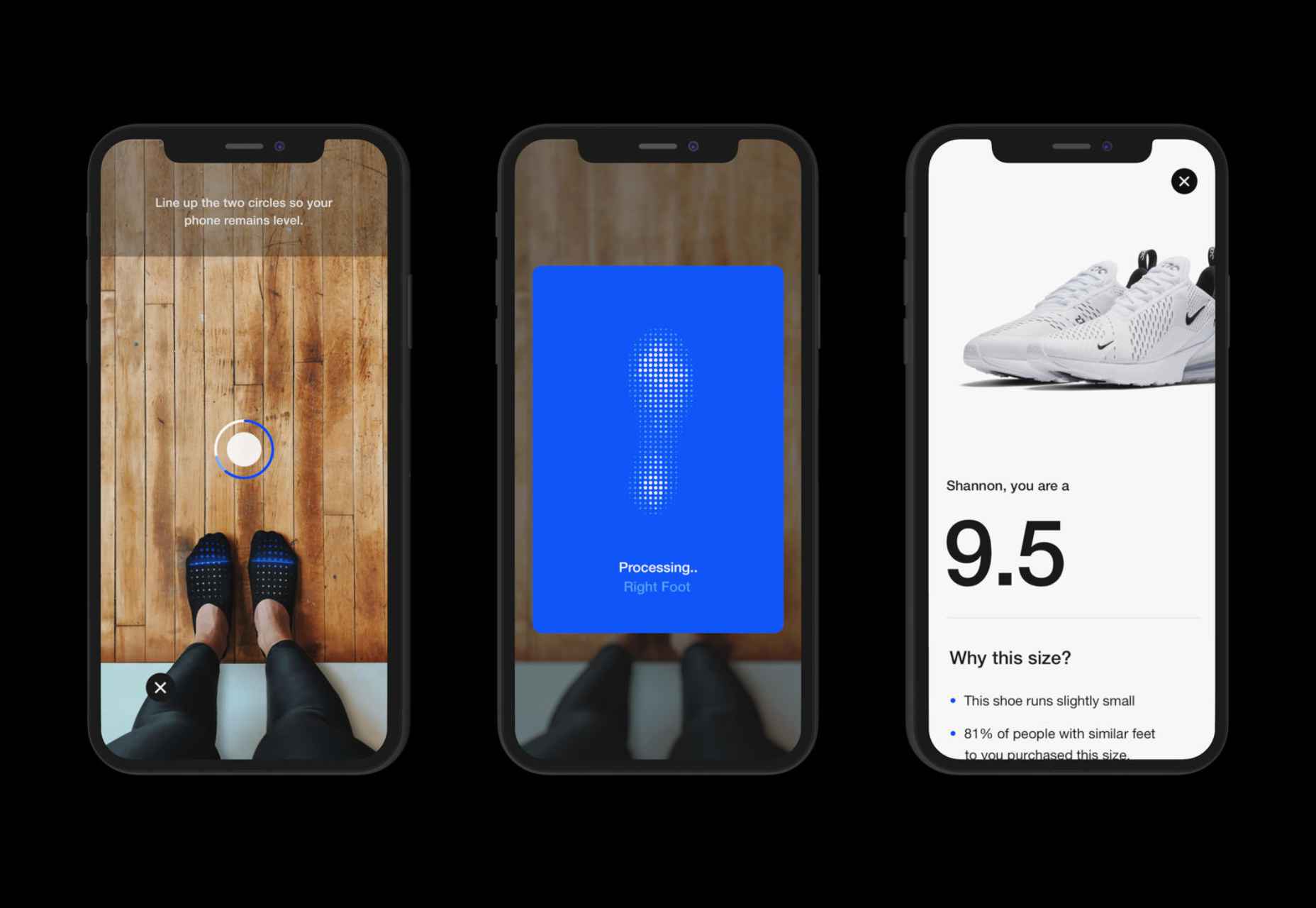
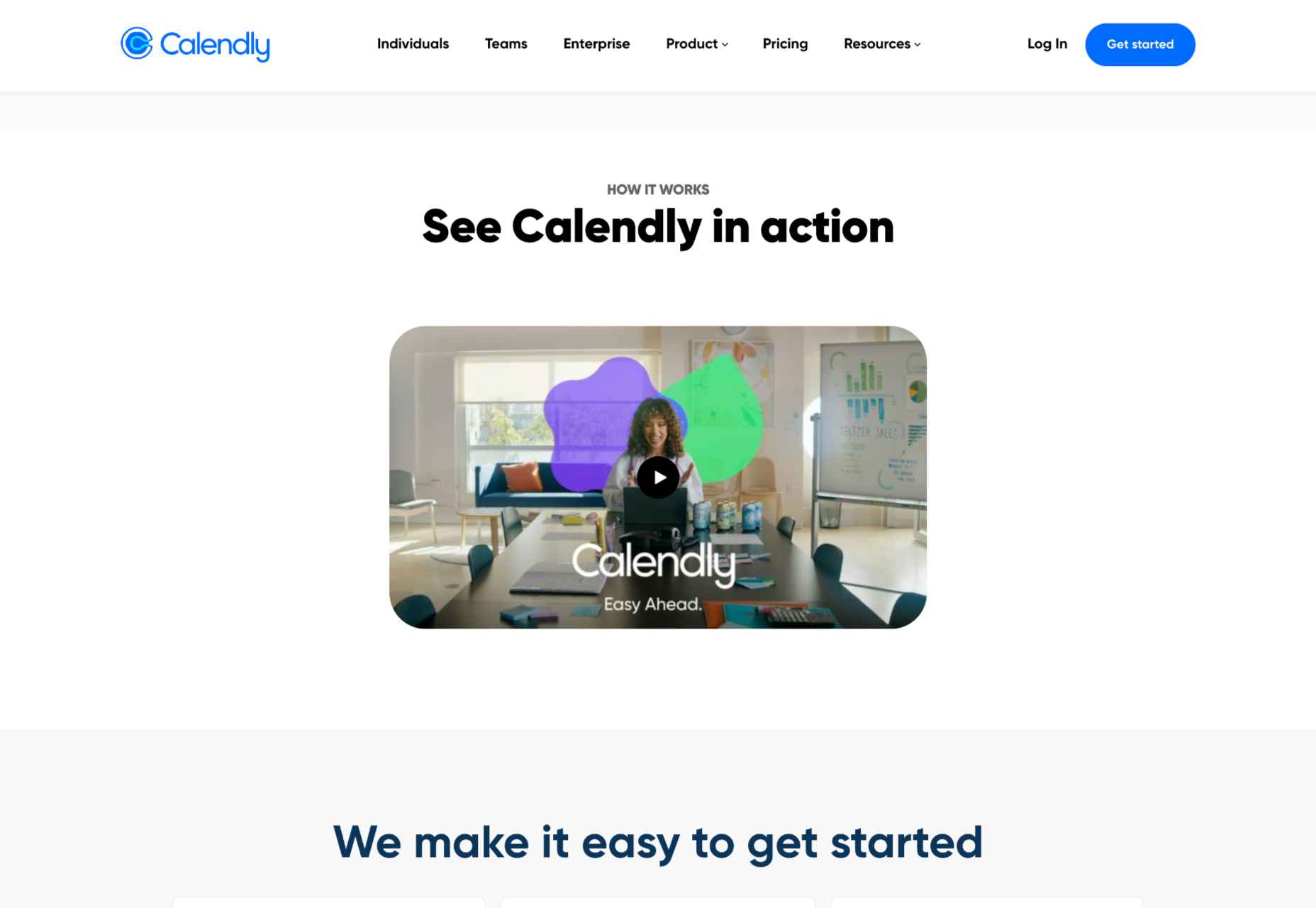
 According to Klipfolio research, users spend on average 52 seconds on a webpage. With minimal time to impress, you must consider how to best help your consumers understand what your product or service does and why they should care about it. It’s not enough to describe your value – great landing pages will go the extra step and show this as well.
According to Klipfolio research, users spend on average 52 seconds on a webpage. With minimal time to impress, you must consider how to best help your consumers understand what your product or service does and why they should care about it. It’s not enough to describe your value – great landing pages will go the extra step and show this as well.









 Branding is a core skill for designers. Even designers who don’t work on brand design, work with it by following style guides and creating designs to complement a brand’s voice.
Branding is a core skill for designers. Even designers who don’t work on brand design, work with it by following style guides and creating designs to complement a brand’s voice.
 As a UX designer, you get to work on creative, rewarding, even life-changing projects. It’s an industry with flexible working and countless opportunities. All this, and you get paid well too.
As a UX designer, you get to work on creative, rewarding, even life-changing projects. It’s an industry with flexible working and countless opportunities. All this, and you get paid well too.
 In our
In our 


 It’s that time again. Black Friday. November 26, to be exact. And the many enticing deals you’ve been looking forward to at this time of the year are here as well.
It’s that time again. Black Friday. November 26, to be exact. And the many enticing deals you’ve been looking forward to at this time of the year are here as well.










 Wireframes are a powerful tool, especially for UX designers; whether you are developing a new app, a website, or anything else, the initial steps of any project can be tackled with this robust approach.
Wireframes are a powerful tool, especially for UX designers; whether you are developing a new app, a website, or anything else, the initial steps of any project can be tackled with this robust approach.
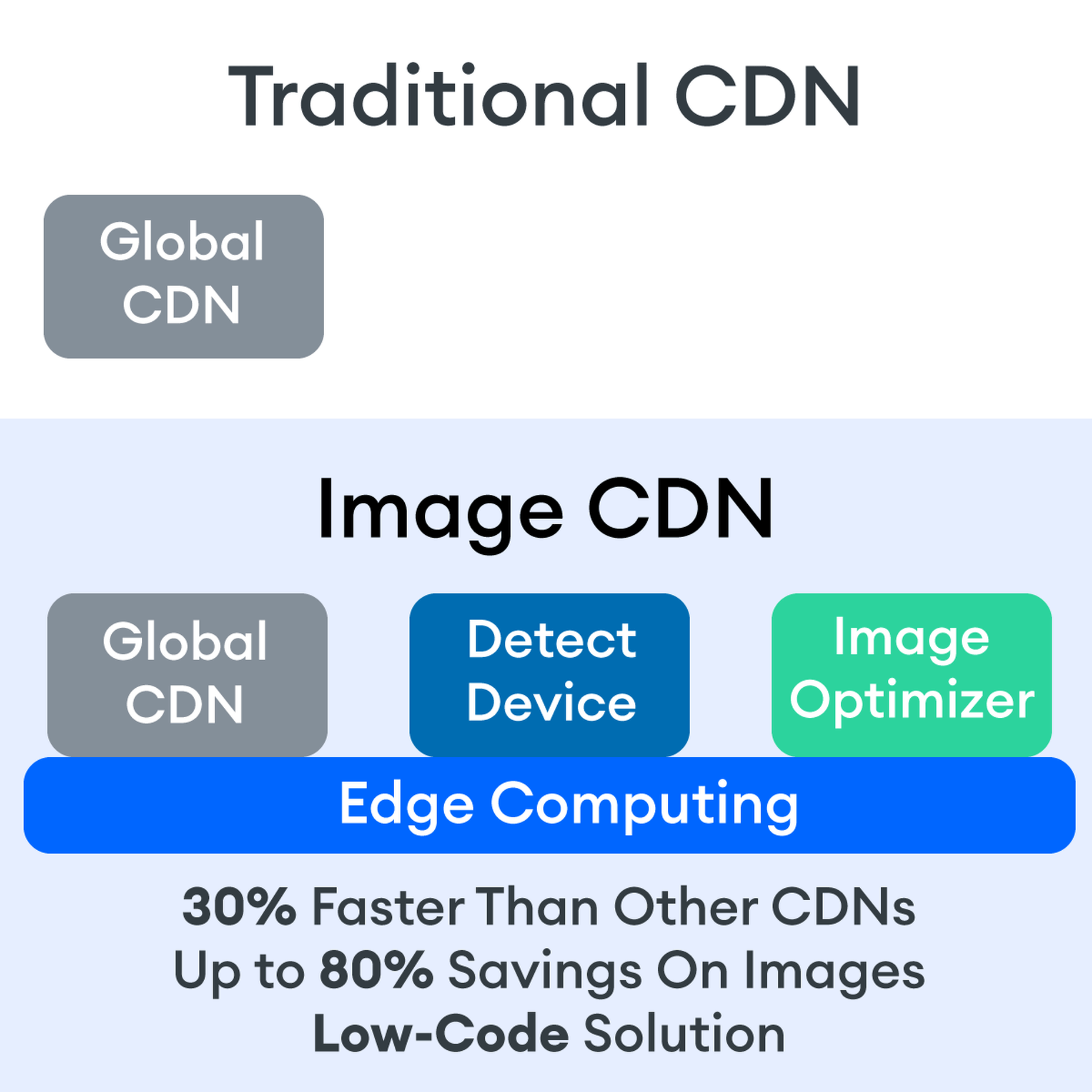
 Many websites today use some type of traditional Content Delivery Network (CDN), which means improvements in website load times, decreases in bandwidth, and better redundancy and security. But not everything is optimized, specifically when it comes to images, and image CDNs can help with that!
Many websites today use some type of traditional Content Delivery Network (CDN), which means improvements in website load times, decreases in bandwidth, and better redundancy and security. But not everything is optimized, specifically when it comes to images, and image CDNs can help with that! 

 As a web designer, you’re responsible for a lot of things. Your client is relying on you to ensure that their website is user-friendly, accessible, eye-catching, and even good enough on the back-end to capture the attention of the search engines.
As a web designer, you’re responsible for a lot of things. Your client is relying on you to ensure that their website is user-friendly, accessible, eye-catching, and even good enough on the back-end to capture the attention of the search engines. 