 Live chat is one of the most powerful tools for customer experience in the current marketplace.
Live chat is one of the most powerful tools for customer experience in the current marketplace.
In a world where customers are constantly connected to the online world, online chat is a reliable way of getting quick solutions to common problems.
Today’s consumers prefer talking to an agent over chat to calling a contact center, and they often feel that live chat is less frustrating than waiting for the right person to answer the phone.
Of course, like any digital tool, live chat is only effective when using it correctly. Today, we’re going to show you the crucial KPIs you need to consider if you want to ensure that your chat strategy is delivering a tangible return on investment.
The Most Important Metrics to Measure for Live Chat
These days, implementing live chat tools is easier than ever.
You don’t necessarily need to hire a professional developer unless you want a specialist widget with specific functions and unique branding. Many plugins and tools for sites built on Shopify and WooCommerce allow you to instantly access chat functions.
However, just because implementing live chat is easy doesn’t mean that there aren’t countless ways for your strategy to go wrong. Keeping an eye on these crucial KPIs and metrics ensures you’re making the right impression with your chat strategy.
1. First Response Time
First response time is a crucial live chat metric. This measures how long customers need to wait before someone responds to them. Technically, this metric only refers to how quickly an actual agent responds to your customer, so automated “thanks for getting in touch” messages don’t count. However, immediately responding with one of those messages can convince your audience to stick around for a little longer.
The faster your agents can respond to messages and solve problems, the better your brand reputation becomes. The good news is that a good live chat strategy can lead to pretty quick response times. The average time for an agent to see a live chat message is around 2 minutes and 40 seconds.
To improve your FRT statistics, make sure you:
- Invest in chatbots: AI chatbots can support customers 24/7 with handy, self-service functionality. These tools will also filter out the customers waiting for an agent who can find a solution to their problem on your FAQ page.
- Prepare canned responses: Quick responses to common queries can help you to address a problem much faster. In addition, preparing canned responses will ensure that your team members can quickly respond to more customers.
- Increase your resources: Ensure you have the right hand and enough agents to handle peak demand.
2. Average Resolution Time
The first response rate only looks at how quickly someone responds to a customer’s message for the first time. However, it doesn’t show how rapidly you deal with client problems. Average Resolution Time is the metric that helps to measure customer satisfaction by seeing how long it takes to get to a point where your customer can close the chat.
If it takes too long for your employees to solve problems, there’s an increased risk of your customers becoming annoyed and frustrated. Additionally, the longer agents take dealing with each individual chat, the more other consumers will have to wait for someone to become available. Finally, the longer it takes to resolve an issue, the more customer satisfaction decreases.
The key to success is ensuring that the right agent deals with the correct customer and that everyone on your team is empowered with the appropriate tools and information. Boost resolution time by:
- Giving customers a quick self-service solution: For common questions, make sure that you have an FAQ section that you can direct your customers to. In addition, a chatbot that can offer quick canned responses to regular queries can save time. Plus, they’re great for reducing the pressure on your agents’ shoulders.
- Integrate CRM tools with live chat: Make sure your agents have access to information about each customer as soon as they start the conversation. This information should include the customer’s name, what they’ve purchased before, and if they’ve issued any support tickets. Integrating with the CRM makes it easier for agents to jump straight into the action without needing the customer to explain everything first.
- Keep resources handy: Your team members should have instant access to all the information they need to answer customer questions. Ensure that searchable data repositories are available for everyone on your live chat team.
Remember, routing tools that automatically send customers to the agent with the proper knowledge or skills will also improve response times and reduce the number of times a customer needs to repeat themselves.
3. Chat to Conversion Rate
Live chat tools aren’t just an avenue for problem resolution. Although customers can get excellent service through live chat, they also look to chat to collect information before a potential purchase. Around 38% of customers say that they end up purchasing a positive live chat experience.
The live chat app on your website can provide real-time assistance for sales queries, converting leads, and maximizing your return on investment. However, to determine how successful your chat system is at encouraging sales, you must look at the chat to conversion rate metric.
Essentially, you measure the number of chats your company has been involved in, then compare that number to the total number of conversions from those customers. It might be helpful to narrow down your results here by using your data and analytics tools to separate your total number of live chats into those intended for sales information and those requiring assistance.
If your chat to conversion rate isn’t as high as you would like, there are lots of things you can do to start making a positive impact:
- Automatically launch a chat: As soon as someone comes to your website, launch a chat window with a bot that asks whether you can help your customer. You can even include a list of commonly asked questions so your customer can get help faster.
- Follow up on chat conversations: Make sure you follow up on any questions that customers ask on your chat widget with an email. This is a great way to reach out to customers that may have been distracted and ended up abandoning their cart.
- Personalize suggestions: Use AI insights and information from your customer management tools to determine which products are most likely to appeal to each customer, then suggest those items. Remember to ensure that your tone of voice in the chat matches your brand too.
Remember, the faster you can answer customer queries and address their concerns with your live chat strategy, the more likely the chat will lead to a sale. Ultimately, customers are convinced to purchase when they believe they can trust your business to deliver excellent experiences.
4. Customer Satisfaction Score
The customer satisfaction score is probably one of the most critical metrics in any customer experience strategy. It directly measures customer satisfaction levels and gives you an insight into how well you’re doing from the perspective of your target audience.
The best way to measure CSAT through live chat is to add a survey to the end of the chat session. For instance, you could ask, “How would you rate this session on a scale of 1 to 10”. Then, based on the score, you’d calculate a “Net Promotion Score.” Each score falls into one of three categories: “Detractors 0-6”, “Passives 6-8,” and “Promotors 9-10”.
The more information you collect about your CSAT score, the easier it will be to determine where you’re going wrong with your live chat strategy. On the other hand, if the score is pretty good after a chat session, you’re probably on the right track. To improve your overall score:
- Encourage feedback: Getting people to leave feedback, even on a live chat app, can be difficult. Offering customers the chance to win something in exchange for their insights could help you to get more data.
- Follow up: Connect with your “detractors” to find out what you did wrong. Follow up in the live chat session by asking if they’d like to leave a more comprehensive review. Alternatively, you can send an email asking for additional information.
- Reach out to promotors: Connect with the people who give you the most favorable scores to ask them for their insights. Find out what they enjoyed most about the experience and request a review that you can place on your website for social proof.
5. Missed Opportunities
The longer someone waits for you to answer their question in a live chat or respond to their initial message, the more likely they’ll give up on the conversation. Unfortunately, this means that your company ends up with missed opportunities. You lose the chance to potentially make a sale, delight a customer, and strengthen your brand reputation.
While you might assume that your customers will know you can’t be available to answer all of their questions immediately, that’s not the case. INC tells us that 51% of consumers believe a business should always be open. So every missed chat is another negative mark against your reputation.
If you discover that your team is missing a lot of chat chances, this could be a sign that you don’t have enough resources available in this area. However, there are a few ways that you can reduce your chances of missed opportunities, such as:
- Hiring more team members: If you know that there are times of the year or week when you have peaks in demand, ensure that you have the correct number of staff members available.
- Using chatbots: Chatbots won’t be able to answer all customer questions, but they can deliver quick responses to commonly asked queries and reduce the risk of lost opportunities.
- Provide alternative forms of communication: if your customer can’t reach you on live chat, make sure that there are other options available, like a phone number and email address or a form where your customer can automatically submit a ticket.
6. Total Number of Chats and Tickets
Keeping track of the total number of tickets your customers submit, alongside the number of chats your employees engage in, will give you helpful information. First, the total number of conversations shows how many customers are taking advantage of your live chat function on the website.
You’ll also be able to compare your total number of chats to the number of resolved problems you deal with for your customers. For example, comparing your total number of chats to an unlimited number of tickets shows you how many customers have been left to rely on other sources of communication. You can also see how good your employees are at following up with tickets issued by customers.
When you’re analyzing your number of tickets and chat sessions, you might notice that many of the queries you dealt with were connected to specific questions or topics. If that’s the case, you might be able to create a new FAQ page for your customers or provide your chatbot with extra information that it can use.
If you’re getting more support tickets through alternative means than live chat, it might be time to ask yourself what’s wrong with your live chat performance and why your customers choose not to use it.
Improving Live Chat CX for Your Business
Live chat can be a powerful tool for improving customer experience and an excellent way to strengthen your relationship with existing and potential clients.
Step into the shoes of your customer and discover what it feels like to walk through the whole live chat experience, from the moment that you send a request to the live chat team to the moment when you close down the chat with a solution to your problem. Other quick tips include:
- Getting the software right: Make sure your live chat app is easy for your end customers and your employees. The chat app you use should be convenient and suit your brand. It also needs to collect information effectively without causing problems like GDPR and regulations. Get a developer involved if you think you have a problem with your chat functionality.
- Guide your team: Remember that your team needs to know how to use the live chat tools available effectively if they’re going to deliver the best results to your customers. Make sure you give your employees scripts to deal with problems if needed. In addition, chatbots that can quickly grab information from integrated CRM tools and other solutions could make your agents’ lives much more manageable.
- Pay attention to feedback: Ask your customers for feedback on their live chat experiences whenever you can. Ensure you pay attention to what they say they like and dislike about the encounter. If you can listen to your customer’s opinions, they’ll give you a lot of helpful information to work with when you’re enhancing and optimizing your live chat strategy. In addition, listening to your audience shows that you have their best interests at heart.
Remember, as well as customer feedback; you might be able to ask your employees for their insights into how you can improve live chat performance too. Employees also work with these tools regularly, so they know which features are more problematic than others.
Measuring and Improving Live Chat
Live chat functionality isn’t something that you implement into your website and forget about. Instead, like any form of customer service or engagement tool, your live chat solution should be something you test regularly and constantly update to suit your customers’ needs.
Knowing which metrics to measure when examining live chat functionality and performance will boost the experience you can give your audience and even open the door for better relationships with clients in the long term.
Source
The post How to Measure Live Chat Performance first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot
 Web design is often stagnant because designers look at the same work and follow the same trends. Unfortunately, algorithms promote work that is liked, and designers produce content to get likes, which leads to a self-feeding cycle.
Web design is often stagnant because designers look at the same work and follow the same trends. Unfortunately, algorithms promote work that is liked, and designers produce content to get likes, which leads to a self-feeding cycle.
















 Live chat is one of the most powerful tools for customer experience in the current marketplace.
Live chat is one of the most powerful tools for customer experience in the current marketplace. 
 Users expect websites to load quickly. As a result, companies like Amazon and Target spend millions of dollars optimizing their sites to make them load as fast as possible because there is a direct correlation between site speed and conversions.
Users expect websites to load quickly. As a result, companies like Amazon and Target spend millions of dollars optimizing their sites to make them load as fast as possible because there is a direct correlation between site speed and conversions.
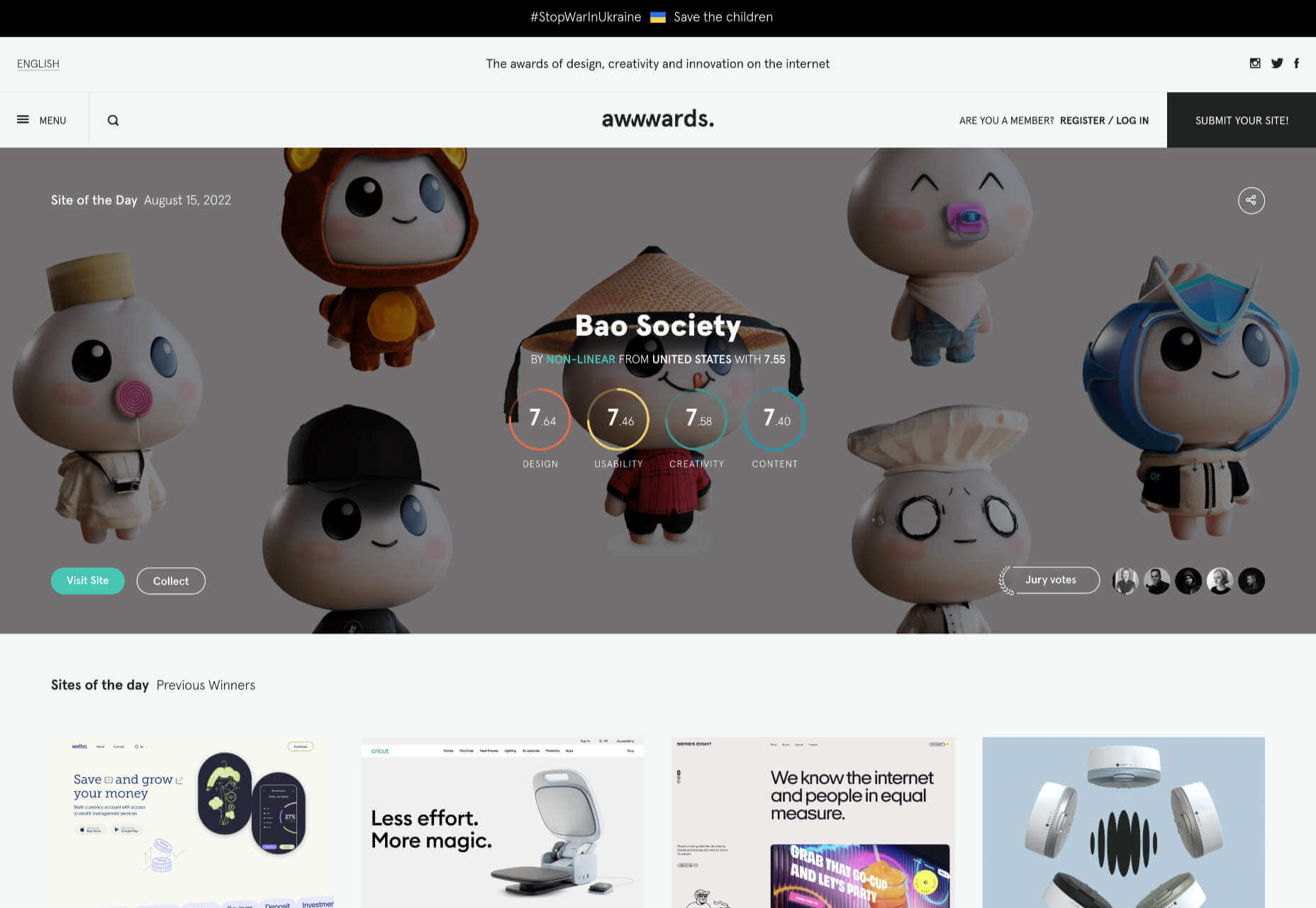
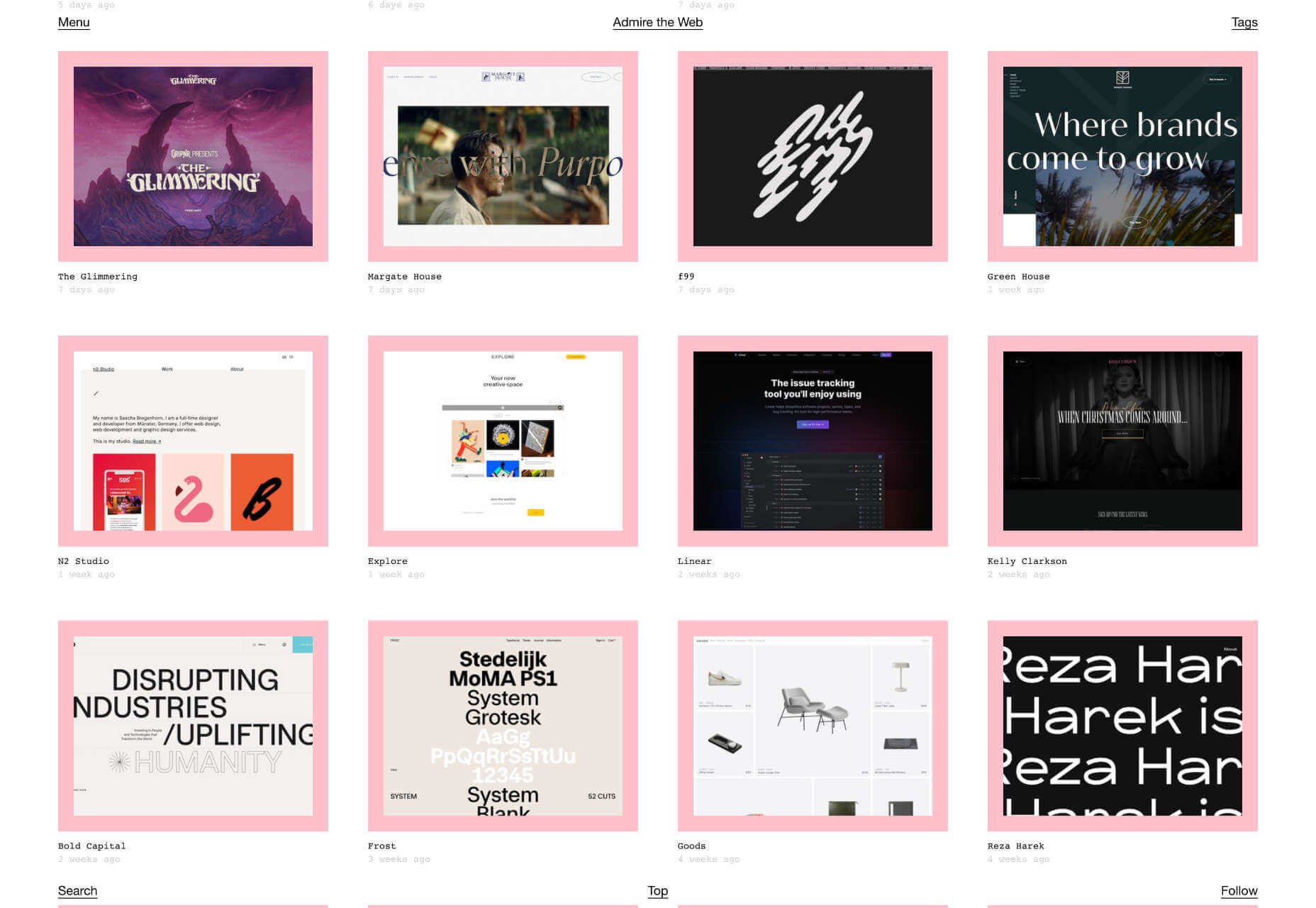
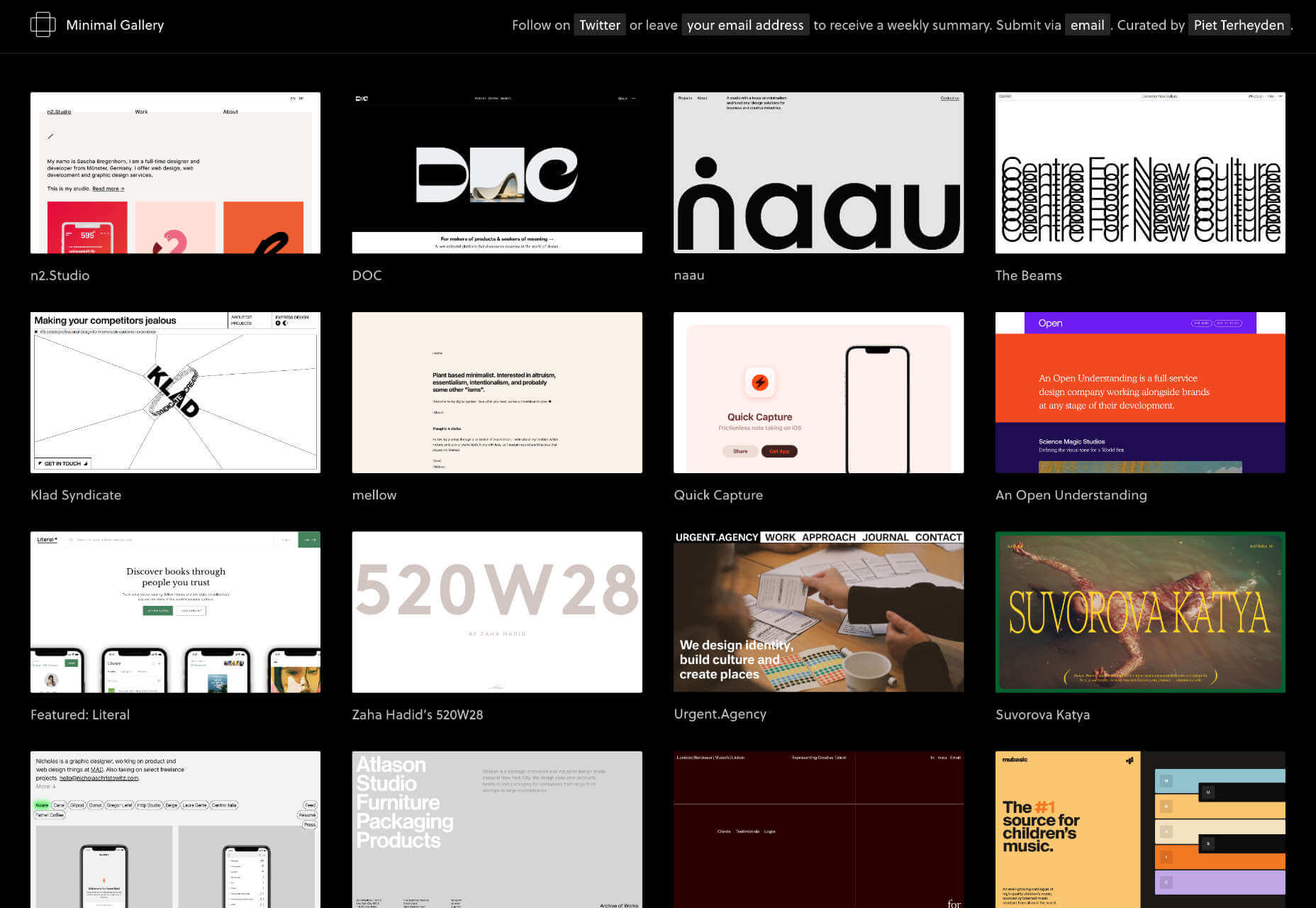
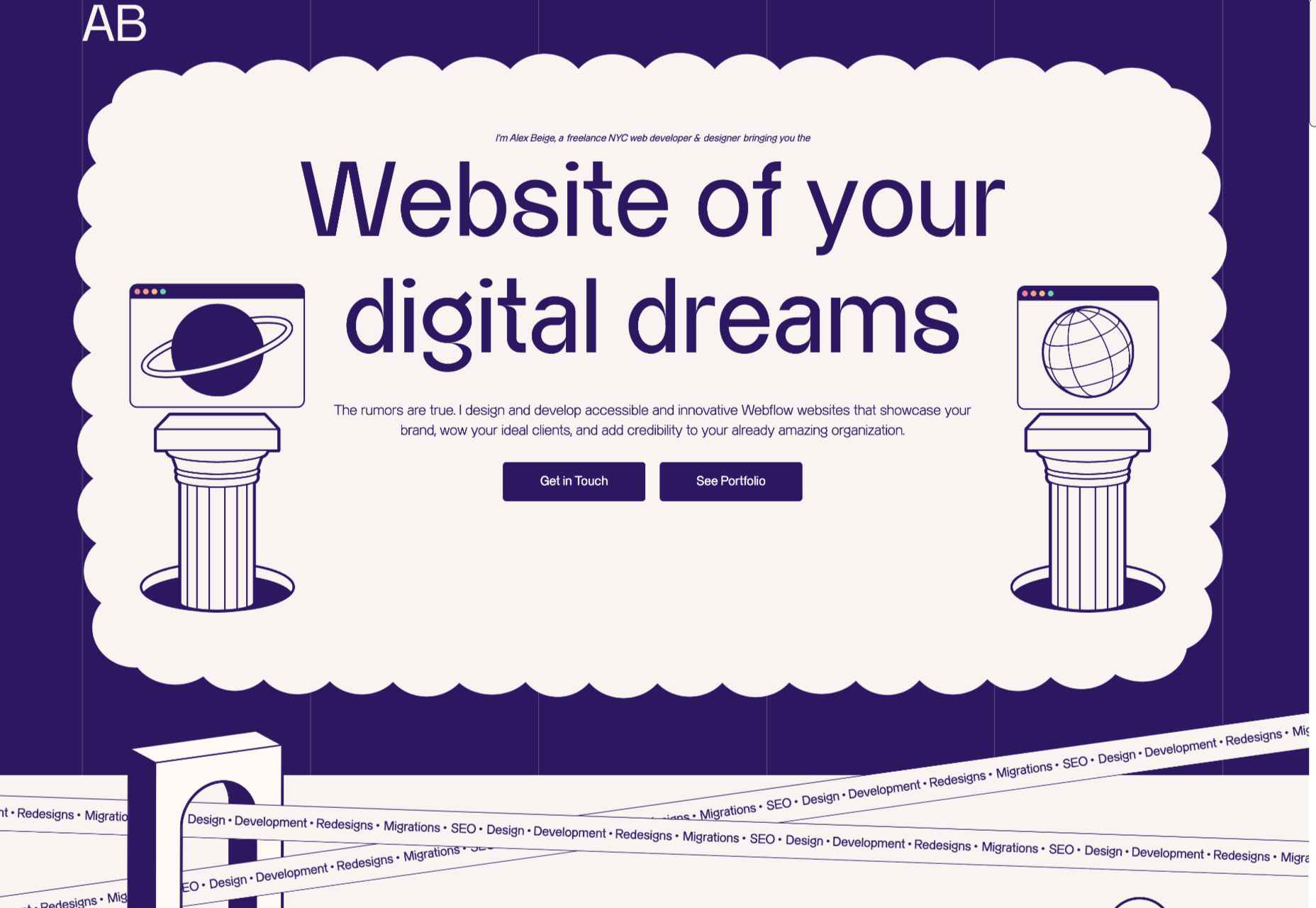
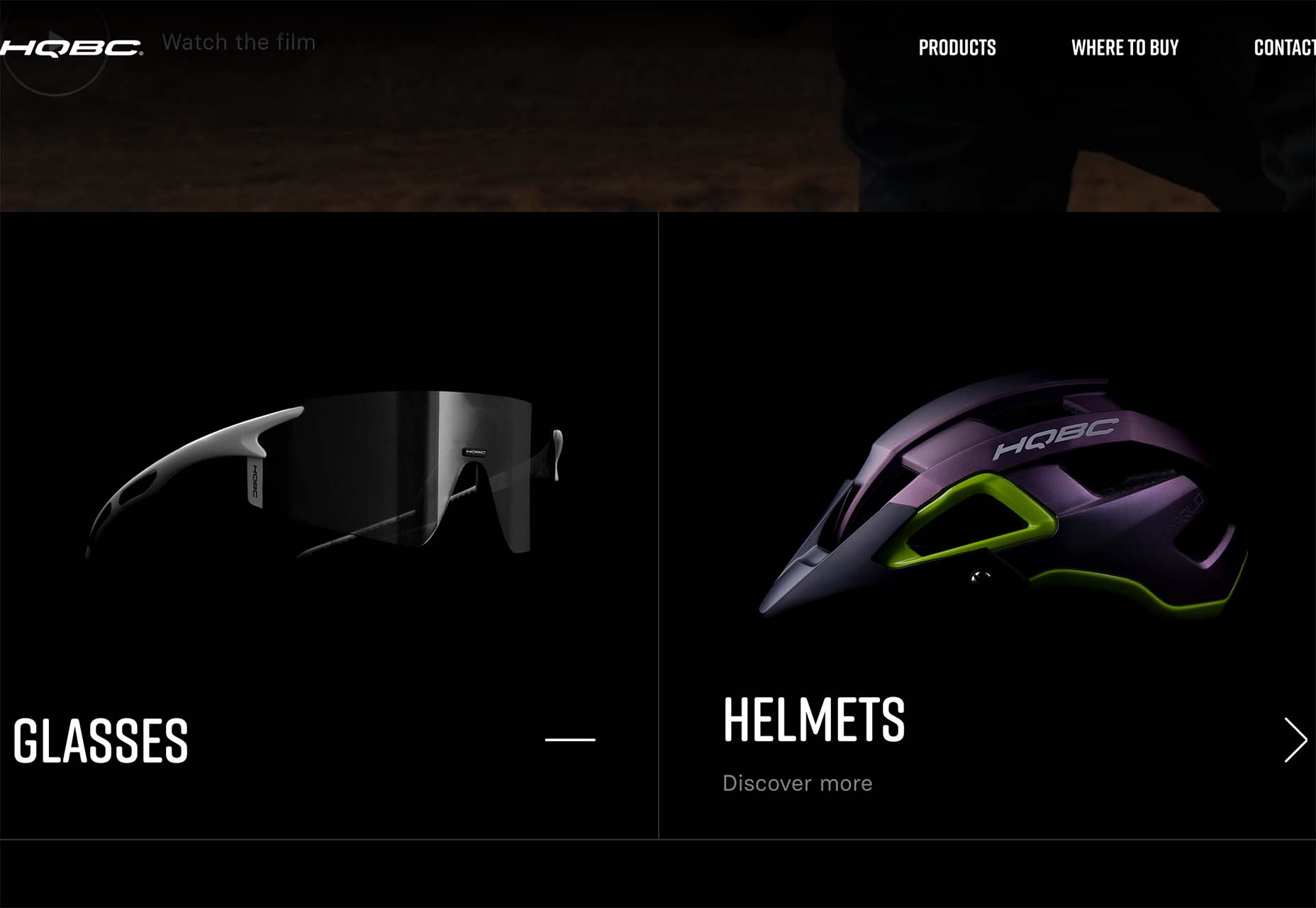
 Welcome to our guide to the best new websites this month. If subtle, minimal sites are your thing, either look away now or prepare to have your preconceptions challenged because this month, we are going maximalist.
Welcome to our guide to the best new websites this month. If subtle, minimal sites are your thing, either look away now or prepare to have your preconceptions challenged because this month, we are going maximalist.



















 An unreliable, semi-broken and unresponsive website is an excellent way to lose leads and visitors — regardless of how aesthetically pleasing or well-designed, the visual elements are.
An unreliable, semi-broken and unresponsive website is an excellent way to lose leads and visitors — regardless of how aesthetically pleasing or well-designed, the visual elements are.



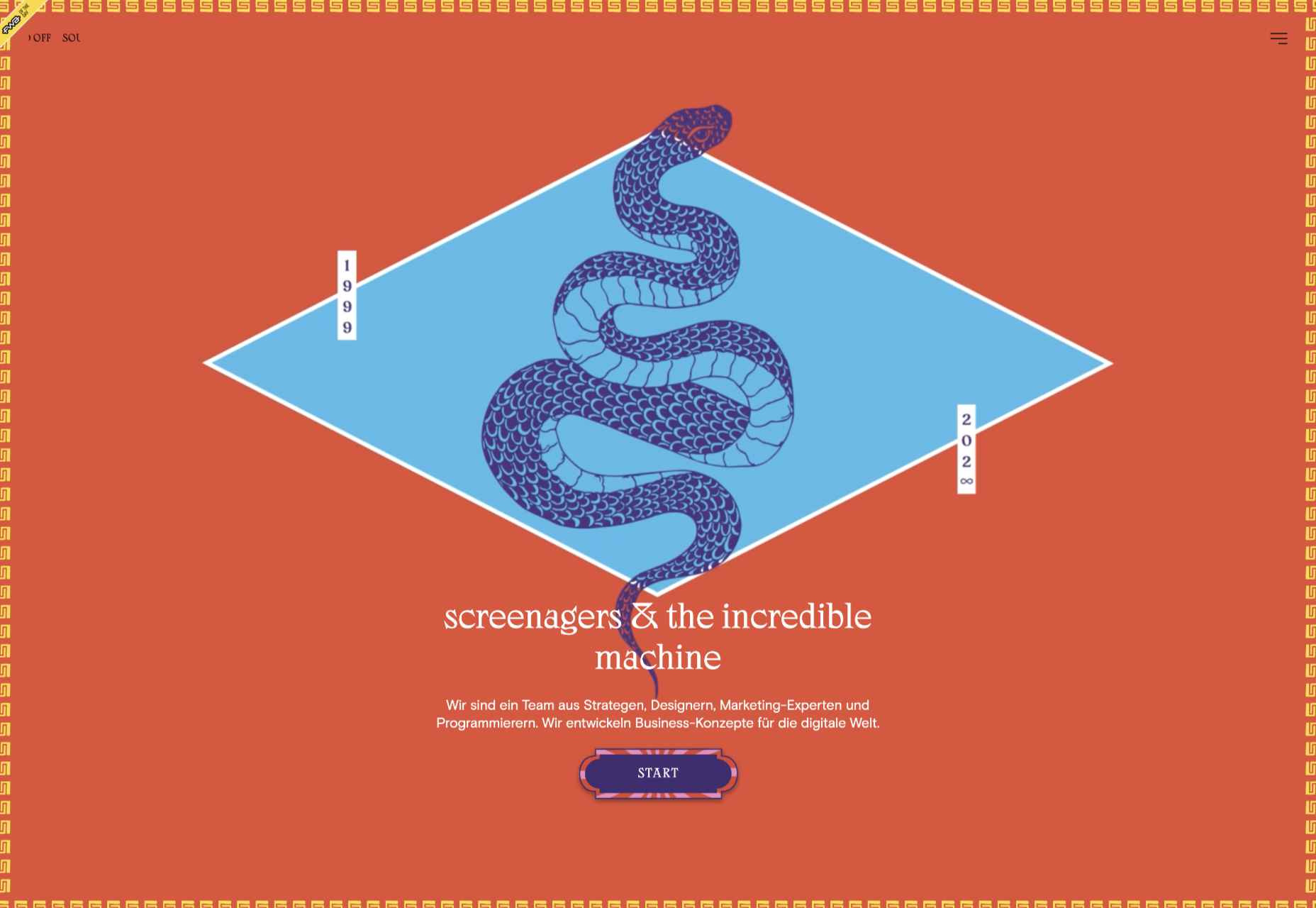
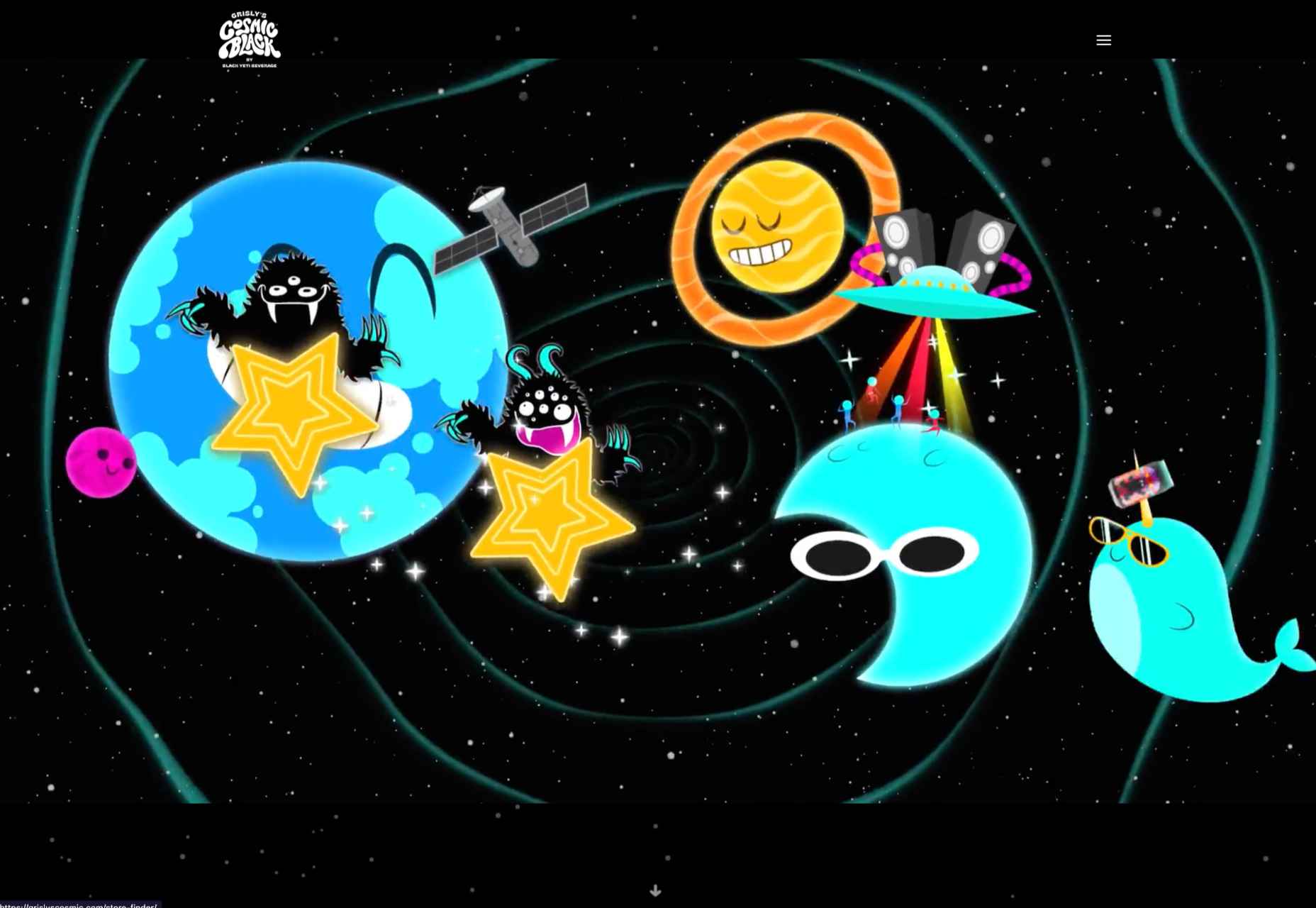
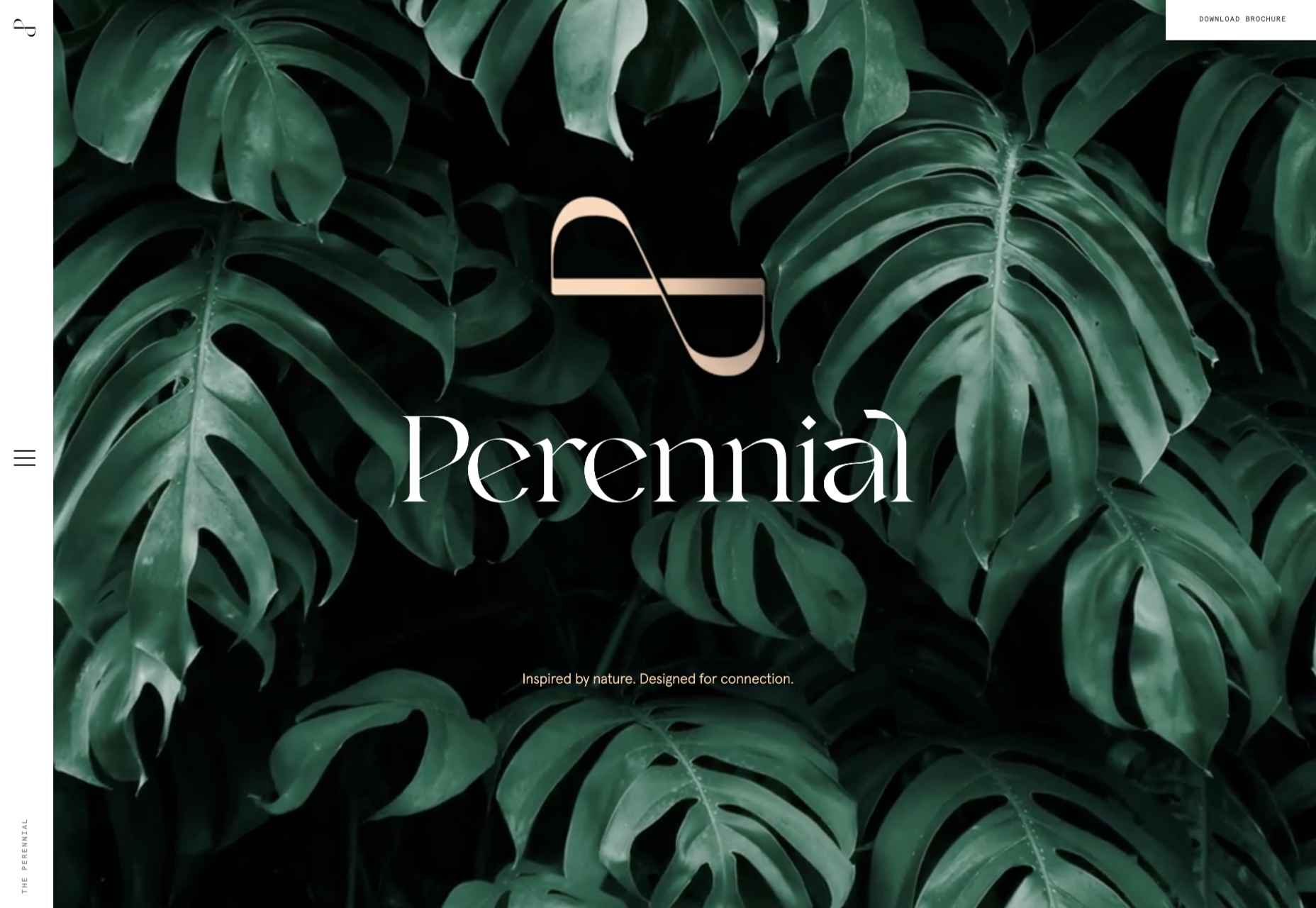
 There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.
There are a lot of dark, retro vibes trending in website design right now. Although there are still some light projects popping up – including a pastel trend below – a lot of what we are seeing has a quite moody feel.









 Starting your own business is a process with a fair share of challenges. Even in the web design world, where you can potentially minimize costs by working from home and collaborating with freelance contractors, many expenses exist.
Starting your own business is a process with a fair share of challenges. Even in the web design world, where you can potentially minimize costs by working from home and collaborating with freelance contractors, many expenses exist. 
 UX laws are an invaluable tool, providing guidelines for designers that ensure we don’t have to continually reinvent the wheel when crafting experiences for the web.
UX laws are an invaluable tool, providing guidelines for designers that ensure we don’t have to continually reinvent the wheel when crafting experiences for the web.
 This week, Microsoft officially ended support for Internet Explorer.
This week, Microsoft officially ended support for Internet Explorer.
 Moving from studying design into
Moving from studying design into 