De spécialiste de l’ingénierie industrielle, ATS accélère sa transformation numérique et lance sur le marché un portfolio de nouveaux services digitaux notamment sur base de solutions SAP Cloud PLM et Assets (de l’Ingénierie à la machine as a service). Un acteur OT et IT, capable d’accompagner les organisations dans leur voyage vers l’industrie 4.0.
ATS, c’est avant tout une aventure familiale, démarrée en 1989 au Creusot. L’histoire d’un spécialiste en ingénierie industrielle (ATS Engineering), mais aussi en conception et réalisation de moyens de production automatisés (ATS Solutions). L’entreprise compte aujourd’hui 200 collaborateurs, pour un chiffre d’affaires annuel d’environ 20 millions d’euros.
“La quatrième révolution industrielle nous donne l’opportunité de transformer l’industrie, en la rendant à la fois plus performante et plus attractive. Notre ambition est d’accompagner dans leur transformation les femmes et les hommes (end-users) opérant sur des sites industriels, en apportant de nouveaux outils et services pour remettre l’Homme au centre et réinventer l’expérience Homme-machine.” Explique Rodolphe Roy, Président d’ATS. “Faire grandir l’Humain pour amener plaisir et reconnaissance dans l’industrie : Un élément crucial pour booster l’attractivité et attirer de nouveaux talents.”
Le numérique, nouveau pilier d’ATS
Le premier jalon de la transformation d’ATS est posé en 2011, lorsque Rodolphe Roy en devient l’actionnaire unique. En 2017, une fois le rachat sécurisé, la transformation du groupe peut commencer, avec comme nouvel axe le numérique.
La société est dans le même temps repérée par BPI France, qui l’invite à rejoindre le programme accélérateur PME/PMI, puis la French Fab, le porte-drapeau de l’industrie française en tant qu’ambassadeur pour la Bourgogne. Ce programme accélérateur pousse également ATS à aller au-delà de l’OT pour proposer des services IT à ses clients et remettre l’innovation au centre de sa transformation.
Des LAB’Innovation sont ainsi déployés sur chacun des sites d’ATS, afin de permettre à tous les collaborateurs de l’entreprise d’explorer et d’innover avec de nouvelles technologies digitales, comme le cloud, l’ingénierie collaborative en Réalité Virtuelle, l’impression 3D ou encore la capture de la réalité. Le tout en lien avec les clients et partenaires de l’entreprise.
« Notre langue maternelle est l’OT, mais nous avons fait IT seconde langue, ce qui nous permet d’accompagner les industriels dans leur transformation numérique. Nous avons pour vocation à être la courroie de distribution entre ces deux mondes. »
Il est vrai qu’en tant que concepteur de moyens de production automatisés, et connectés, ATS Solutions apporte déjà un savoir-faire à mi-chemin entre OT et IT, pour le compte de clients prestigieux comme Air Liquide, Arkema, Schneider Electric ou encore le CEA.
ATS Connect, l’intégrateur OT/IT des industriels
“Avec ATS Solutions, nous proposons aux industriels des nouveaux moyens de production (CAPEX) automatisés, connectés et flexibles, rappelle Rodolphe Roy. Toutefois, nous étions un peu frustrés de ne pas pouvoir les accompagner dans leurs phases d’exploitation (OPEX), ni dans leurs projets de numérisation de leurs parcs machines existants.”
“Notre nouvelle activité portée par ATS Connect répond à cela, mais pas seulement : nous accélérons sur l’accompagnement à la transition énergétique et environnementale des industriels, jusqu’aux projets de villes intelligentes (smart city).” Complète Jordan Lecat, COO d’ATS Connect.
ATS Connect est chargée de porter les projets de connexion digitale des équipements. Cela commence par un audit 4.0 du moyen de production, des échanges systématiques avec les utilisateurs finaux pour identifier leurs points de douleurs. Nous traitons ensuite la collecte des données et le traitement de l’information pour créer les bons outils de suivi de performance et de maintenance. Le tout en faisant appel au besoin à des technologies innovantes capables de projeter les entreprises dans le monde de l’industrie 4.0. À ce titre, ATS Connect devient un intégrateur de bout en bout de solutions OT/IT.
SAP, éditeur clé pour ATS
Autre jalon de la transformation d’ATS, la rencontre avec SAP en 2018. ATS voit dans les solutions Cloud Public PLM et Assets, respectivement SAP Enterprise Product Development (SAP EPD) et SAP Intelligent Asset Management (SAP AIM) associé à SAP Business Technology Platform (SAP BTP), une plate-forme ouverte et collaborative de choix pour gérer les équipements des industriels et porter des projets avancés, comme la mise en place de jumeaux numériques connectés. Cette plateforme Cloud devient ainsi un catalyseur pour le développement commercial des nouveaux services numériques d’ATS Connect.
« ATS Connect se positionne clairement comme offreur de solutions Industrie 4.0, explique Jordan Lecat. Nous collectons la data, que nous faisons remonter sur la plate-forme Cloud SAP, afin de proposer des services innovants à nos clients. Par exemple de la maintenance prédictive. Avec ATS Connect, nous pouvons enfin proposer une gestion de bout en bout des moyens de production des industriels. »
Dans le cadre du partenariat entre SAP et le Collectif Continuité Numérique, ATS Connect participe par ailleurs au développement de démonstrateurs Industrie 4.0 autour des jumeaux numériques, lesquels sont déployés sur les Experience Centers SAP de Paris et Barcelone. ATS rejoint ainsi l’écosystème SAP relatif à l’industrie du futur. « Ceci nous rend d’autant plus fiers que nous partageons les valeurs et ambitions portées par SAP et ses Experience Centers : Meet, Inspire, Engage. »
The post ATS accompagne les industriels dans leur transformation numérique appeared first on SAP France News.

 Navigating the world of web design can be difficult. There is so much conflicting and outdated advice.
Navigating the world of web design can be difficult. There is so much conflicting and outdated advice.
 WordPress 6.0 has been released, and another niche jazz musician will be enjoying extra Spotify royalties next month.
WordPress 6.0 has been released, and another niche jazz musician will be enjoying extra Spotify royalties next month.

 Websites haven’t always been as adaptable as they are today. For
Websites haven’t always been as adaptable as they are today. For 
 Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.









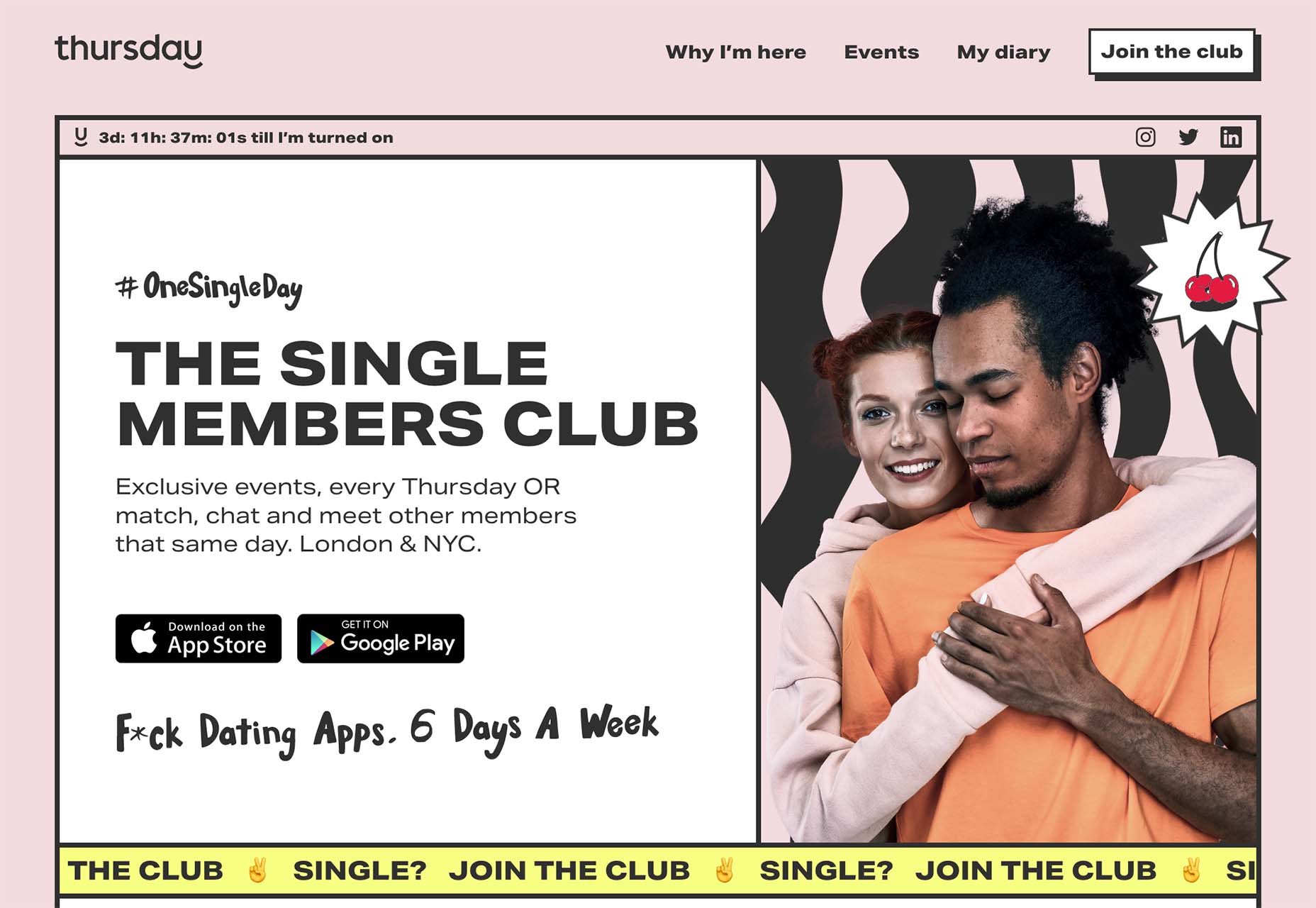
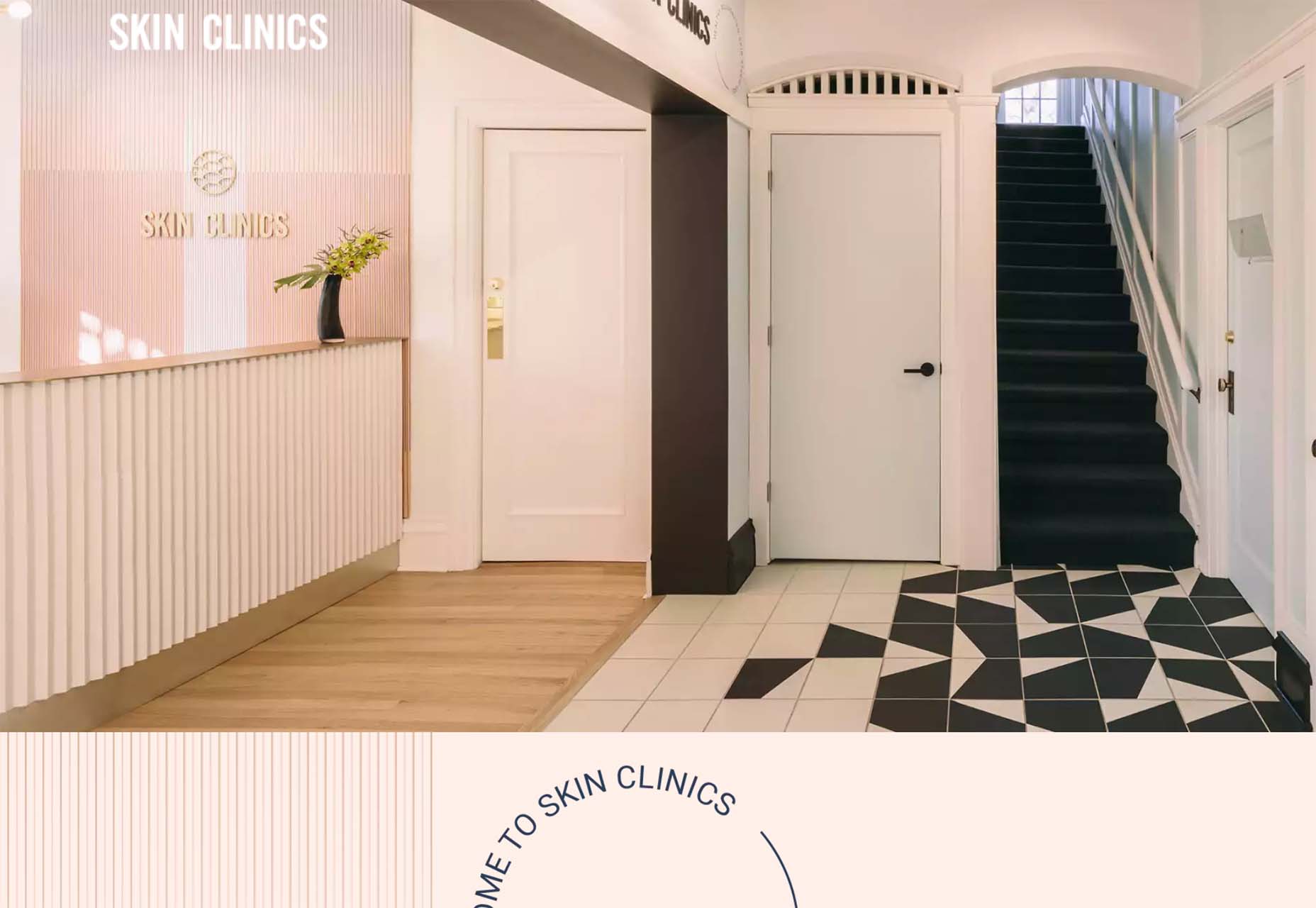
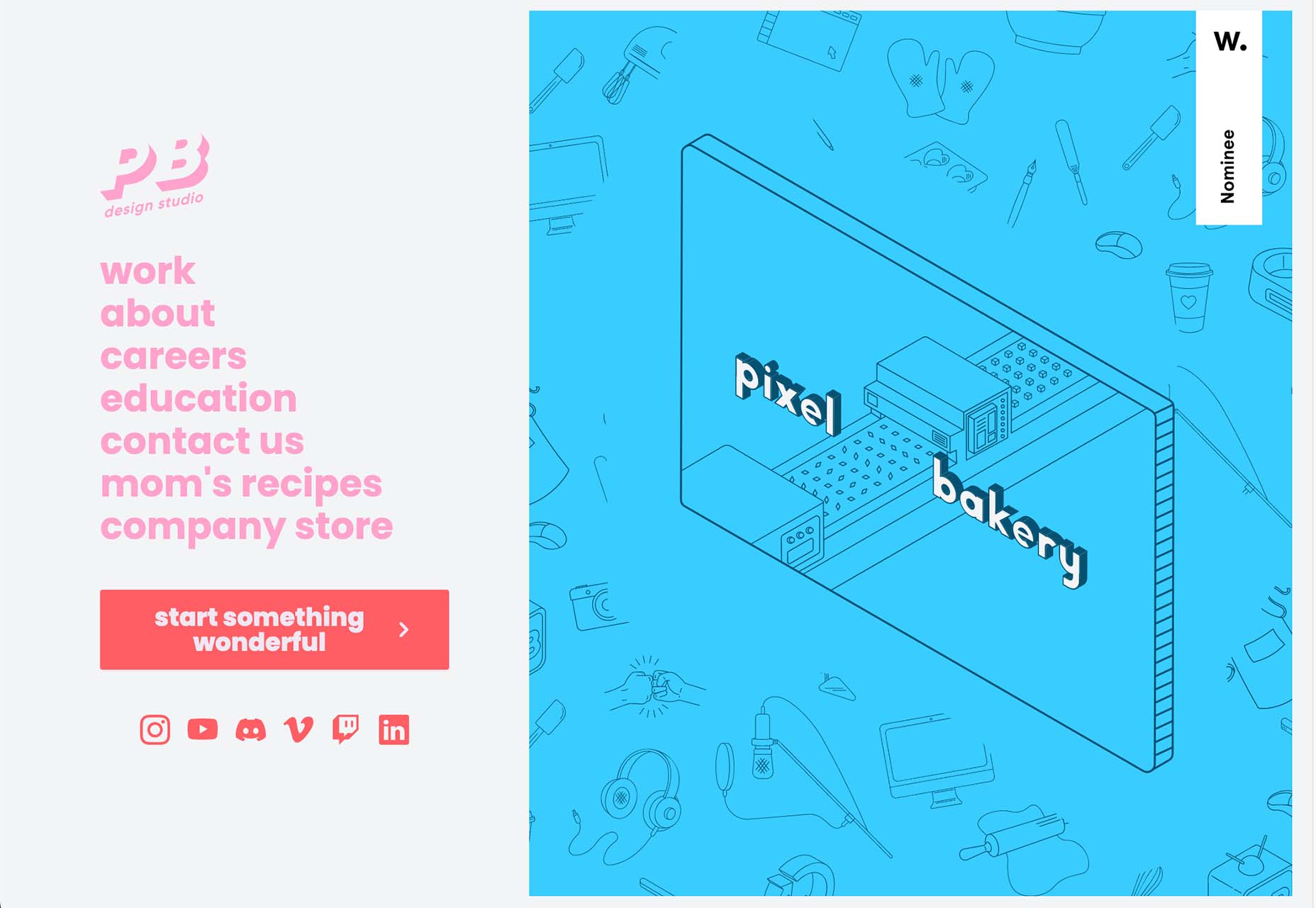
 This month’s collection of the best new sites is a mixed bag. Positivity remains from
This month’s collection of the best new sites is a mixed bag. Positivity remains from 




















 WordPress has made it easy for everyone to launch a blog, but even though launching a blog isn’t a difficult task any longer, driving traffic to your blog certainly is!
WordPress has made it easy for everyone to launch a blog, but even though launching a blog isn’t a difficult task any longer, driving traffic to your blog certainly is!
 Do you ever look at a website and think, why did they do that? Sometimes with website design trends, that’s the exact thought that can come to mind. What about an element works (or doesn’t) and why did it get so popular so fast? That’s the theme of this month’s roundup.
Do you ever look at a website and think, why did they do that? Sometimes with website design trends, that’s the exact thought that can come to mind. What about an element works (or doesn’t) and why did it get so popular so fast? That’s the theme of this month’s roundup.