Personalization; it’s probably one of the most important design trends to emerge in recent years.
As consumers in all industries become more demanding, they’re increasingly searching for online experiences that are customized to suit their individual needs and expectations.
Today, personalization exists in virtually every digital interaction, from adverts on social media to PPC campaigns and email marketing efforts.
Used correctly, the manipulation of demographic, behavioral, and other in-depth user-data can help designers to create dynamic, highly customized content for each website user. At the same time, these unique websites ensure that designers really make an impact on behalf of their clients, outshining the competition and driving amazing results.
What is Hyper-Personalization?
Basic personalization in web design involves making changes to a design based on what you know about your client’s target audience.
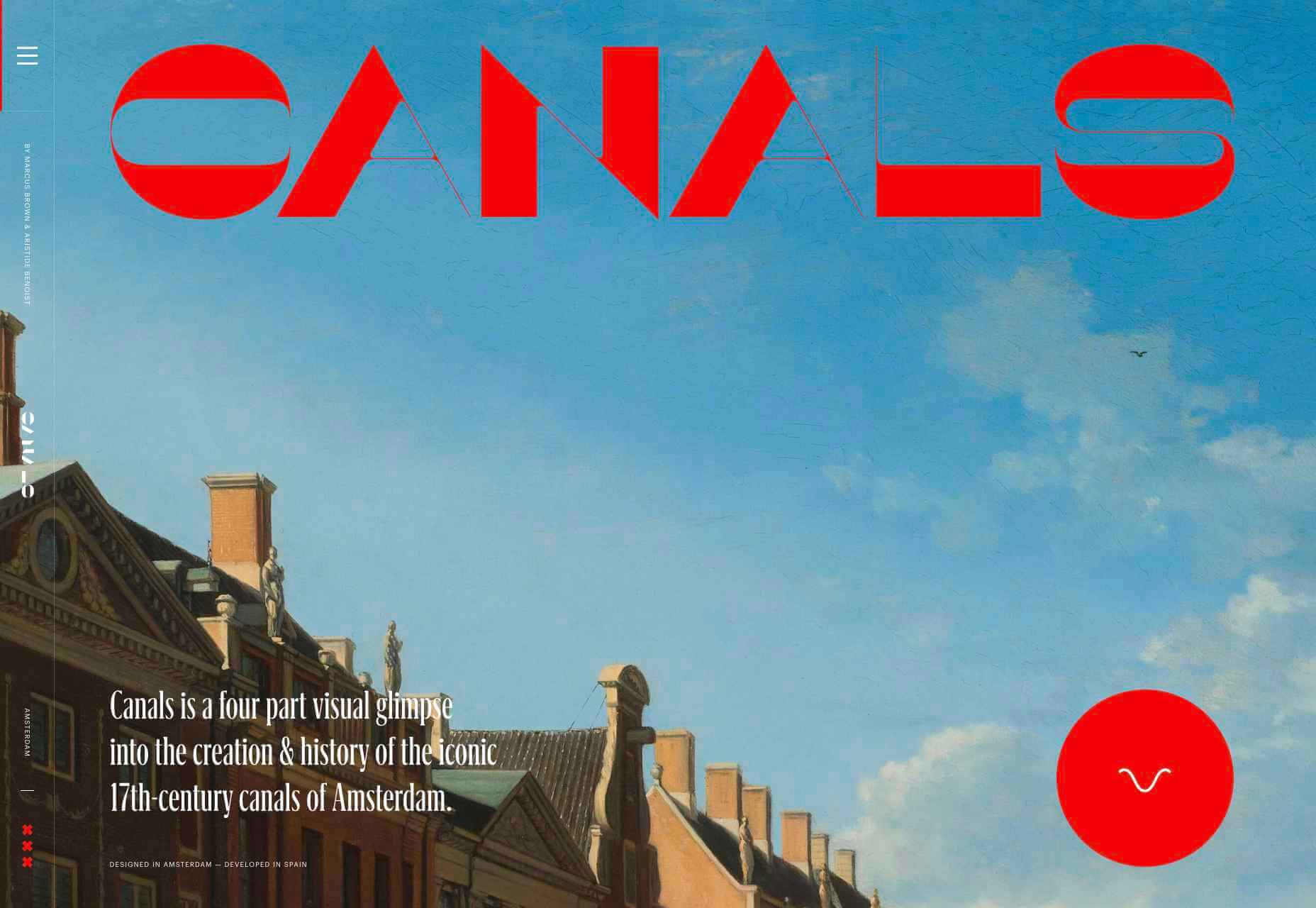
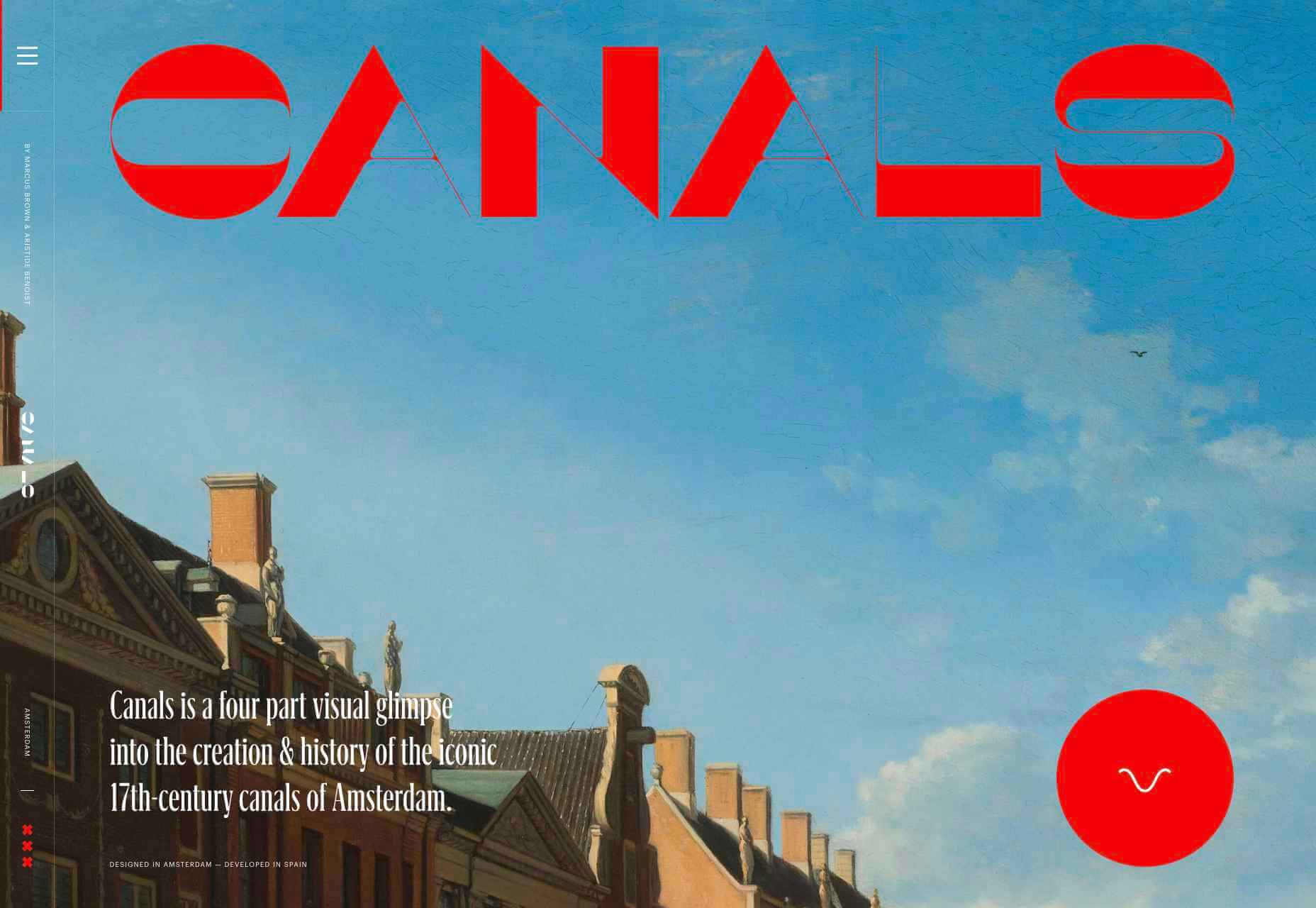
For instance, if you knew that you were designing for an audience that spends more time on their smartphone than their computer, you’d concentrate on building hyper-responsive experiences for small screens. For instance, the Canals-Amsterdam.nl website is specifically designed to support people using smartphones to swipe, tap, and scroll.

If you’re aware that your customer’s target market is other businesses, you might put more testimonials, free demo CTAs and other enticing components on the website to encourage investment.
Hyper-Personalization is an emerging trend for 2020 that focuses on going beyond the basic understanding of a target audience, to look at genuine customer data. Hyper-personalization is all about leveraging in-depth omnichannel data to drive more advanced customer experiences on every page of a website.
For hyper-personalization to be genuinely effective, designers need access to virtually unlimited data, from CMS systems, sales teams, marketing experts, and more. When you have that data handy, you can use it to:
- Design websites that showcase dynamic CTAs, featuring content relevant to each user;
- Implement sign-in screens for customers vs. demo requests for new leads on home pages;
- Showcase products similar to past pages when repeat customers return to a site.
Why is Hyper-Personalization Important?
Personalized experiences have always been important to the sales journey.
However, in an era where companies are constantly competing to grab user attention, you can’t just cater to your site designs to a group of people anymore. Increasingly, users are expecting specific interactive moments on websites, made just for them.
Amazon is an obvious example to consider here. As one of the world’s leading online shopping sites, Amazon’s efforts with website personalization are incredible. The Amazon website uses tools integrated into the back-end of the marketplace to watch everything a customer does on its platform.
As users browse through the website, the site jots down each category that you look at, and which items interest you. Thanks to this, Amazon can suggest which products you may be most interested in.
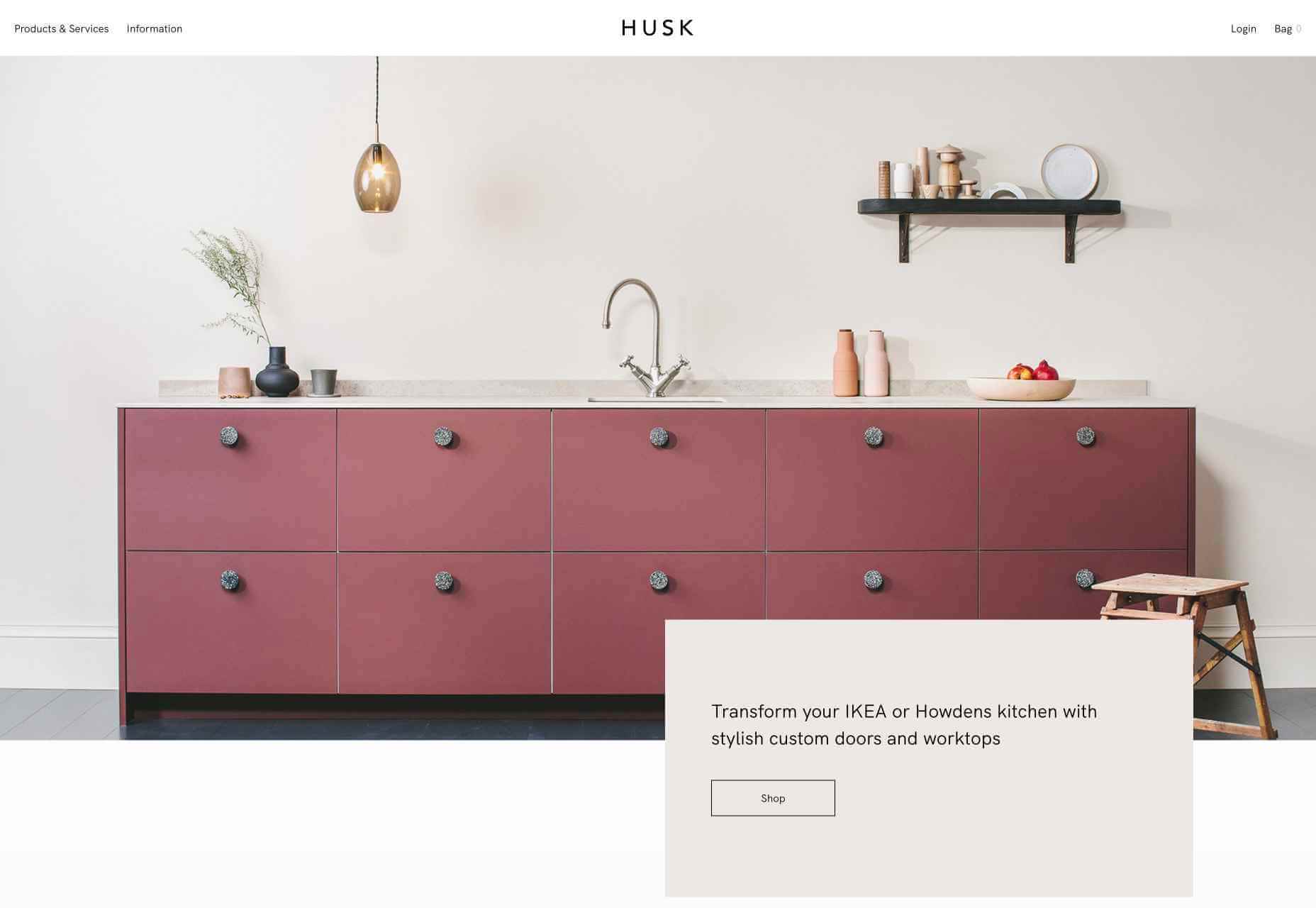
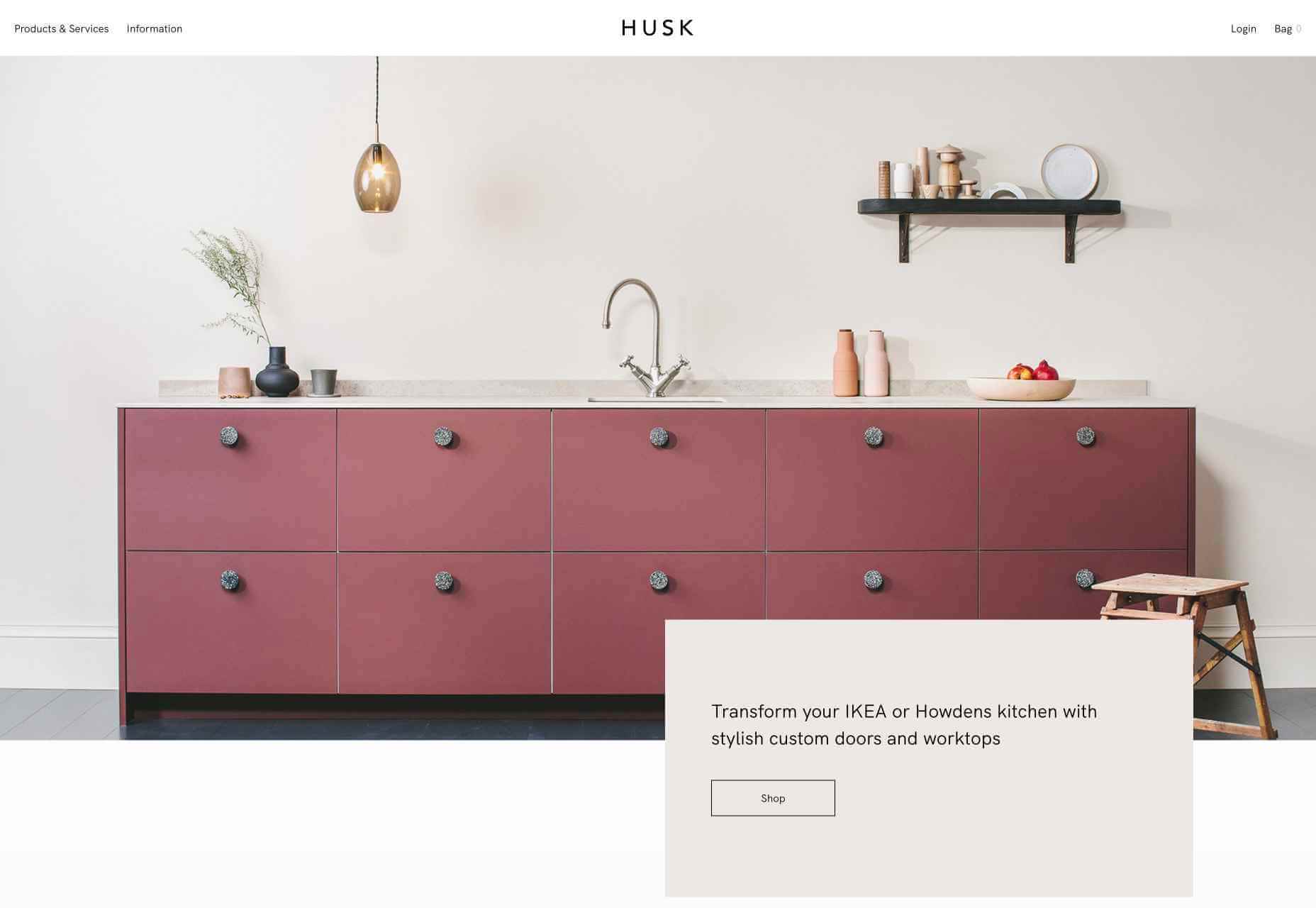
Websites like Madebyhusk also offer an incredible insight into hyper-personalization, allowing users to browse for the products that appeal to them based on in-depth filters like edging and color.

The result is a higher chance of conversion.
When customers feel as though they have complete control over their buyer journey, and that each step on that journey is tailored to them, they’re more likely to buy.
Better Converting CTAs
A call to action is an excellent way to move things along when you’re encouraging the buying process with your target audience.
Used correctly, your CTAs can encourage more than just cart conversions. They can also convince people to sign up for your newsletter via a subscription form, take a survey, or begin a free demo.
Regardless of the CTAs that you choose to implement, personalization will quickly make your requests more effective. According to studies, CTAs that are personalized are 202% more effective than generic alternatives.
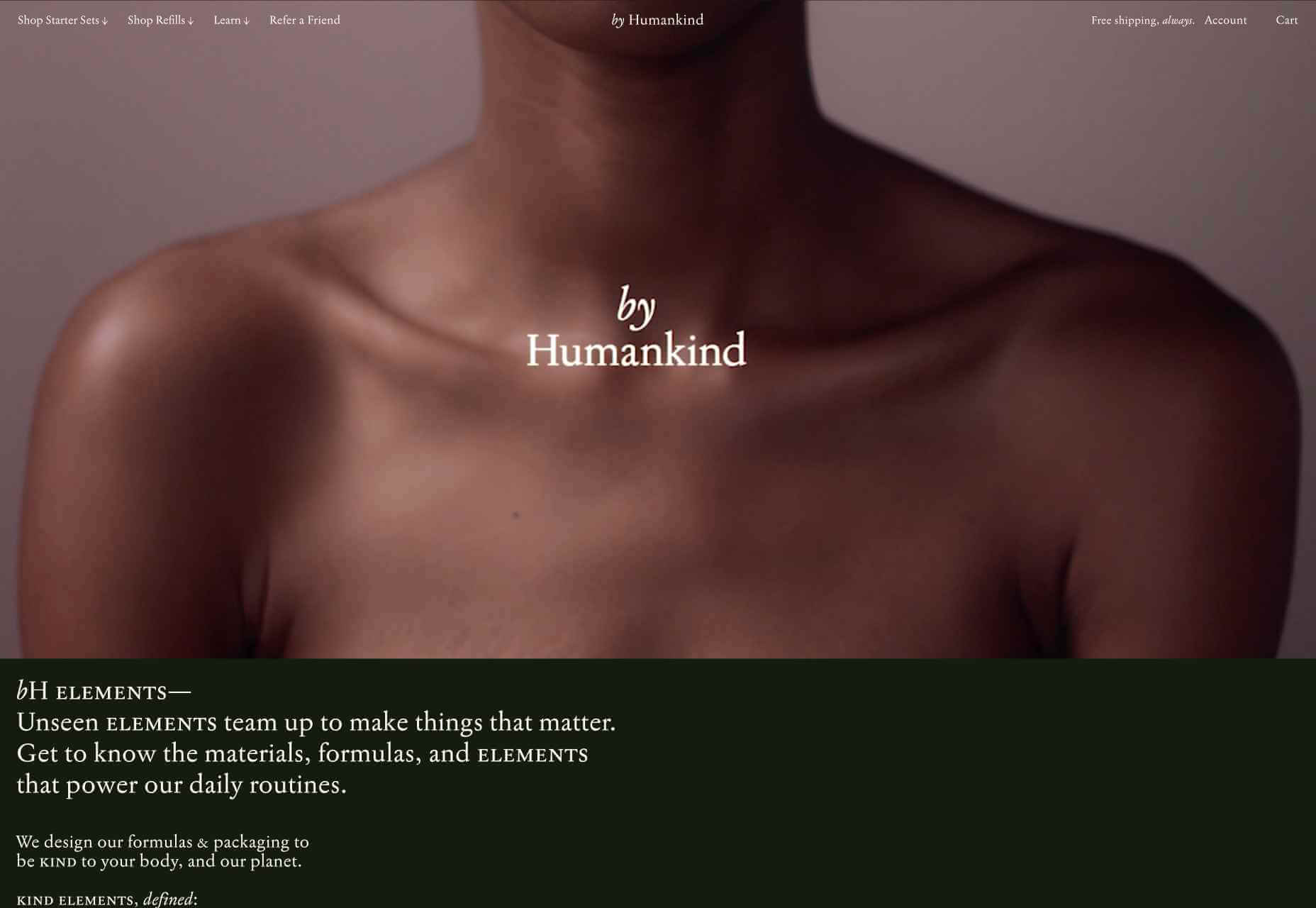
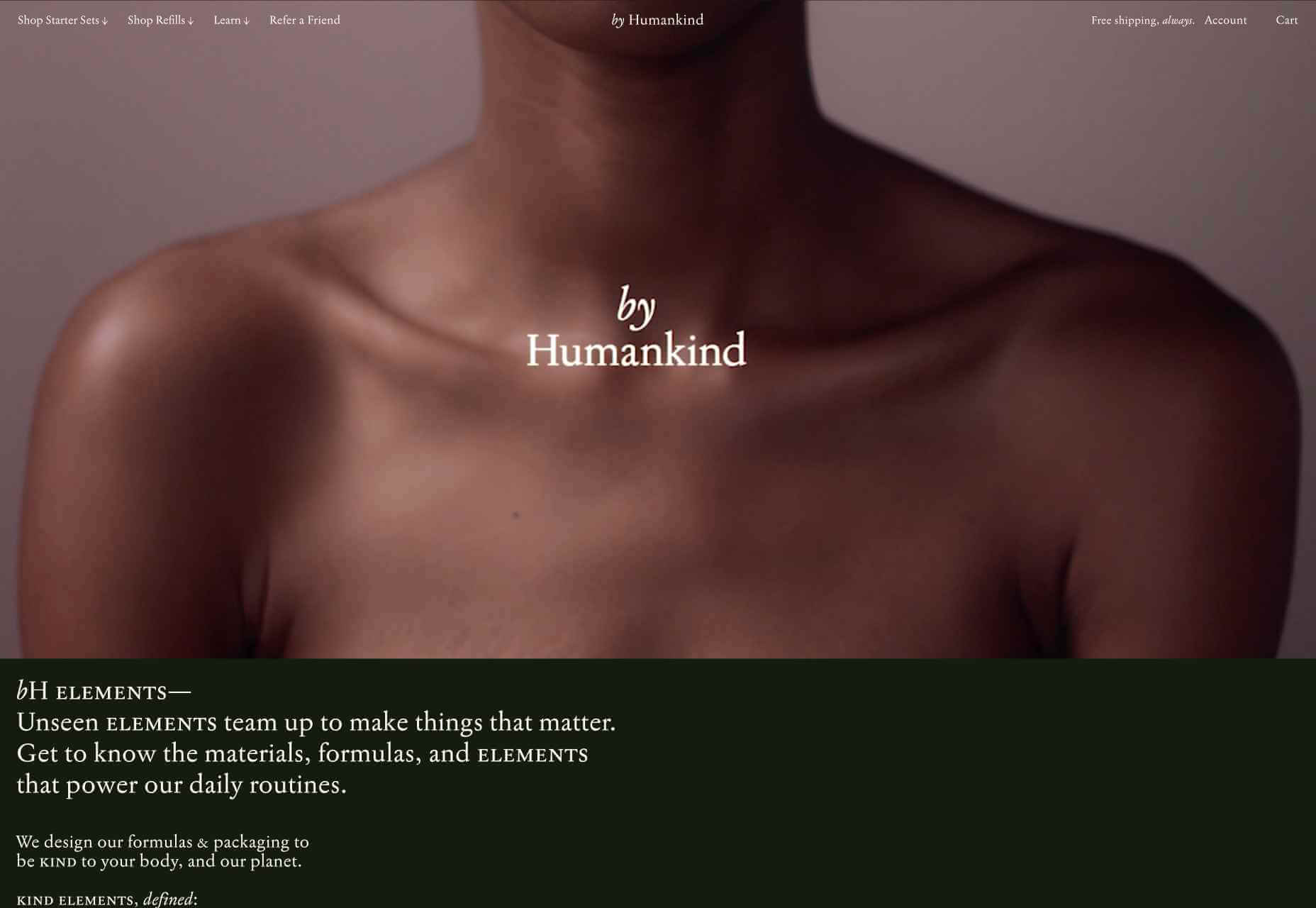
For instance, Byhumankind.com uses a crucial statement: “Great personal care products don’t have to come at earth’s expense.” Followed by an engaging CTA to drive positive action from their audience. The company knows that they’re appealing to a customer interested in saving the planet, so they make the benefits of “Getting Started” obvious immediately.

Using data provided by clients, designers can figure out exactly how to position CTAs and offers for customers. For instance, notice that Humankind has a green colored CTA button.
Most buttons take advantage of bold colors like red and orange, but the green shade for Humankind further highlights the nature-driven personality of the brand.
Relevant Product Recommendations
Repeat customers are infinitely more valuable than people who purchase just one item from your site.
However, convincing a standard customer to become a repeat client isn’t easy. Sometimes, clients need a push to determine what they want to buy next.
Fortunately, as a website designer, you can help with that. Using dynamic modules in the product pages of your customer’s website, you can show individual end-users what they might want to purchase next from a specific brand.
These dynamic modules can use information about what each customer has purchased in the past, to suggest a new product or service. Amazon do particularly well in this regard, leveraging a vast marketplace and treasure trove of information to make quality recommendations. But you don’t need to be designing a considerable website for a global business like Amazon to take advantage of dynamic suggestions. Any business with a focus on hyper-personalization can benefit from this strategy.
Increased Time on Site
Any form of personalization on a website can significantly improve the amount of time a customer spends in that digital environment.
Imagine walking into a restaurant that seems as though it was designed specifically for you. The décor, the seating arrangements, and even the menu are customized to your taste. You’re more likely to spend your time and money there than on any generic food place you find on the street.
The same rules apply to website design. The more hyper-personalized you can get with your client’s design, based on what you know about their customers, the easier it will be to keep customers engaged.
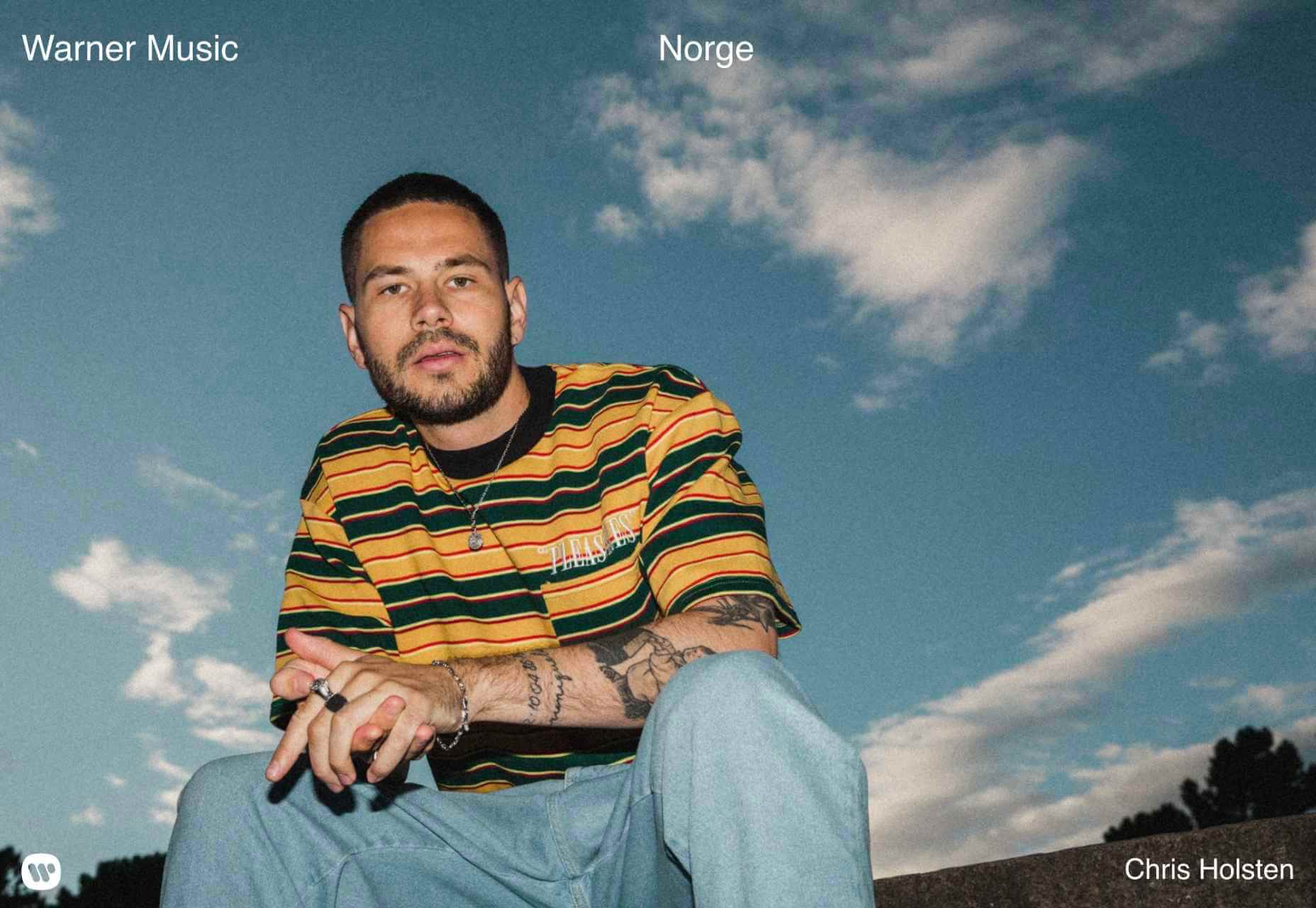
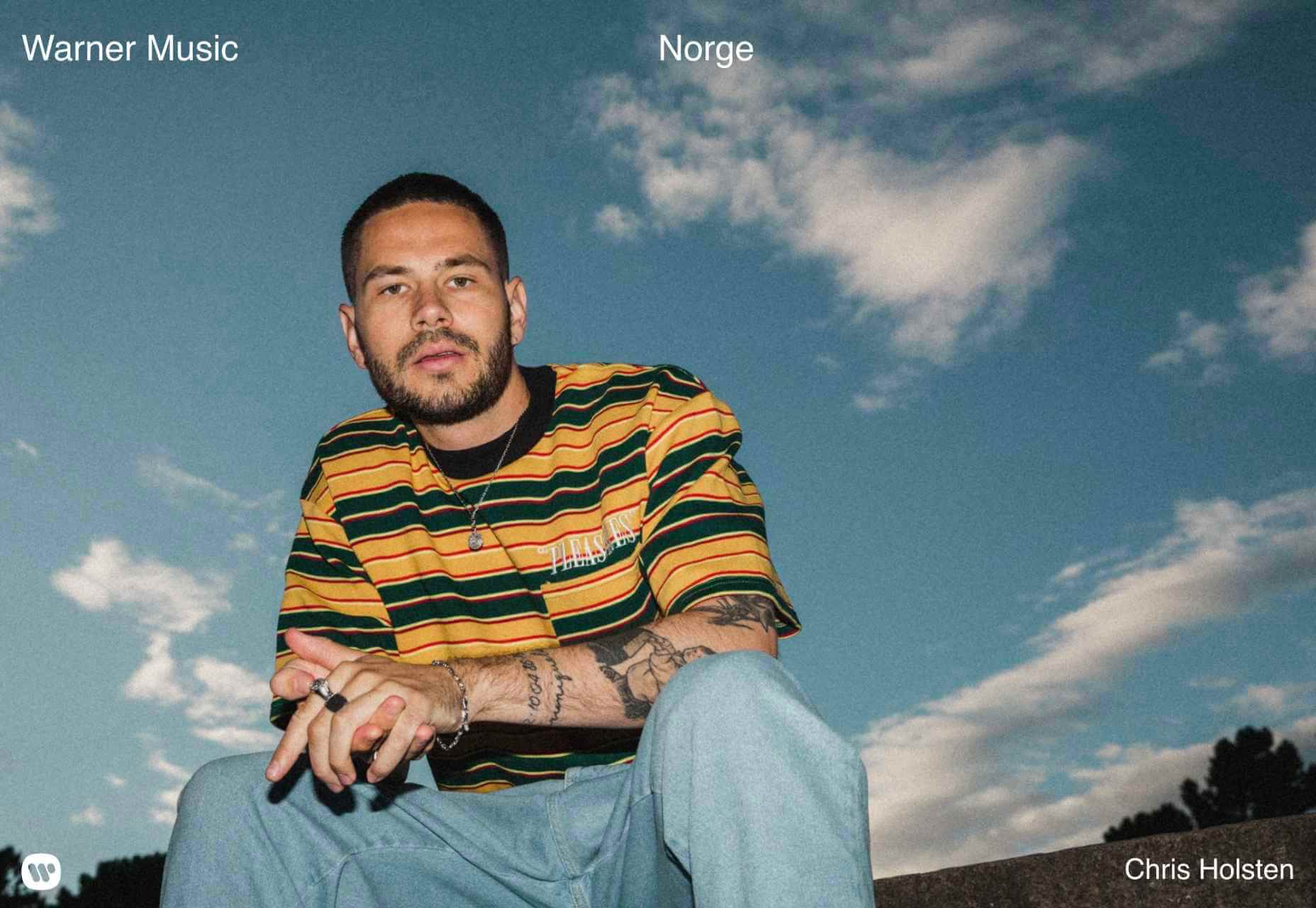
For instance, the WarnerMusic.no website entices visitors with various high-quality images of popular bands and artists, before providing them with endless information about the brand and what it does. The designer of this site knew that it needed to appeal to the visual demands of the audience first, before offering useful information like featured artist lists, News, and blog posts to keep the users on site.

Hyper personalization is all about figuring out what kind of end-user you’re designing for, so you can build the digital environment that’s more engaging and compelling to them. Some designers even create dynamic pages that change depending on whether a customer is a repeat client or a new visitor.
Improved Loyalty and Affinity
Finally, it’s human nature that we all want to spend time with the people that treat us best.
We all value excellent customer service, which is why customer experience is the most significant differentiating factor for any organization today.
Web-based personalization works in a similar way. When you use your design tools to make the site experience that you give to each visitor warm, individualized, and welcoming, then your clients are sure to see a boost in customer loyalty.
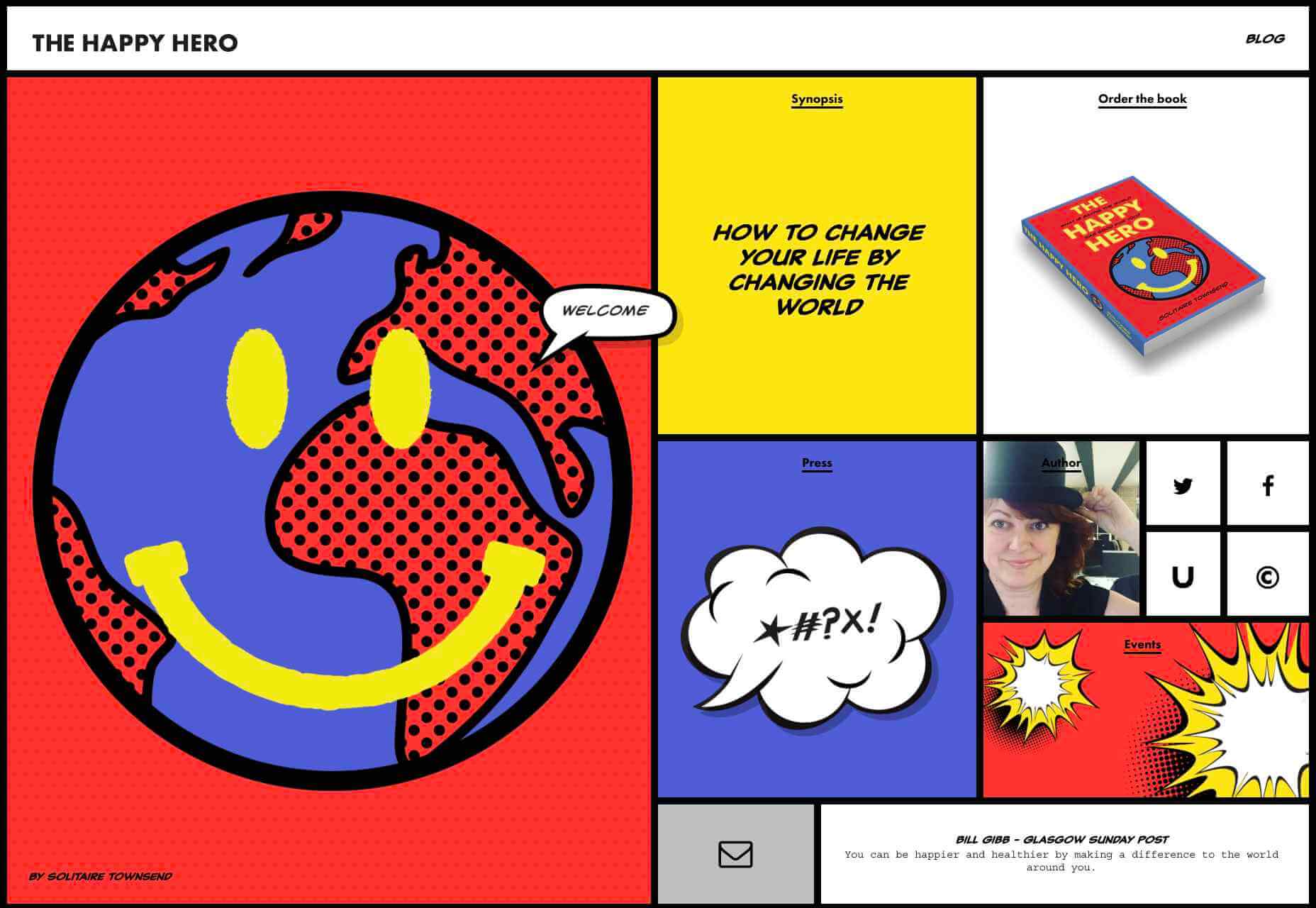
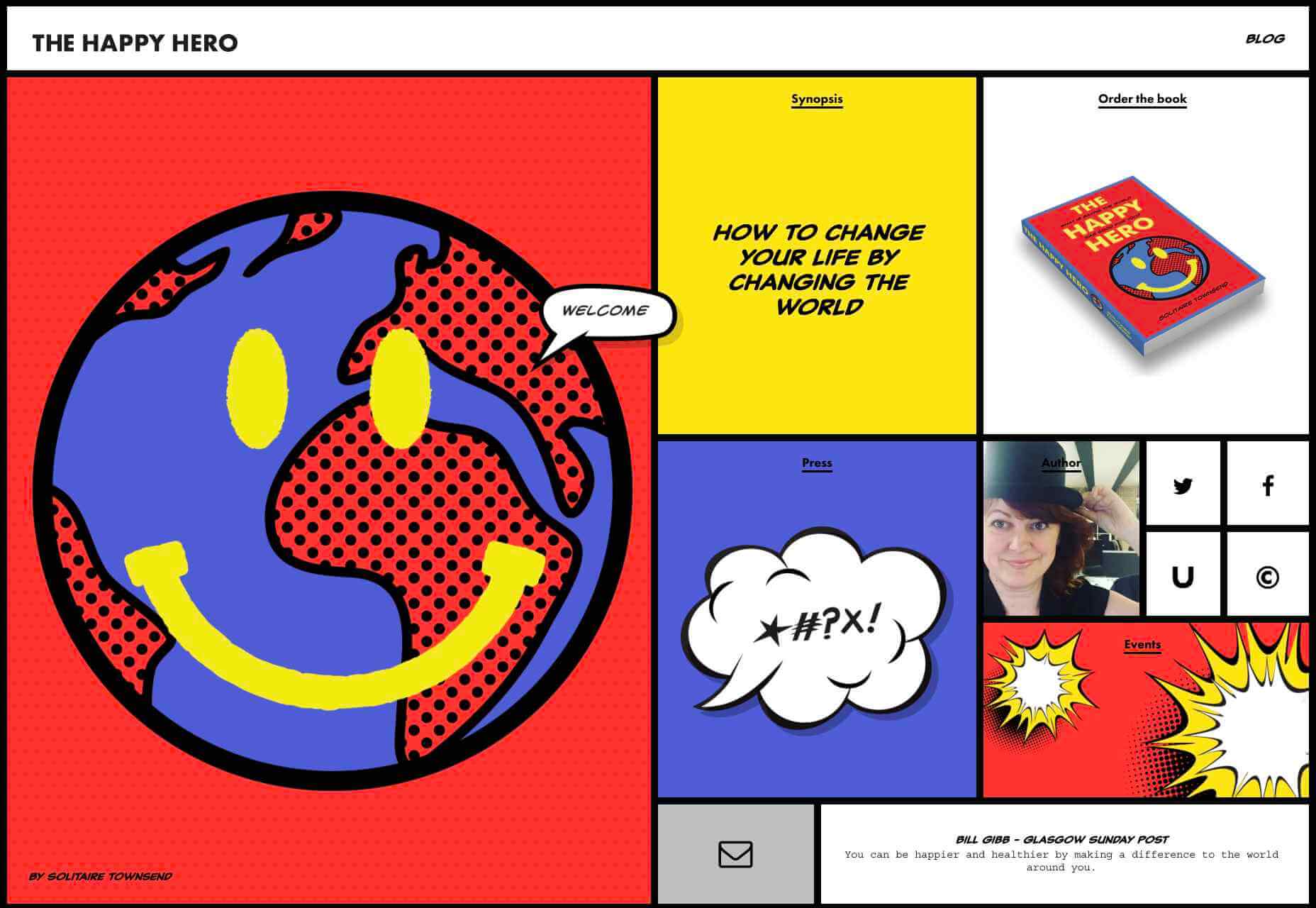
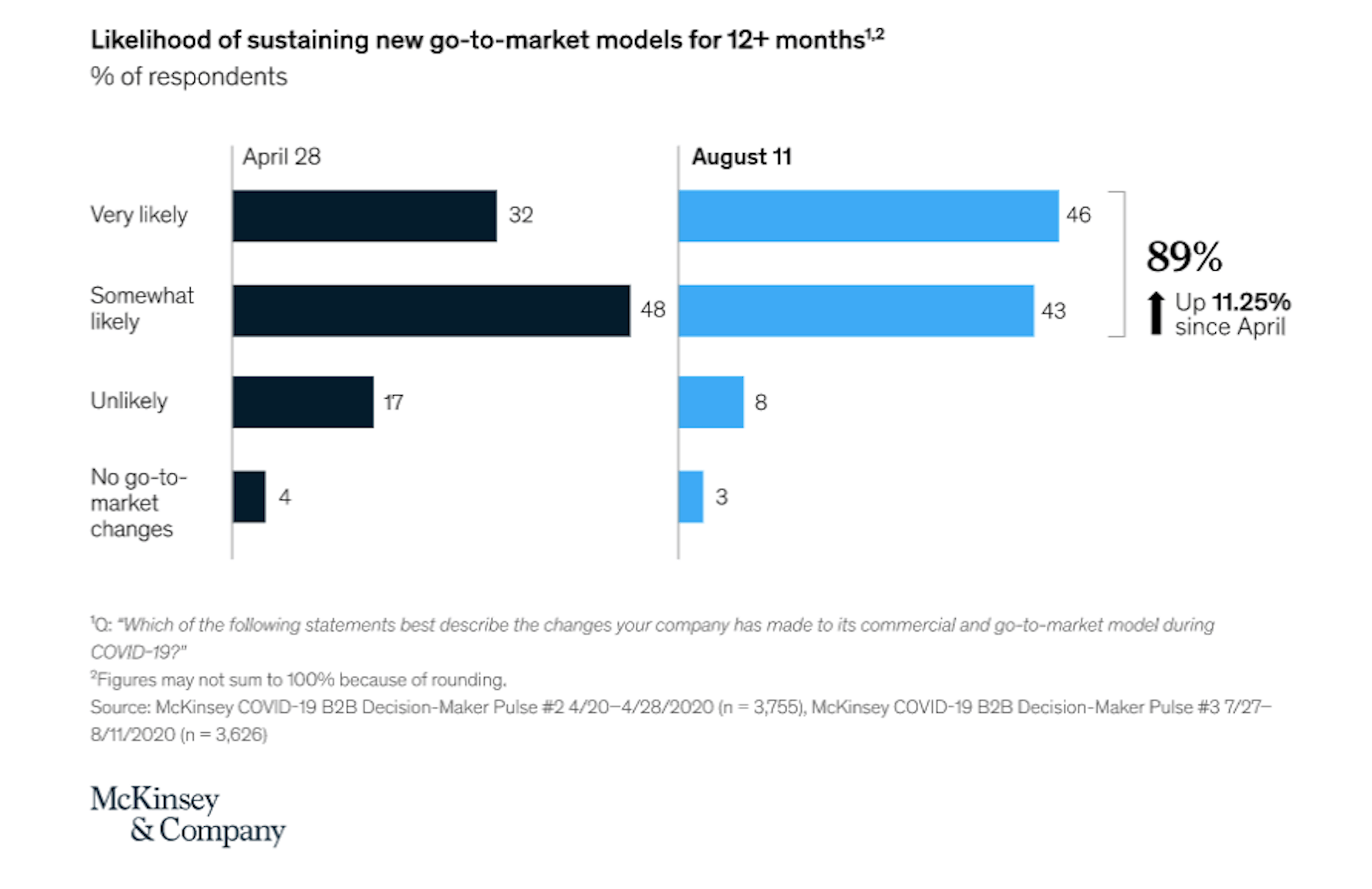
Around 89% of consumers say that they’ll only consider buying from brands that care about them. As a designer, you can convince every website visitor that they’re going to get the experience they deserve. Just look at how TheHappyHero.com instantly lets clients know that they can expect a fun and friendly interaction on every page.

Accessing useful data from the companies that you’re working with before you begin developing and designing a website could be the key to creating happier customers and higher conversions.
The more delighted end-users are with the experience that a website gives them, the happier that your client will be with you – increasing the impact of your design portfolio.
If you can create customer loyalty and affinity for your client, then you will be able to develop the same feelings between yourself and your client. This could mean that you earn more recommendations as a designer and build your position as a leader in the industry.
Hyper-Personalization is Crucial for 2021
As companies continue to worry about how they can safely use data without crossing the line when it comes to customer privacy, hyper-personalization has stayed just out of the mainstream. While it may be a while before we see every website designer starting their process with piles of in-depth data, it seems that we are heading in that direction.
Customers in 2021 and beyond will undoubtedly want a more advanced and customized experience from the brands that they interact with – particularly in an era where it’s becoming much easier to deliver meaningful moments online.
Source
Source de l’article sur Webdesignerdepot
Autre source / On the same theme
 What an extraordinary year 2020 has been for the news! From the ongoing coronavirus crisis, to a turbulent US election, to the unrelenting march of Bitcoin, this year like no other we’ve been glued to our phones micro-analyzing every tidbit of news.
What an extraordinary year 2020 has been for the news! From the ongoing coronavirus crisis, to a turbulent US election, to the unrelenting march of Bitcoin, this year like no other we’ve been glued to our phones micro-analyzing every tidbit of news.



 The end of the year tends to be busy for a variety of reasons and it can limit some of the freshness we see in designs during much of the year. Regardless, there are a few trending design elements.
The end of the year tends to be busy for a variety of reasons and it can limit some of the freshness we see in designs during much of the year. Regardless, there are a few trending design elements.









 2020 has been an interesting year, to say the least. And although I’m sure many of you can’t wait until the calendar flips ahead to 2021, it doesn’t look as though we’re going to be able to say goodbye to 2020 so easily. Many of the changes we’ve had to make this year are now expected to stay with us — a least for the following year.
2020 has been an interesting year, to say the least. And although I’m sure many of you can’t wait until the calendar flips ahead to 2021, it doesn’t look as though we’re going to be able to say goodbye to 2020 so easily. Many of the changes we’ve had to make this year are now expected to stay with us — a least for the following year.





 You’ve
You’ve 









 If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.
If you’re interested in a sneak peek of this year’s best Black Friday deals, stick around. You’ll find a few web designers’ favorites, including a stellar deal or two.








 Since there are so many CMS plugins out there, it can be overwhelming to choose the best ones for your website. We’ve done the research for you; this list contains the top new CMS plugins for November 2020. You’ll find useful plugins for WordPress, Craft, Shopify, and Joomla.
Since there are so many CMS plugins out there, it can be overwhelming to choose the best ones for your website. We’ve done the research for you; this list contains the top new CMS plugins for November 2020. You’ll find useful plugins for WordPress, Craft, Shopify, and Joomla.