As a web designer, you’re constantly being bombarded with messages that tell you to acquire new skills, try new tools, and keep on hustling.
As a web designer, you’re constantly being bombarded with messages that tell you to acquire new skills, try new tools, and keep on hustling.
But if you’re constantly changing things up, does it do the opposite of what you originally set out to do? In other words, if you always have to start over, is it possible to ever really achieve anything?
I think it ultimately depends on why you’re making the change.
When Change Is the Right Move for Web Designers
One of the reasons I despise New Year’s resolutions is because it’s change for the sake of change:
It’s a new year, so it’s time to get all hyped up about this one thing I need to change about myself!
There’s a reason why so many resolutions fail by February. When you force a change, it’s really hard to stay invested in it, especially if it’s something you’ve chosen to do because everyone else has.
Change should be driven by necessity.
That said, when it comes time to make changes as a web designer, is it ever really necessary? Or are you learning new skills, trying new tools, or switching up your client list simply because it’s what you believe you have to do?
It’s important to be open to change, but you should only invest your time, money, or effort when it’s the absolute right move for you. Here are some ways you’ll know when that’s the case:
Learn New Skills To…
…Round Out the Basics
If you’re a new designer and there are gaps in your education and training (and I don’t mean formally, just in general), then there’s no reason to hesitate in spending time to acquire those skills.
This doesn’t just go for basic skills as a web designer or as a coder. This also goes for skills you need to become a successful freelancer.
…Add Evergreen Skills to Future-Proof Your Position
As you move up in your career, you’ll eventually find other skills worth learning. Just make sure they’ll help you move the needle.
The best way to do that is to focus on acquiring evergreen skills that’ll always be useful to you, no matter what stage you’re at in your career or how the design landscape changes. They should also go beyond the average skill set of a designer, so they help you stand out further from the pack.
… Create a Better Situation for Yourself
The web is constantly evolving, which means that your responsibilities and skills as a web designer will have to change in order to adapt. Whenever one of these shake-ups occurs, you should either be ready to master the needed skill right away or, better yet, have been working on it beforehand.
Take, Google’s mobile-first indexing, for instance. It announced it was going to be making this shift years before website rankings were impacted. Designers had plenty of time to not only learn what was needed to design for the mobile-first web, but to get all their existing clients’ sites in shape for it.
Adopt New Tools When…
…Your Existing Ones Are Slowing You Down
If you’re doing a lot of things from-scratch (like writing emails to clients or creating contracts), that’s a good sign your toolbox needs some improvement.
As a web designer, you should be focused on creating, not on the tedious details involved in running a business or communicating with clients. That’s just not a good use of your time. A lot of this stuff can easily be automated with tools and templates.
…You’re Turning Down Business
In some cases, it’s the right thing to say “no” to prospective clients — like when they’re a bad fit or can’t afford your rates. However, there are other times when you desperately want to be able to say “yes”, but you don’t have the capacity for the job or you’re unable to cover the full scope of what they need.
This is where new tools come in handy. For instance, let’s say you’ve been approached by a ecommerce company that not only wants you to build a new store, but also needs it fully optimized for search (it’s not the first time this has happened either). Rather than turn something like that down, you may find that the addition of an SEO tool to your toolbox is all you need to be able to say “yes”.
…You Have Extra Room in Your Budget
Obviously, you don’t want to throw away money on a bunch of tools simply because a ton of people are talking about them. But you’ll eventually get to a point where the tools that served you well in the first year of business need to be replaced.
If you get to a point where you have extra time to experiment and there’s room in your budget for upgraded tools, go ahead and assess what you currently have and test out replacement solutions that will help you work better, faster, and smarter.
Look for New Business Opportunities If…
…You’re Not Doing Well
“Well” here is subjective. For instance:
- If you’re not doing well financially, you probably need to look for more clients;
- If you’re not doing well in terms of how you get along with clients, you should explore a niche that’s a better fit;
- If you’re not happy with your job because burnout and stress have overtaken your life, then you might consider exploring other avenues of work.
When something has been amiss for awhile, the last thing you should do is lean into it and hope it gets better.
…The Web is Changing
Notice a trend here? Each of these changes (skills, tools, and now business opportunities) is often driven by the fact that the web is always changing. And as the web changes, you have to be ready to evolve.
In terms of business opportunities, what you’ll realistically need to do is look for new kinds of design work as technologies make your job obsolete. Take website builders like Wix or Shopify, for example. As business owners and entrepreneurs take it upon themselves to build their own websites, more and more web designers will need to find other kinds of clients and jobs to take on.
…You Want to Diversify Your Income
This is something many web designers are doing already as they’ve discovered how beneficial it is to have predictable recurring revenue streams.
But even if you’ve already found one way to diversify and stabilize your income (like by offering website maintenance services), you may become interested in exploring other opportunities along the way. If you have the capacity to pursue them, then go for it.
Is Change a Good Idea?
As you can see, change can be a very good thing for a web designer, their business, and their clients. However, there should be a very good reason for the change and you need to prepare yourself for how it’s going to impact what you’re doing now before implementing it. No amount of change can happen without some level of sacrifice.
Featured image via Unsplash.


 I think of a creative practice as a combination of an approach (a design philosophy) and a series of techniques (craft skills); a good tool facilitates a technique, which in turn supports an approach.
I think of a creative practice as a combination of an approach (a design philosophy) and a series of techniques (craft skills); a good tool facilitates a technique, which in turn supports an approach.



















 Contentful; Webster’s Dictionary defines “contentful” as… not found. Clearly someone made up this word, but that is not necessarily a bad thing.
Contentful; Webster’s Dictionary defines “contentful” as… not found. Clearly someone made up this word, but that is not necessarily a bad thing.




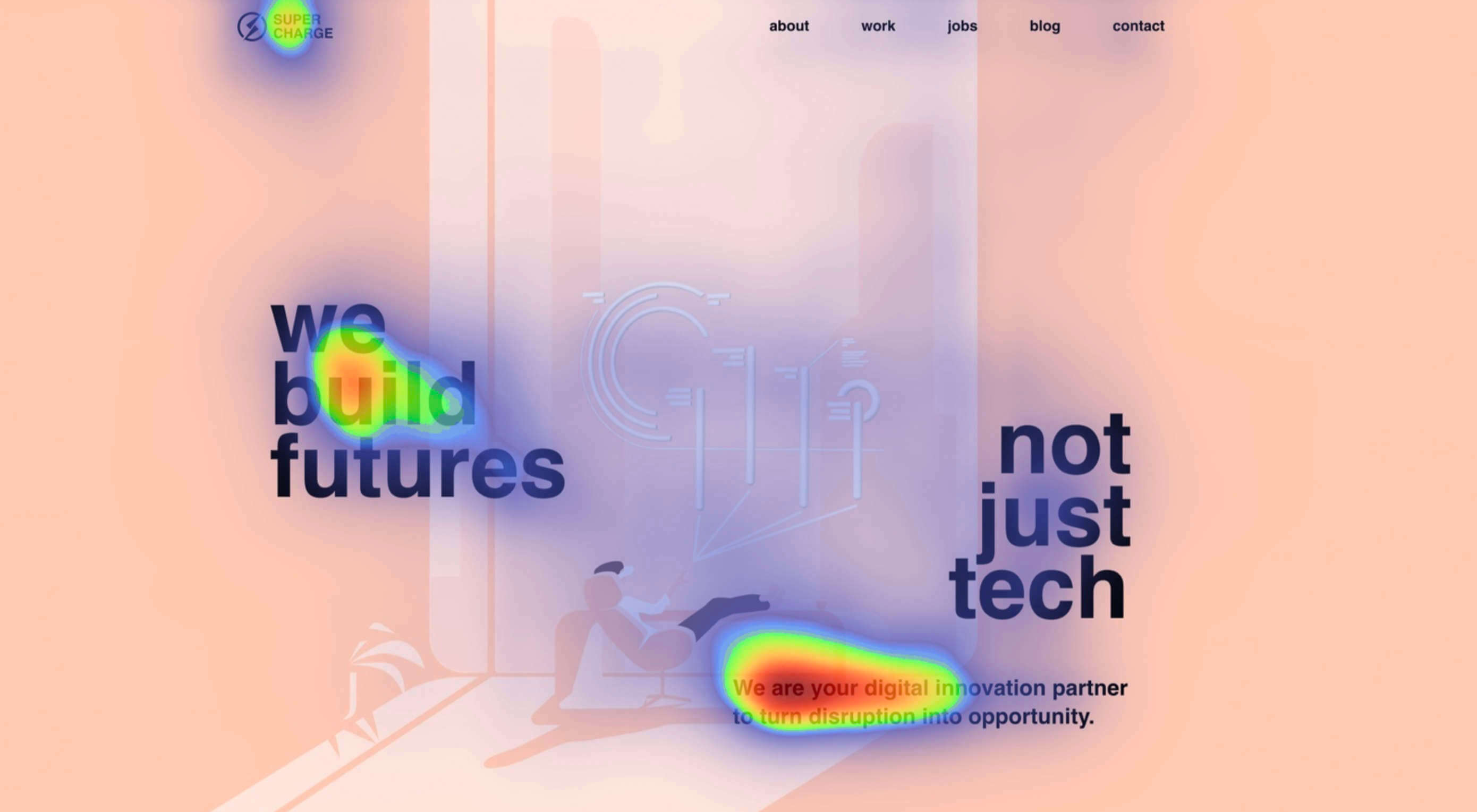
 Attention is the new gold; brands are in a constant competition for our attention.
Attention is the new gold; brands are in a constant competition for our attention.


 If we don’t question this kind of design homogenization, do we put ourselves at risk of perpetuating the same mistakes in the years to come? Or is it even a mistake to begin with?
If we don’t question this kind of design homogenization, do we put ourselves at risk of perpetuating the same mistakes in the years to come? Or is it even a mistake to begin with?