 As a web designer, you’re responsible for a lot of things. Your client is relying on you to ensure that their website is user-friendly, accessible, eye-catching, and even good enough on the back-end to capture the attention of the search engines.
As a web designer, you’re responsible for a lot of things. Your client is relying on you to ensure that their website is user-friendly, accessible, eye-catching, and even good enough on the back-end to capture the attention of the search engines.
However, what many business leaders and clients don’t realize is that they also have a part to play in ensuring that they get the right results from their site; there’s more to the client and contractor relationship than an exchange of funds.
Today, we’re going to examine some of the most common mistakes that clients make when they begin working with a website designer for the first time. After all, when a client makes a mistake, it’s up to you to show them how to get back on track.
Client Mistake 1: Providing Minimal Insight
Creativity, for the most part, is the responsibility of the designer in any web-building project. You know best what you can do for a client.
When you’re discussing an upcoming project with a business owner, you can walk them through concepts like dark mode design or strategies for digital accessibility. However, you’re still reliant on your client to let you know if there’s anything specific they need.
An insufficient brief in a web design project usually means that you waste time on a project because you have to go back and forth multiple times, making updates and edits. Getting a brief ironed out properly from day one can reduce misunderstandings and mistakes.
To get your client started, ask them to share some details like:
- Who’s the target audience? Do they have a user persona they can share?
- What specific features does the site need? Landing pages, forms, widgets, etc.?
- Competitor sites they like: What do they appreciate about those designs?
- Brand colors and assets: What kind of hues and shades should you use?
- Technical feature requirements: Does the site need to have its own app, integrate with APIs, or have a checkout solution, for instance?
Client Mistake 2: Underestimating The Workload
Perhaps one of the most common mistakes that clients make when seeking help from a designer is that they have no idea how much work it will take to create the kind of site they want. If they haven’t provided a great brief in the first place, they might not have had a chance to see all the work they’re asking for written down. Walking your client through the brief process can help here.
On the other hand, if your client has already provided a brief, along with an unrealistic deadline for completion, you might need to have a discussion with them about what you need to do. Walking your client through some of the processes involved in creating their website could give them an insight into how long it will realistically take to bring their ideas to life.
Additionally, ensuring that your customers fully understand the amount of work you’re taking on could also mean that they can better grasp why you’re charging a certain price for your services. That brings us neatly to the next mistake…
Client Mistake 3: Not Having The Right Budget
Pricing your design services can be a complicated process for web designers. You need to make sure that you’re charging enough to cover the cost of things like essential software and hardware for your company. At the same time, with so many other designers out there, you also need to ensure that your costs are competitive.
After you’ve gone through the hard work of figuring out what your pricing structure should be, you also need to be capable of justifying that expense to your client. It’s common for many customers to go into their work with a web designer expecting that they’ll be able to get an entire website, blog, and app for less than a couple of hundred dollars.
Make sure that your client is aware of your pricing immediately to avoid any confusion. If possible, have a pricing page on your website or portfolio which highlights the cost of different packages and precisely what your clients are going to get.
If your customers can see the value in your services and even equate to an hourly workload or skillset, they might be better equipped to set the proper budget.
Client Mistake 4: Making Too Many Technology Decisions
You’ll find that you work with many different types of client during your time as a web designer. Sometimes, you’ll have people who come to you not really knowing what they want or need. This means that you may need to spend some time speaking to them about their expectations and discussing what’s possible.
On the other hand, there’s always a chance that you could work with a client who thinks that they should be making all of the decisions themselves. While it’s true that your client should have some control over things like the style of their website and what features it has, it’s up to you to make technical decisions like what kind of tools you’re going to use.
If your client tries to dictate everything you do and how you’re going to do it, this could make it difficult for you to deliver your best work. Explain your processes to your customer in advance and find out why they want you to use specific technology.
For instance, if your client wants to use a specific kind of website builder because they’ve heard it’s “the best,” you can explain what you like most about the product you’re already using.
Client Mistake 5: Being Too Attached To An Idea
This is a problem that happens in a lot of creative industries. A client goes out and finds something that they like on another website. It might be an attractive landing page or a specific checkout process. They’re so excited by what they see there that they refuse to compromise on that idea when working with their designer – even if the concept isn’t suitable.
For instance, your client might come to you wanting a website that’s full of dynamic animations and videos. However, if they only have a limited amount of bandwidth from their hosting provider, this could mean that they end up with a slow site that aggravates their customers.
The best thing you can do when this happens is to present the issue to your client in a way that they can understand. For instance, if you’re worried something will slow down their website, talk to them about how speed is essential to good customer experience. You could even share some page speed stats like: if a page takes more than 3 seconds to load, over half of all visitors will abandon it.
Seeing the stats for themselves could mean that your clients are more likely to change their minds.
Client Mistake 6: Working With The Wrong Designer
Finally, one of the biggest mistakes any client can make is working with the wrong website designer. There are a lot of professionals out there, each with their unique skills to offer in things like UX design, ecommerce page creation, and so much more. However, it’s not always easy to know what you need as a business owner getting online for the first time.
The good news for web design clients is that there’s a lot of information out there that you can use to get informed fast. The bad news for designers is that this means you’re going to need to work at keeping your skills on the cutting edge if you want to attract the widest selection of customers.
To ensure that you’re more likely to be the right designer for your customers, stay up to date with the latest web design standards, and check out what’s trending in your industry. Webinars, articles, and even TED talks can be an excellent way to brush up your knowledge and make your portfolio much more appealing.
Strengthen Your Client/Designer Relationships
Succeeding as a web designer isn’t just about building a robust portfolio full of excellent websites where you can showcase your skills. While it’s true that you need to stay on the cutting edge with your design talents, you also need to make sure that you can create positive relationships with every client that comes to you.
Like designers, clients can make mistakes too, but not knowing what they want, trying to take too much control, or simply failing to understand the scope of a product. Rather than letting those mistakes hold you back, prove your mettle as a designer by helping your clients navigate these issues. The result will be more streamlined project experiences, happier customers, and better reviews for your company.
Featured image via Unsplash.
The post Protect Your Design Clients From These 6 Easy Mistakes first appeared on Webdesigner Depot.


 Is sketching essential to UX and UI designers? Well, if you think of sketching as a way to explore problems and record potential solutions, then yes, it absolutely is.
Is sketching essential to UX and UI designers? Well, if you think of sketching as a way to explore problems and record potential solutions, then yes, it absolutely is.

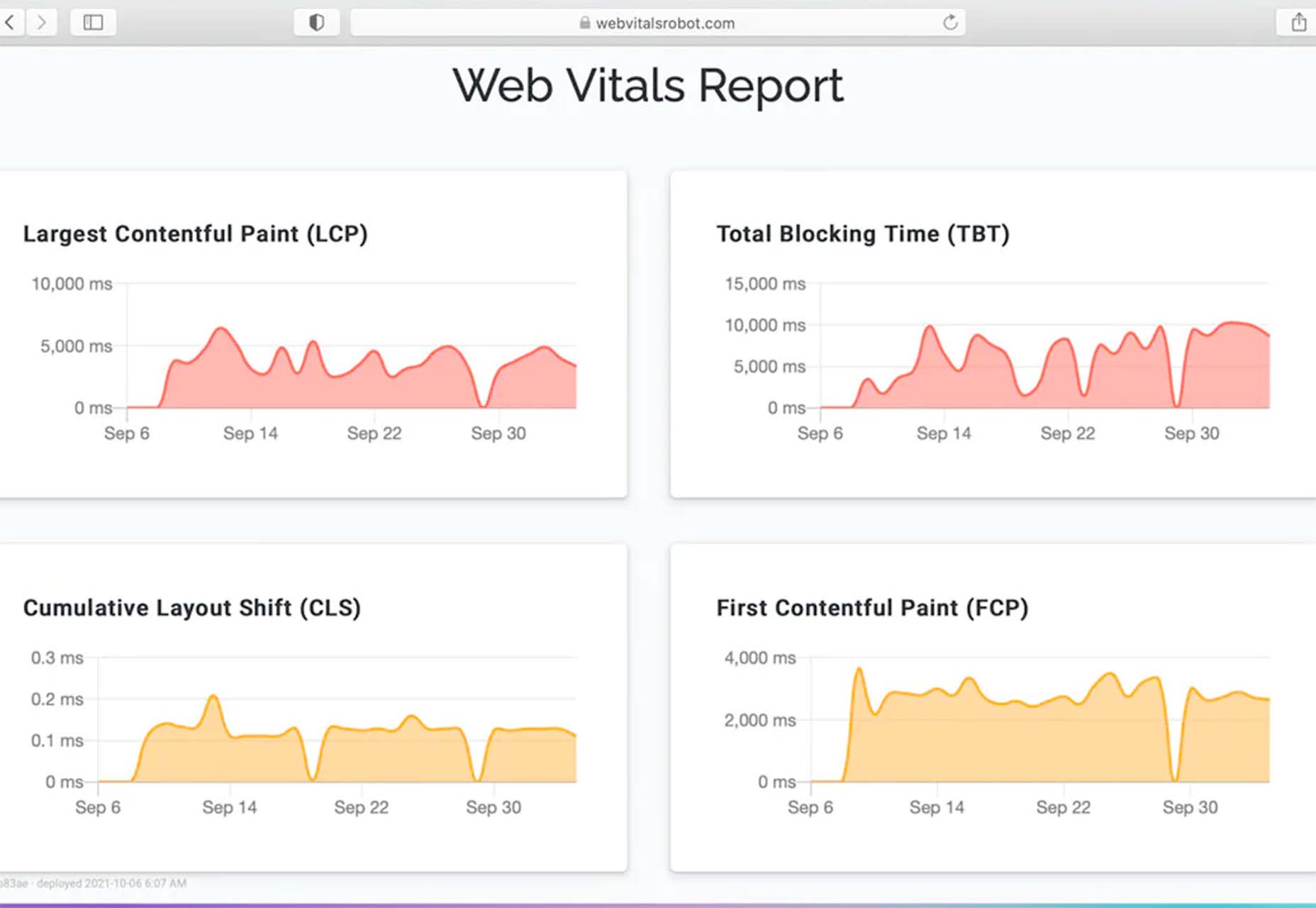
 1, 2, 3 – That’s exactly how long it takes you to start losing visitors if you have a slow-loading website.
1, 2, 3 – That’s exactly how long it takes you to start losing visitors if you have a slow-loading website.


 Customer reviews are incredibly valuable to your company. Around
Customer reviews are incredibly valuable to your company. Around 



 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 Need inspiration for an upcoming web design project? Want to learn how to add live chat functionality to your site, or which trends you should be aware of as you pursue new projects? Leading web design blogs could be the solution to your problems.
Need inspiration for an upcoming web design project? Want to learn how to add live chat functionality to your site, or which trends you should be aware of as you pursue new projects? Leading web design blogs could be the solution to your problems. 











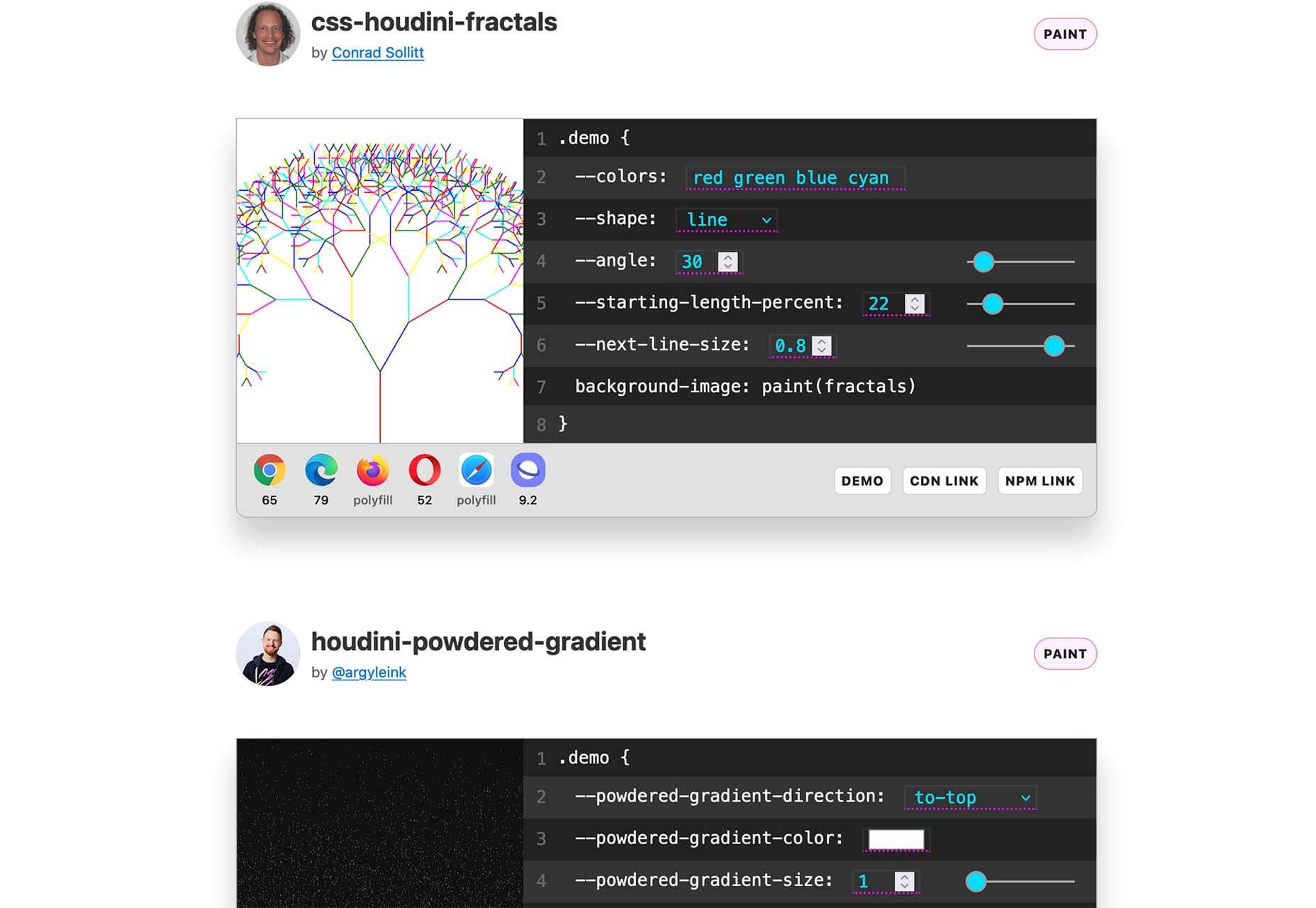
 There are some spook-tacular finds in this month’s October collection of resources and tools for designers and developers. From interesting tools that can help in the design process to boo-tiful typefaces, there’s something for everyone here.
There are some spook-tacular finds in this month’s October collection of resources and tools for designers and developers. From interesting tools that can help in the design process to boo-tiful typefaces, there’s something for everyone here.
























 User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s
User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s 