 There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
There are many reasons you might be wanting to improve your design skills this year. Perhaps you have extra time on your hands and want to put it to good use. Or maybe you’re new to web design and finding that there’s a lot you still don’t know how to do. It could also be that you recognize that the web is changing, and your skills could use some refreshing to keep up.
Whatever the reason, there are many ways to level up your web design skills in 2021. Here are 12 ideas to get you started:
Tip 1: Niche Down If You Haven’t Already
Jack-of-all-trades designers might be able to say “yes” to everyone. However, they’re going to be stretched very thin as they attempt to strengthen every skill needed to keep up with demand.
It’s much easier to become a trusted designer and to improve your skills if you have a smaller and more specific skill set to develop.
Just keep in mind that niching down doesn’t necessarily mean focusing on a particular industry. For instance, you might choose to be a UX designer instead of a web designer. Or you might specialize in designing ecommerce websites instead of monetized blogs. Just find something that you’re passionate about and will be good at doing, and zero-in on the skills needed for it.
Tip 2: Play Around in the Sandbox
Local development environments are useful for staging websites, doing redesigns, and testing updates safely away from live sites. But you can also use them for experimenting with new design techniques, trends, templates, plugins, and more.
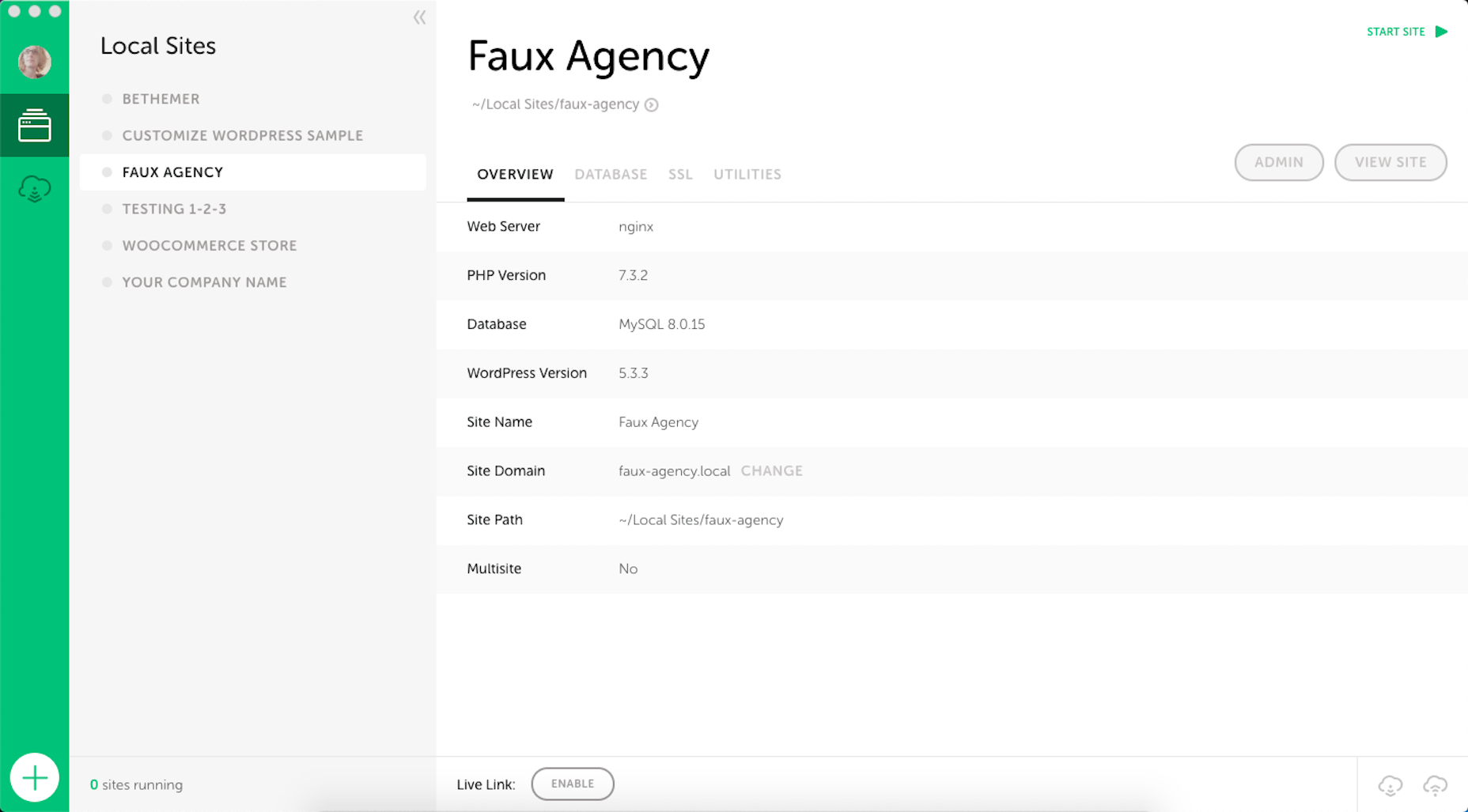
Local by Flywheel is the one I prefer to use:

Here’s a good exercise to start with:
Take a website you like — something you’ve looked at in awe and couldn’t imagine ever building on your own. Then, put yourself to the test. See if you can recreate it in your sandbox.
Don’t be hard on yourself if you don’t figure it out right away. Consult your resources and give yourself time to make sense of what’s going on and implement it with the available skills and tools.
Tip 3: Redesign One of Your First Projects
There’s always a clear evolution in a designer’s skill set, from the day they begin designing to the present day. And that’s a good thing. If your work doesn’t improve or change with time, then you’re going to have a lot of catching up to do when the stagnation begins to hurt your business.
Want to see how much progress you’ve made so far? Revisit one of your first projects and look at it with fresh eyes. I bet you’ll see a big change in how you design today from how you designed that site then.
Now, ask yourself what you would do differently. And then, go to your sandbox and do the redesign.
Tip 4: Work on a Passion Project
A friend of mine is taking a UX design course and needed some users to run through a prototype he created for the class. He could create anything he wanted, so he designed an app related to his other love: Music.
While he could’ve easily thrown together some carbon copy of Spotify or SoundCloud, he came up with a completely new concept. And it was really impressive, to the point where I urged him to put it into production and see if he could list it in the app stores.
I think it’s when we’re really passionate about something that we’re willing to push past our limits. So, carve out some time to tackle that passion project you’ve been toying around with and see where it takes you.
Tip 5: Share Your Designs on Dribbble and Ask for Feedback
One of the reasons UX designers do user testing is how valuable users’ raw input is. While it would be nice to think that design is a completely subjective matter, that isn’t really the case when usability becomes compromised due to design choices.
Understanding what users like and dislike is an important part of taking your design skills to the next level. And a good way to do that is to share your designs on Dribbble.
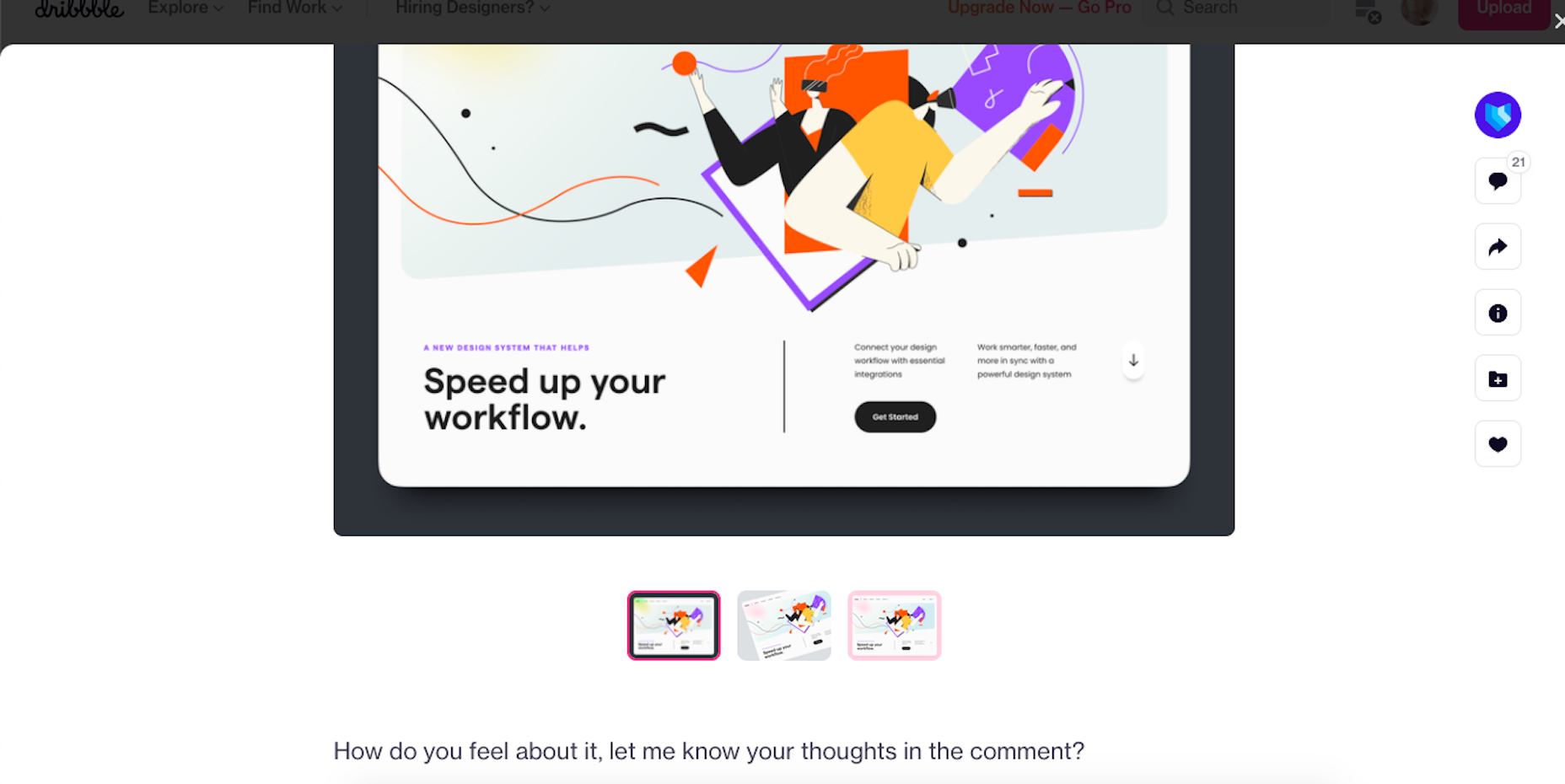
Here’s an example of UI8 asking for feedback:

Tip 6: Create a Design Toolbox
I’m a huge fan of automation and shortcuts powering things behind the scenes in business.
After all, one of the reasons you become a web designer is so you can design, right? When you’re bogged down with administrative and logistical tasks, that’s time spent away from doing what you enjoy.
One way in which you can streamline your backend processes is by putting together a design toolbox. Your preferred CMS. Flexible templates or apps you use from project to project. Website testing tools. And so on.
As you do this, it’ll force you to examine how you build websites. Are you really working as efficiently as possible? Are there newer apps or systems that’ll help you design better sites? And as you improve your design toolbox, you’ll improve your design skills.
Tip 7: Subscribe to Your Favorite Blogs
I have a hard time recommending this one, only because I’m reluctant to sign up for yet another newsletter. That said, I do see the value in subscribing to some blog newsletters as I don’t always remember to revisit their websites and check out the latest content.
What I’d suggest you do is pick one or two design blogs that have a good variety of content and publish regularly. And then pick one small business or freelance blog.
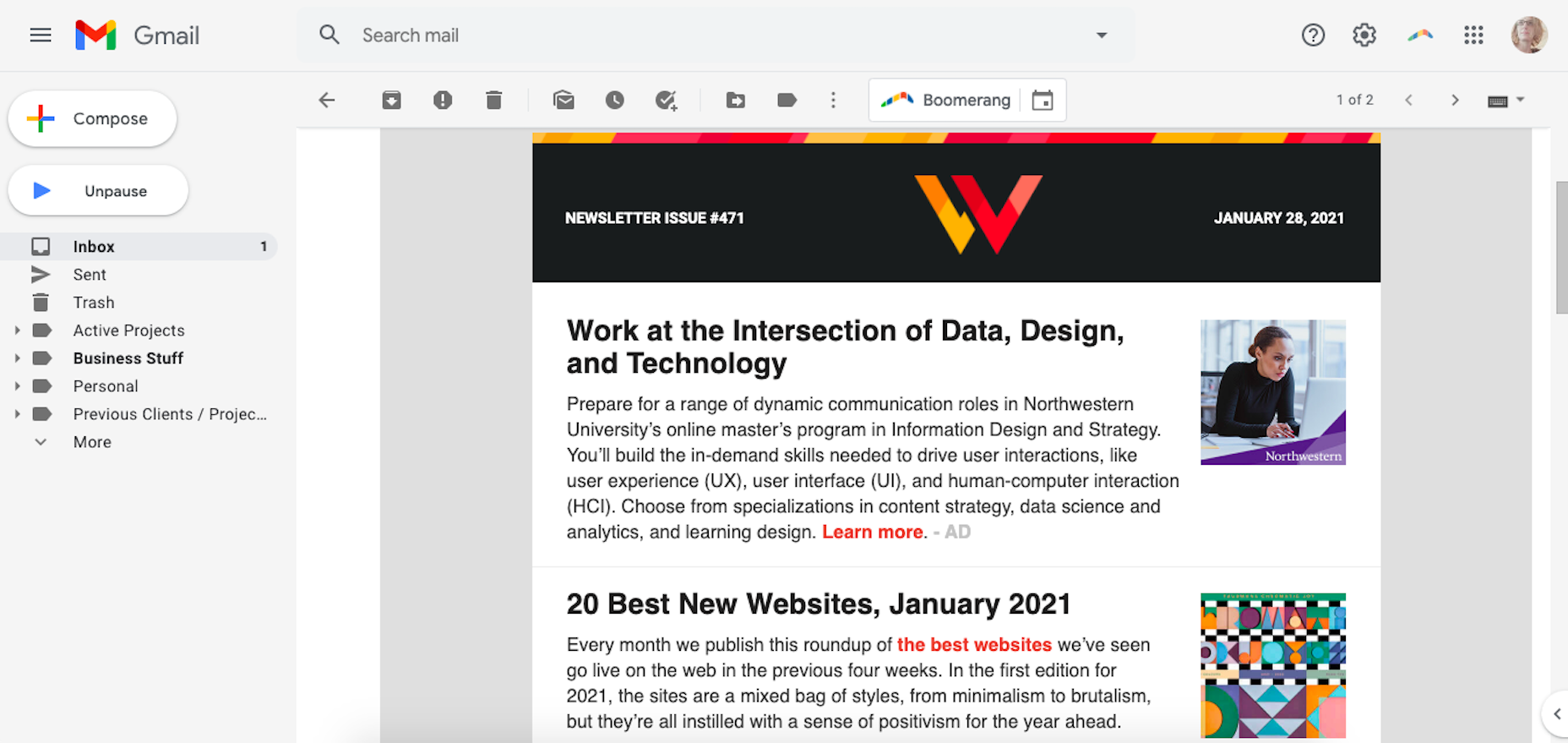
WebdesignerDepot, of course, is a good one to start with as it comes at a good frequency, recommends great reads from all around the web, and is fluff-free:

I’d also recommend signing up for one that’s focused on your niche as well as one for business.
As a freelancer, I’d vote for the Freelancers’ Union newsletter. There’s always something timely and useful in there.
Tip 8: Listen to a Podcast
I just adopted a second dog, so I’ve spent a lot more time on walks while house-training her. At first, I was stressed about it because it was time spent away from work. However, I started to fill that time with podcasts and found that it helped me work better for the rest of the day.
One reason is that I’ve been listening to work-related podcasts, which are always chock full of helpful tips. Another reason is that it gives my eyes a rest from looking at the screen so that when I come back 15 or so minutes later, I feel refreshed and ready to go.
Rebekah Carter has a good set of web design podcast recommendations to get you started.
Tip 9: Take a Free Online Design Course
There’s an overabundance of information online. If you want to brush up on CSS, there are hundreds of YouTube courses that cover it. If you want to learn how to use a new WordPress plugin, you’ll find dozens of great tutorials across various online course platforms, YouTube channels, and even people’s blogs.
There’s no need to go back to school to become a better designer. Here are five places where you’re bound to find free courses for web designers.
Tip 10: Read a Book on Design Principles or Theory
It’s easy to lose sight of design principles when your clients are clamoring for a website that will make them a lot of money, get them a lot of readers, and so on. Sure, you can design a UI and UX that works, but do you remember why the design choices you made are effective?
Choose a book — just one to start — that’ll help you reconnect with the roots of good web design. Not only will you get a good refresher on web design principles or design theory, but you might learn something brand new.
Here are some of my favorite books for web designers:
Tip 11: Find Your People
Now more than ever, finding a community of like-minded web designers, developers, or freelancers is important. It’s not just about having a group of people to vent to when clients drive you nuts (though that’s great, too).
It’s about finding a group that brings something new to the table and enriches your understanding of web design and what it means to be a web designer.
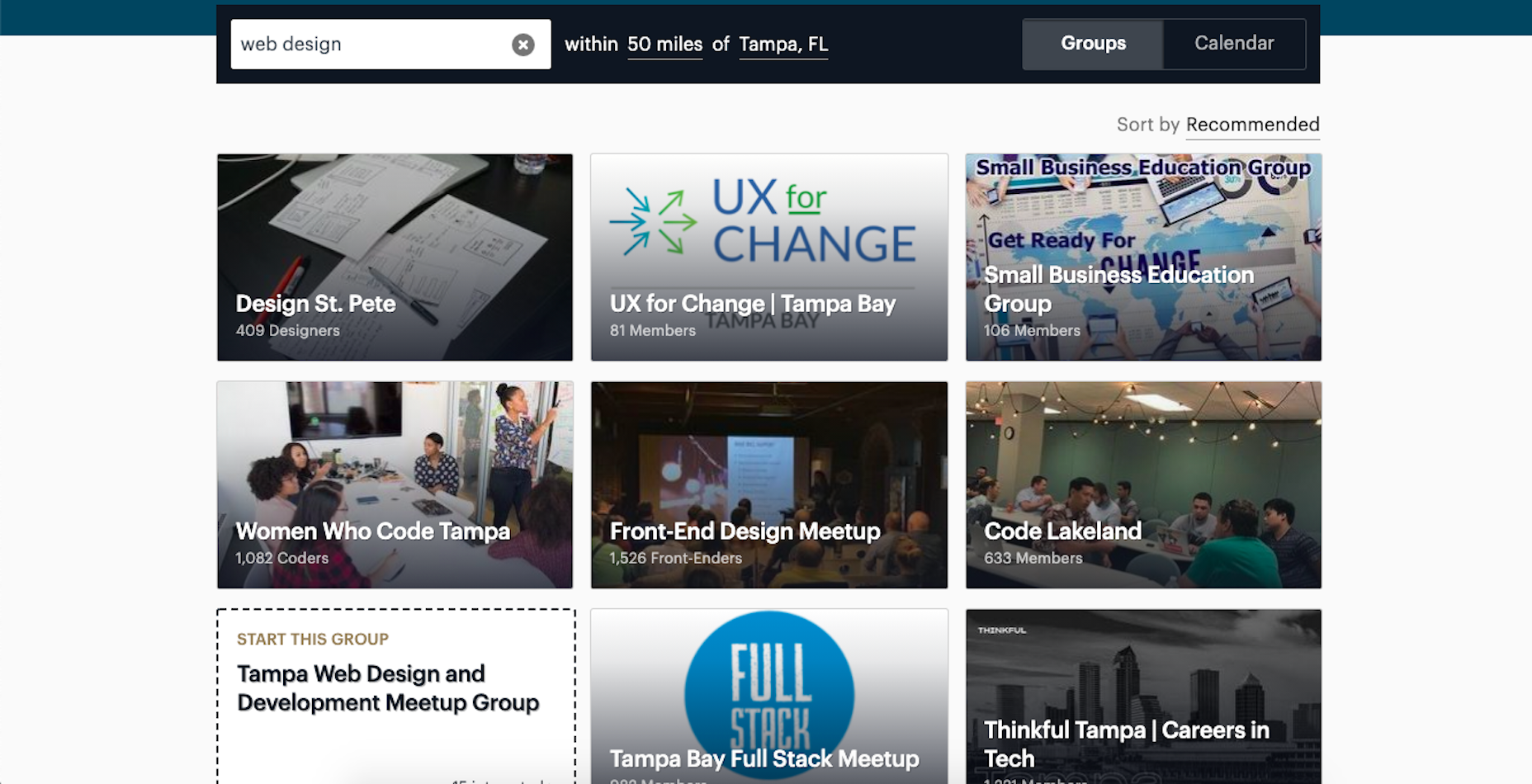
If you’re on Facebook or LinkedIn, start there. There are tons of web design and freelance groups that have productive discussions every day. If you prefer to meet up with local designers and developers, check out Meetup.

You may be surprised by how many groups there are and the kinds of meetups they have planned.
Tip 12: Attend a Virtual Conference
Did any of you attend a design conference last year? I did. I virtually attended Adobe MAX — from the comfort of my home, in my pajamas, for three days.
I scheduled my assignments around the sessions I wanted to attend and didn’t have to pick one over the other (i.e., “Do I make money or do I learn something new?”).
Some of the sessions showed us how to do more with Adobe’s tools, while some of them featured design and business leaders who shared personal insights on how to work more effectively. It was a great way to shake up my normal routine and to get a ton of information about the future of web design in a short period of time.
Which of These Tips Will You Use to Improve Your Design Skills?
Like I said before, there’s a lot you can do to improve your design skills. Just be careful not to overdo it.
Pick one or two things on this list to start with. If you have more time in your schedule and you’re excited about what you’ve learned so far, add a couple more.
Just take it slowly. Your brain will only be able to absorb so much at once. Plus, the last thing you want is to burn yourself out on skills training and not have the energy to complete your work.
Featured image via Unsplash.
Source
The post 12 Tips to Improve Your Web Design Skills in 2021 first appeared on Webdesigner Depot.

Source de l’article sur Webdesignerdepot
Cyberviolences : le bilan des stalkerwares en 2020
Actualités, Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationKaspersky publie les résultats de son rapport « The State of Stalkerware » dévoilant le bilan des logiciels espions en 2020, réalisé auprès des utilisateurs de ses solutions de protection. Vendus légalement mais utilisés illégalement, les stalkerwares sont des logiciels permettant d’espionner les activités numériques d’une personne à son insu. Notamment utilisés dans des contextes de violence domestique, ils présentent un problème réel, avec 53 870 utilisateurs mobiles affectés dans le monde en 2020. La France se positionne à la 11e position du classement mondial.
The post Cyberviolences : le bilan des stalkerwares en 2020 first appeared on UnderNews.
Source de l’article sur UNDERNEWS
Cisco Releases Security Patches for Critical Flaws Affecting its Products
Actualités, Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationCisco has addressed a maximum severity vulnerability in its Application Centric Infrastructure (ACI) Multi-Site Orchestrator (MSO) that could allow an unauthenticated, remote attacker to bypass authentication on vulnerable devices. « An attacker could exploit this vulnerability by sending a crafted request to the affected API, » the company said in an advisory published yesterday. « A successful
Source de l’article sur The Hacker News
What Does It Take to Test in DevOps?: QA Best Practices
Actualités, Méthodes et organisation des process ITTraditionally, testing has been perceived as a bottleneck in SDLC, something that causes delays in delivery. Organizations have long adopted the Agile/DevOps model, but not without its pitfalls and stumbling blocks, especially in achieving the ideal speed/quality balance.
For enterprise DevOps, it is vital to rethink testing approaches to achieve agility at scale. There is much of an overlap of roles, for instance between business analysts and QA testers. Is the tester’s role diminished because of this overlap or because of automation?
Source de l’article sur DZONE
CERTFR-2021-ALE-003 : Vulnérabilité dans VMWare vCenter Server (25 février 2021)
Actualités, Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationLe 23 février 2021, WMware a publié un avis de sécurité concernant trois vulnérabilités (cf. section documentation). La vulnérabilité CVE-2021-21972 est la plus critique. Elle permet une exécution de code arbitraire à distance par un attaquant non authentifié.
Cette vulnérabilité …
Source de l’article sur CERT-FR
A Step by Step Guide to the Final Upgrade From Agile to Cloud PLM
Actualités, Méthodes et organisation des process ITHow Does Cloud PLM Differ from On-premise Solutions?
While on-premise Agile PLM allows for product development, processes, and development of product records and more; these are essential features of any PLM. Moving to the Cloud brings you a step ahead in the product conception, with the following advantages:
To make the transition to the cloud easier, GoSaaS has a clear and well-defined process that captures input from within the company to ensure every requirement is fulfilled.
Source de l’article sur DZONE
Online Trackers Increasingly Switching to Invasive CNAME Cloaking Technique
Actualités, Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationWith browser makers steadily clamping down on third-party tracking, advertising technology companies are increasingly embracing a DNS technique to evade such defenses, thereby posing a threat to web security and privacy.
Called CNAME Cloaking, the practice of blurring the distinction between first-party and third-party cookies not only results in leaking sensitive private information without
Source de l’article sur The Hacker News
LCL – Un bug critique sur l’appli a permis d’accéder aux comptes d’autres clients
Actualités, Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationL’affaire parait vraiment incroyable mais c’est pourtant vrai, et cela s’est passé le 23 février de 17h40 à 18h40 avant le blocage de l’application mobile LCL.
The post LCL – Un bug critique sur l’appli a permis d’accéder aux comptes d’autres clients first appeared on UnderNews.
Source de l’article sur UNDERNEWS
Starlink débarque en France
Actualités, Innovation, Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationC’est l’une des grandes nouveautés promues par la société SpaceX. Connue pour être à l’origine de la prochaine navette spatiale qui enverra, entre autres, Thomas Pesquet en direction de la station spatiale internationale, SpaceX cherche aussi à promouvoir l’accès à l’espace de toute autre manière.
The post Starlink débarque en France first appeared on UnderNews.
Source de l’article sur UNDERNEWS
AA21-055A: Exploitation of Accellion File Transfer Appliance
Sécurité de l'information et du SI, Sécurité de l’information, Sécurité du système d’informationOriginal release date: February 24, 2021
Summary
This joint advisory is the result of a collaborative effort by the cybersecurity authorities of Australia,[1] New Zealand,[2] Singapore,[3] the United Kingdom,[4] and the United States.[5][6] These authorities are aware of cyber actors exploiting vulnerabilities in Accellion File Transfer Appliance (FTA).[7] This activity has impacted organizations globally, including those in Australia, New Zealand, Singapore, the United Kingdom, and the United States.
Worldwide, actors have exploited the vulnerabilities to attack multiple federal and state, local, tribal, and territorial (SLTT) government organizations as well as private industry organizations including those in the medical, legal, telecommunications, finance, and energy sectors. According to Accellion, this activity involves attackers leveraging four vulnerabilities to target FTA customers.[8] In one incident, an attack on an SLTT organization potentially included the breach of confidential organizational data. In some instances observed, the attacker has subsequently extorted money from victim organizations to prevent public release of information exfiltrated from the Accellion appliance.
This Joint Cybersecurity Advisory provides indicators of compromise (IOCs) and recommended mitigations for this malicious activity. For a downloadable copy of IOCs, see: AA21-055A.stix and MAR-10325064-1.v1.stix.
Click here for a PDF version of this report.
Technical Details
Accellion FTA is a file transfer application that is used to share files. In mid-December 2020, Accellion was made aware of a zero-day vulnerability in Accellion FTA and released a patch on December 23, 2020. Since then, Accellion has identified cyber actors targeting FTA customers by leveraging the following additional vulnerabilities.
One of the exploited vulnerabilities (CVE-2021-27101) is an SQL injection vulnerability that allows an unauthenticated user to run remote commands on targeted devices. Actors have exploited this vulnerability to deploy a webshell on compromised systems. The webshell is located on the target system in the file
/home/httpd/html/about.htmlor/home/seos/courier/about.html. The webshell allows the attacker to send commands to targeted devices, exfiltrate data, and clean up logs. The clean-up functionality of the webshell helps evade detection and analysis during post incident response. The Apache/var/opt/cache/rewrite.logfile may also contain the following evidence of compromise:[.'))union(select(c_value)from(t_global)where(t_global.c_param)=('w1'))] (1) pass through /courier/document_root.html[.'))union(select(reverse(c_value))from(t_global)where(t_global.c_param)=('w1'))] (1) pass through /courier/document_root.html['))union(select(loc_id)from(net1.servers)where(proximity)=(0))] (1) pass through /courier/document_root.htmlThese entries are followed shortly by a pass-through request to
sftp_account_edit.php. The entries are the SQL injection attempt indicating an attempt at exploitation of the HTTP header parameterHTTP_HOST.Apache access logging shows successful file listings and file exfiltration:
“GET /courier/about.html?aid=1000 HTTP/1.1” 200 {Response size}“GET /courier/about.htmldwn={Encrypted Path}&fn={encrypted file name} HTTP/1.1” 200 {Response size}When the clean-up function is run, it modifies archived Apache access logs
/var/opt/apache/c1s1-access_log.*.gzand replaces the file contents with the following string:Binary file (standard input) matchesIn two incidents, the Cybersecurity and Infrastructure Security Agency (CISA) observed a large amount of data transferred over port 443 from federal agency IP addresses to
194.88.104[.]24. In one incident, the Cyber Security Agency of Singapore observed multiple TCP sessions with IP address45.135.229[.]179.Organizations are encouraged to investigate the IOCs outlined in this advisory and in AR21-055A. If an Accellion FTA appears compromised, organizations can get an indication of the exfiltrated files by obtaining a list of file-last-accessed events for the target files of the symlinks located in the
/home/seos/apps/1000/folder over the period of malicious activity. This information is only indicative and may not be a comprehensive identifier of all exfiltrated files.Mitigations
Organizations with Accellion FTA should:
Additional general best practices include:
Resources
References
Revisions
This product is provided subject to this Notification and this Privacy & Use policy.
Source de l’article sur us-cert.gov
12 Tips to Improve Your Web Design Skills in 2021
Actualités, ActualitésWhatever the reason, there are many ways to level up your web design skills in 2021. Here are 12 ideas to get you started:
Tip 1: Niche Down If You Haven’t Already
Jack-of-all-trades designers might be able to say “yes” to everyone. However, they’re going to be stretched very thin as they attempt to strengthen every skill needed to keep up with demand.
It’s much easier to become a trusted designer and to improve your skills if you have a smaller and more specific skill set to develop.
Just keep in mind that niching down doesn’t necessarily mean focusing on a particular industry. For instance, you might choose to be a UX designer instead of a web designer. Or you might specialize in designing ecommerce websites instead of monetized blogs. Just find something that you’re passionate about and will be good at doing, and zero-in on the skills needed for it.
Tip 2: Play Around in the Sandbox
Local development environments are useful for staging websites, doing redesigns, and testing updates safely away from live sites. But you can also use them for experimenting with new design techniques, trends, templates, plugins, and more.
Local by Flywheel is the one I prefer to use:
Here’s a good exercise to start with:
Take a website you like — something you’ve looked at in awe and couldn’t imagine ever building on your own. Then, put yourself to the test. See if you can recreate it in your sandbox.
Don’t be hard on yourself if you don’t figure it out right away. Consult your resources and give yourself time to make sense of what’s going on and implement it with the available skills and tools.
Tip 3: Redesign One of Your First Projects
There’s always a clear evolution in a designer’s skill set, from the day they begin designing to the present day. And that’s a good thing. If your work doesn’t improve or change with time, then you’re going to have a lot of catching up to do when the stagnation begins to hurt your business.
Want to see how much progress you’ve made so far? Revisit one of your first projects and look at it with fresh eyes. I bet you’ll see a big change in how you design today from how you designed that site then.
Now, ask yourself what you would do differently. And then, go to your sandbox and do the redesign.
Tip 4: Work on a Passion Project
A friend of mine is taking a UX design course and needed some users to run through a prototype he created for the class. He could create anything he wanted, so he designed an app related to his other love: Music.
While he could’ve easily thrown together some carbon copy of Spotify or SoundCloud, he came up with a completely new concept. And it was really impressive, to the point where I urged him to put it into production and see if he could list it in the app stores.
I think it’s when we’re really passionate about something that we’re willing to push past our limits. So, carve out some time to tackle that passion project you’ve been toying around with and see where it takes you.
Tip 5: Share Your Designs on Dribbble and Ask for Feedback
One of the reasons UX designers do user testing is how valuable users’ raw input is. While it would be nice to think that design is a completely subjective matter, that isn’t really the case when usability becomes compromised due to design choices.
Understanding what users like and dislike is an important part of taking your design skills to the next level. And a good way to do that is to share your designs on Dribbble.
Here’s an example of UI8 asking for feedback:
Tip 6: Create a Design Toolbox
I’m a huge fan of automation and shortcuts powering things behind the scenes in business.
After all, one of the reasons you become a web designer is so you can design, right? When you’re bogged down with administrative and logistical tasks, that’s time spent away from doing what you enjoy.
One way in which you can streamline your backend processes is by putting together a design toolbox. Your preferred CMS. Flexible templates or apps you use from project to project. Website testing tools. And so on.
As you do this, it’ll force you to examine how you build websites. Are you really working as efficiently as possible? Are there newer apps or systems that’ll help you design better sites? And as you improve your design toolbox, you’ll improve your design skills.
Tip 7: Subscribe to Your Favorite Blogs
I have a hard time recommending this one, only because I’m reluctant to sign up for yet another newsletter. That said, I do see the value in subscribing to some blog newsletters as I don’t always remember to revisit their websites and check out the latest content.
What I’d suggest you do is pick one or two design blogs that have a good variety of content and publish regularly. And then pick one small business or freelance blog.
WebdesignerDepot, of course, is a good one to start with as it comes at a good frequency, recommends great reads from all around the web, and is fluff-free:
I’d also recommend signing up for one that’s focused on your niche as well as one for business.
As a freelancer, I’d vote for the Freelancers’ Union newsletter. There’s always something timely and useful in there.
Tip 8: Listen to a Podcast
I just adopted a second dog, so I’ve spent a lot more time on walks while house-training her. At first, I was stressed about it because it was time spent away from work. However, I started to fill that time with podcasts and found that it helped me work better for the rest of the day.
One reason is that I’ve been listening to work-related podcasts, which are always chock full of helpful tips. Another reason is that it gives my eyes a rest from looking at the screen so that when I come back 15 or so minutes later, I feel refreshed and ready to go.
Rebekah Carter has a good set of web design podcast recommendations to get you started.
Tip 9: Take a Free Online Design Course
There’s an overabundance of information online. If you want to brush up on CSS, there are hundreds of YouTube courses that cover it. If you want to learn how to use a new WordPress plugin, you’ll find dozens of great tutorials across various online course platforms, YouTube channels, and even people’s blogs.
There’s no need to go back to school to become a better designer. Here are five places where you’re bound to find free courses for web designers.
Tip 10: Read a Book on Design Principles or Theory
It’s easy to lose sight of design principles when your clients are clamoring for a website that will make them a lot of money, get them a lot of readers, and so on. Sure, you can design a UI and UX that works, but do you remember why the design choices you made are effective?
Choose a book — just one to start — that’ll help you reconnect with the roots of good web design. Not only will you get a good refresher on web design principles or design theory, but you might learn something brand new.
Here are some of my favorite books for web designers:
Tip 11: Find Your People
Now more than ever, finding a community of like-minded web designers, developers, or freelancers is important. It’s not just about having a group of people to vent to when clients drive you nuts (though that’s great, too).
It’s about finding a group that brings something new to the table and enriches your understanding of web design and what it means to be a web designer.
If you’re on Facebook or LinkedIn, start there. There are tons of web design and freelance groups that have productive discussions every day. If you prefer to meet up with local designers and developers, check out Meetup.
You may be surprised by how many groups there are and the kinds of meetups they have planned.
Tip 12: Attend a Virtual Conference
Did any of you attend a design conference last year? I did. I virtually attended Adobe MAX — from the comfort of my home, in my pajamas, for three days.
I scheduled my assignments around the sessions I wanted to attend and didn’t have to pick one over the other (i.e., “Do I make money or do I learn something new?”).
Some of the sessions showed us how to do more with Adobe’s tools, while some of them featured design and business leaders who shared personal insights on how to work more effectively. It was a great way to shake up my normal routine and to get a ton of information about the future of web design in a short period of time.
Which of These Tips Will You Use to Improve Your Design Skills?
Like I said before, there’s a lot you can do to improve your design skills. Just be careful not to overdo it.
Pick one or two things on this list to start with. If you have more time in your schedule and you’re excited about what you’ve learned so far, add a couple more.
Just take it slowly. Your brain will only be able to absorb so much at once. Plus, the last thing you want is to burn yourself out on skills training and not have the energy to complete your work.
Featured image via Unsplash.
Source
The post 12 Tips to Improve Your Web Design Skills in 2021 first appeared on Webdesigner Depot.
Source de l’article sur Webdesignerdepot