User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s a portfolio, a profile page, or an entire website.
User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s a portfolio, a profile page, or an entire website.
Unfortunately, what many experts forget is that UX doesn’t just apply to digital pages. That means that you need to discover the right UX strategies for everything from your website homepages to your email marketing messages and even your listings on Google.
Today, we’re going to explore ways you can apply UX principles to your client’s image on search engines.
Why Your Search Engine Listing Matters
Let’s start with the basics…
89% of customers start their purchasing process with a search engine.
That means that whether you’re creating a portfolio to sell your services or building a website for a client, the first connection a customer has with your design isn’t on the homepage.
Developers and designers know that first impressions count when it comes to succeeding online. However, they assume that those first impressions happen on a social media channel, a landing page, or a home page.
The truth is that most of the time, you’re driving a specific experience for an end-user before you even realize it. Before you can wow an audience with a beautiful site design or a fantastic CTA offer, you need to convince them to click on your Google link.
Just as UX on a website is all about giving your audience what they need in an informed and strategic manner, UX in search engine results works the same way.
How to Make Your Search Listing Stand Out with UX
So, how do you begin to apply the principles of UX to your Google Search results?
It’s much easier than you’d think.
Step 1: Show Immediate Value
Delivering an excellent experience on a website often means providing end-users with the information they need as quickly as possible. Imagine designing a landing page; you wouldn’t want your audience to scroll forever to find what they need. Instead, you’d make sure that the value of the page was immediately apparent.
When creating an image for your search engine listing, you’ll need to take the same approach. This often means thinking carefully about two things:
- Your headline
- Your meta description
Around 8 out of 10 users say that they’ll click a title if it’s compelling. That means that before you do anything else to improve your SEO strategy, you need to make sure that the title of your web page is going to grab the audience’s attention.
The best titles deliver instant value.
Immediately, these titles tell the audience exactly what they’re going to get when they click onto the page. The promise drives action, while clarity highlights the informed nature of the brand.
The great thing about using an excellent title for a page is that it doesn’t matter where you’re ranked on the search results. Whether you’re number 2 or number 5, your customers will click if they find something they want.
It’s just like using a CTA on a landing page. Make sure your titles are:
- Informative: Show your audience value immediately
- Optimized for mobile: Remember, your audience might not see your full title on some screens. That means that you need to make the initial words count.
- Easy to read: Keep it short, simple, and straightforward. Speak the end-user’s language
Step 2: Build Trust with Your URLs
Trust factors are another essential part of good UX.
When designing a website for a new brand, you know that it’s your job to make visitors feel at ease. Even in today’s digital world, many customers won’t feel comfortable giving their money or details to a new company.
Within the website that you design, you can implement things like trust symbols, reviews, and testimonials to enhance brand credibility. In the search engines, it all starts with your URL.
Search-friendly URLs that highlight the nature of the page will put your audience’s mind at ease. When they click on a page about “What is SEO” in the SERPs, they want to see an URL that matches, not a bunch of numbers and symbols
Use search-friendly permalink structures to make your listing seem more authoritative. This will increase the chances of your customer clicking through to a page and make them more likely to share the link with friends.
Once you decide on a link structure, make sure that it stays consistent throughout the entire site. If a link doesn’t appear to match the rest of the URLs that your audience sees for your website, they may think they’re on the wrong page. That increases your bounce rate.
Step 3: Be Informative with Your Meta Description
To deliver excellent UX on a website, you ensure that your visitor can find all the answers to their most pressing questions as quickly as possible. This includes providing the right information on each page and using the correct navigational structure to support a visitor’s journey.
In the SERPs, you can deliver that same informative experience with a meta description. Although meta descriptions often get ignored, they can provide a lot of value and help you or your client make the right first impression.
To master your meta descriptions:
- Use the full 160 characters: Make the most of your meta description by providing as much useful information as you can within that small space.
- Include a CTA: Just as CTAs help guide customers through the pages on a website, they can assist with pulling in clicks on the SERPs. A call to action like “read about the” or “click here” makes sense when you’re boosting your search image.
- Focus on value: Concentrate on providing your customers with an insight into what’s in it for them if they click on your listing.
Don’t forget that adding keywords to your meta description is often helpful too. Keywords will boost your chances of a higher ranking, but they’ll also show your audience that they’re looking at the right result.
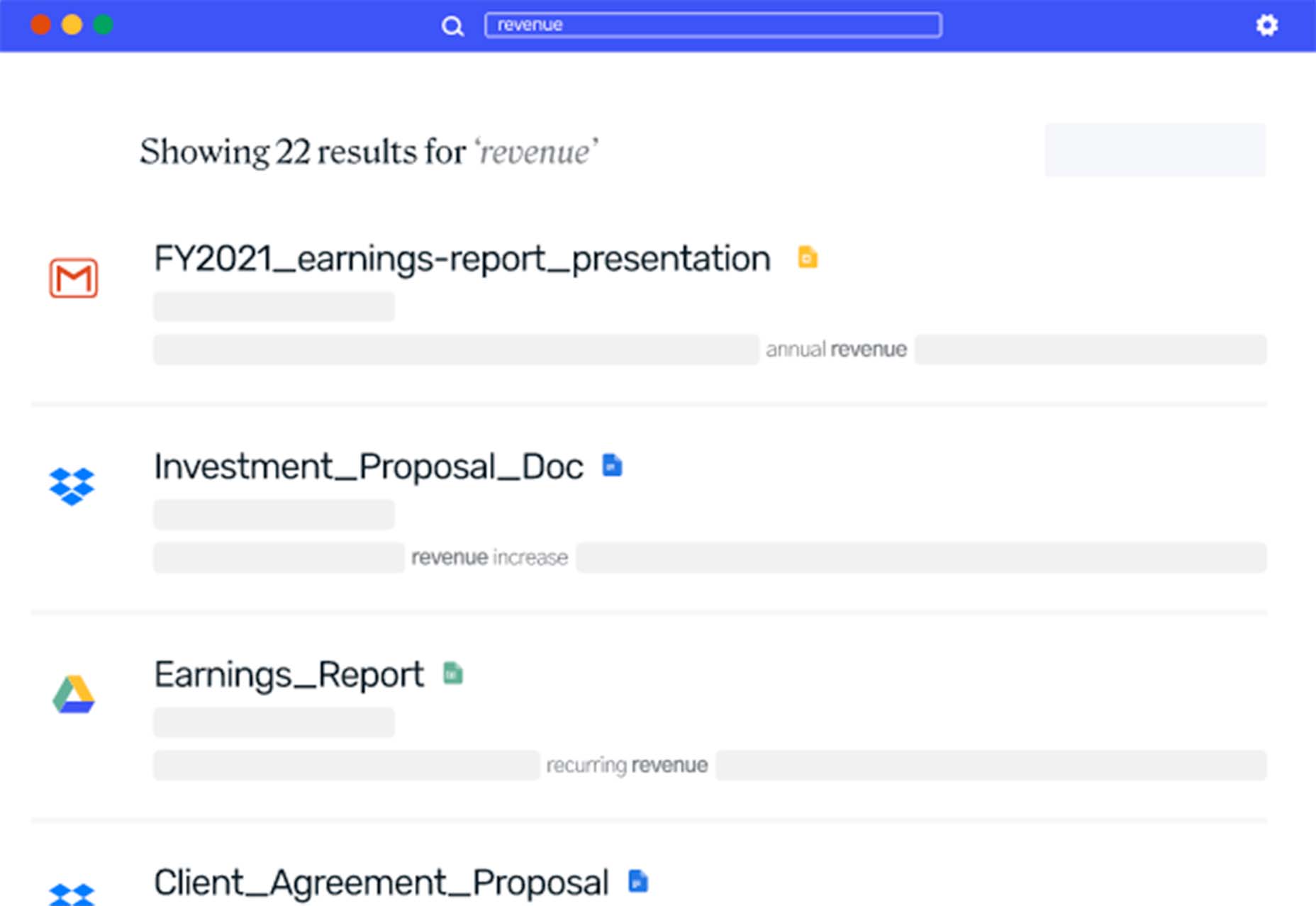
Step 4: Draw the Eye with Rich Snippets
You’ve probably noticed that the search engine result pages have changed quite a bit in the last couple of years. As Google strives to make results more relevant and informative, we’ve seen the rise of things like rich snippets. Rich snippets are excellent for telling your audience where to look.
On a website, you would use design elements, like contrasting colors and animation, to pull your audience’s attention to a specific space. In search engines, rich snippets can drive the same outcomes. The difference is that instead of telling a visitor what to do next on a page, you’re telling them to click on your site, not a competitor’s.
When Google introduced rich snippets, it wanted to provide administrators with a way of showcasing their best content. Rich snippets are most commonly used today on product and contact pages because they can show off reviews.
Install a rich snippet plugin into your site if you’re a WordPress user or your client is. When you enter the content that you need into the website, use the drop-down menu in your Rich snippet tool to configure the snippet.
Ideally, you’ll want to aim for the full, rich snippet if you want to stand out at the top of the search results. Most featured snippets have both text and an image. You need to access both of these by writing great content and combining it with a relevant image.
Step 5: Provide Diversity (Take Up More of the Results)
As a website designer or developer, you’ll know that different people will often be drawn to different things. Some of your visitors might immediately see a set of bullet-points and use them to search for the answer to their question. Other visitors will want pictures or videos to guide them. So, how do you deliver that kind of diversity in the SERPS?
The easiest option is to aim to take up more of the search result pages. Google now delivers a bunch of different ways for customers to get the answers they crave. When you search for “How to use Google my Business” on Google, you’ll see links to blogs, as well as a list of YouTube Videos and the “People Also Ask” section.
Making sure that you or a client has different content rankings for the same keywords can significantly improve any customer’s experience on the search engines. Often, the process of spreading your image out across the SERPs is as simple as creating some different kinds of content.
To access the benefits of video, ask your client to create YouTube videos for some of their most commonly asked questions or most covered topics. If you’re helping with SEO marketing for your client, then make sure they have an FAQ page or a way of answering questions quickly and concisely on articles, so they’re more likely to appear in “People Also Ask”.
Step 6: Add Authority with Google My Business
Speaking of Google My Business, that’s another excellent tool for improving UX in the search results. It allows business owners to manage how information appears in the search results.
With this service, you can manage a company’s position on Google maps, the Knowledge Graph, and any online reviews. Establishing a company’s location is one of the most important things you can do to help audiences find a business quickly. Remember, half of the customers that do a local search on a smartphone end up visiting the store within the same day.
Start by setting up the Google Business listing for yourself or your client. All you need to do is hit the “Start Now” button and fill out every relevant field offered by Google. The more information you can add to Google My Business, the more your listing will stand out. Make sure you:
- Choose a category for a business, like “Grocery store.”
- Load up high-quality and high-resolution images
- Ensure your information matches on every platform
- Use a local number for contact
- Encourage reviews to give your listing a five-star rating
Taking advantage of a Google My Business listing will ensure that your audience has all the information they need to make an informed decision about your company before they click through to the site. This means that you or your client gets more warm leads and fewer people stumbling onto your website that might not want to buy from you.
Step 7: Use Structured Data Markup to Answer Questions
If you’re already using rich snippets in your Google listings, you should also have a plan for structured schema markup. Schema markup on Google tells the search engines what your data means. This means that you can add extra information to your listings that will more accurately guide your customers to the support they need.
Providing additional schema markup information to your listings gives them an extra finishing touch to ensure that they stand out from the competition. For example, you might add something like a “product price” to a product page or information about the product’s availability.
Alternatively, you could provide the people who see a search result with other options. This could be an excellent option if you’re concerned that some of the people who might come across your listing might need slightly different information.
For instance, you can ask Google to list other pages along with your search results that customers can “jump to” if they need additional insights.
Baking structured data into your design process when you’re working on a website does many positive things. First, it makes the search engine’s job easier so that you can ensure that you or your client ranks higher. Additionally, it means that your web listings will be more thorough and valuable.
Since UX is all about giving your audience the best possible experience with a brand, that starts with making sure they get the information they need in the search results.
Constantly Improve and Experiment
Remember, as you begin to embed elements of UX into your search engine listings, it’s essential to be aware of relevant evolutions. Ultimately, the needs of any audience can change very rapidly. Paying attention to your customers and what kind of links they click on the most will provide you with lots of valuable data. You can use Google analytics to A/B test things like titles, pictures, featured snippets, and other things that may affect UX.
At the same time, it’s worth noting that the Google search algorithms are constantly changing too. Running split tests on different pages will give you an insight into what your customers want. However, you’ll need to keep an eye on the latest documentation about Google Search if you want to avoid falling behind the competition.
Like most aspects of exceptional UX, mastering your SERP position isn’t a “set it and forget it” strategy. Instead, you’ll need to work on constantly expanding your knowledge if you want to show clients that you can combine UX and SEO effectively.
Make sure you have plenty of tools set up to offer reports and insights into the kind of changes that you may need to make to align with search engine expectations.
Making the Most of UX in the SERPS
It’s easy to forget that there’s more to UX than making your buttons clickable on mobile devices or ensuring that scrolling feels smooth. For a designer or developer to deliver excellent UX for a brand, they need to consider every interaction that a company and customer has.
This means starting with the way a website appears when it’s listed on the search engines most of the time. Getting your SEO listing right doesn’t just boost your chances of a good ranking. This strategy also improves your reputation with your audience and delivers more meaningful moments in the buyer journey.
Don’t underestimate the power of UX in SERPs.
Featured image via Pexels.
Source
The post 7 UX Principles to Boost SERPs first appeared on Webdesigner Depot.

Source de l’article sur Webdesignerdepot
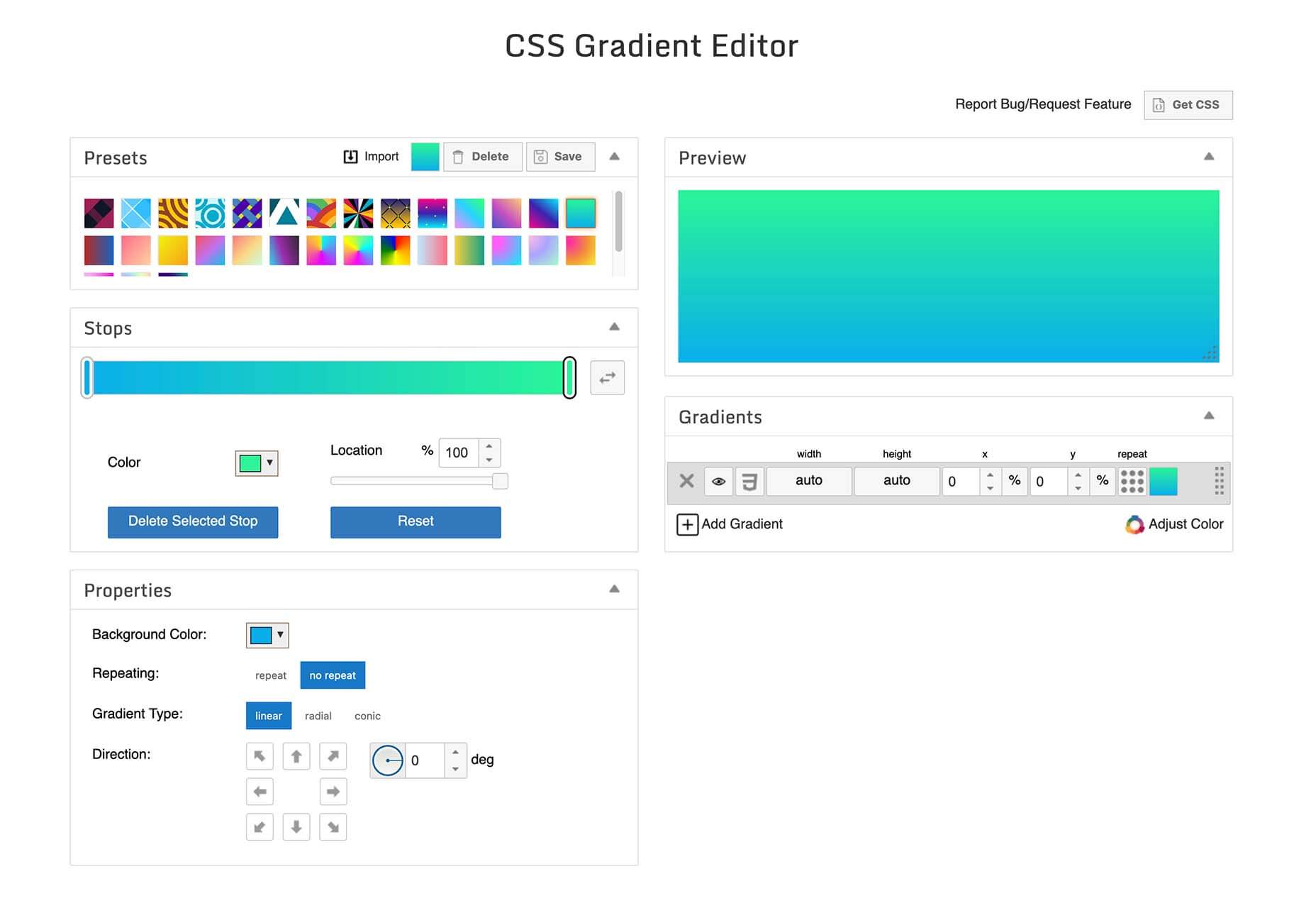
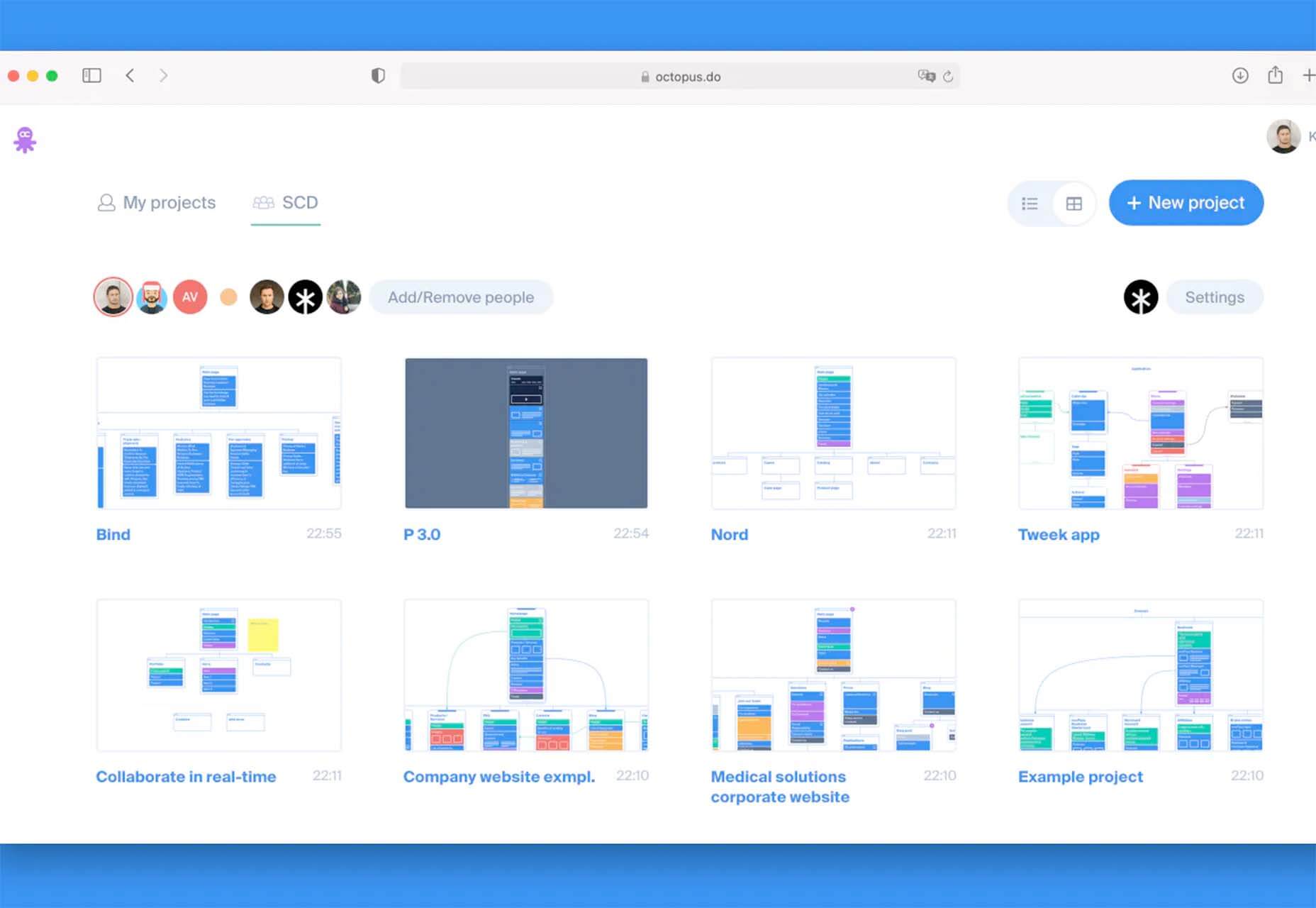
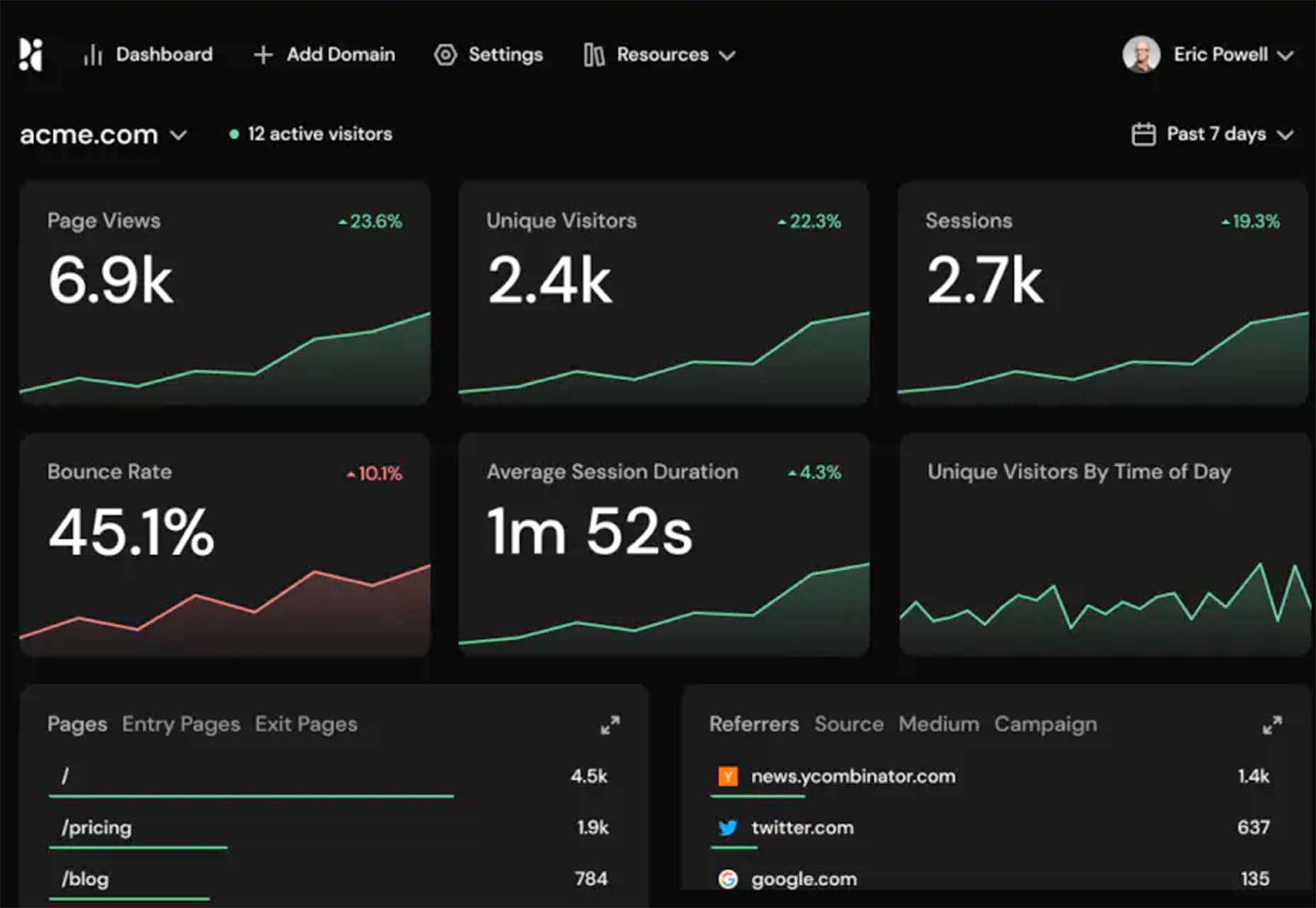
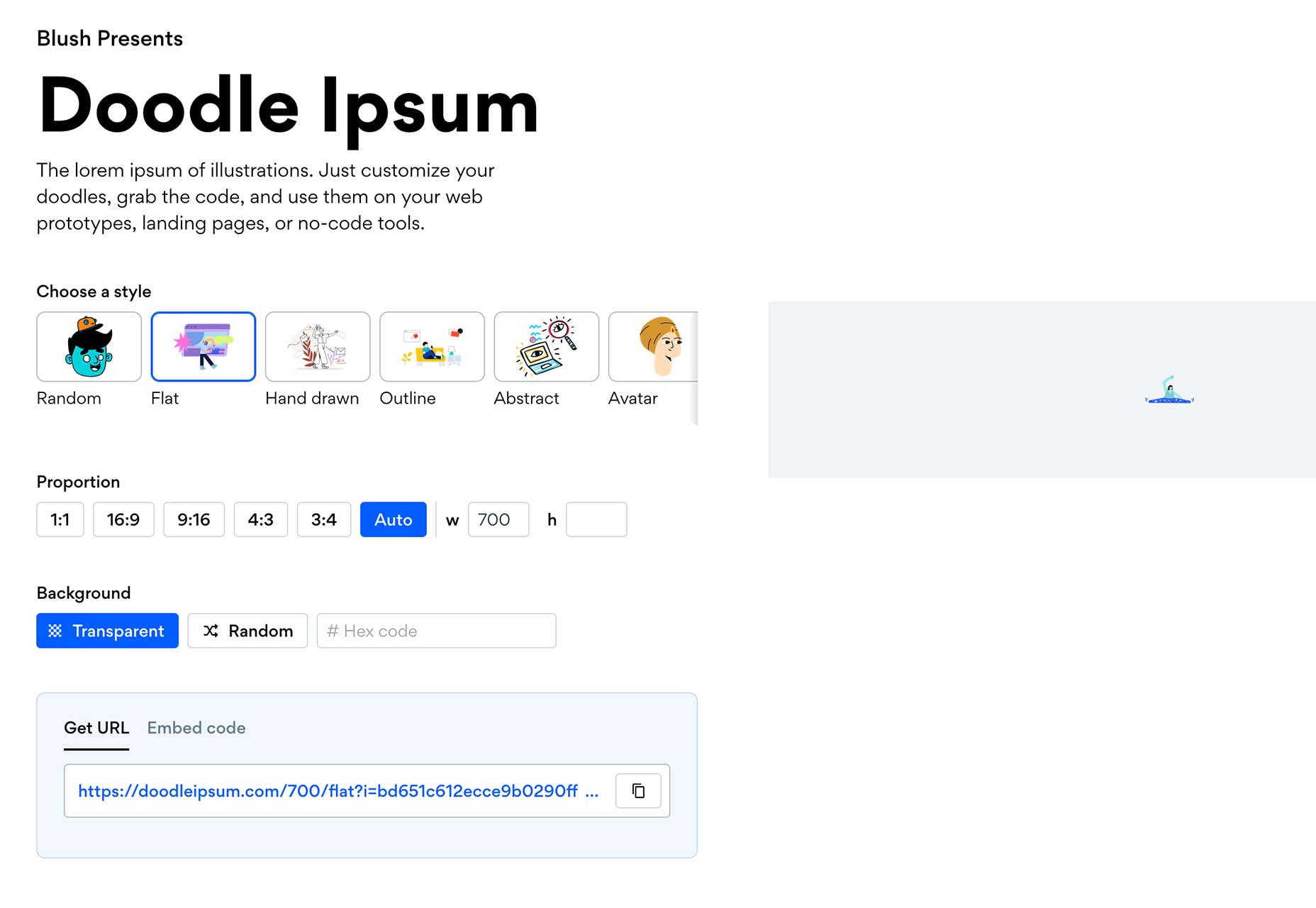
 There are some spook-tacular finds in this month’s October collection of resources and tools for designers and developers. From interesting tools that can help in the design process to boo-tiful typefaces, there’s something for everyone here.
There are some spook-tacular finds in this month’s October collection of resources and tools for designers and developers. From interesting tools that can help in the design process to boo-tiful typefaces, there’s something for everyone here.
























 User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s
User experience is one of the most important principles of web design. There’s no doubt that you focus on UX with every page you design on the web, whether it’s 
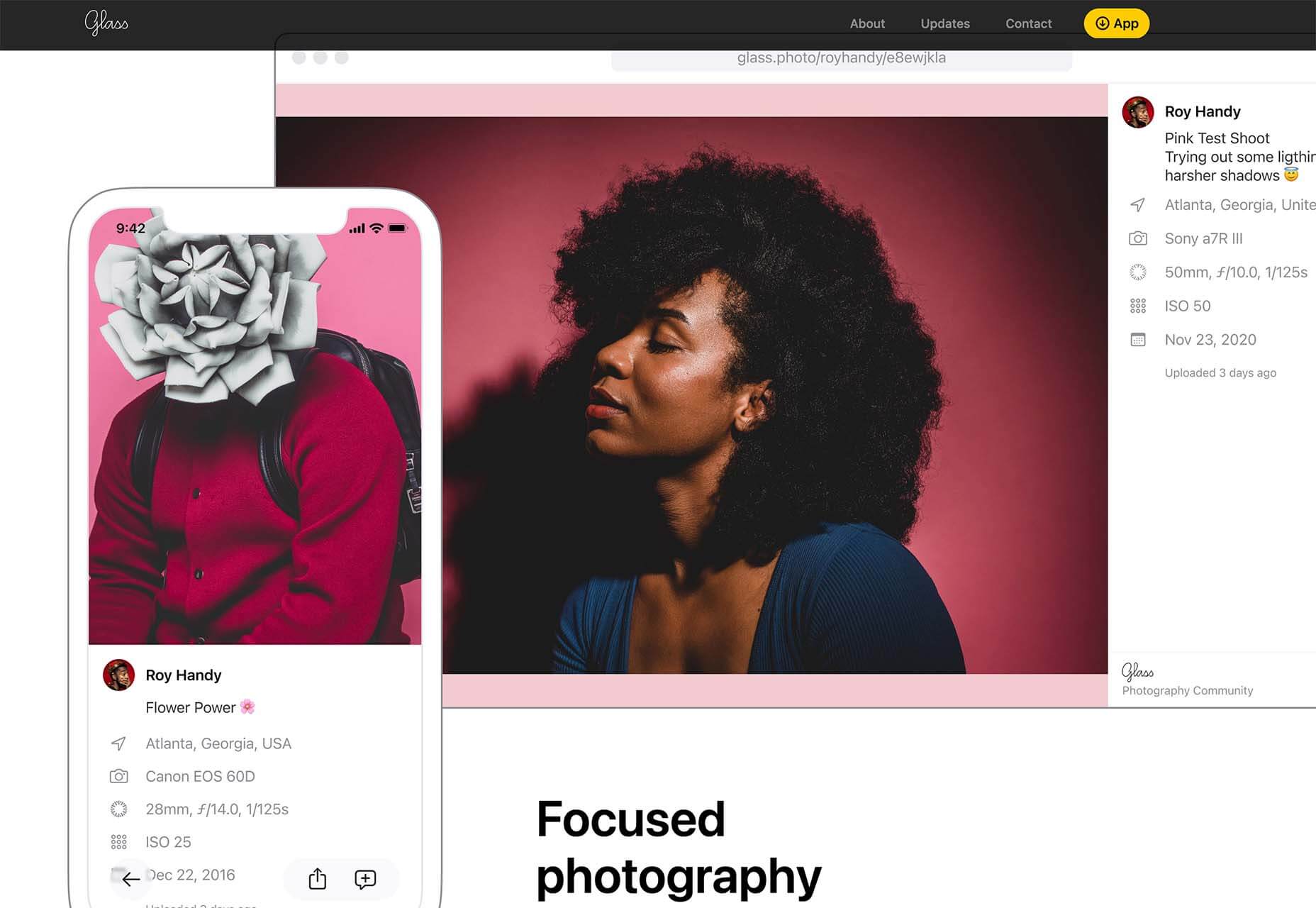
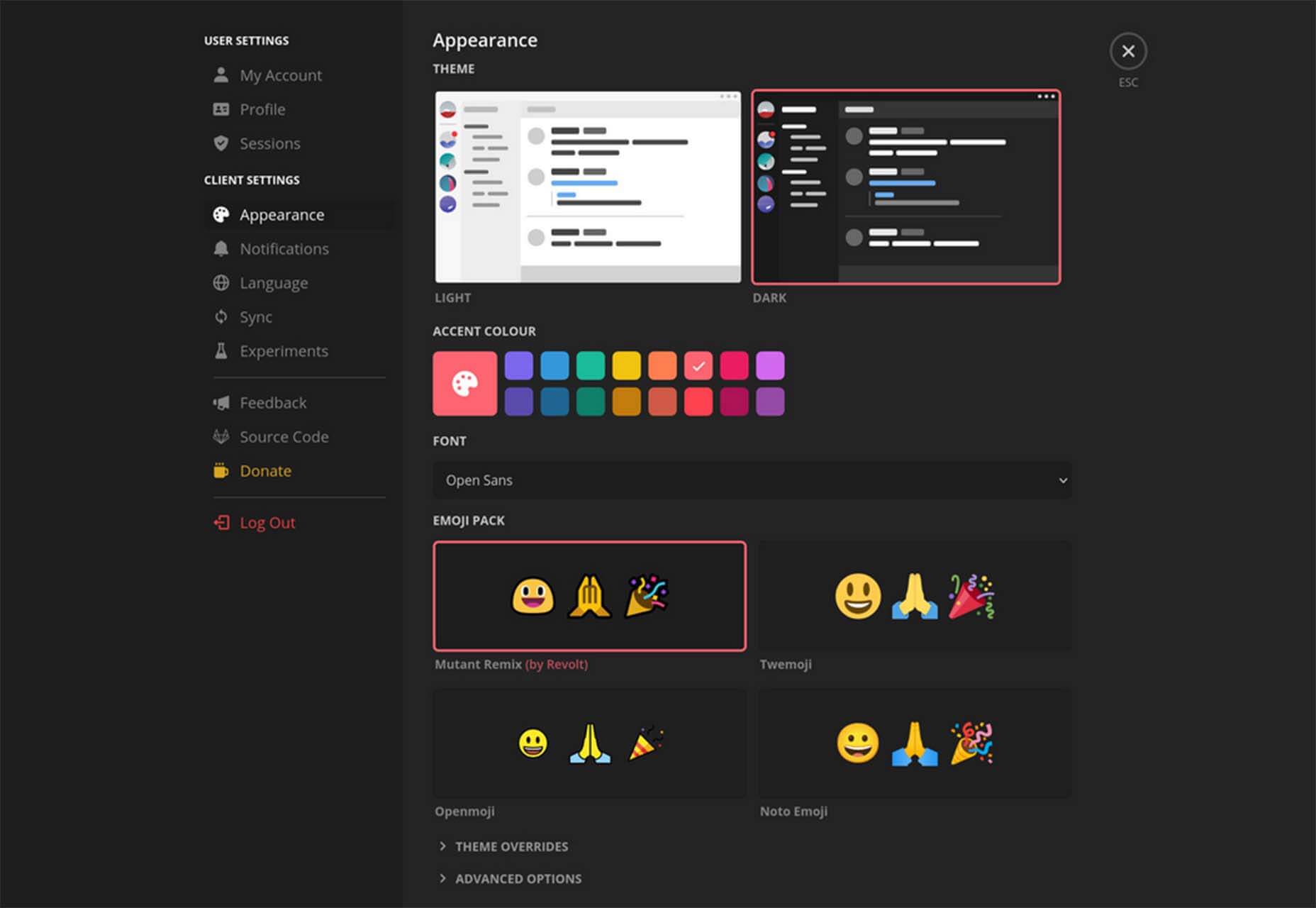
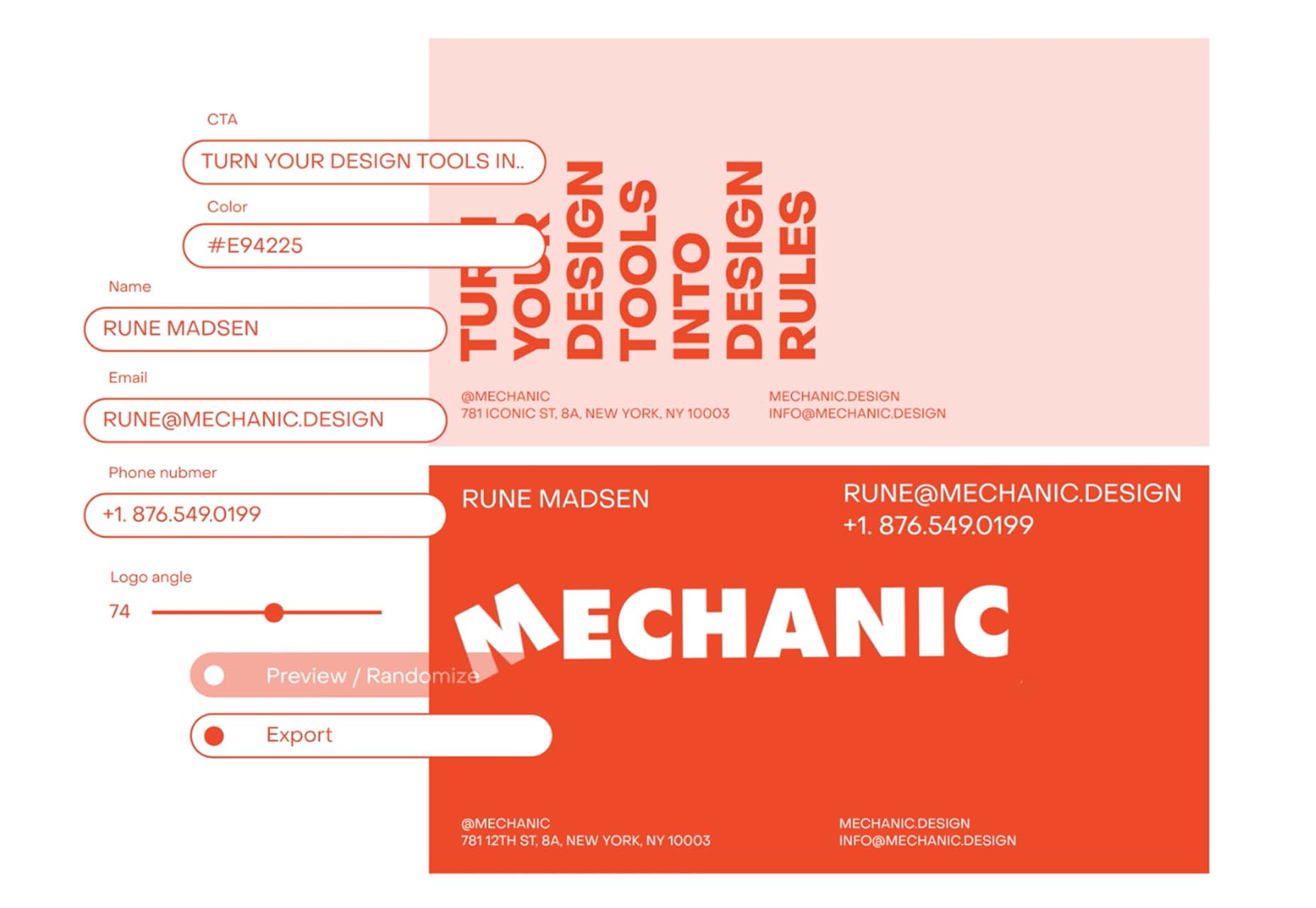
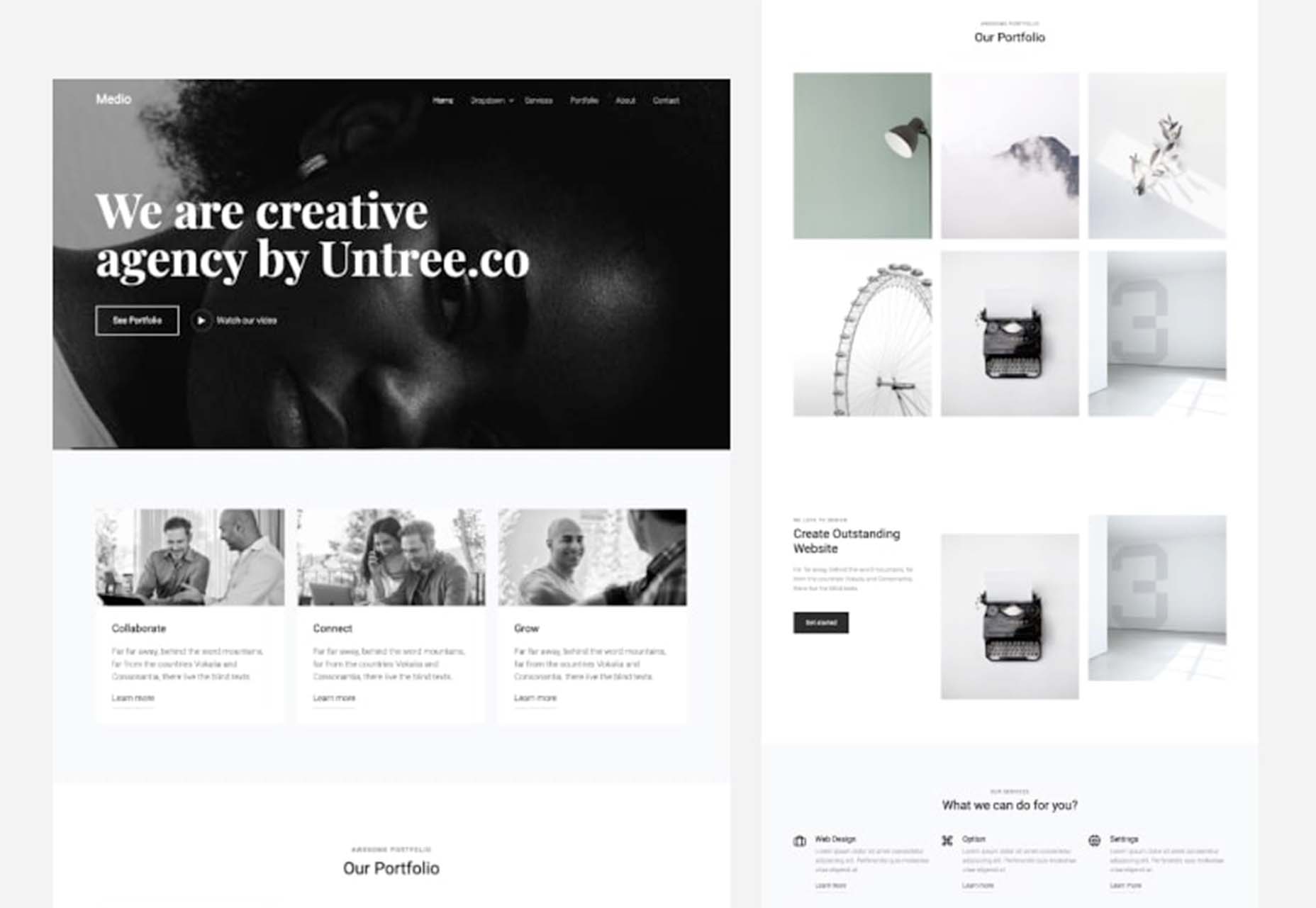
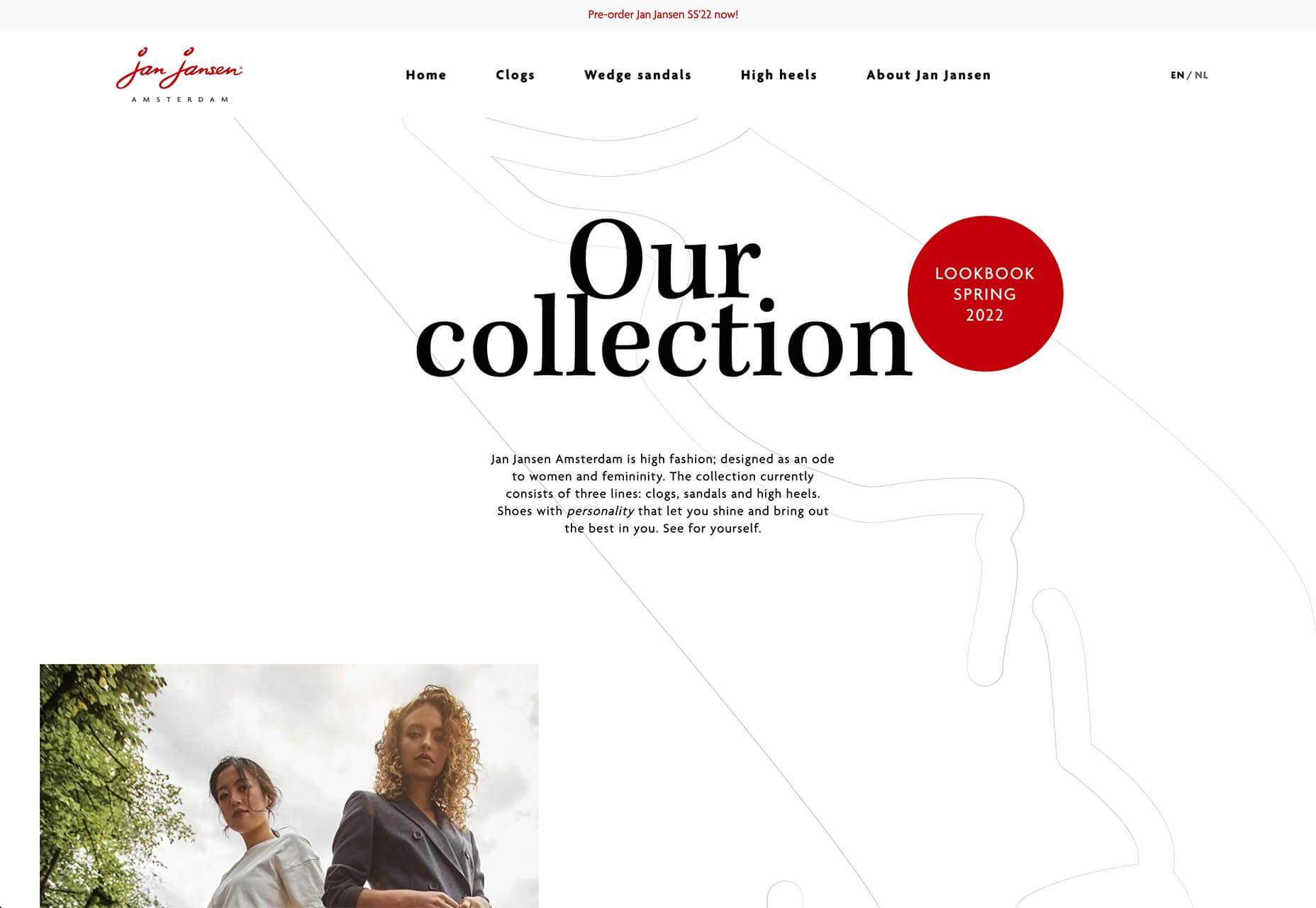
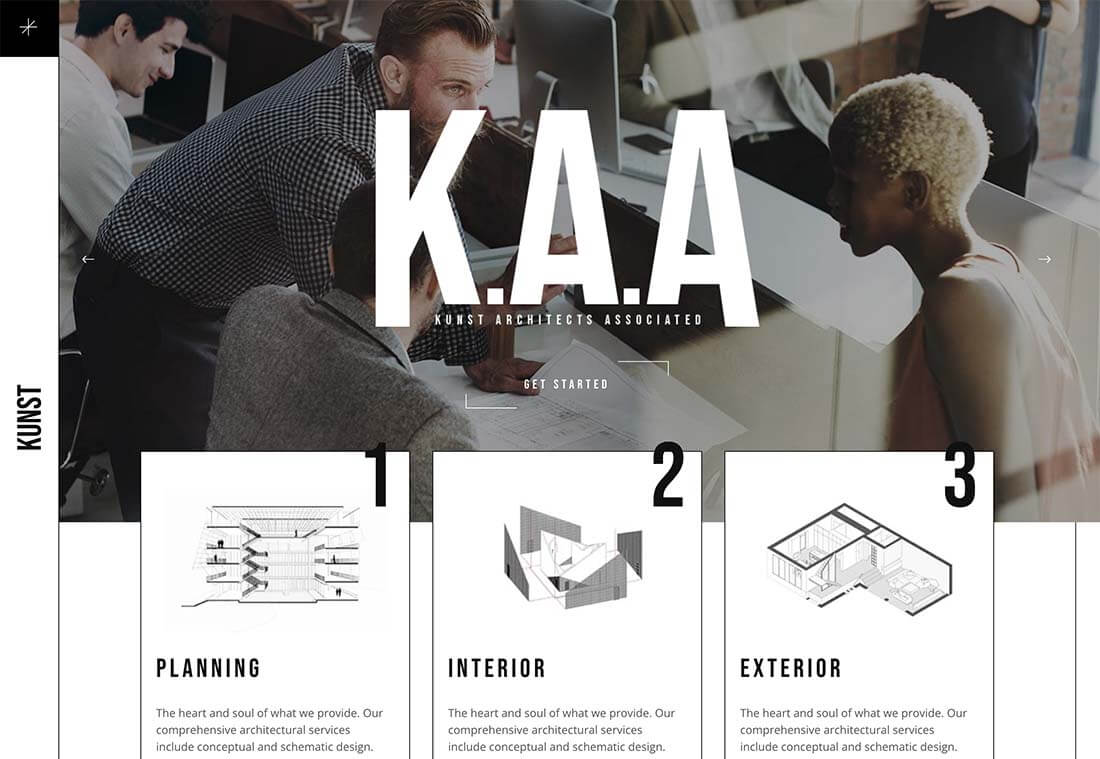
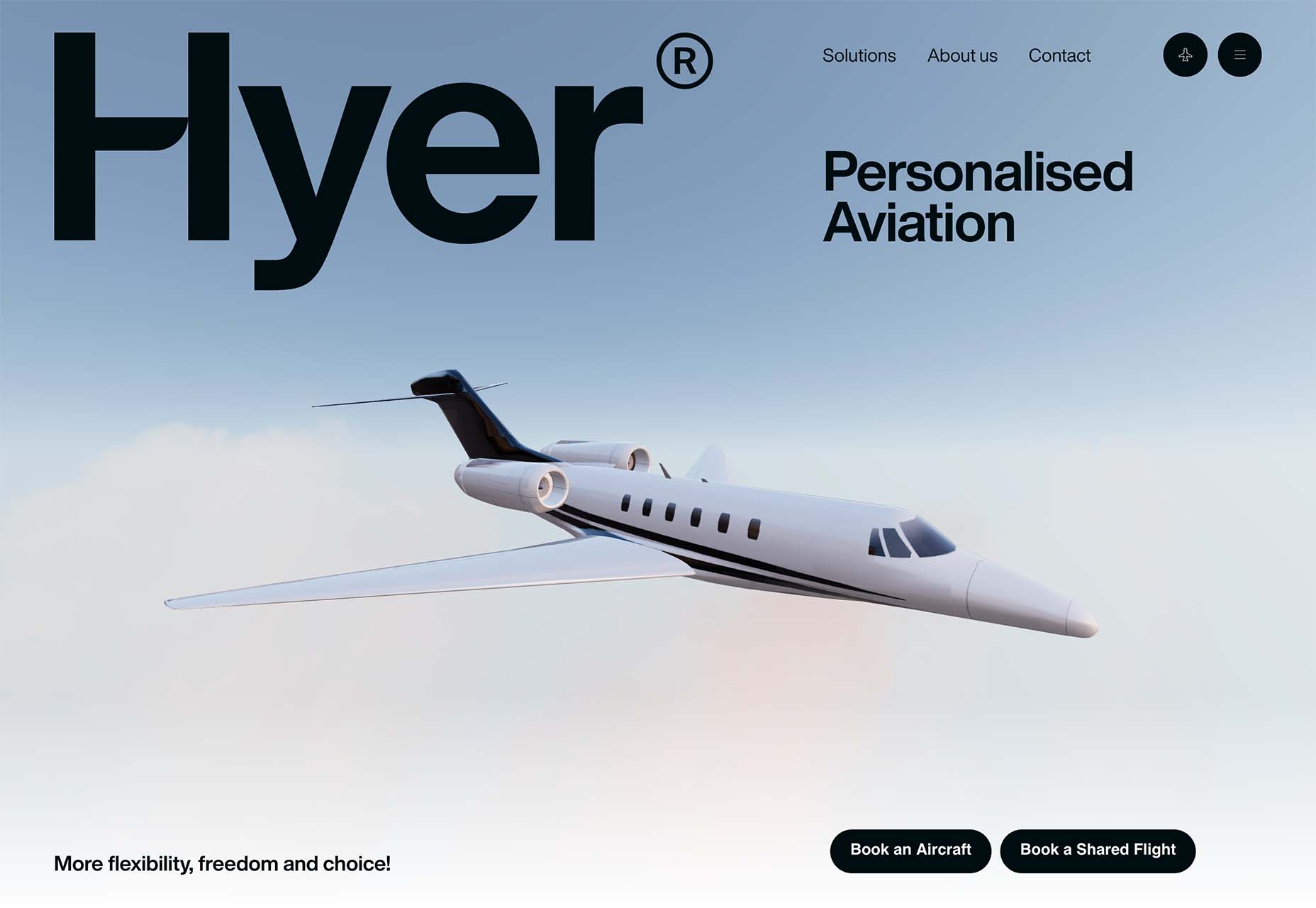
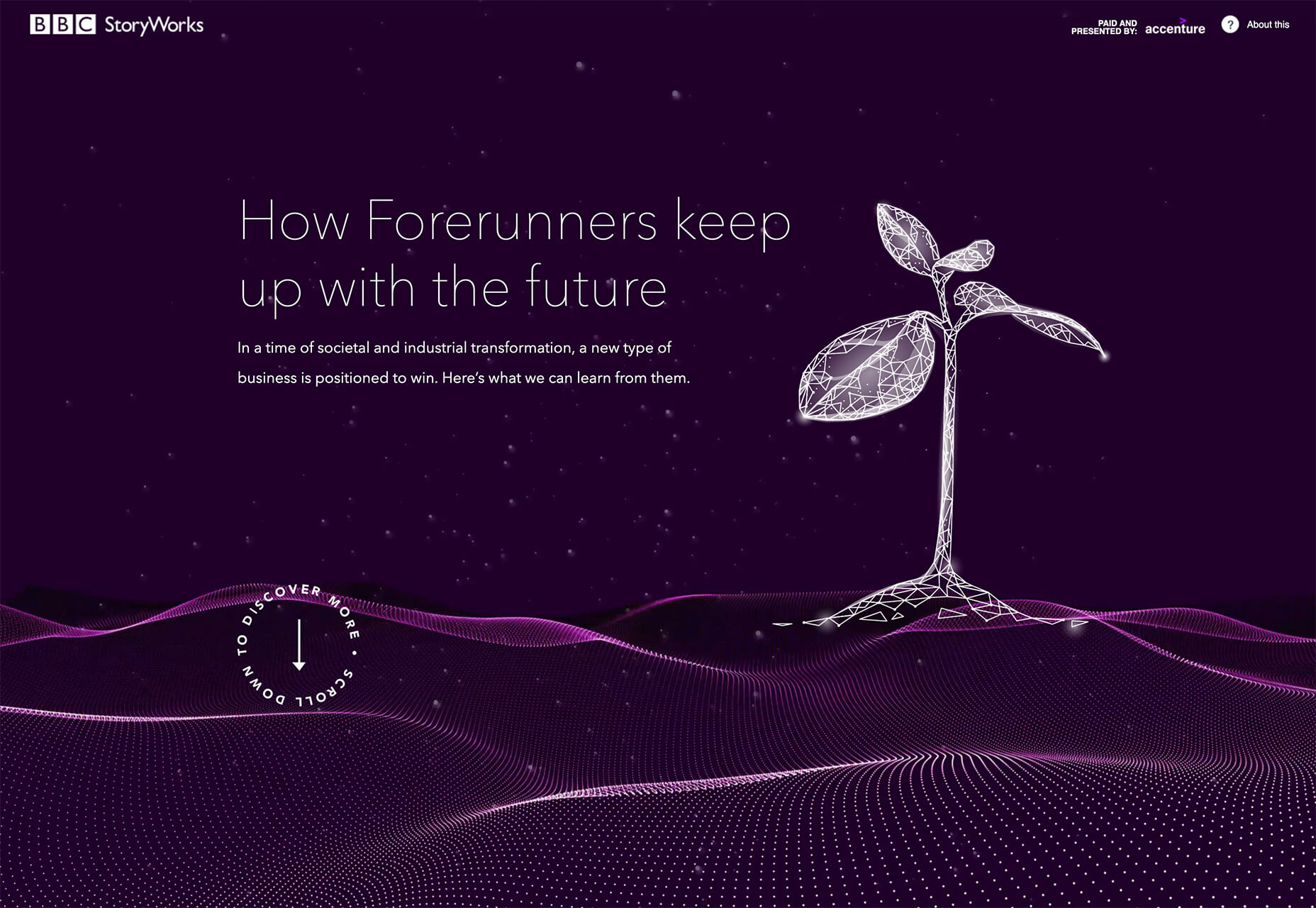
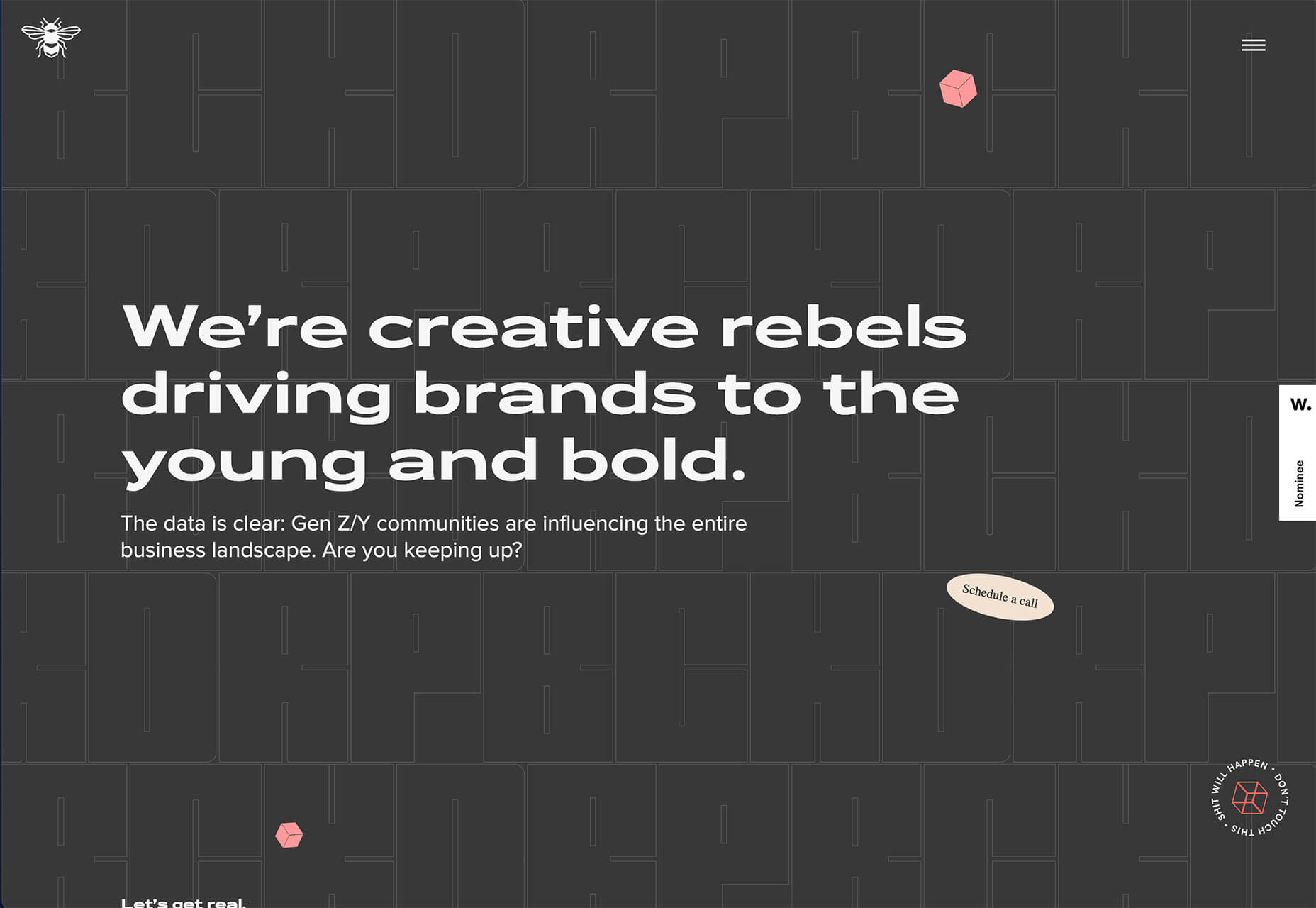
 Design trends on top of design trends. This theme of this month’s collection is trends that seem to build on each other. These examples use multiple trends listed here: hero typography, round buttons, and big branding.
Design trends on top of design trends. This theme of this month’s collection is trends that seem to build on each other. These examples use multiple trends listed here: hero typography, round buttons, and big branding.









 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site, 










 Do you ever get bored with design projects? Feel like you keep designing the same things on repeat?
Do you ever get bored with design projects? Feel like you keep designing the same things on repeat?









 Sometimes the designs that make the most impact do a lot of unexpected things and break some of the most tried and true rules of visual theory.
Sometimes the designs that make the most impact do a lot of unexpected things and break some of the most tried and true rules of visual theory.









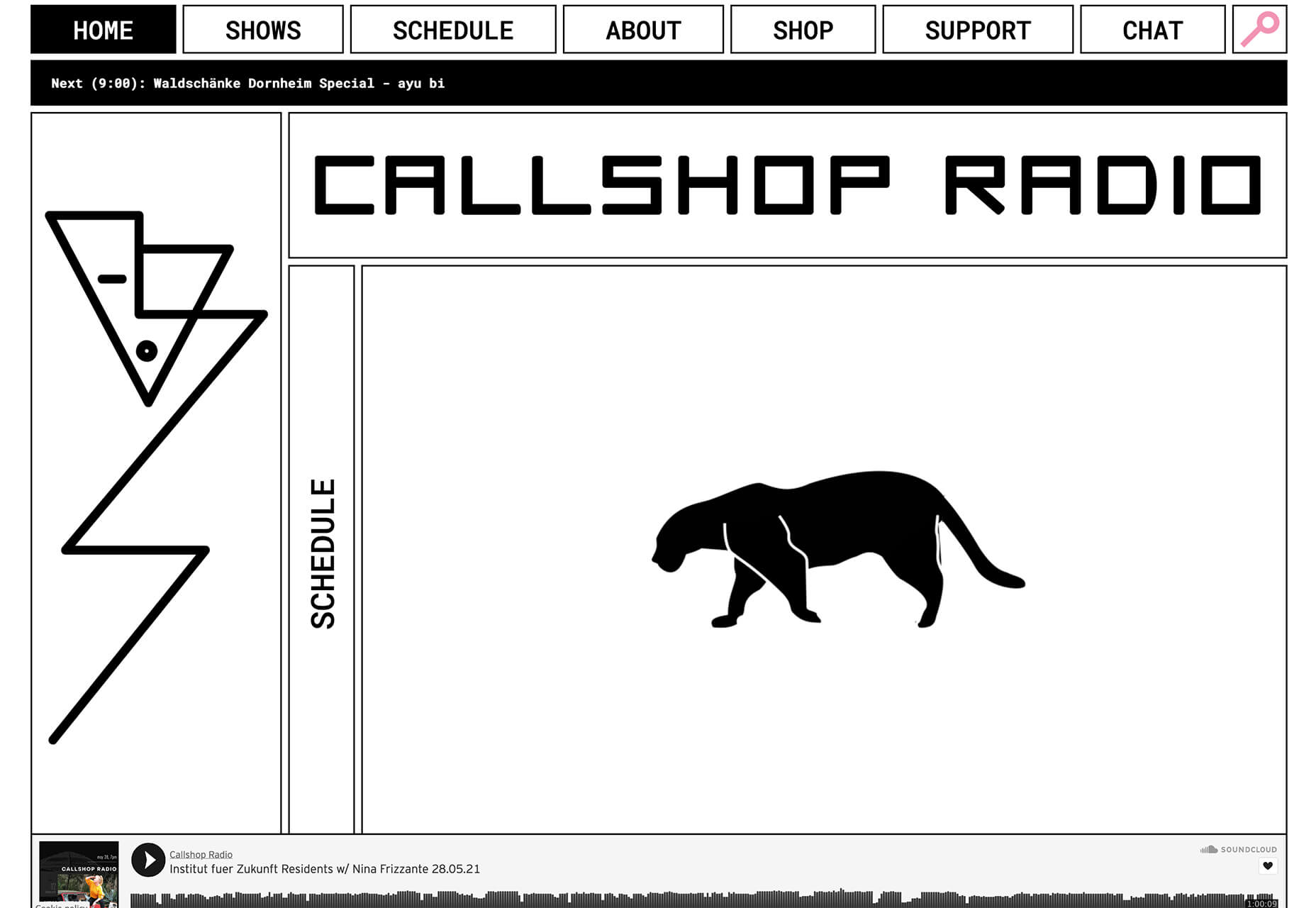
 This month we have a variety pack for you. There are all sorts, from the most conservative layouts and structures to more experimental navigation. And we see how even the most traditional and functional websites can connect with users through mood-enhancing color schemes, clever font choices, and illustrations.
This month we have a variety pack for you. There are all sorts, from the most conservative layouts and structures to more experimental navigation. And we see how even the most traditional and functional websites can connect with users through mood-enhancing color schemes, clever font choices, and illustrations.




















 On June 29th,
On June 29th, 
 This month, you will either love or hate the featured design trends.
This month, you will either love or hate the featured design trends.









 Every day design fans submit incredible industry stories to our sister-site,
Every day design fans submit incredible industry stories to our sister-site,