 Rather than spring cleaning, do some spring “shopping” for tools that will make your design life easier. Packed with free options this month, this list is crammed full of tools and elements that you can use in your work every day.
Rather than spring cleaning, do some spring “shopping” for tools that will make your design life easier. Packed with free options this month, this list is crammed full of tools and elements that you can use in your work every day.
Here’s what new for designers this month:
April’s Top Picks
Charts.css
Charts.css makes creating beautiful online charts that much easier. It’s a modern CSS framework that uses CSS utility classes to style HTML elements as charts. It’s accessible, customizable, responsive, and open source. There’s a quick start option and available source code to work with.
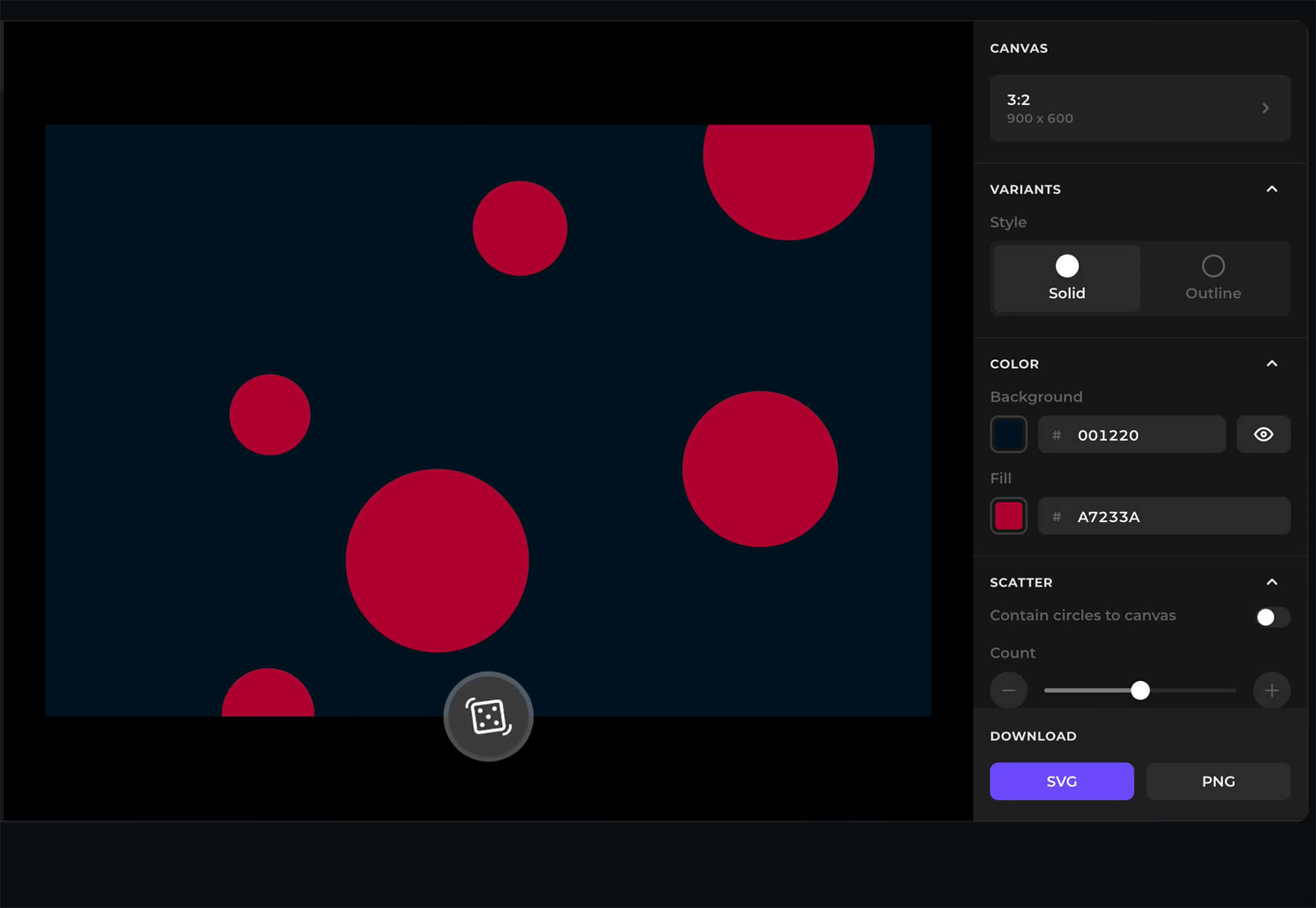
Haikei SVG Generator
Haikei is a web app that helps you generate SVG shapes, backgrounds, and patterns in all types of shapes to use in projects. Everything can be exported into the tools you are already using for easy integration, and every element is customizable. The tool is free right now – no credit card needed – and you get access to 15 generators and can export in SVG and PNG format. A premium option is on the way, and you can sign up to get notified for access.
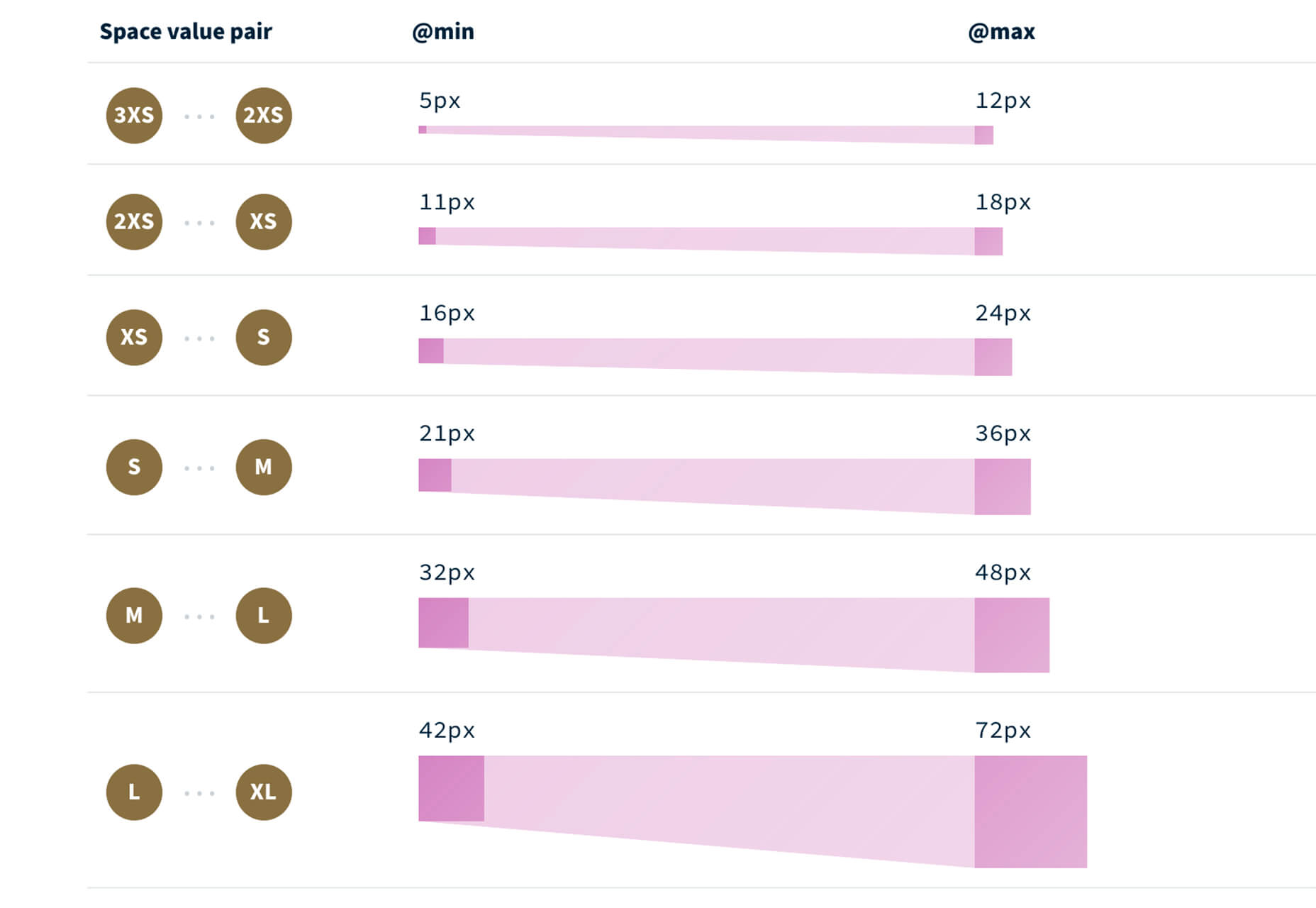
Fluid Space Calculator
Fluid Space Calculator helps you create a related space system and export the CSS to implement it. The calculator allows you to add space value pairs and multipliers and see the impact on the screen before snagging the related code. It’s great for determining how things will look in different viewports and for creating custom space pairs.
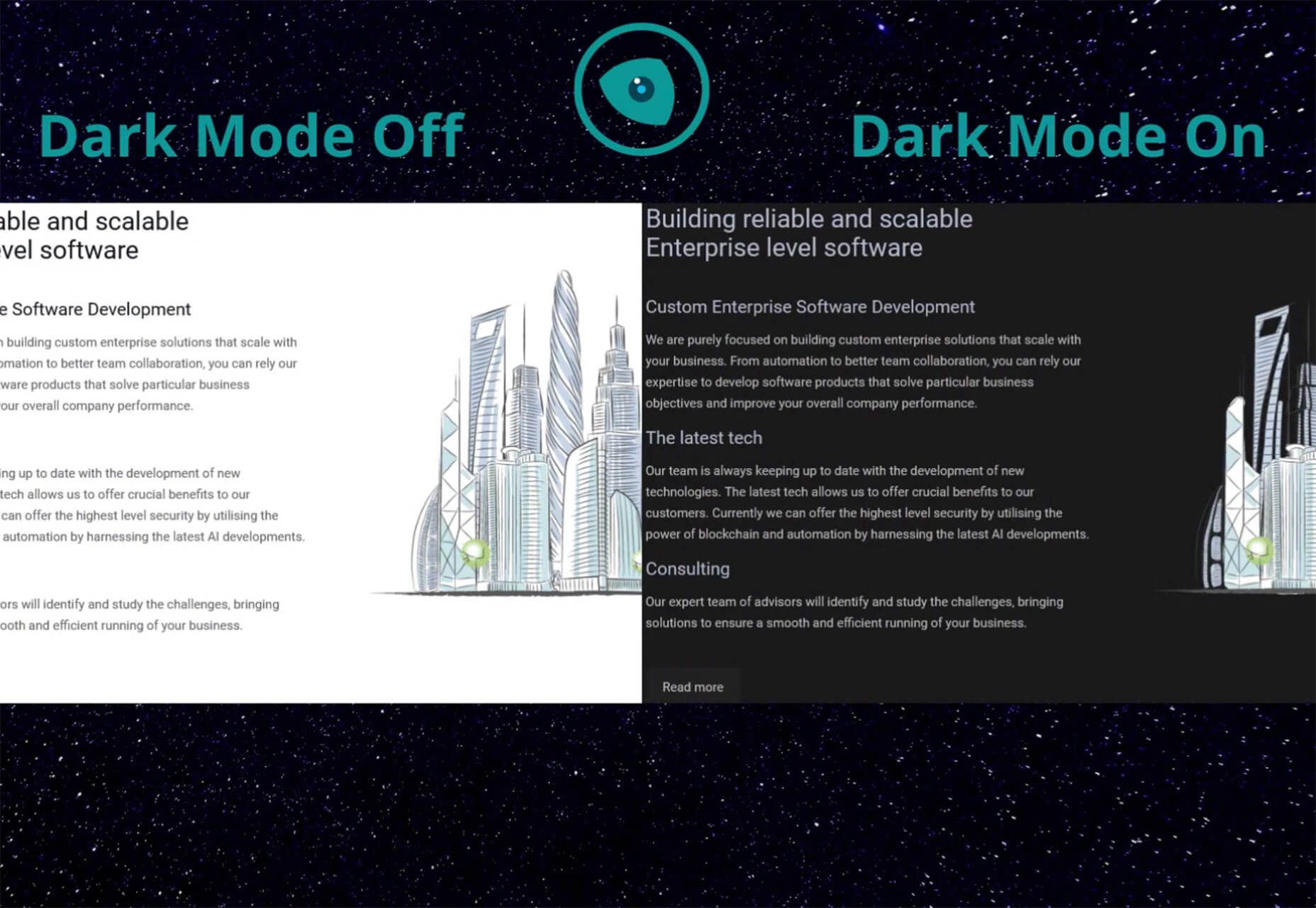
Night Eye WordPress Plugin
Night Eye WordPress Plugin helps you create a dark mode option for your WordPress website with ease. It’s completely customizable, schedulable, and one of those things that users are starting to expect. The plugin has free and paid versions – the only difference is a link to credit the developer.
3 Productivity Boosters
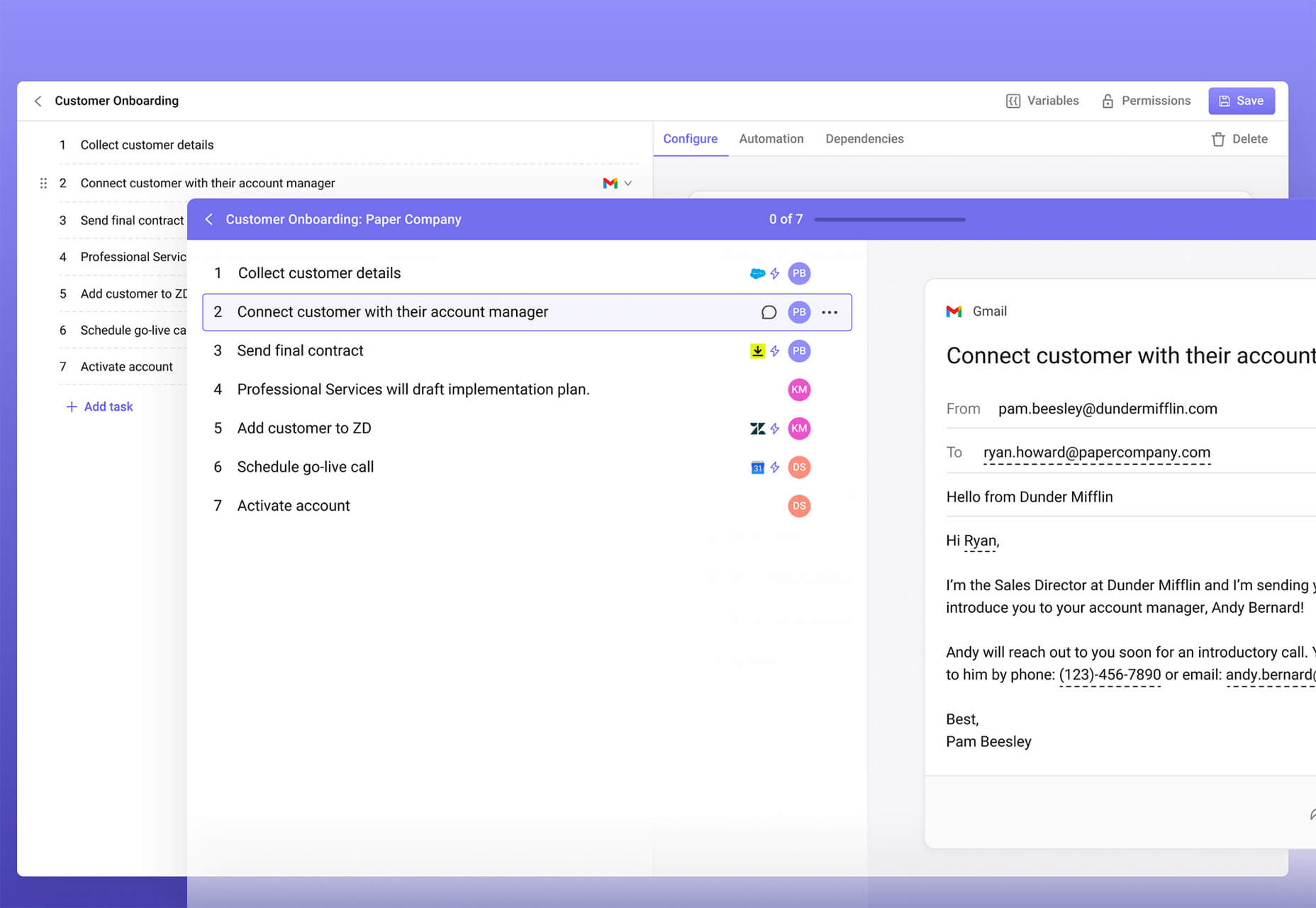
Macro
Macro is a supercharged checklist app for recurring processes. It’s designed to help teams document, assign, track, and automate for maximum efficiency. Now is the time to test this tool because it is free in public beta.
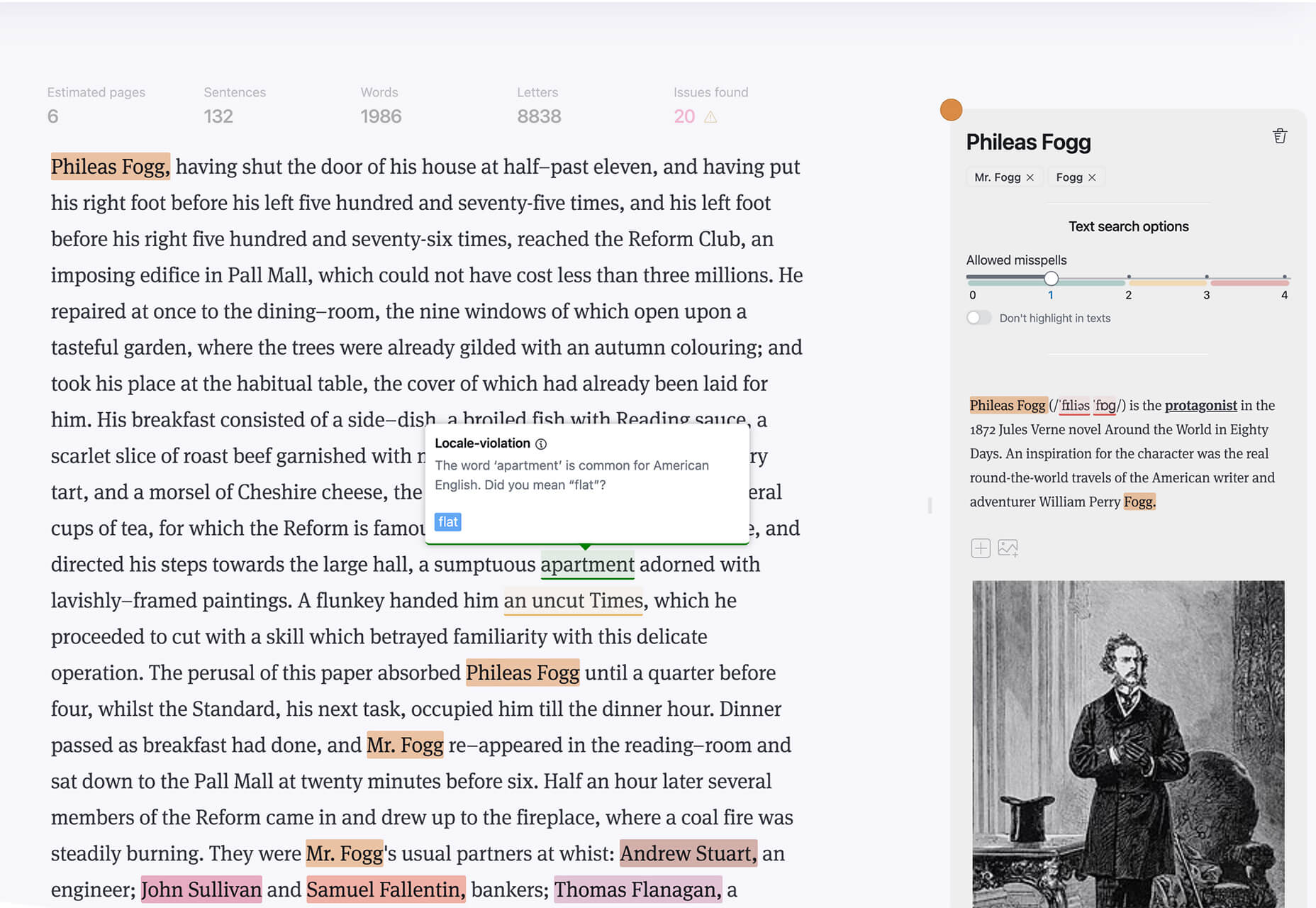
Writex.io
Writex.io is a free writing app that uses AI and smart features to help you write more efficiently. It can check readability as you write, make suggestions, check spelling, and allows you to work with versioning. All the settings are customizable, so you can get help and suggestions when you want them and avoid things you don’t want.
Taloflow
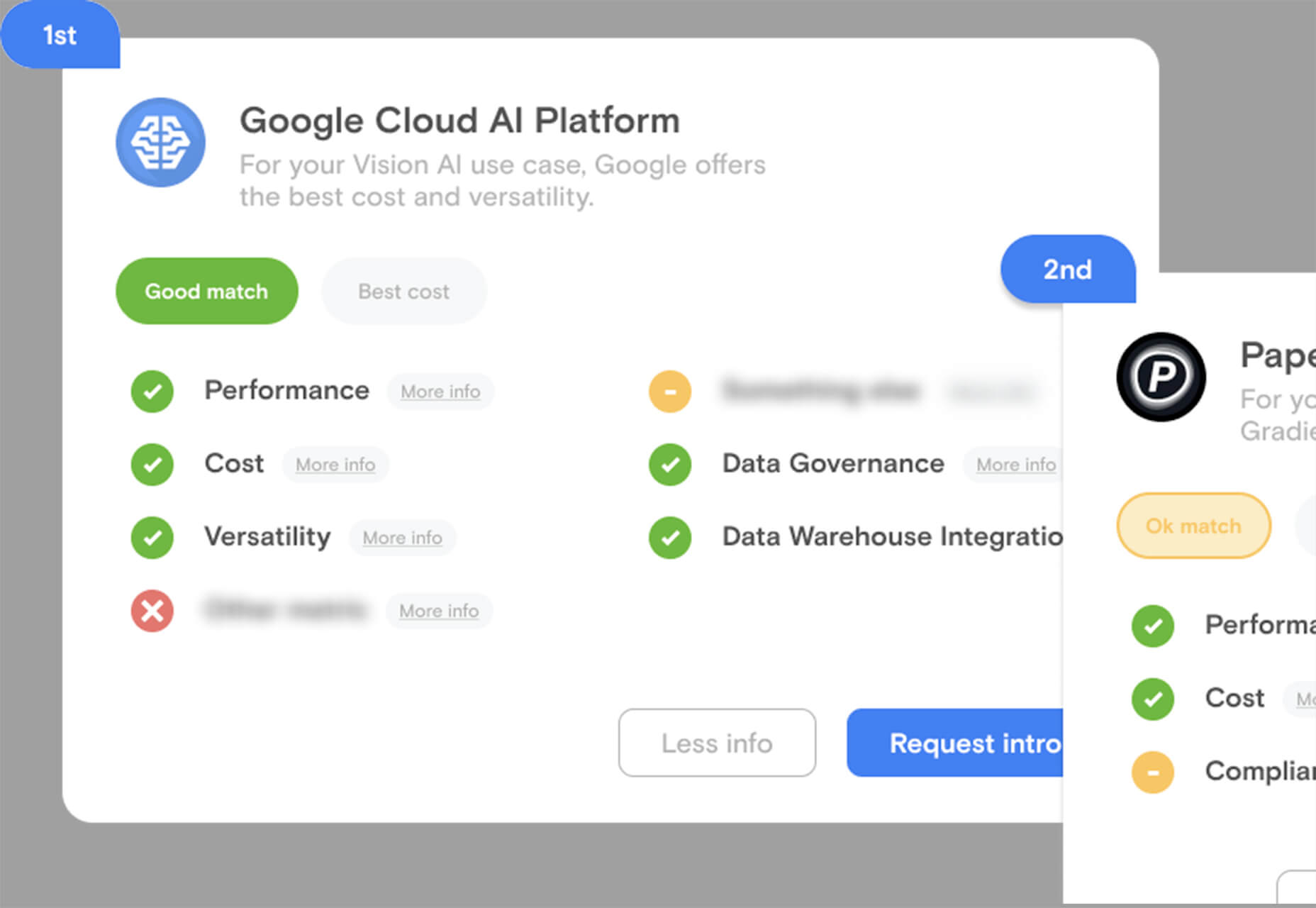
Taloflow, which is in beta, is a tool that helps you find the top cloud and dev tools for your use case. This is designed to be a time-saving solution to finding the right infrastructure and API products for your work.
8 Kits with Illustrations and User Interface Elements
Skribbl
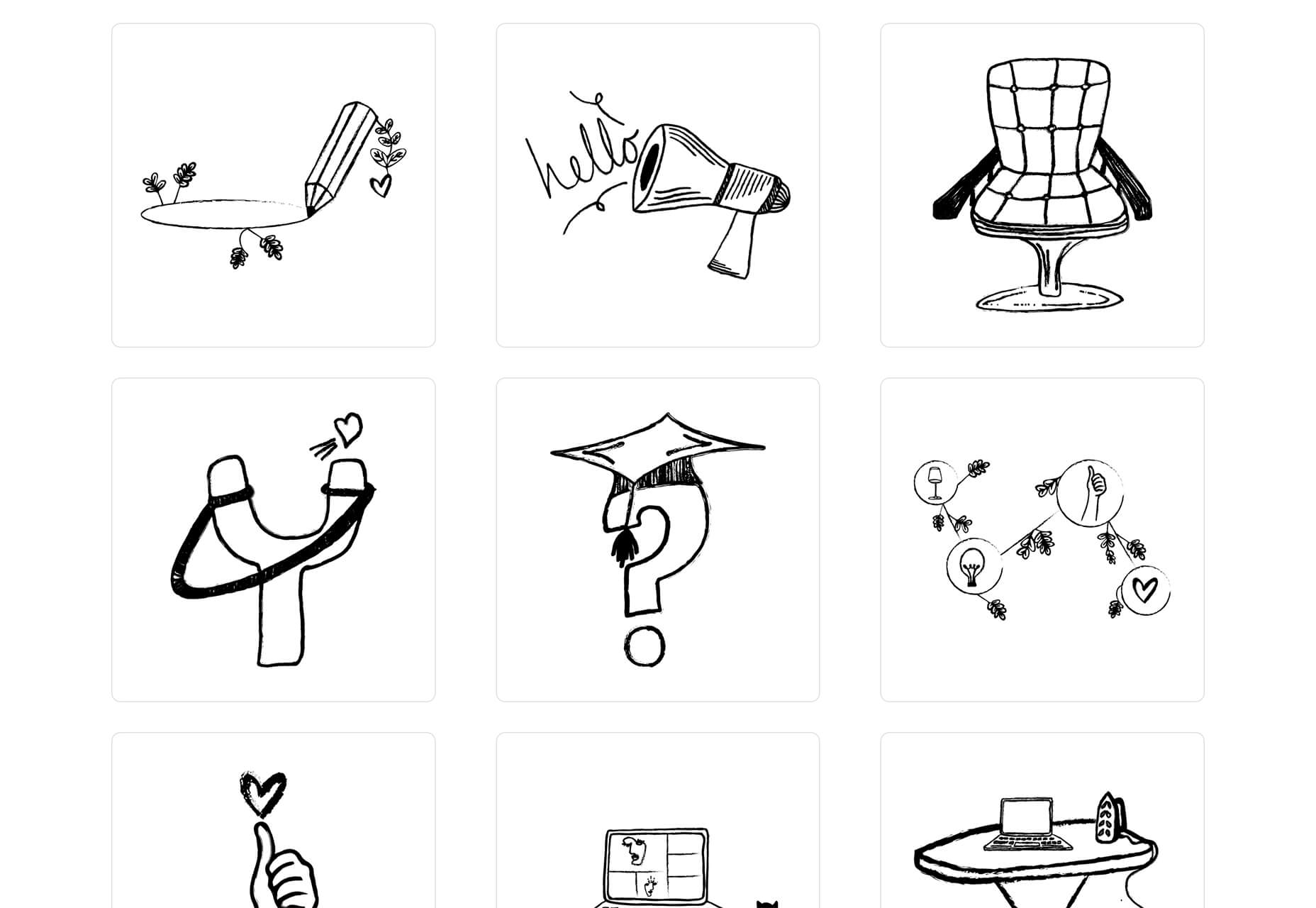
Skribbl is a collection of free, hand-drawn illustrations in a light and fun style. The black and white sketches are friendly, and the collection keeps growing. Plus, the illustrators are allowing them to be used free for any use.
Mobile Chat Kit
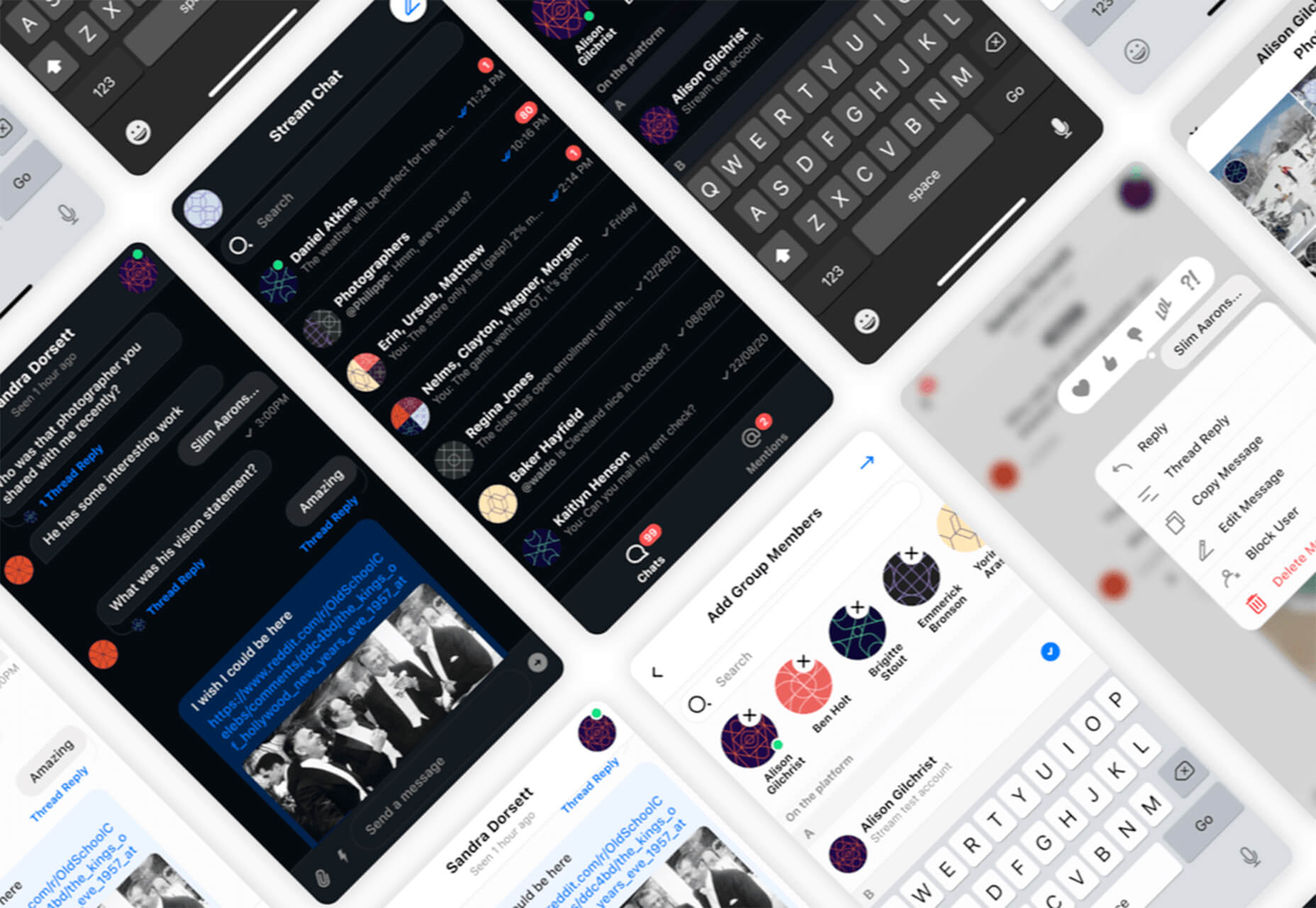
Mobile Chat Kit is a free starter kit for building apps in Figma, Sketch, and Adobe XD. It includes more than 50 screen options with mapped-out flows for a quick-start project.
Flowchart.fun
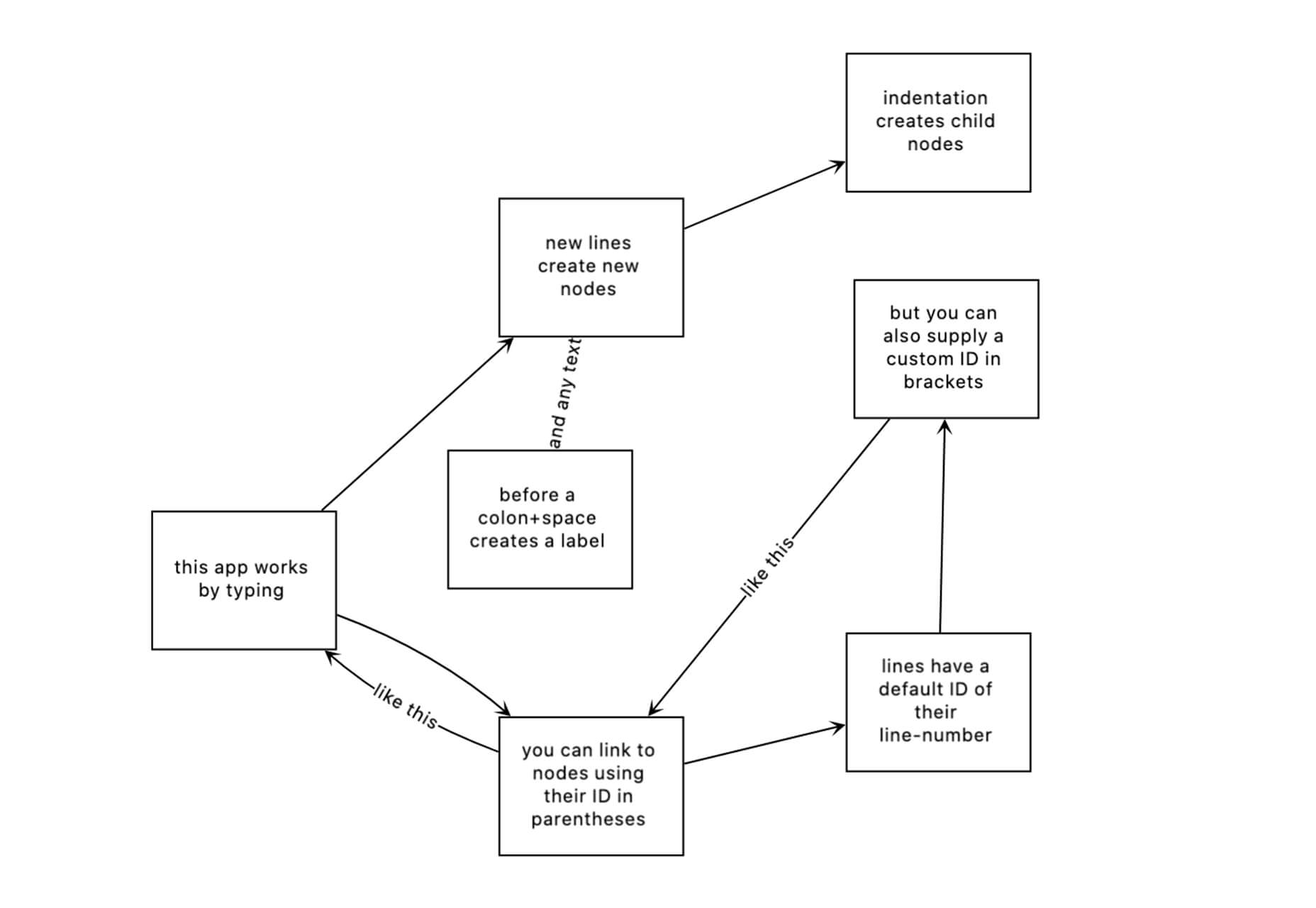
Flowchart.fun is exactly what the name implies. The app allows you to type, create nodes, and link elements to develop simple flow charts quickly. Then you can alter shape and size with drag and drop. Export it for use as an SVG, JPG, or PNG.
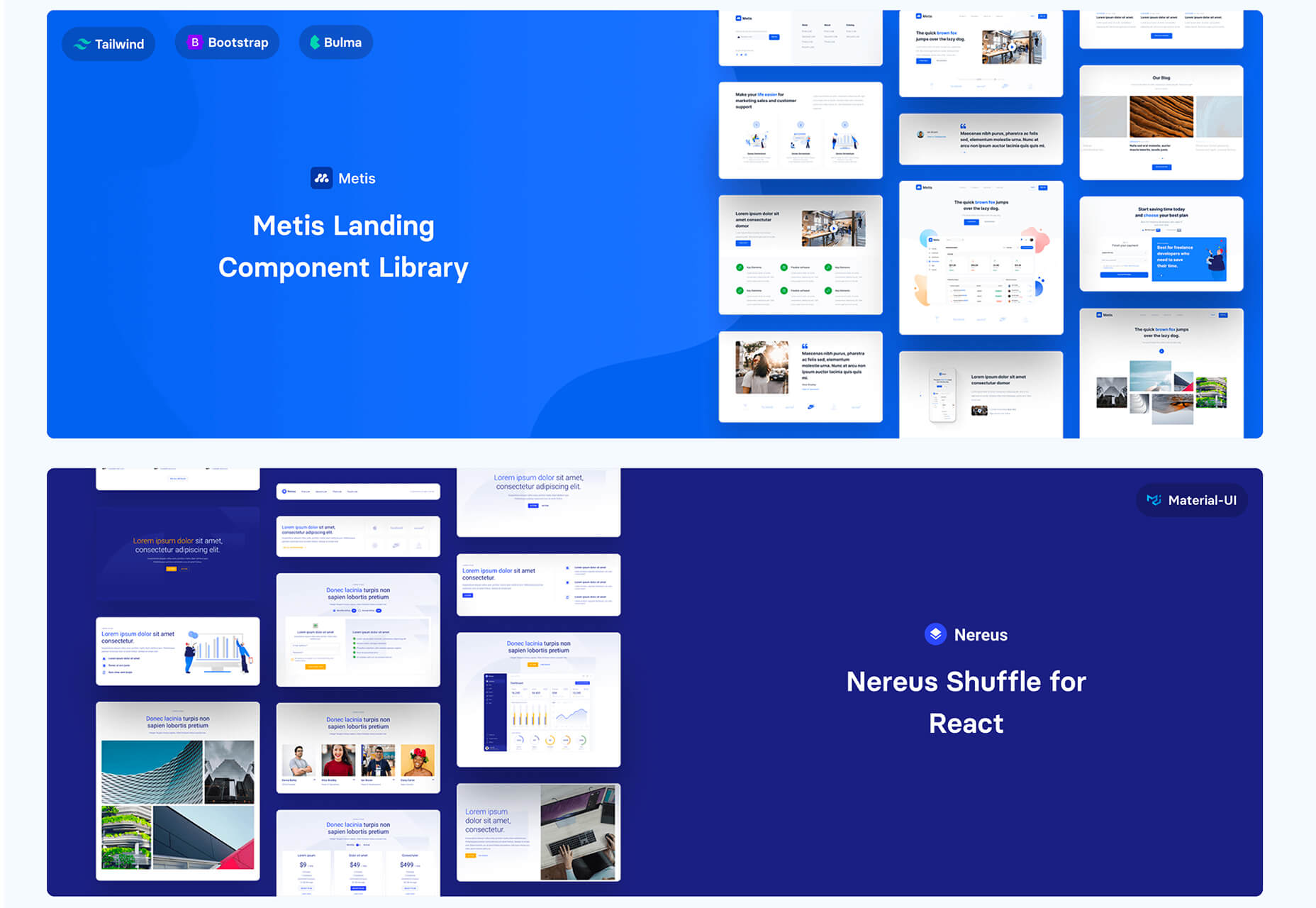
Shuffle
Shuffle is a marketplace packed with UI libraries to help you with a variety of digital projects. There are more than 1,500 pre-built components to choose from with professional designs. This premium tool comes with a monthly subscription or lifetime license.
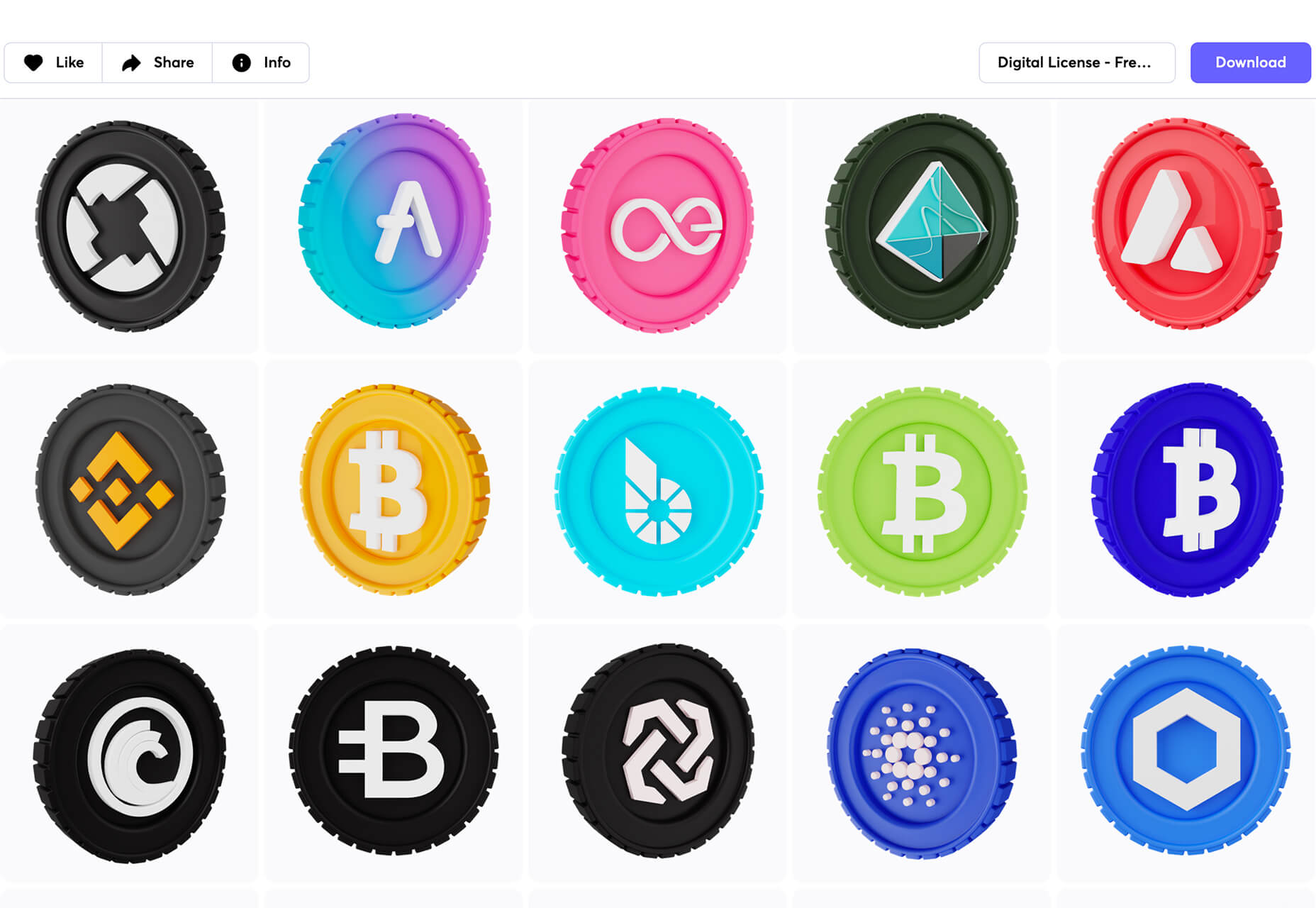
Cryptocurrency 3D Pack
Cryptocurrency 3D Pack is a set of icons with fun colors in three-dimensional shapes that you can use to represent different crypto elements. The pack includes 55 #D icons in PNG and BLEND formats.
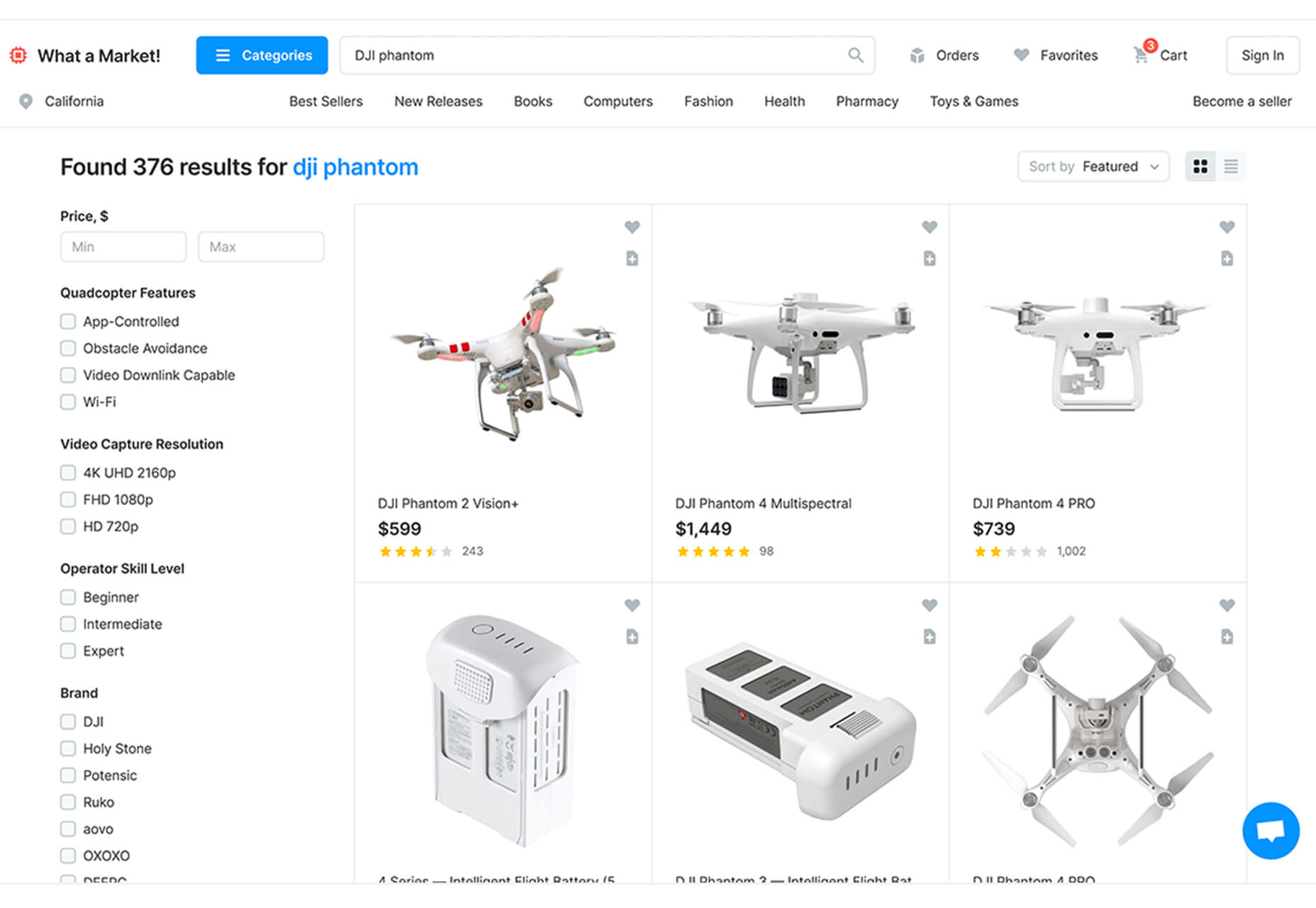
Stratum UI Kit for Figma
Stratum UI Kit for Figma includes nine free screens that are ready to use. Options include API documentation, Kanban, document, data dashboard, ecommerce product list, ecommerce product options, payments spreadsheet, cloud storage, and newsfeed.
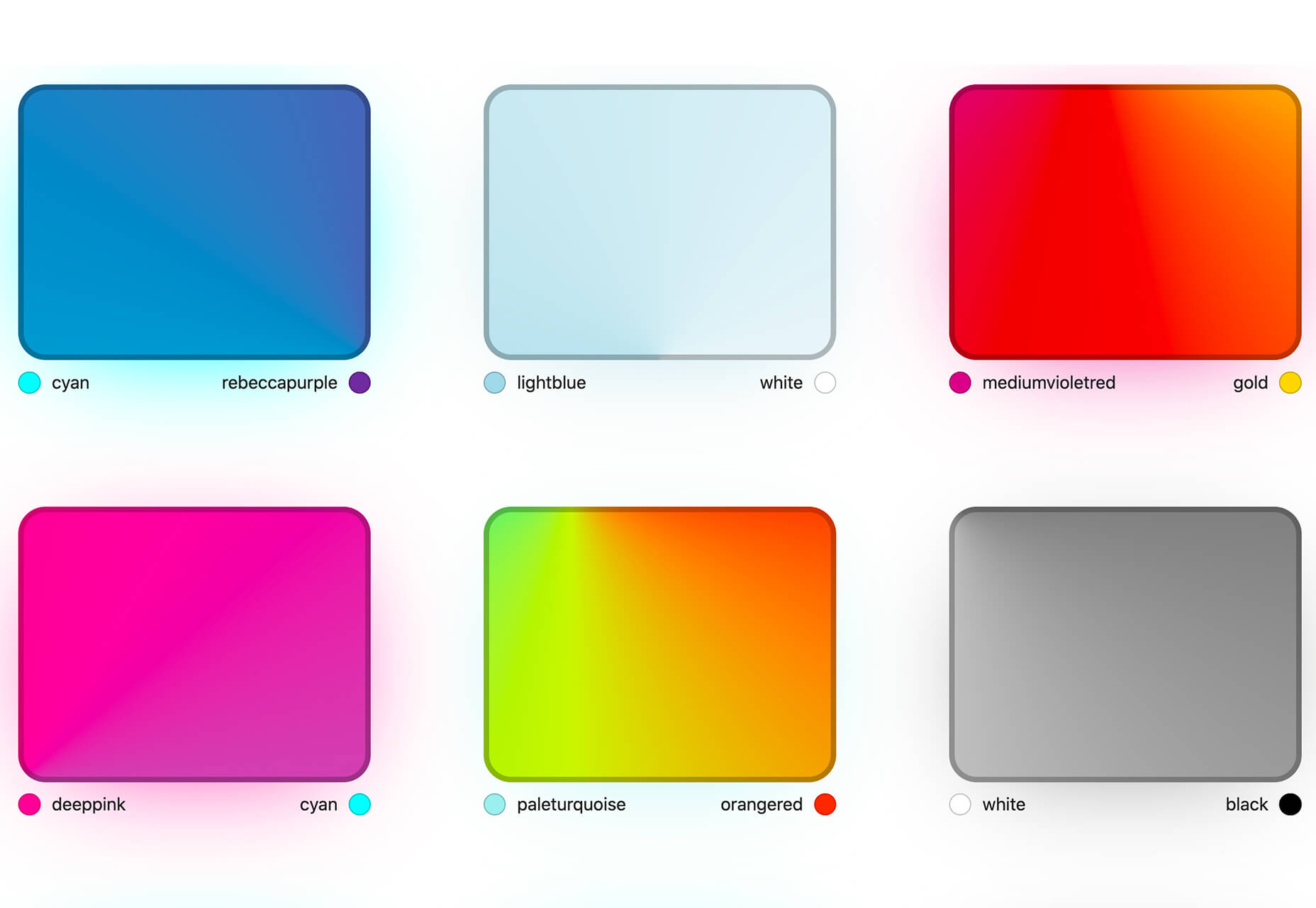
Conic.css
Conic.css is a collection of simple gradients that you can browse and then click to copy the code into your CSS to use them in projects. It’s quick and easy while using trendy color options.
Artify Illustrations
Artify Illustrations is a Figma plugin that allows you to access more than 5,000 SVG and PNG illustrations within the app. It’s got a built-in search feature, everything is high-resolution, and the huge library includes various styles.
2 Tutorials
A Complete Guide to Accessible Front-End Components
A Complete Guide to Accessible Front-End Components is an amazingly comprehensive guide from Smashing Magazine with everything you need to know about accessible components. From tabs to tables to toggles to tooltips, you’ll find it all here and learn how to use it the right way.
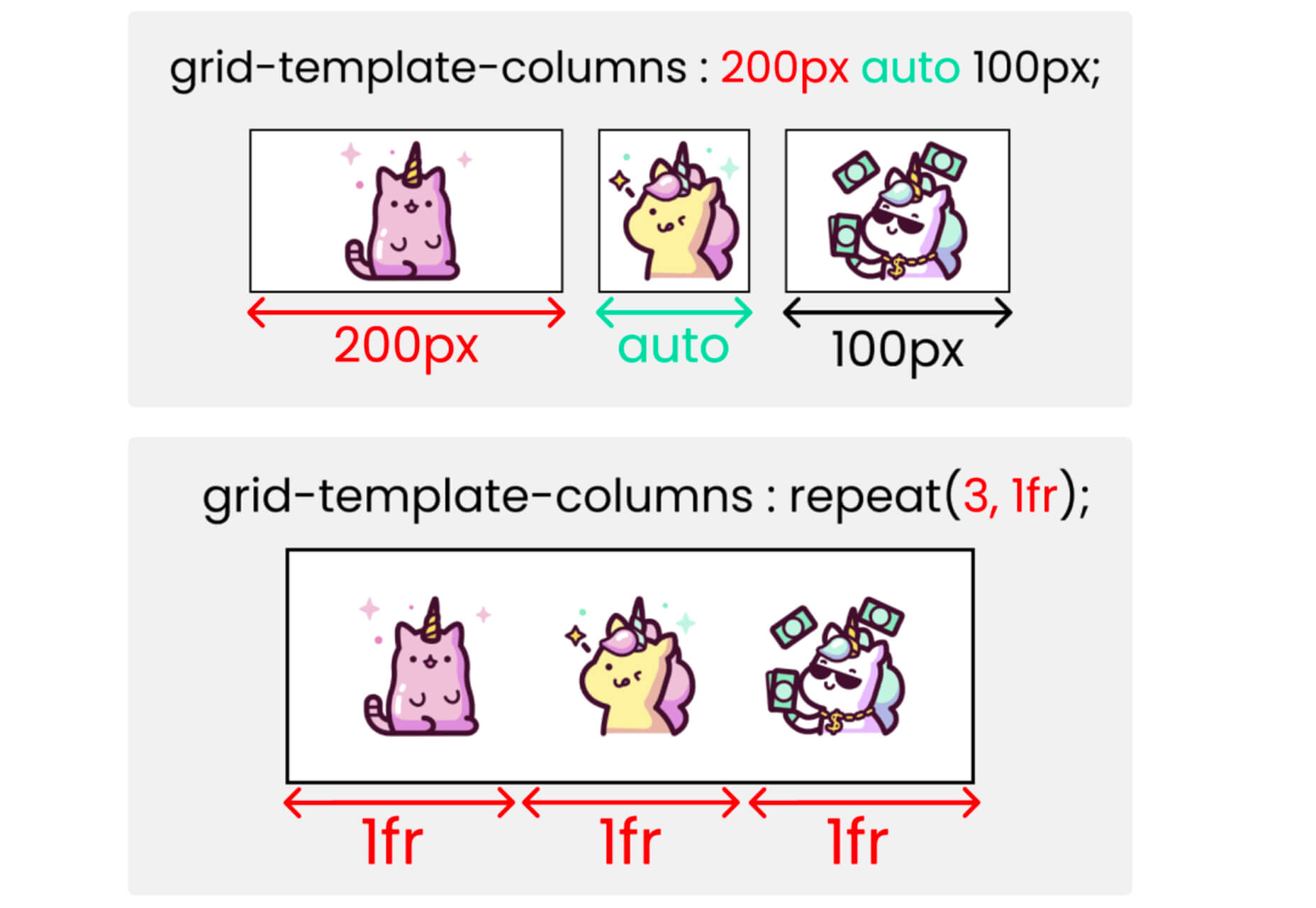
Grid CheatSheet in 2021
Grid CheatSheet in 2021 is a useful guide of everything you can do with CSS Grid. Plus, it has plenty of fun illustrations and an accompanying video.
8 Fresh and Fun Fonts
Athina
Athina is a modern display serif with beautiful connector strokes. The free version is a demo, and there’s a full family that you can buy.
Brique
Brique is a free (personal and commercial) display font with a wide stance and uppercase character set. The letters have a lot of personality and a readable configuration.
Code Next
Code Next is a great geometric sans serif with a full family of styles. Including two variable fonts. It’s highly readable and would work for almost any application.
Inter
Inter is a simple and functional sense serif family with everything from extra light to heavy weights. The extra character personality makes this a fun and functional font option.
Nothing Clean
Nothing Clean is a fun grunge-type option. It’s an all uppercase character set with alternates.
Playout
Playout is a fun, hand-drawn style typeface with interesting glyphs and alternate characters. The most fun feature might be the pawprint characters in the demo set.
Rockford Sans
Rockford Sans is a geometric typeface with subtly rounded edges. It has eight weights and italics. With its large x-height and round features, it’s legible and friendly. It’s suited to cover a wide variety of tasks from editorial to brand design and advertising.
SpaceType
SpaceType is a fun and funky typeface in regular and expanded styles. The stretched letterforms make interesting alternates for display purposes.
The post 25 Exciting New Tools For Designers, April 2021 first appeared on Webdesigner Depot.



























 In our
In our 
 In our
In our