À moins que vous ne vendiez des survêtements, qui se sont vendus 80 % plus vite en avril qu’en février de cette année, la plupart des détaillants de mode sont confrontés à un printemps et un été difficiles.
J.C. Penney est la dernière victime parmi les géants de la vente au détail, rejoignant Neiman Marcus, Macy’s et d’autres qui ont déposé leur bilan. Pendant ce temps, les ventes au détail d’avril aux États-Unis ont chuté de 17,8 % par rapport à 2019.
Les magasins dans certaines régions des États-Unis rouvrent, mais pas complètement. Le nombre de clients autorisés à l’intérieur des magasins pourrait être limité, et de nombreuses personnes continueront à se tenir à l’écart des commerces non essentiels.
Pour survivre aux retombées financières, les retailers doivent trouver de nouveaux moyens de rester virtuellement proches des clients.
Ici, deux fondateurs de start-up et un expert de SAP décrivent comment la technologie peut aider les détaillants à survivre et à se rétablir – tout en gardant leurs marques et le suivi de leurs clients intacts.
La réalité augmentée fait entrer le magasin chez vous
Ashley Crowder, co-fondatrice et directrice de Vntana, pense que les solutions de 3D et de réalité augmentée (RA) comme celles développées par son entreprise peuvent augmenter les taux de conversion pour les achats en ligne.
« Vntana permet de prendre facilement des fichiers de conception de fabrication existants et de créer immédiatement des expériences 3D et de RA qui ont prouvé qu’elles pouvaient plus que doubler les taux de conversion et réduire les retours de 40 % », a-t-elle déclaré.
Vntana travaille avec des clients comme Shah Jewelry pour créer des versions virtuelles de produits qui permettent aux clients d’ »essayer » les articles à la maison. Même avant la pandémie, Vntana a constaté une augmentation du taux de conversion des navigateurs en acheteurs parmi les entreprises qui offrent des expériences 3D à leurs clients. Par exemple, selon M. Crowder, Ikea a connu une augmentation de 30 % de ses revenus lorsque les consommateurs pouvaient placer virtuellement des produits dans leur maison.
Crowder pense que la technologie de Réalité Augmentée (RA) et de réalité virtuelle (RV) est là pour rester : « Artillery Intelligence, une publication de recherche sur la RA et la RV, a réalisé une étude de consommateurs qui a révélé que 45 % des consommateurs veulent essayer les achats en RA/RV. Trente pour cent ont déclaré que si cela pouvait leur fournir suffisamment d’informations pour prendre une décision d’achat, ils ne voudraient plus jamais aller dans un magasin de détail. Les gens veulent donc ce contenu et ils veulent cette option ».
Elle s’attend à ce que l’adoption s’accélère en raison de la crise du coronavirus et souligne que les entreprises qui agissent rapidement maintenant seront mieux positionnées pour survivre et se développer à l’avenir.
Le commerce électronique hyperlocal dynamise le retail physique
Sandeep Bhanote a cofondé Radius8, une start-up qui améliore les interactions des acheteurs en ligne en leur proposant des expériences hyperlocales et personnalisées. Comme Crowder, Bhanote participe au programme d’accélération de SAP.iO Foundries à New York, qui soutient actuellement une cohorte d’entreprises axées sur l’expérience client.
Radius8 résout ce défi. Le commerce électronique est le même, quel que soit l’endroit où se trouvent les consommateurs, ce qui peut se traduire par des expériences médiocres pour les acheteurs en ligne, en particulier si le détaillant possède de nombreux magasins dans tout le pays.
« Notre technologie prend la localisation du consommateur et détermine sa proximité avec n’importe lequel de ces magasins au sein de la chaîne de vente au détail et modifie dynamiquement l’expérience du commerce électronique pour refléter l’endroit où il se trouve », a expliqué M. Bhanote.
-
Bhanote pense que l’unification de l’expérience numérique et physique des magasins propulsera la vente au détail à un niveau supérieur.
Grâce aux données géospatiales, Radius8 offre aux consommateurs une meilleure expérience en ligne tout en stimulant les ventes en magasin en amenant les gens à se rendre dans des magasins spécifiques. M. Bhanote explique que le point central de l’intégration entre les magasins virtuels et physiques s’est limité à la compréhension de l’inventaire.
« Mais la réalité est que tous ces magasins physiques ont toutes ces choses merveilleuses qui se produisent et qui ne sont presque jamais communiquées numériquement – même pas dans le rayon de ce magasin physique », dit-il.
-
Bhanote a ajouté que les clients – dont adidas, Lucky Brand, Snipes USA, Orvis et Eddie Bauer – utilisent déjà Radius8 pour créer de superbes expériences sur des sites virtuels et physiques.
L’entreprise intelligente offre des expériences uniques et de l’agilité
Matt Laukaitis, vice-président exécutif et directeur général mondial des industries de consommation chez SAP, estime que le maintien de l’intimité avec le client est primordial pour les détaillants.
« C’est la capacité à continuer à renforcer ce lien avec les consommateurs », a-t-il déclaré. « Nous voyons beaucoup d’innovations de la part de marques, grandes et petites, où les gens font des choses créatives avec des stylistes personnels virtuels et des sessions individuelles de vidéo-shopping pour donner aux clients une expérience unique ».
Qu’il s’agisse d’une expérience en ligne ou traditionnelle, les gagnants du futur maintiendront la cohérence de la marque tout en augmentant la pertinence et la fidélité des clients. « C’est ce qui va leur permettre de réussir leur réouverture de magasins », a déclaré M. Laukaitis.
L’agilité des détaillants pour répondre à la pandémie les rendra plus ou moins efficaces. « Les entreprises qui pourront le mieux naviguer dans la crise sont celles qui peuvent être créatives et agiles dans l’environnement actuel », a-t-il déclaré.
Les entreprises qui ont déjà adopté la transformation numérique et investi dans une infrastructure d’entreprise intelligente auront une longueur d’avance sur leurs concurrents. Elles disposent de la rapidité, de la simplicité et de la flexibilité nécessaires pour adapter leurs modèles d’entreprise tout en répondant aux attentes des consommateurs.
Une chose est sûre : le commerce électronique se développe rapidement. Le taux de croissance récent des recettes du commerce électronique aux États-Unis a atteint près de 80 % d’une année sur l’autre. Et la crise a accéléré le besoin des gens de vivre de meilleures expériences numériques.
Les nouvelles technologies comme la RA et le géospatial, combinées à un noyau numérique solide et aux technologies traditionnelles de l’expérience client, permettront aux détaillants de pivoter rapidement et de conserver leurs clients.
Publié initialement en anglais sur news.sap.com
The post Trois façons dont la technologie peut sauver le retail appeared first on SAP France News.

 Voice is one aspect of technology that is getting bigger and bigger, and showing little sign of relenting. In fact, 2019 data revealed that 22% of UK households owned a voice-controlled digital home assistant device such as an Amazon Echo or Google home. This is double the figure recorded in 2017 and it is predicted that over the next five years nearly 50% of all homes will have one. Smart home adoption rates are increasing, and it shows how voice control is something we are all becoming more accustomed to.
Voice is one aspect of technology that is getting bigger and bigger, and showing little sign of relenting. In fact, 2019 data revealed that 22% of UK households owned a voice-controlled digital home assistant device such as an Amazon Echo or Google home. This is double the figure recorded in 2017 and it is predicted that over the next five years nearly 50% of all homes will have one. Smart home adoption rates are increasing, and it shows how voice control is something we are all becoming more accustomed to.



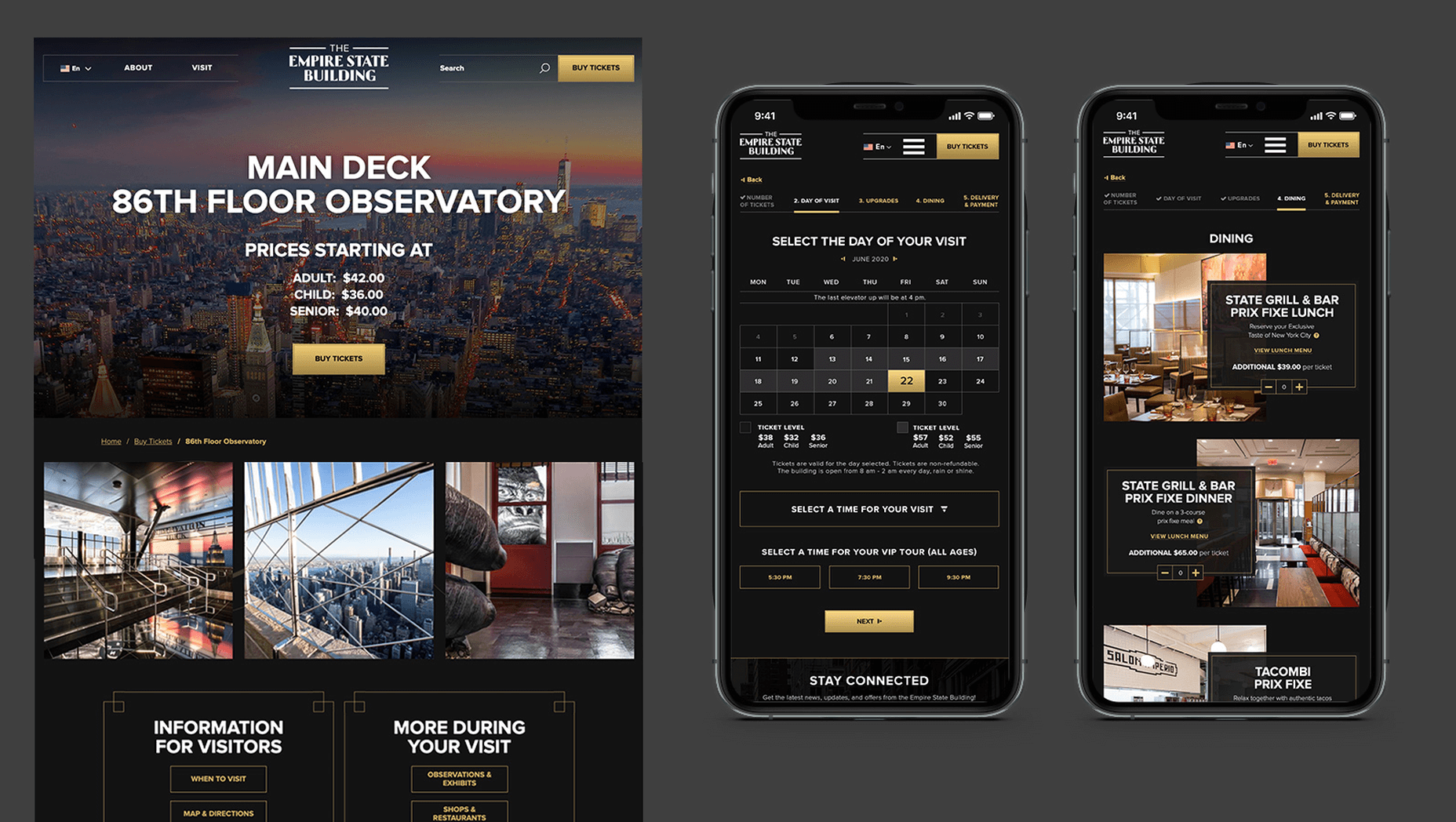
 In 2019, to keep pace with an interior redesign of its visitor experience, the
In 2019, to keep pace with an interior redesign of its visitor experience, the 



 It’s no secret that the senior population is growing. By 2030, people over the age of 65 are predicted to make up
It’s no secret that the senior population is growing. By 2030, people over the age of 65 are predicted to make up 





 Web developers have been the bedrock of any company’s business strategy for some time, and the industry is continuing to thrive and grow at a rapid pace. This is why it’s surprising that it is so lacklustre when it comes to diversity.
Web developers have been the bedrock of any company’s business strategy for some time, and the industry is continuing to thrive and grow at a rapid pace. This is why it’s surprising that it is so lacklustre when it comes to diversity.