 When it comes to compliance, website developers need to keep their eyes on more than just ADA regulations and Section 508. Privacy laws are a big consideration and decisions on how to build privacy into a website start with architects.
When it comes to compliance, website developers need to keep their eyes on more than just ADA regulations and Section 508. Privacy laws are a big consideration and decisions on how to build privacy into a website start with architects.
And that’s exactly what website developers (and designers!) are. They build up attractive, functional websites and apps for their clients. Yes, they work closely with clients, copywriters, vendors, and other professionals to get the job done, but the developers are the ones who put it all together.
That’s why it’s critical that website developers are well-versed in marketing privacy laws — these regulations directly impact the end results of their work. But how does a website architect create a digital platform that honors both user privacy and the needs of their clients?
What Privacy Laws Are Important For Web Developers?
The two biggest privacy laws that web developers need to keep tabs on are the General Data Protection Regulations (GDPR) and the California Consumer Privacy Act (CCPA). Each law has its own unique scope and provisions, but they both shifted the landscape in defining an individual’s rights to their personal data and set mechanisms for how these rights would be protected and enforced.
Each regulation also carries with it fines, fees, and legal measures for non-compliance. These can be substantial. And if that’s not enough, there’s an ever-increasing consumer demand for websites that prioritize privacy and security. Consider these statistics:
- 82% of Americans surveyed say they are concerned about the security of their online data
- 79% of adults claim they are very or somewhat worried about how companies use the data they collect about them
- 63% of Americans believe they understand very little or nothing at all about privacy laws and regulations that are intended to protect their data
How Can Developers Implement These Laws?
Privacy by Design is Critical for Websites
Under GDPR, web developers are required to adopt the Privacy by Design framework, which is a multi-point methodology intended to standardize data protection measures.
Building privacy into websites shouldn’t happen at the end stages. It should start with how the websites are conceptualized in the first place. Here are points to prioritize:
- Minimize that data you’re collecting and pseudonymize it to protect data privacy
- Are you capturing consent? How? Where?
- Integrating security measures to protect data — anytime you capture data or implement a third party product, a security risk is born.
- Knowing where you’re introducing privacy and data sharing notices
- Implement just-in-time notices to provide consumers transparency and build trust
- Giving your users the opportunity to manage their personal data
Let’s look at these a little more closely…
Data Minimization is the Goal
Data minimization is an important principle embedded in GDPR. Data minimization itself is a pretty straightforward concept: organizations should limit how much personal data they collect and only process the information necessary to accomplish their business purposes. Once the data is no longer useful, it should be deleted.
For web developers, this means several things. When it comes to building websites, forms, cookies, and other methods should only ask for essential information. For example, if you are creating a pop-up to collect email addresses, don’t ask for their location unless it’s relevant to the email list and better serving their needs.
How and Where Do You Introduce Privacy Policies and Notices?
Let’s say you take data minimization seriously. That’s great! Now you need to put those data collection practices into words and share them with your customers.
Privacy policies and notices are a big part of both GDPR and CCPA. Both the CCPA and the GDPR mandate that your privacy policy detail why you’re collecting information and how it will be used, as well as what the individual’s rights are and how they can exercise them.
CCPA takes a slightly different angle, requiring privacy policies to disclose if the business sells personal data and what third parties have access to the data. CCPA also dictates that privacy policies and notices are current, updated at least annually. (Nota bene: GDPR also asks for updated privacy documents, but doesn’t specify frequency.)
How does this translate from policy into web development?
- If you’re collecting data to improve user experience, allow for targeted ads, or sharing information with third-parties, this information will need to be included in a privacy notice. Remember, CCPA works with a broad definition of selling data, so you may need to account for a “Do Not Sell” link on your home page.
- Considering using data beyond these purposes? Plan to obtain explicit user consent for each additional purpose.
- What’s your plan for the data after the user gives it to you? Where is it stored? Who has access to it? How long are you keeping it? These are all questions that a website developer should consider, and that needs to go into a privacy notice.
Just-in-Time Notices for Transparency and Trust
Part of Privacy by Design is the use of individual components of your website to create transparency and support compliance. From a development and design perspective, this means you should always be looking for ways to communicate the hows and whys of data collection.
Yes, your privacy policies and notices aid in this, but going beyond these pieces is important. Customers recognize when businesses go the extra mile for them, after all.
So consider implementing just-in-time notices at points where users enter their information. These notices are a chance to share your data collection practices with your users. It’s transparent! It’s open! It aids in consumer awareness!
Keep Users in the Loop
Want to win over your customers? Make it as easy as possible for them to manage their personal data and how it’s being used. This starts with making sure they are aware of why you’re requesting their information and how you’re planning on using it for the website. You should also:
- Get user consent — clear and unambiguous user consent — prior to gathering any data at all. This includes cookies.
- Don’t pre-tick boxes for consent. Just don’t. (It’s bad practice AND it’s against GDPR.)
- Link to all legal documents on the site. Users should be required to agree to them before using the service.
- Want to send marketing communications like email newsletters to your customers? Make sure they agree to this. Expressly.
One helpful tool for keeping users in the loop is a marketing preference center. A marketing preference center allows users easy access to their information. From there, they can manage, edit, and delete their information at their discretion.
Bonus? A marketing preference center is an excellent point at which to communicate a business’ commitment to privacy. While users will pick up this through all the discrete elements of privacy on your website, putting it all into one hub that also allows users control over their data really reinforces this message.
Remember, it’s not just on the consumer to manage their data. Web developers should commit to managing the data in their systems. This means they should:
- Maintain accurate and clean records of users’ data consent preferences
- Send regular reminders to users to update their personal information in your system
- If a user deletes their account, promptly delete all of their personal information
- If your client goes out of business or is sold, they should delete all personal information in their system
Make it User Friendly
A final point: making your websites user friendly is important regardless of privacy compliance. Users expect websites that don’t make them think deeply about, or worry about, their privacy. Make it accessible and easy. Don’t make people figure it out on their own.
Give them value for sharing their data
Your users don’t have to share their data. They’re choosing to. So in exchange for their personal information, make sure you’re using it to provide a user-friendly website. Offer them a secure, enjoyable experience.
But don’t ask for more than you need
Let’s loop back around to this point again. While consumer data can help you build a better website, don’t plan your websites around it and don’t demand data to create a good experience.
Usability, web design, and website security; all of these things benefit from consumer data. But privacy laws should always guide how any personal data is collected and used, and respect for consumers’ individual rights, and honoring their privacy should be top-of-mind for web developers.
Featured image via Pexels.


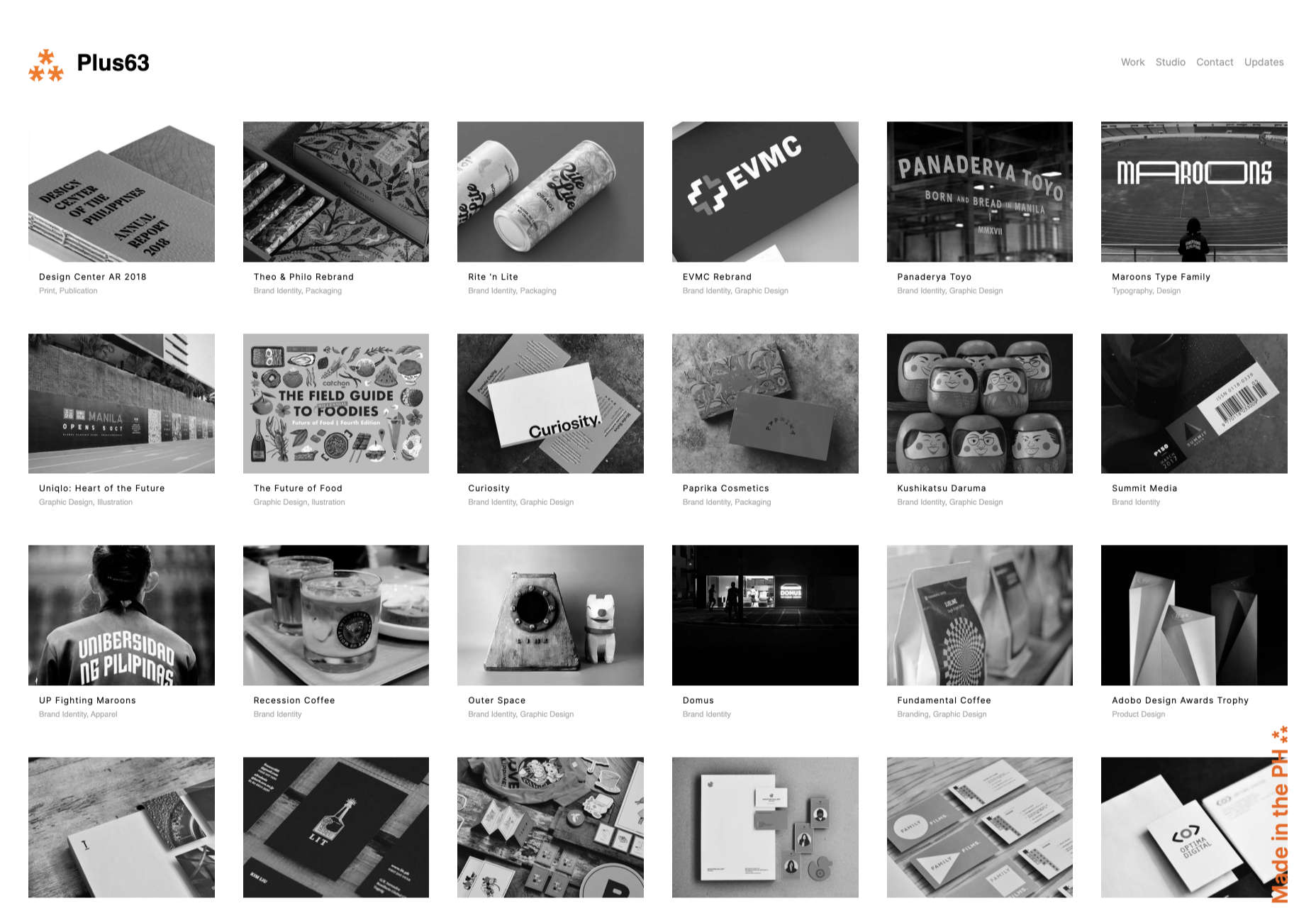
 We have become so used to using web sites just to buy stuff that it is easy to forget that the web has more to offer. So this month we’ve included some because-it’s-interesting sites, some micro-sites and some just-for-the-sake-of-it projects.
We have become so used to using web sites just to buy stuff that it is easy to forget that the web has more to offer. So this month we’ve included some because-it’s-interesting sites, some micro-sites and some just-for-the-sake-of-it projects.




















 Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.
Every week users submit a lot of interesting stuff on our sister site Webdesigner News, highlighting great content from around the web that can be of interest to web designers.



























 With billions of internet users worldwide spending several hours online each day, the online presence of brands is now a necessary avenue for building, boosting, and maintaining positive value and attracting and interacting with customers.
With billions of internet users worldwide spending several hours online each day, the online presence of brands is now a necessary avenue for building, boosting, and maintaining positive value and attracting and interacting with customers. 
 Today, great design isn’t just about conveying the right amount of information in a certain number of pages.
Today, great design isn’t just about conveying the right amount of information in a certain number of pages. 








 Plugins offer a ton of benefits to developers and website administrators; from flexibility, to saving time in development, the right plugin is priceless to a project.
Plugins offer a ton of benefits to developers and website administrators; from flexibility, to saving time in development, the right plugin is priceless to a project.